We are all well known of the importance of menu icons on the website. They provide great navigation and user experience of the website to both, users as well as website owners. Viewing the different web pages and sections of the website can also be made very easy with the help of the menu icons on the website. They are mostly situated with a menu header bar. However, most websites also prefer them on either of the sidebars. It all depends on the appearance and need of the website in the view of the website owner. Some even use special buttons to hide or toggle the menu bars on their website. For this, the hamburger menus are quite useful.
Hamburger menu button is the button on your website that shows or hides the menu icons on the navigation bar. It can help a lot with the user experience of your website visitors. They also come in handy for the design of your website. Hiding the menu bar with the hamburger menu button can bring a neat and clean appearance for your website. Sometimes, the menu bar can be quite a hassle for some users. In these cases, the hamburger menu CSS buttons can be a great assistance.
Now without any delay, let’s go through some of the best and easy to use hamburger menu CSS.
Morphing Hamburger Menu
On the top of our list here is a pure CSS and HTML based hamburger menu that is as simple as it gets. Great for anyone starting one with the codes, this particular sample depicts everything in perfect harmony. The classic three lined icon for the menu, the use of soft and mellow color schemes, the SVG icons, and the smooth transitions, everything here is carefully drafted. When you click on the icon, it changes to the cross icon while also revealing the navigation menu inside. The rest of the website smoothly slides down to make way for the menu. Pretty user-friendly, you can view the full text and the code structure using the link down below.
Flipping Burgers
So this particular variation here is a collection hamburger menu animations rather than the actual menu revelation like the others we have mentioned here. Making the concept of the hamburger concept, the creator here has depicted and come up with plenty of creative variations of animations you can use to keep things interesting. All of these start out as a simple hamrburger icon, which then is animated to change completely to different icons. You will find ones that transitions to an arrow, crosses, and the text close. And if clicked again, it then diverts back to the original position using the same movement. All of these are pretty minimal to say the least and makes use of just HTML and CSS.
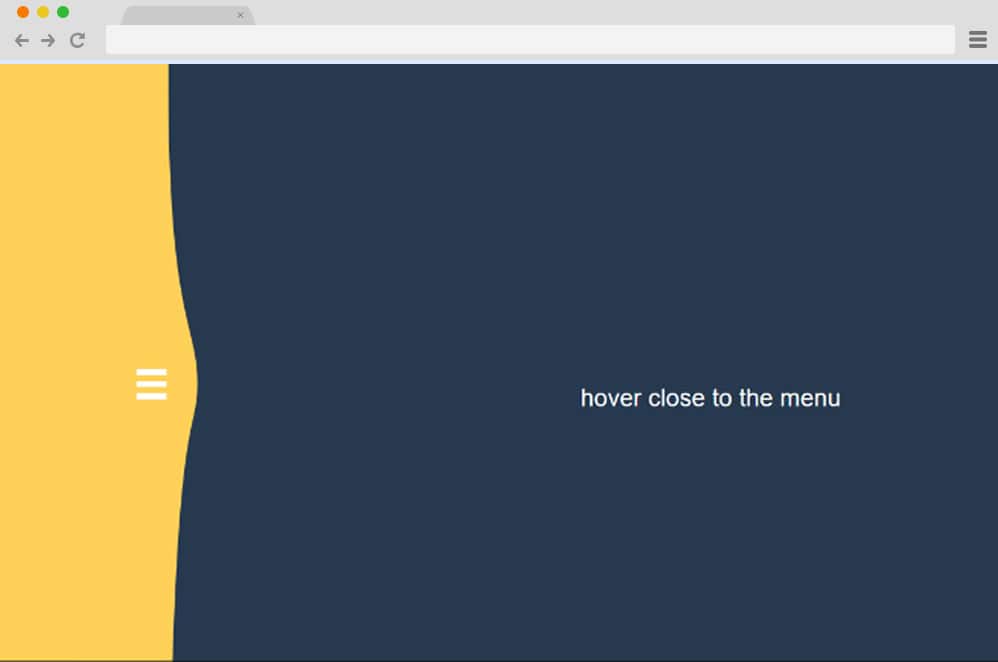
SVG Gooey Hover Menu
Now this is another simple take on the concept of a hamburger menu by Michael Leonard. While it looks pretty minimal, multiple layer of animations and transitions are implied onto the design. It starts out as a simple canvas with the navigation hamburger CSS menu on the right hand side. When hovered over any section, the description alongside the hamburger icon moves immediately to the same level. For an even interesting addition, when hovered near the hamburger icon, it depicts almost a melting or gooey like effect to the cursor. And when finally when the cursor is placed on the icon, the navigation menu is displayed.
Atomic Hamburger Menu CSS
Atomic hamburger menu CSS is a hamburger menu in which has a very cool animation on it. It is a hamburger menu CSS in which the button has an animation for the loading and the waiting time. The animation resembles some sort of atomic particle. Here, various orbits of the particles are situated and one of the electron of the particle revolves around the orbit. This can be viewed only when the mouse pointer is hovered over the button. When you hold the button by clicking the mouse button, you will be able to see a cross sign. With the help of this cross sign, you will be able to hide your website menu bar.
Hamburger Menu Css Animated
This hamburger menu CSS button is a quite simple button. But nonetheless, it can be quite efficient and useful for your website as well. It has a very smooth and basic animation as well. When you hover the mouse pointer over the hamburger menu CSS animated button, the button is quickly and smoothly transformed into a cross sign. Even though this is a very simple animation, this button can have a great impact on the overall design as well. It is developed to look good and be fit for any type of website.
Hamburger Menu CSS Animation
Hamburger Menu CSS Animation is a hamburger menu CSS which can be clearly understood with the name itself. It has a very smooth and simple animation when you click on the button. Initially, the button is just a hamburger menu button. When clicked on it, it uses animation to convert the horizontal lines to form a cross shaped button. The color of the horizontal lines are also changed when it transforms into a cross. The background color of the circular button of the hamburger menu is also changed when the transition takes place.
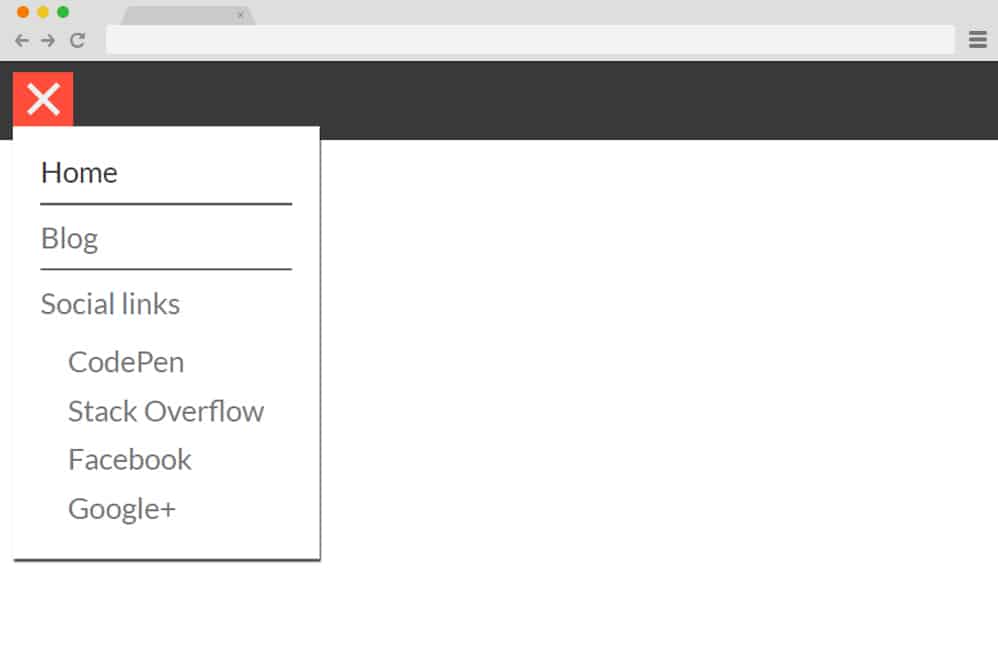
Hamburger Menu – CSS and jQuery
This hamburger menu CSS is developed with the help of CSS and jQuery. It is an extremely functional hamburger menu. Here, a header bar is also attached with the hamburger menu. The hamburger menu button can be easily distinguished as the color of the button and the header bar is completely different. The action starts once you click on the hamburger menu button. A vertical sub menu is appeared when you click on the hamburger menu button. You can add all sort of menu items like home, blog, social links and so on. Furthermore, submenus for the menu options can also be added here to increase more functionality of your website.
This hamburger menu CSS can also improve the appearance of the submenus of your website. It also has a small amount of animation on it. When you click on the button, the vertical submenu appears with an animation. The hamburger menu button is also transformed into a cross sign once it’s clicked. When you click on it again, the submenu is collapsed or disappeared.
Animated Hamburger menu – CSS Only
Animated Hamburger menu – CSS only is a Hamburger menu CSS button that can be very much suitable for your website. You can easily add it on your website and watch as it increases the impression of your website rapidly. This hamburger menu features a horizontally animated menu sidebar once you click on the hamburger menu button. Once clicked, the menu sidebar appears with a sliding animation from the extreme right to the center of the screen. The color of the animated sidebar is also changed with a darker skin. You can add the submenu content here.
Finally, the hamburger menu button is also changed to the close symbol. When you click on it, the menu sidebar is collapsed and everything goes back to the initial appearance.
Single Element Animated Hamburger Menu CSS Only
As mentioned in the name itself, Single Element Animated Hamburger Menu CSS is a very simple hamburger menu CSS. It uses only one simple animation for your hamburger menu button. But don’t get fooled by the simplicity of it. This simple button is quite functional if you want to add the hamburger menu CSS button on your website. When you click on the button, the three horizontal lines of the hamburger menu button is initially combined into one horizontal line. This happens with a sliding animation in which the horizontal lines are merged towards the center. Then, two lines are appeared and rotated to form a cross sign for your hamburger menu. When you click on it, the same transition is repeated and you can see the original hamburger menu button.
Another Hamburger Menu CSS
If you want a hamburger menu CSS button with animation, there are a lot of options for you. In which, Another Hamburger Menu CSS is also one of them. It has a very good animation when you click on the button. The hamburger horizontal lines are transformed into a single horizontal line once you click on the button. Then, a cross sign is formed from the single horizontal line. You can hide the menu by clicking on this cross button. This button has a lesser number of frame rates per second compared to most of the similar hamburger menu CSS. But, it will surely do its job and won’t disappoint you.
Hamburger Menu(CSS only)
This is one of the most fun looking hamburger menu CSS. It has a very visually entertaining animation and color combination for your website. Using Hamburger Menu (CSS only) can easily catch the eye of a lot of your audience in your website. Initially, the hamburger menu button is designed with very bright and attractive colors. The magic starts to happen once you click on it. When you click on it, the button gets elongated where you can add different menu options for your website. These menus can be anything like home, contact, blog, and so on.
The elongation of the hamburger menu button to the menu bar is also animated. When you click on the button, it quickly moves to either slides of the screen with a very quick transition. Then, you can add all the menu here. After the menu bar is opened by clicking the button, the close button also appears at the right end of the menu bar. You can click this button to close the hamburger menu.
Hamburger Menu CSS transition
If you want a simple hamburger menu CSS for your website, you can easily choose the Hamburger Menu CSS Transition. It has a very simple transition. But this simple attention to detail of an animated button can bring a very big impact for your website. The animation transition is quite basic. When you click on the hamburger menu button, the second horizontal line disappears instantly. Then, the remaining two lines moves to form an ‘x’ icon. You can click on it to close or hide the hamburger menu button. This button can easily upgrade the overall design of your website as well.
Animated Hamburger Menu – CSS
As the name suggests itself, Animated Hamburger Menu is a hamburger menu CSS with very good animation. You can easily add it on your website and enhance the functionality and the design of your website. All the animations and transitions start to happen after you click on the hamburger menu CSS. This button is located on the right side of the screen. Once you click on it, a menu slider is presented from the left side of the screen. Simultaneously, the hamburger menu button is also transformed into a cross sign. This button can be used to close the menu options if you want.
Talking about the menu, you can also add the submenu titles on this hamburger menu CSS. The fonts for it are designed in such a way that it can suit any type of website. They are well bulleted with proper margin spacing divided for the menu titles as well as the submenu titles.
Hamburger Menu CSS with Animation
Hamburger Menu CSS with animation is one of the simplest and easy to use hamburger menu CSS. It consists of a hamburger menu button that can be easily set up for your website. When you click on it, you can easily see the quick change of the button to a closed sign. At first, the horizontal line in the middle disappears. Then, the top and the bottom horizontal lines are joined together to form the cross sign to hide the menu. The hamburger menu button is restored once you click on the close button.
Mrs Hangwoman
This is one of the most extraordinary hamburger menu CSS you can find. Mrs. Hangwoman has such extraordinary animation features that will surely blow your mind. It has an ordinary hamburger menu button like any other hamburger menu buttons. But once you click on it, you can see all the various and stylish transition of this hamburger menu. First, a vertical line starts to get pulled from the menu button. The width of the line is the same as the width of the button menu. The animation transition is then continued with a horizontal movement from the vertical line. This transition covers the surface of the website to form a rectangular shape on the top left corner of the website.
You can add different menu on this hamburger menu. The menu titles are displayed on the menu tab that opens when clicked on the hamburger menu button. When you hover the mouse pointer in the menu titles, they are also highlighted with a different color. This can really bring a new and attractive look on the overall design of the website as well. The demo given gives a very intimidating and unarranged background for the website. You might not like it. However, it can be guaranteed that once you add this hamburger menu on your website, it will surely suit your website as the background of your website will be more attractive than the one on the demo.
Hamburger Menu – CSS only
If you are looking for a very simple yet tacky hamburger menu CSS, the Hamburger Menu – CSS only can be the perfect companion for you. It is just a hamburger menu button. But, it has all sorts of features that a hamburger menu button needs. An eye-catching design, a button, and animation transitions. There isn’t much of a drama when you hover the mouse pointer over the button. Things start to become interesting only after you click the hamburger menu button. There are 3 horizontal lines on the button like any other hamburger button. When you click on it, all the three buttons are merged into a single horizontal button. Then two lines appear and form a button with a cross sign. You can click on it to collapse or hide the hamburger menu.
Simple Hamburger Menu/ CSS
Sometimes you just love it when things are just up to the point. Not too much and not too less. It has all the elements that you’ll ever need for hamburger menu contents. You can easily add contents for what you want on your website menu. As the name suggests, SImple Hamburger Menu/CSS has a very simple and easy to use interface. It doesn’t have any animation present on it whatsoever. However, it will help you get the job done depending on your website. You can have 4 different menus for your menu. Surely, the design will be suitable for any of the websites and you can add any type of menus for your website.
Hamburger Menu CSS Only by Silvia
Hamburger Menu CSS Only is one of the other simplest hamburger menus which you can add on any of your websites. It has a very simple layout as mentioned in its name itself and can be used for any of the purposes on your website. If you look at its design, it has a very intuitive appearance with the website title at the top left of the website header. The header is then continued with four menu header menu titles for the different sections of your website. Here, you can add the menu for different pages like About Us, Contact, Blog, and so on. The individual text colors of this menu can also be easily changed to suit the needs of your website.
Hamburger Menu
If you are looking for a hamburger menu CSS for your website to display a hamburger menu, this will be perfect for you. It has a very gorgeous animation on which you can easily add the menu items of your website initially, it is shown as a button for your hamburger menu. Although it doesn’t have a hamburger icon on the button, it can be easily used for your hamburger menu. When you click on the button, a number of horizontal rows can be seen with the help of a fading in animated transition. You can add the menu titles on each rows of the button extension. When you hover over the menu titles, the color of the rows are also slightly changed to show which menu title you have highlighted. This can be very useful to enhance the user interface of your website as well.
Hamburger Menu CSS+JQ
A hamburger menu CSS filled with attractive animations and designs to catch the eye of your website viewers, Hamburger Menu CSS+JQ is the best companion for your website. It has all sorts of animations and visuals that you will need for your hamburger menu. The button is appeared on the screen initially. Once you click on it, the two horizontal lines at the top and bottom are rotated and moved. They are connected at the right end of the middle horizontal line at a certain angle to create an arrow. This hamburger CSS button can be used to show where to click on the menu for the hamburger menu to disappear or go back. It can really help with the navigation of the website for your website visitors.
Trivia Quiz
Trivia Quiz is a hamburger menu CSS that can be suitable for any type of website for a hamburger menu button. It has very stylist animations that will leave you and your website audience with an amazing impression. If you look at the demo, you can see a lot of quiz samples as well. But when you take a close look at the hamburger menu button, you can easily see a big impact from a small element. When you click on the button, hamburger menu button, the entire button is slides towards the right. Then you will be able to see all the menu titles of your website towards the right of the slides hamburger menu button.
The background color and text color of the menu title buttons can also be changed once you hover over them. In this way your users can know which of the menu is highlighted from the mouse pointer as well.
FullScreen Hamburger Menu
This is another great way to implement CSS hamburger menu onto your site and the creative aspect to it is sure to get your site to the next level. It starts out as a simple content filled website with a circular icon on the top with the hamburger icon as the menu. Pretty responsive with every device screen size, this template is ideal for any type of websites whether professional or personal. The icon when clicked on uses the CSS animation code to expand while revealing the menu options. Even the icon is coded in a way that it rotates while transitioning it’s shape to a cross icon when clicked on.
Everything else about this is pretty minimal and clean. The menu maintains it’s circular shape when expanding adding that extra detailing. It does however rely on CSS, HTML as well as a bit of JS. But you can check out the whole code structure through the link down below.
Hamburger Icon with Morphing Menu
Another one with a similar animated features but with a variation with the end result is this Hamburger Icon with Morphing Menu. And the end result is just as it sounds. Created by Sergio Andrade, it features a simple hamburger icon on the top to represent the menu. When clicked on, the icon reveals the menu options which slides into position. The hamburger icon also transitions into the exit/cross icon which is exactly the purpose. Using a bit of CSS, HTML as well as JS, the creator has managed to get a smooth working end result. The expanding menu container also looks pretty unique with two transluscent spheres laid atop each other for that 2D visual. Whole structure is also fully responsive and easily adjusts to every device screen size. Follow the link down below to get access to the whole code snippet and a full page preview.
Fullscreen Navigation
If a pretty eye-catching, vibrant and efficient design is what you are looking for, then this haburger menu CSS design is surely one for you. It starts out as a simple plain background interface with just the hamburger icon on the top. Using the overlay effect, when clicked on the icon, the whole interface transitions into a colorful gradient menu option. The hamburger icon too morphs into a exit button which restores the interface to it’s original phase. It is also fully responsive and visually impactful. All in all the creator Marcus Bizal has presented the idea with a unique flair and we definitely love the end result. Check out the full code structure and view the live demo using the link down below.
Creative Hamburger Menu
Now this is a more simpler and minimal design created for a clean and professional touch to any of your site. The hamburger icon on the sphere is based off on material design to give off a realistic feel. Great thing here is that the icon features both hover and click effect. The uneven lines comes becomes equal on hover, and the menu expands to reveal the options when clicked on. Another slight addition here is the shape transition from the hamburger icon to a cross while the rest of the background changes completely. Relying mostly on CSS, HTML and JS, this sure is a great way to keep things interesting for your users.
Hamburger Menu By Georgia Valvassori
Another one of a more creative yet simplistic approach towards a hamburger menu icon animation is this very example here. With a solid black background, the icon stands out in a pretty eye-catching manner. The icon itself differs from a more traditional route, however adding a just subtle hint of creative flair. While it doesn’t expand and show a whole table or menu, this is a head start to the process. Using simple CSS and HTML, the icon is animated to transform onto a cross and revert back to it’s original state when clicked on.
Slide Vertical Navigation Bar
A more functional design of a hamburger menu design, this is a simple, and minimal approach towards it. A solid background with the icon on left hand side, it starts out with a simple interface. When clicked on the icon reveals the side navigation bar that showcases the menu contents. The subtle use of different animation with the icon and the slide in transition of the menu is what stands out here. But that’s not all, the creator here has also added CSS based hover effect on the menu content. Completely responsive and fully relying only on HTML and CSS, it is easy to work and replicate when given a full code snippet. And down below, you get full access to it