
Visual effects and animation effects have become a part of web design. Developers use these animation effects to create engaging content. Marketers are keen on using these effects to get a better product reach and a good conversion rate. Countdown timers are one such element that creates a sense of urgency when the users land on the page. This list has collected the best free countdown timers with cool effects.
You might have seen countdown timers mostly used in e-commerce websites and event websites. In e-commerce websites, the countdown timers are used just near the special offers to make the user feel the scarcity of the product. This marketing trick mostly works on the customers with a dilemma, whether or not to buy a product. Product launch and events are the second most common places the countdown timers used the most. Many creative startups have used inspiring coming soon page design to get leads even before they start.
As you can see the countdown timer is a part of a strategy, when it is used properly, it will catalyst the result. These free countdown timers reduce your design work and give you enough time to strategize an excellent plan.
Coming Soon Template V10
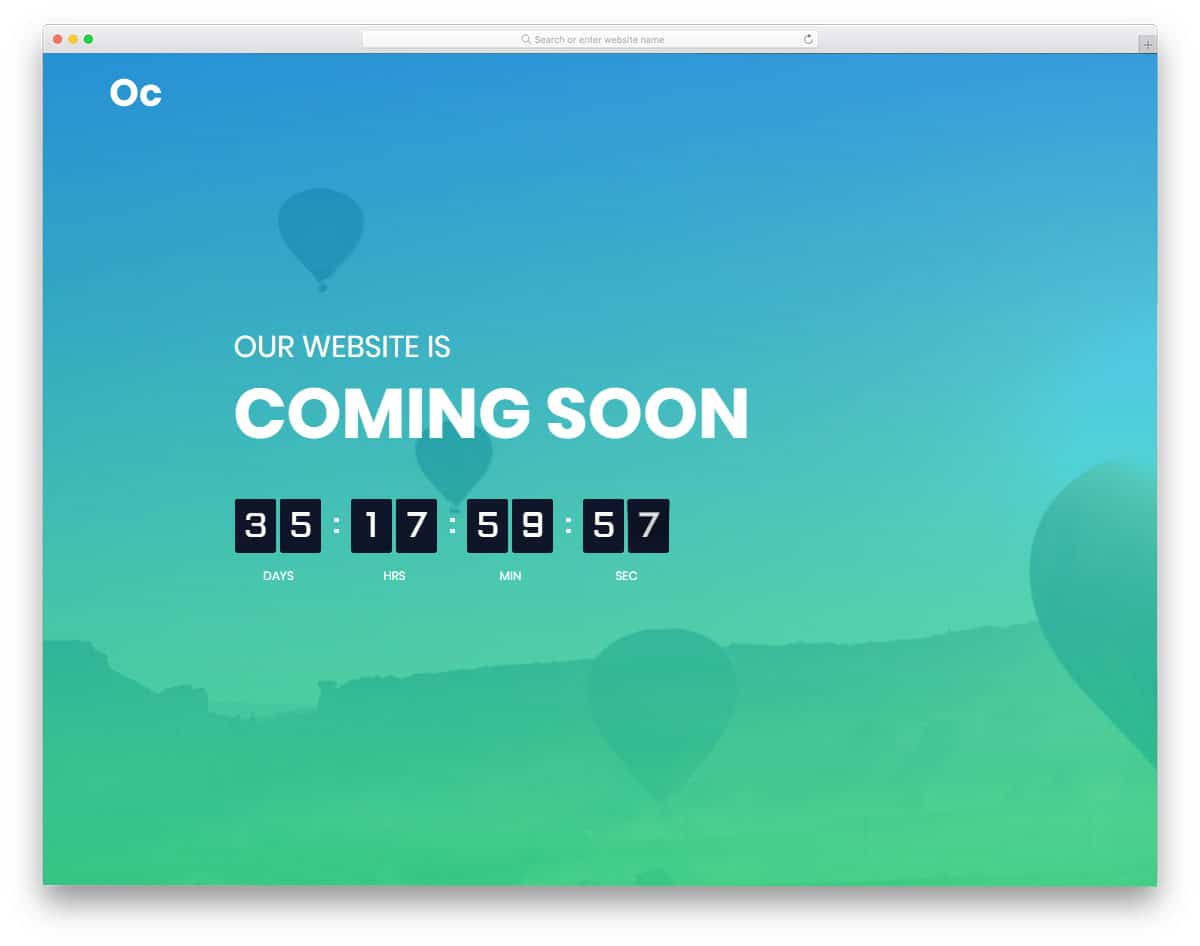
The V10 is a unique free countdown timer with a full-screen design. This template has a unique elegant touch in its design. Within the given few elements the designer of this template make it look modern and smarter. The subscription form with bold clean text is kept at the center and the countdown timer is moved to the left side edge of the screen. A vertical countdown timer is used in this template with stylish fonts. All the fonts used in this template are casual and stylish which makes it the best pick for a creative website template with a unique design. Spaces between each element are precise so that none of the space is wasted and all the contents are shown neatly to the user in both small screen devices and big screen devices.
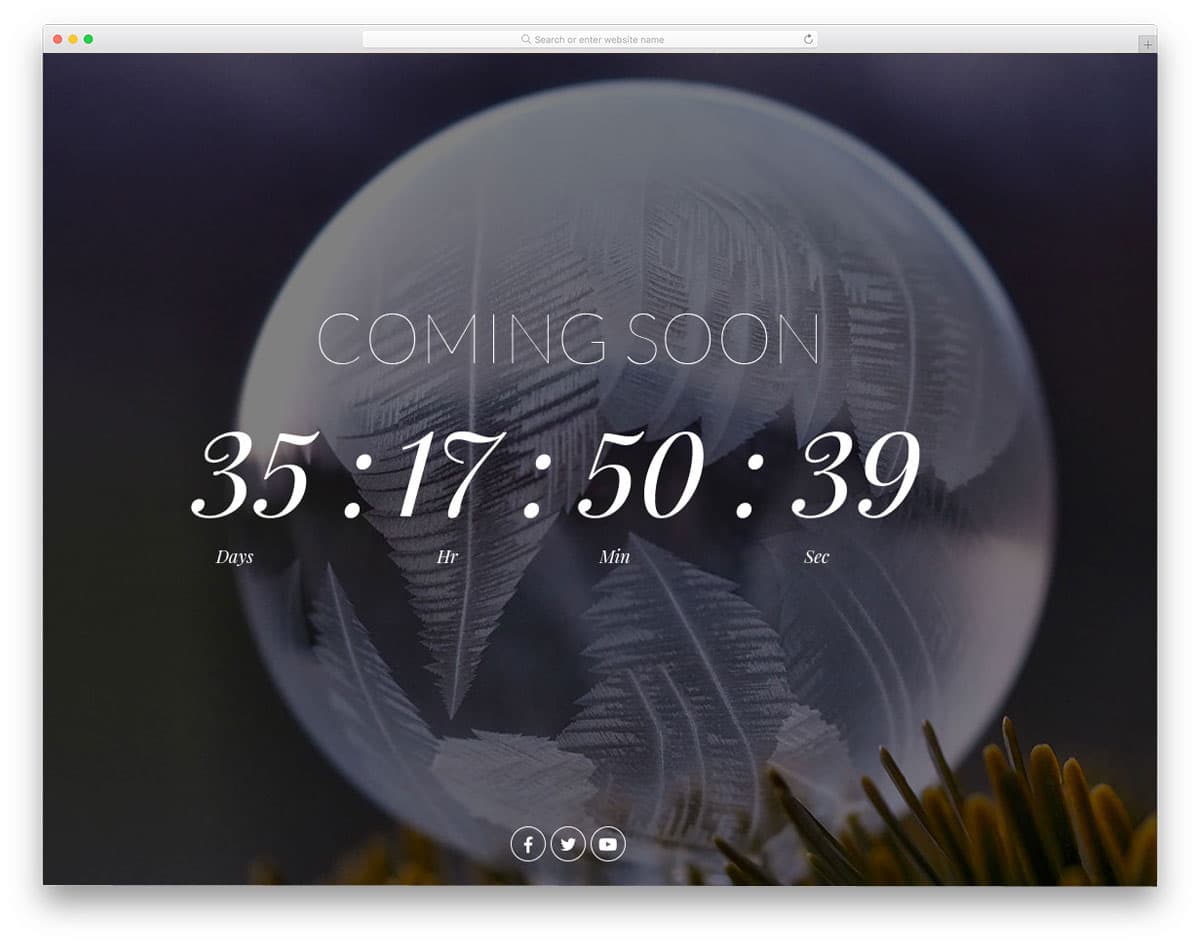
Coming Soon Template V11
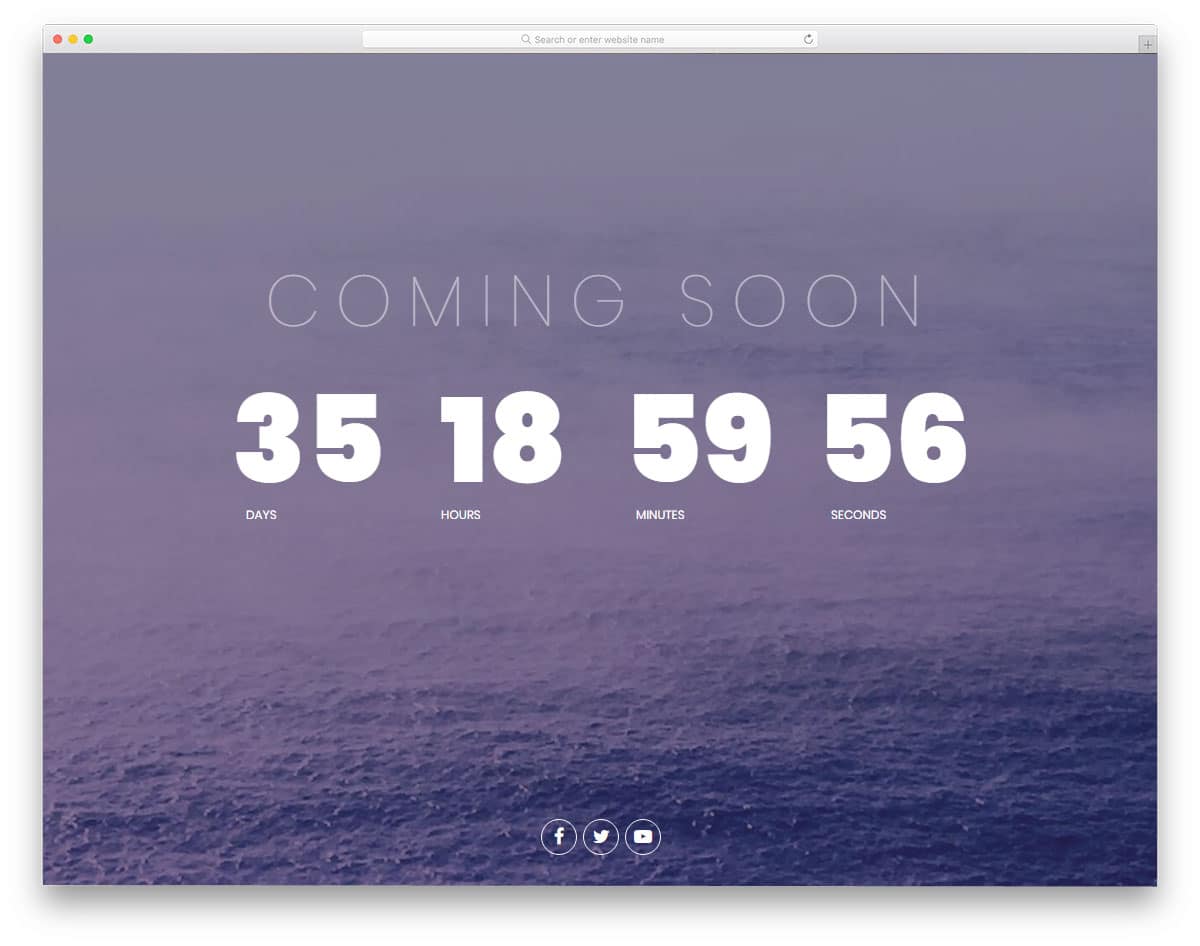
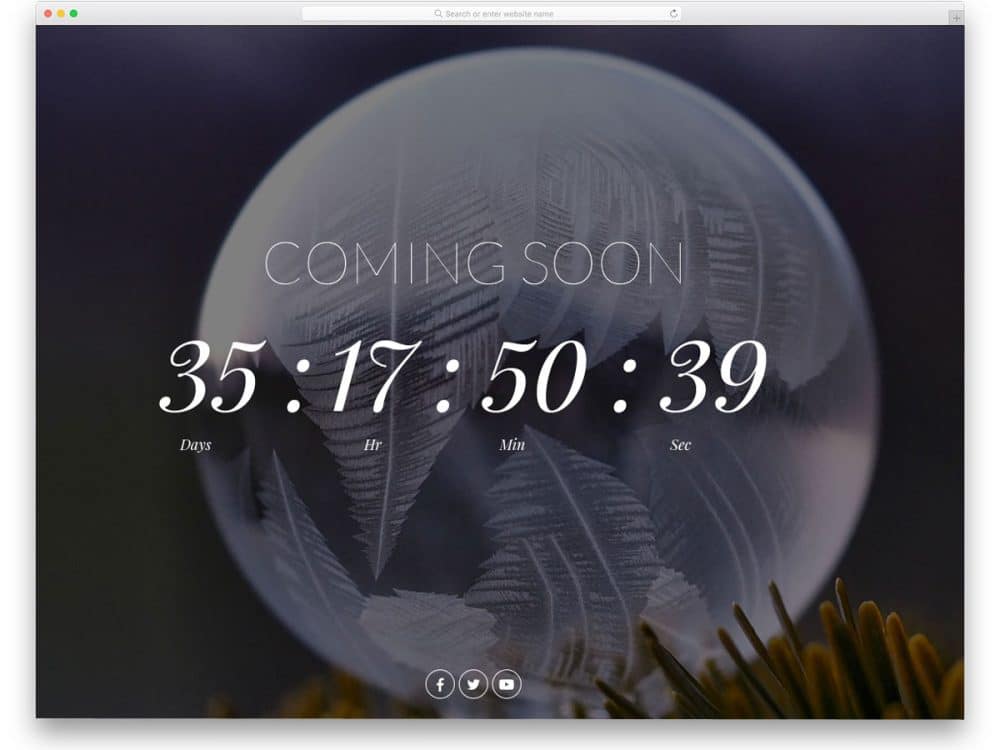
With italic fonts, the V11 is a free to download countdown timer template. Different fonts are used for the texts and the countdown timer, but they perfectly balance each other and gives an elegant look to the overall design. On the italic fonts, the number-changing effects are appealing. Like most other free countdown timers in this list, this one also has a full-page image slider as a background. The HTML and CSS code used in this template can be easily added to your existing latest website templates, as this one uses the HTML5 and CSS3 framework.
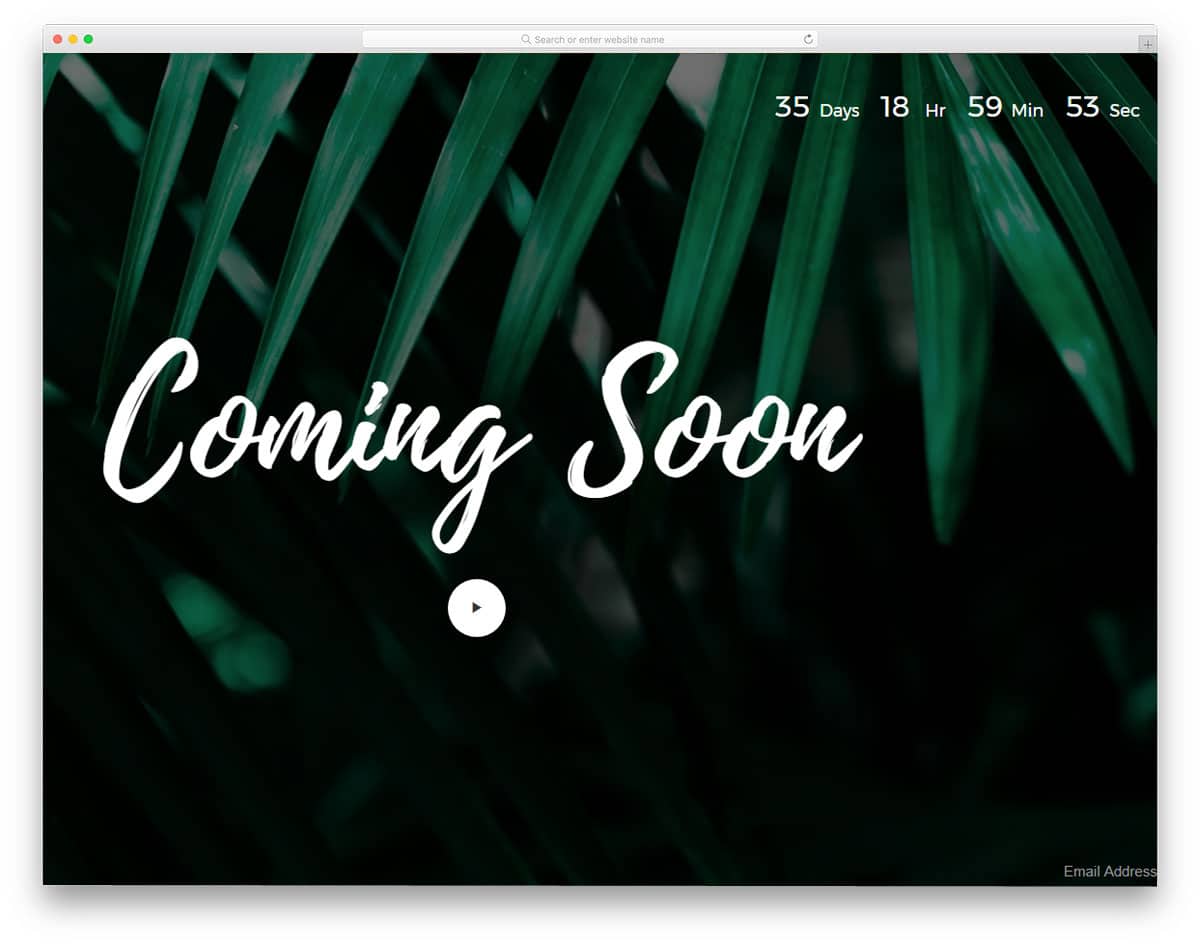
Coming Soon Template V13
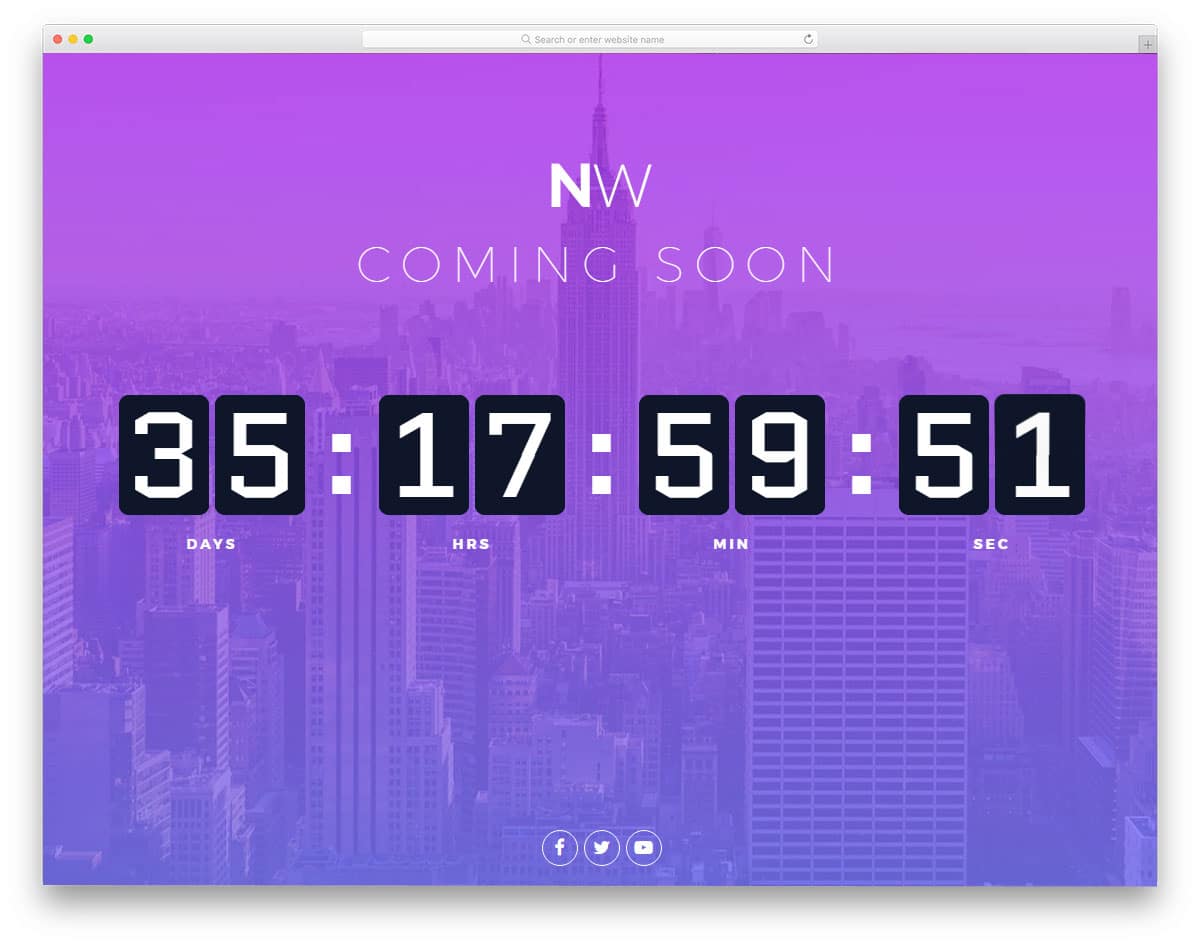
The V13 is the best option if you are about to make a small countdown timer with a video option, that fits in well anywhere on your website. The Montserrat font used in the timer looks neat so it can be used for both personal and professional use. In this template, the content is kept at the center and all other web elements are kept at the corners. Since you have plenty of room for the contents you can add big texts and other elements. The designer also gives you the option to add video content, as it is an HTML5 template it can handle video contents easily out of the box.
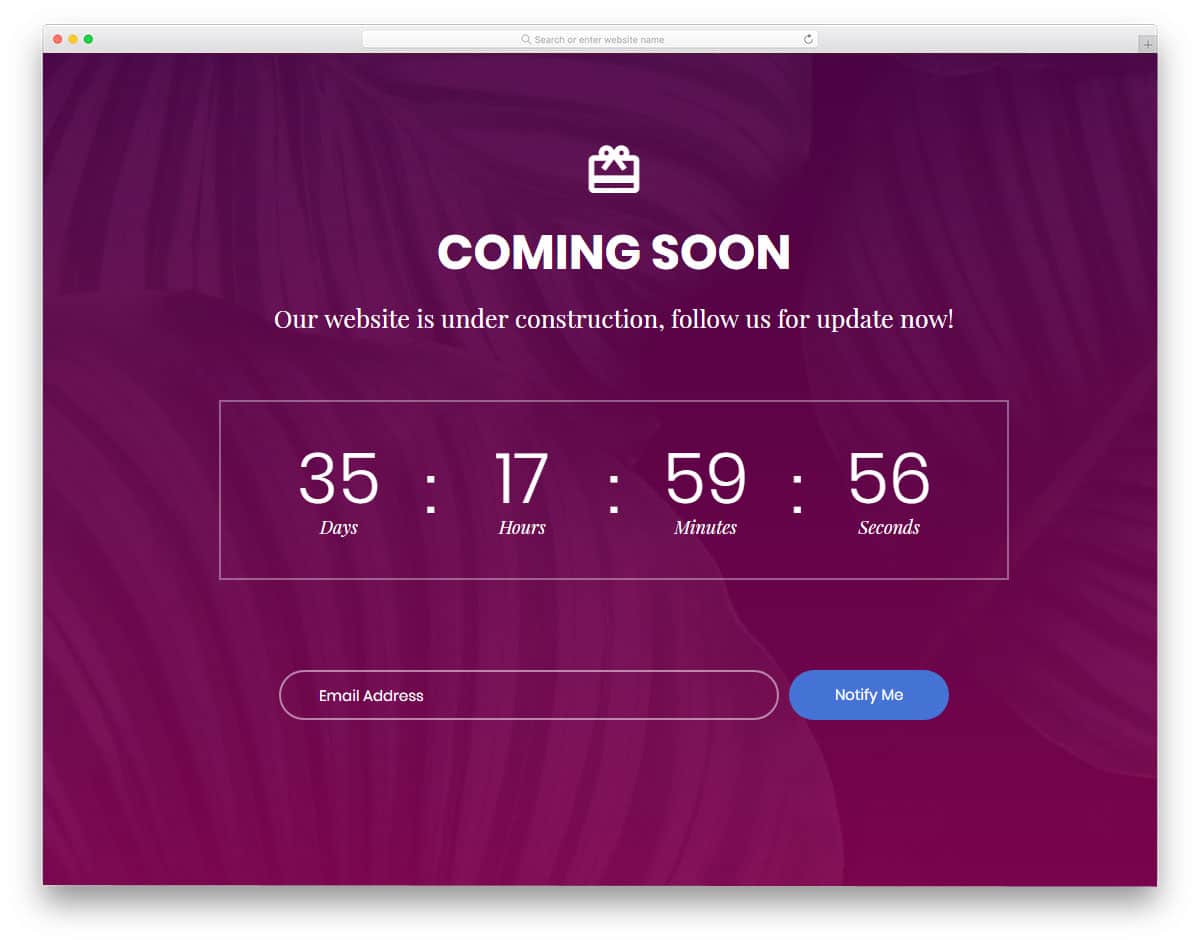
Coming Soon Template V08
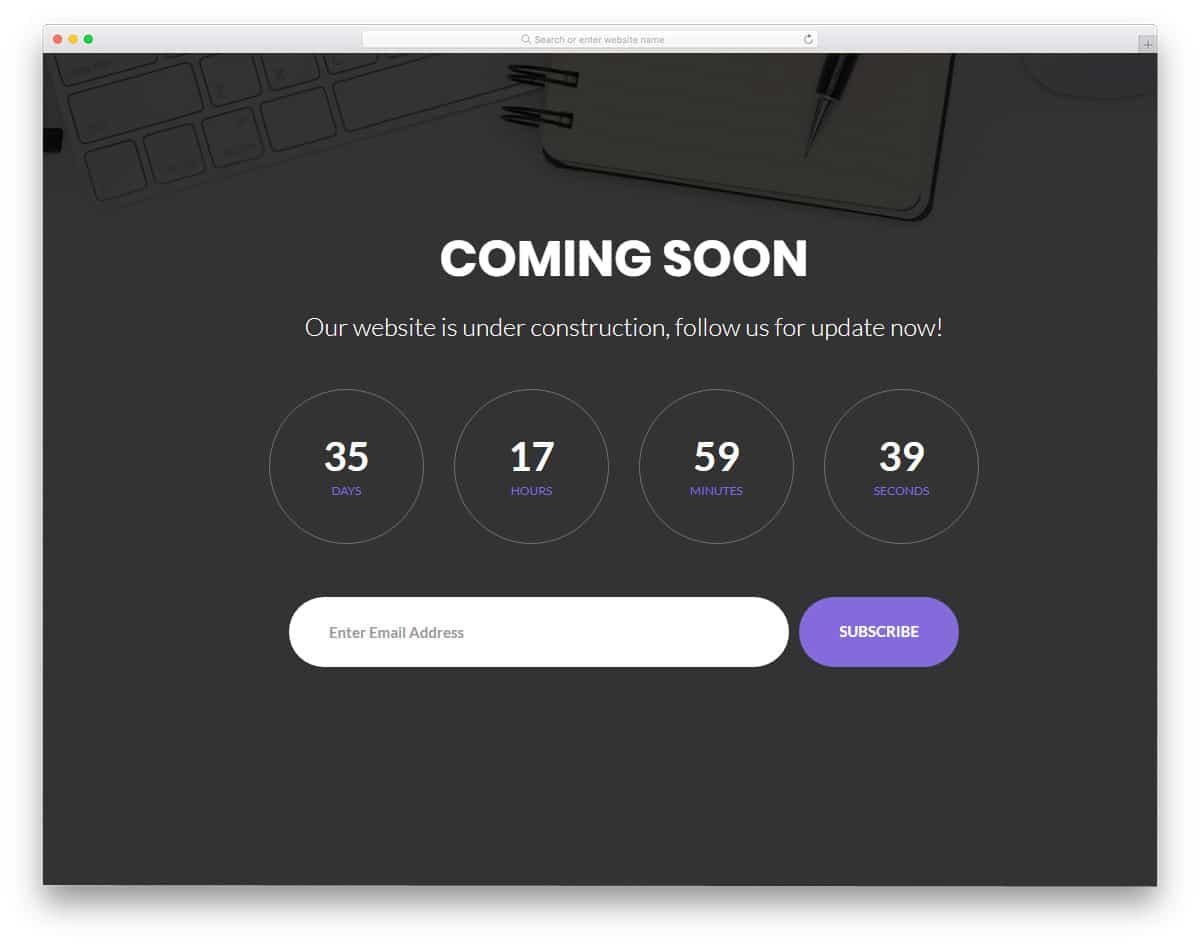
The V08 template is a clean looking timer with thin borders and bold texts. Along with this template you get a subscription form at the bottom. The font used for the numbers are clean and are easy to read, below the clock you have the weeks and days indicator. Though this timer is designed in the days and hours format you can easily customize it to fit your needs. Image background with color overlay is used so that the texts are more legible and easy to read. The clock ticking effects is simple and usual as you have seen in many countdown timers.
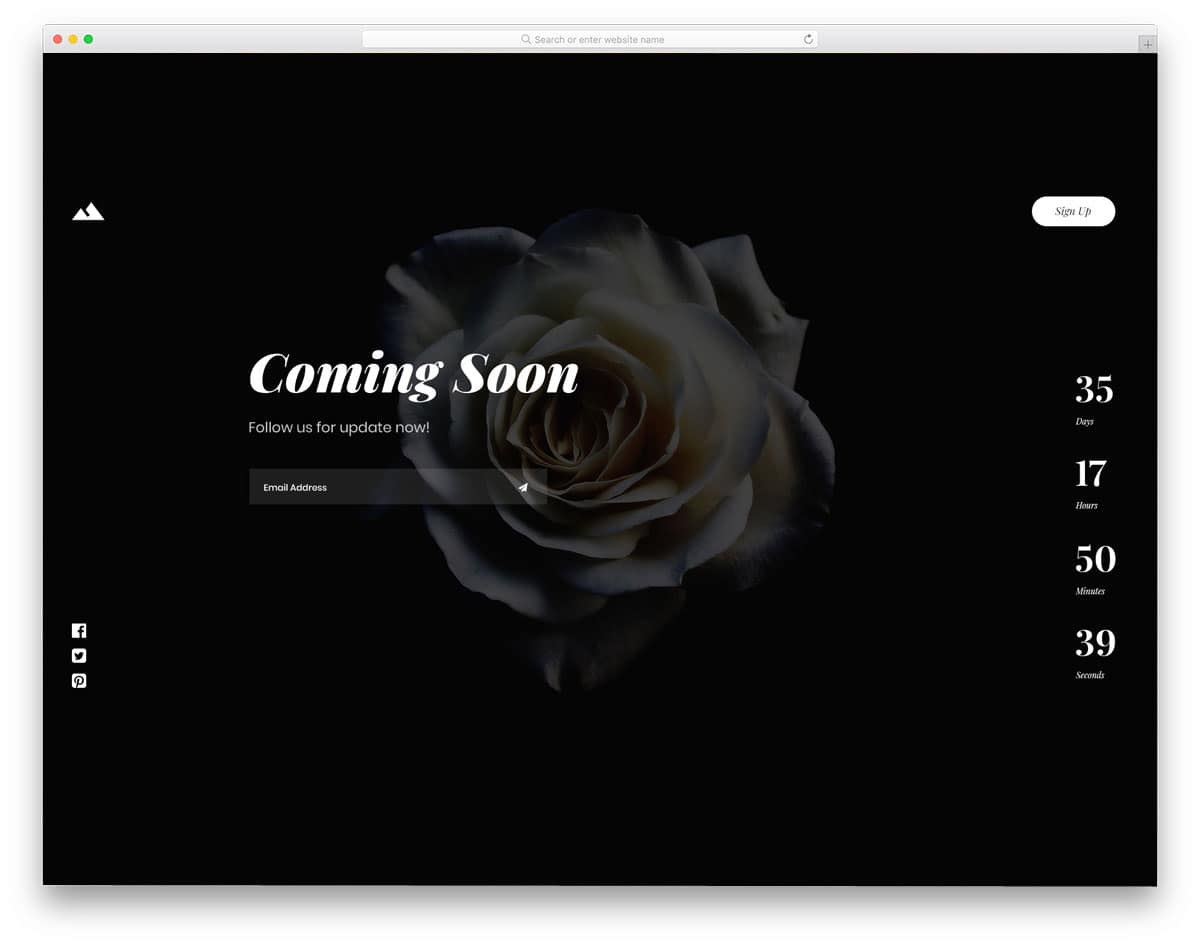
Coming Soon Template V09
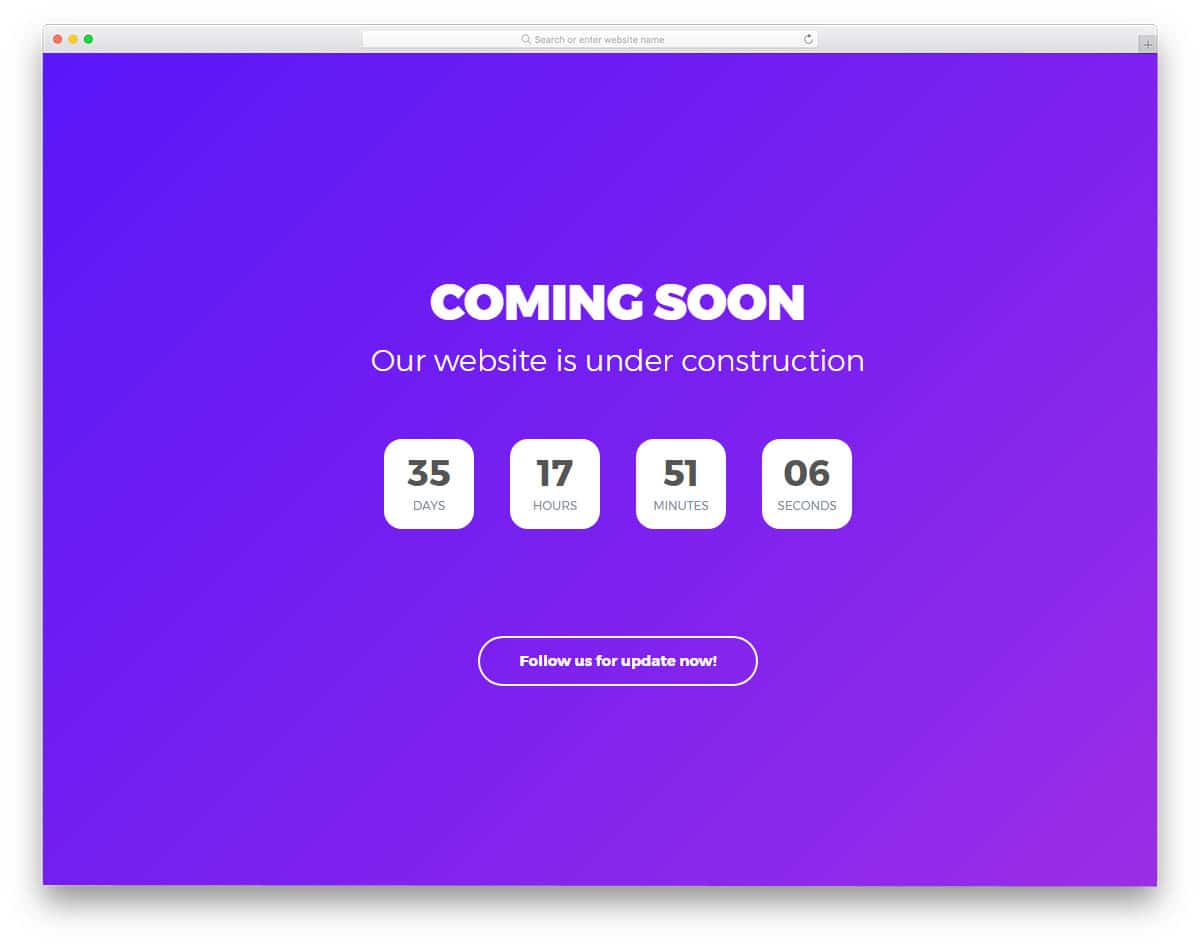
The V09 has a bold clock with an image slider in the background. If you are about to use a countdown timer for your photography website or a travel website, you can use this template as such. At the top left corner you have the space to add a logo and to the top left corner, you have a signup button. The designer has used both light stroke texts and bold texts in the countdown timer so that you can clearly emphasize the content you want. At the bottom, you have the option to include social media profile links. Again this countdown timer is also designed in days and hours format, a few lines of editing in the code will help you customize it. Speaking of the coding, this template uses the latest HTML5 and CSS3 framework.
Coming Soon Template V15
V15 is a different one in this list of free countdown timers. This template uses a card flipping style effects in the timer, which gives a retro feel. The CSS3 framework has made the effects smooth and clean, especially when all the cards in the minutes and seconds flip at the same time you can experience how smooth the effects are. Fonts have also chosen with care to match both the retro look and the modern design. This timer is made big enough to put it neatly in a single section or on a separate page.
Coming Soon Template V16
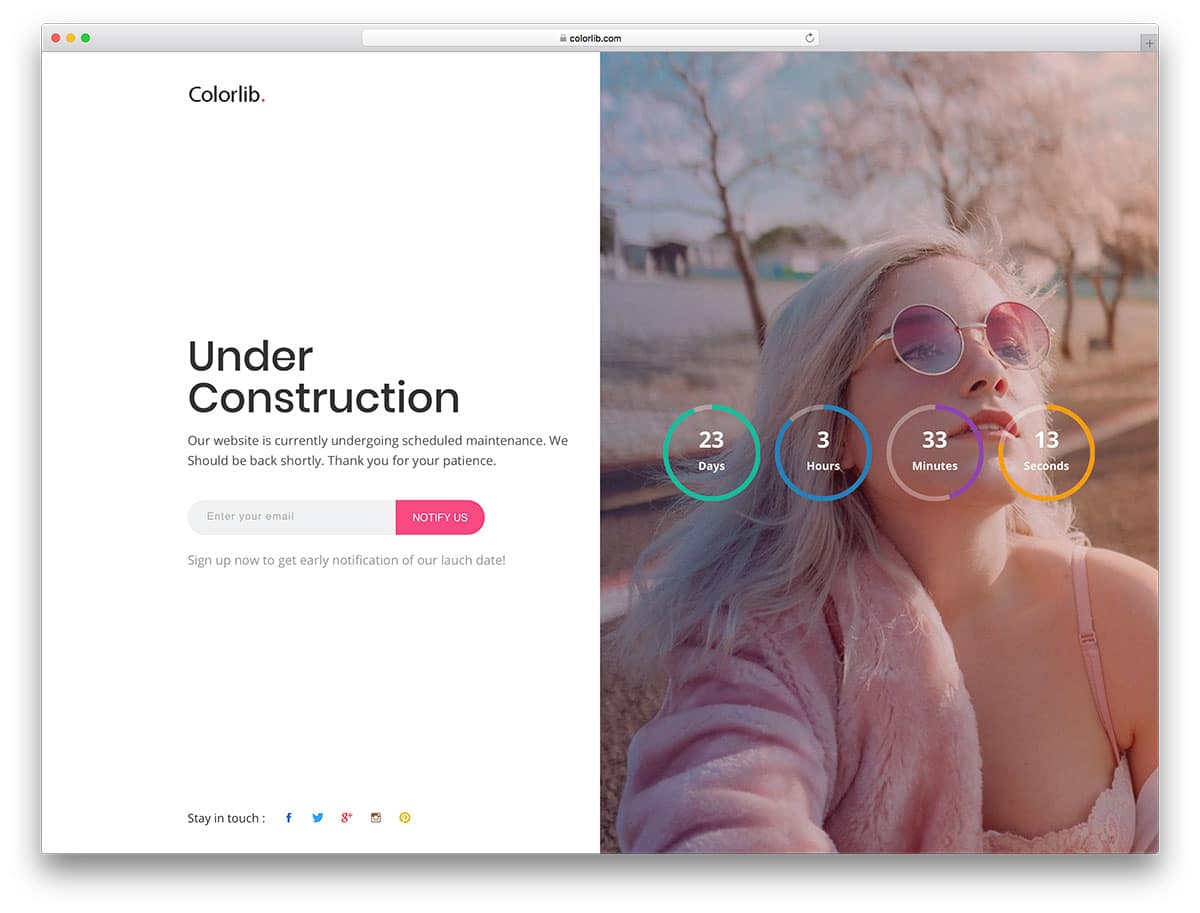
The V16 is the perfect countdown timer for modern minimal website templates. With colorful rings, this timer easily fits in well with any creative design template. In the demo version days hours and the second format is used so you won’t be witnessing the effects in all the rings simultaneously. The creator of this template has used the latest framework of HTML5 and CSS3 so you can customize and integrate with your existing website template in no time. With this timer, the effects are the fancy stuff and the fonts are kept simple and clean so that you can squeeze this timer in any type of template.
Coming Soon Template V06
The V06 is a miniature version of the v15 mentioned above. If you don’t need a big a clock and expecting a small one that fits in easily anywhere on your website, then this timer is the best option for you. This one also has the same card flip animation effects and the quality of the template is the same as you have seen in the above template. Since both the template are from the same creator you get the same pixel perfect design with easy to customize code base. Alon with this template you also get a subscription form with some cool effects. Check out our login form template collection with the more creative design like this one.
Coming Soon Template V20
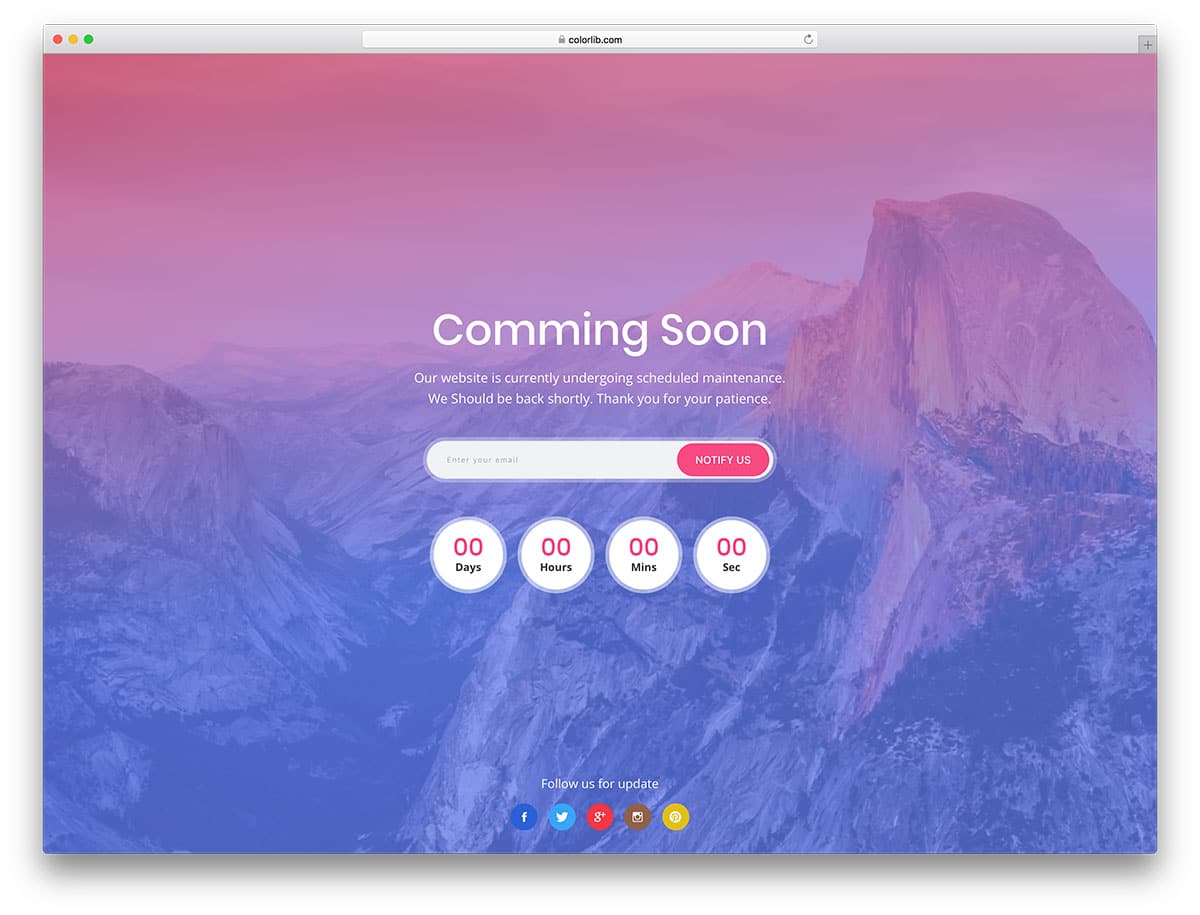
The V20 is a simple clean circular dial timer. There is nothing fancy in this template but the simple design of this template makes it one of the best free countdown timer in this list. On the white circular dial, the numbers are clearly visible, plus the users can experience the effects neatly. The timer is optimized for the mobile view so you can integrate this template to a responsive website without any worries. Along with the timer this template also gives you a call to action button and colorful social media profile link at the bottom.
Coming Soon Template V01
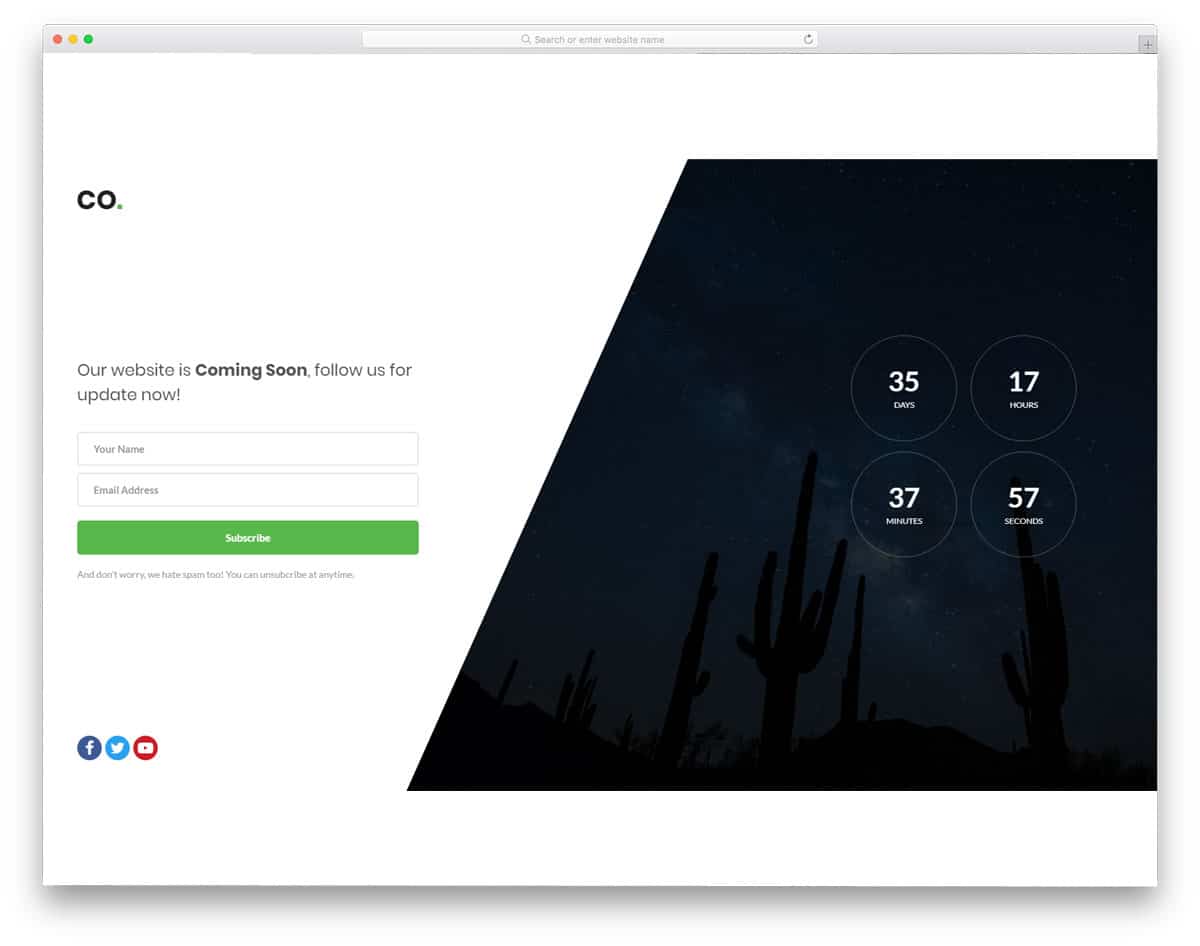
Interactive design is the most used term in web design nowadays. At present people use more than one device at a time; tech nerds like me use more than three devices simultaneously. With the help of the latest HTML5 and CSS3, we are now able to get almost similar web experience in the mobile devices as well. This template has a small gimmick in its design which makes it unique in this list of free countdown timers list.
In the default design, you have a split screen with a countdown timer on one side and a subscription form on the other side. The timer will move according to the mouse movement. If you are already using an interactive design on your website, this feature will maintain a design consistency in your website.
Coming Soon Template V03
The V03 is a perfect addition to a minimal website template. If you are making a counter to a minimal design business website, this is the best option for you. The medium weight font not only makes the timer look neat but also gives a modish look to it. Clock dials with rounded edges blend in well with the overall design of the template. As the default demo has lots of white space the dial color is made dark, in which the texts and the numbers are clearly visible. Along with this timer you also get other elements like a call to action button and a text box.
Coming Soon Template V07
The V07 template also has the same circular dial design for its timer. The dial border stroke width is made thinner and is used only to differentiate the other digits on the clock. As all normal timer, this template also uses a ticking visual effect. Numbers in the clock are bold, balancing the thin dial boundary line. The clock is of regular size so you can use it in an existing web page or you can use it separately in a different page. Though this template is placed over the gradient color background, the clock is visible.
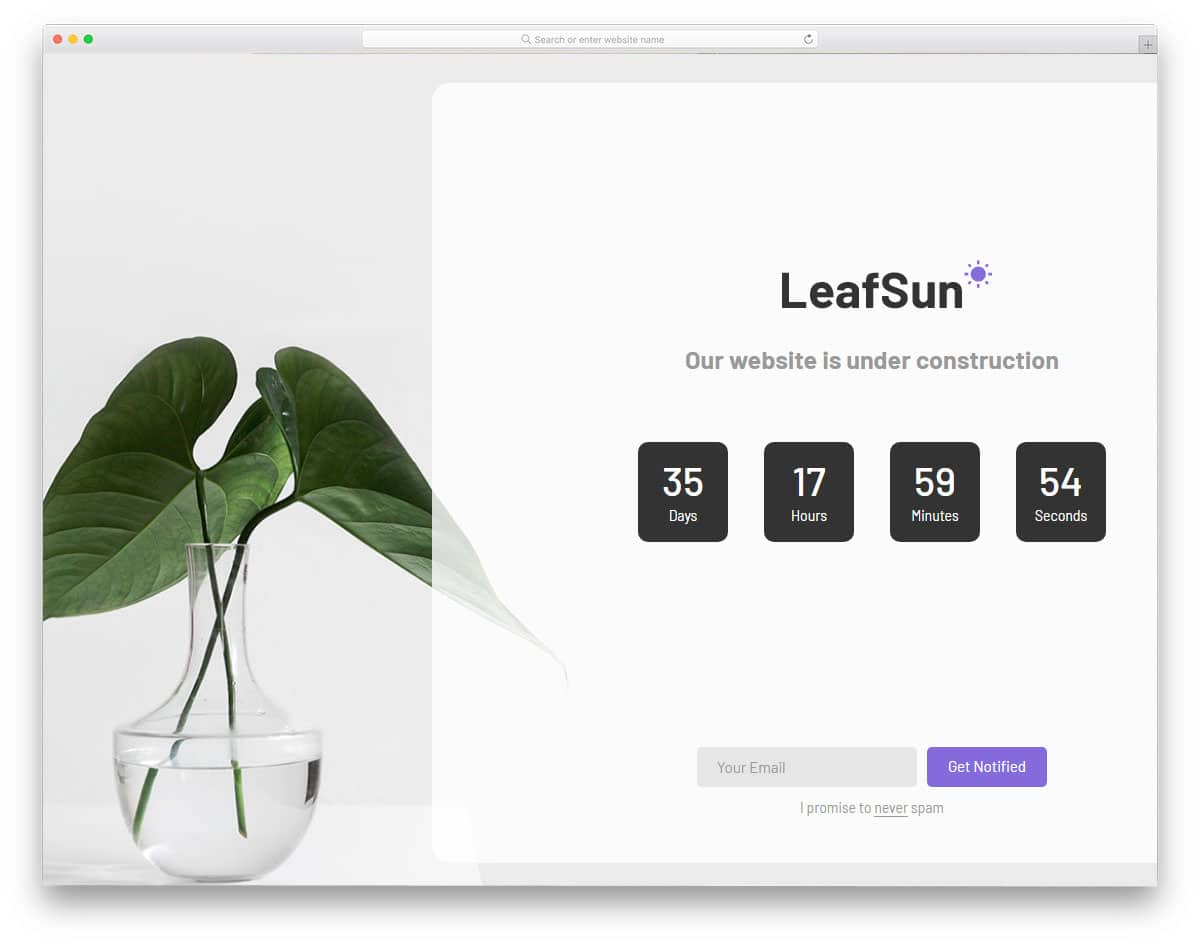
Coming Soon Template V05
Top spot is always the best spot to show important notifications. Users won’t get distracted and at the same time, they will see it at least for once. The countdown timer in this template is placed at the top and it has enough room to show the numbers neatly. Notch is becoming one of the most used designs in the smartphone world now. The placement of the clock at the top exactly reminds the notch. Each part of the clock is separated by a thin line. The animation effects are simple and neat so that it can be used for all types of website purposes.
Coming Soon Template V02
The V02 is almost similar to the V07 template mentioned above. With the V02 you get a fully functional template. Along with the countdown timer, you get other elements like newsletter subscription box and it supports form field validation. The countdown timer is put at the center with circular dials; the dials are big enough to show the number clearly. As with most other free countdown timers, this one also uses the same ticking effects. Image slider background is used in this template, if you are ought to use this template for an under construction or coming soon page, you can use it as it is without any changes.
Coming Soon Template V04
The V014 is a fully functional website template. The creator of this template gave all the options and features shown in this template so that you can use right away on your website. With this template, you get a countdown timer similar to the V03 template mentioned above. The only difference between the timers is the dial color. In this template the dial is placed on a gradient color background so white dials are used. Another useful element you get in this template is a registration form with two form fields. The form opens in a separate popup box to give you enough space to add all the text you want.
Coming Soon Template V17
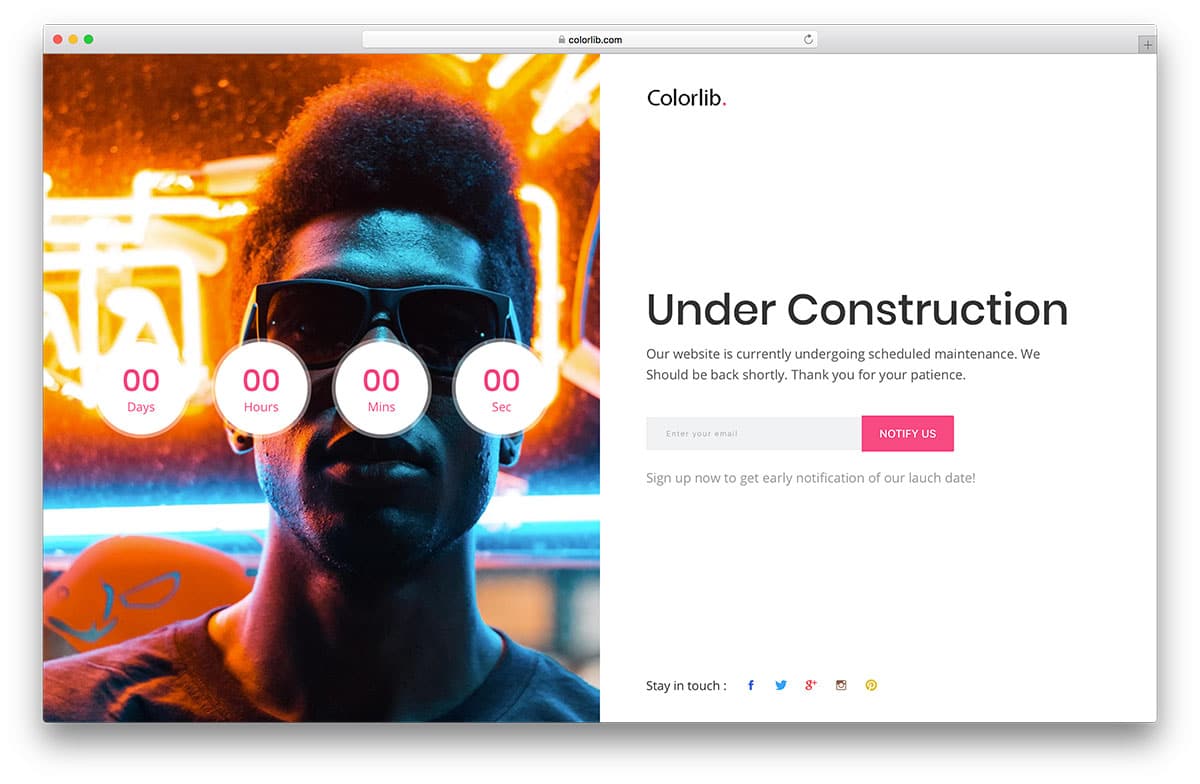
The V17 template is almost similar to the V16 template with colorful ring design. White circular dial on the image background gives a better view. In the default layout, you have a split screen design so that you can keep all your contents on other side and the timer on one side. This type of design is mainly followed to inform something to the user. For example; if your site is down for a maintenance with this design you can clearly mention how long it will take. Fonts used for both texts and the timer are clean and easy to read. At the bottom, you have the space to add social media profile links.
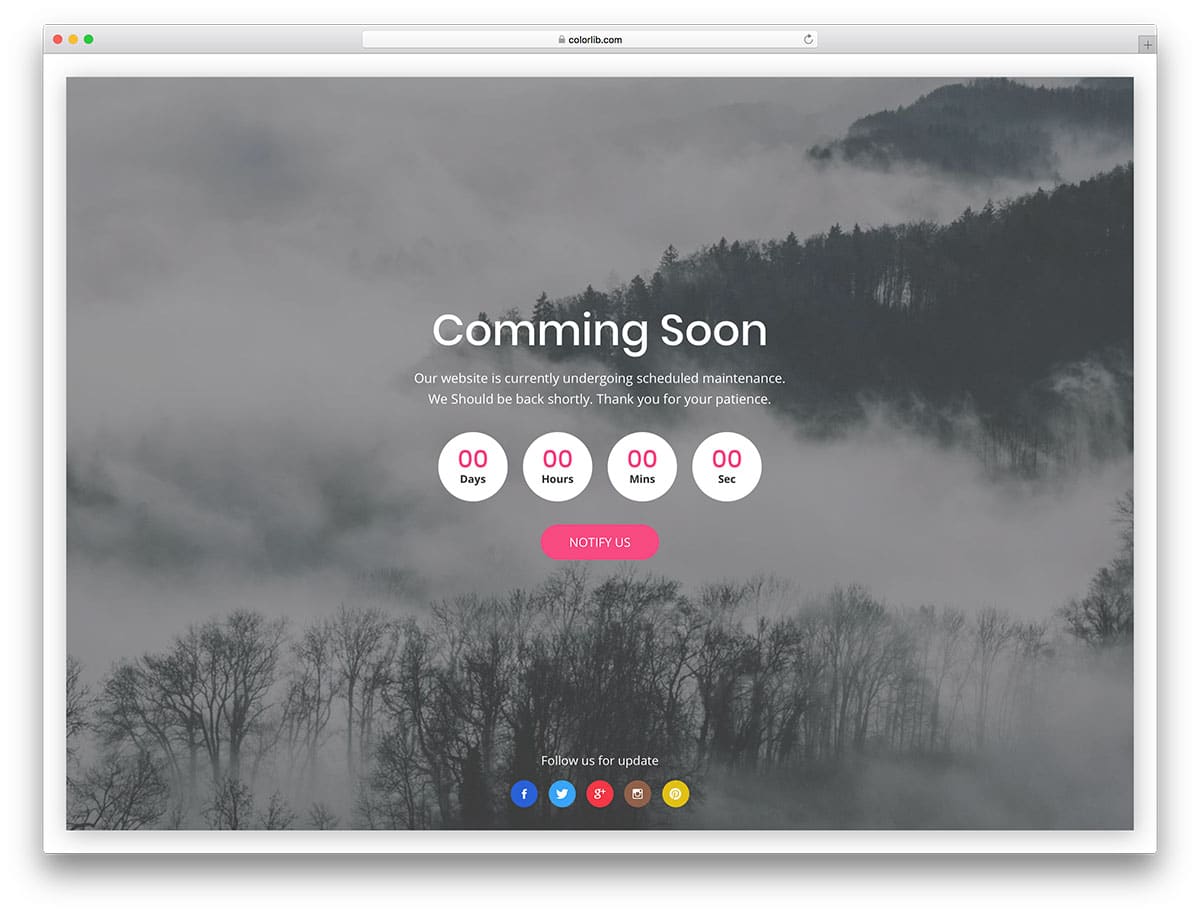
Coming Soon Template V21
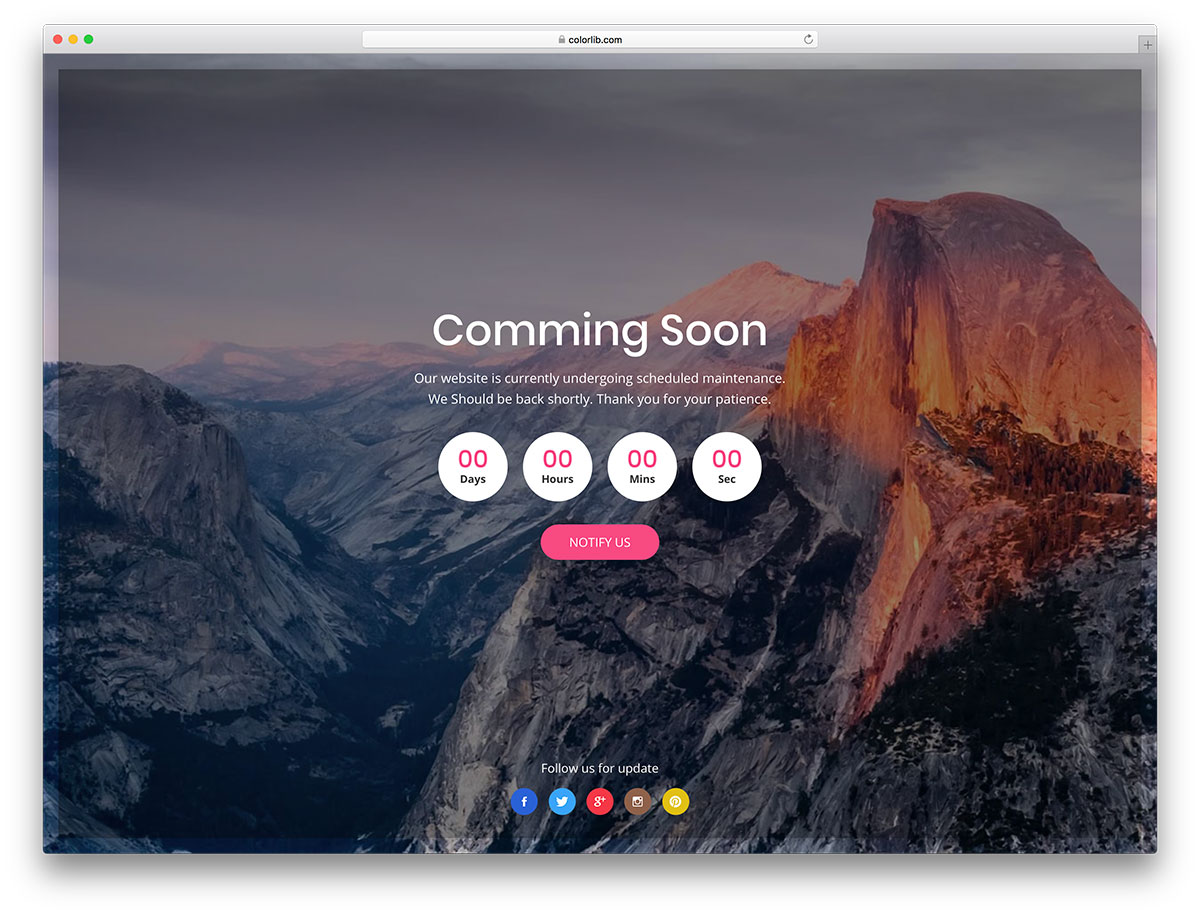
With the glass like finish, this template gives you a clean template with a countdown timer. Big image is used on the background and to make the texts visible the designer has used a dark transparent overlay over the image. Circular white dials sit at the center of the page to give you a big bold looking timer. At the bottom you have space add social media profile links. The timer has ran out while writing this post, it must be having the similar effect like in the V20 template mentioned above.
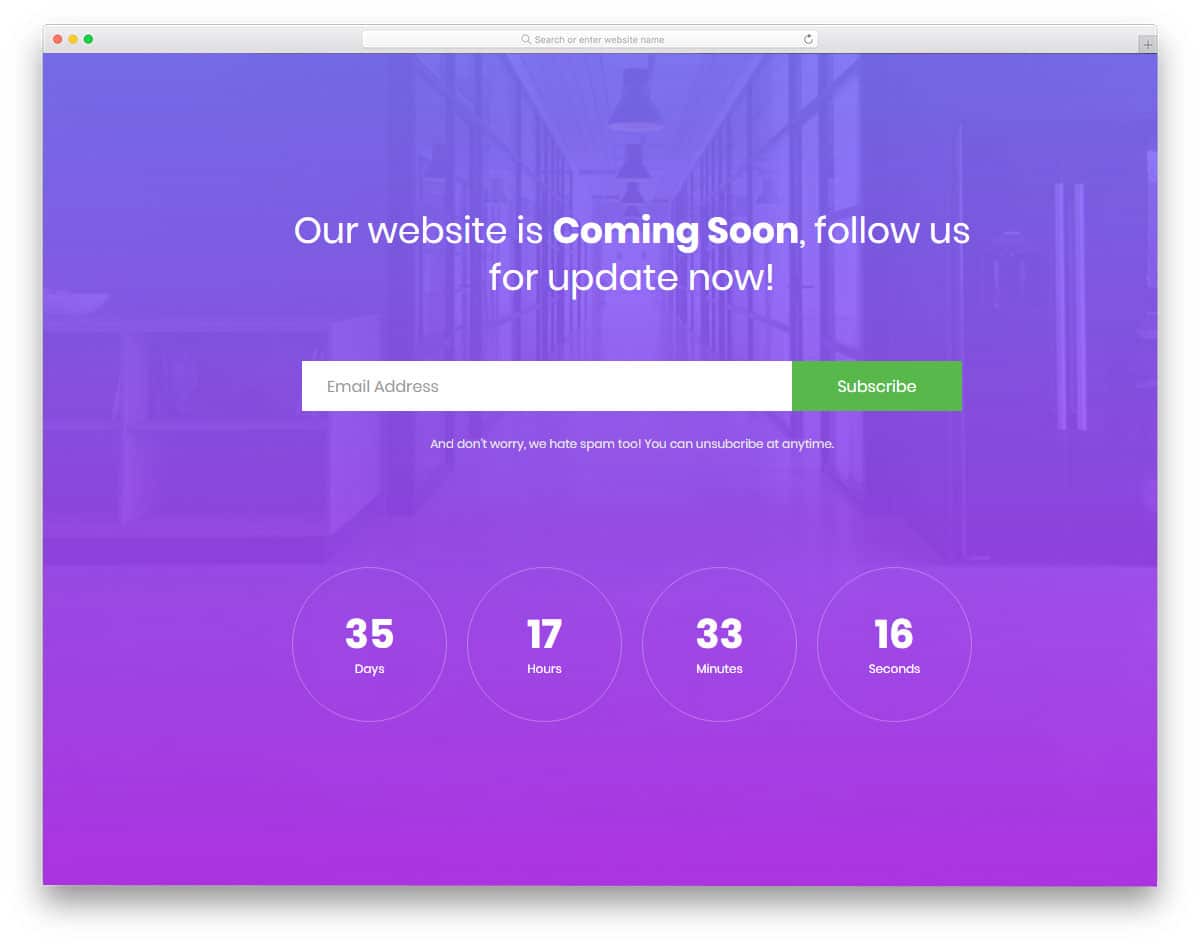
Coming Soon Template V22
The V22 is the exact same copy of the V21 template mentioned above. This template uses a gradient color overlay for the background image. The light color scheme of the template make both the texts and the image to appear clear. Along with the timer you also get a one-line subscription form. The form field given in the template is in a working condition from the front end. All you have to do is to integrate this template with your tool or platform. As this template uses the HTML5, CSS3, and Bootstrap framework you can add this page to your existing website without any worries.
Coming Soon Template V23
The V23 is a boxed width template with chunky borders. The template provides enough space to add text line, web elements, and timer. Between each element ample amount of space is given so that it doesn’t look clumsy in the border template. This HTML5 template is mobile responsive out of the box, hence you get all the elements scaled for the small screen devices. The CSS3 framework makes the visual effects clean and smooth.
10 Minute Countdown
As the name implies, this free countdown timer has the timer set for ten minutes by default. The compact nature of this countdown timer gives you full freedom to combine this timer with other elements. Plus, you can fit this timer on any part of your design. Basic countdown timer functions like the start/stop and the reset options in this timer. You can edit the code script and add elements as per your requirement. If you are looking for a simple timer, this code snippet might be handy.
Flipping Countdown Timer
The Flipping Countdown Timer has a professional-looking timer design. Only numbers and texts are used in this design, which makes this timer a user-friendly option for all types of users. Plus, the creator’s font selection improves the visual appearance of the design and makes readability easier. If you are planning to make a responsive countdown timer, this design will be a good option. Once you add the fundamental countdown timer options into this timer, it is all set to help your audience.
Daily UI Ideas
The creator has given a profile dashboard UI concept in this example, and the countdown timer is one of the elements in this design. A neat block style design with a gradient color background is used in the timer design. Plus, the rotating clock element near the block’s right edge adds a lively touch to the clock. The creator has given you a basic idea, which you can use as a base and create your own timer concept with the features you want.
Canvas Countdown Timer
You can infer that the creator has used only the canvas concept to make this countdown timer. Animated circles are used to indicate the timing. Though the default design gives a visually pleasing design, you have to add texts and numbers to make this timer a user-friendly design. The whole concept is neat, and the code structure is also simple. Therefore, the developers can easily work with this code script and can make a proper timer in no time.
CSS Countdown Timer
The creator has given us a colorful and fun-to-use countdown timer in this example. Since this timer is designed purely using the CSS script, you can handle this code easily and can use it on any part of your website without any issues. You can see that the clock shakes a little when the time is about to finish, which is a thoughtful touch. If you want a countdown timer for your kids-related websites or school websites, this one will be a perfect addition. You can change the colors and designs as per your requirement and make it fit on your website.
Countdown Timer
You get a small and handy countdown timer in this example. The animation is really sleek so that the users will love to use the timer. In the default design, the creator has kept the timing short to fully experience and see the entry & exit animations. Changing color rings on the clock is a beautiful touch; it can easily grab user attention, and the users can also notice the available time. Though the clock is small, the creator has used a professional font for the numbers so that the users can see the time clearly at a glance.
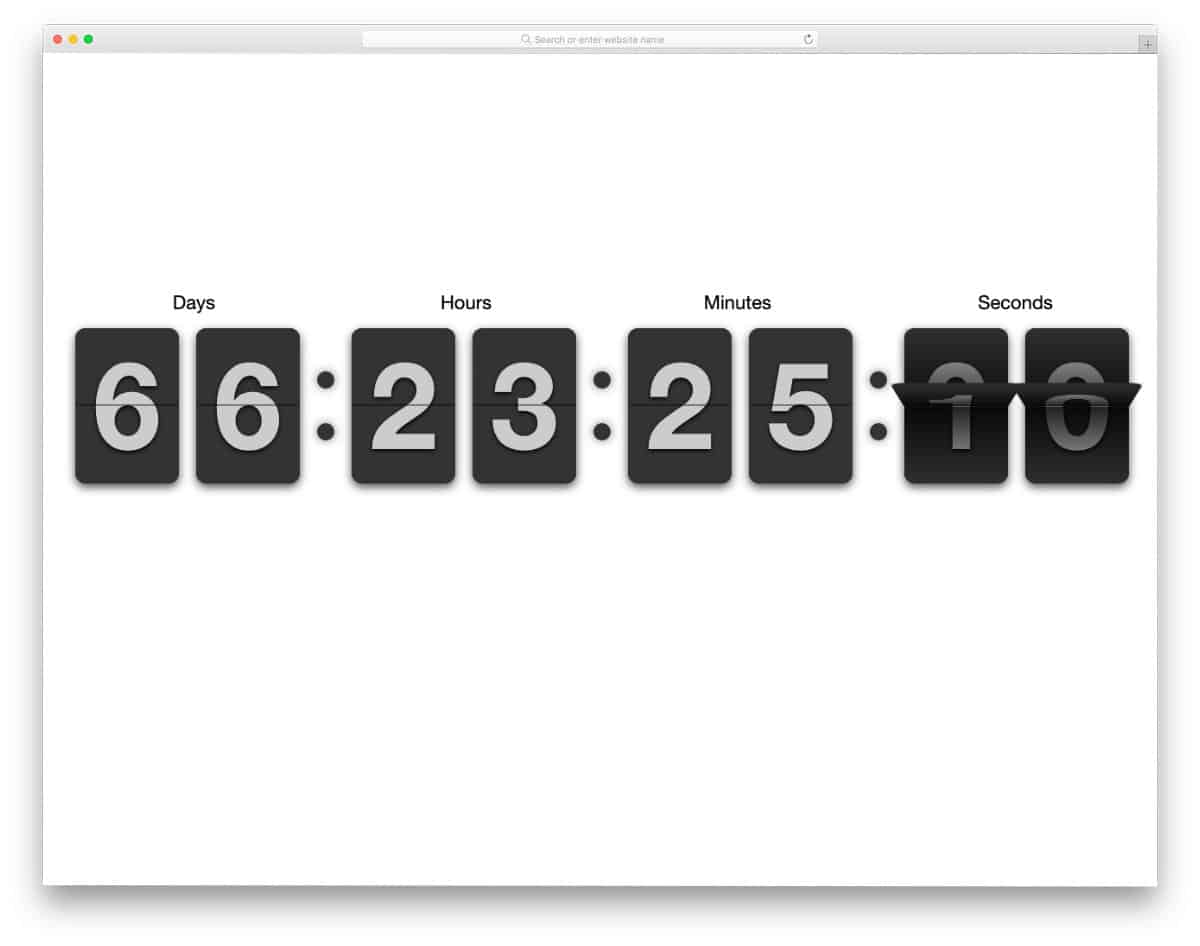
Classic Flip Clock
This countdown timer is for those interested in a retro-style flipping clock design. Proper use of lights and shadows do give a realistic look to the clock. Since this design needs to handle plenty of dynamic elements, the creator has used a few javascript lines. The entire code structure is shared with you on the CodePen editor; hence, you can easily edit and utilize the code as per your requirements.
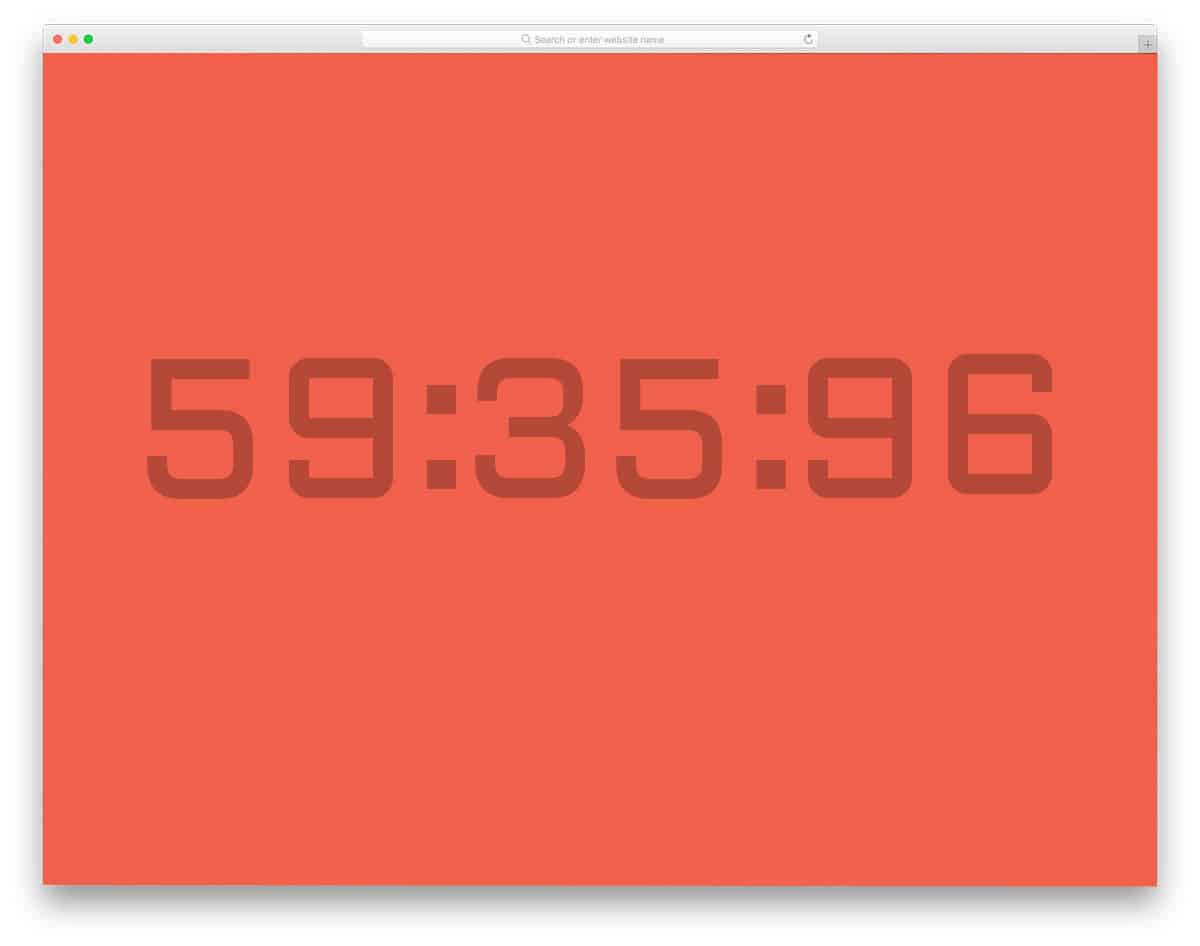
CSS-Only Countdown Clock
The creator of this design has given a regular digital countdown timer. This one will be a good choice if you are looking for free countdown timers with a simple design. The fonts used in this timer is bigger and stylish so your audience can clearly see the time. Plus, the rotating animation is smooth and clean. Especially in the minute section, you can see how smooth the transition is. As the name implies, this countdown timer is designed entirely using the CSS3 script and a few lines of HTML5 script are used to make the design perfect.
Countdown Clock
In this example, the creator has given a retro-style card flipping animation. The dark theme and fluid animation make this countdown timer feel like a real clock. To create this realistic looking clock, the creator has used CSS3, HTML5, and Javascript frameworks. The entire code structure is shared with you directly. Hence, you can easily trim the code based on the structure you follow and use it on your design. Since the creator has shared the code on CodePen editor, you can easily edit and visualize the result before using the code on your website or application.
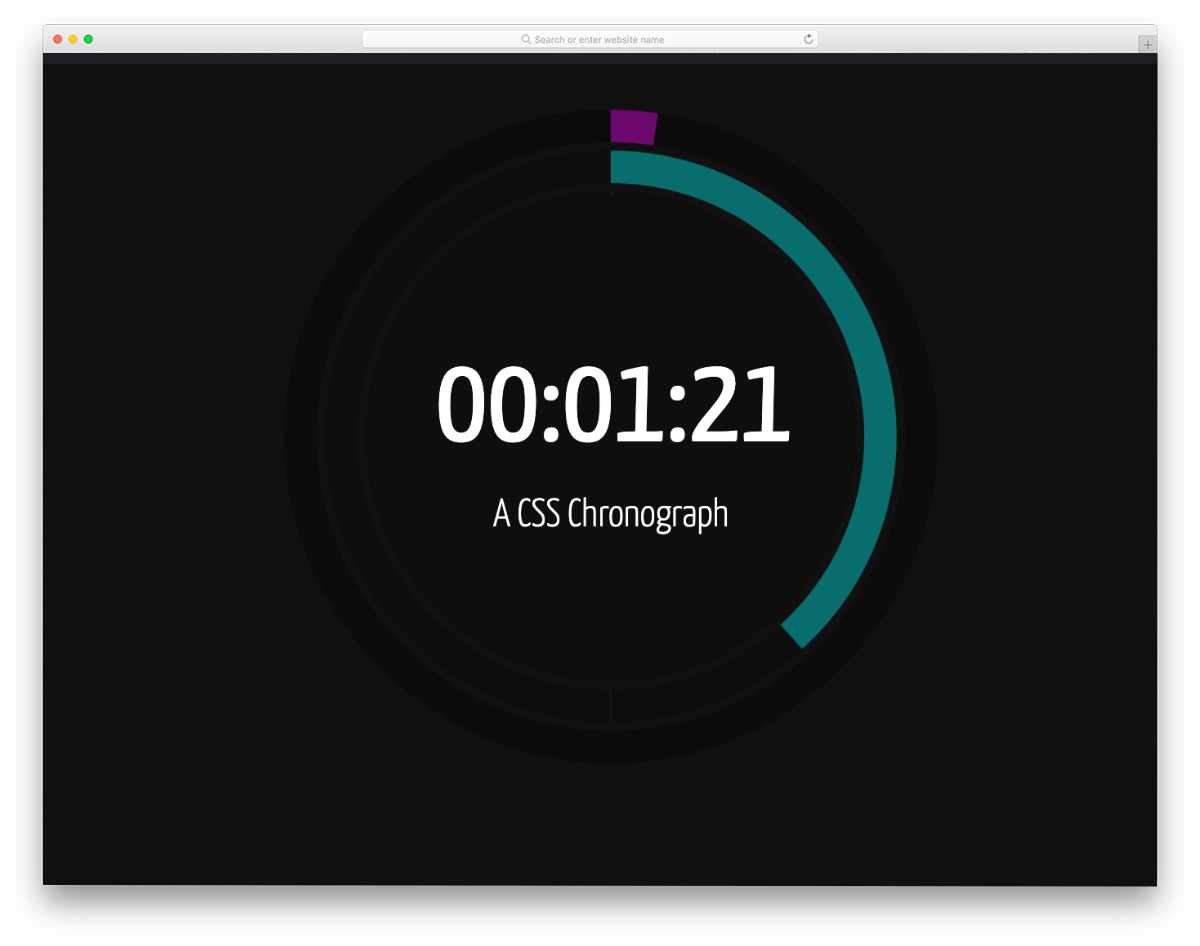
CSS Chronograph
This one is a chronograph inspired design as the name implies. The creator has used different colors to differentiate each ring. Hence, the user can easily understand the time left at a glance. Numbers are made bolder in the click, and you even get enough space to add few texts below the clock. The creator hasn’t given a reset option or the settings to change the clock; this might be something you have to work on yourself. Front-end wise, this timer works perfectly, you can use the code and can make your custom timer with no issue.
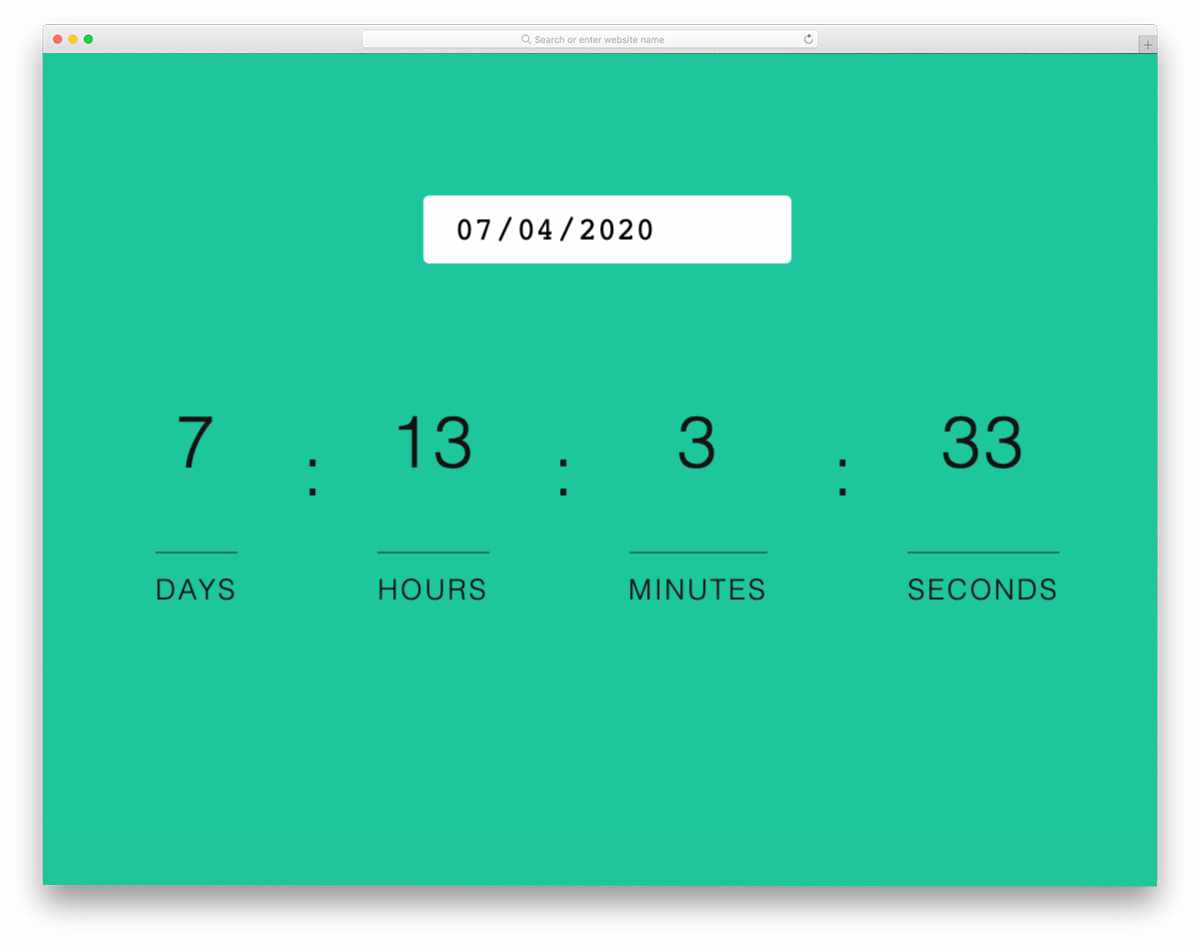
Simple Clock/Countdown Timer
This one is a simple and user-friendly countdown timer design. Unlike other free countdown timers in this list, this one allows you to pick the day and set the timer. If you plan to put your site under maintenance for a few days, countdown timers like this will help you easily set the timer. Since the creator has concentrated mostly on functionality, the design is very simple in this example. The entire code script is shared with you on the Codepen editor. You can use this functionality and change the front-end look, to make it a proper modern countdown timer.
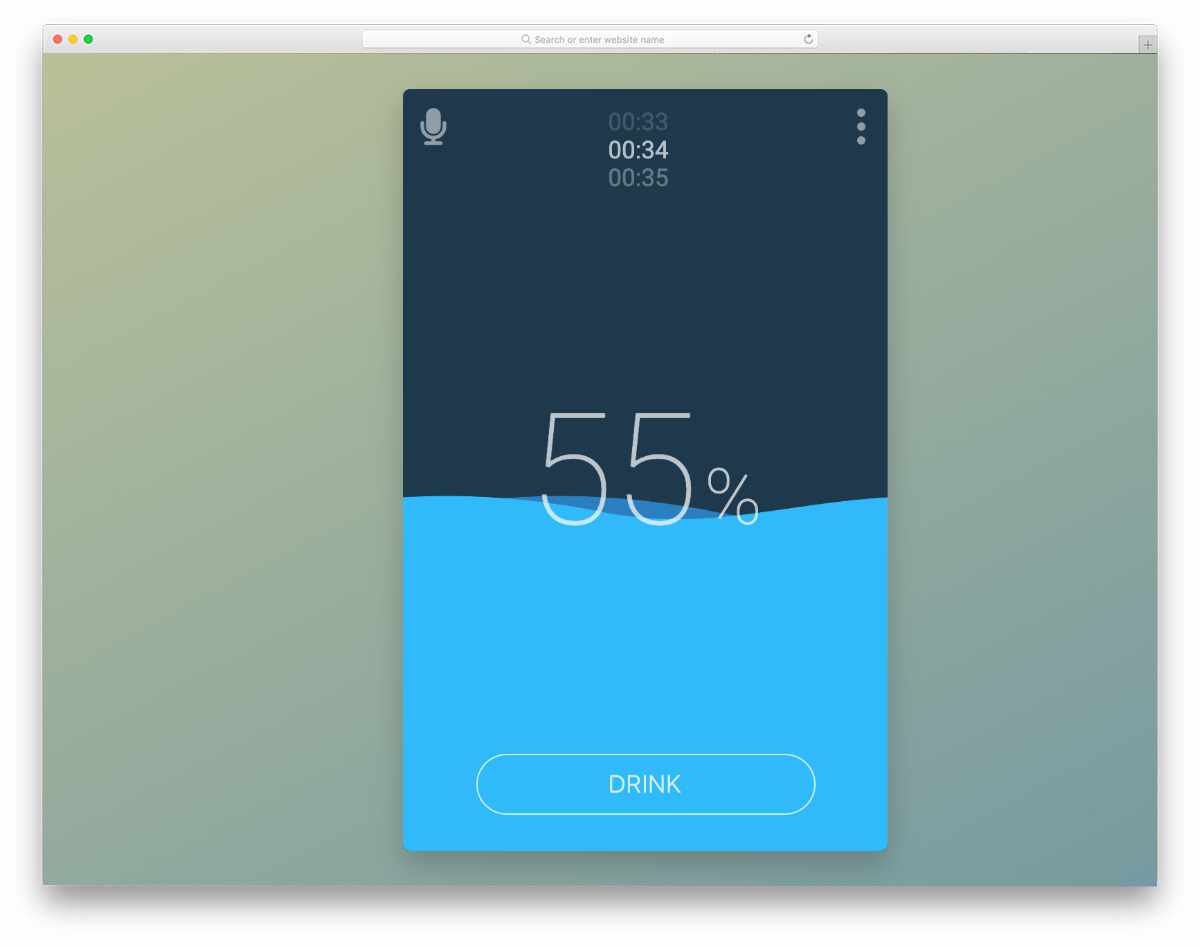
RemindMe App Concept
This design will give you some ideas if you are making an app based on the timer. The creator has used lots of attributes in this design. You get a voice reminder, neat smooth animation based on the type of reminder you pick. Since this is a nearly perfect concept, the code will be a bit complex for the beginners. But, the professional developers can easily understand the code and can add the custom features as they want. The whole code script used to make this design is shared with you on the CodePen editor. Hence, you can edit an visualize the results before entering into full development.
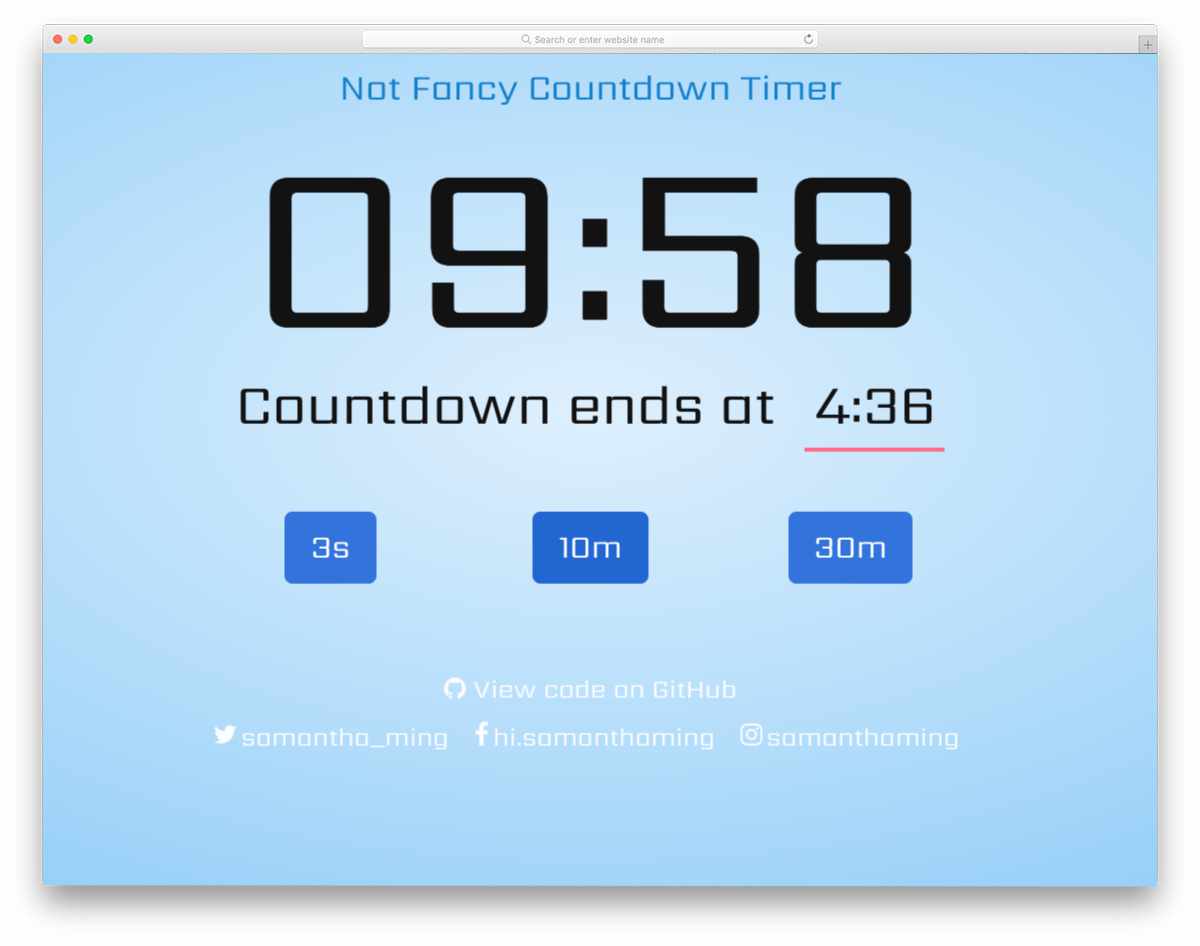
Not Fancy Countdown Timer
It may not be the fancy countdown timer as it’s creator suggests, but it is a functional one. You can easily set three seconds, ten minutes, and thirty minutes timer with just a click. The option to show the ending time at the bottom of the timer is a wise touch. Just like the design, the animation effects are very simple, which makes it a perfect option for any professional website. Coding is very simple and straightforward, so the developers can easily understand the code. By spending a few hours, you can make a proper countdown timer with this code script.
Countdown Timer
The creator has given us a simple countdown timer in this design. Free countdown timers like this will help you easily utilize the design for all types of websites and landing pages. The animation is simple and neat, which makes this countdown timer to fit easily in any part of the website. For example, you can place this timer near the registration form for special events and offers. Since this countdown timer is made using the latest CSS3 script, it can handle all modern fonts and color schemes.
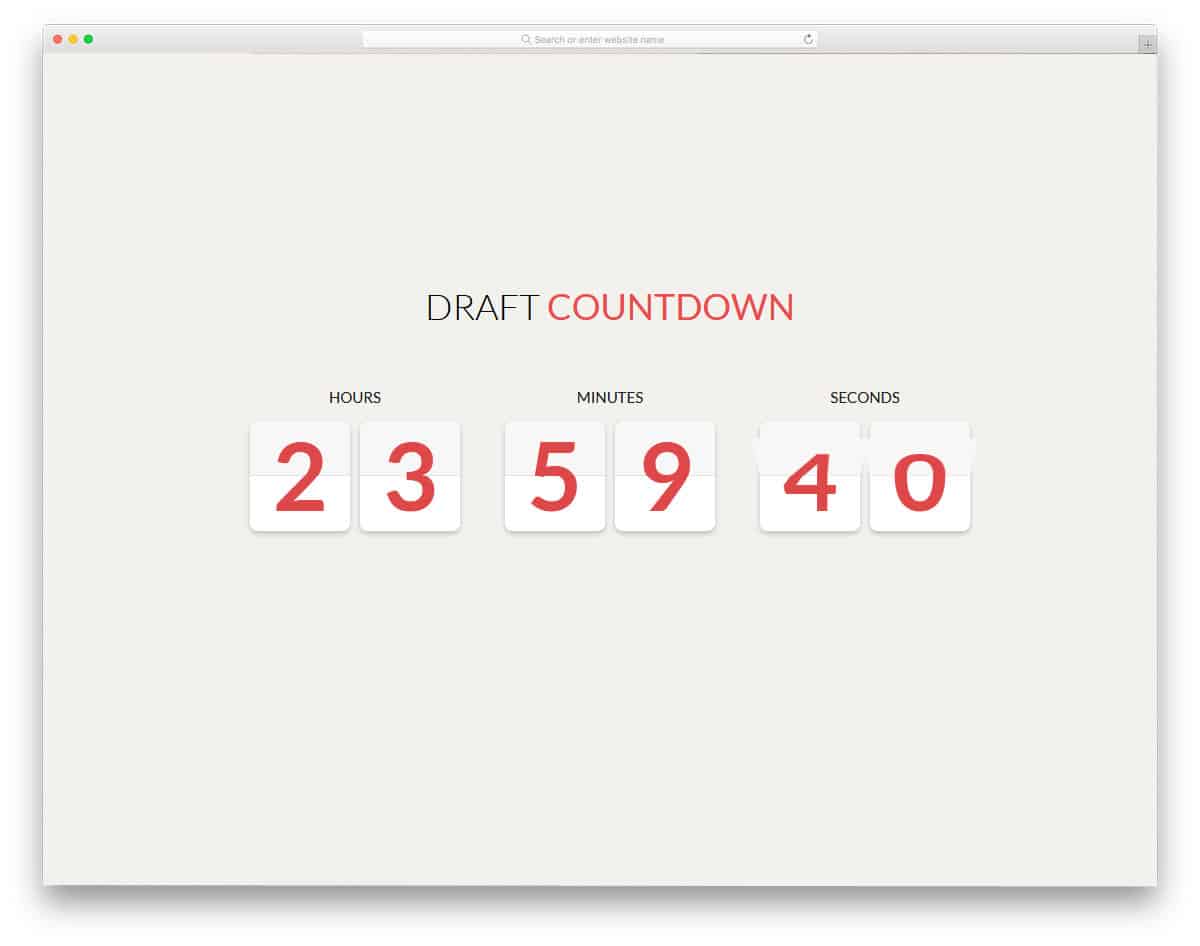
Draft Countdown
This is a full version of the Countdown Clock mentioned-above. In the previous design, we see only the seconds timer with card flipping animation. The creator of this design has given a full clock with hours, minutes, and seconds. Like in all other free countdown timers, the animation effect is sleek. The only thing you might need to change in this design is the colors used in this clock. There is nothing wrong with the red and white color scheme, but it looks a bit outdated. Since it is a CSS3 based design, you can use any modern colors and gradient colors on this clock.
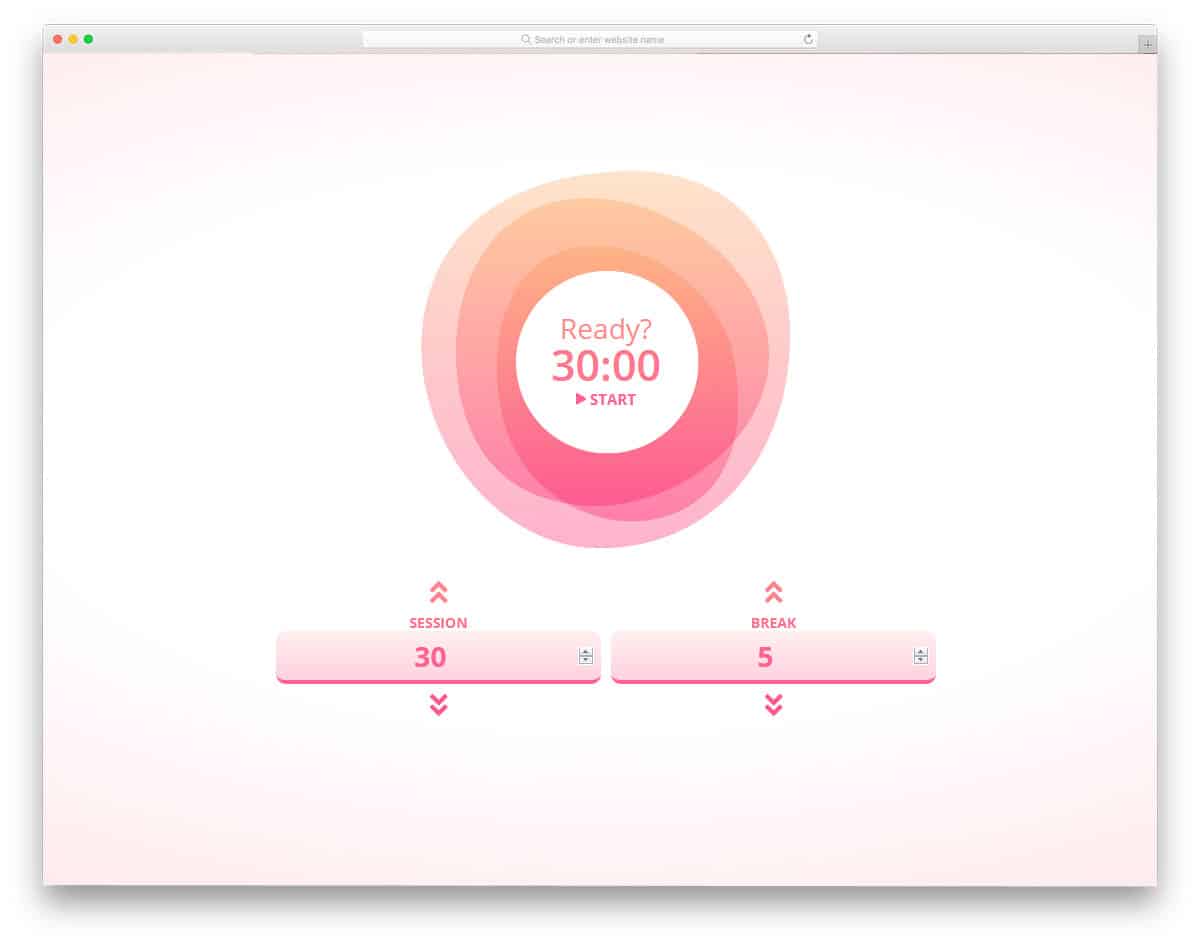
Pomodoro Clock
This one is actually a countdown timer application concept. It looks trendy modern and attractive. This timer not only allows you to set a time but also allows you to play some music. By default, this clock supports five soundtracks and you can change the tracks with the one you like. Since it is a dynamic working application, the creator has used HTML5, CSS3, and Javascript framework. If you nee only the timer functionality, you can trim the code and use it on your website or application. To let you easily utilize this design, the creator has shared the entire code script with you.
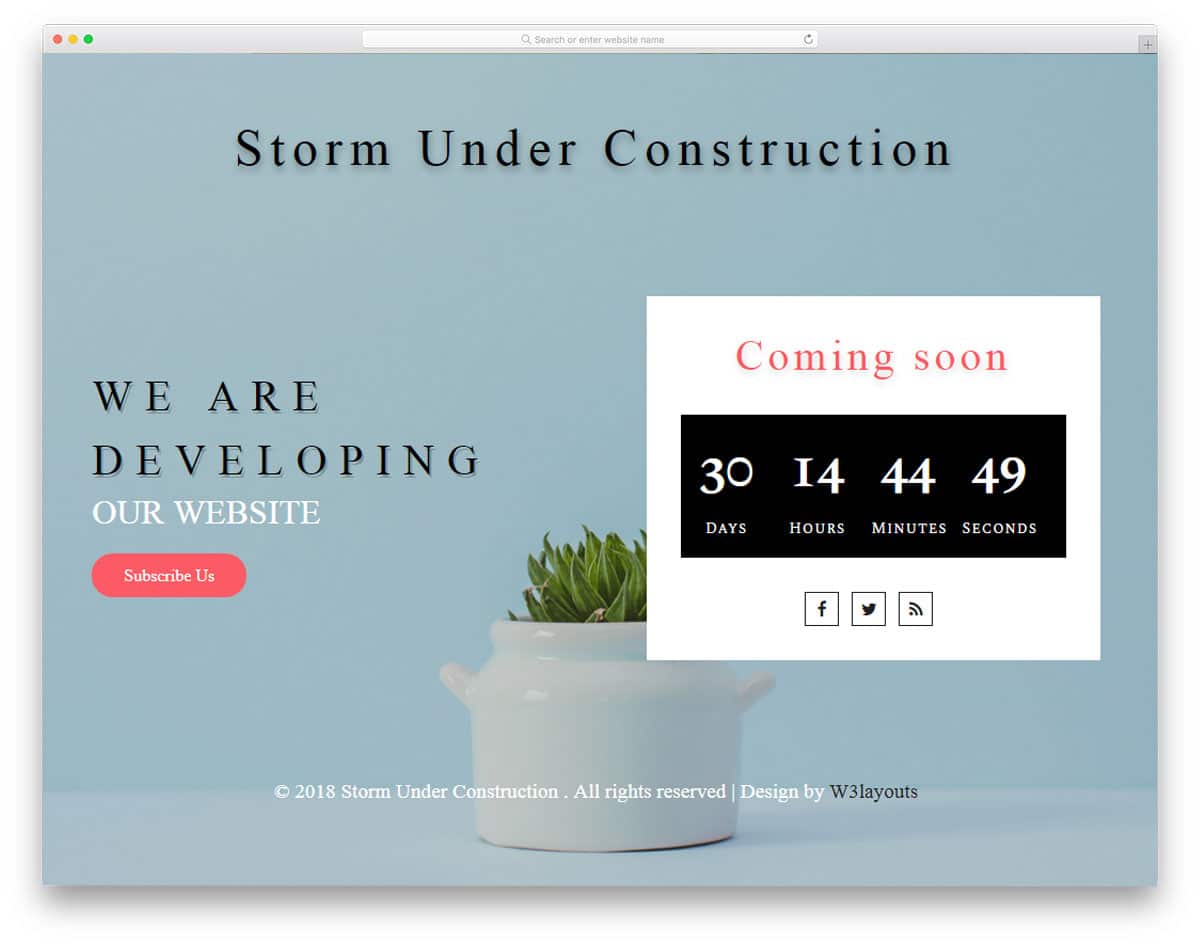
Storm
Storm is a perfect countdown timer template for e-commerce websites and fashion websites. The designer of the template has used clean image background so that the texts looks clean on the image background. If you are about to use an image with more subjects and elements try to overlay colors so the texts can be read easily. The countdown timer is highlighted using a white box, black timer dial gives a contrast look to the template and at the same time; it gets user attention easily. Social media profile links are given just below the timer so that the user can reach you via social media in case of an emergency.
Minimal Countdown Timer
Minimal Countdown timer gives you a new inspiration for your timer design in an application. The lively visual effects and well-balanced color scheme makes this timer as one of the best free countdown timers. Tow sizes are given in this timer and you can easily toggle between the sizes. As this timer uses animation effects, you can see that the developer has used the javascript in this design. The coding used in this countdown timer is shared with you directly so that you can easily edit the timer based on your needs. By default, you can reset the clock by simply clicking it, if you need you can set a button to reset the clock.
Daily UI Countdown Timer
The DailyUI countdown timer is a creative design. This timer is can be used for short timing or when the product is about to launch. The visual effects are very fluid and smooth so that it can be seen without lag even on the small screen devices. Fonts used for the numbers are done with care so that it blends in well with the visual effect used in this timer. By default, the creator of this timer has set it in a loop for ten seconds. But, if you need you can set it in the way you want. As the creator has used the latest framework, you can easily embed this timer in your existing project.
Watch Timer
Smart wearables are increasing among the present-day audience. The watches not only help them to stay active but also gives many useful small features. One of the most commonly used features on the smartwatches while doing fitness activity is the timer. If you plan to create a beautiful timer for your application, this is the one for you. Like in the Apple Smartwatches, the designer has used different ring colors in this timer. But, you have to work on it to work synchronously. You can set the time simply by dragging the time slider at the top. The code for this beautiful timer is shared with you directly, you can make use of it to create your custom timer.
Daily UI 14 Countdown Timer
As holidays are coming nearby many online store owners are giving offers and special deals for their customers. If you are also planning to give a special deal for your customers, this timer will help you remind them. You can even use this timer in your email campaigns to send an interactive email to your customers. As we have told in our free email template collection, you can easily embed the HTML codes in email templates. If you want an easier solution, then you can use one of the business email templates we have collected. The timer in this design has days, hours, minutes, and seconds format. Based on your need you can easily edit the timer, the coding used is shared with you directly.
Countdown Timer By Danielle Chandler
Countdown timer by Danielle Chandler is another mobile application based countdown timer design. This timer is almost similar to the material design countdown timer mentioned above. But, this timer has very minimal design compared to the Material design countdown timer. This timer also has a start and pause button at the bottom to control the timer. The visual effects are sleek and quick in the default design, you can customize the speed as per your requirements. The material design style is used in this timer, so you get more lively colors and visual effects.
Countdown Timer By Austin Carr
Countdown Timer By Austin Carr uses a sensible design with intuitive visual effects. The creator of this timer has used ticking effects and the color of the timer changes when it is about to finish. With the help of modern animation effects, the user will have a better user experience with your timer. The only drawback with this timer is it doesn’t have an option to reset the timer or to reset the timer. Every time you have to reload the page to see the clock. This clock is a perfect option to use in your application or website design.
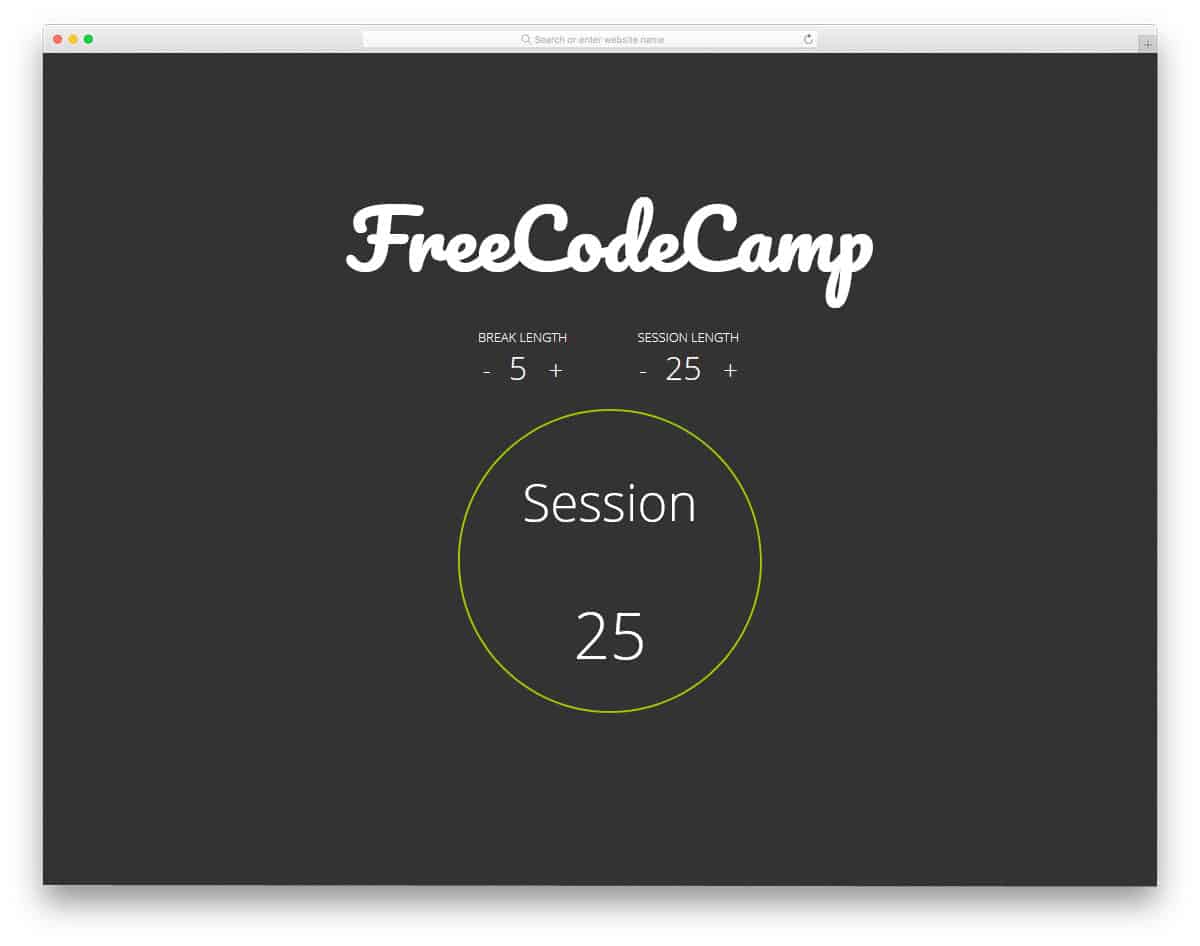
Pomodoro Timer
Pomodoro Timer is a stopwatch. The developer has given you a fully functional stopwatch timer in this design. Though it is a unique design, users with special requirements can use it. The developer has used HTML, CSS3, and Javascript to make this fully functional timer. At the top of the clock, you can set break time and session length. As said before, all the options are properly functioning in this template. You can customize the design per your requirements and use it on your website or application.