
Background patterns will make your web pages interesting and let you highlight important sections elegantly. In the CSS3, we get new labels, which can be combined to create unique patterns. As most patterns are generated from the built-in texts, it reduces the weight of the web pages. Hence, you get elegant-looking pages that load faster. We have collected some unique background pattern designs in this CSS background pattern.
Some patterns have interactive behavior, in which extra code scripts will be running. Make sure you check the code structure before using those background designs. There are also examples for background generators in this list; you can adjust the space and color to create a unique pattern in no time. Most of the designs are simple and have flexible coding for quick customizations.
Here is the list of innovative and applicable CSS background pattern ideas of 2024 that you can use in your projects.
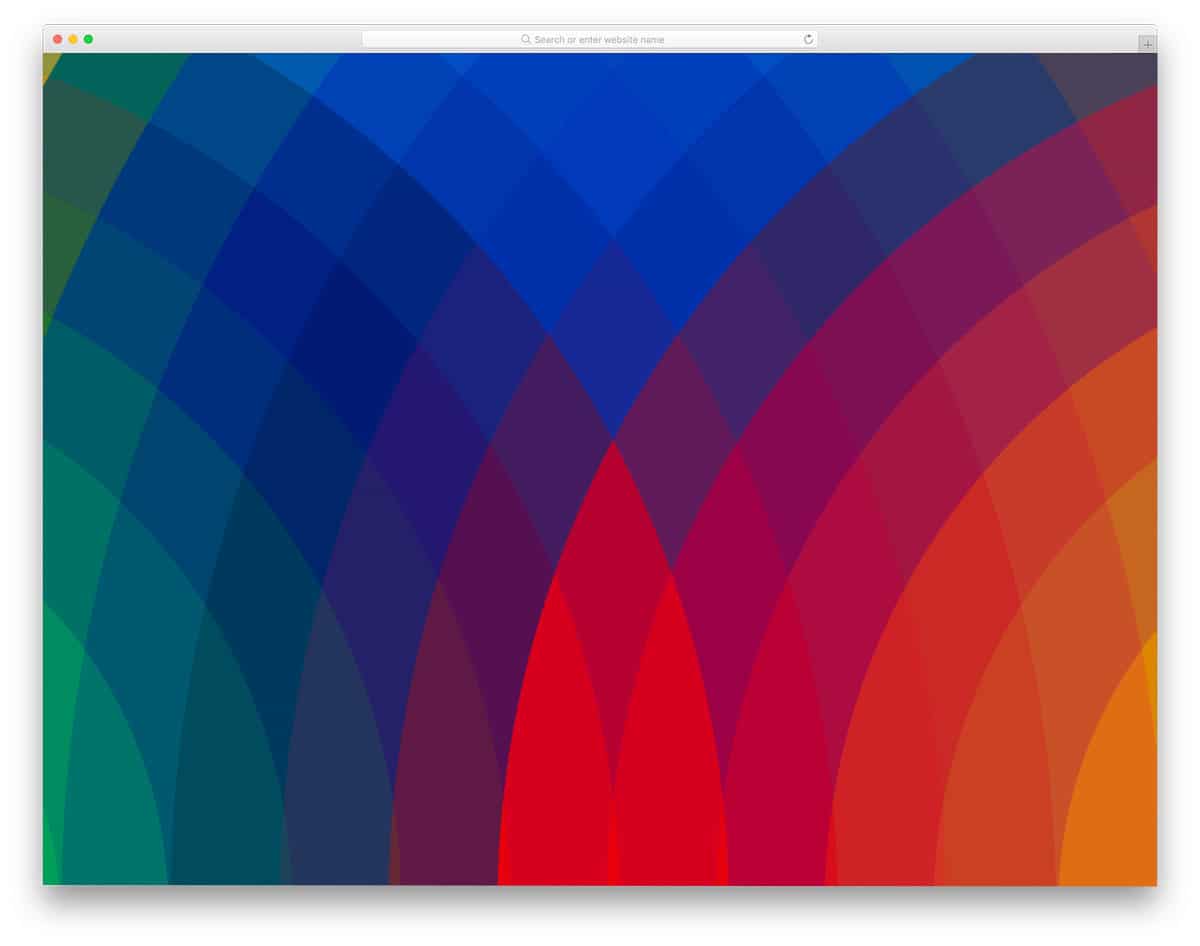
Responsive CSS Background Pattern
You get a colorful rainbow-like CSS background pattern in this example.
The whole design uses the CSS script, so you can easily handle this code script. Plus, you can use this code snippet on any part of the website without disturbing other elements on the page. You can add colorful scroll effects to this pattern to make it even more engaging as the users scroll down the page. Look at our bootstrap animation examples collection for more interactive animation ideas.
Background Pattern Dots Animation
Those looking for an animated CSS background pattern will love this design. As the name implies, this design uses an interlinked dots pattern that glows when the user hovers over the pattern. The whole background design and animation concept are simple so that you can use it on any part of your website or application. Depth effects are also managed well in this concept to deliver an authentic user experience. You can use this on your project by making a few changes to the code script.
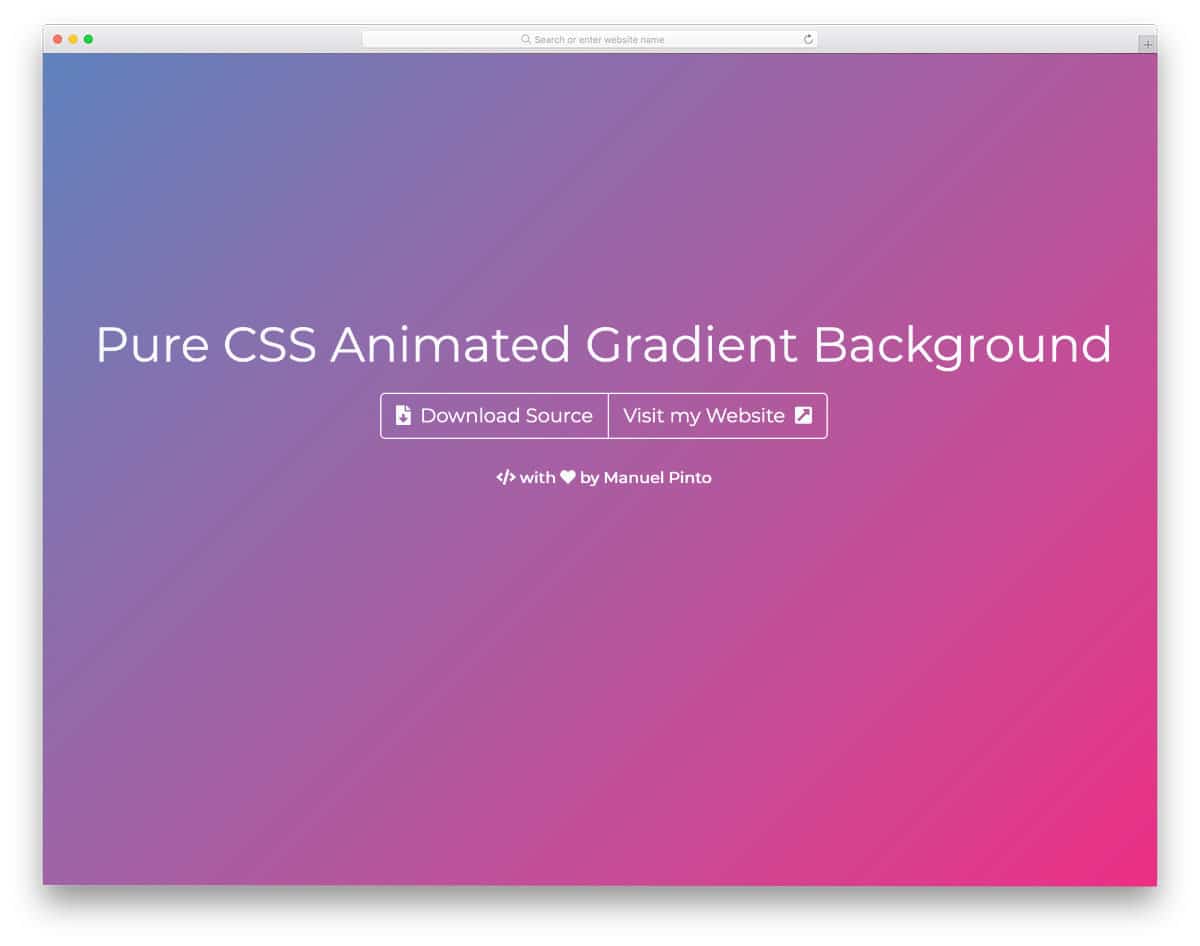
CSS Background Gradient
Though this concept has no patterns, CSS background gradient is one of the most commonly used design practices in modern web and app design, so we’ve included this one.
This one is an animated CSS gradient background design that changes colors gradually from one corner to the other, which gives a dreamy feel to the whole page. You can add your own color combination in the code script to personalize the gradient color per your requirements. The entire code script of this functional design is shared with you on the CodePen editor.
Interactive Bubble Background Pattern
This CSS background pattern concept might remind the WatchOS interface because it works like it. The bubbles on the background are both a design element and a functional element. Bubbles are clickable and can be expanded to show the details. Sound effects are also added in this design concept to deliver an immersive experience to the users; to be frank, it elevates the overall experience.
Since this concept handles multiple variables and dynamic actions, the code script is complicated but easy to understand. You can see the code snippet on the CodePen editor and edit it per your requirements.
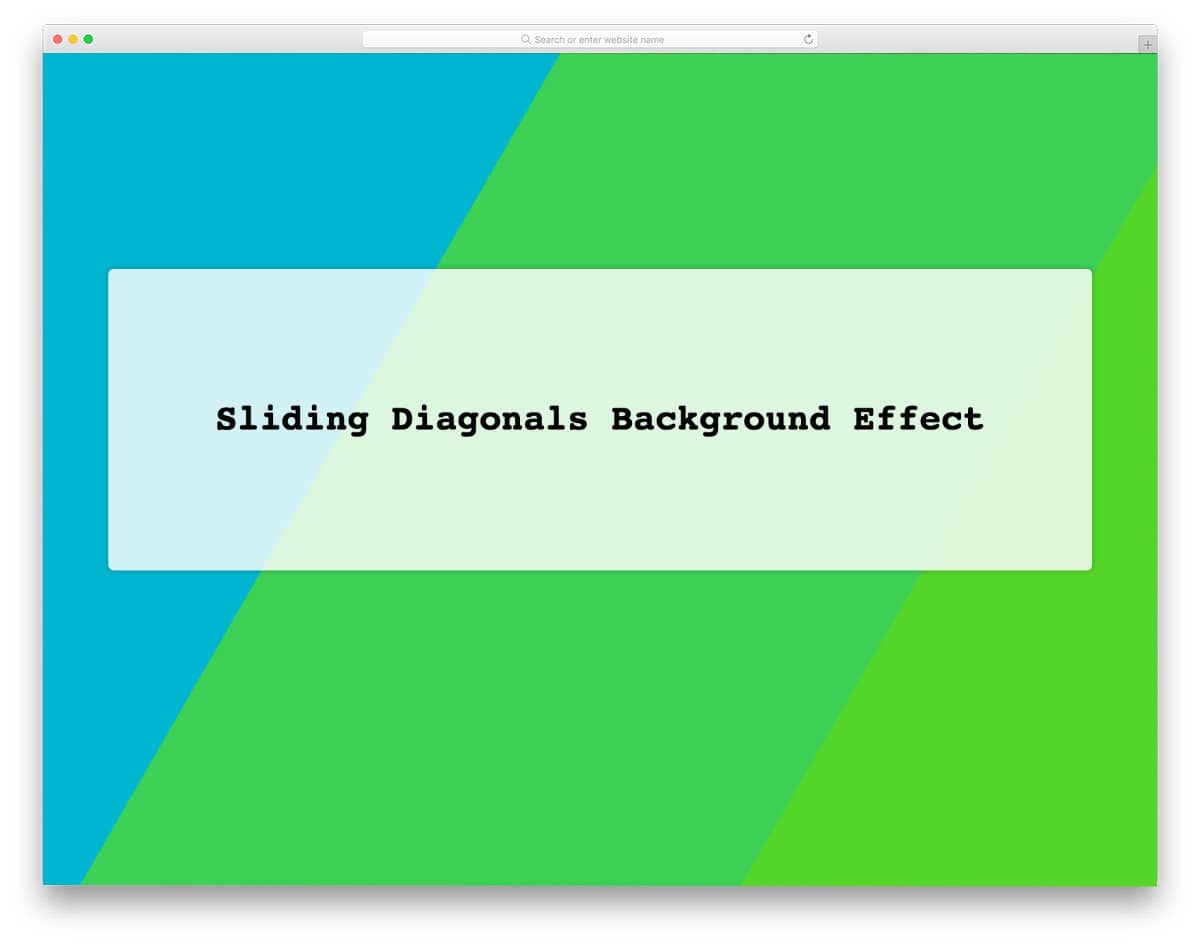
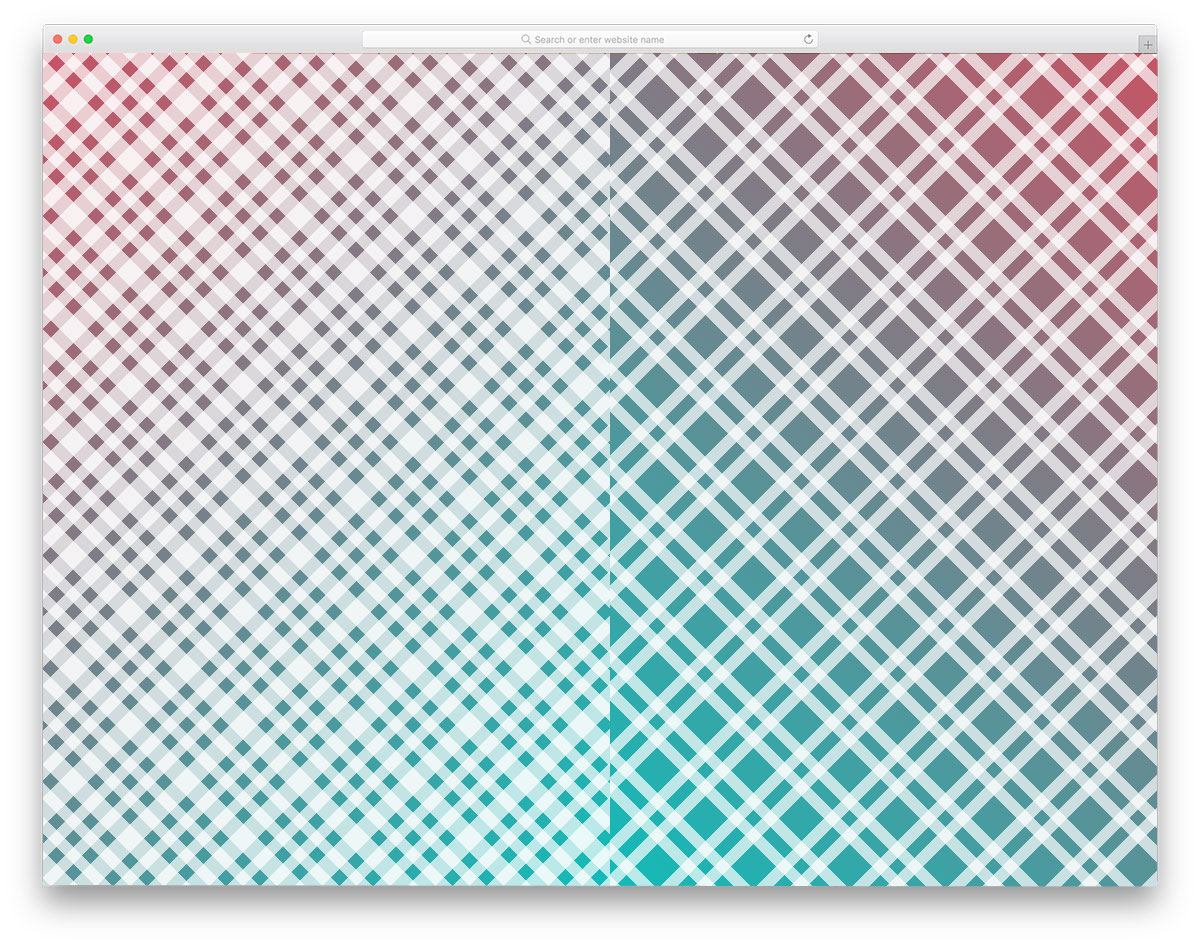
Sliding Diagonals CSS Background Gradient
This code snippet will be useful for those looking for an animated CSS gradient background. Since it is a vibrant background, you can see beautiful gradients when the sliding diagonal colors overlap. Sliding animations are very smooth so that the users can see the mixing of colors and their gradients. The whole design uses only the CSS script; hence, developers can easily handle this code snippet and use it on their website or application.
Pure CSS Animated Background
As the name implies, it is an animated CSS background pattern design. The mild and lively background animation is used in this example. The floating cubes on the background will give the users a relaxed feeling, which makes it the best CSS background pattern for header sections. Cubes of different sizes are used to give a realistic depth effect. Right from the cubes to the colors, everything is designed using the CSS code. Hence, you can easily change the shape and try different animations to spice up the overall design.
CSS Background Image With Particle Animation
This one is a CSS background image and pattern design concept.
Images are one of the most commonly used backgrounds. Instead of placing a static image background, you can add little animations to liven up the environment. The creator has tried particle animations in this example, which gives a visually stunning look. Animated particles have the colors of the background image, so it looks more natural. You can take this concept and can use it as per your design requirement. The entire code script used to make this design is shared with you on the CodePen editor; hence, you can easily utilize the code and can use it on your website or application.
Grid, Flex, and Background Patterns
Scandinavian designs are known for simplicity and functionality. If you are looking for such minimal & practical CSS background pattern designs for your website, this one might help you. The creator of this pattern has used animation effects for the texts alone. But, you can add effects to the background patterns to give an interactive feel to the users as they scroll down the web page. Another advantage of this design is it is purely designed using HTML5 and CSS3. Hence, you have plenty of customization options. For more minimal design websites templates with interactive background patterns, look at our free minimal website template collection.
Infinite Scrolling Background
This background animation can be used on any part of the website. Effects like this will help you symbolically represent all your services on the background. As a freelancer, you can use this effect on your homepage header background to give an impressive intro. The developer of this effect has used SVG icons, you can use your icons to make it fit your website. Just like the above mentioned Scandinavian design, this one is also developed purely using HTML5 and CSS3. As it uses CSS3, you have plenty of other types of animation effects and natural looking color schemes.
Children in Need CSS Background Pattern
This one is a colorful dotted pattern with a neat look. Ample amount of space is given between each dot so that the web page doesn’t look clumsy and also the patterns can be enjoyed by the user. Like the design, the code structure of the CSS background pattern is also neat and clean. The creator has made this design by purely using CSS3 script, hence you can utilize this design easily even on your existing website. If you are interested in charity and non-profit websites, look at our free templates collection.
CSS Background Pattern By Yuanchuan
The creator Yuanchuan has given us a modern art style creative CSS background pattern. Since it is a concept model, the creator has given only a sample piece. By making a few adjustments to the code, you can spread this pattern across your webpage. Since this design uses the latest HTML5, CSS3, and Javascript framework, it easily adapts the screen size. If you are making a responsive website, elements like this can be used easily on your design by making few customizations to the code. Speaking of responsive design, look at our free responsive website templates collection which has a developer-friendly design to add custom designs and patterns like this.
Alphabet Soup
Instead of using geometric shapes and creative design patterns, this template uses an interactive alphabet as the pattern. This pattern would be a good choice if you want an interactive CSS background pattern for your school website. On the clean white layout, the letters are visible. Though the alphabets are tilted, they are arranged in a proper line so you get a properly organized look. Hover effects are used to give an interactive feel to the pattern. If you feel the default pattern to be obtrusive for your UI, you can remove it by editing the code. The code structure used to create this CSS background pattern is shared with you on the CodePen editor. Hence, you can easily customize and visualize the result before implementing on your website.
Emoji Ajax Type Ahead
Emojis have made a new way of communication. If you are overly obsessed with emojis and love to use it on your website or application, this CSS background pattern generator will help you. Since it is a CSS background pattern generator you can choose any emoji as your background pattern. The entire code script used to make this working background pattern generator tool is shared with you hence, you can use this code to meet your demands. Even you can add extra functionalities to make it more engaging to the audience. As we have said in our Bootstrap header design examples, some brands place useful tools at the header to make the audience stay on their website for an extended period of time. If you are planning such a tool for emojis, you can use this design as your muse.
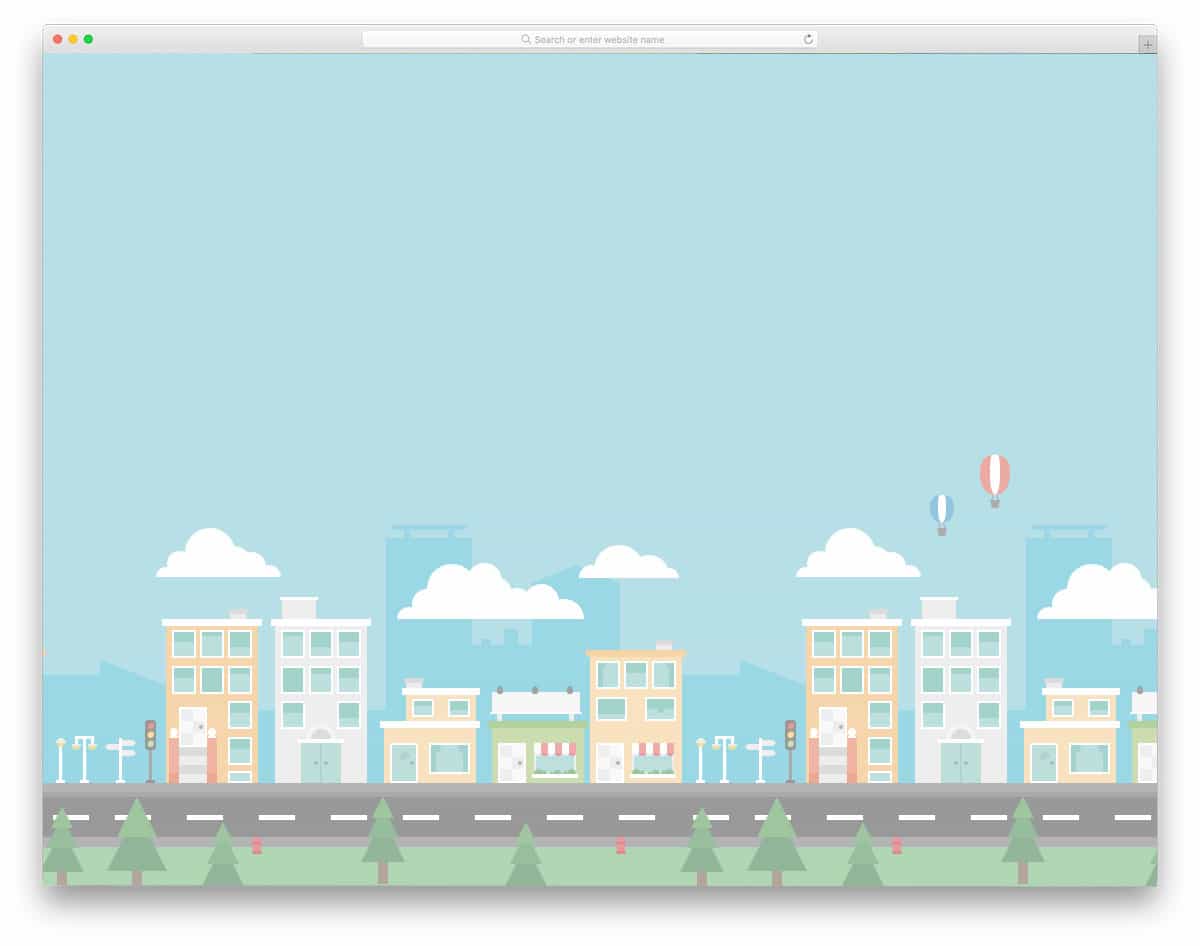
CSS Background Pattern By Ha Hyun Yong
With the help of a modern web development framework, we can give an immersive experience to the users. Using the background patterns carefully can give an authentic experience and also let the users easily relate to your product. In this example, the creator Ha Hyun Yong has made building and city background patterns using CSS and Javascript. Since this design uses the latest web development frameworks, you can use animation effects to add life to the design. The code script used to make this design is shared with you directly. Hence, you can utilize the code of the CSS background pattern and create a unique background scenery.
Endless Autoscrolling Background Pattern
Endless Autoscrolling Background Pattern is another scrolling background effect. In the above example, you get icons and vectors. In this one, you get artistic patterns on the background. You can use this effect as such on your interior design websites and other such lifestyle websites. In the demo, the background is applied for the entire page. You can scale the size based on your need or apply it to a separate section alone. As this design uses the CSS3, you can easily use it on your existing project or website. Customizing it will also be an easy job, as the code script used for it is shared with you directly.
CSS Box Background Patterns
In the previous examples, we have seen animated background patterns. If you are looking for a simple static background, this design will help you. The creator of this background has given you two types of box design; one is spacious, while the other has boxes arranged closely. As this effect is designed using CSS3, you can even add an animation effect. The pattern developer has shared the code structure used for this box design. As the code script is given in the CodePen environment, you can adjust the code and visualize the results before using it on your website.
Background Patterns
The developer of this background pattern has given you 30+ patterns. You get both professional business like designs to funky cool background patterns in this set. All the patterns are static, so you can use them easily on any part of the website. The entire code structure used to create all the 30+ patterns is shared with you. Just pick the pattern you like and start working on it to use it on your website. All the patterns are made using the latest CSS3 framework so you can use all modern color schemes and effects on these patterns.
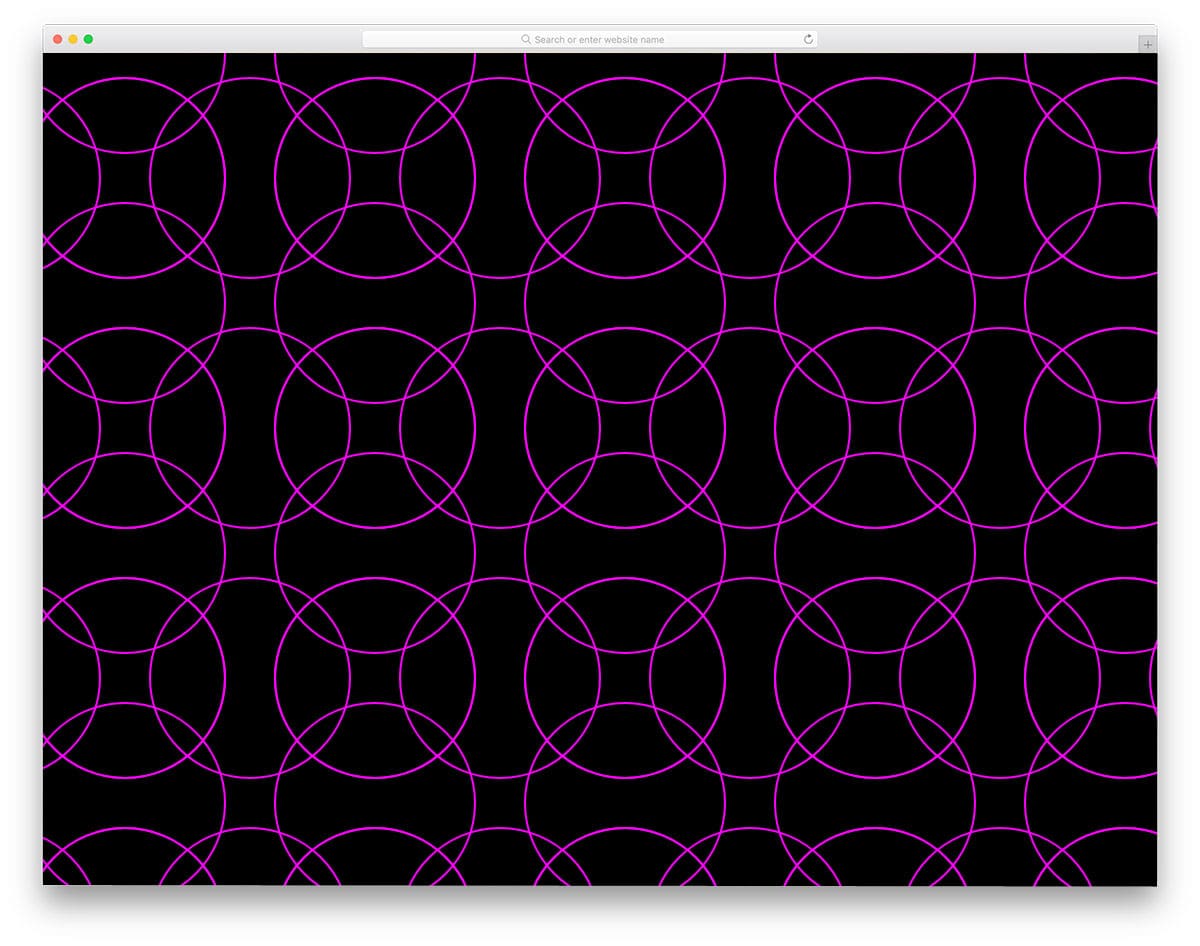
Dynamic SVG Background Pattern Maker
We have seen only static and animated patterns in the previous background patterns. The creator of this background has given you a dynamic background pattern maker. In this one, you get circular SVG elements, which can be easily scaled to your desired size. Apart from adjusting the size, you can control other factors like spacing, stroke size, and the circle’s radius. Since this background maker is built using CSS3 script, it supports all modern colors. Hence, you can choose the color you want in this background maker. For dynamic functionalities and smooth transitions, the developer has used the Javascript. Based on your need you can customize the code structure and use it on your website or application.
Background Pattern Animation
If you are bored by the static background pattern or wish to make a particular section eye-catching, this animated background pattern concept will come in handy for you. Three types of animated patterns are given in this example. Each pattern is unique and is animated differently. All three animations are done using the latest CSS3 script. Hence, you can easily control the animation and can edit it as per your needs.
Background Pattern By Ricardo Oliva Alonso
Typographies play a major role in modern web design. If you like to take the typography to the background, this design concept might inspire you. Since it is a concept model, the creator has kept the letters and animations simple. The entire code script used to create this design is shared with you on the CodePen editor. Hence, you can edit and visualize the results before using the code on your project. For more animation examples, look at our CSS animation examples collection.
CSS Background Pattern
This one is a pure CSS design. The creator has used only the CSS script to make this design. Because of its light-weight code script, you can use this design easily on any part of your website. Even you can use this design on an existing website. If you like to spice up the design, you can add a little hover animation to this pattern. Since this is a CSS3 based design, it can handle all modern inputs and interactive animations easily. If you are someone who uses hover effects to improve user interaction, take a look at our CSS hover effects design collection.
Pipes
Pipes, as the name implies, this pattern uses pipes in the pattern. To simplify the job, the creator has used a few lines of Javascript to generate the pipe pattern. The code structure is kept simple and neat so that even new developers can easily understand the code. Plus, you can easily introduce custom designs and features easily in this design. If you are looking for an easy-to-edit CSS background pattern, this is the best option.
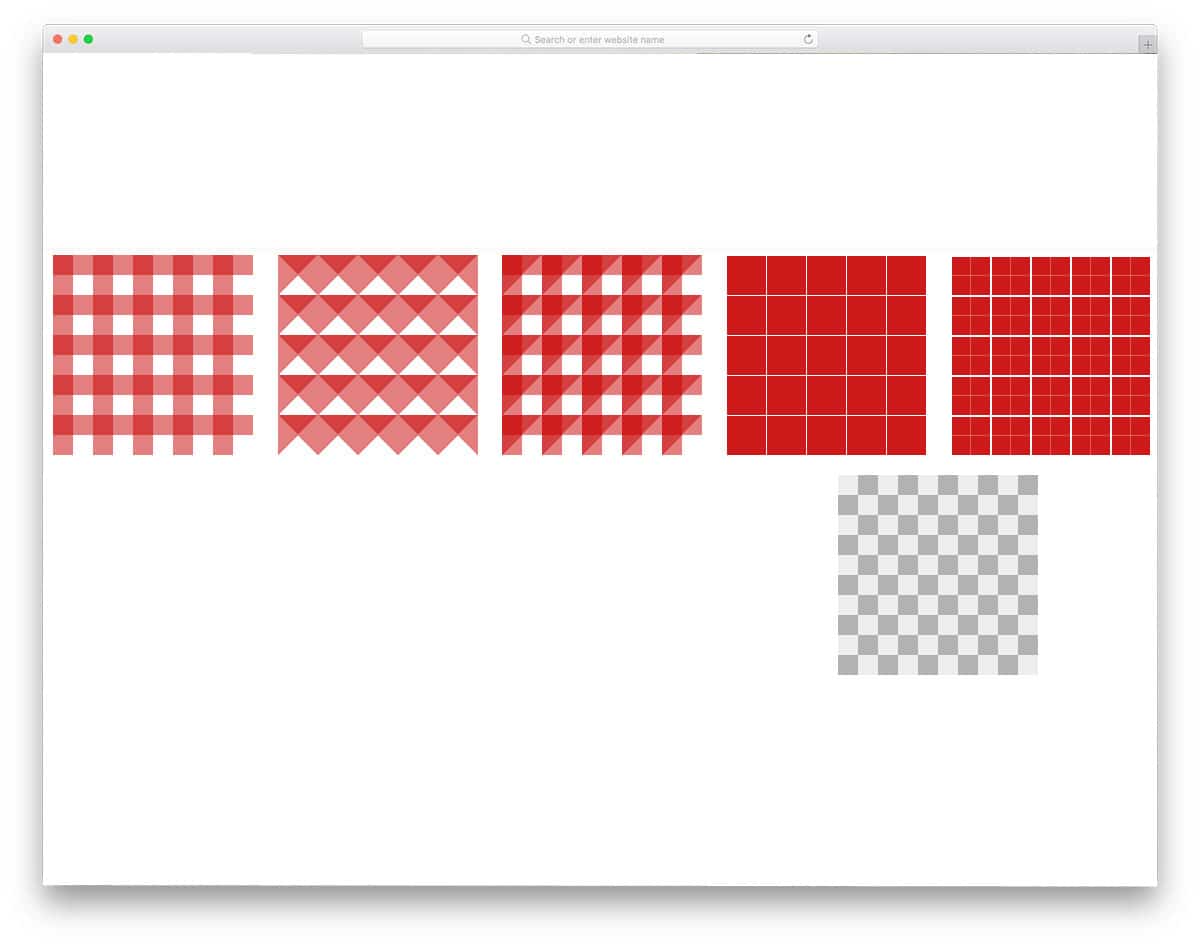
Complex Background Patterns
Just like the background patterns collection mentioned above, this one also has a set or background patterns. In this set, you get only a limited amount of patterns, but all of them are properly designed. The developer has mostly used line and dot patterns in this design. Ample amount of spacing and neat color schemes make the patterns look neat. As most of them are simple static patterns you can handle them easily. The coding structure is also kept simple so that other developers can work with this easily. You can pick any design from these nine patterns and customize it to your need.
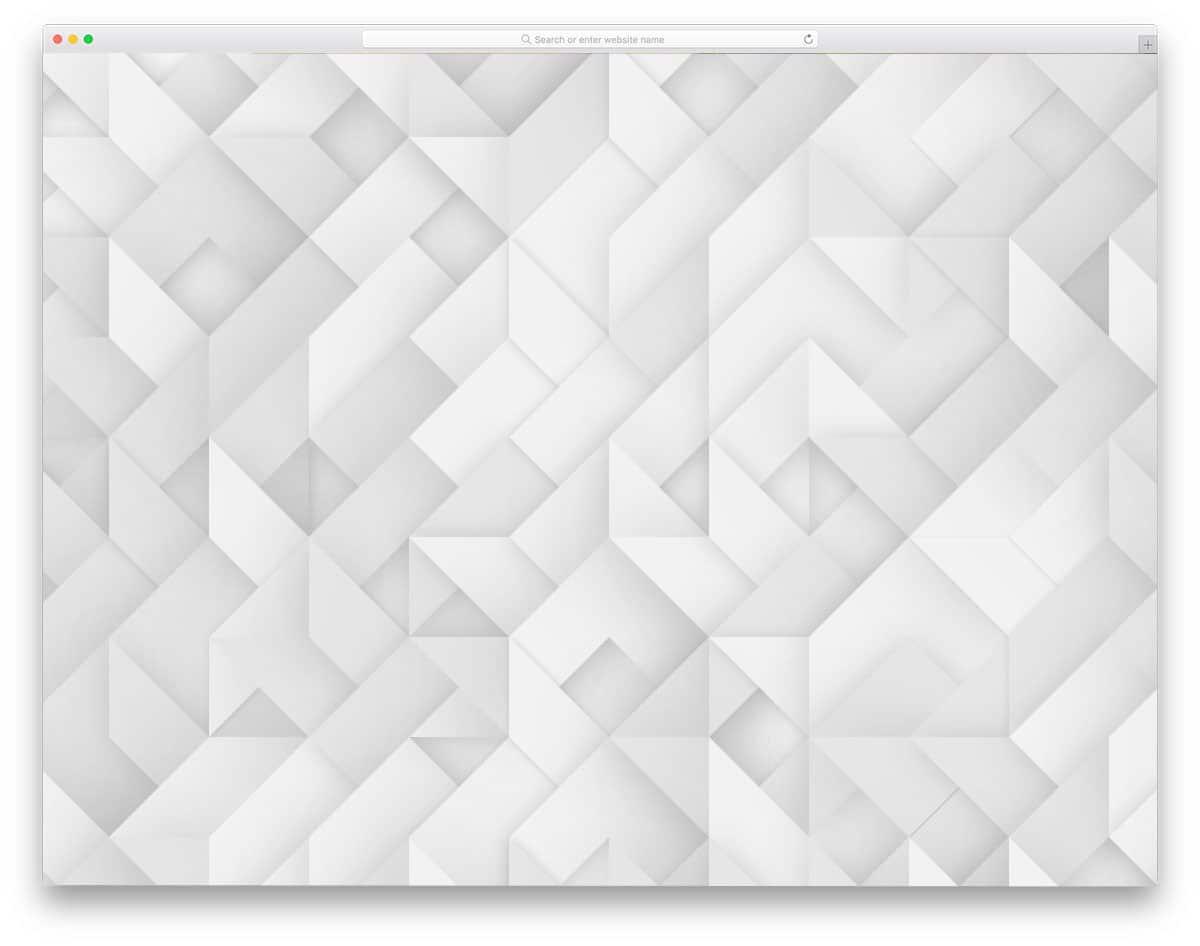
The Surface
The Surface is a minimal looking dynamic background pattern. The pattern changes for each click you make on them. If you are making an interactive website, elements like these will add life to your design. The code script is also made heavy since it is a dynamic background pattern. For an interactive design, the heavy code script is a little tradeoff. But still, you can keep this concept as an inspiration and can develop your own code structure based on your project. The developer has shared you the coding in the CodePen editor, hence, you can edit and visualize the result before using it on your website or application.
SVG Background Pattern
SVG background Pattern is a simplified version of the Comic Book style layout mentioned above. The creator of this pattern has used circular dots as the background. As it is an SVG element, you can easily scale the dots to the size you want. This one is also done purely using the CSS3 framework. Hence customizing and using it on your website will be an easy job. This simple SVG pattern suits for all types of business and creative websites. Only a few customizations will make it perfectly fit even in your existing website.
Electric Tails
Electric Tails is an interactive background design. As the name implies, an electric tail is formed as the user’s cursor movement on it. To add toppings to the design, you get a small electric pulse moving over the tracks. Since it is a dynamic interactive background pattern, the developer has used both CSS and Javascript in this design. To help you easily edit and get a better hands-on experience, the entire code structure used for this background is shared with you. Follow the info link given below to get a better idea of the code structure used. Since it is a simple and subtle effect, you can use it easily anywhere on your website.
Squiggly Pattern
Squiggly Pattern is a simplified version of the Electric tails mentioned above. In the above version, you get an interactive effect based on the cursor movement. Well, in this one you get a simple animated background. Different colors are used for each element, which gives a vibrant look to the webpage. A colorful lively background pattern like this will be a good addition to an event website. If you are looking for a feature-rich event website template with cool animations like this, look at our free event website templates. Since this background pattern is made using CSS3 framework, you can easily use this in all modern websites.
CSS Pineapple Fruit Background
CSS Pineapple Fruit Background, the name itself a self-explanatory one. The creator has given you a pineapple background. It is a simple static background designed completely using the CSS3 framework. Because of the CSS3 framework, you get a more natural looking colors. And you also get the option to add animation effects, if you want. Simple code structure followed in this background pattern will let you easily incorporate this pattern even in your existing website. By making a few customizations you can use this pattern in your responsive designs as well. Or you can use this in your mobile applications as well. Speaking of mobile application, look at our iPhone mockups to showcase your designs elegantly to your audience.
CSS Pattern Play – 4
CSS Pattern Play – 4 is a simple brick wall style design pattern. The coding of this minimal design is also simple. With only a few lines of CSS code, the creator of this pattern has made a natural looking design. Since it is a light-weight design, this one easily loads. Hence, you can use this design in any part of the webpage. Though the creator has originally made the design simple with black and white colors, you can add your own color scheme. As you know, you get plenty of modern colors with the CSS3 script, there is no limit for the color customization.
Silver Scale
Silver scale design is also like the CSS Pattern play design mentioned above. But this one is a spiral design with more colors. Each spiral is treated as a separate element, which allows the creator to add a different gradient to a spiral. This is another pure CSS3 based background pattern. The entire CSS script used to create this pattern is given to you. Since the code is given in the CodePen editor, you can visualize the customizations then and there as you make them. You can even add animation effects to the pattern. For more creative CSS animation effects, take a look at our CSS animation examples collections.
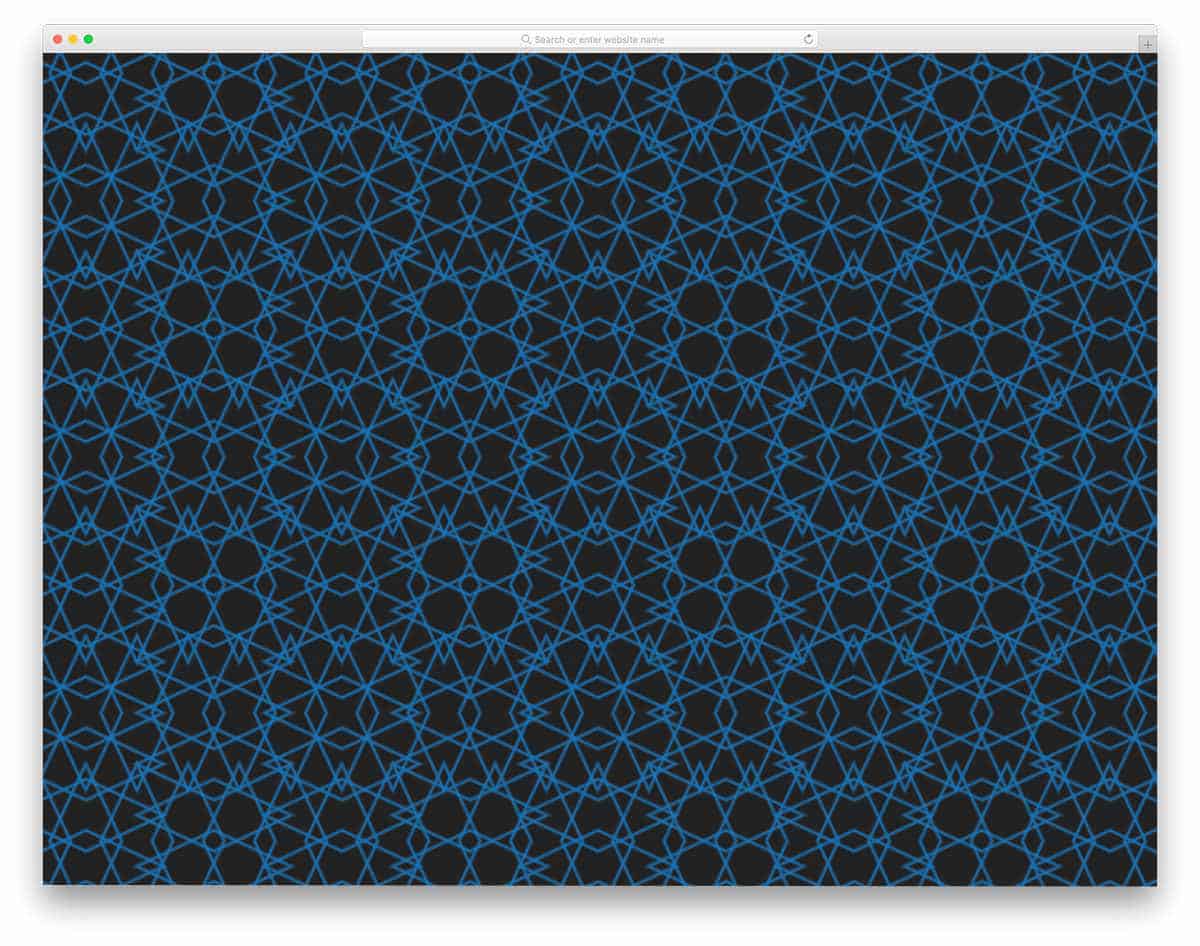
Neon Hexagons Pattern
Neon Hexagons Pattern is a live background with animated elements. As the name implies, it is a neon billboard style pattern, which changes colors gradually. The color transition is smooth and gentle. HTML5 and CSS3 frameworks are used to create this colorful background pattern. Geometry shapes are used as a part of the modern web design. If you are using a different type of shapes in your design, you can use the same design in this pattern for design consistency. Customizing the design won’t be an issue for a developer, as it uses a simple code structure for quick customization.
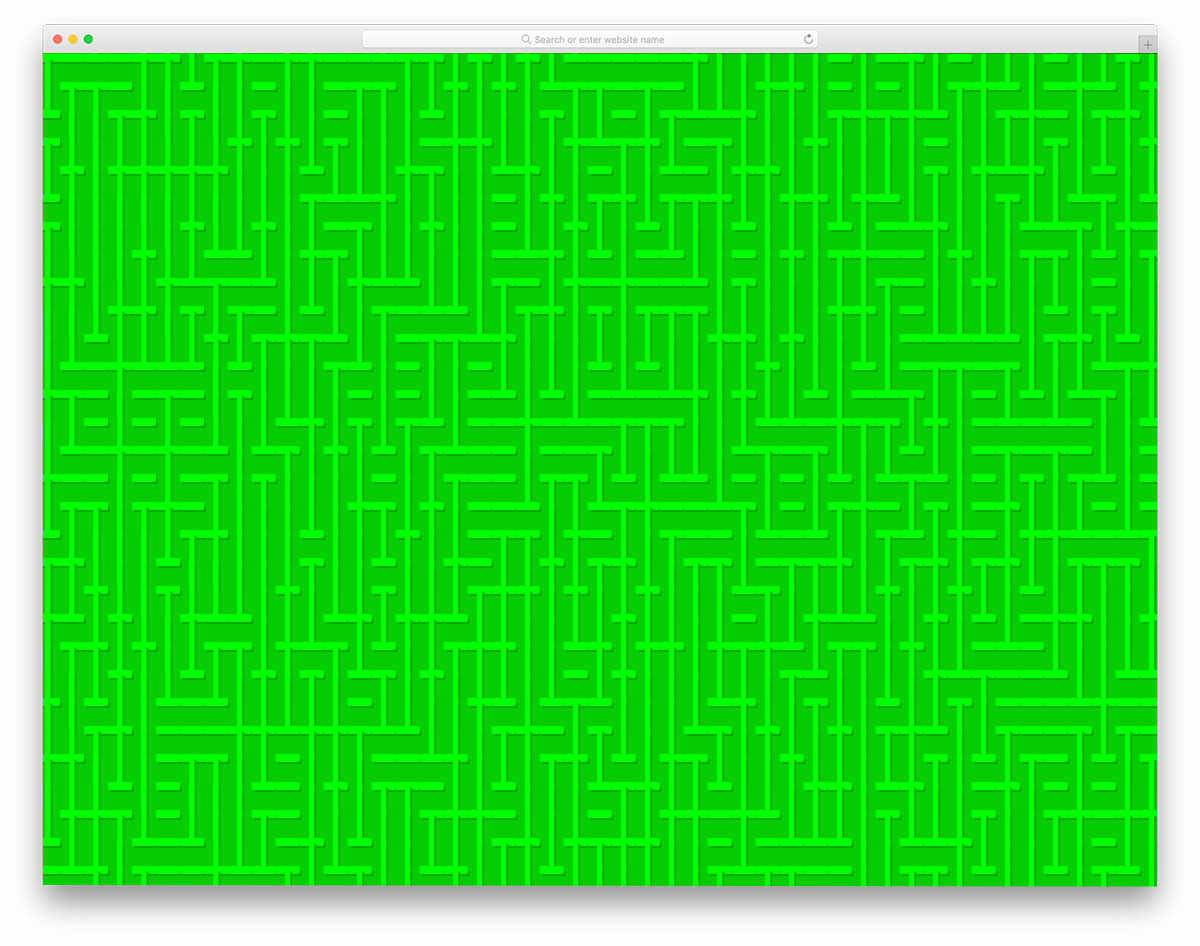
CSS Pattern By Ee Venn Soh
The creator of this background pattern has made a kaleidoscope style design. But, you don’t get an animation effect on this one to feel the kaleidoscope effect. Though it is not given in the default design, still, you can add one if you like. Simple CSS3 design gives you plenty of room for improvement. There are limitless customization options with this one and the simple code structure gives you an easy platform for it. By adding scrolling animation to this one, you may even give an interactive feel to the user.
Hearts
Hearts, as the name implies this one has a hearts design pattern. This one is almost similar to the pineapple design mentioned above. If your website is related to events, lifestyle, or children, design pattern like this will help you set up a clean theme for your website. Ample space is given between each heart vector so that the pattern doesn’t look clouded. Two colors are used in the default design. Based on the color theme of your website or application, you can change the color of the hearts. The entire code structure is shared with you, check out the info link for a hands-on experience.
Drops
Drops is similar shape based simple background pattern as mentioned above. Since this one is also from the same creator of Hearts, you can expect the same code structure and quality. The CSS code script used is very simple so you can use your shape if you want. Like the previous one, you get plenty of space between each drop shape. If you expect a customizable space and size option, check out the background pattern maker mentioned above. You can develop your design and animation effect by keeping the code script as a base.
CSS Doodle
CSS Doodle is a colorful background static pattern. This is almost similar to the Drops and Hearts designs mentioned above. But, the developer has used some cool color schemes to make it more presentable. By default, you get a plus shape design at the background. Based on your design need you can use your own shape. Plus, this design uses the latest CSS3 script so you can use any shape and modern color scheme.
Comic Book Style Layout
Comic Book Style Layout is a unique-looking background pattern. From the name itself you can infer that the creator has followed a comic-style layout. This might inspire you if you are looking for an interactive storytelling layout for your creative website. Since the design is so unique, projects with special requirements can alone use this design. Or you can simply use the colorful dot pattern by ignoring the comic bubbles and boxes. The developer has purely used CSS scripts to make this design, so adjusting it won’t be an issue for the developers.