Any website whether it is personal or professional relies heavily on the use of visual elements to keep things interesting and appealing. From the overall design structure to adding creative components, there is no denying that it makes a huge difference. So today, we wanted to talk about another important and innovative addition to any website: CSS Spinner and Loaders. Now, what exactly are those? Well, to keep it simple, spinners or loaders are those elements designed to add an interesting appeal on any apps, sites or software while it loads the rest of the content. It can be anything, from a simple circle, dot, square or any creative icons. Basically, it is a way for site owners to make up for the time the users spend while the contents are ready to be displayed.
And today, while dwelling on the topic, we decided, hey, why not make a list of the best possible ones out there? So for those who want to join in on the latest trend, instead of starting out entirely from scratch, here are some pretty great examples you can use for any type of websites. Most of these are based on the advanced CSS and HTML coding structure while some also include a bit JS as well. But the great thing about this list is that all of these options are free to use and replicate as they provide full access to their structure and base. If you want to check out more creative CSS elements, we have also made a list of CSS button hover effect, page transitions and more that you can find on our previous blogs.
Element CSS Spinner
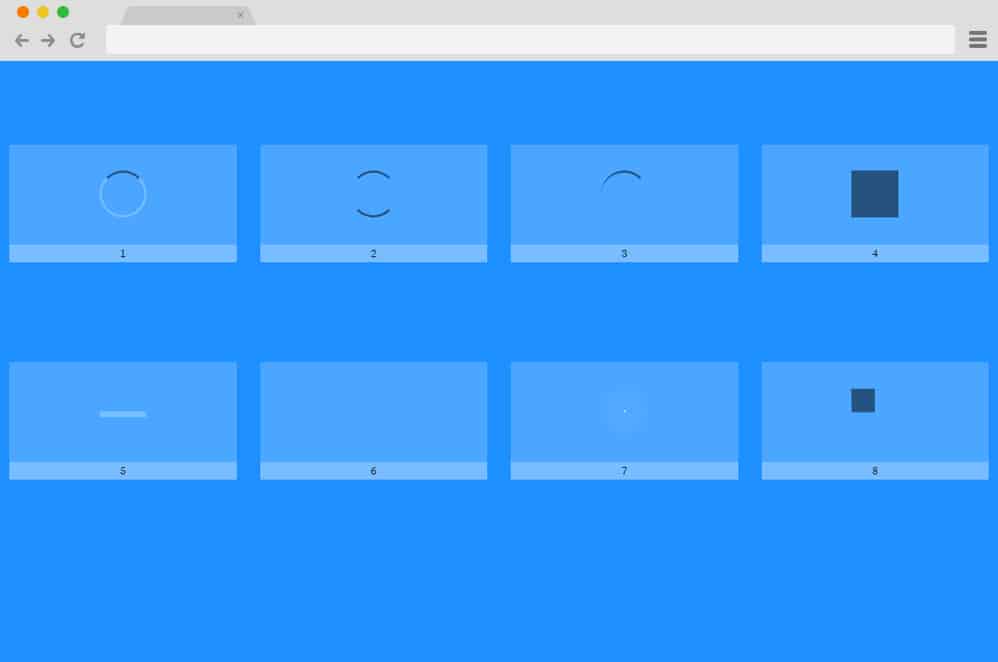
So this is a collection of simple CSS spinner design based entirely on the clean and well-commented CSS framework. The creator Paolo Duzioni has managed to integrate the simplistic and minimal aspect while designing to get these awesomely animated spinners for all. And this collection has it all, simple CSS spinning circles to flipping and rotating squares to rippling circles and even a loading bar. So have your pick at it and get a fully functioning spinner within a matter of minutes. Perfect for almost any projects, apps and sites, elevate that to the next level with extreme ease. Get the full access to view the structure, replicate the effect and even add your very own spin to it.
CSS Hexagonal Spinners
While the previous design was more on the minimal and simplistic side, this variation of CSS spinners is simply amazing to even look at. Built with various hexagonal shapes animated together, it ends up looking absolutely stunning. There are also tons of variation each executing various shapes, designs, animations and transitions. While it is similar in some aspects, it is amazing to see how the creator has managed to dwell in the idea and get creative. The best part of it all is that it is based entirely on CSS and HTML which means that no confusing or complex structures. The minimal aspect of this CSS spinner is what takes the cake.
CSS Loaders
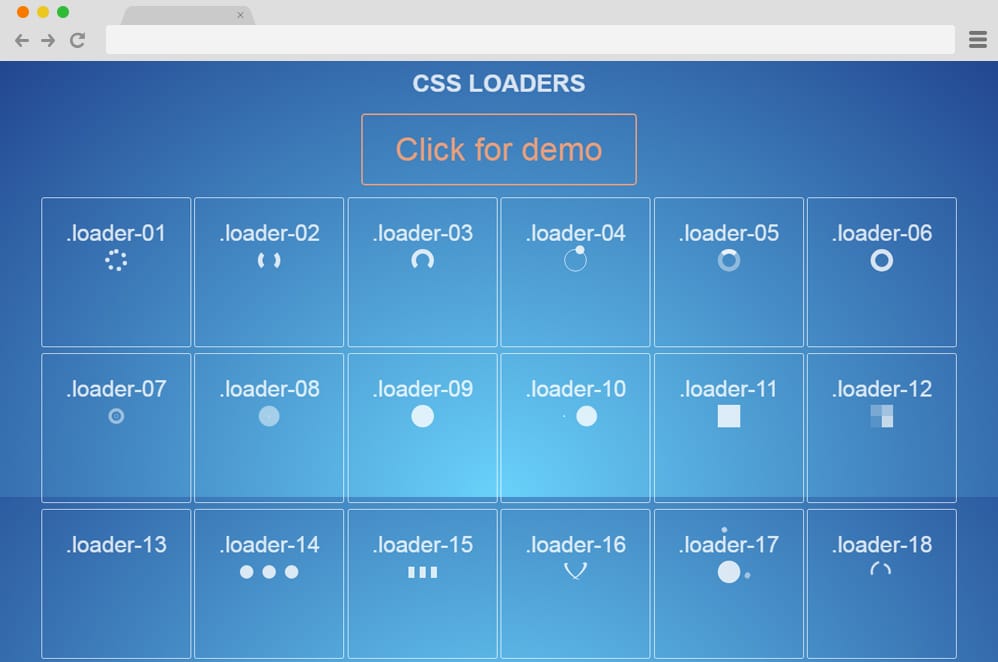
Talking about spinners and loaders, here is a collection that one might enjoy if they are looking for something, simple and classic. With over 40 stunning designs, there is an array of design and style variations that you can choose from. Various creative icons including circles, squares, infinite symbols, spheres, galaxies and more are included. To elevate it to the next level various CSS animation effects are implemented. Everything from animated loading bars, spinning circles, jumping balloons, ticking clock, pouring coffee, refilling battery, revolving sun, blinking eyes, rotating arrows, bouncing balls, is included. The simple color palette adds to the aesthetic of a clean and smooth finish. Simply follow the link below to better understand the coding structure. And because the codes are easy and clean, easily replicate the same design you want with ease and get a head start on any of your next project.
Terminal Spinners
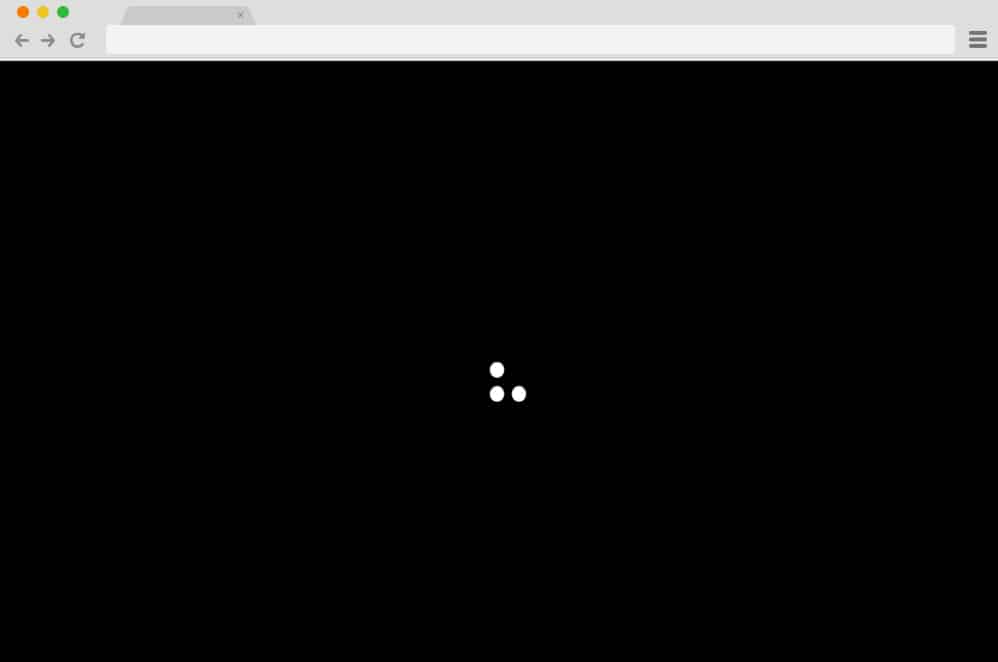
Now for those looking for a unique way to keep users hooked onto their site while they wait for the content to load, then this is an engaging CSS spinner to try out. If you remember the classic old snake game we used to play, this is exactly similar. Various white dots blink on and off to showcase a definite path forming a rectangle. Perfect to be placed on any background while it makes way for the content to reveal, this is the perfect distraction for the users. The whole structure based on CSS and HTML, is clean, professionally built and flawless. Repeating the whole animation on an infinite loop, this terminal spinner is sure to grab attention and that too with minimal effort. But the great thing is that it is extremely versatile and flexible.
CSS3 Animations Spinners
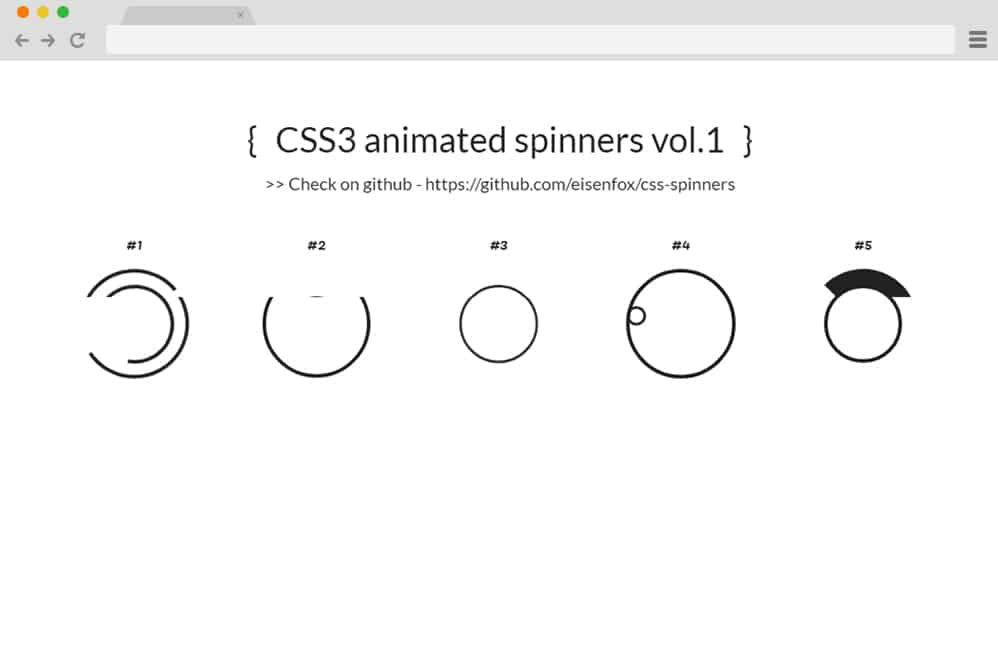
Now this is yet another take on the classic spinning circles that acts as a loader on many sites as of now. The design is minimal and following a black and white color scheme is ideal for any type of website. And thanks to the clean style it executes, it ensures a smooth and speedy transition and animation. Another great thing is that this CSS spinner is easy to replicate, based only on CSS and HTML. There are 4 different variations each based on a similar circular pattern yet each executing vastly different result. Simply follow the link and get a better look at the coding structure.
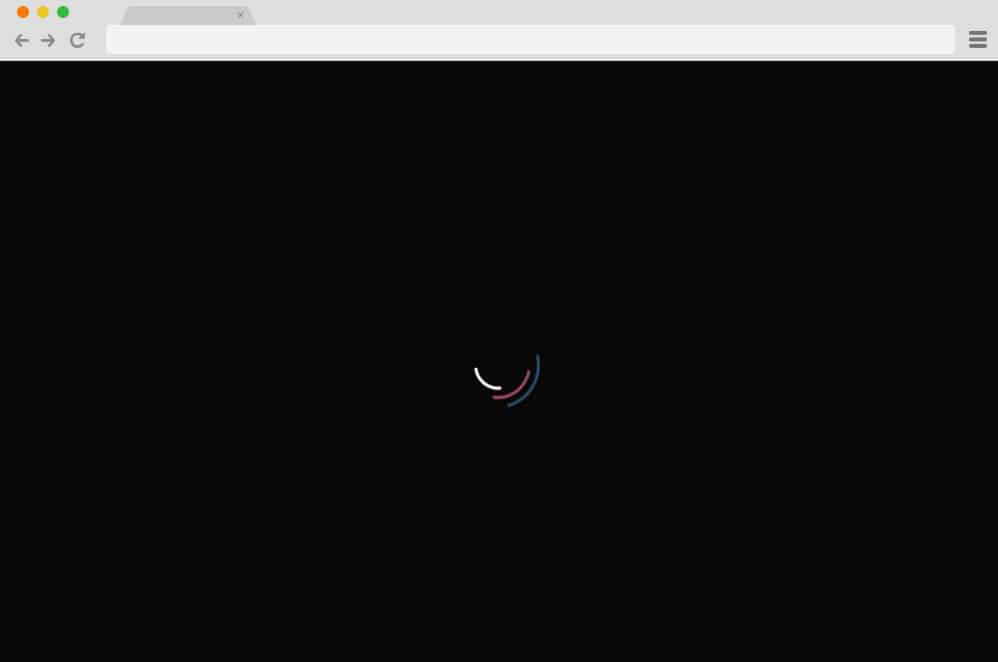
Spinner
A simple animation can go a long way; this CSS spinner example is the perfect example. It is smooth, clean and engaging enough to capture anyone’s attention with ease. Three different animated spherical lines rotating in a predefined path makes things interesting. Elevating it further, the spheres also execute different color schemes and rotating speed. Adding a realistic feel to it, the spinners are based entirely on CSS and HTML coding structure. Simple, clean and effective, adding this to any content on your site will surely improve on the user engagement. Changing the colors and other components on this CSS spinner is also a piece of cake. If you have even the slightest knowledge of coding, you can easily switch it to your preference.
CSS and SVG Spinner
CSS and SVG spinner is one of the most basic and the simplest way to add creative loaders or spinners on your site. With the example, the creator has managed to keep things fresh, simple and minimal yet get an amazing result. The use of CSS and HTML codes are creative and strategic. Even the animation with the spinner is basic yet breathtakingly smooth. Easy to understand and replicate, get a head start without getting too much into the coding on your site.
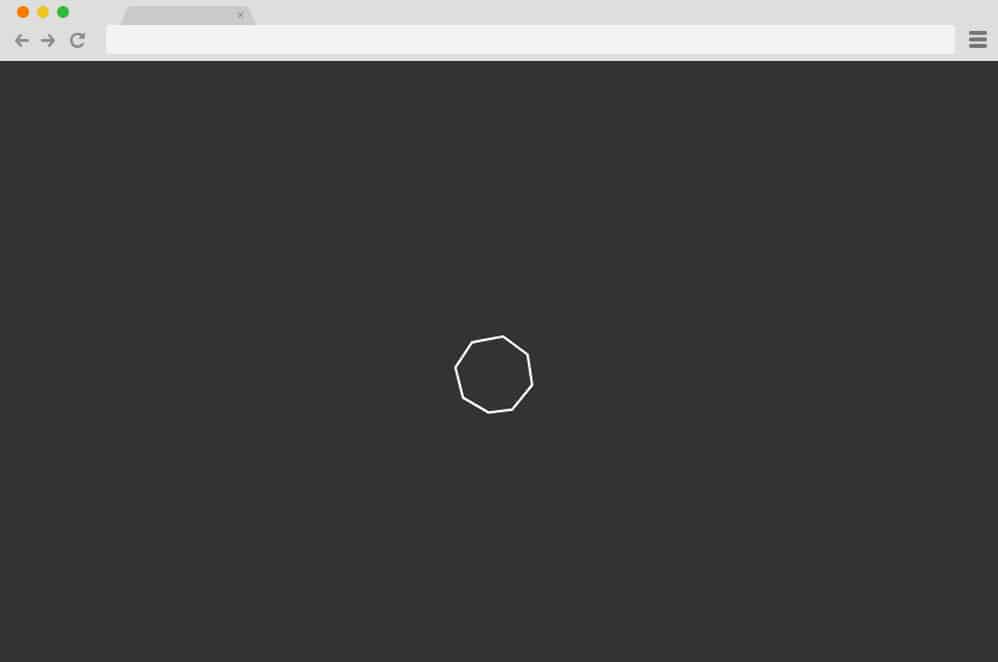
Polygon Spinner
Now, this is a more visually attractive and creative shape designed to be a CSS spinner or loader to attract more engagement on your site. Using various unique shapes and animations, the creator of this example has shown us an innovative way to get more viewers hooked onto a site. However, they have kept the color palette simple and minimal making way for the animation to be the highlight. Using JS, CSS and HTML, this CSS spinner is a more advanced option for you to try out. However, all of the elements are flexible and you can easily modify the codes to match your preference. So why wait? Follow the link below and get a clearer picture into how this all came together. Perfectly engaging and appealing this sure takes the cake on animated CSS spinners.
8 Bit Spinner
Modern yet classic, the creator of this 8 Bit Spinner has managed to take the classic look of an 8-bit shape and managed to make it modern with the animation. And they surely are engaging enough to make things worth waiting for while the site loads the content. Following the pre-defined path, the shape is animated to give out that animated feel. And the best part is that no complex coding is used. Only simple CSS based design is perfect to execute a retro and innovative concept onto your site. The color palette with the animated spinner and the background is also kept simple and minimal.
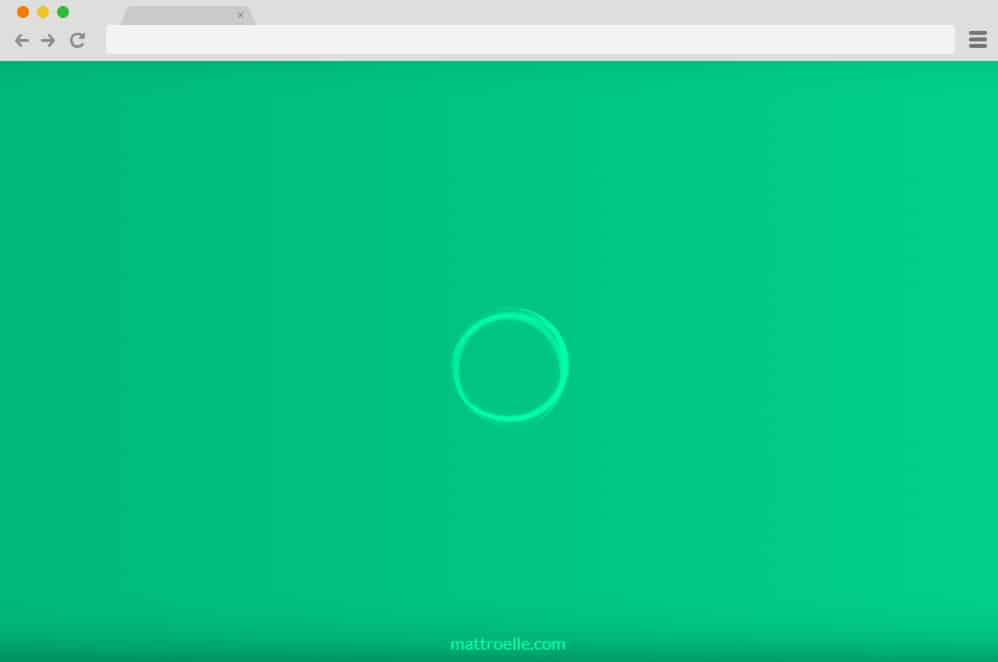
CSS Loading Animation
Another advanced and complex design achieved with pure CSS coding, this CSS loading animation is a great addition to any site. And we say this not only because of the stunning design and the smooth animation, but the appealing feel it gives out with the overall result. The creators of this design have managed to achieve that spinning neuron effect using basic animated shape as well as playing around with gradient, speed, and position. As it is simple to replicate, the codes also ensure a smooth transition and optimal performance on any website. Keeping things minimal, it is also optimized and light-weight which means that it will not harm the sites speed in any way.
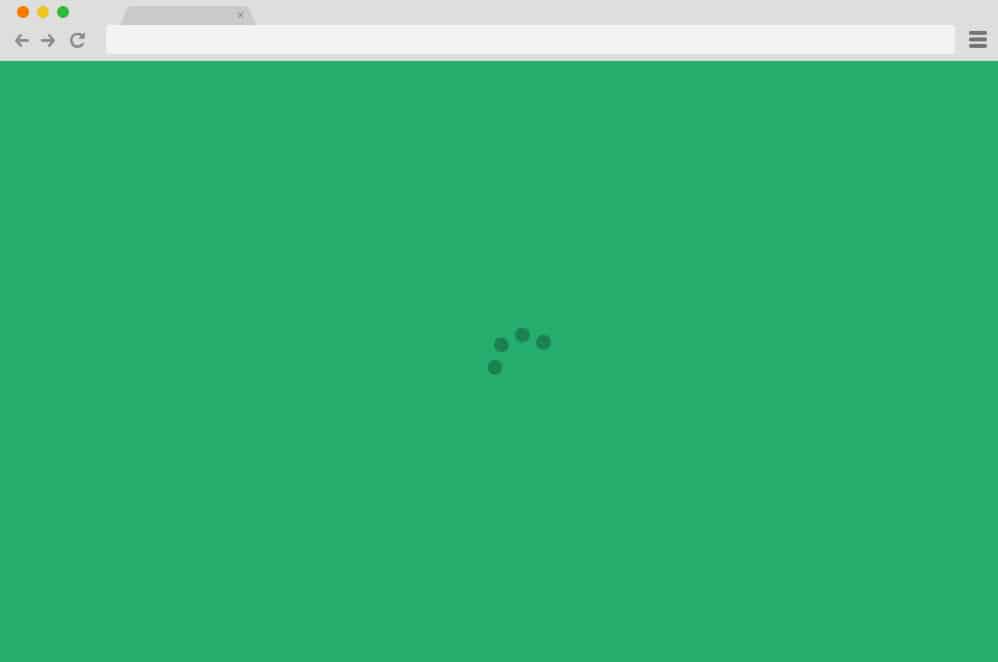
Simple Repeating Spinner
Now this is yet another pleasing CSS spinner that is sure to satisfy any users who land on your site. Using simple circular shapes, the creators have managed to get a truly relaxing and pleasing result. Three circles move in a predefined path to create that symmetric pattern while another sphere fills in each one with each movement. The transition is smooth, clean and simple. And it sure is a major example to say that even something so simple can go a long way when used creatively. While the demo does have a specific size, width and transition defined, it is even easier to edit the details. With a simple tweak here and there, get the perfect result with a custom touch within minutes.
CSS Loading Spinner
Now this is yet another simplistic way to add that animated spinner you want on your site without much effort. However, that being said, this variation sure is enticing and enthralling for anyone to see. As you can see on the demo, it is a play of simple CSS effect and spherical movement. The creators of this CSS spinner has managed to adjust the gradient and transparency in such a manner that it is visually stunning to look at. With a simple adjustment here and there, you can too replicate the effect for your site. Or if you want, follow the link below for an additional look into how the creators have managed to get the result. Minimal, yet effective get all the access to the codes right below.
Pure CSS Spinner
Another example of taking something basic and turning it into something much more creative is this Pure CSS spinner. Featuring and resembling the most popular concept of an animated loader, the creators have made an effort to take it to the next level. Playing around with the animation and effects alongside the making a few changes with the speed, they have achieved this fantastic result. Various spherical shapes are animated in a way to add that cinematic effect to it. And because only CSS and HTML are implemented to get this result, this template in no way affects the site speed and performance. Get an inspiration to take something basic and turn it into something fantastic with this example!
Spinner
Do you remember the old windows animation? Well, this is a stunning replica of exactly that but with a few changes here and there. Unlike the classic logo and animation, this CSS spinner differs in a way with their color palette. Although using only CSS and HTML, this variation is a far more advanced way to load any content on your site. Various rounded edge squares are placed in an organized manner to form a full square. However, to elevate it further, it uses the CSS codings to replicate an almost realistic wave effect. But it does not end there, the blocks are also animated to get that nice and smooth gradient transition from transparent to opaque. Overall, extremely engaging, why not take a look at the full structure following the link down below.
Twinner Spinner
Another creative take on the classic CSS spinner, this Twinner Spinner is extremely engaging yet easy to replicate. Just as the name suggests, it makes use of the two similar shapes animated as a whole giving out that twin mirror effect. The shapes replicate the fan shape or something similar to a wifi signal. But whatever it is meant to be, it is taken a level ahead with the clock like animation. Using a simple CSS framework, the creators have managed to make the most out of it with this inspirational design. Even the color palette with the white and peachy background is clean and visually appealing.
Rainbow Spinner
Talking about innovative ideas, here is a great example of CSS spinner that takes any slow loading content to a whole another level. With the name itself, you can pretty much guess that it uses the various color palette to get that stunning spinner. Not only radiant to look at but it is creative in a way to keep things interesting for your users to get distracted while the content loads itself. Executing a smooth transition within the gradient colors, it is edgy and modern.
Digital Spinner
Now this CSS spinner makes use of various animated shapes and effects coming up with this amazing look as a finished result. Moving at almost a mesmerizing pattern thanks to the CSS coding, it replicates the digital effect one would be amazed to look at. The minimalism is what stands out the most as it makes use of simple spheres and animated shapes. Nothing too complex and difficult but sure to keep the crowd at bay. It even has place holder for the texts usually to add in context for loading signs. Perfect for any professional sites, get a hold of all it’s infrastructure following the link down below.
Clock Arrow Spinner
A simple clockwork animation, this CSS spinner is the real-time replication of any analog clock you can find out there. The creator using the simple design and animation to resemble the movement of the hands of a clock resulted with this brilliant design. Simple, elegant and sophisticated make any users engaged with this little addition as a spinner and you will see improvement on your site in no time. It is based entirely on CSS with no additional class or division from any other framework or coding language. And because of it’s simplistic nature, it is also great for any site without harming their performance and speed.
Eclipse Spinner
Getting even more realistic with the design and ideas, this is yet another stunning way to add in CSS spinner on your site. Yet another minimal but a fantastic result achieved using purely CSS coding. Resembling the movement of an eclipse, you can guess that from the name itself. With a simple animated sphere animated in an enthralling manner, keep things fresh, clean and simple.
Super Simple CSS Spinner
Now this example experiments with a simple and basic concept of spinner or a loader for any website possible. Clean and smooth with the transition, this is perfect for anyone looking to get a head start or for those who want a better understanding of a basic structure. It includes a circle and a spinning element following a predefined animated path to follow. You can interchange the color schemes or some other components based on your requirements. And since it is minimal, you can easily elevate it further by adding any additional effects with ease.
Beaulti Circle
A mesmerizing CSS spinner, this is more than appealing to the eyes and engaging to the viewers. Complete with a stunning spherical line all animated to spin in one direction at various speed, the design is simply beautiful, to say the least. The creator of this example has executed perfectly what we can achieve with simple coding knowledge and how to elevate it further using an innovative idea. The great thing is that they have shared the whole structure for us to see and recreate the exact idea on our site as well. And since they are based entirely on CSS, it is easy to integrate and modify as well. Even the color palette is pleasing to the eyes and makes a great impression on anyone who comes across it.
Spinners With Font Icons
A collection of sophisticated and innovative ideas all blended into one, these examples are a great start to any future site you wish to. The creators have taken the simple font icons that you can find and take it to the whole another level using animations and transitions. Various arrows, loaders, dots and more are used. And since these are based on the well-commented and simple CSS coding, it is even easier to understand and replicate. Follow the link below to get a better look onto their structure it is built on.
Olympic Rings
Simple, creative and innovative, the creator of this Olympic rings has used various colored spheres to resemble the official Olympic logo. However, unlike the still image the log usually depicts, this is more like an animated version you can use. But it does not have to be the same as you can easily add more shapes and animations. Just a simple coding knowledge can get you a long way ahead so why not get a head start and engage your users in the most innovative way possible.
Bounce Delay Loader
While most spinners and loaders use the basic spinning motion to let the viewers know that their contents are loading, this is a unique addition to our list today. Unlike most of the other examples ahead, this CSS loader makes use of the simple up and down or bounce movement to depict and engaging result. Perfect for any website, this is easy to replicate and edit further as all of the codes used can be accessed through the link below.
Rotating Dots
Now, nect on our list today is another classic rotating dots. Old-school, universal and edgy, this is a great option for anyone looking for something simple. The dots are animated in a way that they rotate in an endless cycle until the contents reveal themselves. Futhermore, the fixtures and pre-defined status including the transition, size, width and even the path they follow are customizable.
Weird Spinner
A pretty engaging and appealing looking spinner, the creator has surely made sure to crate a design to capture anyone’s attention. It basically replicates the motions of balls bounsing off around each other. With a vibrant blue background as a default, two circles or balls of black and white color is animated with CSS. Using simple movement with their position, it rotates around each other to create this engaging result. And the great thing here is that it shows sophistication and attention to small details. Because each time, there is a different movement and not the same over and again. The path it follows differs to make it seem like these circles are chasing each other rather than following it’s own path. Pretty creative, we surely think this CSS spinner design deserves a mention here.
One Div Loader
Another one that is pretty unique and out of the box is this One div loader by Filip Vitas. It starts out as a rectangle which then divides to form two cubes. One stays intact on it’s positioning while the other lazily rotates each side of the cube to form this unique pathway. It is also designed fully with CSS and that makes it super easy to work with. The spinner also rotates on a continous loop that makes it so much more engaging. Sure to keep your users hooked onto your site while the content inside loads, this sure is a great example of CSS spinner you can use.
CSS 3D Loader
Now this is another super unique and out of the box design of CSS spinner we absolutely love. The creator has also made use of stunning color palette that is vibrant and eye-catching. Four rectangled shape icons are placed in a horizontal manner to make a single diamond shape. However, each of the sections flips in alternative direction to reveal the color gradient. With careful consideration, even the color transitions throughout the flip motion. This makes for an almost 3D like effect that is appealing and super engaging. One is sure to be caught for a long time while the rest of your site loads. The background is a patterned green which makes the loader stand out even more.
Squares Spinner
Now this is a more simpler and easy to achieve CSS spinner design which involves simple design and simpler motion. A solid color background is eye catching enough. But the focus here are the two different sized squares laid atop each other. Using the simple side bounce effect, each of the square alternate their direction. This makes the spinner appear as if replicating a clockwork motion. Simple and efficient, follow the link down below to get a closer look with the demo and code structure. And like you might have already guessed, this example fully relies on the powerful CSS codes and nothing more.
Square Spinner Animation
This is another lazy spinner that depicts a slower movement yet in a very engaging manner. Two different semi-opaque colored squares are placed in between. Both of these are designed to rotate around each other to create a mesmerizing effect. The addition here is that these two also differ in their rotating pattern. While one of the square remains intact with the shape and only changes position, the other revolves and flips completely while rotating. Simple, clean and professional looking this too is one we definitely think deserves a mention here.
Red Dead Redemption Loader
This creative idea designed as a CSS spinner replicates a gun revolver or the bullet case. Aimed at those who wishes to stand out from the crowd, this is a classic but effective way to keep things interesting on your site. The black and gray color pattern sure is captivating. And the icon is also animated to rotate continuously in the clockwork direction. However, instead of a smooth rotation, it also replicates the movement of how the bullet case of the revolver works. It rotates, stops and then rotates again to define it in words.
Spinner Animation
More advanced options for CSS spinner is this captivating and unique design achieved with HTML and CSS. It makes use of 5 different cubes all positioned and animated to create this astounding animation. The squares are designed to slide sideways and when positioned, the one in the centre expands to form a larger square. This animation continues on an endless loop to make it as engaging as it can get. The great thing here is that this template is also completely responsive which changes it’s size according to the screen size. This whole structure relies on the CSS, HTML and also a few of JS to get thing super awesome end result. Perfect to keep your users entertained for the time your site loads, follow the link down below to get a full view of the codes and previews.
Triangle Spinner Animation
Smooth, simple and minimal, this is a clean and professional looking CSS spinner design created by Tony Banik. It features two different colored triangles that revolves around each other in a continued loop. In addition to the revolving motion, it also changes or trades places for left and right by sliding next to each other. The bold color used makes it eye-catching and is sure to keep your users hooked on the site for longer. This whole structure makes use of only CSS and HTML making this easy to replicate or work with on your site as well.
Loading Things Spinner
Now this is one that is certainly creative, unique and ann out of the box design that is super engaging. On the centre of the loading page, it features a simple circle loader which spins around to create an engaging effect. You can see various creative icons coming in and out of focus each time to reveal the next one. Here there are office related icons like briefcase, profile, home and more. However, you can interchange this according to your preference as well. It is pretty smooth and the creator has relied fully just on CSS and HTML. Making use of the sizing, opacity and pre-designed spinner, this surely is one to take note of.
Spinner Loader
Last but not the least we have this very vibrant and attractive CSS spinner design that we definitely recommend. A simple enough design to achieve yet sophisticated and elegant to look at. It features various dots of color pattern which is animated in a way to spin and create an almost a whirlpool effect. In addition to this, the creator has also used CSS codes to change the transparancy along with the movement. That’s right, it comes in and out of focus while creating a stunning movement that keeps your audience engaged. The use of colorful palette is a smart move and makes the simple white background pop out more. It is also responsive which means that this design adjusts it’s size according to the screen size.