
Modern CSS buttons to make user interaction even more engaging. We’ve collected CSS buttons with sensible hover effects and click effects in this list to spark your creativity.
In the earlier web design, call-to-action buttons are bold and big with sharp boxy designs. The modern HTML5 and CSS3 have given us innumerable possibilities to create elements of any shapes and designs. Your creative designs don’t need to sit on the PSD files alone, they can be given life with the modern web development frameworks. In this list, we have collected some of the best and practically applicable CSS button designs you can use for website and application design.
Call to action buttons on the landing page must get the user’s attention. Present generation humans have an attention span less than a Gold Fish, animated elements will help you draw user attention to the required spots. These CSS buttons not only have creative shapes and designs but also have a creative animation effect. Some of the buttons even have interactive animation effects, so make sure you check all the button designs in this list.
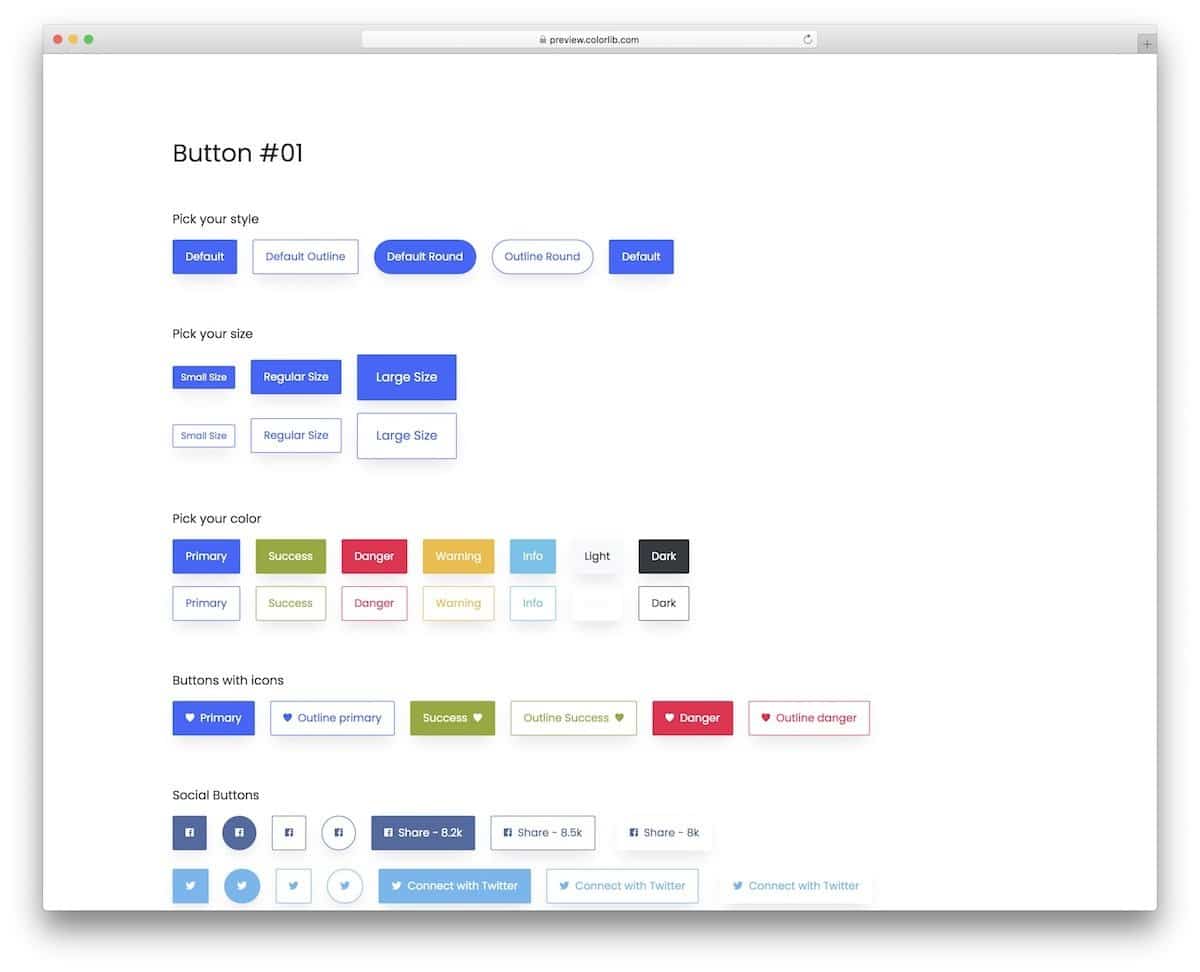
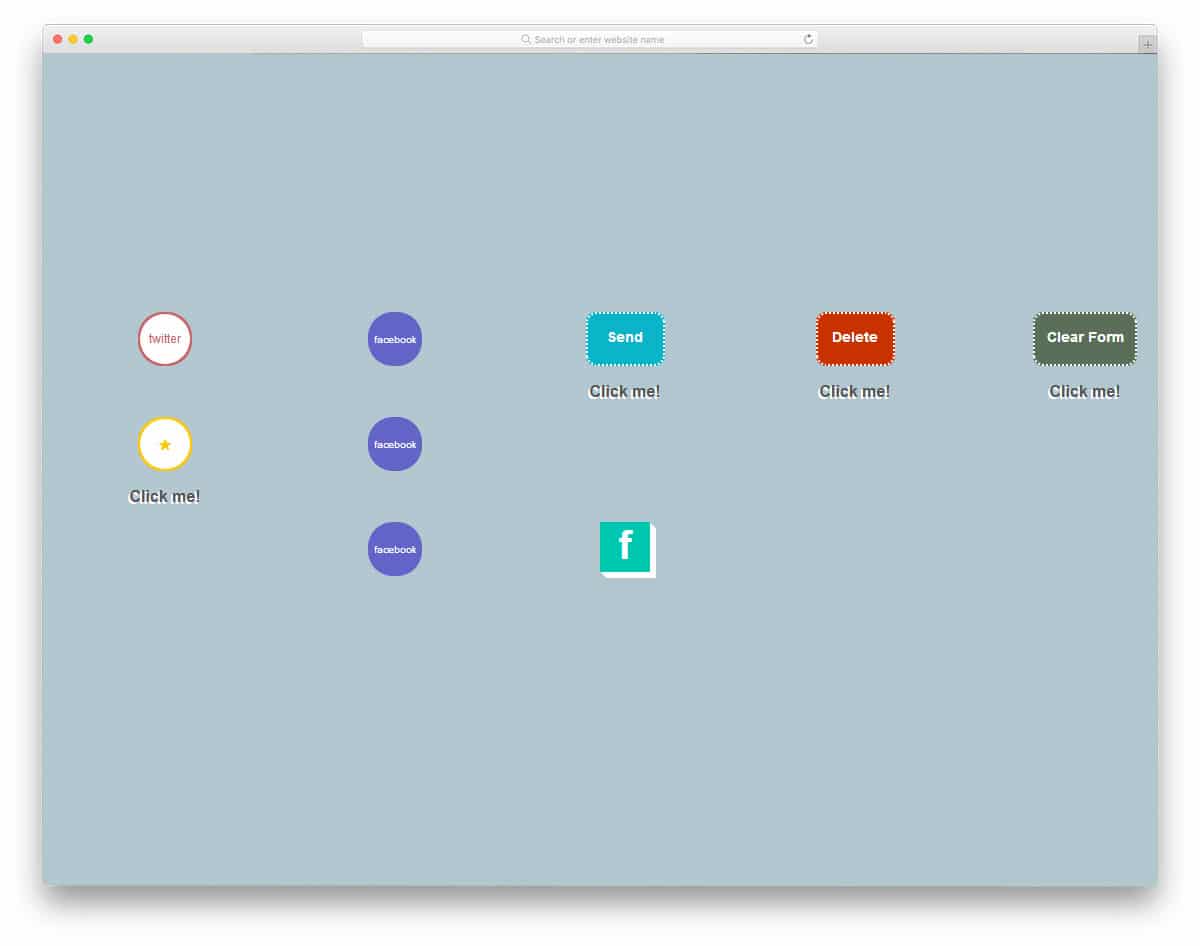
Modern CSS Buttons Pack-V01
This modern CSS buttons pack has all types of buttons pre-designed for you. Submit button, disabled button, social media buttons, delete buttons, remove buttons — no matter what type of button you ask, this pack will have a design for you.
The creator has given all buttons as one single pack, so you can utilize the button styles easily on your project. Another advantage with this pack is it uses the Bootstrap 4 framework; therefore, you can add modern custom effects to these buttons without any worries.
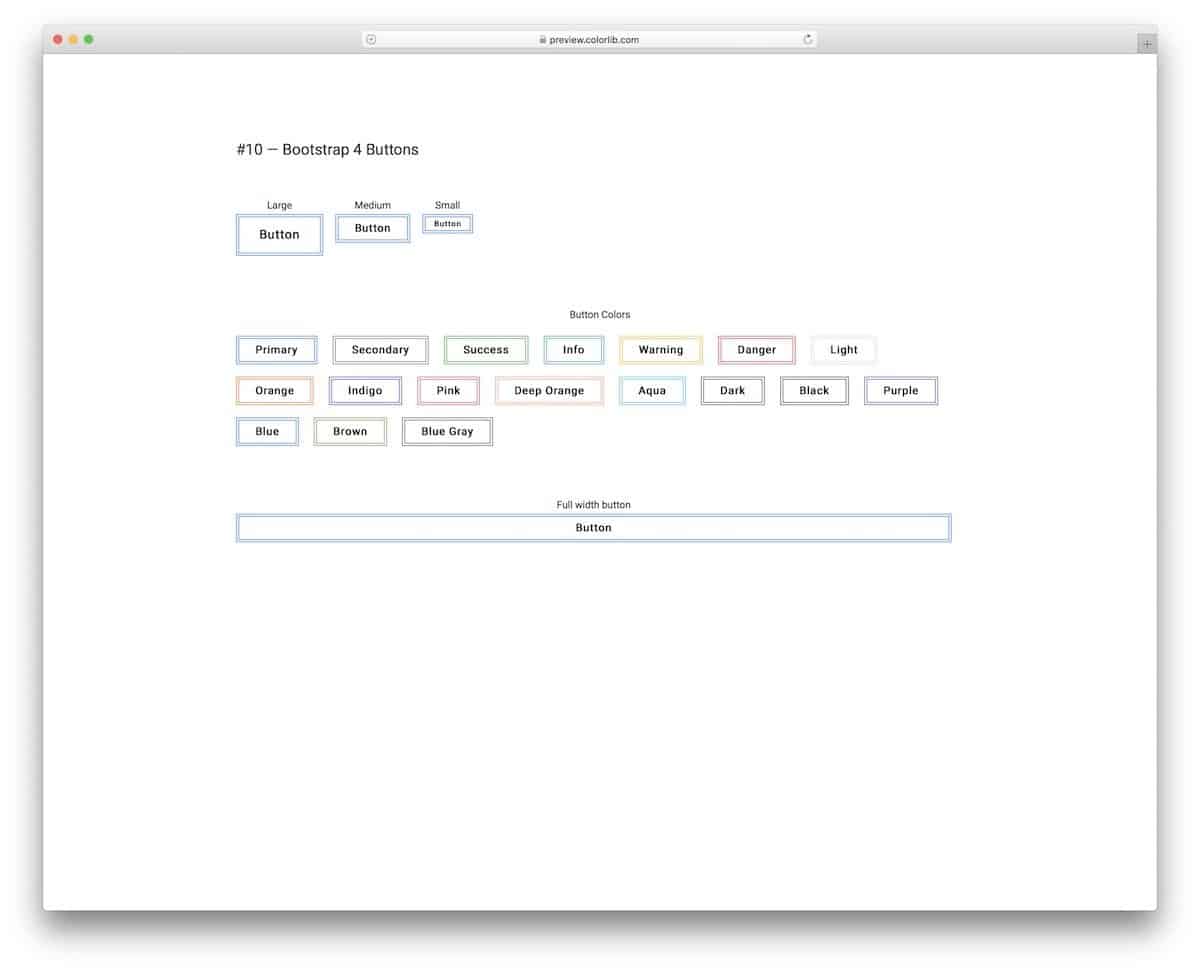
Bootstrap Buttons V10
The V10 Bootstrap CSS buttons pack has hollow button style designs. Thin border lines are used to give a cleaner look to the button. Where the double border design really shines is when the user hovers over the buttons. The button border turns into solid color and easily grabs the user’s attention. Different color buttons and three different button sizes are given in the pack. You can take the button you like and can edit it as per your requirement.
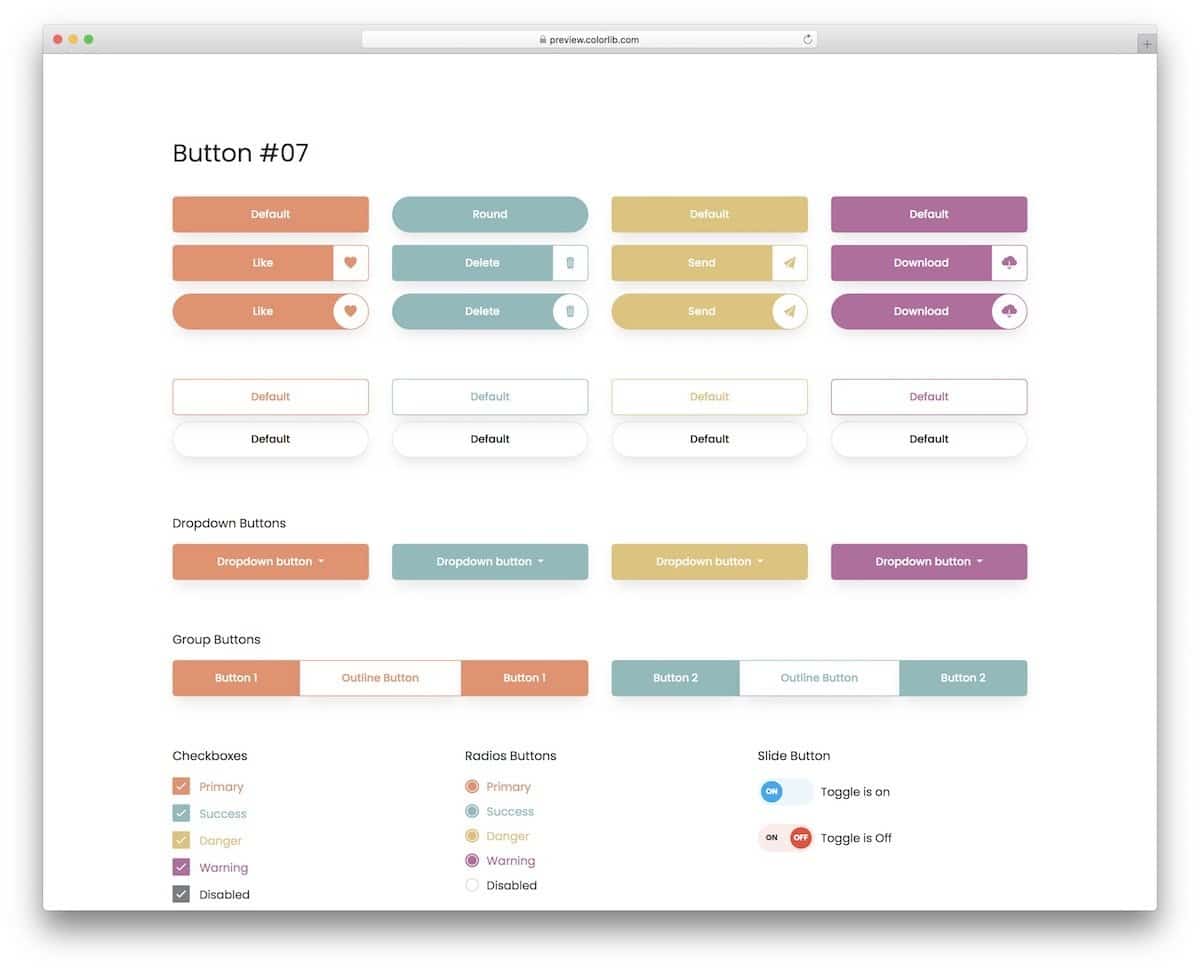
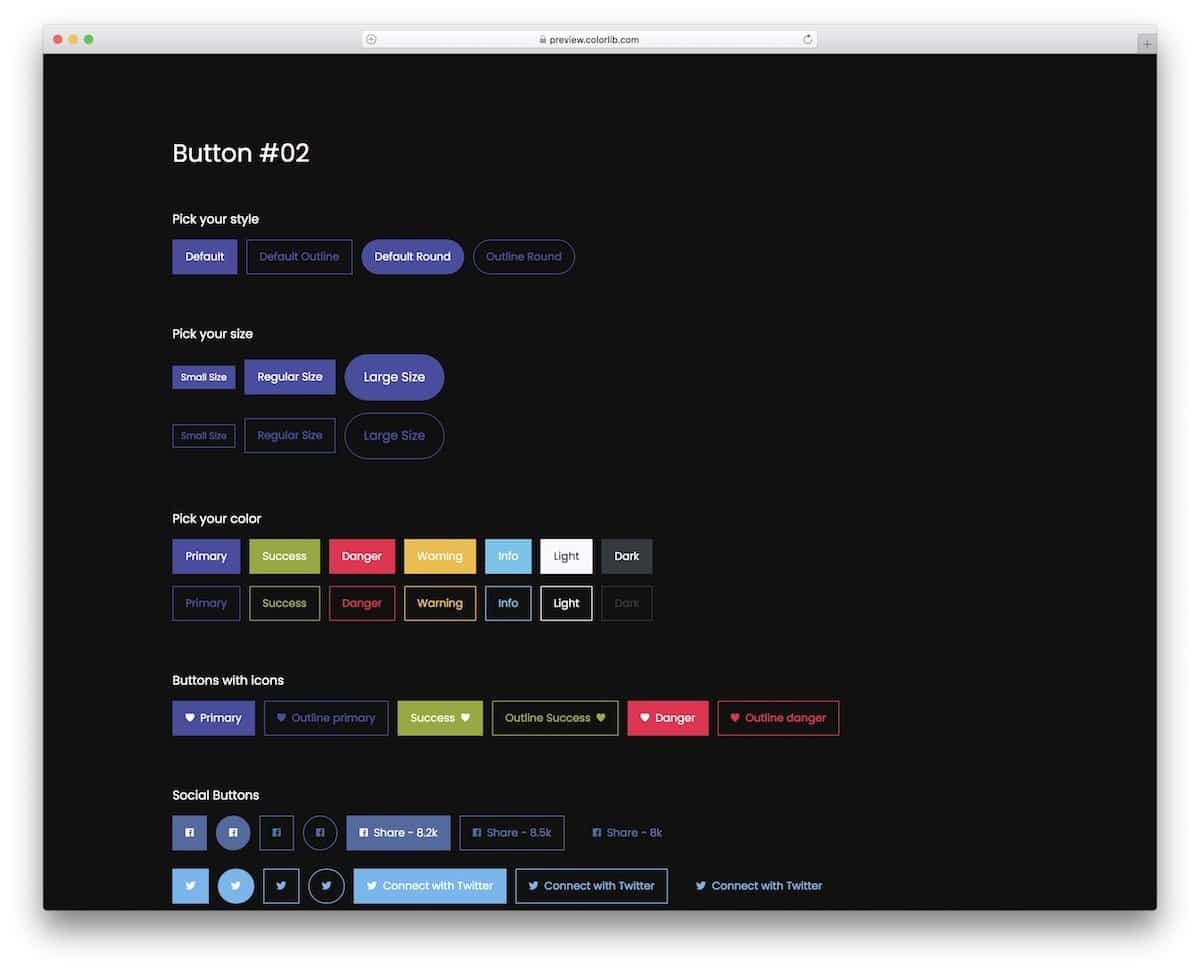
Stylish and Modern CSS Buttons V02
The V02 modern CSS buttons pack has beautiful color schemes and contemporary looks that present-day audiences will love. You get dropdown buttons and group buttons along with the regular button design, which makes this pack really unique.
The buttons with icon design have been executed well by the developer. As a result, you get a simple and engaging call-to-action button. All buttons are neat and work as they should; therefore, you can use the bootstrap and CSS scripts of these buttons as such unless you have any special needs.
Bootstrap Buttons V03
You get both solid and outline buttons CSS examples in this bootstrap button pack. The creator has used an extruding-style button hover animation, which is simple yet elegant. If you are a lover of simple designs that can be applied practically on any part of your website or applications, the CSS button examples in this pack will impress you. A complete full-width button style is also given in this pack, along with the regular-sized buttons, which some developers will find useful.
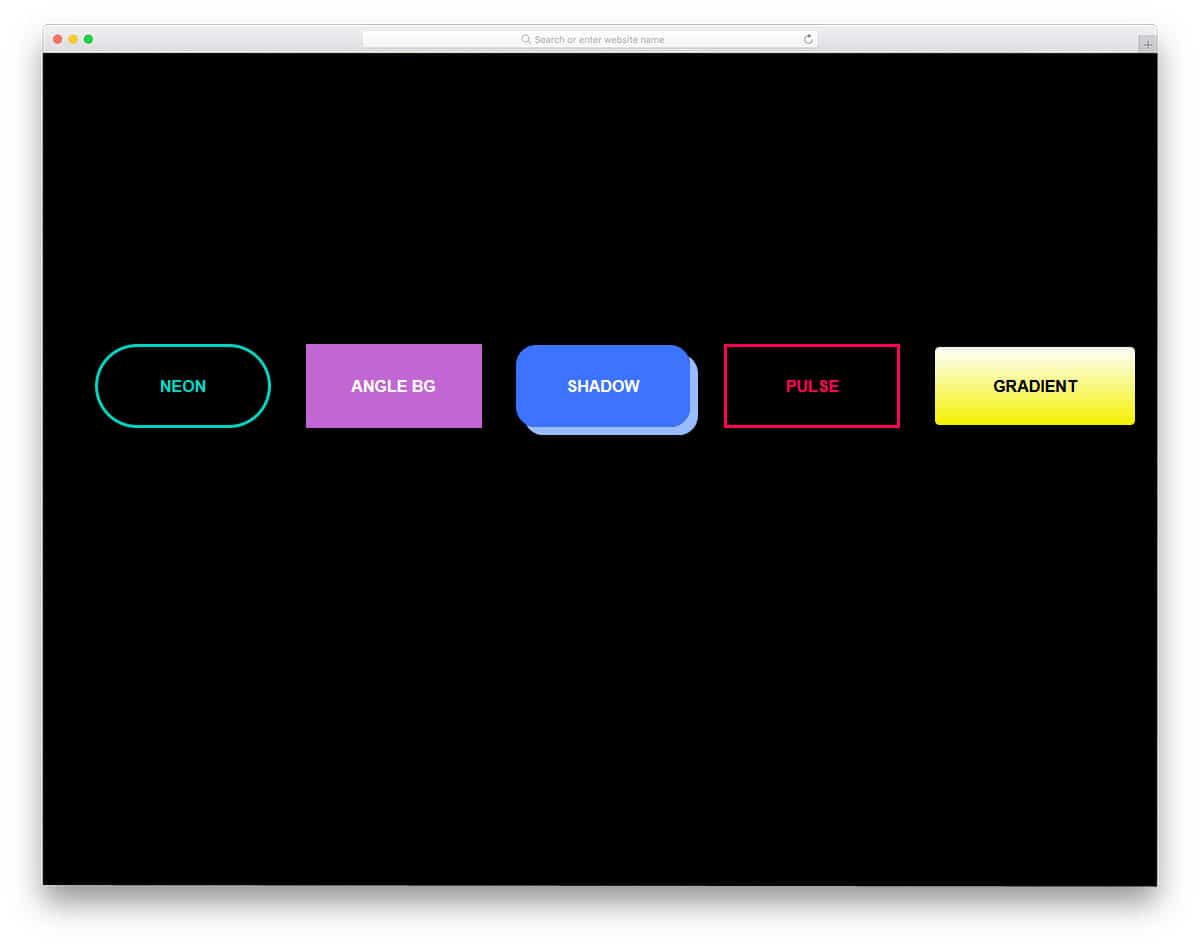
Bootstrap Buttons V12
The V12 has CSS button designs for dark theme websites. As more modern websites and applications are adapting dark-theme mode, CSS buttons optimized for it will really reduce the developer’s work. The creator has included all types of basic buttons in this pack, so the developers can concentrate on customizing the buttons as per their design requirements. You can add glow effects to these buttons to make them even more evident to the users and improve the design’s visual aesthetics. Take a look at our CSS glow effects collection for more fresh ideas.
Share Button Float Icon
Those who want to make a smart button that takes less screen space and deliver a better user experience will find this code snippet extremely useful. The creator has used the share button concept in this example. Users can simply hover over the button to access the social media link. Sensible CSS buttons like this eliminate extra clicks and let the user quickly perform the action. Though the design looks a bit complex, the code script is very simple. The entire button animation and the designs are made purely using the HTML and CSS script. Hence, the developers can easily utilize this code and make it fit in their design.
Chat Bubble
Modern web applications help us to directly engage with our audience and improve the chances of converting them into customers. Chat tools are among the most effective applications that help the site owners deliver better service to their visitors. Making the chat options visible and easy-to-access will help the visitors to easily get in touch with you. If you are looking for a simple yet effective chat button animation, this code snippet will come in to be of great use to you. The chat icon smoothly transforms into a cross mark when you click the bubble. Since the entire animation happens within the chat bubble, you don’t have to worry about space constraints.
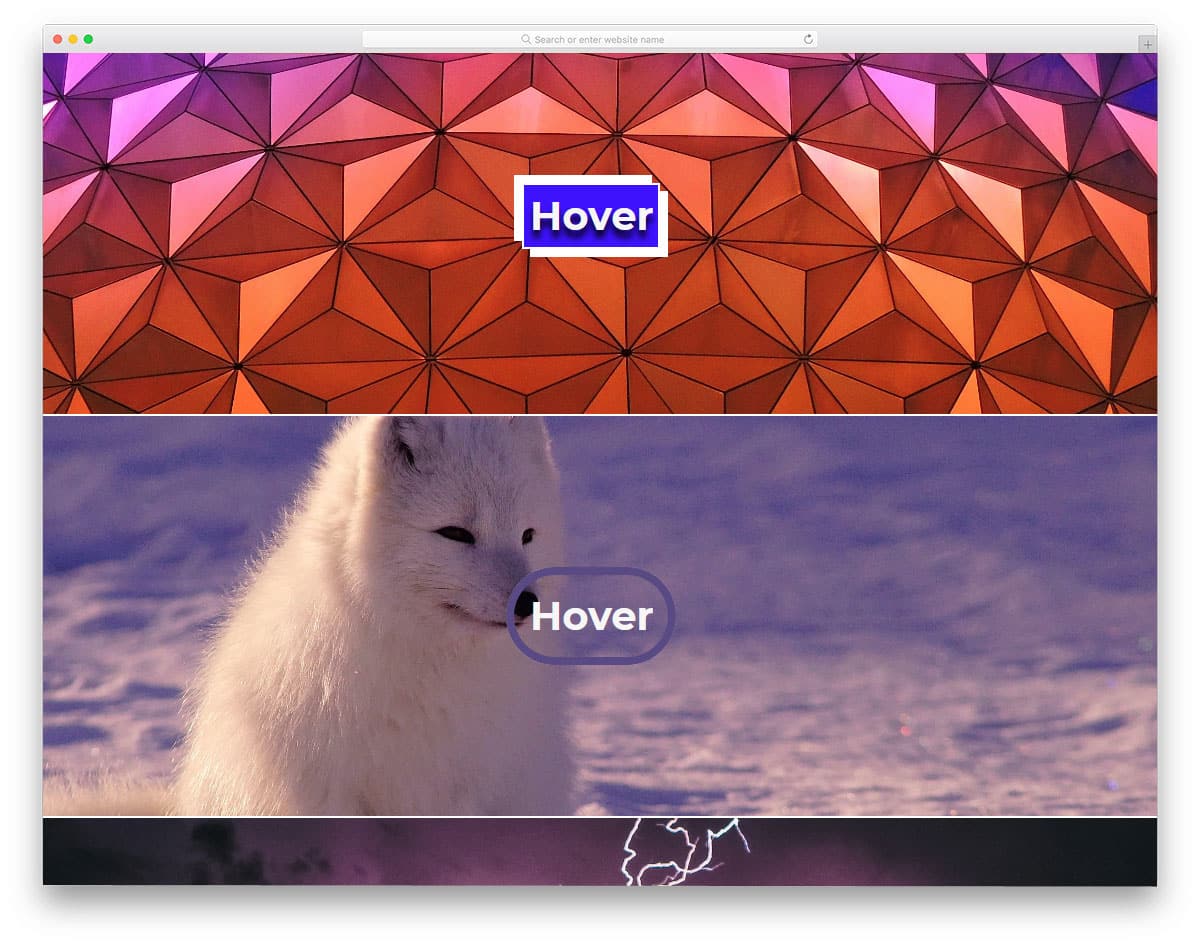
Button Hover
This is one of the most practical CSS buttons which you can use on any website and application. On hovering the button, the arrow extends to cover the text area. Just like the design, the code script is also simple and neat. The whole button animation is made using the CSS3 script, hence you can easily edit the code and use it even on your existing website. Font size and the color transitions are done perfectly in the default design itself, so if you are in a hurry, you can utilize the code as such and can save your time.
Button Love 2
In this button example, the creator has given three types of button hover animations. All three button designs use different animation effects. Since this design is made using the CSS3 script, the animation effects are swift. The creator has managed to merge effects properly by using perfect timing. To help you understand the code fully, the developer has shared the code script on the CodePen editor. You can edit the code and visualize the results on the CodePen editor itself. So you can get a clear idea before using this design on your website.
Button Bubble Effect
If you are looking for contemporary style interactive CSS buttons to give an immersive experience to your users, this design will impress you. As the name implies, the creator has used bubble effects on the button. All the animation effects happen on the border of the button, hence the content inside the button is not affected. Plus, the animation effect takes only a small amount of screen space so you can use this effect on any part of your website. The elastic nature and bubbles give a fluid look to the animation effect. To make this design, the creator has used HTML5, CSS3, and a few lines of Javascript. Using CSS buttons like this in your design will give a character to your overall design.
Rocket Launch Button
In this example, the creator has tried to give you the actual feeling of launching a website/application. Though the button’s surface area is small, the rocket launching effect is very natural. Especially, the button shaking effect at the end let the user really get the feel of launching. Animated CSS buttons like these are fun to use and also add meaning to the design. The entire code script of this fun concept is shared with you on the Codepen editor. As this effect has lots of attributes to be taken care of, the coding is a little complex. Bust still, you can understand the code and can trim it as per your needs.
Liquid Button
As the name implies, the creator has used the liquid effect. The creator has kept the effect subtle and it also takes only a little screen space; hence, you can easily fit this button on any part of your website. Because of the use of SCSS script and a few lines of Javascript, the animation effect is fluid. If you want to make an important call to action button on the webpage unique and interactive from others, effects like this will come in handy for you.
New Transaction Hover Animation
As the name implied, this example is for the transaction buttons. When you hover the button, the card smoothly moves and inserts itself into a card swiping machine. Since it is a concept model, the animation triggers immediately when you hover over the button. To make the concept even more meaningful, you can trigger the animation when the user clicks the transaction button. The code script is a little complex because the design has to deal with lots of elements and variables to make the animation smooth. But still, you can handle the code easily and can use it on your website or application.
Candy Clicker
Candy Clicker is another fun button concept. The creator has used the particle concept in this example, to give you a real candy blast. This type of funky and highly animated buttons might help you make some special pages. The creator has timed the animation perfectly and effects are calibrated precisely so you get a surreal experience. You can take this concept as an inspiration and can make your own unique button design. The creator has shared the whole code script in an editor. You can edit and visualize the results on the editor before using it on your website or project.
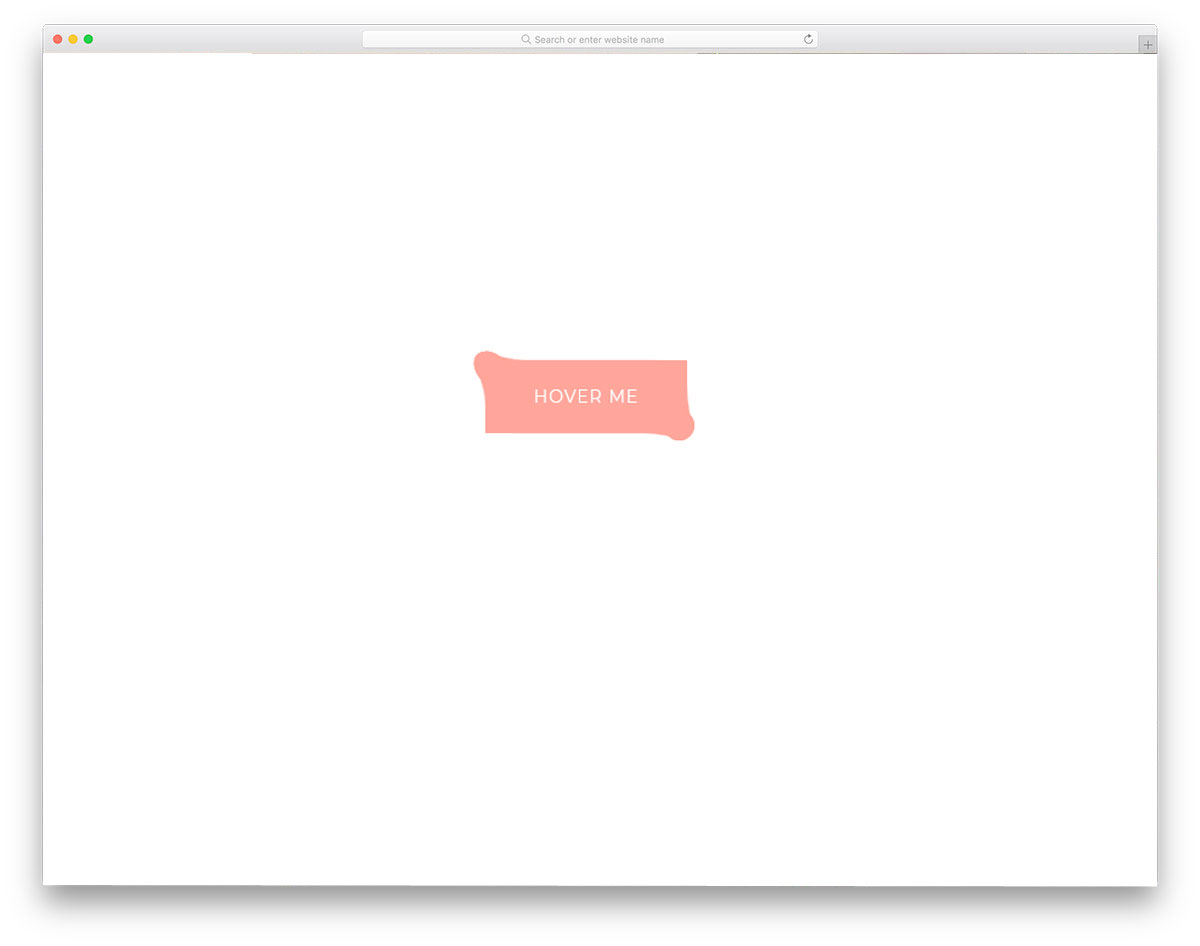
The Excited Button
If you are making a narrative style website, buttons like this will help you deliver an immersive user experience. The creator has made the design a little dramatic in the default design. You can tone down the effects and make it look professional or make it look better as per your needs. Just like the design, the code is also simple and neat. Hence, you can easily edit the code and add custom features you want.
Sass Button Border Hover Effect Mixin
The creator of this button has used the color mixing effect. Like most other CSS buttons in this list, this one also uses the CSS3 script. Hence the colors are natural and the color mixing effects can be felt clearly on this button. Since it is a demo, the creator has used simple colors. But you can use more trendy colors and gradient colors to make this effect even more attractive and vibrant. Another advantage of this design is it is made purely using the CSS3 script. Hence, editing and utilizing the code on your project will be a simple task.
Micro Interactions Hover
If you are a UI designer, you will know how micro-interactions are taking the design to the next level. If you are looking for CSS buttons with subtle micro-interaction, designs like this might impress you. In this effect, the shadow of the button moves according to the cursor movement. The only drawback of this design is it can be used only on the desktop version. Other than that CSS buttons like this will make the user stop for a second before they instinctively try to close a pop-menu or dialog box. The creator has shared the entire code script with you, hence you can easily work with this design and customize it as per your needs.
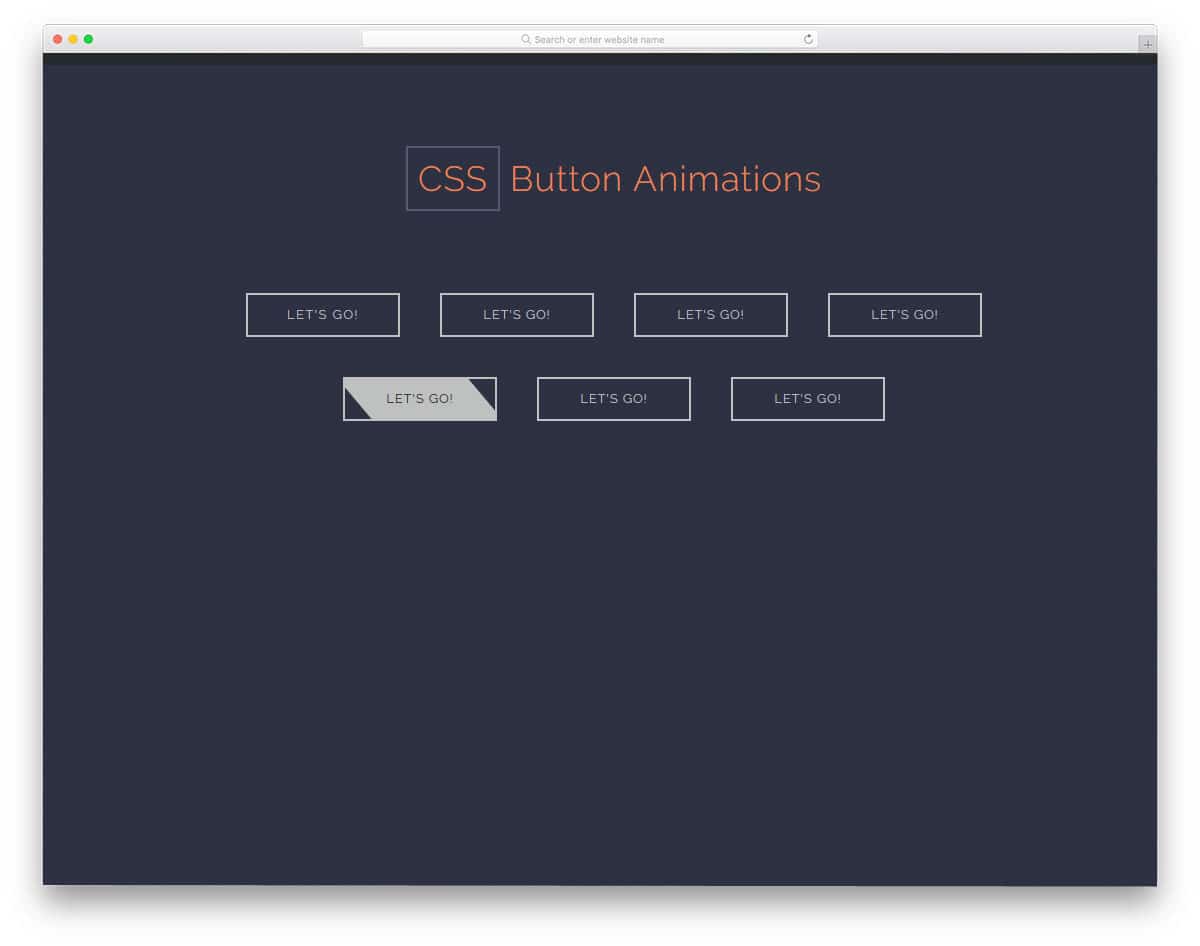
CSS Button Animations
Just like in the CSS button 2 mentioned above, you can use animation effect smartly to give life to your elements. Call to action buttons are very crucial, especially in the landing page. You can use the attention-grabbing cool animation effect to make the special button a little extra special and distinctive from others. In this set, the creator has given you six types of CSS button animation. All of them are designed using the latest HTML5 and CSS3 script. Hence, working with it won’t be an issue for a developer. Plus, you can easily integrate this button on your project.
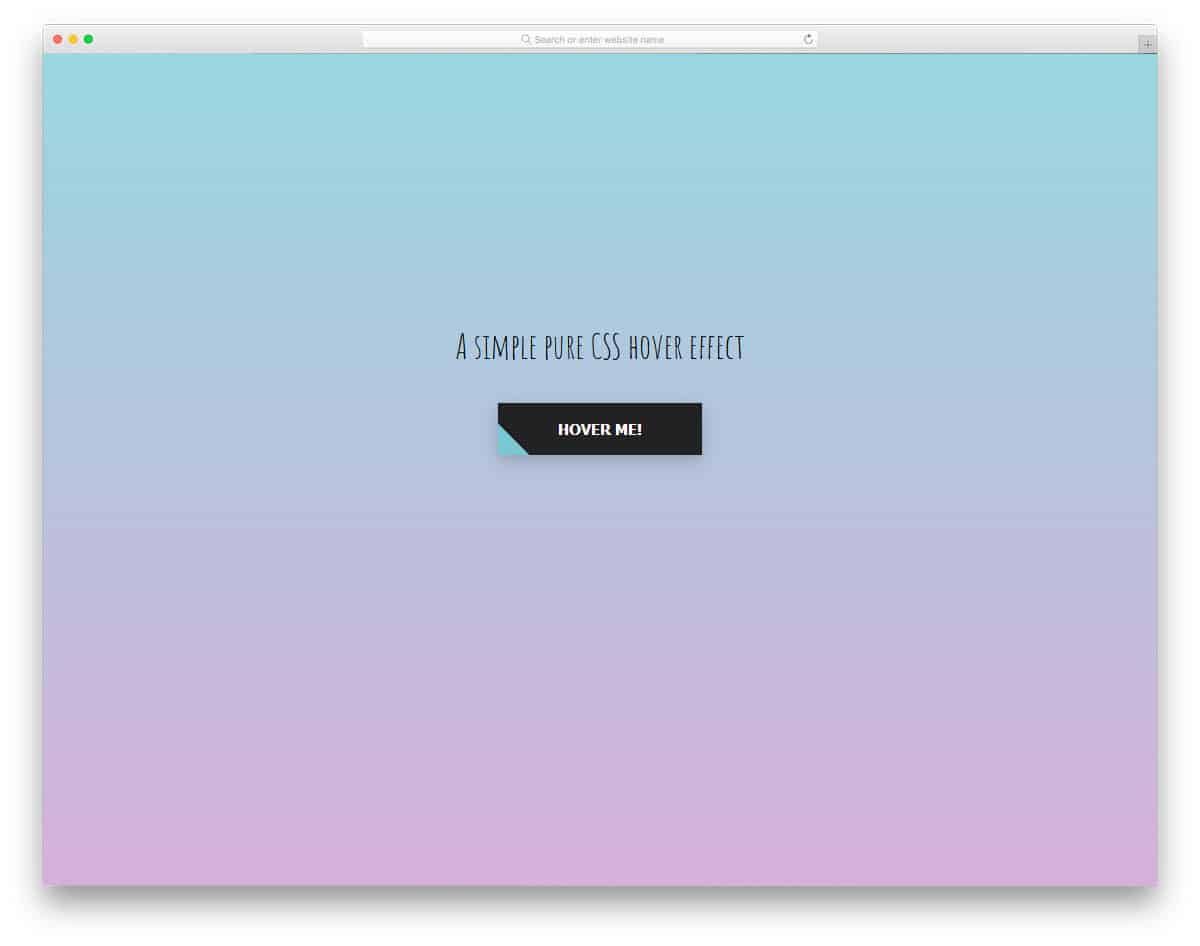
Simple CSS Button Hover Effect
Simple CSS Button Hover Effect is another set of CSS button with an animation effect. In the previous button animation, you get all the animation done inside the button. Well, in this one, all the animation takes place on the outer side of the button. Two types of buttons are given in this set, one is having a hallow design and the other is a fully colored button; both the buttons are designed using the CSS3 script. Since it is a rectangular button, it easily fits in a flat style design. Even if you need you can change the size of the button because it is designed using the latest HTML5 and CSS3 script.
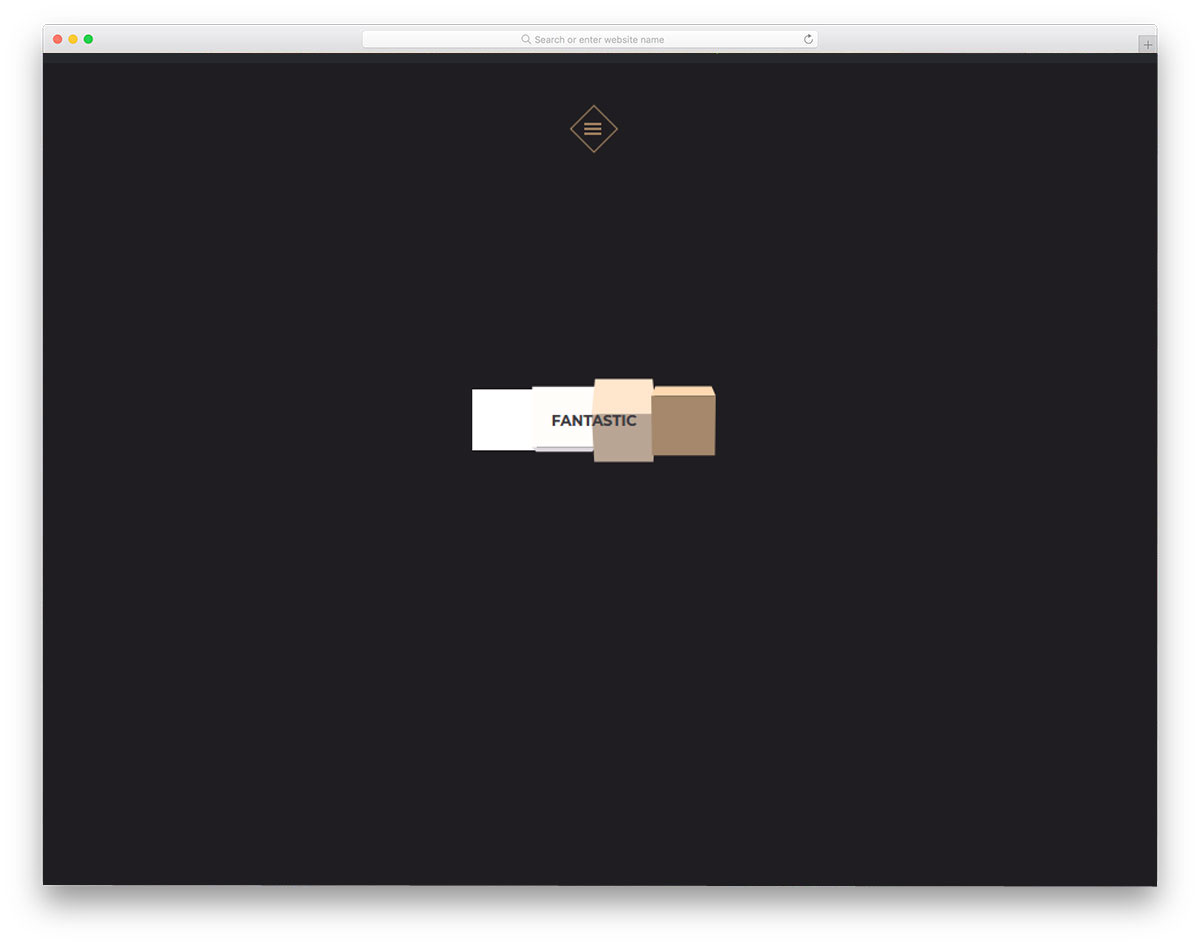
Simple CSS Button Hover Effects 2
In the previous CSS button animations, we have seen subtle small animations. In this set, the developer has used new effects. With the CSS3 script, the new effects look smooth and clean. Though the effects are creative and unique, they are sleek so the user won’t have to wait. These effects do not only look professional but also have a professional code structure. So other developers can use it easily on their projects. As it is using the CSS3 script, you can customize the effects based on your design needs. Or you can use this example as an inspiration for your own custom design.
70s CSS Button
If you are making a retro style website template, elements like this will give an authentic look to your website. Though it is a retro element, you can see this effect in many modern websites as well. In minimal website templates, elements like this will look more attractive. By default, these effects are simple and neat so you can easily fit this one in any part of the website. The effect used is smooth and clean. Plus, the effect is designed using CSS3 script so you can expect the same result in the mobile devices as well. Based on the color scheme you follow, you can customize the color of the button.
Three Pure CSS Button
Three Pure CSS Buttons given in this set are quitely brilliant one. The effect is subtle yet it manages to get user attention. As all the animation effects take place inside the call to action button, you no need to adjust the contents on your web pages. All three buttons are simple and clean, which makes them easily fit on any websites and on any web pages. For the demo purpose, the creator has used common rectangular buttons. But, you can reshape the buttons based on your design needs. The developer of this CSS buttons has used the latest HTML5 and CSS3 script, hence working with it will be an easy job for other developers as well.
CSS Buttons By Derek Morash
The developer Derek Morash has given us a more interactive CSS button on this set. With the CSS3 we get more attractive and interactive visual effects. Since most of the effects are pre-built into the CSS3, you no need to work with other scripts. As a result, you get a fast loading page with interactive visual effects. In this set, you get linear-gradients, box-shadows, and pseudo-class animations. By making a few customizations, you can use these buttons in your project designs. The developer has shared the entire code used to make this design. Hence working with it won’t be an issue for you.
CSS Button Hover Effect By Julia
The developer Julia has given a practically working CSS button. You can use this button design on any website. The only thing you have to do is to tweak it a little based on your website design. Shadow and depth effects are most commonly used on all modern web design templates. The developer in this design has used the shadow and depth effect to differentiate the button from the rest of the web elements. Since the animation effect is simple, you can use it easily on any part of the website.
3D CSS Button
The developer of this button has used a three-dimensional cuboid animation effect. To make the animation effect more dynamic and interactive, the creator has used Javascript along with the CSS3. The end result is smooth and clean that fits perfectly in any business websites and creative websites. You get the entire code script used to create this beautiful button design and the best part is you get the code in the CodePen editor. Before using the code on your project, you can customize and visualize your customization results. As the entire code is shared directly, you can even trim the effect based on your needs.
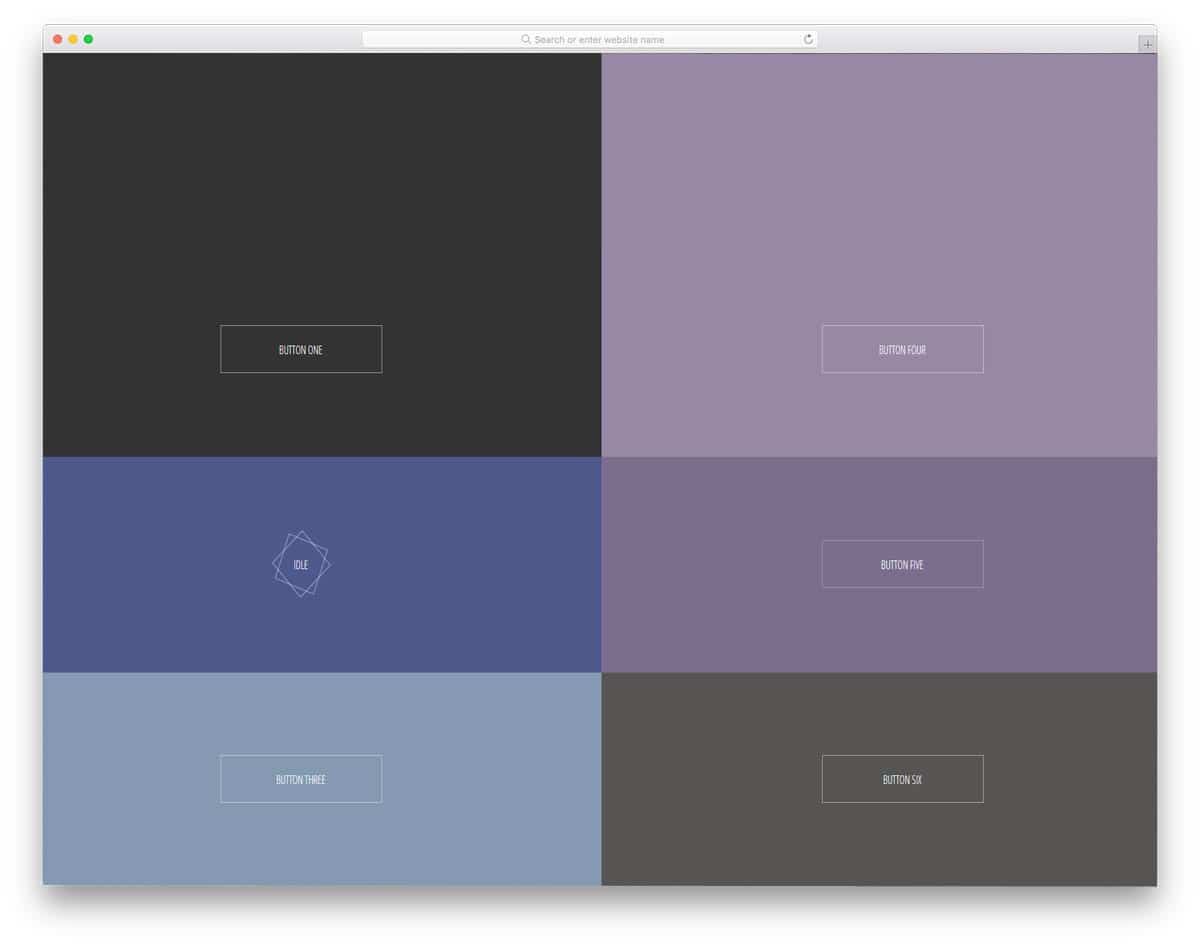
Six Pure CSS Button Hover Animations
This is another CSS button hover animation set. In this set, you get a different animation effect, so it is worth a look. All the six animations are simple and neat so that they blend in easily on any part of the website. Most of the effects given in this set are swift and clean, which only takes a fraction of a second from user time. Some of the effects are really cool, which you can even use in mobile application design. Speaking of mobile application design, take a look at our free UI kit collection to make your work easy. For a more unique looking designs take a look at our premium UI kit collections.
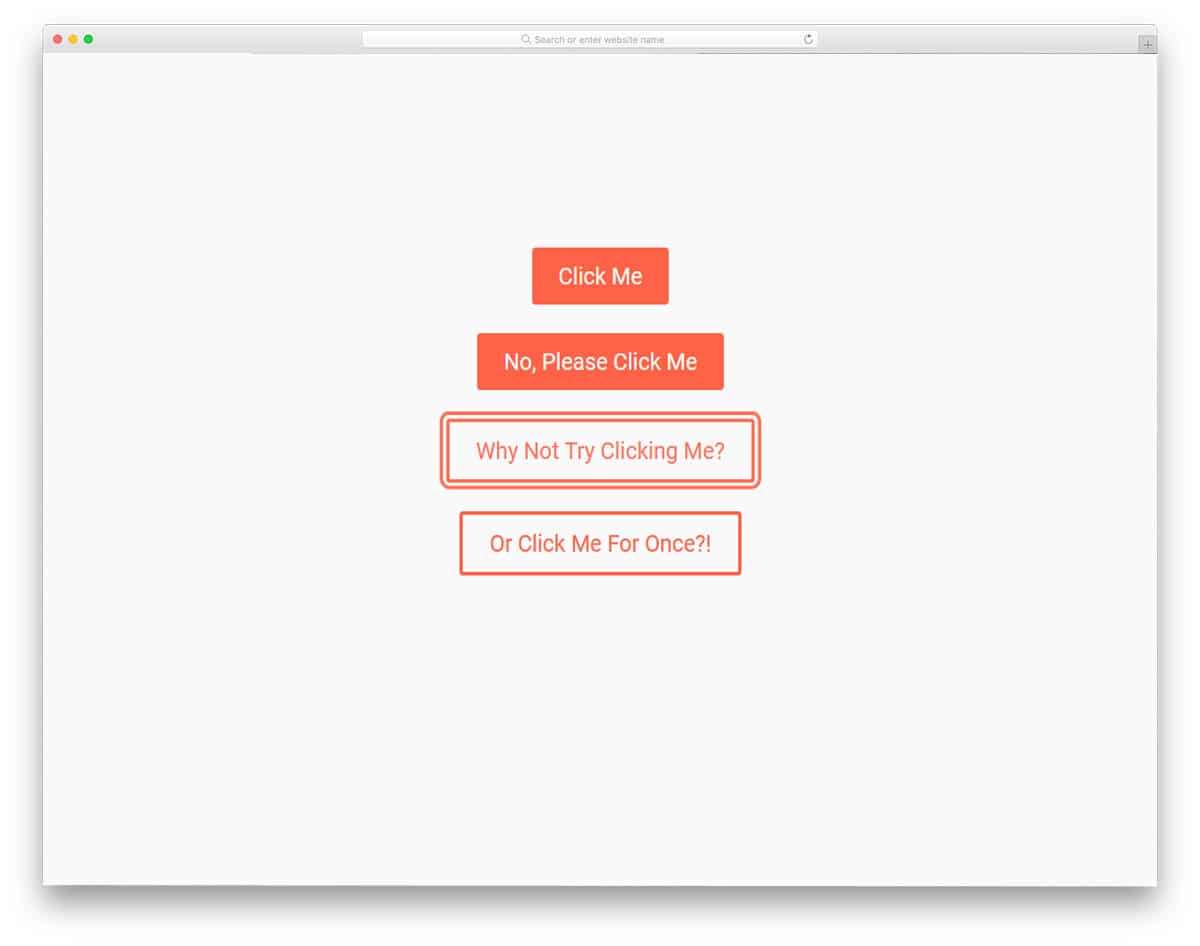
Pure CSS Button Animations
This another CSS button concept design, just like the above CSS button design. In this design, the entire page color changes when the user clicks the button. If you are not interested in the whole effect, then you can use the animation on the button alone. The deciphering like animation makes it a perfect fit for security company websites, SAAS websites, and hosting websites. These buttons are really funky so that it blends in well on a modern website template. Another advantage with this button design is it is designed purely using the CSS script. Hence, working with it will be an easy job.
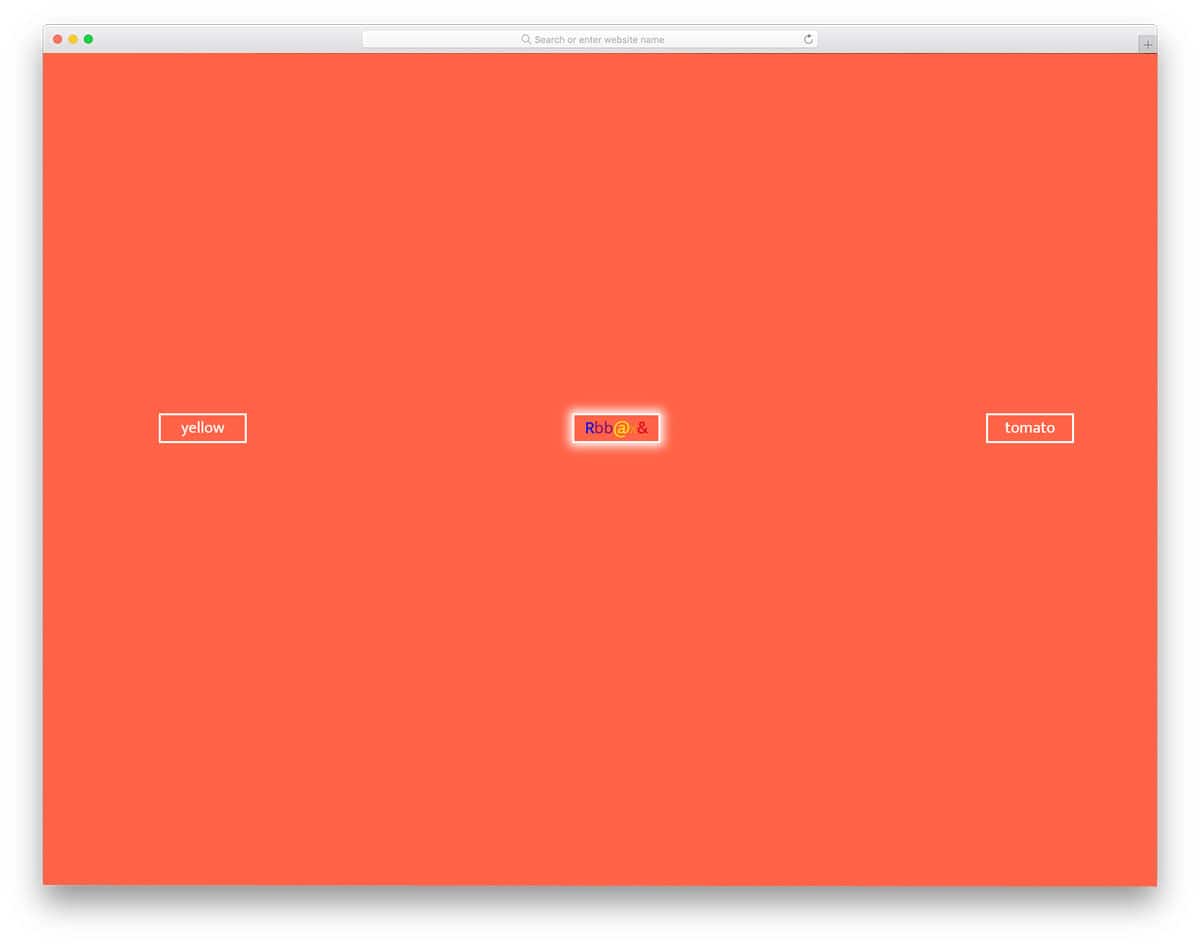
CSS Buttons By Rémi Lacorne
Touching the audience emotionally is one of the old school marketing tricks, but it is still effective. Rather than simply showing, if they want to click it or cancel it, you can show emojis. The CSS button creator over here has used the same design trick. Based on the scenario you can use an appropriate animation effect. In this set, the creator has given you nine types of button hover effects. Of course, all of them are designed purely using the CSS script. Just pick the effect you like and start working on it. By making a few adjustments, you can use these effects on any professional websites.
Save Button
Though the name sounds “Save button”, you can use this button effect for all types of button. Instead of using a separate button, the developer has sued the icon itself as a button. Designs like this will help you save space and also to accomplish your goal. Shadow and depth effects are used to differentiate and highlight the button from the rest of the web elements. The transition and animation effects are smooth and you can expect the same result in small screen devices as well. As this one is designed using CSS script, it only takes less time and mobile data.
Depth Effect CSS Button
If you are looking for an out of the box button design concept, this design might impress you. Since the concept used in this design is unique, you can use this design for special case scenarios only. The default design might remind you the Microsoft’s fluent UI design. If you are using that particular UI design in your project, elements like this will add extra life to it. Since it is an interactive effect, the developer has used a few lines of Javascript along with the CSS3 script. This design is the best fit for web application and computer applications. As the modern mobile devices are having powerful processors and giant RAM space, even effects like this will perform better on mobile devices as well; but, you have to do little optimizations before using this design for a mobile application.
CSS Button With Glowing Background
This is a simple CSS button which you can use in any website and application. Gradient color schemes are one of the modern web design trends followed by top designers. With the help of CSS3 now we can give lively colors to our websites. The developer of this button has used a simple live gradient background for the call to action button, just like in the Instagram website. By default, it is not interactive, but you can make it interactive if you want. If you have your own gradient color scheme for your brand, then you can use it here to clear brand your website.
CSS Button Hover Effects
CSS button hovers effects is another set of simple button hover effects you can use on your websites. The creator of these buttons has given you a practical design, which people can use on a day to day activity. Five different animation effects are used in this button design. The best part is all the five designs are designed using the CSS script alone. Hence, you can use them and customize them with ease. All you have to do is to pick a button design, adjust its design based on your project.
Floating Animation
Floating windows style design is the best option when you have space restrictions. Without taking much of the screen space you can show the options. Plus, the user can use it only when they want. Floating animation button is one such button which can be used for both web and mobile applications. For a buttery smooth animation effect, the creator of this button has used Javascript. But, you can customize the code script based on the code structure you follow. To get the hands-on experience on the code, check the info link given below.
Liquid Button
Liquid button is the best interactive button design on this CSS buttons collection. The developer of this button has used the effects and the color scheme smartly to create a realistic element. As the name implies, the button is treated as a water ball. Along with the liquid effect, the direction aware effect is also added to this button to give an authentic result. To make this dynamic, the developer has used the Javascript and the CSS3 script smartly. If you are looking for a unique interactive button design for your website or application, this one will definitely impress you.
Download Button Animation
Download button animation is another beautiful button design that will awe-struck the user. The creator of this user has used a logical animation effect. In the default button animation effect itself, you can show the download progress and the end result. As more than one action is combined with this animation effect, the code structure is also quite complex. The developer of this button design has used HTML, SCSS, and Javascript efficiently to give a properly working button animation effect. By making a few adjustments to the code, you can use this button on your website or application.





































I’ve been so long time looking for this kind of CTAs for my Website. Do u have maybe some examples of websites Wich are actually using this buttons. It would be great to see them ‘live’ on action.
Thanks and Greetings from Germany