Slideshows are originally used to make impressive presentations. By jotting down important points on the screen with engaging designs you can draw the audience’s attention. The best example of the effective use of slideshow is Apple’s keynote event; they are the pioneer of the Keynote events for product launches. If you don’t speak about the product and the little, little stories behind the making of the product or the services you provide, then who will speak about it. Using slideshows on websites is a clever strategy to highlight the important and latest news or features of your product. We have collected some of this list’s best CSS slideshow designs with cool transition effects.
Useful CSS Slideshow Animation Examples
Collection of interactive CSS slideshow designs that grab user attention and delivers the message clearly to the audience.
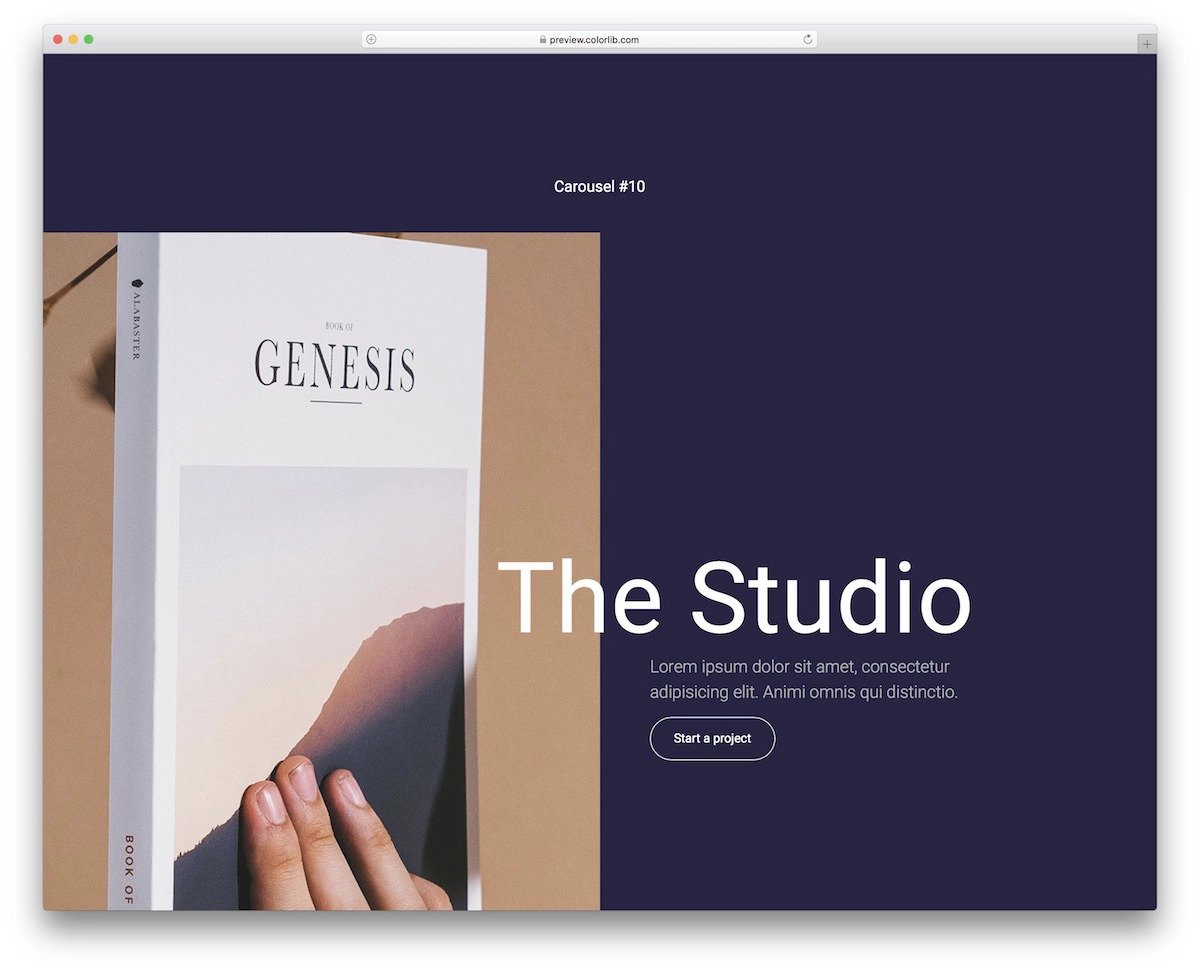
CSS Carousel V20
The V20 has a unique CSS slideshow animation. This one is an automatic CSS image slider by default—only the images in the geometric shape element changes when the slider is used.
If you want an interactive CSS slideshow animation for your product page, this one will be a good choice. The text remains the same and also has a call-to-action button to take the user to the desired pages. Images smoothly slide down when the images change. The whole concept has a modish look so that you can use this concept in modern websites without any worries.
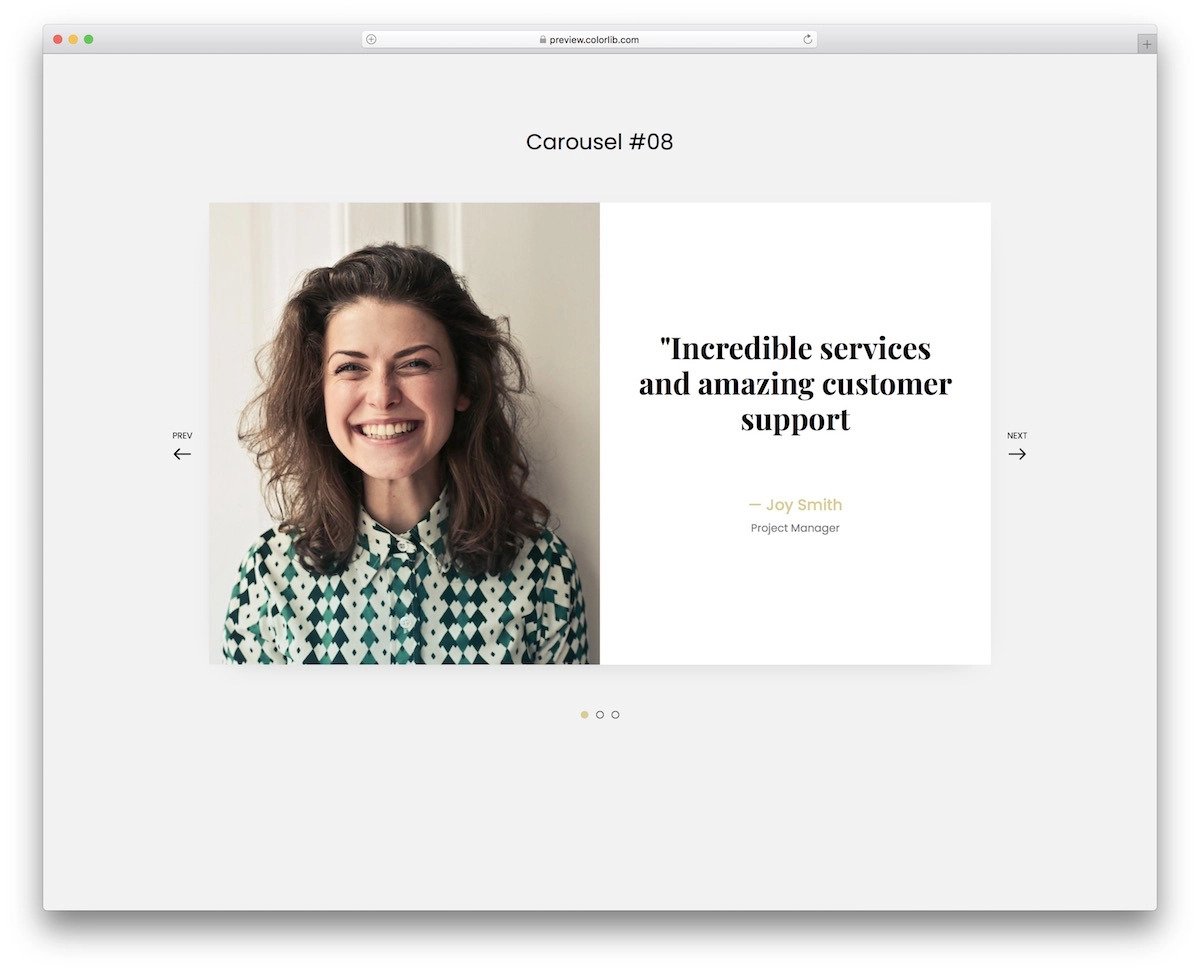
CSS Carousel Slider V08
The V08 has a neat and straightforward CSS slideshow animation. In fact, the creator has combined two animations in this template to deliver a visually stunning carousel CSS design.
When the slides move, one slider moves gently down, and the next slide flips a little when it appears. Both animations are timed perfectly, so the whole design looks synchronized and feels like a single-piece design. The entire HTML and CSS script used to make this design is shared with you as downloadable files. Hence, you can utilize the code efficiently on your projects.
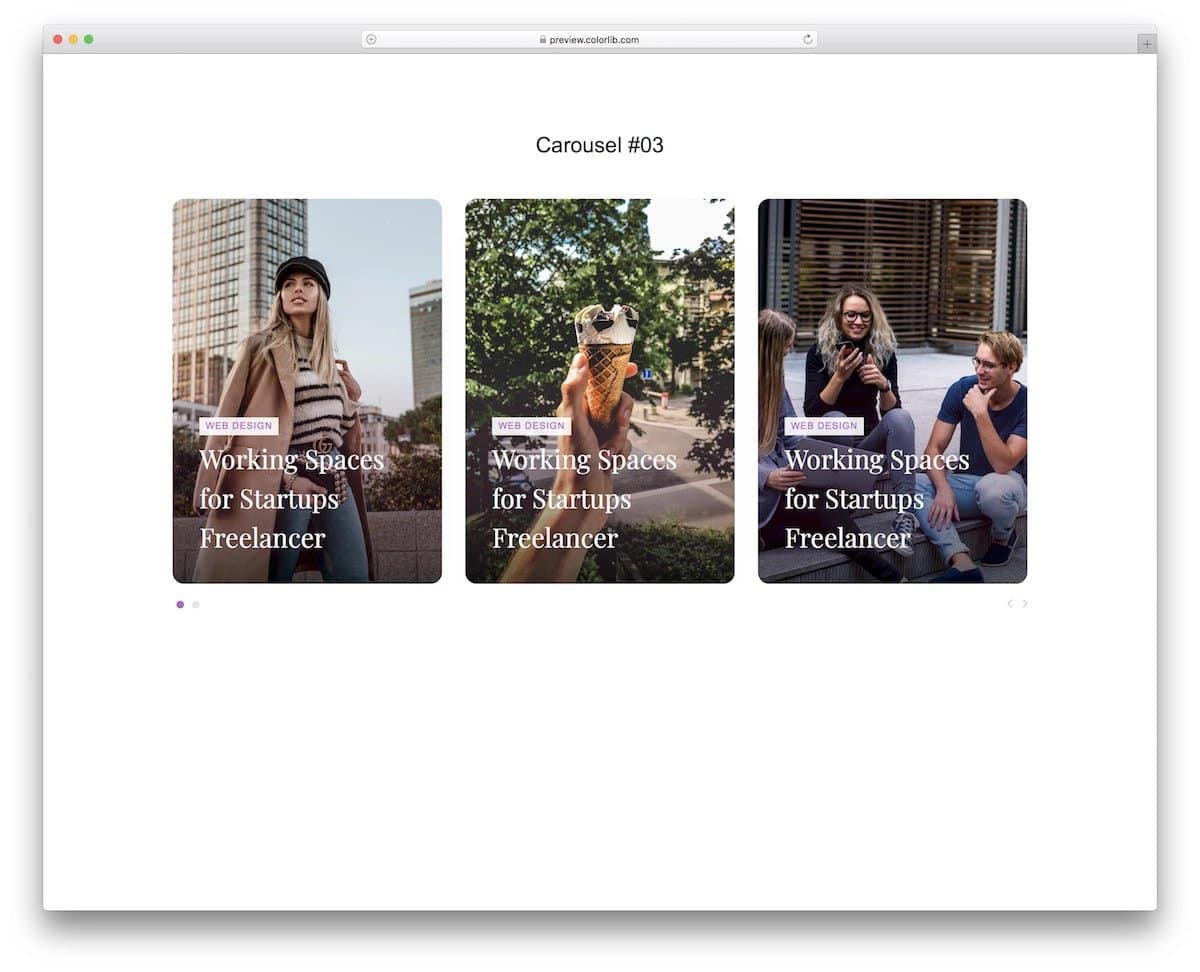
Simple CSS Carousel Slider V03
This CSS slideshow animation design uses card elements. If you want to show multiple images in a single place, this card-style CSS slideshow design will be a good choice. Each card is big and has more than enough space to show the images & text clearly to the audience. The slideshow animation is kept simple so that users can see more cards without getting annoyed. But still, you can add your own custom animations to up the design a little. Please take a look at our CSS card flip animation examples for fresh design ideas.
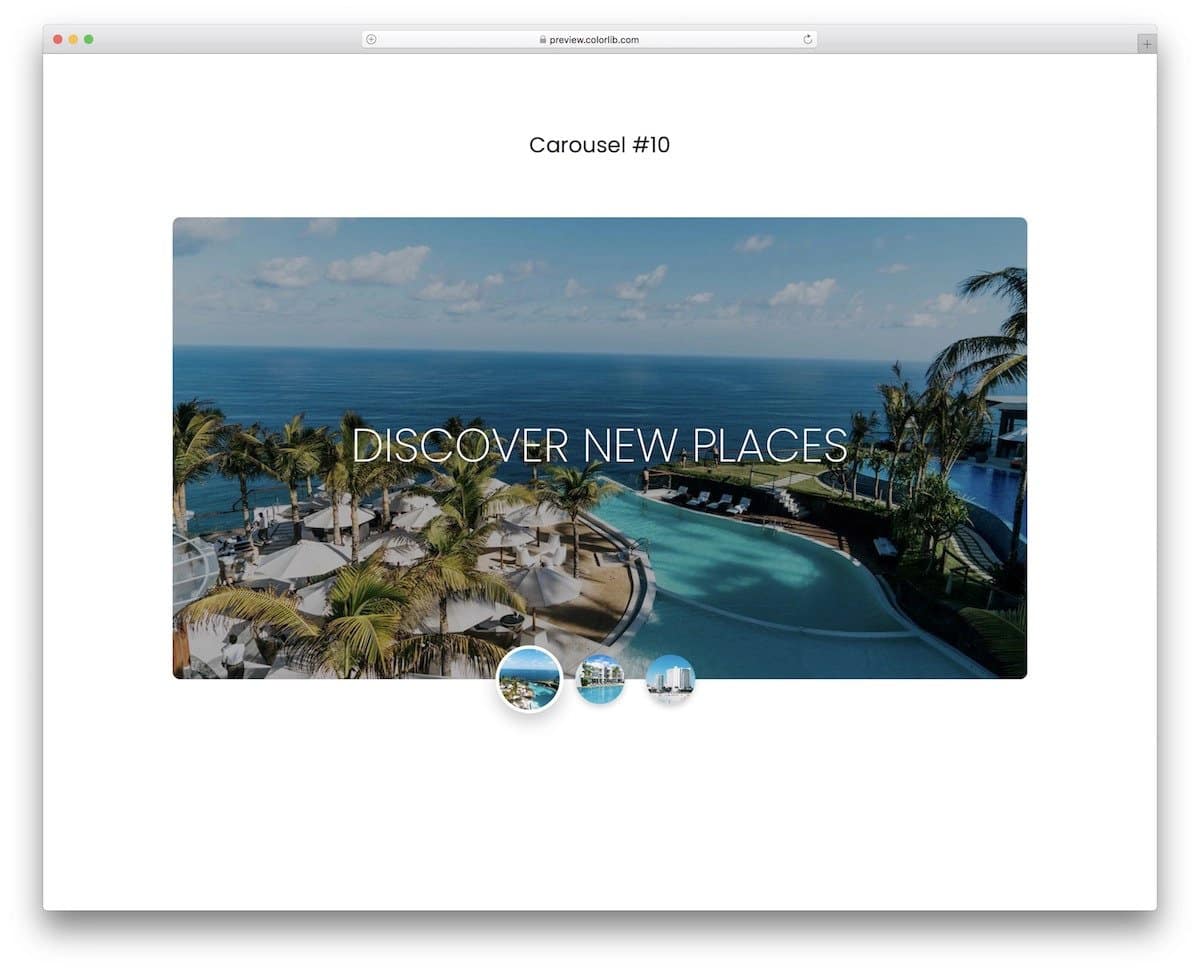
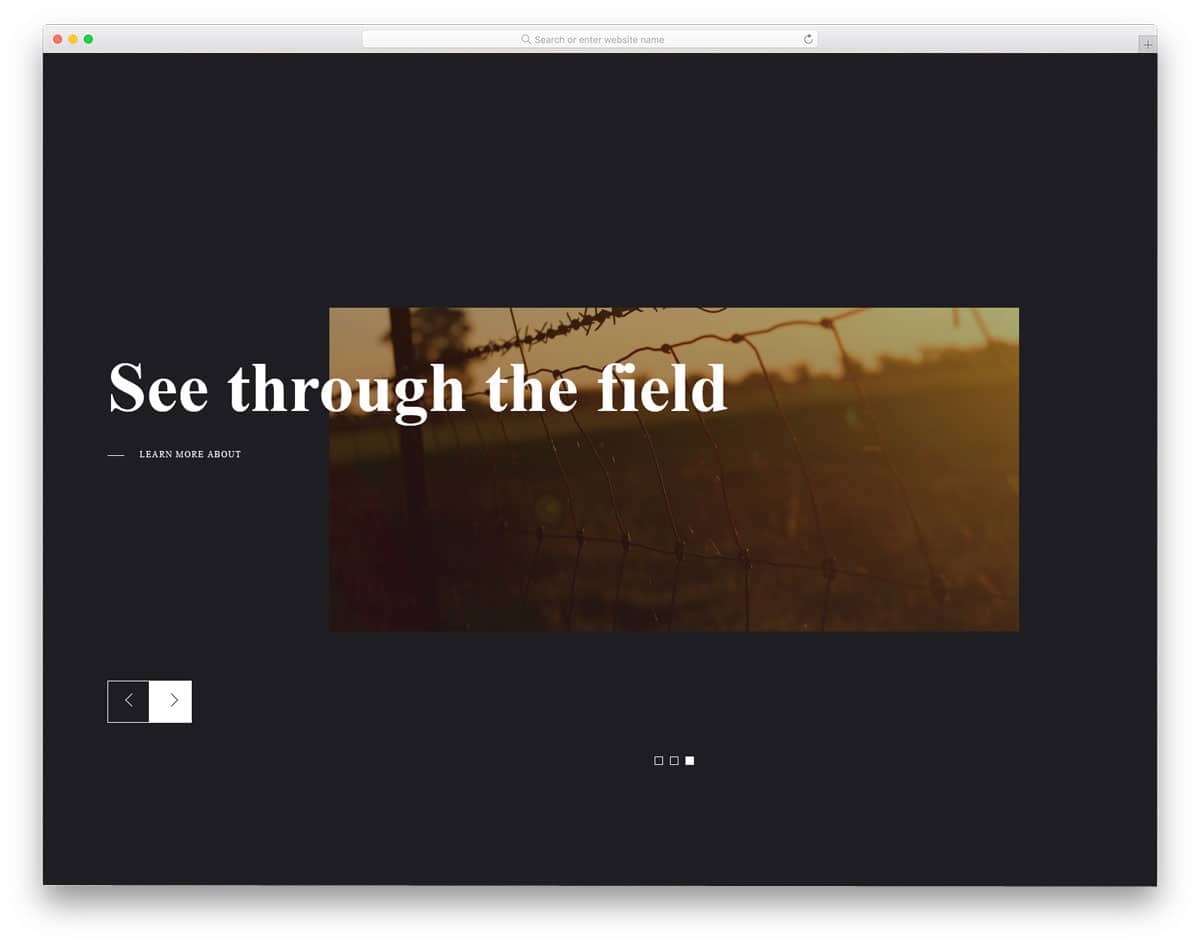
CSS Slideshow V10
This slideshow has neat thumbnails right below it to let the audience get an idea about the images in the slideshow and also let them easily jump to the image they want. Shadow and depth effects elegantly highlight the thumbnails. The transition effect is kept simple in the original design in order to show the images quickly to the audience. If you are looking for a CSS slideshow to use in a corporate or business website, this one will be a good choice. Since the code script is simple, you can use this template even on your existing website without any issues.
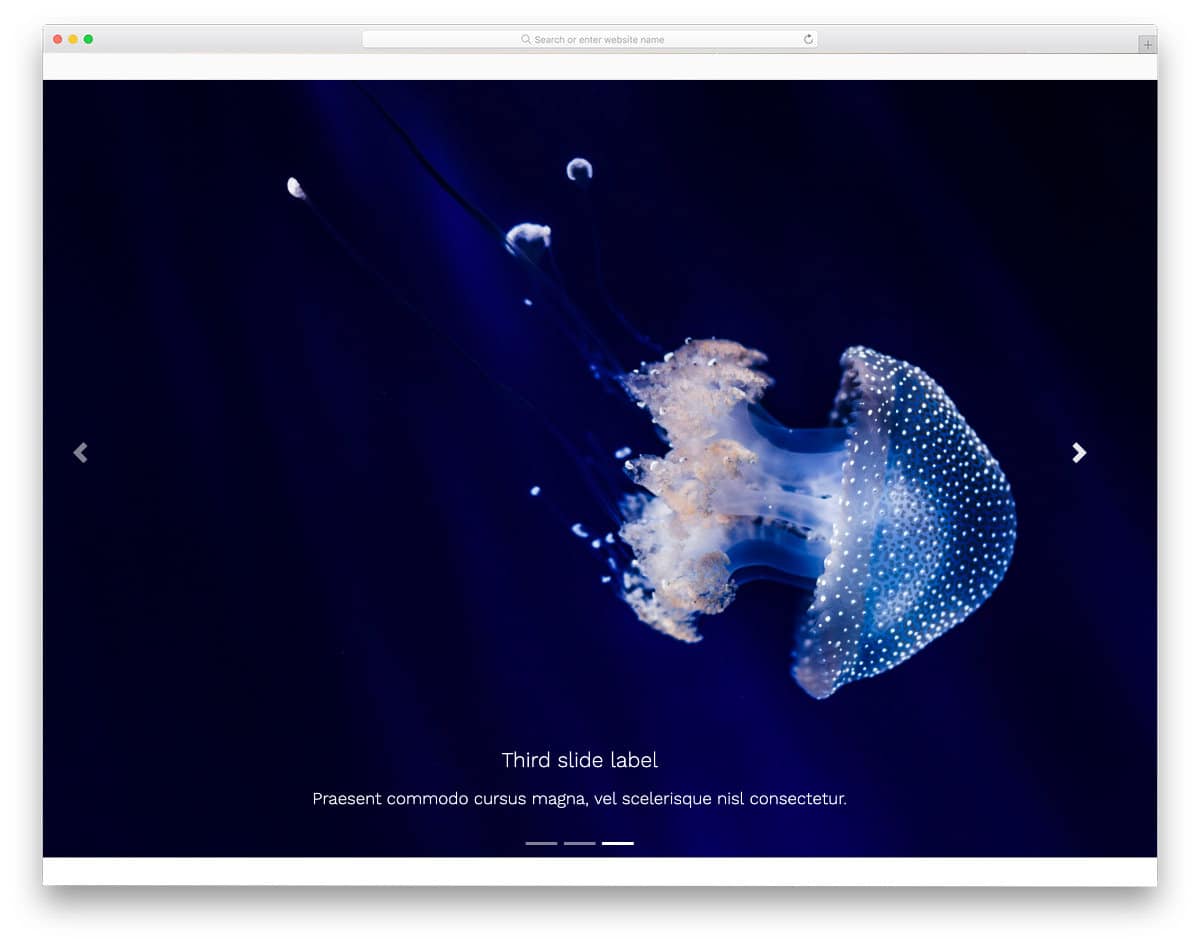
Jellyfish
Jellyfish is a free Bootstrap UI kit. The creator has given plenty of UI elements pre-designed for you in this pack. All elements are properly designed and are optimized for mobile-responsiveness. The default CSS slideshow in this design in this pack lets you add a big image and text at the bottom. Navigation arrows are given on either side to easily jump to the previous and the next slides. As said before, the creator has taken care of all optimization and equipped elements with all basic features to make the interactions easier. If you are a professional developer, UI kits like this save you lots of time.
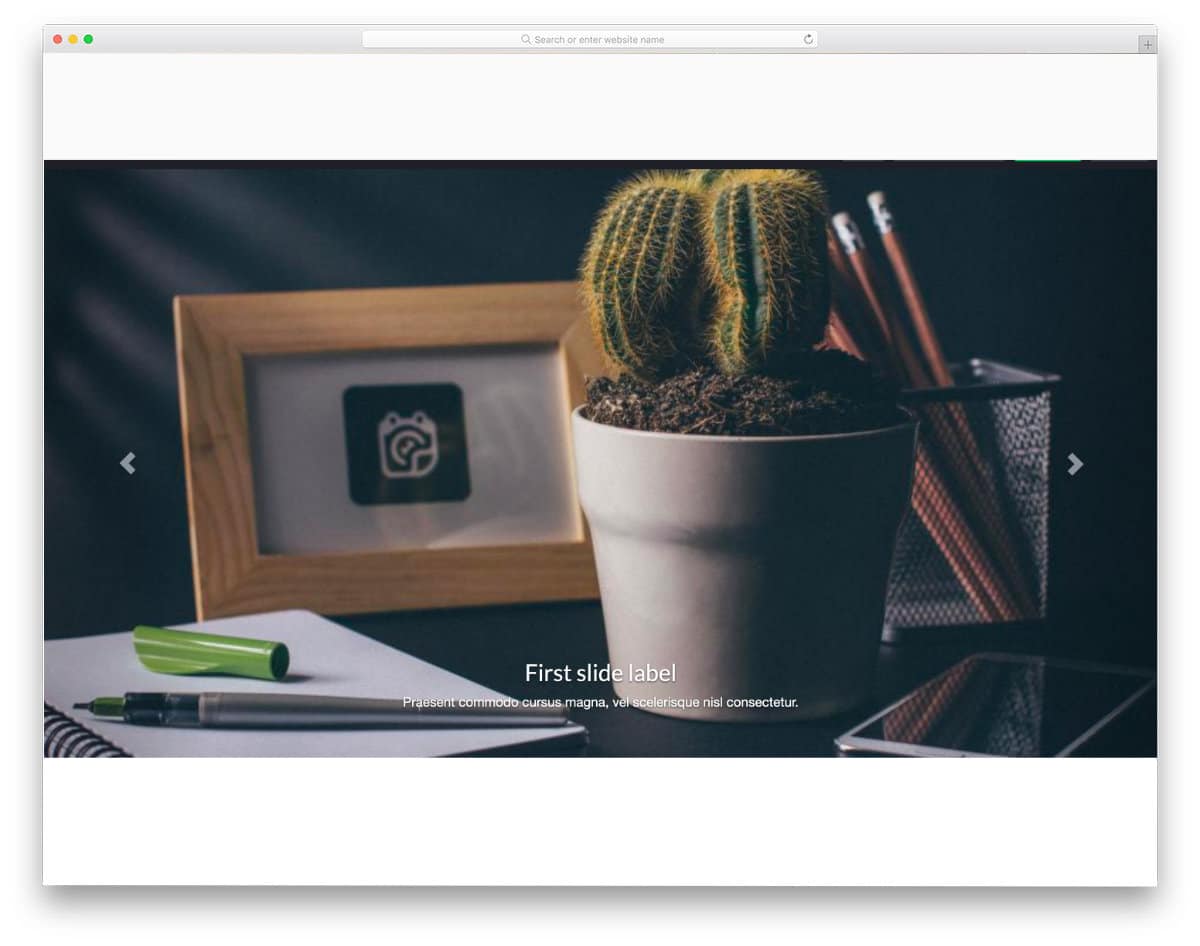
Bootstrap Carousel FadeIn & Fadeout
As the name implies, this concept uses a fade-in and fade-out animation for the images. The code script of this design is clean and simple, just like its design. Hence, developers can utilize the code to create a stunning custom slideshow design in no time. The default design itself has plenty of space for images in its full-page layout. If you like, you can add arrow animations to the navigation arrows and spice up the design. Take a look at our CSS arrow design collection for more interactive arrow designs and fresh animation concepts.
Apple Devices Slideshow
This CSS slideshow design is made specially for showing the Apple device lineups. If you are running a website or a store related to Apple devices, this slideshow concept might come in handy for you. The device transitions are fluid, which most users will love. For example, when you move from iPhone to iMac, the earpiece line and the dots smoothly transform into a webcam dot and power button on the iMac. Though it is a concept model, attention to detail is very neat in this design. Hence, you can use this code straight away on your website if you want.
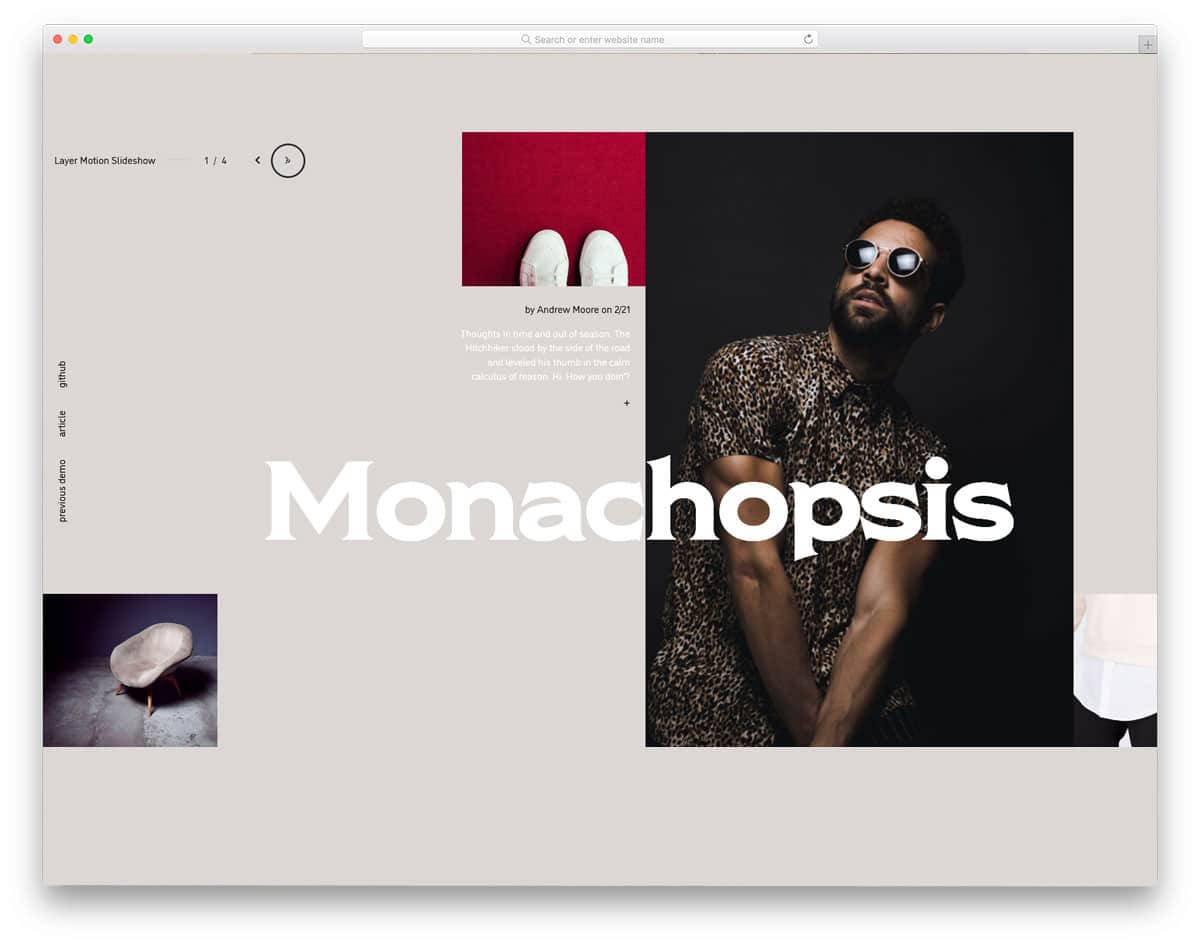
Layer Motion Slideshow
In this example, the creator has combined the grid style design and the parallax-like animation effect to give you an interactive CSS slideshow. Since it is a full-page design, the creator has utilized the space effectively to show the images and texts clearly. You also have space to add text links in this slider. If you are looking for interactive CSS slideshow designs for your portfolio, this design would be a perfect option. Along with the creative slider design, you also get a well-calibrated mouse pointer design, which changes its size dynamically when you move it over an interactive element.
Crossroads Slideshow
Just like the crossroads name, the creator has used the crossroads concept in this CSS slideshow design. As you click through the slider, the background images and the texts in the front crosses each other. If you are designing a model agency website or a photography studio website, slideshows like this will not only make an interactive experience but also help your brand get better visibility. Just like in the Layer motion slider mentioned above, the creator has used the mouse pointer cleverly to give a fluid experience to the user. This CSS slideshow concept model is a fully working model, so you can fully utilize the code for your design.
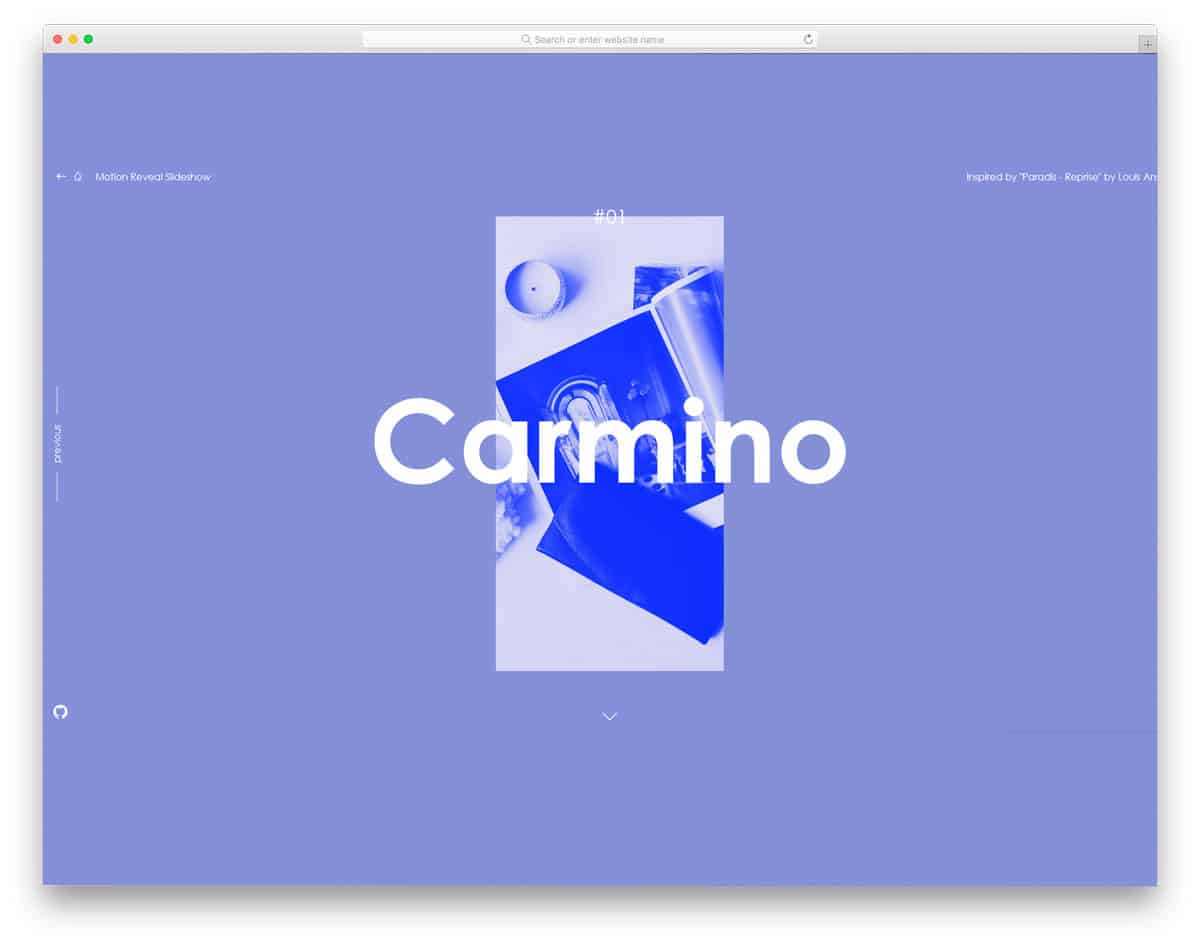
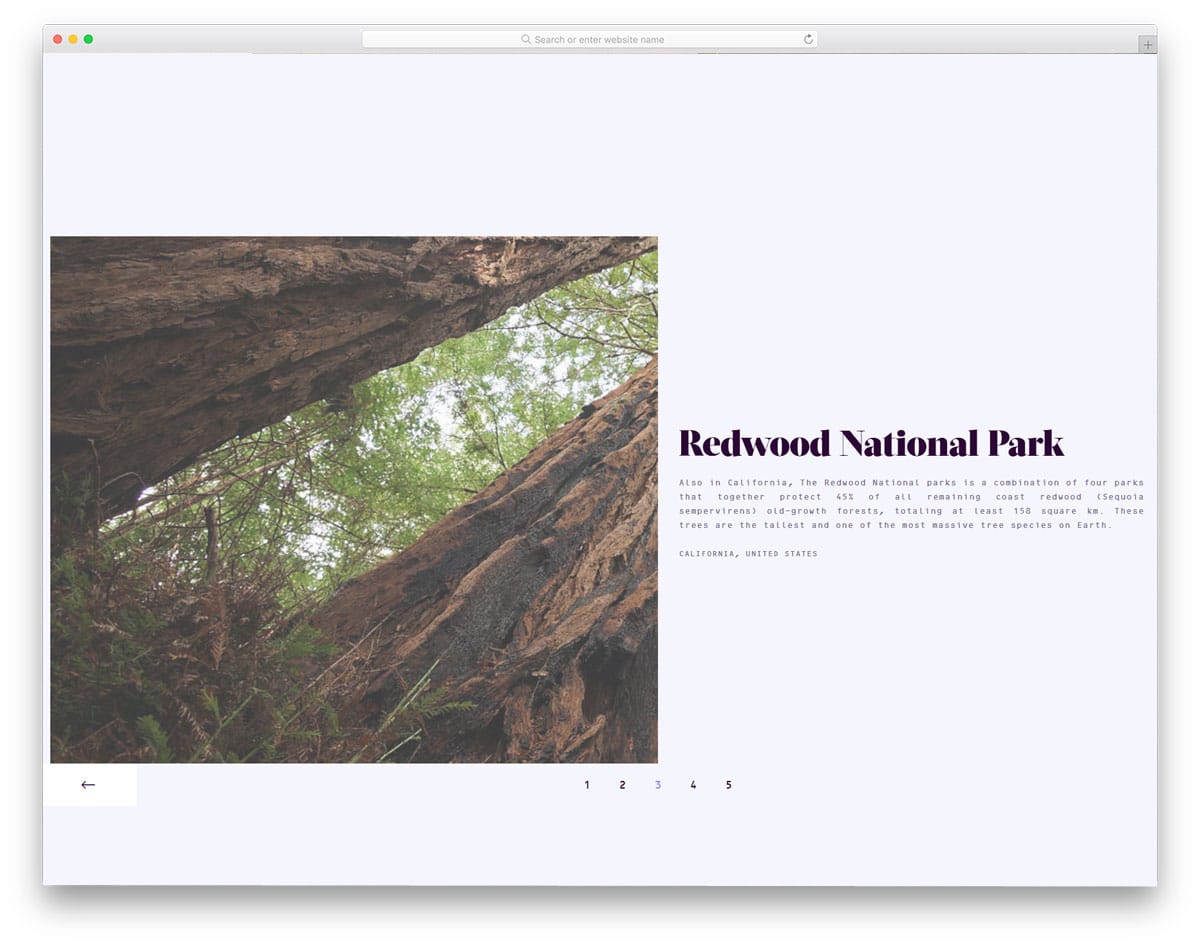
Motion Reveal Slideshow
This is another motion based CSS slideshow design. In this example, you get a more practical and familiar interface design. The next and previous buttons are used for slider transitions and no fancy mouse pointers are used in this example. To know the details about the slide, you can simply click the down arrow button at the bottom. Or for more natural interaction, you can add scroll action to see the information about a particular slider. The professionally handled code script will make your customization job easy. In the default design, there are some ergonomic quirks, if you fixed it, this CSS slideshow design will impress your users.
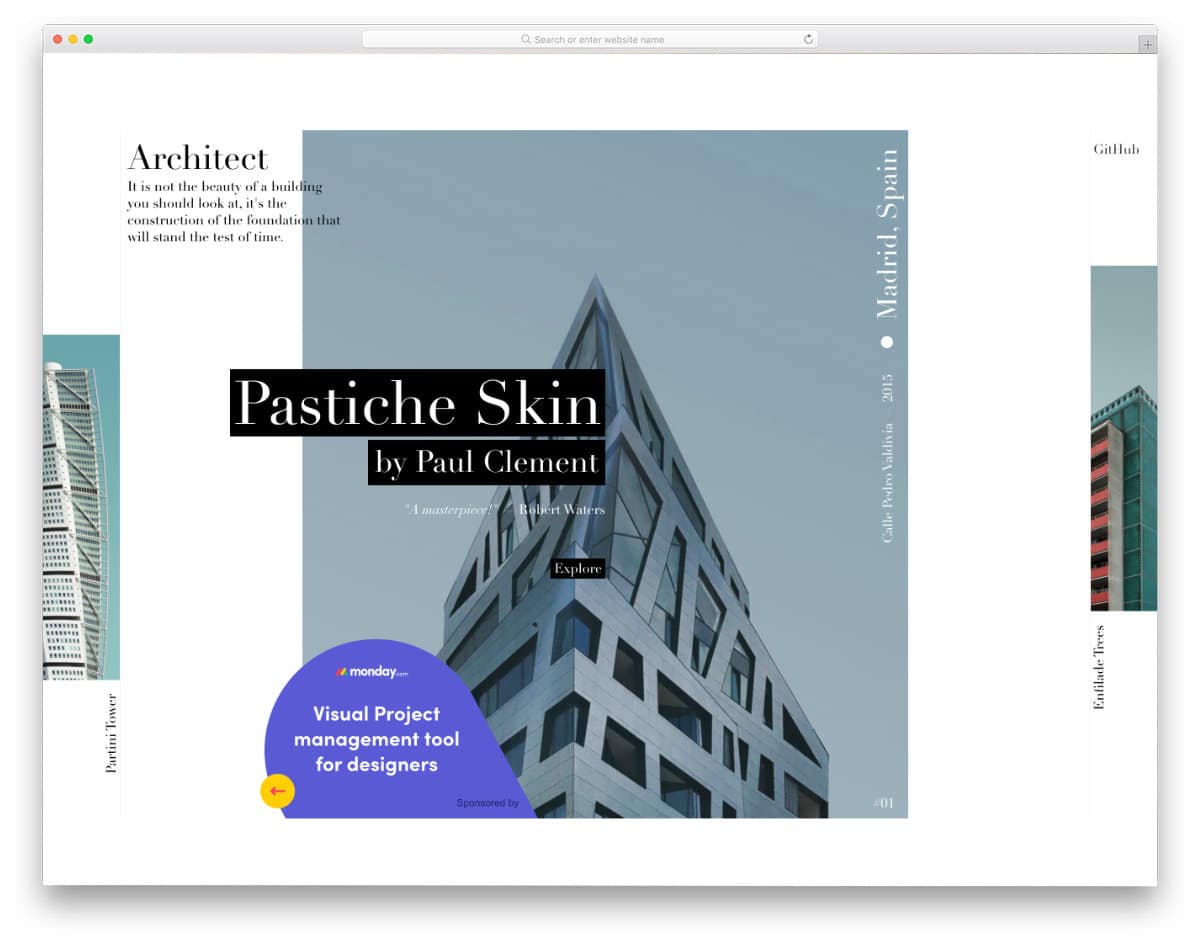
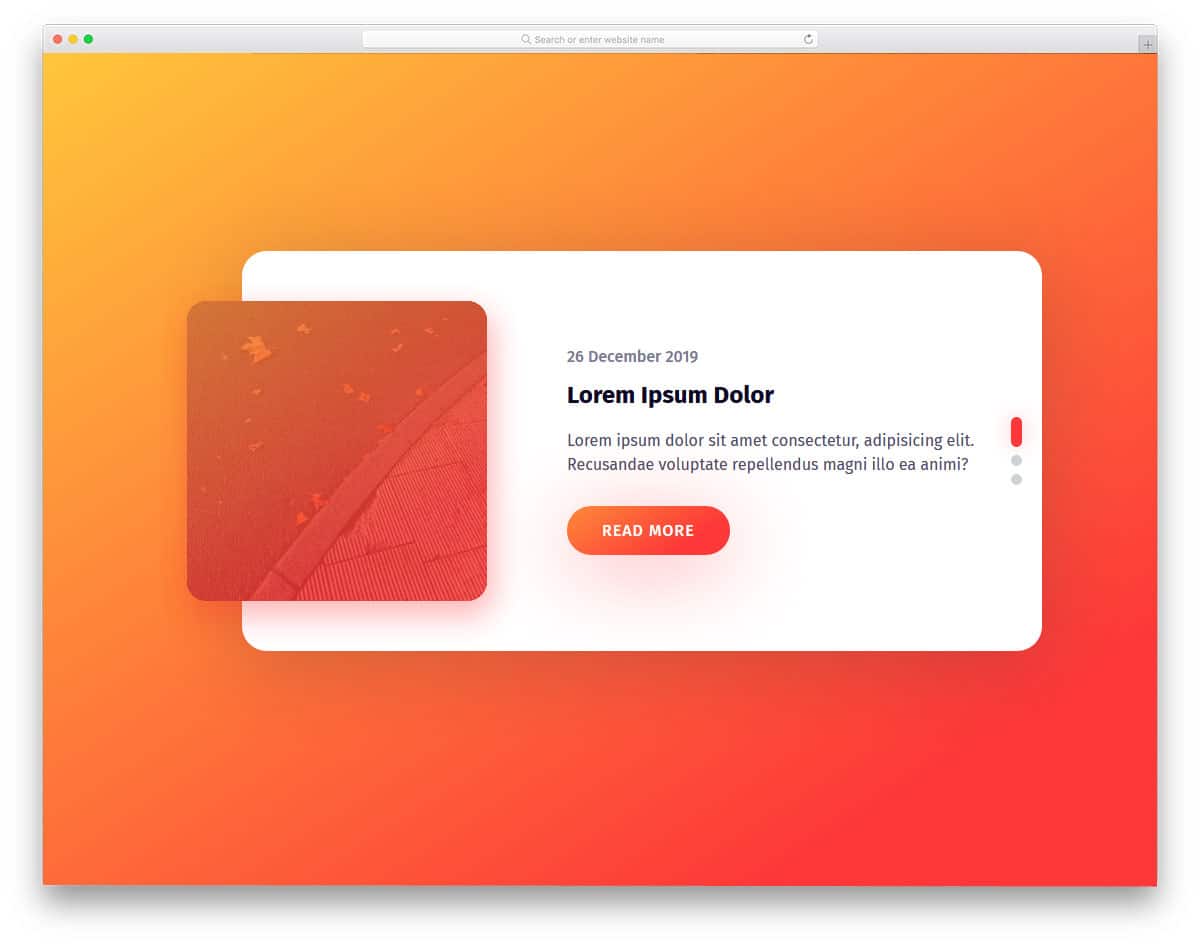
React Slider with Hover Effect
From the name itself you can get that this design uses React javascript. Interactive hover effects and the compact, responsive design, make this slider unique from CSS slideshow designs. Dynamic cursor and traditional navigation arrows are given in this design to make it easily accessible for both mobile and desktop users. Call to action buttons, and big texts are given on the sliders so that you can take the users to the corresponding page easily. The default design makes it a perfect option for project carousels and product carousels. By making a few changes to the code script, you can use this design on your website/application.
Triple Panel Reveal Slideshow
This one is a full-page slideshow design. As the name implies, this one has three-panel design and uses reveal animation effect. Because of the three-panel design, users can see easily see the previous and the next slides easily on the full-screen layout. Everything about this design is almost perfect; the only thing they missed is the navigation arrow. At least a dynamic arrow design would be nice so that new users can get a clear idea of how to interact with your website. The code script for the entire design is given as a downloadable file. Hence, the developers can utilize the design easily on their projects.
Split Slick Slideshow
As the name implies, this one uses a split-screen animation for the slideshow. By default, this example uses scroll actions to handle the slideshow, which is intuitive and goes well with the split-screen animation. Since the whole design is made using the latest web development frameworks, it is reasonably responsible out of the box. By making a few changes to the code, you can use this code snippet on your website or landing page.
Distorted Gallery
The default design makes a perfect option for full page gallery design. If you want to make an interactive slideshow for a photography website, this design might come in handy for you. The only thing you might need to fix is the animation timing — Because transition animations take a little extra time than usual. Other than that, this design will help you showcase your photographs elegantly to the users. Plus, it is a full-page gallery slideshow design, so you can show both portrait and landscape images without any worries.
Animated Fragment Slideshow
If you are not satisfied with the regular slideshow design and love to liven up the design, this animated slideshow design might impress you. As the name implies, the creator has used fragment animation. To give you a buttery smooth and realistic animation effect, the creator has used anime.js script along with the CSS script. If you don’t want the animation part, then you can make the whole design with the CSS script alone. The entire code script used to make this design is shared with you as a downloadable file. You can easily edit the code and add the features you want to make this CSS slideshow concept fit in your design.
Diagonal Slideshow
Instead of using the same old left to right slider transition, the creator has used diagonals for the slider transition. Even the slider navigation arrows are given at the diagonals to give a slight idea of how the diagonal slider works. Like the few other creative full-page CSS slideshow design concepts, this one is also designed for portfolios. The user can click the image and see the information about the slider. The only thing you have to keep in mind while using this CSS slideshow concept is the slideshow images will only be shown in portrait orientation. So some of your landscape images might be cropped. Apart from that, this is an interesting slideshow concept that can be used on any website or application.
Slideshow
Slideshows are used as a part of the webpage design on certain websites. For examples, in the photography websites and in some digital agencies, images play the major role. This type of full-page scroll down animation will be more sensible for websites which give more values to images. The full-page design lets the user to clearly see your images and at the same time, you can add texts on it to explain the images. Mostly HTML and CSS scripts are used in this design, hence you can incorporate this one in your existing projects. This design has lots of room for improvement, by keeping this as inspiration you can even develop a website.
Slicebox – 3D Image Slider
Slicebox gives you an attractive three-dimensional slicing effect for image slider transition effects. All the animation effects take place within the image space so you needn’t adjust other elements on the web page. Shadow effect is used to neatly highlight the image slider from the rest of the elements. The slicing effect is smooth and looks natural, thanks to the latest CSS3 and a few lines of Javascript frameworks used in this design. Different types of slicing effects are used to spice up the design and also avoids the boring look.
Slider Transitions
It is a professional slider transition, which you can use for both image sliders and product sliders. The alternate parallel scrolling effect gives a unique look to the slider. To make navigation easy between slides, the developer has given the mouse scroll option. The split screen design gives you an ample amount of space for both image and text contents. Though image backgrounds are used for the texts, the fonts are bigger and brighter so that the texts are legible and easy to read. Mostly HTML5 and CSS3 scripts are used in this design, but to make the effects perfect, the developer has used a few lines of Javascript.
Popout Slider
Popout Slider is a creative slider with an artistic look. You can use this design for full-screen image sliders. The default animation effect is simple, but the proper handling of elements has made this slider a beautiful looking slider in this list. Fonts used in this slider also gives a rich look to the slider. If you are looking for a slideshow design to use in your photography website, this is the best option for you. To fill the page, a zoomed out image in the slider is used in the background. Ample amount of space is given for you on the slider to let you add other elements and links.
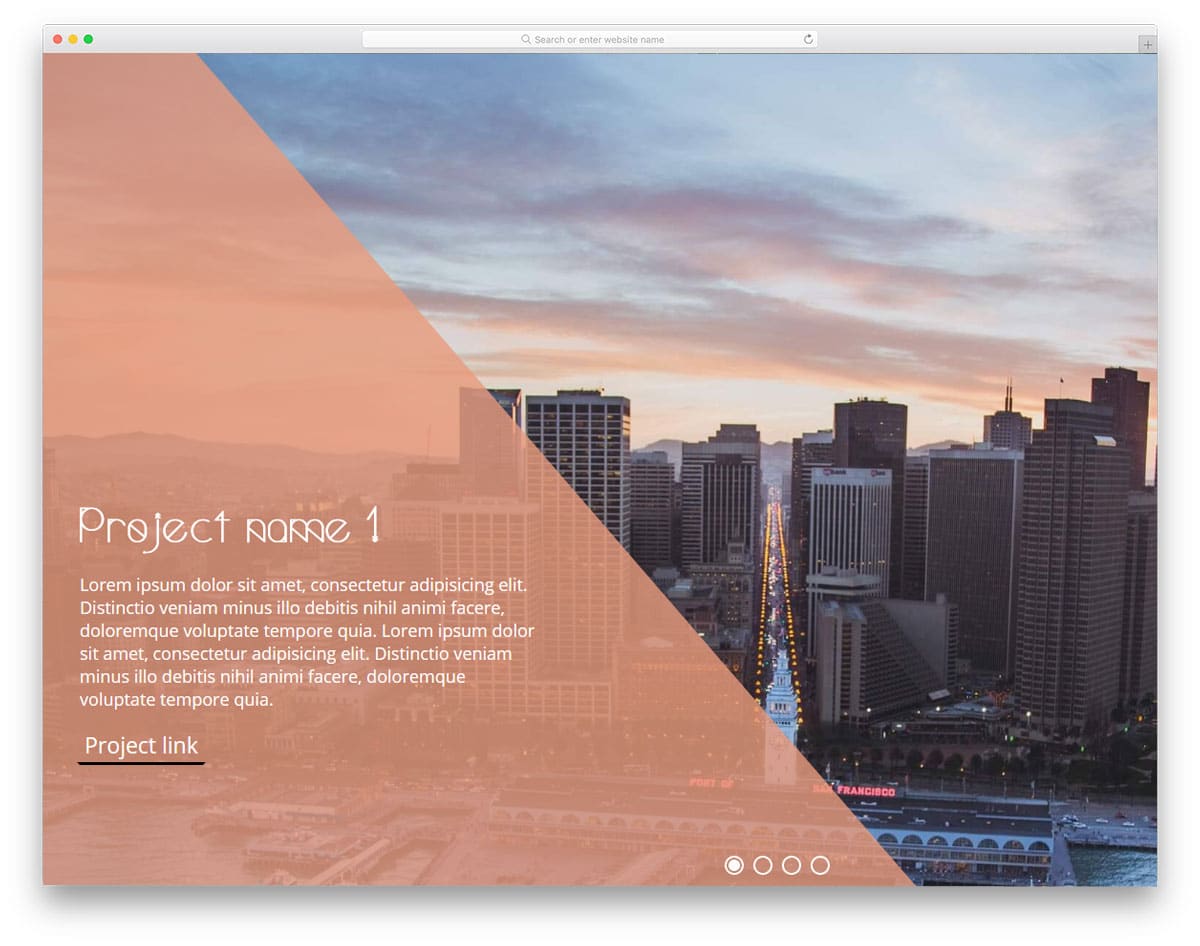
Fullscreen Drag-slider With Parallax
This is another slideshow design with space for text contents. You can use this slideshow to showcase your project and also to give a brief overview of the project. Space is given at the bottom text area to add a text link. If you are using a separate page to explain your project, this text link space will come in handy. The developer has given you several options to interact with the slider, you can use mouse scroll, arrows, and cursor drag action. To make this smart slider the developer has used HTML5, CSS3, and Javascript framework.
Responsive Blog Card Slider
As the name implies, it is a regular sized widget slider for blogs. Since this slider is designed for blogs, text contents are prioritized over the image contents. A small image holder is placed at the corner to show the related image. The elements and the color scheme look trendy and go well with today’s trendy blog and magazine website templates. By making a few adjustments to the code, you can use this slider in your design.
CSS3 Fullscreen Background Slideshow
CSS3 Fullscreen Background Slideshow is a pleasant looking slideshow effect. The slow animation gives a soothing effect to your images. If you are using this effect on a holiday website or for a nature photography website, it will impress your audience. Except for the intro text on the first slide, everything looks neat. But, you needn’t worry about the text animation, you can easily fix it by making a few adjustments. Since the creator has shared the used code directly, you can customize it easily to the way you want. Another advantage with this slideshow effect is it is done purely using the latest CSS3 framework. You can expect fluid responsive animation effect with this one.
Automatic / Manual Slideshow
If you are expecting a minimal easy to add slideshow widget to your website, this design might help you. As the name implies, this slider has both automatic and manual slide-changing option. Giving a manual option let the user get complete control over the slider. The transition effects are clean and minimal so your images can be seen clearly. At the same time, the developer has kept the effects sleek so that the user no need to wait for the next image to appear. If you wish to give users the option to see the images on a full-window, you can adjust the code to add your option. The creator of this slideshow has used HTML, CSS, and few lines of Javascript for a smooth effect. Since the effects are very minimal, you can make this slideshow widget purely using CSS3 framework.
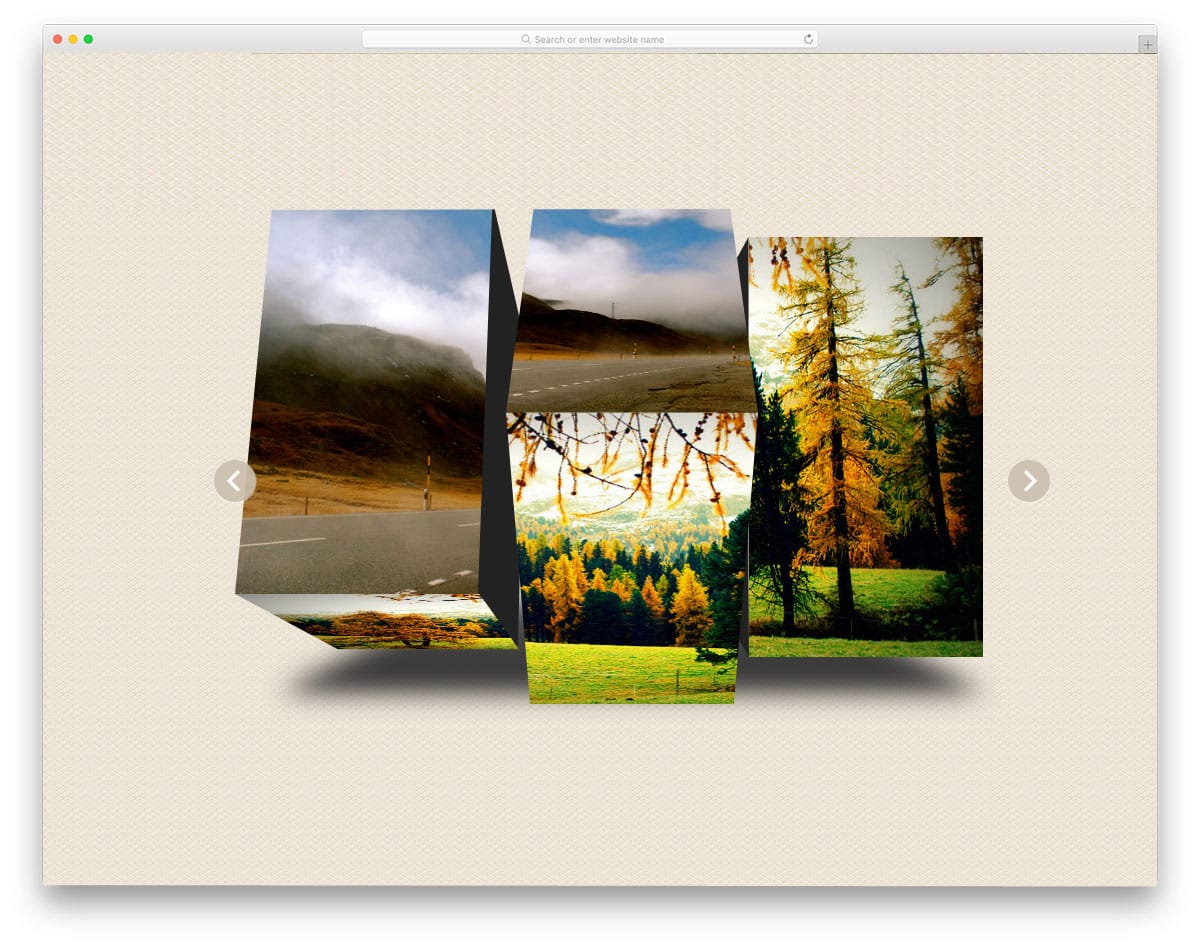
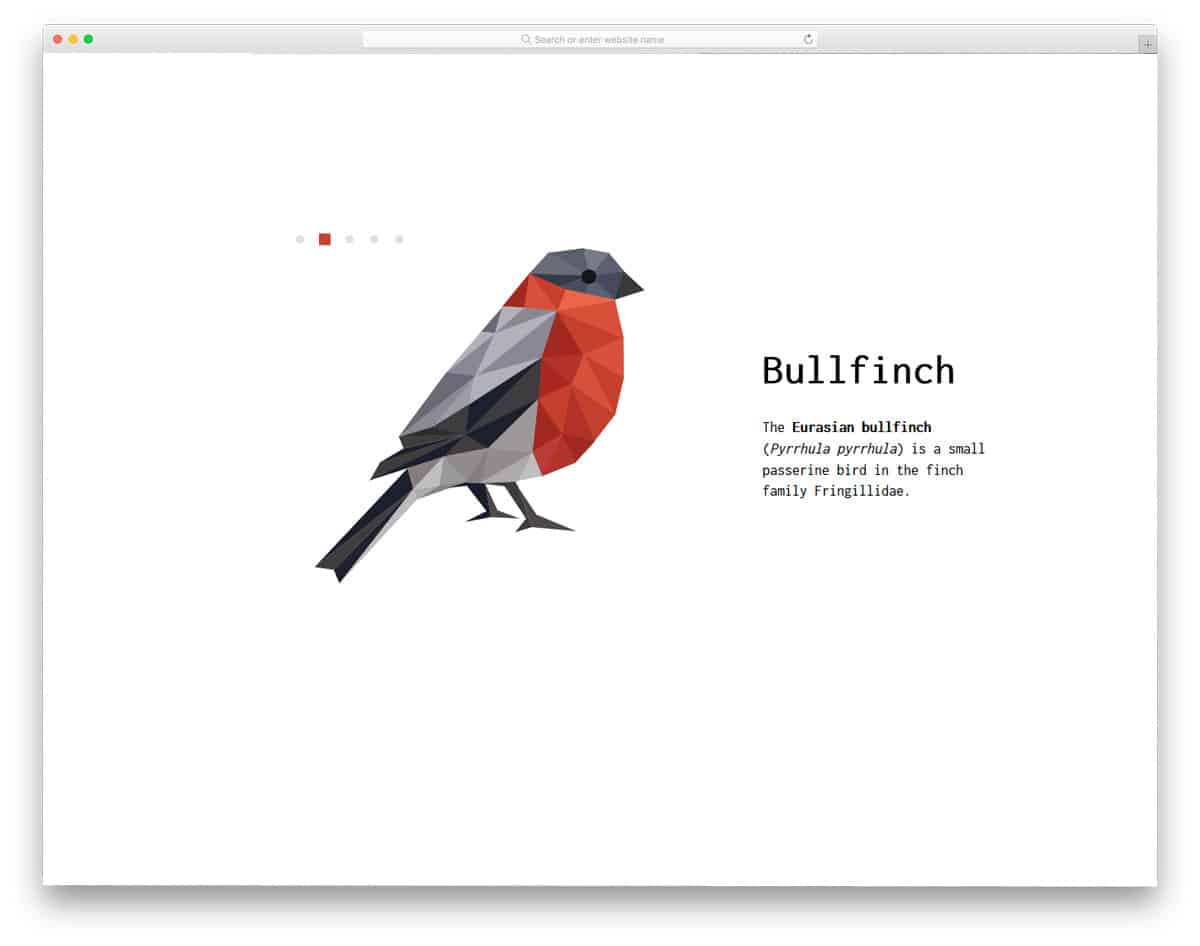
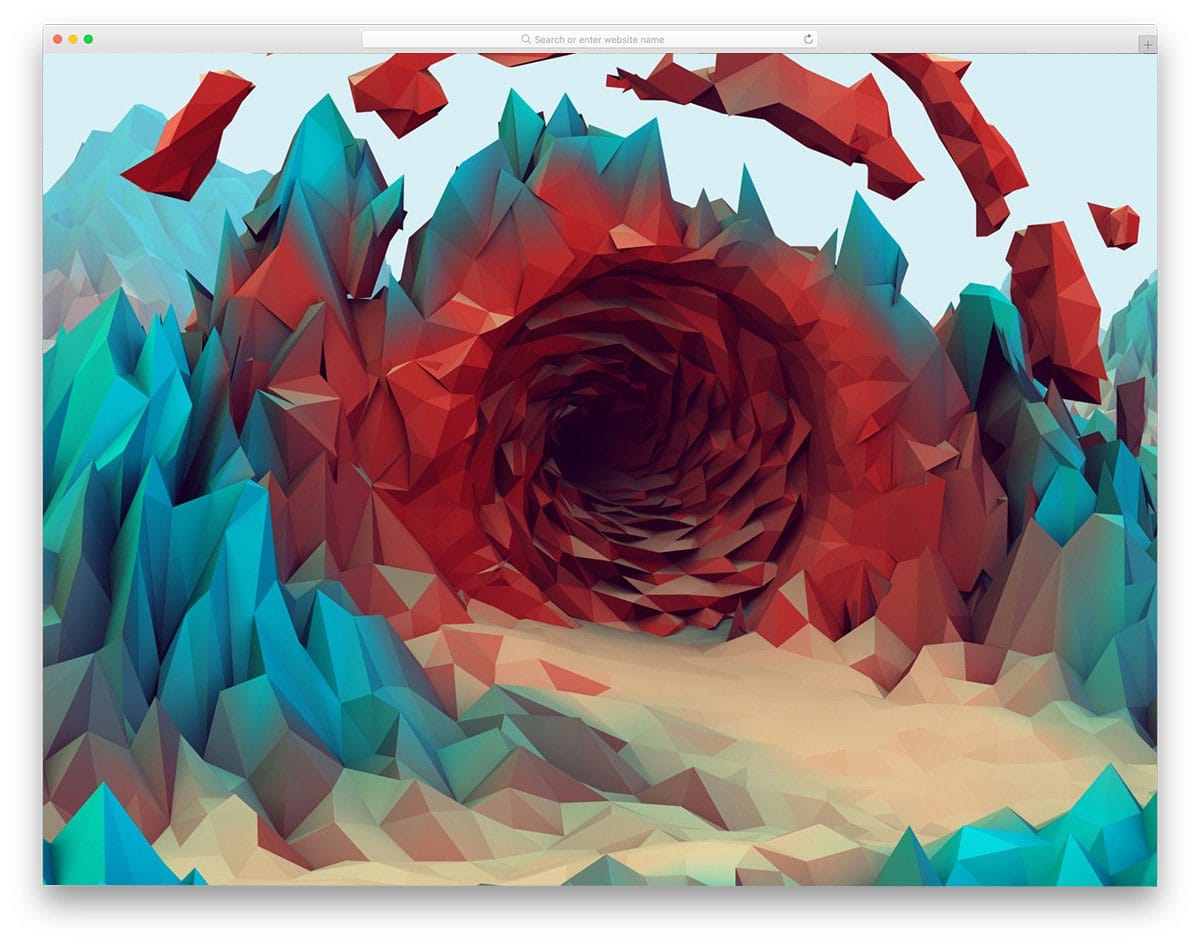
Geometrical Birds – Slideshow
Geometrical shapes are a part of the modern web design trends. After the improvement of web design frameworks, you can add life to the shapes. The developer of this slideshow has used the latest web development framework to given an impressive slideshow. From the name itself you can infer that this slideshow has birds designed using geometrical shapes. But, you can add your own concept images to this slideshow by making a few adjustments to the code. In this slideshow, you not only have space to add images but also have space for text contents. This slideshow design can be used for product showcasing and give a short intro to the product. For navigation, the developer has given you mouse controls, arrow key controls, and number. It is a well thought out slideshow design for modern websites.
Tweenmax Slideshow
Tweenmax Slideshow is a unique slideshow. This one is built purely using the HTML5 framework. We all know that the HTML5 brings in lots of core features for modern web design needs. The developer of this slideshow has used the features to the fullest. Slide transition effects are smooth and fluid that you would have seen in many Slideshow plugins. Pixel perfect design and proper coding make this slideshow element a perfect fit for all types of professional use. All you have to do is to make the changes you need, add the element you want, and use it on your website.
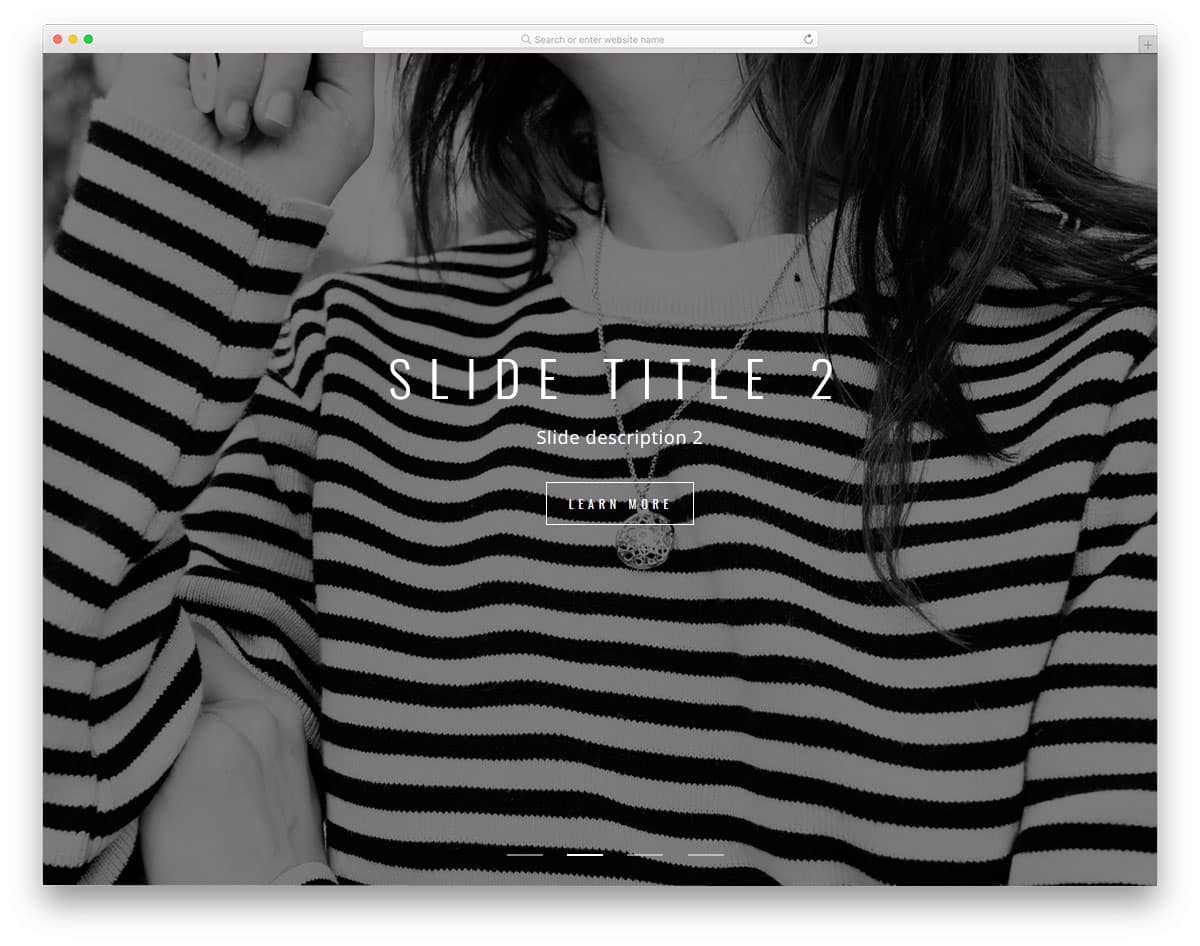
Untitled Slider
Untitled Slider is a colorful contemporary style slider with cool effects. This slideshow effect can be used in homepage header sections and in eCommerce website’s product page sections. All the transitions in this slider are automatic. If you need you can give navigation arrow options to help the user easily jump between slides. With this slider, you also get space for texts and call to action buttons. As all the basic components are given in the slider, you can use it as such in your design. Creative transition effects with big image banners will make this slider the best option for entertainment websites as well.
Parallax Slideshow
Parallax Slideshow is almost similar to the Slideshow Presentation design mentioned above. But this one has a slightly different animation effect. From the name itself you can infer that the design has a parallax type of transition effect. Not only the slide transitions but also the hover effects are also done with precision in this design. Big images on the background will let you show your high-quality images neatly. Bold fonts are used to show the texts clearly on the slider. The developer has used HTML, CSS, and Javascript to make this interactive slideshow. Check out the info link to know more about code script used.
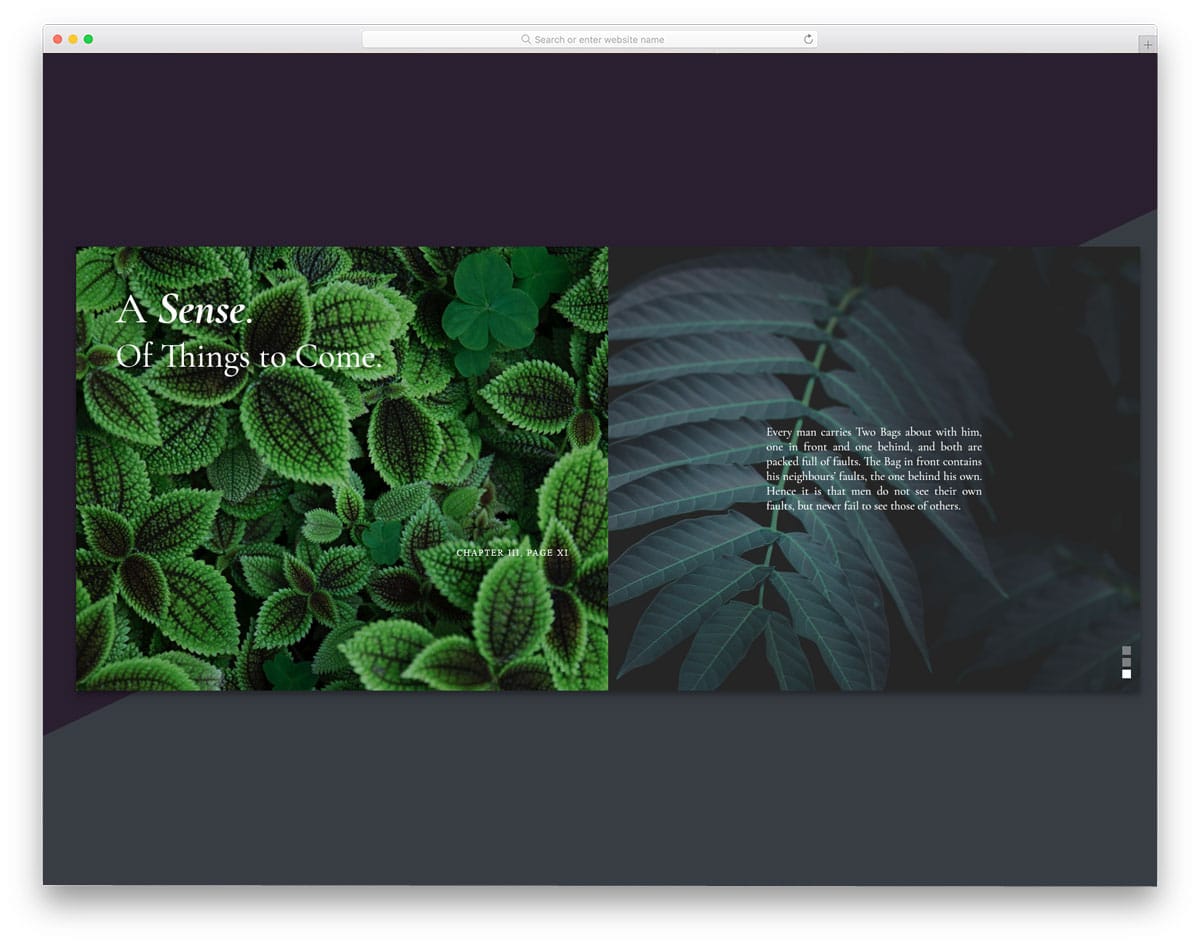
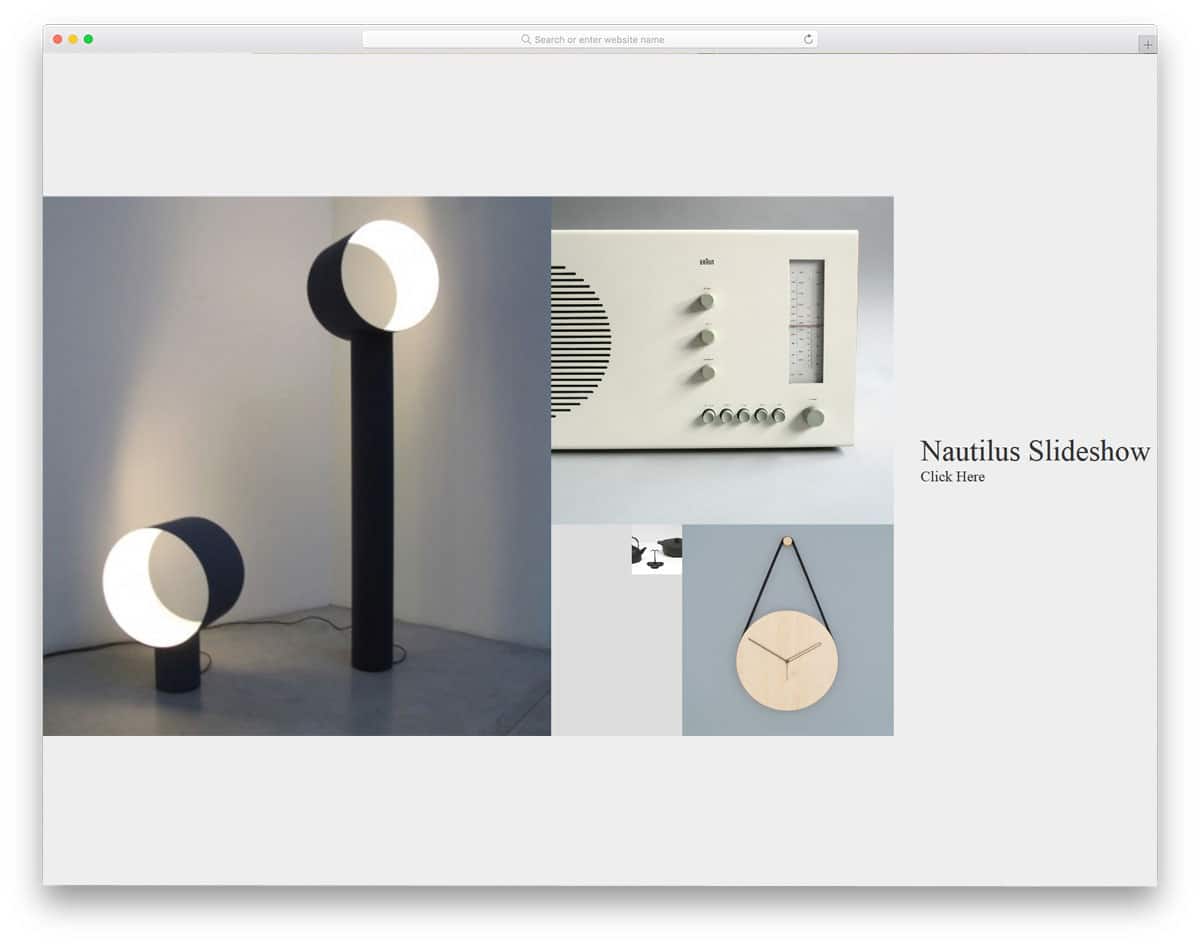
Nautilus Slideshow
Nautilus Slideshow is a conceptual slider animation. Instead of using a traditional vertical and horizontal slider, the creator of this one has tried something different. When the user clicks on the highlighted sidebar, the images on the slider changes. As the creator has given you space for both landscape and portrait images, you can use any type of images on this one. The split screen style design allows you to show only images on one side and the texts on the other side. Overall it is an interesting concept, but you have to make a few customizations before using it in your project or in your website design.
A Simple DIY Responsive Slideshow
As the name implies it is a simple slideshow for beginners. The developer of this slideshow has taken a full-page design so that you can showcase your photograph without any issue. Coding-wise this slideshow needs to tuned a bit for professional use. Arrow keys are used for image navigation. If you want you can add scroll input to switch between images. The entire code-structure is shared with you directly. On the CodePen editor, you can customize and visualize the content simultaneously. Overall, this slideshow is a common one, that you can easily use in any type of website.
Slideshow Vanilla JS
From the name itself you can understand that this slideshow uses Javascript. For a more buttery smooth result, the developer has used HTML5, CSS3, and Javascript. But as always, you can edit the code to your requirement. Effects and design wise this one a more complex and a working version of Slideshow Presentation design mentioned above. The option to add brief texts and images made it a perfect element that could be added on any part of the website. Except for the timing, everything is done properly in this slider design. Giving an extra bit of time for transition will give enough time for the readers to read the content.
Dual Slideshow Demo
Dual Slideshow Demo is a perfect minimal slideshow for simple websites. The developer of this slideshow has not only given importance for the slide transitions but also for the interactive hover effects. The to and fro slide changing effect on the opposite side gives a cool look to the slideshow. Plus the developer as given you the option to show the full image when the user hovers over the images. On the clean white background, the images and the ink-black texts look attractive. Both arrow key transmission and click transmissions are given in this slideshow.
Split-Screen Slideshow
This slideshow has a split screen effect for slide transitions. The slide transition controls and slider marks are given on the bottom left corner for easier navigation. By default, you get a full-page slider. But you can scale it to the size you want and can use it easily anywhere on your website. The creator even gave you the option to add texts to the slider and the best part is the effects are extended for the texts as well. Entire code structure of this split screen slideshow is shared with you in the CodePen editor. You can customize and visualize the results in the editor before using it on your website.
Slideshow Parallax With TweenMax
Slideshow Parallax is a simple and practically applicable slideshow design. The simple design of this makes it easily applicable to all types of websites. All the necessary slider elements you would normally need in a commercial website is given in this one. Hence, you can use this one easily on your website. Hover effects are given for the call to action buttons to let the user know before interacting with them. It changes slides automatically, but you also have arrows at the corner of the screen to easily switch between slides. Slide count indicator is also given at the bottom so that the user can get to the exact slide rather than simply clicking the arrows.
Greensock Animated Slideshow
Greensock animated slideshow is the best option for travel and hotel website template. The option to add texts makes it even a better option for travel blogs. When you are designing a blog, using too much of animation will overshadow your contents. Using subtle animation effects and proper design to promote contents will give a better result to your blog engagement rate. In this slider, you can see the upcoming images on the sides; which indicates the user that there is still more to explore. The transition effects are kept sleek and short so that the user can see the next content easily.
Bubble Slideshow Component
If you want something unique for your slide transition effect, this design might impress you. As the name implies a bubble like circular effect is used for the slide transitions. The unique thing is you can click anywhere on the image to see the next image. This effect not only suits for computer version design but also for mobile version design. You have enough screen space to show your image clearly to the audience. By making a few optimizations you can use this one in your design.
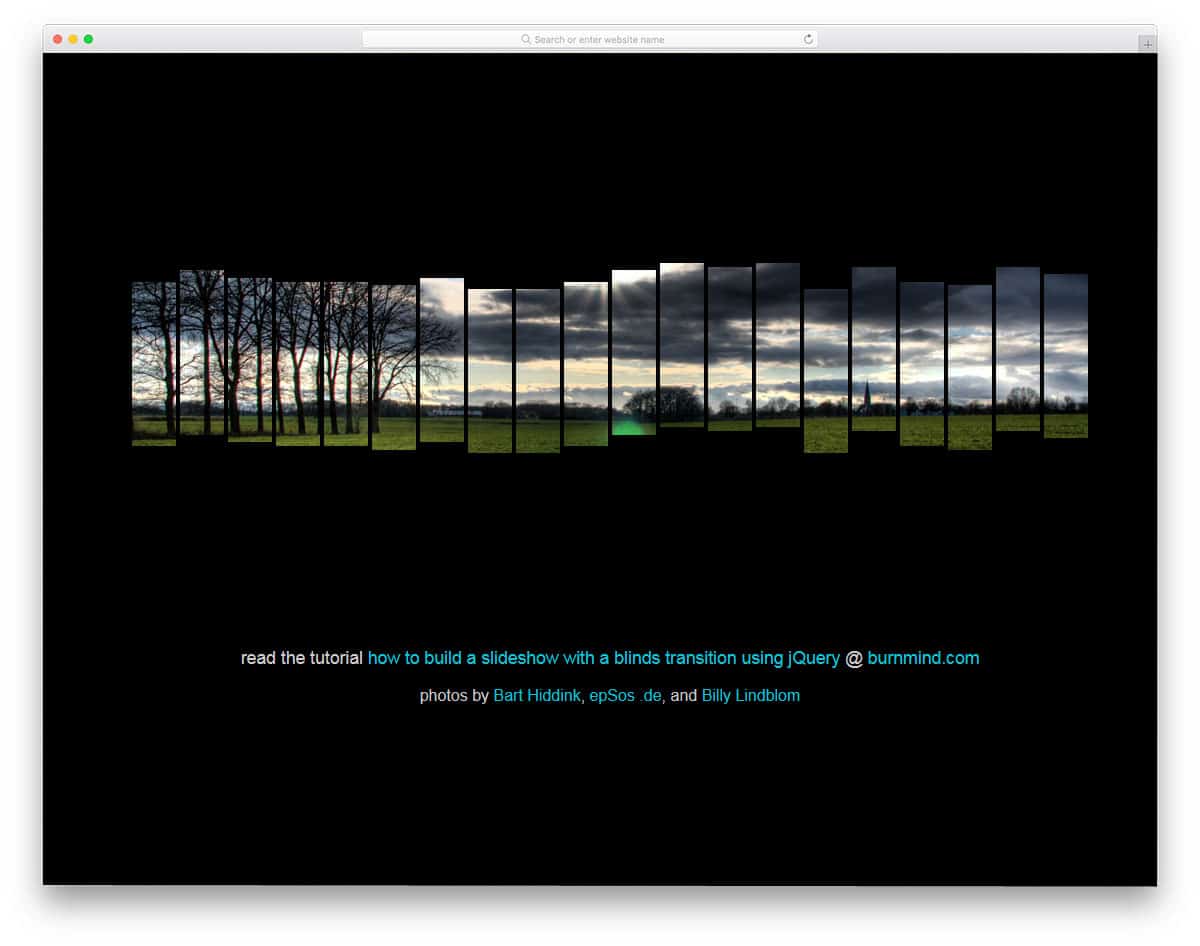
A Slideshow With A Blinds Transition
In this slideshow, you can’t show the image completely. The image is treated like a shredded paper and each piece animates separately. This design won’t fit for websites which gives more importance to images and photographs. Instead, you can use this effect to give a sneak peek of your upcoming product or album. Elements like this will get user attention in landing and under construction pages. Speaking of under construction pages, take a look at our coming soon templates collection for more cool design with slideshow. By using this element with other web elements will make it an attractive piece.
Silhouette Zoom Slideshow
If you love to capture the place or city you live and people living in it, this CSS slideshow effect will be a valuable addition to your website. This effect is not only perfect for photography websites, but also for the artist websites. In most of the photos, only one silhouette is used. You have to experiment by yourself for multiple silhouette images. From the demo, you can see that the transition is quick and clean. The entire code-structure used to make this beautiful slideshow concept is shared with you by the developer. Play with the shared code to ensure that this design fits your needs.
Slick Slideshow With Blur Effect
In this slideshow, you get a blurred background of the current image in the slider. Based on your requirement you can adjust the amount of blur you need on the background. Without the background blur effect, you can use the slider as a widget on your website. Slider count indicators are given at the bottom; other than that you don’t have any navigation option. You may have to work on the slider navigation option if you are allowing the user to switch slides manually. To build this one, the developer has handled the HTML, CSS, and Javascript smartly. Based on the code structure you follow, you can customize it to integrate it into your project. by making a few changes to the design, you can make this design as one of the best CSS slideshow designs.
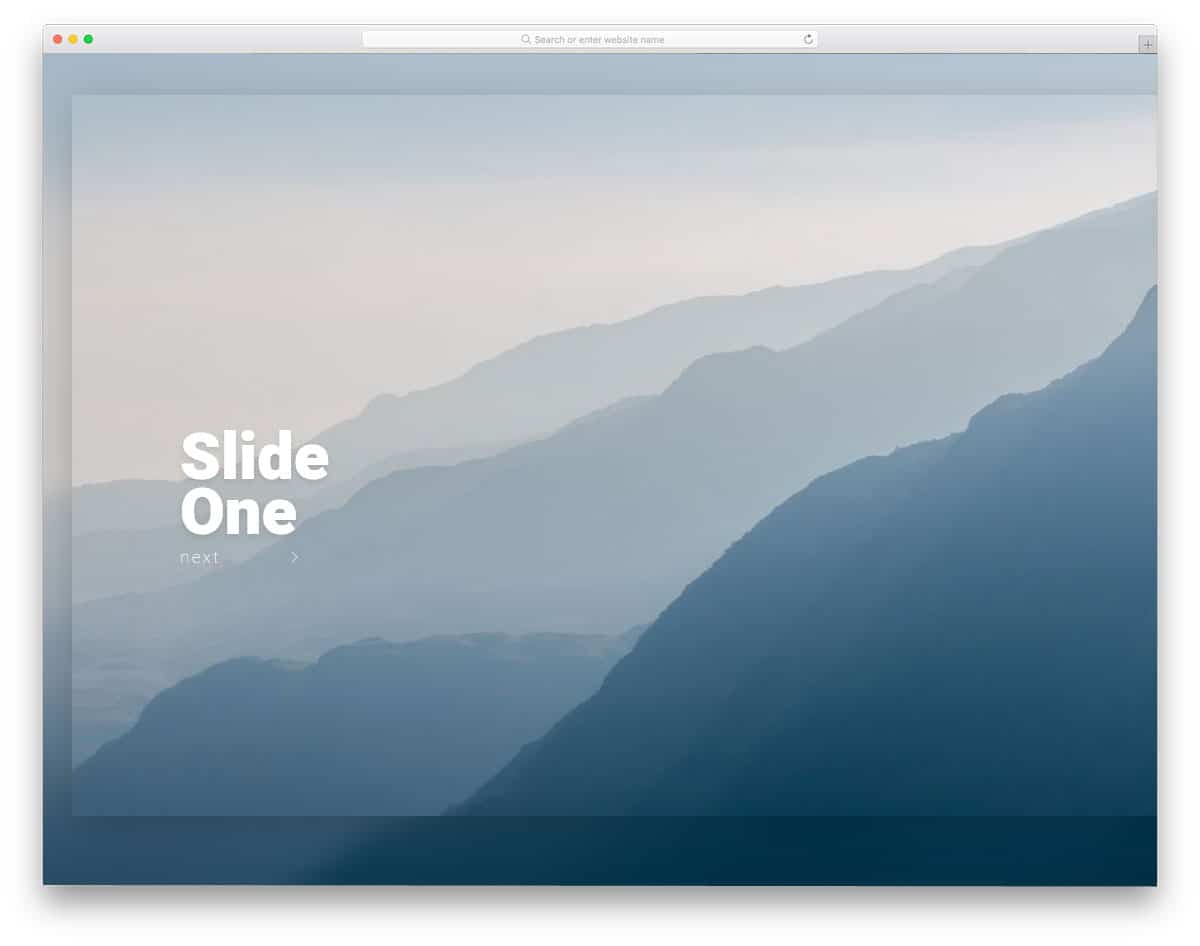
Full Page Slideshow
Full Page Slideshow is a simple full-page slideshow. This one is similar to the screensaver options that you have on your computer. You don’t have any option to control the image sliders, they change automatically. Transitions are simple and sleek without any delay. If you expect a simpler slideshow for your website or application, this one will fit your needs. Transitions this quick can be even used in the deconstruction page or maintenance page so that you can keep your audience engaged for few minutes till you get online.