Collection of best creative three JS examples in 2024 to ignite your creativity.
Three js allows the developer to bring complex 3D animation to the websites, which loads easily without any external plugins. Though you can make three-dimensional elements using Javascript, using three js will help you accomplish more complicated designs. The three js have many useful features like anaglyphic effect, adjusting camera angles, and the ability to use geometric shapes and images. We have found some unique three.js examples, which use the three js features to the fullest. Even some of the developers have given you mini-games using the three-js, make sure you check all the examples given in this list. All these three.js examples are developed by professional developers like you so you can utilize the code without any worries.
Interactive and Easy-to-Implement Three JS Examples
See how you can use Three JS to create Three js games, Three js editor, and more in your website and application to deliver an immersive user experience.
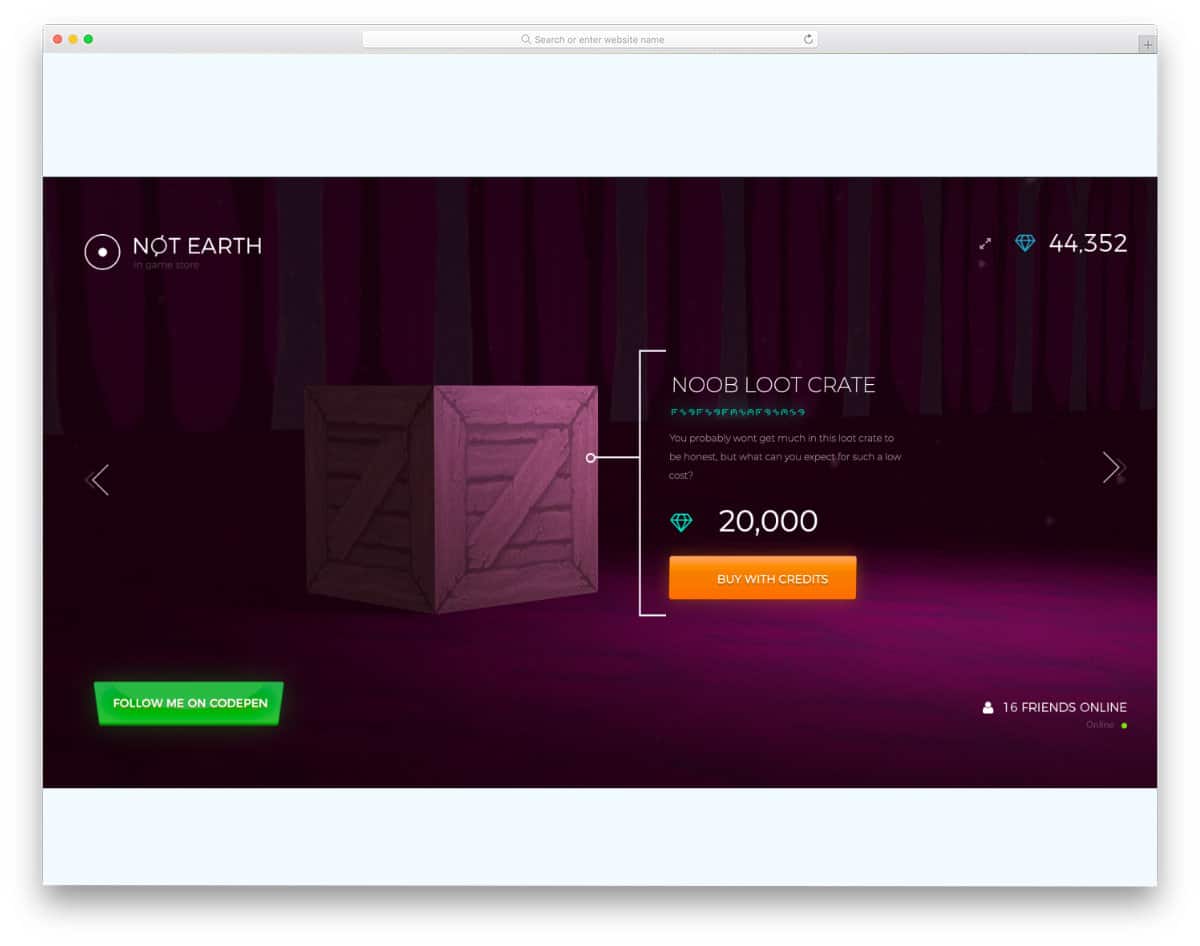
Three js Game Style Slider
One of the biggest advantages of three js animation is you can deliver an immersive experience.
In this three js example, the creator has created a game-style slider with sound effects. Interactive hover animations and smart elements help the user actually feel the sliders when they change the crates. The entire code script used to make this design concept is shared with you on the Codepen editor. You can edit the code and visualize it on the CodePen editor to get a clear idea before taking it to your project.
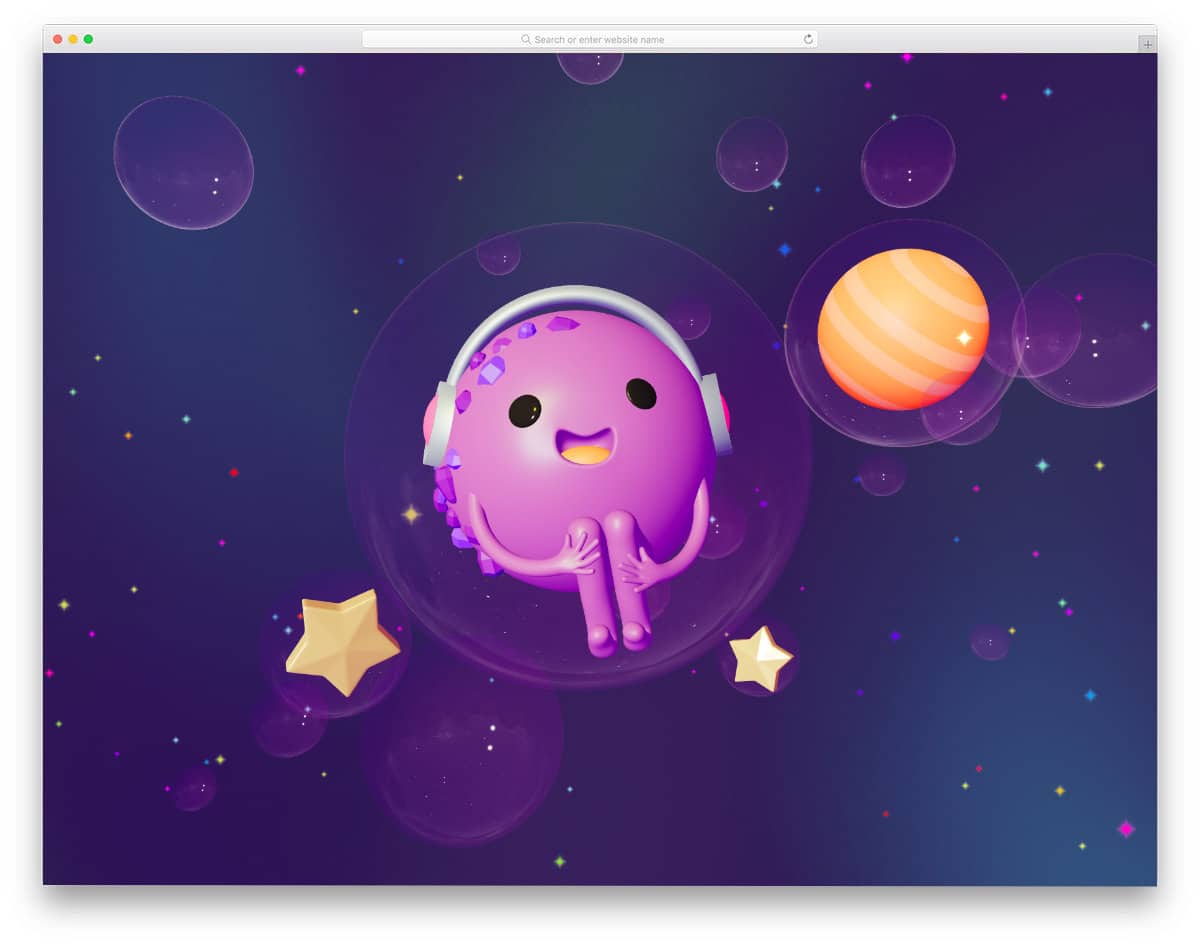
Three JS Scene Example
Those who are looking for a nice three js example to create a realistic scene might like this concept.
The creator has used a happy character sitting inside a bubble and bubble rotating around the character. Though this three js example doesn’t allow you to interact with the bubbles other than popping it, you can pan and see the scenes. You can add interactive actions to this scene to make it even more engaging for the audience. Elements and lighting are handled smartly in this example so that you get an authentic look. The whole default concept will be perfect for music websites, but you can change the looks and use it for other purposes as well.
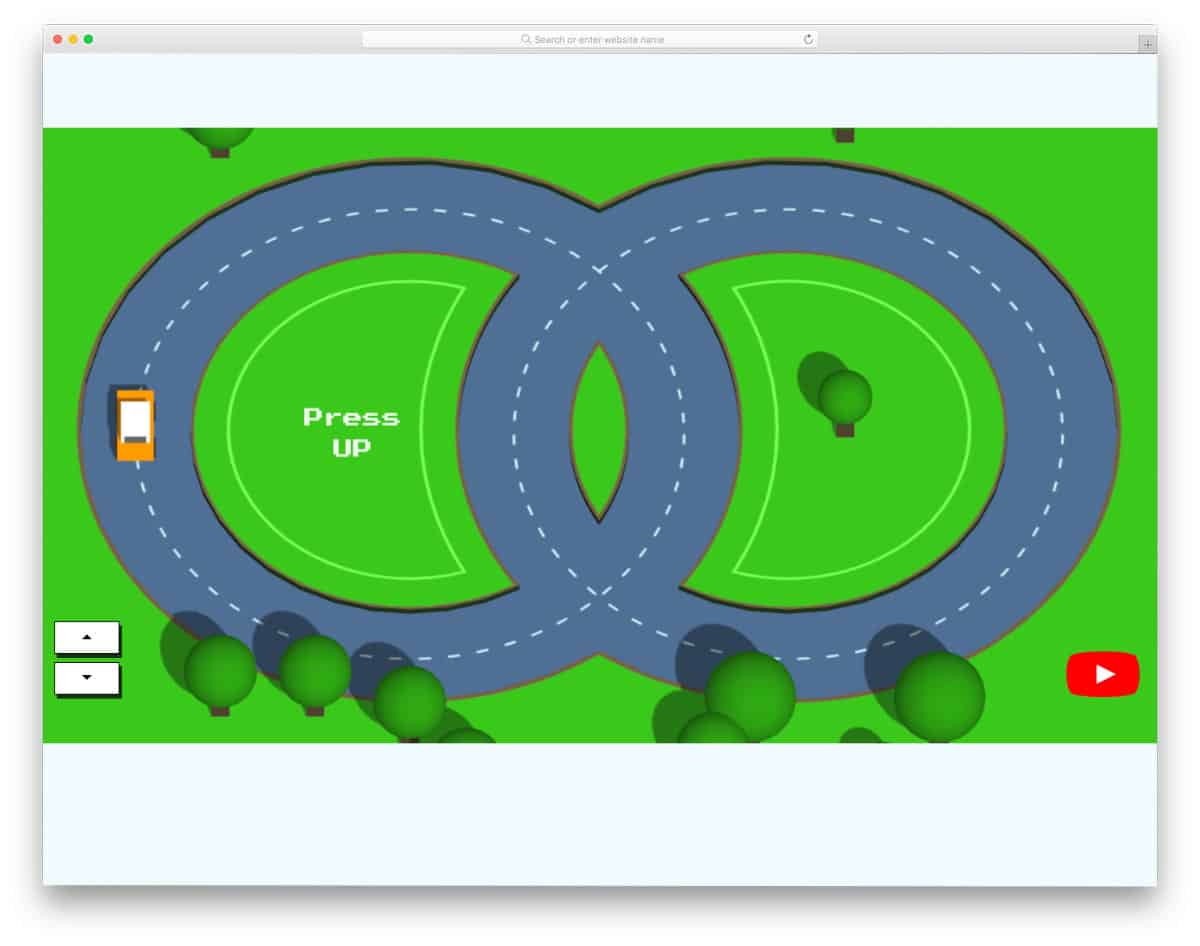
Three js Game Example
This three js example gives you a simple and fun-to-play game design.
The flexible nature of the three js code script lets the developer create many interactive arcade-style games. You get a mini traffic concept game that you can control with the arrow keys in this example. New cars are added to make the game even more challenging for the users. The creator has utilized the space in between the loop-style roads to show the score. Even though it is a concept design, the execution is perfect. Therefore, you can use this code script on your website if you like.
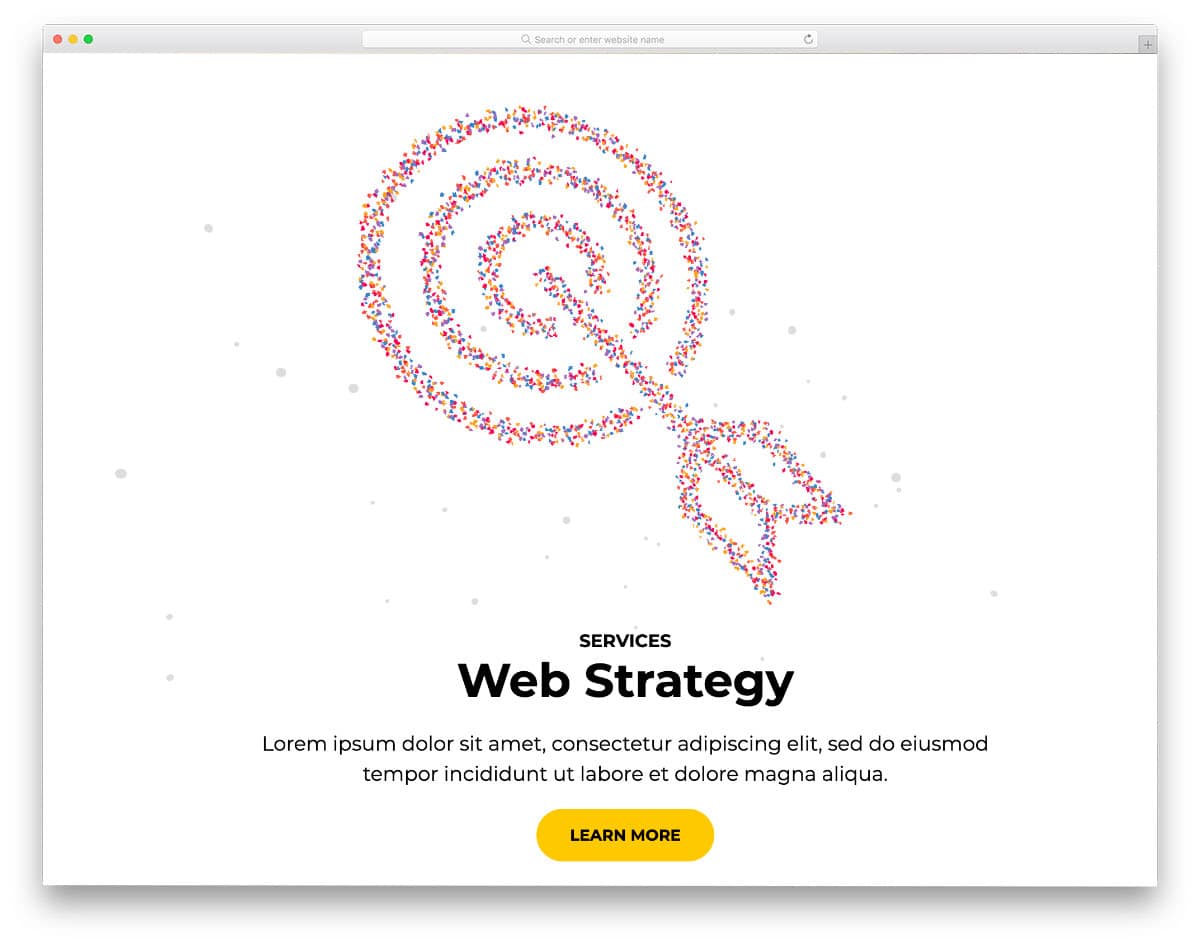
Three js Particle Slider
This Threejs example gives you a useful design concept. The creator has used ThreeJS effectively for the sliders, which makes this code snippet the best option for those who want to make interactive sliders on their websites and applications. As the name implies, particle animations are used to show different elements when you move from one slider to the other. Since the animations are fluid and dynamic, most users will have an immersive experience. The entire code is shared with you; therefore, you can use this design as a base and can create your own custom design.
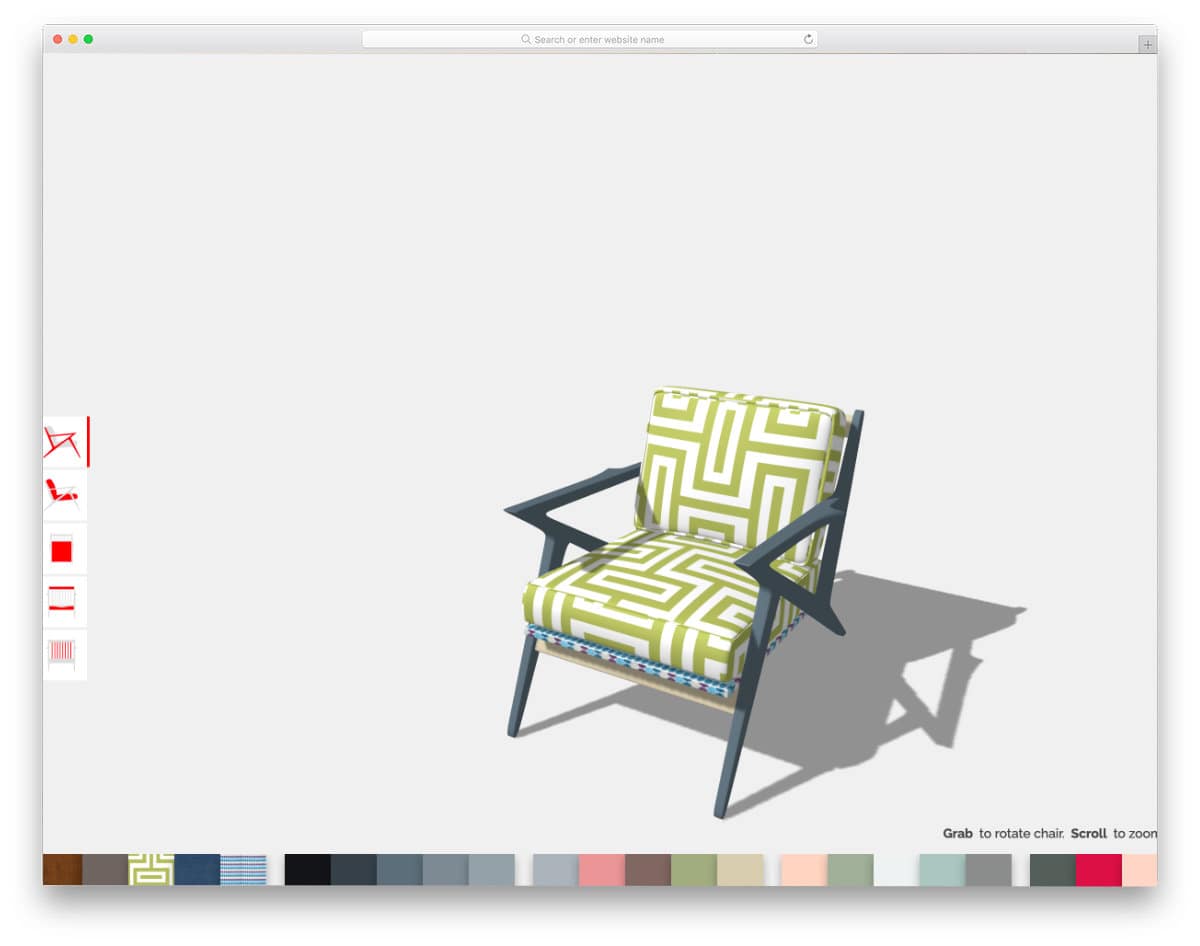
3D Chair Customizer Tutorial
With ThreeJs’s interactive and dynamic nature, you can create useful tools like in this example. The creator has tried a chair customizer tool with the ThreeJS, and works smoothly. Users can change the colors of different parts of the chair and can see it clearly by rotating the chair at a 360-degree angle. Since this tool deals with lots of elements, the code script is a little bit complex, but the creator has kept the code structure simple enough for the developers to easily understand the code. Most of the basic functions like the zoom in & zoom out actions and color navigation options work flawlessly in this tool. Speaking of colors, take a look at our CSS color palette design collection for more interactive designs.
Shader-Experiment
Shader is a functional threeJS animation creator. The creator has used a smoke-like concept with a glowing effect. Animation control tools are given at the top right corner, with which you can control the animation. For example, you can change the wave pattern, animation speed, and a lot more with this tool. Though it is a concept model, it works flawlessly. You can take this concept and can convert it into the design you like.
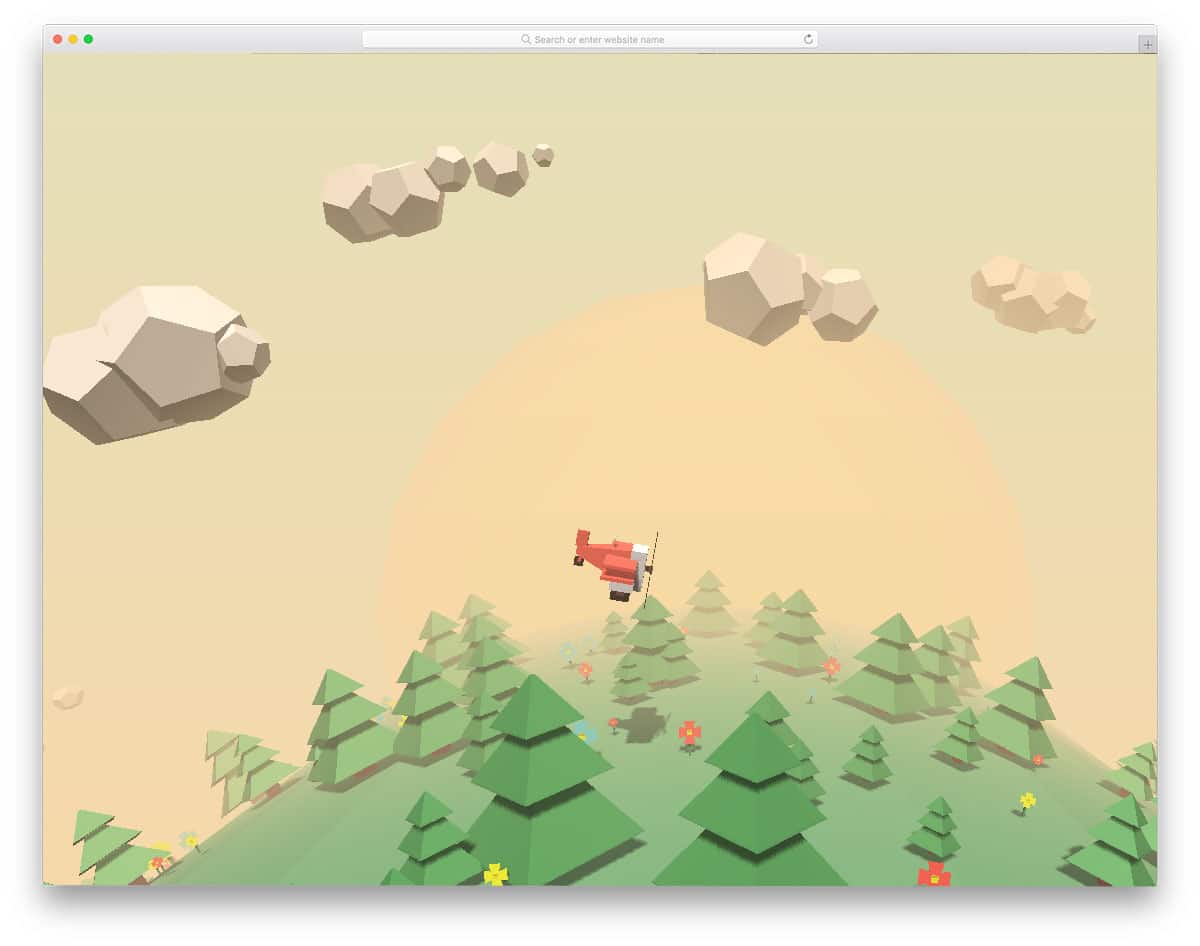
TinyPolyWorld
Tiny Poly world is a polygon art based design. The creator has given us beautiful polygon art scenery and a vintage plane. Animation wise it is a simple endless loop design, the shadow of the plane on the ground area gives a realistic touch to the design. Apart from the animation, the developer has also made the plane interactively move as per your cursor movement. The neat simple design of this threejs can be used as a loading animation. From the code script itself, you can clearly see that the developer has mostly used the Javascript properties and used a few CSS3 lines to refine the result. Because of this simple code structure, you can work easily on this design.
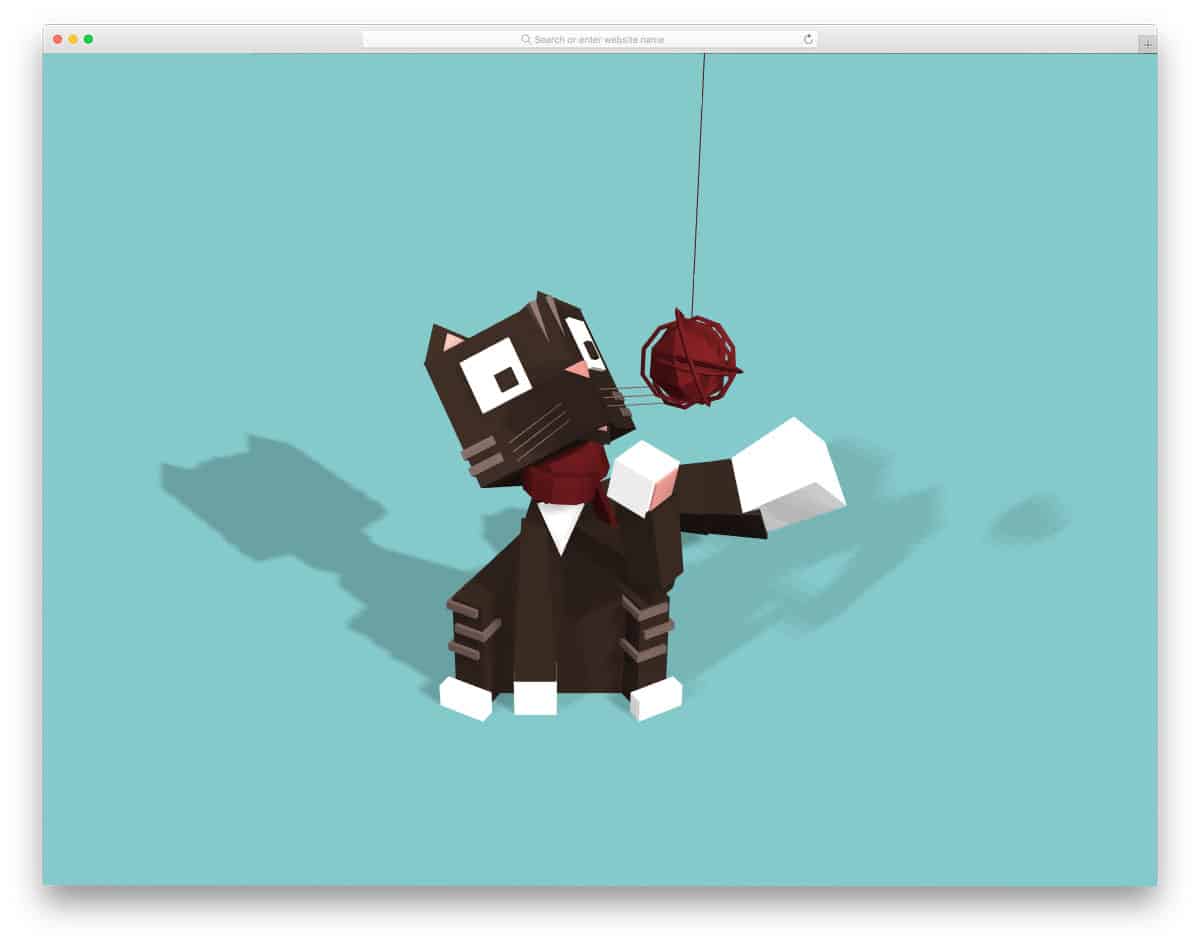
Cat Vs Ball Of Wool
Cat vs ball of wool is a fun concept made using the threejs. The developer has given you a lively cat in this design, which waits for you to bring the wool ball near it. Small gestures of the cat are done carefully in this design, which brings the cat true to life. Bouncing effects are used for the woolen ball which gives a nice interactive feeling when you move the cursor fast. Just like the previous threejs example, this one is also made mainly using the Javascript and few lines of CSS code to refine the result. If you really wish to kill some time, this animation might help you. This design example would be a great addition to error page templates, which would help the user to chill on hitting an error page.
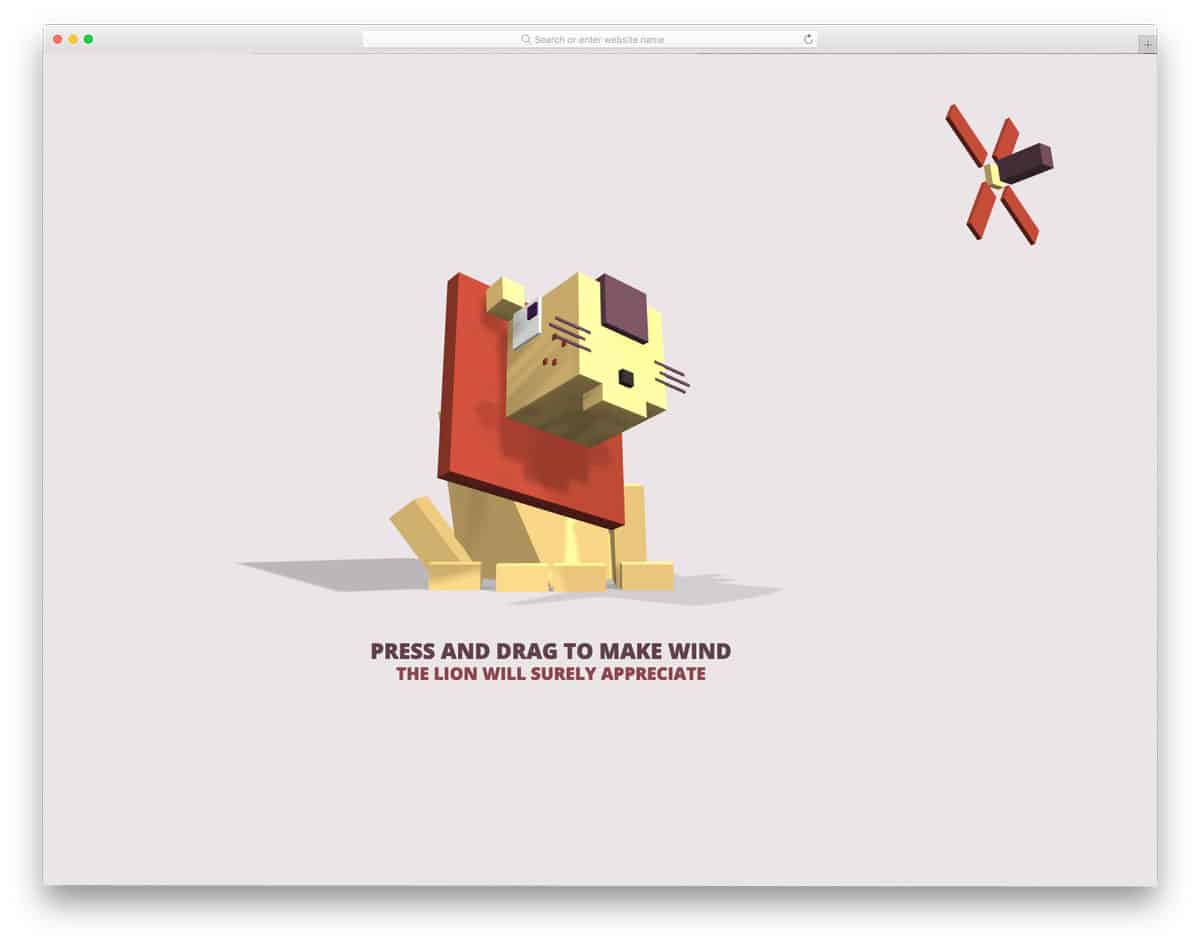
Chill The Lion
Chill the lion is another lively character-based threejs animation example. In this example, you get a friendly lion sitting at the center of the page. To befriend the lion, all you have to do to switch on the fan and rotate around the lion. The developer has done an excellent job in bringing relaxing face reactions on the lion. Detailing of air flow between the lion’s manes makes this design even more attractive. Just like the cat above, this big cat also moves its head as your cursor movement. Concept wise both the Cat and the Lion design is the same, but they have different animation effect.
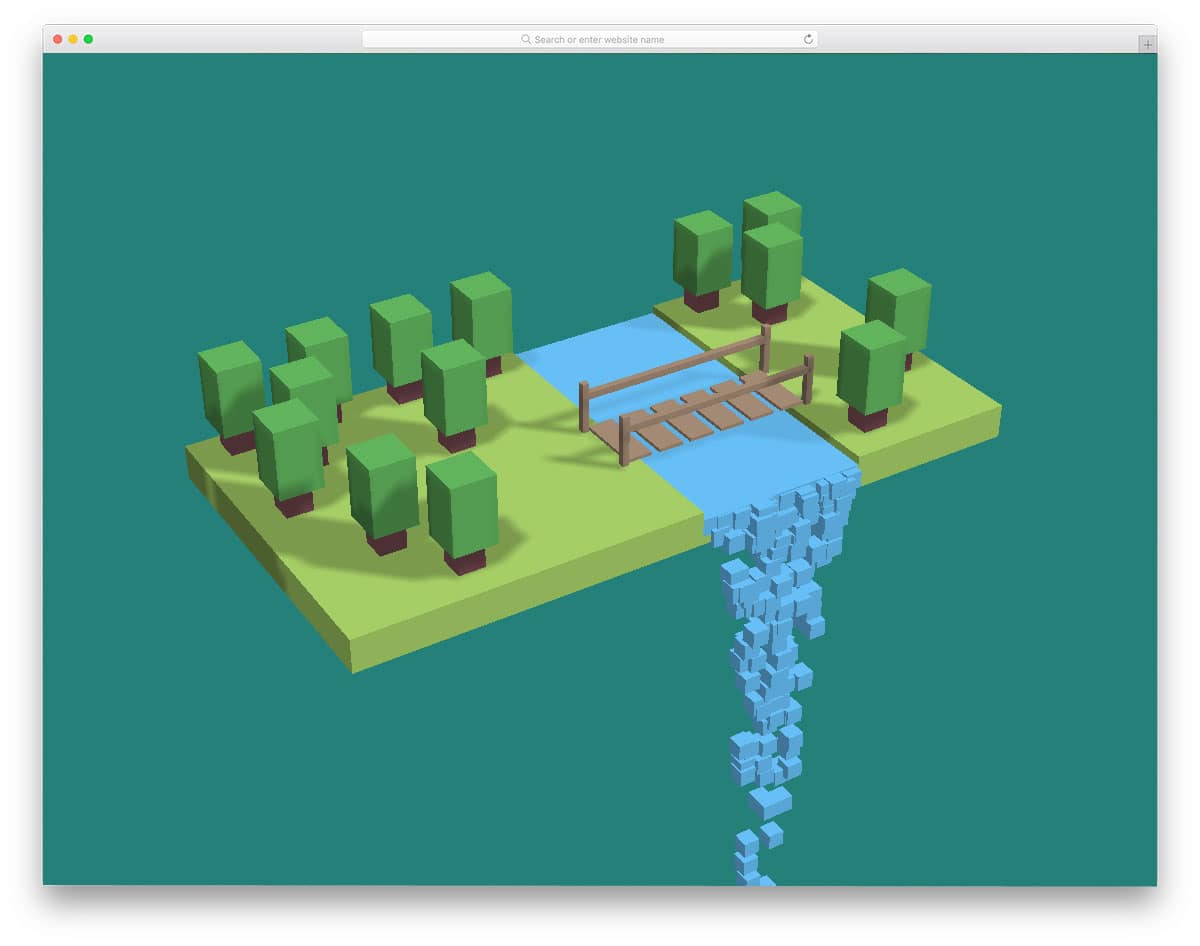
Rushing Rapid In A Forest
If you are looking for three.js examples to create beautiful scenery, this example will impress you. The creator of this example has made a small river current, the polygon shapes are handled well to give a natural look to the scenery. In the default design, you can’t interact with the image or pan the area for a better view. But you can edit the code to add the features you want. The code script used to create this example is shared with you directly on the CodePen editor. Hence, you can edit and visualize the results before implementing the code on your project.
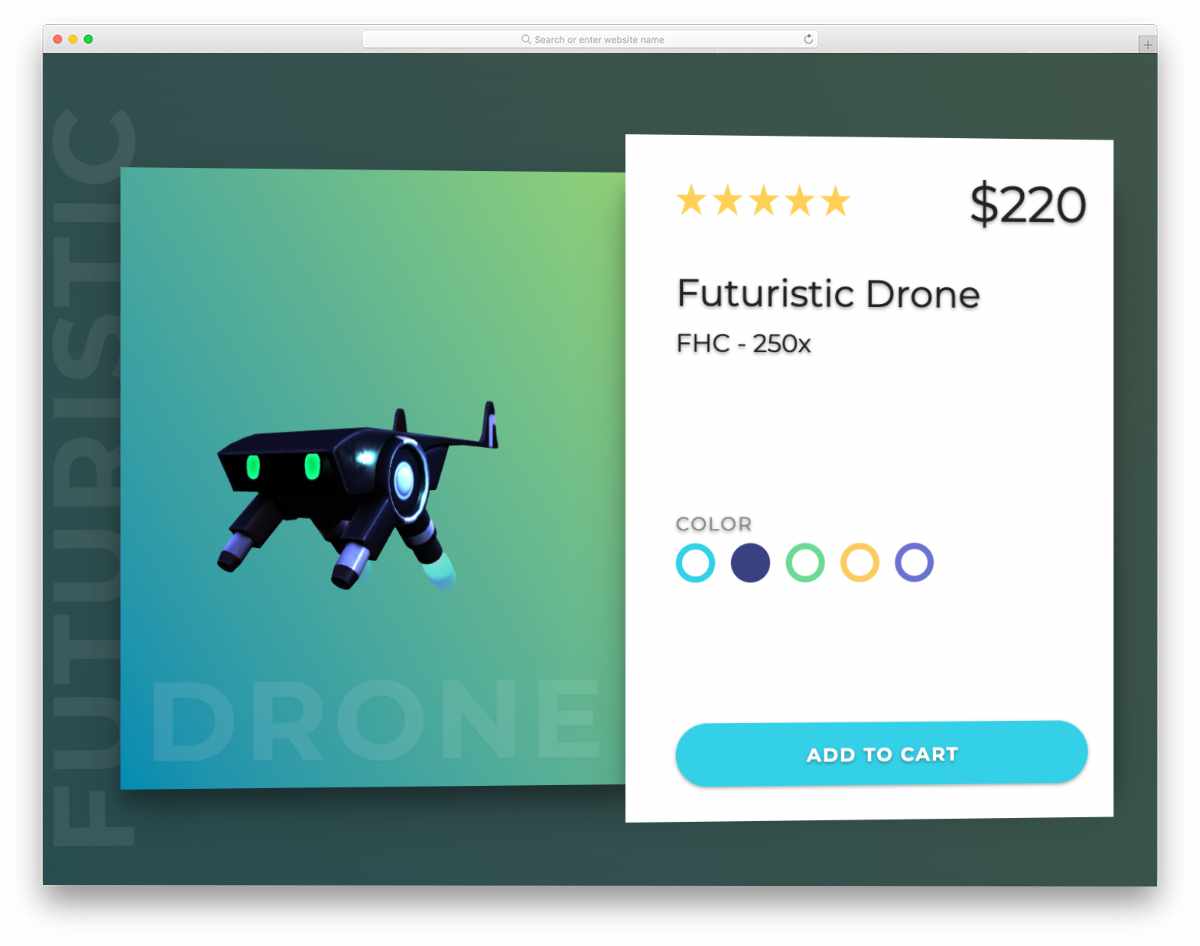
Product Card – Three JS
This one is one of the practically applicable ThreeJs examples. The creator has given an interactive hover effect to the cards, but you can remove it if you want the users to easily interact with the product card. Two blocks are used in this card design in which you can add product images on one block and product details on the other. Since it is a concept model, options like switching colors are not fully functional. You can take the core concept and can create your own threeJS product card for your mobile application or eCommerce store.
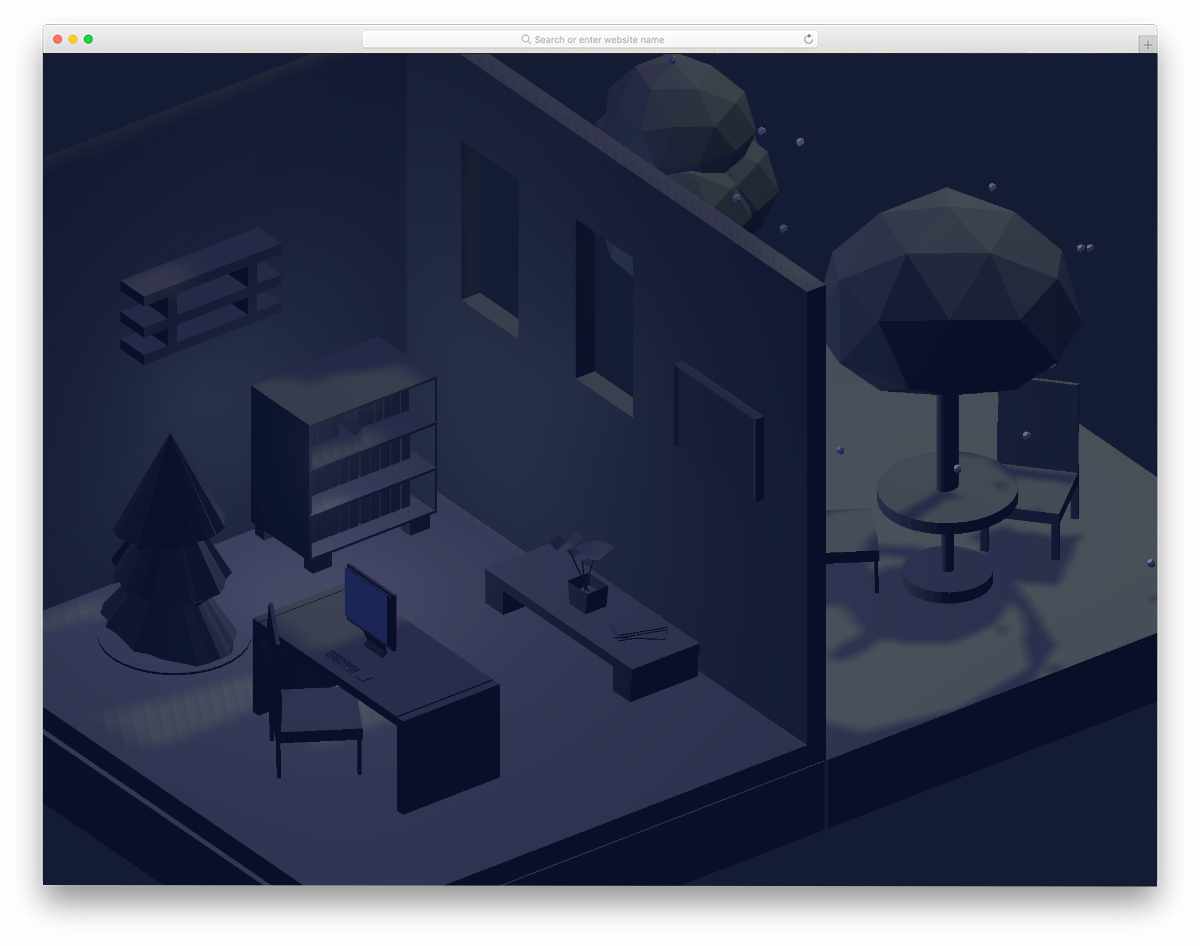
Isometric Room – Three Js
In this example, the creator has created an isometric room with threeJS. Attention to detail makes this design a unique one. For example, when the snowflakes fall, you can see its shadows inside the room. Lightings and shadows are handled with care in this design to give a realistic look. If you are planning to provide a narrative experience to the users, threeJS examples like this will come in handy for you. The code script is very neat and professional. Hence, developers can easily understand the code and can utilize it on their projects easily.
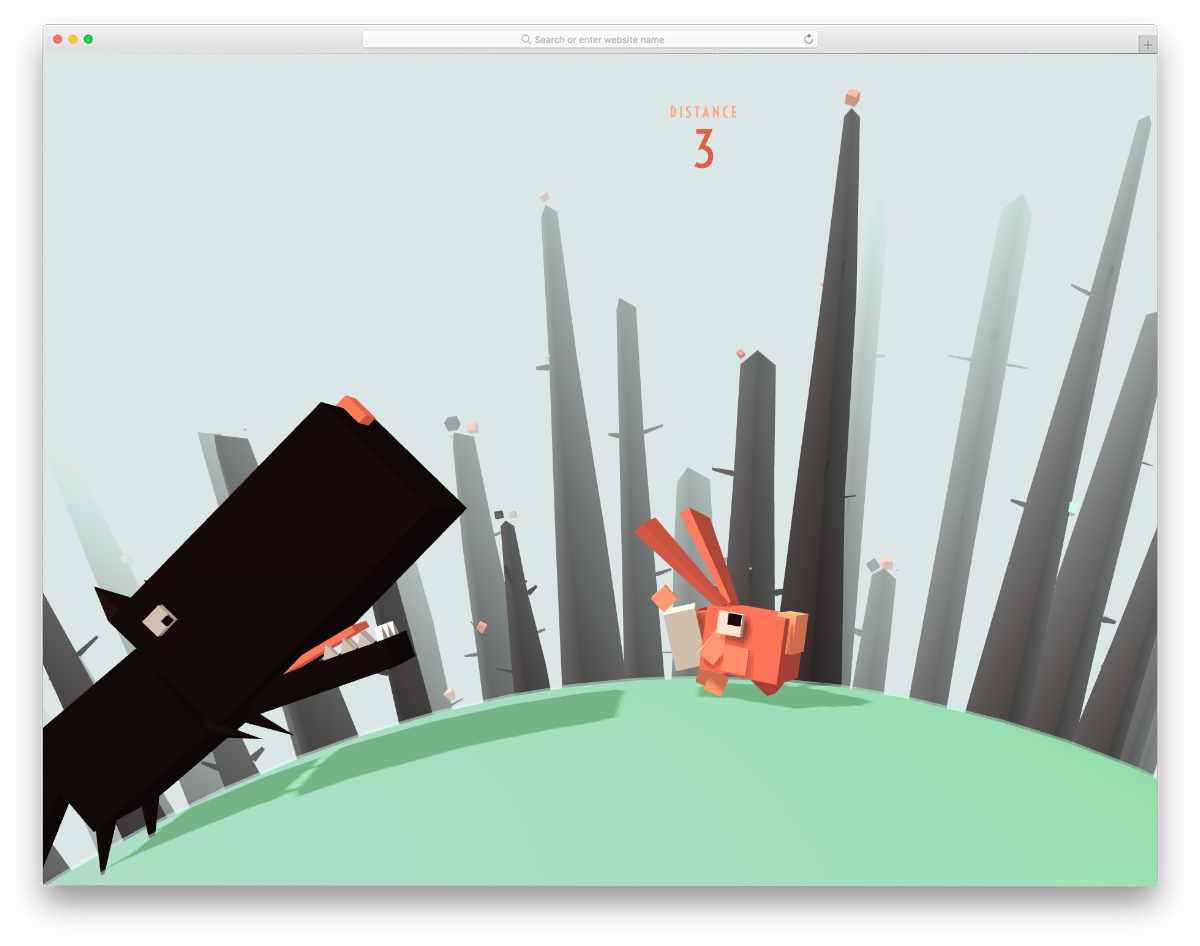
The Frantic Run
This one is another fully functional game example developed using the threeJS code. The creator has mostly used the click inputs in this game, so the users can easily play this game. You can use some fun elements like this on your error page to make the users stay on your page for a little longer, just like how Google does on its internet connection error page. Due to multiple functions and variables, the code script of this example is a little complex but can be understood easily. Take your time, read the code, and adjust it as per your needs.
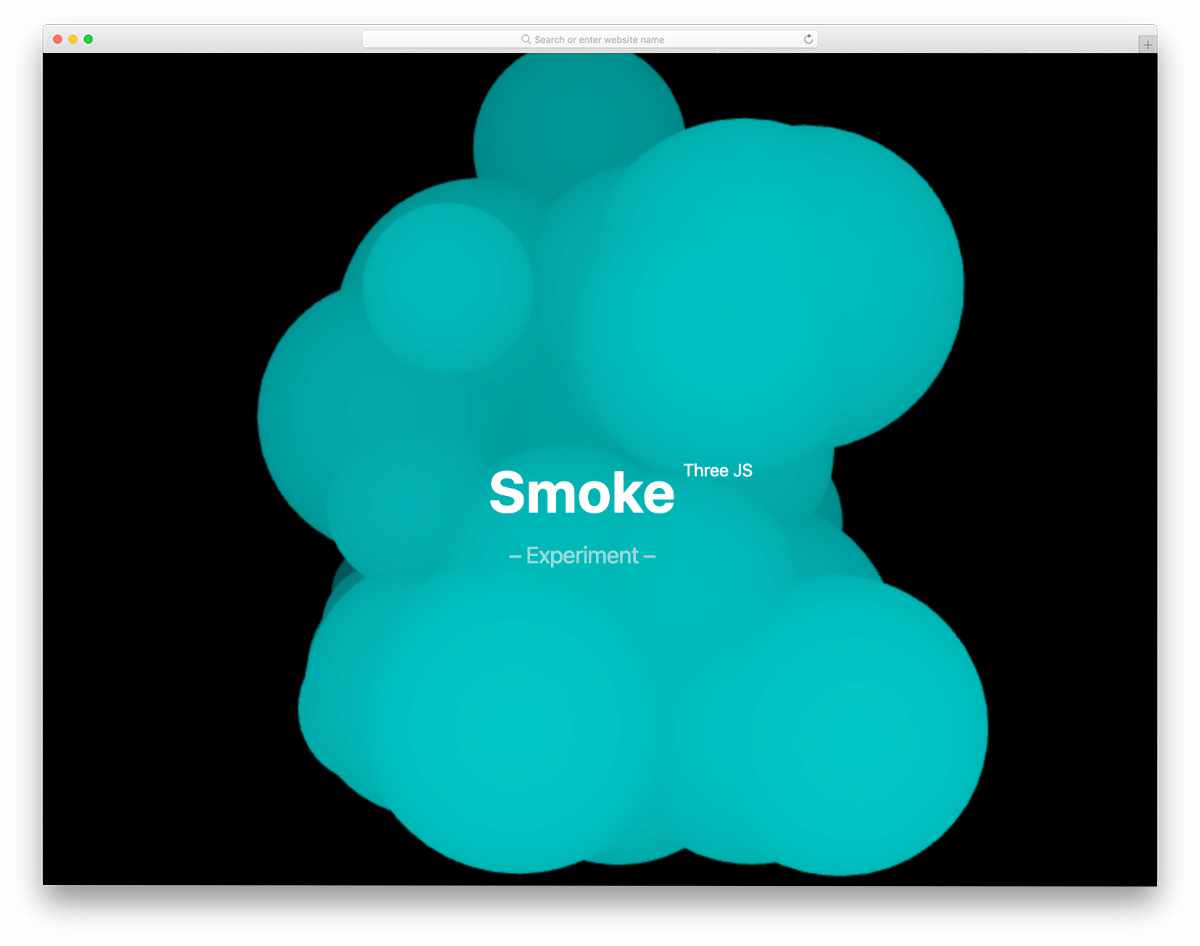
Smoke By Victor
This one is a simple design example that will help you easily understand the threeJS functions. The creator hasn’t added any interactive inputs to the default smoke design. But you can add click input effects, color-changing effects, and a lot like that. Because of the proper code structure, this smoke effect is responsive and easily fits on all types of screens. The creator has given you a raw idea in this example. You can take it as a base and can create your own custom design. Click the info link below to know more about the code.
Many Icons in 3D
The creator of this example has given un an impressive threejs example. If you are looking for threejs examples that use multiple particles to create a word or shape, this code snippet will help you. As the name suggests, the creator has used icons to create this beautiful 3D animation. Since it is a concept model you the animation takes place automatically and you can’t control it. If you like to add other types of transmissions or words into this animation, you can do it by editing a few lines of code. Or else you can use this code snippet as a base to create your own custom multiple icons/elements 3D animation.
THREE.js Audio Visualiser
Most of the threejs examples in this list are done based on a character or particles. In this example, the creator has used an audio visualizer concept. As soon as you press the play button, the particles move and light up according to the beat. You can combine this effect in your music player to awestruck your audience. The code script is handled neatly by the developer, hence you easily understand the code and implement it in your design. If you are interested in crazy music player designs, take a look at our HTML music player design collection.
Animated Boxes
This one is also similar to the audio visualizer concept, but this one is not dynamic like the THREE.js Audio Visualiser example mentioned above. Like most other threejs examples, this one also animates automatically and doesn’t wait for you to trigger the action. The creator of this example has given us the option to pan the boxes and see. Threejs examples with panning options will help the user to enjoy your design fully. For example, if you are using the threejs to create a building model on your construction website, the user can thoroughly see your details. Though it is just a concept model, you can use this design as an inspiration for your project.
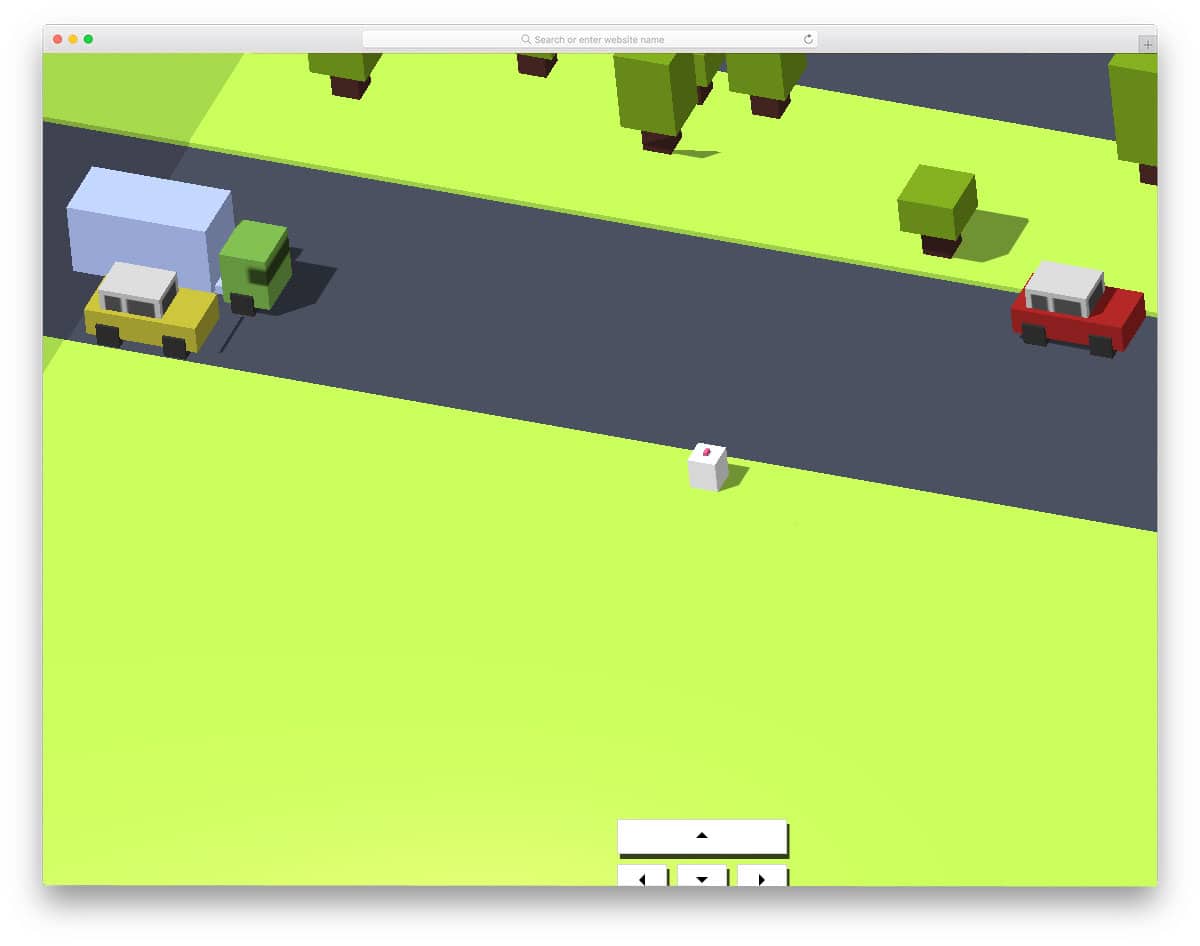
Crossy Road Threejs Examples
The creator of this example has made an interactive threejs design. This example is more or less like an arcade game and it works perfectly. If you are planning to use threejs to create an interactive space for your audience, threejs examples like this might inspire you. Since it is a gaming model, the code script is a bit complex but can be understood easily. By making few adjustments to the code, you can make this threejs based game fit perfectly on your website or application.
Tribute to MrDoob
Tribute to MrDoob is a pure threejs based animation example. The developer has given you multiple interaction options so that you can have a better experience. For example, you can zoom in on the cubes and pan them in different directions. Each cube is designed carefully so that you have a clear view of the cube when you zoom inside the cube cluster. Since it is a demo, the developer hasn’t made any image using the cluster. To be more creative you can use the cluster to show your logo or product. Since it is a pure threejs design, handling this design would be an easy job for the developers.
Threejs Particle Explosion
If you wish to give a big bang experience to your users, this design will impress you. As the name implies, it has particle explosion animation. No matter where you click, a colorful blast appears on the screen. On the galaxy background, the particle explosion gives a magical appearance. Since it is a simple animation effect, you can even use this design in your homepage header section to impress the users. The default demo takes the full page, but you can easily scale it to the size you want. By making a few adjustments to the code, you can easily use this design on your website.
Mighty Fish
Mighty fish is another conceptual model from the same developer of Chill the Lion design mentioned above. You can expect the same code quality and code structure in this design as well. In this design, the developer has used a different concept. The fish swims slowly and gently when you move the cursor to the left end. On gradually moving your cursor to the right end the fish swims fastly and also changes shape. The transformation and the color changing effects are so smooth, hence the user will have a better experience in spending their time with this mighty fish.
3D Cube Loop With Threejs
3D cube loop is another fun concept for your loading animation. The cube keeps on folding and expanding to make a big cube. Small bouncing animations are used at the transformation stage to give a fluid animation effect. Since it is a demo model, the developer did not use any colors. But, you can play with colors to make this design even more attractive. Like most other threejs design mentioned above, this one also mostly uses the threejs code script. The camera angle is kept in the orthographic view, hence you can add your logo at the top for better visibility.
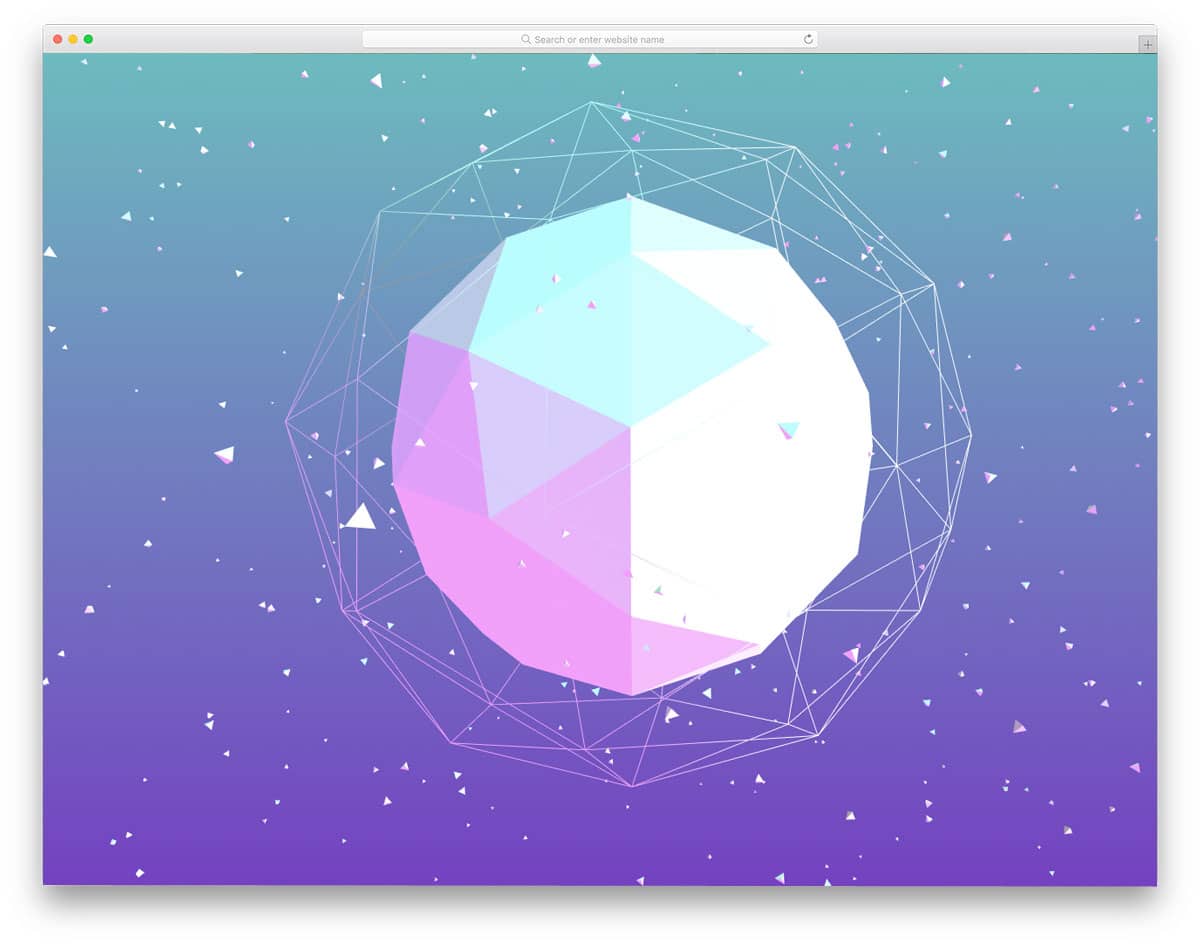
ThreeJS Gradient
ThreeJS Gradient is a colorful particle style design. The big sphere at the center with rings around it might remind you of atoms and molecules. To make the design even more attractive, scattered triangular elements are made to revolve around the center atomic piece. The designer has followed the polygon art style design, which gives a contemporary look to the design. The only thing this design misses is it is not interactive. If the developer has made it interactive for cursor movements just like in the few designs mentioned above, it would have been great. But, never worry, you still have the code and can add the features you like.
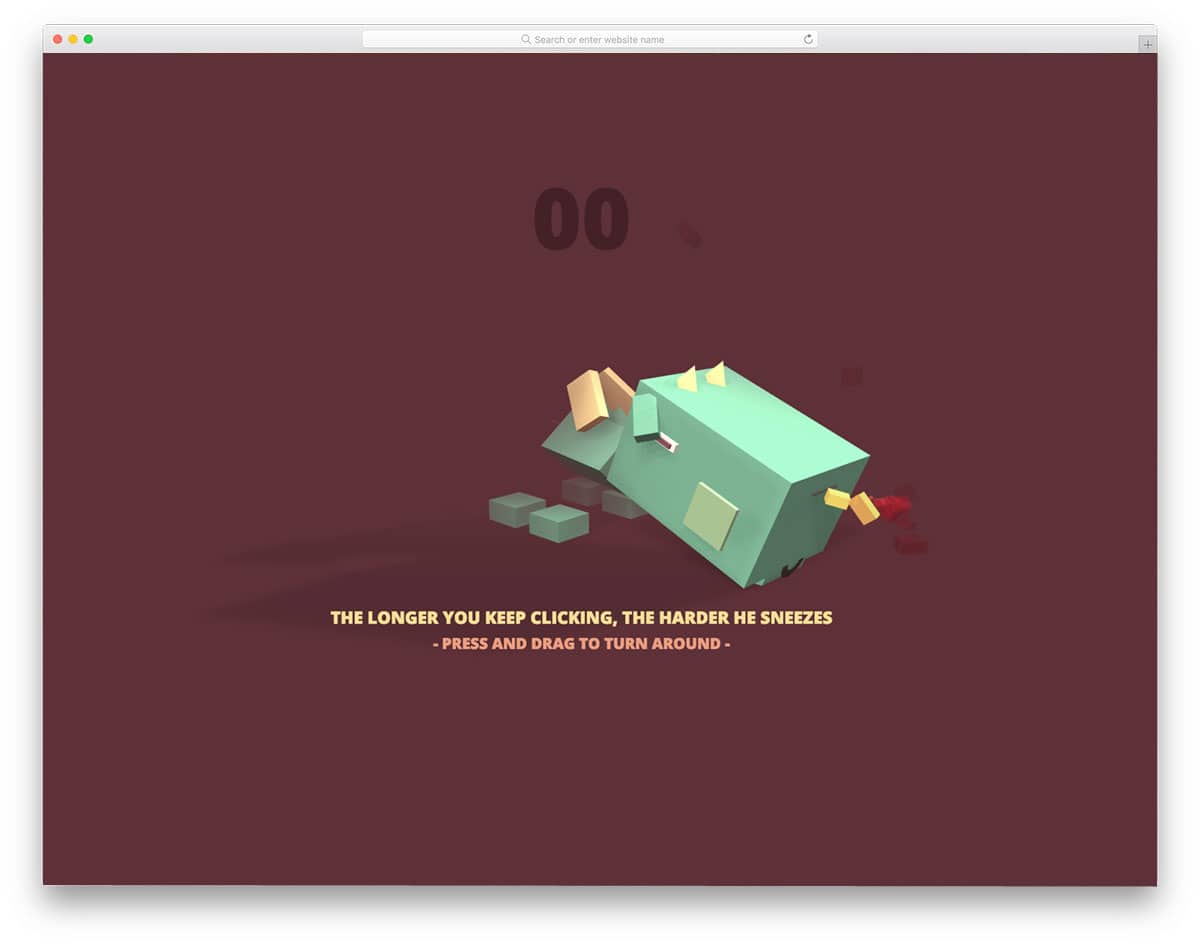
Sneeze The Dragon
Sneeze the dragon is an interactive fun threejs animation example. The developer has actually given us a mini-game in this threejs example. You have to keep on clicking till you hit 99 and the dragon will sneeze a fire breath. The stronger your click, the powerful the fire breath will be. To help you visualize the animation effect clearly, the developer has given you the option to pan the camera angle. Because of the fluid animation effect, the user will get an immersive experience. Elements like this will be a perfect addition for gaming website templates, it will give a pleasant surprise for the gamers on your site.
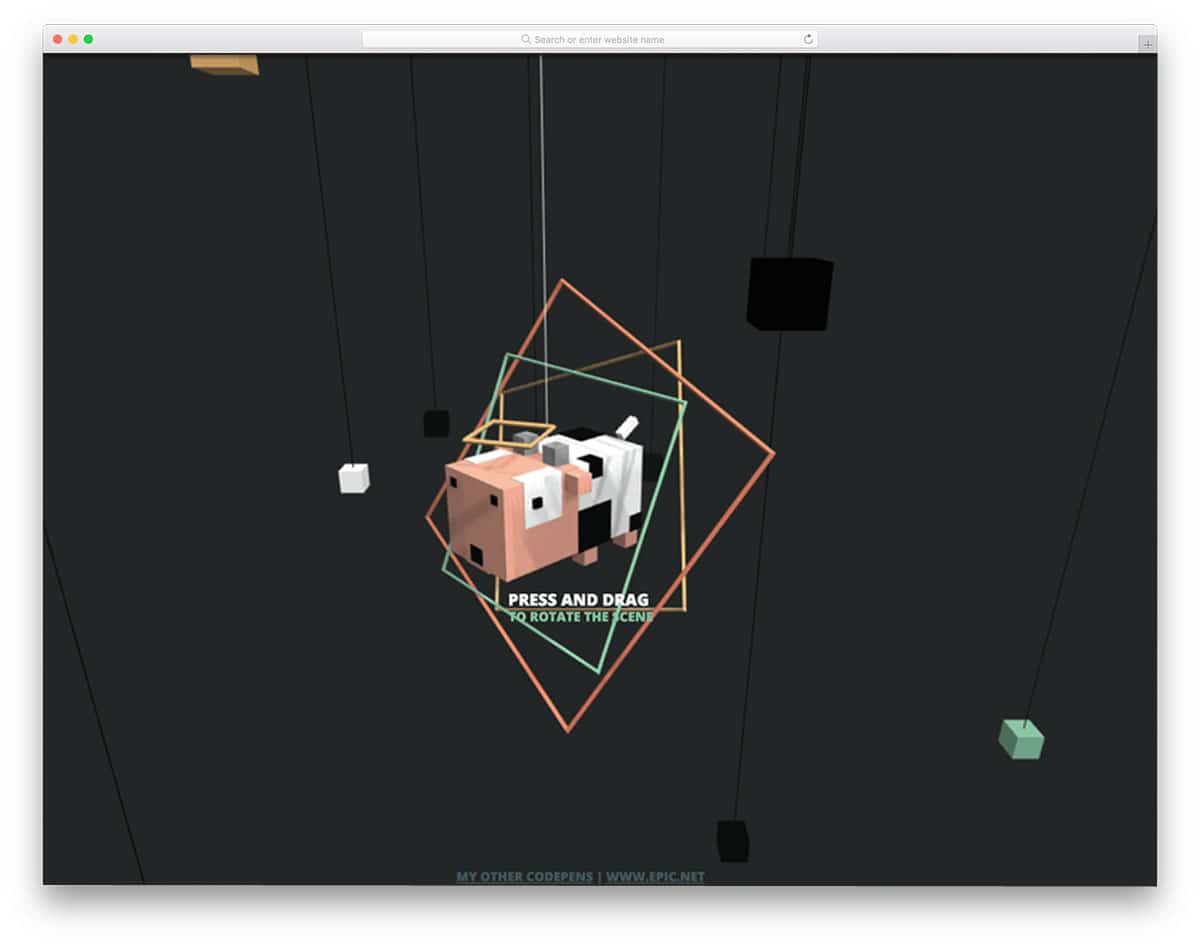
Holy Running Cow
The Holy running cow is from the same creator of the Dragon animation mentioned above. This one is not as interactive like the dragon animation, but it is still good. All you have to do is to pan the camera and see the hanging cow, which moves constantly. To make this simple clean animation design, the developer has used threejs and CSS3 script. The use of CSS3 script gives you colorful elements and an extra smooth animation effect. If you wish, you can add your own features to make the design even more interactive. Check the info link below to get a hands-on experience on the code script.
Three.js Cubes
Three.js Cubes concept is almost similar to the Tribute to MrDoob design mentioned above. But this design has different effects and finish. The rotating cubes move synchronously to give a mesmerizing effect. To give a realistic touch the developer has used a shadow effect on the rotating cubes. You can move the cursor up and down to zoom in and zoom out of the rotating cube cluster. The placement of cubes are little difficult to interact so this might be something which you have to fix before using it on your project. This one is also a pure threejs based design, to give a refined result, the developer has used a few lines of CSS3 and Haml script.
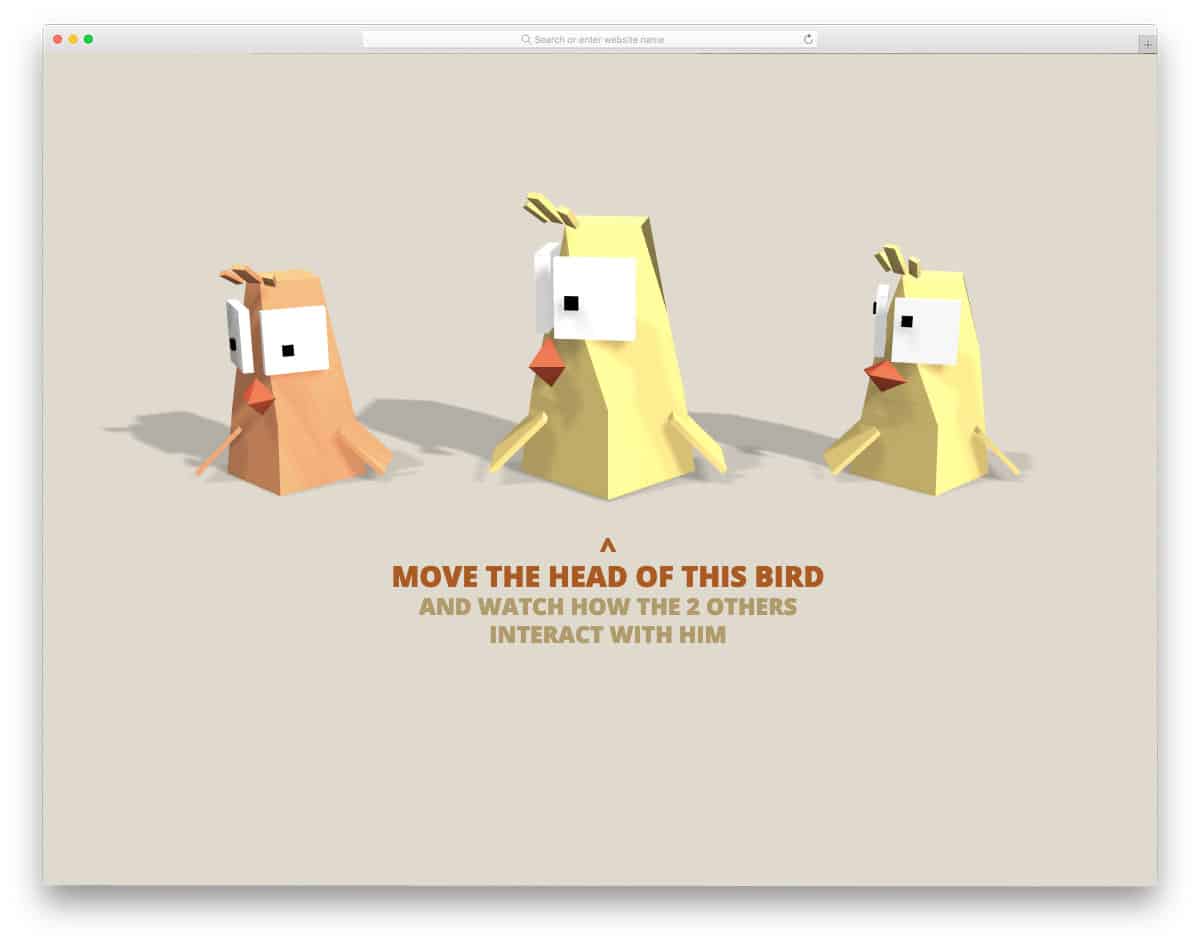
Paranoid Vs Shy Birds
Paranoid vs shy birds is another fun concept from the creator of the Sneeze the Dragon design mentioned above. In this design, when the center bird looks the other two birds, they turn their heads. All three birds movement are properly synchronized so that you get a realistic eye and neck movement of the birds. Adding shadows to the birds is another nice touch to the design. The best part about this design is the detailing, for example, you can see the proper movements on the bird’s shadow as well. If you wish to use this perfect threejs animation, then you can straight away use this code in your project.
Webgl Loader Infinite Loop
Webgl loader infinite loop is a simple concept which you can use for your loading animation. The infinite cube loop design moves smoothly and the shadow of the cube at the bottom also changes accordingly. If you like you can add some colors to the cube to spice up the design. As geometric shapes are one of the famous modern design trends, some of the brands have geometric shape logos. If you are having one such logo design, you can use it on this design to clearly brand your website. The developer has used both CSS3 and threejs script to make this design. Since both the scripts are latest ones, you can add trendy colors and effect based on your design needs.
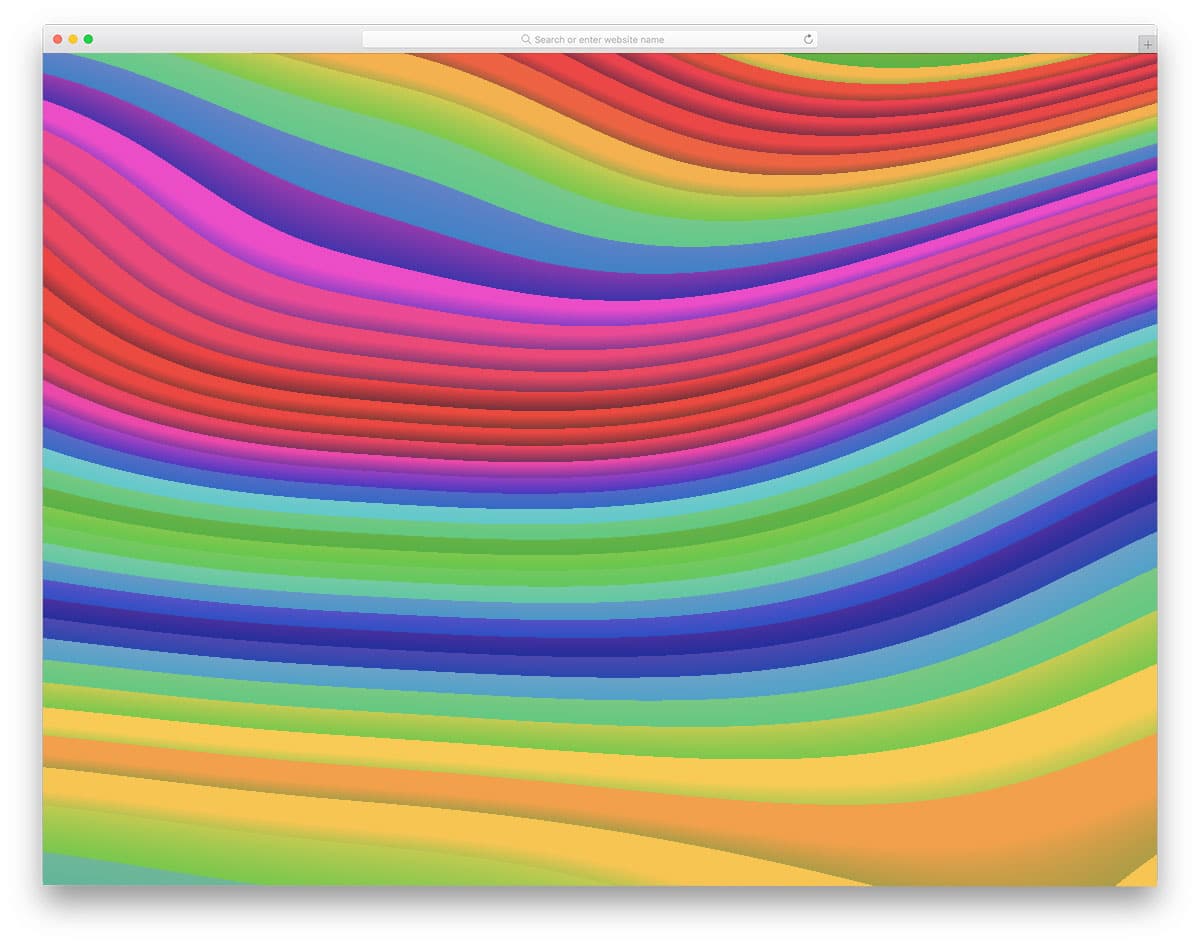
Psychedelic Waves
Psychedelic waves is smooth mesmerizing colorful threejs design example. This animated colorful screen might remind the cool colorful live wallpapers on the new iPhones with notch design. The colors on the screen move to give a colorful fluid experience. If you are watching this design on a high-resolution screen, then you will love this design a lot. The developer has also given you controls at the top right corner to adjust the animation effect. To make this colorful user-friendly design, the developer has used threeJs, CSS3, and HTML script. This is just a concept design, you have to work manually to make this design fit in your project.
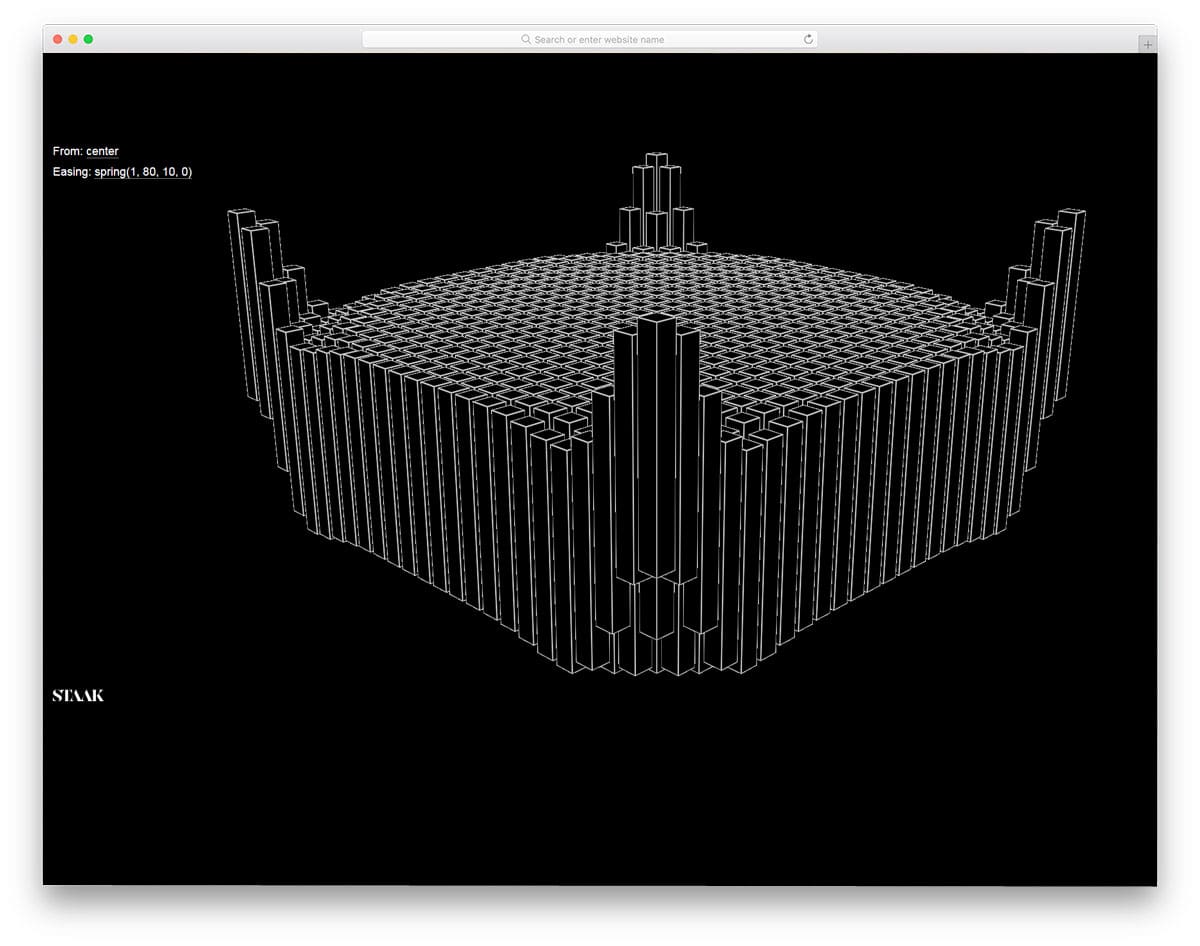
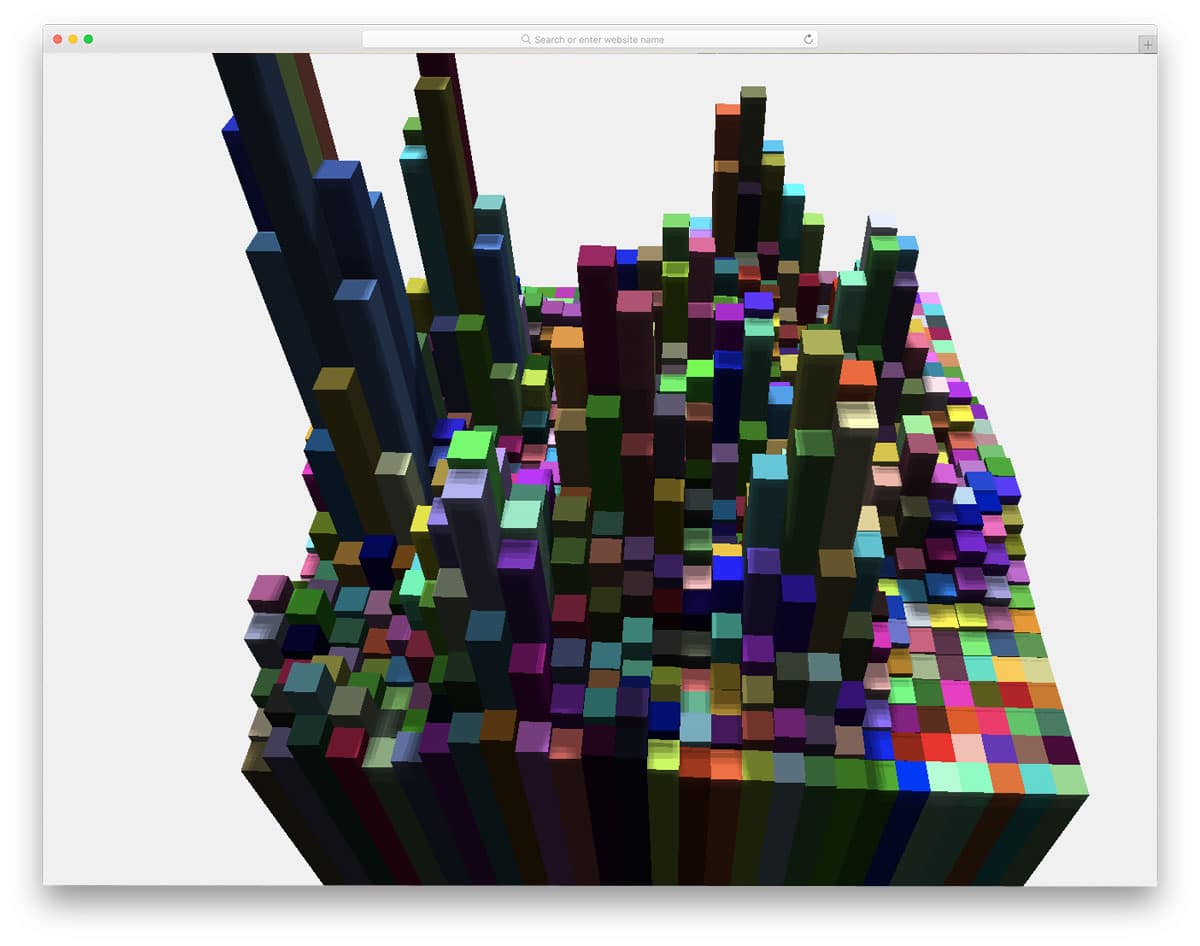
Terrain Editor
Terrain Editor is another intriguing design concept. Stacks of rectangular elements are grouped together to form a big colorful cube. On clicking over the surface of the cube the rectangular elements raises. The longer you click, the higher the element rises. This design concept gives a skyscraper look, which makes it a perfect addition for the construction websites. In the default design, you have to click to raise the building cubes. But, you can make it raise automatically in a periodical interval. The developer has handled the code structure properly so that you can edit the code easily and use it in your project.
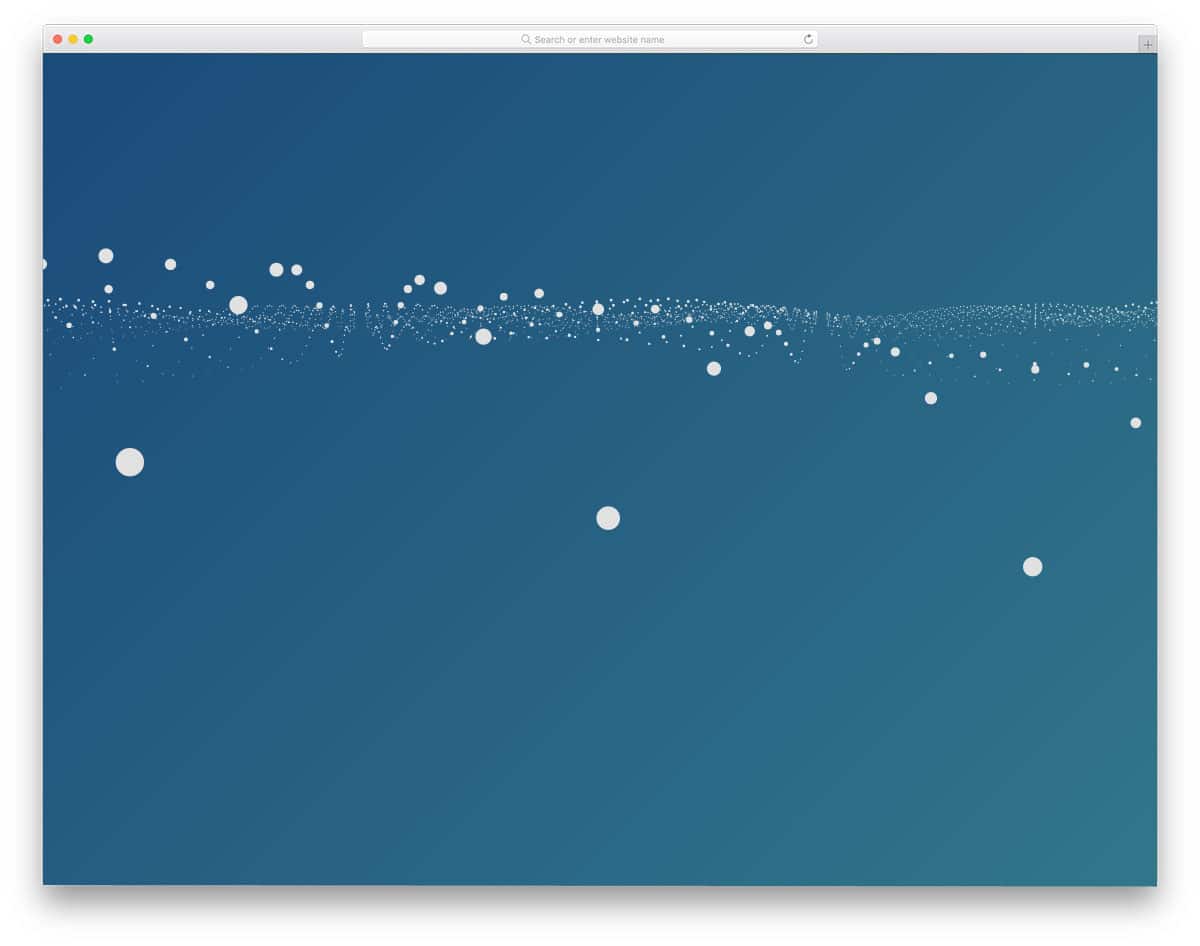
Particles Waves
Particles Waves is a relaxing animation made using the threejs. The soothing warm color and gentle movements of particles in a wavy pattern give a nice feeling. You have the option to adjust the camera view using the mouse. But if you need, you can add your own interactions to make the design even more interesting. This design is made purely using the CSS3 and threejs script. Simple code structure will let other developers to easily utilize this code and create their own custom design. A few optimizations will make this example a perfect fit for your professional design.
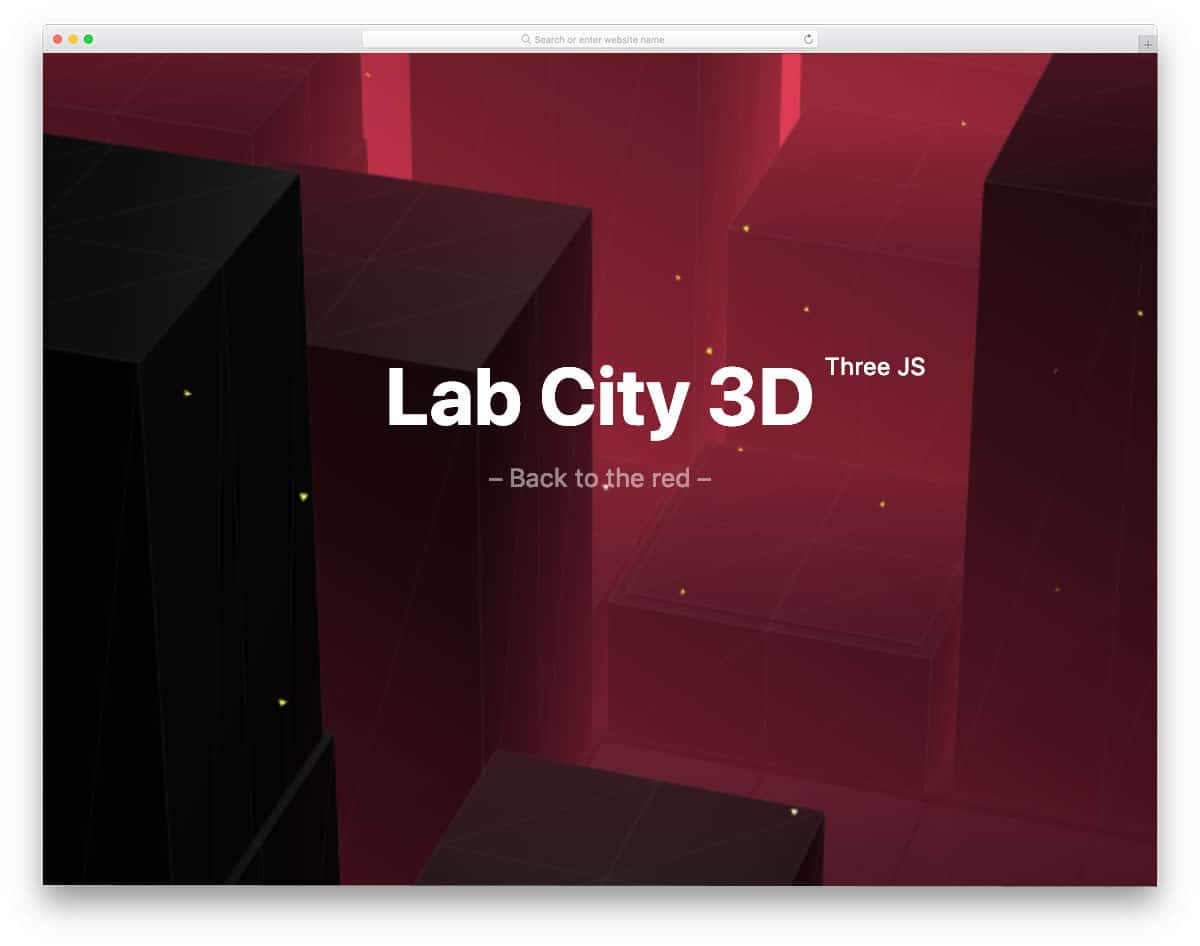
City 3D
City 3D is one of the best perfect threejs examples for the construction and architecture website. In this design, you get silhouette images of tall buildings on a red background. The classy look of this threejs design makes it a perfect fit for any business website. You can use elements like this in your homepage header section to give an impressive intro. The developer has scaled the mouse movement properly so that the user can clearly see and enjoy the details in the design. To make this beautiful design, the developer has used threejs, CSS3, and HTML scripts. All you have to do is to optimize the code structure as per your requirements.
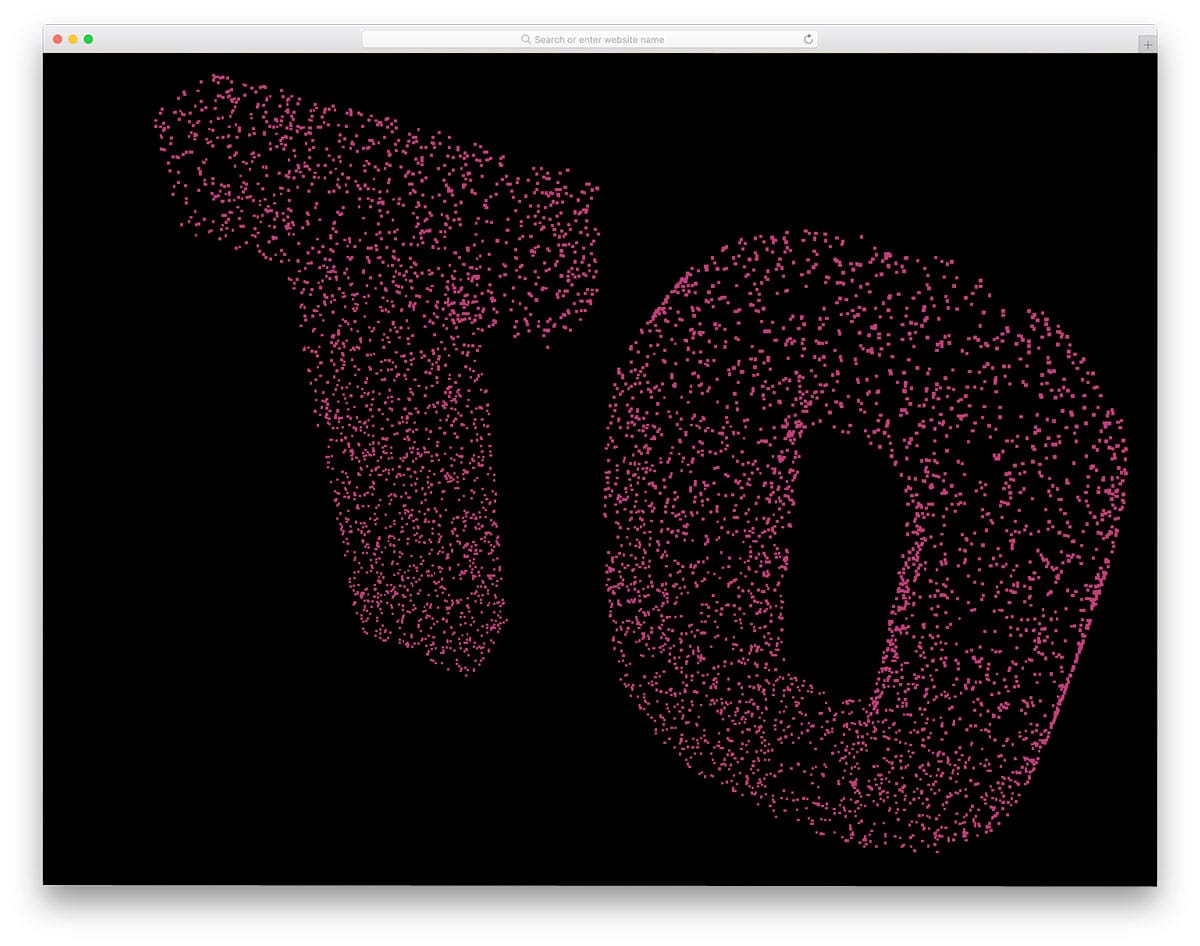
Three Particle Morphing Text
As the name implies, this design has text morphing effect. The only drawback with this design is you can enjoy the design only with the default words given by the developer. If you like to make this one a dynamic design, you have to work manually by keeping this code as a base. The developer handled the code script properly so that you can add your own features and options without any issues. If you are particularly looking for text effects, take a look at our CSS text effects collections which has cool effects like in this threejs examples.
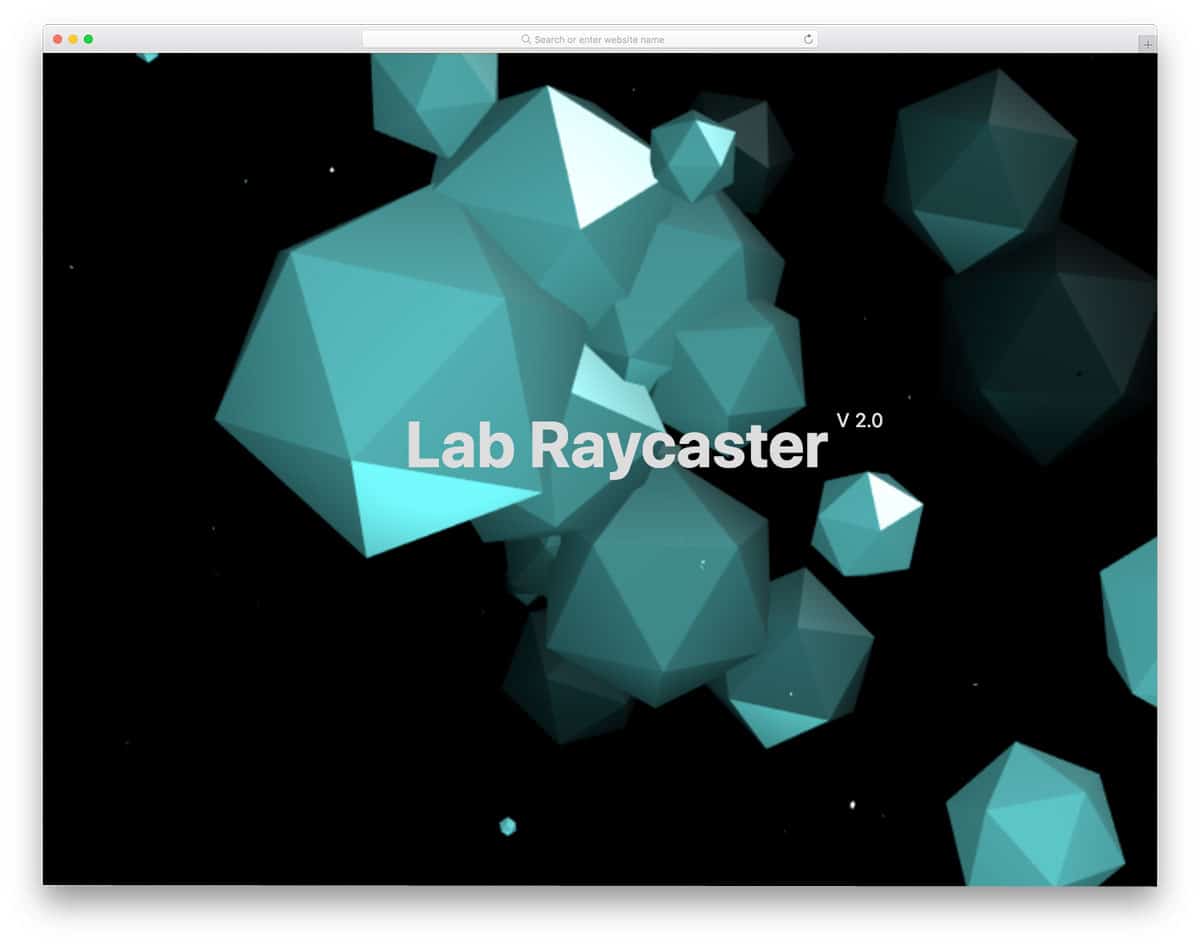
Raycaster
In the Raycaster you get a futuristic sci-fi like design, which you can use on any modern website. If you like to make an interactive page on your website, threejs examples like this will be a perfect option. Polygon shapes are used to create the main rotating elements on this design. Light and dark shade colors are used to give a realistic look for the rotating element. On the galaxy background, these elements look like meteoroids. Each and every element rotates independently, but they move as a cluster when you move the mouse pointer. No other interactive features are given in this design, but if you want, you can add that to your design.