
Collection of best CSS card flip animations. Whether you are looking for CSS animation flip horizontal design or CSS flip animation on click, there is a design for you in this list.
Card designs are one of the trends in web design followed by modern web developers. The cards help you group and share the related content easily with your audience. For example, you can show a product’s quick specs right behind the product’s image so that you can save screen space and communicate the message effectively to the user. Regarding card flip animation, developers use different types of animation. As modern HTML5 and CSS3 help us to make unbelievable animation effects easily, the sky is the limit. In this list, we have collected some of the best CSS card flip animations you can use on any part of your website.
Easy-to-Use CSS Card Flip Animations
CSS card flip animations with simple code structure and trendy designs. All designs in this list have their code file attached, so you can utilize the code easily on your app or website.
Bootstrap CSS Flip on Hover
You get an interactive virtual business card in this example. The bootstrap CSS card flips when the user hovers over it to show the information on the other side of the card. Since it is a concept model, the creator has kept the backside of the card simple. You can add your own custom elements and content to the card. The whole concept is made using the CSS3 script; therefore, you can easily edit this design and make it fit your needs.
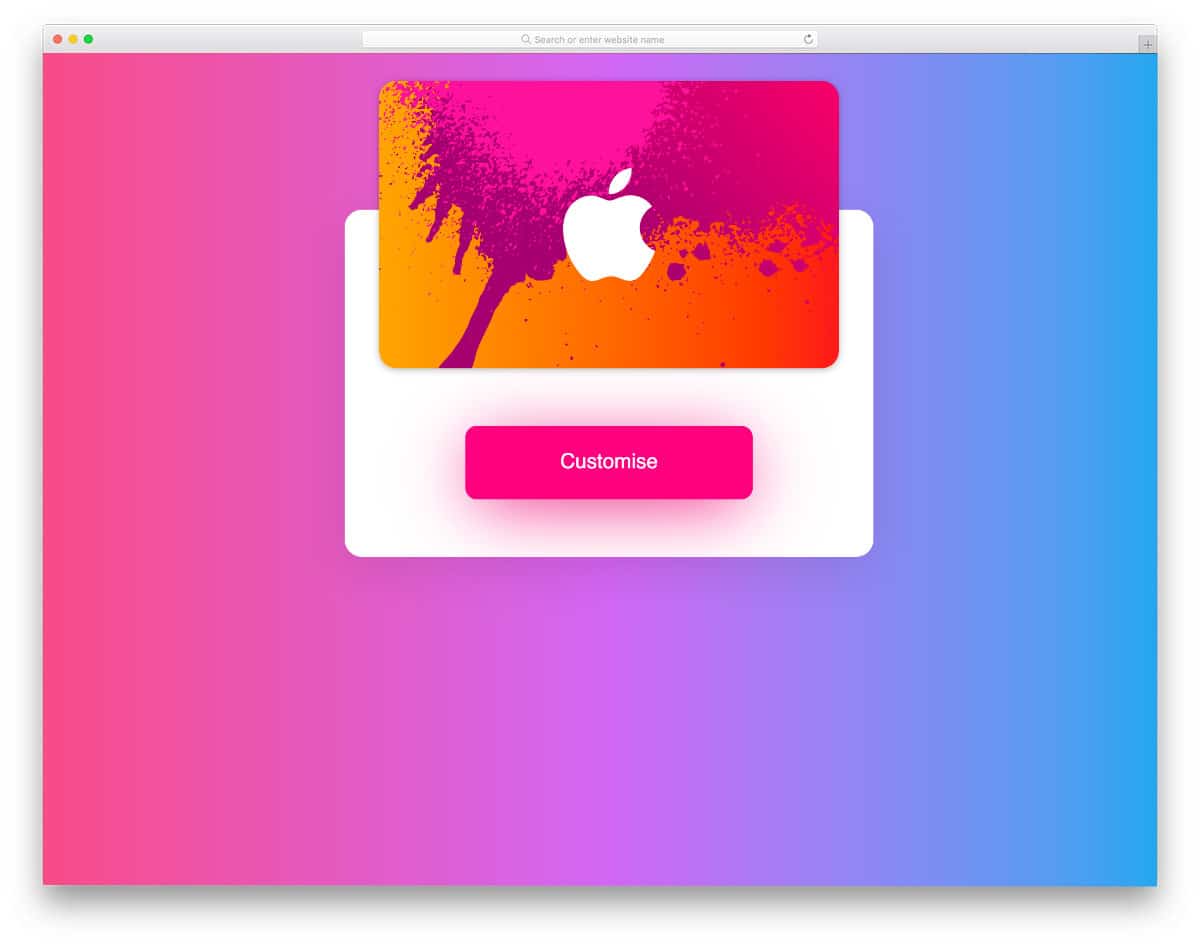
Gift Card CSS Flip Example
The creator has used an Apple gift card in this CSS card flip animation. If you make an offers and gift coupon directory website, interactive designs like this will take your website to the next level. Plus, users will also enjoy using your website. From the card flip animation to the card submit animation, every part is covered in this example. Therefore you can get a complete idea before implementing this design and can improve it as per your requirement.
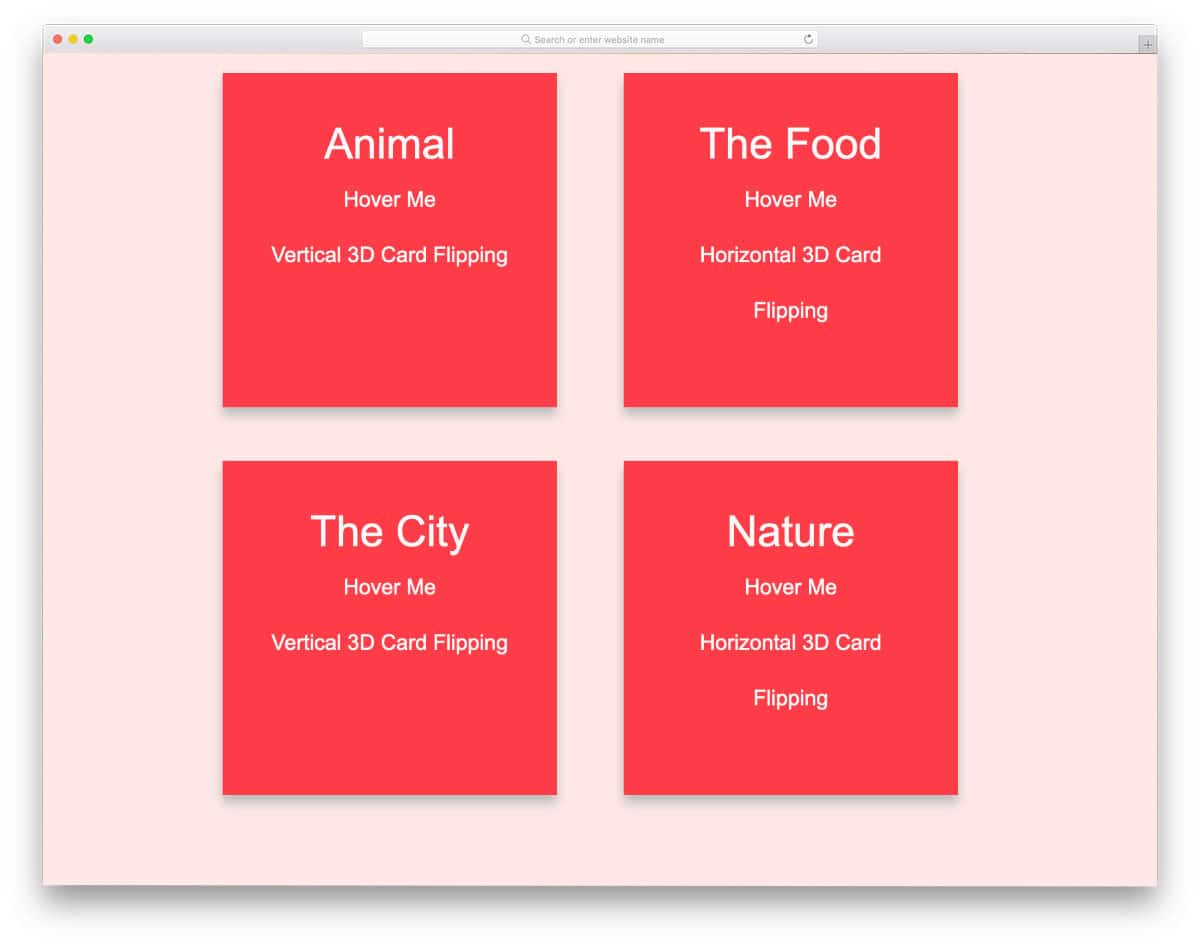
3D Card Flip
This 3D card flip animation concept is made purely using the CSS script. Related images are placed on the other side of the card to deliver the message clearly to the audience. If you plan to use the card elements to group the related information and present them engagingly to the audience, 3D card flip animations like this might come in handy. As this design is mostly using the CSS script, you can utilize this design even in your existing website or application.
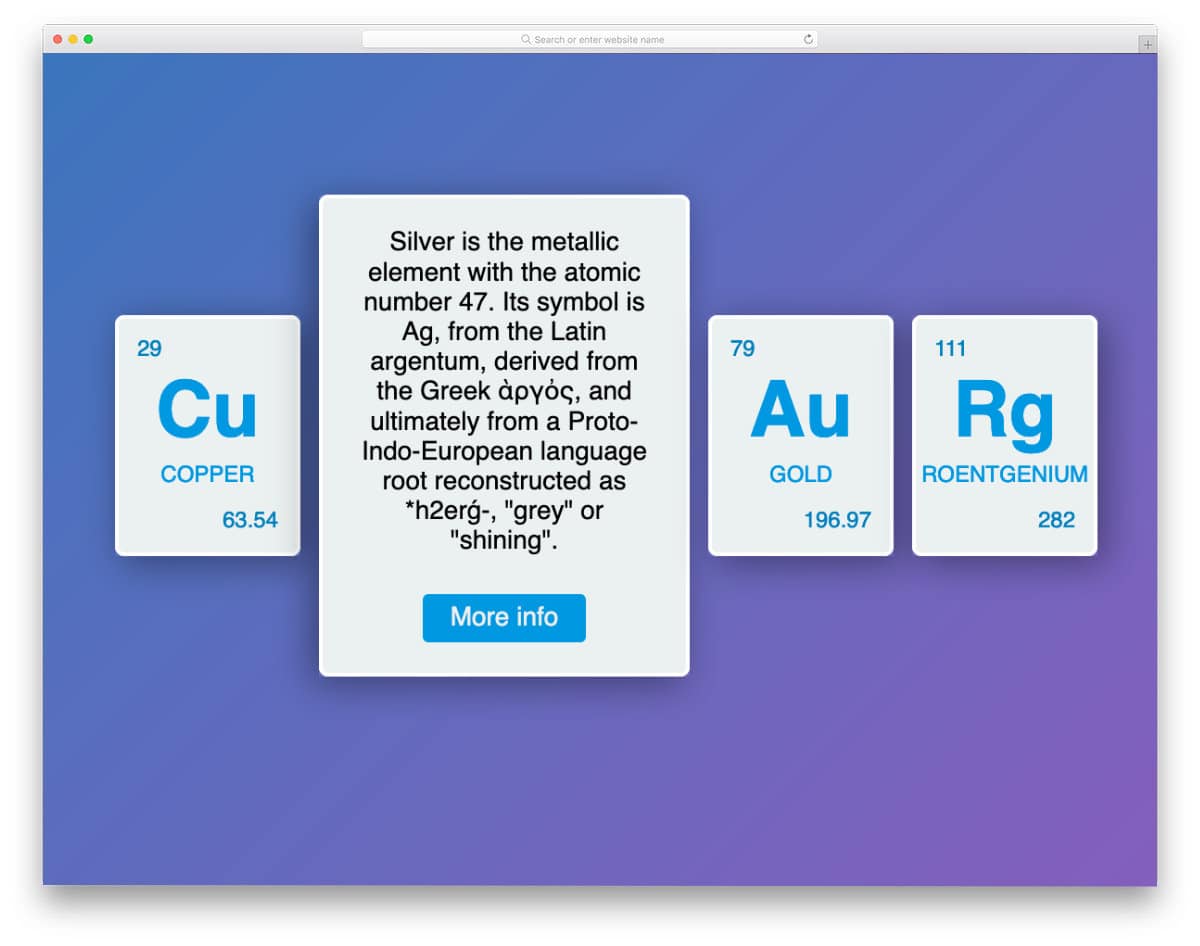
Element Card

This card design uses the chemical element table concept. Instead of simply listing the chemical elements with their valency and chemical sign, the creator used a flip card animation to show some interesting facts about the element. Interactive elements like this will be of great use for those who want to make a smart education website for present-day students. Since it is a concept model, few tweaks must be done to make it a perfect design. The entire code script is shared on this CSS card flip animation with you on the CodePen editor; you can edit it on the editor and visualize it before taking it to your project. Speaking of education websites, look at our bootstrap education website templates for more interactive website designs.
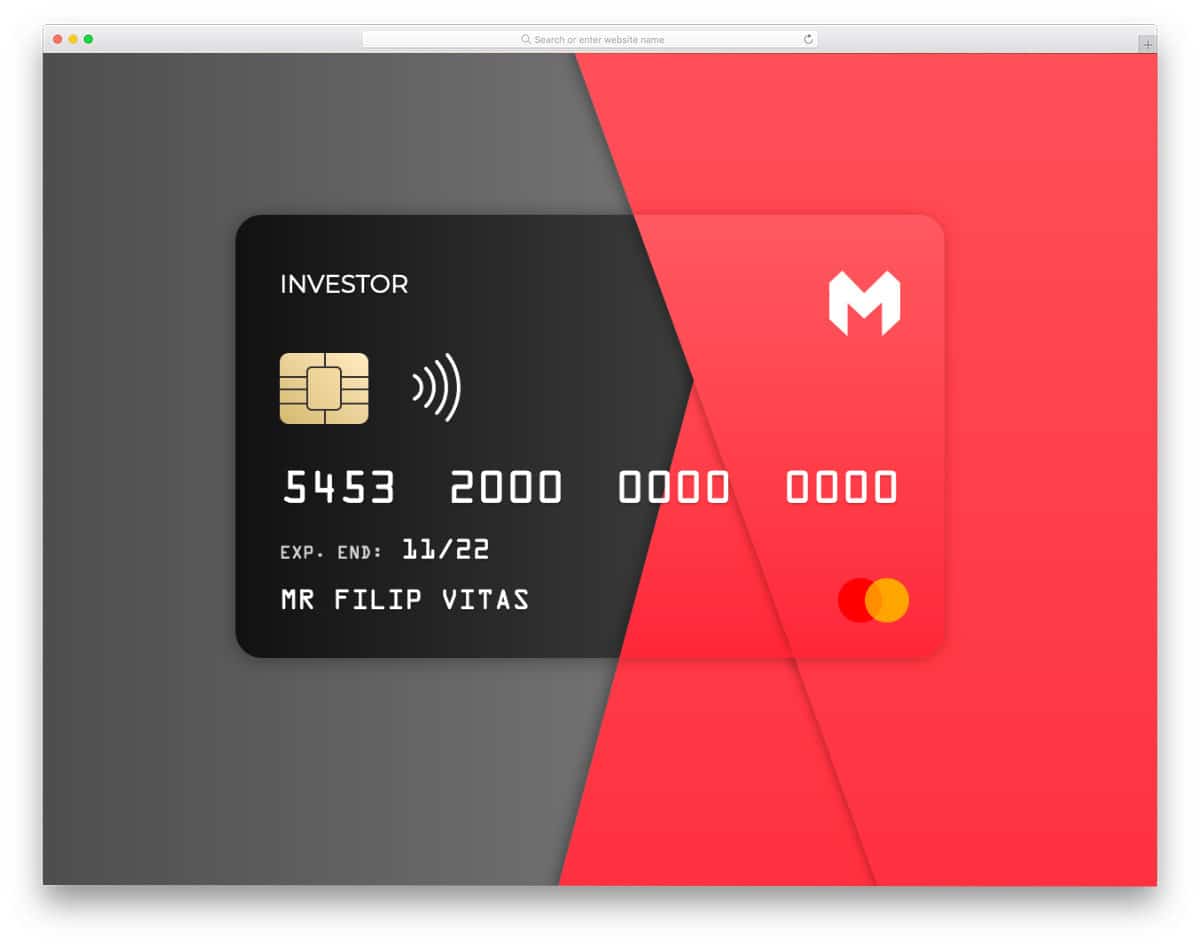
Credit Card Pure CSS
As the name implies, this card flip animation uses the credit card concept. Many apps and websites use interactive designs to make the payments and checkout process easier for users. You can use this realistic-looking virtual credit card design to collect necessary card information from the users. Plus, the design is made using the latest CSS script; hence the card flip animations and hover effects are fluid in this design concept. The creator has not included any text fields or buttons in this concept model. You can edit the code and add any elements per your requirement.
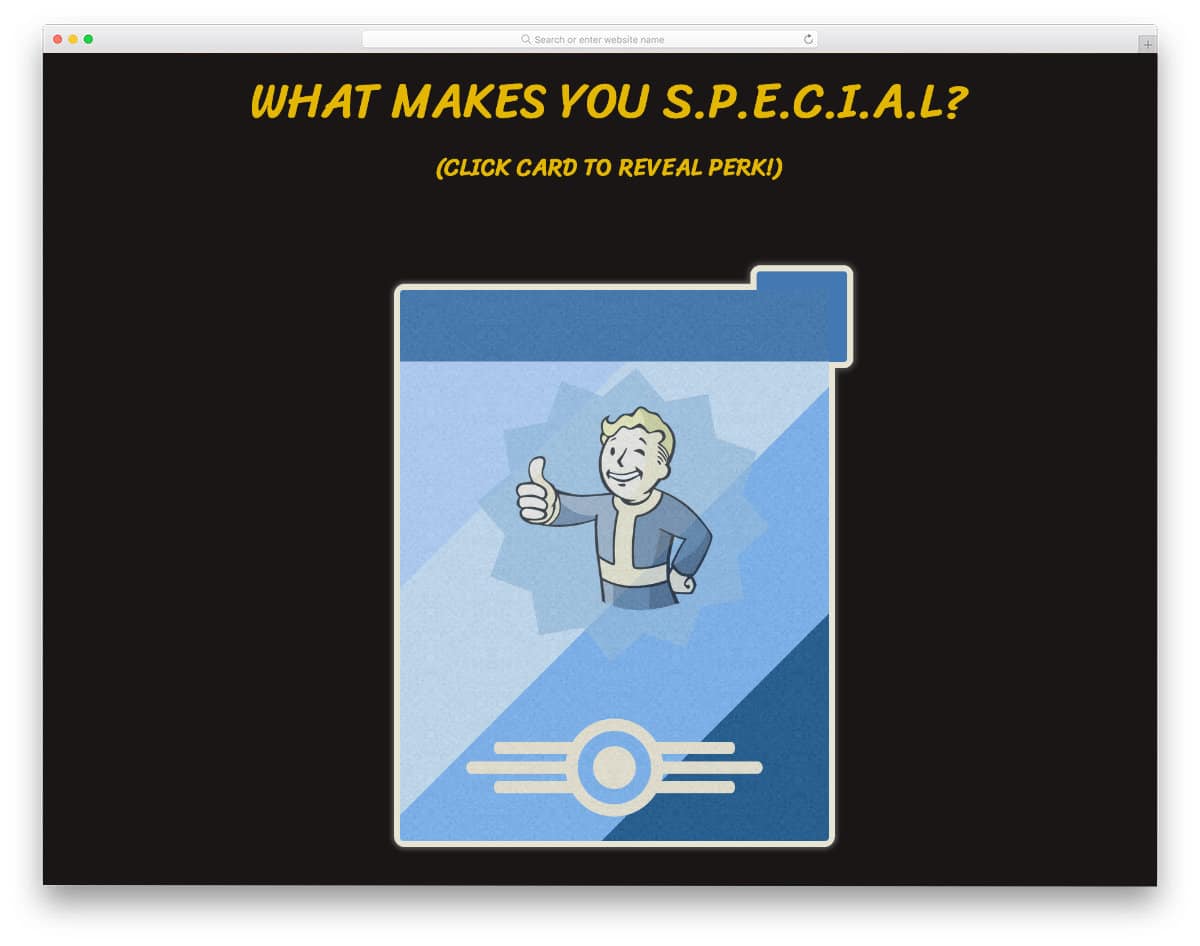
Fallout 76 CSS Slugger Perk Card
This one is a fun card concept. The creator has used the card as a profile card to show the profile character’s information and rating. Since it is a click-activated card flipping animation, you might need to carefully calibrate clickable elements like buttons if you use one on your card design. The creator has kept the code structure simple to easily edit the code and use it on your app or website without any issues.
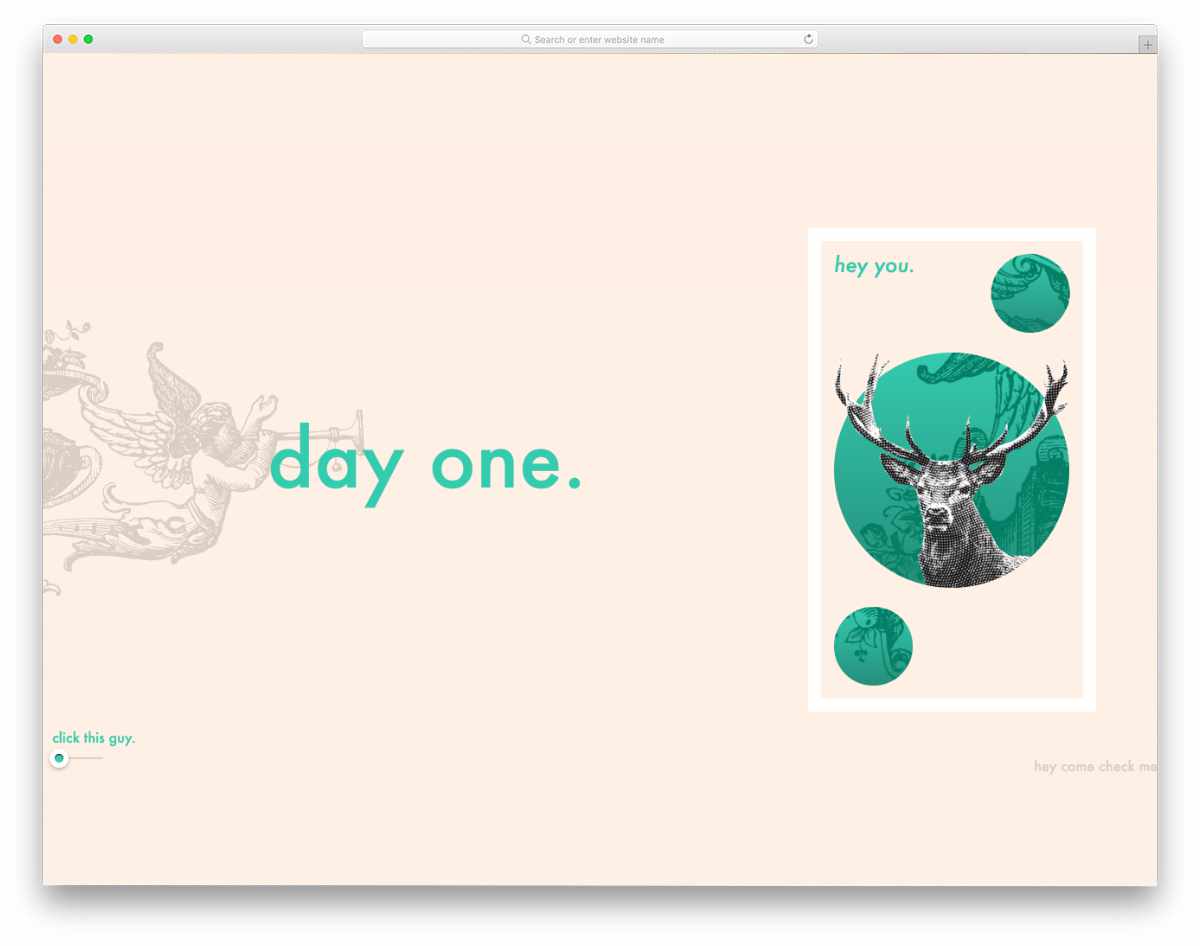
Day One Pure CSS
This one is a responsive and sensibly designed CSS card design. Instead of using click actions and hover actions, this card design uses a toggle button for flipping the card. If you plan to use the card elements in settings or selection process pages, this code will come in handy. To make the flip action even more evident, the creator has used light and dark colors when the card flips from one side to the other. The code structure is simple and professional, just like the design. Hence, developers can easily work with this code.
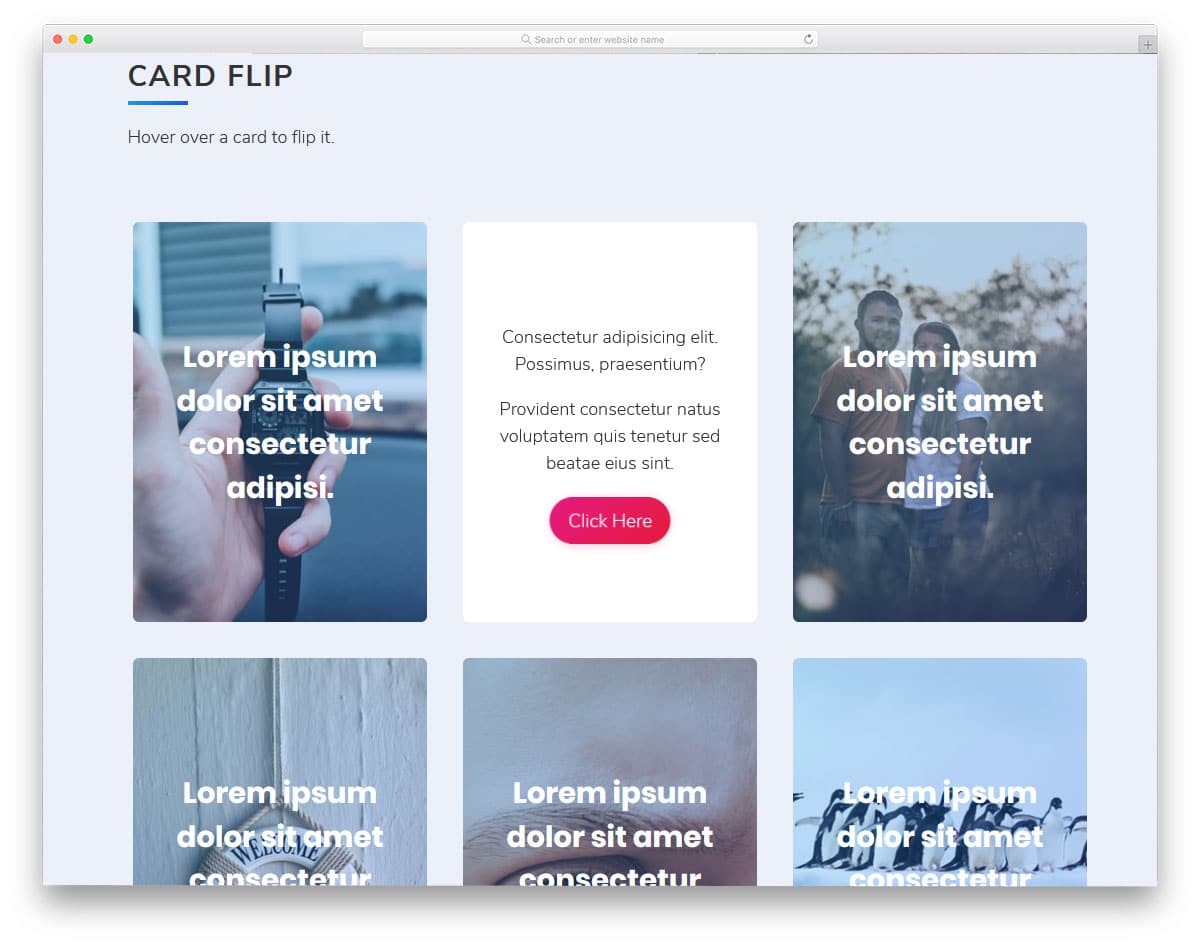
Animated Card Flip On Hover
As the name implies, this one is a hover-activated card flipping animation. The creator has used the card space effectively to add content and web elements neatly. Hence, the user can easily read and interact with your cards. Shadow effects enhance the flipping animation; plus, it makes the card look distinct from other elements on the page. The overall card design itself is complete. You can straightaway use this card design code on your website or application.
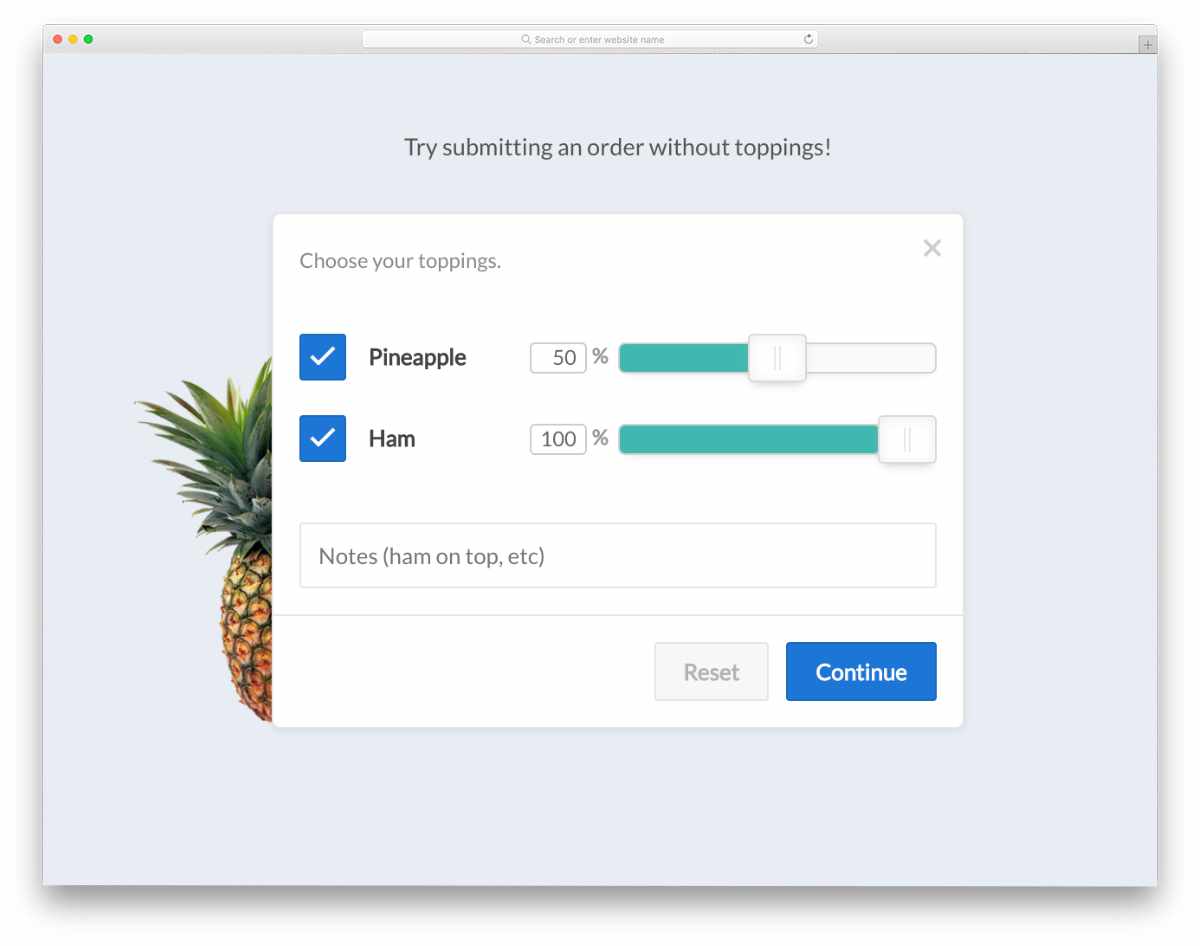
Card Flip Form
Card elements are used effectively in modern UI designing, especially in mobile interface designing. In this example, the creator has used the card design for forms. Once you fill the form and hit the “Submit” button, the form card smoothly flips to show you the success message. Apart from the card flipping animation, this design also gives you some functional elements like draggable range sliders, functional dismissable buttons, and a lot more. Hence, the code script might look a bit complex. Speaking of sliders, look at our range slider CSS designs for more interactive design concepts.
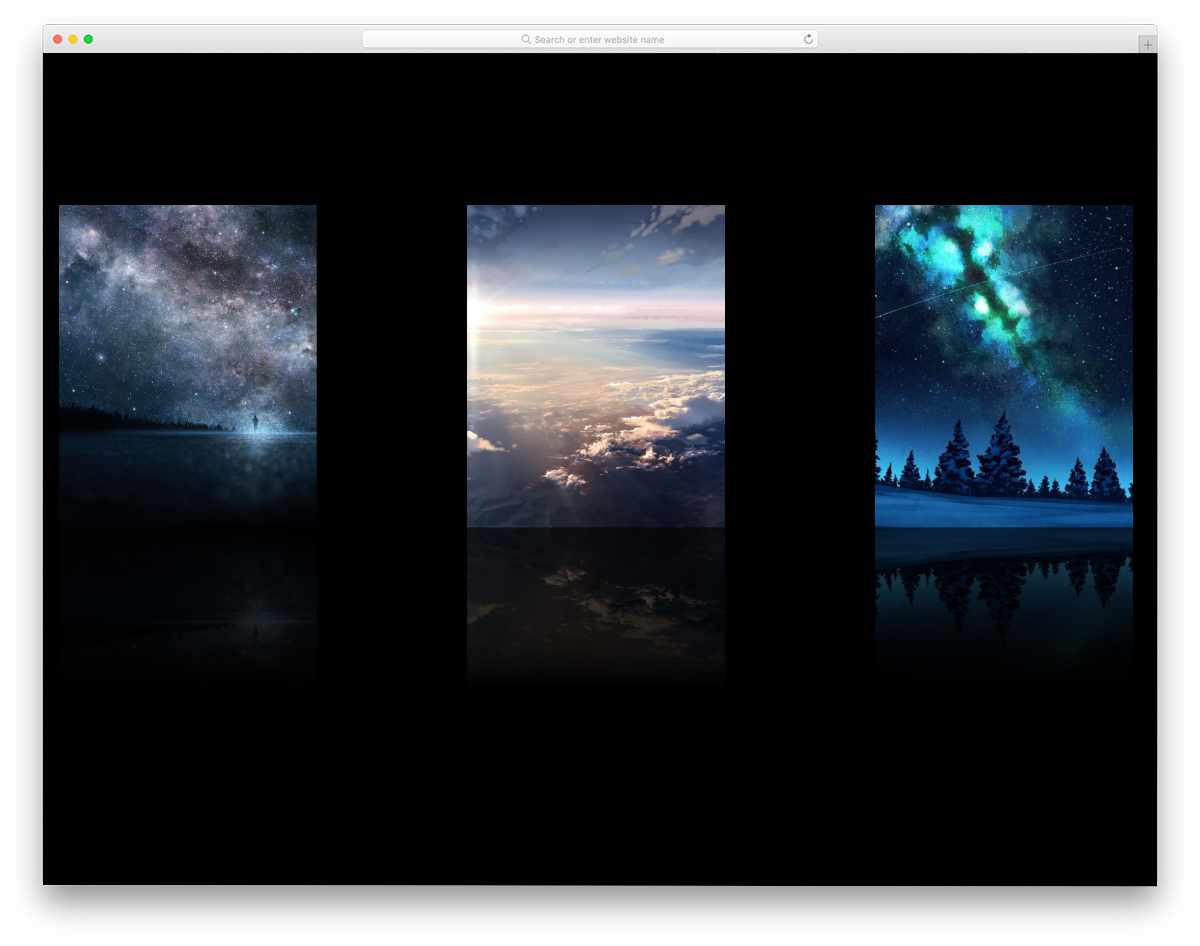
Card Flip Reflection
This one is also a hover-triggered card flip animation concept, but what makes this design unique is the card reflections on the virtual floor of the webpage. When the card flips, its reflection also smooth flips to give a realistic look. The only issue with the default code is the image on the backside of the card takes some time to load for the first time. Other than that, this one is fully functional and can be used on any creative website. Because of the simple and neat structure of the code, handling this code will be a lot easier task for the developers.
Pure CSS Card Flip
Pure CSS card flip is a simple and clean-looking card flipping animation. The developer has scaled the animation speed perfectly so that the user can enjoy the animation fully. Plus, the reverse animation effect is made slower, which gives a natural effect on the design. Shadow effects are used smartly to differentiate the card from the background. Since it is a CSS3 based design, you can add your own hover effects for the texts and color scheme for the card. This light-weight card design can be used easily, even on an existing website or application. All you have to do is to tweak the code to make it fit in your web design.
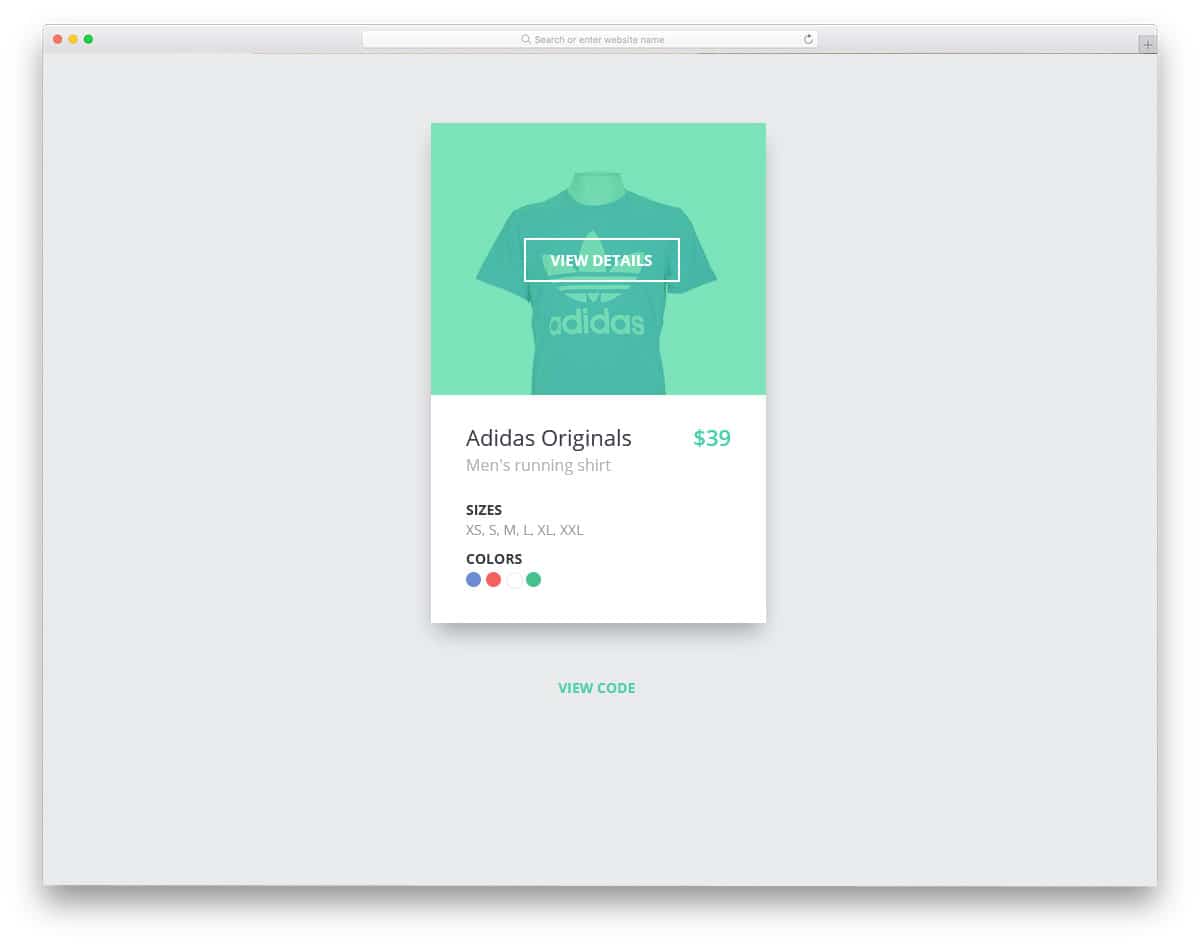
Product Card
Using cards in an eCommerce store is a wise design idea. The user can see all the related content in one place, plus the cards can give a better user experience. In this product card design, the creator has used the hover effect smartly to show the related options like sizes, colors, and buying options. Card flipping animation is used to show more details about the product. In the default design, the creator has shown only product images, but you can add a description of the product and user ratings for the product. If you are looking for an interactive rating system for your product, take a look at our star rating CSS design collection.
UI – Flip Card
This design is one of the best pure CSS card flip animations examples. The creator has used card flip animation and subtle hover animation to give a lively feel to the card. Since it is a concept model, the creator hasn’t added any links or descriptions. You can edit the design and add the content you want based on your needs. The card flipping animation and the hover animations are fluid and smooth. Since this design is made using the HTML5 and CSS3 scripts, you can easily utilize this code in your existing website or application.
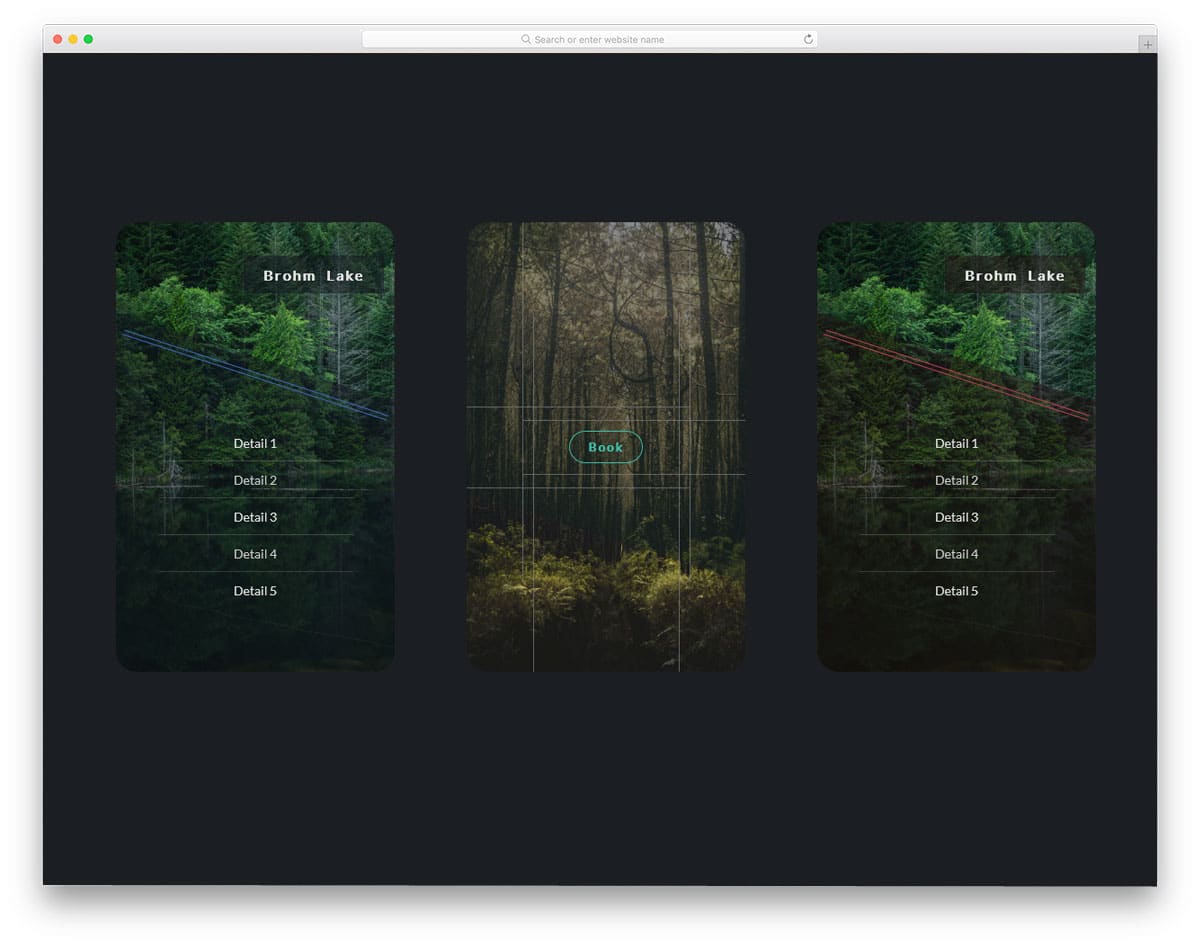
Card Flip
This card flip animation is also similar to the UI – Flip card animation example mentioned above. But, the user of parallax flipping animation gives a 3D look to the design. If you are using cards to make bite-sized content, CSS card flip animations like this will be a good choice. You have space to add texts on both sides of the card, and you also have space to add a call to action button. The whole animation effect is made using the CSS3 script; hence you can easily edit and use the code. Because of the trendy design and smooth animation effects, you can use this design as such on your website.
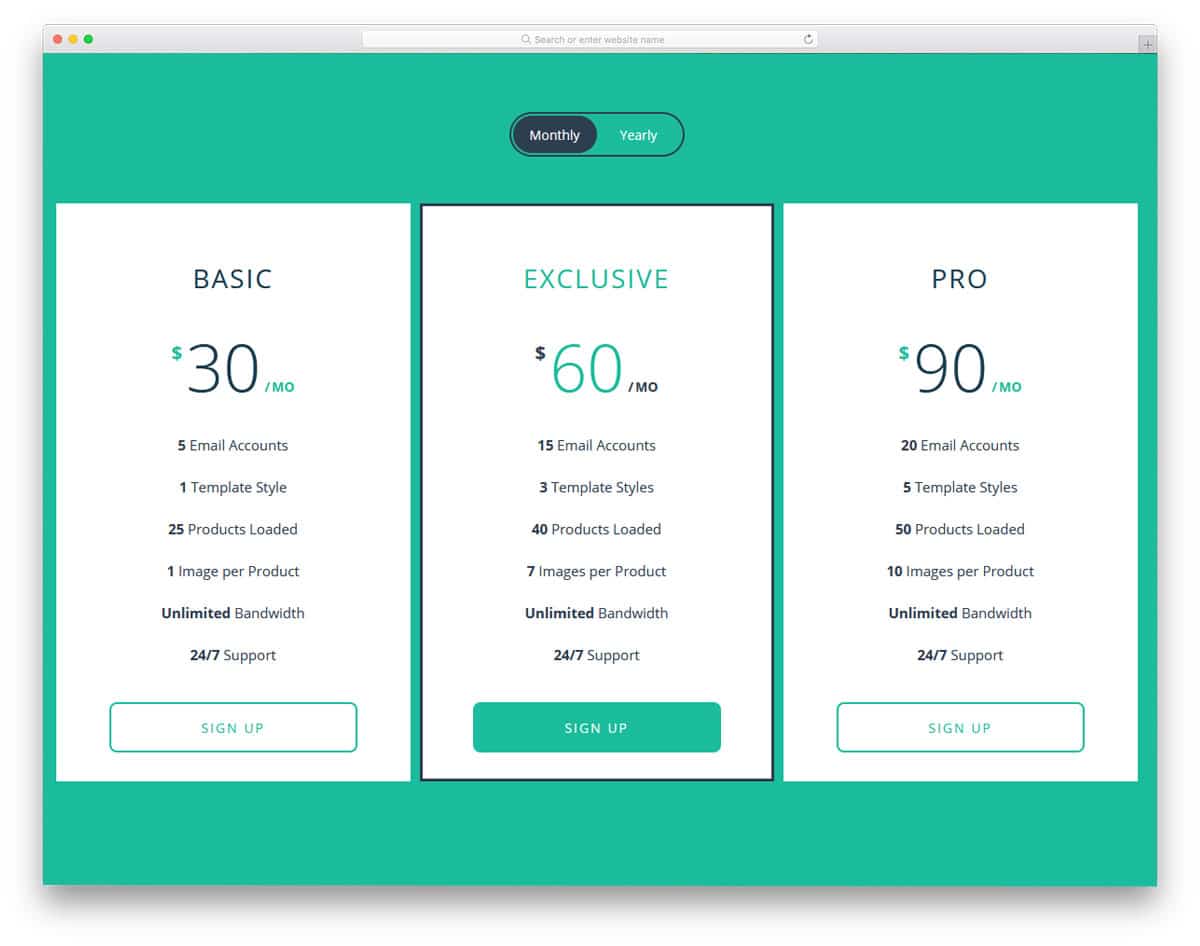
Responsive Flip Pricing Table
Pricing tables are one of the most commonly used elements on any business website. In this example, the creator has used card flipping animation to show the monthly and yearly rates. The card flipping animation is bold, so the user will notice the change on the pricing table. Along with the card flipping animation, you also get a toggle button in this example. Since it is a concept model, the design might look a bit outdated. But the animation effect is smooth and will work perfectly on any modern designs. The entire code script is shared with you on the CodePen editor. Hence you can edit and visualize the results on the editor itself.
Flip on Click
Giving a visual hint on how the element reacts to interaction will make the interface easier for the user. The card flipping animation in this example is smooth and gentle. If you are planning to use card flip animation for news cards, landing pages, or title cards, this example will be a good choice. In the example, the creator has used only a small card with a single text. But you can customize the card to handle larger contents and images. The entire code script is shared with you directly. Hence you can easily edit and utilize the code in your project.
CSS Card Flip By Cole Bemis
In the previous example, we have seen card flip animation for the hover effect. This developer has used card flip animation for clicking. The smooth and clean transition allows the user to experience the card flipping animation thoroughly. There is no difference between the front and the backside of the card. Only the texts show that you view the card’s other side. If you want, you can use different patterns or colors for the front and backside of the card. The default card is made big enough for you to add contents clearly on the card. In the default design, only text content is used, but you can also use other types of content.
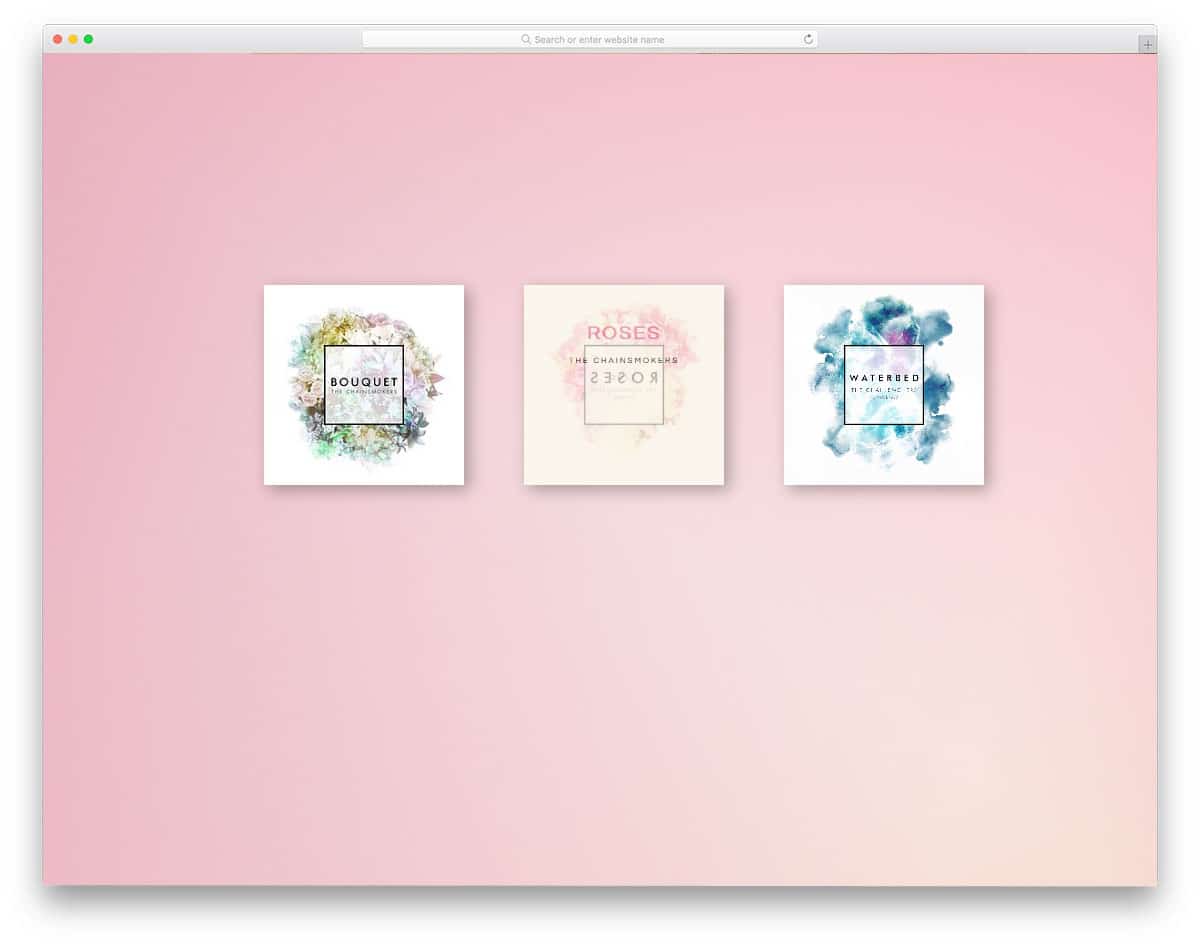
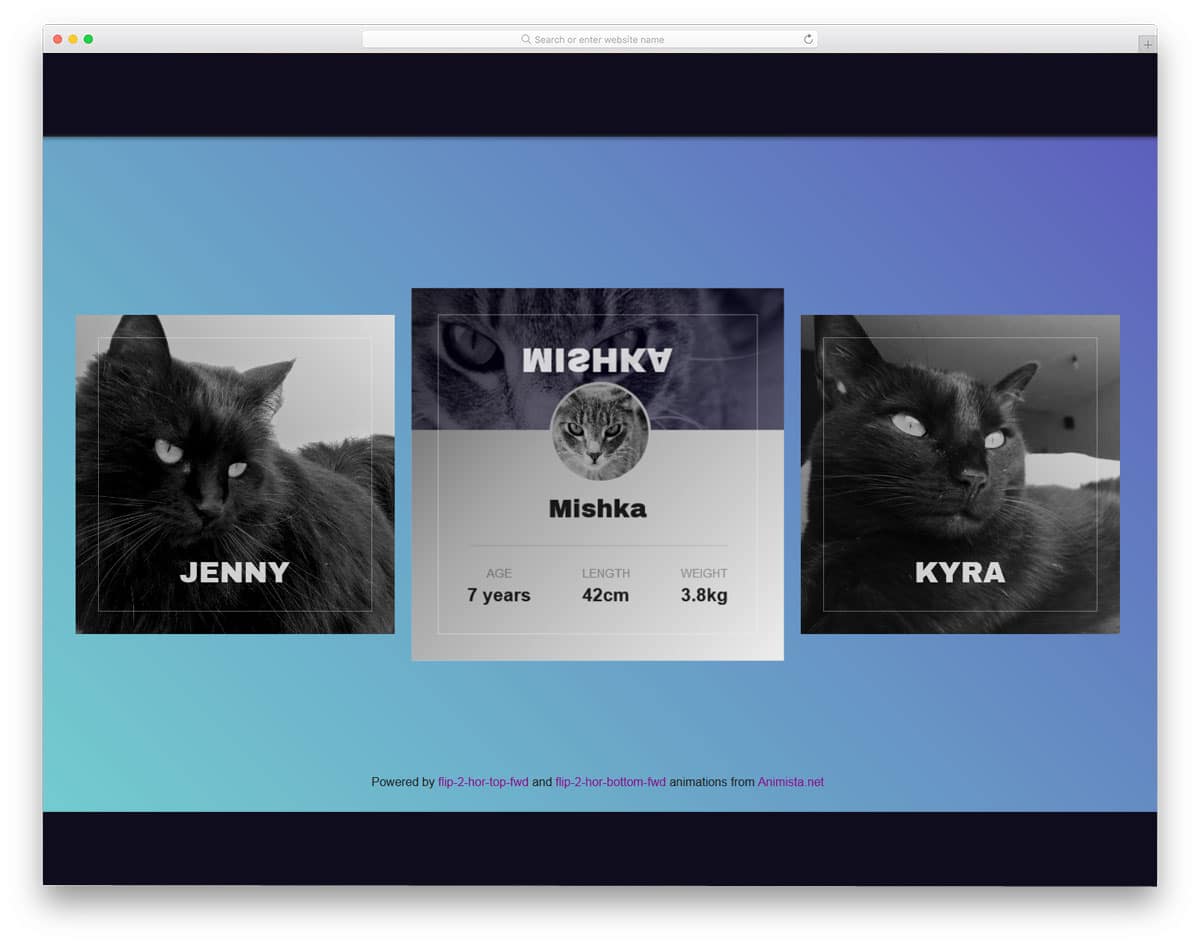
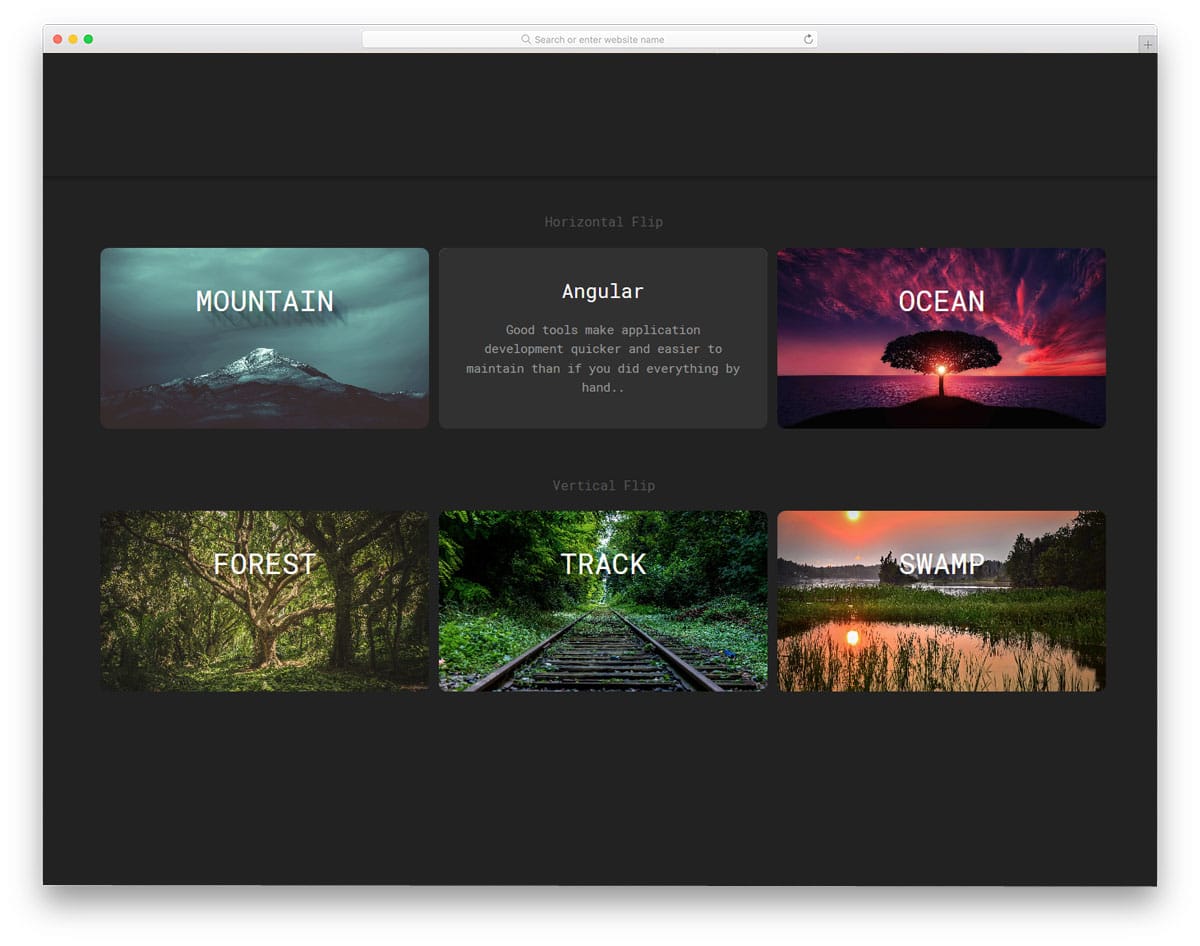
Card Flip Animations
The developer Julie Park has given us trendy-looking cards and card-flipping animation in this example. This one is also a hover-type flipping animation, as seen in the Pure CSS Card flip animation example mentioned above. The developer has given you right-to-left (RTL) flips and a top flip animation. This default design will be a perfect option for gallery pages and portfolio pages. On the backside of the card, you have space to add a few lines about the image. Shadow effects are used smartly to distinguish the cards from the plain background. If you wish to use different patterns on your background, take a look at our CSS background pattern collection.
3D Card Flip
In this card flip animation example, the developer has given us the option to add different types of contents to the card. Whether using the card design to showcase your products or services, this is the best option. You can also use this design to showcase your restaurant food items on the homepage. As most modern restaurant website allows online reservation and booking, elements like this will provide an interactive experience to the users. Another advantage of this design is it is purely designed using the CSS3 script. Hence, you can easily use this design in your project.
CSS Animation Card Flip
The developer of this design has used the card game concept. Like all other CSS card flip animations in this list, this one also has a backflip animation. The card takes a few extra seconds to flip, which looks good on the demo. But, when you use this design and other elements on your website, the delay may look odd. Fortunately, you can scale the animation speed based on your requirement. Since it uses the CSS3 script, you get a real feeling. The entire code structure is shared with you in the CodePen editor. Hence, you can visualize the customization results before using them on your website.
Simple Card Flip
Simple Card Flip design is made for digital movie posters. This design will come in handy if you run an entertainment website. In this design, you have space to add a big poster image in the front and the related contents on the back. Another attractive option in this card design is the front side image has hover animation. The developer has smartly handled the modern frameworks to give you interactive features on the card. Since the hover effect is used for the image, the card flipping animation triggers when you click on the card. Speaking of posters, if you are a poster designer, look at our poster mockup collection to give a lively look to your poster designs.
Animated Card Flip
Animated Card Flip is the best option for the team section on a business website. In the front, you have space to add an image with their name, and on the back, you can add their role on your company. The developer has treated the card as a social media element, but you can always customize the look. In this card flip animation, you get bottom to top flipping effect. To give you a smooth animation effect, the developer has used CSS3 and Javascript. Since this design uses the latest framework, you can use any modern effects and trendy colors.
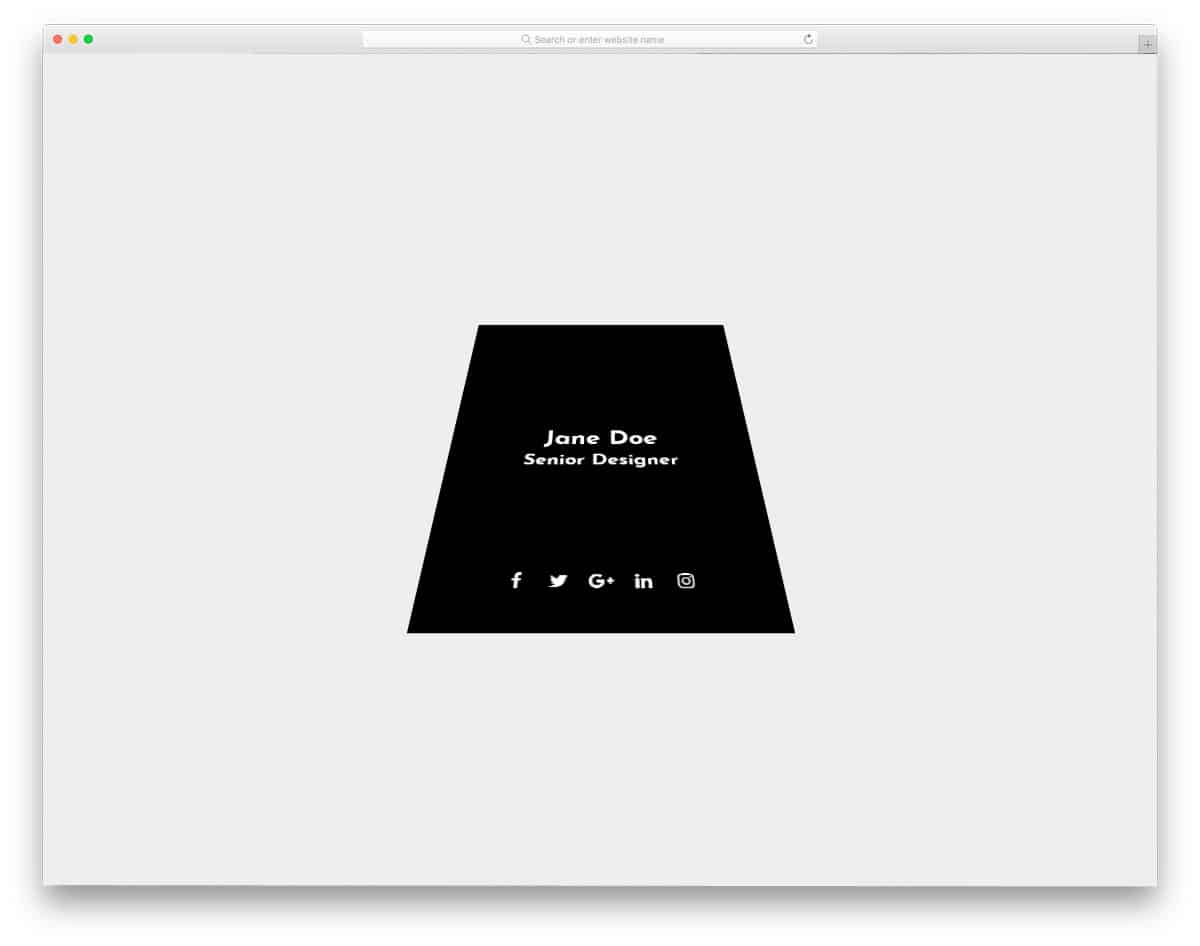
Digital Business Card
Digital professionals frequently use virtual business cards to help clients easily reach them. If you are designing a personal website template or a website for freelancers, elements like this will be very helpful for the website owners. Rather than simply putting your card in the intro or about page, adding a little animation to it will spice up the design. In this design, the developer has used the right side flipping animation, which is smooth and clean. Shadow effect is used smartly to differentiate the important element from the background. To make this design, the developer has mostly used HTML5 and CSS3 scripts. For an extra smooth animation experience, the developer has used a few lines of Javascript.
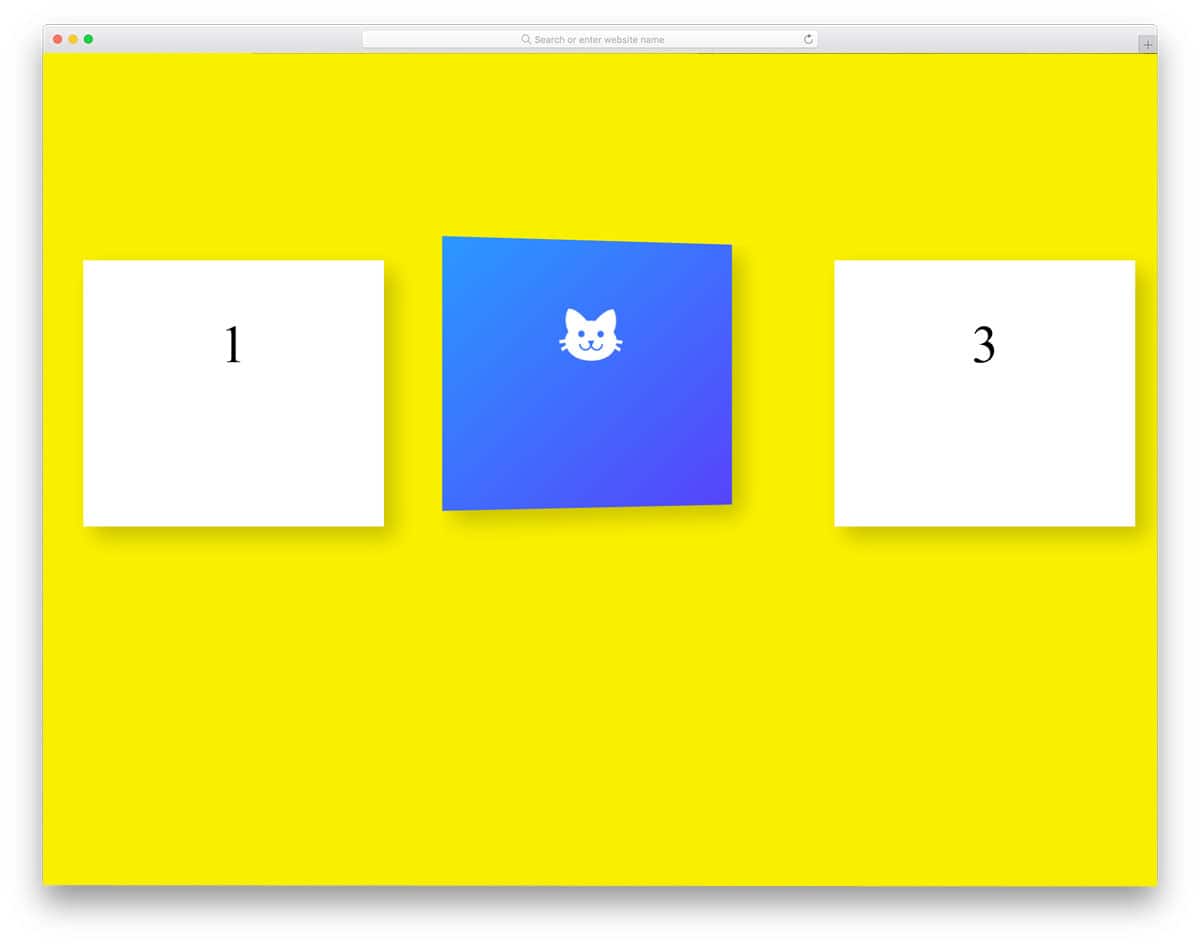
CSS Card Flip
CSS Card Flip is a card flip animation for digital cards, but this one uses a different card flipping animation. The developer has used the center axis of the card to flip the entire card, which gives a 3D touch to the design. Card design is also done cleanly so users can read the content easily. Since it is another version of the Digitial business card animation mentioned above, you get almost the same code structure. This one also uses the latest HTML5 and CSS3 scripts. Though the default design is used for business cards, you can also use it for other purposes.
Card Flip By Marcos Paulo
If you are looking for a bold card flipping animation, this one might inspire you. On clicking the card, the entire card zoom in, and the flips around. Though technically two actions are taking place in this animation, the developer has timed the animation smartly to give a realistic look. Because of the swift animation effect, the user doesn’t have to wait long to see the other side of the card. A flat style design is followed in the default design, so the card blends well in any web page environment. The entire code structure is shared with you directly; hence, working on this design will be easy for other developers.
Flipping Card By Dmitry Korobov
This is another card flipping design for the team members section on a company website. Many startups proudly show the person behind their company. Showing your employees let your users feel the human effort behind the product they use. There are many interactive designs to show your employees on your website; card design is the easiest and effective design. On the card front, you can add an image, and on the back, you can add their details and social media profile links. Hover effects are used to show social media profile links. Take a look at our CSS link style design for the best practice.
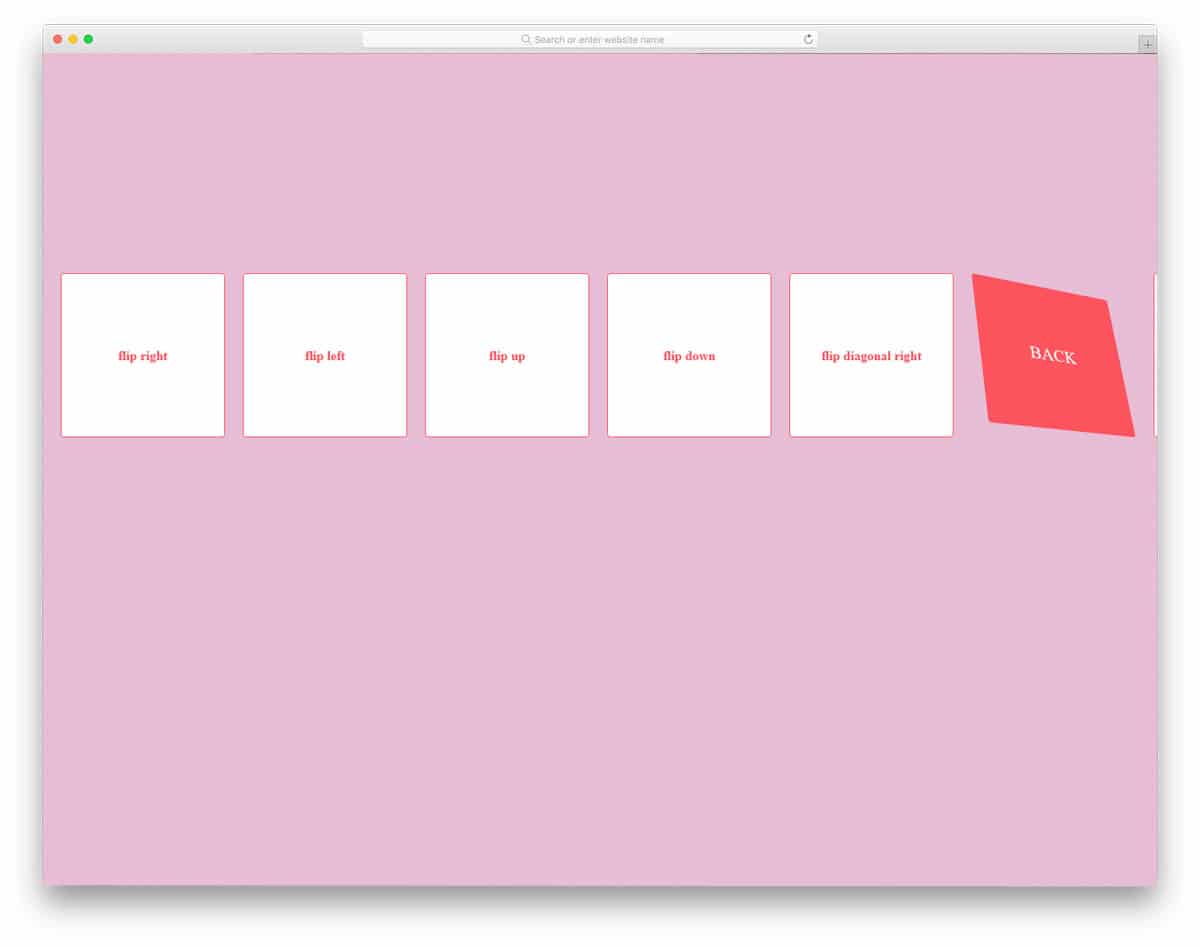
CSS 3D Flip Cards
In this 3D flip card design, the developer has given you different card flipping directions. All the card flipping animation happens around the center axis of the card, so you get a realistic 3D effect. Since it is a concept demo, the developer has used a vague design. But, you can use your concept on this design. The developer has not only used simple design but has also made the code structure simpler. Hence, you can easily add any extra functions or options to this design. Eight card flipping animations are given in this set, and all eight designs are made using the CSS3 script.
Pure CSS Flip Card
If you are looking for an interactive card flipping animation for your gallery page, this design will impress you. In this card flipping animation, there is a bit of bouncing effect, which gives a realistic animation effect. If you are a professional photographer, sharing a few words about the photograph will help the audience to enjoy the picture more. We have made a separate list of free photography website templates with many useful and interactive features like this pre-designed for you. If you are making a photography website, look at the list to start and finish your project in no time.
FlippyCards
FlippyCards is a cool-looking card design. The developer has used trendy color schemes in the demo to make the design attractive. Combining this beautiful design with the card-flipping animation gives you a lively element. The transition and animation effect is so smooth so that the user will enjoy the animation. While animating an element, one thing we have to keep in mind is the animation should be enjoyable, not annoying. This developer has done a great job in making an enjoyable animation effect. Another advantage of this design is it is purely made using the CSS3 and HTML5 scripts.
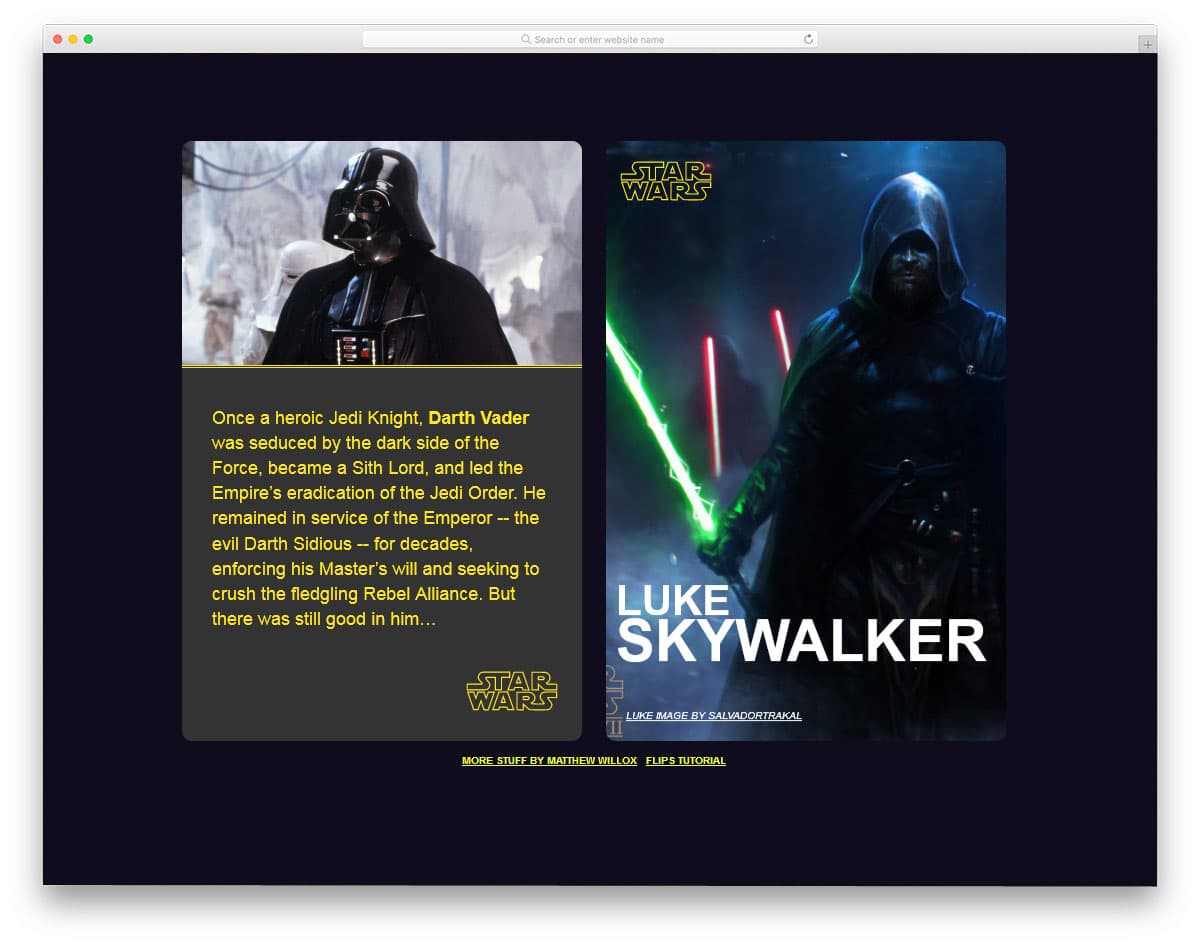
3D Flipping Cards
In this card design, the developer has used the Star Wars concept. The unique thing about the card is not the Star Wars theme but the animation effects. Along with the card flipping animation, the developer has also used animated characters. Illustrative design with a lively animation effect is one of the modern design trends followed by top brands. If you use such an interactive design for your website, elements like this will give an authentic experience to your users. Another best thing about this design is the entire animation effect is done purely using the CSS3 script. You can use this concept to make your own custom design that fits your design purpose.
Ampersand Flash Card
Ampersand Flash Card is an info card design in which you have enough space to add text contents. The designer has used an image background in the default design. Based on your design requirements, you can use different types of background. This one is also a three-dimensional card flipping animation effect with the center of the card as the axis. It is a hove-based effect, so you can save extra clicks in this design. This Pure CSS3 based design gives you infinite customization opportunities. All you have to do is to use the code and tune it based on your needs.
Realistic 3D Image Flip Box
In this design, you get a complex card flipping animation effect. The card and the content in it are treated as a part of the flipping animation. Each element can be seen separately in the flipping animation, so the user will have a unique experience with this effect. Shadow and depth effects are used to give a realistic 3D effect, which makes the important elements pop out from the screen. Because of the complex nature of the effect, the code structure is also a bit complex. The developer used HTML5, CSS3, and Javascript for this design. Based on the code structure you prefer, you can trim the code.
Pure CSS Clickable Flip Cards
This is another version of the Realistic 3D card flipping animation mentioned above. In this one, you get a more simplified code structure when compared to the previous design. This developer has given you the same 3D rotation effect with the HTML5 and CSS3 scripts. The developer has utilized the full potential of modern web development frameworks. As a result, you get an interactive animation effect in a light-weight code structure. Because of this light-weight code structure, the page loads faster, and your customization work is also greatly reduced. The clean design of this card design makes it a perfect fit for business websites.
Google Now Inspired Flip Cards
If you want a card-flipping animation for your calendar design, this one will come in handy. As the name suggests, this design is inspired by the Google Now option. Before using this design in your project, you must make a few optimizations. The card flip animation is good but to revert the card to the original position; you have to click outside the card. Plus, the selected card moves to the center of the screen; because of its other cards can’t be seen clearly. Only a few tweaks will make this design perfect for professional use.
Simple CSS Card Flip
Simple CSS Card Flip is a very basic card flipping animation effect. The simple nature of the card design makes it the best fit for beginners. A properly organized code structure will let you clearly understand the card’s function. Though the code structure is simple, the result looks smooth and good. This is a hover effect, so remember before using this design in your website or application. The developer has used the latest CSS3 script; hence, you have many color schemes. Since the code is shared with you in the CodePen editor, you can visualize your customization results in the editor itself.





































Those are amazinf . Thank U.
great effects, I was looking for something for a greeting card business where the person has the card open to show the inside of the card. Some of these would work great for what i want to do. My question is how do i connect these to the individuals themself so that when hovering over the cards each will turn to show the inside of each card?
As you can tell by my question, i am a novice in this, looking for answers. no web site yet as I’m thinking of trying to do that myself. any suggestion/help would be appreciated in all matters. T
This site is to die for, great samples, just not sure how to add.
You can check any of the examples for how the cards are made that are flippable with different information on both sides. For example, this one is a good example: https://codepen.io/james_gillen/pen/NGwqML
Just go through the code to see the sides and how they are connected together. It really isn’t that difficult if you have a basic knowledge of HTML/CSS.