
List of creative, interactive, and animated 500 error page templates.
500 error is a generic error message when an unknown error occurs on the server side. Whether you are a web developer or a tech guy, these numbers will be meaningful. For general users, it is just another error on your website. They can’t find the difference. Whether you are designing a most common 404 error page or a 500 error page, you must be clear about the error to the user. Rather than plainly showing a 500 error or 404 error, you can be more human and sensible on your error page. These 500 error page templates are properly designed, and some are funny, which you can use on any website.
While designing an error page, three things that you have to keep in mind is
- Mention the reason for the error
- Proper guidance to reach the working web page
- Cool emotional design
These 500 error page templates give you enough space to add your message and some of them give you proper options like page refreshing and a link to the support team. We have also included 404 error page templates in this list. Since these are simple HTML templates, you can change the contents and use it for your 500 error page design.
Colorlib Error Page Template v9
The creator has used a traditional warning board design to highlight the error-code in this error page template. You can show the 500 error code on the signboard and give detailed information of the error in the given text space below. A call to action button is also given in this template, which you can use to refresh the page or can use it to redirect the user to the corresponding page. There are no animations in the default design, but you can add one easily to this template because of its friendlier CSS script.
Colorlib Error Page Template v8
Those looking for a special 500 error page template for their dark theme website will love this V8 template. The creator has used bold texts and stylish fonts to deliver a simple and visually appealing design. Plus, bright colors for hover effects and error code get the user’s attention easily. You can add a glow effect to the bright color letters in the error code. Take a look at our (CSS glow effects) design collection for fresh design ideas. Since this template uses the latest bootstrap and CSS 3 script, it can effortlessly handle all modern effects.
Colorlib Error Page Template v20
The creator has used the error code as a backdrop in this error page template. You can use this template for all types of error pages because of its simple design. More than ample space is given for texts, error code, and you even have space to add extra elements if you want. Since this is an HTML5 error page template, you can edit it as per your requirements. The creator has included all code files in the download file to make the developer’s job simple. Overall, the v20 is a developer-friendly error page template.
Colorlib 404 v13
This one is a simple error page template. The big red alert symbol clearly shows the user hit an error page. More than ample text space is there on this template, so it can give a clear error message to the audience. Plus, you can also suggest what the user can do. For example, the creator has given a homepage link in the default design. You can either give a support team link or email address to let the user easily get in touch with you on business websites and online service websites. V13 is a simple HTML5 error page template with a clean code script; hence, developers can easily work with this template.
Colorlib 404 v4
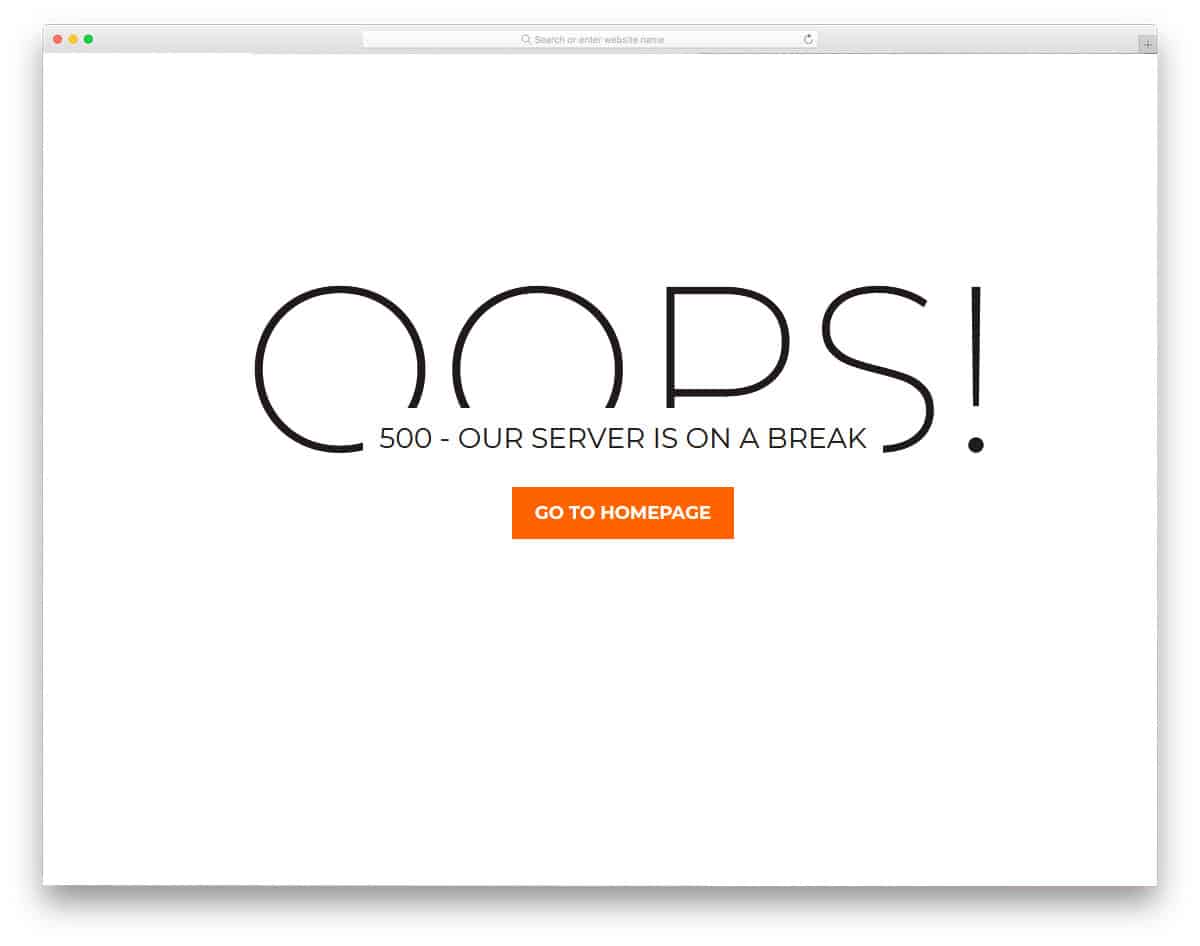
This is primarily a 404-page template with a minimal design. Since it is an HTML template, you can change it and use it for the 500 error pages. You can show a big error message in a cool-looking font on this error page. Below the error message, you have a call to action button to take the user right back to the homepage. The creator has made it extremely simple for quick customizations. Another best part about this template is you get all the files organized in proper order. Hence you can work with this template easily and use it for the error page you like.
Colorlib 404 v6
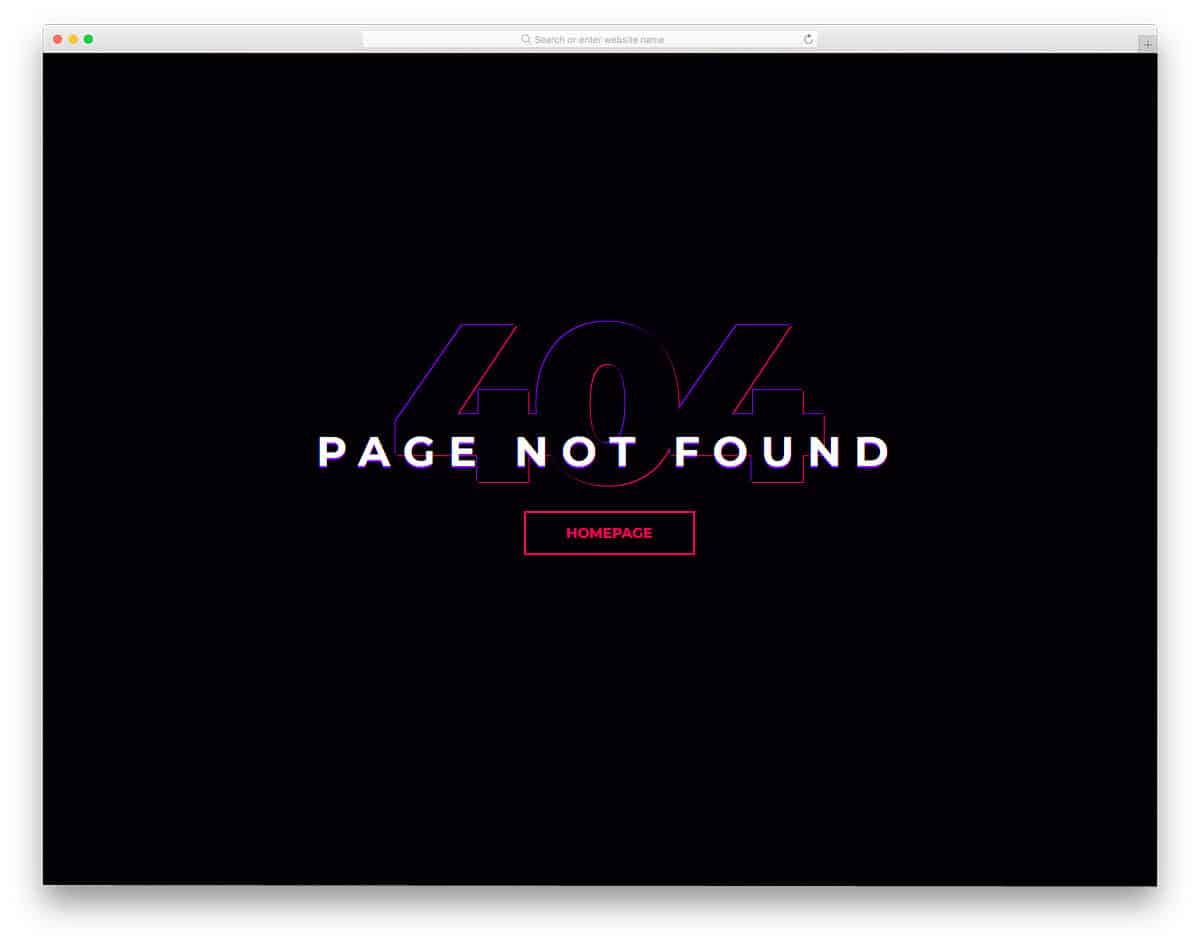
Modern colors are used effectively to give a cool night effect. The V6 is the darker version of the error page template mentioned above. Though it is a 400 error page template by default, you can easily change them and use it for your 500 error page. This design also get a big call to action button to take the user to the homepage. You can map the call to action button to the page you want. You get a cool color-changing hover effect for the call-to-action button in the default design. For more cool hover effects, take a look at our CSS hover effects collection.
Colorlib 404 v18
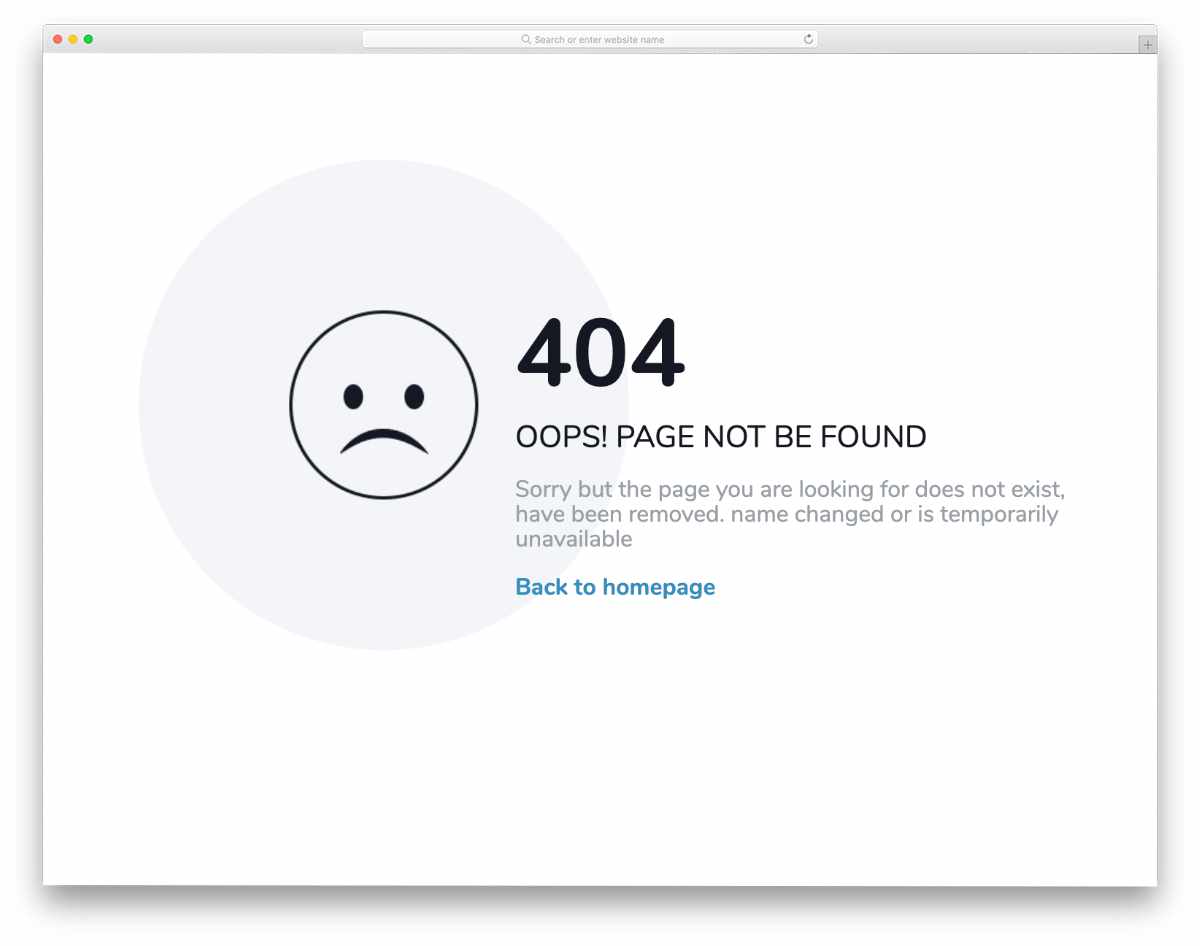
There are no other better elements than emojis to express the feeling correctly. In this example, the creator has neatly used a sad emoji and a clear message about the error. Though it is a 404 error page by default, you can use it for 500 error pages as well. The straightforward HTML code structure will make your customization work a lot easier. If you like to liven up the design a bit, you can add subtle hover effects to the design. For modern hover effects, take a look at our CSS hover effects examples collection.
Colorlib 404 v15
This one is an animated error page template. The creator has used a three-dimensional-like design for this error page. Bright border colors and hover effects make the design even more engaging and realistic. You have more than enough text space in this design to show your message and also have space to add call-to-action buttons. Just like the design, the code structure is also neat and simple. Even beginners can use this template easily in their design or project.
Colorlib 404 v17
This error page design also uses emojis like in the V18 template mentioned above. The creator has used a classic text character emoji in this design, giving this contemporary design a classic touch. Shadow and depth effects to the call to action button give a floating appearance to the button. The effects feel natural since this template is made using the latest web development framework. You can easily add any modern colors and effects as per your needs. As the whole design is perfect, you can use this template straight away in your projects or websites.
Colorlib 404 v14
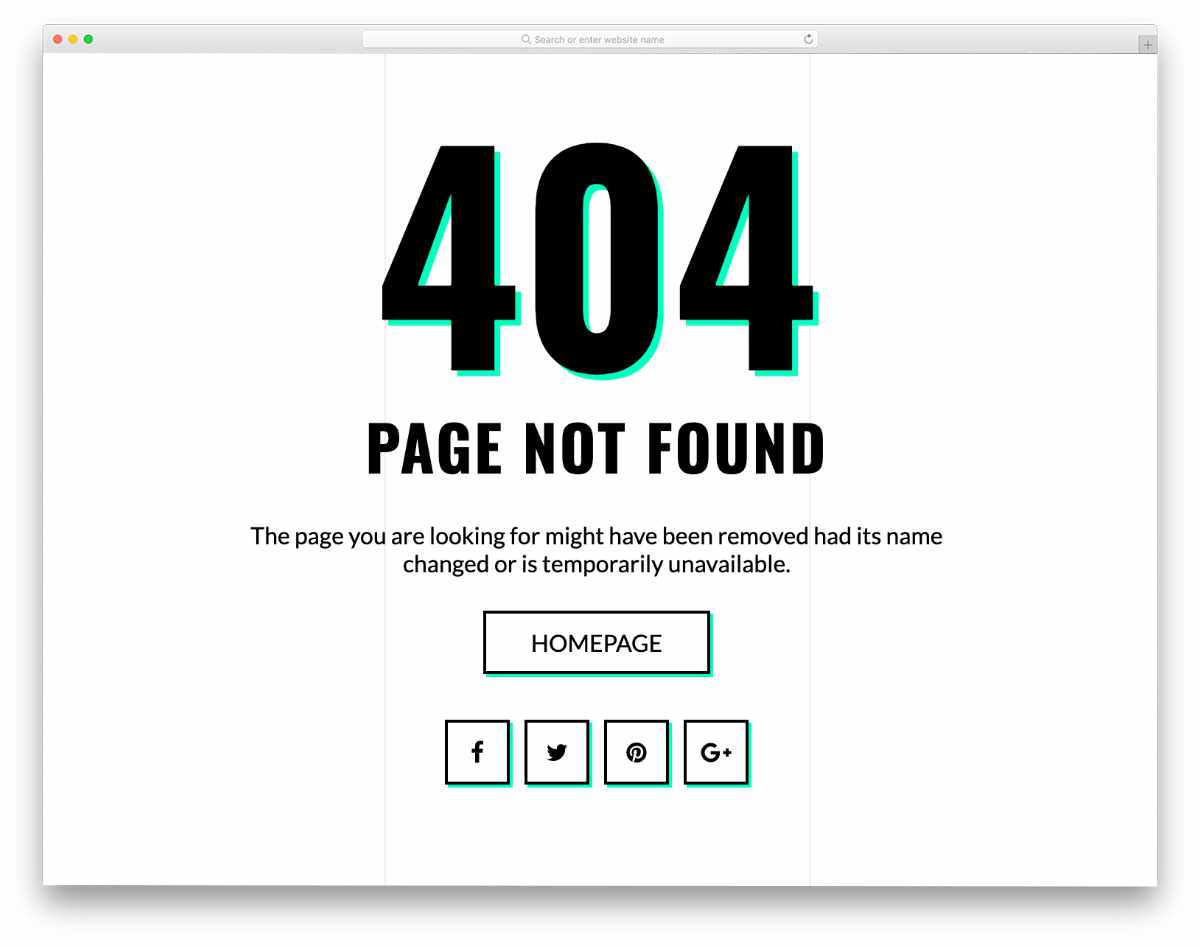
In this template, the creator has effectively used creative elements and fresh colors. The design is clean and straightforward. Users won’t get annoyed when they hit an error page like this. You have space to add your social media profile links right below the error message so that the user can reach you easily if they desperately need your service immediately. You can use this error page for almost all types of modern websites and professional websites. By making a few changes to the design, you can easily fit this design on your website or application.
Colorlib 404 v7
This template is designed sensibly. You get useful options like a search box and a link to get back to the homepage. Giving handy options on the error page lets the user easily find what they want, and you still get a chance to hold the user to your site. Since it is a concept model, the creator has kept the search box design simple. Take a look at our bootstrap search box examples collection for more interactive and user-friendly search tools. The flexible code structure of this template will let you easily add the features and options you want in your error page.
Colorlib 404 v5
Colorlib 404 v5 error page template is a sensibly designed error page template. In this design, you have the option to add a search box and a text link to take the user to the previous page. Since it is a simple HTML template, you can change the contents and use them for your 500 error page design. The creator has effectively used the typography to present the content to the users. Since this design uses the latest HTML5 and CSS3 scripts, you can use your own custom animation on this design. In the download file, you get all the scripts and files so that you can work easily with this design.
Colorlib 404 v3
This is another clean-looking error page template. With big letters and ink-black texts, this template clearly shows the error to the user. It is a very simple design if you want you can add features like search bars and call-to-action buttons. The creator of this design has used the typography effectively to make this design clean yet attractive. This simple error page template goes well with any modern website. Since this template is made using the HTML5 and CSS3 scripts, working with it will be an easy job for the developers.
Colorlib 404 v2
Colorlib 404 v2 is a very simple 404 error page template. But you can use them easily for the 500 error page design. In this design, you have the option to add a search box. Since 500 errors are mostly unknown server errors, giving the option to search or refresh the page will be a helpful option for the user. If you are running an online application like scheduling tools, you can leave a link to the support team so that you can fix it for the user. If you are running a web-based application, take a look at our free dashboard template collection to easily maintain your users.
Colorlib 404 v10
If you are making an error page for a trendy looking modern website, this error page design might fit perfectly. The error message with a picture in effect looks attractive on the clean white background. Below the error message, you have a big text space to add your message and a call to action button. Shadow and depth effects are used effectively to differentiate important element from the rest of the elements on the error page. Though this error page is originally designed for 404-page design, you can easily customize and use the design for 500 error page as well.
Animated 500 Error
This animated 500 error page template has a whimsy touch. The creator has used an astronaut and ground station disconnection scenario in this design to deliver the error message. Though it is an animated error page template, the whole concept is made purely using the HTML and CSS script. Those who want to make a simple design that stands out from the crowd will love this concept.
Github 500 Error Page Animation
As the name implies, this 500 error page uses the Github concept. The creator has used an interactive hover effect to deliver an engaging user experience, apart from the Github character and error message. The entire code script for this design is shared with you on the CodePen editor. You can edit the code as per your requirement and visualize it in the editor before taking it to your project.
Animated Error Page Template
This 500 error page template creator has given us an interactive error page design. You can see that the eyeballs move according to your cursor movement in the default design. If you like to add some funny and interactive elements to your error page design, this code script might come in handy. Since this error page design includes some dynamic actions, the creator has used a few javascript lines along with the HTML and CSS script. You can take the code snippet and edit it as per your requirements.
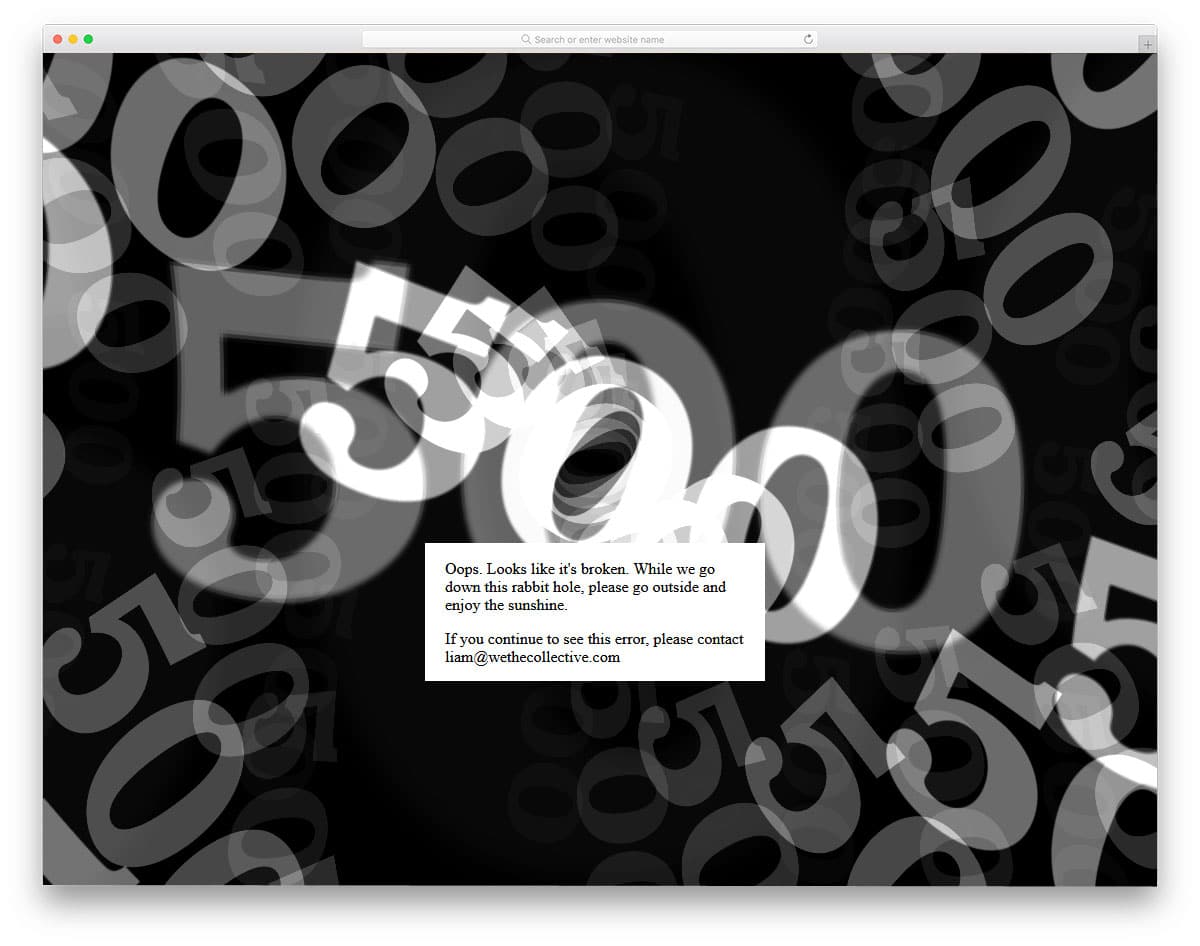
Sample 500 Error Page
You get a big full-screen 500 error page design in this example. The creator has used line animation for the word 500 at the start. Animations are smooth and swift, so loading won’t take much time. Plus, using a traditional red color scheme will make the error statement crystal clear to the audience. You have space to add the error message at the bottom of the big 500 number. The creator has kept the message simple in the default design, but you can add texts as per your requirement.
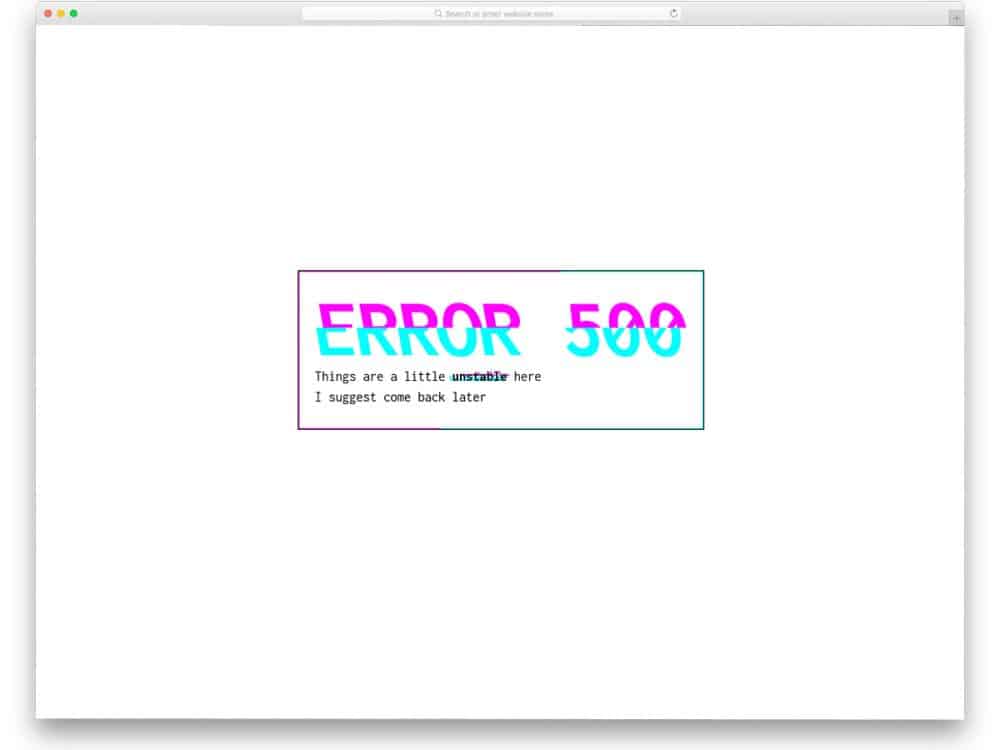
Error 500 Alert
If you are looking for simple 500 error page templates, this design will impress you. The glitch effect adds some life to this simple design and the creator hasn’t overdone the glitch effect, hence, the design looks professional and can be used for all types of websites. Like most other 500 error page templates, this one is also made mostly using the CSS3 script. Hence you can easily utilize this code even on your existing website. An ample amount of text space is given in the default design, so you can mention the cause to the users and proper guidance.
500 Error
If crazy 500 error page templates are your thing, this design might inspire you. The 500 error number is made to rotate in a dreamy fashion to show that there is an error. We also have a text space to properly note the issue. Since it is a concept model, there might be some design flaws, but nothing is major and can be fixed easily. The entire code script is shared with you on the CodePen editor, hence you can edit and visualize the result on the editor. To give you a smooth animation effect, the creator has used both CSS3 and Javascript in this design. Based on the code script you prefer, you can trim the code and use it in your design.
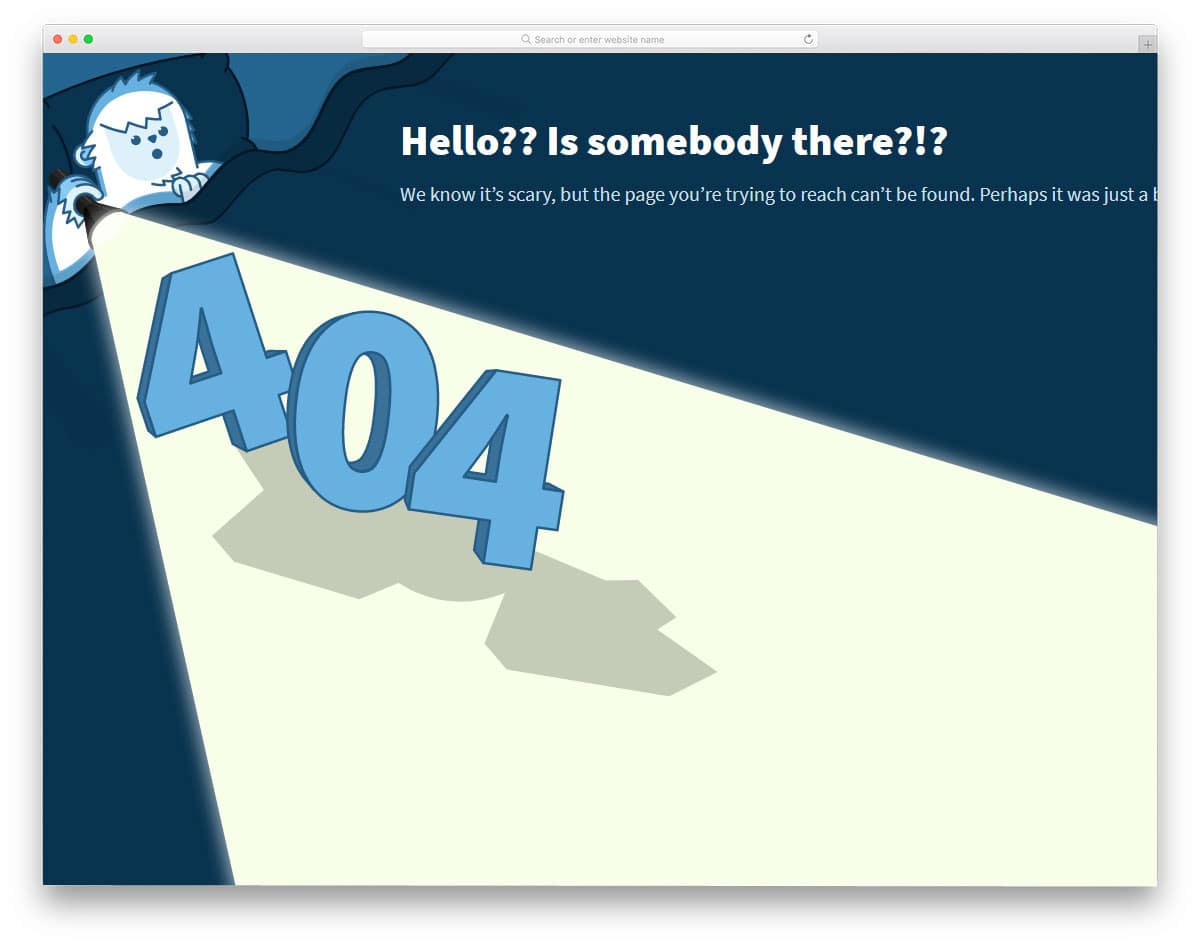
Yeti 404 Page
Thought this one is a 404 error page design, you can use this concept to make 500 error page templates. Since it is an HTML based design, you can easily edit and customize the design and content. The creator has given an interactive and well-animated error page design. The Yeti character and the torchlight paths are animated smartly in this template, so it gets a realistic feel. Like the design, the code script for this error page design is complex. But like all other 500 error page templates, the creator of this template also handled the code professionally so you can easily edit and use it.
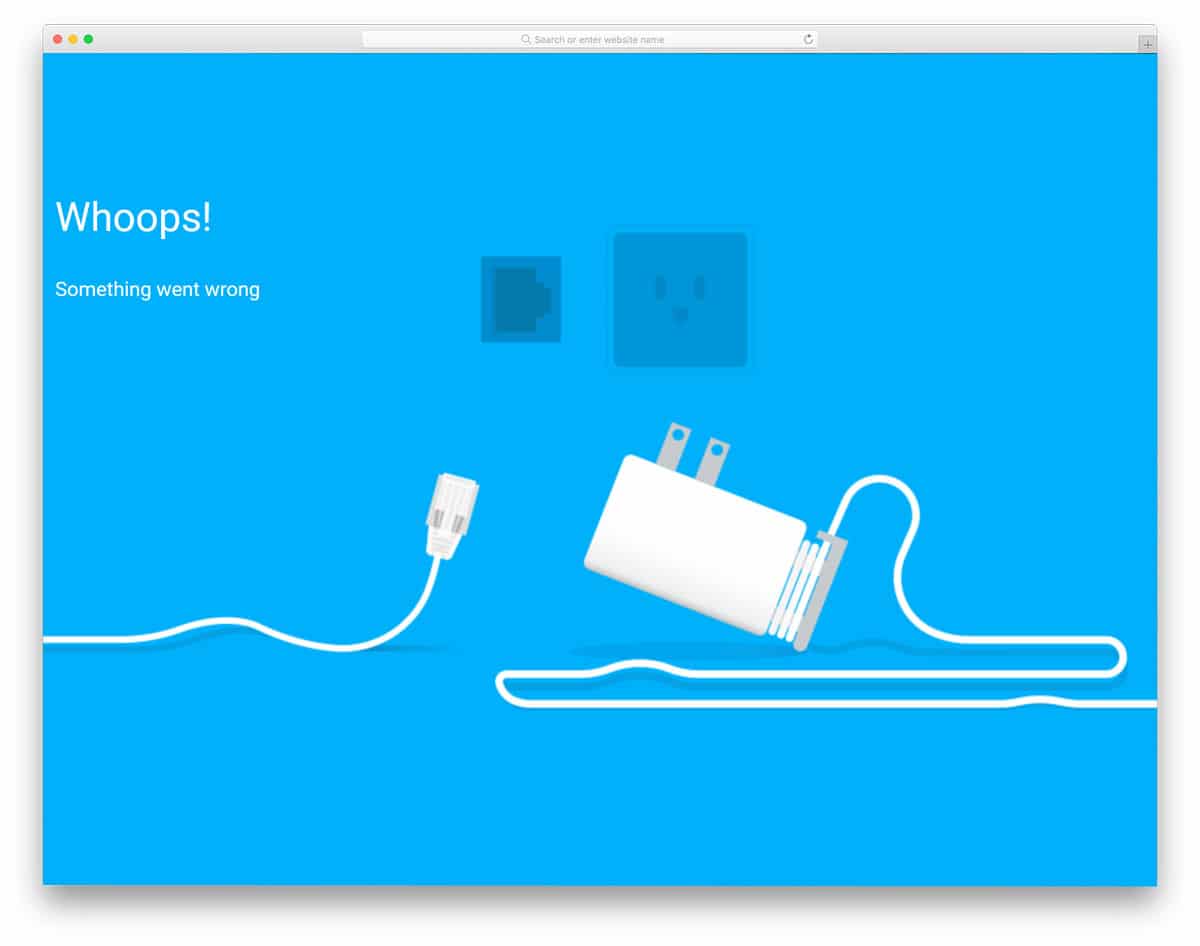
Error Page
The creator Kyle Lavery has given us a simple and generic error page design, which you can use for all types of error pages and 500 error page templates. If you are not a big fan of animated error pages or don’t have much time to create one unique design, simple error page designs like this will do the job. With a relevant background image and clear text, you can mention the error and how long it will take to recover. Since it is a very simple design, it is created mostly using the CSS3 script. Hence you can simply edit the code as per your needs and use it on your website.
500 Error By Brian
This is a very common error page template which you can use for all types of error. Animated cogs are used to symbolically indicate the malfunction. The error heading is made big so that the user can understand the error as soon as it appears on the screen. A link to the homepage is sensibly placed right below the error message. You can either give a link to the homepage or the previous page so that the user can easily go back to the place where they left. The design and the code structure are also kept simple for easy integration.
500 Internal Error
This is another version of the 500 error template mentioned above. The creator of this design has followed a minimal look. If you make a 500 error page for a (minimal website) or website template, this design will fit perfectly. In this design also you get the cog animation. You get a fluid animation effect since the animation is made using the CSS3 script. Plus, the code script is kept simple, so the page won’t take much of the user’s internet data. You can use this design on your existing website by making a few customizations. The developer has given you a basic idea, if you want you can add your features to make the error page helpful for the users.
500 Broken Error
Another smart error page design is to mention what happened clearly and giving suggestions to the user. The developer of this 500 error page has used the same clear message design. A big content block with an option to refresh is placed right below the error message. To make the error page interesting, a broken iMac image is used. If you want a more realistic iMac image, look at our iMac mockup collection. The whole design is made purely using the HTML and CSS3 script to get plenty of customization options. For more animation examples, take a look at our CSS animation collection.
Bicycle 500 error
Bicycle 500 error, as the name implies, you get an animated bicycle in this error page design. The bicycle moves backward to indicate that something went wrong internally. At the top left corner, you have space to show your error message. There is more than enough space in this error page design, which you can use to add your own creative message. The simple design gives you plenty of room for improvement. Plus, the simple code structure gives you enough option for customizations and to add your own features. The developer has shared the entire code structure with you so that you can easily work on the design.
CSS Potato 500
Some times you can be funny in your error page. In this design, the developer has used a potato with misplaced eyes and nose to indicate the error. The potato character image and the animation is designed using the HTML5 and CSS3 script, hence you get realistic images and natural colors. At the bottom of the character, you have space to add your error message. Since it is a demo, the creator has kept the error message simple. You can use a sarcastic comment in the error message that matches the funny theme of this error page design. Check the info link given below to have a hands-on experience on the code structure used to make this design.
Pure CSS Buggy Error
Pure CSS Buggy Error is an interactive error page design. The animation is clean and attractive, making users less annoyed when they hit an error page. As the name implies, animated bugs, I mean the real bugs are used in this design. When the user hovers over the 500 error, the number becomes a loveliness of ladybugs and scatters around the page. Another advantage of this design is it is made purely using the CSS3 script. The developer has used CSS3’s feature to the fullest to give you an interactive and a light-weight error page design.
Error 500 Glitch
This error page design is very simple yet functional, which you can use in any modern website. The developer has used a glitch effect to denote the error. Right below the big 500 error notification, you have space for the text message with an option to add a text link. The link is given for the homepage in the default design, but you can map it to other pages you like. This clean glitch effect uses only a few HTML and CSS3 script lines. Since it uses the latest code scripts, you get a beautiful and smooth animation effect.
500 Error Neon Lighting
If you are making an error page for a restaurant website or website template, this design will be a good choice. This design uses a broken neon light effect for the 500 error message. The default design is simple yet effective. You don’t have any other option or feature in the default design, but you can add them. The code structure is kept very simple for the integration and customization part. There is a lot of room for improvement in this design and you can use your creativity to fill the space. Speaking of neon lights and signage boards, look at our sign mockup collections to elegantly promote your business.
500 Error By Nels Setterlund
When wordings combined with interactive animation effects, you can clearly explain your message to the user. Here in this design, you get a dead mac window floating to indicate the error. You have enough text space to add your message below the error animation. This design fits in perfectly for any professional and business website. In the default design, you can give a link to your support team. If you are running an online support service, giving a link to your support team will help the user easily resolve their queries.
500 Error Page By Greg Thomas
This is a simple error page template. The bright color error message is visible on the dark theme layout. You also have an option to add a call to action button at the bottom. Though this design uses the CSS3 script, it is a simple static error page template. If you want you can add your animation effect to this design. Look at our CSS button collection with cool hover effects to enhance your design. Because detailings make the great design stand out from the normal design. The developer has shared the code used to make this design in the CodePen editor. You can visualize your customizations before using them on your website or project.
500 Error – Animated Text Fill
The creator of this design has used a creative animation effect. As the name implies, the developer has used a text-fill effect for the 500 error. On the bright red color scheme, the effect clearly shows that something is wrong. But, if you need you can change the color scheme to the one you like. The developer has used HTML, CSS3, and Javascript to give you this smooth animation effect. If you wish to use this design on your website, you have to do little optimizations. Except for the animation, all other options given in this demo are not fully functional. You have to work manually to make this design fully functional.
500 Error Log File
The developer has used the server theme in this design smartly to indicate the 500 error. You have a simple error message on one side and an animated element on the other. The error message loads faster since the animation is taken on the separate element. If you need you can use the log file animation or can remove it to make the design simple. The error log file design is completely interactive, because of the latest HTML, CSS3, and Javascript, you get a fluid response from this animation effect.
500 Error By Adam Kuhn
This is a simple animated error page template. The developer has used a black flag theme to show the error. This simple yet attractive animation effect is made using the CSS3 script. Since it is a unicode design, developers can easily work on this design. Based on your design needs, you can easily customize this design. Though the animated error message is attractive, there are no other options like page refreshing or back to the previous page. Since the code structure is kept very simple, you can easily add your features.
500 Error By Edwin Chen
This is another funny message based error page design. Here the main image is kept still and the error message is animated. You get a typewriting effect in the default design, but you can change with the effect you like. For more text effect inspirations take a look at our CSS text effects collection. Though the effect is simple, the developer has used three scripts for this design. Hence, you have to be more careful with your customizations before using it on your website. Since the effect is simple, you can trim the code to the structure you follow.