
If you keep on with the latest addition to the developers and designers then you might have heard of CSS Image galleries. It is a fancier and advanced version of a gallery template or layout achieved using CSS effects, animations and transitions. While most people prefer staying low-profile opting for the traditional gallery based templates, we have noticed many users now choosing CSS Image gallery designs over the others. But what exactly is the number surging over the years? To keep it plain and simple, using CSS as the base makes anything more appealing to view. Whether by implementing design structures, or by adding effects, or even animations these are more probably more engaging and enticing for viewers.
Thus, today we wanted to list the best possible options for you to try out. These examples are a great way to get a head start rather than starting entirely from scratch. Elevate your simple portfolios and galleries with epic scroll, transitions, animations, effects and more! Get inspirations and implement them on your site today to radically improve performance.
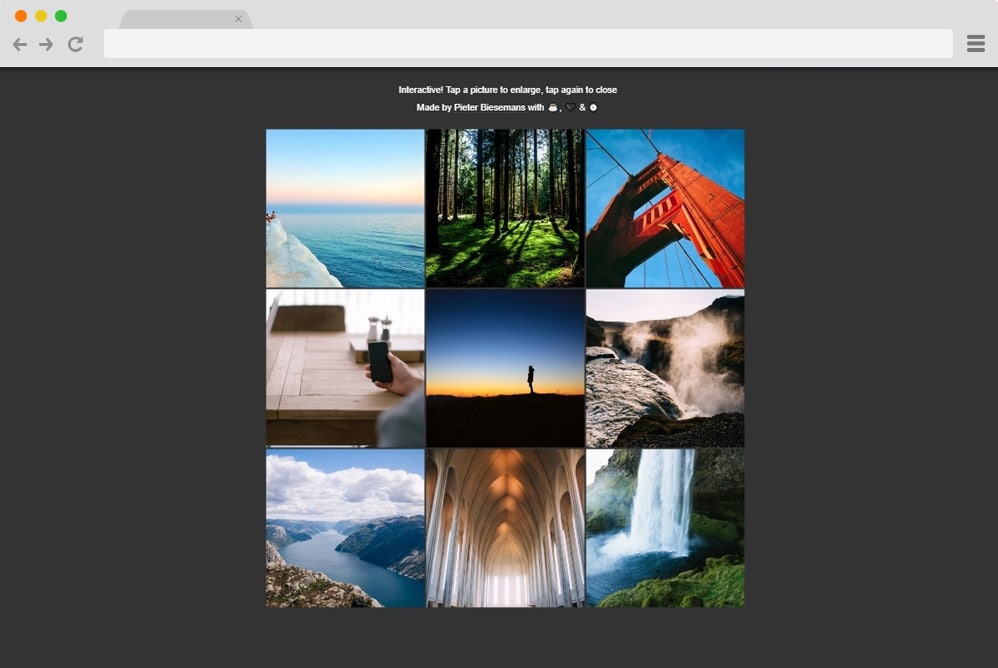
CSS Grid Gallery
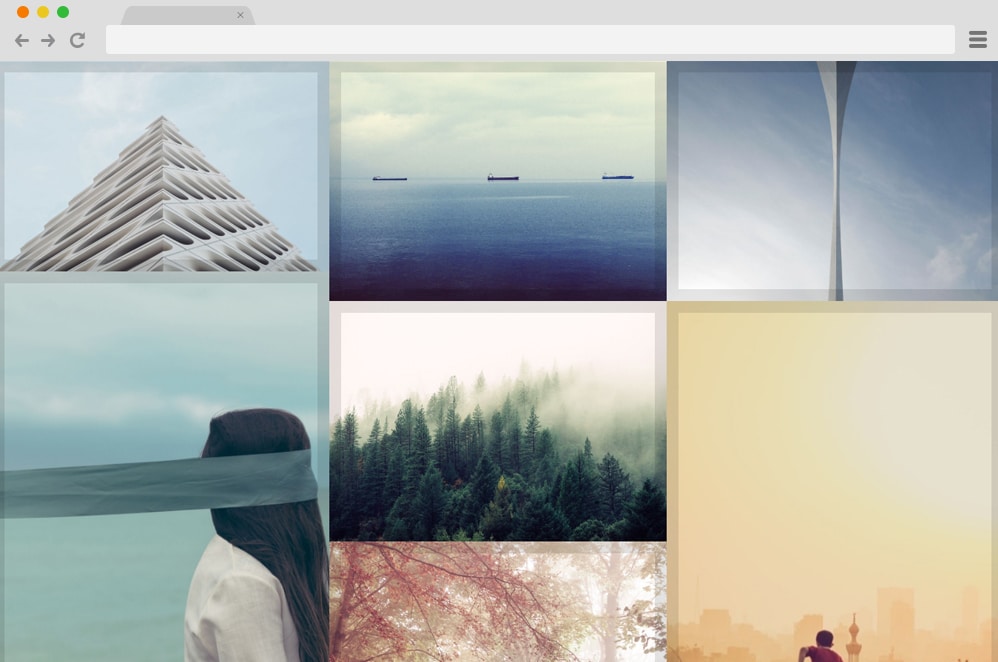
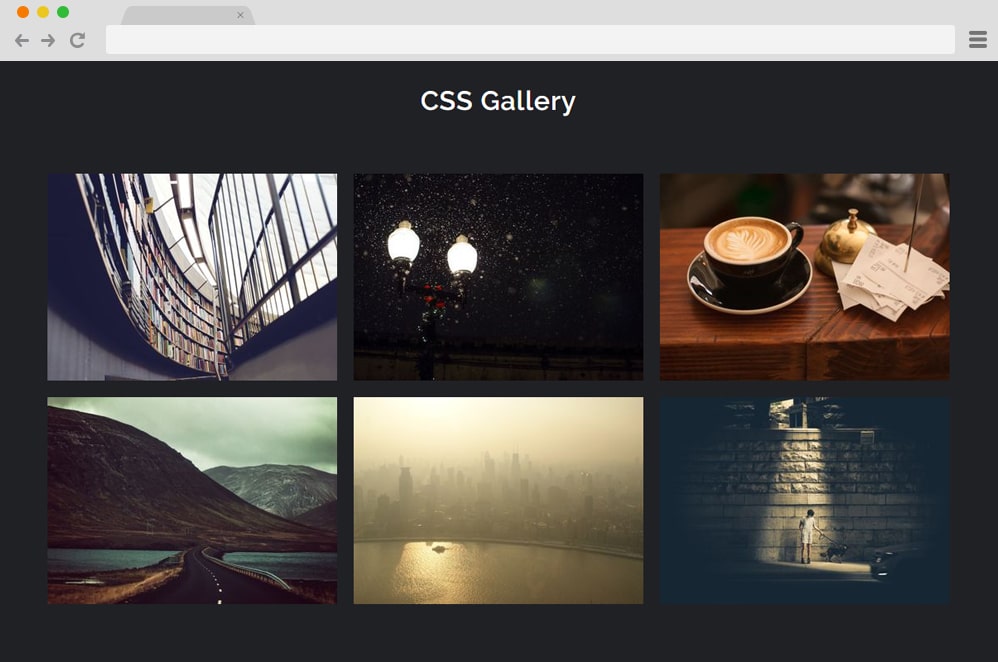
Our list of the best CSS gallery today is a great start: we have this minimal and simplistic take on a gallery design. When showcasing your images and media files, it’s best if it is the first thing that shows up on your site. Hence, this design is the right way to display all of your portfolios in huge yet elegant way of grid based style. Each of these sections are customizable and you can choose how much of which media you want to display.
The great thing here is that this layout also offers smooth running and engaging animations on hover. When your users hover over any images, it displays the image specifications while zooming on the picture. Pretty cool right? This can be a great start to your future projects and you can get a jump start with access to the overall code structure below.
CSS Gallery by Ana Travas
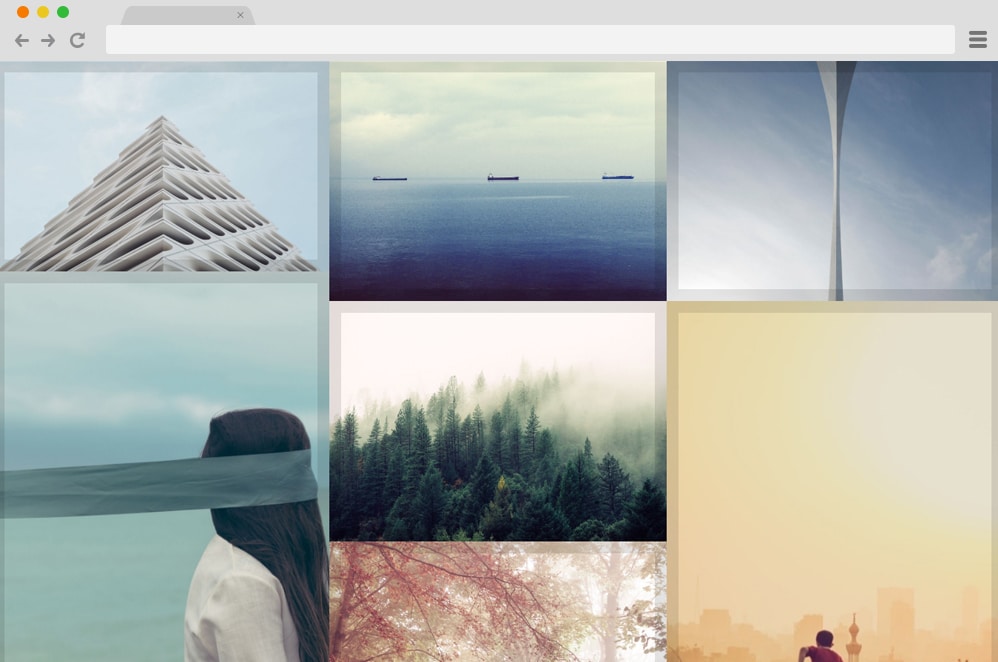
Now, if you want something out of the box, unique and pretty appealing with the visuals, this CSS gallery animation here is definitely up your alley. Here, instead of the traditional way of showcasing your medias, it displays them in a full-width, smooth running slideshow. When you users open up your link, it leads to them watching a creative and engaging slide of your work portfolio sure to leave them impressed. Each of these images are animated in a way to transition from one to another with unique movement each time.
The creator has also included text or image description that goes hand in hand with the images. Great thing here is that while it looks pretty complicated, you can see the full code structure here. Check out the link below, and thank us later!
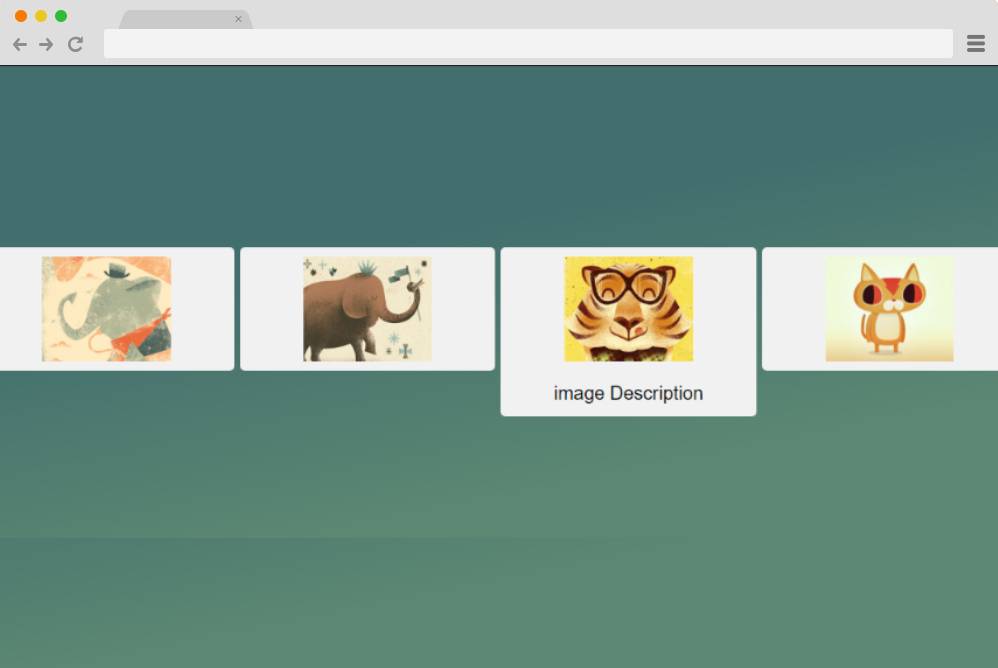
Simple HTML CSS Gallery
Another one that is simple and minimal and ideal for those looking to get a few head-start along your website creation, is this CSS gallery option. The design is straightforward and ideal for adding that extra creative flair to your already awesome site. The images are aligned in a single line here for your users to see. However, when hovered over, it expands to also display the image description if you wish to add any. Playful with the images used here, the creators have also used a bold and eye-catching background color. But, as it is pretty open to what you are looking for, you can change and play around with the design as much as you prefer.
CSS Gallery
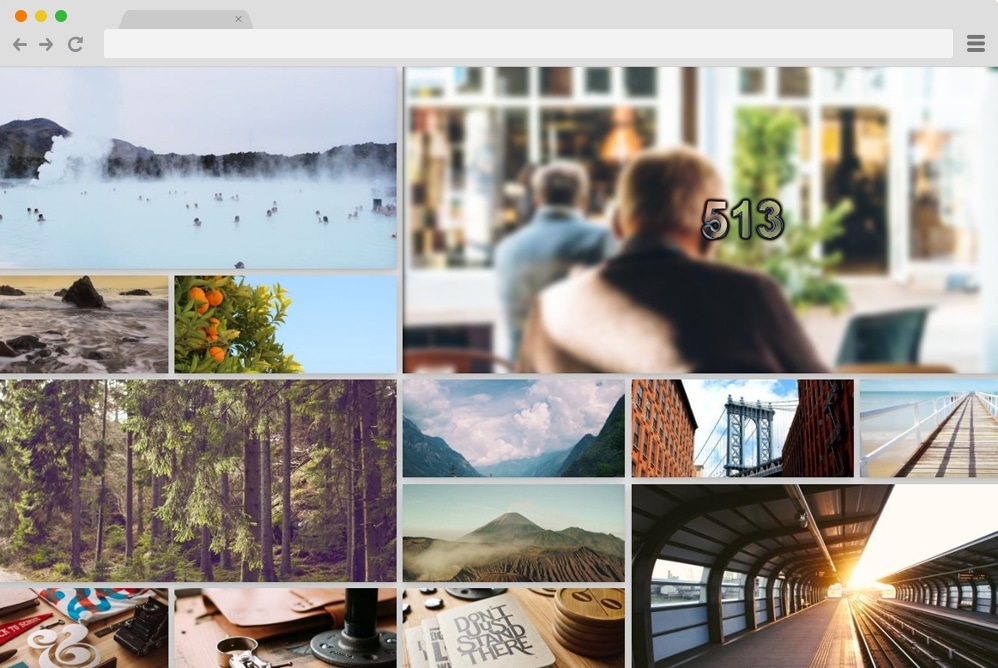
This is a plain and simple way to add in an interesting appeal to any portfolio and gallery based websites. A grid-based layout is created using the simplistic framework that showcases all of your designs and products. Each image also executes a smooth expansion of the image frame when hovered over highlighting it even more. Another creative element is the tags that appear along the hover effect displaying further details about that specific image. You can easily add additional information for the users to see before they decide to dive into the content. It is organized in a modern and irregular manner, giving out that edgy touch. Engaging, enthralling and responsive in all ways, using this example on your site will sure improve your user’s interaction rate.
Hexagon Gallery
A very fascinating design of a CSS image gallery by Gabriela Johnson, this visually pleasing design uses various CSS and HTML animations and elements. Like the name pretty much explains it, the gallery is depicted in a strategically placed hexagon image holders. The creators have paid extra attention to small details with the lighting and shadows. Great thing is that the gallery also features engaging animation on hover and click. It executes a glowing effect with the play on the lighting.
Another effect implemented is the expand on click/hover where the image is showcased in a larger form. An awesome and unique take on gallery designs, the whole structure is secure and reliable. And the best part is that it is highly customizable, so you can make it as custom as you want. Each of the elements used can be replaced with whatever you want. Check out the link below to get the full code-snippet to view and replicate the similar result.
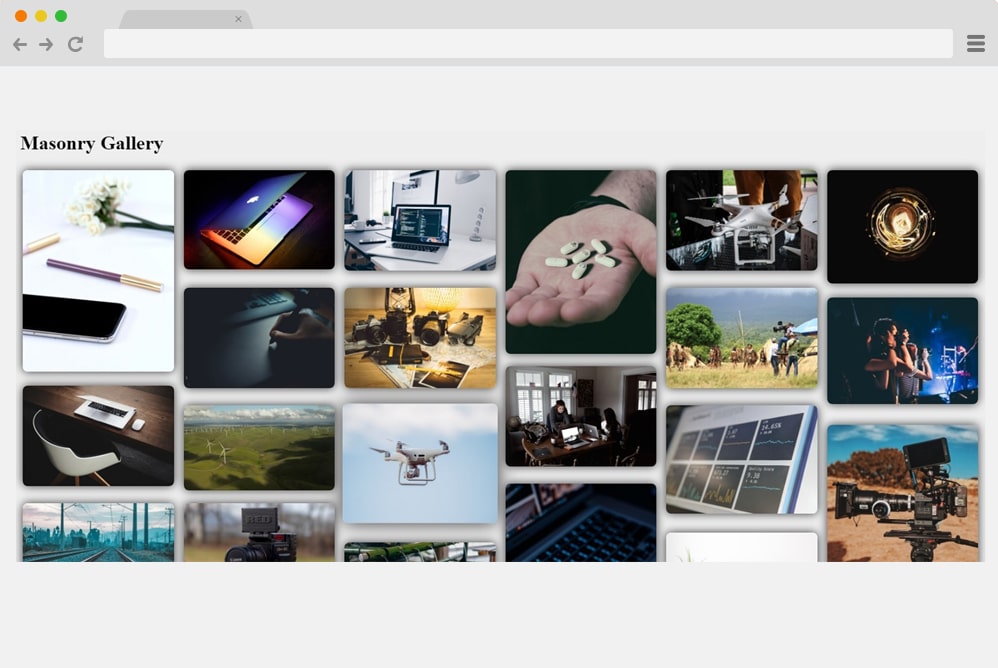
Masonry Gallery
Another way to elevate your gallery is by adding a slight bit of CSS effects while effectively leaving a great first impression on your users. And this example is one of the simpler yet equally engaging designs on our list. The name itself pretty much explains the overalls. It relies on the masonry grid design and each of the image holder is designed to execute specific actions on hover and click. When any image is hovered over, it features a simple size scaling. And if you click on any of the images you want to have a closer look at, you can click and those image comes to full view while the rest fades into the background.
For a more creative appeal, the images also makes use of a simple rotating motion before coming to a stop in a zoomed in view. Various aspects are kept in mind to get this awesome end result, and we can pretty much say this surely deserves a mention here on our list today.Although the majority of elements depends on HTML and CSS, it also makes use of JS codes throughout the gallery.
Pure CSS Responsive Gallery
Now, if you are looking for something simpler and minimal with the design and animations, this will get your attention. Like the name clears it out, this is a pure CSS image gallery design meant to showcase your work creatively. It starts out as a simple grid gallery displaying all of your images. Hovering over each animation highlights the selection with a border box appearing. However, for a closer look, you can click on the images, allowing the image to expand to the whole gallery overlaying all the other contents.
Simpler with the codes and easy to customize, this sure takes the cake on every requirement for a CSS gallery. It is also fully responsive, and the creator has ensured this looks awesome throughout all the devices. Follow the link below to access the whole structure and a live preview.
Guided
Now this is a more sophisticated and super engaging CSS image gallery design that is one-of-a-kind and impactful with the visuals. With an animated gallery to keep your users entertained while effectively leaving a great first impression, this sure is one that you should try out. Whether you are a professional or personal photographer, this sure is a great way to present it to the audience. The creative use of animation while revealing the image is pretty unique. Revealing each element on scroll, the rest of the images fade into the background. Another small detail with the shape transition from random hexagons to squares and rectangles adds another speck of creativity.
It is fully responsive and adjusts according to the device screen sizes. Not only this, the whole structure is pretty pliable to further customization. You can access the full code snippet and a live preview you can look up through the link below. Awesome end result to increase productivity while leaving a lasting impression, why not try to get inspiration from this design itself?
Responsive Photo Gallery Grid With Lightbox
One with a visually appealing layout interface along with professional-looking elements to go along, this is another great CSS image gallery for you. It is designed by Majed and features simplistic yet elegant and clean interface. The photo gallery relies on a grid-based structure for an all round uniform feel. Each of the image box is also animated to feature the lightbox effect on click. For reference, it just simply means that when clicked on, the specific image expands to full view while the rest fades into the background.
A minimal, image or content-focused, this is another way to get users interested in your works and projects. This style is also responsive which means that whole structure adjusts and resizes according to the devices your users are on. There aren’t any JS codes used which means that the overall gallery is pretty customizable and easy to replicate.
Simplicity
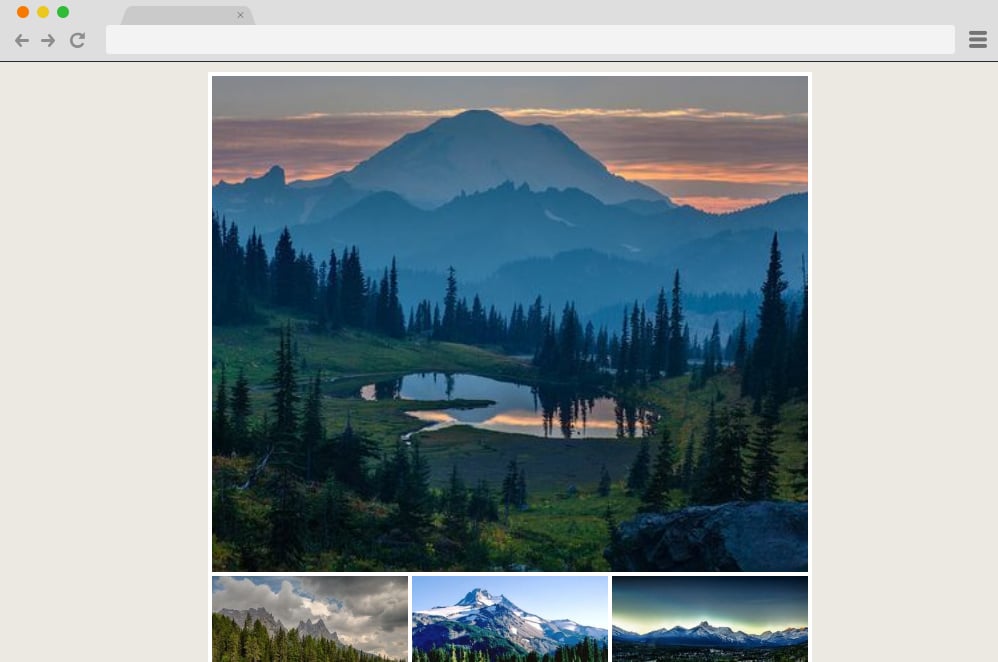
The name simplicity in itself shouts the overall description of what this design of CSS image gallery represents. Clean, simple and minimal, this is a great way to add in that creative touch to your website. Thanks to the visually impressive impact it executes, we are sure that this implementation of animation and effects takes this concept to a whole new level. It features an interface like that of any slideshow based layout. The gallery is represented by the images lined up below the display space.
When clicked on any image, it slides into an expanded version of itself above the images lined up. For a touch of realistic feel, the images are designed to cast a shadow that gives it that almost 3D feel. Although it seems pretty minimal and clean, the result relies on CSS, HTML and even JS codes. This is also responsive, meaning the whole gallery design resizes according to the screen it is displayed on.
3d CSS Gallery
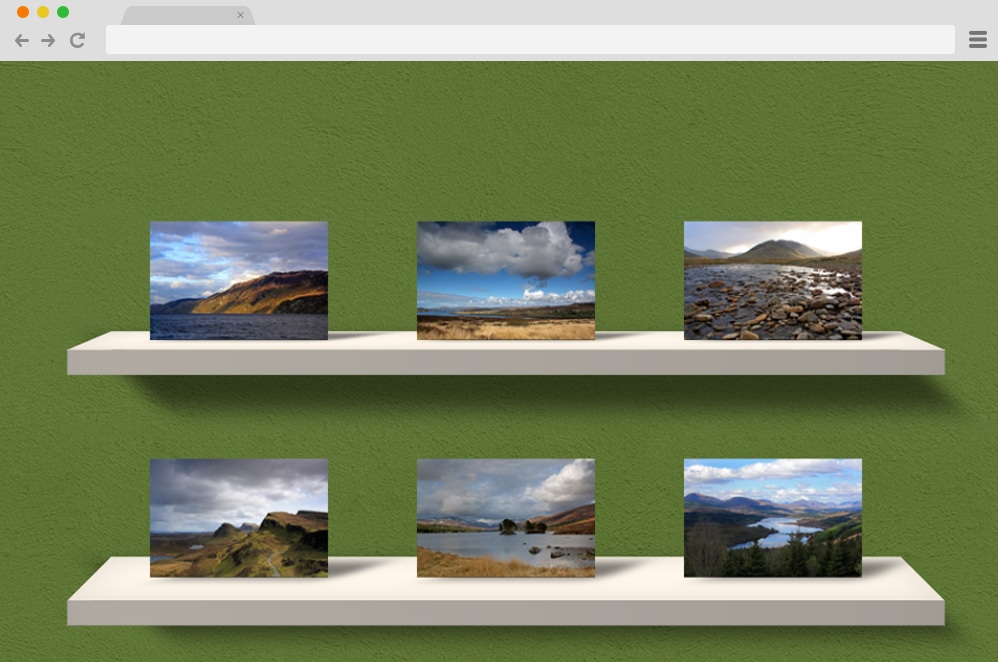
This is a more creative and advanced take on the basic gallery templates and layouts normally used. The design is based on both CSS and JS and HTML to get this mesmerizing result. It starts out with the images placed in a manner that resembles a bookshelf on the wall shelf. Proper use of shadows and lighting adds that extra 3D appeal. The images are placed on different blocks so that it is easier to view. Furthermore, it uses the Zoom in and out effect when navigating the different sections.
And for the navigating purpose, a menu with the shelves are placed on top. Surely one that is appealing visually, anyone who lands on the site will be impressed with the amount of effort this CSS Image gallery showcases. Follow the link below to get a closer look into the structure the creators have used.
CSS Gallery Hover Effect
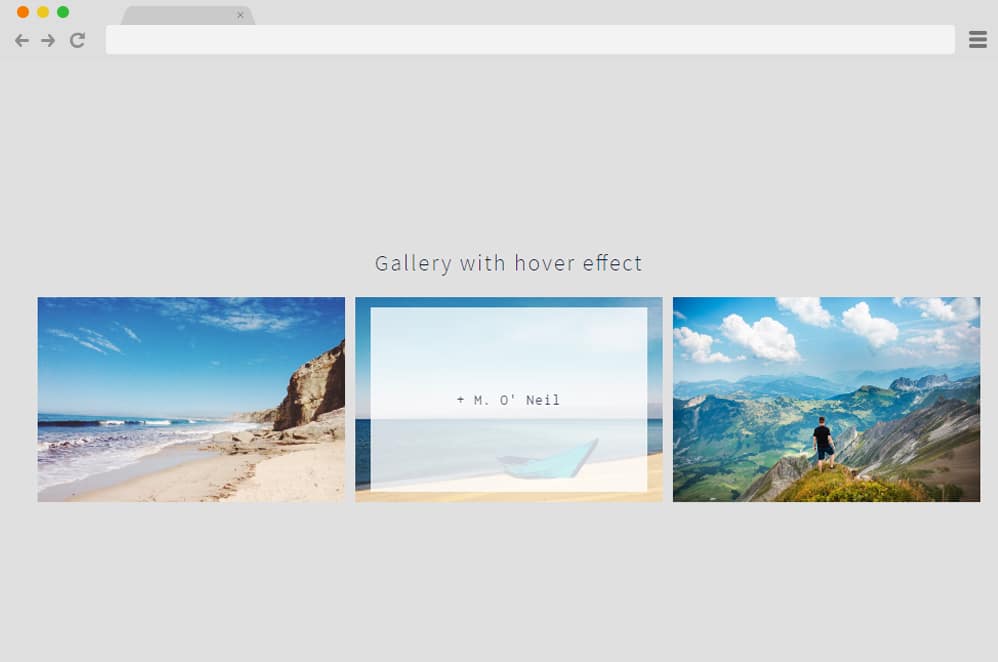
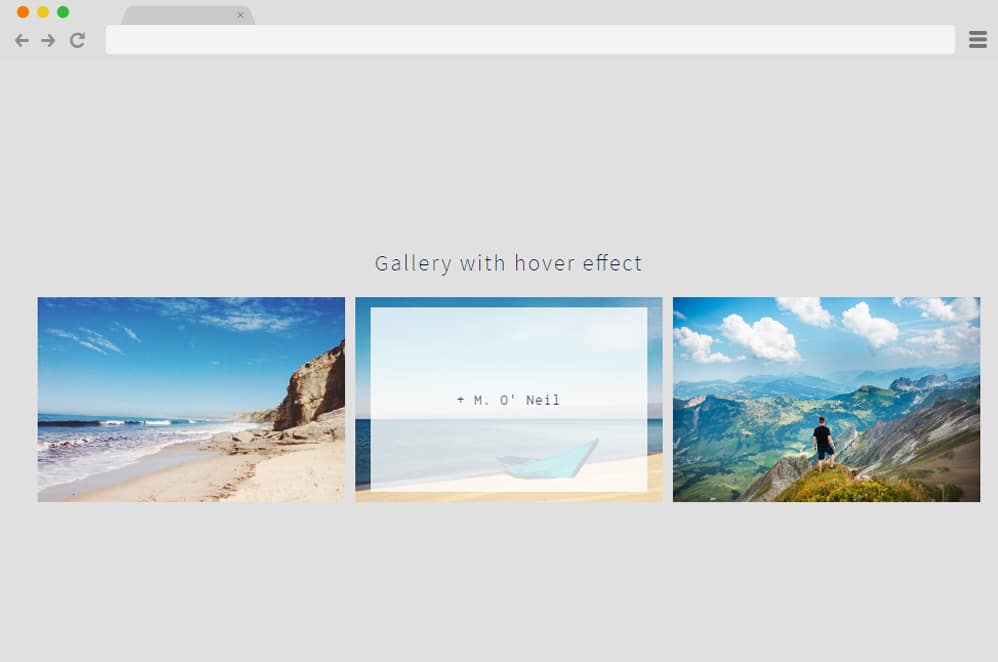
This CSS image Gallery is the ideal design one can opt for if they want to add a creative touch on any of their portfolios, photography site, galleries and more. Various Images are placed horizontally atop each other for a more organized and clean interface. What’s more is that atop each image, there is an animated card that further showcases the details. When hovered over the images, the animated transparent card displays itself with a simple flex effect. The CSS based transition reverses itself when exiting. Based entirely on CSS and HTML coding structure, it is easy to implement this design onto your site. As the whole infrastructure is flexible you can easily change the fonts used, adjust the size and more with a few changes on the code.
Flip Image Gallery With Content
Flip Image Gallery is a variation that leans more towards the creative side. Unique, stylish and visually stunning this example executes an amazing card-based design. All of the image holders are placed in a horizontal manner executing an almost slideshow-based layout. When hovering over each image, it flips to reveal the rest of the content smoothly. For demo purposes, the creators have excellently added fictional characters and their traits.
\And in a similar way, you can use this for almost any type of portfolio and gallery-based websites. When scrolled over, the images slide to reveal the next in line To add a more authentic feel, the images also include a professional-looking loader. Using JS and CSS alongside HTML coding, this template ensures optimal performance.
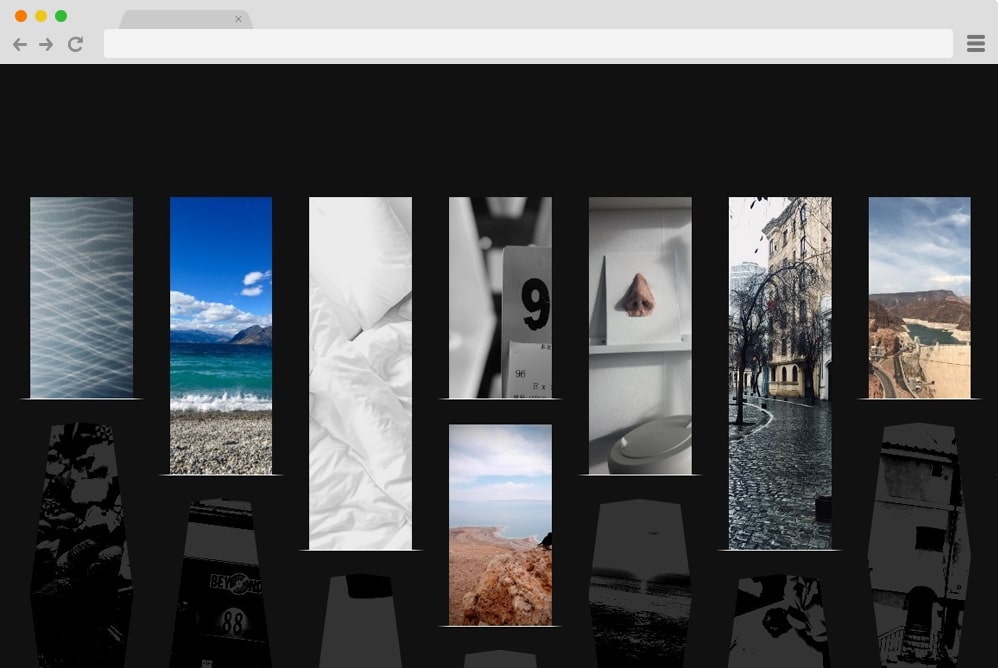
Split CSS Gallery
Now, this gallery is the perfect way to execute simplicity but with style. Several Image holders are stacked over one another, each displaying just enough to give the users a glimpse of what it holds. When hovered over one image, the rest disperses and slides to reveal the content inside. The creators here have managed to get a monochrome effect with a black and white palette. But you can add any images and replace the one on the demo. The whole structure relies fully on HTML and CSS coding, making it easy to implement on your site. And because it is minimal and clean, it does not affect the speed or performance of your site. Greatly pleasing, take your gallery to a new level with this split screen gallery.
Lightbox CSS Gallery
Making use of the advanced CSS effect on the image holders, this is yet another amazing way to add that creative touch on any of your future project, website or portfolios. The grid-based layout pleasingly showcases all of your works. And to add that extra flair, it utilizes the classic lightbox effect dimming the rest of the content when one of the images expands on the screen. The design is also responsive, which means it readily adjusts to every device screen size with ease.
Pure CSS Gallery Hover Effect
Modern and edgy this amazing CSS picture gallery is a unique way to add that innovative touch on any website whether you own a blog, portfolio, product pages and more. Each image is placed strategically to get an organized and clean interface. And these sections are further elevated with a touch of CSS coding. The image when hovered over flexes itself onto the monochrome mode revealing a webkit structure. It even has the classic click effect it executes when the users decide to reveal the rest of the content. Based purely on CSS and HTML, get access to the whole structure following the link down below.
Open & Close
This is a simpler example of CSS image gallery design that is minimal yet effective. The creator used colorful cards to execute the gallery for demo purposes. However, you can easily replace them with images you wish. The cards are placed orderly, giving the whole interface an organized feel. Each of the images also executes a smooth hover effect and upon a click, it displays the overall content below the gallery section. Unlike most other examples this CSS design is also perfect for blogs, product pages and more. It is also responsive which means that all elements adjust automatically to every device screen size.
Fancy CSS Gallery
Just like with the name itself, this variation of CSS photo gallery is a fancier and rugged version compared to simpler minimal ones. Several cards are scattered all over the interface to give out that edgy look. However, when hovered over each of those cards come into place expanding and revealing the contents more clearly. The design is also based on the material style depicting itself with the play of shadows and lights. All of it is based off on the CSS and HTML coding structure so that it is simple and clean. Even the color palette is bright and appealing. However, you can easily change those with a few tweaks here and there.
Simple Gallery
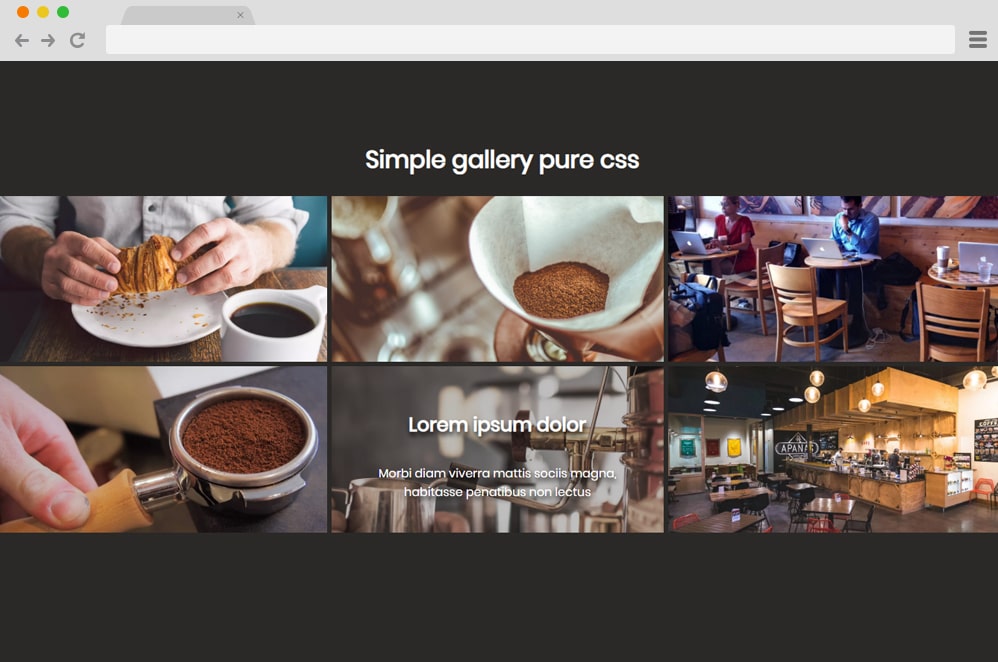
Designed with an organized and grid-based layout structure, this CSS picture gallery design is great for any types of blog, portfolios, galleries and any similar niche of websites. All of the images are aligned in an equally proportionate grid. And each of these sections also executes a stunning hover effect. When the cursor is placed atop them, it reveals the contents and further details on the image. You can add in details, descriptions, credits or more according to your need.
And making any changes to the fonts, styling, images and their sizes is a breeze. With a simple adjustment here and there, you can easily get a head start instead of starting from scratch. Get access to all the coding the creators used following the link below.
CSS Gallery
Another classic CSS image gallery example is this simple animated inspiration perfect for anyone looking to get creative. Based entirely on the CSS and HTML structure, this whole interface is responsive and readily adjusts to every device screen size with ease. The image holders are elevated further using simple transitions and changes in opacity when hovered over. In addition to that, it also reveals the text sections alongside the smooth hover effect. The flexible and versatile interface is easily adjustable as well.
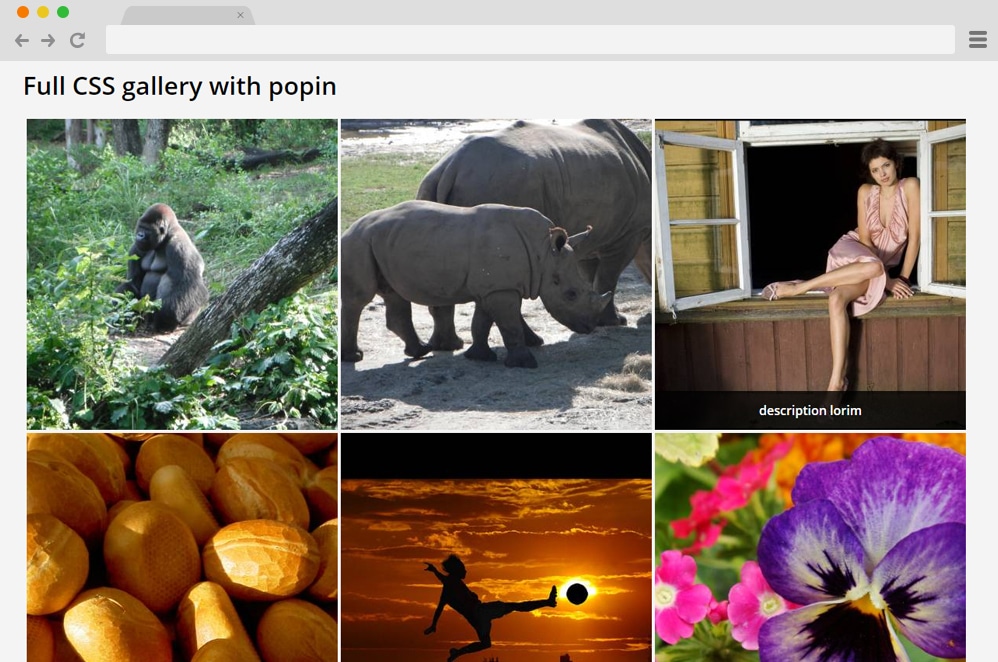
CSS Photo Gallery With Popin
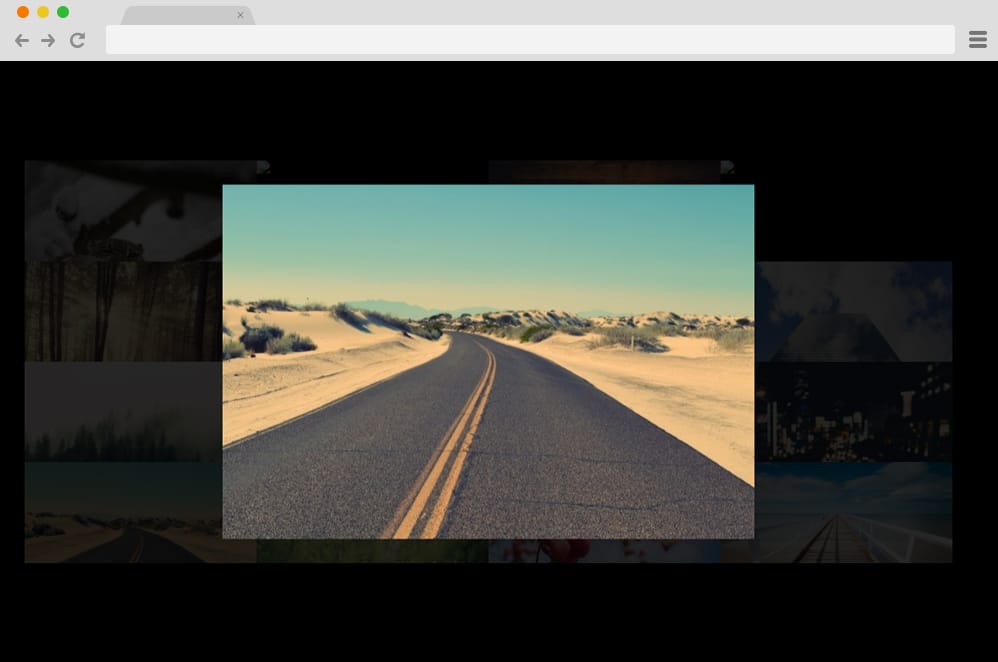
Creative and uncomplicated with the design and effects, this CSS Photo gallery is another great inspiration to take notes from. The creator of this specific gallery design has managed to add in great detail to every transition and effect making sure of a brilliant performance. When clicked on any of the images, it depicts in a smooth pop-in movement focusing on the image while the rest of the background dims itself in a lightbox like an effect. To add another creative touch, texts or details of the images also appears when hovered over so that the users have a more clear idea on what they are looking at.
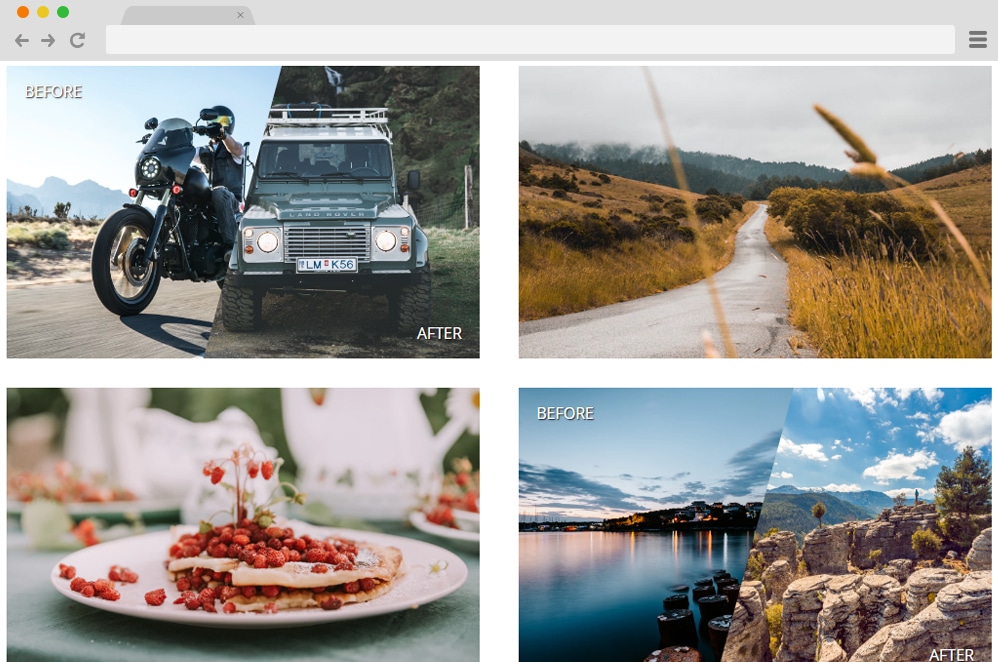
CSS Gallery with Before & After Images
Created using CSS, HTML, and JS combined, this Gallery with before and after depiction of images is a more complex framework compared to the rest. But it still is creative and innovative nonetheless. Ideal to showcase any changes or a timeline that differs, this design is perfect for any product pages, promotional contents, and even business based or personal gallery sites. It starts out as a normal gallery, but instead of only one image, several of the placeholders has two comparative images. When hovered over any one side of the image, it slides into a full view while the other side slides into a more constricted view. The remaining ones with only one image also execute a pan in effect when hovered over.
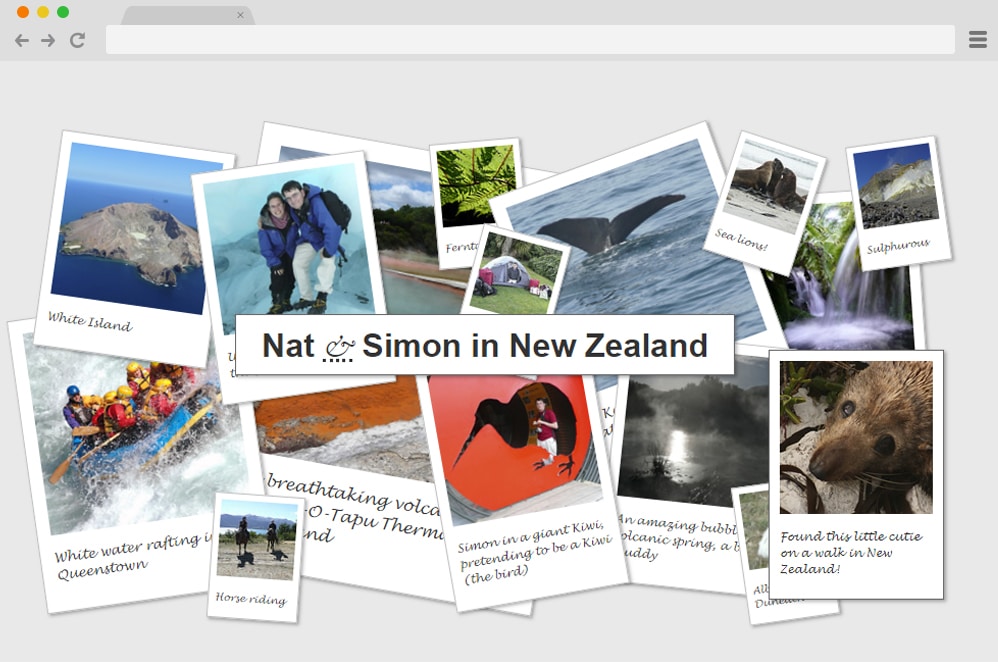
HTML CSS Photo Gallery
Now for those looking for a captivating way to engage users on their gallery websites, this HTML CSS Photo Gallery is the perfect choice. Why? Well, to start, it is based on a simple framework of just CSS and HTML. Another reason is surely the striking way that it is designed. Unlike the simple masonry grid based layout, this gallery is based on multiple random cards spread out all over the screen as if scattered on a table or a floor. Whichever image you view, it adjusts itself to make it more viewable for the users.
And this is ideal for anyone to share their photo collection uniquely and strikingly. The font styles, sizes and color schemes are flexible so that you can make further changes. Follow the link below to better look at the codes the creators used to get this result.
Tumblr Photogrid
Inspired by the popular image grid on the internet site Pinterest, this is a stunning CSS image gallery design on our list. It includes various images stacked in a clean and organized grid with different sized images. If you are familiar with the polaroid images, the white bordering frame around each image resembles that similar approach. The creator has used a basic square grid, but if you want you can easily use portrait or another prefix to display the pictures. Codes used are easy to understand and implement on your site. Get the full access to the infrastructure from the link down below.
Magnific Gallery

Magnific Gallery uses CSS, HTML and JS combined to get this flawless and smooth running photo gallery. While a bit complex for first-time users, professional developers can get a great inspiring idea with this particular variation. The images are placed in a borderless and randomly organized grid. However, with the help of JS and CSS, the images execute a stunning animation that takes it to a whole nother level. When the users hover over the images, various animated shapes slides in to display the title or description you add in.
But the interesting thing is that when clicked on, the image changes to a full view with options to navigate through the gallery. This is an advanced and engaging example for you to try out, and if you want to look at the infrastructure it is based on, follow the link below.
Gmail Image Gallery Animation
Taking inspiration from another popular website Google, the creator of this CSS image gallery has added a hint of their own creativity as well. Using a combination of JS, CSS as well as HTML, the gallery starts out with a simple image placed against each other. Following a material design, the shadows and lightings also play a vital role to add that appealing factor. When clicked on, the images pop-up in for a closer look at the image and their detail. However, unlike the old-school effect, the popped up images stay intact even when you click on the next image. Only when you click on the image again, it returns into its default position. A great way to showcase your work of art, skyrocket the performance of any gallery site with ease.
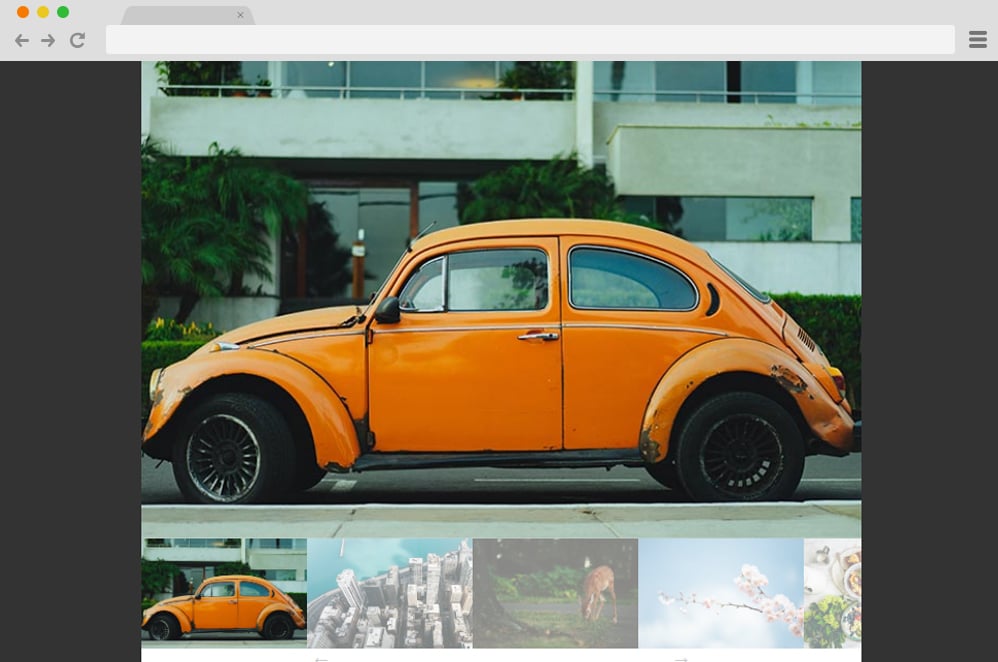
Scrolling & Looping Gallery
Just as the name suggests, this amazing gallery design is based on the classic image scroll or slider style. It works like a presentation or slideshow, where when the users click on one specific image, it transfers to the screen for a full view. But the twist here is that the creators have used different CSS effects and transitions for each image. Which means that whenever an image is clicked on, it either slides up, slides down, pans in, pans out and more. Definitely a great way to keep users engaged, add in this stunning gallery design and execute your work of art in style.
Amur Leopard Image Gallery With CSS VARS
Just like the name itself, this CSS Image Gallery design is one of a kind and surely remains one of the best ones on our list. The creators have used just CSS and HTML, but the end result has turned out amazing. A simple rounded edged square box is filled with another circle frame inside. Both of these shapes hold images that users wish to display. While the circle gives the user the full view of one, the outside of the frame holds the rest of the gallery. The circle depicts a monochrome black and white effect, but when hovered over changes shades to match the original picture. There is also an animated button that diplays the description about each image when the cursor is placed on top.
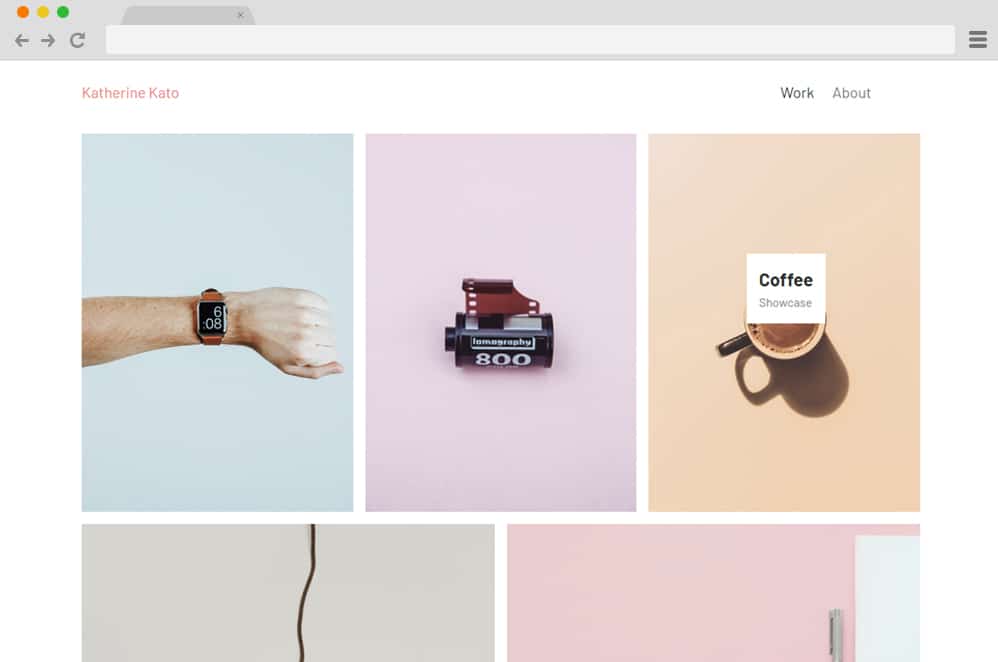
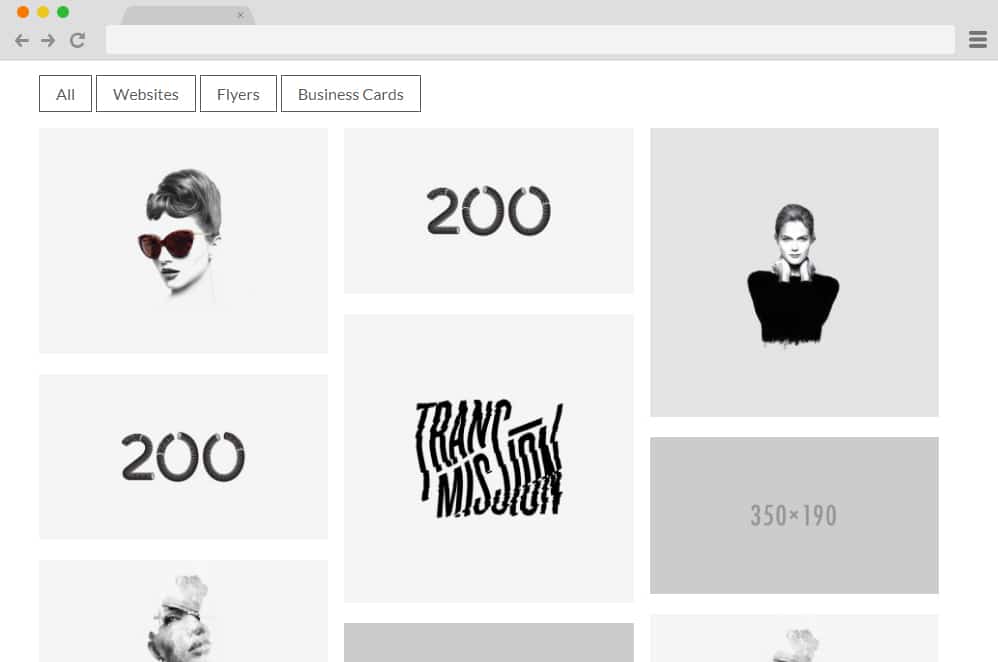
Portfolio Gallery
Subtle and minimal, the creator of this CSS gallery made use of black & white aesthetic to get this stunning result. The grids and the placements of each images are irregular but in an appealing manner. And because of this minimal design, the users can focus fully on the images displayed without getting too much side-tracked. Elegant and sophisticated, the whole framework is based on CSS, making it easier for users to replicate.
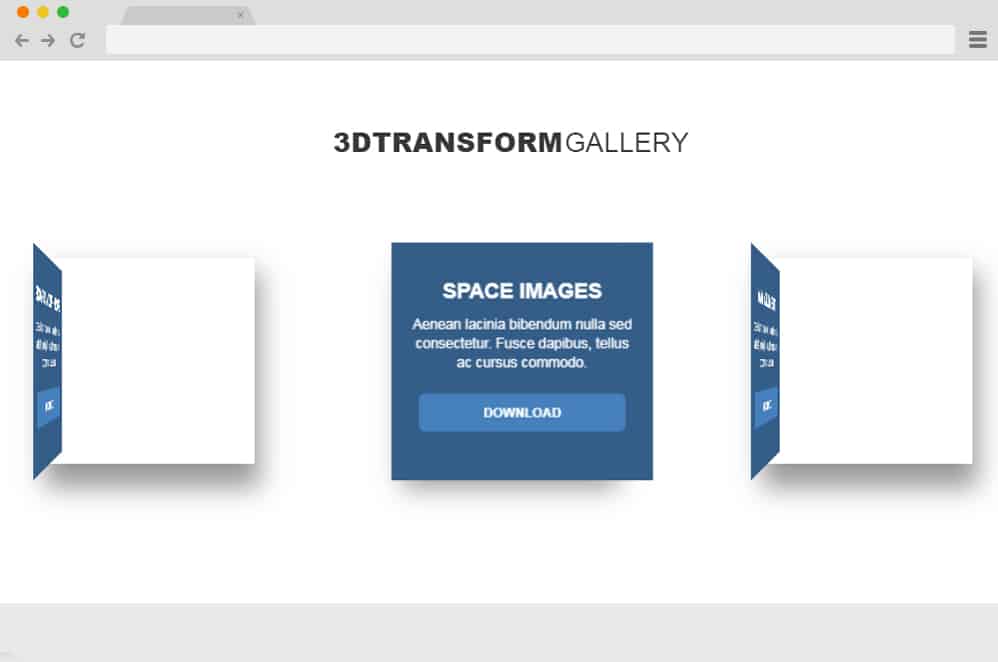
CSS 3D Transform Gallery
This is a more advanced option for those looking to implement 3D effect onto their site. Following a material design and effect, various image and description bearing cards depict a smooth movement while it settles on a full view. And it’s quite hard to believe that the creator has used only CSS and HTML coding. Engaging and surely enticing for the users add in this amazing image gallery design to make the best out of your next project.
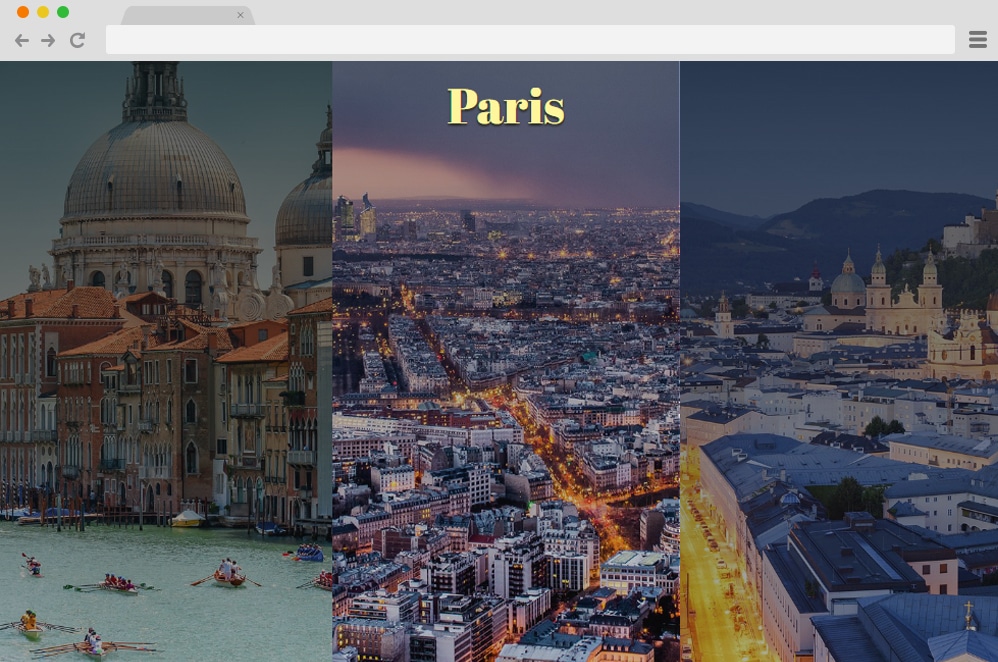
Travel Gallery
Just as the name would suggest, this CSS gallery design is perfect for showcasing various locations and places on any site for a more modern and edgy feel. It is ideal for blogs, photo galleries, and any creative site. Created using CSS, JS, and HTML, it ensures users a smooth experience. Each image is placed horizontally side by side each depicting a different location. When hovered over the title or the description slides into the display.
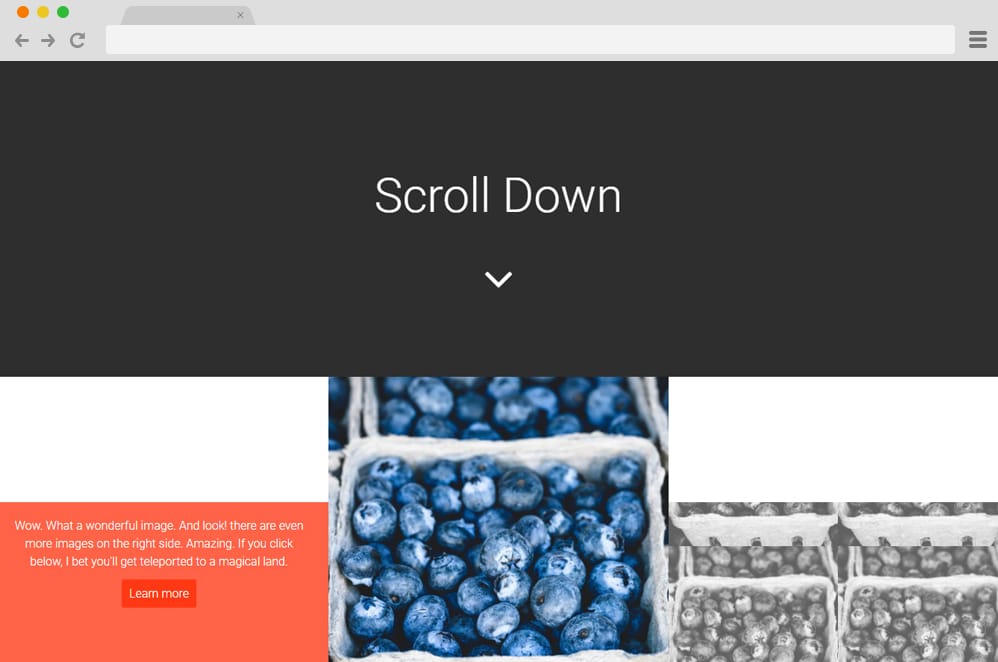
Slide-out Scrolling Gallery
With the name itself, it pretty much explains the whole structure this CSS gallery is based on. Relying fully on the slide and scroll effect, with each scroll or slide, the contents on the site is displayed. Three equally divided sections are revealed when scrolled downwards. The one in between stays intact, while the ones on either side use the slide to keep it more interesting for the users to see. Although minimal and simple, it uses CSS, HTML and even JS for animating some elements. Perfect for any creative gallery site, follow the link below to view the full coding structure that the creator has provided.
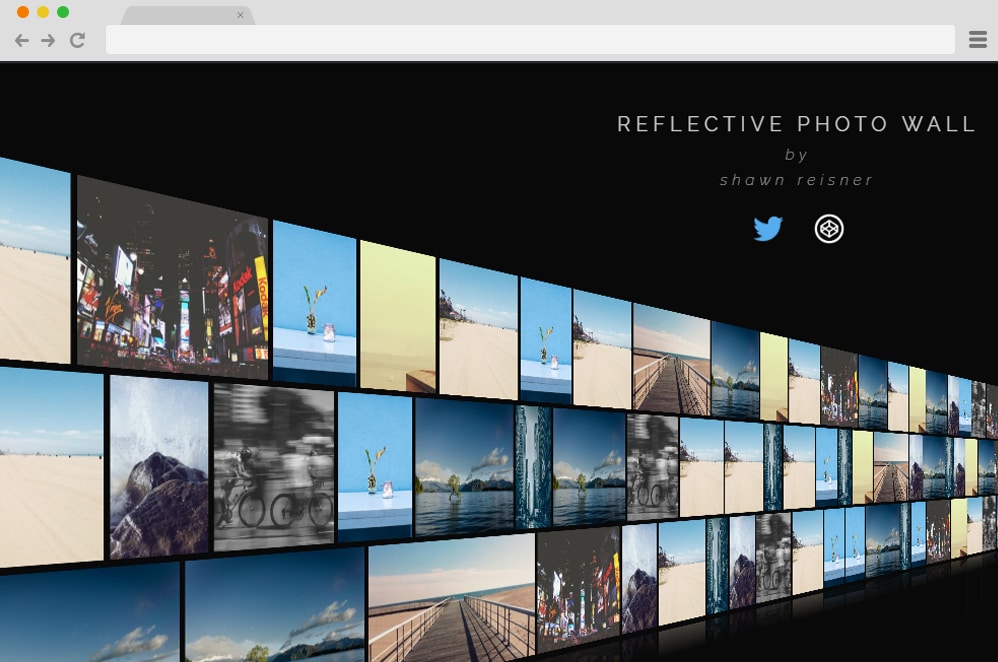
Reflective Photo Gallery Wall
This is a more advanced take on a simple CSS gallery design achieved with JS, CSS, and HTML. All images are placed in a 3D wall-like structure placed edge to edge leaving minimal gaps. It’s like walking into a TV store where all of the screens display different channels for the shoppers to see. Perfectly summing up what great things you can do with CSS and JS, this example takes an online gallery to a whole new level.
Quad Image Gallery
With the name itself, you can guess this CSS picture gallery is designed with professional portfolios and galleries in mind. But with a more flexible and versatile design, it is also suited for blogs, online shops, product pages and more. The interface is clean and modern, with all of the images section in an organized manner. When clicked on, it expands and slides in to fully to display the image in full view. It is based on CSS, HTML, and JS to end up with this minimal yet effective page transition and grid-based gallery layout.




































very goog and thank you
Amazing