
A radio button or option can be defined as an element allowing users to choose one option from a set of predefined options. It is like a checkbox. The only difference is that checkboxes allow the users to choose more than one option. However, with a radio button, when a person tried to select more than one choice, the previously selected option changes it’s status to being deselected. And the term itself was derived from the real radio buttons. If you reminisce about the older radios and how the buttons functioned, you can see the resemblance. When one button was pressed, the previously pressed button would automatically pop out.
Although previously the buttons were not considered a vital element to stylize, more and more sites have now adapted to using custom CSS radio buttons. The default styling being too plain and the design being poor, using CSS radio buttons provide an extra creative touch for your websites. So while the rest of the world is getting increasingly into, today we decided why not join in? Thus, here at uiCookies, we have made a list of the best possible option for you to try out and copy for your site. Keep things fresh, modern and stylish with these variations throughout your site.
CSS Radio Buttons
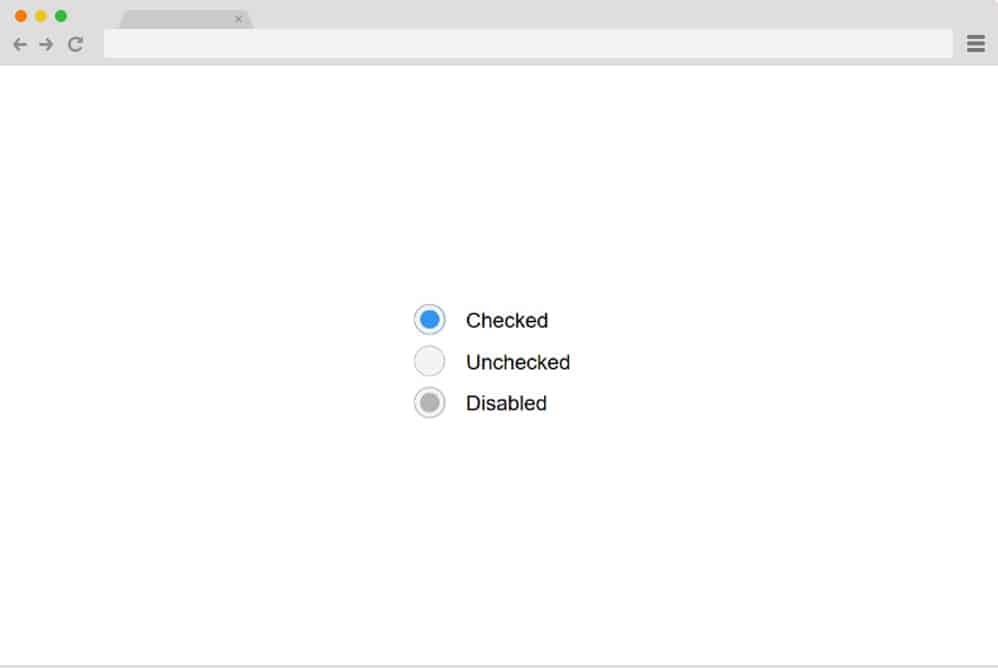
On the top of our pick today, we have the classic and straightforward design that covers all the basics of what is required. The clean codes used here are completely based on CSS and HTML; and no JS. It features three different variations for radio button selection. The fonts and styling is kept to minimal with a simple color background. These buttons when clicked on highlights the selection using the simple color fill inside it. An additional disabled button is also presented here if one requires to add onto the site. It is responsive and is ideal for all screen size whether laptops, desktops and hand-held devices.
Radio Color Picker
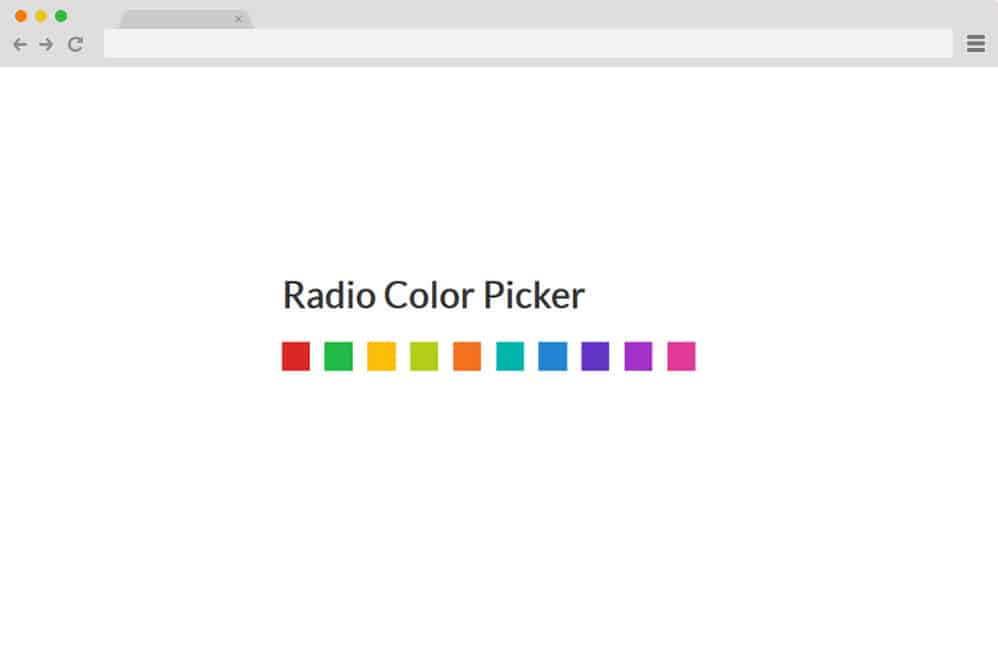
So this one stands out from a traditional multipurpose CSS radio button as this is designed with specific purposes in mind. While most of the other variations provides written description and or icon to represent the choices, this offers a color block as selection. Basically if you are offering users variations of color schemes for any of your future projects, then this radio button is super handy. And this too relies fully on CSS and HTML with no reliability on JS. Responsive, easy to read and replicate, this will save your time and effort next time you want to create this from scratch. Simply follow the link below to get in-depth look at the structure by the creator itself.
CSS Radio-Button
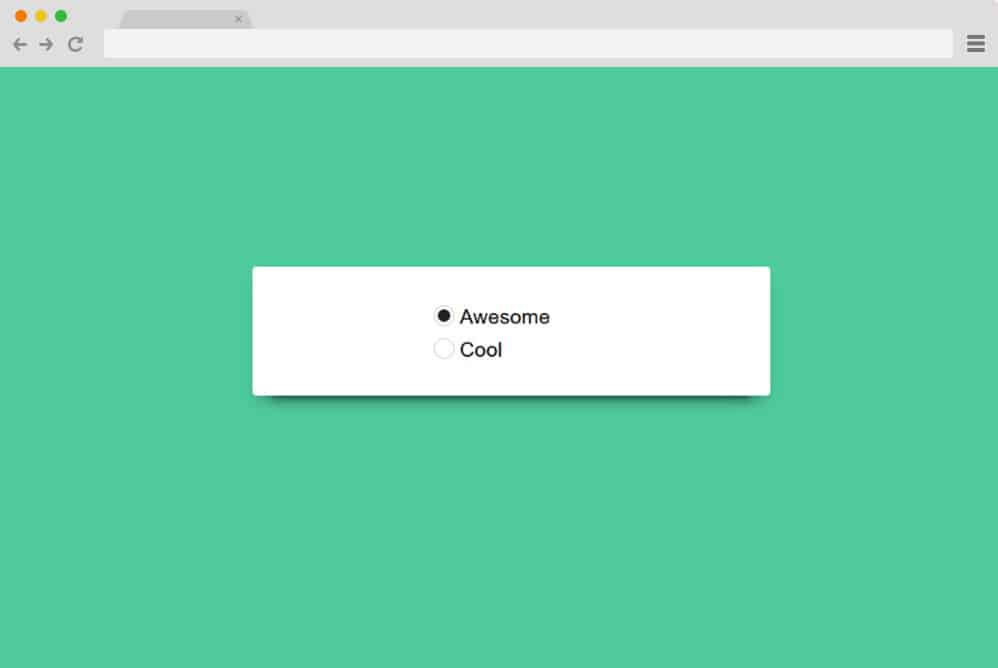
This is another simple enhancement to the regular CSS radio button design that stands out. With a clean and eye-pleasing color background, the creator has used a material based card to place the buttons on. The buttons however works with a simple mechanism where you can select only one option at a time just as with the regular ones. Fonts are also kept to the simple side to ensure the primary focus here are the animated buttons. All of these are based off the advanced CSS and HTML structure with no reliance of JS. This makes this template easier to understand and replicate on your site. Follow the link below to get a more in-depth view on all of the structure overall.
Responsive Toggle Switch
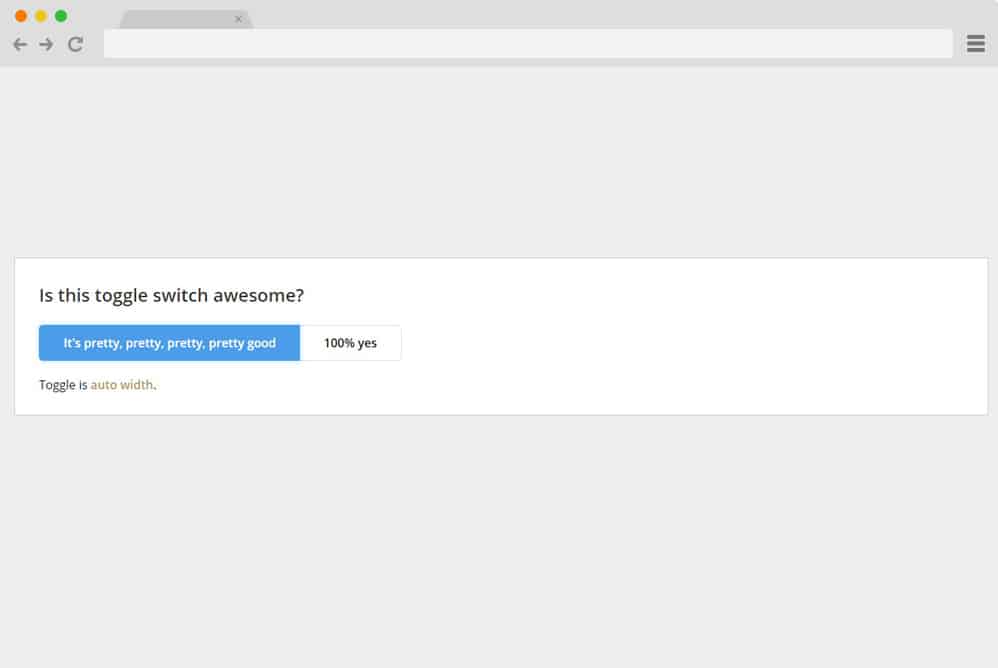
One of the simpler yet creative ways to keep things fresh on your site is this CSS radio button with a toggle switch. Just like the name says, this design is responsive, which means that no matter which device your users are on, this switch adjusts accordingly. The radio button presents itself as a switch displaying the options that users can choose. It is full width and once one answer is clicked, the other option deselects itself automatically.
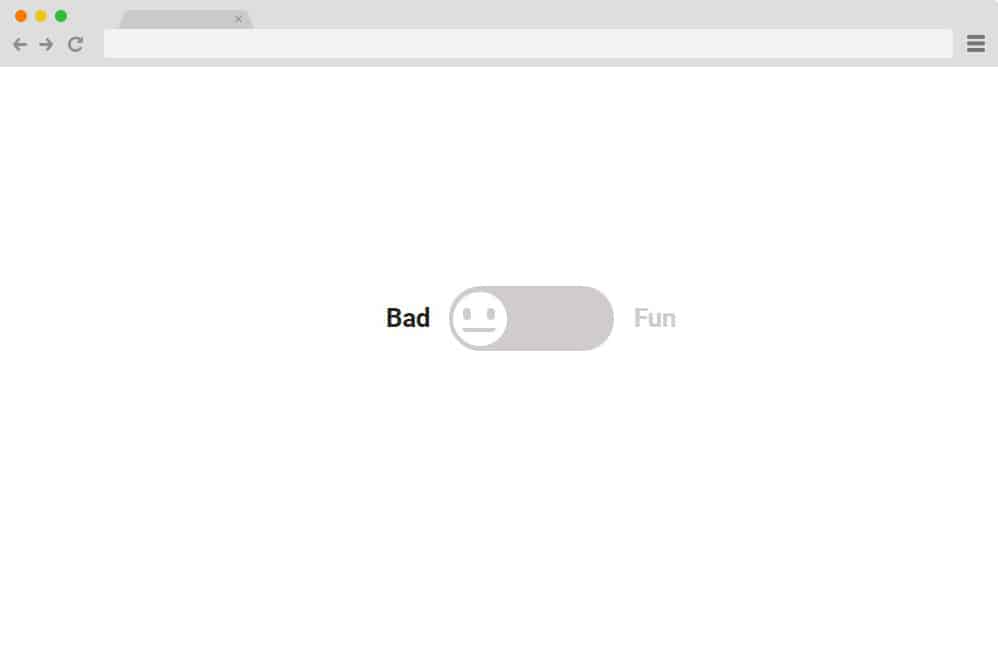
Smile Toggle
Another variation with the toggle effect in a unique and visually pleasing way is this CSS radio button. Unlike the previous one where each switch displayed the answer, this toggle option provides an animated mood meter. A smiley is placed as a mood switcher where one side is bad and the other fun. When on the bad side, the emoticon is neutral and colorless. Once the user chooses the option for fun, the animated emoji smiles as the toggle switch change color to match the mood. It is a perfect idea for a radio button to keep things interesting for your users when receiving feedbacks or asking their experience using your site or products.
Slap Toggle
Another variation with the toggle switch based CSS radio button is the slap toggle. It is similar to the one we have mentioned before, however, unlike the simple toggle between option, it provides a complex and creative alternative. The two answers when clicked on immediately switches the color to showcase their selection. And the color doesn’t only switch but using the classic old slap and jump effect makes things more interesting. Not only is it mesmerizing to look at, but adding this to any section of your site can surely entertain your users for a while.
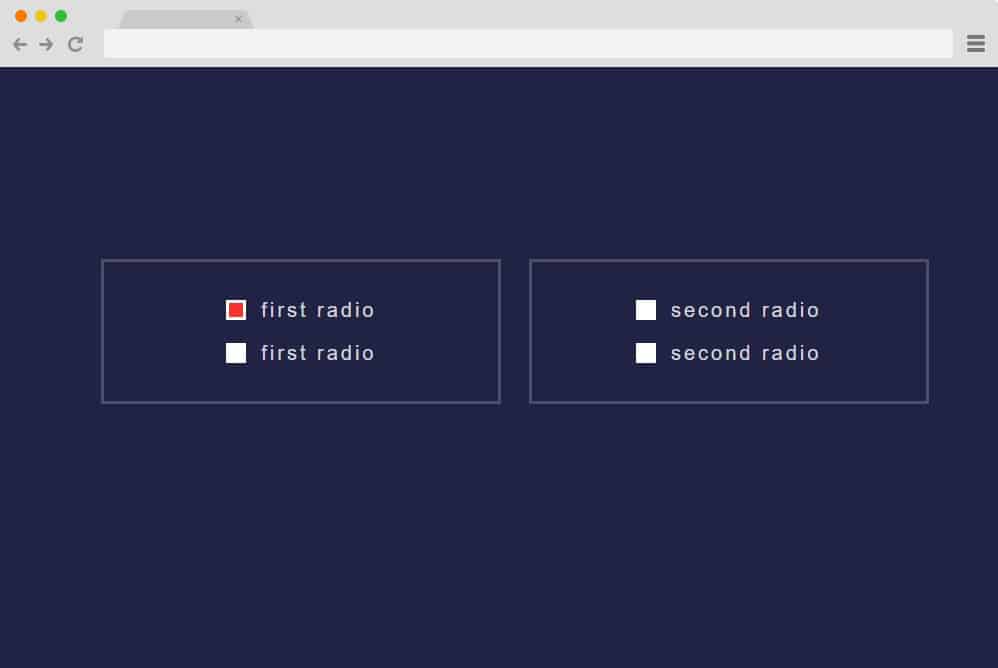
Toggle Radio Input
What if you are looking to add more than one CSS radio button for your users to see? Well, the solution is right here! This CSS radio button has options for users to add two similar looking boxes side by side. It is simple and will keep users from being too deviated and disengaged when filling out their requirements. It features two different boxes each containing options for their users to choose. And just like a checkbox, users can fill out and choose two options, one from each for a change.
Custom Radio Button Survey
If a simple and clean survey form does not satisfy your creative and innovative influence, then this CSS radio button is for you. Created with the ideology of a unique and visually appealing survey page, use it for any of your next project to impress. Showcase multiple questions with multiple answers all with a mandatory radio button feature. Perfect when taking polls, reviews, and surveys, the design, and style is advanced and responsive as well.
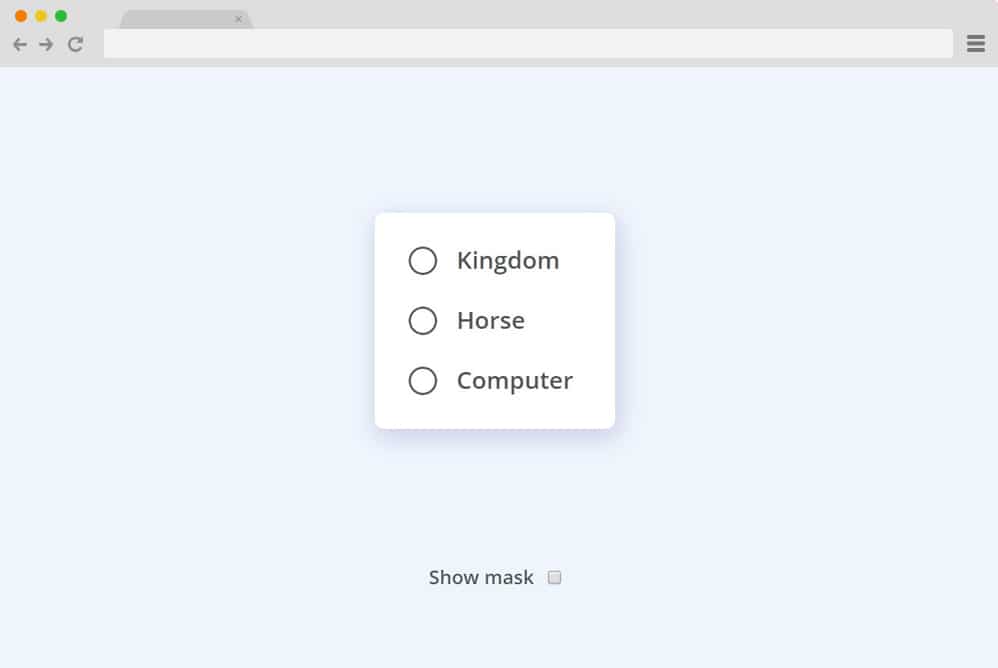
Liquid Radio Button
This is a fancy and elegant CSS radio button example that makes use of the SVG animation effect cleverly. It executes a flawless custom liquid effect that displays the status of an option. When selected the option showcases a liquid dripping like effect to change their display section to selected. When a different option is clicked, then it disperses to random placement resembling a liquid splattering and disappearing. Perfect for those who like to keep it simple yet eye-catching, add a hint of attraction for your users to enjoy!
Jelly Radio Button
Another creative addition to our list of best CSS radio buttons is this Jelly Radio Button. Created with the powerful CSS structure, it showcases a flawless Jelly effect alongside the radio buttons. When selected the buttons displays something like a bulls-eye targeting the options that users choose. And just like with a normal radio button, one is deselected once another option is clicked on. The fonts are based on Google CSS fonts and look stunning.
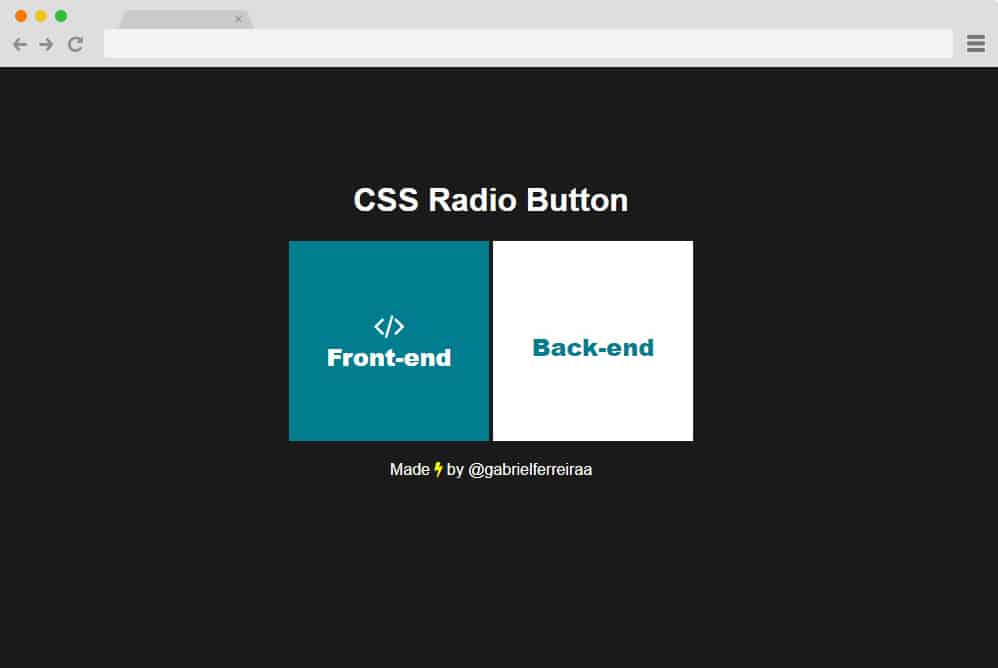
Radio Button Big Square
Remember the toggle switch we were previously talking about? Well, this is yet another CSS radio button that is a variation for the similar stimulation and effect. Although this time, it displays the button as two large squares and features a mesmerizing effect. Each square showcases an answer and an icon. When clicked on any of the options, the icon slides down to join the text while the one which is not selected hides the icon. Another way to know which answer you have selected is the clever use of color switch. Creative yet subtle and simple, this is a great option for you!
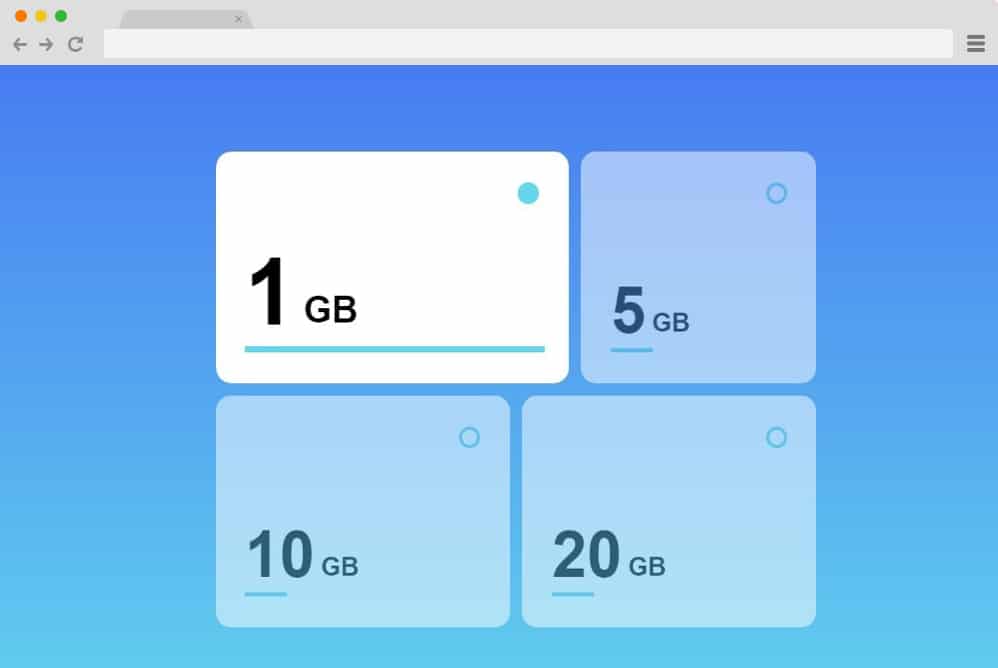
Radio Selects
If you are familiar with the interface of many games, then you might be familiar with this type of CSS Radio button. That’s right, this example is perfect for users developing apps and games! However, the versatile radio buttons can also be seen on various corporate sites when choosing the types of plans or services users want. Four or five levels or boxes are marked as radio buttons displaying options. When clicked on, the answer you choose will change the color and the selection icon appears atop the box. You can easily change other details leaving the codes intact and you can add this to your site.
Input Radio CSS
Created only with CSS, this example showcases perfectly what a simple animation and effect can do. The various checkboxes are placed side by side and are animated to show the particular answer that is selected. The input radio features an animated slide button which appears on whichever option you choose.
Just Very Simple Radio Button
Simplest and the exact definition of a radio button, this example is the most basic yet effective of the lot. The signature buttons are displayed all unselected to start with. And when the users click on one option, the animated slide button appears changing its location whenever a new option is clicked on. Created using the simplest and clean HTML and CSS structure, get started with the basics by copying the code for yourself right away.
Google Dots Radio Button
A simple and standard CSS radio button, this example showcases the purpose exactly as the name suggests. It displays four different options using the signature color schemes that are blue, red, yellow and green. Each option when selected showcase their status with the basic white sphere in between. However, the unique feature is the animations. The options bounce off in a rhythmic pattern in almost a hypnotic way stopping only when it is clicked on. But that’s not all, the sphere in between also executes a stunning effect before coming to a halt to show that it is selected. And the best part is, each option displays different action when selected. Creative and unique in all ways, this surely is one of the best options.
Animated Switch for Radio Button
Another visually pleasing CSS only radio button is this Animated switch variation. A simple switch with various options is placed for the users to choose from. One of the options is selected by default which is differentiated with the animated sphere. When any other option is selected, the sphere moves to the selected answer while changing the color. Utilizing the simple slide left and right effect, this animated CSS radio button makes up for a creative appearance on any site.
Material Radio Button
Built with material design, this CSS radio button uses both CSS and jQuery coding to give out a maximum impact. It displays a settings switch which switches from one option to the other using a flawless liquid animation. Just like the previous example, it too showcases the selected option with an animated sphere. But the difference is that instead of covering the option as a whole, the sphere in this button highlights the icons used on the menus.
Google Maps Radio Button
Using only the simple CSS coding, this style of a radio button is based on the icons used by Google Maps. Perfect for any custom maps or location tracker, there are three different icons representing drive, cycling, and walking. When hovered over the icons, the details are also displayed making it clearer what the icons represent. However, the icons can easily be replaced with any other icons as well. The simple effect of highlighting the selection with a sphere is used using HTML and CSS. Thus, it is easy to load and does not affect the load time of the site too much.
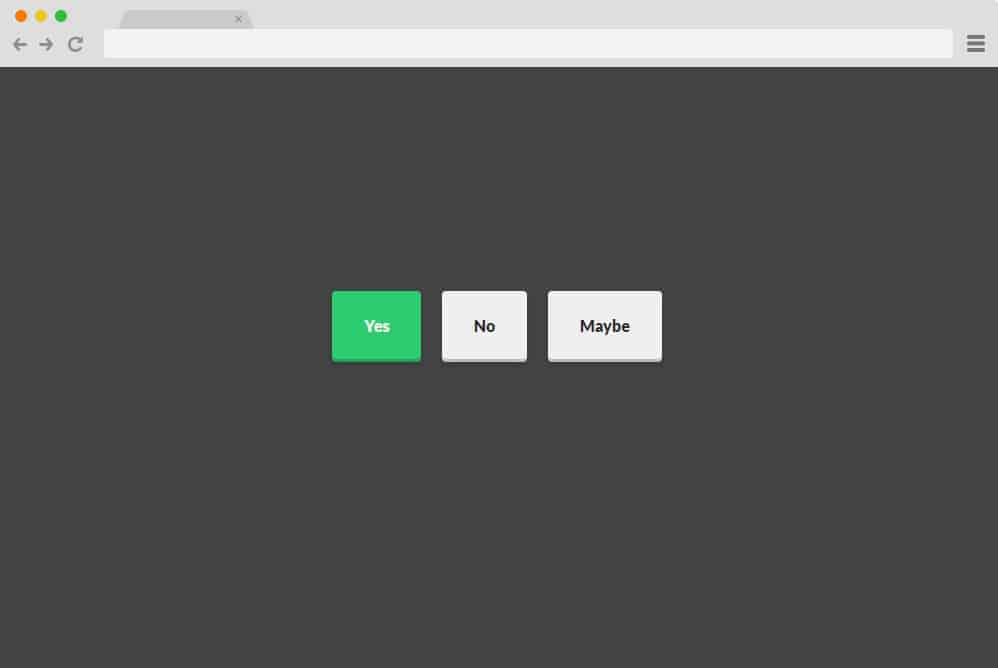
Simple Toggle
Another minimal and simplistic option for you to try out this Simple Toggle CSS radio button. With an animated slide button, it has two options answering yes or no. An answer is already selected by default and if users wish to change it, the animated shapeshifts to the opposite side to highlight the selection. You can use it for any type of contact forms, feedback or place it throughout the site if you want to create radio buttons for multiple queries. This too uses only CSS, which ensures smooth and clean performance.
Fancy Radio Button
This is a much fancier version of the basic CSS radio button. With a checkbox like structure, each option has a placement for description and icons to represent it. Alongside these are square checkboxes where users can select their answers. When selected anywhere along the option whether on the checkbox itself or on the description or icon, you will see that a check icon will appear on the empty boxes. If you switch the answer, the check icon will change it’s placed effortlessly. Making use of only CSS and HTML, this sure will add the extra elevating factor.
Radio Button Input Scale
Featuring a full CSS framework, this is yet another stunning example off radio button you can use on your website. It includes a gradient scale each representing an option more likely to represent certain levels. When clicked on one specific option, it highlights it by changing the gradient level. Additionally, a check mark also appears on the right side of the chosen answer. Simple yet innovative, get an interesting appeal on your site with ease.
Stylish Radio Button
If you are one to keep up with everything trending, fresh and stylish, here is a CSS radio button variation for you. Resembling the timeline effect, the various sections are displayed for the users to choose. Just like a normal timeline, it shifts the placement when clicked. The timeline icons also change the color and the broadens the size to highlight the selection. Visually pleasing and matching color schemes are used to match any niche and add that appealing factor.
Radio Button Styling
Now, this is yet another variation to the classic switcheroo CSS radio button. It features two icons representing the two sexes, male and female which you can easily change to your custom icons. It is displayed with a simple background and the icons using an almost opaque feature to it. With the simple CSS, when selected, the icons take on a 3D effect. Making the selection even clearer, the icons also change the color to the lighter shade. Surely a unique option, this custom CSS radio button is worth a try.
Strike Through Radio
Taking on an innovative and unique idea to action, this example makes use of the classic strikethrough effect on the text areas. Taking inspiration from the real forms and certificates where people are given options to choose from, this is a unique way to add CSS radio button on your site. Unlike most other options on our list, it does not provide the description or icons to represent each choice. However, it works as a sentence where all the choices are written side by side. And once you select one, unlike the other radio button where the selected option is highlighted, this works the opposite way. The unselected items are crossed out with a single red line giving out an edgy feel.
Balloon Radio Button
The name of this example is based on the shapes of the radio buttons used to derivate the choices. Various balloon shaped buttons are placed side by side each denoting an option. When hovered over the icons, the animated shapes changes position making it interesting for your users. Once clicked on, the circle inside the balloon changes color and highlights itself as the selected option.
Flat Radio Button
Featuring a flat and modern look to it, this is one of the simpler version of attractive looking CSS radio buttons. There are three different 3D icons that each denotes a choice. When clicked on each one, it depicts the simple CSS effect and changes its status. Each box also differs with the color when selected and simple for the users to use and understand. Simple, effective and based entirely on HTML and CSS with no additional JavaScripts and coding for smooth usage.
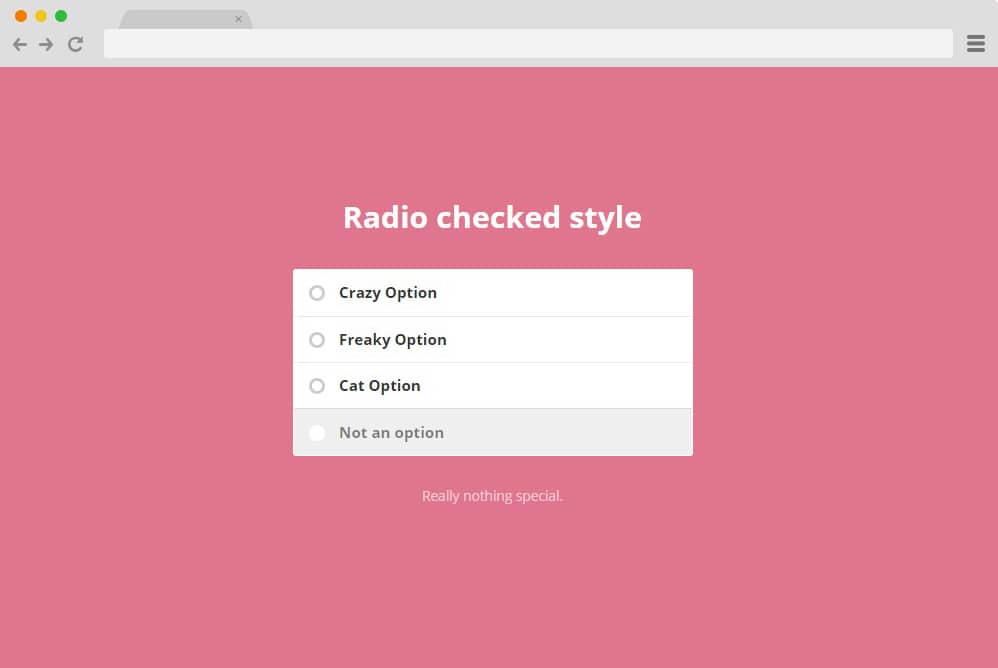
Radio Checked Style
Resembling a simplistic checkbox style, this is another great example of a CSS radio button. Definitely suited for even professional use, easily make the best out of CSS based buttons. It features a clean form style options for users to choose. Basically, it works like a regular radio button which enables you to choose only one answer at a time. When clicked on more than one option, the previously selected answer deselects itself automatically.
Underground radio button
This is another great example of animated radio button that works effortlessly and gets the result. Just as with any normal radio button, only one of the options available can be clicked on or selected. However a simple addition the creator have added is the liquid drop like effect when any of the options is selected. Effective and unique in a sense of adding a touch of creativity, this surely makes for an appealing radio button option you can add on your site. As the whole structure is created only with HTML and CSS replicating and making any additional changes is also pretty easy.
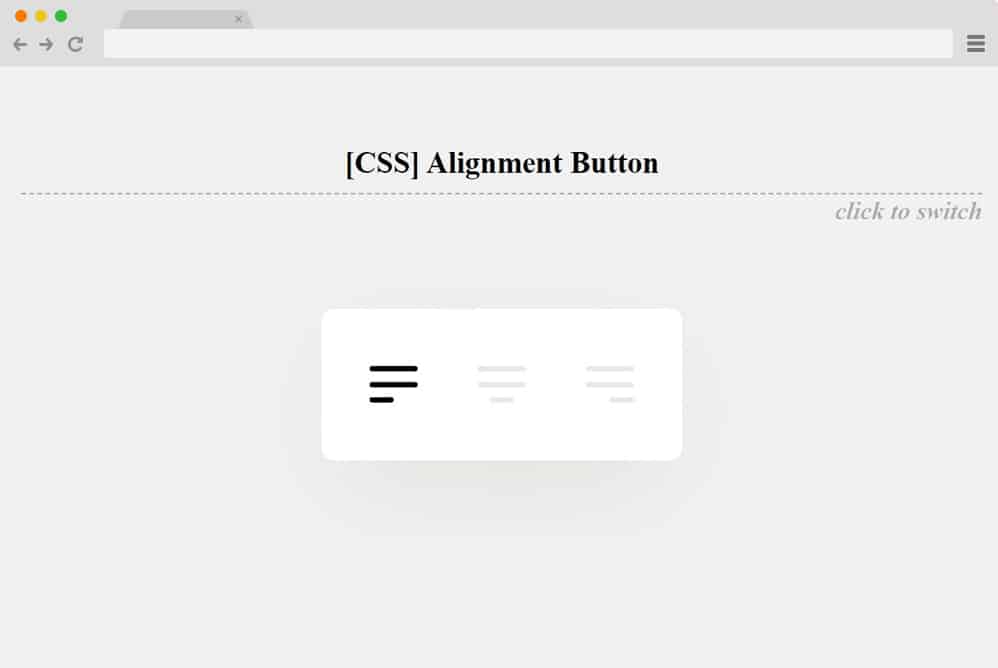
Alignment Radio Button
Getting more into the creative and more distinct and unique options for CSS radio buttons, this is a great choice. Now instead of the traditional checkboxes or buttons, the creators of this particular option have used the icons for page alignment. And instead of the usual list-like positions of the choices, this is more horizontal allowing the animated lines to move smoothly from left to right depending on the choice. That is exactly what seems to be the inspiration here. From the animated lines to the icons used, as well as the overall movement this is a pretty different variation you can use. Follow the link below and you will get access to the whole structure for a closer look.
Transform toggles
Another one that follows the toggle based design is this CSS radio button we have in line for you. It features multiple choices represented by toggle switches. Each representing a different data works like a radio button as only one can be selected as a time. To show the selection, the toggle switch expands and turns into a more opaque version of itself. While the remaining options showcase a fading effect. A small addition of the animated line that expands along with the selection also adds that extra touch of creativity. All of the structure fully relies on CSS and HTML which makes it easy for you to adjust any of the details alongside this radio button. The font, font size as well as the color palette and the animations are adjustable. Just follow the link below to get a closer look and understand the structure used.
Hidden Radio Messages/Tooltips
Now this is a more efficient and practical style of radio button that is more likely aimed towards quizzes and questionnaires. It follows all the simple practice of a traditional and simple CSS radio button with multiple options that you can only select one at a time. The form based radio button design is however slightly different with the addition of tooltip or hidden message which appears only after the selection. One can use this to show instant results of whether the choice is right or wrong. Or one can also add in additional information and tips to make it interesting for their users on their site.
Each of these messages are also represented with different color scheme which makes for a pretty vibrant appearance on a simple and plain form. There is also a submit button like with any other forms on the bottom which explicably uses the slide effect on hover. While it is based off of CSS and HTML it is pretty easy to adjust any of the aspects you like with extreme ease as well.
Ripple Animation Input Type Radio and Checkbox
If keeping it simple is what you are looking for, then check out this awesome addition by Wilder Taype. The name pretty much sums it up, ripple animation input type radio and checkbox. Do we even need to explain it further? The buttons or boxes makes use of the classic CSS animation when showcasing the selection upon a click. In addition to that a simple check mark also appears while the button changes its color to mark the choice. Pretty easy to understand and replicate, why not check this out for yourself?
SVG Splat Radio Button
This is a more sophisticated version of the animations and effects used with the radio button. This specific example makes use of both CSS, HTML as well as JS to get that classic SVG going on the buttons. The interface is simple enough with multiple choices one can only select one at a time. However, the part where it shows the selection is where the water splat like effect comes into play. Even the initial button changes its form to highlight what you chose. And if something more creative is what you are looking for, then this definitely takes the cake. Follow the link below to see exactly how the creators managed this result. And if you want you can perfectly replicate while personalizing the sections per your requirements.
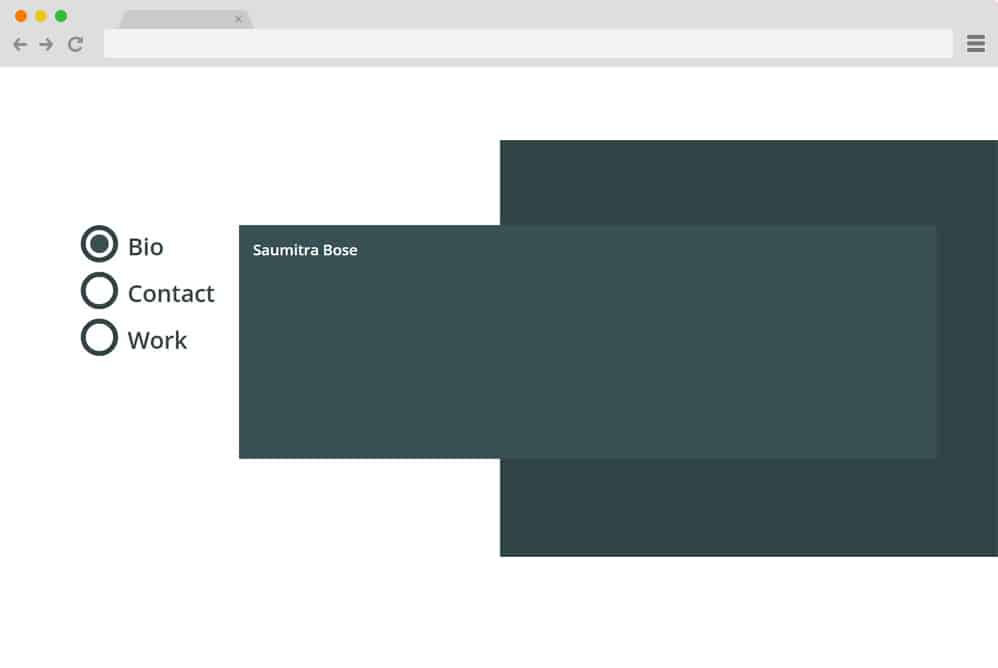
Radio Buttons
Now this is a radio button design that serves more like a navigation or projection purpose. That’s right, it follows the simple structure where after one clicks on the option the card displaying the content changes according to the selection. The buttons also features a color change effect on hover. The background is classic split screen and the projection card of contents is placed above it. Based on the powerful CSS and HTML code solely, it is pretty easy to understand and easy to replicate similar results.
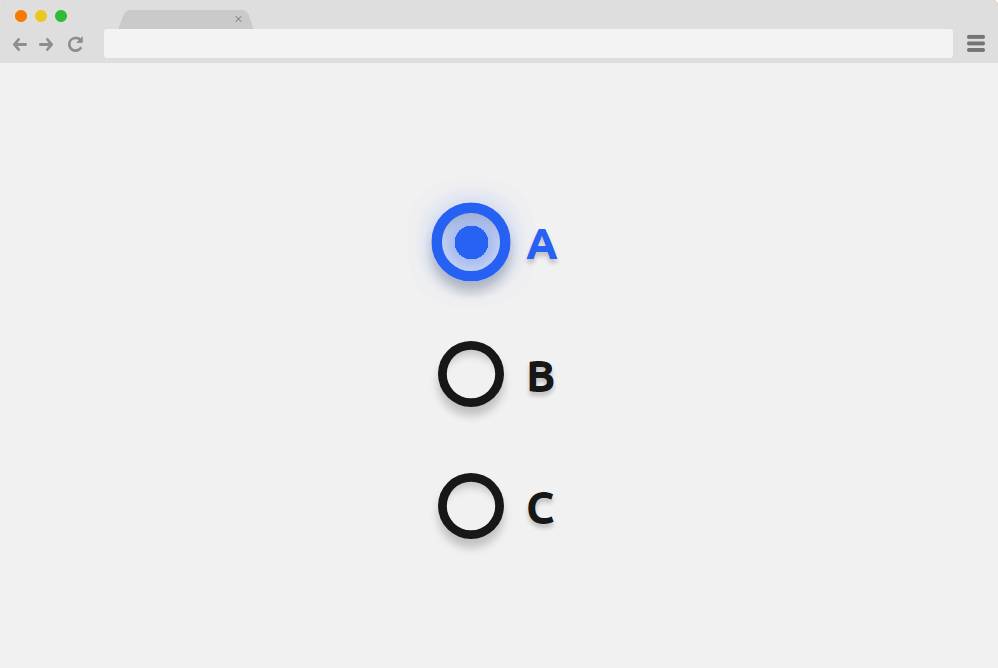
Radio Hopping
Next in line, we have this incredibly animated CSS radio button by Jon Kantner. A professional looking and pretty pleasing to the eyes design that takes a simple radio button animation to the next level. Basically, here it features simple buttons that is simple at the first glance. But the creator has made use of the hopping value when clicked on any of the options available. Basically, it switches between the selection with a snake or worm-like movement going from one point to the other. The final touch here is the color change when highlighting the specific option from black to blue. All in all, simple and smooth mechanism but an impactful and engaging result. Why not take a full glimpse at the code structure with the code down below?
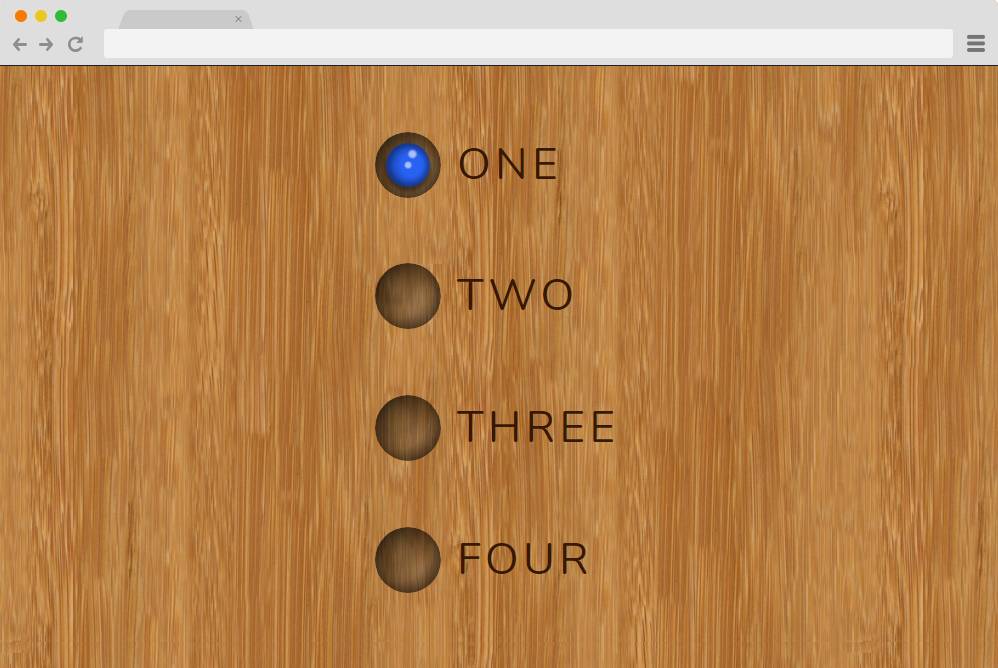
Radio Button with Marble & Wood
Now this is a more attractive looking CSS radio button that is basically inspired by pool balls and tables as it pretty much showcases. The options are represented by the shadowed buttons that looks like the hole where the ball goes. And when clicked on any of them, the selection is basically the ball like button sliding up and down. The background is another great take at a simple approach with stunning result. Here, you can see the wooden and marble-like background that basically adds to the appeal. Pretty simple and easy, it is engaging enough for your users and is a great start to learning the basics of how the animations work. Take a closer look at the end result and the whole structure used to achieve the result from the link down below.
Neuromorphic Radio
This example by the creator Halvves is another stunning option you can take a look at. While it looks pretty simple, and minimal with the overall design, there are multiple elements here that is pretty impressive. The morphing movement and the 3D design to point out some major ones. Neumorphic as the name pretty much describes, this radio buttons showcases smooth transition when selecting a specific option. Almost as if you were literally pressing each of the buttons. Using various elements and class and action, the creator has managed to pretty much get that realistic feel.