
Collection of best CSS gradient button concepts you can use in 2024.
Gradient color schemes are almost dead in the flat-style web design era. But now, the gradient colors are gradually coming back in web designs and mobile app designs. In the recent update, Adobe XD has allowed us to add gradient colors easily; this shows how fast the gradient color trend is spreading among the designers. The designers love gradient because it adds depth and life to the design. Using the gradient color scheme, you can easily make a web element or app element stand out from the rest. In this list, we have collected CSS gradient buttons that will help you express the feel and the depth of the button’s function.
Easy-to-Use CSS Gradient Button Designs
All CSS gradient button examples in this list have a professional code structure so you can utilize the code easily in your projects. To make the job even simpler for you, code snippets of the designs are also included.
Here are the best CSS gradient buttons.
CSS Gradient Button Text
You get a clean and beautiful CSS gradient button text in this example. The creator has used the gradients elegantly on both button texts and borders. A subtle hover animation is added to this button to make it more engaging. Since the whole gradient button and text concept is made using the latest CSS3 script, you can try modern animations and designs on this button to give your personal touch.
Animated Gradient Buttons
Two types of CSS gradient buttons are given in this pack. One is a normal double color gradient button design, and the other is a multicolor gradient button. Color-shifting hover animations are handled smartly in this pack to look more vibrant and engaging. Animation timing and natural colors give an authentic look to the design, thanks to the latest CSS3 script. The entire code script is shared with you on the CodePen editor to let you easily utilize the code on your project.
Linear Gradient Button
In this gradient button design pack, you get two linear CSS gradient button designs and two single color buttons. Two different gradient animations are used in this pack; each one looks beautiful. Plus, the bright gradient button will get the user’s attention easily. A blue and purple gradient color scheme is used in the default design. You can try your own colors to make the gradient button fit your website or application. A ghost button is also given along with the gradient buttons, which may also be handy for you.
Peach Beach Button
The Peach Beach Button is a perfect example of using contrast gradient colors smartly. This button uses a simple green & yellow gradient color at a normal state and turns into an orange and red shade gradient button when you hover over it. The creator has handled the color-shifting effects cleverly in this example, which makes it special. Since the entire design uses the latest CSS script, you can try new gradient colors and new effects to spice up the design.
Simple Login Card
As the name implies, this is a login card example that uses a gradient button. Instead of color-shifting effects, the creator used a glow effect, which makes this design attractive. If you are designing any modern login page with bright colors, gradient buttons like this will come in handy for you. Speaking of cards, look at our bootstrap card examples for more interactive designs that can help you present content in an interactive bite-sized format.
Sexy Gradient Button
Sexy Gradient Button is a bold and attention-grabbing gradient button design. The use of modern bold font and highly contrast gradient colors make this CSS gradient button unique. To make the effect more evident, the creator added a depth effect to the button. All effects in this design are made using the HTML5 and CSS script. Hence, you can handle the code easily and can use it even on an existing website. The animation timing and flow are smooth in the default design itself, so there might not be any issues if you use this code as such.
CSS Gradient Button By Will

Animated CSS Gradient Ghost Button
As the name implies, the creator has used a gradient color effect on the ghost button. Designers prefer ghost buttons when they don’t want the background content to be hidden and to add visual aesthetics to the design. If you want to make your ghost button attractive, you can use a gradient color-shifting animation. In the default design, the creator has kept the gradient animation as automatic. But you can edit the code and trigger the animation on particular action like hovering over the button. The whole button animation is made purely using the CSS3 script, hence the developer can easily use the code in their project.
Button With Gradient Shadow
Using shadows and lightings in the design gives depth and dimension to the design. We can make realistic elements with the help of modern web development frameworks. In this example, the creator has used the gradient shadow effect to give a natural look to the gradient button. The hover effects effectively highlight and show the button from the background. This example gives two types of hover animations, zoom in and zoom out. You can take the design concept and can use your own hover effect. For more inspiration take a look at our CSS hover effect example collection.
Hover Smoothly CSS Gradient Button
This developer has added the feature we missed in the previous CSS gradient button example. Lively color shifting hover effect is used in this design. The best part is the animation appears in the border of the button as well. Hollow button design with gradient color gives a glass finish to the button. To present the design elegantly to the audience, the developer has used a pattern in the background. If you want a trendy background pattern to highlight the important section on the web page, look at our CSS background pattern collection.
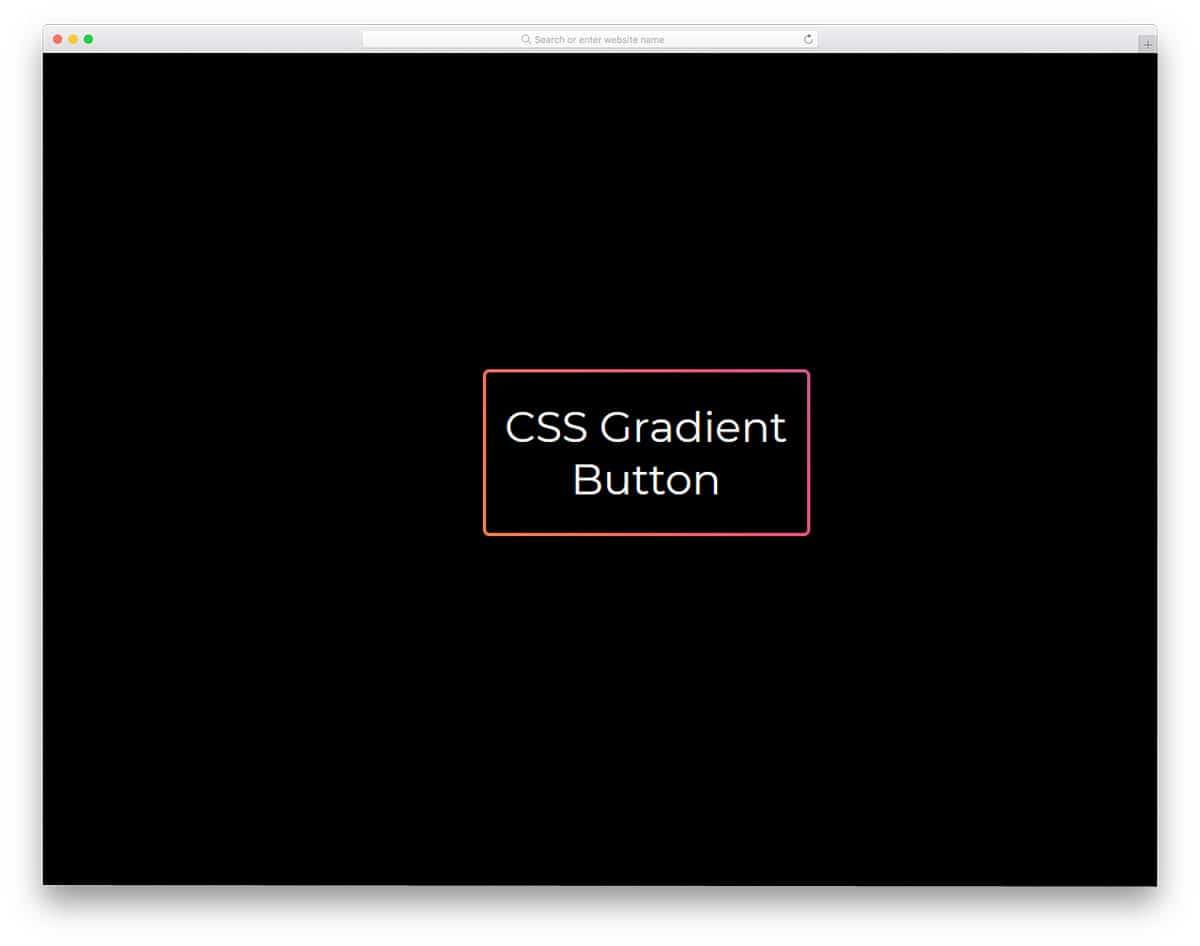
CSS Gradient Button
In this design, the developer has used gradient color on the button’s border. The button glows continuously to draw the user attention on the special element. You can use attention-grabbing elements like this in your landing page design to take the user to the desired web pages. As we have mentioned in the CSS link style, one of the most commonly used methods to highlight important links are call to action buttons. As the developer has shared the code structure directly, you can either keep the animation as such or you can make it as a hover effect.
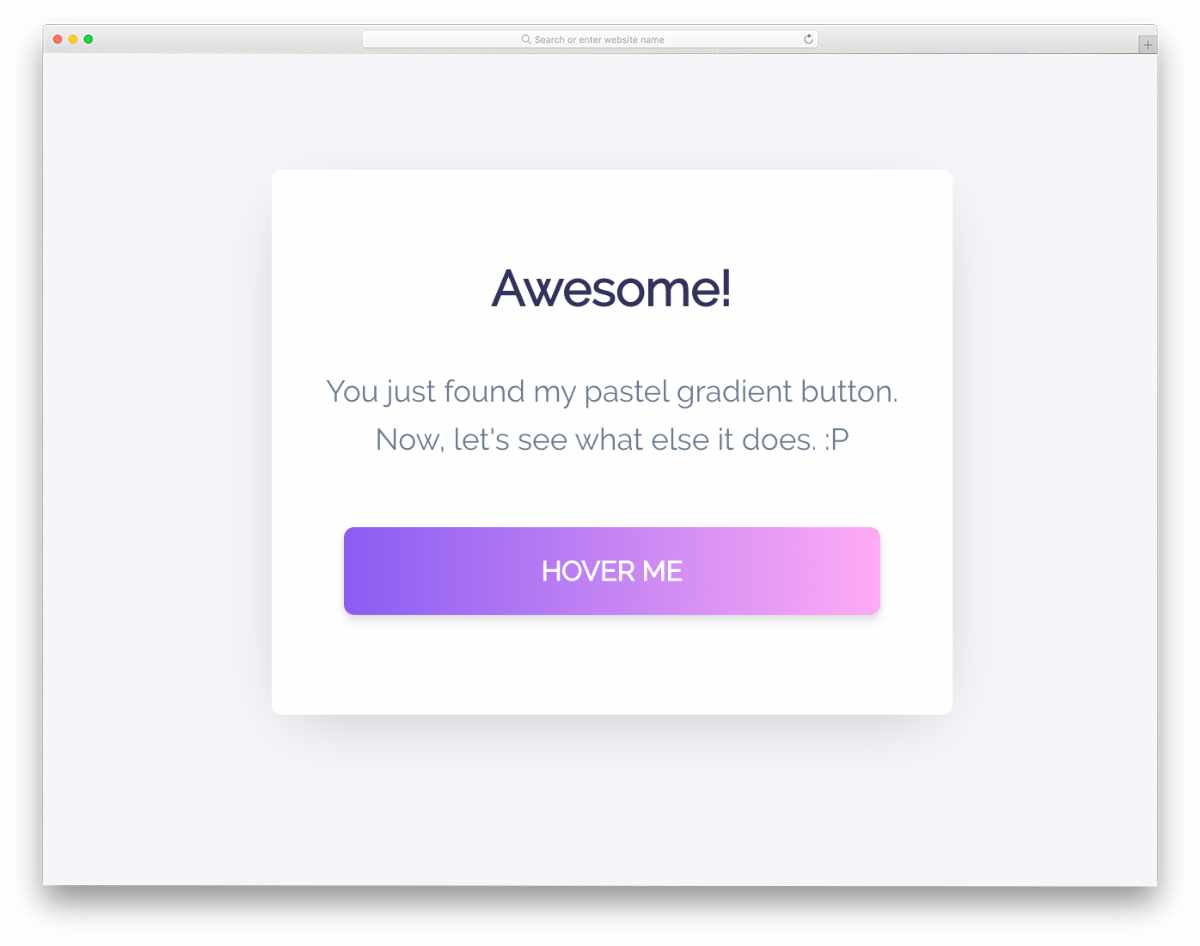
Animated Gradient Button
In this example, the creator has given a neat animated gradient button on a card element. Cards are one of the versatile elements in responsive design so you can see lots of card elements in mobile app and web designs nowadays. This design makes the color-shifting effect attractive on the gradient button. Since the whole design uses the latest CSS script, you can use any modern gradient colors without any issue.
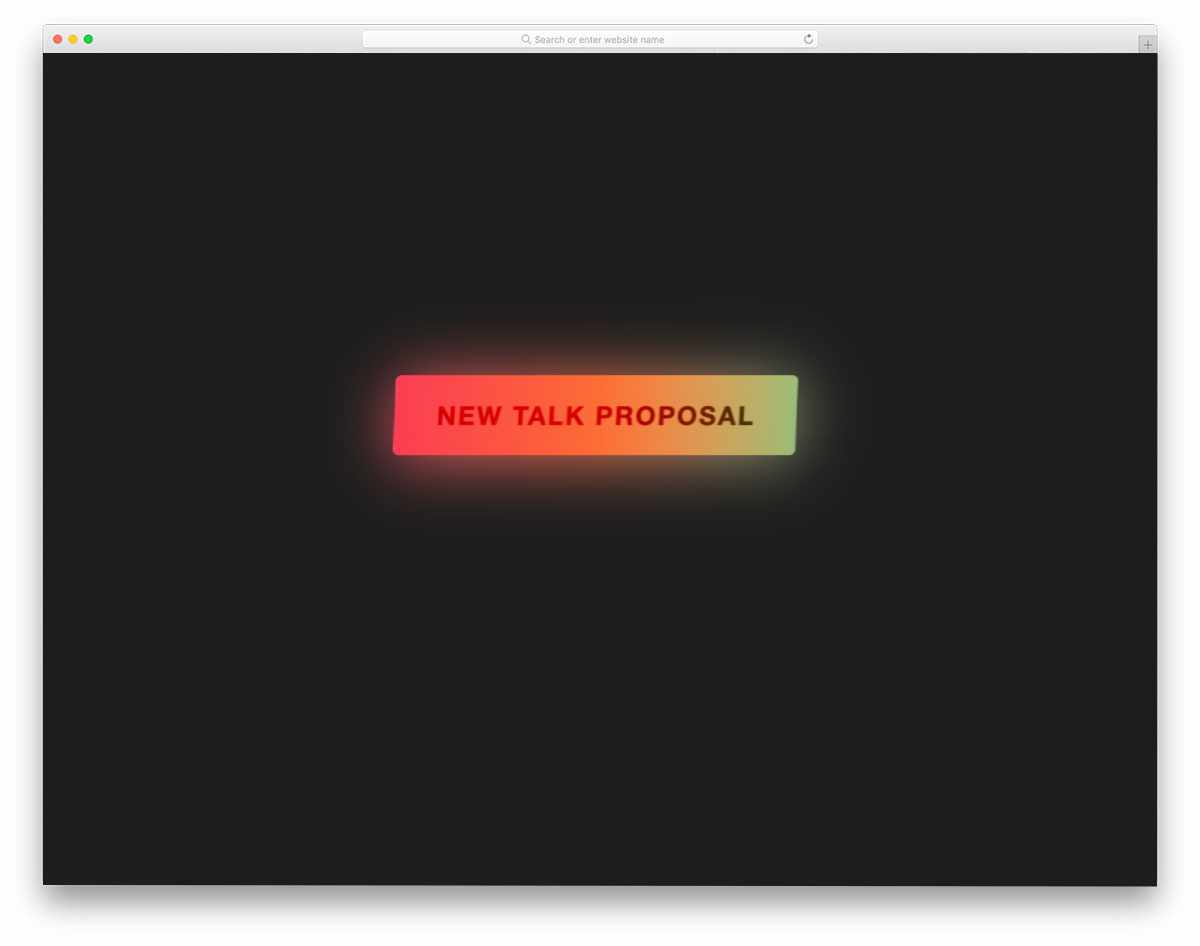
Glowing Gradient Button
Glowing effects always add depth to the design. When you combine the right gradient color and glow effect, it should be a match made in heaven; Users will love using your website/application. Plus, you can also neatly highlight the important button from the others. The code is kept as straightforward as possible to let you easily add the custom features you want. For more glowing effects like this, take a look at our CSS glow effects design collection.
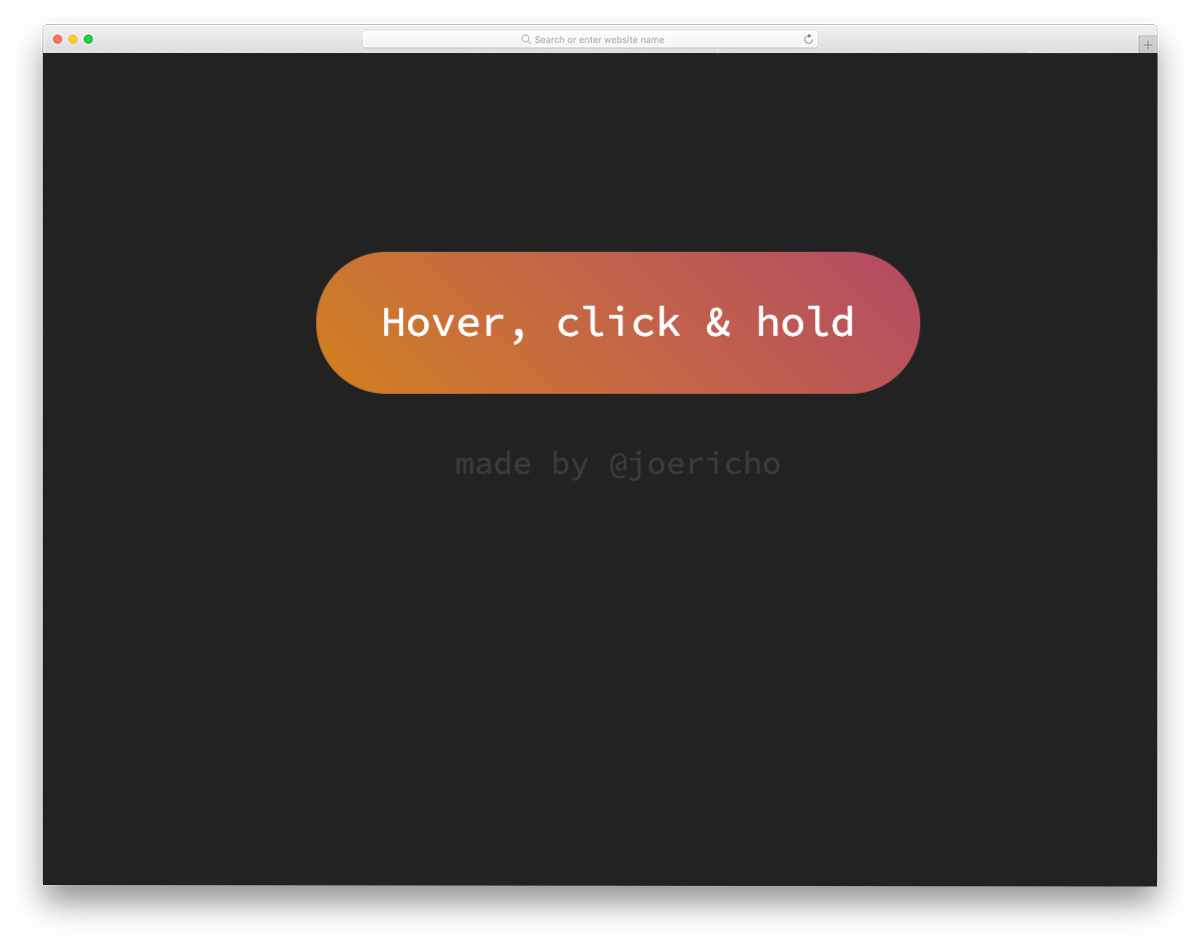
Gradient Button With Subtle Animations
This is another hover activated animated CSS gradient button design. Gradient colors smoothly shift when you hover over it. Just like the design, the code is also simple and neat. Another advantage of using light-weight code is it loads faster, and you have plenty of room to add your own custom features. You can use this code on your website or form by making a few changes to the code.
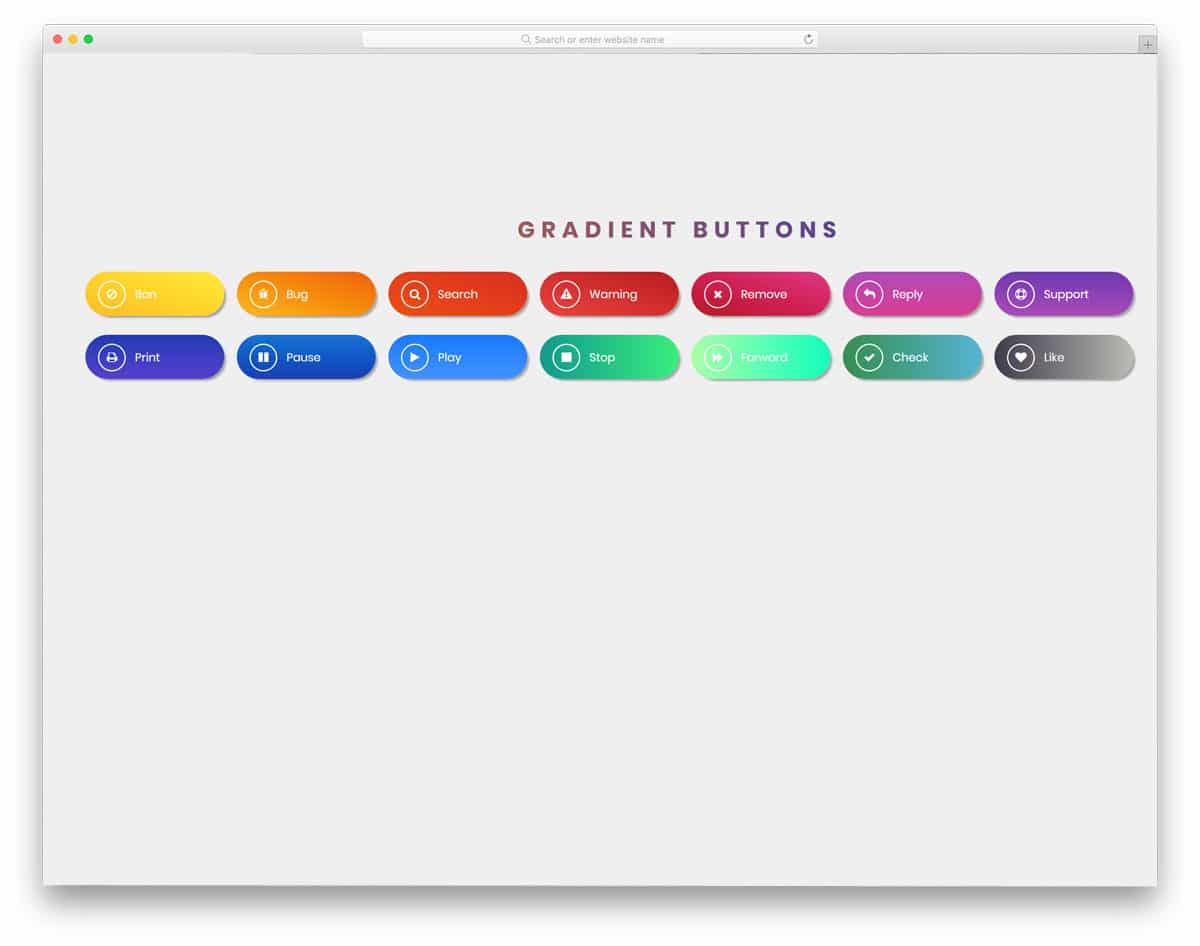
CSS Gradient Buttons
The CSS Gradient Buttons give you different call to action buttons. All the buttons follow the same design but have a different gradient color scheme and icons. You also get hover effects in this design along with the gradient buttons. The default hover animation is very gentle and slow, but you can scale the animation speed as per your requirement. Since this design is made purely using the HTML5 and CSS3 script, customizing the buttons will be an easy job. Mostly font awesome icons are used in these call to action buttons. Hence, you have plenty of optimized icons to choose from.
Gradient Button By Eric Grucza
This is another flat style gradient button. The developer has given you both gradient button design and gradient color shifting hover effect in this design. The design and the code structure are also made simple for quick and easy customization. Since it is a CSS3 based design, you can add any trendy colors to this design. If you are not satisfied with the default animation effect, you can also play with the animation effect. The simple flat design of the button makes it a perfect fit for any web design templates and mobile applications. You can use this code on your existing website by making few adjustments to the code.
Background-Color Changing Gradient Buttons
As the name implies, this one is an animated gradient button. The developer has given you five gradient color buttons and all of them have the same gradient color changing effect. But, if you need you can change the direction of the color changing animation. In the code script itself, the developer has clearly mentioned how to change the animation direction. All the five gradient colors used in the demo are cool and light color based color combination. Since it is a CSS3 based design it supports all modern colors and animation effect. Just pick the gradient button you like and start working on it to make it a perfect fit for your design.
Gradient Ghost Buttons
This is another example of ghost buttons. In this gradient button example, the creator has given three types of button designs; A box-shadow gradient, border gradient, and no border-radius designs. Since it is a concept model the creator hasn’t used any hover animation on this CSS gradient button. But you can add your own custom animations on these buttons to make them livelier. The creator has used the CSS3 script to make this design, hence this one can handle any modern animation effects. If you like using animation effects for your elements, take a look at our Bootstrap animation examples collection.
Gradient Button Shadows
Concept-wise this design is almost similar to the Button With Gradient Shadow example mentioned above. But the creator has used a different design approach in this example. Though the CSS gradient button in this example is not animated, it looks attractive. By editing the code, you can add the type of animation effect you want. Like most other CSS gradient button examples in this list, this one is also made mostly using the CSS3 script. Hence, you can easily utilize the code even on your existing website or application.
Gradient Toggle Button
The creator used a toggle button instead of a regular call to action button in this example. Toggles are used widely in a different part of the design because the user can interact with it more naturally on touch devices. Different types of animation effects and transition effects are used for the toggle buttons. In this example, the creator has used gradient colors. The slider line and the slider circle also changes color smoothly when you move the button from one to the other.
Gradient Button Hover
Gradient Button Hover is almost similar to the Background-Color Changing Gradient Buttons mentioned above. The only difference is it has different color schemes and more rounded buttons. Script-wise there is a lot of difference in the gradient button designing. Each developer has used a different code structure. But, both the code structures are easy to handle so other developers won’t feel difficult to use these buttons. In this design, you get more vibrant colors and they look attractive when they are animated. Shadow effects are used smartly to highlight the buttons from the background. Overall, it is a clean looking attractive gradient button collection. All you have to do is to pick the design you like and use it in your design.
Cat Gradient Button Disco
All the previous animated gradient buttons animated when the user hovers over the button. But, this one is a constantly color changing button. You can not only use this effect for the buttons alone but you can use it for the elements you like to highlight. Another interesting feature of this gradient button is it is designed purely using the CSS3 script. Hence, handling the code and customizing it will a lot easier job. If you really want to make the button attractive, this design might help you a lot. As landing pages have to do a lot within a short period, elements like this will help you get a better interaction rate.
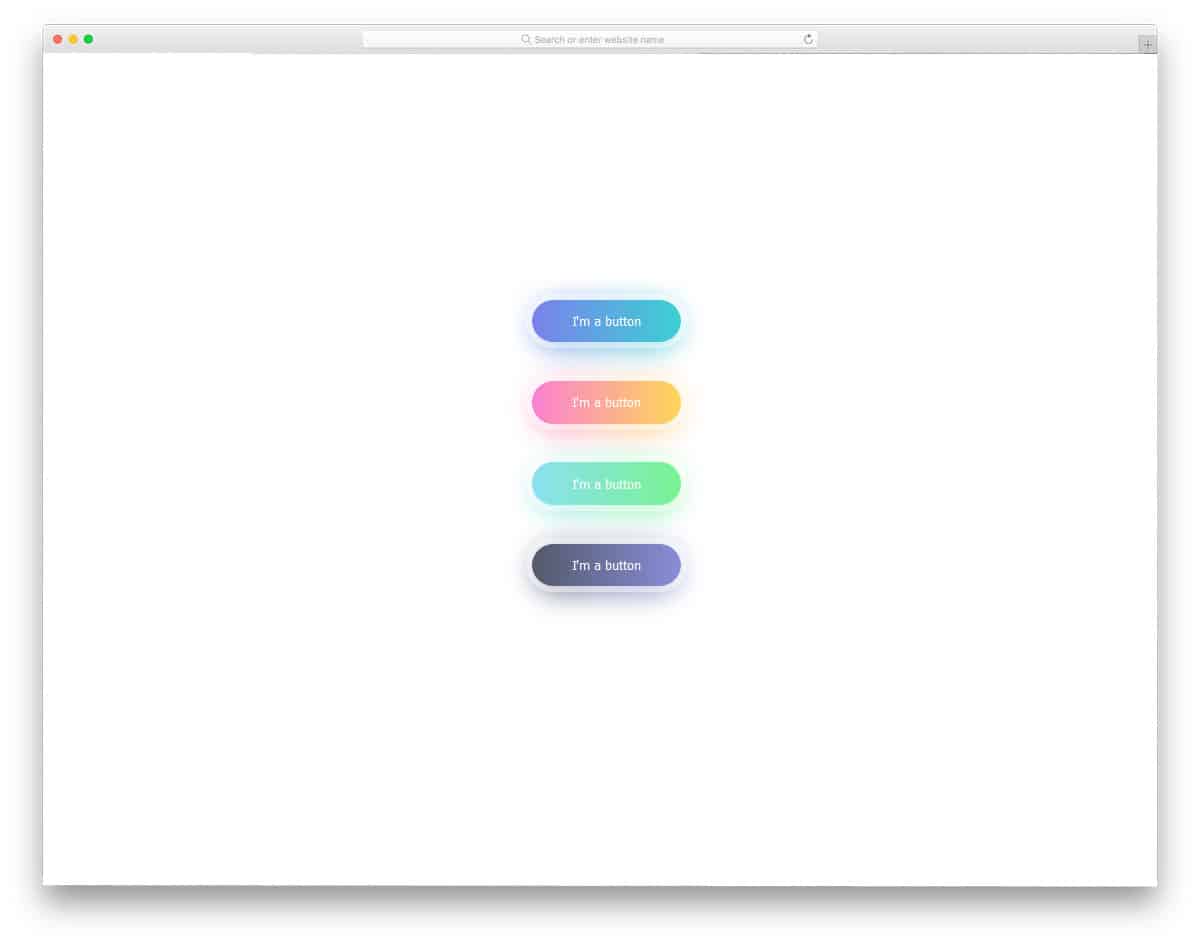
Animated Gradient Buttons
Animated Gradient Buttons you get three types of buttons and three types of button animation. All three animations are based on the gradient color scheme so you get an attractive button with this code. To give a smooth animation effect the developer has used CSS3 and Javascript in this design; Since both the code scripts are the latest frameworks you can use other animation effects as well. The spin and the rise animation effects are very professional so you can use it on any modern business website. The Sweep animation is a bit intense, hence you have to make sure where you are going to use this button.
Gradient Button Animations
You get two animation effects in this animated gradient button example. One is a regular color changing hover effect and the other is an infinite color changing effect. The infinite color changing effect is a cool looking effect which is becoming a trend now. Another advantage of this gradient button design is it is designed completely using the CSS3 and HTML5 script. Hence, you can easily incorporate this design even on your existing website or design. Because of this simple code structure editing and adding extra features to the gradient button will be an easy job for the developers.
Existential Gradient Buttons
The developer of this gradient button has given you both full gradient buttons and border gradient hollow buttons. Apart from the color shifting animation effect, you also get an expanding effect on hovering over the call to action button. In the demo, you get three types of color gradients, but the button design remains the same. Because of the CSS3 script, you get natural colors and smooth animation effects. By making a few customizations you can easily use this code in your project or application. Properly structure code script will help the developers to easily find and edit the feature they want.
3D Gradient Buttons
As the name implies, this developer has given us a 3D button. Along with the protruding animation effect, the 3D button looks surreal. Users can feel the buttons popping out from the screen. Gradient colors are used smartly on all the sides of the 3D element so that you get a well-balanced button. The developer has given us both fully colored button and border colored hollow button. Shadow effects are also used to indicate the buttons protruding from the clean background. All these effects and designs are made completely using the CSS3 script, which makes this gradient button so special on this CSS gradient button list.
Gradient Buttons
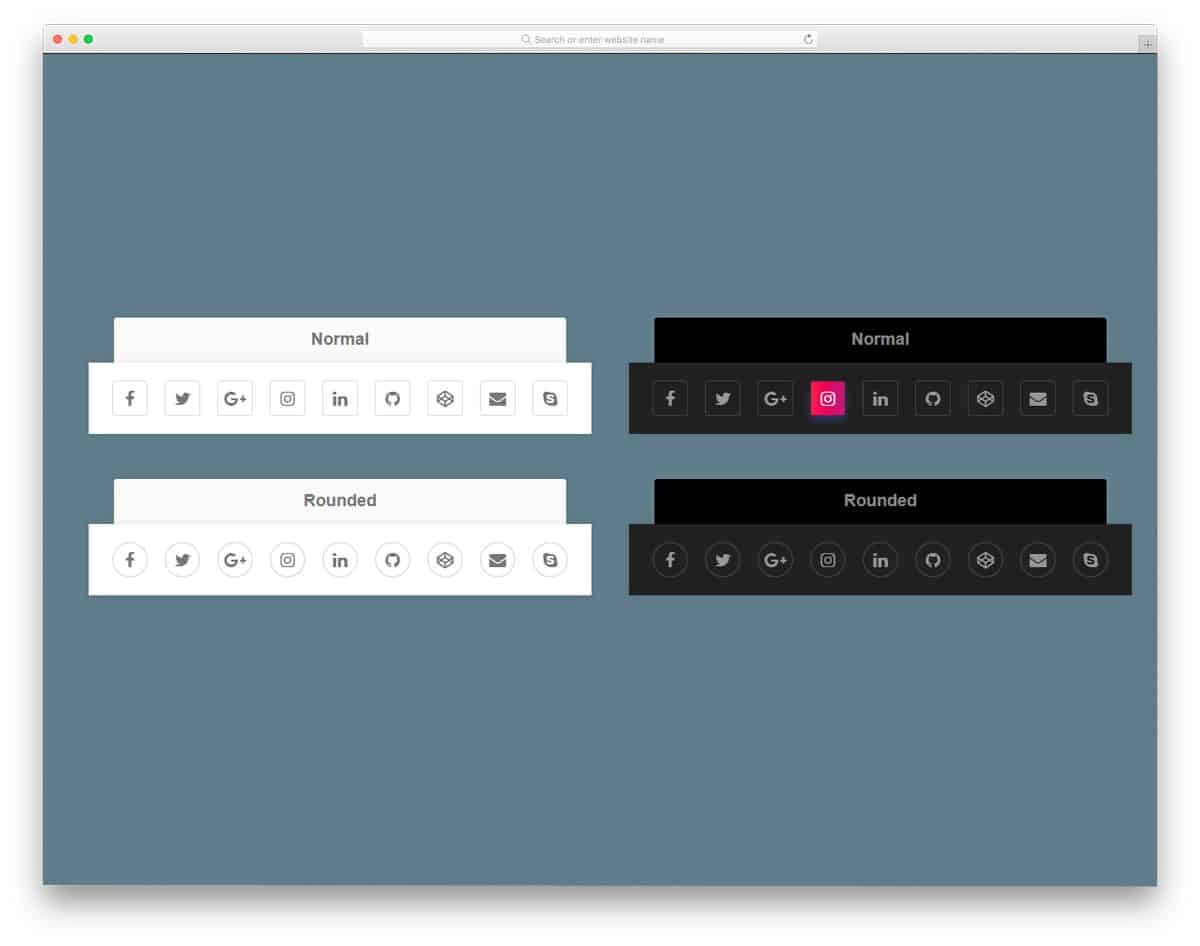
All the CSS gradient button designs above were made for the call to action buttons. In this design, the developer has made gradient buttons for icon links. You get both light and dark version of the button in this set. For the demo purpose, the creator has used social media profile links. The effects are visible on the dark version than the light version. Shadow effects and shadow colors are used smartly on the light and dark version so that you get the same experience on both versions of the buttons. HTML5 and CSS3 scripts are used to make this clean design.
Cool Effect Gradient Button
In this gradient button design, you get fading out style color effects. The edges and the colors on the rightmost edges are blurred, to give an authentic experience lighter version of the same color is used in the gradient scale. But, you can change the design if you want. Like most other CSS gradient buttons in this list, this one is made purely using the CSS3 script. Since it uses the latest frameworks, the developers have full freedom to use their own creativity on the design. If you like the default design, you can use the code in your design.
Animated Gradient Button
This is a fluorescent-style gradient button that glows continuously. If you want to differentiate the important link or button from the rest of the options, this design will be wise. Since all the animation effect happens inside the button, you don’t have to adjust your web page design to add the button. Plus, this button is made using the CSS3 script so using it on your existing website will be an easy job. The developer has shared the entire code structure in the CodePen editor. Hence, you can easily edit and visualize the results before using this code on your website or project.
Gradient Buttons By Arturo
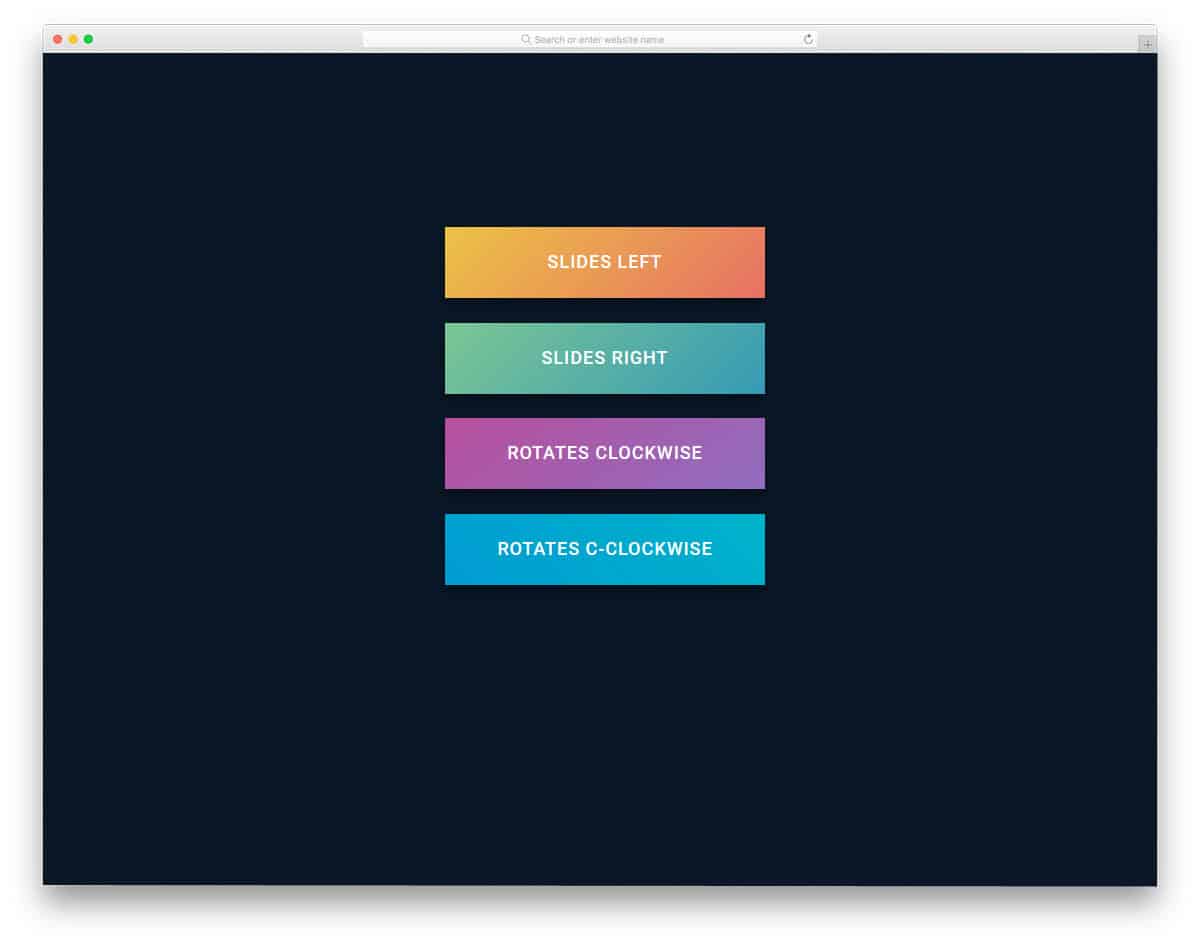
The developer has given you animated gradient buttons in this gradient design. The creator has given you color shifting effects in different directions, i.e, from left to right, clockwise rotations, counterclockwise rotation, and from right to left. Different gradient color scheme is used for each button. You can easily change the gradient button to the color you like. The developer has used HTML5 and CSS3 code scripts for this design. Properly handled code structure will help you easily search find a feature of the button and edit it. You can use this code in your design by making a few optimizations.
CSS Button With Glowing Background
CSS Button with Glowing Background is another version of the Animated gradient button design mentioned above. In this design also you get a continuously glowing gradient button. Though the designs are same, both the developers have handled the code differently. Plus, the glowing effect is also different so you get a completely different glowing button in this design. Shadow effect is used smartly so that you will get a neat professional look. This neat business-like look makes this design a perfect fit for all types of websites. As the glowing effect happens on the inner side of the button, you no need to adjust other elements on your web page.
Outline Gradient Button
Outline gradient button, the name itself clearly explains this button design. The gradient color scheme decorates the border of the button and the whole button is filled with gradient color when you hover over it. The text in the middle of the button is a smart element, which changes color smartly on the hover effect. Hence, the readability of the text on this button will be easier and the user can easily interact with the button. The complete CSS script used to make this design is shared with you so you can easily edit and use the code on your design.
Gradient Button By Aaron Scarborough
The developer Aaron Scarborough has given us an interactive gradient button design. If you are planning to use a gradient button on your header section with big a hero image, this button design will be a good option. The developer has used a gradient effect on the border of the call-to-action button. The gradient color scheme on the hollow button looks attractive and easily goes well with modern web design templates. Not only the design but the code structure is also kept very simple in this gradient button. Hence other developers can easily utilize this code on their project or web design.
One Div Hover Animation
One div hover animation is a hover effect for the call-to-action buttons. The developer has used the plain background and the hover effect smartly to give an element of surprise to the users. The gradient effect smoothly moves around the button to elegantly highlight the button. Shadow effect is also used to give an embossed effect to the button. Surprise elements like this always tend to perform better in getting user attention and in increasing the user engagement rate. All these smart effects in this design are smartly made using the CSS3 script, hence will you get better performance with this code.