If you want to make a strong impression with your website, you need to pay attention to the header. It’s the most viewed part of a website, and big brands like Amazon use it to showcase their latest products and offers. In the past, headers were small strips at the top of a website that contained the logo, CTA, and contact information. But now, the entire space above the fold on the homepage is considered the header.
Modern header design is all about providing a ten-second teaser of the value your site can offer users. That’s why it’s so important to design your header properly. When it’s done right, users will love your website at first sight.
The header is also a great place to make your website interactive. For example, an SEO keyword search website might provide you with a keyword search tool in their header to keep you engaged and show you the features you’ll get if you use their services.
In this list, we’ve collected some of the best bootstrap header examples for you to try. Whether you’re looking for a unique and thoughtfully designed header or a simple one, you’ll find an example that works for you.
Bootstrap 5 Header Example
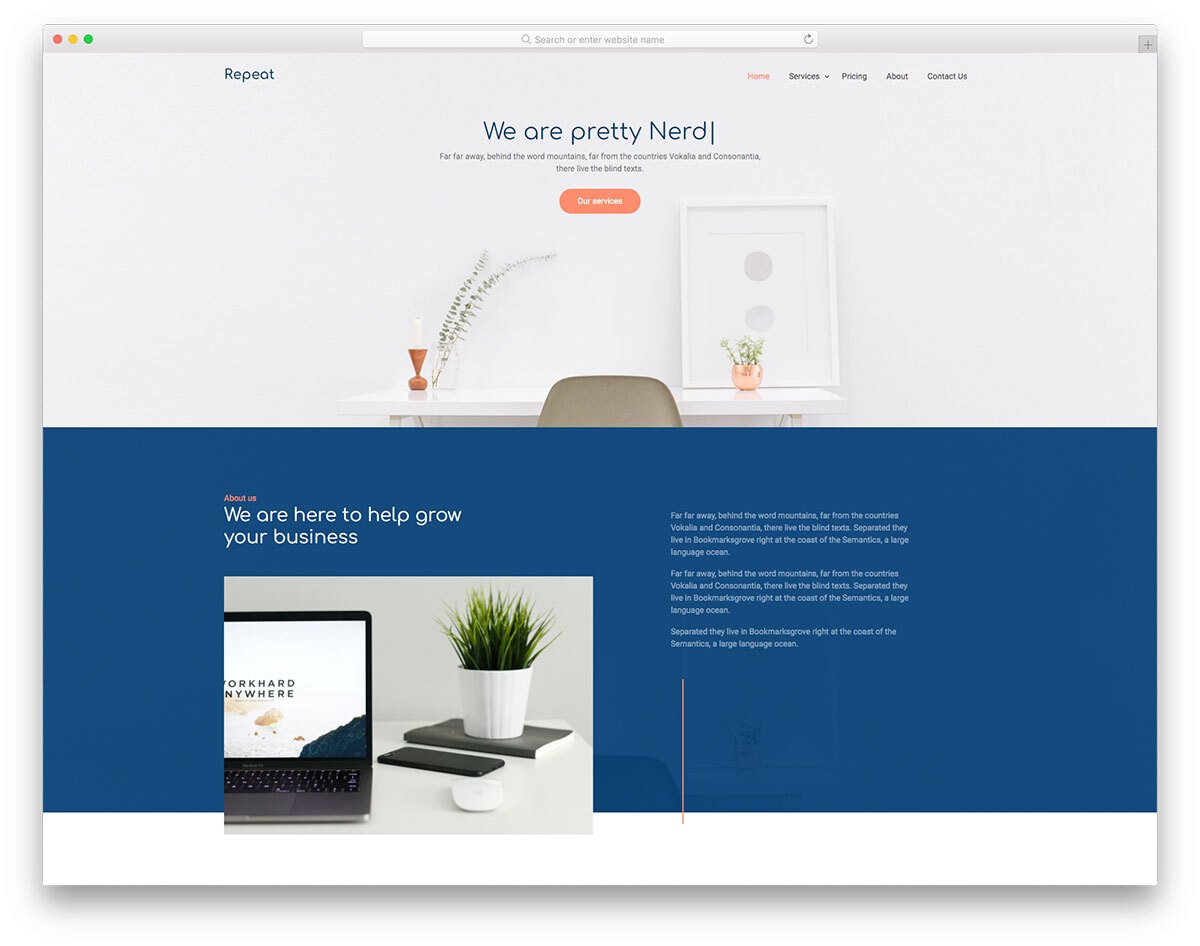
Those looking for an interactive Bootstrap 5 header example will love this template. The creator has used major updates like the responsive fonts, extra grid spacing, and light-weight animations in this template, making it the best example for beginners.
Coming to the header part, the creator has used the typewriting effect to mention all the services you provide and a call to action button to take the users to the service page. You can take this premium template concept as a base and can create your custom designs.
SAAS Website Bootstrap Header
Easy is a SAAS and App company website bootstrap header example. The straightforward design of this template clearly states how the app or other service can help the user and a signup form is also given to catch the lead. Right below the header section you have space to mention the top brands that are using your services to improve your brand image and also to increase your brand credibility. In the navigation bar you also have space to add a call to action button, which you can map to the important page or service you like.
Website Menu V08
Though it is a bootstrap menu example concept, the creator has covered the entire header section. Plus, it is a free template, so you can download and use it in your project. The creator has used a three-column concept in this design. You have space to add a logo on the left side, a navigation menu in the middle, and a space to add a call to action button on the right. With this header design, you can clearly brand your website and direct the user to the page you want.
Cohost
Illustration style designs are becoming very popular among creative startups and big brands. It helps the companies to convey the brand message easily to the user. The ease of embedding live elements in traditional web design makes the present-day website more interactive. In this Cohost hosting website template, you can see that the creator has used big bold letters and vector characters to show the ease of having your website hosted in their hosting. You can add micro animations for the vector characters to liven up things. The solid code base of this template gives you full freedom in customization.
Dingo
The illustrative designs have not taken full control in web design, still, designers prefer images and videos in the header section. In this bootstrap header example, you can see that the designer has used creative organic shapes for the image holders. The use of organic shape not only gives a different look to the header but also neatly differentiates the image from other elements. More than enough text space is given in the header section to let you give a strong introduction to your website. The creator has thoughtfully given you space to add a video link in the footer. Since Dingo is originally a restaurant website template, this multimedia content focused header design is a wise move.
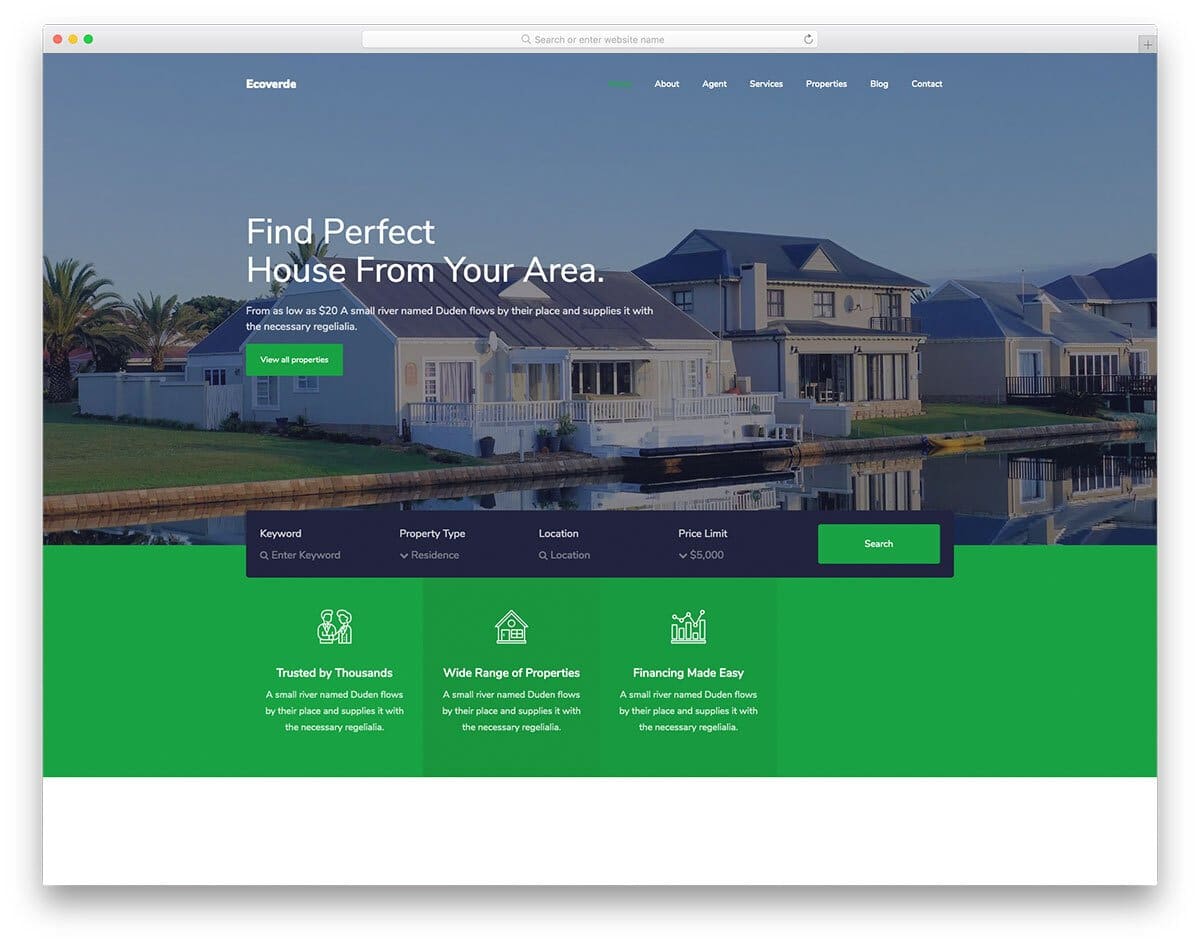
Ecoverde
Ecoverde is a sensibly designed real estate website template. The smart header design of this template not only promotes the property but also improves your credibility. A highlighter section is placed right below the property search bar, where you can list your USP and give a short note. The use of parallax animation and rich icons improve the overall ambiance of the website. Bootstrap header examples like this will help you make a proper website for new businesses.
Avo
There is no better content type than videos in this modern era. With a creative layout and interactive animations, this template has an engaging header design. Right below the image carousel, you have space to list your services. Precisely given space and properly calibrated animation deliver an immersive user experience throughout the website. Since it is an HTML5 website template, you can add videos to the website and can easily manage them. If you are making an agency website, contemporary bootstrap header designs like this will be an apt choice to attract the present-day audience.
Author
Author is an interactive single-page website template for books and authors. The direct design of this template makes it a perfect landing page as well. As soon as a user lands on your site, he/she will see your book name, a small note about the book, and a button to buy the book. If you sell books on other marketplaces, you can list the marketplaces and their links in the space below the header section. Since it is a one-page template, the creator has played a lot with the scrolling animations to deliver an immersive user experience. Overall, the Author website template not only gives you a goal-focused header design but also proper website design to boost your book sales. Speaking of books and stores, look at our Shopify bookstore themes to easily sell books on your website.
Camille
Though there are different design strategies to make a strong header, the sliders are the most dominantly used header element. The ease of letting you explain all your features and latest products in one place makes sliders a preferable element for many website owners. Sliders have evolved a lot over time and now we have beautiful attention-grabbing transition effects. In this bootstrap header section, the designer has used gentle fade in and fade out effects to give an impressive intro about the services. Since the Camille is a salon website template, you get the elements related to it. You can easily edit this header section to the theme of your website.
Daren
Daren is a blog and magazine website template. Since contents play a major role in the blog and magazine websites, the header section is always filled with the latest content. If you are publishing more than two content per day than it is always better to use a slider in the header section. But if you are a niche blog and publishes one article per day, then this bootstrap header design fits for you. Smartly designed header section allows you to add portrait and landscape featured images. A big white box is given to show the article name clearly to the users. The designer has used the white spaces smartly to blend with other elements in this template and it looks beautiful.
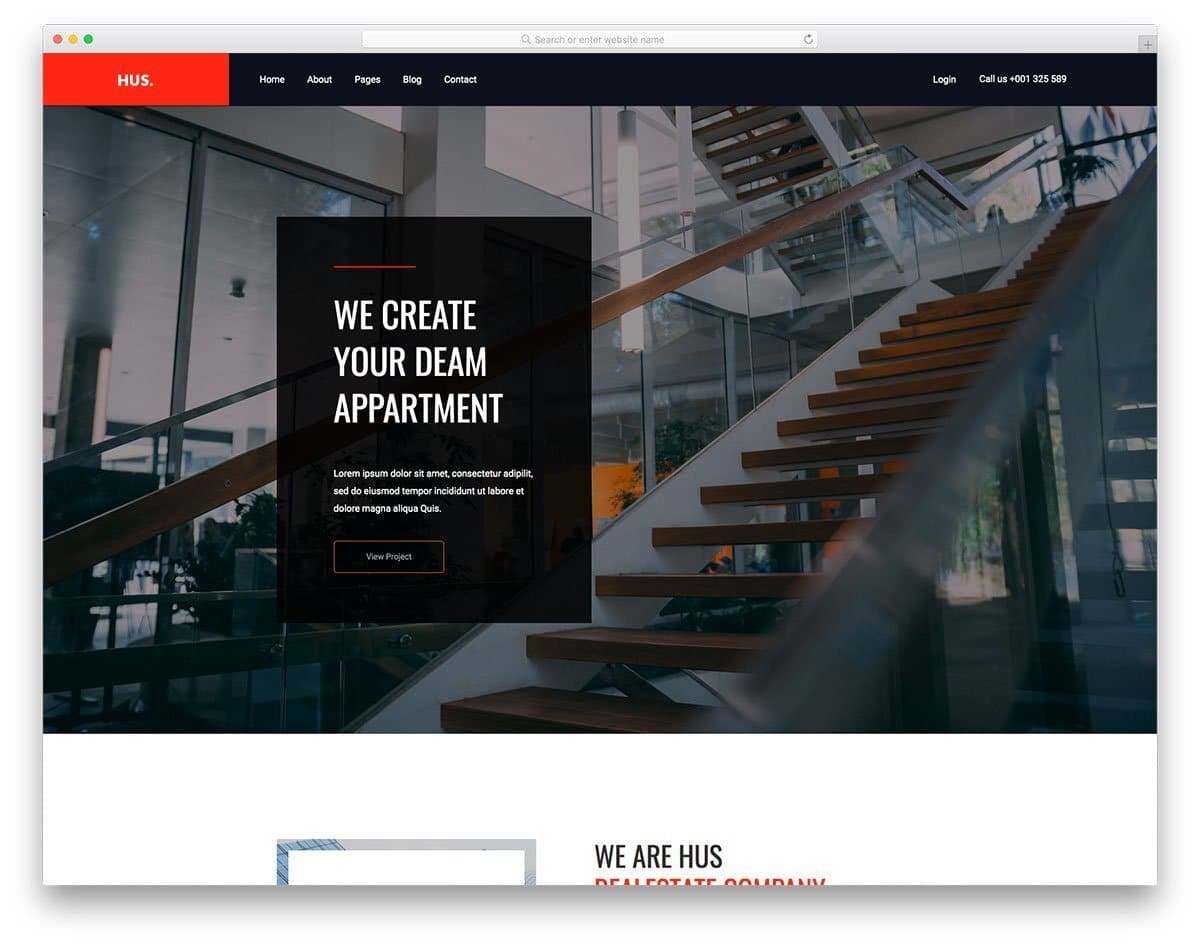
Hus
Hus has a brand-boosting header design. The top navigation bar is not only made sticky, but it also has a special section that highlights your brand logo or name. A card element is used effectively on the homepage header section to give a quick note of your brand. Throughout the template, call-to-action buttons are used smartly to direct the user to the corresponding pages. Since this is a multi-page website template, you can use separate pages to explain your services. The code structure is kept as simple as possible so that developers can easily add custom pages and custom options.
Cassi
Cassi has a simple, straightforward header design. The header bar clearly shows your brand name and the hamburger menu icon. Since this is a photography studio template, you get only an image slider on the homepage. But the creator has placed the buttons smartly in the image sliders to take the users to the corresponding pages. Intelligent header designs like this will help you achieve user interaction and conversion rates. The navigation menu options open in a full-page view so that the user can easily interact with the menu options. Mobile interactions will also get more comfortable in this full-page menu design. Look at our bootstrap menu design collection for more interactive menu designs like this.
Burger
Burger website template gives you a proper fast food header design. Bold letters and flashy animation will get the user’s attention for sure. Since the logo is placed at the center, the creator has neatly placed menu options on one side and contact information on the other side. Other pages and elements in this template are also smartly designed to make a proper burger and fast food website. Separate food menu pages and promotional banners are given to help you get more orders. Since this is an HTML5 website template, you can add any modern tools like online order tools and reservation tools to this template.
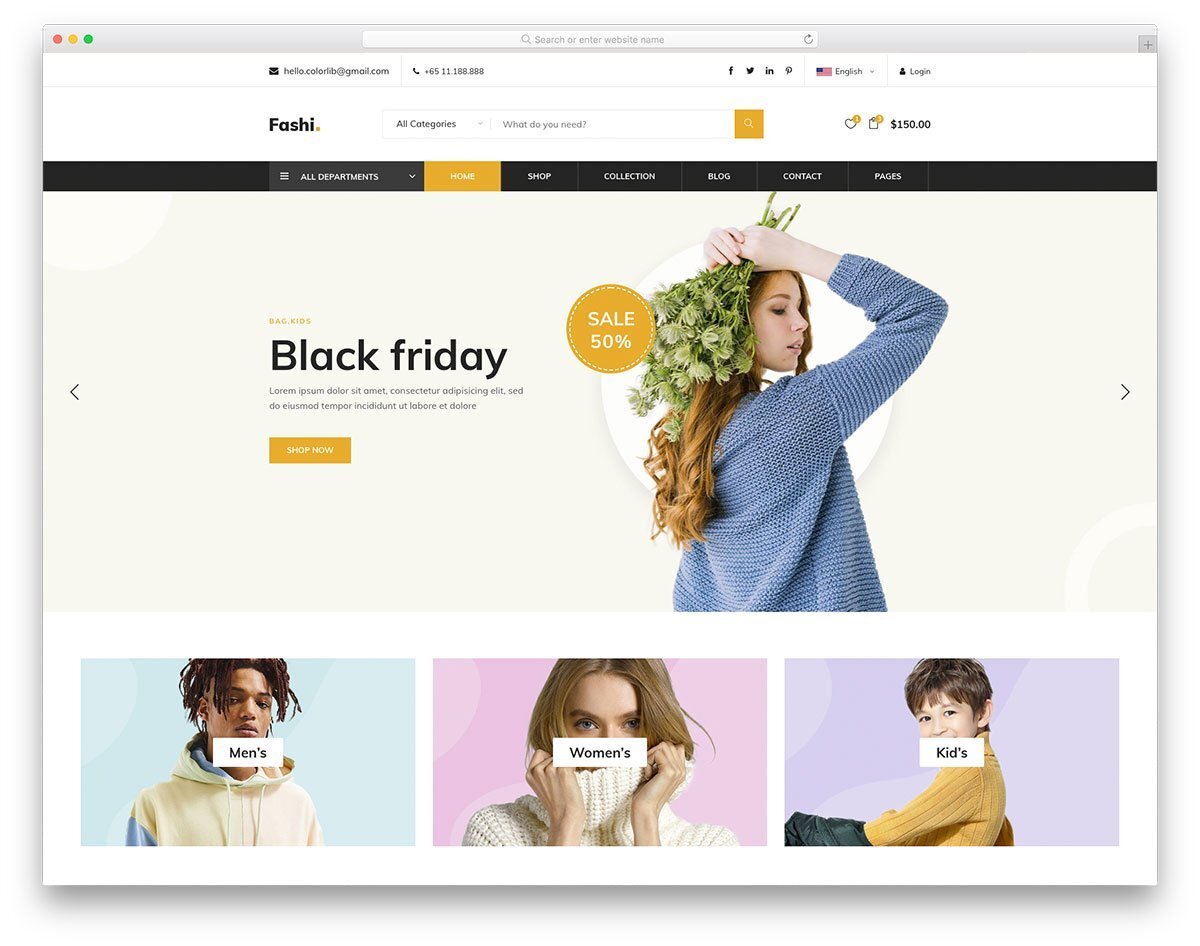
Fashi
Fashi has a user-friendly header design. Since it is an eCommerce store, the creator has loaded the header section with useful options to improve user interaction. At the top bar, you can change the language, user login options, and contact information. Tags and labels neatly highlight the important information. For example, users can see the number of items in the cart by simply looking at the cart icon label. Images are used extensively in this theme so that the user can see your product before buying them. Precisely calibrated animation effects are used from the header to the footer to give an immersive user experience.
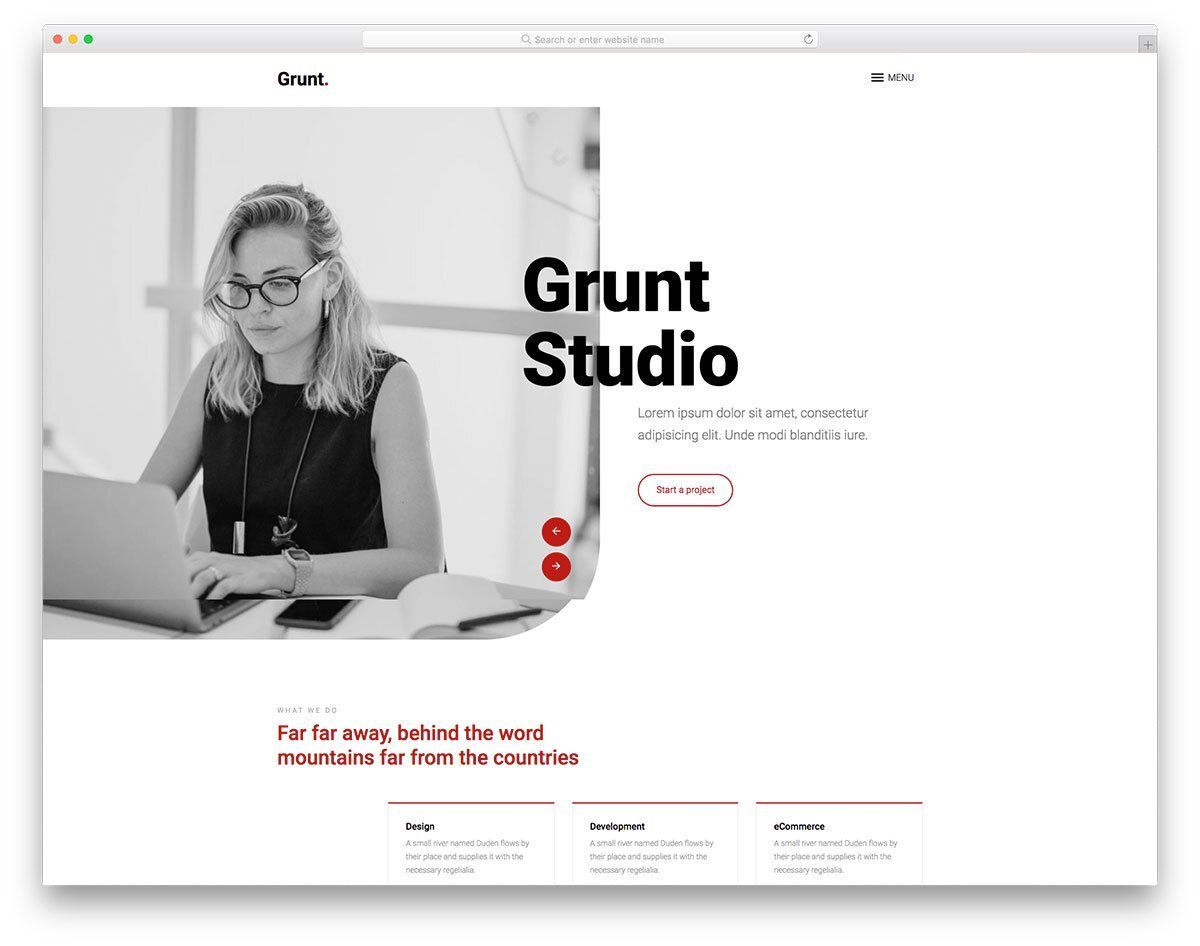
Grunt
Grunt is an ultra-clean header design example. Though this template is designed for a studio, the creator has used the minimal design cleverly and packed all the necessary elements. The hamburger menu option slides in from the right-hand side screen. Because of the simple design and neat animation, the menu designs fit neatly on both computers and mobile devices. The interactive homepage header section lets you neatly list your services and the latest project. White spaces not only give a tidy look to the template but also improve user interaction. If you are into accessible website designs, look at our accessible WordPress themes collection.
Kanox
A business website must always reflect the nature of the business. The Kanox template is made for creative agencies and other such business websites. Right from the header section, this template nails everything perfectly. As soon as the user gets into your website, this creative header section will tell how creative you are in your work. The header section is filled with bright colors and organic shapes, making it look unique from other business websites. This huge header section will make the users fall in love with your site at the first site. The animated background is a cherry on top, giving this header a lively feel.
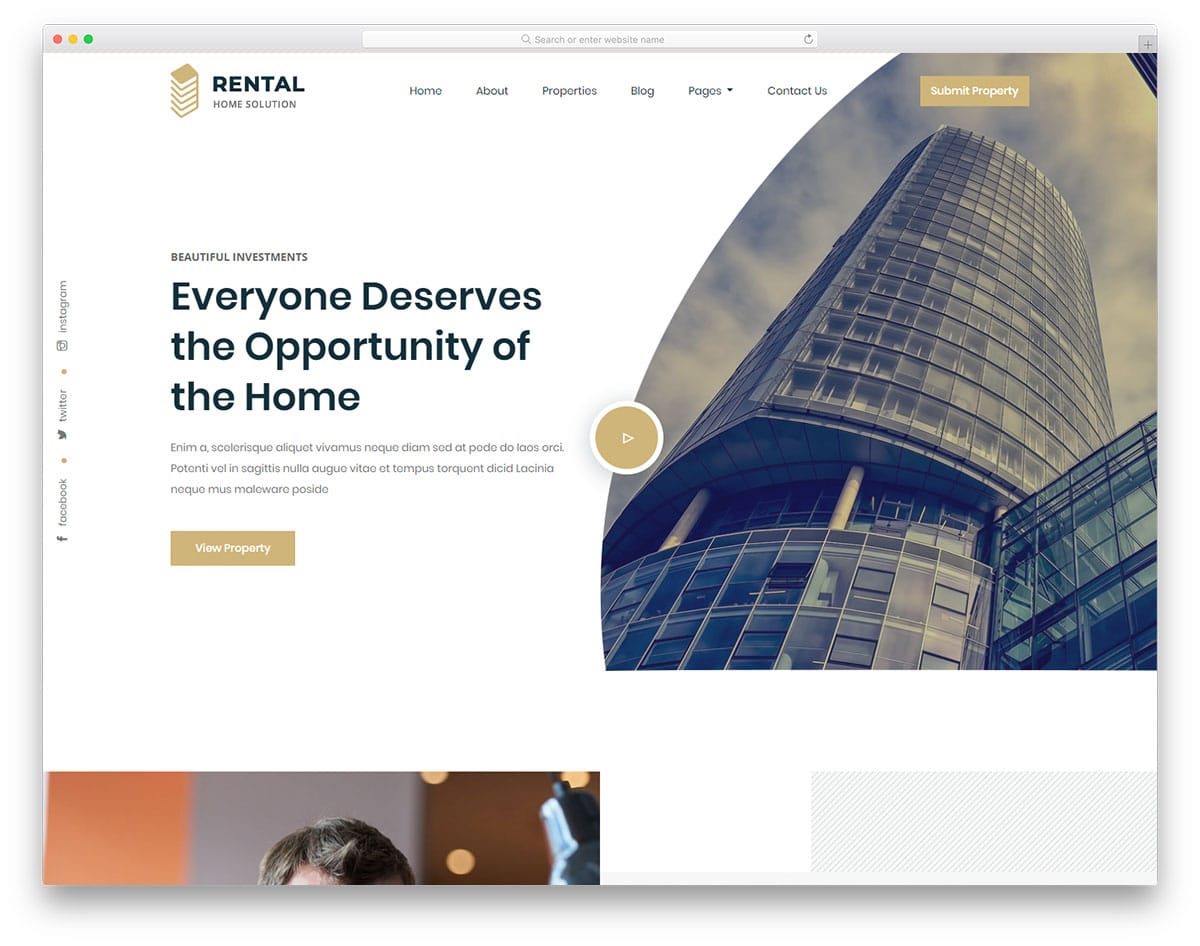
Rental
The Rental template has a classy looking header section. From the name itself you can understand that this is a rental and real estate website template. A classy header design like this will show the type of property and buildings you deal with. It sets the user in a proper mindset that they will see luxury properties. The creator has added the video link at the center of the header section. People in real estate business use digital marketing and social media marketing more extensively than people in any other business. Placing the video link at the center of the header section is a wise move in a real estate website. Plus, you can add social media profile links at the leftmost corner.
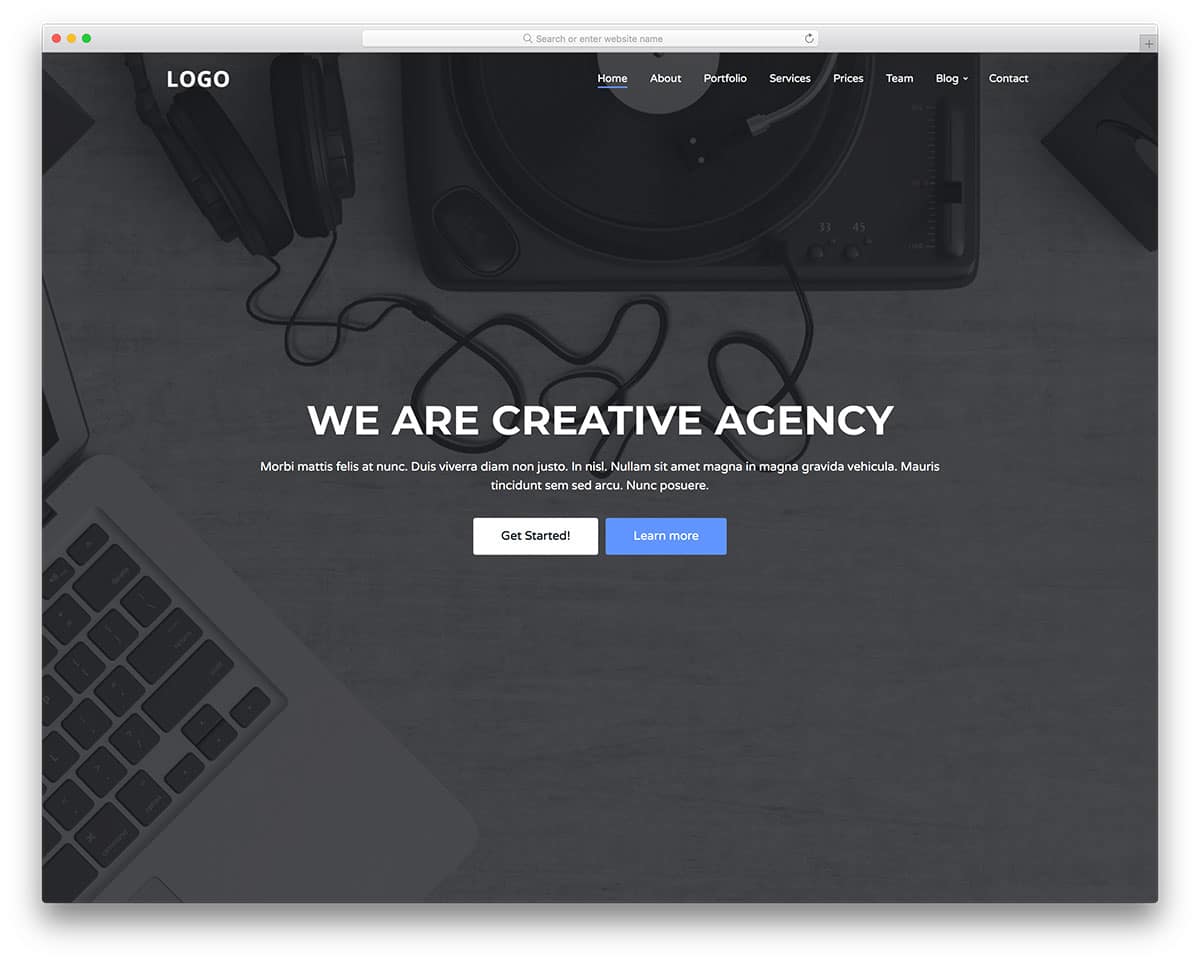
Creative Agency
You don’t have to make the header so complicated every time, some times simple and neat design would do. Creative agency template has one such simple header design in it. You have a big parallax image in the background and space for bold texts and call to action buttons. With this straightforward design, you can get to the point directly. Tell people who you are and what you do, use the call to action button to direct them to the page you want. By default, the Creative Agency is a one-page website template so the creator has kept the entire simple just like in the header section.
Yogalife
The Creative Agency website template is an example of a simple parallax header design. In contrast, the Yogalife template is an example of a modern and sophisticated parallax header. The designer has given us a big image slider in the header, and beautiful fonts are used to present the texts engagingly to the users. The slider transmission is kept simple so the user can see the slides quickly. Parallax scroll effects give an interactive feel when the user moves down the page. Overall, this header section is beautiful and practical; you can use it for all websites.
Bizcon
Bizcon has a lively header design just like in the Kanox website template mentioned above. This one is also made for creative modern business websites. The designer has used creative elements and organic geometrical shapes throughout the template. The designer has used the same geometrical patterns in the header to maintain design consistency. The background circular elements are programmed to move in a periodic interval. If you like to spice up the design, you can make the background bubbles move as per the user’s cursor movement. This template is made using the latest HTML5, CSS3, and Bootstrap 4 framework, so you can add any modern animations easily in this template.
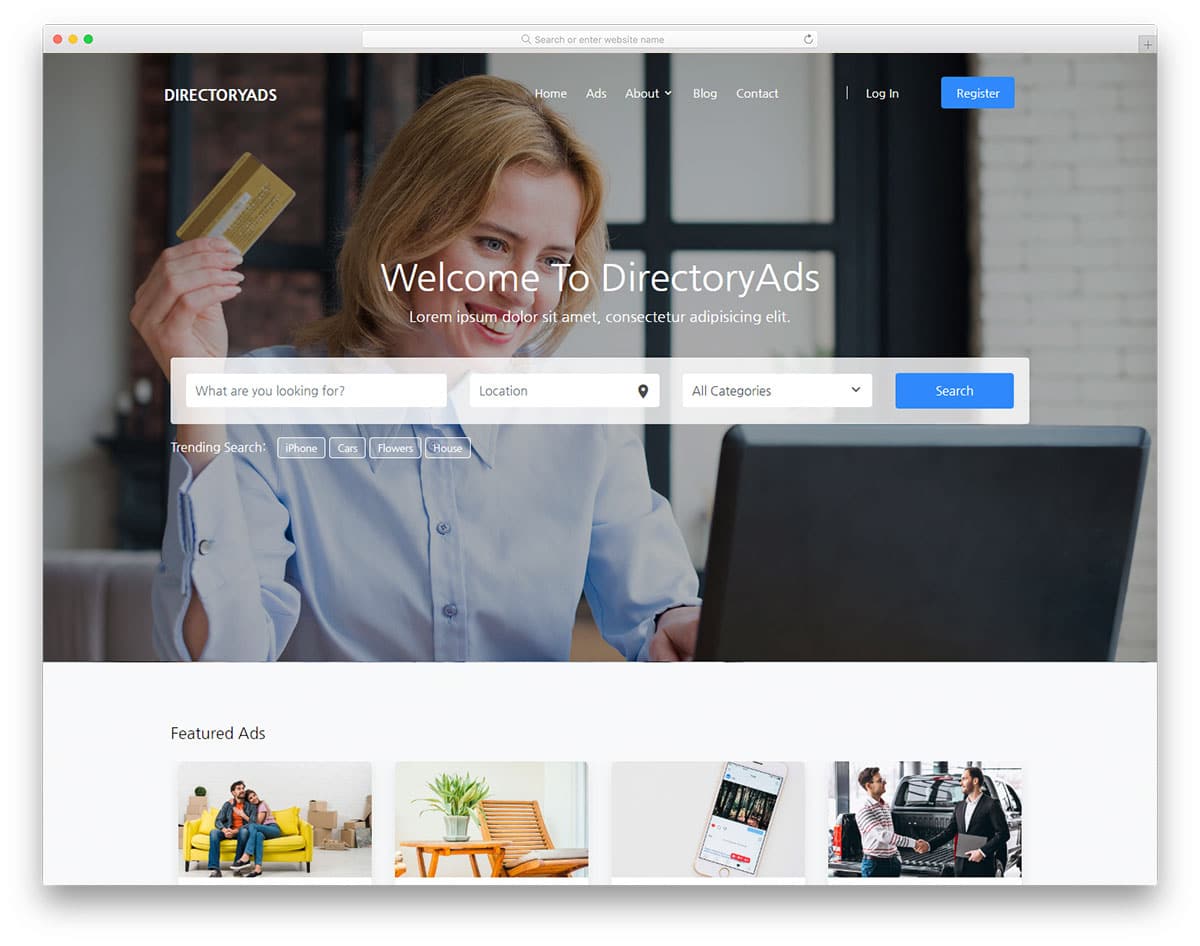
DirectoryAds
Another smart way to make your header section engaging is giving a useful tool to the users. Placing tools in the header will improve the dwell rate of your website. The developer has placed an advanced search bar in this template with filter options in the header. Since the DirectoryAds is a directory website by default, this search option will greatly help the users. To give a friendly welcome to the users, the designer has given you a big background image space to add the image you like.
Ecoland
If you are planning to make a full page website template with a fluent interface, this template will come in handy for you. Right from the header, the creator has designed the template carefully so that the users keep their eyes always on the website. The header section has the right proportion of image and texts. With the trendy-looking fonts you can clearly express your website’s message to the user. The smooth animation effects make the header even more interesting for the user. Header designs like this will engage your audience properly and direct them to the proper page.
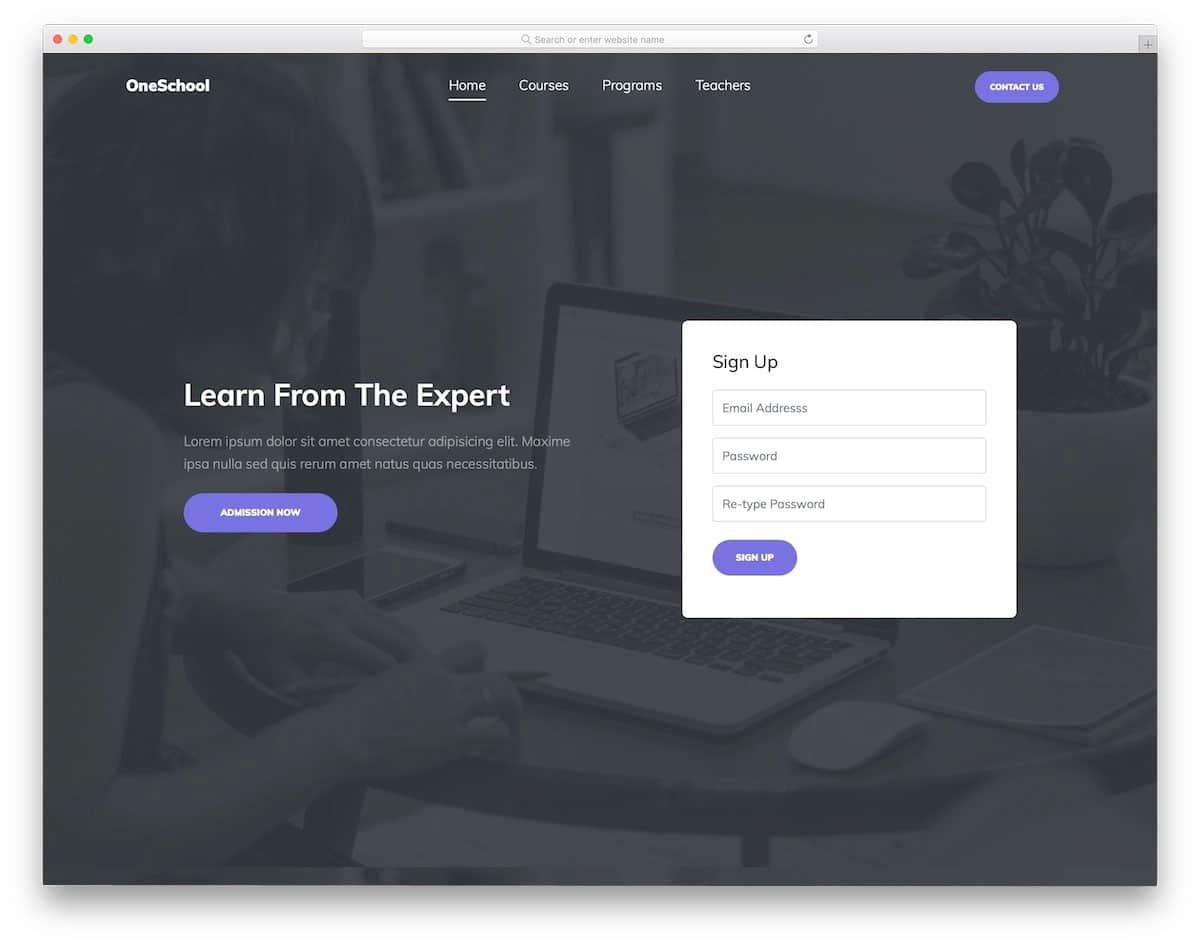
Oneschool
The Oneschool uses a conversion-centered header design. As soon as the user gets into your website, the first thing they see is the registration form. The designer has put the form on one side and space for text on the other. You can use this text space to mention what the user gets by registering on your website. Facebook and Twitter have millions of active accounts, but still, they keep account registration form on the homepage. A goal-oriented header design like this will help you achieve your goals easily. The creator has kept the registration form simple. You can use your registration form with the fields you want.
Foundation
This is a bootstrap header example for a charity website. The designer of this template has used an image slider to clearly explain the charity websites’ goal and purpose. As modern typography has evolved, we can express the message clearly with a feel to the user. In the image slider, the designer has used an interesting hand-written font to list their charity programs. The image slider is huge and can accommodate big, high-resolution images without issue. Another advantage of this image slider header section is that it is mobile responsive and easily fits on mobile screens.
Neutral
Neutral is a lawyer website template. Since it is a service-oriented business website template, credibility plays a major role. The creator of this template has understood the website’s purpose and created a sensible header design for this template. A static image header section is used in this template with space for texts and call to action buttons. Since it is a website template demo, the designer has used a stock image, but you can use your image if you want.
Along with the image background, you have an animated stats counter to share interesting stats about your firm. You can show the number of clients you have, the number of cases successfully closed, and the number of experienced lawyers you have. This image and animated stats counter header design is unique and works perfectly as expected.
Favison
In all the previous bootstrap header examples, we have a header section with parallel line sectioning. The creator of this template has used a unique curved header design. There are several creative elements in the header and throughout the template. A uniquely designed call to action button is placed in the header section. Another nice touch to the call to action button is the curved portion alone rises when you hover over the button. Small detailing like this will give your design a new dimension. If you want more creative call-to-action buttons like this, check our CSS button design collection.
Niko
This template gives you a proper bootstrap header design for a modern personal or portfolio website. The whole template is designed to increase your personal branding. Throughout the template, you have plenty of space to add your image. And the header section is no way different from other section in this template. The first thing a user sees in your website is your image and short bio. Each slide has space to add your image and a space to add a video link. If you are a graphic designer or a video creator, this video link space to let you explain your skill clearly to the users.
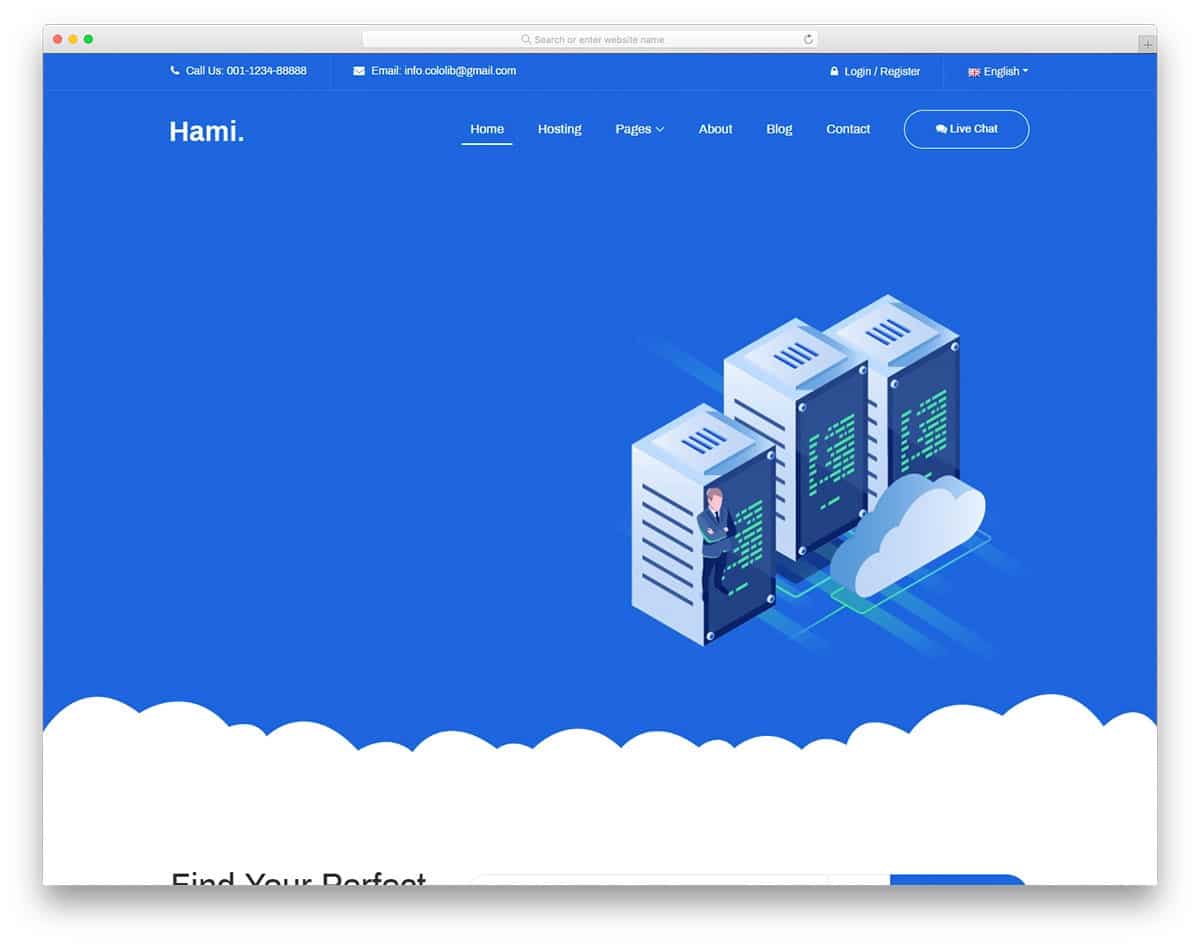
Hami
If you like to add a character or an atmosphere to your design, this template will be a good example to you. The Hami is a cloud hosting website template, to symbolically represent it, the designer has used several cloud elements in this template. In the header section, you get micro animated elements and the cloud design pattern.
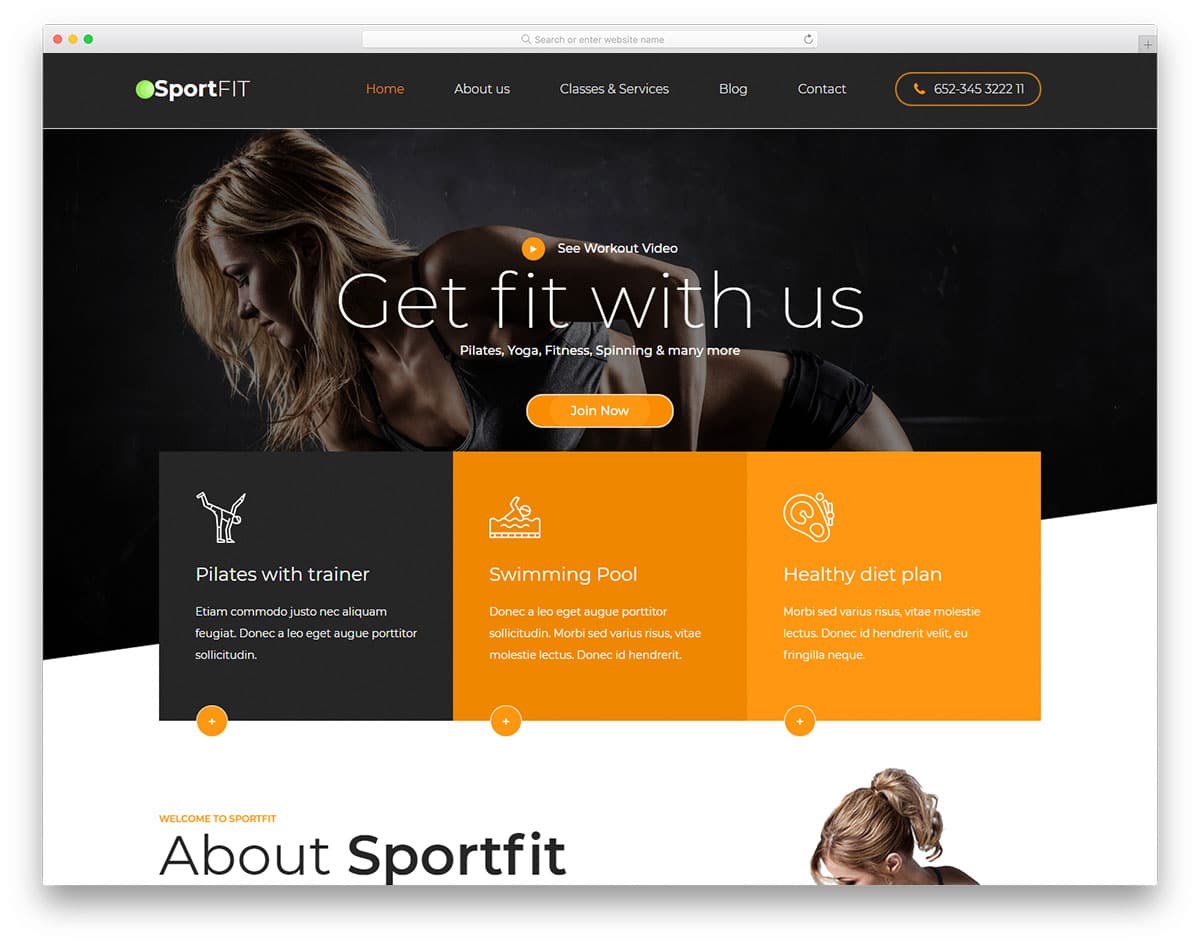
Sportsfit
This header design would perform better if you are making a fitness website for a growing fitness studio. Apart from the creative elements in this design, the creator has sensibly placed the fitness programs list in the header section. A new user can clearly understand your fitness studio as soon as they land on your website. The unique slanting sectioning line and icons for the fitness program make the presentation pleasant to the eye. Since it a fitness website template, the designer has used dark colors to give a sturdy feel to the design.
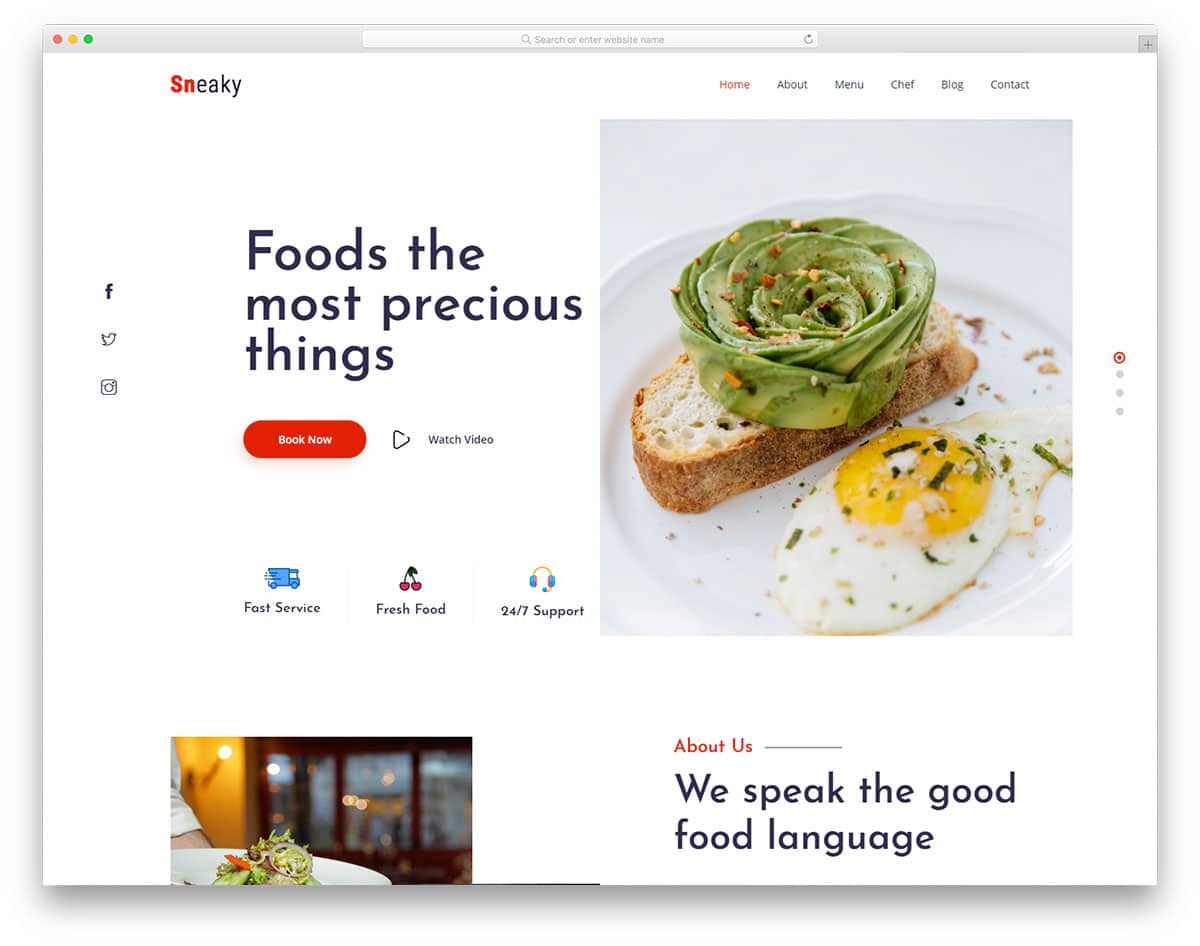
Sneaky
This is another bootstrap header example for a restaurant website. The designer has followed a pristine, clean design in this template. On the clean white background, the glowing effect and the colorful icons look very attractive. Apart from the texts and icons, you have space to add a small carousel. Images do play a major role in the food website, it is through visuals you can make the users feel your foods. The designer of this template has understood the need for image and placed a sleeky carousel in the header. If you are into glow effects like the one used in this template, look at our CSS glow effect design collection.
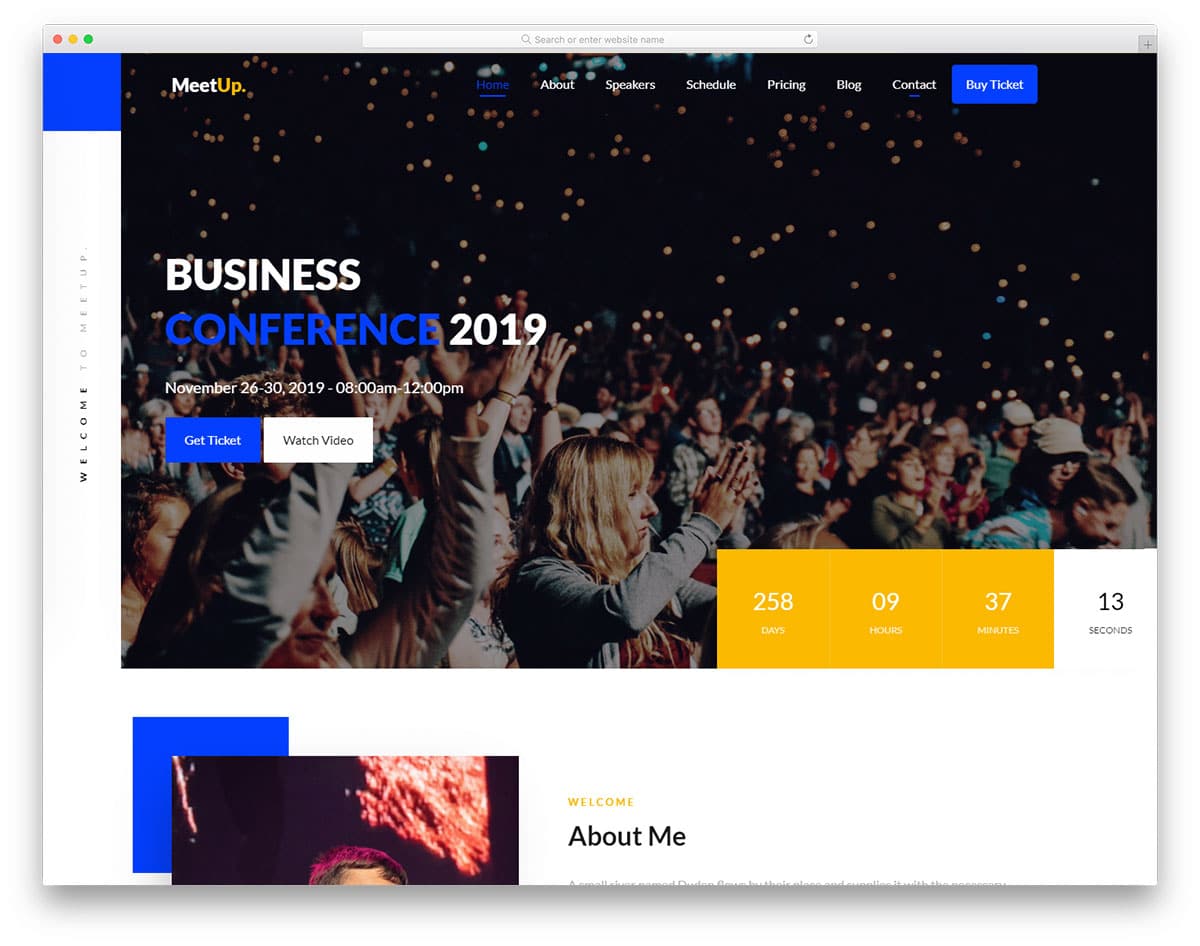
Meetup
Countdown timers are used by marketers for a long time. Even in this digital age, countdown timers are used in the sales and offers section to urge the user to buy a product. The Meetup is an event website template and the goal of this template is to seel the ticker. And the creator of this template has designed it towards the goal right from the header section. In the header section, you have space to add a big background image and call to action buttons. The user can book a ticket right from the header itself and a big countdown timer is placed at the bottom right corner to urge the user to avoid the last minute rush.