
Anime.js is a lightweight JavaScript animation library that features multi-target, simple and powerful API. It works with almost anything including CSS properties, SVG or DOM properties and even other JS objects. It is similar to jQuery or any other familiar JS library you might have worked with previously. In simple terms, it makes complex follow-through and animations easy to develop. If you are looking for a library small in size yet works with even the simplest timeline sequences and other web elements, this is surely the ideal place to get started. Thus, the implementation of anime.JS has surged over the past years. And since, its first release on 2016, it has made a huge impact on designers and developers all over.
So today at uiCookies, we wanted to look into the anime.JS and their usage even further. From simple animated texts to sliders, loaders, spinners, and even design element, we have made a list of the best anime.js examples that you can look closely at. These examples include a preview and a link to their coding snippet. So why start from scratch when you can get a head start with all these fantastic online options? And if you still decide to get started on a blank slate, these can provide you some ideas and structures that might come in handy.
If you are looking for more creative elements to add on your site, we also have previous blog posts on CSS cards, buttons, hover effects and more you can check out! Now without further ado, let’s get right onto the listing.
Path Slider Basic Demo
Now the first sample we have here of the classic anime.js implemented on a creative manner is this animated path slider. The name pretty much sums up the overall action it features. It is a creative slider that features various icons that can be further linked wkith useful pages or sites. You can use this as a navigation slider, easy access to other pages, or more. Multipurpose with the overall concept, every little details takes this to the next level. The icons are also animated to execute a hover animation, and when clicked on switches the placement to top while the others slides to accomodate the selection. While it is a pretty sophisticated element to replicate, don’t worry, you get access to the full code structure through the link down below.
Animated Boxes
This is a simple yet creative way to implement anime.js component onto your site. It features plenty of cubic elements designed to execute almost flawless animation and behaviour that is super engaging to say the least. All the rectangular cubes are placed to form a perfect square. And with each flow of movement, these combined create a wave-like effect. The creator here has used the linear ease in and out effect to achieve a different result for variations. All in all, a great way to learn the simplest of mechanisms in full depth, we recommend you look at the code structure through the link below.
Anime.js Sample
A vibrant, colorful and super dramatic component you can add onto the site for that creative flair, this is another great anime.js sample you can try out. It is a simple transition of shapes and and color schemes to achieve a super engaging result. From simple colored dots transitioning to a full circle and then a square, while maintaining the circling movement, every little detail here is carefully crafted. Even the color schemes are selected with a vibrant touch to perfectly compliment the overall visuals.
Line Drawing
To start off the list, this is a classic text animation that you can use for the logo, loader or anything. The neon hollow texts on a plain black background are soothing enough. But using anime.js “Dashoffs” and “Ease In Out Sine” effect for the transition, the animation is super smooth. Following the path created using HTML, minimal CSS is used. Follow the link below to get a better view of their coding structure. While the texts, their color, fonts, and style are pre-defined, you can take inspiration and create you own custom animated texts.
SVG Morphing with Anime.JS
Now this is a page transition effect created using SVG, anime.js and CSS complete with animated buttons. Starting out from a simple background with a button, it features the simple fold in effect to reveal the rest of the content alongside the button to come back to the previous page. The creator has used CSS and HTML to get the basics and added in anime.js to get that extra smooth transitions. Even the buttons execute a smooth hover effect and changes placement along with the change in the background.
Hand Written SVG text animation
Now this anime.js example experiments with the handwritten text effect. The creator using CSS, HTML alongside JS has come up with this fantastic result. With a neutral color scheme with the background and the font, the result is mesmerizing. The creative font adds in that extra flair of creativeness. Users can easily set the style, color, animation path, and other smaller details if they wish to when implementing on their site. The great thing is that this animation works in a loop but you can easily end it on a static position if you prefer. Follow the link below to view the full snippet of the coding structure used.
Card Flip
Now this a more advanced anime.js example that uses various elements to get the 3D flip effect. This is perfect addition to any site to use as a content-reveal element. Or if you want this can be the start of your next creation with a head start no matter what you aim for. The creator has used HTML cards adding extra detailing and animation to take it to the next level. For starters CSS has defined the color schemes, font styles, width and margin for each character. But the stunning transition is what takes the cake! Using anime.js effects, the card flips in a full 3D 180 flip revealing the content behind.
Click on the card again and it returns to its original position. The great thing about the simplicity of the structure is that it is highly adaptable and flexible enough for the users to make any changes later.
Modern Retro IBM Think
Aiming for a more retro and modern appeal with the looks and the final result, the creator of this anime.js example has given us more than enough to better understand the structure. It starts with simple colorful and animated dots which changes their placements and their length to form the word think. While this is a great way to reveal any professional logos, it might be a bit on the complex side. And the word think is just an example as you can replace it with anything you want as all the changes you make are valid.
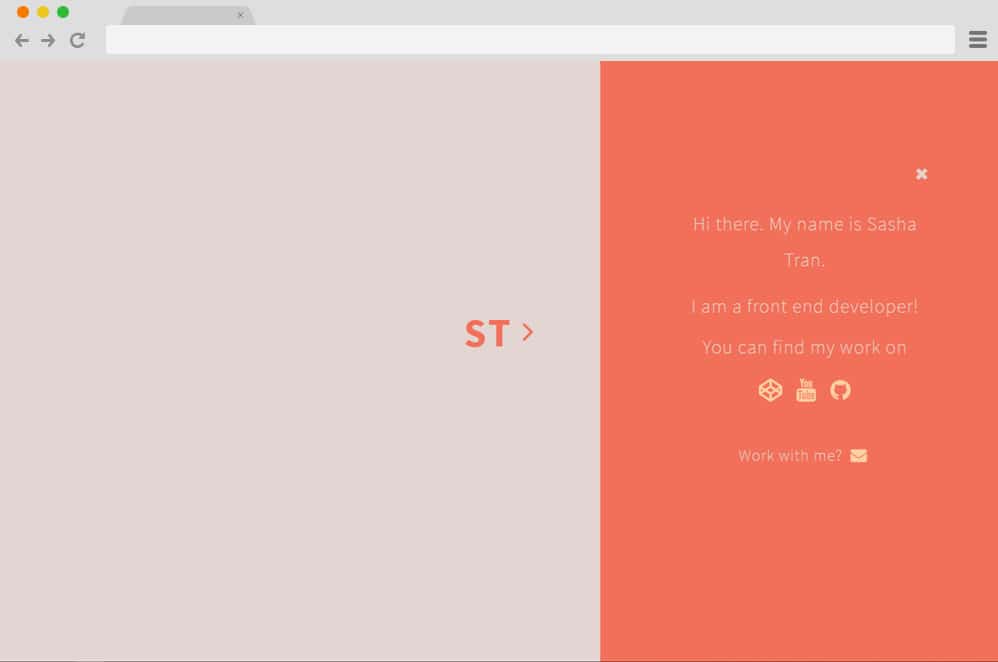
Animation with Anime JS
A simple and clean animated spinner and texts, this anime.js experiments with multiple ailments into one. It starts out with a CSS spinner or loader which then transforms to the animated text. The text showcases only a snippet view but expands to full view when hovered over. Another interesting element is also the animated arrow icon. While everything else is static, the arrow follows a constant animated flow. Now, when clicked on the screen, a sidebar appears on the right, which further contains details and links to social profiles. This is a simple and effective example of anime.js profile card that you can easily implement with an understanding of basic coding. The peachy and elegant color schemes used also add to the overall outlook.
Preloader with Anime Js
Now talking about creative and innovative addition to any website, this is an anime.js example of a stunning pre-loader. It is simple with the movement as well as the icons used. To keep things interesting different colors are used for each icons. However, the background is kept simple to focus majorly on the icons itself. All the icons start in a single line while transforming into a square when changing placements. Thanks to the anime.js library, the whole animation is quite simple and clean. Follow the link below to get the full preview of the codes used.
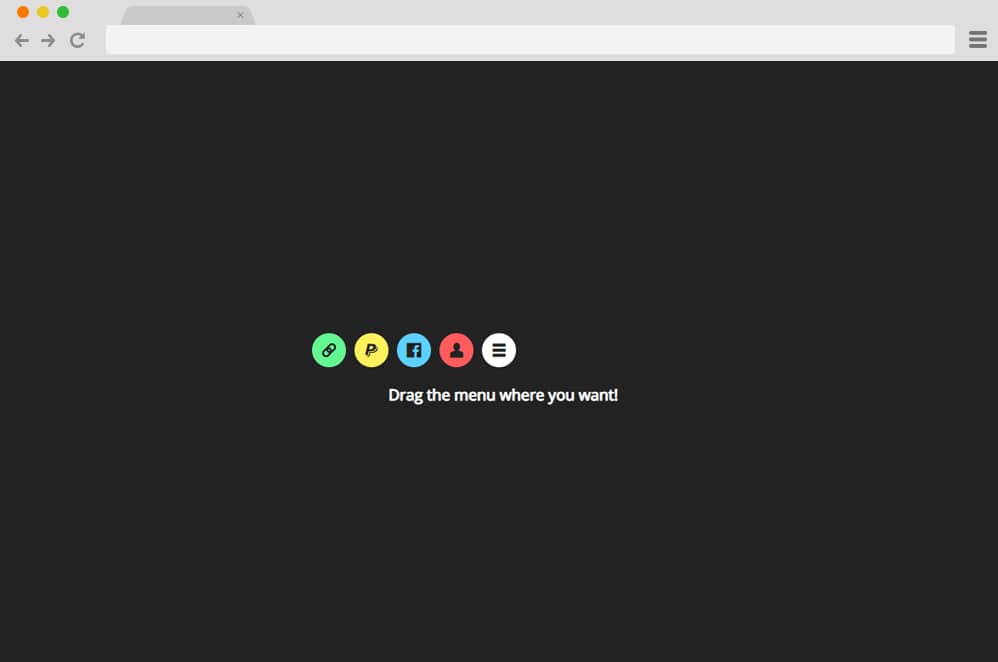
Floating Draggable Menu
Now this is yet another great use of anime.js on a site as the creator has managed to create an amazing floating menu. Resembling the style and design structure of a floating menu on Iphones and android, this menu is pretty advanced. The simple menu icon on a circle works as a key element while the rest of the components inside appear only when clicked on. Various colored spheres are used for different actions to differentiate one from the other. Another stunning feature added with anime.js is the draggable option.
The viewers can easily drag the icon wherever they want on a screen. The rest of the icons follow the main menu icon all differing on their speed creating an almost rainbow effect with the various colors. Perfect to add in that creative element on any site, app or more, get the full view of the codes through the link below.
Logo Animation
This creative, unique and pretty colorful logo animation is yet another amazing addition to our list of anime.js collection. Using all the color gradient to achieve a mesmerizing typography, the creator has taken it a step further with animation. Starting with a simple circle bouncing and revealing the whole font/logo, it cannot get any better! Another cool feature is the click effect it executes. When clicked anywhere on screen, it displays a colorful burst of colors depicting a resemblance to a firework. This can be a great addition to your site whether you want to use it as an animated logo or loader. However, you might consider making a few changes here and there to add in that custom feel.
Color Changing
Talking about creative click effects, this is another great variation of anime.js examples you can easily implement on your site. While the ones we mentioned above might use various elements and components to get an amazing end result, the creator here has managed to keep things minimal. You can use it as a page transition or simply add the click effect for users to enjoy. Whatever the case, the anime.js is used to add in that extra appealing color changing effect on the background. Using the classic Splice and Page Fill effect experimenting with various colors, this is yet another great way to add in that touch of creativeness onto your site or your next project. And because this example is simple to understand and replicate, this can be a great start to learn anime.js.
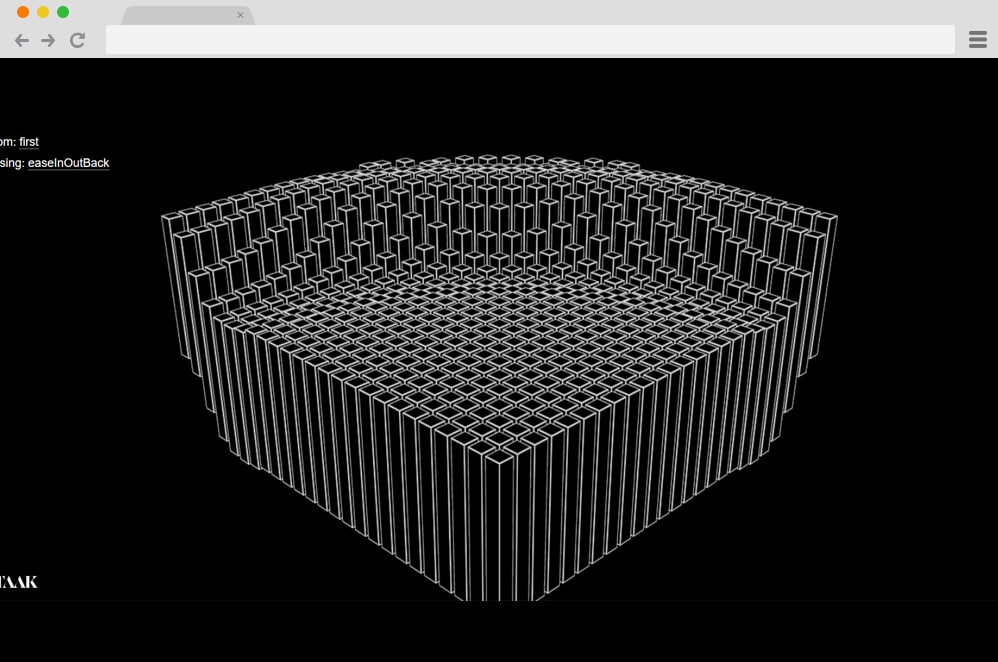
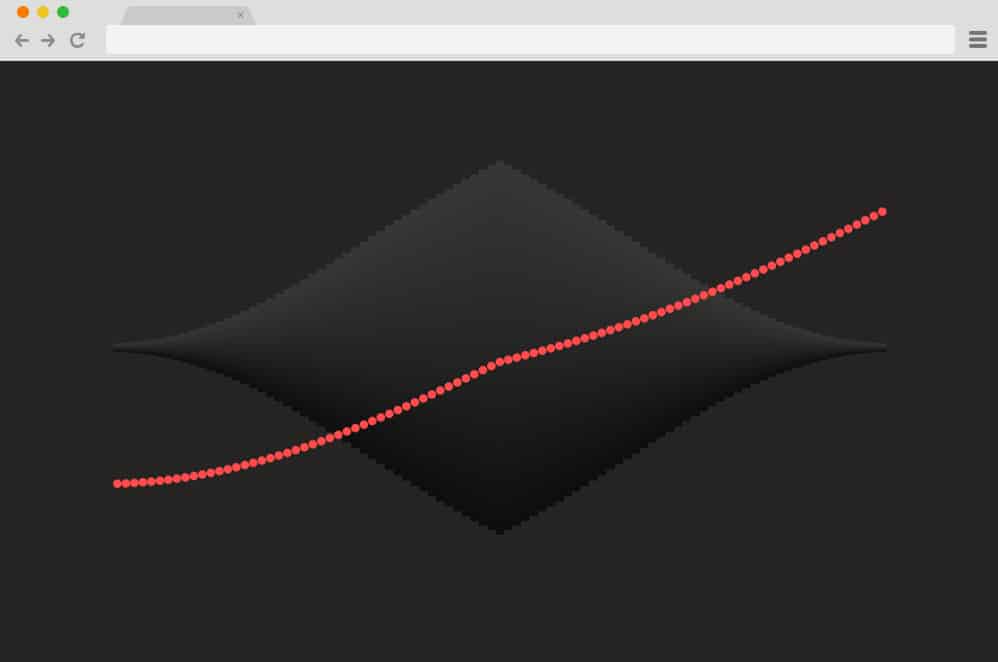
Easing Animation with Anime JS
Experimenting with various structures, animations, lines and nodes, this is a great way to get a better look at what anime.js can do for you. With a greyish background, various nodes and lines are placed in a 3D manner depicting an almost realistic feel to it. If you are familiar with the audio boxes showing the level of volume, vibration, bass and more? Well, the creator has managed to get a similar feel with the animation. The black, grey with the contrasting red in between depicts a visually pleasing result. Using anime.js the creator came up with multiple results while using the slide in, slide out, ease in, ease out, stretch, expand and similar effect.
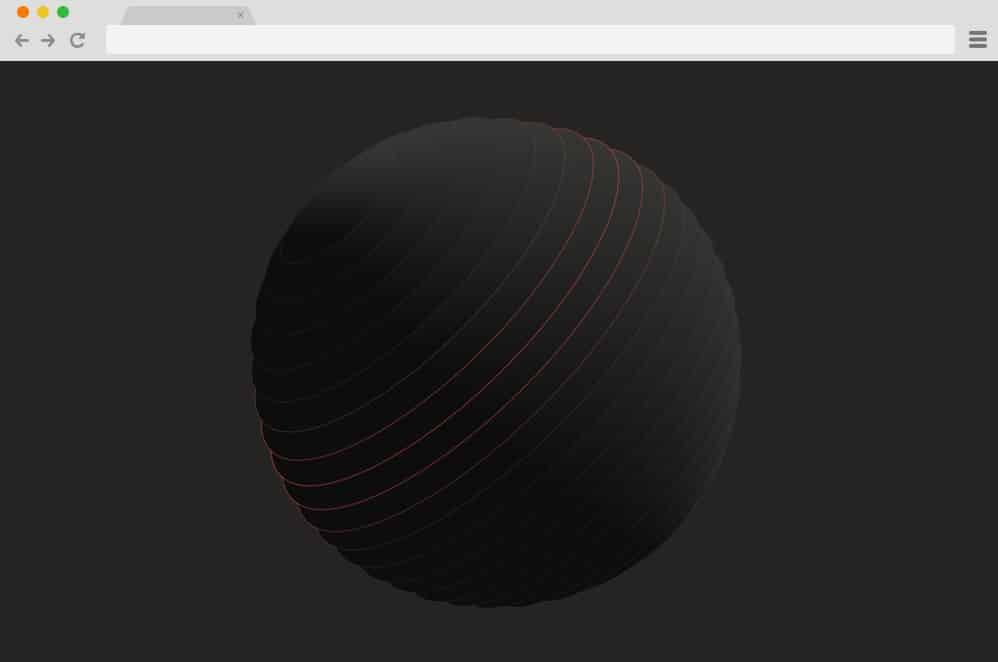
SVG Sphere with Anime JS
A soothing and visually pleasing, this is yet another smooth and clean anime.js example we have in line for you. The creator has used a simple sphere as a base adding an animated linear gradient to keep things interesting. Playing with shadows, lights and shading, the sphere depicts an almost realistic effect. Each of the sections depicts a smooth transition all following the pre-defined path. The contrasting reddish hue with the linear animation makes it even more appealing for the viewers.
Snake Highlight
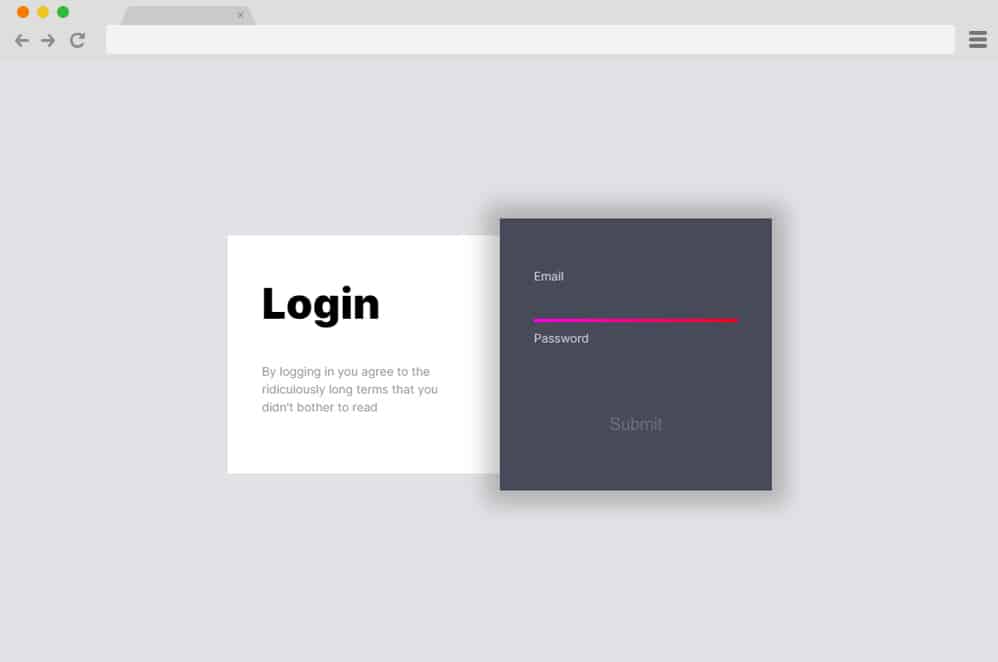
A simple contact form or a login page, can be more than just that. And this anime.js example showcases exactly that. Here the users has created a material design card based login form. Three different cards are stacked atop one another to create that 3D feel. However, this design highlights the gradient neon line that appears when users click on the specific form field. The line depicts the movement of a snake when changing placement from one section to the other hence the name. All of these elements including the cards, fonts, details and color schemes are flexible and can be adjusted according to the user’s need.
Anime JS Submit Button
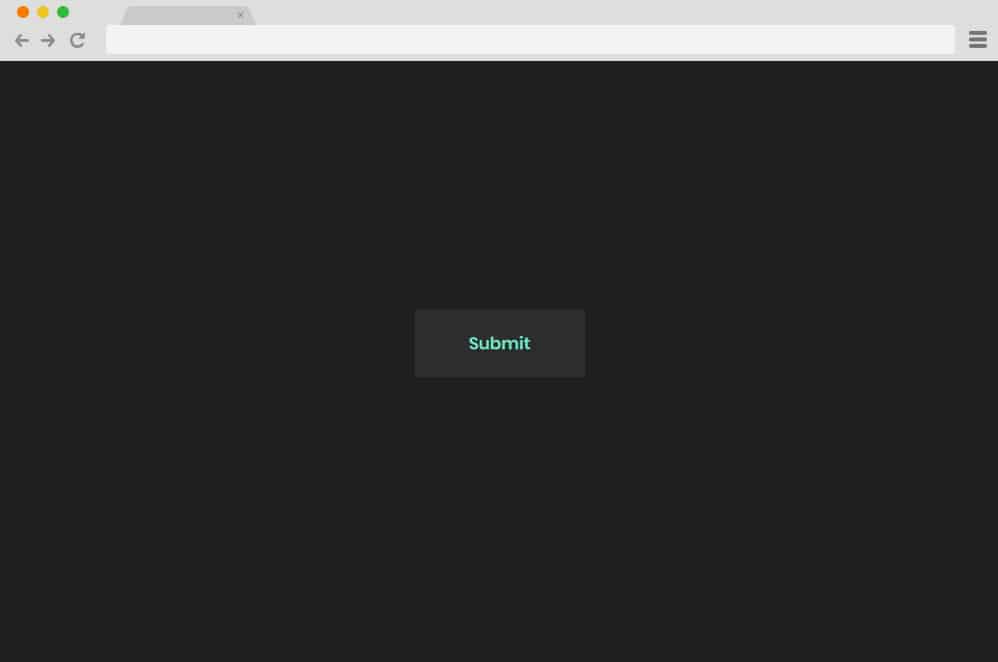
Now for a more innovative idea to implement onto any websites whether personal or professional, this is a great anime.js example. If you have added submit or action buttons anywhere on your site, why not take it a notch further? The creator has creatively used various ailments to achieve that purpose focused design. Simple and creative, the button transforms into a loading bar before finally changing to a circle with a check mark. It showcases a whole process from start to its completion. Using anime.js, the creators has added all the animating factor including the slide in, stroke and smooth transition.
Morphing Loader Spinner
Combining, HTML, CSS along with anime.js, this is yet another great example of an animated preloader or spinner. Morphing from various shapes while rotating in a loop this is perfect engaging element you can add into your site. From a sphere, to a square to a triangle to some random edged shapes, several color palette are used to add in that extra appeal. A shadow is added under the shapes to give it a more interesting touch. Even the shadows are animated to follow the shape above it. The color change with the shapes are extra smooth.
Scramble Text Animation JS
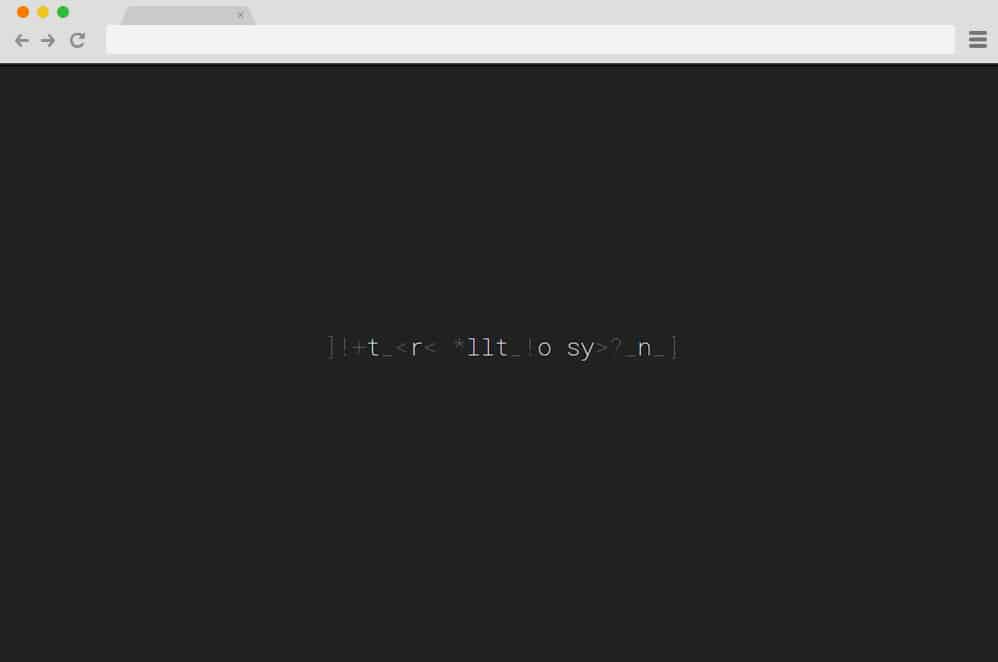
Modern, advanced and digital in all ways, this anime.js example is a stunning way to introduce text-based contents to the users in an appealing way. This is the perfect option, from quotes to slogans to any other text format. Using a plain and simple background color, the highlight of it all is the animated texts.
Simple Slider using Anime JS
This is a slider version of anime.js examples that makes this a fabulous result. Using simple slide in and out effect, the slider works its navigation. However, the elevating factor here is the color transition with each slide. The images are placed horizontally, adding creative text design to stylize the slider further. Complete with CSS, HTML, and Anime.js, this is surely a great way to use anime.js effects and animations.
Charming JS
Another one in the logo generation and reveal niche, this is a great way to add in that extra touch of finesse to any site. Whether you add in your logo, use it as a loader or more, this design is animated in a way that it is extremely versatile. And the creative use of the animation and hover effects is super-engaging for anyone who lands on the site. Although a bit on the complex coding style, once you get the hang of it there is certainly no going back. The characters are coded to display a mesmerizing hover effect using the charming.JS. Enjoy the full snippet of the codes following the link down below. Colorful, super engaging and certainly charming as the codes used, this simple implementation can do wonders for your site.
Typing Animation JS
Just as the name would have it, this typing animation js is another simple yet effective way to implement anime.js animations. It replicates the effect of typing out anything on a screen. The use of minimal and monochrome color palette is aesthetically pleasing. The codes used are all clean and well-commented getting the effective result immediately. As the design is so simple, it fits every sites no matter what. And to make it even more custom and edit it further, a few tweaks are more than enough. Who said, it always gotta be complex to be engaging?
Click and Drag Counter
Now for those looking to add purposeful design and element, this amazing use of anime.js. The creator here has made use of different ideas and style to get this draggable counter. A simple click and users can easily move the element anywhere on the screen. Like any counter, the high and the low ends are all pre-defined. Two navigational icons on and under the counter make it easier for the users to define the number. Using a clean and elegant color palette with pink and peachy hues, the result is pleasing to the eyes.
Animated Hexagon Circle Logo
Now this is a anime.js example that is designed to be a logo or a loader for any websites out there. It starts out as a plain white background, where the shapes hexagon and circle is aimated to slide down while revealing the rest of the text logo. The button below the animated logo features the restart effect when clicked on. Using JS, HTML and CSS, the creator has made sure to get a smooth running end result. An awesome way to integrate anime.js onto your site, why not try this out today?
SVG Illustration
This variation can be used as an engaging component on your site to keep things interesting. It features an animated SVG card designed to move in a continuos loop. The anime.js here creates a screen scroll effect with creative icons and colorful palette. Visually pleasing, you can use this as a loader, creative element and anything you please. While the structure is sophisticated, you can follow the link below to get a closer look.
Anime.Js Playstation Loader
Talking about creative loaders, this example is another great way to integrate anime.js onto your site. Here various icons that depicts the button on a PlayStation game is animated in a creative manner. The icons features a unique set of movement on a continuous loop as a traditional loader. It spins and rests alternatively as a square and a vertical line. Using the anime.js codes alongside the CSS and HTML, the end result is stunning. It is fully responsive, meaning the whole structure adjusts to the screen size it is displayed on.
Text Transition
Another great way to introduce your contents while keeping your users engaged is this text transition. Using simple HTML, CSS and JS, the creator has come up with this amazingly mesmerizing result. The texts seem to slide down and dissolve into the background. When appearing again, these texts repeat the effect but in an opposite manner. Overall, a great way to keep your users hooked onto your site, we sure think this anime.js example is worth a try here.
Diagonal Slideshow
Now this is a design that is ideal for portfolios and gallery based websites. For that unique sense of styling, the creators have implemented anime.js for this stunning result. It is completely responsive and visually engaging. Implemented with HTML, CSS, and anime.js, the whole design is smooth running to say the least. It starts out with a simple diagonal placed thumbnail gallery alongside the title. When clicked on the next and previous button, these are animated to appear onto the screen accordingly. Another subtle addition here is the Explore button that offers a simple hover and click effect as well.
Timeline Seek Anime.js Example
Another creative way to add in anime.js in a simple, subtle yet effective manner is this scroll effect. A great way to keep things engaging while your users scroll through your site, this design is also completely responsive. The overall interface is designed with HTML and CSS elements animated with anime.js. It starts out as a simple screen with elements placed strategically, which then changes to a different color scheme and a different design. Take a look at the whole code snippet and get a head start with your next project.