Blockquotes are now one of the staple elements that various text-heavy sites have come to implement. Whether for the purpose of adding visual impact or to indicate an original quote source, there certainly is a surge of its application. And this too comes in many variations. From tame, simple designs to animated and advanced ones, with innovative ideas, these little details have come a long way ahead when it comes to their structure, design, and styling.
When talking about various CSS design elements, today we wanted to curate our best picks for the best possible CSS blockquotes to try out. Why start from a blank canvas when there are plenty of free options online? Keeping in mind the user-friendly aspects, all of the examples are CSS based and easy to replicate or change to your own custom result. If you are interested, we have also made a list of creative CSS button hover, cards, and spinners you can check out as well.
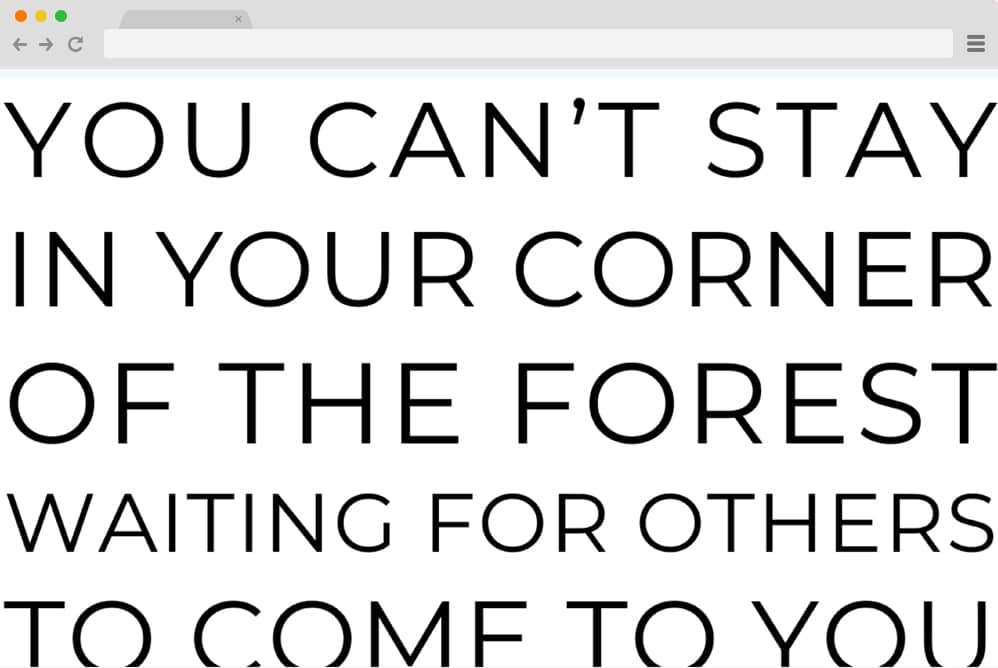
Flexible Full Width Block Quote
This is a plain and simple block quote design that is aimed at being minimal and pretty straightforward. As the name suggests, this example is a demo of a full width text blocks that are designed to be full-width and justified for that attention grabbing end result. And by flexible, we mean absolutely customizable. Which means that this simple structure can be used as a base where you further add changes to your own preference. From the font size, style to the overall color schemes, all of these are adaptable. Highlight any section you prefer on your site with extreme ease.
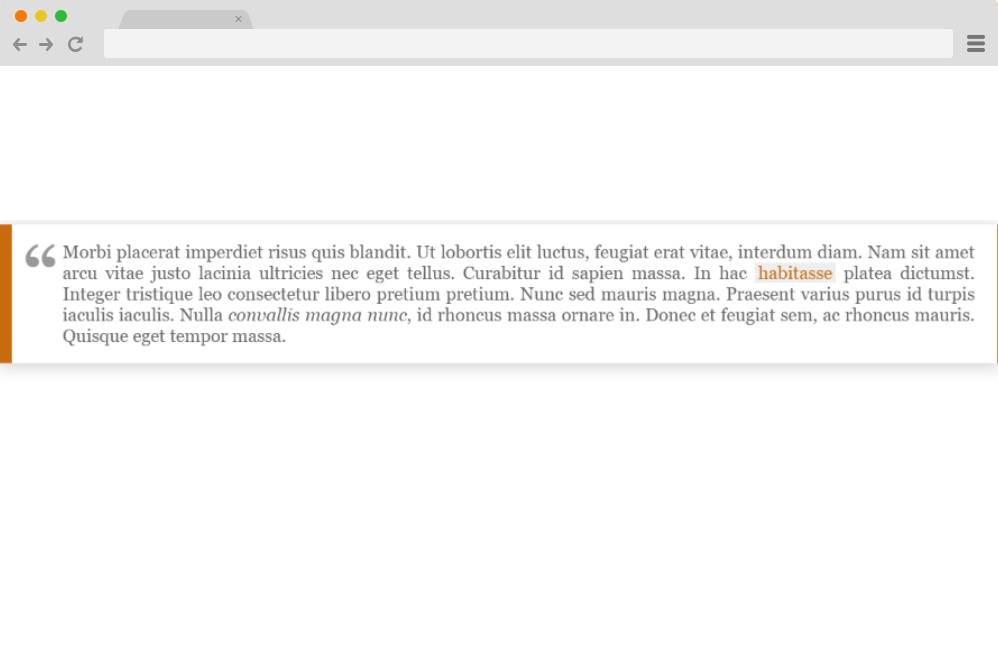
Awesome Block Quote Styling
Next on our list we have a more professional and simplistic approach towards highlighting texts with CSS blockquote. It is pretty straightforward with the design and is ideal for those looking for a more content centered style. Basically, the creator here has made sure to create something that is eye-catching yet not as distracting keeping the main focus on the overall page. With the use of bold color, and the shadowed box it highlights the required section with minimal effort. The good thing here is the simplistic HTML and CSS used which makes it effortless to replicate as well.
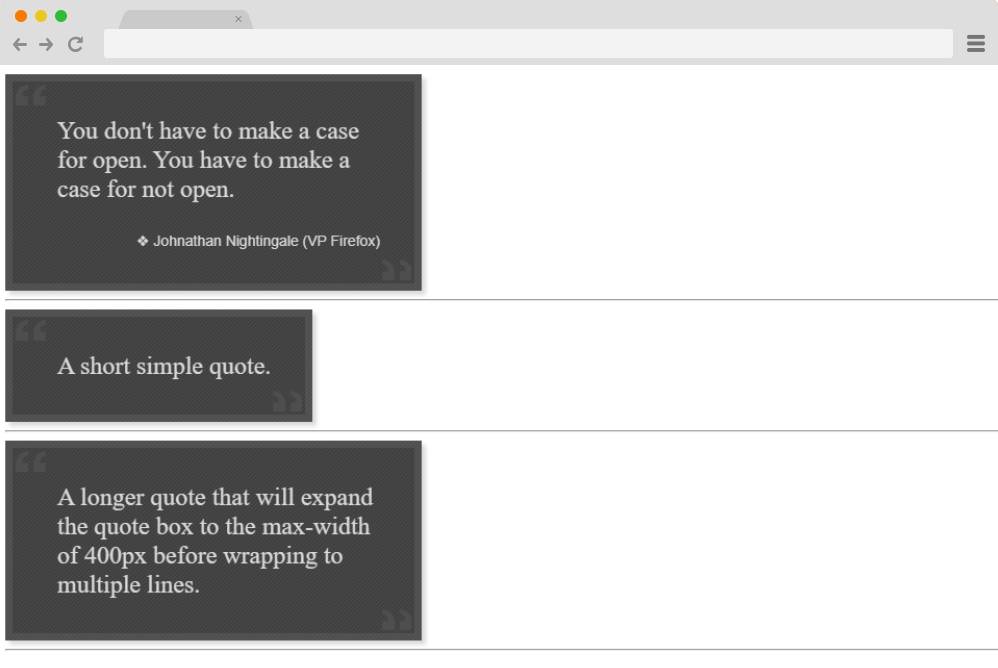
Single Element CSS BlockQuotes
Now, this is a more creative approach towards adding something unique and engaging throughout all of your textual contents. A simple, boxed design that is a great extra addition to keep your contents interesting. This CSS blockquote example by Dave Alger is definitely one that stands out in a bold and unique manner. Based off the HTML and CSS code structure, it is pretty easy to achieve and replicate as well. You can further personalize the details including the sizes, color schemes and the fonts to meet your own preference.
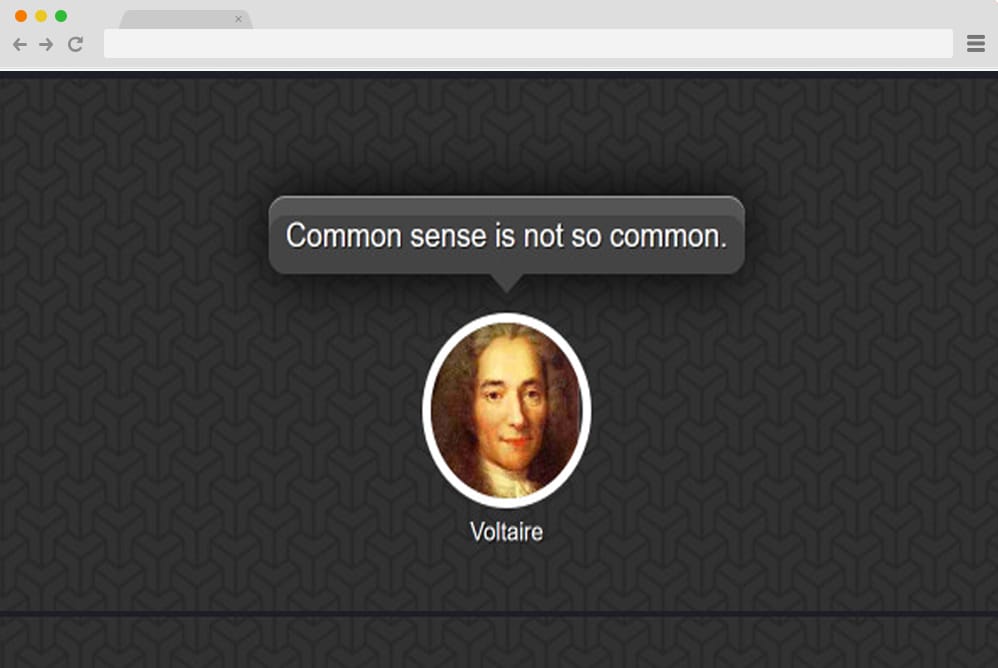
Quote
This is another pure HTML and CSS based block quote option we have next in line for you. Pretty simple, chic and professional looking, the creator here has used a concept that is familiar and easy to achieve. With the use of just CSS and HTML, the overall structure is pretty user-friendly to understand and replicate. It features a patterned background with a image icon to display the author image. A dialogue bubble is also added where you then add the quote you want. Effective yet eye-catching, this is a great way to add blockquotes onto the site.
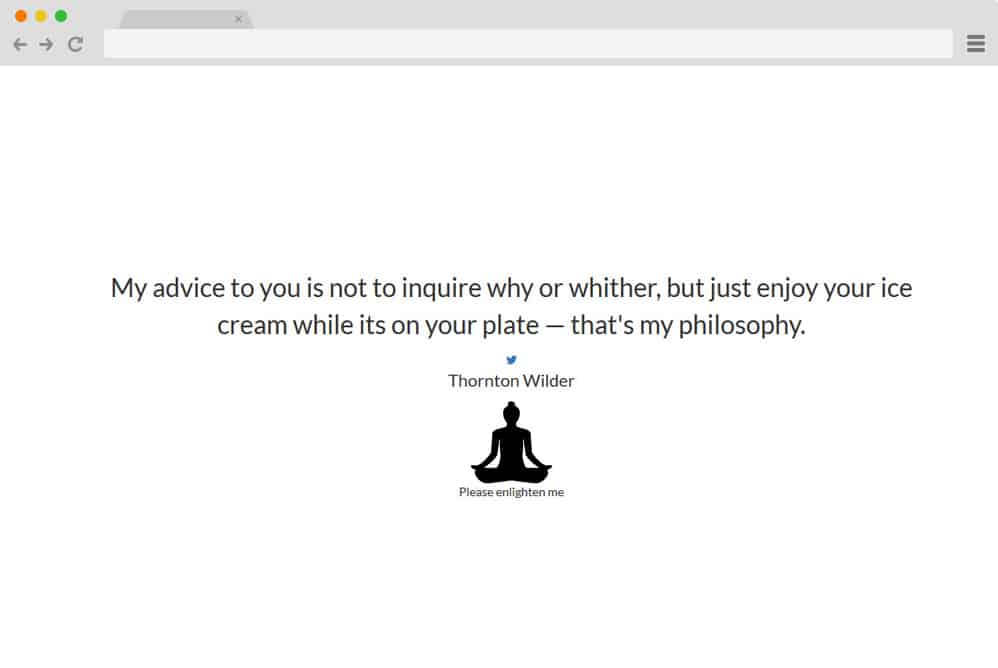
Random Wisdom Generator
Now this is another creative way to engage your users; a random blockquote generator. Basically this is an efficient method to add multiple quotes at a time for your users to enjoy. It features a simple quote with the author name below. There, you will also find an animated buddha icon, which when clicked on reveals the next quote and the author. There is also a Twitter icon where you can further add link to the specified page. It is also pretty minimal with the style and color schemes and is designed to be fully responsive. All in all a complex yet, elegant blockquote design, this definitely deserves a mention here.
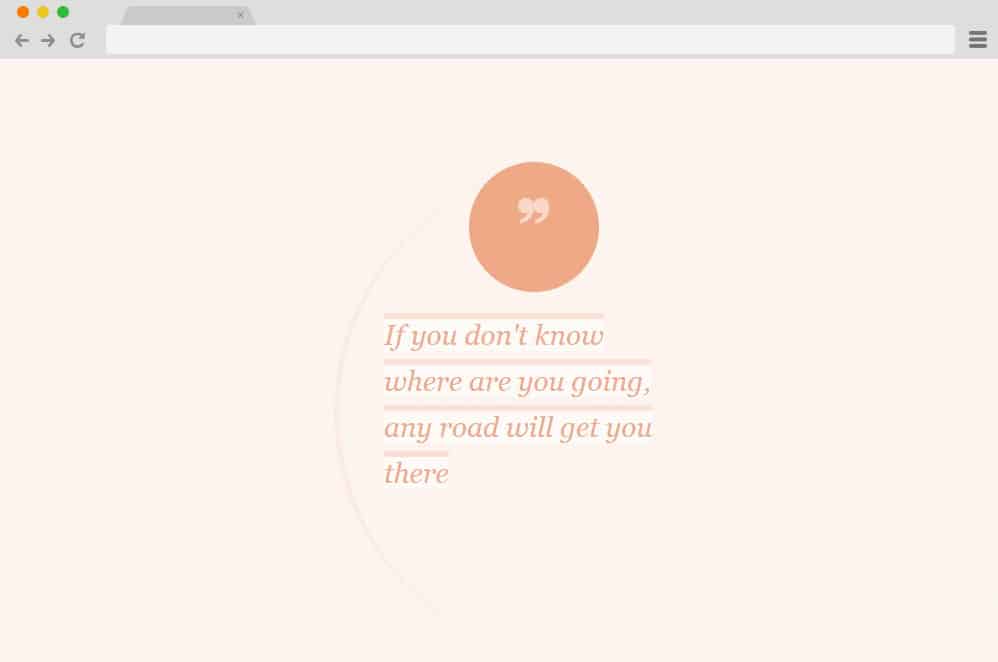
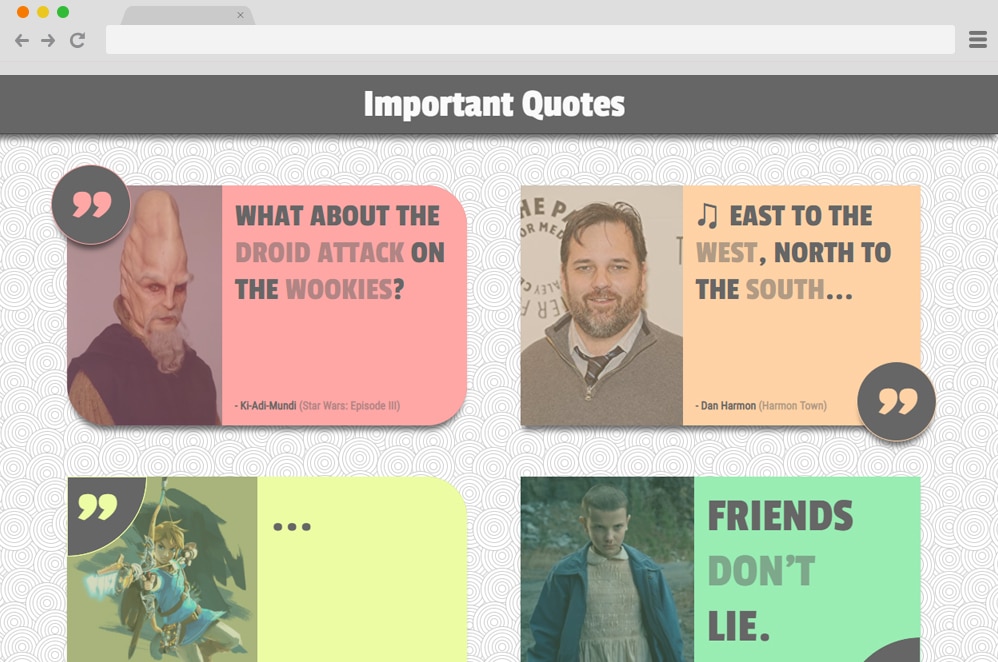
Circular Quote
The first on our list of CSS blockquotes example leans more towards the more stylish and unique approach. It is based off a literature circular quote design that is pleasing with the visuals. The bright peachy background holds all of the quotes alongside another sphere that indicates the huge quotation mark. All of the structure is created using purely CSS which means that it is easy to make any additional changes and adjust it accordingly. It gives off a more realistic and practical sense when adding it onto any pages on your site. The color schemes, font styles, and size are all adjustable.
BQ Patterns
A simpler and minimal way to add any CSS blockquote design, the creator of this design has managed to give out the perfect example of how sometimes less is more. The quotes are created with different classes for each section resulting in a clean and unique look to it. And again, this too relies fully on CSS3 making it more easy to understand and implement on your site. Using creative fonts and variation of footer elements, this variation shows how one can get the different appeal with some minor tweaks here and there.
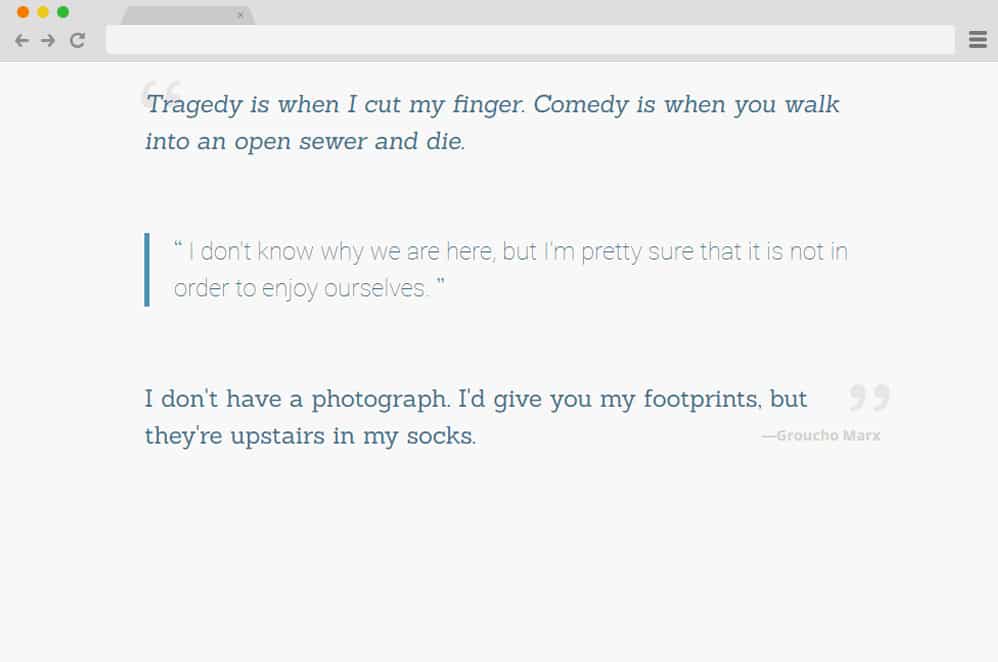
Quote Example
Now, this is yet another approach towards the minimal and professional outlook with the overall CSS blockquote. With a simple clear background, the one on top showcases a simple placeholder for texts and header element. The background quotation icon included adds another creative appeal. The second example goes for a different approach with a textbox that includes footer credit and margined dimension. Whichever you prefer, the whole structure is based entirely on CSS making it super easy to implement on your site if you want.
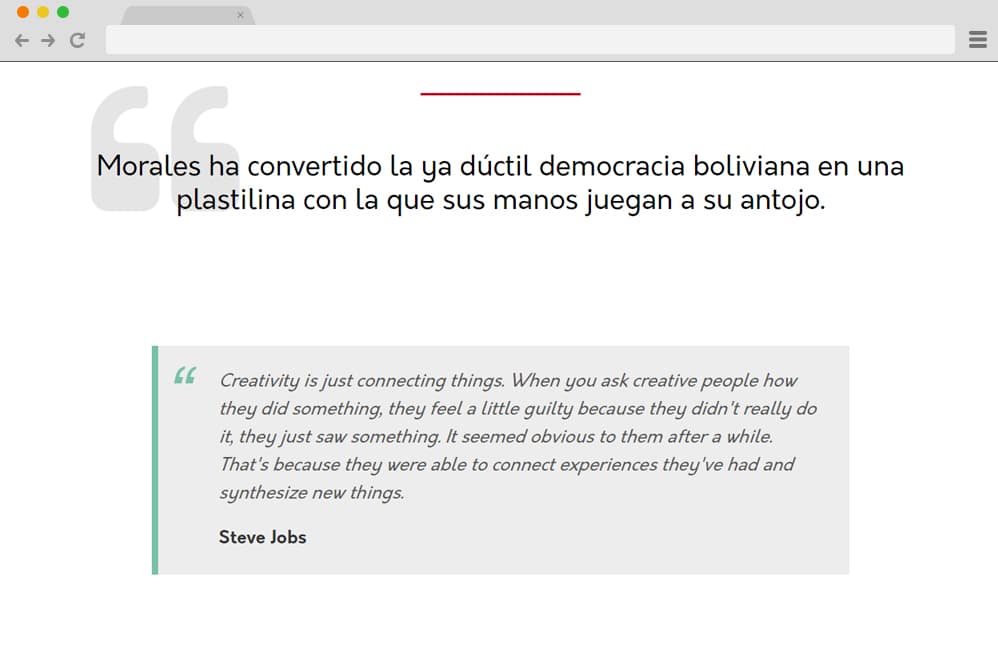
Quote Styling
With a creative font styling, the creators of this CSS blockquote design has made a more pragmatic and useful design. This design is based entirely on the minimal and flexible CSS3 structure. The peachy and light background color might not always be a good fit for your site. But you can easily change that as well. You can also use the footer element section to add in the source or credit. Unique and stylish, we hope you see that even a simple change of font style to a more unique and creative option can make a huge impact.
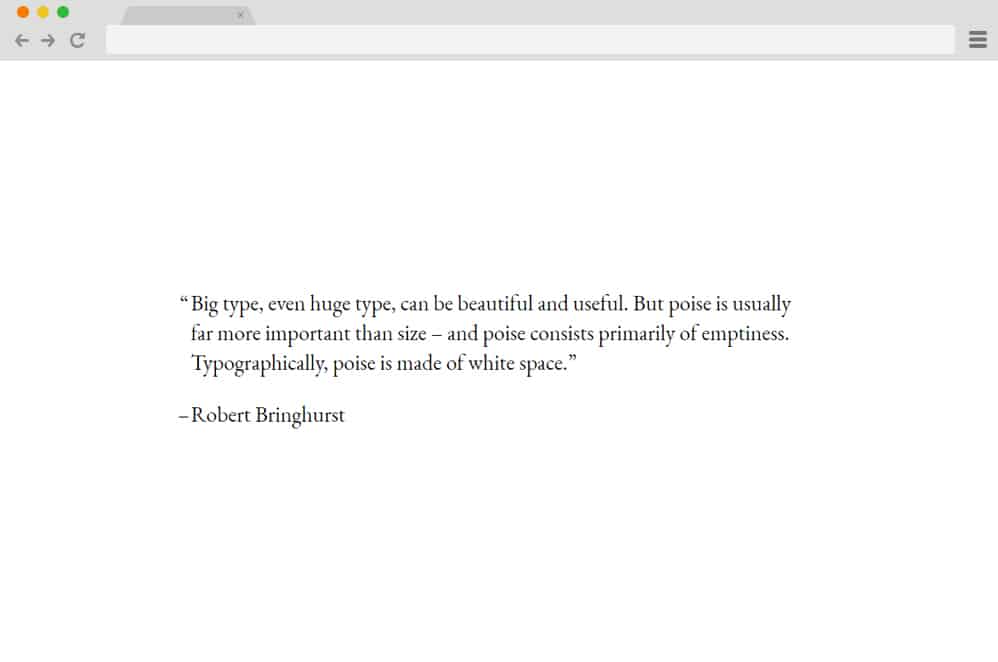
CSS Typography Quote
Talking about minimal, clean and tame, this design might probably be the best option for those looking for it. The creators have used minimal CSS and HTML to add in styling and classes. The fonts are the same for all of the sections and focuses on a uniform and organized feel. You can preview the whole infrastructures used following the link below. As long as you include all of the markups on paragraphs you can easily change the demo quote to your own with ease.
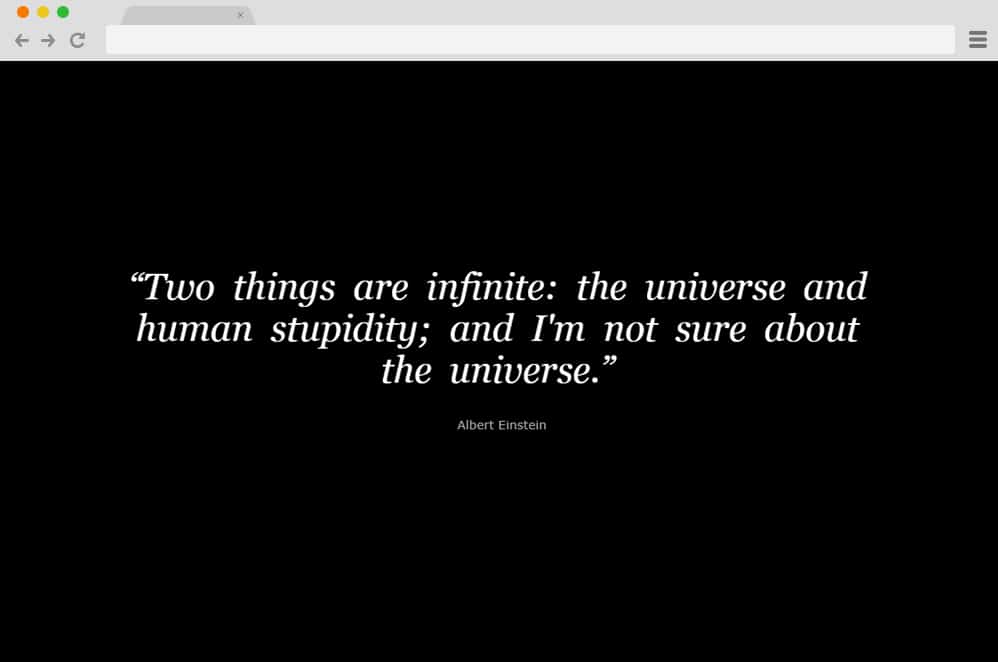
CSS Quote Effect
If simple and neat is not your cup of tea, then check out this unique creation by 14Islands. Stylish, advanced and surely visually appealing, this CSS blockquote adds that extra touch of uniqueness on your site. But unlike the ones we mentioned above, this structure also makes use of JS alongside CSS and HTML. The texts are beautiful in their own styling, and the blur and fade effect elevates it further. Quotes are animated word by word so that each depicts a different speed while transitioning ending up with this mesmerizing result. While the texts are white and they have used a black background, you can adjust these elements with a few changes here and there.
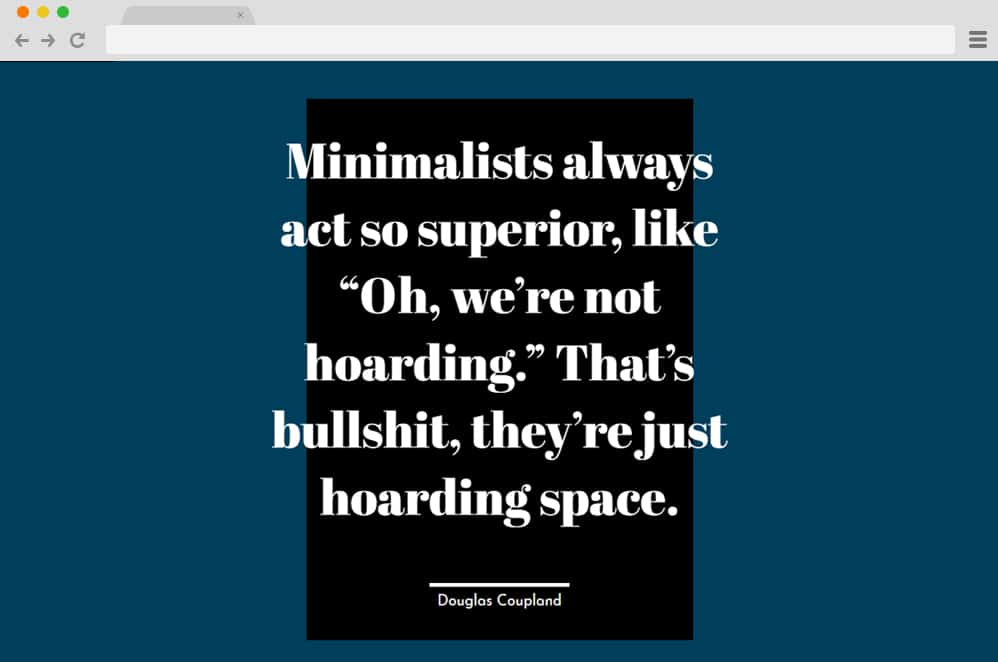
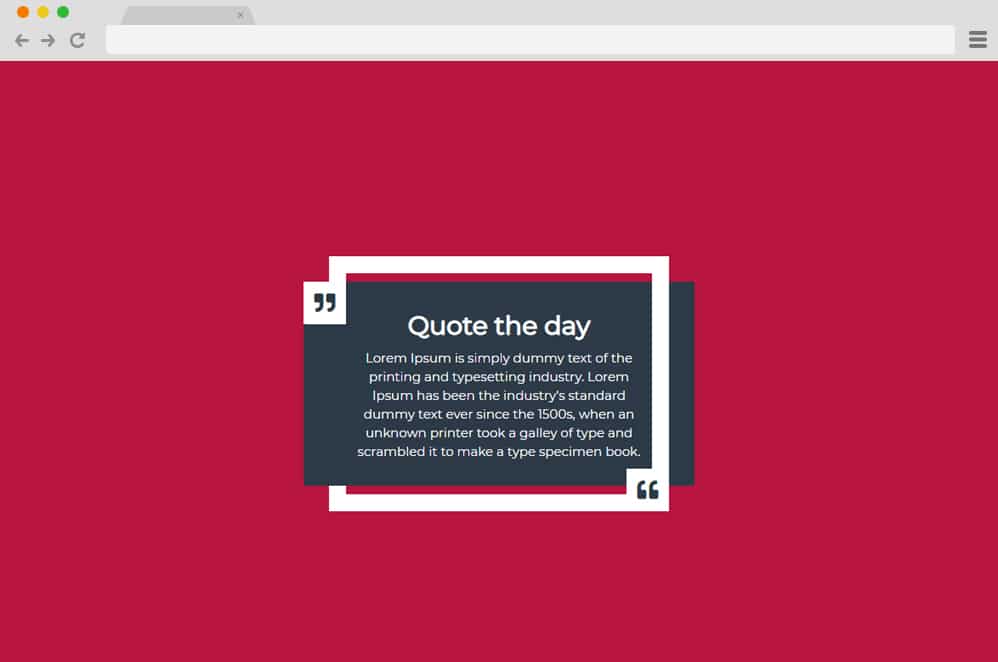
Quote test
Another great idea when adding CSS blockquote on your site is by playing around with various text styles, background patterns, and elements. And the creator of Quote Style has done exactly that. The background includes a navy blue canvas with a black square that holds the quotes on. Even the texts are far from regular and much more unique and creative. The footer credit or element uses another text style to add that differentiating point. With a simple tweak here and there you can easily make any little adjustment to match your preference.
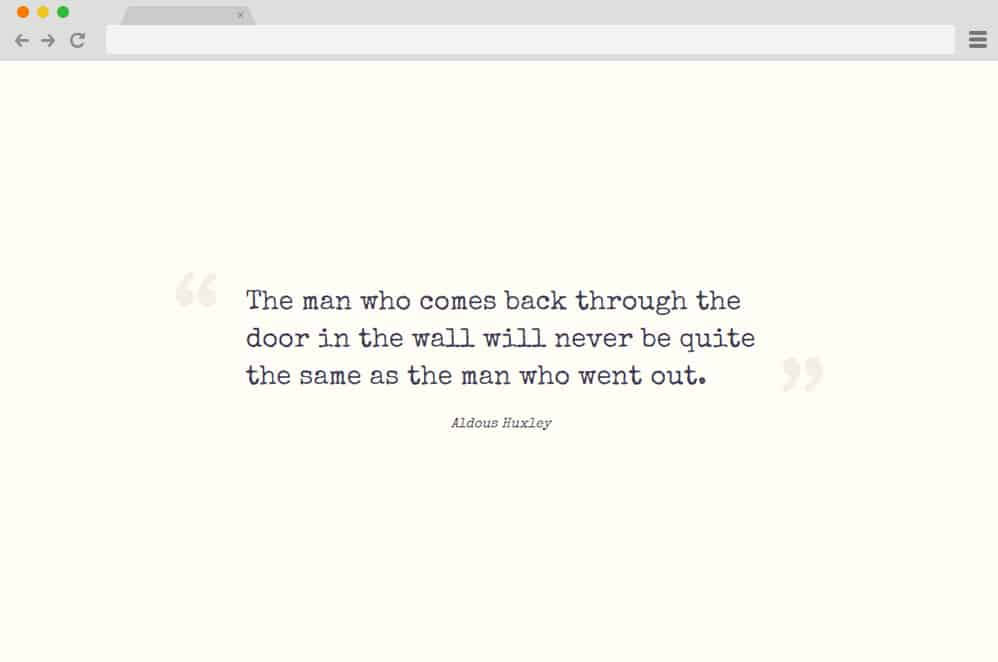
Curly Quotes CSS
This is yet another plain, simple yet visually impactful examples of CSS blockquote design. We cannot say enough of this brilliant use of font styles with AwesomeFonts to get this amazing result. The creator has kept the background, and other color schemes and pretty plain which gives out a more approachable and practical ground to it. However, the focal point which is the quote texts as well as the icons used on either side highlight the major purpose. You can even add footer element to add in additional content.
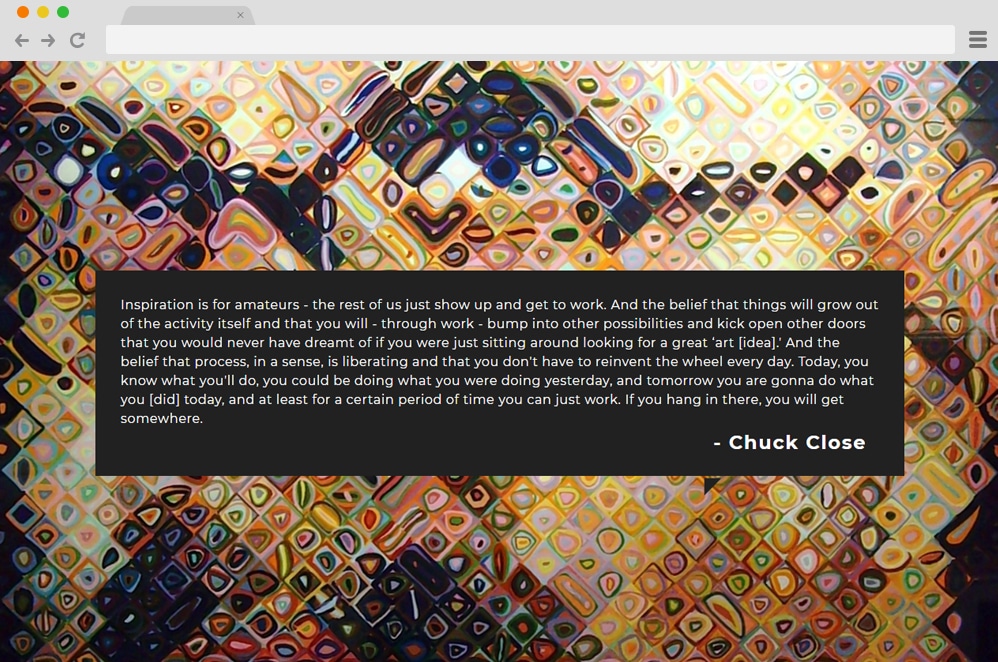
Flexbox Quote Box
For those text heavy sites, this is a more unique and creative approach to add in quotes and quotations. The creator has kept it simple with a simple black text box with a simple font format and quotes. But the background, however, elevates the whole aesthetic. Using a colorful, patterned and unique choice of palette, the creator has made a point that sometimes getting creative means keeping it simple. No excessive codes are used and it is based on a simple CSS framework. The footer element also adds to the actual quote feel where you could add in the original source. You can also replace the image on the background with any image you prefer as long as it is properly coded.
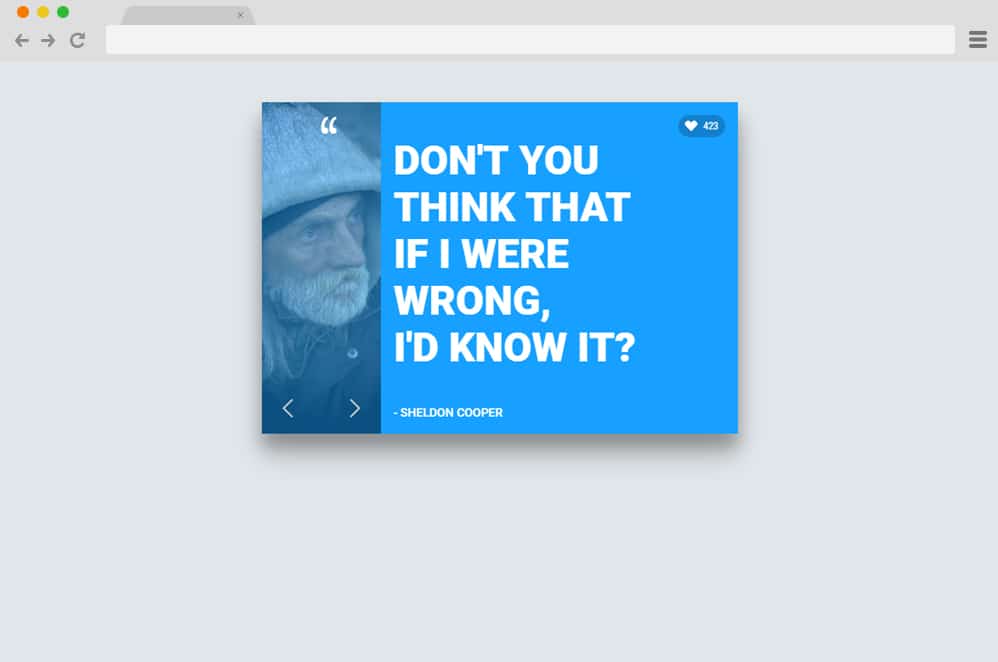
Quote Authors
It is hard to believe that this exemplary variation is created using solely CSS and HTML. This is perfect for those creative author sites that showcase quotes from multiple authors. And the one thing we like about this blockquote design is the option to add an image as well. The sections are divided for image and the text holder. Under the images, navigational icons make it easier for the user to scroll along the content. Both the images and the texts utilize the CSS effects to slide in when transitioning from one page to the other. The simple and elegant design works perfectly with the blue color scheme. But since the whole snippet of the code is available, you can make changes to these with ease.
Quote Animation Inspiration
The creator of this pin has managed to take the simple structures and designs and elevate it further adding hover and animation effects. Texts and quotes use a simple font and the background follows the same aesthetic with a clean white canvas. The thing we also appreciate is that there are also 3 different styles the creator has experimented with. The first one uses the fade-out effect which makes the quote transparent revealing the quote source or the author. When hovered over the second example, it slides to the left to display the author name. The final execution makes use of the simple slide down and exit effect. All created purely with CSS, these examples are some of the basic ones that you can easily implement on your site.
Subtle Quote
While the name itself is pretty much enough to give out the intent behind this blockquote inspiration, we wanted to shed more into it. Using CSS, HTML and JS combined, the creator has come up with a design that is subtle and simple but impactful. The texts and the footer elements all depict a simple style. However, with an interesting use of color gradient on the texts, it is taken to the next level. And we cannot appreciate enough the smooth transitions of colors it depicts. Breathtakingly engaging, add in that touch of subtle creativeness with this blockquote design.
CSS Quote Cards
This is yet another purely CSS block quote card design that we absolutely love. Using a simple card-based quote container, the creator has managed to go professional and clean with the overall design. The background is the eye-catching element here as a patterned black-and-white is spread across the whole design. contrasting color schemes with the card and the texts inside makes the image even more noticeable and attractive. Rounded and square edged cards are placed alternatively to add that extra flair.
CSS quote Box Hover Effect
Now for a more 3D and advanced quote box example, this CSS blockquote Box Hover Effect is the perfect example. And it is hard to believe that the creators have come up with this using only CSS. The card or the quote container is placed under the animated border box replicating an almost realistic effect. When hovered over, the elements change their position in a smooth transition. Overall pretty impressive, you can easily change any details including the fonts, color schemes and component placements with a few tweaks here and there.
HTML and CSS Quote Hovering
Now with a clean and clear concept of shapes shifting and changing placements, the creator of this blockquote has unleashed the creative side but with subtlety. Using a light gray background and similar color schemes for animated shapes and texts, the overall design is visually beautiful. And the great thing is that there are variations the creators have come up with. Each includes stunning hovering shapes that appear behind the quote to add in that compelling effect. With that, the footer element that holds the author name or the quote source also comes into the display.
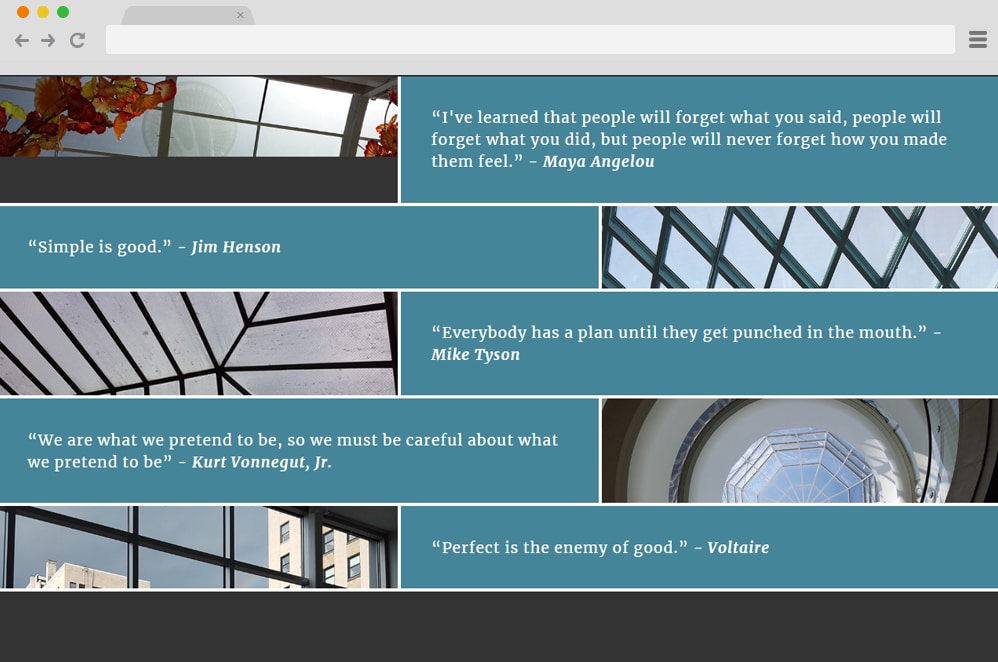
Flexbox Quote Bricks
Taking inspirations from real life bricked walls and structures, the creators have added their own twist to the design. Sectioned elements each hold the image and the quote. And to make it even more interesting these sections are alternated with each row. Each brick or blocks are arranged in a clean and organized grid. The width, however, relies on the text or the quote. The perfect way to add in an appeal to boring text-based sites, add in these implementations and see how it affects the site in all the great ways. Because the creator has used solely CSS for this example, users will have to use minimal effort to replicate the same design.
Note Paper
This snippet of CSS and HTML codes provides another great example of innovative design for blockquotes. It basically depicts a note paper just as the name would suggest. The whole design, style and even the color schemes used make sure that the result is as realistic as possible. And would you believe us if we say it entirely relies on CSS and no other JS. Simple, effective and surely innovative with the design, this is an amazing way to add in any texts or quotes for the users to enjoy in an interesting manner.
Simple Block
Simple Block is yet another fantastic option to opt for. Why? First and foremost, the design is based on a minimal, simple and light-weight structure. Visually it is appealing and serves the purpose of highlighting the quotes and the original source. With a plain colored background, the card holding the quote is plain and simple. To separate each quotes from each other, it also includes the divider and the footer element.
Quote Card
A subtle way to present your quotes in an attractive manner, this is Quote Card. Designed by Sabine Robart, it fully relies on HTML and CSS code structure. Featuring a simple card based design, there are a few attractive use of animations to elevate it as a whole. The card is where the quotes as well as the author is presented. On the bottom you will find a button which features a simple hover effect and when clicked on reveals the next card. The cards slide in and out of display by transitioning from the left while the current card dissolves. Another plus point is that the top of the card also holds the number of the card. Simple and engaging, this sure is to keep things interesting for your users.
Quotes Animation
Now this example of CSS blockquote makes use of creative fonts to display the contents. With a plain colored background, the card stands out in an eye-catching manner. The font itself is super elegant and beautiful and with the vibrant use of color, it makes for a one-of-a-kind-look. Great thing is that this template is also responsive which automatically adjusts to every device screen size with ease. The whole structure relies fully on CSS and HTML making it easy to understand and work with. Follow the link down below to get similar effect for your site as well.
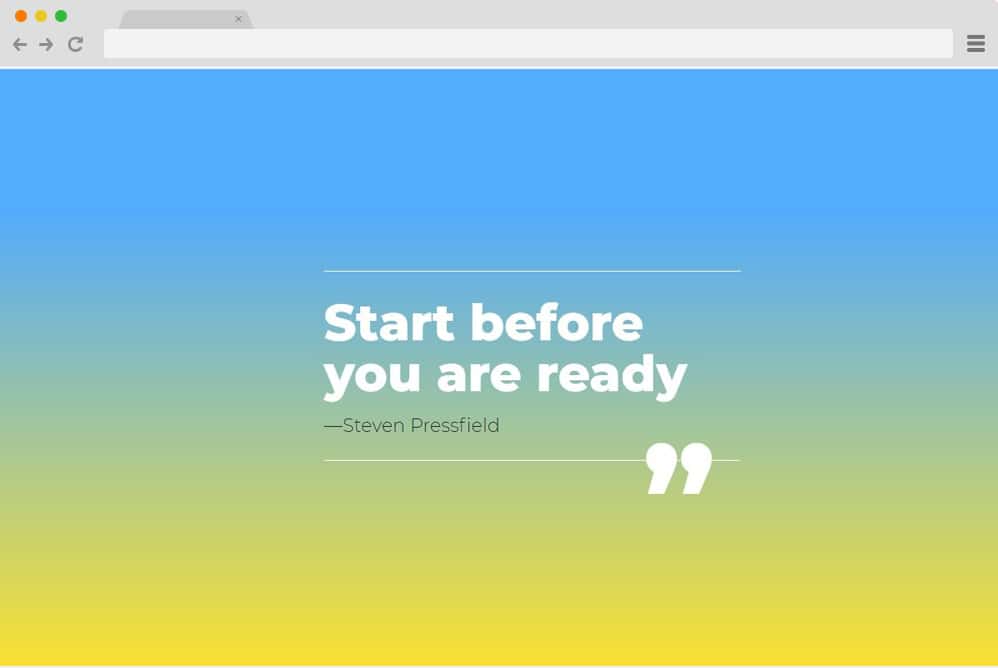
Quote
This is a more simpler and easy method to add in creative CSS blockquote onto your site. With a vibrant gradient color palette as the background, the bold text style stands out. The text also features border above and below the quotes to highlight it even more. Creator Juan Pablo has made use of just HTML and CSS codes so that it is super easy to work with and replicate. And the icon for quote is also placed on the side to make the purpose clear.
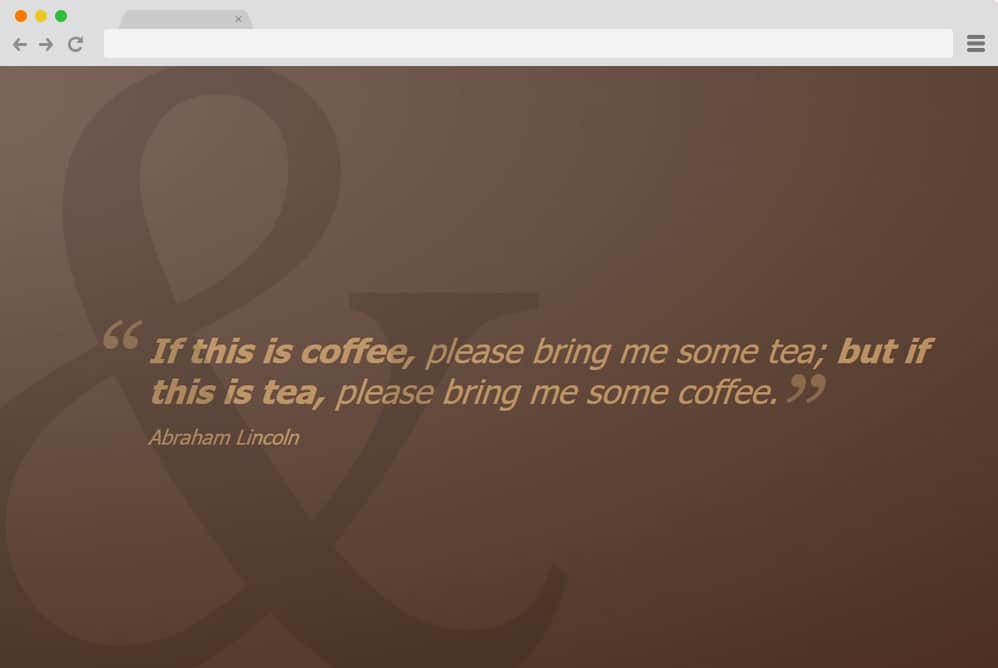
Coffee Quote
A responsive, and visually pleasing CSS blockquote design, this example by Jacob Lett is another one we absolutely love. It is super-responsive and adjusts according to the screen size. The background features a coffee based brown color which is what seems to be the inspiration behind the name. In addition to this, the huge dark brown & icon makes the text stand out more. Creative use of fonts and the sizing with each word also differs for a unique end result. Simple and sure to keep your users engaged, this template is a great way to add creative element on your site.
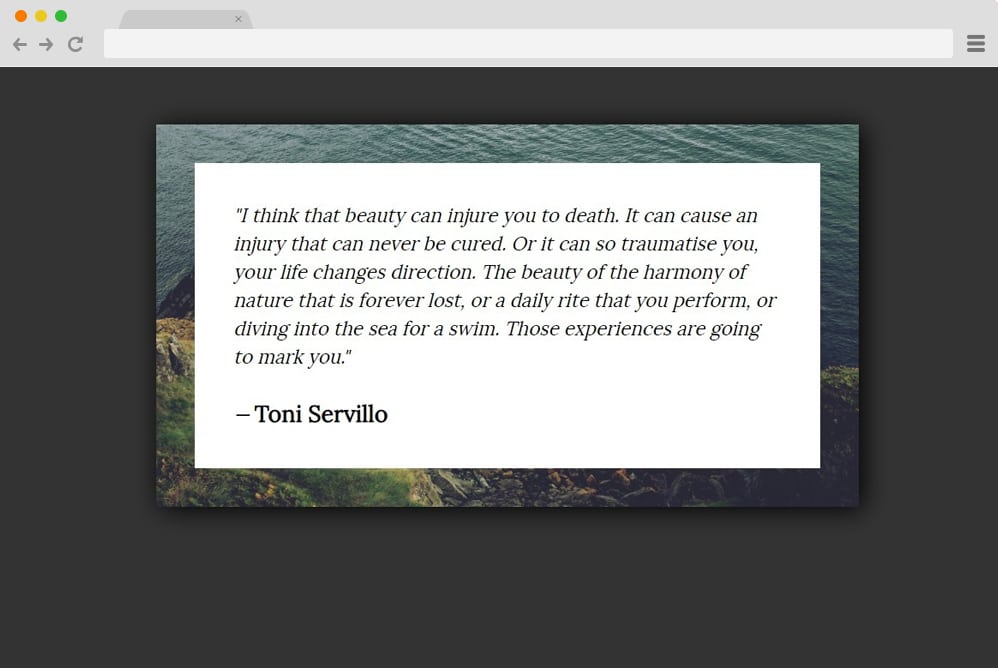
Continuos Image Border
This is a more visually appealing design which makes use of a simple image background of a highlight here. It comprises of a simple card which holds the quote in place placed over an image. The image can be whatever you choose to be. And the creative fonts makes the focal point here to attract your user’s attention. Pretty much a straightforward blockquote design, this template by Joni Tryhall is sure worth a mention. And just like most of the ones we have mentioned on this list, this template also relies fully on the powerful CSS and HTML structure. This makes it easy to access, and replicate as well. So follow the link below to get a full view of the code snippet and the preview.