
Searches have evolved a lot in the past few years. Apart from the traditional type of search, voice search has greatly increased after the growth of smart digital assistants and speakers. Google said that by 2020, 50% of the searches will be a voice search. Equipping our website for these upcoming trends is important. But still, most users use search bars in their day-to-day life. The search bar should be a smart bar for present-day users. These bootstrap search box examples will help you make pleasant-looking, user-friendly search bars.
Search bars not only help the user to show the related content but also helps you to show the hidden gems on your website. For example, am searching for a normal speaker on an eCommerce website, if I see an affordable smart speaker in the search result, I may buy it. So try to design search boxes as a part of your strategy. Giving filter options and features like calendar inputs will make the job easy for the users. Some of the bootstrap search boxes in this list has the filter options and calendar inputs pre-designed for you. Take your time and pick the one for you.
Colorlib Search Form V13
Those looking for a bootstrap search box with a dropdown option must look at this free template.
The nice big search box has more than enough space to clearly show the input data to the user. Each entry in the dropdown also has ample space between them so that the audience can easily pick a value. If you want a responsive bootstrap search box that performs flawlessly on both computer and mobile devices, this one is the best option.
Colorlib Search Form V18
The V18 has a bootstrap search box with multiple filter options.
Giving options to narrow down the search results always helps the user quickly find what they want. Especially, a service-based website should consider having a search bar with filter options. Another big advantage of search forms with filter options is you can save lots of space and give a tidier look to the page. The creator has used a tab layout to let the user easily switch between different categories.
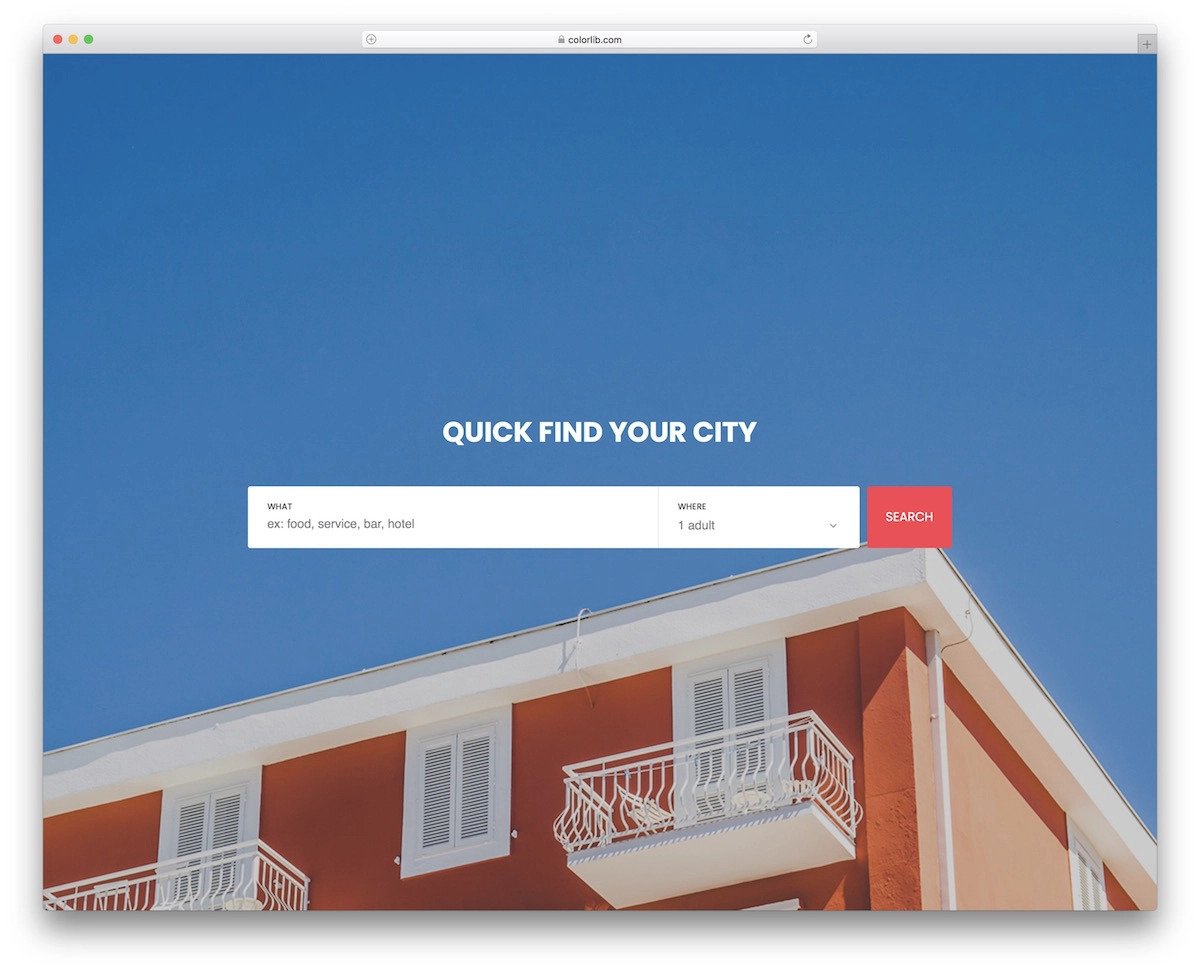
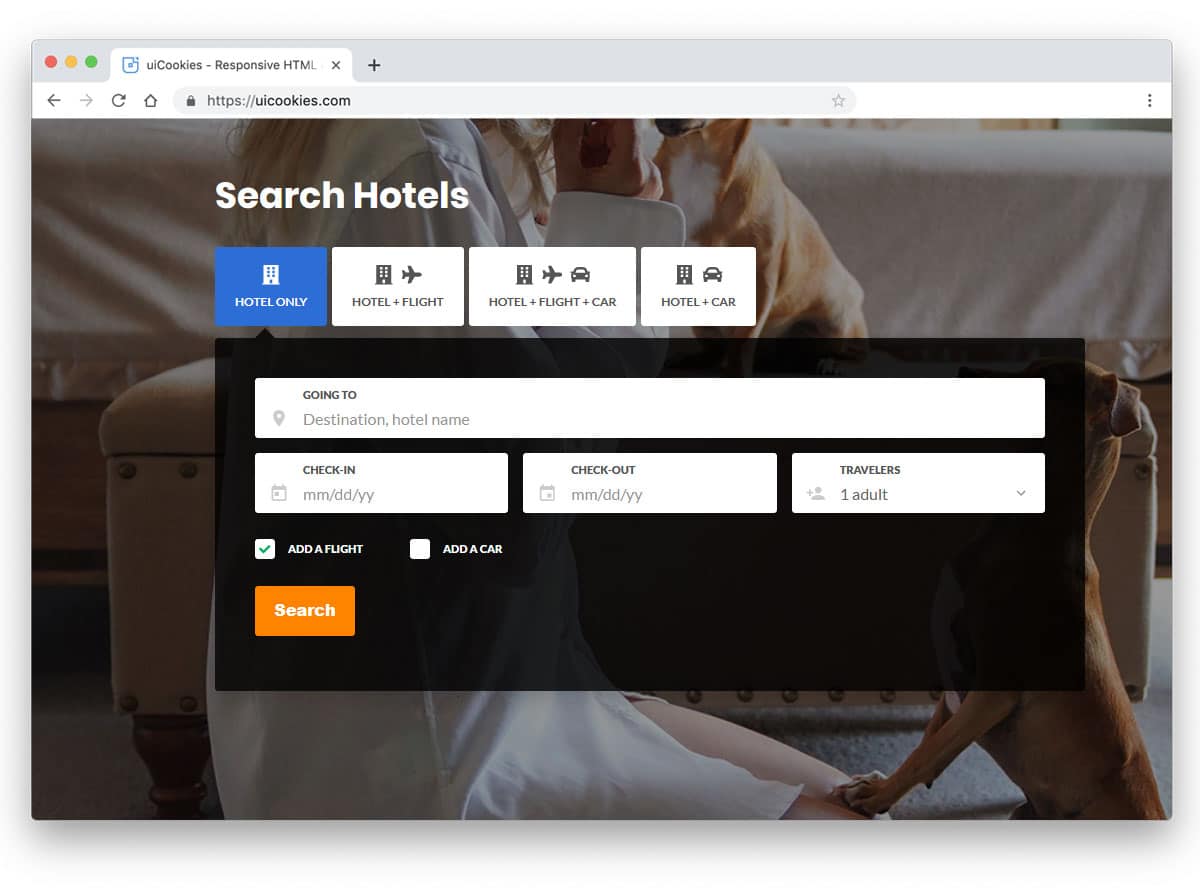
Bootstrap Search Box With Icon Inside
Making a search box for service-oriented and directory websites is crucial. Out of thousands of entries, the user must be able to narrow down the search and find the service they need. Giving filter options is the best way to help the user. This search box is originally made for hotel websites, hence you get calendar entry option and an option for choosing the number of persons. If you are targeting budget-minded customers, then you can add price range slider to further narrow down the search result. Look at our range slider design collection to use in this design.
Bootstrap Search Box With Filter
The V9 search box has a clean and neat looking design. Right below the search bar, we get plenty of filter options to easily narrow down the search. To the bottom left corner, you can see the number of results for the search term. Because of the wide layout, this search form has lots of space to show the options and text neatly to the user. All elements are perfectly from the front-end, so we can concentrate on the back-end work and customization work. Just like the design, the code script is also kept neat and simple for easier customization.
Search Form v6
This example has a big and generous search box on which texts look bigger and easier to read. Right below the search bar, you have space to add tags and recently searched terms. Since this is a bootstrap search box concept model, the tags and the recently searched terms are not fully functional. But, you can take the idea and use it as per your needs. This one has a proper design that a search form should have. By making a few changes to the design, you can use it on your website and applications without any worries.
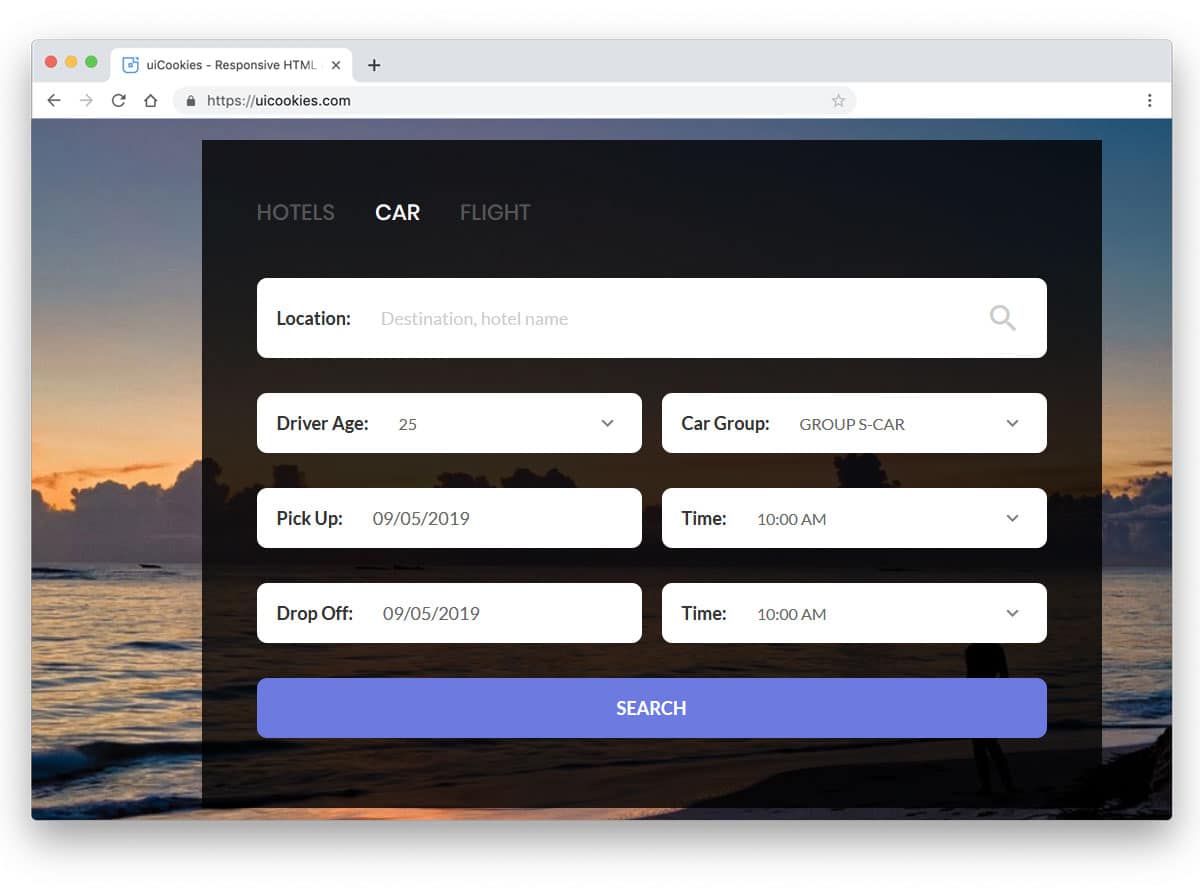
Search Form v20
A full-page search form design is given in this example. The creator has treated it as a search form wizard; hence, you get big form fields and easy input options. For example, you get date picking options and a drop-down option with an increase & decrease feature. All elements work perfectly from the front-end side. Developers can work easily with this template and can concentrate on the custom features. Because of this forms handy wizard design, you can easily fit this bootstrap search box design on any part of your website — you can even fit it on your sidebar.
Stylish Search Box
The creator has given a visually pleasing full-page search box design. Bright white color texts and bold letters not only makes the interactions easier but adds richness to the design. If you are looking for a simple yet elegant full-page search box design for your website or application, this one would be a good choice. The code script of this template is simple, just like its design. Hence, you get plenty of room to add your own custom elements and features you want on your website’s search box.
Expanding Search Bar Bootstrap 4
In all the previous bootstrap search box examples we have seen different designs. In this example, we get search box animation effect. Using subtle and sensible animation effects will take your website design to the next level. The creator of this example has given you both search with rounded corners and a regular boxy search box. Clicking over the search box icon smoothly expands to show the full search box. Based on the space available on your web page you can shrink or expand the search box size. The wise design would be showing the search box fully at the top of the page so that the user can have better readability of the input texts.
Search Form v24
This flat-style search box has a category filter option to narrow down the search results. Texts are made bigger in the default design to make it proportional to the full-page design. You can easily resize the design as per your needs. The well written-code base will make the customization and integration part easier for the developers. Animation effects are very simple on this design so that you can use it on any professional websites and applications.
Search Form v10
The V10 form is almost similar to the V9 form mentioned above. But, this bootstrap search box follows a slightly different design. Rather than the flat boxy design in the V9 form, you get a more rounded box with a gradient color scheme. If you like the V9 version and want it to be a little bit modish, this example might impress you. Since both the templates are from the same creator, you can expect the same level of design and code quality. By making a few changes to the design, you can easily fit this template on your website.
Search Form v13
A very simple and neat looking search box design is given in this example. Because of its single line design, you can fit this search box on any part of the website. The creator has smartly used drop-down boxed to add filter options. Since it is a concept demo, the creator has given you only one, filter option. Based on your design needs, you can easily edit the code and add the features you want. This bootstrap search box is made using the latest Bootstrap 4, CSS3, and HTML5 frameworks, hence you easily incorporate this code snippet in your existing website.
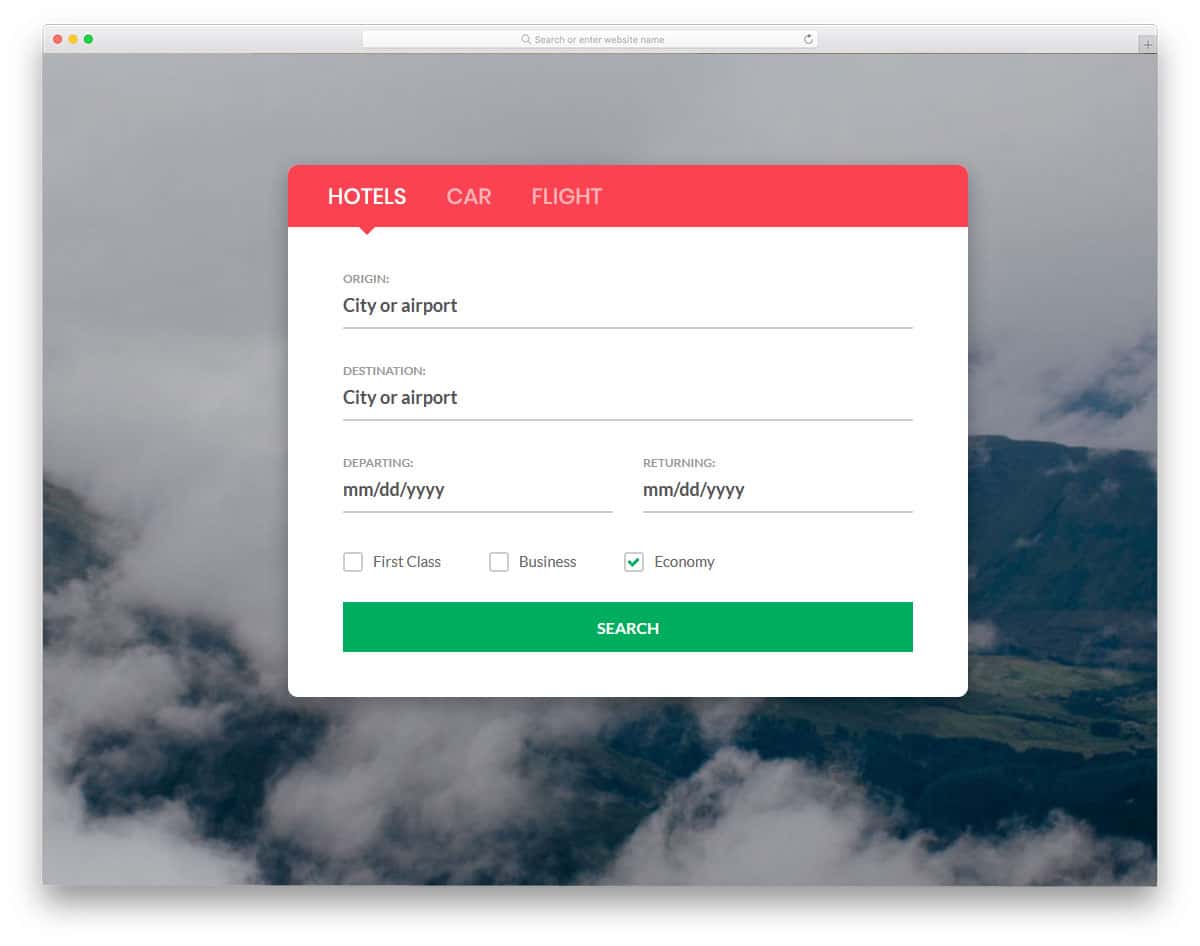
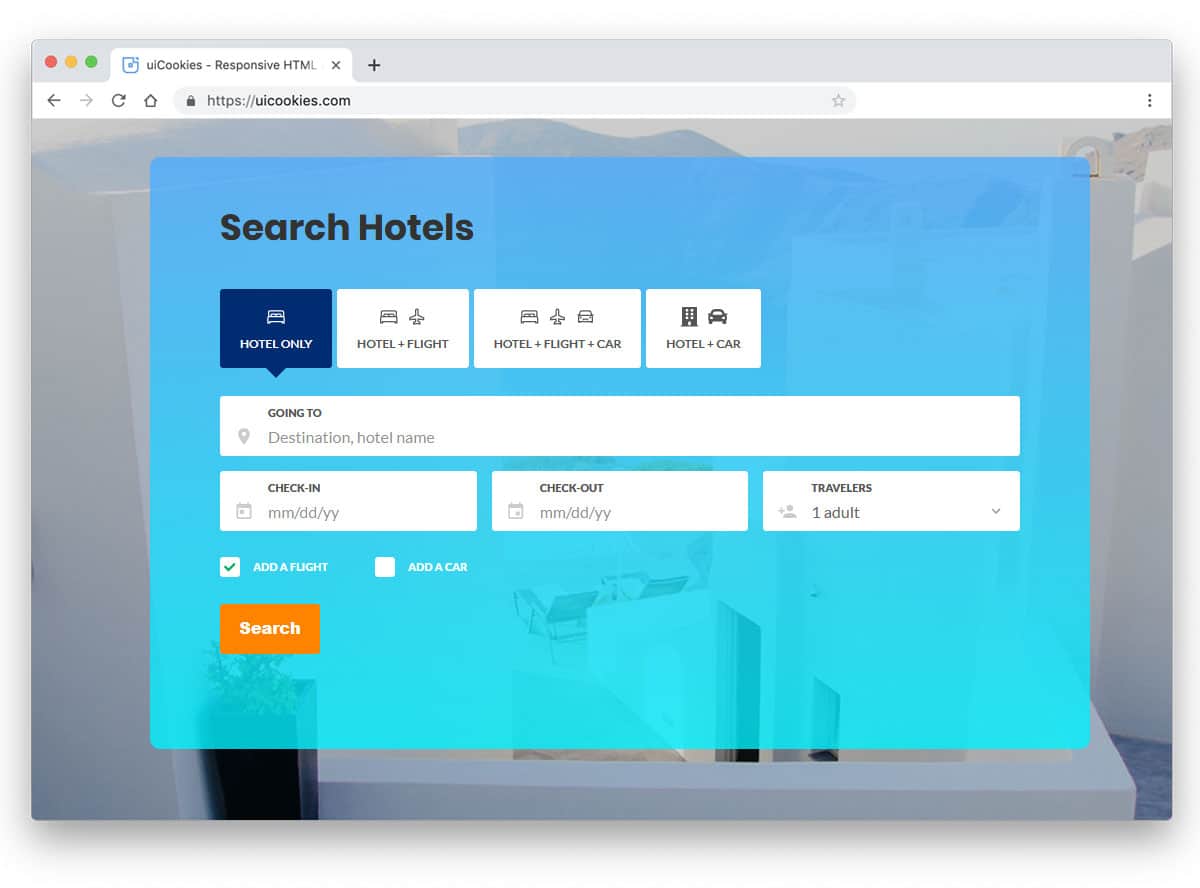
Search Form v16
In this bootstrap search box example, the creator has given us a wizard-style design. If you are making a search box for a service providing company, this wizard-style design would be a good choice. The user can easily pick the category and search the service they want. All the necessary fields like the drop-down options, calendar entry, and checkboxes are given in this template. If you like to make the design even more engaging, take a look at our bootstrap checkbox design example. Since this template is made using the latest Bootstrap 4 framework, it can handle all modern designs and animation effects.
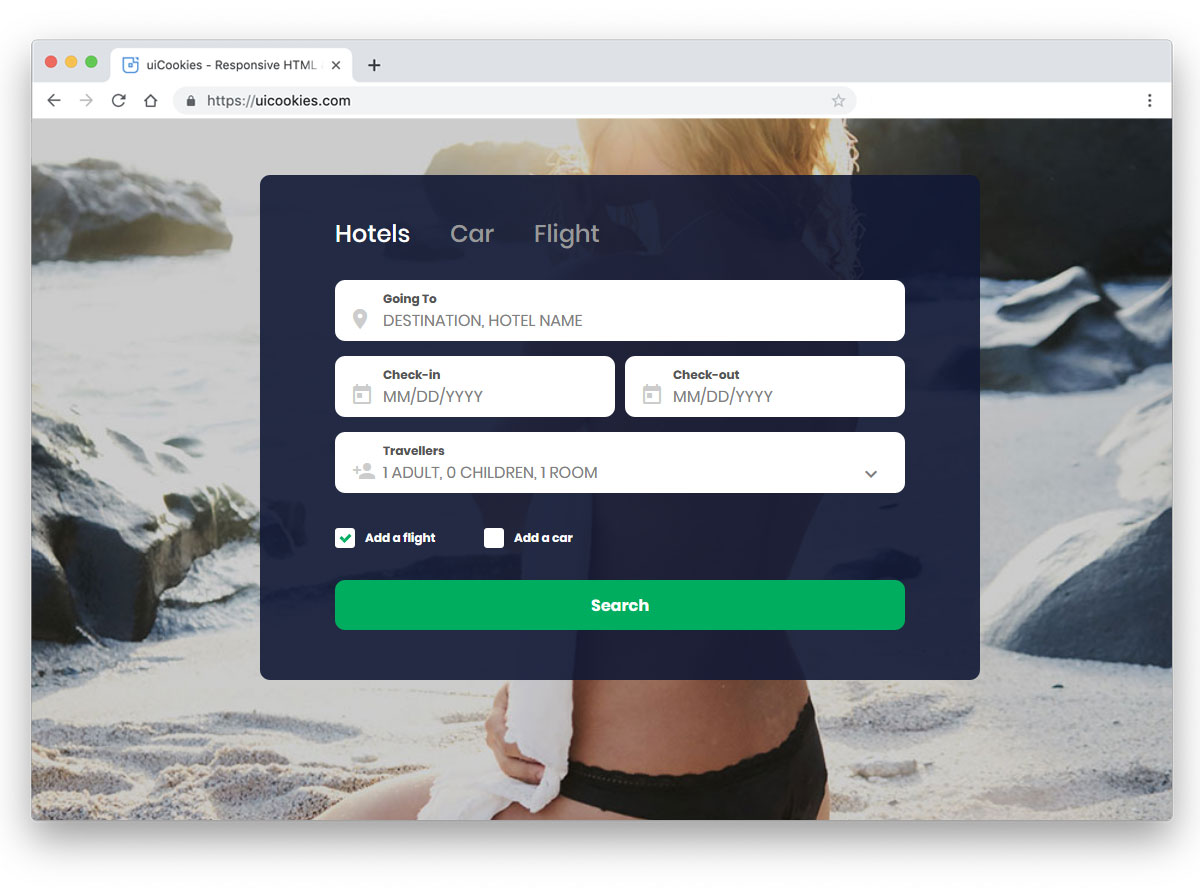
Search Form v17
This is another wizard-style search box example. The creator has made this one more clean and simple than the V16 bootstrap search box mentioned above. On the clean white layout, the texts are clearly visible and are easy to read. More than enough space is given between each form field so the user can easily interact with the form even on the small screen devices. Since this template is made using the latest CSS3 script, the colors look more natural and animation effects are fluid and smooth. If you are looking for a simple and easy-to-customize free bootstrap search box design, this template is the best option for you.
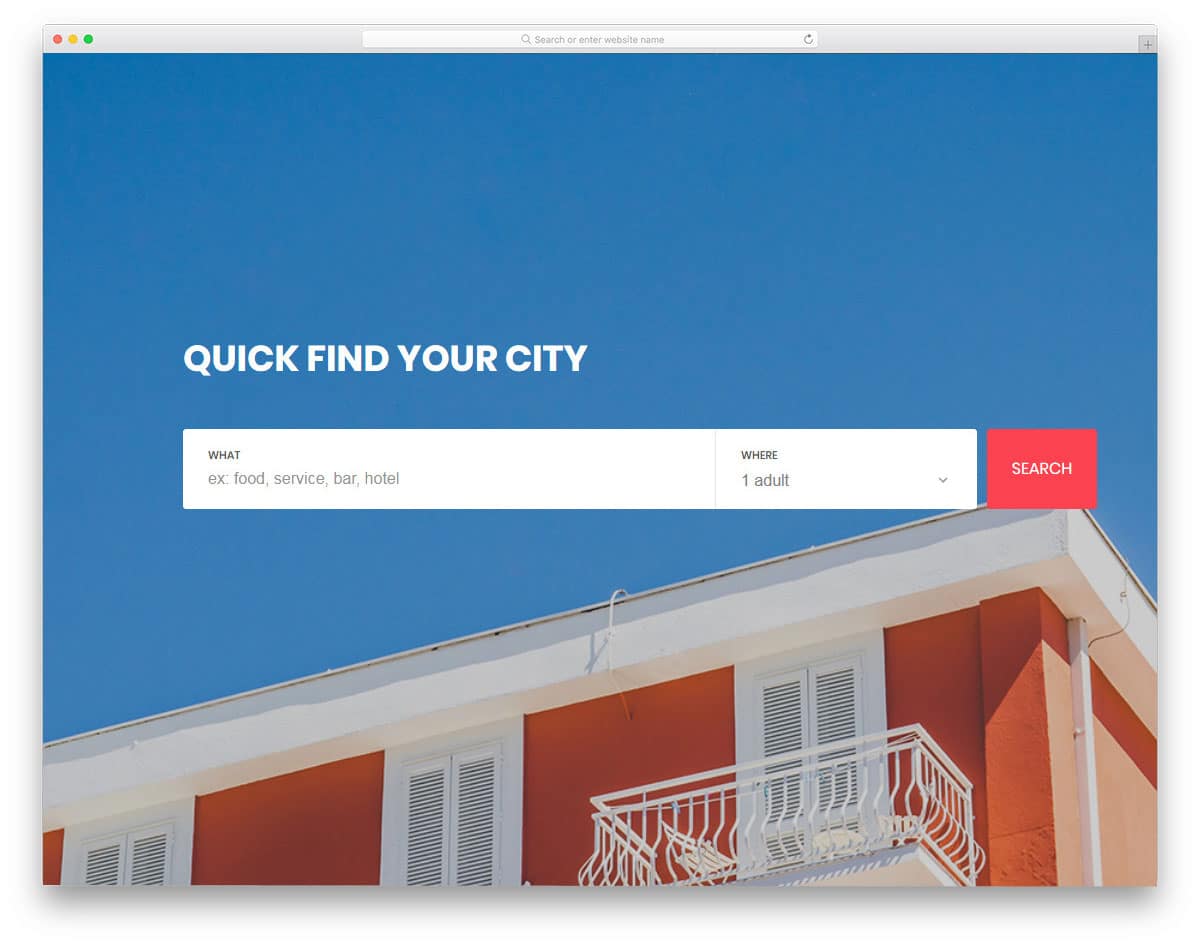
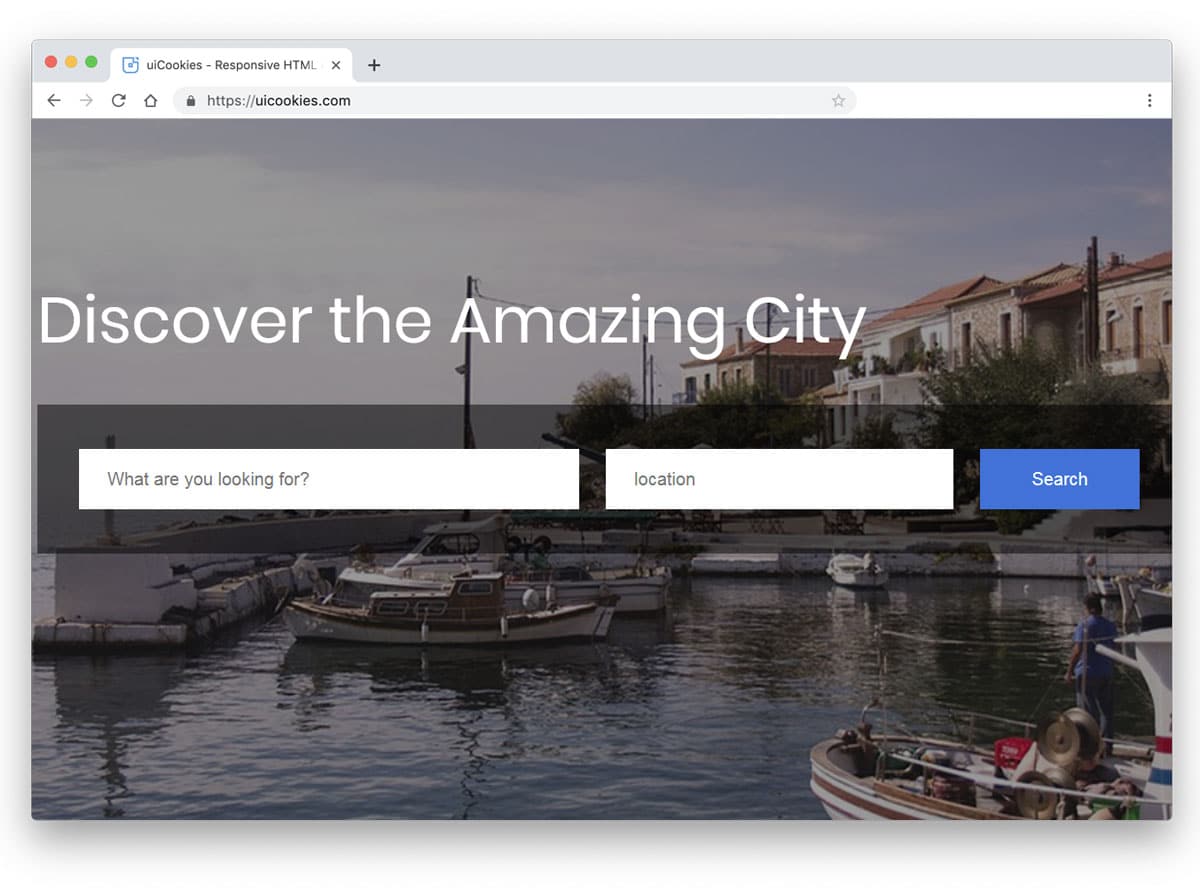
Search Form v1
In this bootstrap search box example, you get only a basic search box design. The creator of this design has given you two search boxes to get two variables from the user. Since the creator of this design has chosen travel service, you get search boxes related to it. Based on your need, you can use the variable you want. Because it is a free template, you don’t get suggestions as you type in the search box. You have to work manually to add the features you want. To make the customization easier, the developer of this template has made the code base flexible. Hence, you can integrate this design with your website and database.
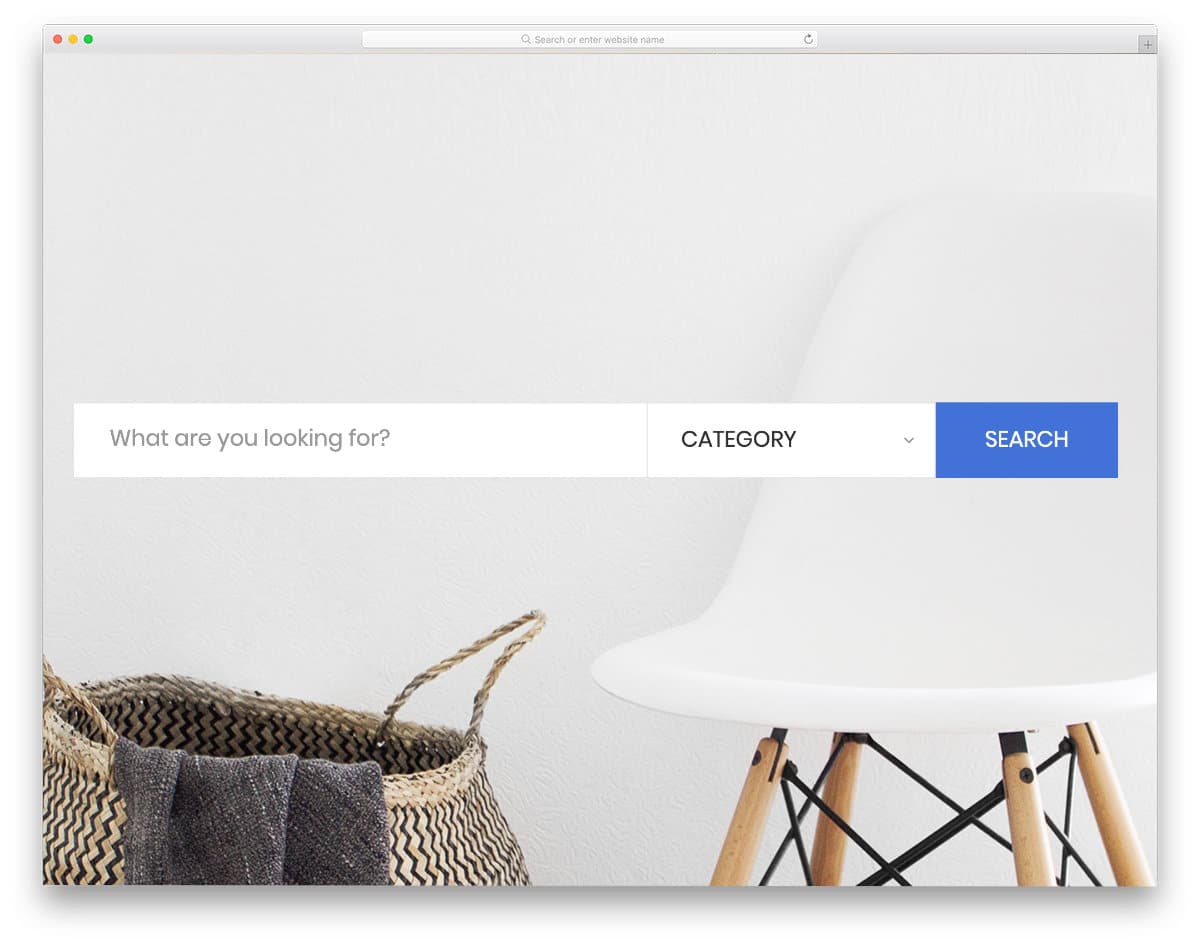
Search Form v3
Drop down options are one of the well-aged design element, which functions better even for present-generation needs. Bringing the search term within your category will help you give the most related contents in the result. In this search box, the designer has used a dropdown option to show the category. If you have more than one category, you can use a separate page for categories just like in the eCommerce websites. The search box is made wider so that the user can clearly see their long search terms. Plus, it also gives better readability. Latest frameworks like HTML5 and CSS3 are used in this design, hence you can easily integrate this into your existing website.
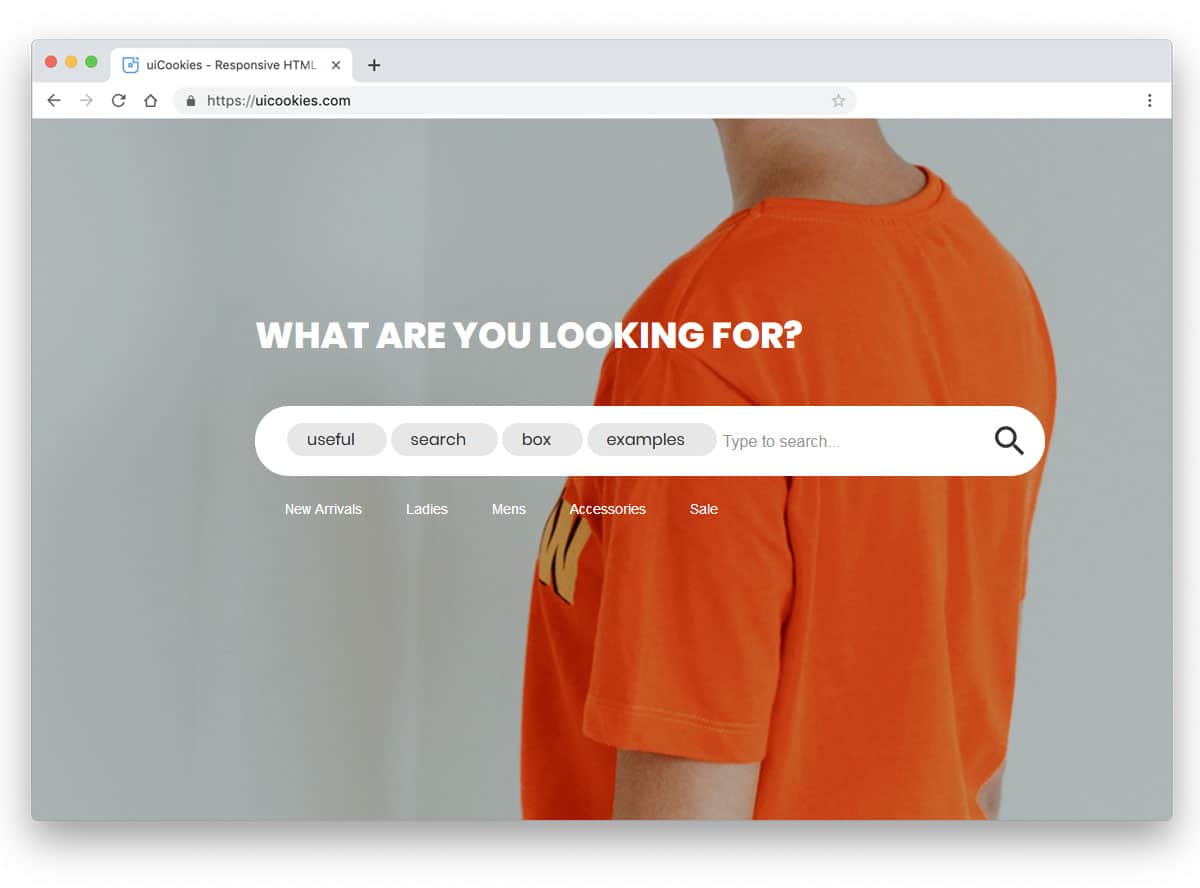
Search Form v4
The search box design you get in this example is very matured. When the user has to search for multiple related items in one place, this is the design you want. After hitting enter, each entry is treated as a tag so your sear bots can easily search for related items. This type of design is very familiar in development related websites and in keyword search tools. Another place where you might have seen this is in the WordPress dashboards. To make the narrow down the search result further, the creator has given you famous categories below the search bar. Overall the Search Form v4 is a well-thought-out design, which a particular group of users will like.
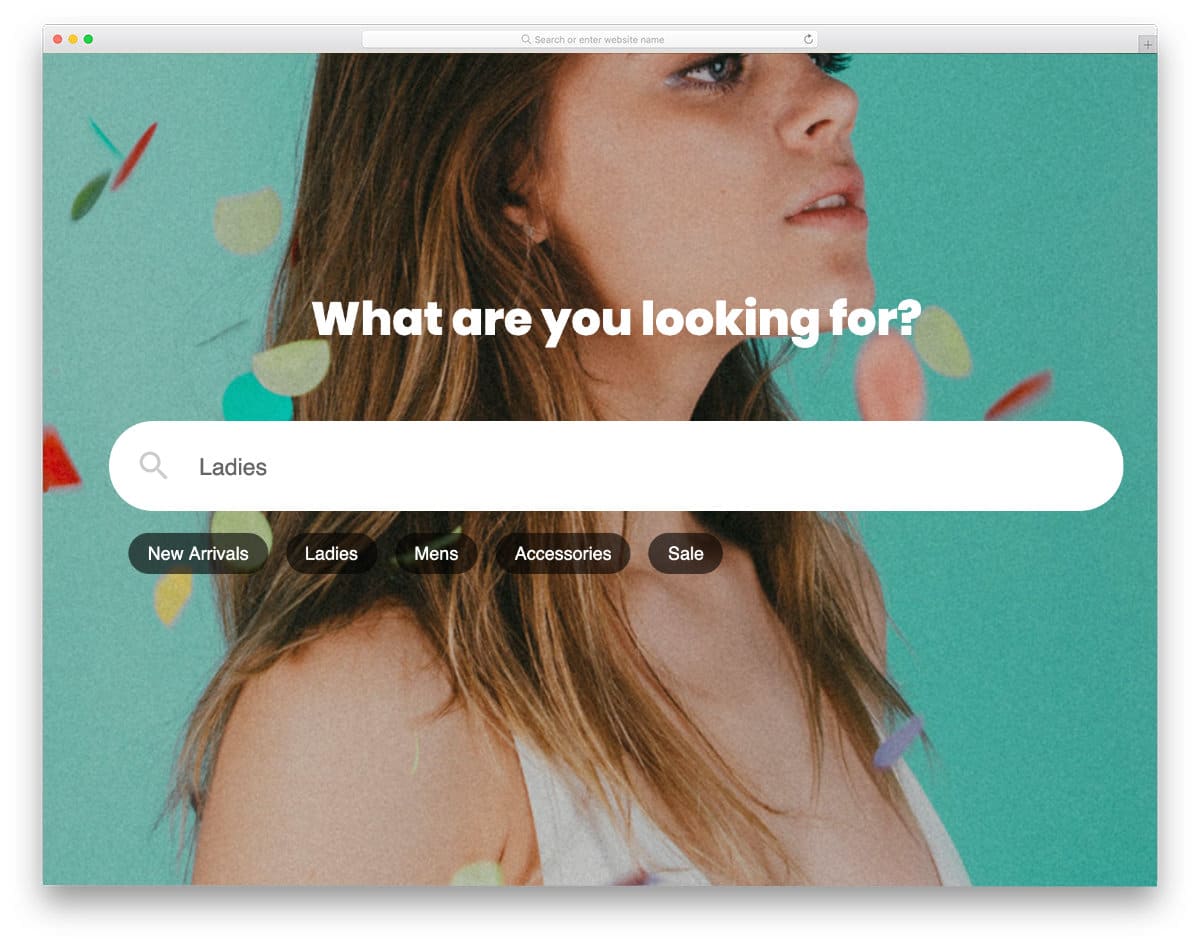
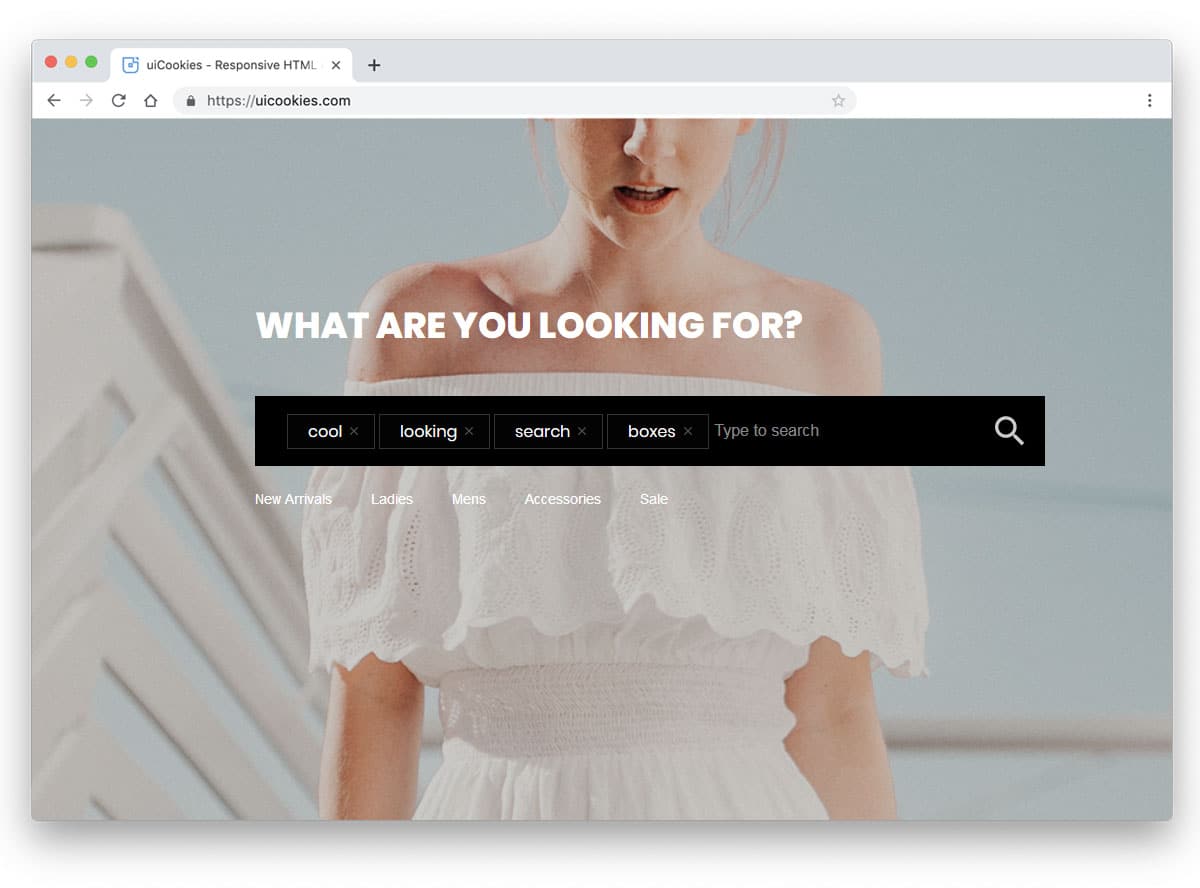
Search Form v5
Search Form v5 is almost similar to the V4 template mentioned above. The creator of this design has included an option missing in the V4 example. To delete the wrong entry, you have to use the backspace key. But in this design, you get a dismissable cross mark. The user can easily remove the entry without moving the cursor. This dismissable option might be a small thing but it definitely saves a few extra clicks. Especially if you are making a responsive website considering features like this will give a better experience to the users.
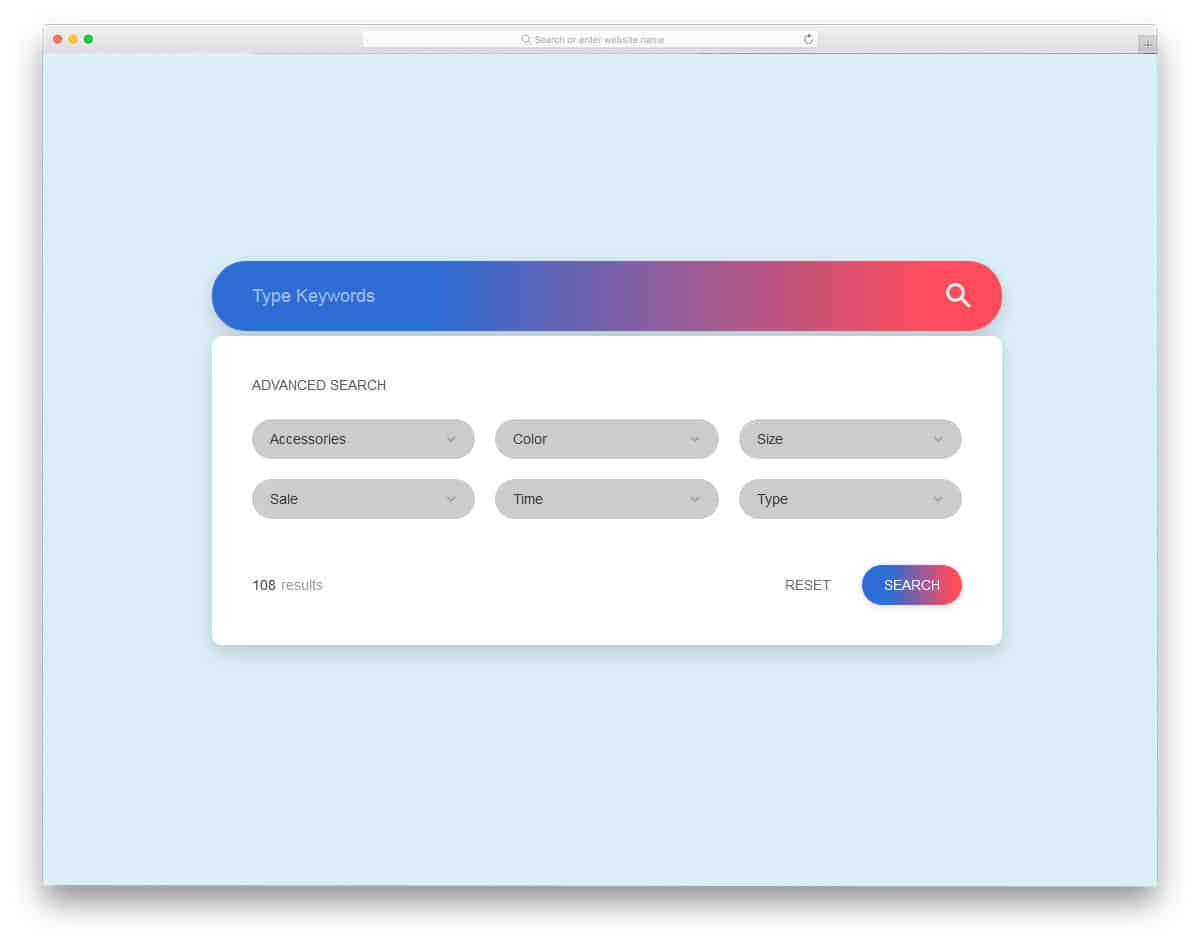
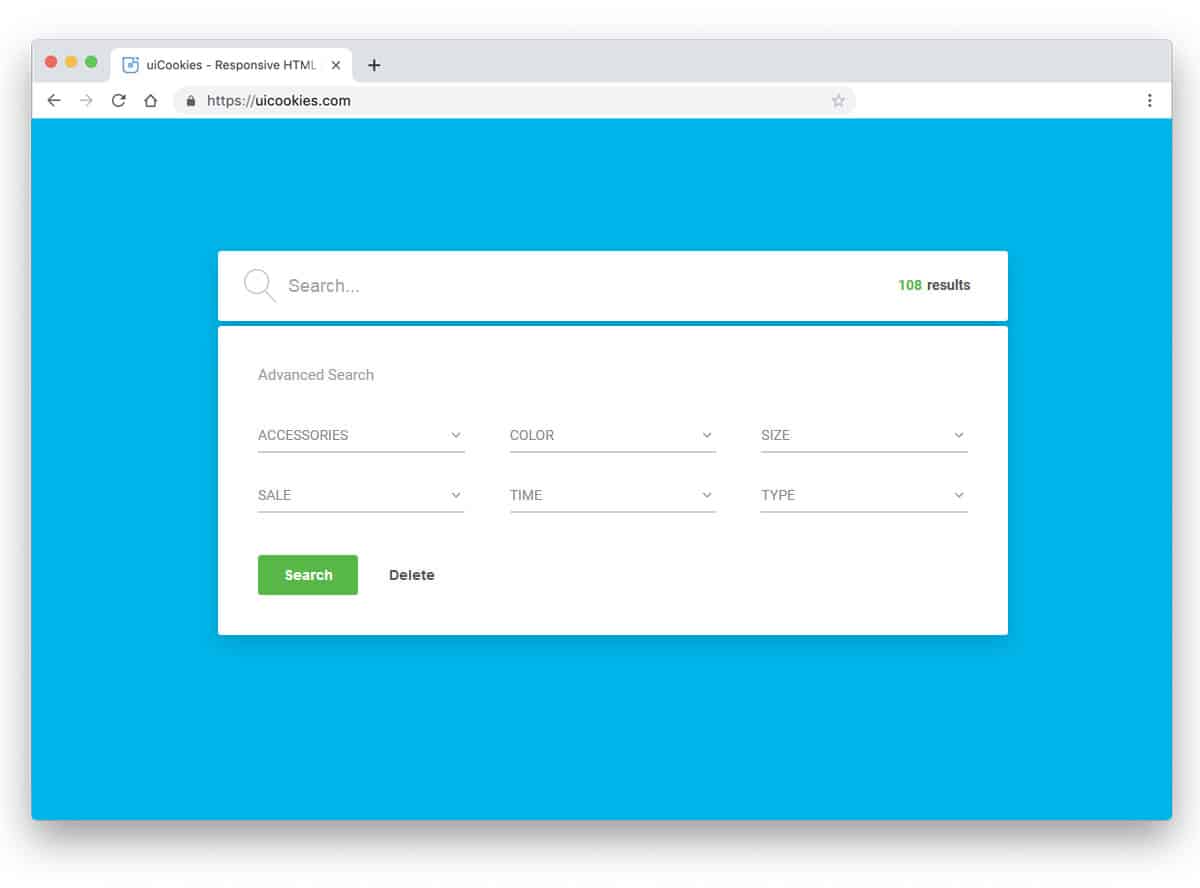
Search Form v7
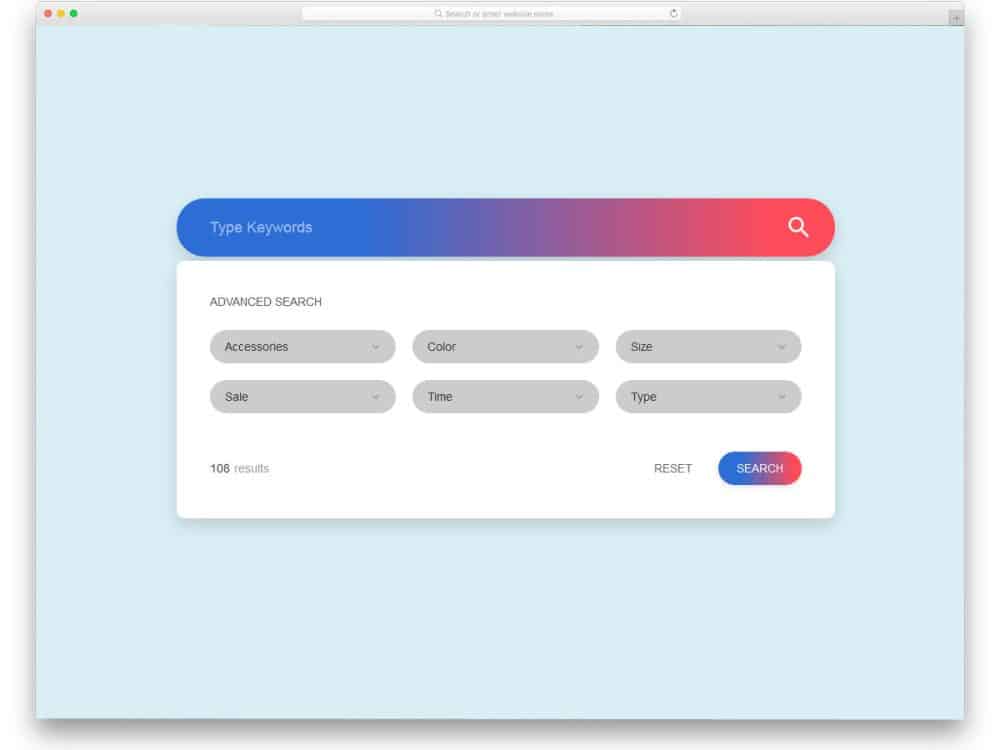
Search Form v7 is a good example of an advanced search bar. Most of the time simple search bar itself enough, but to satisfy keen customers you have to use an advanced search bar. As said before, giving filter options will help the user easily narrow down their search result. Instead of adding all the filter options in one line, the designer of this search box has treated it as a form. All the filter options are given right below the search box. A simple reset button is given in the advanced search section to easily remove all the filter options. Another sensible element in this design is showing the number of results found.
Search Form v8
Search Form v8 is a dark theme version of the V7 example. Since both the templates are from the same creator you can expect the same design quality. Not only the design but the code structure is also done with care. The developer has used the latest Bootstrap 4, HTML5, and CSS3 scripts to make this design. Because of this latest frameworks, you can easily integrate this search form with any modern tools. Useful features like filter options and showing the count of the number of results found are pre-designed for you. If you need you can add the extra features you like.
Search Form v11
Search Form v11 is a perfect option for a travel agency website. In our travel agency website template collection, we mentioned that satisfying all the customers is not easy. Each customer will have a unique need and our travel website must be able to face them easily. Using an advanced search bar like this will help you serve your customers better. At the top of the search bar, you have package categories. Based on the user need, they can pick one and start searching for the offers and travel packages you offer. The search box is equipped with friendly options like calendar date entry, drop-down options, and (checkboxes).
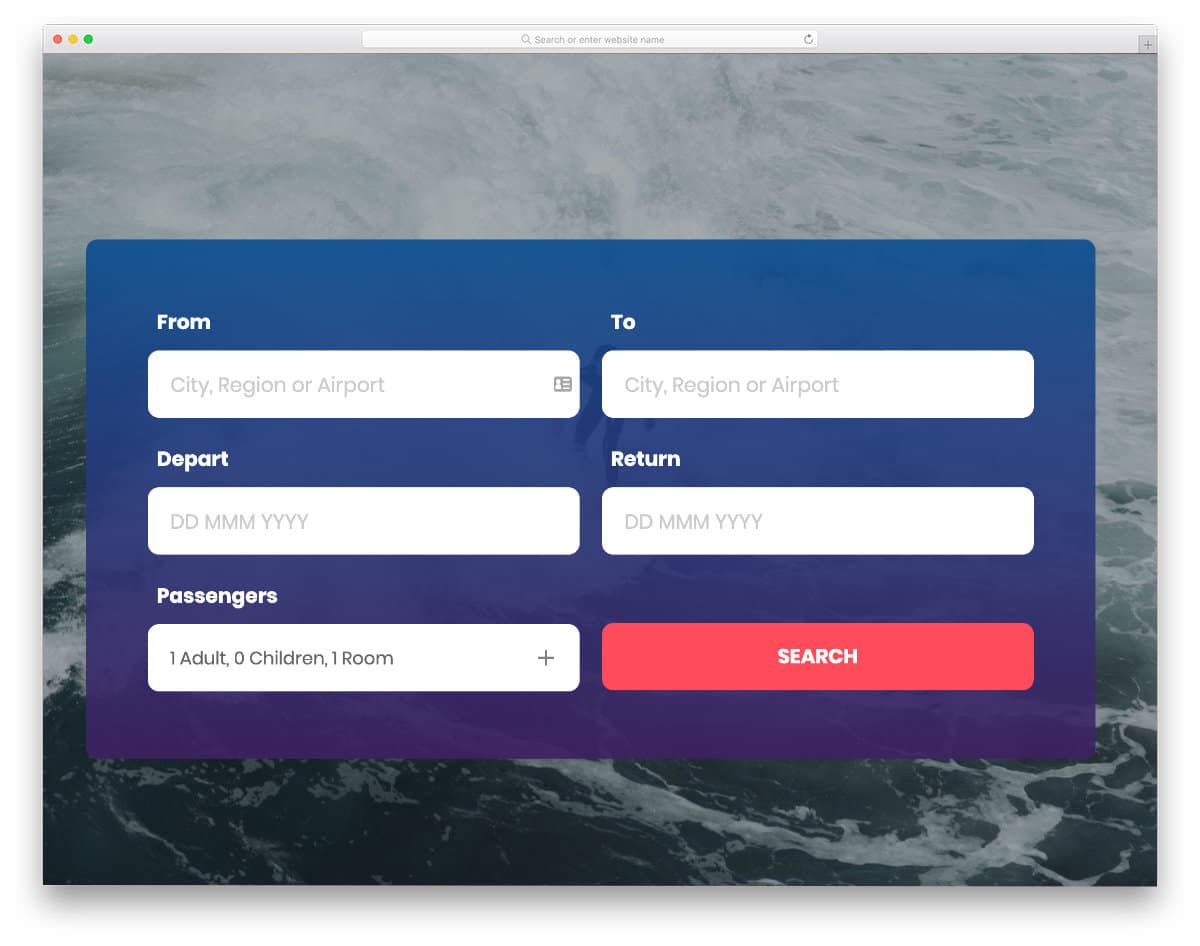
Search Form v12
Search Form v12 is almost similar to the v11 form, but it is posher than v11 form mentioned above. Functionality-wise you get the same features in the V11 form. The only difference is the look and the color scheme. This template uses the latest CSS3 script, so you can use any modern colors and animation effects. Colors are used smartly in the default design to clearly show the selected features. Since it is a simple HTML template, you won’t feel any lag while switching tabs. On a real website, you can expect a few seconds of loading time to fetch the related contents.
Search Form v14
If you are a minimalistic lover, this search form will impress you. With simple elements and neat color scheme, this search form gives a rich sophisticated look. The designer has used shadow effects smartly to differentiate elements from the background. On the clean background, the shadow effect gives a floating look to the search box. Another smart feature in this search box is increment and decrement buttons to adjust the values. Though scroll options are quick, for adding precise value still the old school button design is the best option. Calendar entry is also given in this search box. Take a look at our HTML calendar design collection for more cool looking and user-friendly calendar designs.
Search Form v15
In the V12 version, we have seen a big search tool. If you want a small widget sized search box with the same functionality then the V15 is the best option. With right form fields and filter options, the default search box design becomes the best option for travel websites. Radio buttons and checkboxes are given to include the features and conditions you like. Though it is a small widget sized search box design, letters and elements are made bigger for easier accessibility. The simple design of this search box widget lets you easily use this on any part of the website.
Search Form v18
Search Form v18 is also a widget-sized search box, but this one is wider. The wide design gives you more space on the inner side of the widget. Which lets you add more elements and also made the interactions easier. In other words, the difference in space is almost similar to the difference in legroom between the hatchback and sedan type cars. You can enjoy more space in this design. As this template uses the latest Bootstrap 4 framework, you can easily convert this design into a responsive design. Like in the v15 search box design, you also get a radio button and check-boxes in this one.
Search Form v19
In modern websites, you can see that the search boxes are used effectively to increase user engagement. On hosting websites, a domain search box is given on the homepage to let the user search and find the domain they want. If you are planning to use the search box as a tool, this search box design will work perfectly. If you have seen our real estate website templates collection, a smart search tool is given right below the header section itself. You can use this bootstrap search box as a main element in the homepage to improve engagement rate. A gradient color scheme is used in the default design, but as usual, you can edit the CSS file to use your own color scheme.
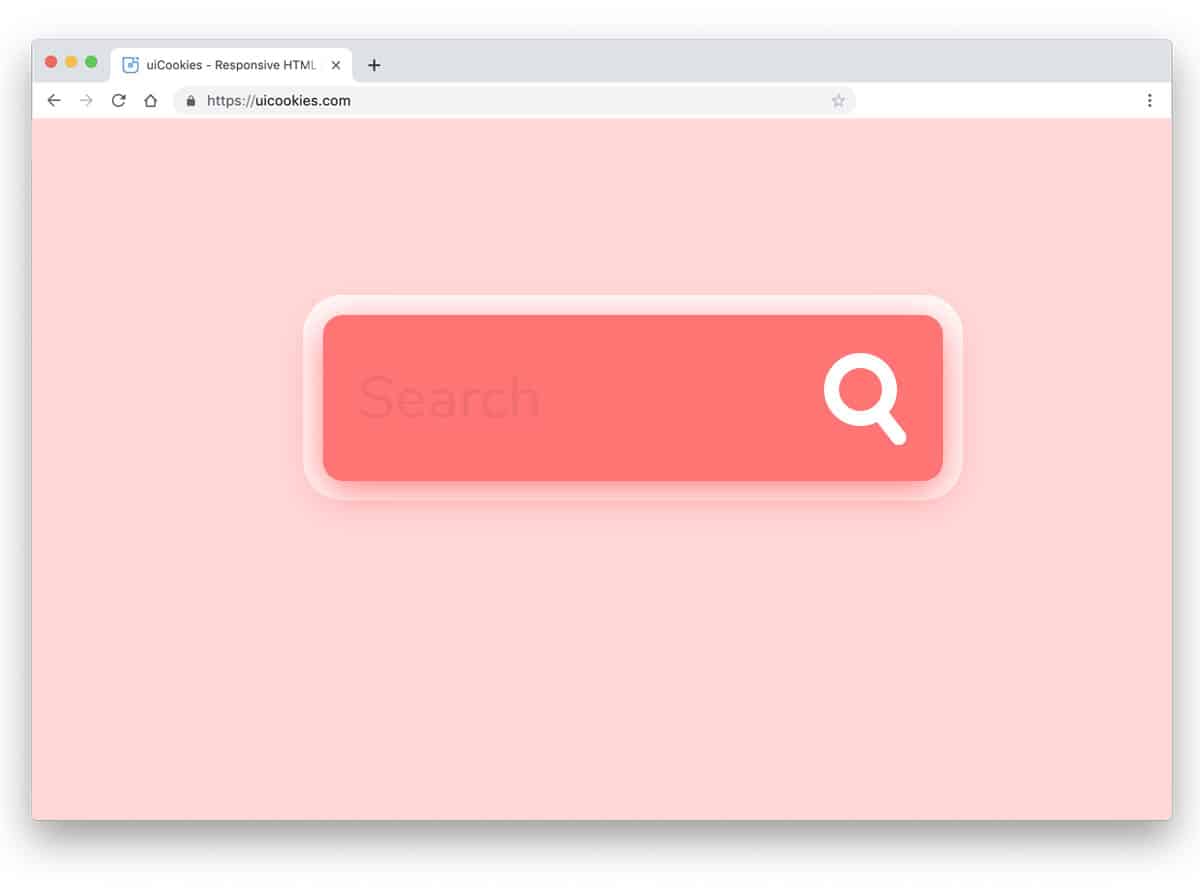
Search Form v23
Search Form v23 is a trendy looking modern search box design. The latest web development frameworks allow us to make a more realistic web design. By properly using the colors and effects you can give a unique touch to your website. The designer of this bootstrap search box has effectively used the shadow effects and an image to make an eye-catching design. Just below the search box, you have space to give an idea of what the user can search on your website. If the user is coming to your website for the first time, this text space will give them an idea about your website.
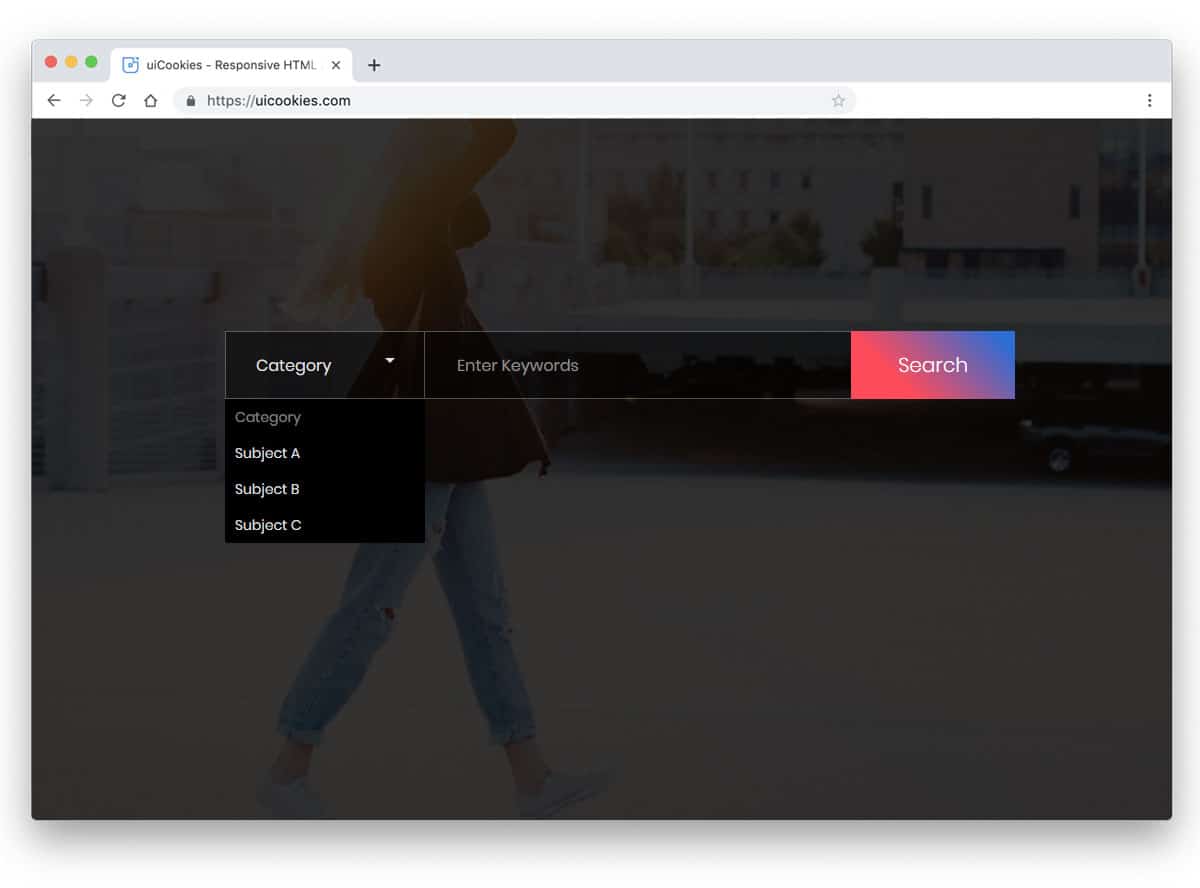
Search Form v25
Search Form v25 is transparent bootstrap search box design. If you are planning to use the search box as one of the elements on your webpage, the transparent design will be a good choice. This design gives a better view of the background image or pattern. Gradient color is used for the call to action button which highlights and show the search option. In front of the search box, you have space to add a category drop down option. Without any compromise in features, the developer has given you a nice looking search box design which you can use in all types of websites.
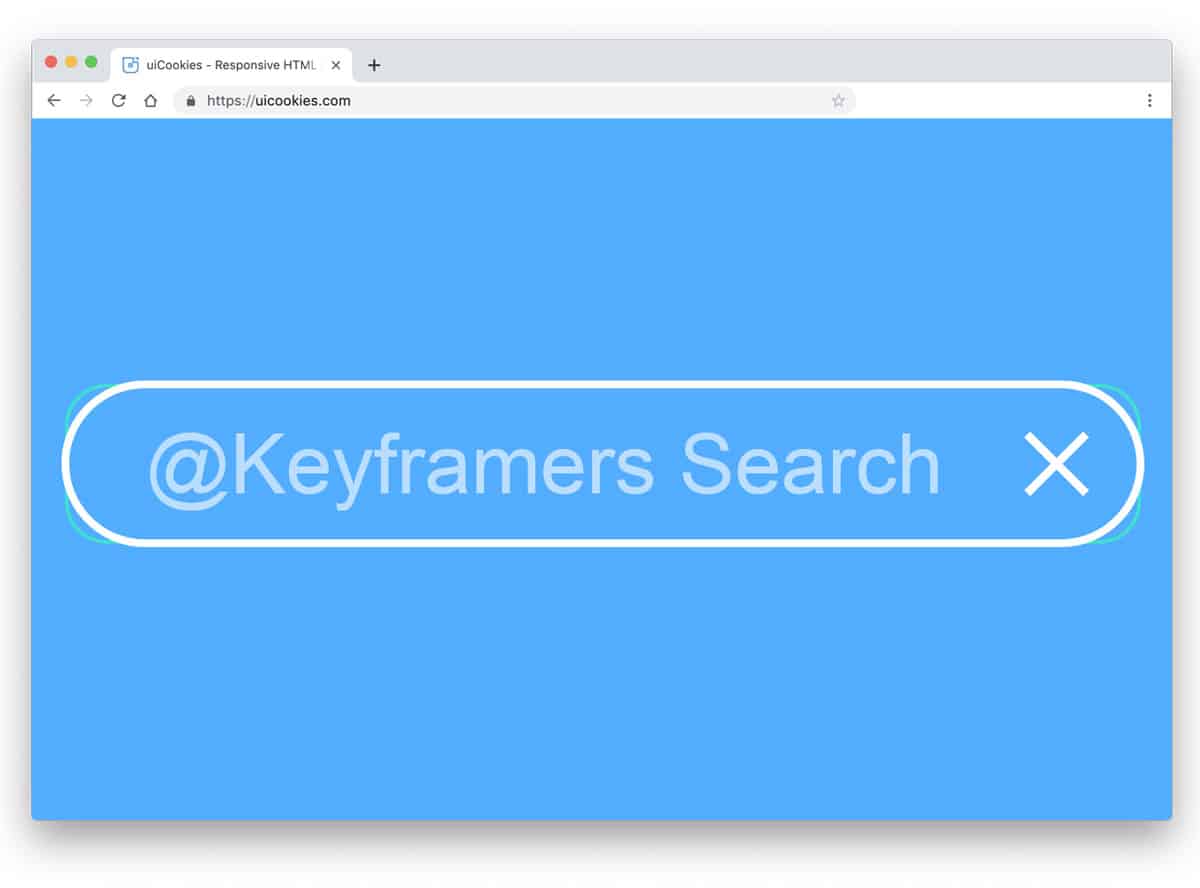
Search Bar Animation
As the name implies, this is an animated expanding search bar using Bootstrap 4. The lines are handled smartly in the animation to deliver a unique user experience. Apart from the expanding animations, the search bar design is simple and easy to use. The boxy design gives you more than ample space to add the texts. Plus, the bold font makes the readability easier for the users. If you are looking for a fully functional animated bootstrap search box example, this one will be a good choice. You can use the code script to develop your own custom search bar.
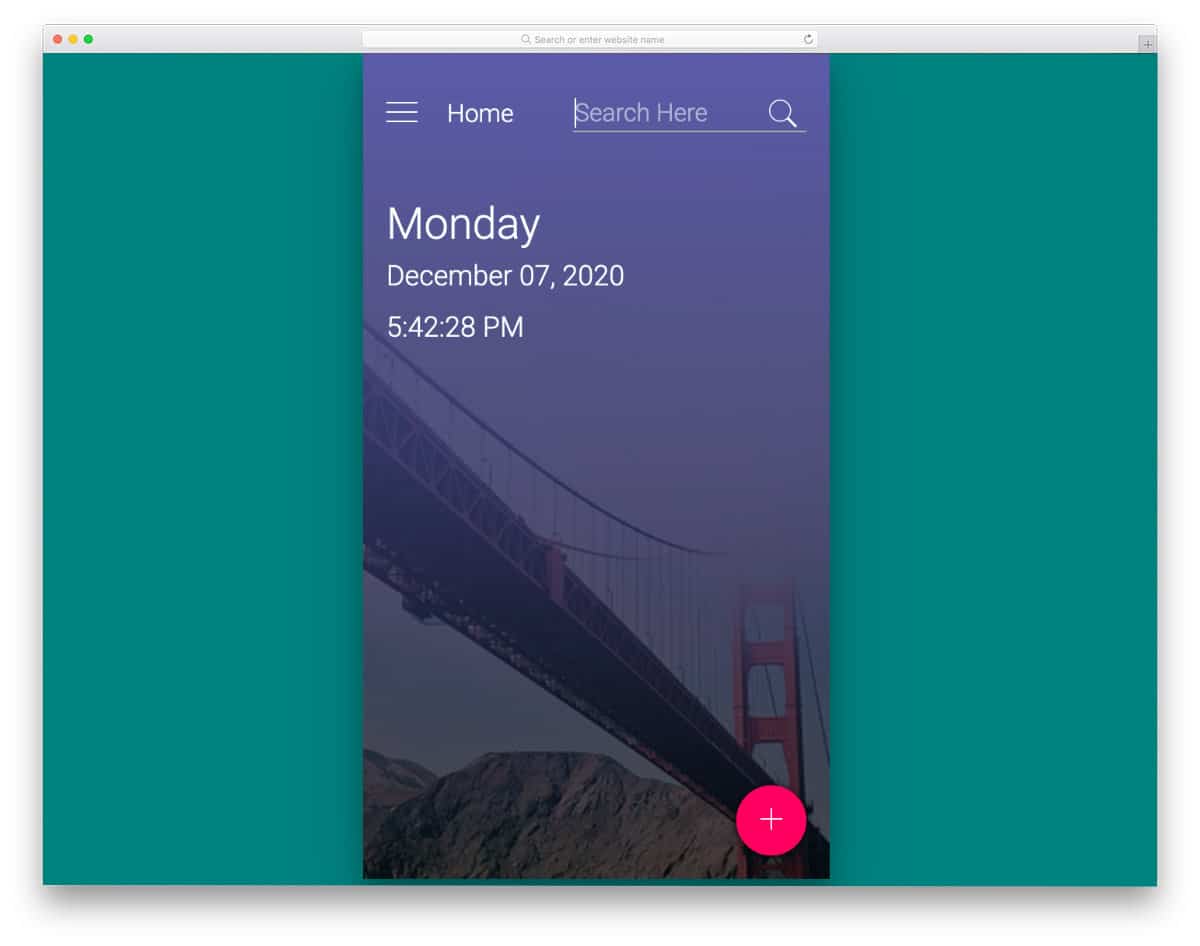
App Search Bar
This is a bootstrap search box example for a mobile app. Making the search box easier to access is very important in mobile UI designing. The creator has placed the search bar at the top right corner and used a swift animation to show the search bar. For demonstration purposes, the creator has used a regular search bar. You can use a full-page search bar if you want to make the interaction even more clear and easier for the user.
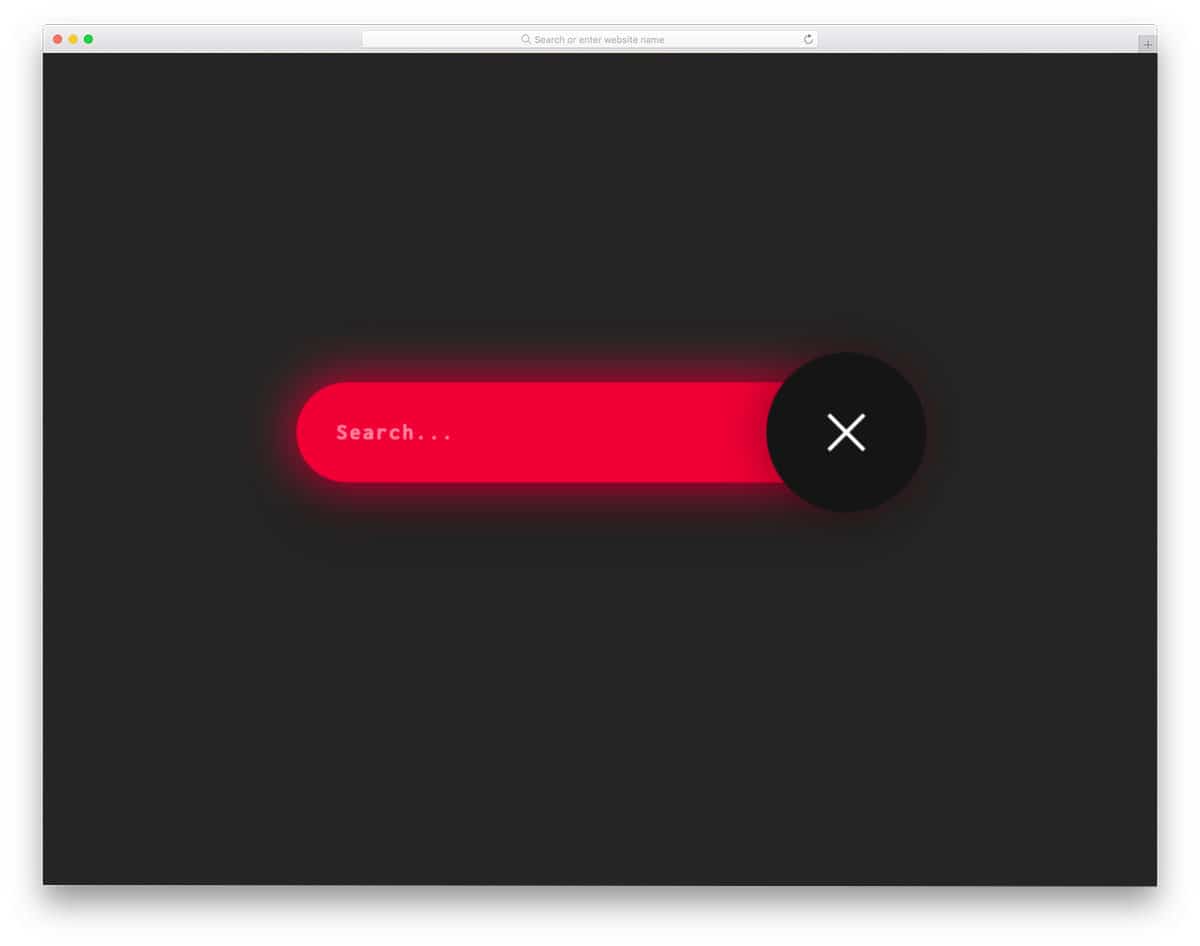
UI2 Search Bar
The creator has used glowing and expanding animation in this search box example. Glowing animations always add depth to the design, and if used properly, the end result will be magical. The UI2 search bar is one such magical element that will make your website unique. The whole design is made using the latest CSS3 and HTML5 script. So you can handle the code easily and can use it easily in your project. Plus, you can try any modern custom effects in this design without any issues. For more interesting glow effects like this, take a look at our CSS glow effects design collection.
Search Form With Animated Search Button
As the name implies, this example has an animated search button. The search icon changes into an arrow when you hover over it. Other than the animation effect, it is a simple bootstrap search box. The text box is made bigger with bold texts which gives better readability. Another advantage with this design is all the animation effects are made purely using the CSS3 script. Hence you can work easily with this design and use it on your website or applications.
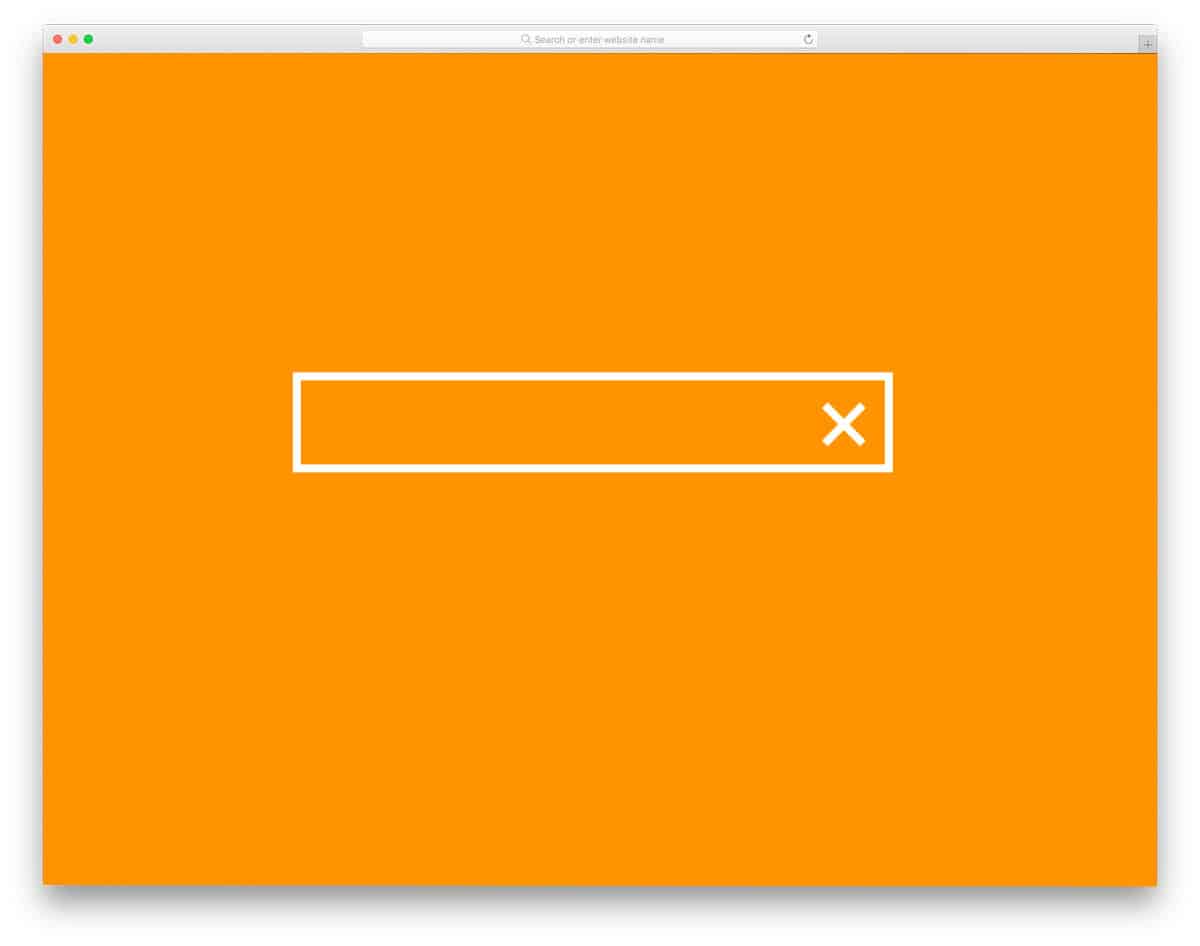
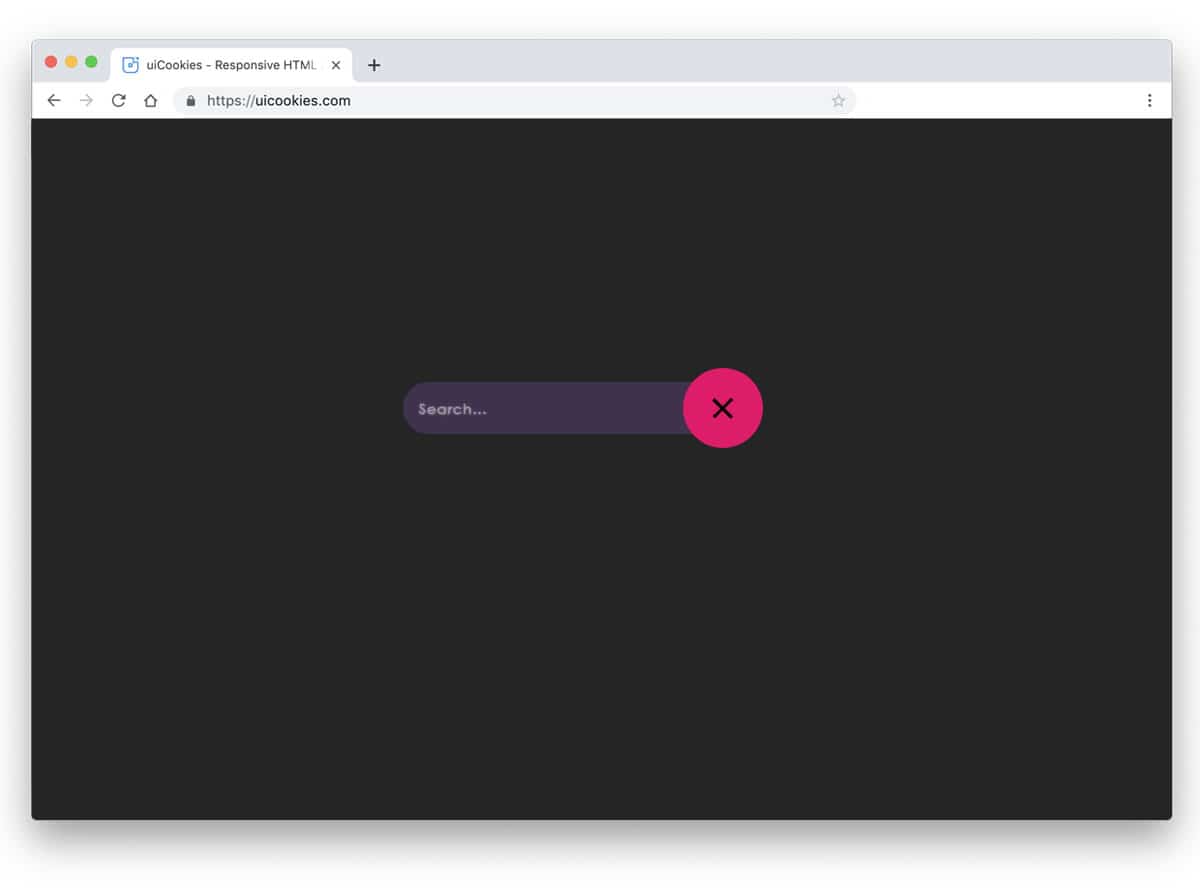
Pure CSS Expanding Search
This is another toggle animation effect for the search boxes. Clicking over the search icon smoothly expands into a search box. The animation effect takes only a few screen space hence you can squeeze it in any part of the website. Near the text box, you have a button to close the search box. The developer has shared the code in the CodePend editor, hence you can have a better hands-on experience with the code. From the code itself, you can understand that the developer has played mostly with the CSS3 script to make this design. Based on the code structure you prefer, you can edit the code and use this design.
Increasing Input
The creator of this design has actually made this for text input fields, but it fits for search box designs as well. In this example also the animation effects are used to make a unique search box. Since it is a concept model, it has a few flaws which you need to fix before using it on your website. The entire code structure used to make this design is shared with you directly. Hence you can easily work with the code to make your own custom search box design.
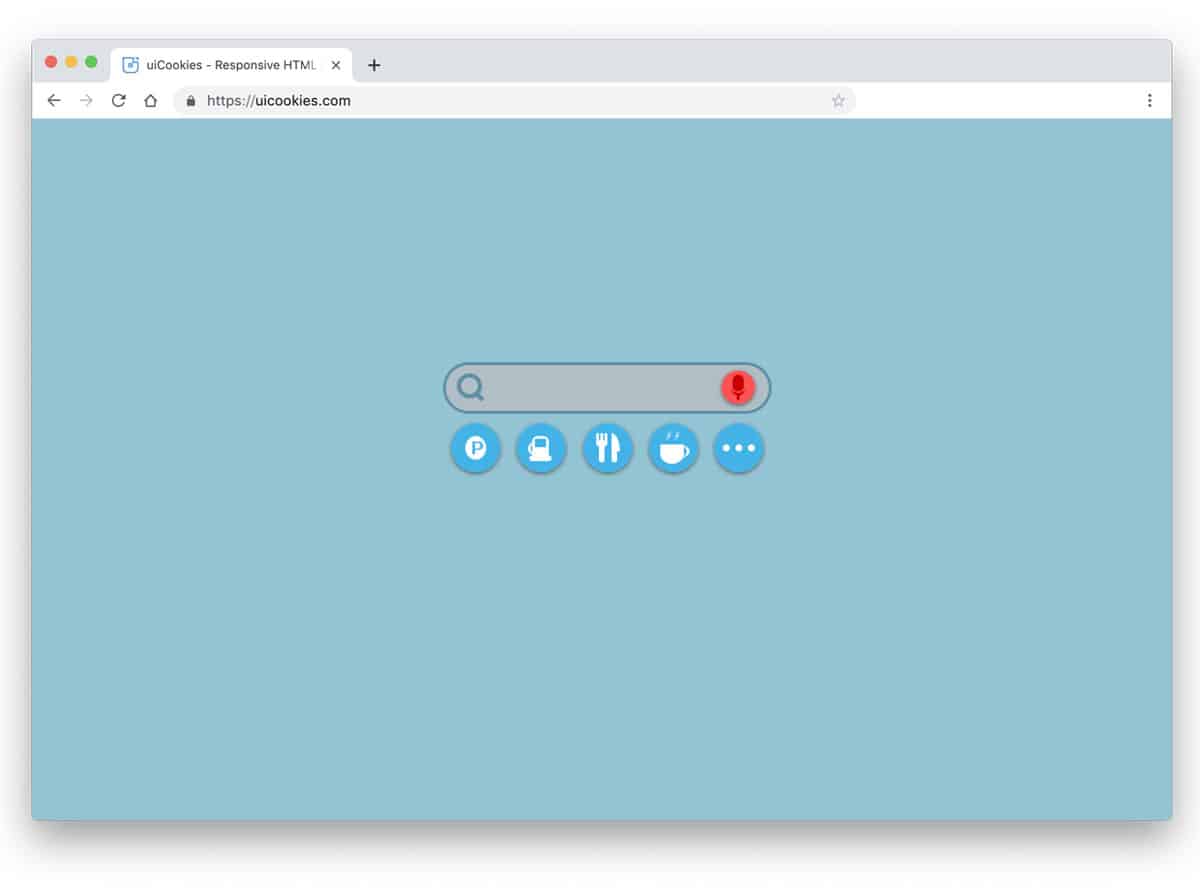
Simple On-click Search Field Interaction
Voice searches have increased a lot over the past few years. Because of the better voice recognization capability of the AI and a good internet connection, people prefer voice search over traditional search options. So giving a voice search option in your application will be a welcome addition to your users. In this bootstrap search box design, the designer has given a voice search symbol at the end. If you want you can integrate the search box with your voice search tool.