
HR tag is one of the common functions in HTML, when you need to separate content, all you have to do is to declare the hr code. With HTML5 the hr tag has become semantic and clearly shows its purpose. Now with the CSS3, you can dress up the normal horizontal break-lines to how you want. The horizontal lines are used not only as breakers but also as part of modern web design. You can use letters, pseudo-elements, or animated hr lines to engage your web design and content to the audience. In this list, we have collected some of the best HTML hr CSS designs you can use on your web design.
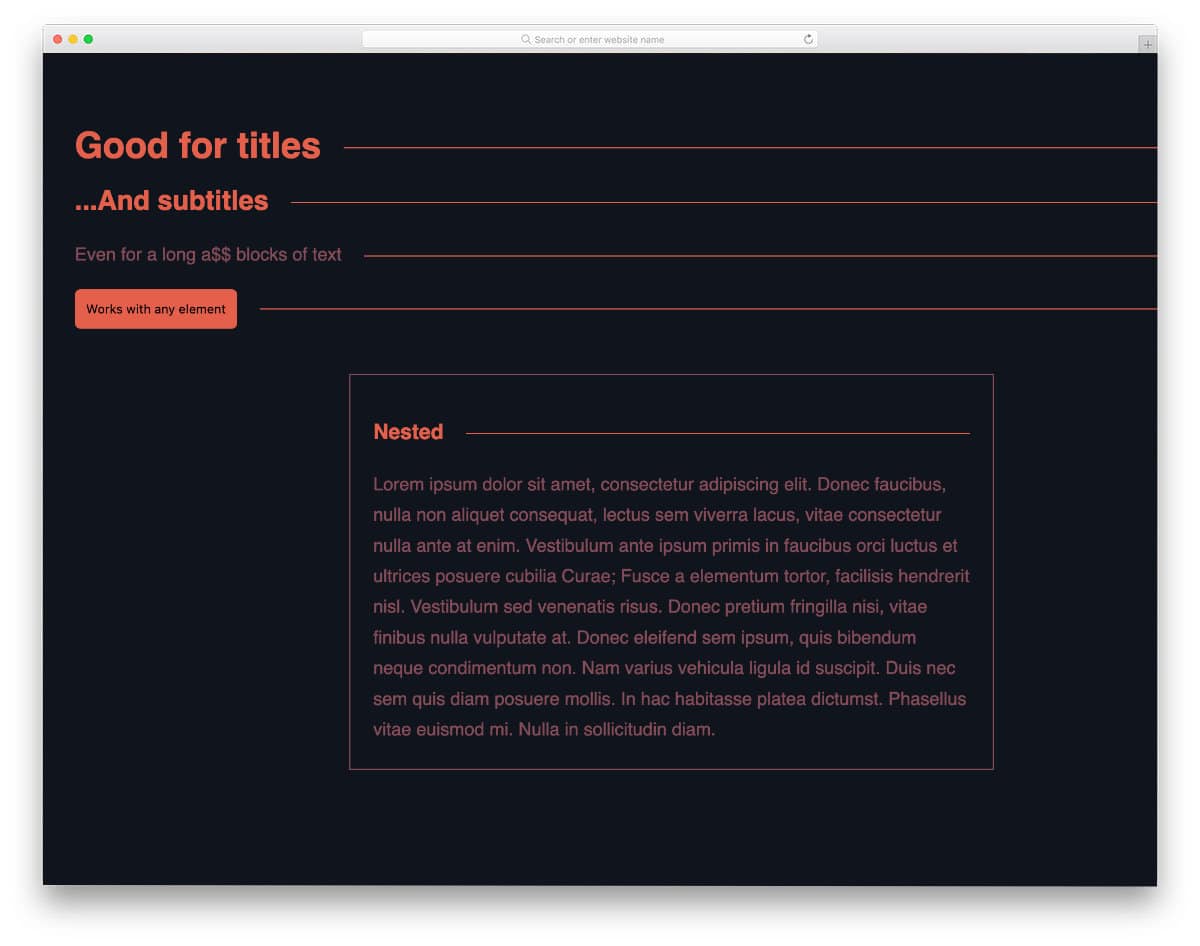
hr Inline Style
If you are looking for a simple HTML hr CSS design that goes well with all types of elements, this hr Inline Style concept might impress you.
The creator has given you inline styles of titles, subheadings, and even nested elements. Therefore, you can utilize this concept on any part of your website. Plus, the simple, pure CSS design of this design makes work easier for the developers. By making a few changes to the code, you can make this HTML hr CSS design fit your project.
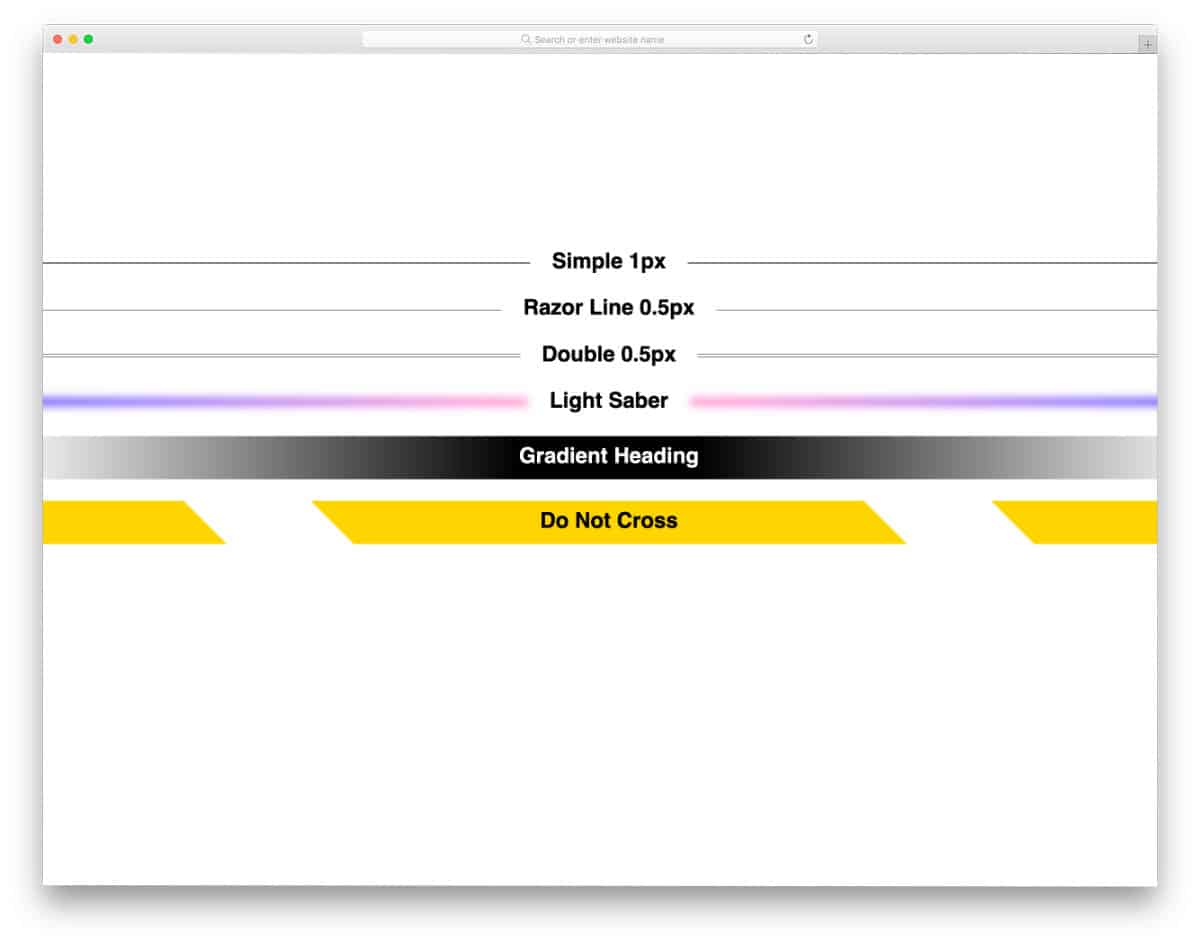
Cool Horizontal Divider Headings
The creator has played with the HTML hr thickness in this HTML hr CSS design. Different hr thicknesses, colors, and styles are covered in this concept. If you are a beginner, code snippets like this will help you clearly understand the concept. All five HTML hr CSS concepts in this pack are designed purely using the CSS script. So you can change the styles and effects by editing a few lines of CSS code.
Fancy HTML Horizontal Rules
This example, the creator has combined the HTML hr tags with different shapes. Instead of making the horizontal rules as a simple straight line, you can combine the line with other elements. Squares, stars, and circles are used along with the horizontal rules to make the hr tags look visually appealing to the audience. Though the hr tag is used only for the headings in the default design, you can also use this concept in other parts of your website.
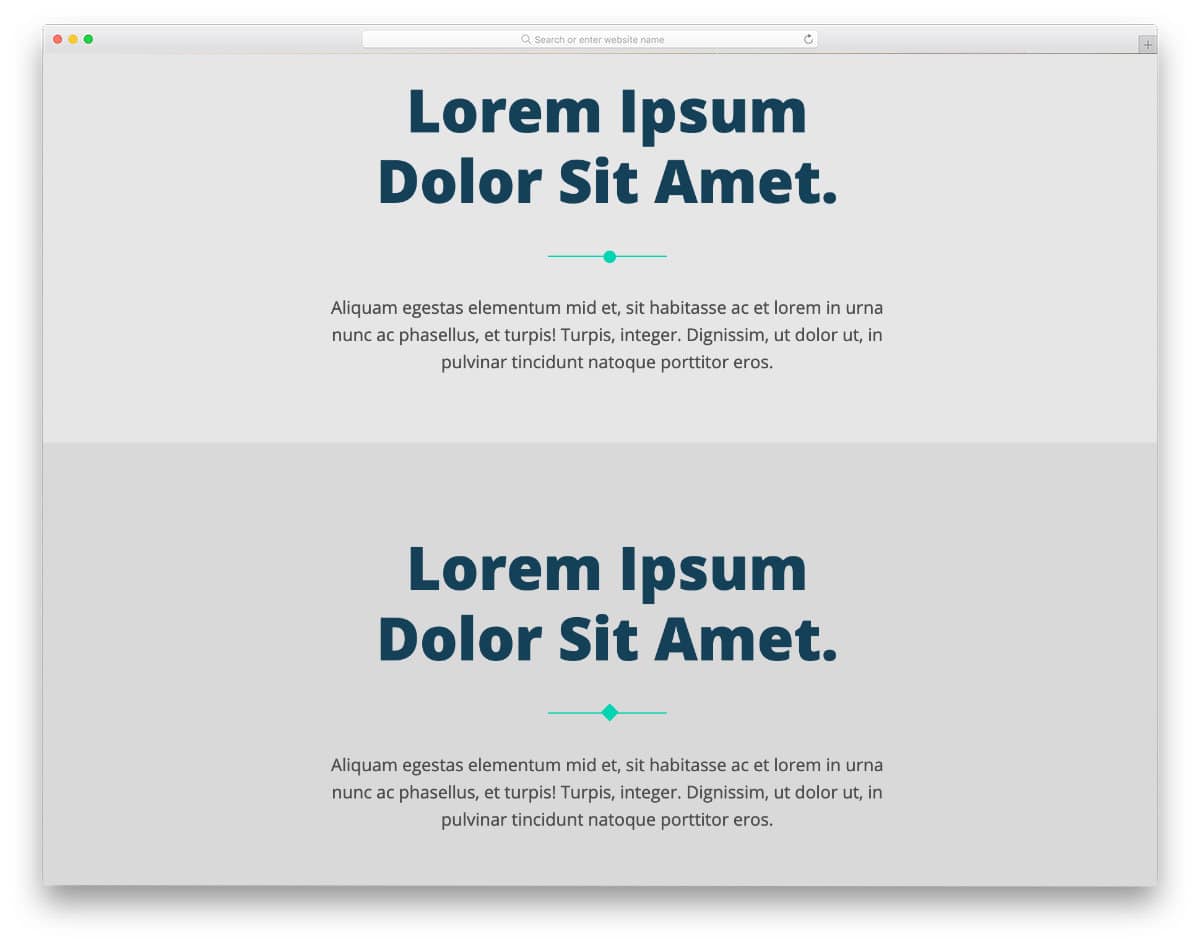
Accessible Medium Style Dividers
If you are planning to use the HTML hr CSS design to divide lots of paragraphs on a page or want to make a special page look appealing to the audience, this hr CSS design will come in handy for you.
The creator has given a little text space in the center of the hr line, which you can use to show the related texts or headings that separate a paragraph from the other. You can adjust the spacing and the line width as per your requirement and make it fit your website or application.
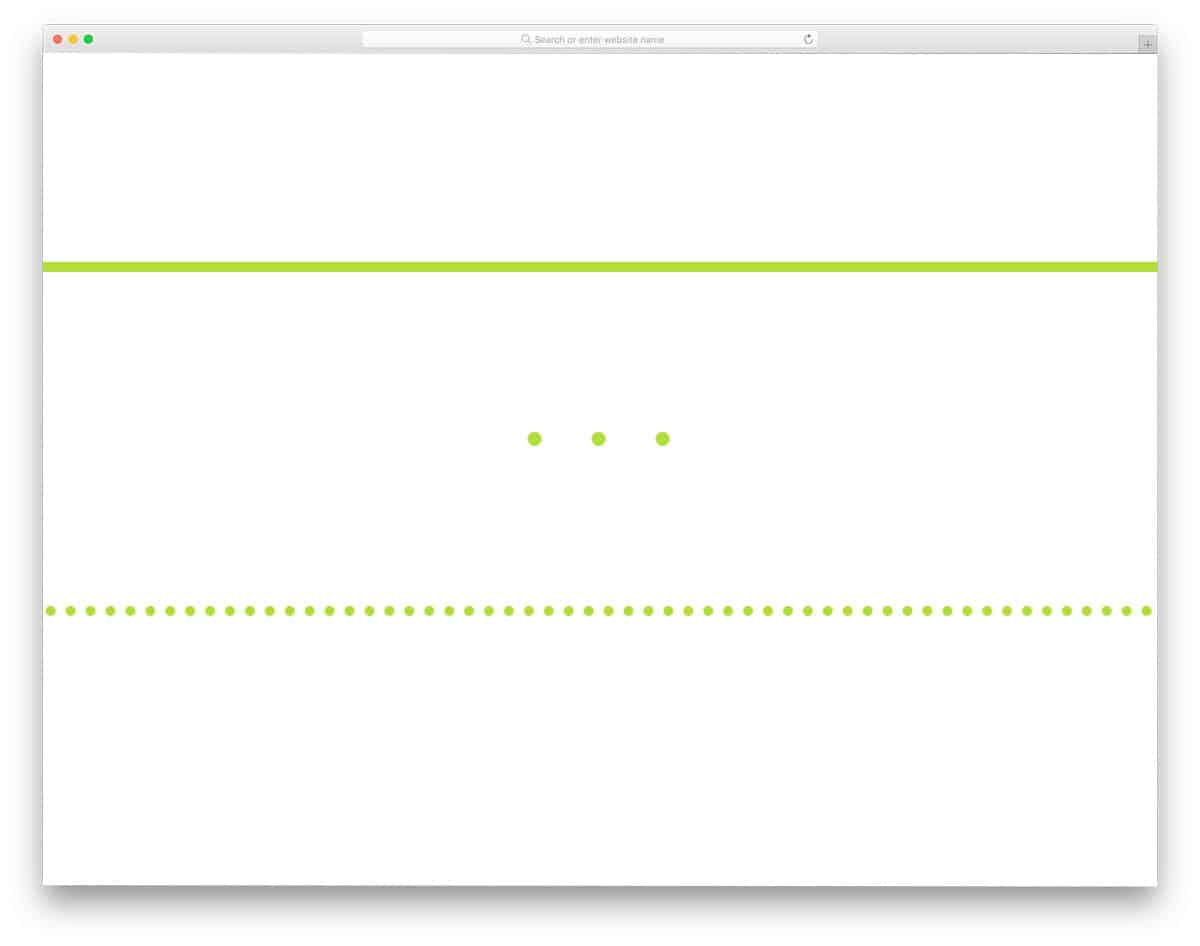
Animated hr CSS
For those looking for an animated CSS HR design, this code snippet will come in handy for you. The creator has given you both straight-line design and dotted line design in this example. A simple line stretching loading animation is given in the default design. You can change the trigger action and let the lines animate when you scroll down the pages. The code script is simple and is shared with you on the CodePen editor. Adjust the code, add the custom effects/elements you want and visualize it on the CodePen editor itself.
The Humble hr HTML
This one is also an animated HR design, but this one uses a Sun element along with the line. If you are writing stories or want to make an engaging about page on your website, HR designs like this will be a good choice. Though the creator has used the sun in the default design, you can change it with the element you want. Or, you can take this concept as a base and create your custom HR design. Since the whole design is made only using the HTML and CSS script, you can handle the code easily. Plus, you can use the code on an existing website without any hitch.
The Humble HTML hr CSS
If you are planning to use the hr tag as a design element in your post, the HTML hr CSS design like this will give you some inspiration. In this design, the creator has used dotted horizontal lines to wrap the entire content and separate the sections. If you are making some creative magazine or blog template, designs like this will make your website stand out from the rest of the website. The creator has used the HTML5 and CSS3 script to make this creative HTML hr CSS design. The entire code script used to make this design is shared with you directly on the CodePen editor. Hence, you can customize and visualize the results on the editor itself.
Loading “hr”
This list uses most of the HTML hr CSS designs for the posts and main content area. But, this design creator has used the HTML hr for loading animation. To make this creative loading animation the creator has mostly used CSS3 and a few lines of Javascript. The loading animation is smooth and quick, so the hr lines appear without lag. Plus, the animation takes only a small space on the screen, hence you can use it on any website and mobile application. The code script used to make this design is shared directly with us. Hence, we can customize the designs and adjust the animation effects as per our design needs.
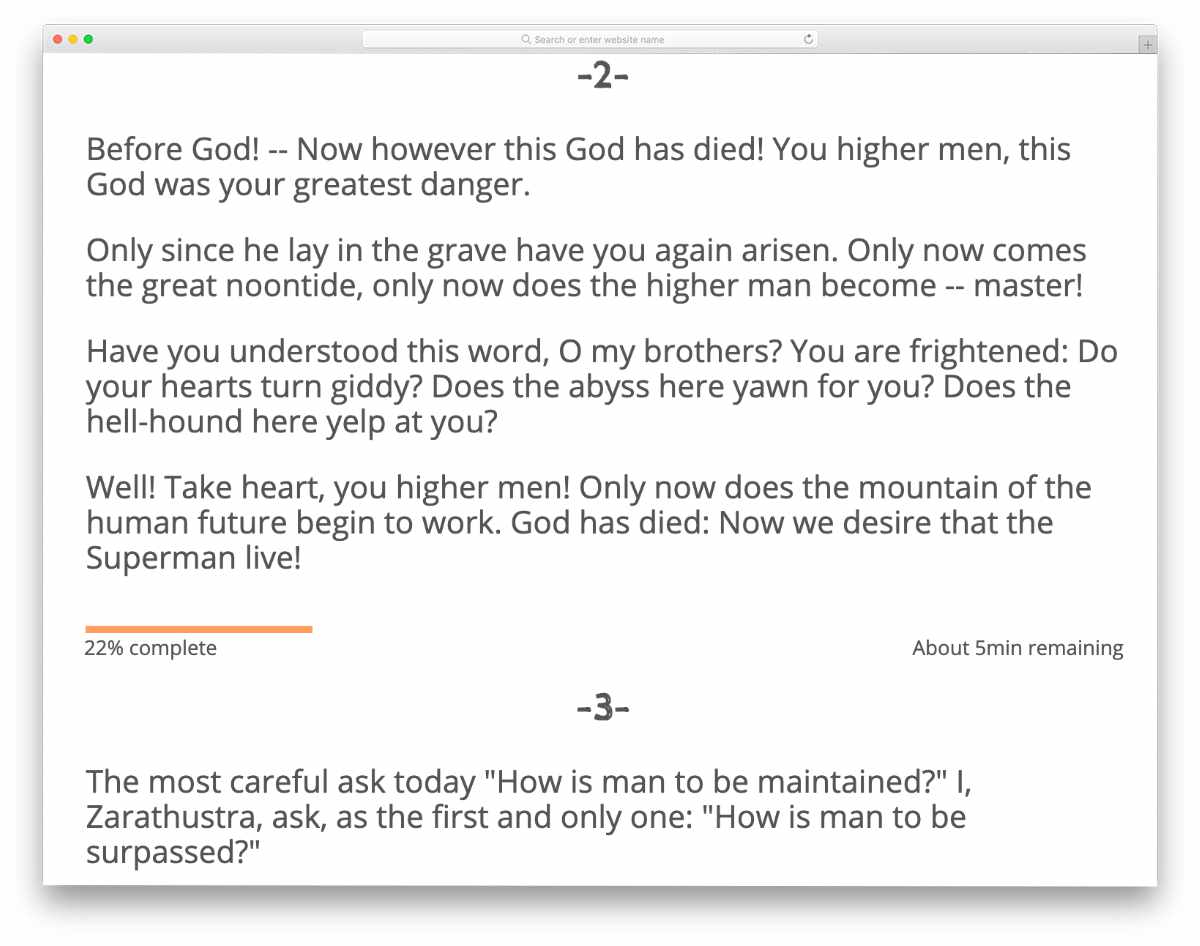
HR-tag Becomes Progress Bar on Hover
This is another interesting HR-tag design concept. Instead of simply splitting the content, this HR design shows the progress. Showing the progress of reading is followed in all popular blogs and online magazines. If you are also planning to incorporate reding progress in your blog, this HR concept might come in handy. The overall design is simple and can be easily implemented on any part of the website. Since it is a hover triggered action, users won’t get distracted while reading your content. The entire code script used to make this design is shared with you on the Codepen editor, take a look at it to understand the design clearly.
Rodeo-010 HR
This HR tag design is made purely using the CSS3 script. A bright red color is used for the HR design, which manages to get user attention easily. The HR tag designs like this will be useful in making interactive inner pages. Because of this design’s light-weight code, it doesn’t make the page load slower. Plus, you can easily use this code even on your existing website. As said before, it uses the latest CSS3 script, so you can use any modern colors and animation effects without any issue. The entire code script is shared on an editor; you can take your time and completely understand the code. Edit and visualize the results on the editor and then take it to your website.
hr Dots
This one is a very simple HR tag design. This dot design concept will be a good choice if you want to try something different from the horizontal line. Since it is a concept model, the creator kept the design simple. You can spice it up by adding few hover effects and animation effects. Take a look at our hover effects examples collection for more inspiration. It will be easier to add custom features and effects in this design because of its simple code structure.
Gradient HR
As the name implies, the creator used the gradient color concept for the HR design. A little bit of animation would make this design even more interesting. If you want a push to spark your imagination, look at our CSS gradient button example collection. This simple gradient HR concept can be used easily on any website and application. Plus, it is designed using the latest CSS3 script, so you can expect a smooth and clean interaction on computers and mobile devices.
Animations Playground Space
This HTML hr CSS design uses the hr line to separate the content header and the main content area. The creator has used a small thin line for the HTML hr in this design, it looks great on the image background used on this page. Animation effects and interactive dynamic contents are used effectively in this design, which might give you some inspiration for your page. Overall, the Animations Playground Space is a good creative concept, which can be used on any website by making a few changes to the code.
Knight Rider hr
The developer James Delibas has used an animated HTML hr CSS design for the content separator line. On the plain dark background, the hr line with bright colors has a fluorescent effect. If you are looking for some creative HTML hr CSS design to use on the main webpages, designs like this will give you some inspiration. Since the whole animation is made purely using the CSS3 script, the hr design works smoothly without making your webpages heavy. You can also easily utilize this design on your existing website or application. You can use this code in your design by making a few optimizations to the code.
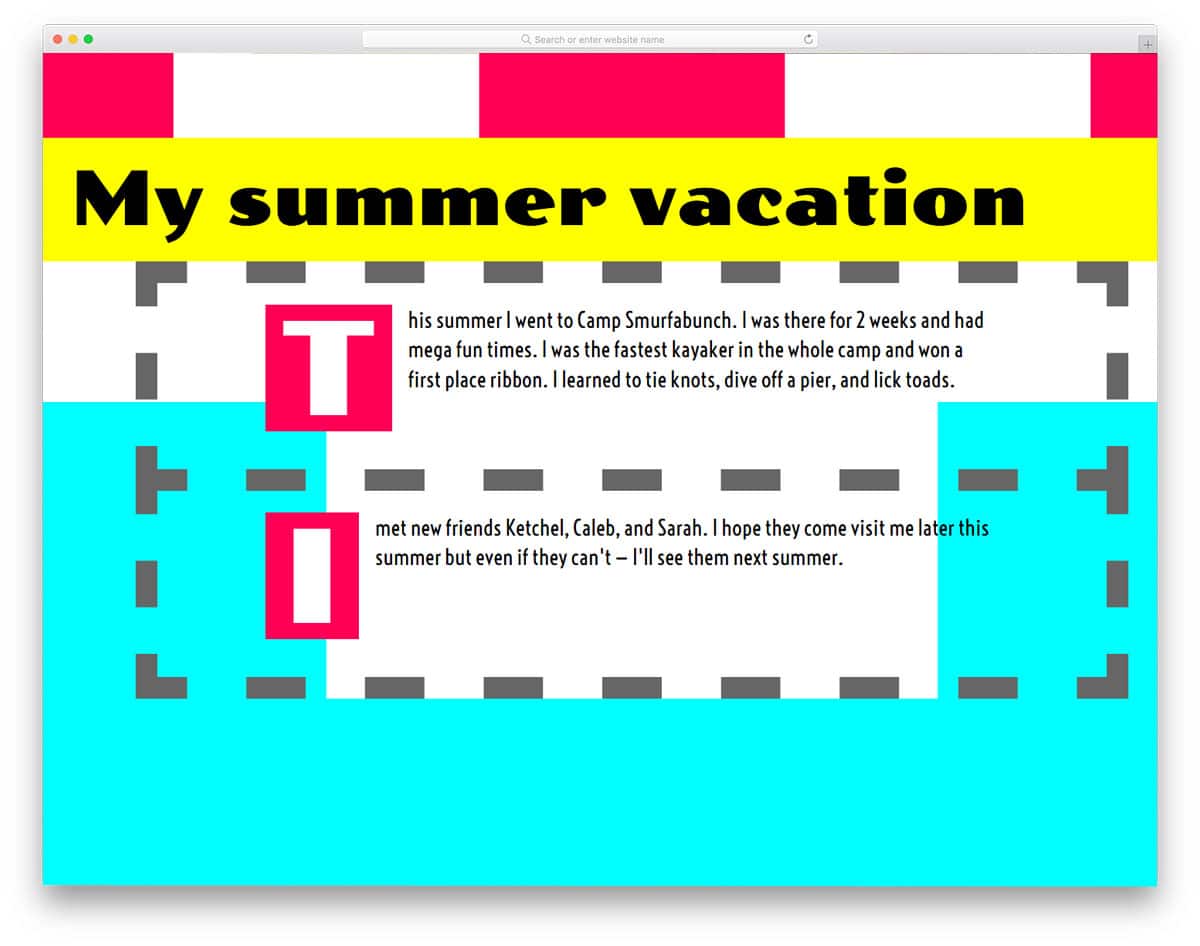
Summer Vacation hr & CSS Ligatures
If you are looking for some retro style HTML hr CSS designs, this design will impress you. The creator has used the hr tag to create a beautiful border and unique looking line separators. The HTML hr designs like this can be used on the about and product information pages. All the shapes and lines in this design are purely designed using the code. Hence, you have complete control over the design and can customize it to our needs. The creator has mostly used the CSS3 script to make this design, hence you can easily customize and utilize the code in your design without any issue.
Replacement For Normal Hr Tag
This design will impress you if you want a unique horizontal line. The designer of this hr tag has used different colors on the horizontal line. Color sections expand when you hover over the colors. The default demo shows that you can use this one for a heading section. Especially on an online resume website template, elements like this will impress your recruiter as soon as they open your website. As this unique looking hr tag is designed using the HTML and CSS3 script tag, using it on a modern website won’t be an issue. Plus, you can use your color scheme and animation effects.
Animate Hr
Horizontal lines are not only used to separate a section, but they are also used in the header sections. If you want to highlight your section heading with an animated horizontal line, this design will help you. This design might resemble a little bit of keynote presentation or powerpoint presentation. But, you can change the effect, if you want. In the default design, the horizontal line is used at the top and bottom. Based you can use both lines or any one line. Though the used animation effect is simple, for a fluid animation result, the developer has used a few lines of Javascript. You can trim the code script based on the code structure you prefer. Check the info button given below to get hands-on experience.
Animated hr Tags
The creator of this design has used continuously animating horizontal lines. Different colors are used for each horizontal line. In the default demo, you get a continuously animated effect. But, if you need you can make it a hover-only effect. As the whole effect is designed using the latest HTML and CSS3 script, you can use any colors and animation effects. The creator has given you a basic idea, from here you can use your own creativity to make a unique design. In the default design itself, the effect is smooth and clean so you won’t have an issue using it on your existing website.
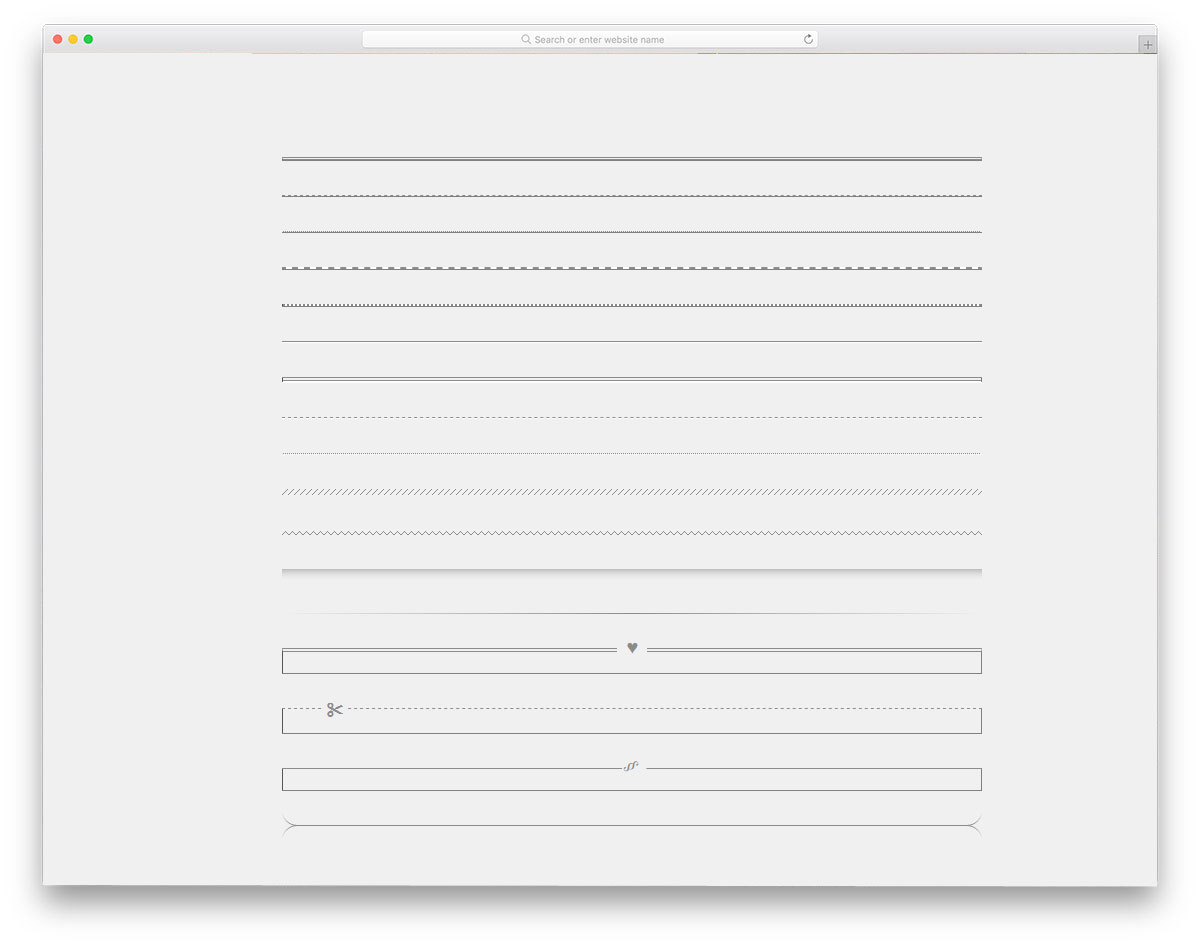
HR Department
In this HR design set, you get different horizontal line designs. Nearly seventeen horizontal design is given in this set. All seventeen are unique and clean so you can use them on any website without any issue. Both simple and creative designs are given in this set. Based on your need, pick one and start working on it. All the designs have a scope for animation effects. But, you don’t get animated horizontal lines in the default design. Since all the designs are made using the latest HTML and CSS3 script, you can add your custom effect.
18 Simple Styles For Horizontal Rules
Like the previous horizontal line design examples, this creator has also given you a set of horizontal designs. In this one, all the designs are very simple and minimal. You can use this design in any business website and websites for professionals like lawyers. All the designs are made using the CSS3 and HTML script. You can even use this on an existing website without any issues. The creator has given you both straight lines and dotted lines. Based on your needs just pick one and start working on it. Lines like this will be useful in admin dashboard areas and text editors.
HR With Centered Text
Horizontal lines are used in the text contents as well. If you are a blogger, especially sharing your poems with your audience, designs like this will come in handy. The developer of this HR design has given you the freedom to place words of any length between the horizontal lines. If you use CMS like WordPress or Drupal, you can use the code on the text editor. Or you can adjust your WordPress theme code file to make it a default feature. Since the developer of this design has used only HTML and CSS script, integrating it on your existing website will be an easy job.
The Humble hr
The humble hr is an interactive horizontal line, which you can use in text-rich areas like blogs and about pages. As the user scrolls down the web pages, the horizontal line expands to mark the end of the section. You can use these interactive designs in a news website template to mark the end of an article and continuously showing the next article. Designs like this will keep the users engaged and give a better user experience. To make these dynamic interactive horizontal lines, the developer has used HTML, CSS, and Javascript. Based on your requirements, you can customize the code structure.
Some HR Styles
Some HR Styles is another simple horizontal line design collection. The creator has given you nine types of horizontal lines in this set. Since all these designs are made using HTML5 and CSS3, you can use the latest colors and animation effects. Even in the demo, the developer has used a gradient color scheme for a horizontal line. To make the horizontal line more attractive you can use some interactive animation effect. The developer of these designs has kept the code structure simple. Hence, customizing and adding your effects can be done easily.
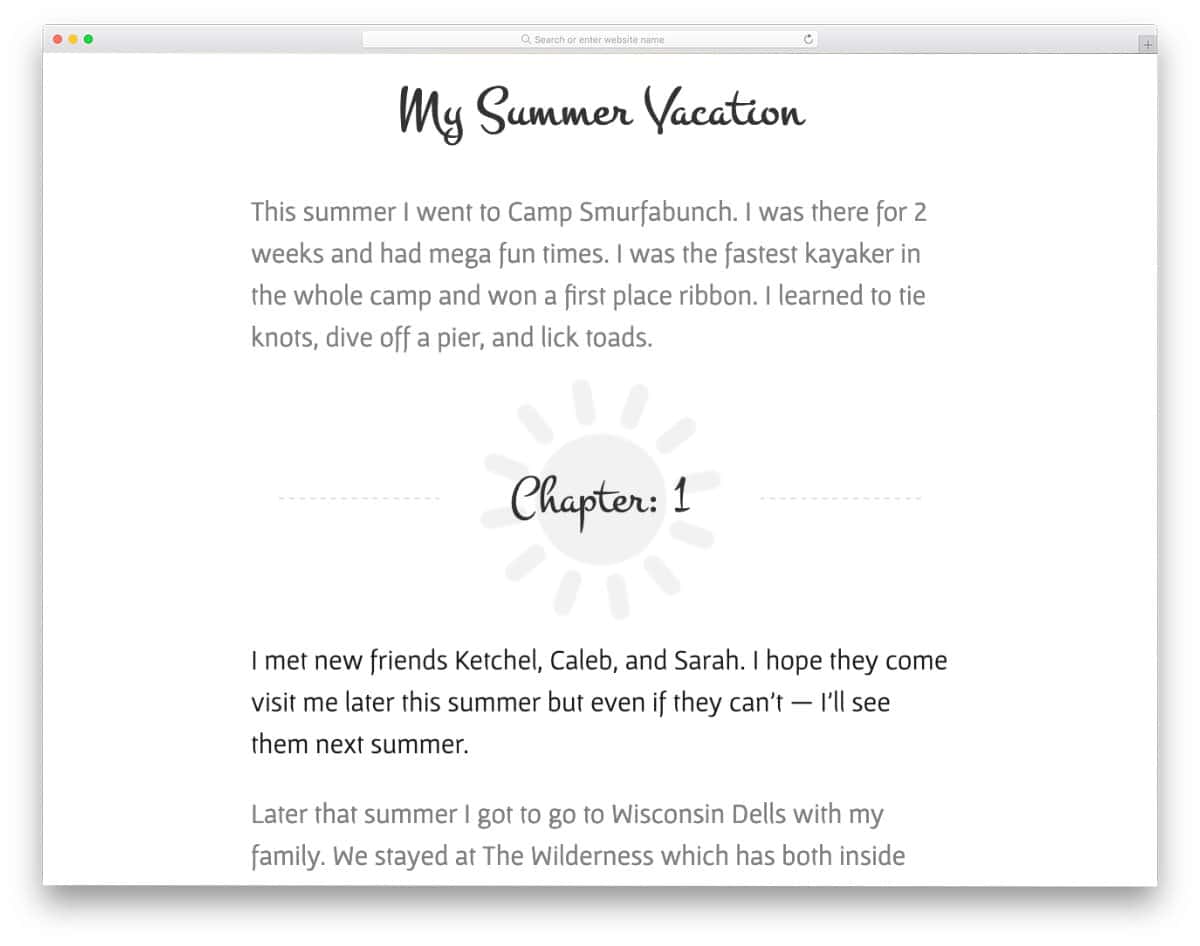
Fancy hr
You might have seen some unique about pages, with handwritten style fonts. If the store or a brand is there for a long time, it will have a good story to share with the audience. In such unique about pages, you can use this horizontal line design. Especially in a restaurant website template, you can highlight the best chef or the founder’s quote like this. The horizontal line is designed purely using the CSS script, hence using it on a website or an application will be an easy job. If you want to make this design a default option in your theme or template design, you can easily make it by adjusting a few codes.
Animated Hr element
Animated hr element is almost similar to the Humble Hr design mentioned above. We have seen a fully functional interactive horizontal line animation in the previous design. In this one, the creator has given you a simple horizontal line design with expanding animation effect. Two types of ht tag design are given in this set. One is a common straight line and the other is a dotted design. Both the designs are designed using the CSS script and the animation using the HTML5 and CSS3 framework. Hence you have plenty of customization options and easy integration options.
hr With Custom CSS
In this hr design example, the creator has given you the design for simple text use. This design might impress you if you are looking for a creative separator line for your web pages and blog templates. The developer has given you three types of horizontal line separators in this set. All of them are simple and neat, hence you can use on all types of website. In the default demo itself, you can see that the developer has used gradient color schemes. Since these designs are made used CSS3 script, you can use any modern colors and effects on these lines.
Hr Rodeo
Typography is a part of modern web design. If you use modern fonts with trendy web designs, these horizontal line designs will add extra richness to your design. The developer of this horizontal line has used dotted lines and asterisk symbols in this design. If you care about details on your web designs, elements like this will impress you. Another advantage of this hr design is it is very simple and is developed using the CSS script alone. Hence, you can use it on any part of the website without hesitation. Based on your design requirement you can tweak the design and make it fit on your website.
HR Centered Text
This another horizontal line for the text and heading highlighting. The fading out design towards the tail point neatly highlight the texts at the center. The developer has taken only a little space for the horizontal line in the default design. But, you can shrink or expand it based on your design needs. The developer has shared the coding in the CodePen editor, hence you can visualize the customization results before using them on your website.
The Humble hr Max Kohler
In modern web design, many elements are used as a part of the design. Using geometric shapes, colorful backgrounds and many new trends are used to make a website unique. Here in this design, the developer has used horizontal lines as a part of the web page design. The default design looks colorful and dreamy. Designs like this will be the best option for kids school website templates. In some part of the default design, the texts are not clear. But, it can be adjusted by making a few adjustments. Since the developer has shared the HTML and CSS code used to make this design, editing this won’t take much time.
Pseudo-element Hr Design
In the previous HTML hr CSS designs, we have seen text centered examples. The creator of this design has used an image holder. This design may be useful if you are making a personal website template or a unique about page. The pure CSS design provides many customization options for color schemes and animation effects. The original code script is kept very simple so that you can use it easily even on an existing website. You can use this horizontal line design in your project by making a few customizations based on your design needs.
Vertical HR
In the previous examples, all of them are horizontal lines. In this design, the developer has given you a vertical line design. Though it is not technically a horizontal line, the developer has used the hr tag to create this vertical line. The creator made a few CSS script adjustments to make the hr tag a vertical line. This might help you in contents where you have to differentiate columns, like in the magazine website templates. Overall it is a very simple design, which you can make easily with few codes.