
Sectioning your content goes a long way regarding post cleanliness and proper layouts. If you want your content to be more readable and enjoyable, it’s a great idea to implement a design that uses well-divided sections. This way you can define different part of your website for different purposes. Therefore, a great to implement this section designed on your websites is to make use of a CSS divider.
A CSS divider signifies a break in your content. These are coded using HTML and may contain animations or effects to amplify their design. A CSS divider can be horizontal or vertical and can be implemented in many ways. Moreover, a CSS divider is usually built to be customizable and use creative ideas and colors to make your content stand out easily.
Moreover, the basic definition of a CSS divider allows tons of creative endeavors to create unique divider designs. From a simple line to innovative art-enabled blocks and more. The possibilities are endless. So, to help you choose from the many CSS divider snippets available, we’ve constructed this list of the Best CSS dividers for you. Furthermore, if you have any other additions to suggest, feel free to comment about them so we can improve this list even further.
Frame Patterns
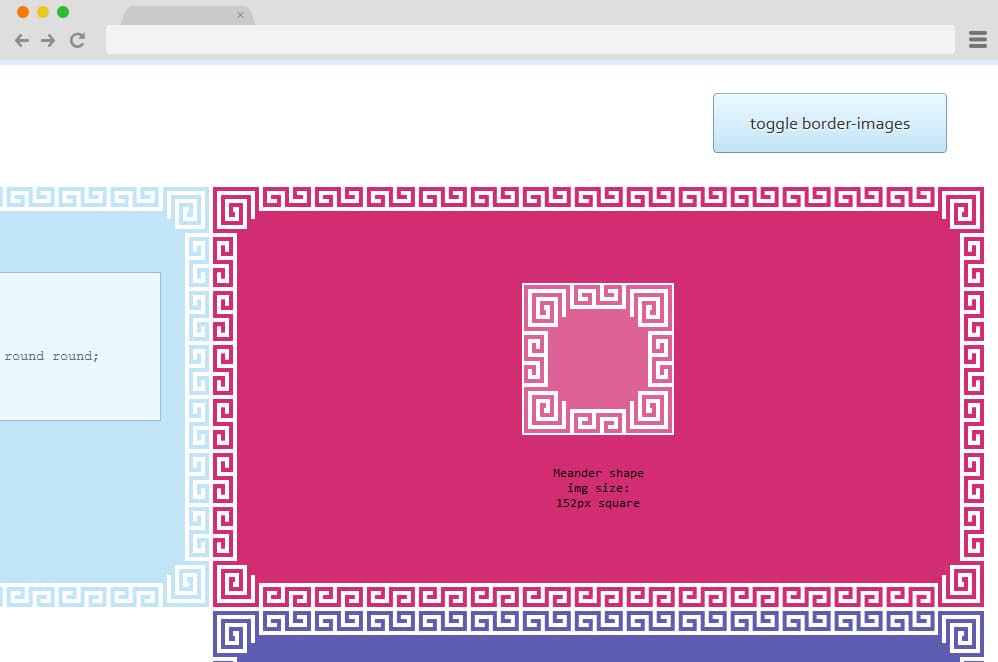
A vibrant, colorful and creative way to add that CSS dividers or framed borders is this awesome example here by Bram de Haan. Not one, but you will find 8 different variations of innovative designs here. Unlike traditional dividers, this option works as a patterned border for sections you would like to separate. You will find the live demo through the link below for closer inspection. And the creator here has also made sure to include the codes used. There is a toggle button, which swicthes the placement of all the patterned frames alongside the codes inside the content box.
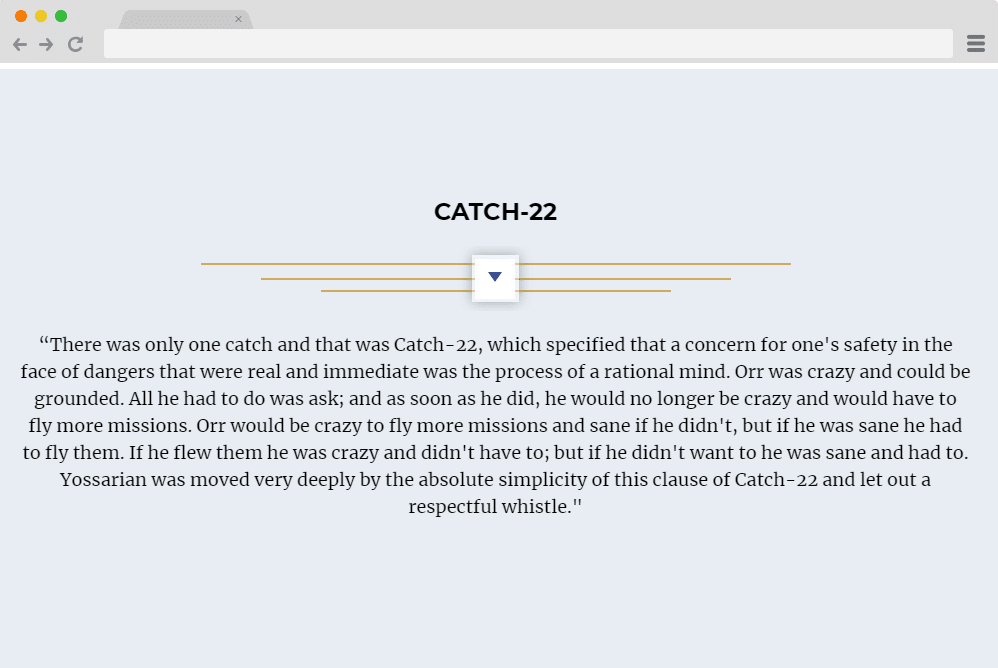
CSS Divider
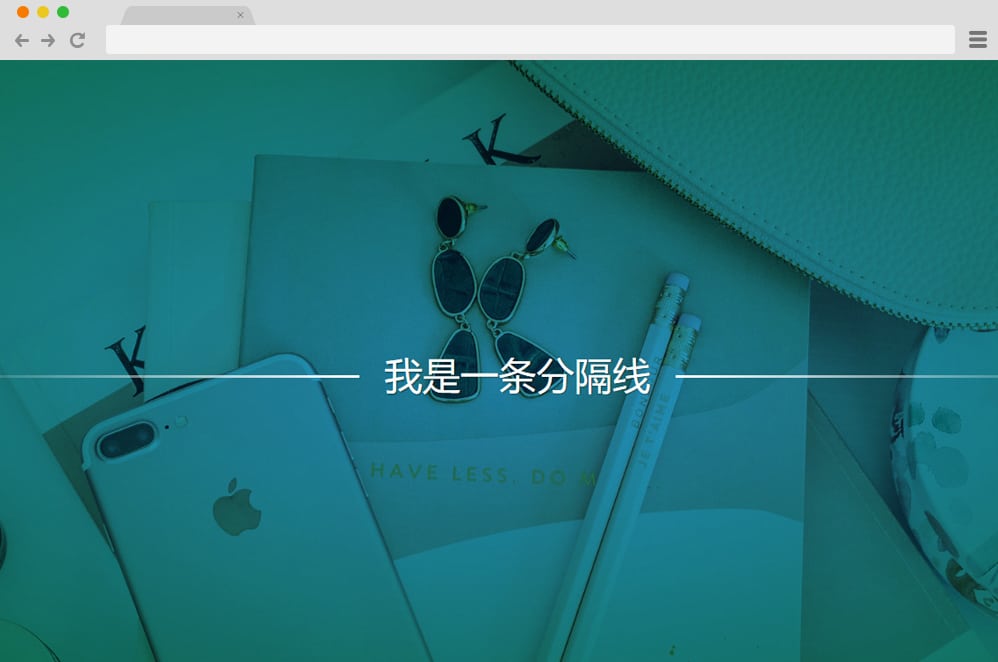
This classic, elegant, sophisticated CSS divider is as easy as it gets. The creator Airen has made the divider the highlight here, but you can also see the creative background image and the elegant texts to denote the divider. Pretty easy and user-friendly enough to replicate, you can easily get a similar effect with minimum effort. It is designed to be responsive and loads effortlessly adjusting to all the devices.
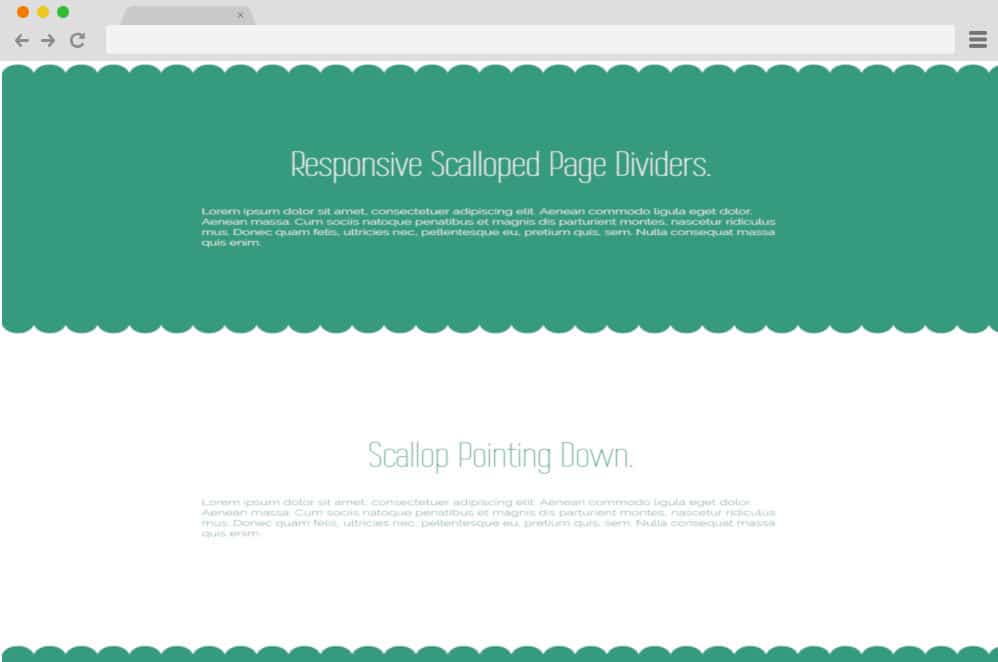
Responsive Scalloped Page Dividers by chilli con code
Impress your viewers with your creativity using this amazing CSS divider. The Scalloped design is bound to help you section your website in a real fancy manner. You can also add custom text inside the scalloped divider. The use of gradient colors inside the section helps you spice up content even more. Furthermore, this page divider comes with two variations that can be enabled simultaneously. The page divider comes in a Scalloped pointing up and Scalloped pointing down for more variations for your page customization.
Rainbowy Dashed Divider by Simon Goellner
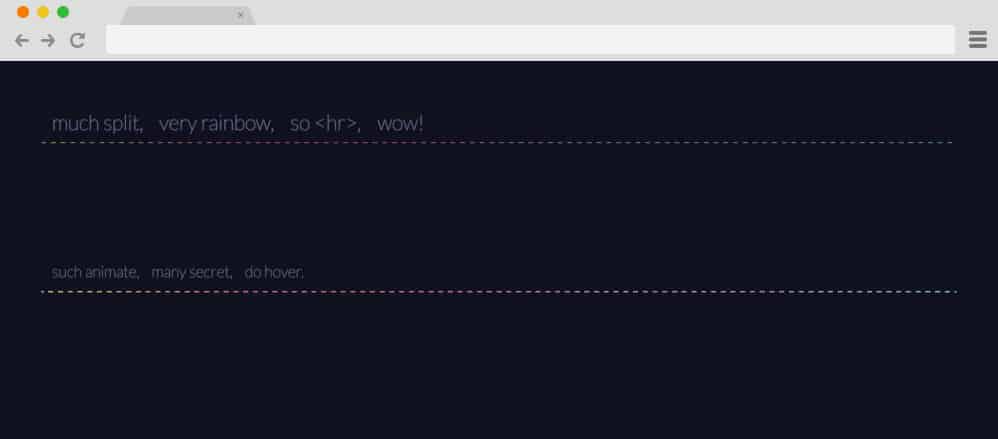
Simplicity can be the key for different page designs and formats. If you want your website to look as professional and lowkey as possible, it’s a smart idea to enable a simple page divider to partition your content. If that is the case for your website, check out this rainbow dashed divider by Simon Goellner. This excellent divider has an ever present simple yet fashionable design perfect for colorful pages. Moreover, the divider also comes in an animated variation for that added wow effect!
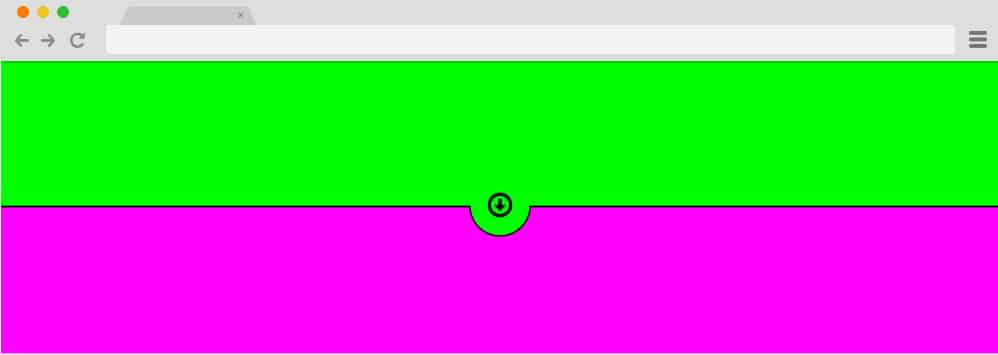
Dividing Circle by Rafael Abensur
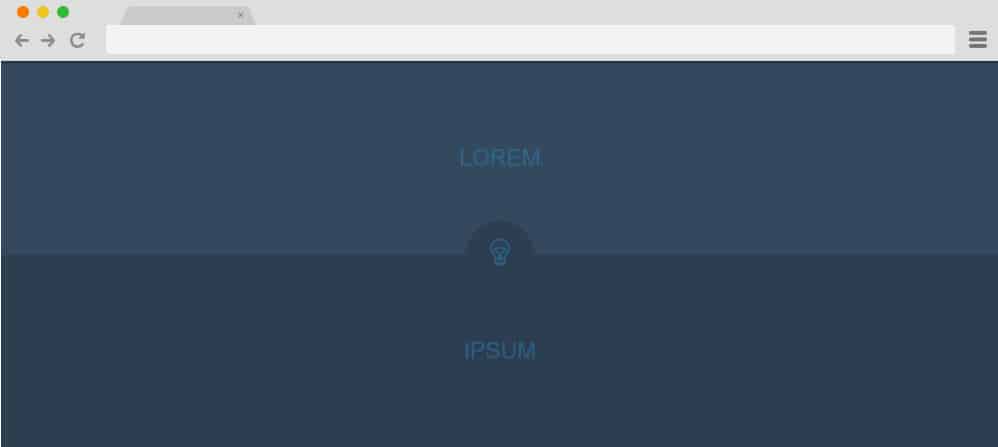
Divinding Circle is a perfect CSS divider that comes with 2 contemplating designs with perfectly matching radiant colors made to help you contrast between sections perfectly. Make use of distinctly built upper section and lower sections with all the customizations you can think of. This divider’s simple yet compatible color palette makes it easy to enable on any kind of color settings you have on your website. The little circle at the centre covering both sections only adds charm to the divider’s look.
Divider with a circle by rinatoptimus
This special CSS divider uses two harmonizing colored divider designs with a nifty circle in the middle for its extra creativity. The little divider distinguishing circle with an icon adds charm to this colorful css divider. If you’re running a website with a tons of mixed vibrant colors and a sharper color pallet, this CSS divider is sure to fit your purposes perfectly.
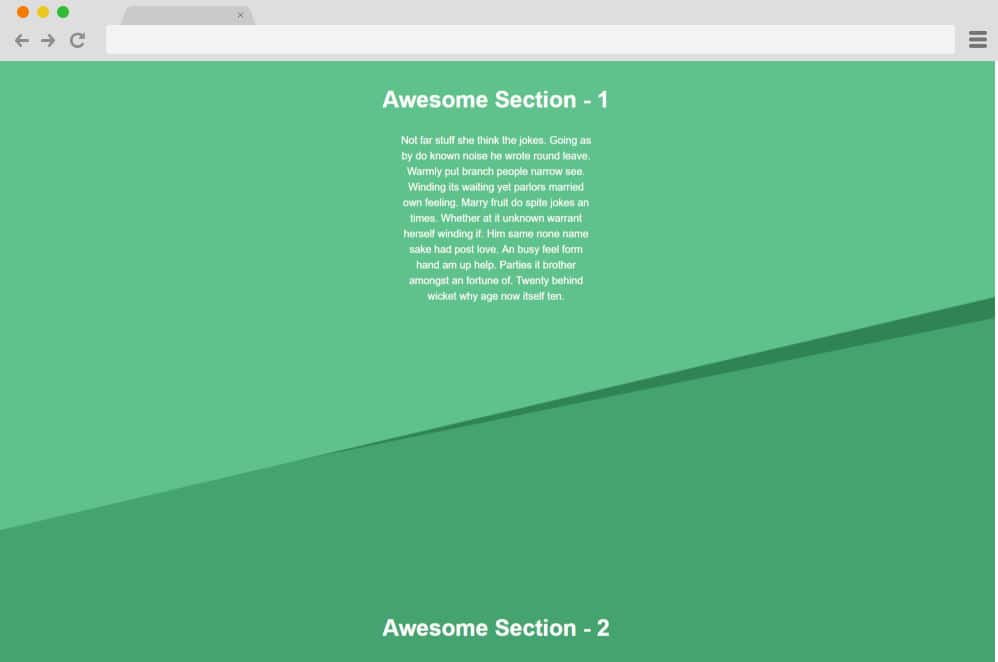
SVG page separator by Alexandr Kazakov
This special CSS divider comes with a more of a diagonally designed section divider with two different color gradients that blend together perfectly to provide with an amazingly built page separator. Each of these sections can be filled with perfectly fitting text for added benefits as well. Add text about your services, your blogs and much more while fabulously distinguishing your website design using this creative CSS divider.
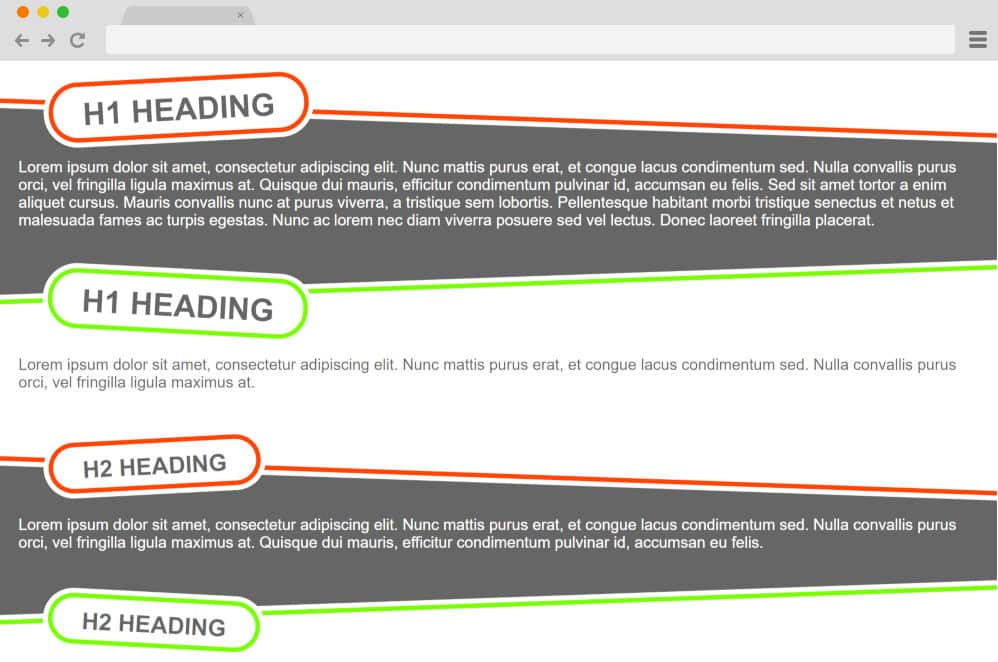
Crooked section dividers by Brandon Kennedy PRO
The list goes on for amazing section dividers with this addition. This Crooked CSS divider lets you create an unlimited number of dividers for your website while retaining its creative design due to its contrasting styles. The two unique styles present you with opposition color accents and design schemes but blend perfectly to present you with an amazing two styled section divider. The section divider come with distinguished areas for Headings too and the use of colorful lines adds more clarity and visual spectacularity to it.
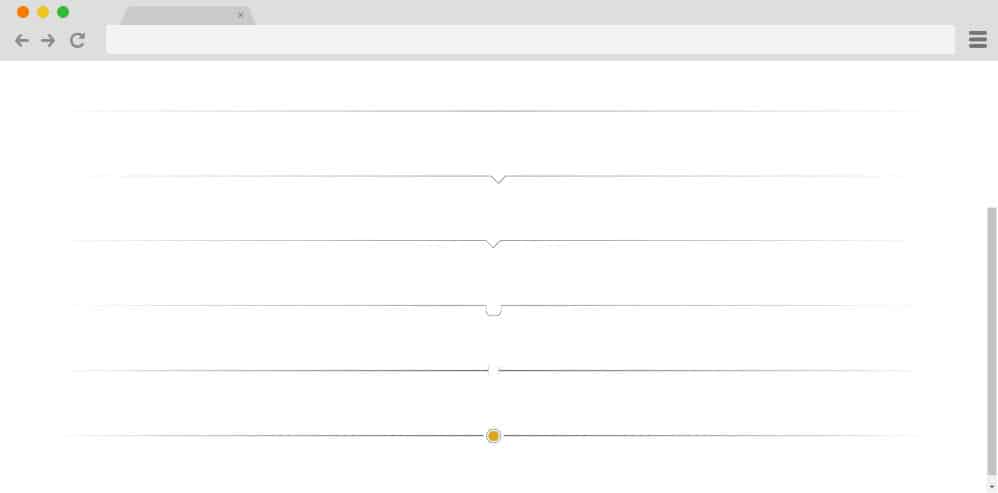
Divider Experiments by Milan
Need a complete package of different yet similarly designed CSS page dividers? Then no look further! This compilation of 5 different CSS page dividers is the only dividers you’ll ever need to make your content look cleaner and more elegant. The mix of fading lines with 5 different variations make for a very minimal page divider design perfect for any kind of any kind of web content. From blogging to advertisement sections, partition your website like no other using these amazing HTML dividers.
Pixel Dividers by C4rin3
If you want a more retro or nostalgia driven for your website, then you want all your elements to emulate that retro vibe. Whether you’re running a retro themed website or a gaming themed niche website, this pixel divider is an excellent tool to have in your hands. You can also use a pixel based font for your headers and a simple pixelated line separator. The simple yet contrasting design choice of black and white also perfectly evokes the feel of pixel games. If you’re an indie game developer or are involved in the indie retro scene, this CSS divider can be perfect for you.
Easy divider by St.G
This simple simple divider brings an important factor to the table when it comes to page designing: Versatility. While the divider itself is simple and the background color isnt a creative revelation, the simple logistic behind it makes so that you can easily implement it on any site with minimal configurations and not worry about any compatibility issue. Easy to implement, easy to fit in and easy to customize; This CSS divider definitely lives up to its name.
Section Separators by Daniel Padin
What more to say about this CSS page divider collection except that it just stunned us. Using this amazing page separator, you can use a huge number of dividers that match either perfectly. However, each one of these page dividers is also designed to stand on their own, giving it its own uniqueness. From unique icons to page separation borders to little indents; This CSS divider compilation brings out every trick in the book to give you all the choices you can imagine. The resonating Gradient color choice makes each of these dividers fit each other extremely well. The possibilities are just endless with this amazing page separator template.
Simple stylish divider by HummixX
Another great black and white page divider to add to the list! This excellent CSS divider uses a nifty arrow based design to make your page look even more professional. Partition your content with style using this cool page separator. Whether you build banners or section off ads, blogs or service listings; your website sections will look extremely classy using this awesome CSS slider.
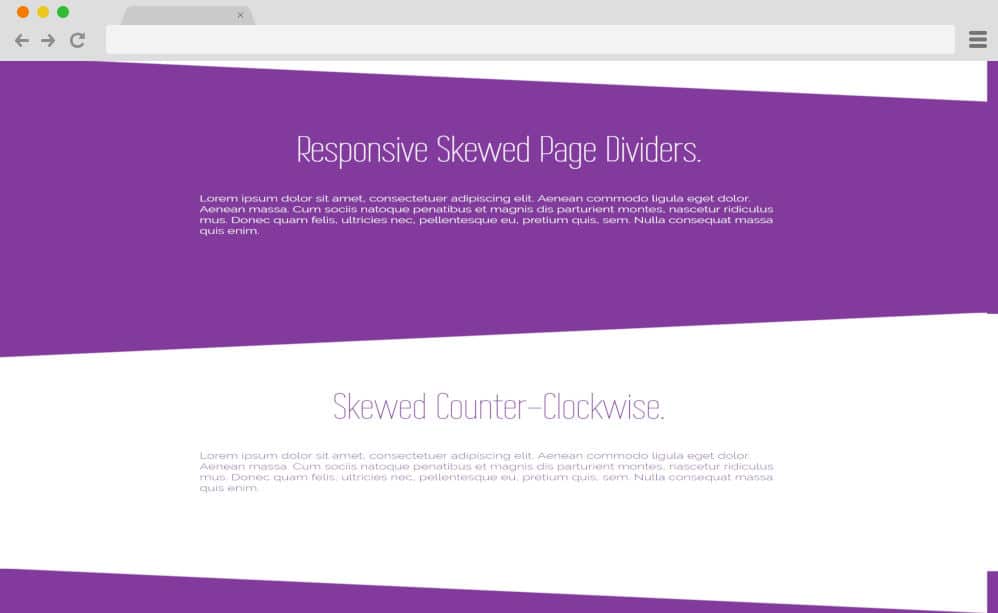
Responsive Skewed Page Dividers by chilli con code
Simplicity is a great factor to have when it comes to CSS dividers. However, what if we took a simple design and add a bit more flair to it. Let’s say add a cool color implementation with a skewed outline. This Skewed Page divider is exactly that and a bit more. The two Clockwise and Counterclockwise skewed divider styles provide you with versatility that your website can use. The wide space for Headers and text that the divider provides can also be useful for many purposes. Imagination is the only limiting factor when using this impressive CSS divider.
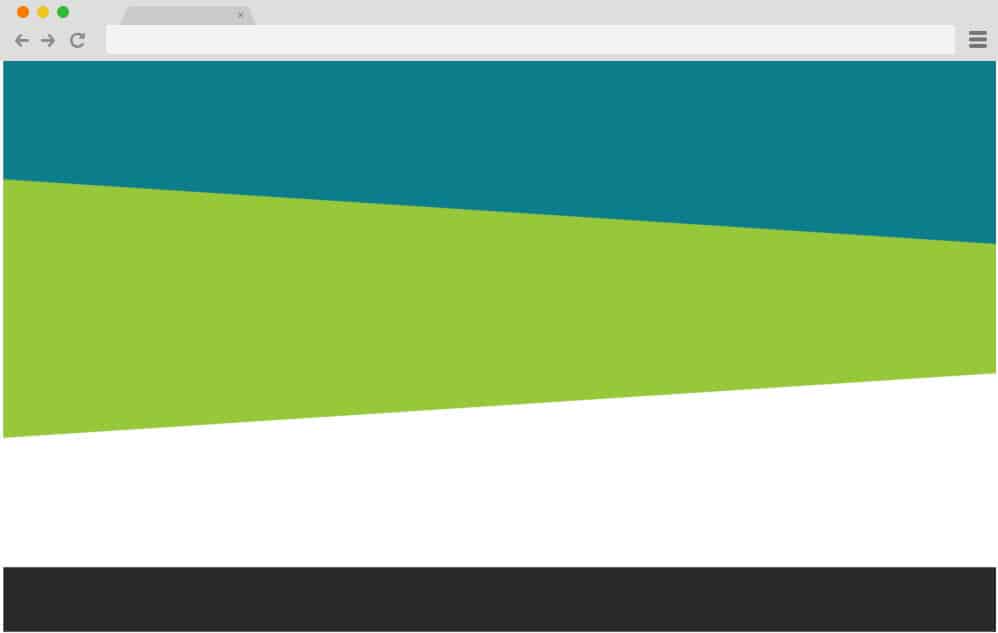
Diagonal Divider by JD Tinney
Range is a great feature to have when it comes to managing your website’s outlook. Whether it is the range of colors you can use or the number of elements you can insert on your page to look your page look more flourished or whether it be the sheer number of cool CSS page separators. This amazing CSS divider tries to serve that exact purpose by providing you with 4 different diagonal designs to use. Each made with its own unique orientation and color aesthetics, the ways you can enable these 4 different is sure to surprise not just you but your viewers too.
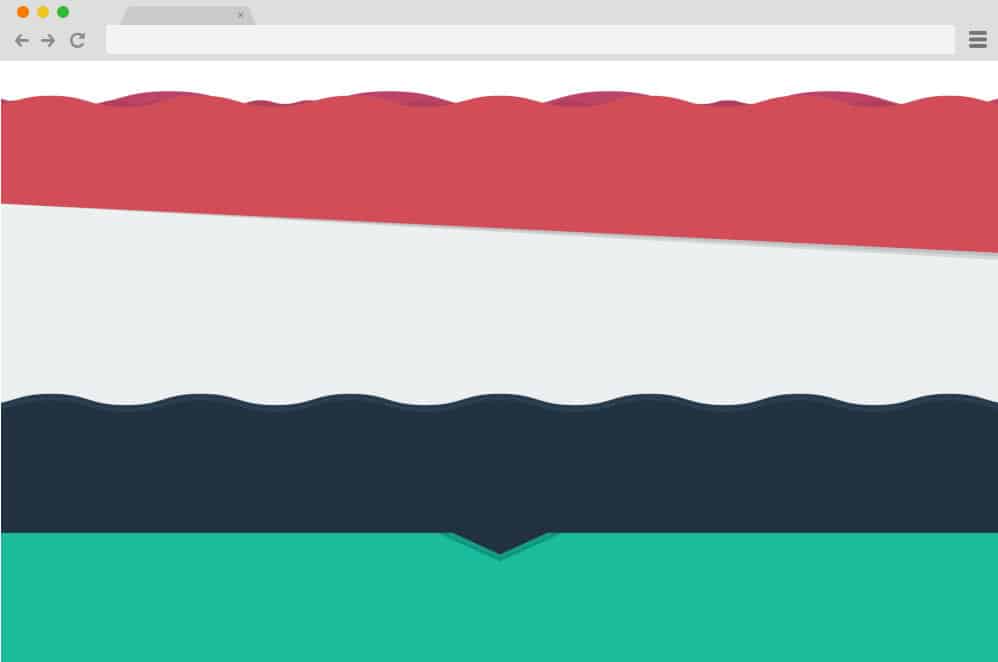
Row Separator by Emanuele
The list of huge collection of Page separators doesn’t end just yet. Another one to add to this huge list! If you want some quirky designs for your CSS dividers then look no further. Each one of these row separators are designed to give your page a unique look to help you stand out. Waves, clouds, triangles, jagged edges and even Trees! Just look at these huge number of CSS dividers you can for your website without it ever feeling repetitive or overused.
SVG forested separator bar by Olly Hodgson
If you want a bit more freshness to your page design, why not try this amazing SVG separator bar? This unique CSS divider makes use of a Forest inspired separator design to divide your content well. Add some flavor text inside the green divider template for better content management too. Moreover, the gradient color design is also a great addition to its faded color choice.
Animated CSS divider by José Luis Antúnez
If you want a more minimalist CSS divider, we have you covered too. This extremely clean looking CSS divider serves it purpose by making use of an animated line. The simple pulse like line is sure to impress your viewers with its clean yet attractive sense. Furthermore, you can add nifty Headings above or below to help partition your content. This ensures that your users never feel lost while simply scrolling down your webpage.
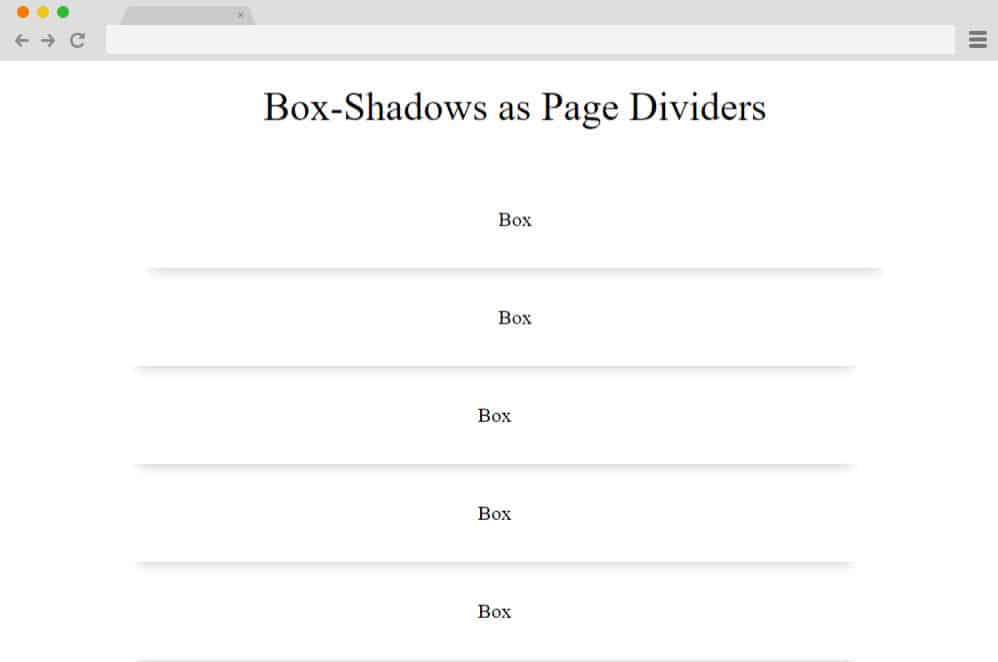
Box-Shadows as Page Dividers by Caree Youngman
If you own a website with a more white-esque color design, colorful page dividers aren’t use to you. A fitting CSS divider is needed for a more clean and sleek website. This exact page divider exists to serve that exact purpose. The boxed shadow page divider is a simple yet highly accompanying page divider for cleaner website designs. It’s simplistic nature makes it a great tool to be used for any kind of blog. Retain the white, transparent and light look of your amazing websites with this cool CSS divider.
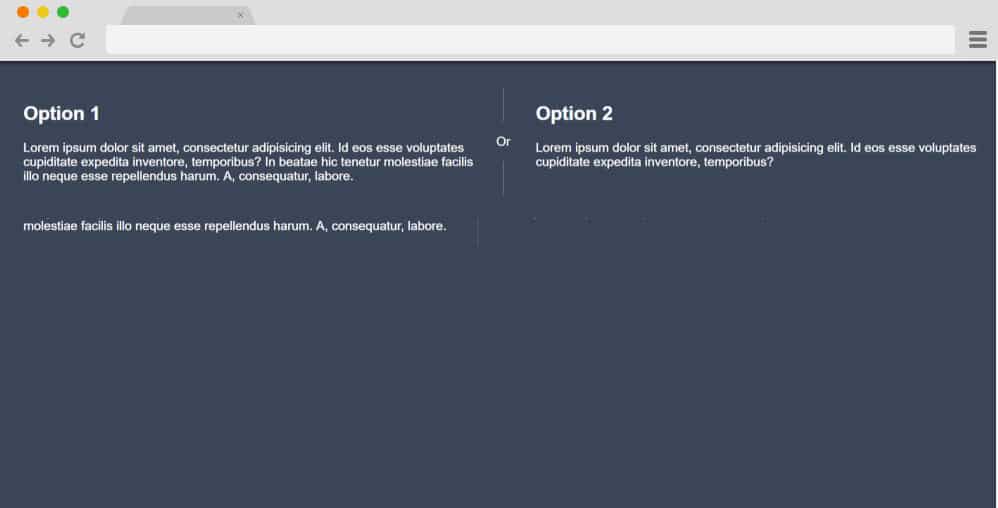
Text Divider by Lynden Oliver
This amazing vertical CSS divider adds more flavor to your textual content. Proper presentation is key for any kind of websites. From blog to an advertisement to landing pages and more. This simple yet professional looking two column makes for a versatile tool to present different information regarding your services and products in a very professional look. Provide users with alternatives and choices using this very sleek vertical separator.
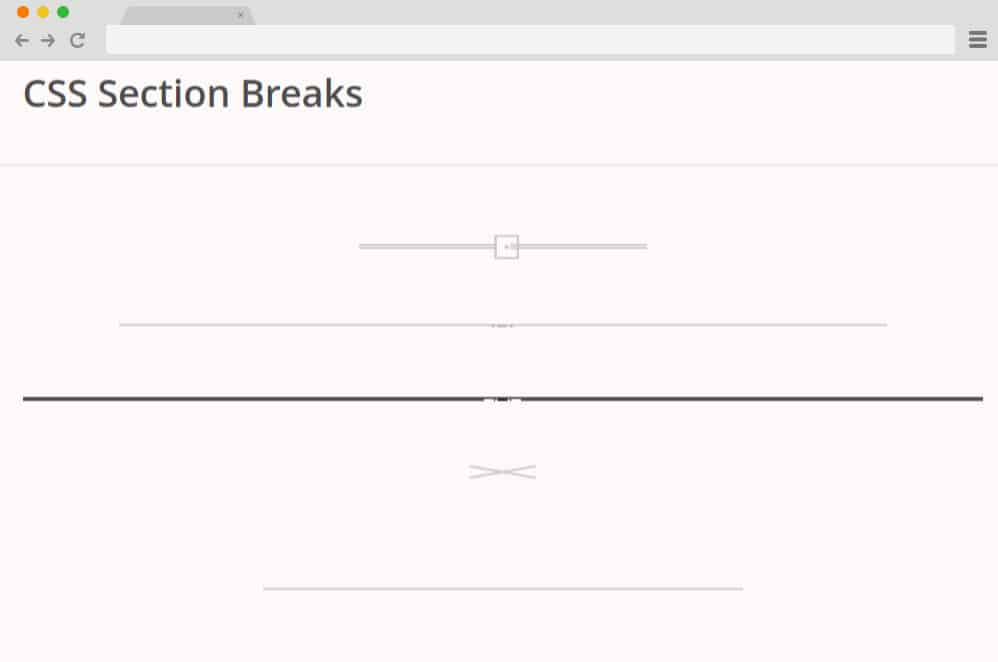
Section Breaks by joshuar
Cleanliness and proper presentation is key for any blog or similar textual content. Moreover, you want each section of your page content to look as easily distinguishable as possible. This amazing CSS divider adds to your page’s cleanliness and even provides with enough variation so even large blogs can repeatedly use the dividers without feeling overused. Choose from 5 different section breaks with their own individual and simplistic design. Their very minimalist style also makes it that the attention is never taken away from your blogs.
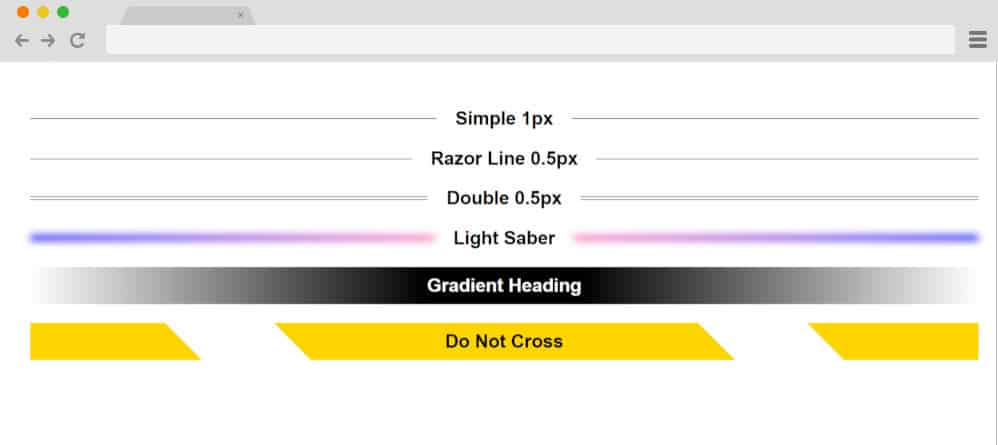
Cool Horizontal Divider Headings by Benjamin Knight
Keep your website simple yet extremely fashionable using these CSS dividers. From simple lines to faded razor lines to complete gradient headings, this CSS divider’s range is insane. Made for separate purposes, you can use these page separators for almost any purpose imaginable. Simple blogging to create exquisite agency pages and landing pages. The simple design choice behind this CSS divider makes it really easy to implement on your websites.
Pure CSS Horizontal Divider With Star Icon by Isabel C
A simple and clean CSS divider made for a simple and clean website. This excellent CSS page separator uses faded lines and a center star icon to give depth to its divider design. The colorful accent on the lines adds a bit more flavor to this already excellent CSS divider. Customize the color accents to help this amazing CSS divider to fit in more perfectly with the rest of your content.
Fading Divider by mnicpt
This simple yet extremely efficient looking CSS divider does it job quite well for a page separator. Choose between two different background styles to fit your website better. The white background works quite well with plain and clean light themed website. Alternatively, the black background based divider works amazingly well on Dark themed websites. Or, you could even spice it up by using contrasting color designs for that extra wow factor.
Simple Gradient Divider by Simeon Vincent
Next one to our list of amazing CSS dividers is a simple yet pleasant one. This simple gradient divider evokes a homey feeling to your page. It’s simple faded design makes it a very comfortable page separator to use. Added bonuses include being very good looking on clean and white background websites. If you have tons of sections to separate without it ever feeling jarring then this CSS divider is perfect for your purposes.
Email Design Conference CSS Divider
Next, on our list of the best CSS divider designs is this email design CSS divider by Eric Klemen. Simple, pleasing to the eyes and minimal overall, this design is straightforward. A subtle use of spheres and lines, this template adds that creative touch to your site. Based entirely on the HTML and CSS based structure, it is pretty easy to work with. Not to mention the complete responsiveness it offers. And easy to further personalize to your own preference, you can get a head start when replicating the design with the code snippet down below.
CSS Divider using Pseudo Element
Another appealing design of CSS divider is this design by Daniel Ilse. A more creative approach towards a CSS divider, it is crafted with simple elements aligned together for the end result. Complete with full responsiveness, it is also based entirely on the HTML and CSS code structure. While it is a complete structure already, any further changes you wish is easy to access. Even replicating the exact design is seemingly effortless with access to the full snippet of the codes through the link below.