
Cool HTML clock designs to help you make unique analog and digital clocks.
Clocks are there from the early history of man. First, we used sun clocks, due to its inability to be used at night time, water clocks were used. From there, we have used sand clocks, mechanical watches, quartz watches, and now digital watches. Anyone who wants to keep track of their work and improve their efficiency use time in one format or the other. Whether you are running on a track or attending a three-hour exam, clocks help you to manage your time effectively. Though the timekeeping devices change periodically, the purpose of it remains the same. In this digital world, digital watch faces help us easily customize the watch look. These HTML clock designs will inspire you for your next clock design.
We have collected HTML clock designs in this list, which you can use on your website or mobile applications. Some developers become creative and try to bring you realistic watches in digital format. So that we will have the same familiar watch experience. If you are not a big fan of retro analog-style watches and looking for a sci-fi-style futuristic clock design, we also have that design on this list. Take your time and find the best watch dial for keeping your time.
Neu Times
The creator has given us a unique and responsive HTML clock design in this example. Instead of using traditional digital clocks and circular dials, the creator has used scrollable strips. The animated strips smoothly scroll up and down to show you the correct time. Big circular dots are used to highlight and show the time to the users. Overall, Neu Times is an unconventional and cool-looking HTML clock design. Plus, this clock’s responsive nature makes it a perfect fit for all modern creative websites and applications. By making a few changes to the code, you can use this design on your project.
Clock of Clocks
The Clock of clocks is a unique HTML clock design concept. As the name implies, the creator has used an array of clocks to make a clock. All the clock dials spin to make a number. The coordination between the minutes, hours, and seconds clock is done smartly so that they all work synchronously. As a result, you get a visually stunning clock design. You even get a start/pause option at the top. You can take the concept and can convert this clock into a countdown timer clock or a regular clock as per your requirement.
HTML Analog clock
This one is a simple HTML analog clock that we see in our day-to-day life. The amicable design of this clock will let the user easily read the time on the clock. Plus, you also have the option to show today’s date. The simple elegant design makes it a perfect widget element. If you want you can even use this element in your main web page design. CSS3 and Javascript are used in this design so you can add your own color scheme to spice up the design. Shadow effects are used to differentiate the clock from the plain background.
jQuery Countdown Clock
As the name implies, this is a countdown clock design. The creator has used a clock frame to give an authentic touch to the clock. If the creator has added card flipping animation to the clock, it will look more realistic to the clock frame it is using. Apart from the animations, this one is a working clock design. Therefore, you can use this code script to make a proper HTML clock. Code scripts used to make this design are shared with you on the CodePen editor to let you easily utilize the code.
Wall clock
This is a simple digital clock design. The creator has used simple rotating animation for the minutes, hours, and seconds. Very smooth rotating animations are used in the design, which gives a neat, professional look to the clock. The bold numbers add character to the clock and also make the readability easier. If you are planning to use a responsive clock design, this HTML clock’s code script might come in handy for you.
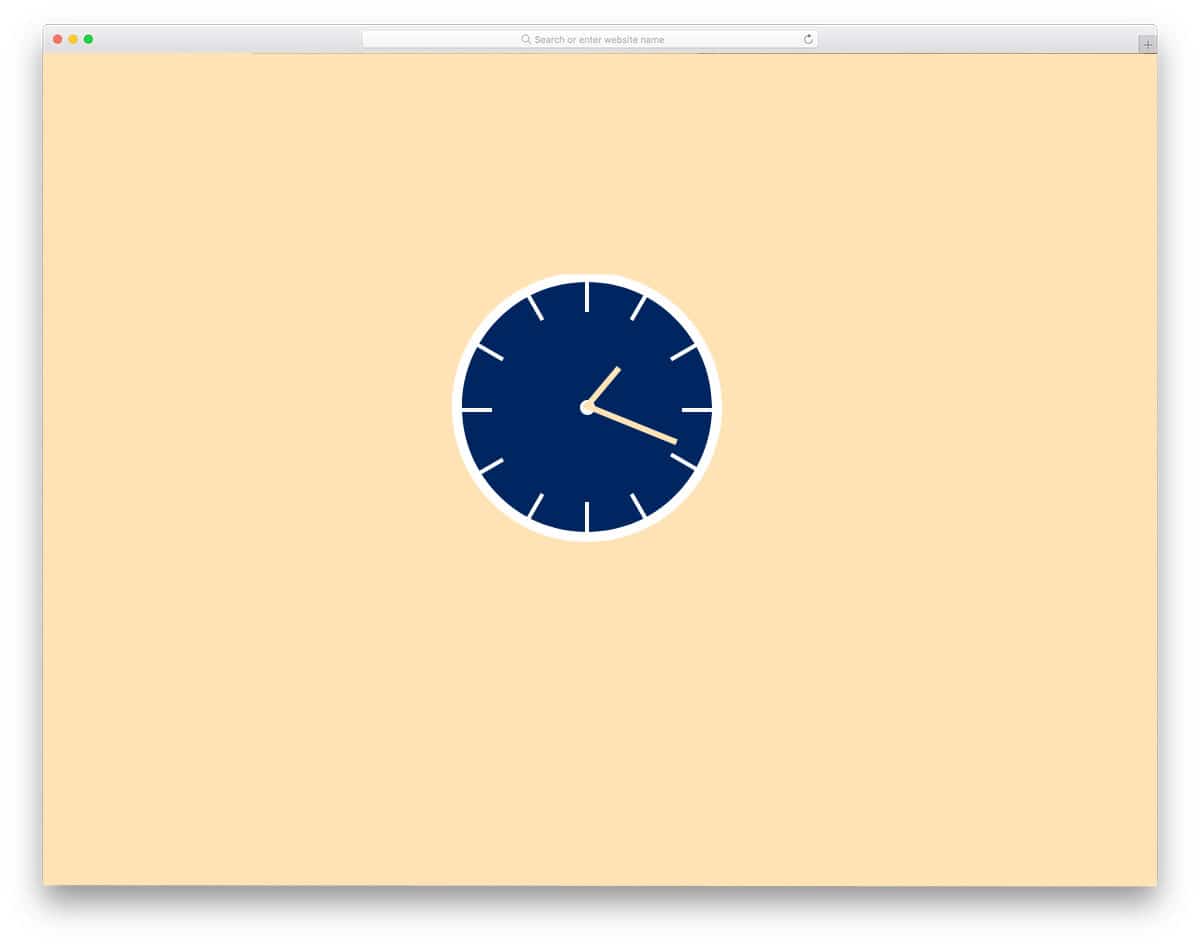
Orange clock
If you want to try a new look to your traditional circular dial clock, this Orange clock design concept might give you a fresh idea. The creator has used different orange color schemes for the hour, minute, and seconds hands to give the clock a more authentic look. Since this clock doesn’t have numbers on them, it might be a bit difficult for the users to get the time at a quick glance. You can take this concept as a base and can make your own user-friendly clock with the elements you want.
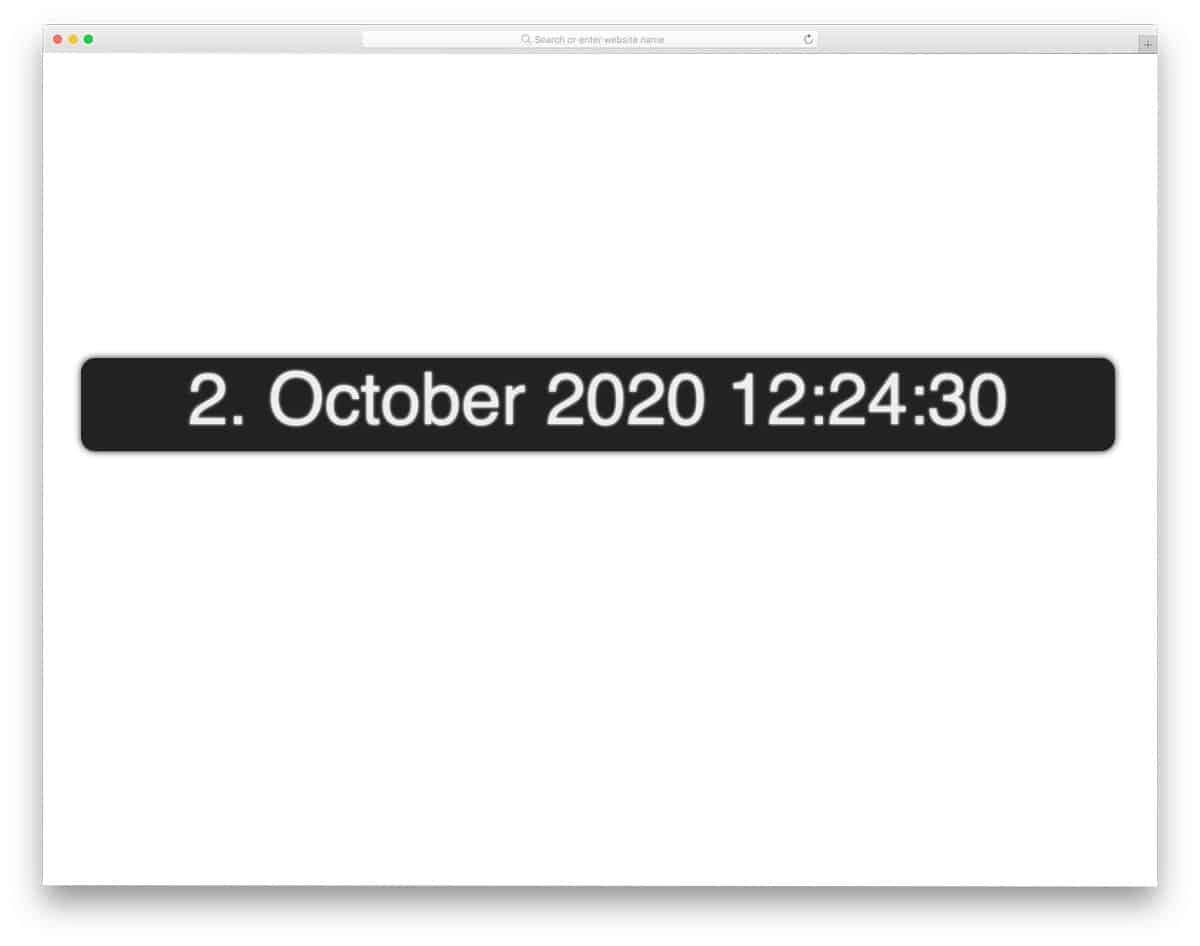
Clock With Moment
Clock With Moment is a professional-looking clock. This clock’s clean design lets the user quickly see the date, month, year, and time. In order to accommodate all the elements, the creator has used a horizontal bar. A tiny pinch of glow effect is there on this clock; you might need to use some contrast color combinations to make the glow effect even more evident to the users. Take a look at our CSS glow effects example collection for more fresh and creative ideas. Since this design uses the latest CSS script, this clock can effortlessly handle any modern effects and elements.
CSS/HTML clock
CSS/HTML clock is a classic analog clock. The developer has designed a wall clock in this design. With simple lines and proper usage of colors, this clock clearly shows the time. You get only an outline design in this example, that is, the clock is not fully functional. By using this code as a base you have to work manually to make this a proper clock. The developer has reduced your work by providing a proper clock design. If you are a freelancer and work on multiple projects at the same time, elements like this will help you save your time. Speaking of freelancers, take a look at our free freelancer website template collection to take your business to the next level.
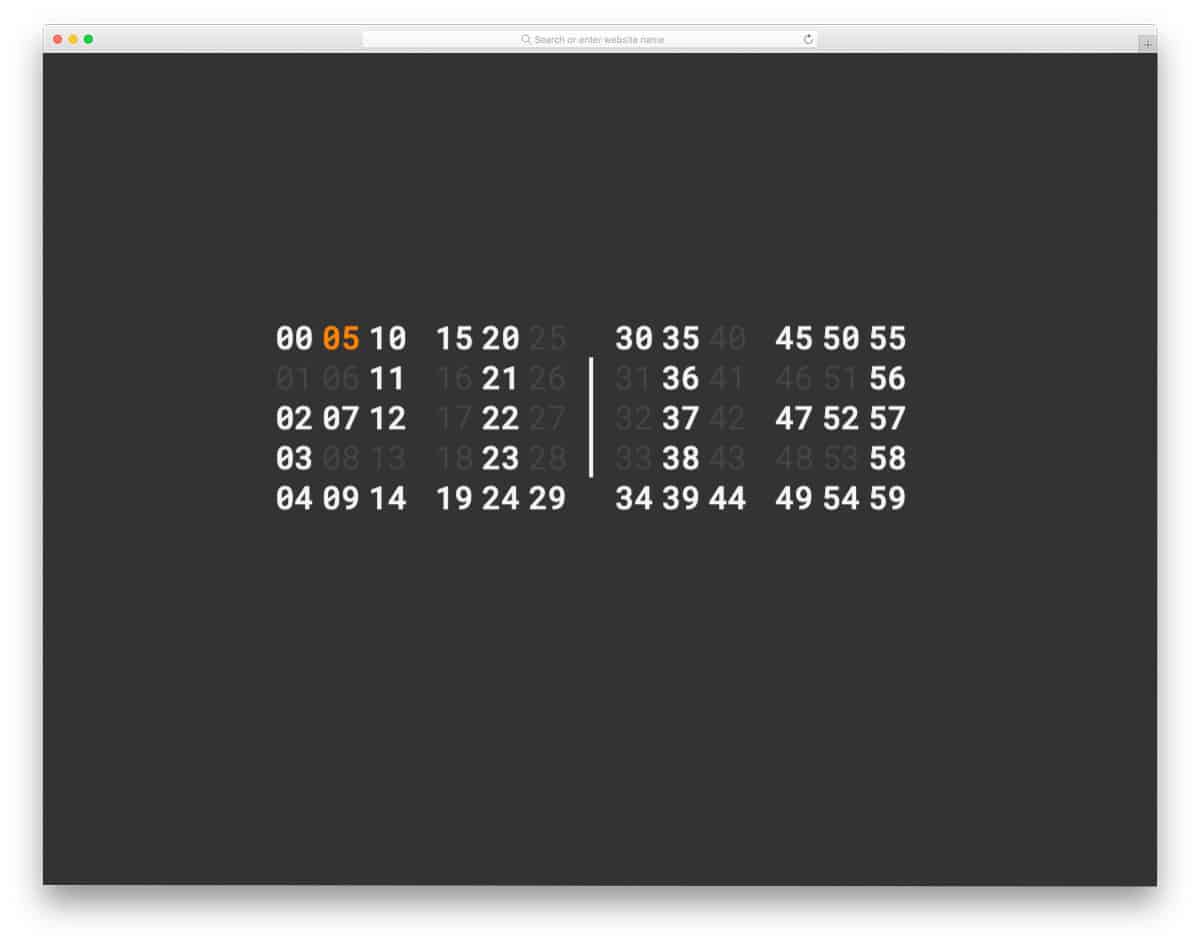
Typographic Clock
This one is an intriguing clock design, which will be loved by nerds like me. The creator has played with numbers in this design. All numbers are arranged in a proper array to show the time clearly to the user. The 5X12 array helps the creator to neatly show the 60 seconds ticking effect. Overall, it is a sensibly designed HTML clock design. It is neat, simple, and, most of all, it is practical, so you can use it easily on any part of the website or application without any issue. The entire code script used to make this design is shared with you on the CodePen editor. So you can easily utilize the code in your project.
CSS Clock
It is another interesting clock design concept. The creator has used a three intersecting road concept and use it smartly to differentiate the hours, minutes, and seconds. A big rectangle selector neatly highlights and shows the time. Apart from the intersecting road concept, this design follows the basic clock principle. Hence, you can easily use this code in your design. The only thing you have to change in this design is the size. On a full page, the design looks beautiful, so you have to resize the clock carefully before fitting it on your website or application.
Analog Digital clock
Part analog and part digital is not only a trendy design in the automobile instrument clusters, but it is also trending in the clock designs. In this example, the creator has used the digital face to show the date & time. And the analog face, you can see the seconds and milliseconds ticking smoothly. Because of the fluid animation, the end result is stunning in this clock. As the creator has taken care of the design detailings, you can freely concentrate on the custom features and design optimizations. You can easily resize this clock to a considerable limit, so you no need to worry a lot about fitting this clock on your website.
React Morph Clock
This one is almost a normal clock, but the creator has linked the watch’s hands to give a visually appealing look. Circles of different sizes are used effectively to differentiate the hours, minutes, and seconds hands. To help you see the time quickly, the creator has placed a digital clock at the center of the analog clock. The best part of this HTML clock design is it will get user attention easily, no matter in which size you use this clock on your website. To let you easily understand the code and utilize it, the creator has shared the code on the CodePen editor.
Javascript Clock with Milliseconds
Ok, we’ve seen enough exotic designs. This one is a simple clock that you have seen on many websites and other places. This clock shows the date and time clearly. The default font is legible, so the user can easily grab the time and date clearly at a glance. As the name implies, you get milliseconds in this clock. In fact, the millisecond is the one which makes the clock look busy. But you can remove the millisecond parameter if you like to keep the clock neat and professional. The code is simple, just like the design; hence, you can easily edit the code as per your needs.
Html Clock By Krunalsinh Vaghela
This is a crazy watch design with an attractive animation effect. On loading the watch you get a colorful spiral effect on the edges of the watch for a few seconds. Different colors are used for each hand on the analog watch so the user can easily note the time. The center point in the watch is kept on blinking to indicate the working watch. If you are going to use this design on a widget, you might need to control the blinking effect, because it may annoy some users. Coding-wise, it is a well written and fully functional design. By making a few customizations, you can use this design in your design or project.
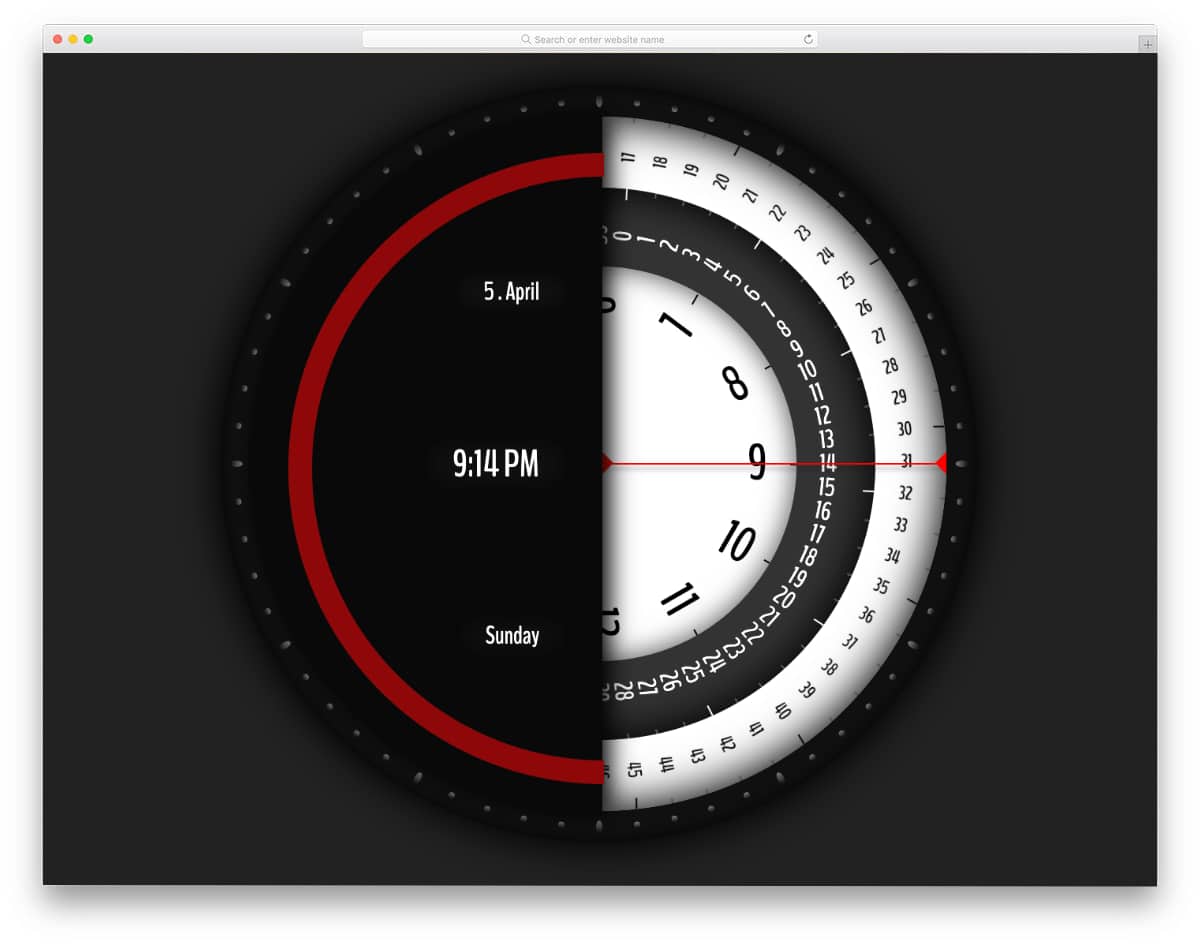
Clock By Alina
The developer Alina has created a fancy clock in this design. It looks like a sci-fi analog clock with a cool color scheme and creative dial. You also have a digital clock at the center to show the time accurately to the user. The animation effect is smooth and it looks attractive on this trendy color scheme. If you are looking for some unusual fancy clock design for your website or application, this design might impress you. Since the developer has used the latest HTML5 and CSS3 script in this design, you can use any trendy color scheme on this clock.
Rotate Clock
In this HTML clock design, the creator has given us a digital rotating clock. The animation effect is more or less similar to rotating the Rubik’s cube vertically. Since the creator has used a borderless digital clock design, he used the space to show the previous and upcoming numbers. The transition effects are smooth and clean so the users will enjoy using this clock. Like most other HTML clock designs in this list, this one is also made using the HTML5 and CSS3 script. Hence you can easily edit and use this code on your website or application. If you are using this clock in a tight space, you can avoid the previous and upcoming numbers shown in the clock.
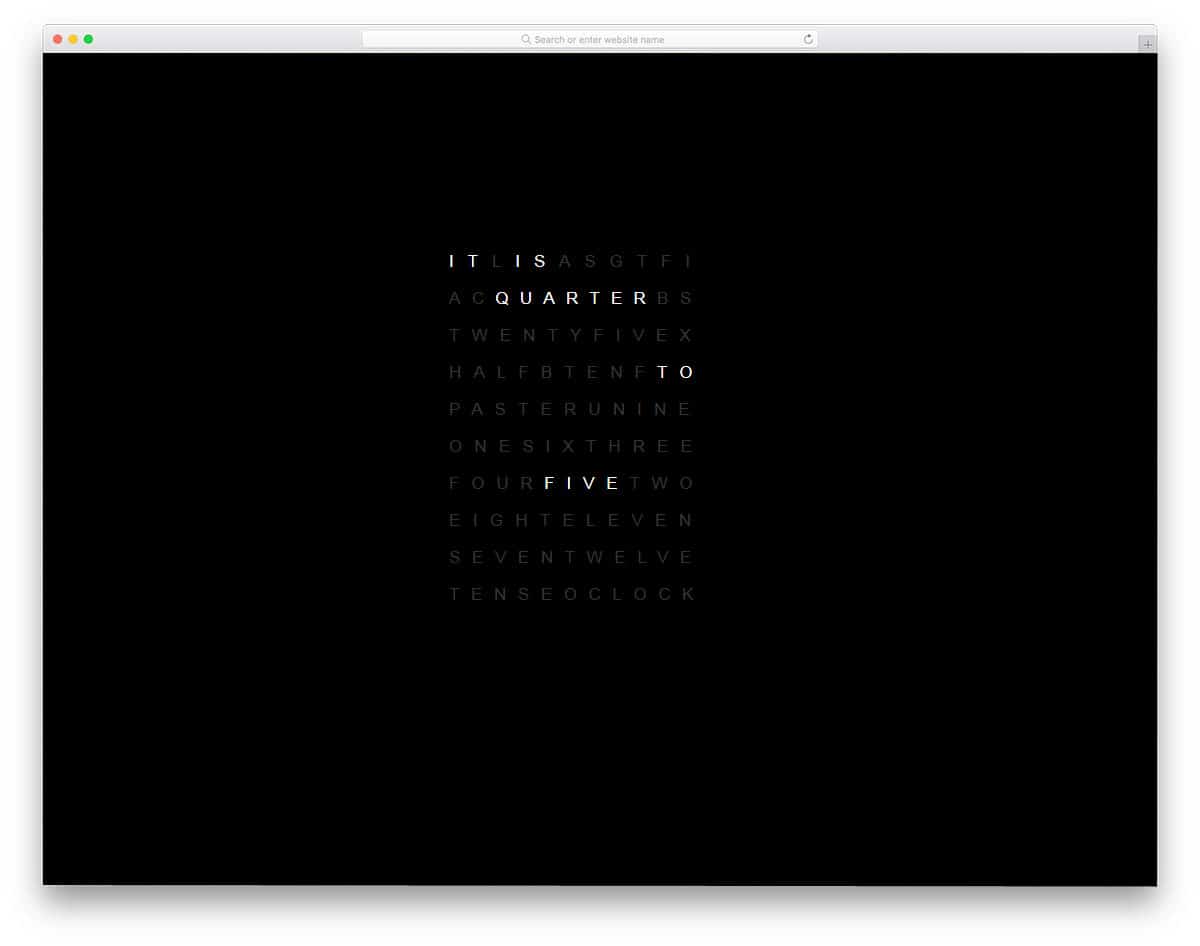
Text Clock
If you are something different from the ordinary clock, HTML clock designs like this will impress you. Instead of showing the time directly, this text clock shows the time in a conversational manner. For example, if it is 10:40, the clock shows “it is twenty minutes to 11”. Clocks like this are head-turners, but it takes time to get used to it. To make this beautiful clock, the developer has used HTML, CSS, and Javascript framework. The only thing you have to keep in mind before using this clock is the space you have on the webpage or the sidebar. This text clock will need space to show the time clearly to the users. Overall the Text clock HTML clock design is an inspiring creative clock design.
Digital Clock
The previous text clock is a creative design but most people won’t like it for not showing the precise timing. If you need to see precise timing but still need a crazy design, this HTML clock design impresses you. The animation effects and interactive cursor movements have made this HTML clock as one of the creative and user-friendly clocks. Just like the design, the code script of this clock is also a bit complex. The creator has used the CSS and Javascript to make the animation effects smooth and to make the interactive cursor movement fluid. By making a few adjustments to the code, you can easily utilize this clock on your website or application.
CSS Rotary Clock
The creator Jake Albaugh, has given us a classy-looking retro clock design. In this HTML clock also the creator has used the rotating animation for the number transition. But, this one is designed like an actual clock with a circular dial. To show the time clearly, the creator has highlighted the actual time area. If you want something unique and different from other clock designs, this one might impress you. The entire code snippet is shared with you directly hence, you can edit and modify the clock per your requirements.
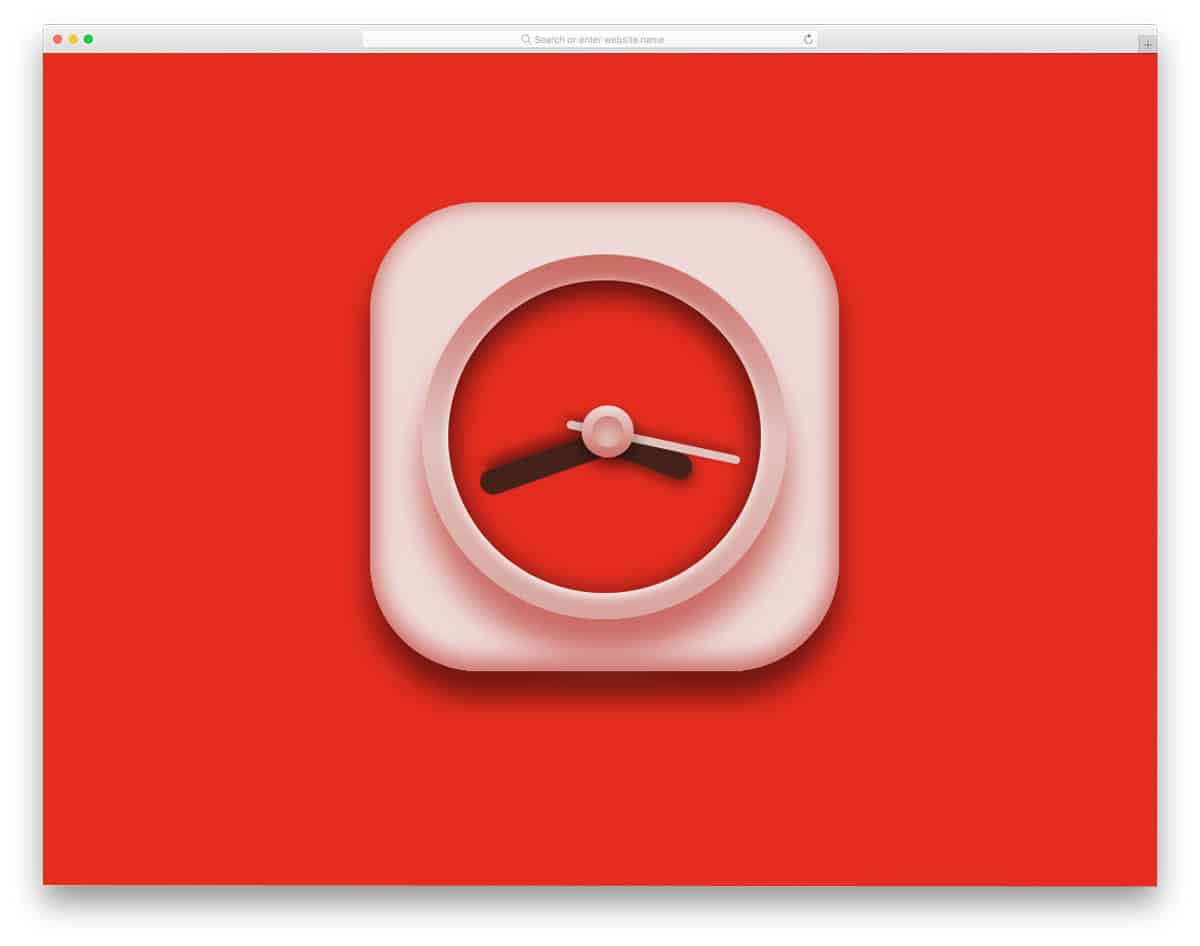
Day 2 Time
If you are planning to decorate your website for Valentine’s day, this clock will be a good addition. A big heart at the center with a pink color scheme makes it an easy fit for lovers day design. All the hands in this analog clock are painted pink, which might be quite difficult to read the exact time at some point. Shadow effect gives a realistic touch to the element. If you are using a plain background, this shadow effect will make the clock a surreal object. The entire code structure used to create this lovely clock is shared with you directly. So you work on this design easily before using it on your website.
HTML Clock By Sean Cotton
This clock design will remind the office clock. If you have used windows, you might have seen a clock widget like this. The only difference is the clock hands have different colors and you have a small cutout inside the clock dial. You can use this cutout to show today’s date or a reminder, whatever you like. The developer has kept the code structure simple for you to add features you like. This clock will be a perfect addition for a business website or professional websites and dashboards. Speaking for computers, look at our computer mockups, to present your web designs and applications elegantly to your users.
Cube Clock
Cube Clock is another fancy clock design that many users will love. As the name implies, the developer has used a cube shape for the clock dial. On the top face, you have the seconds and the bottom two faces show the hours and the minutes. The developer has not only made it fully functional but also interactive. Moving the cursor over the dice moves as per your cursor movement. Another attractive feature in this fancy clock design is it gradually changes color. Since this design is made using CSS3 and Javascript, you can make the animation even more attractive.
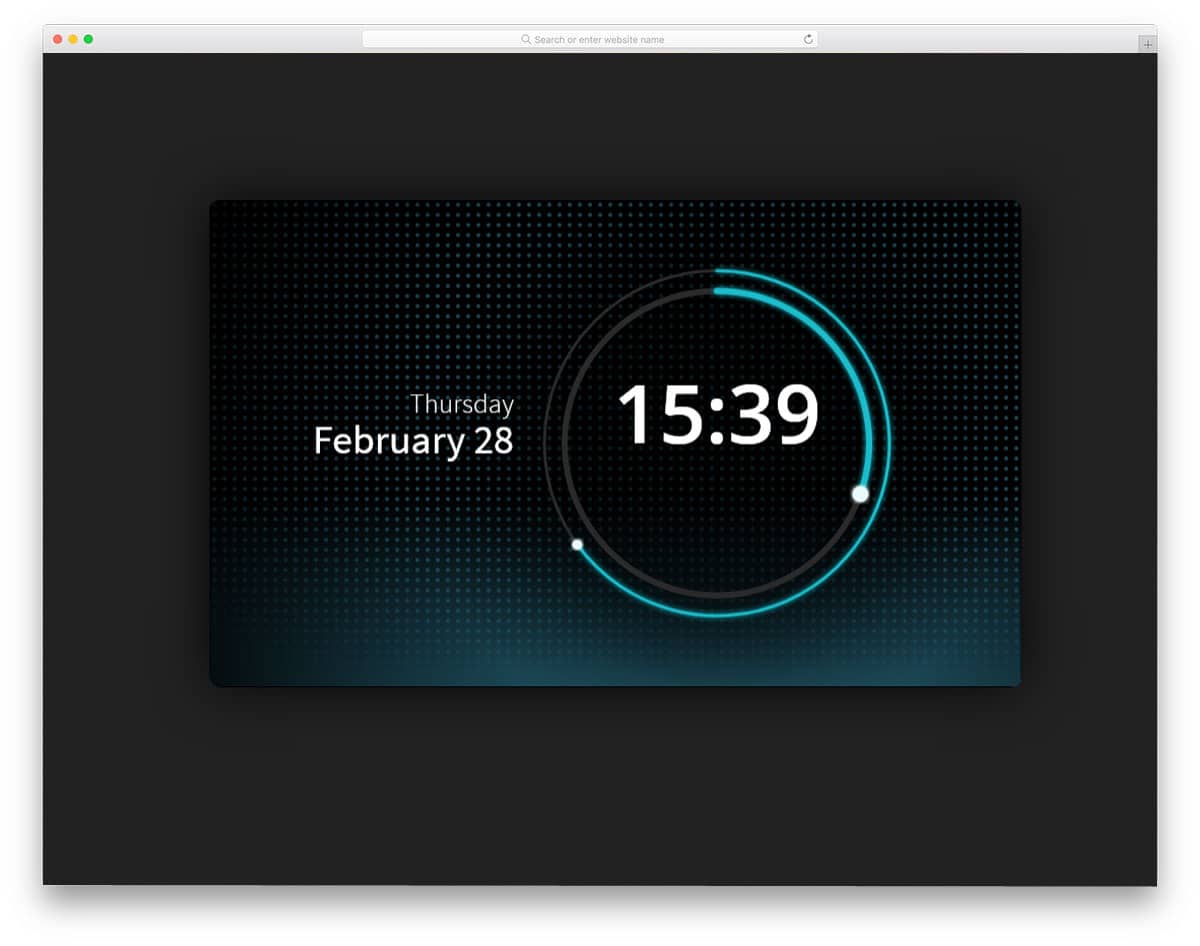
Canvas Clock
Canvas Clock is a futuristic clock with a sci-fi design. If you are making a clock for a gaming website or website template, this design will be a perfect option. Three glowing rings are used in this design to indicate the seconds, minutes and hours. To help you see the time clearly, you have a digital clock at the center with the date. Another advantage of this adorned clock is it is designed purely using the Javascript. You can use this design on your website by making a few optimizations. The default design makes it a perfect fit for mobile applications as well. This clock design will spice up your calendar or timer application if you are a mobile developer.
CSS Variable-Powered Clock
CSS Variable-Powered Clock is a perfect widget clock design. The flat design of the clock makes it fit perfectly in any space on the website. In this clock, the user can see the day and the time. If you want you can adjust the clock to show the date and the day. Animation effects are very minimal and are used only inside the clock. On the demo, shadow effects differentiate the clock widget from the background. Like all other functional HTML clocks in this list, this one also uses CSS3 and Javascript. Proper code structure will let you easily edit and customize the clock.
React DailyUI Timer
The modern web development frameworks let us easily create beautiful and sensible animation effects. Based on the core theme of your website, all the elements can be designed to reflect your business. In this clock design, the developer has used water animation inside the clock. The higher the number, the higher the water level inside the clock. Since it is a digital watch, the user can see the time properly beyond the animation. This smart clock is designed using the CSS3 and Javascript framework. Because of the latest framework, you get a fluid and responsive animation effects in this clock.
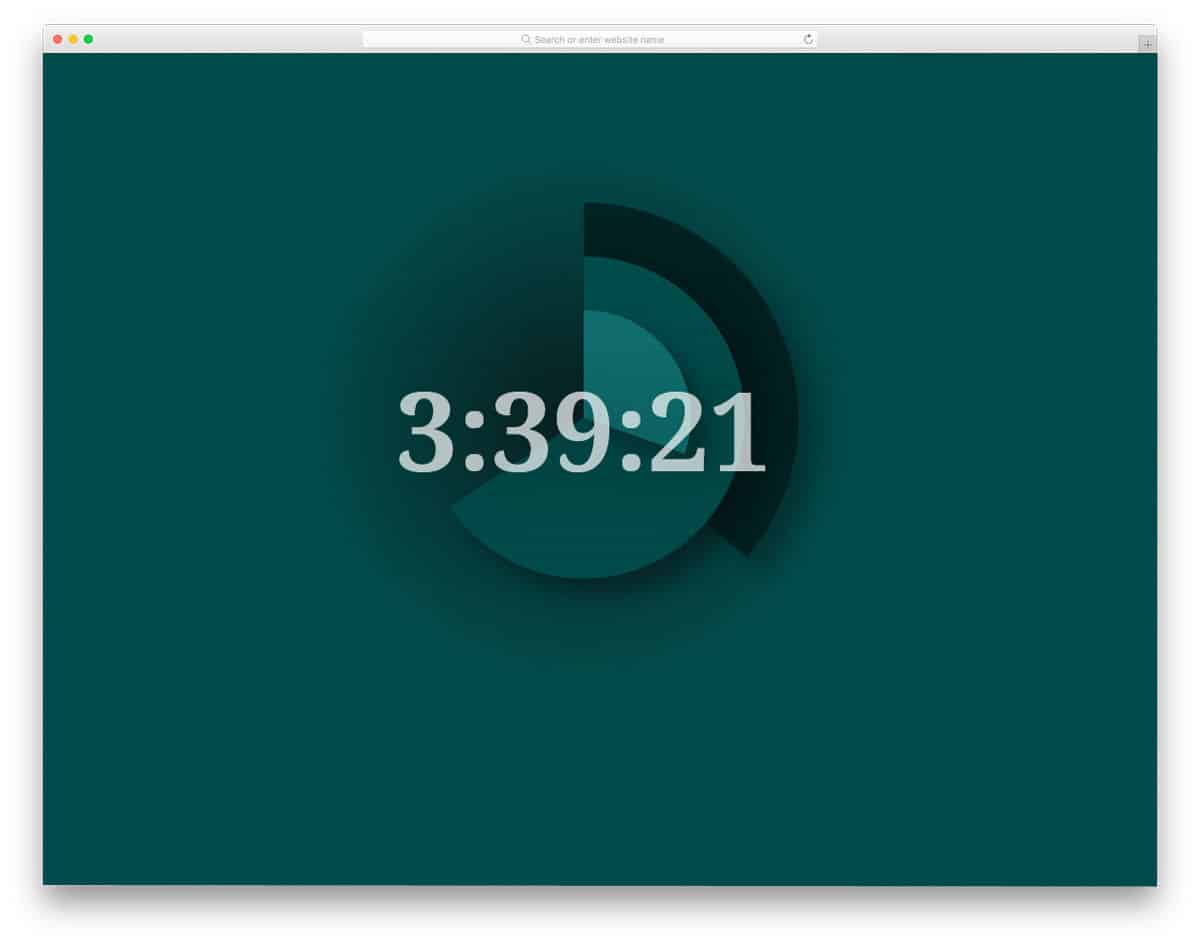
Pie Time
Pie Time is another creative and crazy clock design. Spherical shapes are used to denote the time elegantly to the user. Of course, you can’t see the time clearly with the spherical shapes alone. The developer has given you a digital clock at the center to see the time conveniently. Shadow and depth effects are used to differentiate each circle from the other. Except for the seconds circle, all other spheres have the same color. To make it more attractive, you can use different colors for the rings. Like the previous React DailyUI timer, this one is made purely using CSS3 and Javascript.
SVG Clock UI
SVG clock UI is another fancy circular dial clock. In this spherical clock, you get minutes and hours rings. At the center, you have a digital clock to easily see the time. Unlike other fancy spherical clocks in this list, this one has a clean design. This clock also shows the day and date at the corner. It is a fully functional clock, hence you use the code straight away. Since the developer has used the latest code script, by making a few optimizations you can use this code on your website. To present you the clock elegantly the creator has used a background pattern. We have made a separate list for CSS background patterns, you can also use one of those pattern to make your job easy.
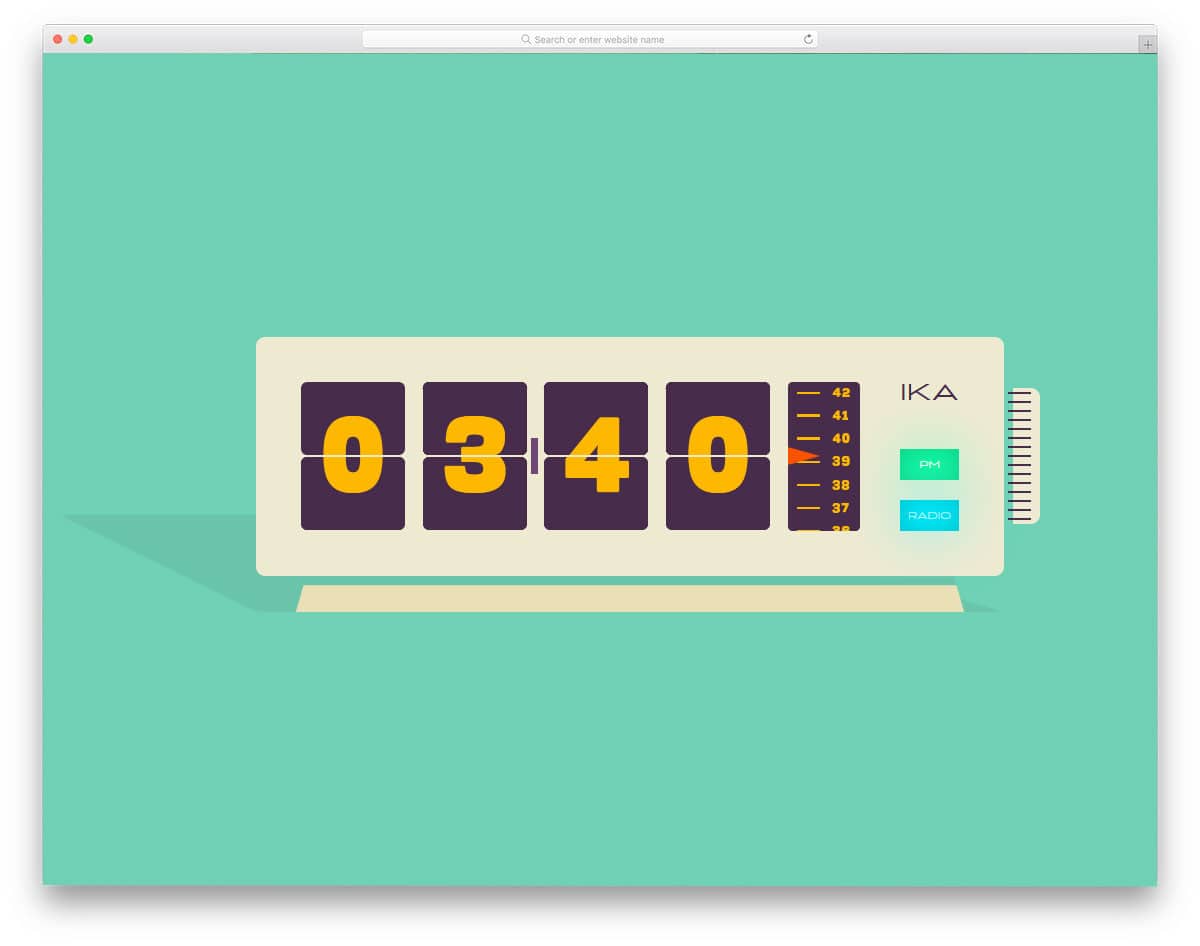
ATC Vintage Radio Flip Clock
ATC Vintage Radio Flip Clock is a retro style clock design. As the name implies, this design also allows you to add a radio station. The main clock has a card flipping animation and the seconds are shown on a tuner scale. A call to action button is placed at the bottom right corner to turn on/off the radio. Above the radio switch button, you have an AM/PM indicator. If you are designing a clock widget for a music or entertainment website, this radio clock will be a better option. Adding a play/pause option will make this clock a user-friendly design for the music website.
Pure HTML And CSS Braun Clock
The Braun clock is a small timepiece style clock. Reflections and shadows on the clock give a realistic touch to the clock. The developer has smartly handled the glass part of the clock so that you get a real feel when you use this clock. A plain white color scheme is used for the dia color which will let the user easily read the time. In the default design, you have a minutes hand, hours hand, seconds hand, and timer hand. Most clocks in the late 90s give us the option to set the timer. The developer has smartly captured the details in the clock design to give us a proper clock.
Clock By Fabian D
The developer Fabian D has given us another version of the Braun clock mentioned above. This clock has a bold and attractive design. In this design, you don’t get the glass reflection effects. The developer has designed it like a hollow clock and the shadow effects are used smartly to highlight the dials. In this clock you have regular three watch hand design. The developer has used HTML5, CSS3, and Javascript to make this beautiful clock. You get a big clock in the default design, but you can scale the clock to the size you want. Because of the latest frameworks used in this design, you can use any modern effects on this clock.
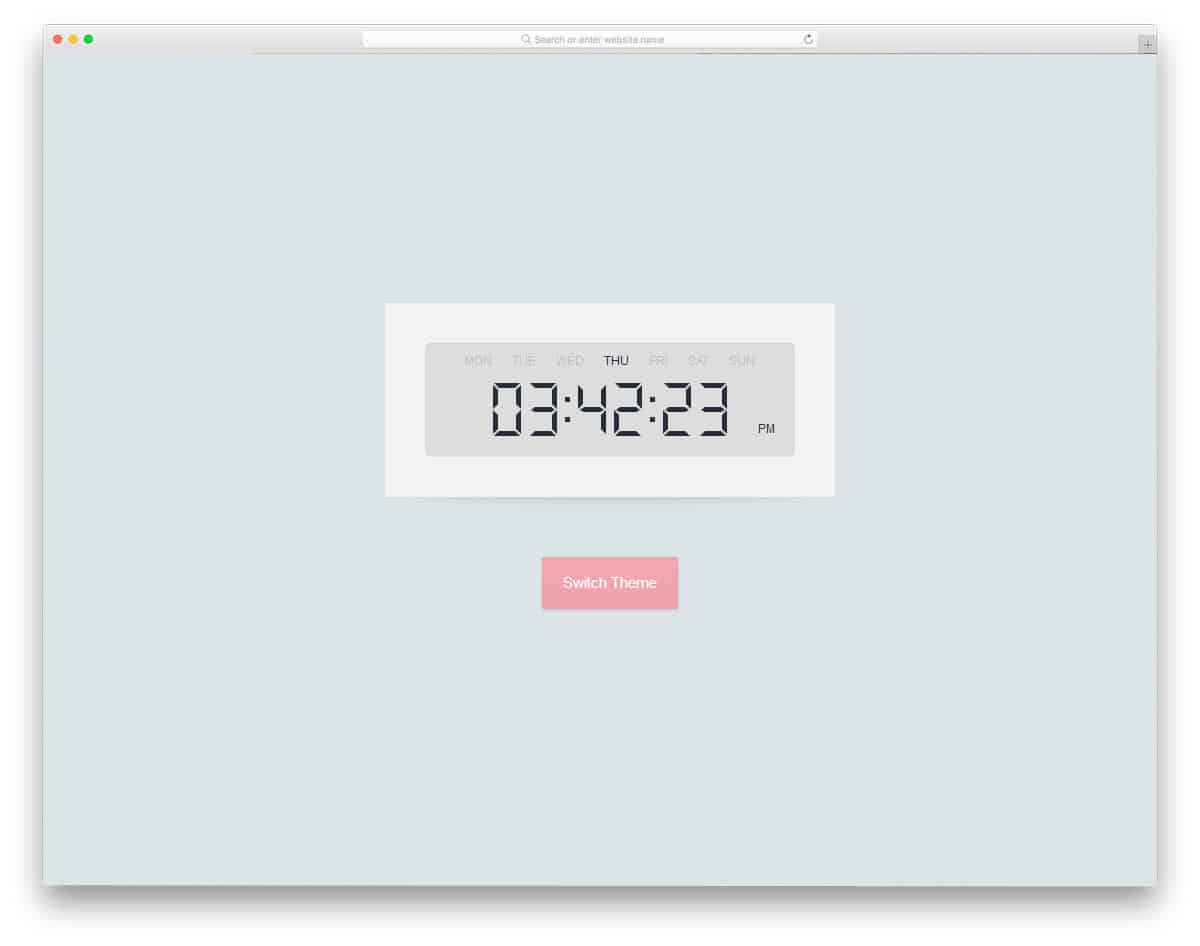
Digital Clock
Digital Clock is a modern table clock that we all use in our offices and house. The familiar look of this design will give a cozy feel to the user. In this clock, the user can see the time and the day. The default font used for this digital clock is bolder and easy to interact. Clock ticking animation is natural and smooth so the user won’t feel any lag. To make this fully functional clock, the developer has used HTML, CSS3, and Javascript. The entire code structure is shared with you directly so you can easily work in this design. Another useful feature in this clock is you get both light and dark theme modes pre-designed for you.
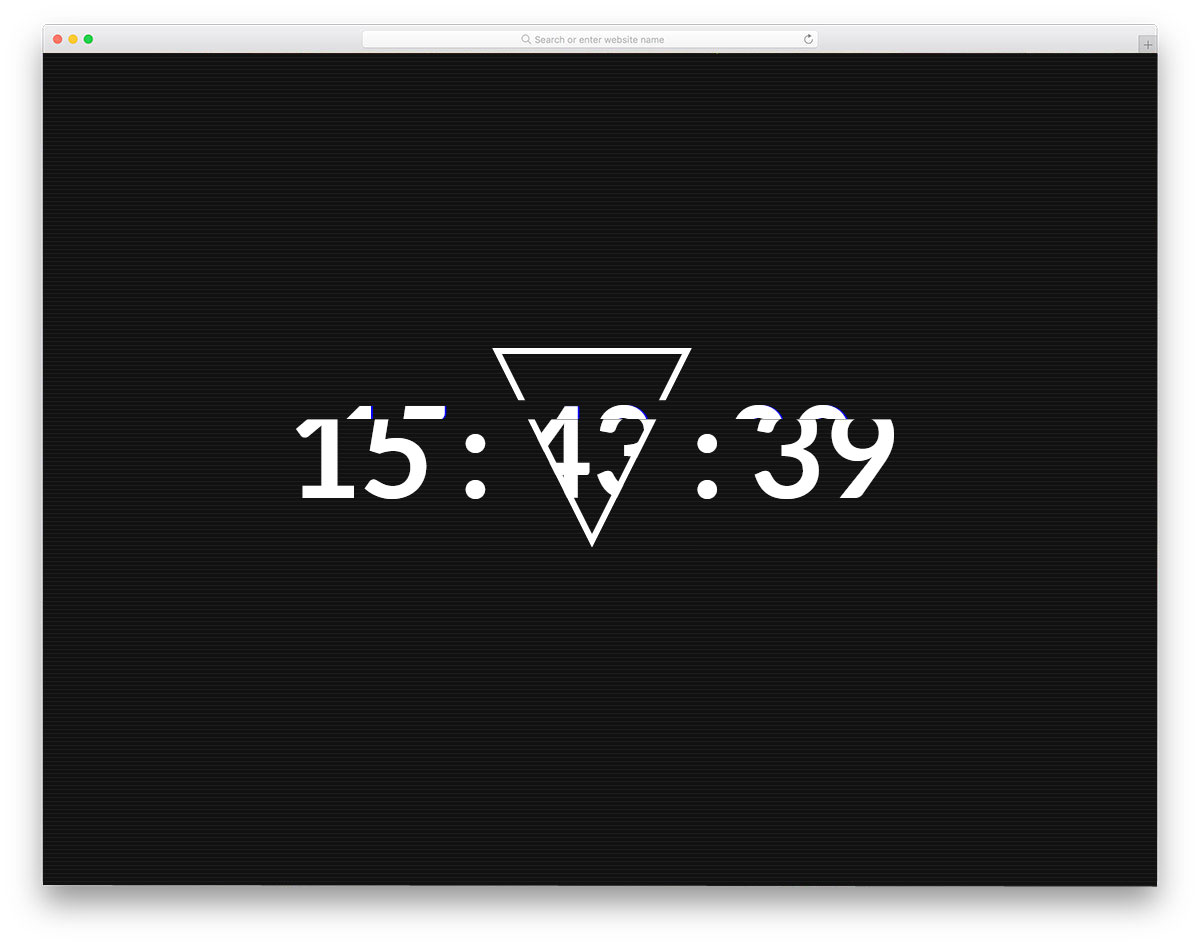
Glitch Clock
The name itself is self-explanatory, glitch effect is used in this clock. In the default design, the glitch effect is quite intense. If you are using it on a professional website, then you have to scale down the effect a little bit. The CSS3 and Javascript give you plenty of opportunity for properly tuning the design. You can keep this design as a base and can add your own effect or colors to create your own custom clock. The proper coding structure will reduce your customization time so that you can concentrate on the most important part of your project.
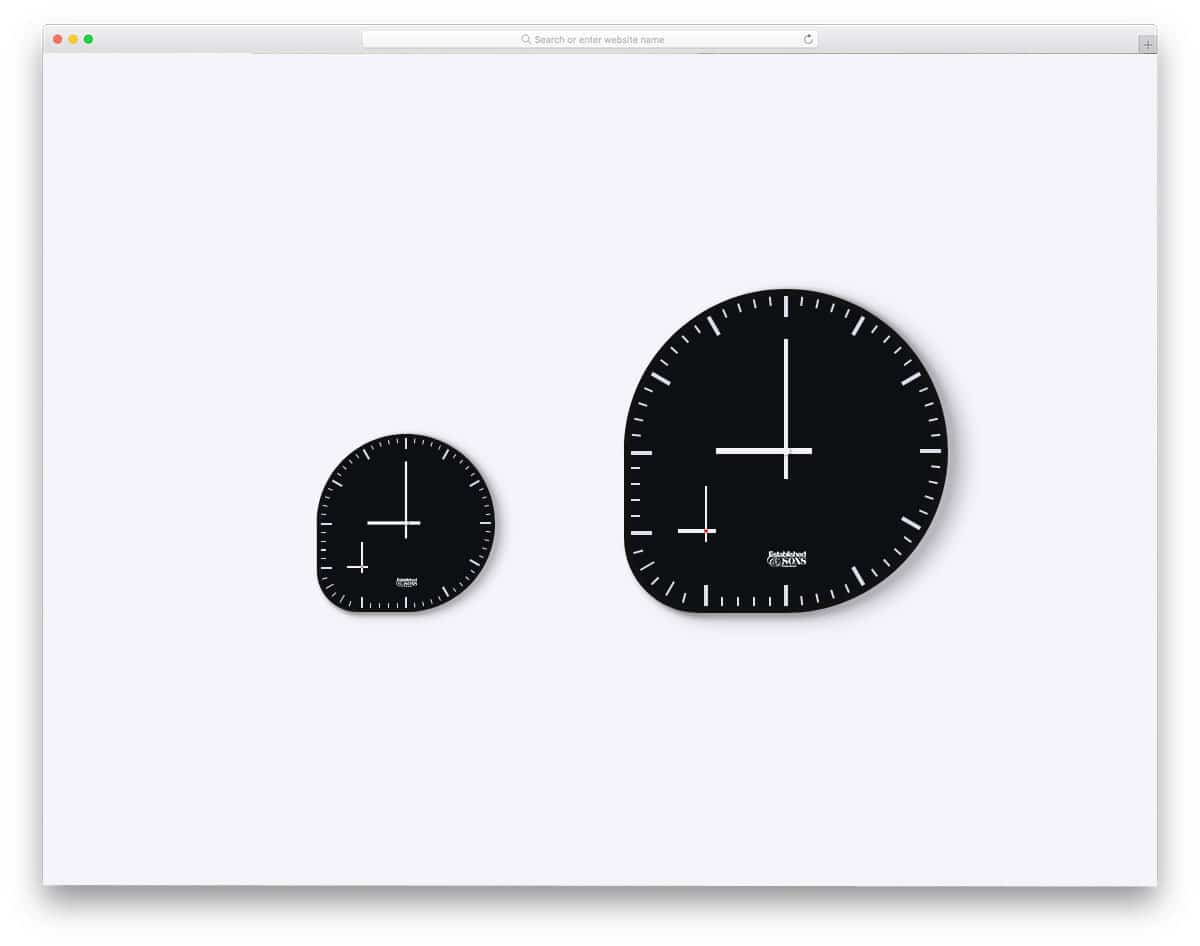
Two Timer
If you are making a clock for a company dashboard, that deals with clients in different time zone, this clock design is a good idea. For example, in a finance website and consulting website, understanding the time zone will help you give a better service. In this design, you get two clocks, you can set a different time zone for each clock. The default design is not fully functional, so you must work manually to make this clock fit your needs. If you are making dashboard design for your employees or users, look at our free dashboard template design to manage your users easily.
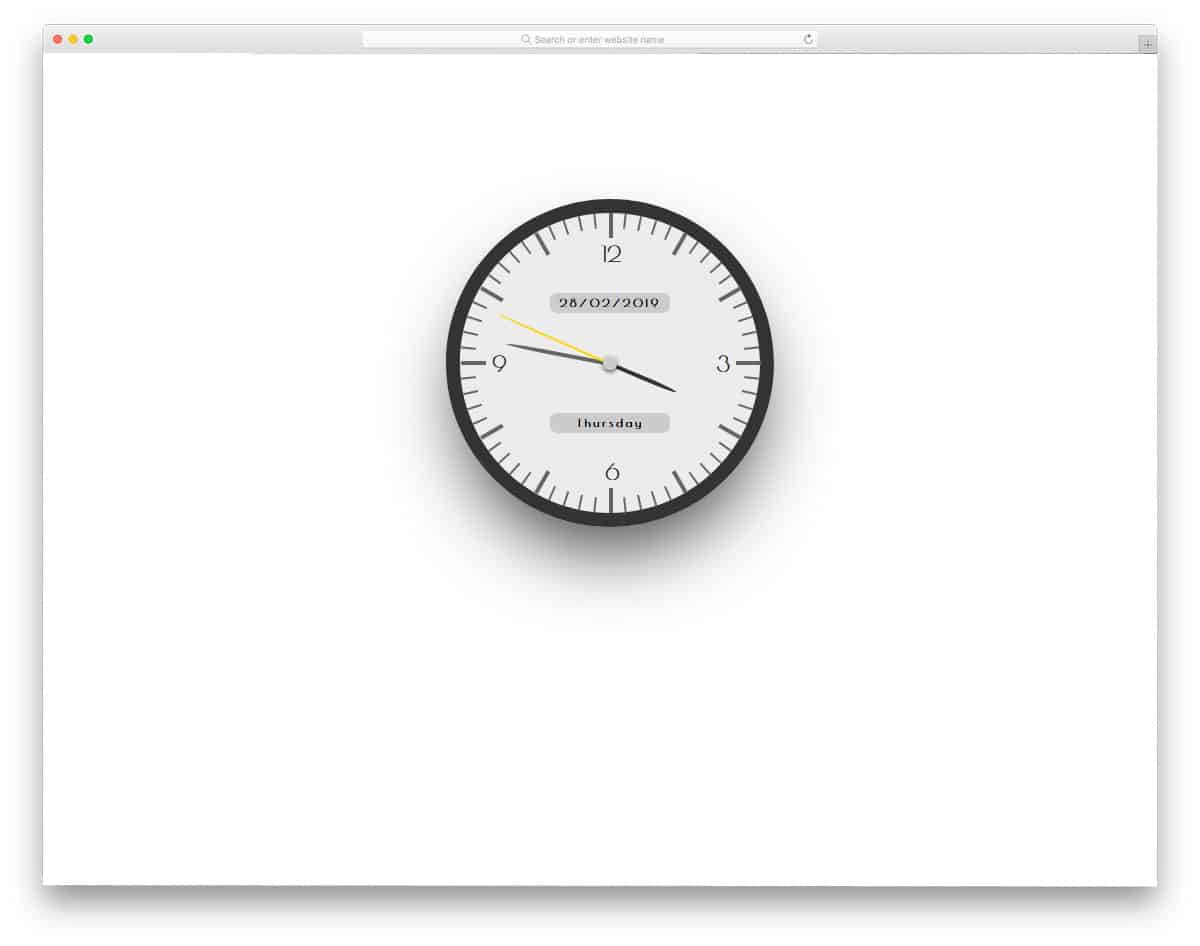
Analog Clock By Vasko Petrov
This clock is almost similar to the analog mentioned above. The only difference is in this clock you can clearly show the date and the day. Lines used to indicate the time are bolder and thicker so that the user can easily see the time. The clean usual design makes it a perfect fit for all websites and applications. You can use this design for both widgets and main web page elements. Clearly structured code script will help the developers to easily edit and use this code on their project. To have hands-on experience on the code, click the info link below.
Sweet Analog Clock
We have seen enough circular analog clocks in this HTML clock list. This developer has given you a square clock for a difference. Apart from the shape, this clock has several other cool features. Though it is a square clock by default, it changes into a circular clock, when you hover over the clock. Another fun feature in this clock is you can mute the sound. To give you an authentic analog clock experience, the developer has added the ticking sound in this clock. I know, the ticking noise is annoying in a quiet atmosphere. Luckily the developer has given you the option to mute the clock.
Pure CSS Clock
If you are looking for a simple vector style minimal clock design, this Pure CSS clock design might impress you. This HTML clock has a proper illustrative style design. If you plan to use the clock as one of the elements on your web page, this design might inspire you. The only thing you have to keep in mind before using this HTML clock design is it doesn’t show the time properly. You have to work manually to add proper functionality to the clock.







































Beautiful and artistic!