
Nearly 75% of the music industry revenue is from online streaming. Several subscription-based streaming platforms allow you to listen to any music anytime. Unless you are in a no-coverage area, you don’t need to download and store them on your smart devices. As smart speakers and smart home devices are increasing, streaming services will increase their share in the music industry revenue. If you plan to make a beautiful music player for your streaming website or mobile applications, these HTML music player designs might inspire you.
Some of the HTML music players are practical and can be used on your website or application. While some give you some crazy prototypes, which will help you make a unique looking website. As most of your online streaming users will spend their time with the music player, making it unique, and keeping the options at easily accessible positions is a must. This HTML music player design collection will help you find a unique player.
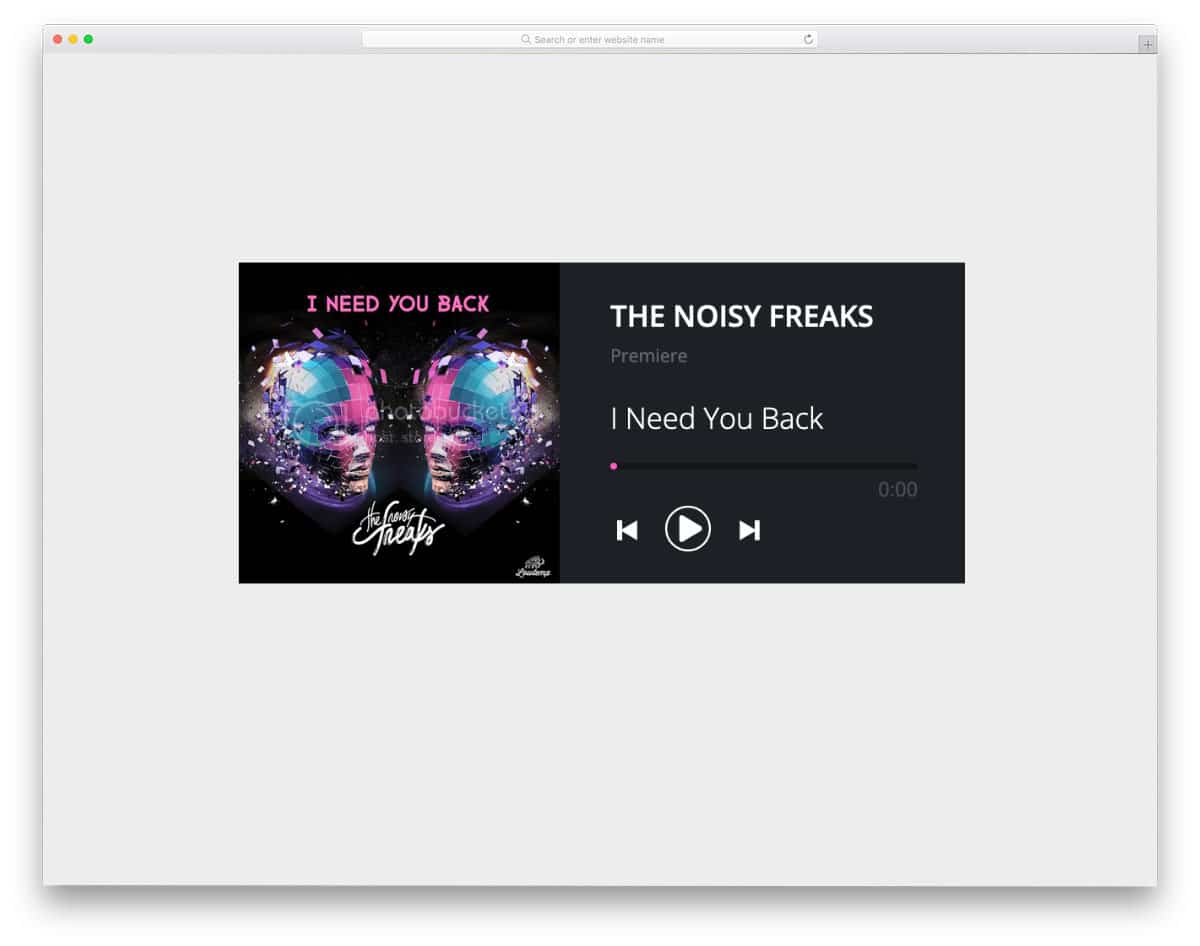
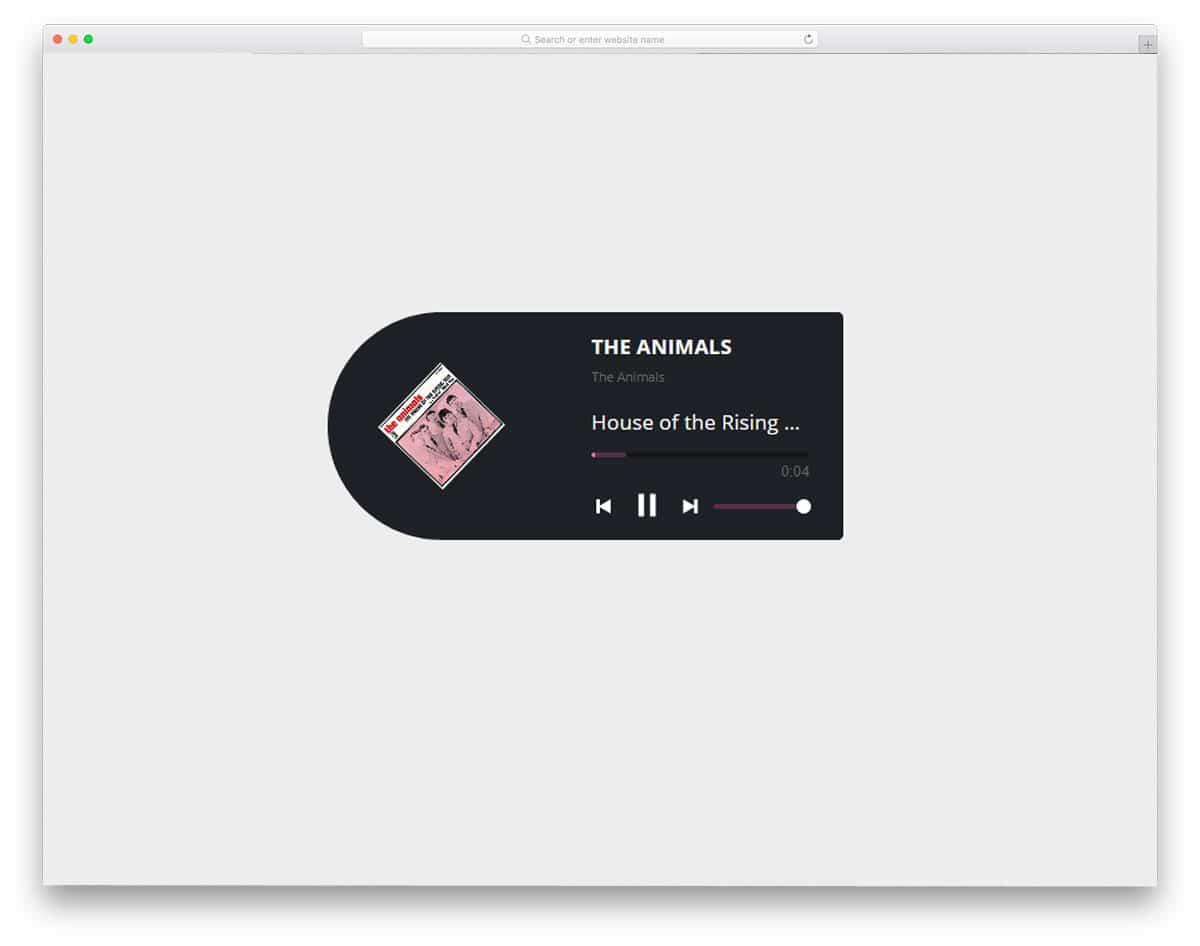
HTML Audio Player
This HTML audio player uses a simple, compact size design. You get basic music player functions like the next, previous, and play/pause button. The creator has fit the album art smartly inside the audio player using the split design. Users can easily interact with this player because of its familiar layout and straightforward controls. A pink color scheme is used for the buttons and the hover actions; you can change the color scheme as per your requirement and make it fit neatly in your design. Since this player uses the latest CSS script, it can handle all modern colors without issues.
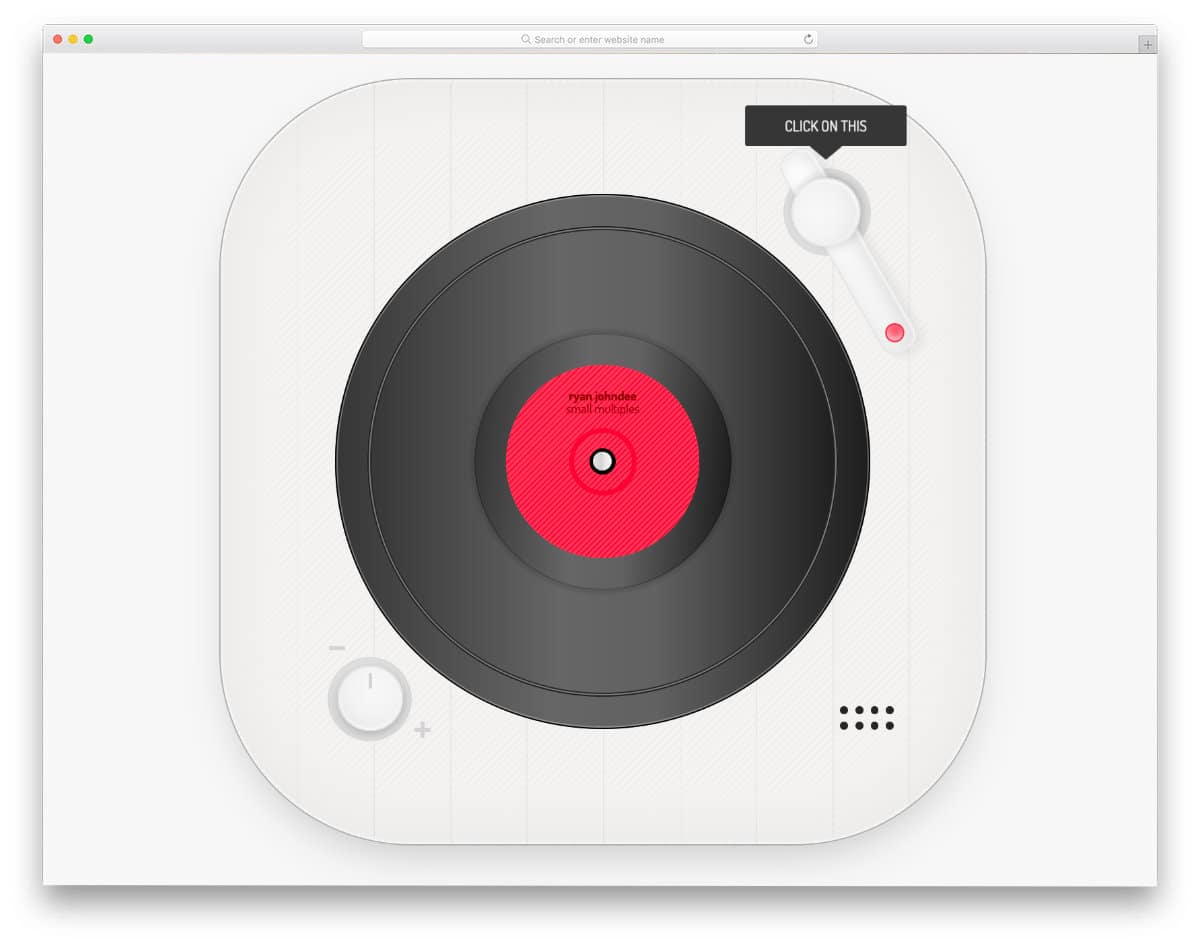
CSS Record Player
For those who are looking for a fancy HTML music player design, this example might get your attention. As the name implies, this one uses a record player design. Buttons and controls are given, like in the record player, to give an authentic user experience. Even when you click the play button, the needle drops on the disc and then plays the song. Volume buttons are in the default design, but you have to tweak them to work properly. Another option you must consider before implementing this HTML music player design is the next and previous track option. The CSS Record Player is a fancy concept, and you can create your custom design by keeping it as a base.
Music Player 5
This smart design makes this music player the best option for mobile and computer applications. The album art is treated as a part of the design so that the user will have a more personalized look when they change the song. Users must access the toggle menu at the bottom of the player to change the track. Since it is a concept model, there might be few navigation problems, but you can fix them easily and make a proper music player using this design’s code script.
Music Player
The creator has given us a fully functional music player design. By default, this is a mini-player design so you get a compact design. Using the album art as a background image is a clever design that most users will love. Though it is a mini-player, the creator has given an ample amount of space between each element so interactions will be an easy job. If you are looking for a fully functional HTML music player code script, this example will come in handy. All the basic options are working in this design, so you concentrate on the custom features you want and other missing functions.
Mini Music Player
As the name implies it is also a mini HTML music player design. The creator has placed all the elements in the vertical alignment. Shadow and depth effects are used smartly to distinguish important features from the others. In this design, the album art can be seen clearly than the Music player design mentioned above. This HTML music player also works perfectly so you can use the code script directly in your design. The entire code script is shared with you on the CodePen editor, hence you can easily edit and visualize the results on the editor itself.
SomaFM Music Player
This music player is designed with lots of useful features. Along with the basic music player control options, this HTML music player also has a visualization animation effect. Since this player is also designed to listen to FM stations, you have the option to search and select the station you want. Texts are made bigger and bold so that the audience can easily read the information on it. If you want to give a user-friendly search bar to your users, take a look at our bootstrap search bar example collection.
Interface Animation – Music Player
In this example, you get animation effects you can use in a music player. Apart from the animated album art, this music player gives you toggle effects for the animation effects. The creator could have added small animation effects for the element click actions. For example, a bouncy effect could have been used for the favorite button. Since this design uses the latest HTML5 and CSS3 script, it can handle all modern effects. For more small interactive animation effect inspirations, look at our bootstrap radio button design collection.
DailyUI Music Player 9
The creator has given us a simple and interactive music player design in this template. Because of this player’s compact design, you can use it as a widget and easily fit on any part of your website. Hover activated animations are used to bring the player to life when the user decides to interact with the player. Design-wise, this is a perfect music player. Ones you have taken care of the backend work and the functions of the elements, this music player will help you make a proper player. The entire code script is shared with you to let you easily utilize this design on your project.
Phish Music Player
Phish Music Player is another compact music player design. The creator has let you access this design’s upcoming song queue or the song history. You can easily show and hide the details with just a click. Transition effects are very fluid in this example, which most users will love to use. You can make a proper music player using this code snippet by making a few changes to the code. Click the info link below to know more about the code.
Card Music Player
This design might impress you if you like to add an interactive hover effect for your HTML music player. In the default design, the creator has used the hover effect for the entire music player, but you limit the effect to certain elements. The entire code script used to make this design is shared with you on the CodePen editor, hence you can easily the code and visualize the results on the editor. If you are into card designs, then take a look at our bootstrap card design collection for more inspirations.
Music Player / Audio Player
This is a minimal style music player design, which is fully functional. Like the luxury car music systems, the album details and timeline pop up when you play the music. Since a full page design is shown in the demo, a blurry image of the album art is shown in the background. Disc plating like animation will remind the early 2000 music players. Shadow effect is used to distinguish the music player from the background clearly. The next, previous, and play/pause buttons perfectly work in the demo. All you have to do is to take the code and modify it based on your needs, before using it on your project.
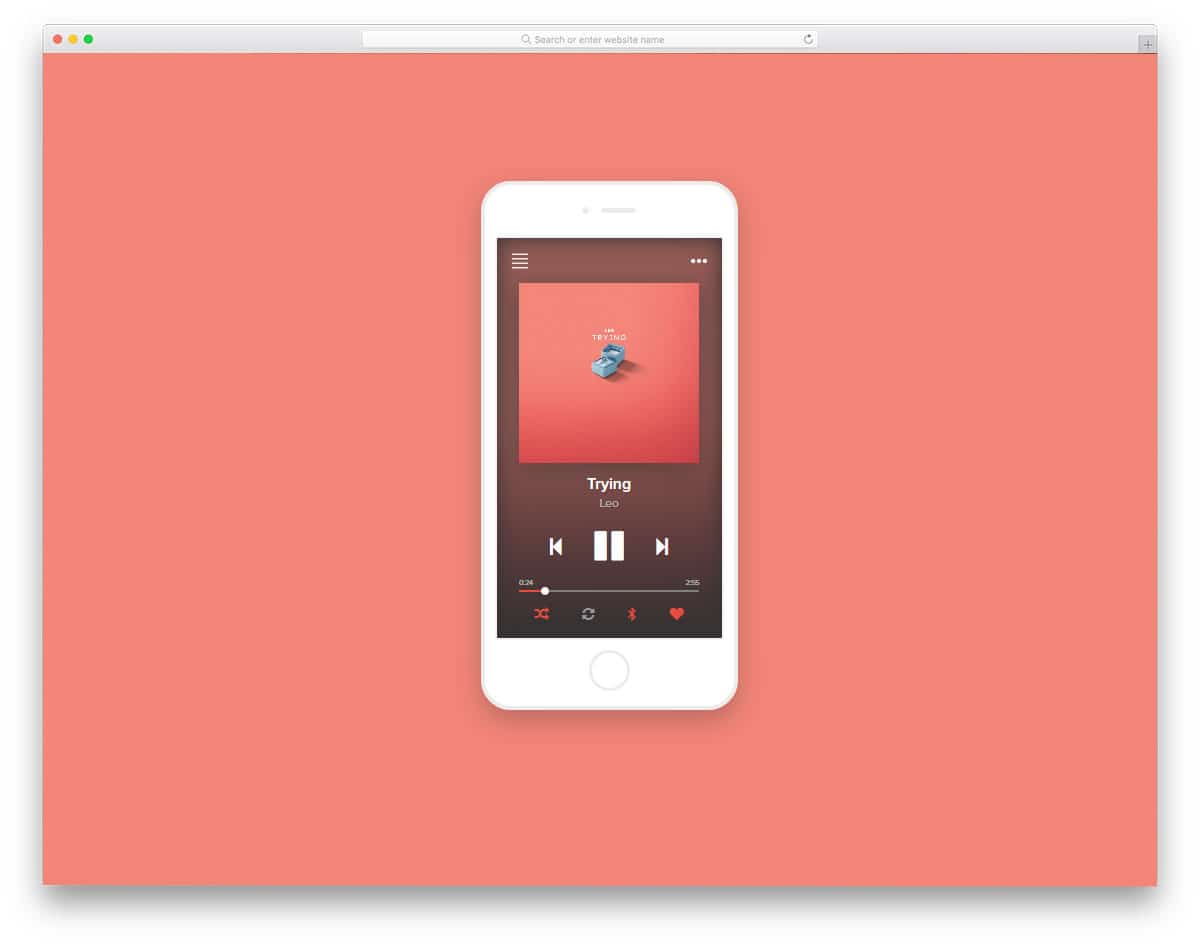
Music Player 2.0
Music Player 2.0 is a properly designed music player for mobile applications. The strong multi-tasking capability of smartphones let users enjoy music on the go. Sometimes the default player won’t satisfy the user needs. This design will inspire you if you plan to make a mobile application for a music player. It has shuffle, repeat, and favorite options at the bottom for better accessibility. The only flaw with this design it the music stops every time you hit the next or previous button. But, it isn’t a big issue, you can fix it easily. As the developer of this music player has shared the code with you directly, you can get a better hands-on experience before using it. For a better presentation, the developer has used the iPhone design. Take a look at our iPhone mockup collection for the latest model iPhones.
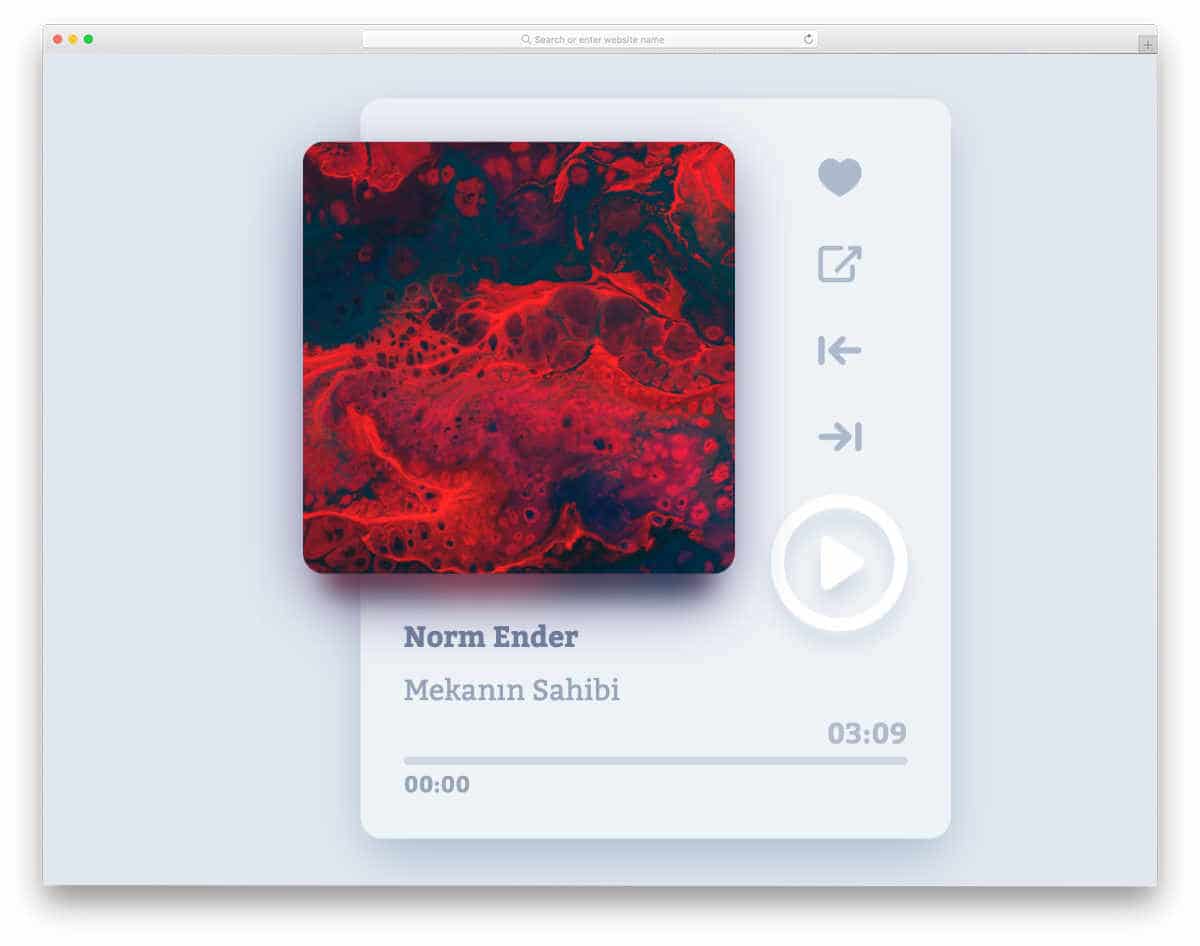
Player
Player is a colorful music player design concept. This one is not completely functional like the music players mentioned above. The creator of this player has given you a basic structure of a modern music player. Transparent parts of the music players easily adapt to the background and the album arts. Shadow and depth effects differentiate the control panel from the main player. Texts are big enough so the user can see the texts on the music player. Adding a few text effects lets you make big titles fit perfectly within the given space. You have a hamburger menu icon on the top left corner to list all other options. If you are making a responsive music player, this design might help you.
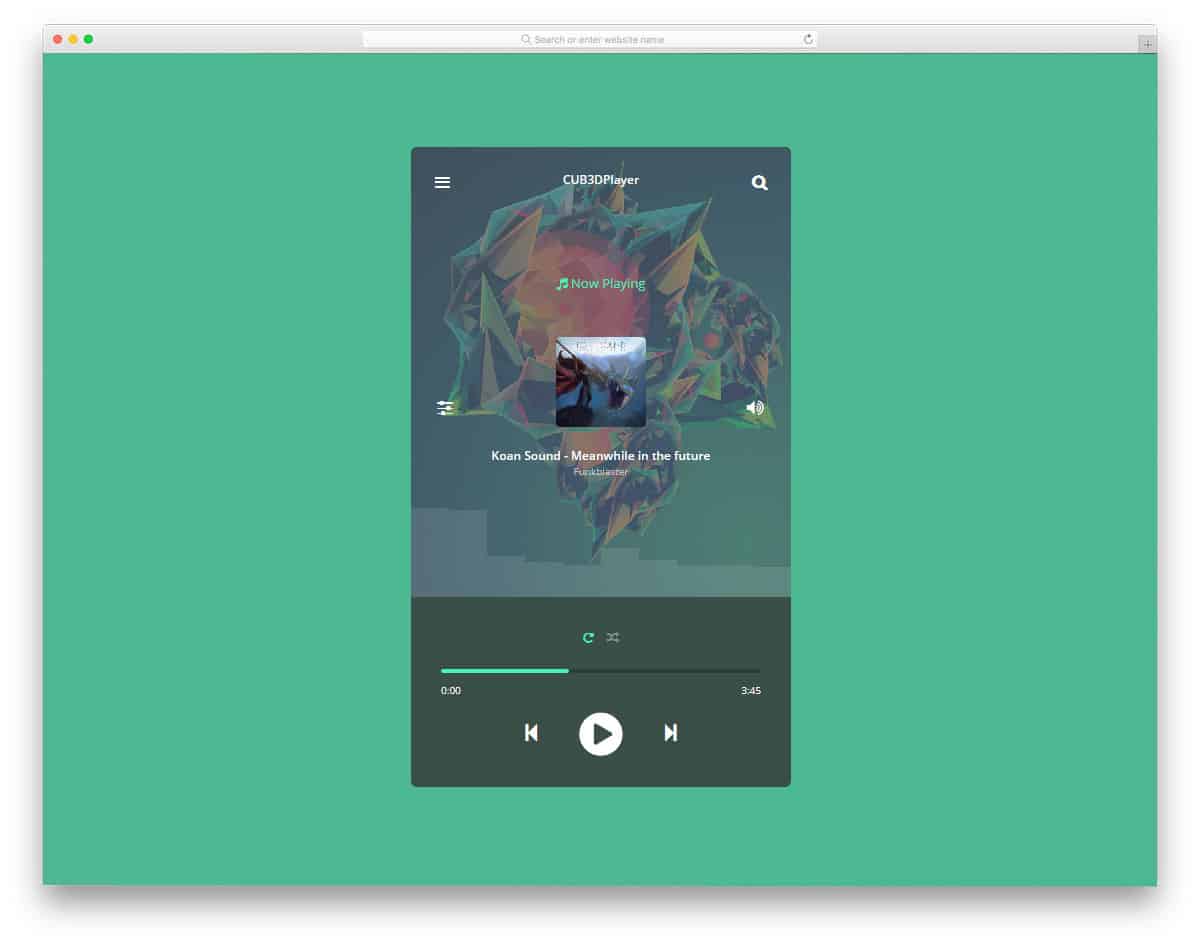
3D Cube Media Player
This is also a music player concept like the Player design mentioned above. It is designed purely using the HTML and CSS script alone. Animated audio bar will give a lively effect to the music player when it plays the music. The volume controls and equalizer settings are given on either side of the music player. 3D cube like animation makes the player look cool and puts all the necessary options in one place without taking much space. Another advantage with this player all these lively animations is done purely using CSS3 and HTML5. So using it on your web application won’t be an issue.
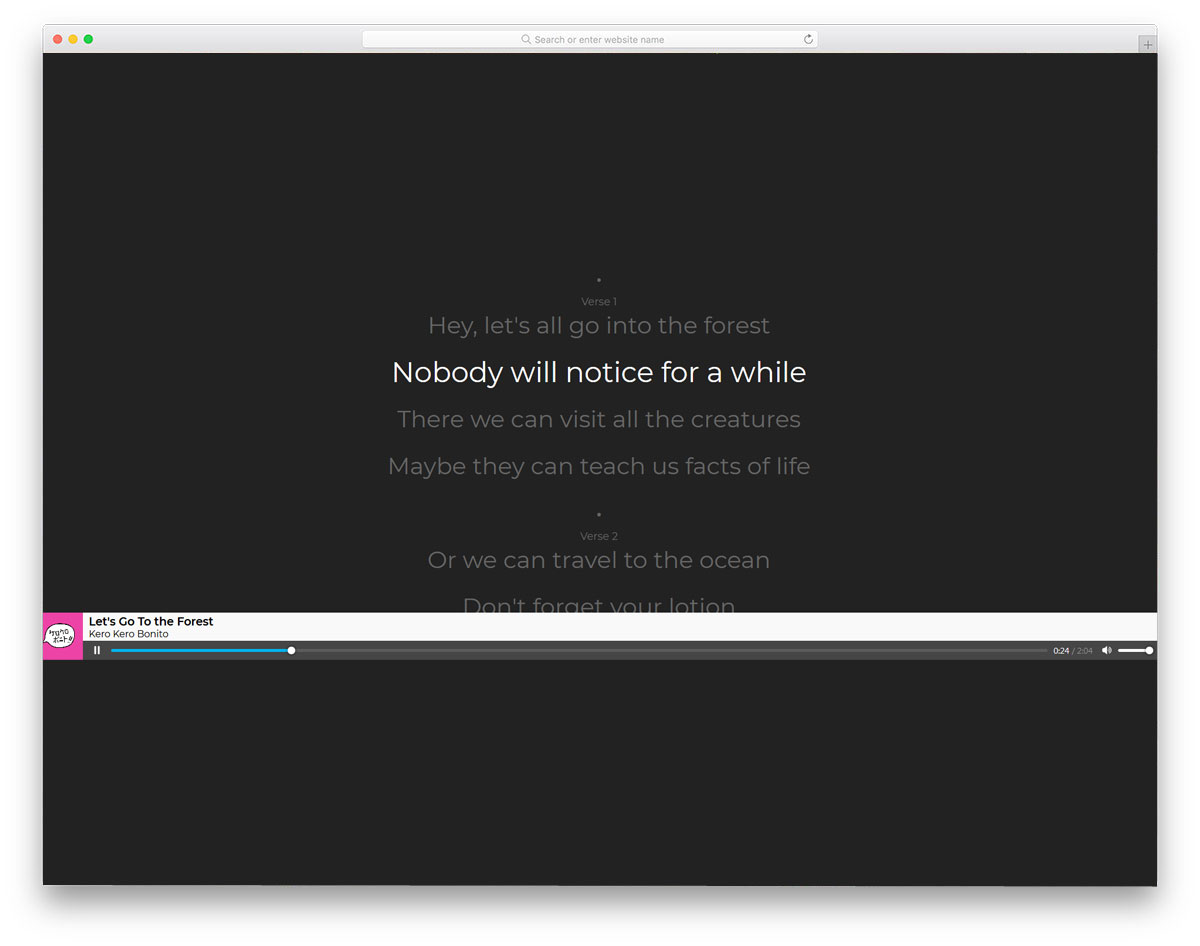
Lyrics Player
If you are planning to make a beautiful karaoke app, this Lyrics player might give you some design inspiration. As the name implies, you get the lyrics line shown on the music player. Fonts used for the text is bigger and bolder so the user can easily read the content on it. Plus, the currently playing phrases are highlighted using subtle text effects. It is a fully functional karaoke player so you can use it and see before using it on your application or website. Other than the lyrics effect, the music player has a basic design. If you want, you can use other HTML music player design mentioned in this list to make your player look unique.
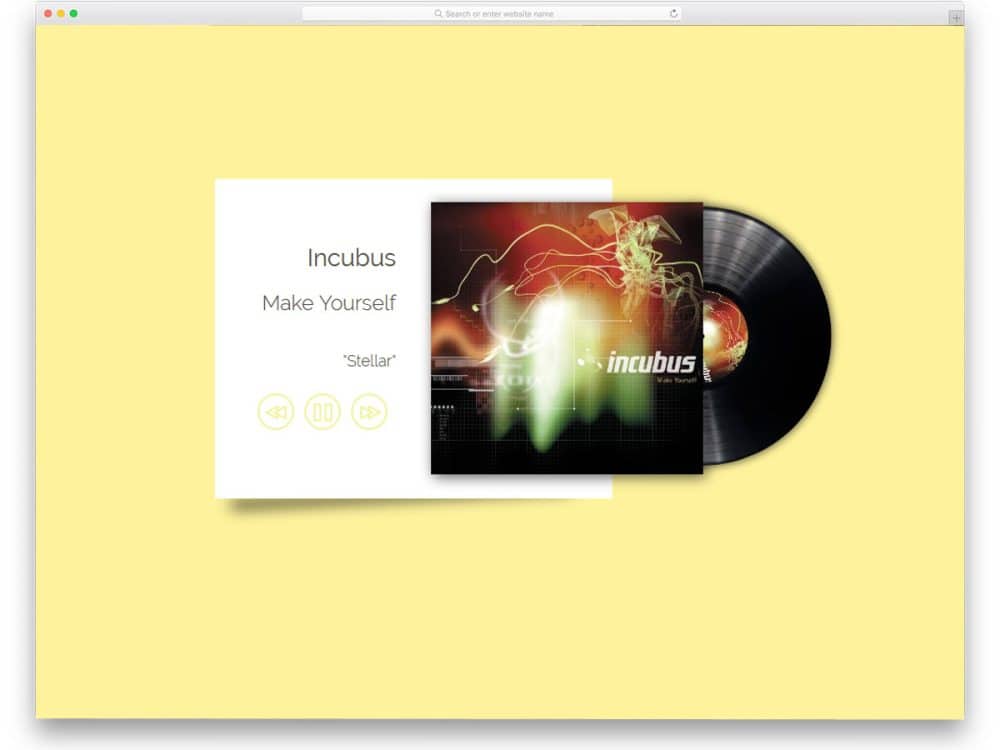
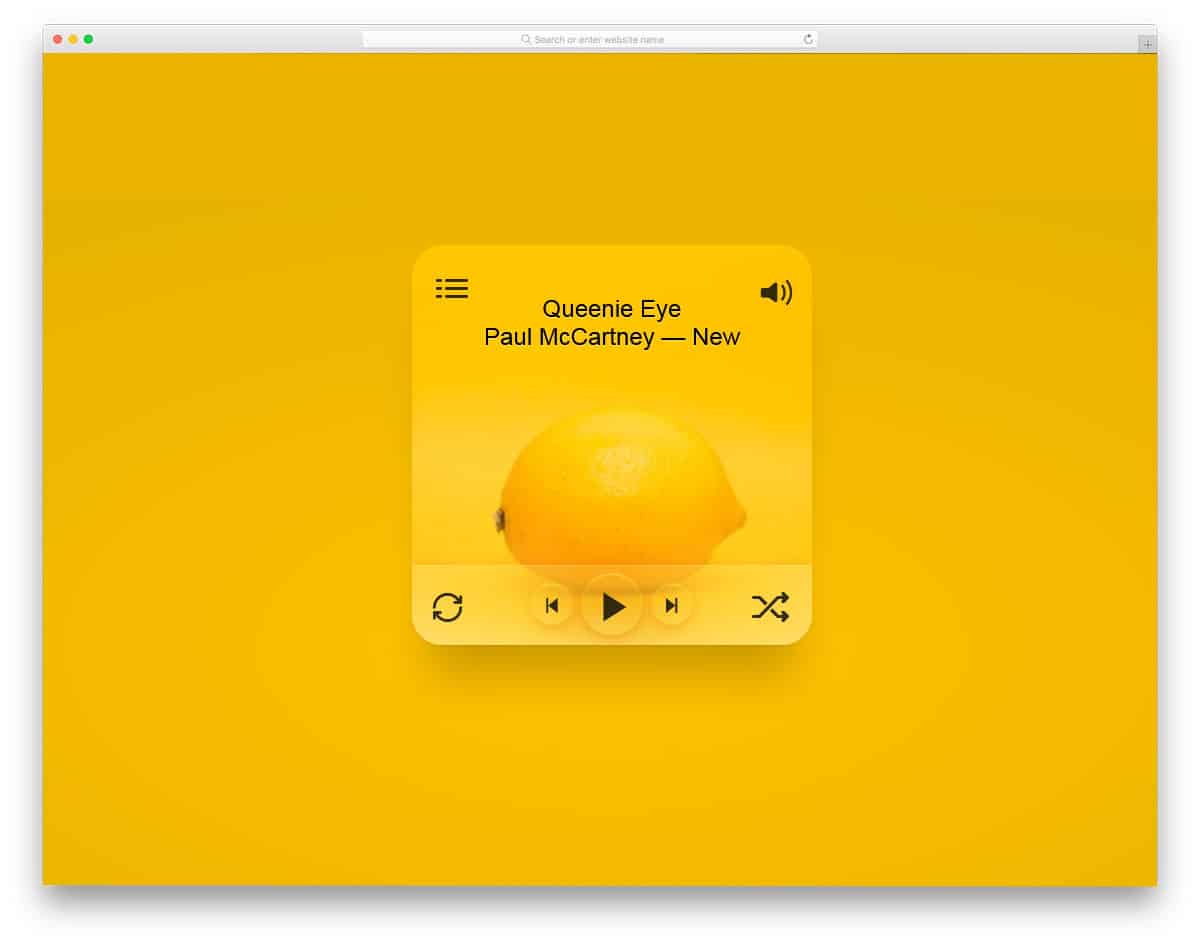
Music Player By Quin Li
This is a simple yet elegant music player design. Though the default design lacks few controls, the concept is very interesting. The creator has used a gramophone-like icon instead of the play and pause button. An animation popup is used to show the play and pause message. If you are using audio contents as a part of your website, designs like this might make your website interesting. This music player design can be used for public use by making a few customizations. Entire code structure followed for this music player design is shared with you in the CodePen editor. Customize and see the results before using it on your website.
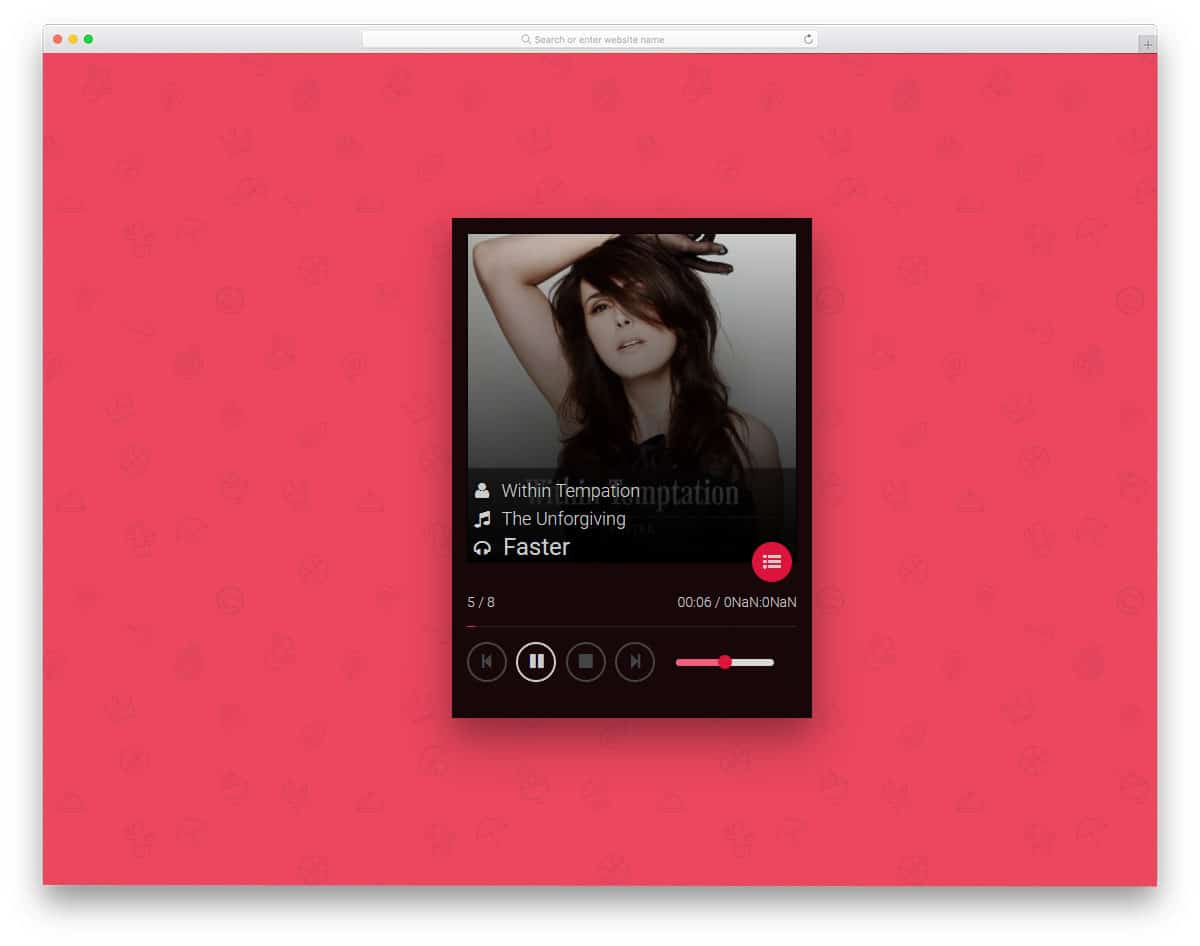
Material Music Player
Material Music Player is a cool looking colorful music player. You can infer from the name that this player uses a material design. Since this music player is originally designed for mobile phones, all the options are placed at easily accessible positions. Icons are used to show the details about the song and control options. Volume control options are also given in the default design. The user can see the entire upcoming song queue with a single click. A pink color scheme is followed for all the elements and options. You can use the color scheme you want.
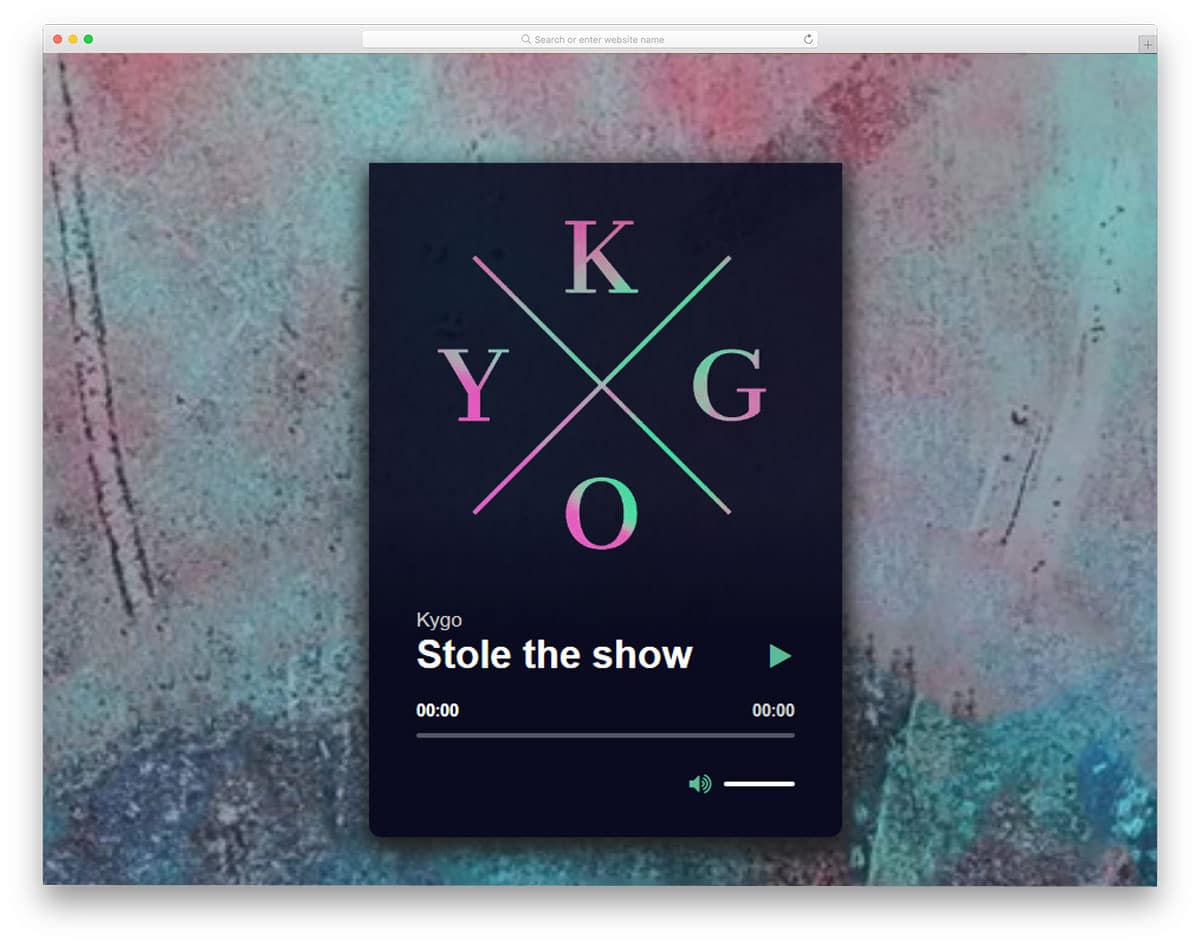
Flat Music Player
In the previous example, we see a circular music player widget. Well, in this one we see a proper rectangular widget like the one you get in iTunes. In this one, you get limited controls like play/pause option, volume control, and album art. Big bold texts are used to show the title of the track playing. Flash news can show the big titles within the given space. Shadow and depth effects differentiate the widget from the background. The developer has used HTML, CSS, and a few lines of Javascript to make this beautiful widget.
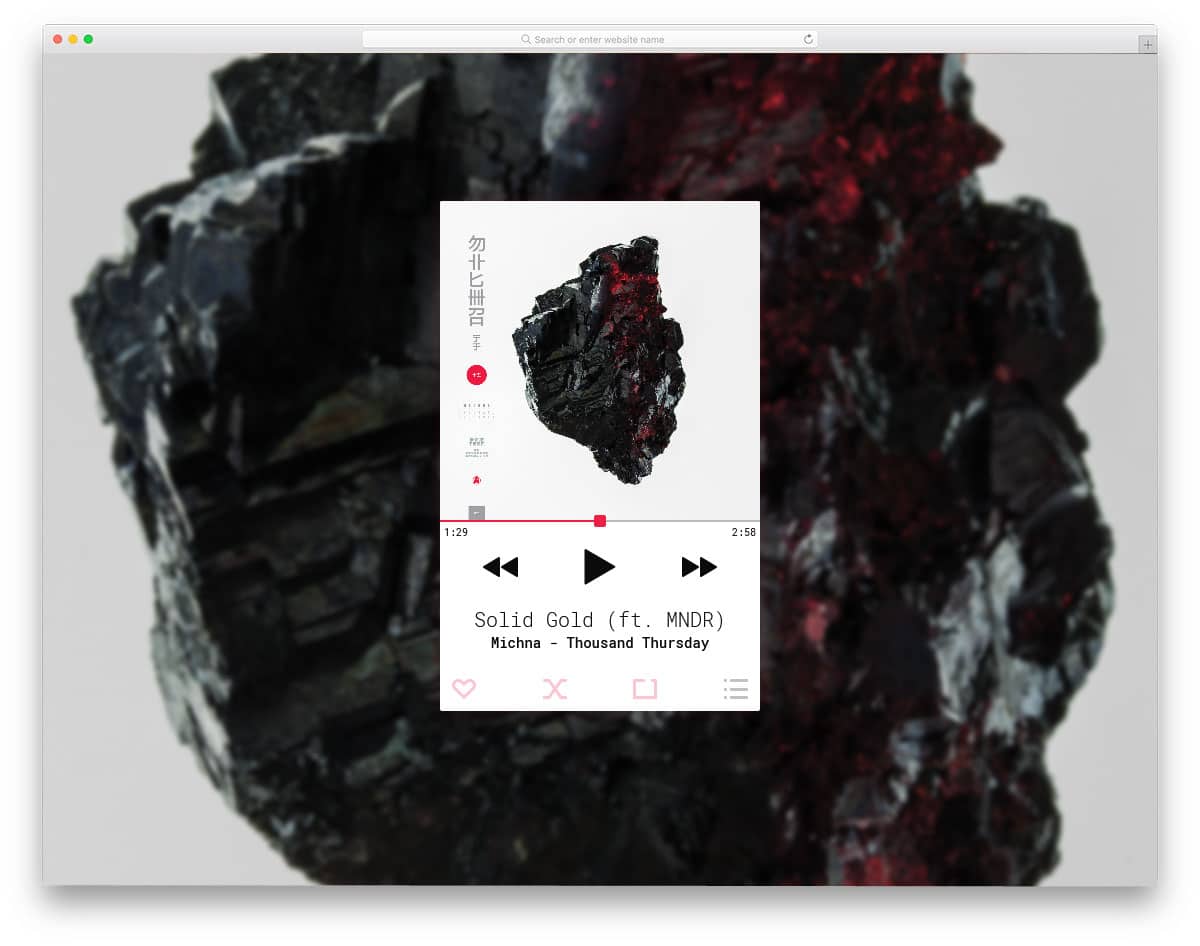
Music Player DailyUI
This is a light skin version of the Flat music player mentioned above. This one is more responsive than the one Flat music player. This responsive design will come in handy if you make a web application. The animation effect on this music player is pretty bold. But, the effects are sleek and quick so the users don’t have to wait for the animation to complete. Mostyle hover effects are used to show the related options and labels. This is a concept design, so you don’t get a fully functional version in the demo. But still, you can use this code base to create your custom music player.
Music App – TweenMax
Music app – TweenMax is a design for a music community website. If you are planning to let the users interact with each other and discover the music loved by others, this design might help you reveal some bright ideas. The majority of the screen area is reserved for the visualizer. All the music player control options are added on the top right corner. The user can also see other members interested in that song on the visualizer area. Website navigation options are added to the left sidebar and the music player options are added on the right sidebar. Look at our free dashboard template collection to manage your users easily.
Audio Player By Alex Permyakov
This is a simple and elegant looking music player. It is a fully functional music player, which you can use it in to play music the demo itself. Sensitive bars around the music players move dynamically when you start playing the music. Animation effects give a lively feel to the music player. Plus, the animation effects make the circular music player look more elegant. All the control options are given at the center. The only thing this music player misses is the space for album art. Apart from that, this music player has all the options to make a proper music player.
Better Audio Player
Better Audio Player is a mini audio player which you can fit easily on any part of your website. If you are designing a music website, widgets like this will be useful. This audio player is designed using the HTML5 and CSS3 frameworks. So you can change the shape of the music player based on your design needs. Since it is a mini music player, you get only limited controls on the player. The album art on the left-hand side rotates to give a disc-rotating effect. Basic music control options and volume options are also given. Based on your need you can add extra controls like shuffling options.
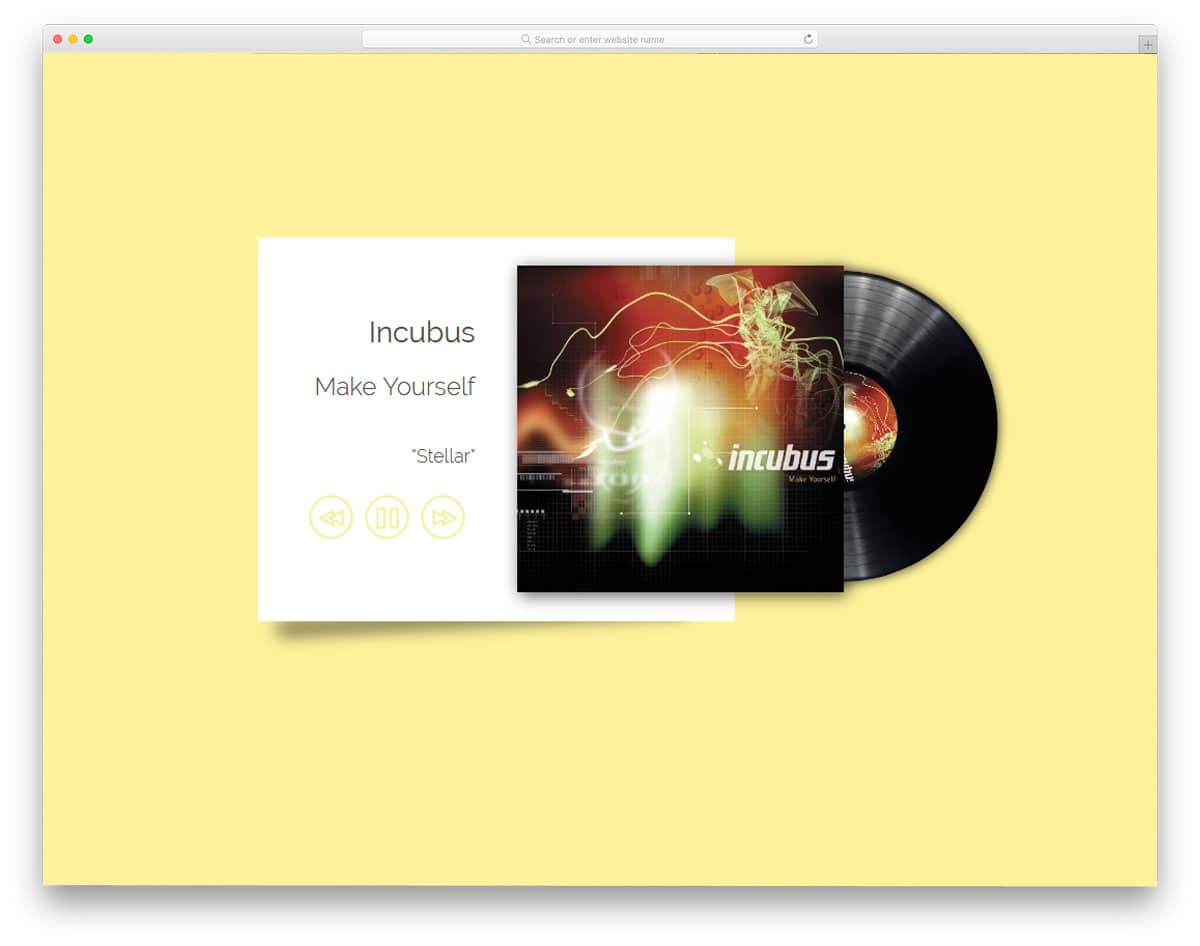
Audio Player By Matt Stvartak
The music player by Matt Stvartak can be used as the full version of the mini music player mentioned above. This one also has the disc rotating animation to show the album art. The disc goes inside the music cover or envelope when you pause the music. A single color scheme is followed throughout the player to maintain design consistency. Shadow and depth effects are used to differentiate and show the elements. Most of the elements on this music player are designed using the HTML and CSS script. So you won’t have any issues in using it on your website. Regarding envelopes, take a look at our envelope mockup collection for cards, letters, and discs like this.
Material Music Player 2
This one is another material music player full of colors. In the previous version, you have a single color theme, but in this one, you have multiple colors. For every next music, the background color of the music player changes. Split screen design is followed in this music player. On the left, you have space to add album art; to the right, you have all the music control options. Transition effects are fluid and smooth so the music player easily adapts to the screen. This music player can be used for mobile applications and website widgets by making a few customizations.
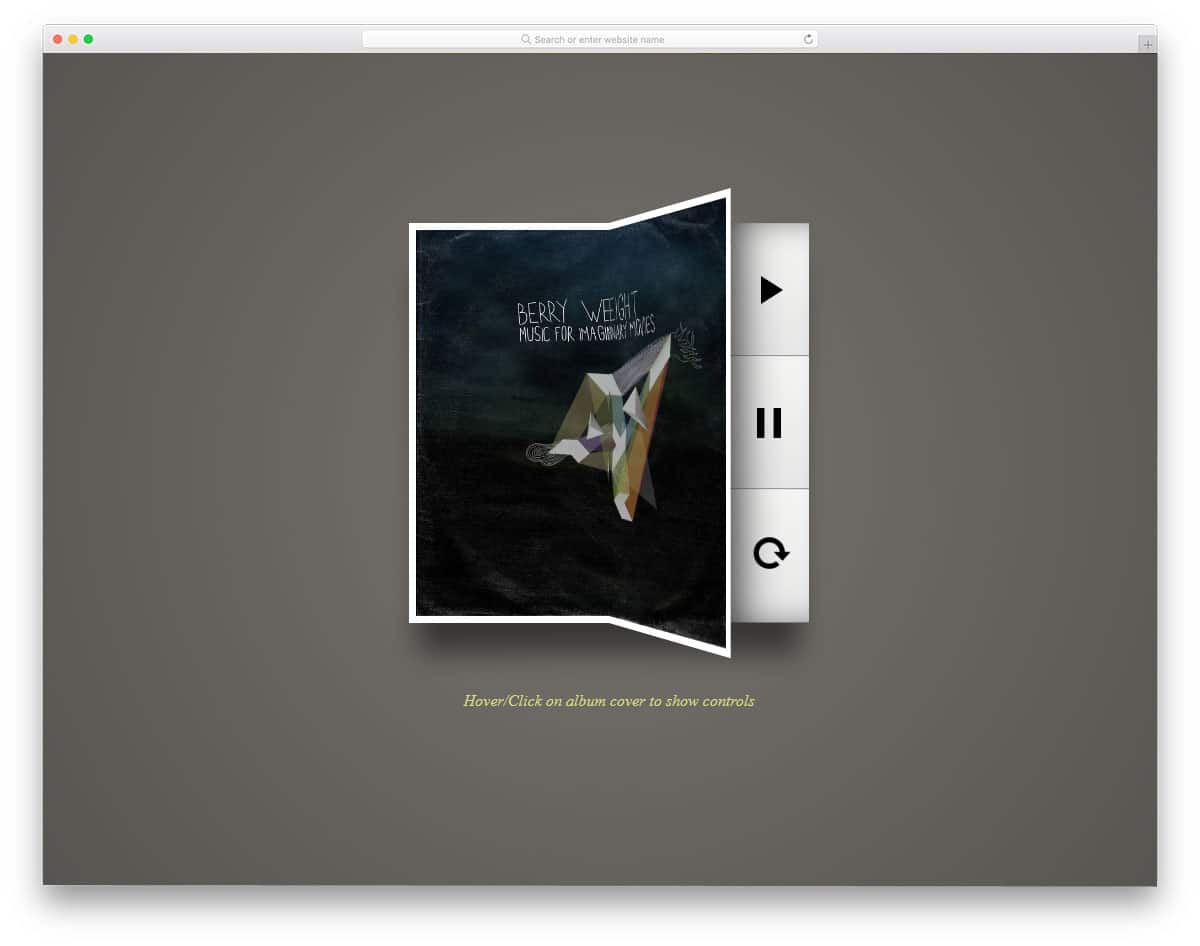
Music Player With Hidden Controls
Music player with hidden controls is a responsive music player design. As the name implies all the options are hidden behind the album art. This unique design makes it limited only for the desktop version. You need to tweak the design on the mobile version a bit for better user experience. The page flipping animation is smooth and clean, thanks to the SCSS framework. Basic music control options like play, pause, and loop mode are given. Shadow and depth effects are used to give a floating appearance to the music player. By making a few customizations you can add the features you want.
Mini Music Player
Mini Music Player is another fully functional website. All the options given on the demo are fully functional so you can get a basic idea before using it on your website or application. A transparent design element is used in this player, which gives a glass-like finish. However, it needs a few adjustments to make it a proper music player. The entire code structure used to make this mini music player is shared with you. You can use this code as a base to create your custom player with the options you want.
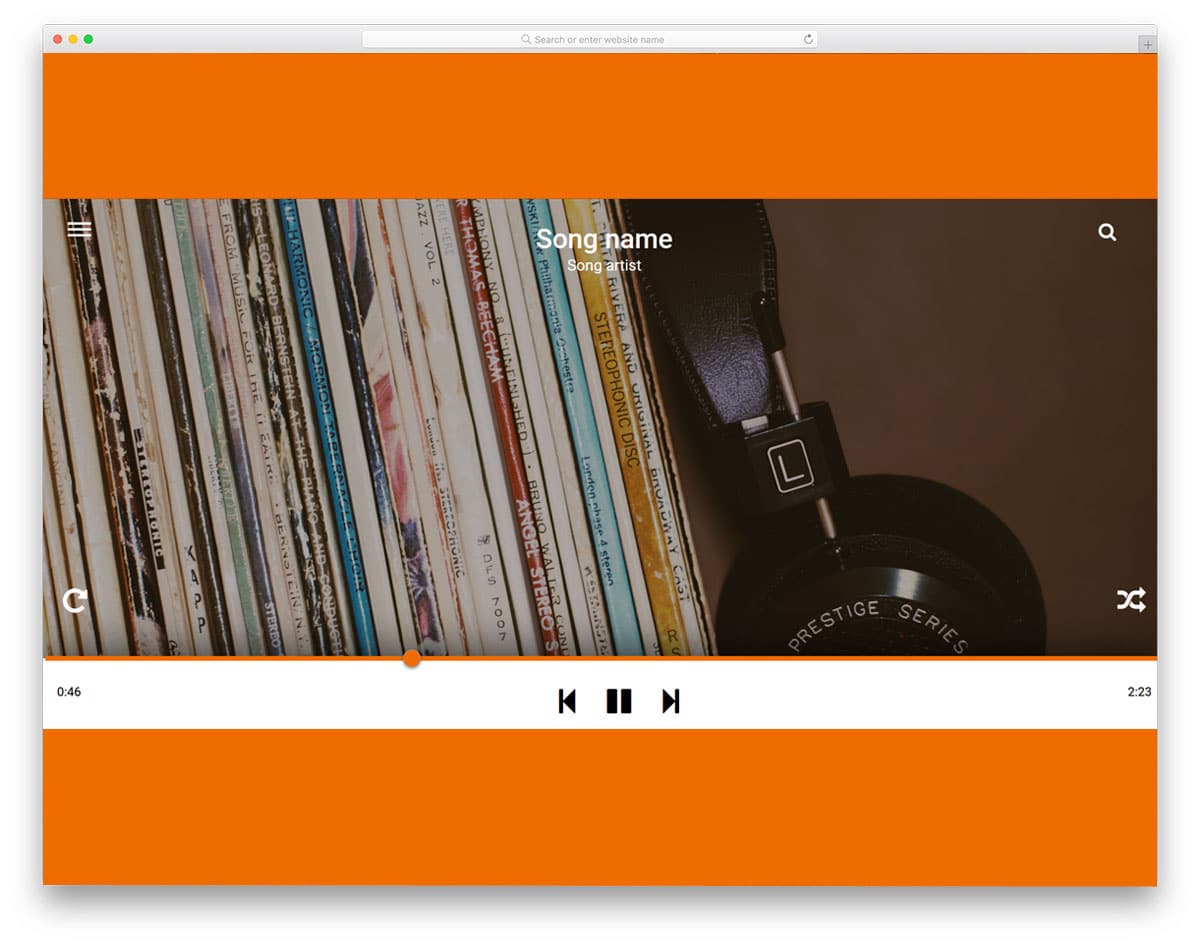
Music Player By Asfo Zavala
This music player is a desktop version of the google play music player. You get the same bold icons and orange color scheme. The minimal design only shows the important information so the player won’t look clouded. Still, the design given in this example is a base design. You have to work on it to make the player fully functional manually. This design has much room for improvement, and you can fill it with your creativity. The code scripts used to make this player is given to you directly. So you can have a better hands-on experience before using it on your project or design.
Abbey Music Player
Abbey Music Player is another functional mobile music player. The design might jog some people’s memory about their Xperia mobile devices. Neat simple yet functional design with all the options placed at the most accessible positions. The creator of this music player has given you a basic design. You have to work on the back-end functionalities manually. All the music control options are placed behind the hamburger icon. A small bug in the default player is the music plays only when you hover over the album art. This might be something you need to fix before using it. Other than that all the other features are properly designed.
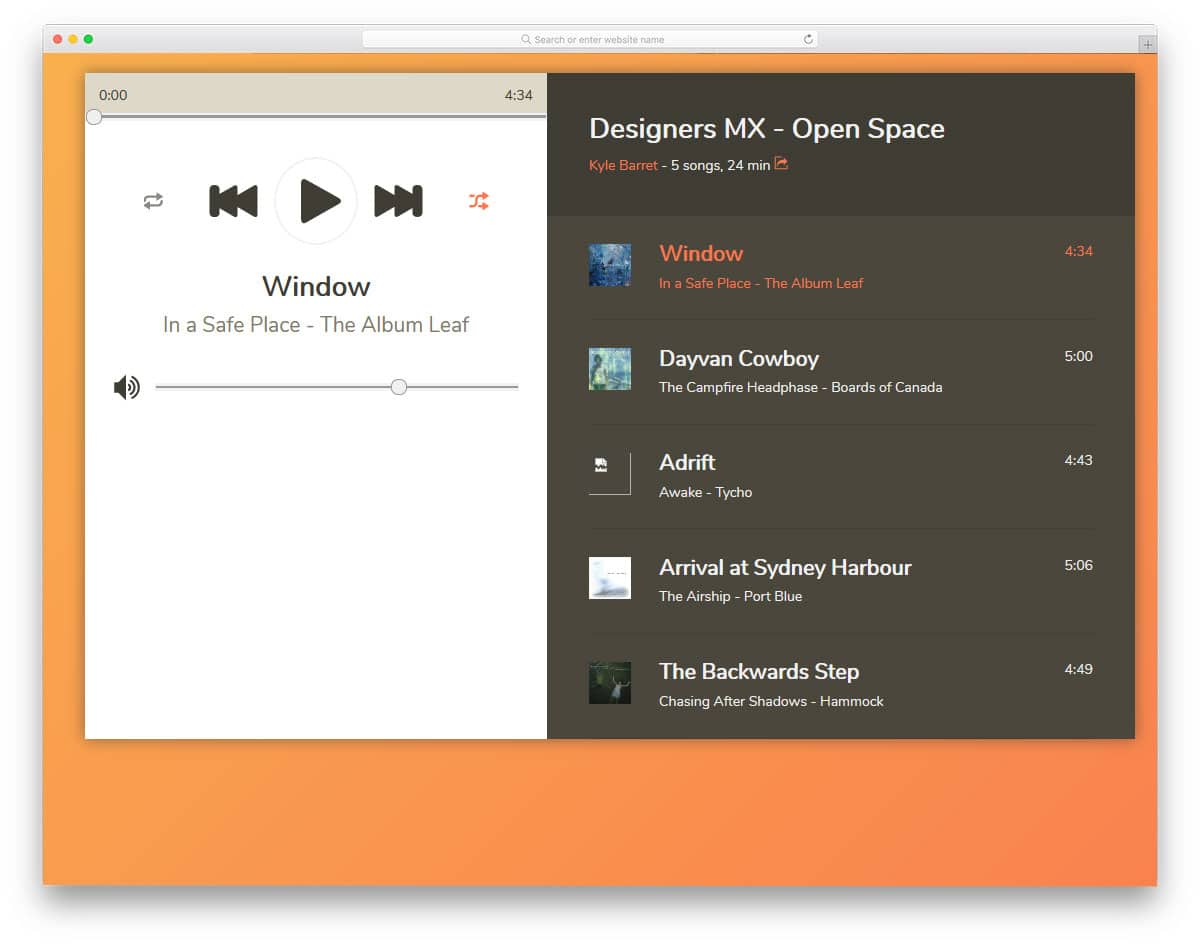
Music Player UI
Music Player UI is another concept design. This music player lets the user see the complete album list on one side and music controls on the other. Icons and the texts are made bigger so the user can easily see the contents on the screen. Plus, the split-screen design gives you ample space to add related controls and options. Again, this is a concept model so you can use it as an inspiration. By making a few adjustments to the code you can use this music player as a widget on your website or as a mobile application.
































These are fantastic. I was curious to know could these be sampled first before installing on a website first to see which ones would stand out to my liking more than others, or just download the codes for each one, one at a time to give it a whirl.
My website is in the middle of being designed. I’ve received one preview of my website, but the designers are tweaking corrections and I should receive a second preview of the design within a few days. The designers will also be embedding codes for my player. So, the website will not be published until probably a few more weeks. But the basic player that they have codes for, will not be sufficient for me and that why I’m seeking a third-party Player.