
25 Best Java Websites Templates 2024
Java is one of the most versatile and powerful programming languages. Many websites we use in our day-to-day life use the Java language. Due to its platform independence nature and…


Java is one of the most versatile and powerful programming languages. Many websites we use in our day-to-day life use the Java language. Due to its platform independence nature and…

In the ever-evolving world of HVAC services, where the demand ranges from the icy cold requirements in some regions to the scorching heat needs in others, having an online presence…

Leaking taps are always irritating, and no one likes puddles of water in their home. Not only in households but even in commercial areas, proper drainage and pipe systems help…

When we hear the word “TAX,” the first thing that comes to mind is the laborious tasks. We must deal with all the bills, expenses, and savings and prepare the…

Carousels are like or hate it elements in Web designing, just like MacBook butterfly keyboards. Some love it for the ease of sharing new features and products easily to the…

Sliders are an important element in UI design. And they have evolved a lot in the past few years. The UI elements must adapt as our interaction with devices has…

When we have a lot of work to do, it can be helpful to have someone take care of the boring or repetitive tasks so that we can focus on…

Tables are one of the most common elements used in almost all websites. But it is also one of the most commonly overlooked elements while developing a website. Until a…

With the CSS, we are always able to create impressive declarative animations. That is, you can specify what you want. Hover effects are the most commonly used animation effects. You…

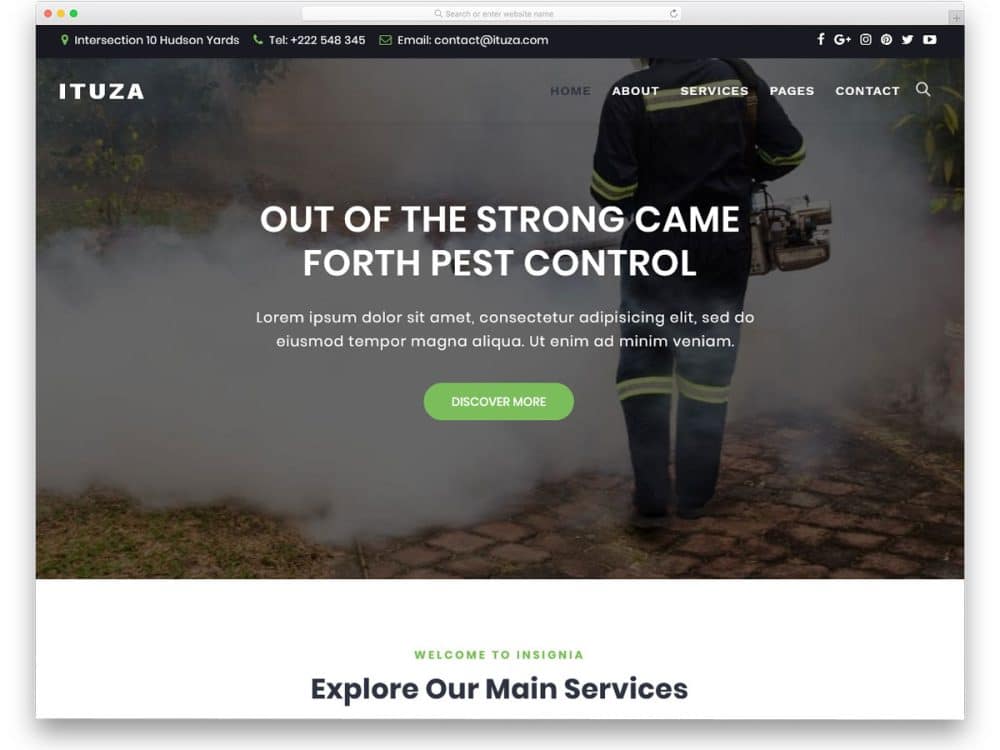
Caring for our home is quite a difficult task in our daily busy life. Even though we do regular cleaning and maintenance, we occasionally deal with pests. Hiring a professional…

Discover the perfect blend of functionality and aesthetics with our curated selection of HTML calendar designs. Elevate your website’s user experience by choosing from various responsive and visually appealing calendars…

There are many free Bootstrap hospital templates out there in the market. All have a full-width layout, big images and web elements spread over the pages. But if you are…

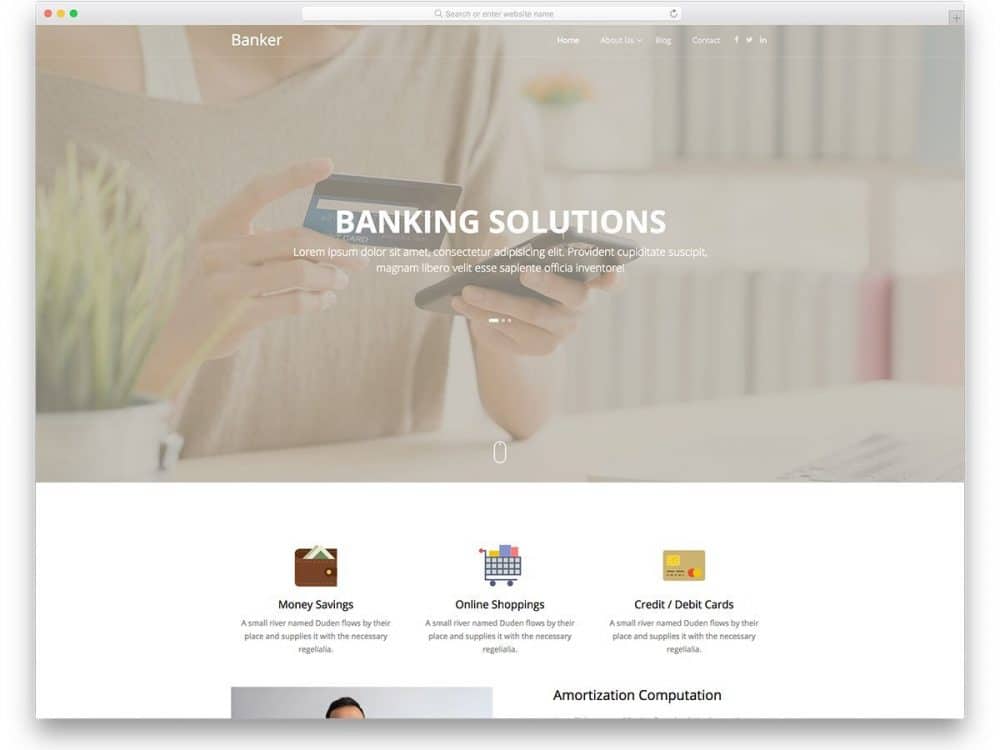
Do you remember when you last went to a bank in person? We have to think hard to answer that question right, but we use our bank account daily. Digitalization…

Collection of best HTML and CSS mobile menu examples that you can use for mobile and responsive websites. As more than 50% of internet traffic is from mobile phones, making…
Social media icons became a part of web design. You can see beautiful HTML social media icons in free and premium website templates. Many marketing and SEO experts recommend you…
