Whether using the registration form on a landing page, on your website, or on your homepage, the goal is to increase the signups. According to Facebook’s stats, five new profiles are created every second (it may or may not be the same now), and they still have a big registration form on their homepage. If you are also trying hard to increase your signup rate, these bootstrap registration form examples could help you.
We have to keep in mind while making a registration form.
- Mention the benefit of signing up for your service. For example, new users get three months of free Apple Music subscriptions.
- Try to use only the required fields. Marking mandatory and optional fields in a registration form that, too, in this fast digital age, will slow down the signup rate. If you want to get multiple pieces of information, use a step-by-step process like wizards.
- Give a social account signup option. Most of us have at least one active social account, which lets users easily register basic information via their social accounts.
- If you need only basic information, try using a modal window. The modal window indicates that the registration process is quick and the user can return to their page within seconds—for example, the Canva website pops up a modal window when the user decides to sign up. You can get the rest of the information later as they get used to your website.
If you don’t have time to make a proper registration form that checks all these points, these Bootstrap registration form examples will help you. All these registration forms are properly built from the design side, so you can concentrate on your content.
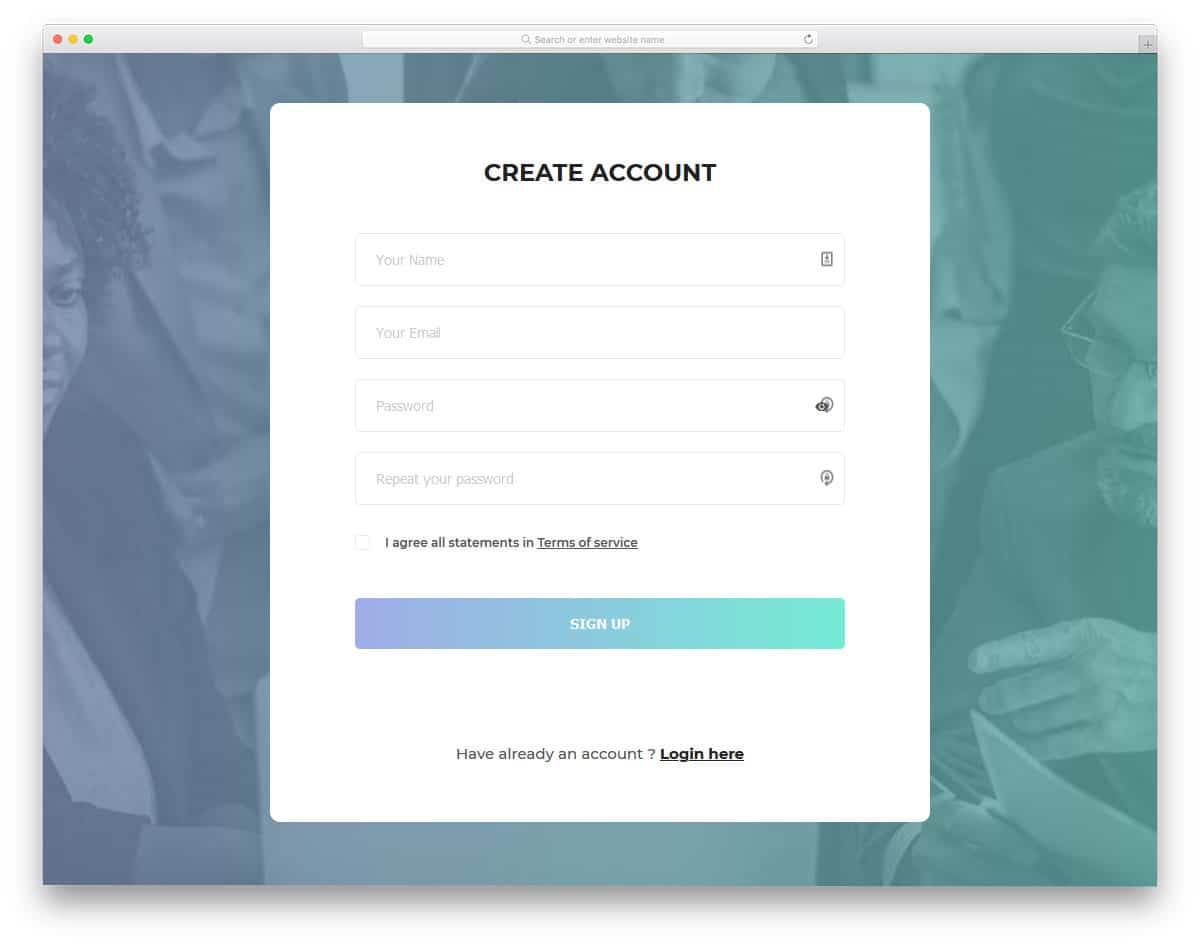
Colorlib Reg Form V33
The V33 is a stylish bootstrap registration form.
Visual aesthetics of this registration form are spot-on. You have a colorful image holder and a big registration form on one side. Drop shadow effects are used smartly to highlight the form. Unless you have any special requirements, you can use this template without making any changes. The creator has kept the code script as simple as possible for developers who want to play with the code and add their personal touch.
Signup Form V06
Those seeking a full-page registration page template will love this bootstrap registration form.
The creator utilized the full-page layout effectively and provided more than enough space for the form. You also have a space to add an image on one side. If you are making a registration page for a personal coach or a professional’s website, the image space will come in handy to add the site owner’s image and improve personal branding. Big social media icon buttons are also given along with the regular registration forms to help you easily register with the social media profile option.
Signup Form V02
The V02 is a free-to-download high-quality bootstrap registration form.
Those who want a modern registration form for their business or professional website must consider this template. Everything is chosen carefully, from the fonts to the color scheme, to maintain a business-like look. Like most other free Bootstrap registration forms in this list, this one also uses the latest CSS3 script. So, you can try all modern colors, designs, and animations on this template without any worries.
Bootstrap Registration Form v10
This cleverly designed Bootstrap registration form lets you select the profile category when registering. Allowing the user select the profile category helps the site owners to deliver a personalized experience. The registration form in this example is neatly organized so that the audience can easily interact with this template. Basic controls like the check box, text links, and call to action buttons are in the default design. Take a look at our CSS link style designs collection to make your registration form even better.
Colorlib Bootstrap Registration Form v16
The V16 is a big registration form with plenty of elements. If you are looking for an interactive registration form for events and meetings, the v16 form will be a good choice. Since the form is originally designed for charity events, text fields are named according to it. You can edit this HTML form and use it for other registration purposes. An interactive slider element is also given along with other basic form elements, making this template unique from other bootstrap registration form examples in this list. Overall, the V16 is a modern registration form template with user-friendly elements.
Colorlib Registration Form v15
The V15 is a student registration form template. In this registration form, users can select their gender using the radio button and can use the form field to enter the relevant information. The creator has kept the registration form layout big enough to hold images and the long registration form. If you are planning to use a full-page registration form, you can use this template’s default design. The latest web development frameworks, such as Bootstrap 4, HTML5, and CSS3, are used in this template, so customizations will also be easier.
Colorlib Reg Form v14
The V14 gives you a two-part registration form design. Asking too much information all at once will make your audience uncomfortable. Some developers use bootstrap wizard-style design, but if you want a simple design, the two-part registration form design like this will be a good choice. The creator has grouped the basic information as one group and additional information as one part. You can mark the important fields as mandatory and can add field validation if you want. A calendar input option and the basic registration form elements are also given to make the interaction easier.
Colorlib Reg Form v6
The V6 is a unique registration form design. This form template is made for job registration, so the elements and form fields on this form are a bit different from other bootstrap registration form examples in this list. Smooth floating animations are used to neatly highlight the selected form field. An option to upload a resume is also given in this template. Speaking of resumes, take a look at our bootstrap resume templates to create an effective online resume. If you are looking for a neat and professional-looking job registration form for your website, this is the best option for you.
Reg Form v1
The Reg Form v1 follows a simple and versatile registration form design. The usual uncluttered look of the registration form makes it fit easily in any part of the website. To make the data input easier, the developer has given you drop-down options and calendar input options. Regarding the calendar, if you are looking for modern clock designs and clock widgets, look at our HTML clock design collection. The flat style design with a subtle sleek animation effect makes this form load easier and lets you add this on any part of the website.
Colorlib Reg Form v4
You get a practically applicable registration form in this bootstrap registration form example. With a simple design and useful form fields, this template will help you set up a proper registration form quickly. Radio buttons and calendar entry options are given to make the interactions easier with this template. If you like to give a personalized touch to the template, look at our bootstrap radio buttons collection. Since this registration form template uses the latest Bootstrap 4 and CSS3 script, it can handle all modern animations and design elements.
Reg Form v21
The Reg Form v21 gives you a handy, easy-to-use event registration form. Making the event registration forms as simple as possible will increase the chances of conversions. In this form, you can see the ticket pricing, pick the number of tickets, provide the details, and move on to the payment page. Users can easily register their tickets without spending much time. The creator has wisely used the image space to show the event’s center of attraction and the address. Since everything is perfect in this bootstrap registration form, you can use it directly on your website or applications.
Reg Form v25
By default, this one is a hotel room registration form. The creator has given this form all the necessary fields so that users can quickly book their rooms. For example, you get calendar date-picking options and dropdown options for the number of people. All elements work smoothly from the front-end side, plus it is a mobile responsive form. Hence, developers can fully focus on backend work without any worries. Like most other bootstrap registration forms in this list, this one also runs on the latest bootstrap version. Adding the latest features and tools to this form will be a lot easier for developers.
Reg Form v29
This one is also a ticket registration form. Image carousels on this form make it unique from other forms. Since it is a ticket booking form, you can use the carousel to show the related images of the event or the show. Using different colors for the pricing font is a wise design touch — users can see the pricing before they proceed to pay. You can choose the type of tickets in this form, but the pricing doesn’t change as per the ticket type you pick. There are a few minor logical things you have to fix in this form template before taking it to your website or application. Since this template uses the latest web development frameworks, developers can easily work with this form template.
Reg Form v36
One of the biggest challenges while designing a registration form is getting information from the user without nagging them. In this form, the creator has neatly organized the form fields so the user will know the information you are asking for. Dropdown form fields will help users fill out this lengthy form quickly. All elements work smoothly from the front-end side. If you want, you can adjust the form fields a little and add the custom elements you want on the form. This template’s code script is direct; hence, developers can work with this form easily.
Reg Form v30
In this split-screen registration form, the creator has used the space to add info on one side and the form on the other. Form field validations work out of the box, which will save you some time. The error messages are made bigger and brighter so that the user can easily find the form field with the wrong details. The animations on this form are subtle and sensible, which will deliver a better user experience.
Colorlib Reg Form v8
The V8 registration form is designed for business and corporate websites. On the clean white layout, the elements and texts are visible. The creator has used neat and easy to read fonts in this form template, so your users can clearly see the content they are adding. You get the entire code script used to make this design in the download file. If you use different fonts on your website, you can easily edit the code and add the font you want. In the password form field, you get the show/hide option to let the user clearly see their password.
Colorlib Reg Form v9
If you are looking for bootstrap registration form examples to use on your gaming website, this form template will impress you. In the default design, the creator has given you space to add images on one side and the form on one side. You can update the image with the gaming image you like. To show the texts clearly on the image background area, the creator has used a color overlay. Shadow and depth effects are used smartly to differentiate the important web elements from the background. Call to action buttons are placed at the bottom of the form to let the user easily signup and also to jump to the login page.
Colorlib Reg Form v12
In this bootstrap registration form example, we get a long registration form. Forms like this will be a good option for applications, user registration, and online service providing websites because the better you know the user, the better you can serve them. The creator has used smooth and gentle animation effects to present the content clearly to the audience. In the demo, the creator has used an image background, if you don’t want, you can simply use the form template alone. The only thing, you need to change in this template is the font size. Compared to other bootstrap forms in this list, the font in this template is a little small to read; apart from that, everything works perfectly from the front-end.
Colorlib Reg Form v18
This is another form template with an image background. Form fields with rounded edges give a trendy look to the template. The creator has used bright colors to indicate which form field the user has chosen. To let you easily customize this template, the creator has kept the code script really simple and neat. All the basic optimizations are done in this template, so you can concentrate on the customization and integration part alone. If you are making a registration form for a fashion website or an online apparel store, then you can use this template.
Reg Form v2
The creator of this form has used a split-screen style design to let you add a corresponding image on one side. Letters are made bolder and bigger for better readability. Since both the V1 registration form and v2 registration forms are from the same creator you get the same design and code quality. The coding of the template is kept simple so that you can easily customize and use it on your website or application. The default form is made wider so that you can enter longer texts easily. Along with regular text boxes, you also get drop-down boxes and calendar entry boxes to make data entry easier.
Reg Form v7
Reg Form v7 is a trendy looking registration form. Many startups and new brands are using illustrative design with vector characters to give an immersive experience to the users. If you are also planning to use custom made vectors for your website, this registration form will impress you. On the clean white form design, the texts and the animation effects are clearly visible. Since this template uses the latest HTML5 and CSS3 framework, you can add animation to the vectors to give a lively registration form. For more interactive animation inspirations, take a look at our threejs animation examples. Another advantage of this form is you get a login form along with the signup form.
Reg Form v3
Reg Form v3 is a dark theme bootstrap registration form example. Dark themes and dark modes are widely preferred by current users. If you are also adopting a dark theme in your website or application, this form design will be a perfect fit. In this form also the designer has followed a split screen style design. You can use a corresponding image on the left and the form on the right. The form is fully functional from the front-end, all the elements form drop-down text input line to calendar inputs, everything works perfectly. All you have to do is to integrate the form with your registration system.
Reg Form v5
Reg Form v5 is a proper event registration form. Since this form is designed exclusively for the event registration you get all the necessary elements. For example, you get radio buttons, drop-down options, and regular text boxes. You can add as much form fields as you want, the developer has made this bootstrap form flexible enough for future updates. If you like to spice up your design, get inspiration from our CSS radio button collections. Unique designs and animation effects are used to make the radio buttons different from the usual designs.
Reg Form v11
Making a registration form for a service-oriented business website is a lot different from other commercial websites. If you are making a registration form for a restaurant, hotel, or travel agency website, this form will be a good choice. This form not only let the user book a room or travel package but also let the user easily search and find the best package for them. The developer has given you a calendar entry field and drop-down options. To make this registration form even more interactive, use a step-by-step wizard style design. The creator has kept the code structure really simple for adding the extra features as per your demands.
Reg Form v13
Reg Form v13 is a polished version of the form V11 mentioned above. In this design example, the developer has given you all the form fields and options to make an interactive form. A split screen style design is followed in this form. Since it is designed for a restaurant website, the image space is used to show the features of the restaurant. You get all the relevant option like picking date and time, type of food you like, and the number of persons. Smooth animation effects are used to give a better user experience. If you are using this form for a restaurant or hotel websites, you can add your hotel’s helpline number to let the user confirm their registration.
Reg Form v20
Reg Form v20 is a minimal and stylish looking sign up form. The simple design and precise size make this form a better option for applications and websites. If you are looking for a modern registration form for a saloon and fashion website, this would be perfect. You can use this form in your fashion or online store website. By making a few customizations to the design, you can give a unique look to the form. Small round buttons indicate the form field selected by the user. You can add a link to the login form near the signup call to action buttons, which is a thoughtful design.
Reg Form v22
The default design of the Reg Form v22 makes it a perfect option for a fitness website. If you wish to use this form for other types of websites, all you have to do is to change the images. Coming to the design of the form, it is a clean and practically applicable form design. Since this bootstrap registration form is treated as an appointment booking form, the creator has given you a regular text box. The user can give a short note of the problem or why they are booking an appointment. A small image holder is given at the corner of the form. If you are a personal fitness trainer, then you can add your image in the image holder.
Reg Form v24
If you are looking for a registration form to use in your kids’ school or fashion website, the Reg Form v24 will be a good choice. The form is colorful and has groovy fonts, which will attract the kids. Below the form, you have social media icons to link your profile. For demo purposes, the creator has used a big image on the left, but you can use the form alone if you want. The creator has given you a big error message box to mention the error to the users. Since this form is designed for the kids’ school website, the big error message box is a thoughtful addition.
Reg Form v26
Reg Form v26 is another trendy-looking vector design-rich registration form. If you are making a registration form for a startup website or a website using illustrative design, this form will be a good choice. Companies are using modern web design to relate to their audience easily. In this bootstrap registration form example, you can see that the designer has created an environment. The design concept is simple yet effective; you can take this design and use your vectors to make it unique. Icons and form field labels are used smartly to let the user know what detail to add in a particular form field.
Reg Form v27
In Reg Form 11, we have mentioned that smart marketers and designers use wizard-like design to get long information without annoying users. In the Reg Form v27, the designer has followed the same wizard design. At each stage, you can get relevant information and make the process simple for the users. The default design is made for financial websites, but you can also use this design for other purposes. All the steps are given on the left side so that the user can easily switch between the tab they like and can edit the information easily.
Reg Form v28
Another smart design used by top brands and marketers is mentioning what the user gets from their service or products. In this bootstrap registration form design example, you can see that the designer has used the left image space to mention the benefit of their service. Since this is a subscription form, the creator has thoughtfully given a check to accept the terms and conditions. If your service is new in the market and using aggressive pricing, a design like this will improve your subscription rate. Another smart thing about this form design is that all the design and promotional elements are kept on the left side, and the form is untouched. The user can see the details they enter.
Reg Form v34
Reg Form v34 is a smart Bootstrap registration form widget with a sign-in option. The sign-in and sign-up options are presented in tabs, helping the user navigate and use the option they want easily. The dark color theme makes the texts visible and easy to read. Sleek and smooth animation effects indicate the form field the user selects.
Reg Form v17
Reg Form v17 is designed for online apparel stores. The creator has used image space to effectively show some of your new collections to curate the user. You can use the static image holder or image sliders to show some of your collections. On the clean white background, the pitch-black texts have better legibility and are easy to read, even on small screen devices. The wider form design gives enough space to add long text. Subtle animation effects like bouncing arrows give the form a lively look.