
Forms are the first step in collecting data from the user. Based on the place where they use, the characteristic of the form completely changes. For example, in a login form, it checks the data and in a registration form, it collects the data. We come across at least ten forms per day in this digital world. We interact with the forms, from login to survey forms to share and collect data. Designers use several modern design strategies to make the user experience buttery smooth. In this bootstrap form template example, we collected form designs that follow modern design standards.
Bootstrap Form Examples
To make this post more useful, we have collected all major types of bootstrap forms like Contact, login, registration, and advanced search forms. All these forms follow modern design standards and are responsive out of the box. Hence, these bootstrap template examples will help you create a trendy-looking form that meets modern-day users’ demands.
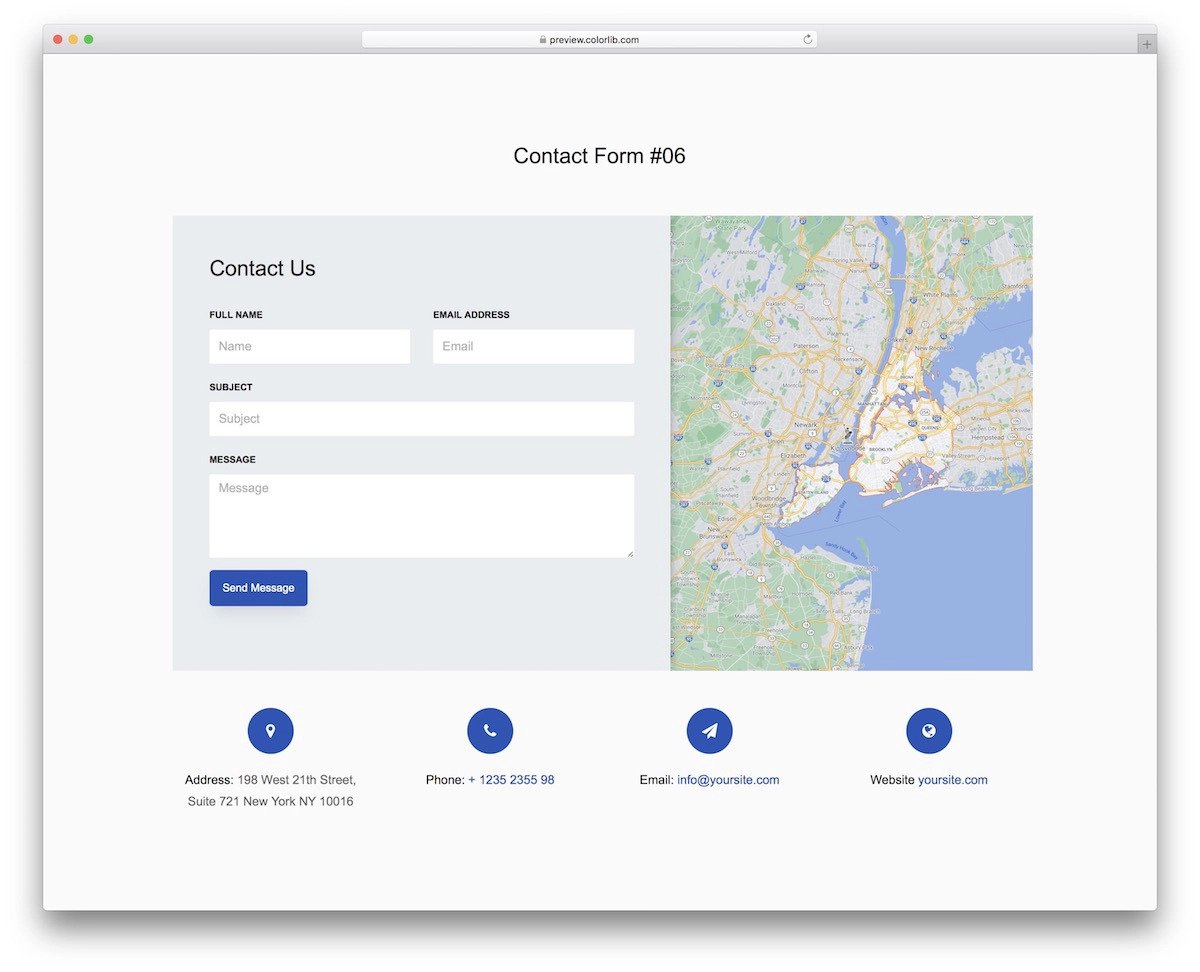
Bootstrap Contact Form V06
This bootstrap contact form design gives you a neat, businesslike contact form.
You get a clear map widget near the contact form, and other contact details like email addresses, phone numbers, and many more are given at the bottom of the page. Whether you want the bootstrap form design alone or a full contact us page design, this template will be a good choice. The creator has kept the code script as simple as possible to let you easily utilize the template on their website or mobile application.
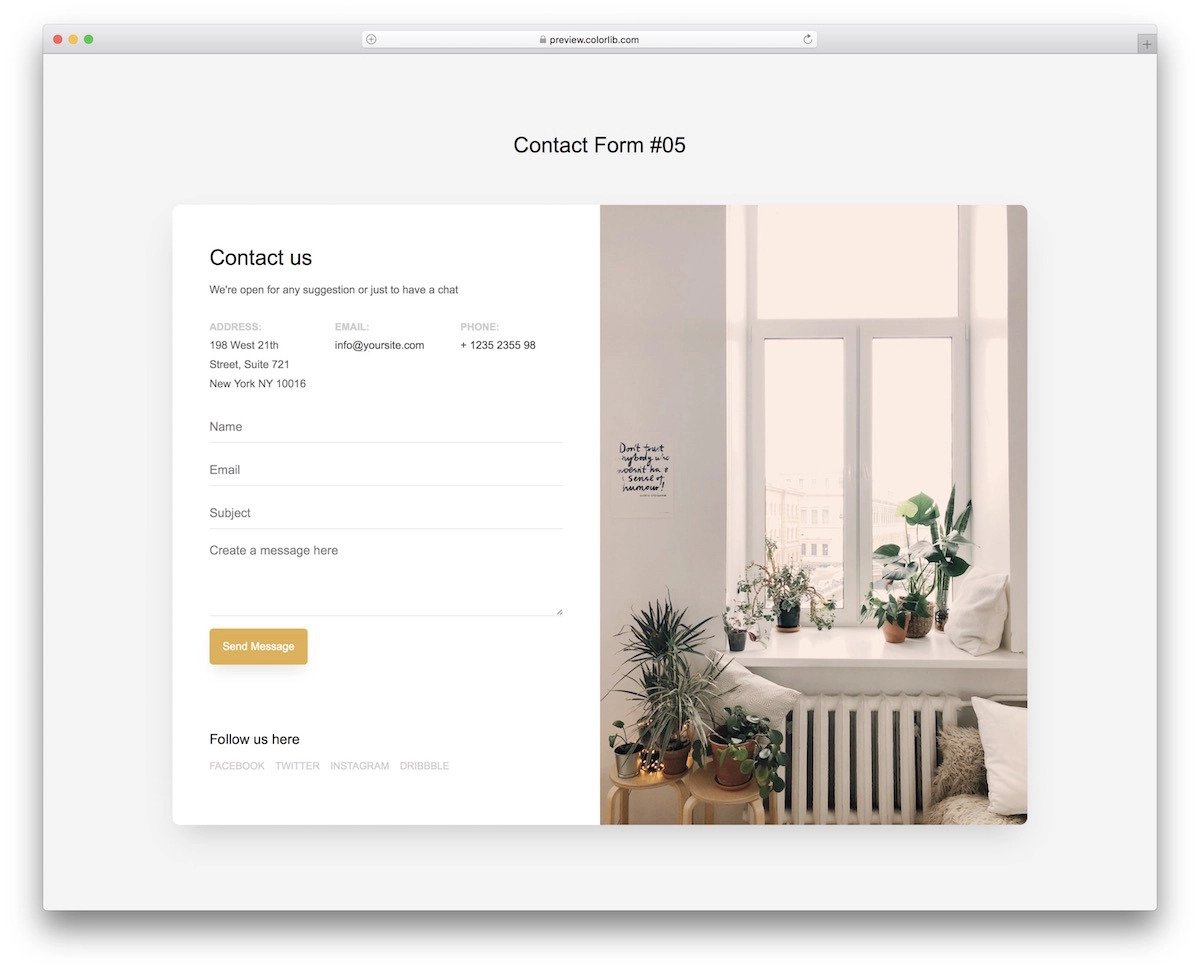
Contact Form V05
In the V05 bootstrap contact form design, you get a visually pleasing contact form.
If you want a warm and welcoming contact form for your interior design website or application, this bootstrap contact form will be a great choice. Right from the colors to the fonts, everything is chosen with care to deliver a professional and, at the same time, a contemporary look. Icons are avoided in this template. All labels are given in text which will improve your site’s accessibility rating and let all types of people easily interact with your website. Look at our accessible WordPress themes collection if you plan to make a truly accessible website for all types of audiences.
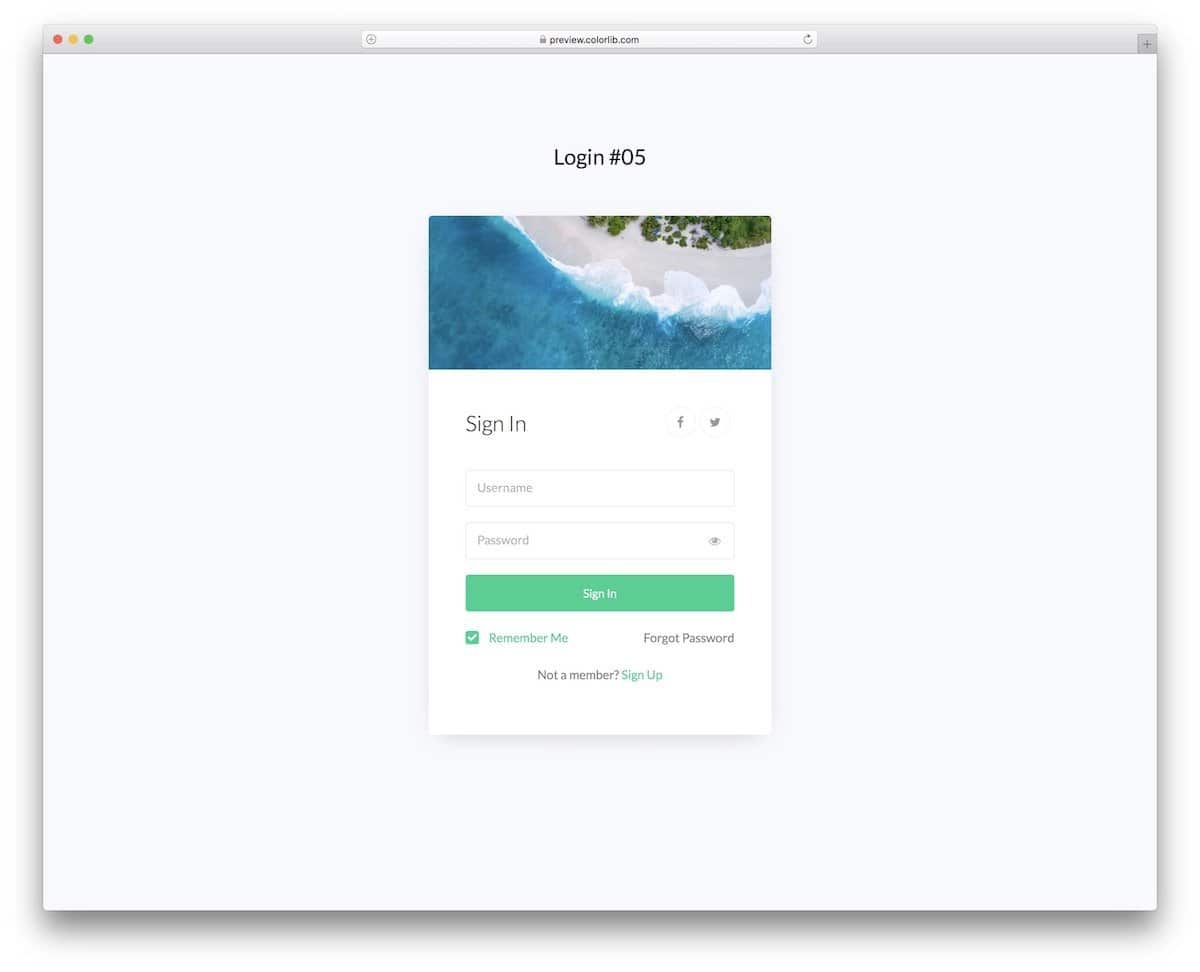
Login Form V15
Those who want a pleasant bootstrap login form template for their mobile app or website must consider it.
The creator has utilized the spaces effectively in this template to get all necessary login form elements within the given space. For instance, you get the social media login option at the top right corner and signup options at the bottom right. Important elements have different colors so the audience can easily find the clickable elements. Since this template uses the latest Bootstrap 4 and CSS3 script, you can try any modern colors on this template without any issues.
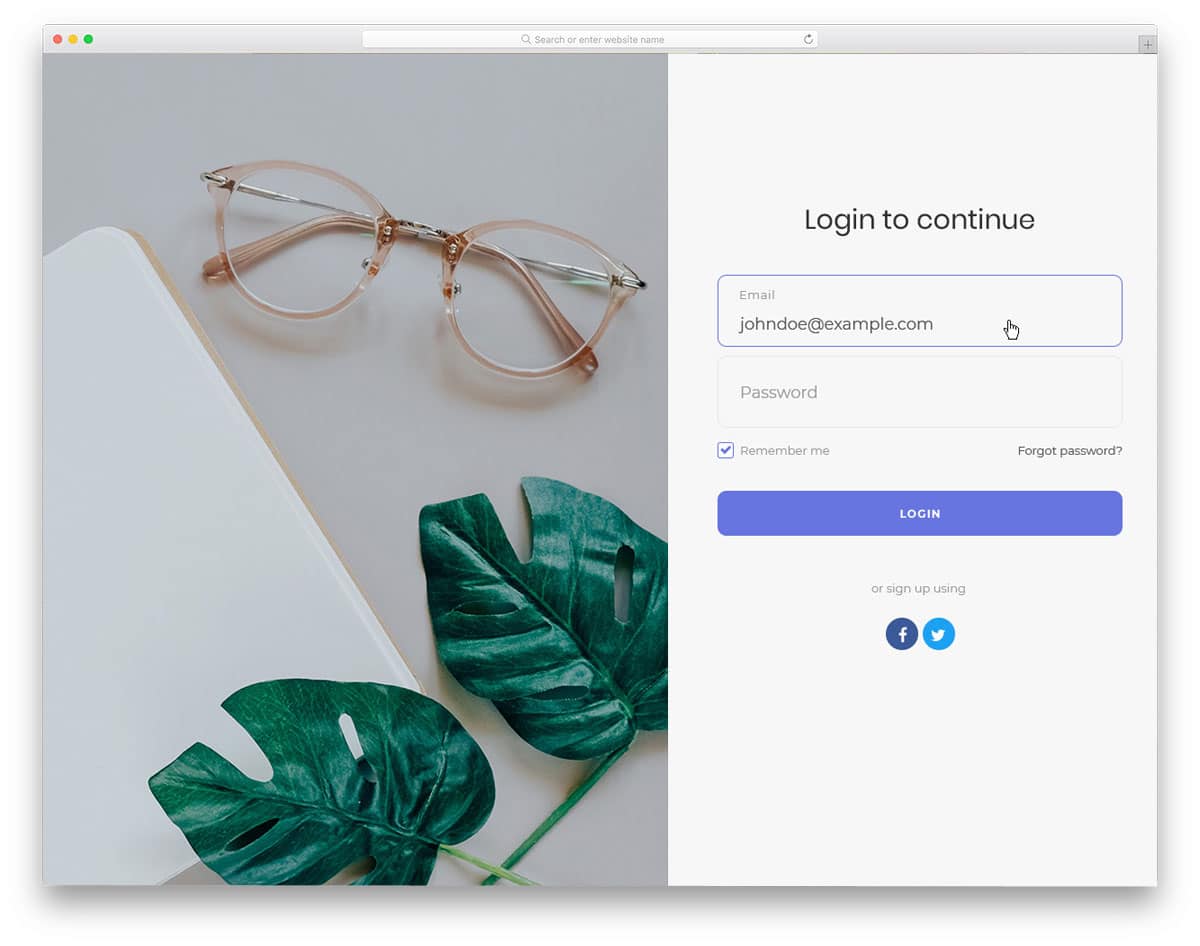
Login Form V17
In the bootstrap Login Form V17, you get a familiar split-screen login form design.
You get a login form on the left side and a call to action for signup on the right side. Since it is a free template, you don’t get any UX animations. But, you can edit the code and add custom animations like the card flipping to make the login form even more engaging for the audience.
Bootstrap Contact Form v1
Contact forms are the one which is mostly used in almost all websites and applications. So let us start our bootstrap form template examples from the contact forms. The creator of this bootstrap contact form V1 has given us an interactive contact form. Though you have an interactive element in this form, it is lightweight and loads faster just like other contact forms. White spaces are used smartly to differentiate each element and also to make interactions easy on small screen devices. The developer has made this form a mobile responsive one right out of the box, hence you can use this one on any mobile responsive website templates.
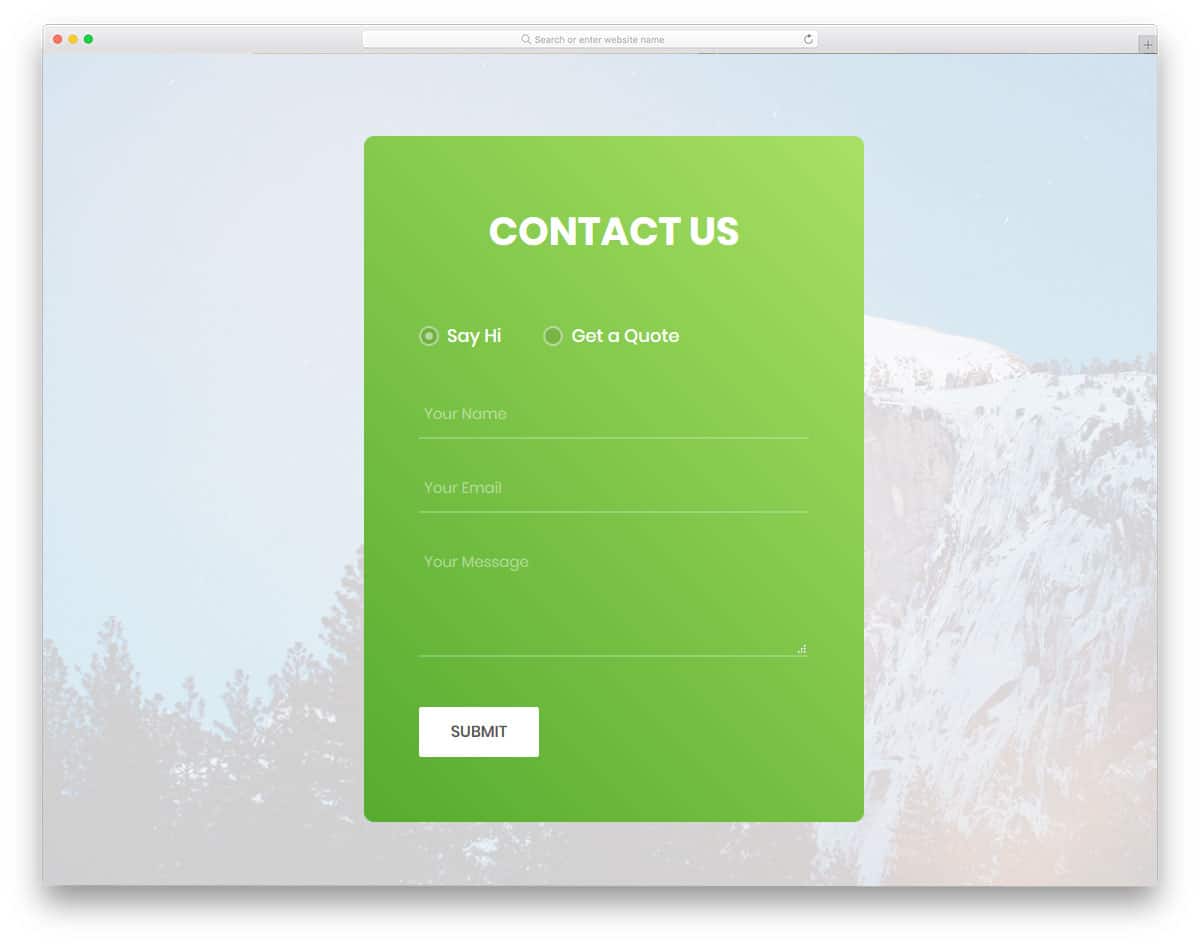
Bootstrap Contact Form Design v3
In a business website, the contact forms need to handle different requirements of the customers. Giving a quote requesting form and the contact form will help you easily differentiate the potential customers from other inquiries. With a tap of a radio button, the user can easily switch between the regular contact form and a quote requesting form. According to the form you select, the form field varies. All the form fields are made long to input information easily in the form. Drop-down menu options are also given in this form to help you easily fill the form.
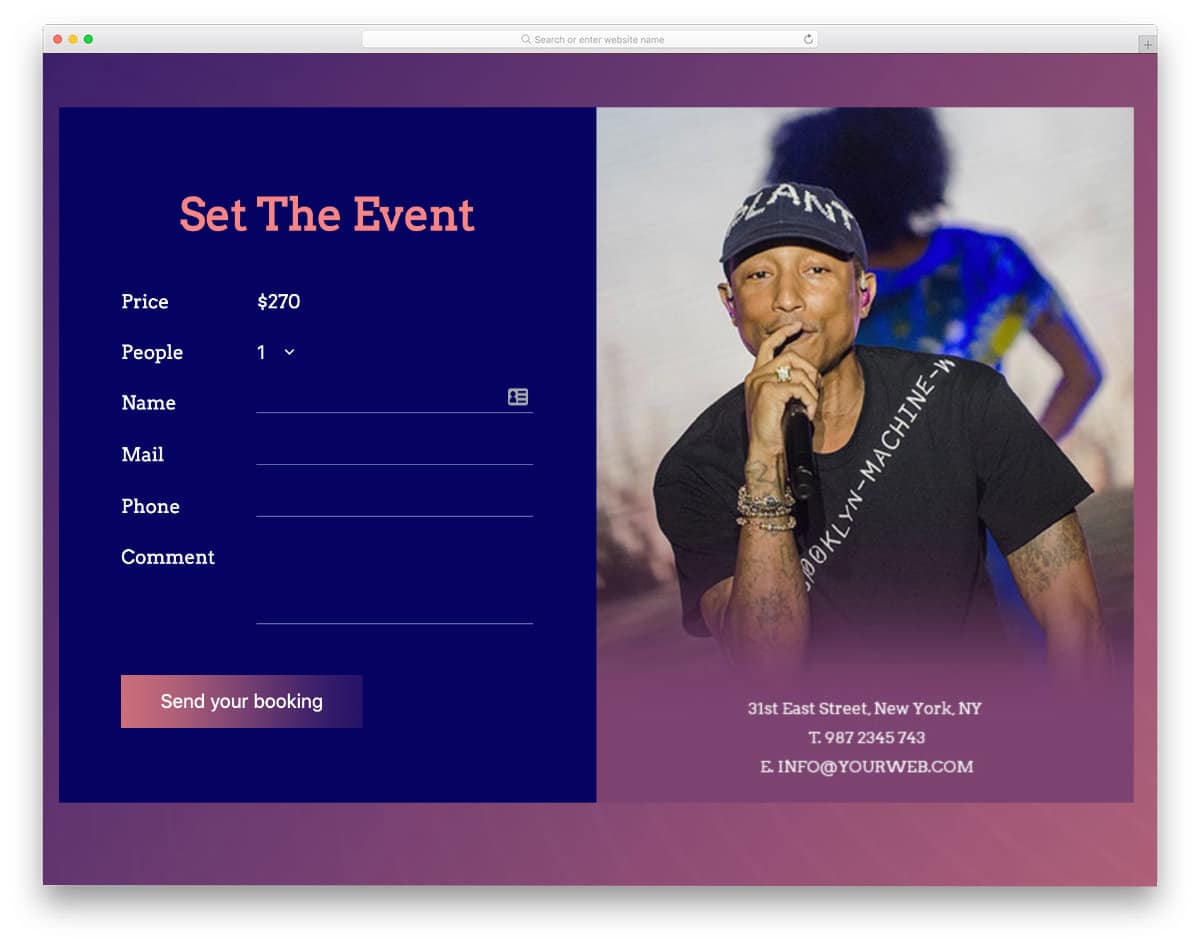
Bootstrap Registration Form v21
This is an event ticket bootstrap registration form. The straight forward design of this template clearly states the ticket price first and lets you choose the number of persons. Since it is a concept HTML form, you have to take care of the backend work. Everything works perfectly from the front-end side — For example, the dropdown options and the hover actions work smoothly. Because of this template’s friendly code structure, developers can concentrate on the backend functionalities without worries. The creator has used the image space wisely to mention the venue and the address. You can use the image space as per your requirement.
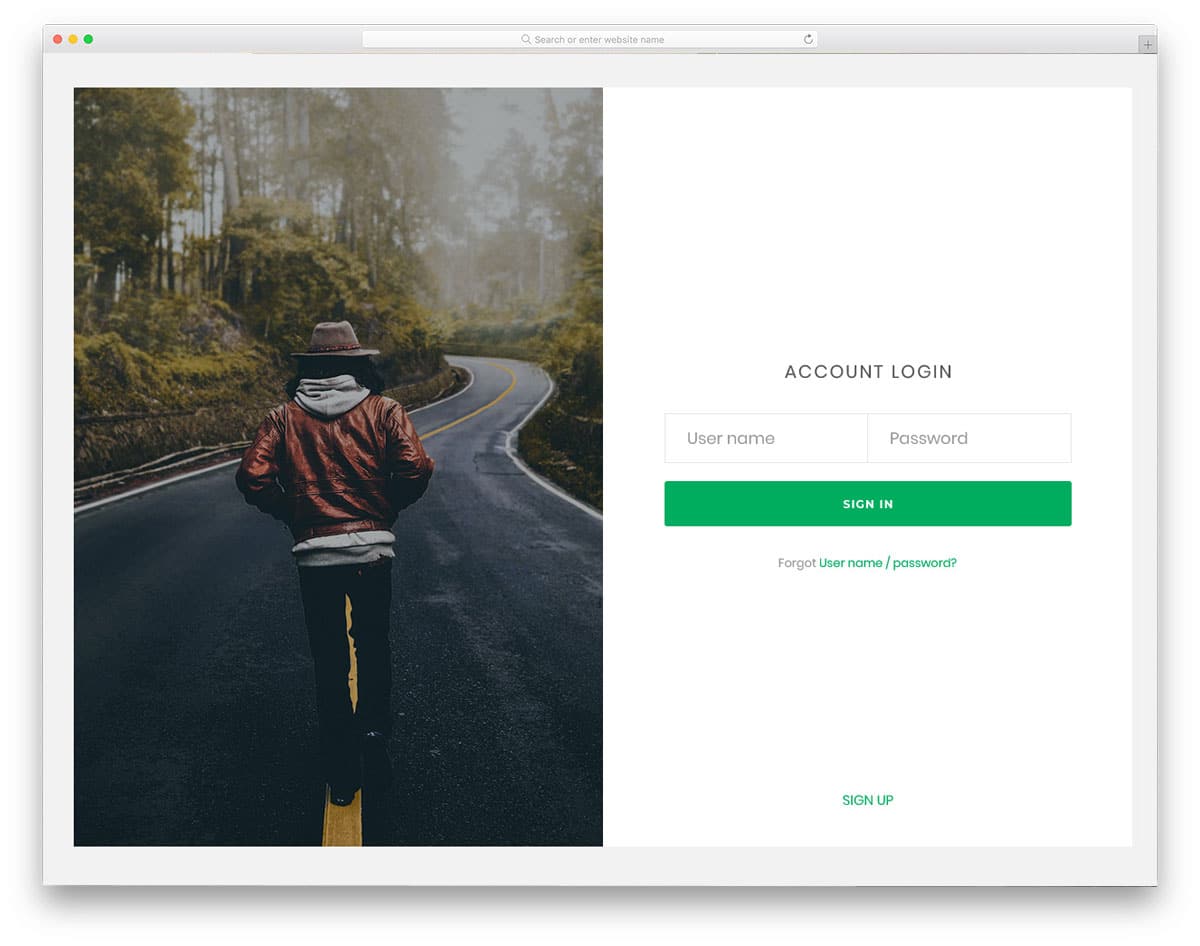
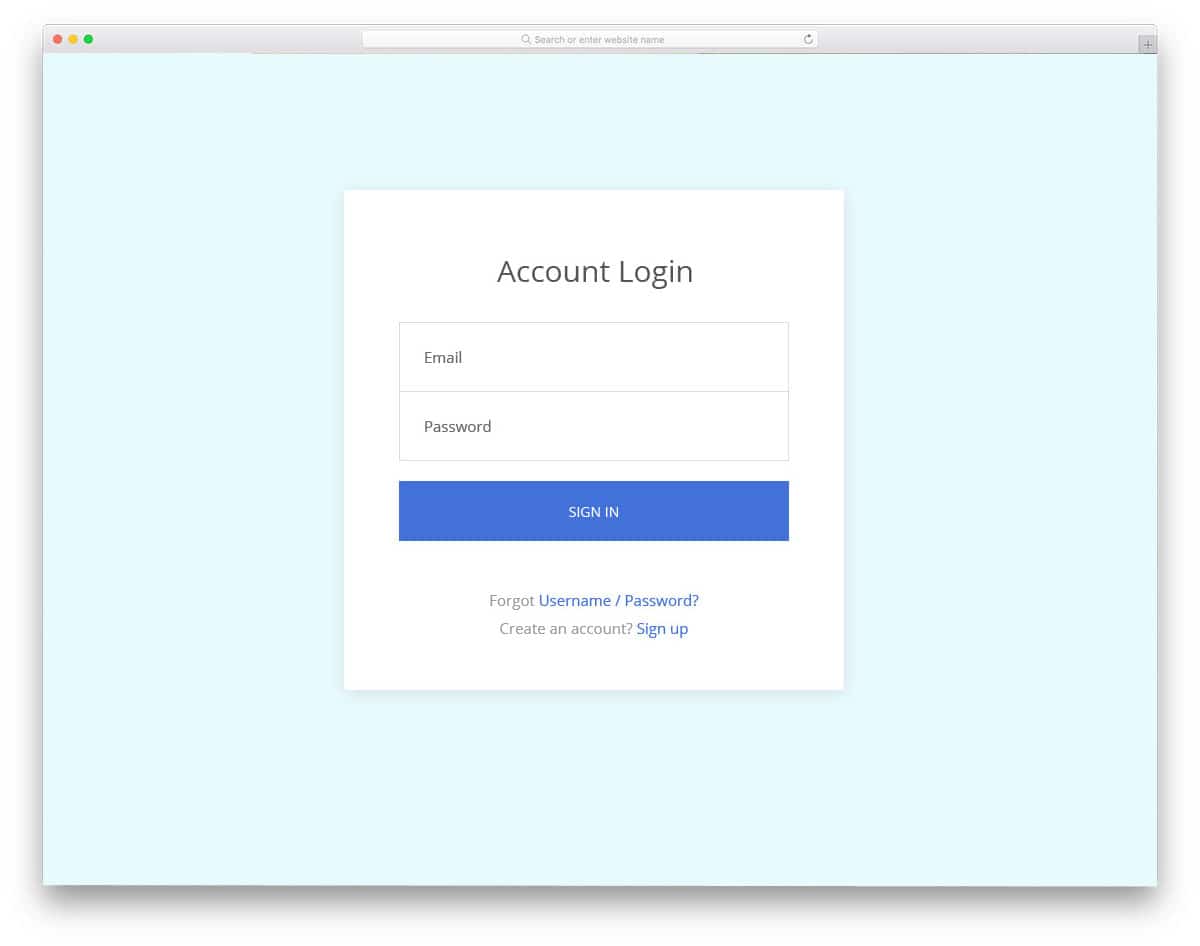
Bootstrap Login Form Example V17
In this login form template, we get a split-screen design. On the left-hand side, you have lots of space to add links and buttons and the login form. If you are giving login via Google account, Microsoft account, or other social media accounts, you can use this blank space to add the corresponding links and call to action buttons. The creator has given lots of space to improve the design, plus, the code structure is also kept simple enough for easier and quick customization.
Bootstrap Search Form v15
The compact size of the Bootstrap search Form v15 makes it a good element to be used in your sidebars. Bootstrap tabs let the users easily jump to the services they like. Sidebars are a great place to add important secondary elements so that the user can easily access them whenever they want. The creator of this search form has kept the design simple and made the code structure simple enough for easier integration. Fully functional calendar filters are also given in this search form, all you have to do is to take care of the backend integration.
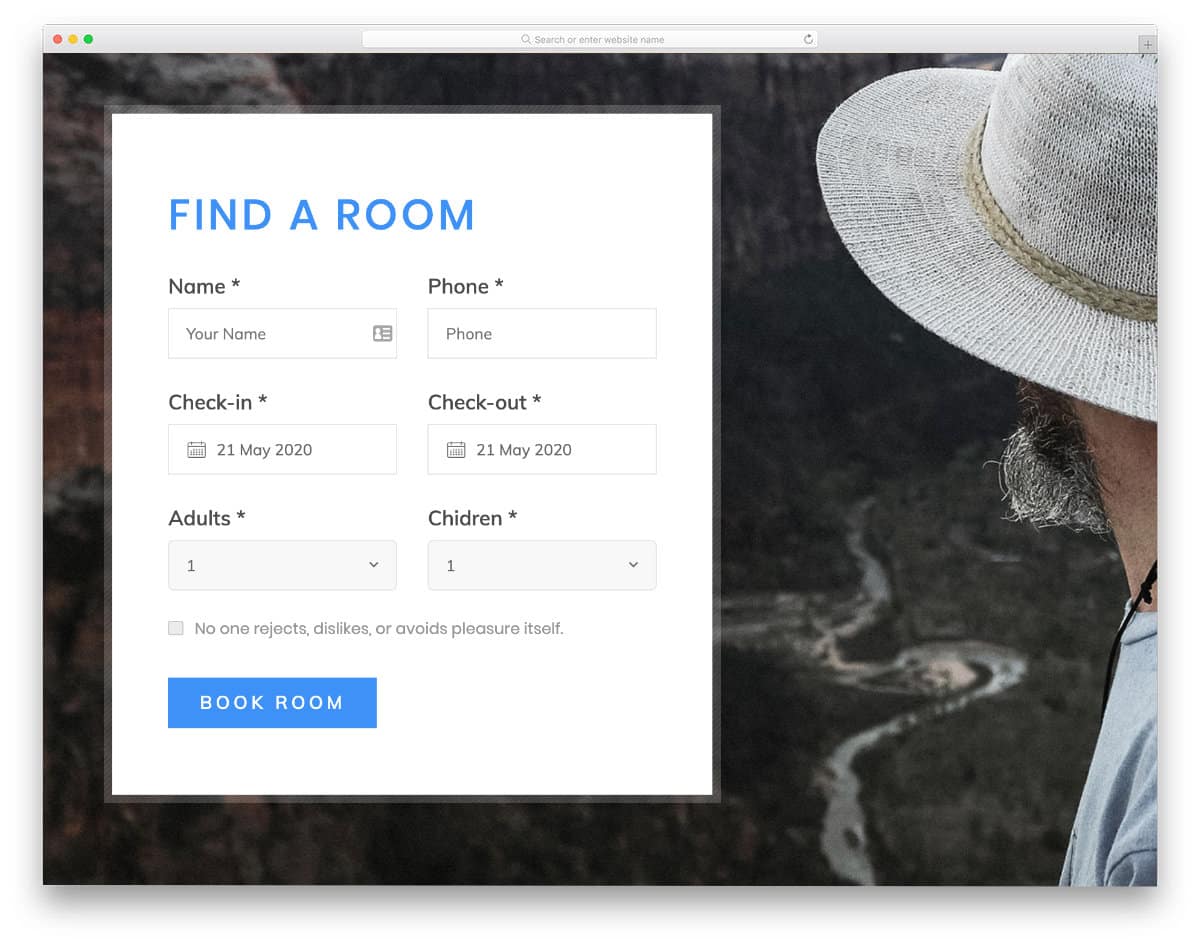
Reg Form v25
Because of the compact nature of the form, you can easily fit this registration form on any website. There are more form fields in this registration form when compared to the v21 form mentioned above. Since this is a hotel room reservation form, the creator has given calendar options to easily pick dates. The creator has used a big image on the background for demo purposes, but you can remove the image and use only the form on your website/application. If you like to try a different calendar for your form, take a look at our bootstrap datepicker design collection.
Reg Form v29
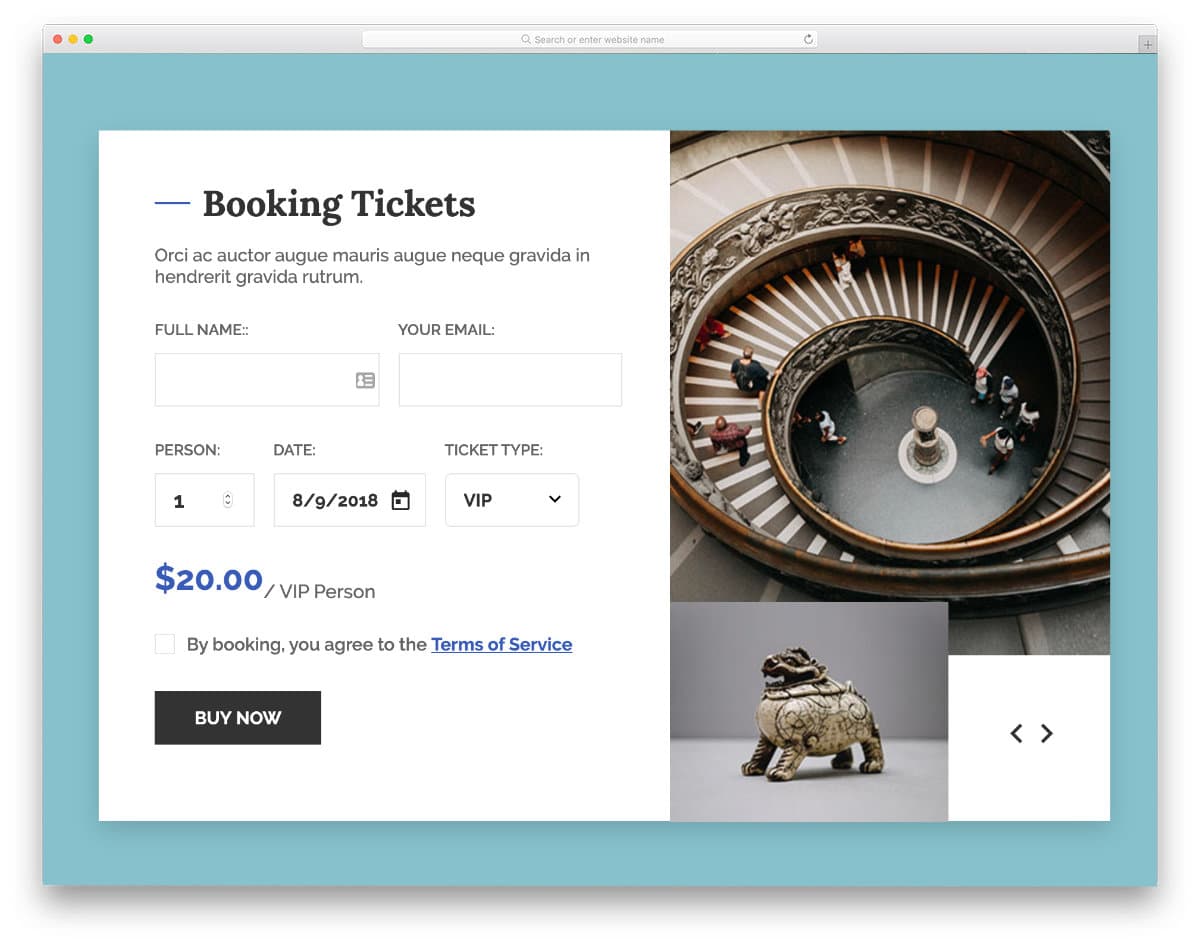
This one is also a ticker booking/reservation form template. The creator lets you select the type of ticket you want in this form template. For example, you can choose a VIP ticket or a basic ticket based on your need. Though you can choose the ticket category, the ticket doesn’t change in the default design — this might be something you have to work if you are going to give different ticket categories for your users. Since the code structure is simple, you can easily work with this template and add the features you want.
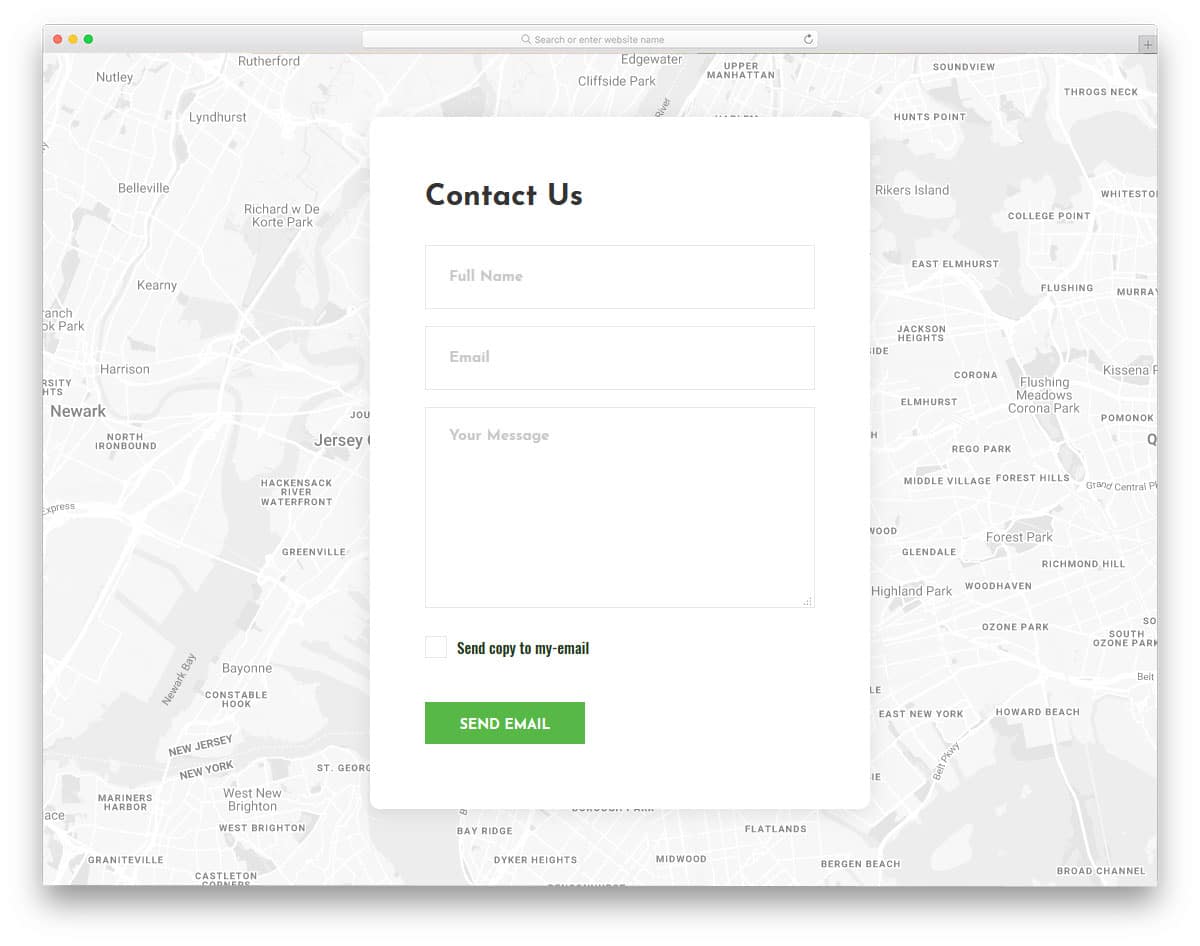
Contact Form v13
V13 is a contact form with a functional map widget. Thanks to smartphones, maps have evolved a lot in the last few decades. If you concentrate more on your local customer, contact form templates like this will help the new customers easily get in touch with you. Though it is a free bootstrap form template, every element works perfectly from the front-end side. All you have to do is to take care of the backend part. More than ample space is given for each form field, plus, it is mobile responsive; hence, interaction with this form template will be much easier than you think.
Contact Form v17
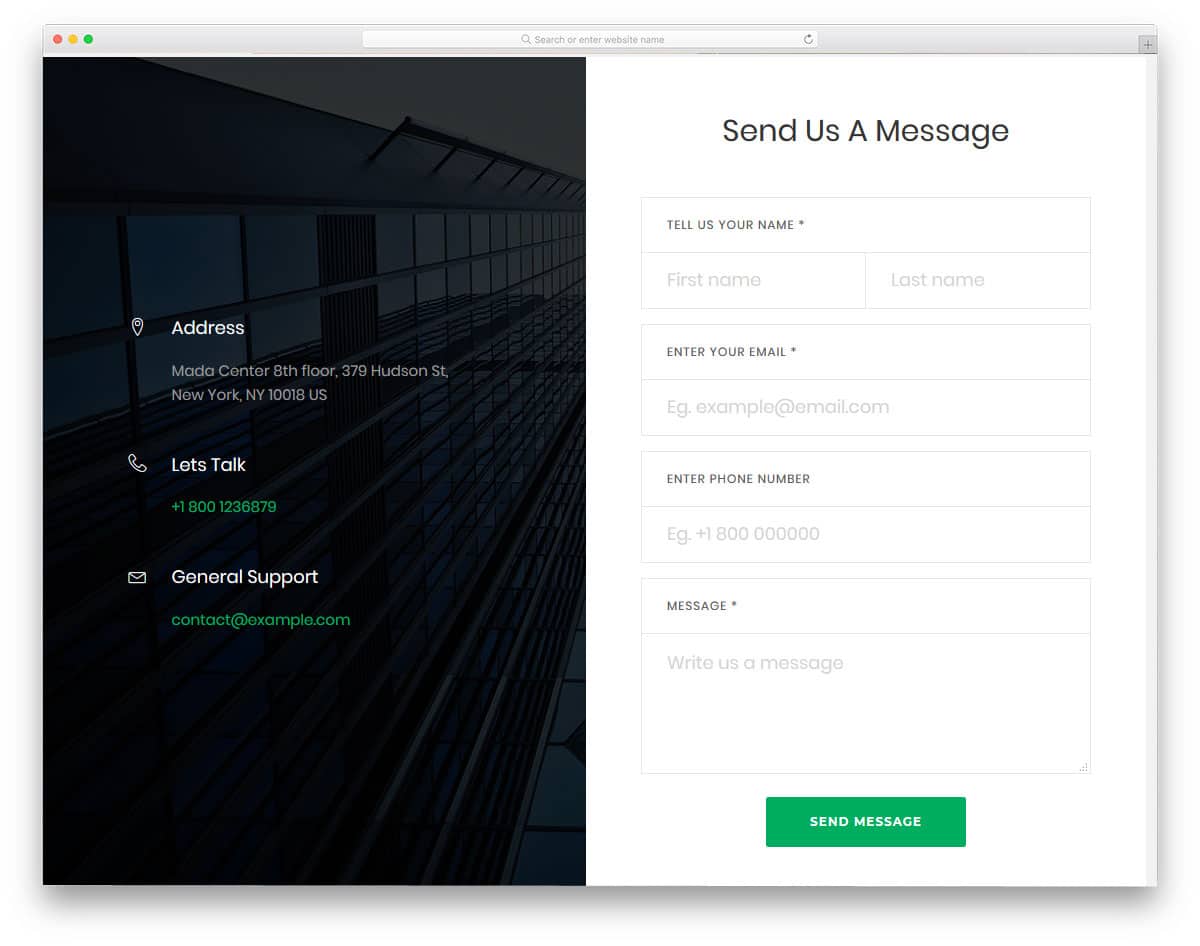
The v17 gives a businesslike contact form design. Properly organized elements and sections make the form look neat and make the interactions easier. The creator has utilized the split-screen design effectively to put all contact information in one place. Therefore users don’t have to look around in different places for your email address and contact numbers. The entire code script is simple, just like its design. Developers can easily use this template and can make proper forms in no time.
Colorlib Reg Form v12
This bootstrap form template gives you a long template with many form fields. The creator has given ample space between each form field so that the user can easily enter the details on the form template. The H tag fonts and the regular fonts are handled smartly so the users see what information they enter under each category. The creator has used a glowing effect for the call to action button. If you like to make the glowing effect even more attractive, look at our CSS glow effect collection. Since this template uses the latest HTML5 and CSS3 script it can handle all modern design elements and animation effects.
Colorlib Reg Form v10
If you are making a registration form for a corporate website, gaming website, or online service providing website, this registration form template will come in handy. Apart from the regular form field options the user also has the option to choose what type of profile they are creating. The default design, the category is given as newbie, average, and master. In the online fitness coaching website, letting the user select their category will help them easily find the fitness program they are capable of. Since the form template is simple and neat, you can use this template even in your mobile application design.
Colorlib Reg Form v4
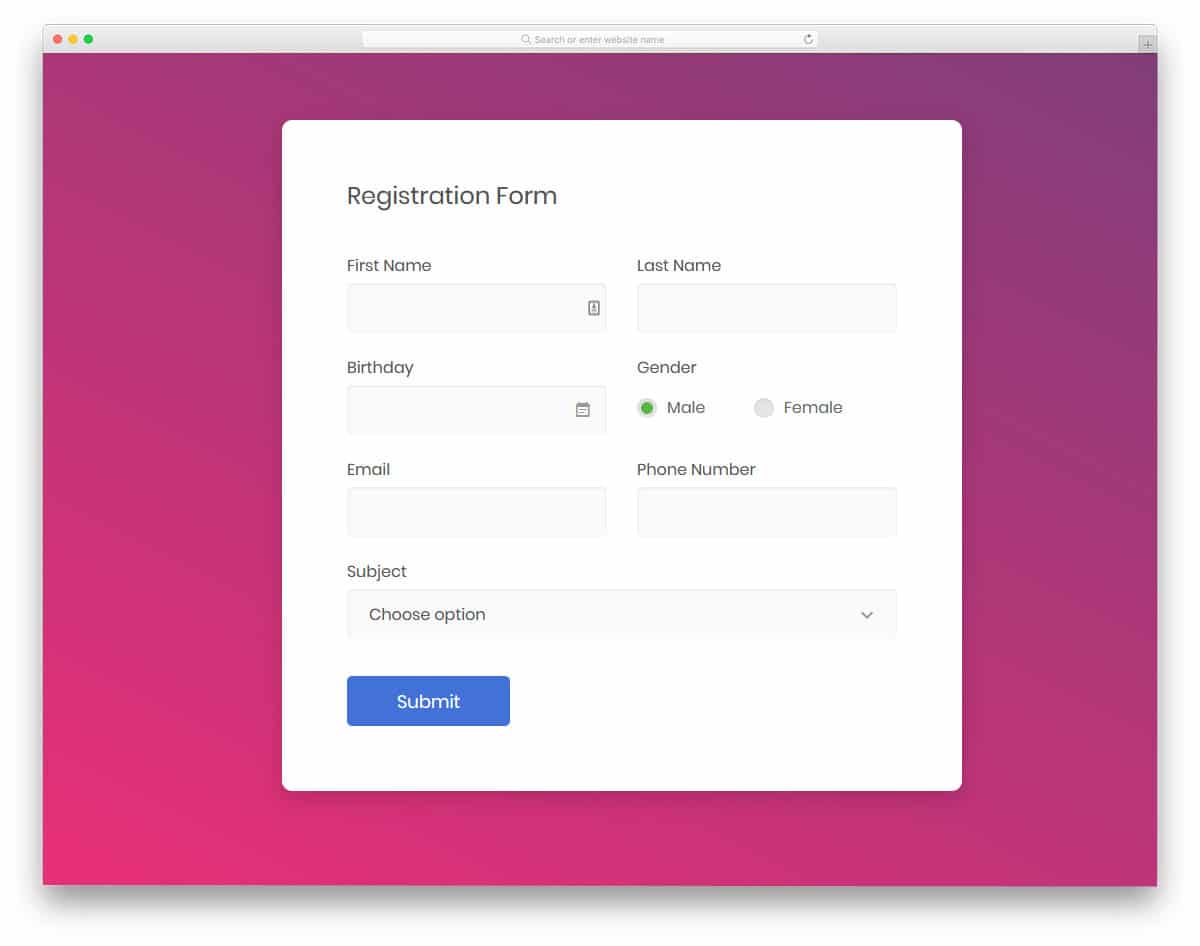
The V4 registration form template gives you all the basic form elements you want in a form. For example, you get a calendar input option, dropdown option, and radio buttons. Using bootstrap form templates like this will save our time and let us concentrate on the features we want. All the elements are properly working from the front-end side, so we can concentrate on the back-end side. This template is even mobile responsive out of the box so you can use this template directly on your website. The creator has kept the code script simple enough for you to easily edit and add the features you want.
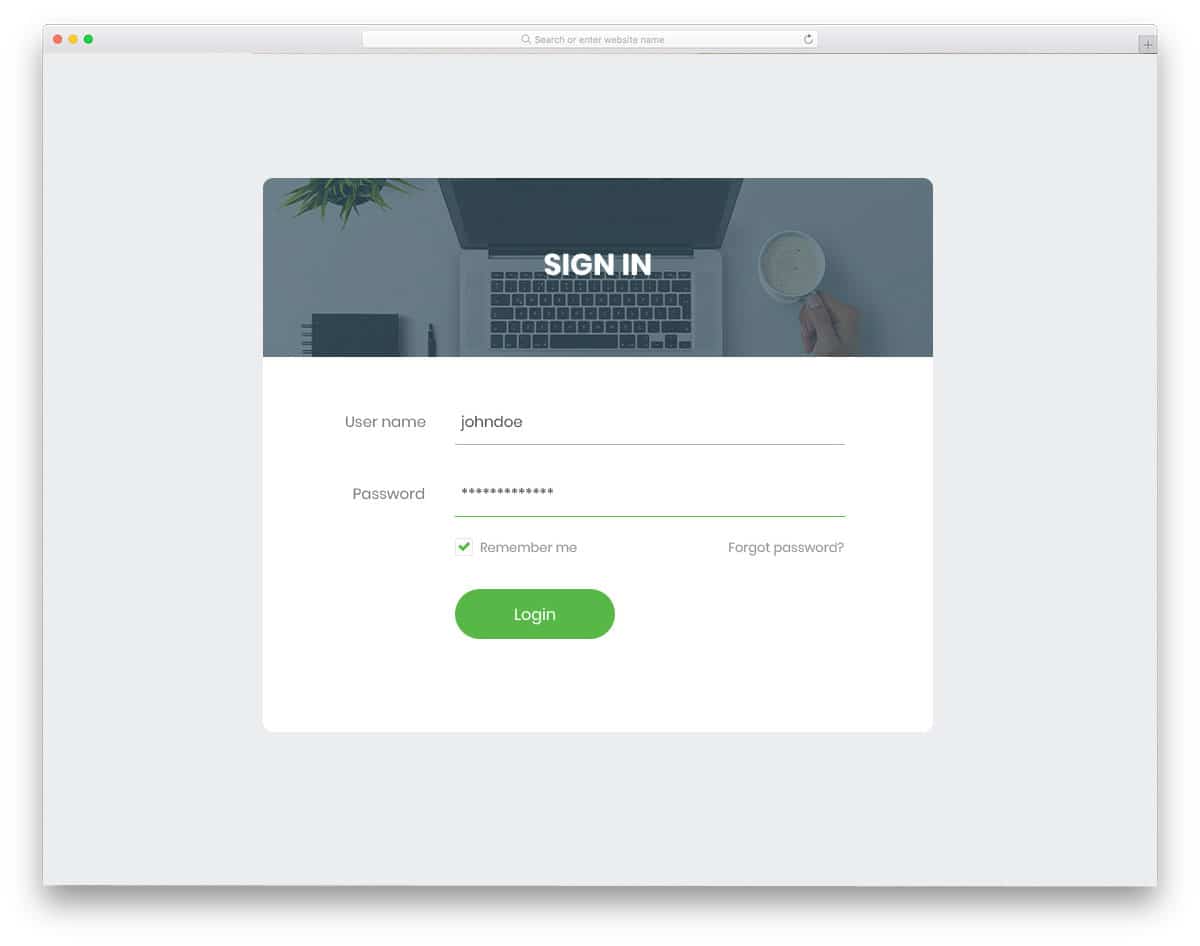
Login Form 19
Login Form 19 is a simple and elegant looking login form design. The form template is made wider and bigger so that the user can enter the email address and password in the given text box. Neat text box animation is used to indicate on which field the user is entering the detail. You can add the show/hide password option in this template to make it even more user-friendly. The default template itself perform perfectly from the front-end side. So you can use this template as such on your website and concentrate on the back-end work.
Contact Form v8
This one is a thoughtfully designed contact form. If you are making a contact form for restaurant websites or hospital websites, this contact form will give a great experience to the users. As you can see, the creator has used a full-size Google map in the background. It will be helpful for the local user to navigate to your office location easily. Plus, this bootstrap form template is a mobile responsive template. Hence, the user can access the map from their hand-held devices. The developer used the latest HTML5 and CSS3 scripts in this design, making your integration part much easier.
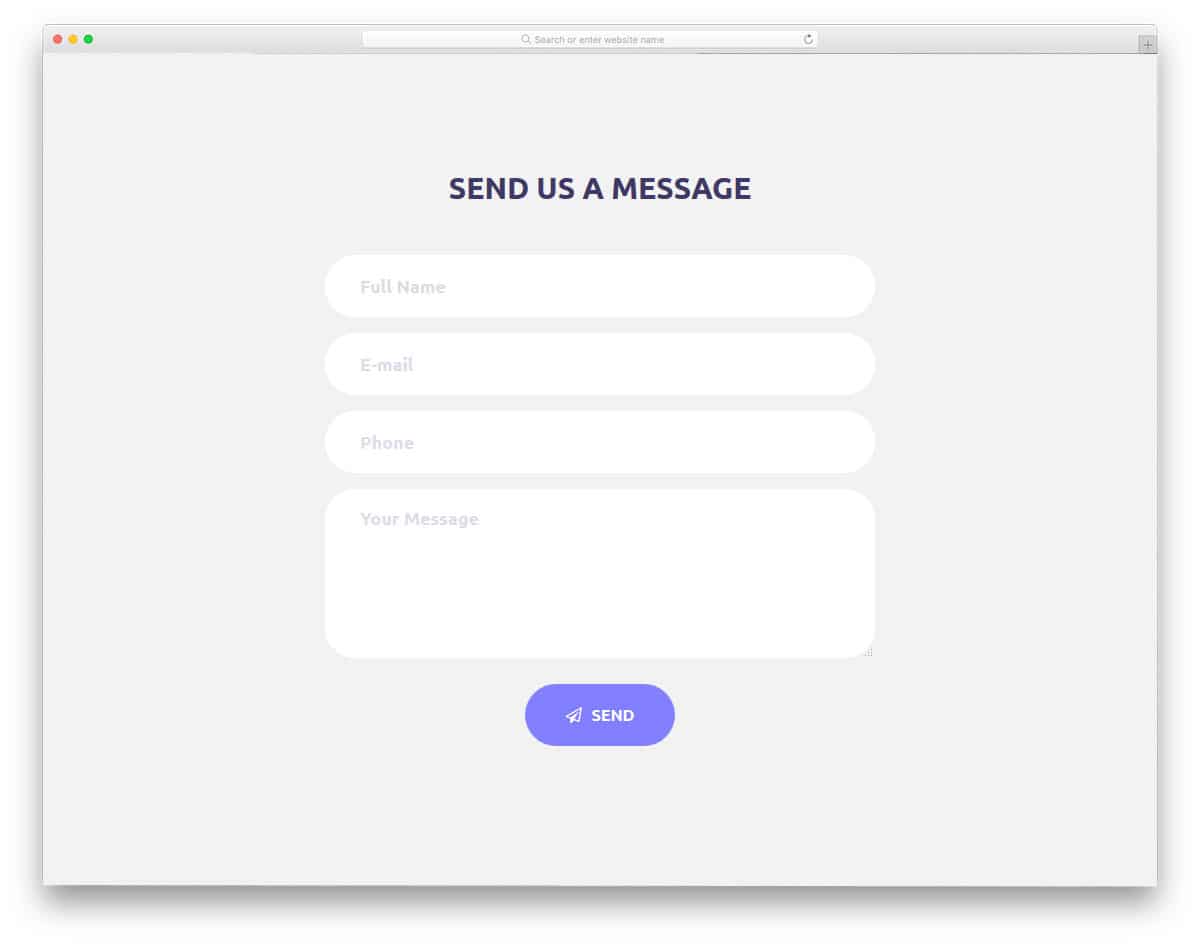
Contact Form v10
The creator of this form has given us a tradition contact form in a modern outfit. Subtle animation effects and form fields with rounded edges give a fresh look to the contact. The simple straightforward design of this contact form makes it easily blend on any website. You can use this bootstrap form template in a separate page or as one of the elements on a web page. This form template is fully functional from the front-end and all you have to do is to take care of the back-end process. The default font looks great with better readability, but you can use your fonts. This template uses the CSS3 script, it supports all the latest fonts and animation effects.
Contact Form v4
Gradient colors are slowly finding its way back in the web and mobile app designs. As big brands constantly use gradients in their marketing contents and on their websites, gradients are becoming a trend again. In this form template, the developer has used gradients for the buttons and for the background. The form is long so that you can add multiple form fields without any issue. Plus, the clean white background gives a neat look to the form. The color-shifting hover-effect gives a natural look to the gradient button. Take a look at our CSS gradient button design collection.
Reg Form v2
Another most commonly used form is a registration form. As digital business and services are increasing, registration forms are increased a lot. Companies design their registration forms smartly to make the process simple and also make it express their brand identity. In this bootstrap form template example, we get a multipurpose registration form. The food image used in the registration form may deceive you to think it as a restaurant table booking form. But the truth is, you can use this registration form for all types of websites and applications. You can change the image on the registration form based on the purpose.
Reg Form v6
Reg Form v6 is simple and elegant looking form design for job application. The job application forms are way too different from the regular registration forms. The creator of this form has given you all the necessary options to make a proper job application form. Very minimal animation effects are used in this form, making it a perfect option for professional use. The default form is wide to let the user add long contents without any issue. Neat fonts with good readability are used in this form so that the user on mobile devices can also clearly interact with this registration form.
Reg Form v5
This bootstrap form template is an event registration form example. The developer has made the code structure really simple for future customization and integration. The creator has given you more than enough form fields in the default design. But, you can add more form fields if you want. Apart from the regular form fields you also get drop-down options and radio buttons. Overall, it is a practically applicable form design.
Reg Form v7
This one is a simple first step registration form for opening a profile on your website. To avoid annoyance, companies now use multi-step process. At the first step, you get only the basic information to stay in touch with them and later along the course of time you can get other information at each stage. You can get the user’s name and email address in this registration form. This registration form is super clean and looks modern. In the default design, you get a nice looking vector style image. You can always use your custom image based on your design requirement.
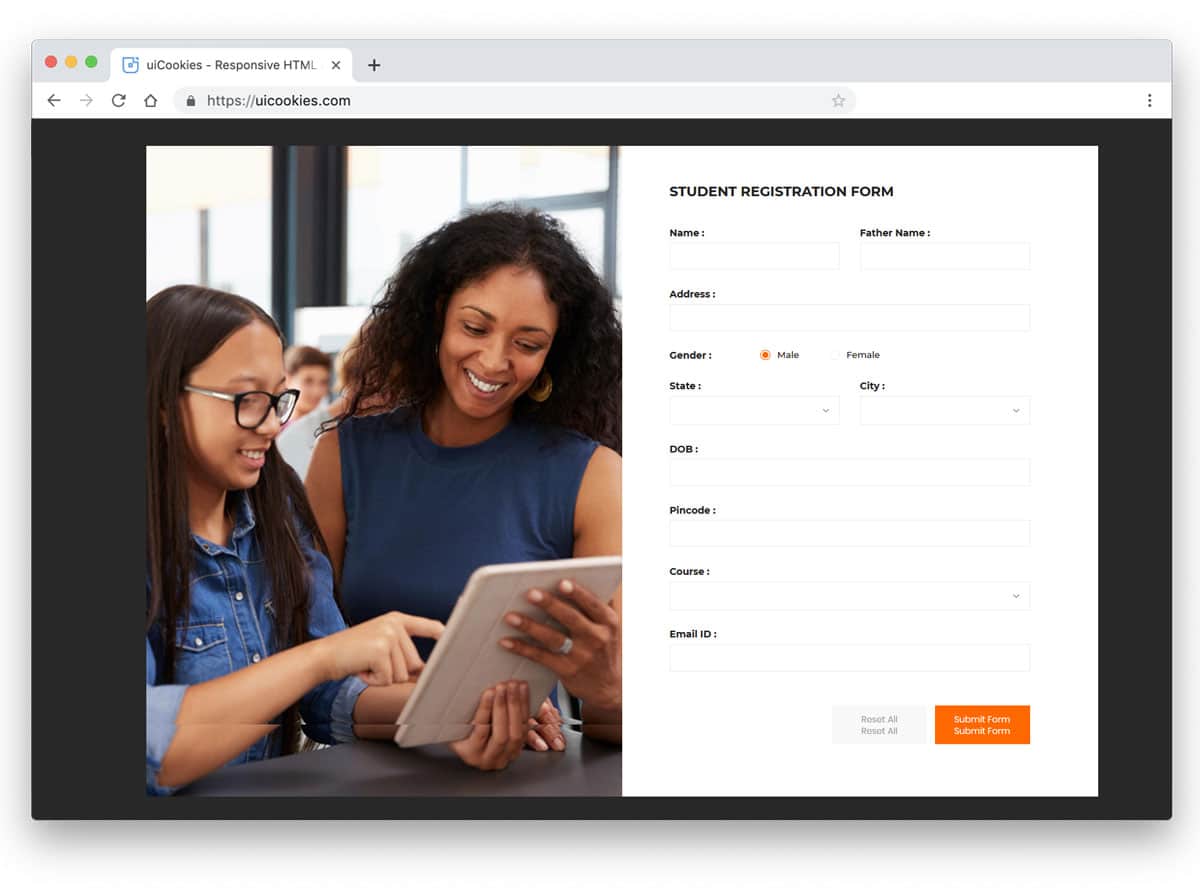
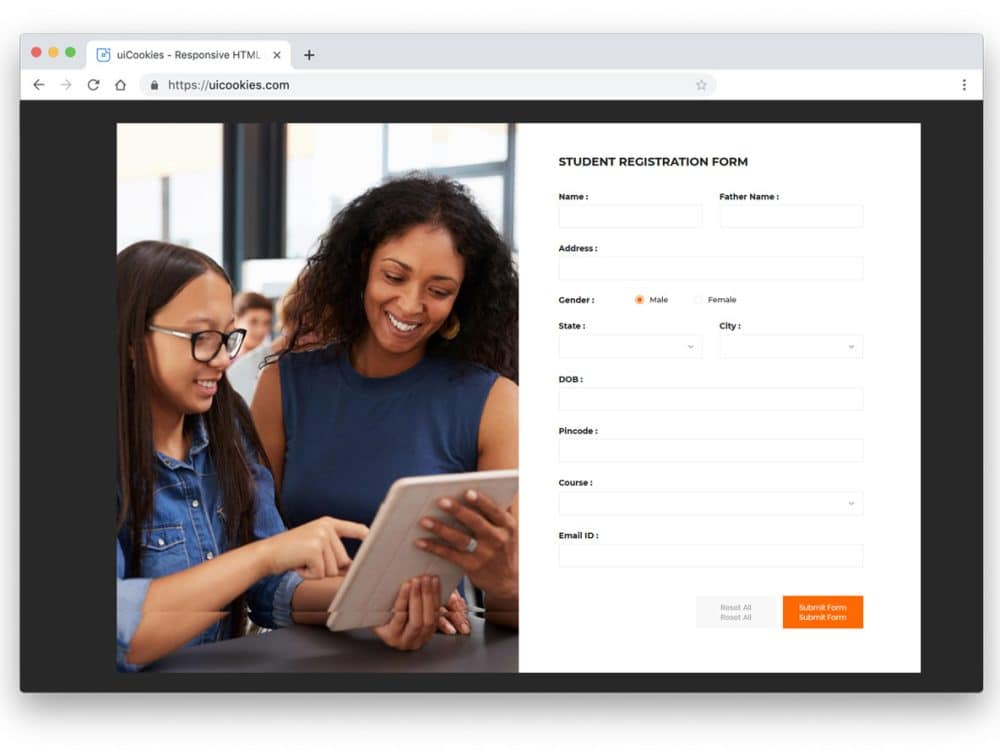
Reg Form v15
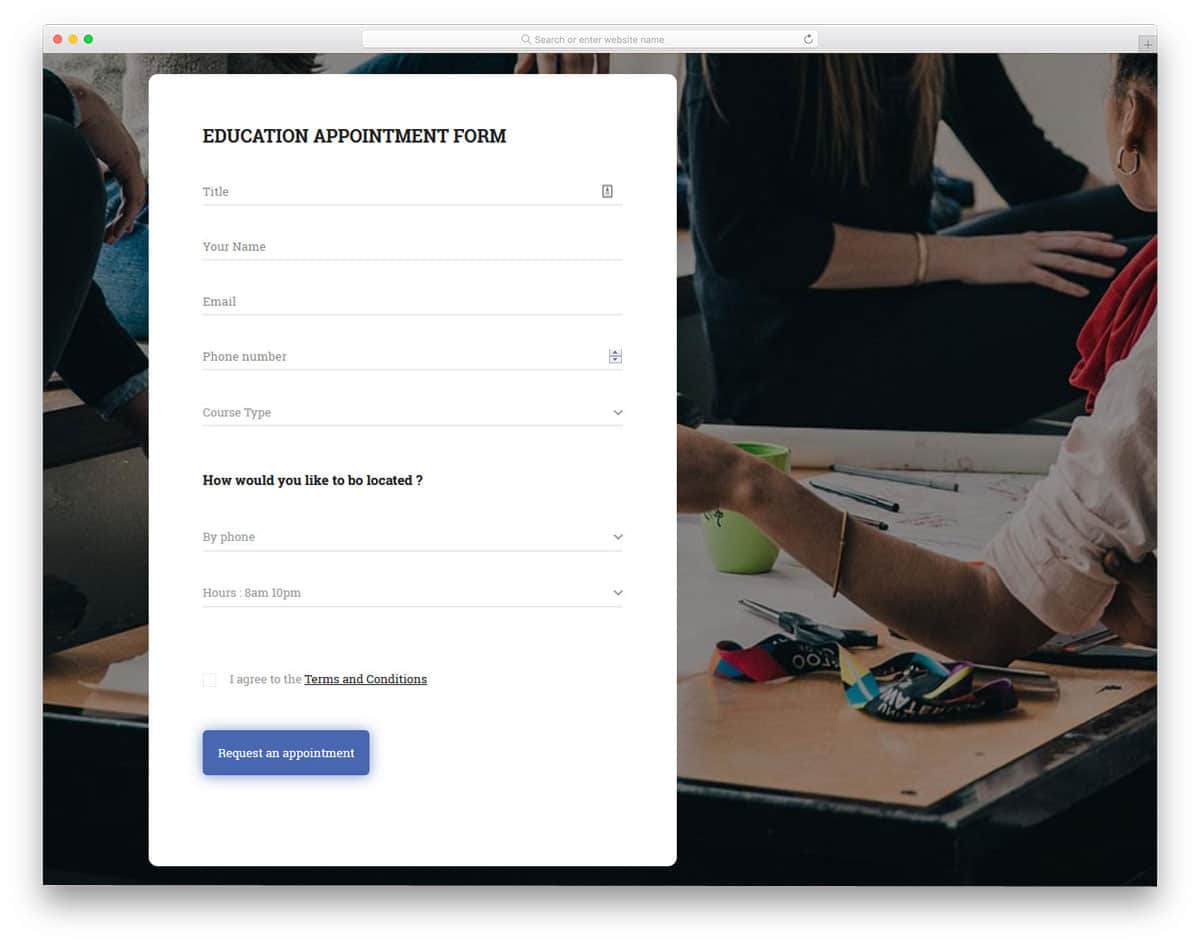
Reg Form v15 is a proper long registration form that we have used for several years. We can’t avoid long registration forms in all areas. For example, in an education website, students have to fill all the information, no matter if they like it or not. In such scenarios, we can’t change the length of the form, but we can improve its look. The designer of this form has given plenty of space between each form fields and the input field texts are also large enough to read easily. If you like to spice up the design of this form, take a look at our CSS input text design collection.
Login Form 18
Login forms are another form designs which we come across frequently in our day to day life. Right from our smartphone to our business account, we use many login forms. Each website and application designer tries hard to make their login pages different from the others without compromising the functionalities. If you are searching for beautiful login pages that meet present-day users need, these bootstrap login form templates will help you.
The login form 18 has a beautiful professional looking login form. A split screen style design is used in this template, so you have a big space to add an image. You can use this image space to reflect your brand theme.
Login Form 16
As demand for responsive design is growing, designers try to make versatile designs that perform well on both desktop and mobile devices. The Login Form 16 is one such versatile login form design. This bootstrap form template has a perfect shape that is neither too big nor too small. This form’s perfect shape lets the user see the input information. Input text field animations are done carefully so that it doesn’t look too flashy and gets user attention easily. The developer has kept the code structure simple so that you can utilize this template easily in your website or application. This simple form template can be easily used even in your existing website.
Login Form 9
Not only the design and frameworks have evolved but the screens have also evolved a lot. We can see detail clearly and let the designer immerse their users in their design. One such effect, that goes well in UI designing is the shadow effect. The designer of this login form has used shadow effect to differentiate text fields from the background. As a result, you get an embossed look in this login form. Apart from the regular email address login option, you also get a login via social media account option. Overall, it is a well-thought and well-executed login form that you can use for mobile applications and websites.
Login Form 15
Login Form 15 is a practical login form design that you can use for almost all websites. The familiar look of this template makes it easily blend in any part of the website. If you wish, you can use it in a separate page or use it as one of the web page elements. The creator has made this form wider so you have plenty of horizontal space. Users with long email ID can easily see their email address without moving the cursor. You have a little checkbox above the call to action button to let the user keep them signed in from their trusted devices. If you are using this login form for sensitive websites like bank website, then it is better to remove the “remember me” option.
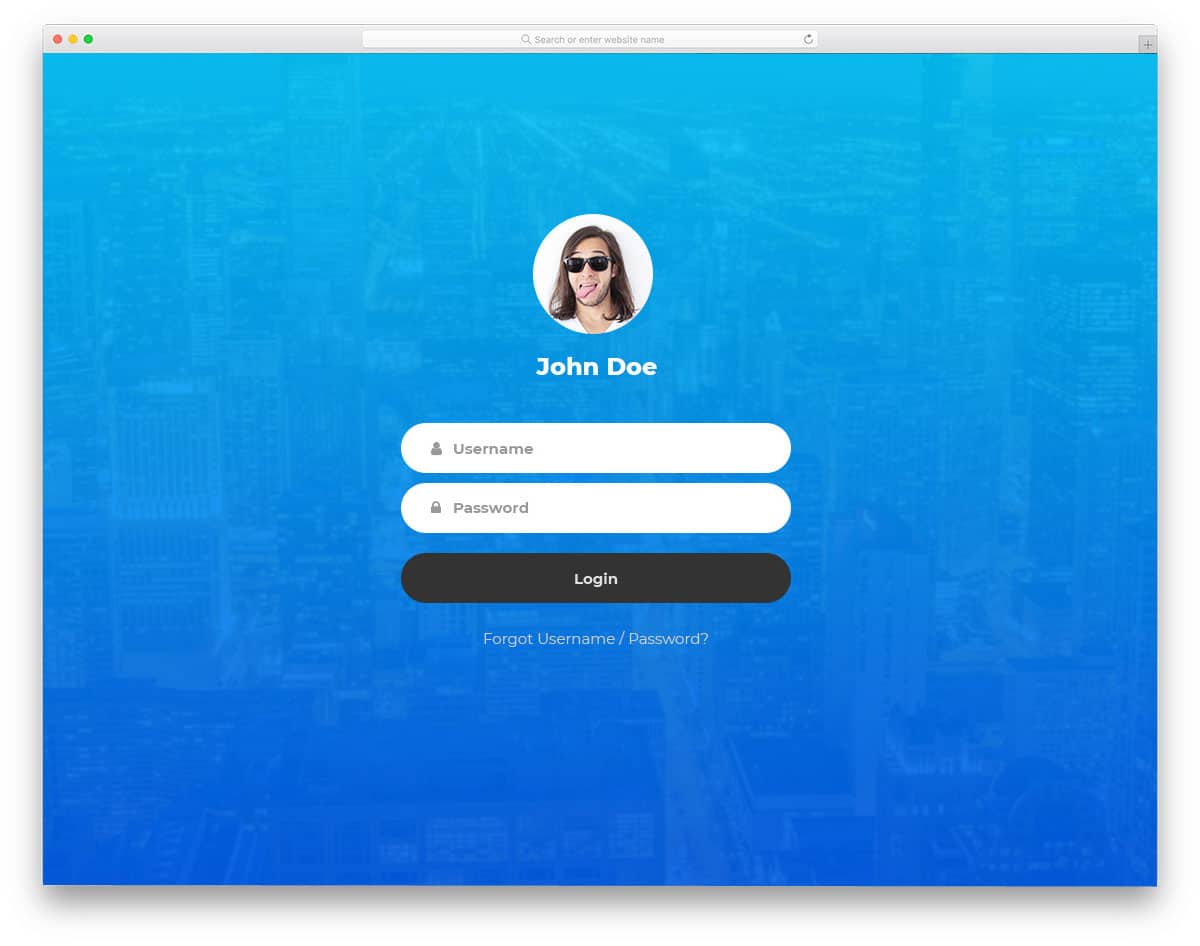
Login Form 12
In this bootstrap login form example, you have space to add the user’s profile image at the top. This design would be a good option if you plan to use a login form for your admin dashboards. Showing the profile image in the login page of an application dashboard lets the user easily check whether they are logging into the correct account. Take a look at our free admin template collection for more creative dashboard designs which has useful options like login pages predesigned for you.
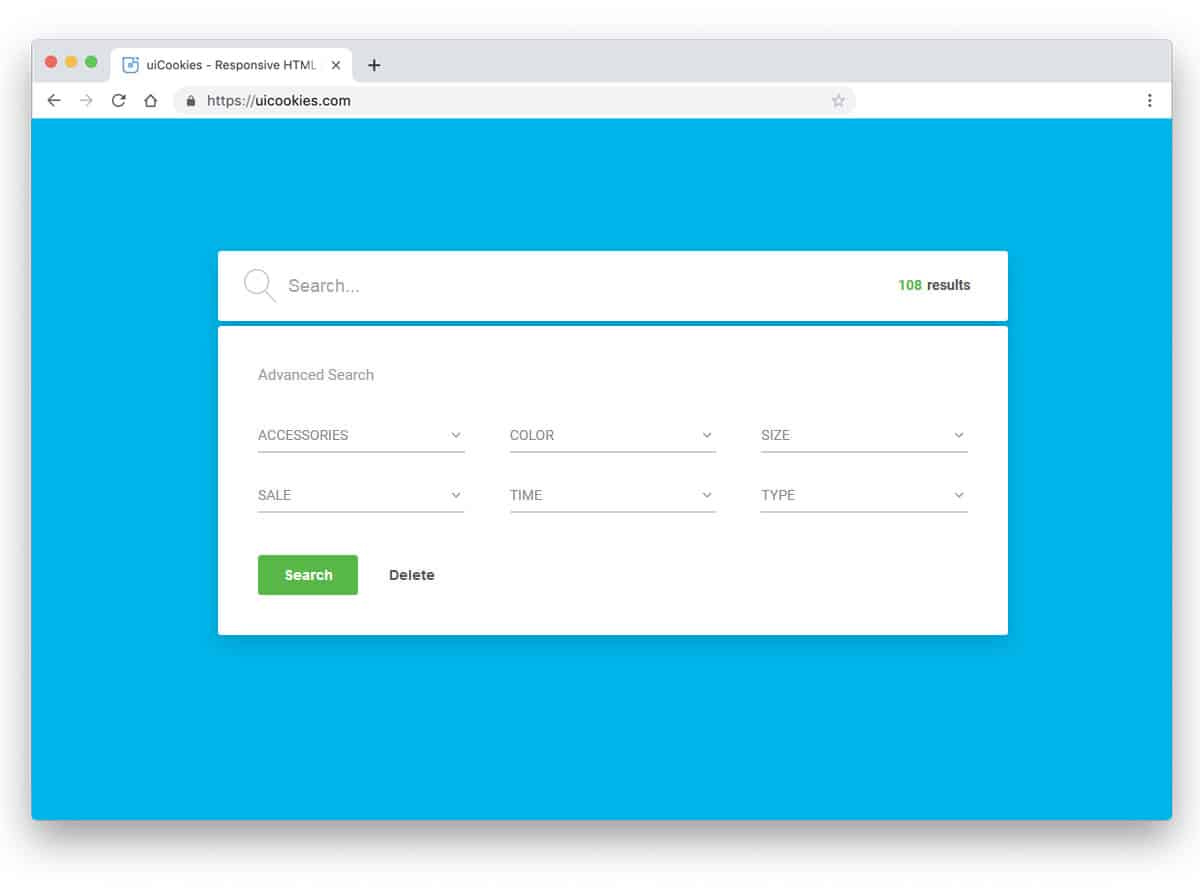
Search Form v7
Search forms are mostly treated as search boxes nowadays. But if you like to give multiple filter options to narrow down the search results, search form design will help you. The Search Form v7 is neat and easy to use search form. You get nearly six filter options in this default design, all of which are drop-down boxes. Showing the number of results found is a neat touch, the user will know how much data they have to skim or whether they have to narrow down the result more. Plenty of white space is used in this form and it looks great.
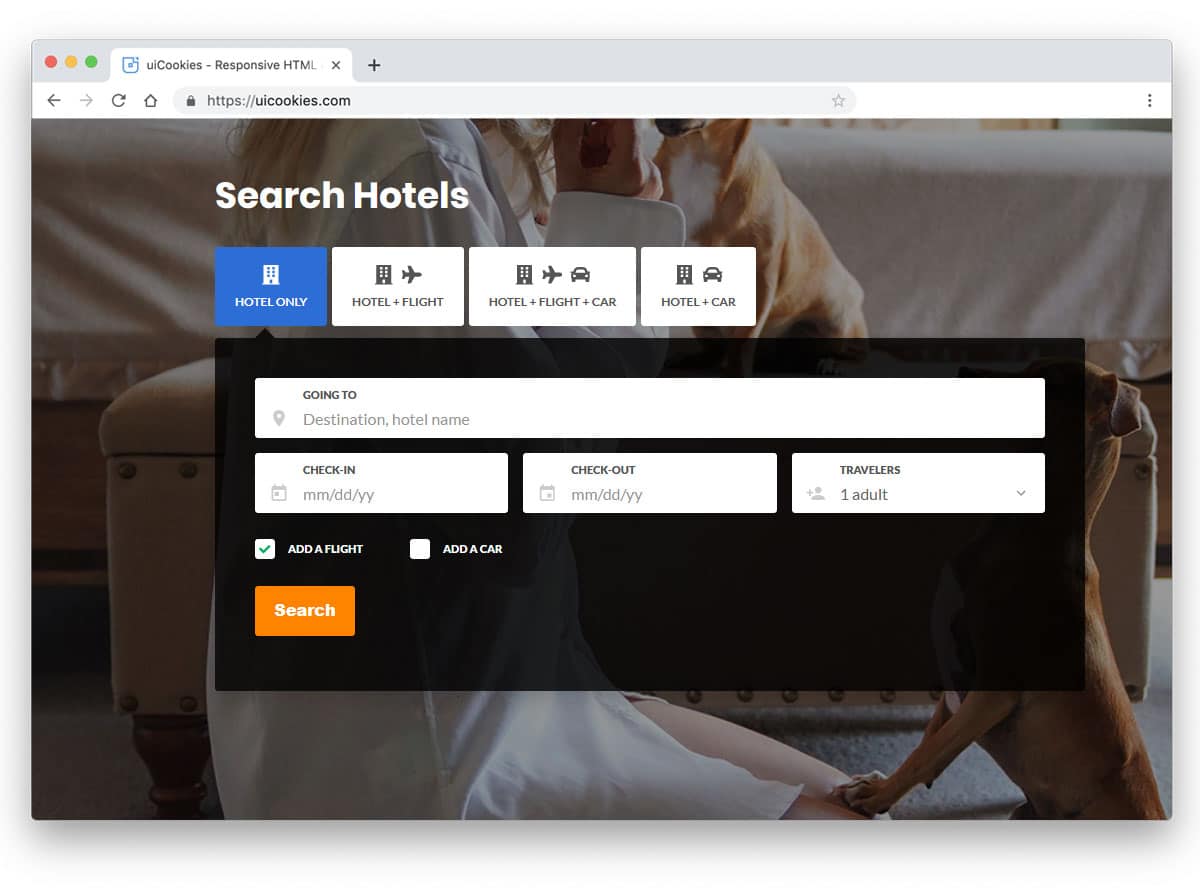
Search Form v11
When you are searching a hotel website or a travel website) then you have to think of calendars. As most users do searches based on dates, adding a user-friendly calendar would be good. The Search Form v11 is purely made for travel websites. You can see that the designer has used tabs to organize the related search filters easily. Tabs helps us to organize the contents easily, take a look at our bootstrap tabs design examples for intuitive tab designs.
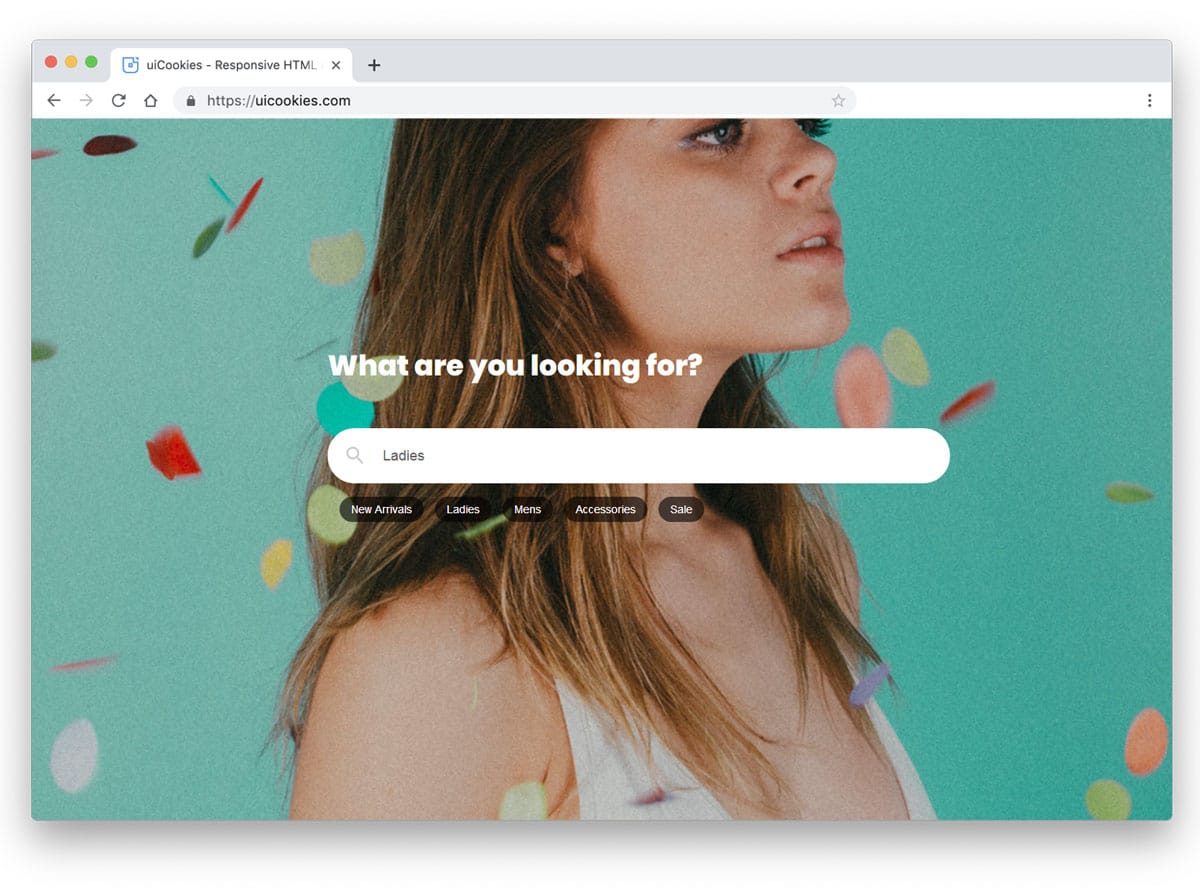
Search Form v6
Search Form v6 is a simple and elegant looking search form. The simple design of this form makes it a perfect replacement for your main product search bar. In the search bar, you can either define the filter option by yourself or let the user define their filters. The designer of this form lets you add all the relevant tags and words related to the product. Based on the tags, the relevant product will be displayed. The user may not know the exact product but they will be clear about its features and characters, in such cases this search form works perfectly. Search forms like this will be a good addition to fashion store websites and directory websites.
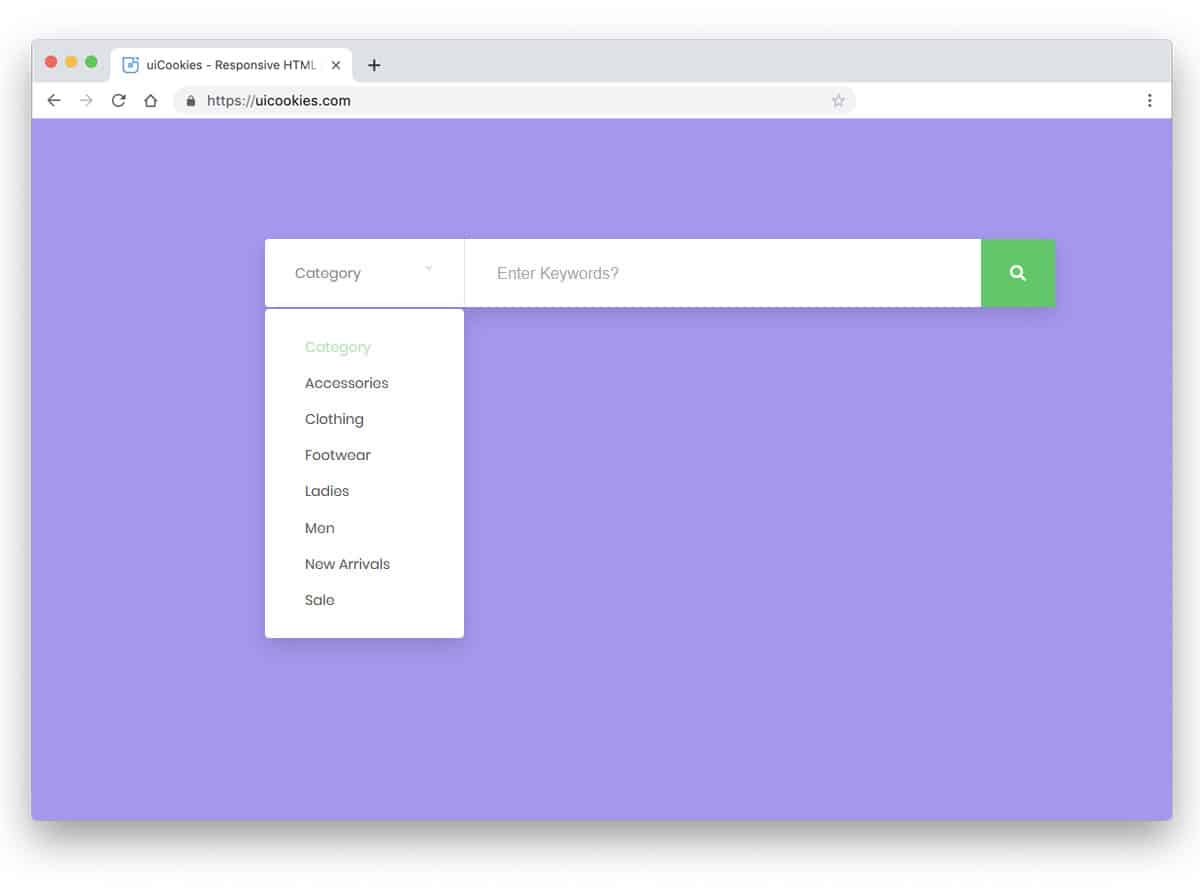
Search Form v3
Search Form v3 is a simple and traditional looking search form design. This bootstrap form template helps you save space without compromising the functionality search. The search form allows you to select a category you like to search. For example, when you search for a MacBook, you get results for both the laptops and its accessories. You can choose accessory categories if you are only interested in the accessories.