
One of the most common things you see on a website is its buttons. Buttons are mostly used to perform specific tasks like sign-ups and logins. They are also used to redirect the buttons to other pages or different sections of the same page by clicking the button. They are mostly developed with the help of CSS. As we’ve already mentioned, these CSS buttons are also quite useful. They are one of those small details that can bring a big change and difference to your website.
The CSS buttons have important tasks to redirect users to another page or within the same page. So, you must ensure you have a beautiful detail for your CSS button. A small touch of animation on the button can greatly help your website. These CSS button animations can be eye-catching for your users. You can also get a lot of user attraction from these buttons. So, we have listed several of your website’s best CSS button animations. All you need to do is find the correct location on your website files and add them. So today, here at uiCookies, we have collected quite a list of creative CSS button animations for you to try out and implement! Check it out for yourselves!
Download Button Animation
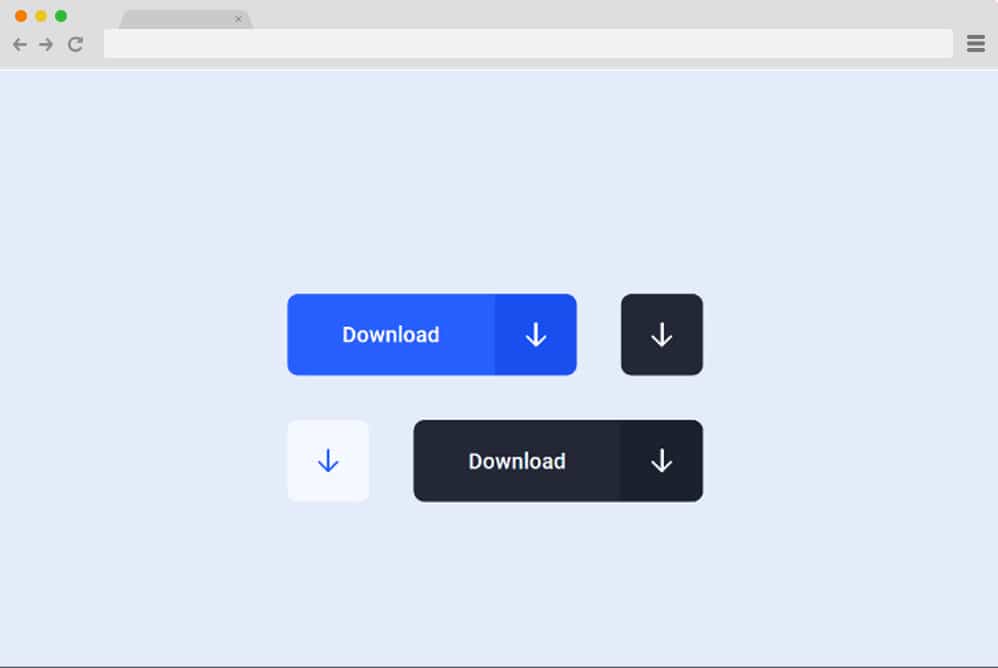
On top of our collection of the best button animations is this amazing example by Aaron Iker. Based on the advanced CSS, HTML, and JS, here is a collection of creative and styling animations to keep your users engaged. There are 4 different styles and 2 unique depictions to try out. You will find options for buttons, including animated icons, and two, which also feature animated texts. When a user clicks on the button, it is animated in a very innovative manner to showcase the progress of the download and let the users know when it is complete. Even the color schemes are animated to smoothly change with the completion of the download. And if you are looking to get the exact effect on your site, then why not take a closer look at the overall code structure through the link down below?
Download Button Animation
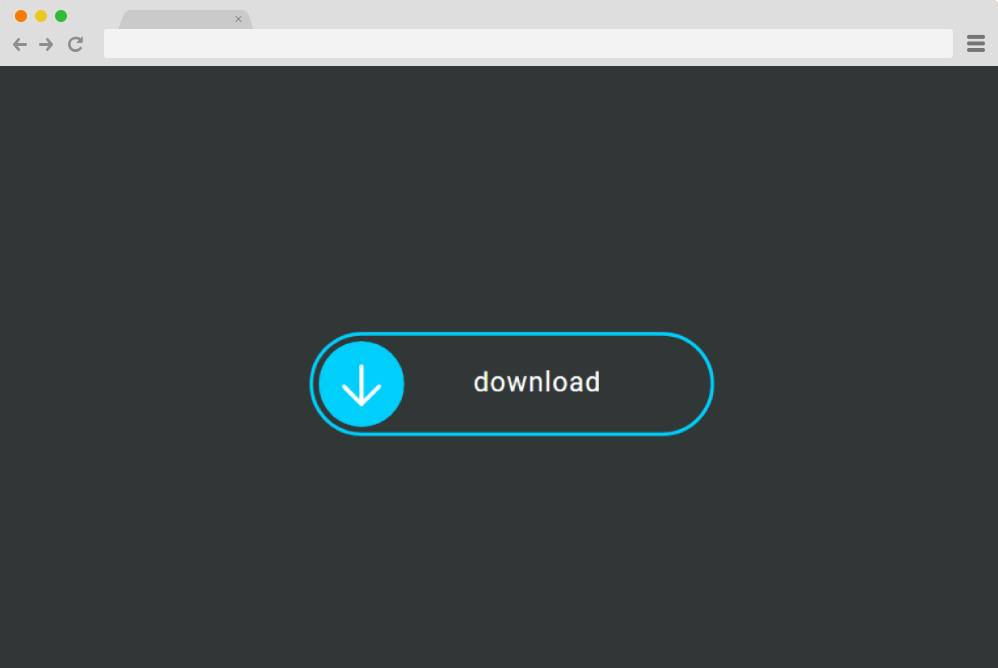
Another one professionally crafted and engaging to the eyes, is this download animation button by Denis Pasko. Clear with the intent, this can be used for any download button you implement on your site. Not everyone is entertained when one waits for their file to download. Thus, this creative addition to a download button is definitely the way to go. While pretty smooth running, it offers a sophisticated animation to denote the ongoing download.
When your users click on the button, it basically showcases the whole process of downloading to completion in a rather interesting manner. The creator has made use of a variation of effects and animation to even color and gradient changes in a creative way. Thus, the end result is definitely one that stands out.
Trash Button Animation
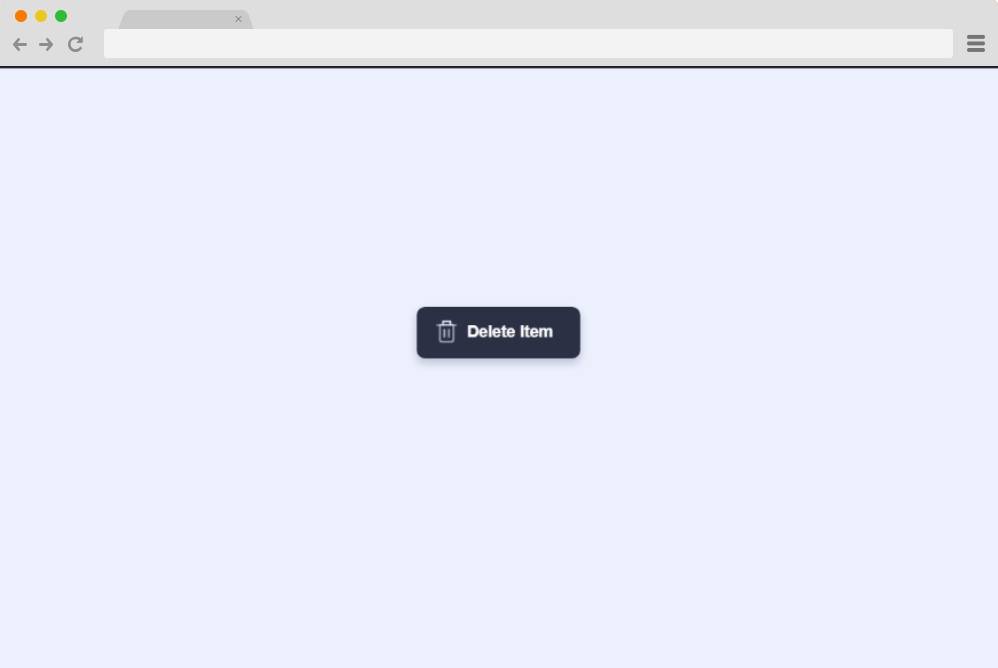
Another one of the purpose-oriented CSS button animations is the trash button animation by Aarok Iker. Here, using simple gestures and symbols, the creator has made the message clear about what it denotes. It starts off as a simple delete item button, which, when clicked, shows a file being shredded and trashed. After completion, the button reverts back to its original form. Visually smooth running and to the point, the smallest details with the symbol and movement and even the shadows and hover effect are what stand out. Ideal for all kinds of sites, this template is a great way to add that creative touch.
Submit Button Animation
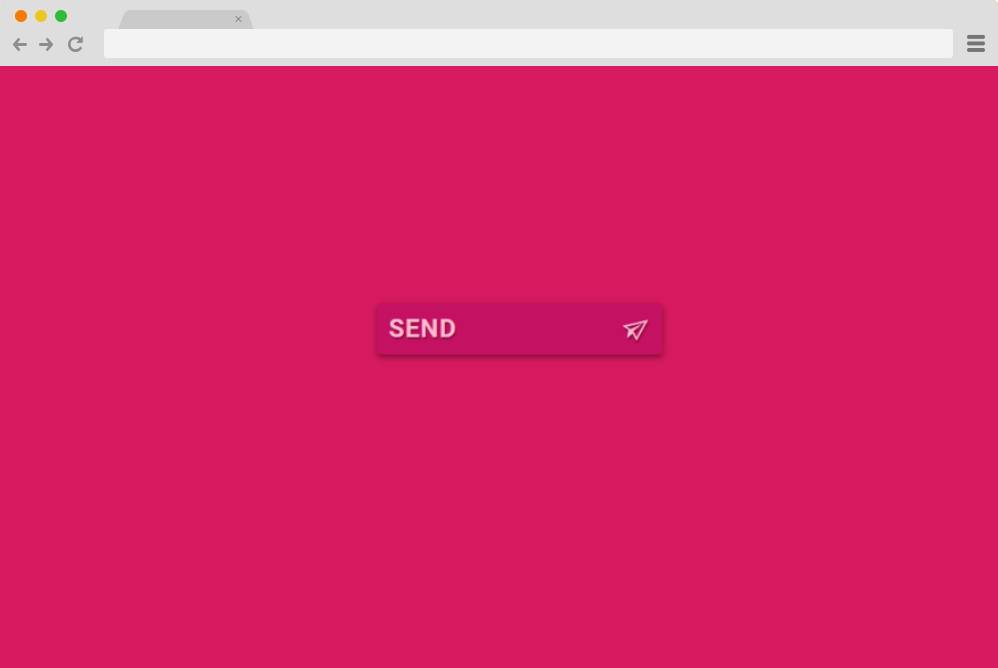
We have the download button, trash button, and simple button, so next in line, we obviously have the submit now button. This is a great way to offer engagement on your site with submissions, whether it is for newsletter subscriptions, contact forms, or more. Apart from the vibrant and eye-catching color scheme of the button, the animated section is definitely another stand-out. This CSS button animation is pretty smooth and showcases the motion of sending or submitting something quite interesting. Basically, when clicked on, the paper plane icon revolves around the button, morphing onto a tick button to show completion. Pretty simple yet sophisticated, why not take a closer look at the code snippet and live animation yourself?
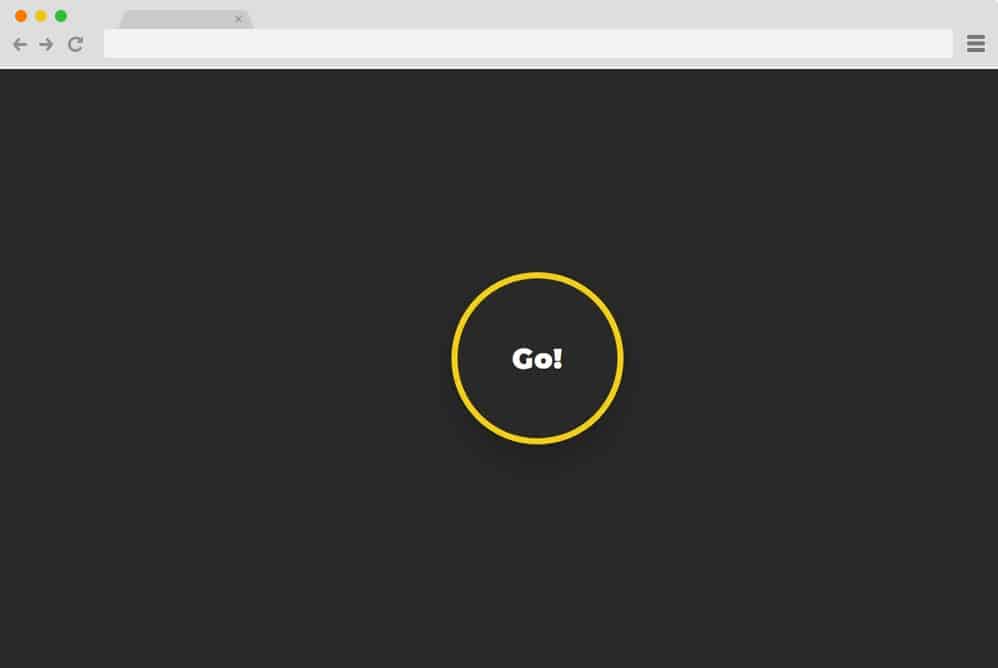
Activate Button Animation
Another advanced animated button animation we have in line for you is equally smooth running and visually impressive. As the name pretty much implies, this button is aimed at being used as an activation button. However, with just a change in the text, you can pretty much use it for other actions like downloading, deactivating or any other action. The creator here has used a simple round-edged button but the animations based on JS and CSS is what takes it to the next level. You can see the progress of the motion when clicked on with the icons and the animated loader as well as the text change. Each layer of codes are pretty clean and well-organized, and you can view it in-depth with the link below.
Great Button Animation
This is a more simpler version of the button animation and is based off the action of hover. And it is also a pure CSS example, which means there is no extra dependency on JS. Simple, minimal yet creative, it features a 2D based animation that is super appealing to the eyes. Great for someone starting with the codes and want to try something simple yet creative!
Pure CSS Button Animation
Pure CSS Button Animation is a CSS button animation made by Charlie Marchotte. It has a beautiful animation that can be easily viewed once you hover your mouse pointer on the button. A sort of faded animation is seen just outside the outline of the buttons. This way, your users can identify the buttons once they hover over them while navigating your website. In the demo given, you can closely observe this. And when the button is pressed, randomization of texts can also be seen that can increase the curiosity of the users while using your website.
CSS Button Animation by TomMcPadden
CSS Button Animation is a CSS button with animation made by TomMcPadden. It uses animation on the buttons with rotation or spinning animations. When you place your mouse pointer on the button, the texts of the button starts spinning. This gesture or animation is very intuitive and your users will surely know it is a button once the mouse pointer moves past it. You can also include multiple buttons on your website with different color schemes. This can add some more noticeable elements to your CSS button.
A fancy button
As the name implies, A fancy button is a CSS button animation to give your CSS buttons a fancy look on your website. It has a very simple design yet will be able to be visually striking for most of the users of your website. You can see the animation by hovering the mouse pointer over the button. A nice, smooth and simple slide animation of change in the button’s color can be observed. It happens with a sudden slide of the color filling the button. It’s nothing that complicated. But can make a huge difference to catch the attention of your website users.
CSS Button Animations by Alex Loomer
This CSS button is developed by Alex Loomer with many customization options for your CSS buttons. You can select your CSS button through mainly seven different animation styles. All these CSS button animations are specifically designed to give you the best smooth and well-functioning animation for your CSS button as possible. The first one includes a button with a paper plane animation. Once the mouse pointer is placed above the button, a paper plane animation can be seen on it. Similarly, there are also other buttons with different animations like sliding from the left, and diagonally. You can also use the button animations with a fast forward icon in this CSS Button animation.
CSS Button Animation by Sasha
This CSS button animation created by Sasha adds a really nice looking flavor to your website. It is a pink button with a white background which can look really attractive on feminine websites. You can get a lot of attraction in the websites like these with the help of this button. However, it can look really good on other websites as well. There are no animations when you hover over this button. But once you click it, you can see that the whole upcoming page will appear with a zoom in animation. This can be a potential attention grabber for the website visitors to get hooked on the particular next web page as well.
CSS button animation by Surendra
If you want a button on your website to notify someone for applying to something, this CSS button animation can be perfect for you. It is a button made by Surendra for this specific purpose. It has an apply button which when clicked can be changed to a button with a smaller area. Here, you can also display text with the title applying. In this way, your users can also know that the processing is done for whatever they have applied for. Although it is specifically designed for applying purposes, it can be easily customized for other purposes. O, it can be used for any of your websites depending on your needs.
CSS Button Animation Using Native Custom Properties
Using the native custom properties, this CSS button animation has been developed to create an awesome animation for your website button. It features a sleek animation on the button in which it automatically expands to a bigger elongated button. This animation can be viewed once the mouse pointer hovers above the button. The button at the initial stage is circular. But once it comes in contact with the mouse pointer, the button gets elongated with a rounded rectangular or oval shape. The button’s color is also changed when the shape of the button is transformed with the animation.
CSS + SVG Button Animation
This CSS button is developed by combining the SVG with it. So, it can provide you with many benefits with the additional SVG in CSS. This is a button created by Clement in which the button’s animation is changed with three different transitions. Initially, the button is in white color. It then closes the button area where the whole area is uncovered for the particular. Finally, an outline of the button is then observed which starts from the bottom and the top of the button. Both the outlines of the button then meet together from the top and bottom to complete the button with the different fill color.
SVG CSS Button Animated Stroke
Here is another CSS animation button that can be used with SVG that can make the buttons of your website more attractive. This is a rectangular-shaped button that uses animations for outlines of the button. You can easily view the animation once you hover over the button with your mouse pointer. The animation starts with an anticlockwise rotation of the outline. It starts with the bottom portion of the button. It then continues with a round of anticlockwise spin. And finally, the bottom portion of the outline is then observed in its original position. With the help of this button, you can easily add a fancy yet simple animation for the button on your website.
CSS Button Hover Effect
CSS Button Hover Effect is a CSS button animation where you can easily show the button animation on your website. It uses three different transitions of animation for your website button. When you hover your mouse pointer over the button, initially, the text slides a bit sideways. The button’s color also changes from a light themed to a darker one. At last, a closing angular bracket is observed right beside the text of the button. This bracket close acts as an arrow to which direction the user must follow. A perfect example for it can be the next button or continue button.
Pure CSS Button Animate
If you want multiple variations of animations on your website, then Pure CSS Button Animate can be perfect for you. It is a CSS button animation where you can find four different animations for each individual buttons. There is a button animation where you can fill the button fully with a particular color. The new color appears from downward to upward direction on the original button color as if a form of liquid is being filled in a container. The color of the text is also inverted vice versa to the button colors. In the next button animation, the text on the button is rolled downward where the same text is re-appeared from the top to the original position.
The third button animation consists of zooming out of the button and disappears. It keeps zooming out until only the text is left on the button. Finally, the last animation transition is the simplest of them all. The button background color changes completely to a newer color once you hover the mouse pointer over the button of your website.
Pure CSS button animate by victor
This CSS button animation has one of the most distinguished button animations. It has a very large button and an intuitive animation that will definitely catch the attention of a lot of yours. website visitors. Once you hover the mouse pointer over the button, the color of the text changes at first. Then the color of the button transforms to another color gradually starting from each opposite two corners of the button. This continues until the button’s color is completely filled with the new color. This is a large CSS animation button in comparison to other buttons. So, your this button is guaranteed to be noticed by many website viewers.
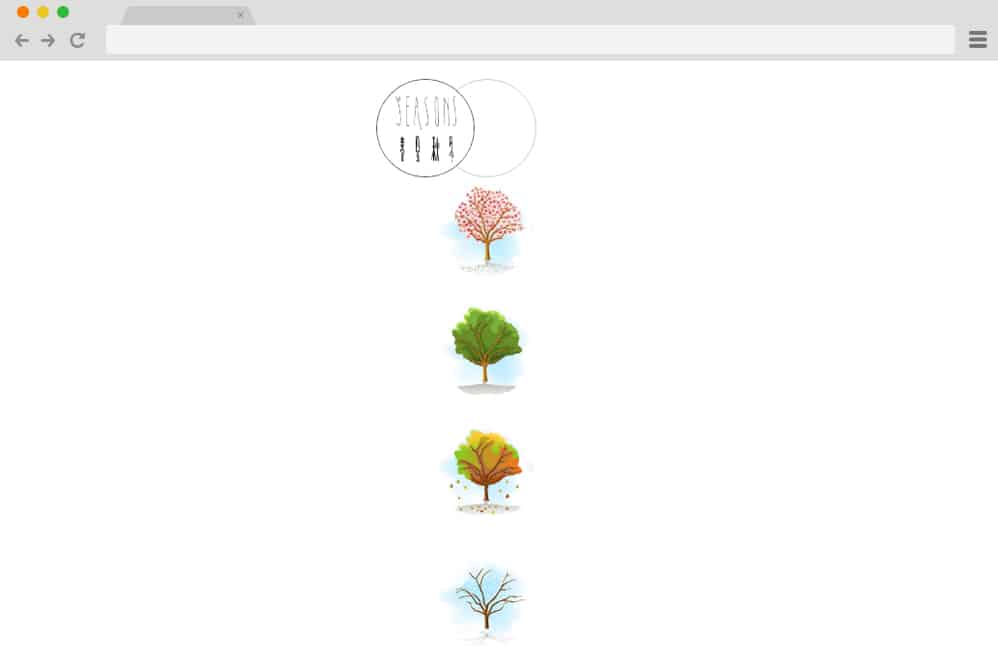
Pure CSS Button Animation by Bonnie
This CSS button animation created by Bonnie is a very unique and amazing button. You can easily highlight the button on your website with ease. Furthermore, it is sure to be noticed by a lot of your audience as well. In the example given of the demo, it is shown with the resemblance of seasons. Here, the different buttons of the different seasons are presented once you hover over the button. The Pure CSS Button Animation helps you to showcase your buttons for seasons with a vertical animation. Here, the buttons are presented gradually from top to bottom with a fade-in animation. Similarly, you can use this button animation for any purposes that have specific categories for a specific title.
The button is clearly designed to give your website a very attractive design with very smooth navigation.
CSS button animation by Deepak K Vijyan
CSS button animation by Deepak K Vijyan is a CSS button animation that can be used for your website button for almost any purpose. But, it can be most suitable for header content or header slideshows. You can show the animation transitions with the help of the arrow buttons provided at the ends of the window. Once you hover over them, they are slightly elongated giving your button a fairly raised appearance. You can easily change the slides of your website with the help of this button. These CSS animation buttons can be used to change the slides on your header slideshow.
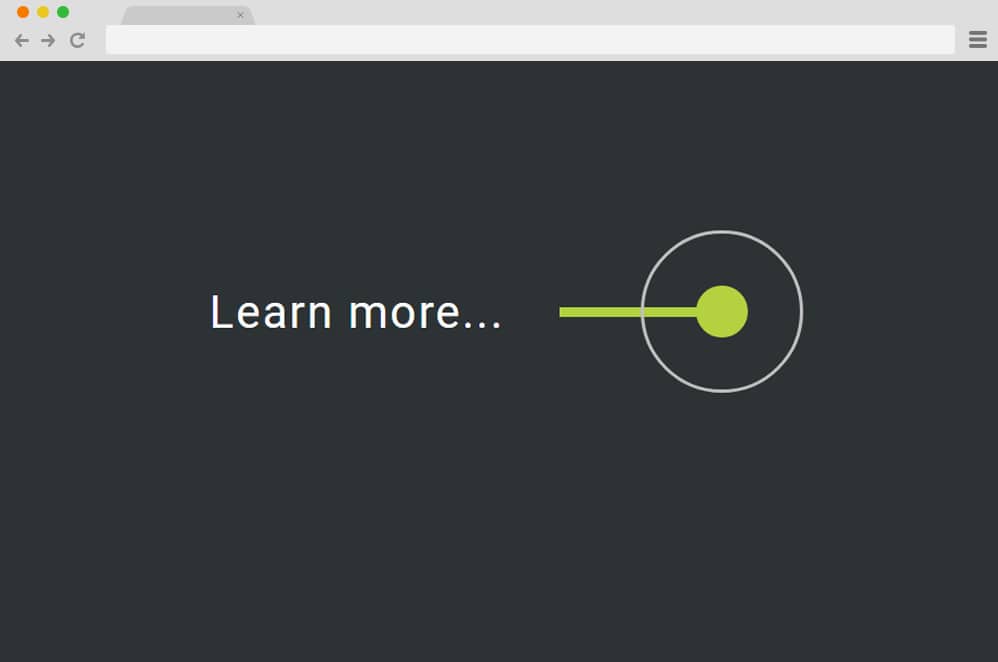
Pure CSS Button (animation with clip-path)
Here is another CSS button animation that can highlight the important buttons for your website. This button can be used to provide your website readers and visitors with additional information on any content. These content include the ones which are quite large and long for the website. Sometimes, you might need to hide the contents on your website for fast loading speed or save size on a particular page. You can add the Pure CSS Button (animation with clip-path) button anywhere in the website you need for this purpose.
This CSS button animation has a very simple design. You have a text in which it is written: “Learn more”. Besides that, there is a small circle. Then right after that, there is an arrow at the end. Both the text and the arrow is linked inside the single circle. It has a very simple yet intuitive animation for your website button. When you hover the mouse over the circle, the circle moves automatically towards the end of the arrow. Once the circle reaches the end of the arrow, the head of the arrow is changed into a dot of a similar size. The dot is then covered with the circle.
CSS HoverOver Slide-in Transition
Here is another CSS button animation that has a unique and simple animation on the text itself. It is unique than other buttons because there is no separate boundary allocated for the button. The CSS HoverOver Slide-in transition uses the text as the whole button for your website button. However, it is no slouch on having an eye-catching appearance as it has some of the most simplest and amazing text animations. When you hover the mouse on the button of your website the color of the whole text is changed.
Initially, the button consists of just texts without any boundaries and a particular color. But the animation on the button consists of the color change. This color change appears with an animation transition from left to right. The color change cursor is slid with a vertical line from which the color of the button text starts to change.
Pure CSS Button Animation by Alison Yoon
This CSS button animation is created by Alison Yoon and can be suitable for any purpose on your website. It is a square-shaped button to add the texts in the middle center. The outline of the button consists of a very trendy color. The text color is also the same. A tiny detail can bring a very large light on your website.
Similarly, this can add a very good and visually triggering design to your website. Even though it’s just a button, it can affect the appearance of your website by a huge margin. But adding this button can surely attract a lot of audience to the button.
In this CSS button animation, the square is rotated to about 45 degrees when the mouse pointer hovers over the button. The button can be viewed as a diamond-shaped button rather than the original square shape. However, the text of the button remains unchanged.
Animation with cubic Bezier
This is a CSS button animation that can be easily classified as one of the classiest buttons with animations. The animation with cubic bezier has certainly got one of the phenomenal animations of all time. The outline shape of the button is a rectangle. Inside the rectangular shaped button, you can add the text that can describe what the button does. The outline of the button is very thin compared to the text of the button. But this is one of the elements that makes the button so unique and eye-catching. You can link the most important service or purpose of your website with the help of this button. Your website visitors will surely notice this button and click on it.
Looking at the animation of this CSS button, the animations are very well made and smooth. It has two different animations occurring simultaneously. One is for the text and the other is for the button outline. When you hover over the button, an outline disappears with a zoom in transition. The outline slowly starts to fade out when the outline keeps on enlarging. Once it is completely faded out, the button outline seems to be no longer visible. But this transition doesn’t affect the text at all. For the animation for the text, only the color of the text is changed with a gradual mixture of colors.
Add to Cart CSS Button Animation
As mentioned in the name itself, Add to Cart button animation can be perfectly suitable for your e-commerce website. You can easily add the button on your add to cart section. Most add to cart buttons only consists of the text and does the job when clicked on it. But this CSS button animation is quite different. It has an animation to start off with which most of the add to cart doesn’t have. They are very simple and lacks the element to attract the attention of the website visitors. But with the help of the animation of this button, they will be ensured that you have an online store with good quality.
When you hover the mouse over the button, the color of the button gets darker from left to right of the button with a vertical cursor. However, the text is not at all affected by this animation.
Button transition
Button transition is one of the most simple CSS animation buttons available for your website. But you should not get fooled by its simplicity. Its animation packs a very big punch that can be very satisfying to your website visitors. It has two states of animation. One is the initial state. The other is the hover state. There are no animations on the initial state. Once you hover the mouse pointer on the button, it enters the hover state. The animation is seen in this state. The color of the button is gradually changed to another. The text also changed. The original text is pushed outside the button upwards and the new text is pulled in from the bottom.
Flush Button
This is an elegant CSS button animation that features a unique looking button which is sure to keep your users engaged. It starts out as a blue colored button with animated bubbles in the background with text inside. When hovered over, the inside transitions to replicate a tank flushing out half way. This is probably what inspired the design and the name itself. The whole design is based on HTML and CSS structure which is pretty straightforward. Use of plain background also makes the button stand out. It is also responsive which makes it adjust the size according to the device screen as well.
Animated Add Remove
In this particular design, the creator has used simple and minimal aspect with the styling and animation as well. Using just CSS and HTML, this design is as professional and simple as possible. There are various animated element here which makes it super engaging. It starts out as a simple button each with a plus and a minus sign. When hovered over, the circle expands to a box to reveal the text inside. Even the color pattern is minimal with just red and white. This is also fully responsive which means that it adjusts according to the device screen size as well. All of the code snippets are available along with the demo, just follow the link down below.
Hover Me Pill
This is a more sophisticated design of a CSS button animation that is creative and versatile. It features a simple pill like button that features a split color palette and text inside. When hovered over, the button changes the color completely while also revealing various social icons in place of the text. Furthermore, the icons also use zoom and bounce hover effect when the cursor is placed on them. The fonts used are also unique and adds to the appeal. As it relies on just CSS and HTML framework, it is also easy to work with and understand. Pretty creative and visually amazing this sure deserves a mention here on our list today.
Fancy Hover Animation
This is another variation of a similar of design as the one mentioned above. It too starts as a simple rectangle button with text inside. When hovered over, it transitions to a lighter shade and reveals various social icons. These icons are also designed to execute a hover effect when the cursor is placed on them. It changes the color from milk white to purple to highlight the selection. Overall, pretty straightforward, you can pretty much use this for any type of websites out there. It is also responsive and it fits every device screen size effortlessly as well. Simply follow the link below to get a full view of the code structure.
Button Love
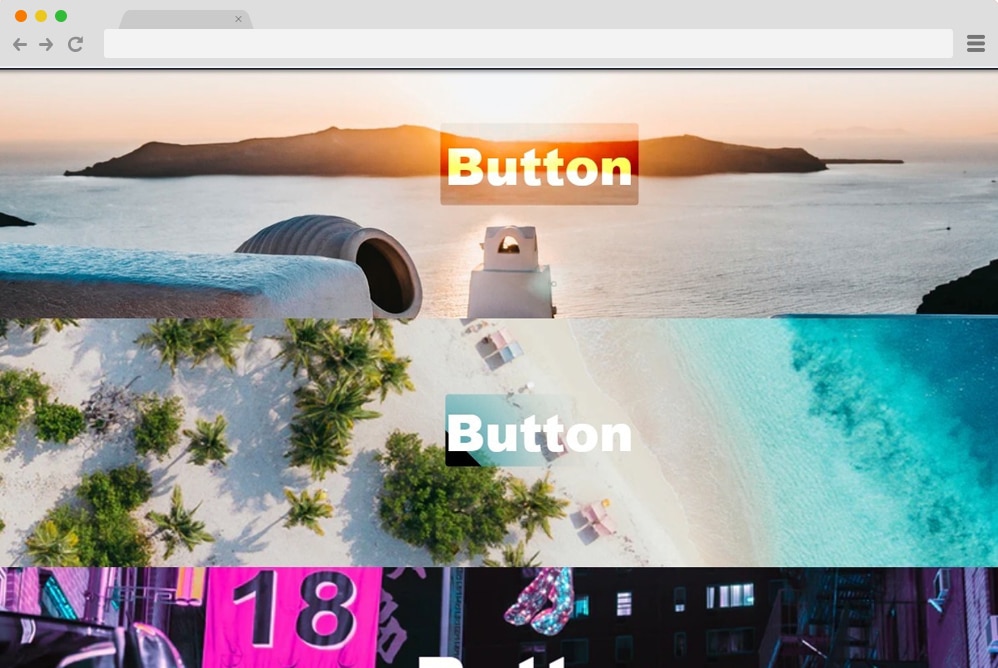
Punit Chawla presents another great example of CSS button animation with his take on the effects. There are three different variations he has showcased here each differing vastly with the button, hover effect and even the overall approach. The striking background is what stands out. And to add more creative touch, the buttons are also super stylish. The first of the button executes an expansion of the border while the inside lights up. Pretty interesting to see. The second one features a more sophisticated shape transition which is amazingly smooth. Last one is the most creative of all where the button rotates and flips engagingly.
Button 2
Last but not least we have these simple CSS button animations for you. Fully relying on the HTML and CSS structure, it is easy to replicate and personalize according to your preference. It features a simple circle that is animated to downsize when hovered over. To make it a bit more interesting, various other animated elements are also added to reveal when hovered over. The text, however, stays intact. Simple, minimal, and professional looking, this sure is another awesome way to get started right away.