
With more and more competition rising in the internet world, the need to be a step ahead and unleash the innovative side is more than ever. This in mind, many site owners have now adapted to adding CSS page transitions to keep things interesting. These provide a modern and fresh outlook to any basic website and can also make a great first impression. It is also the most straightforward way to animate any component on your site without much hassle. With a transition, you can change any property value and tell the CSS to change it according to your set parameters. You can animate almost all of the properties like the background, colors, size, width, radius, shadow and borders of an element to mention a few.
And thanks to the talented designer and developers dedicated to the niche, there are plenty of options to give you a head start and be inspired by. So today here at UiCookies, we have made a list or a collection of visually stunning yet easy to implement CSS Page transitions that will aid to give you and your website a head start. These examples have used CSS, HTML, JavaScript adding classes, effects, and other elements. Our list of CSS Page transitions includes everything from simple transitions with basic effects to 3D split and carousels. So why not give it a whirl adding an extra touch of innovation and uniqueness to your site?
Simple Page Transition
This is perfect for those who do not need too much of a fanciness and it is a simple and inventive CSS page transition just as the name suggests. It is comprised of simple HTML, CSS, and JavaScript codes. The transition is a built-in component of Vue.js and JavaScript Hooks are used for complex animations. Ideal for any landing page you can use it to keep things interesting for your users while they scroll through your websites from one page to the other. A click on the animated button will lead your users to their desired page within seconds.
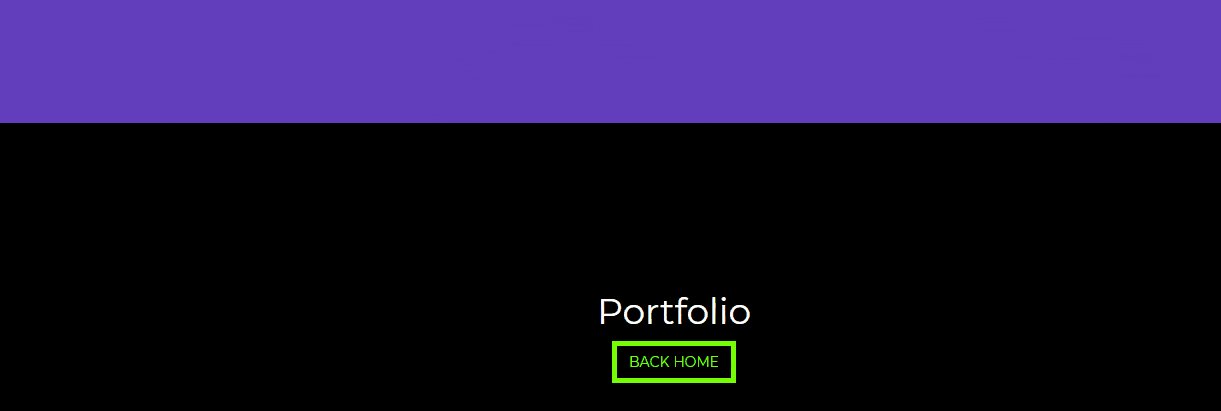
Cubic Bezier with GSAP
This is yet another stunning example of what you can do with CSS Page transition and animations. With revolving and animated background, clicking on the button uses the slide-up transition effect to load another screen. Once done on the page you are directed to, easily click on the back home button to come back to the previous page, this time with scroll down effect. Thanks to the access to GSAP library, this CSS page transitions enables super-fast animations as well. Use it as an introduction or landing page for any niche experiencing a prolific and unique feel to your site.
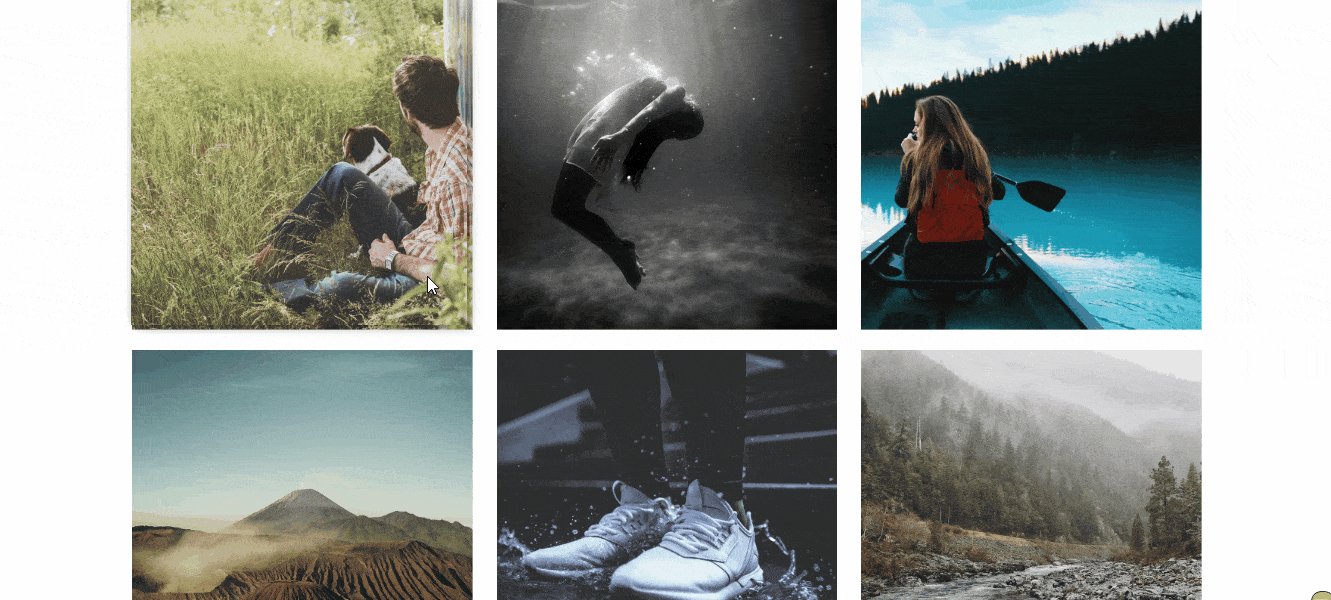
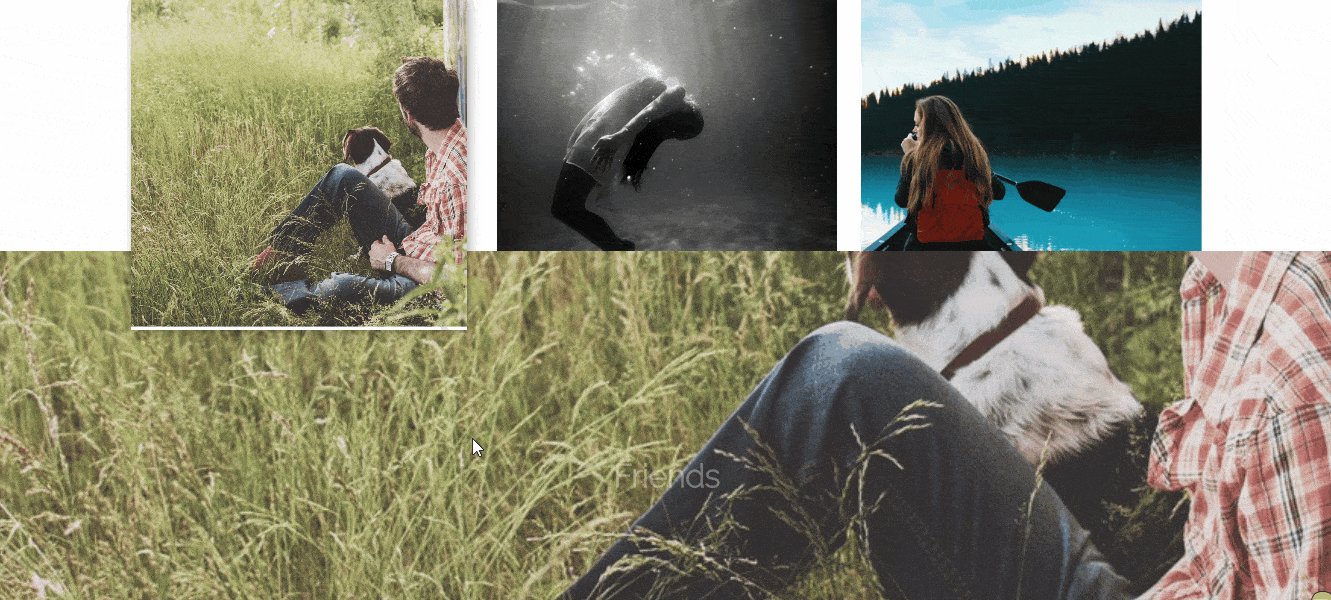
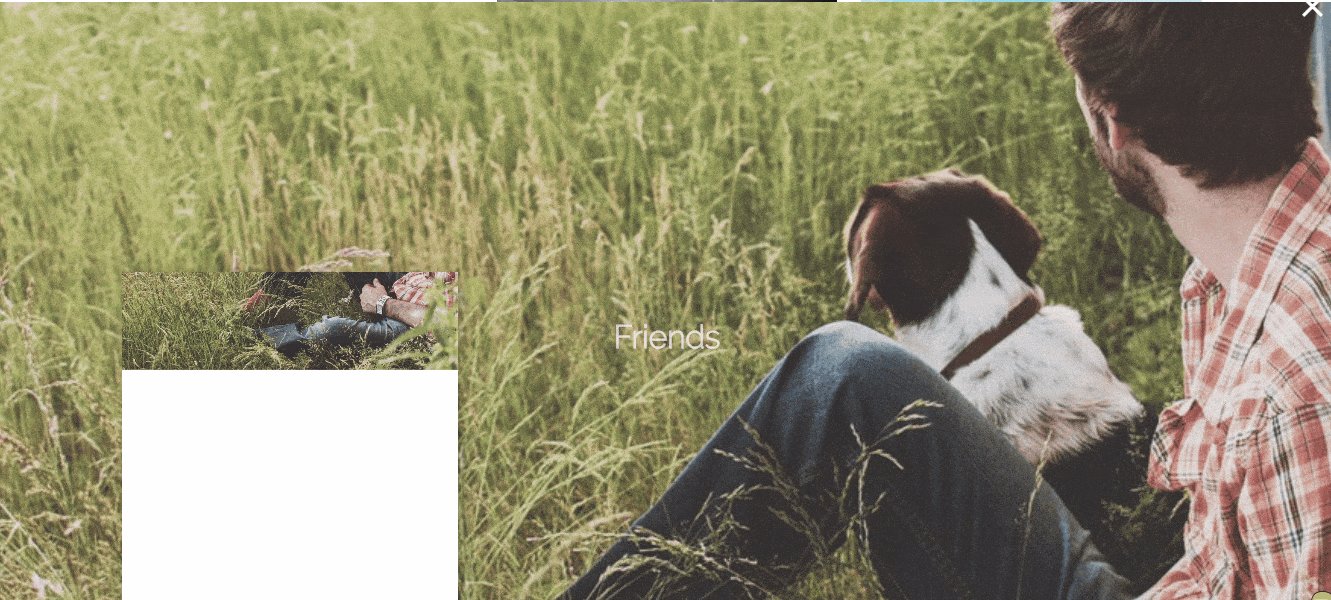
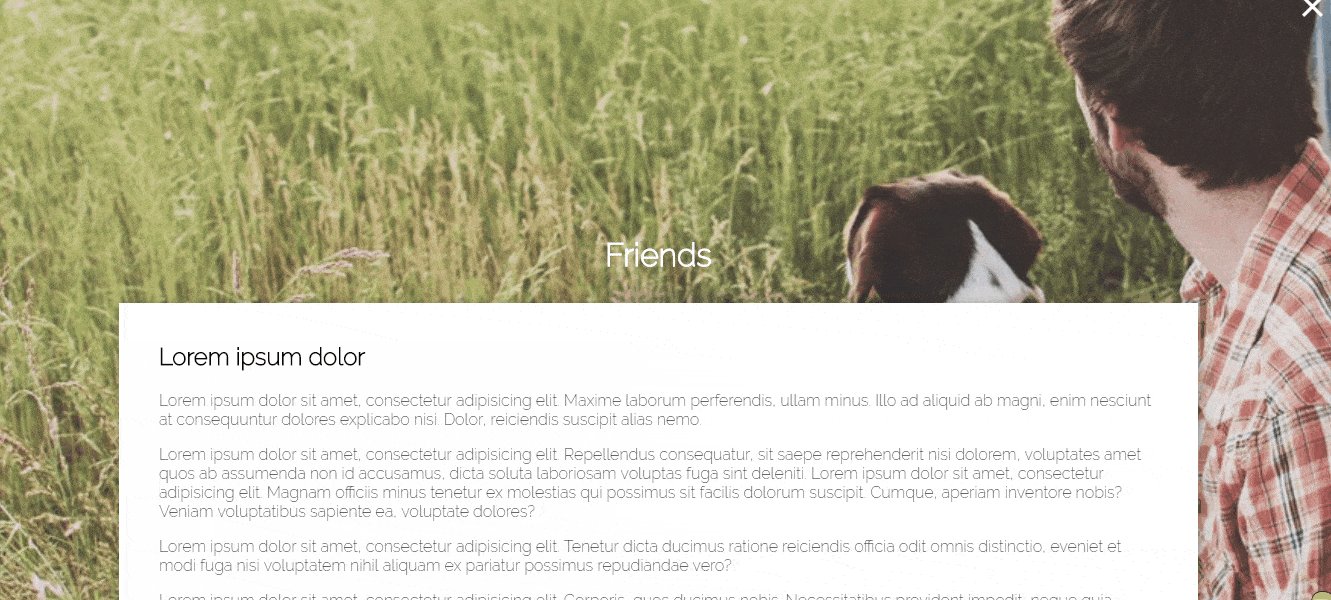
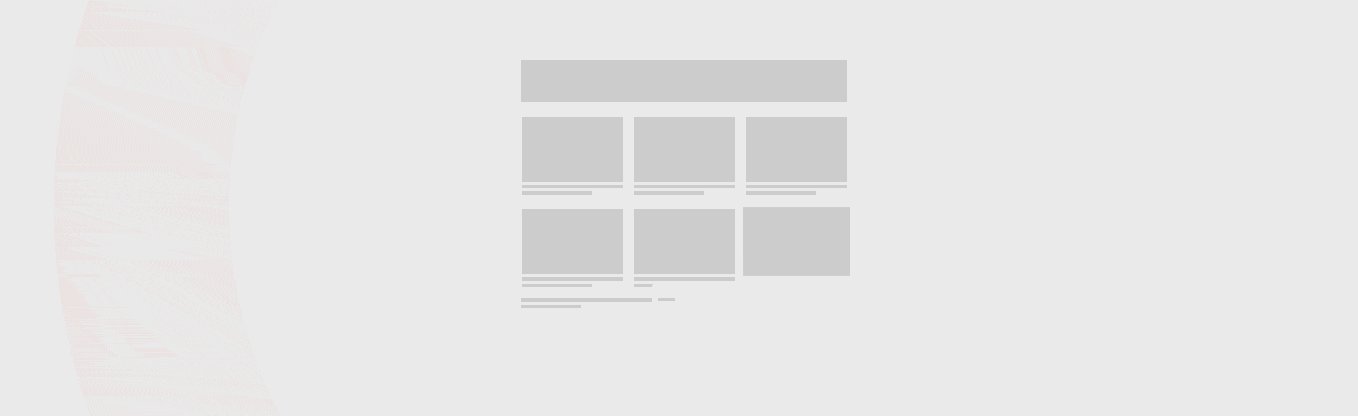
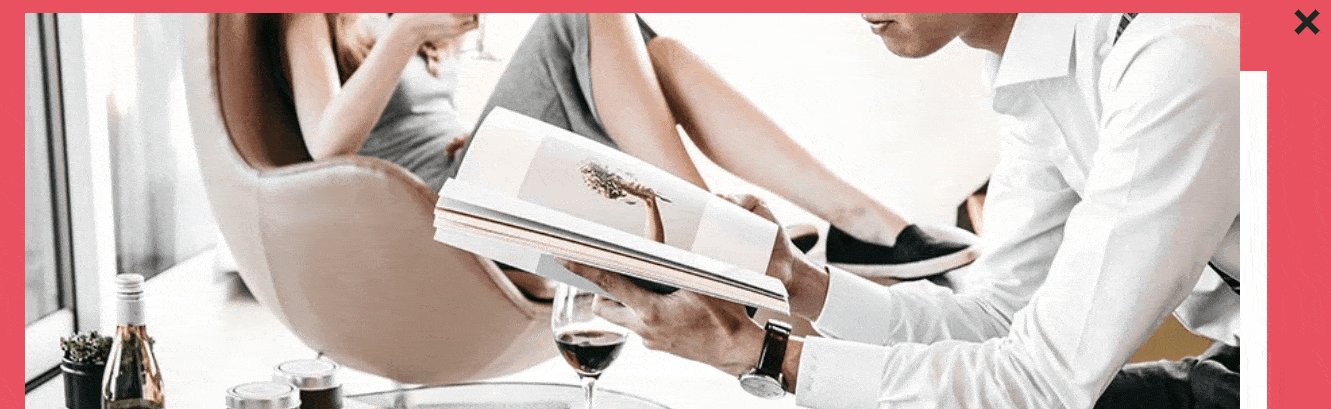
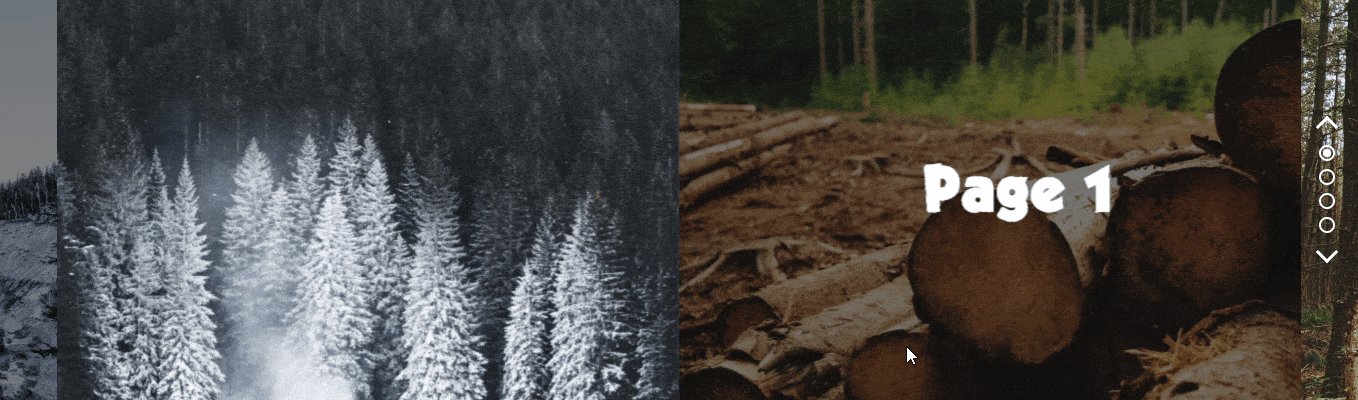
Thumbnail to Full Page
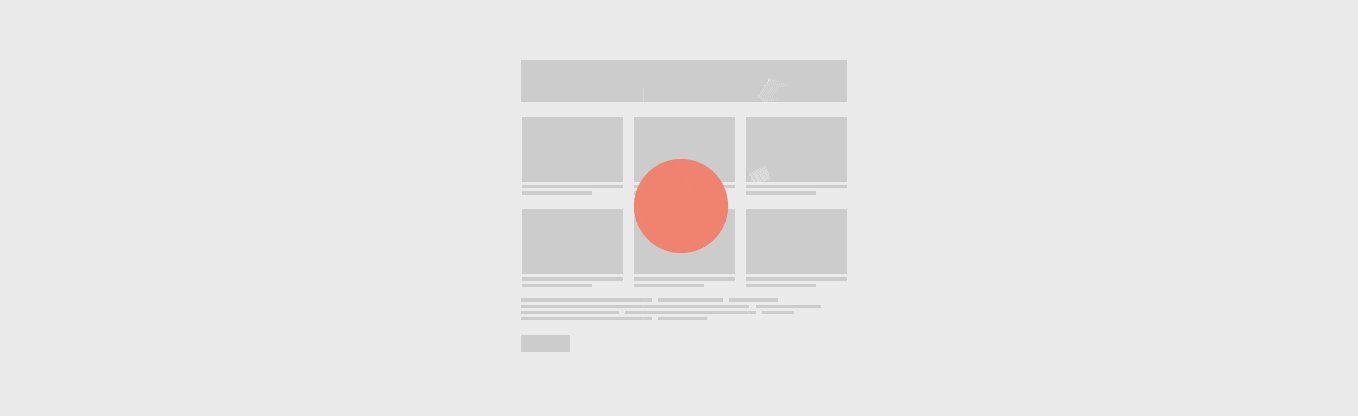
A unique and advanced effect sure to mesmerize anyone who uses it. This CSS page transition allows any thumbnail you click on to transition and expand to the whole screen as a background. When you exit, it takes the form of a slide down transition loading the previous list of thumbnail you can choose from. A combination of both CSS transition as well as Angular.js, this will enable your users to easily navigate along your site with ease as well.
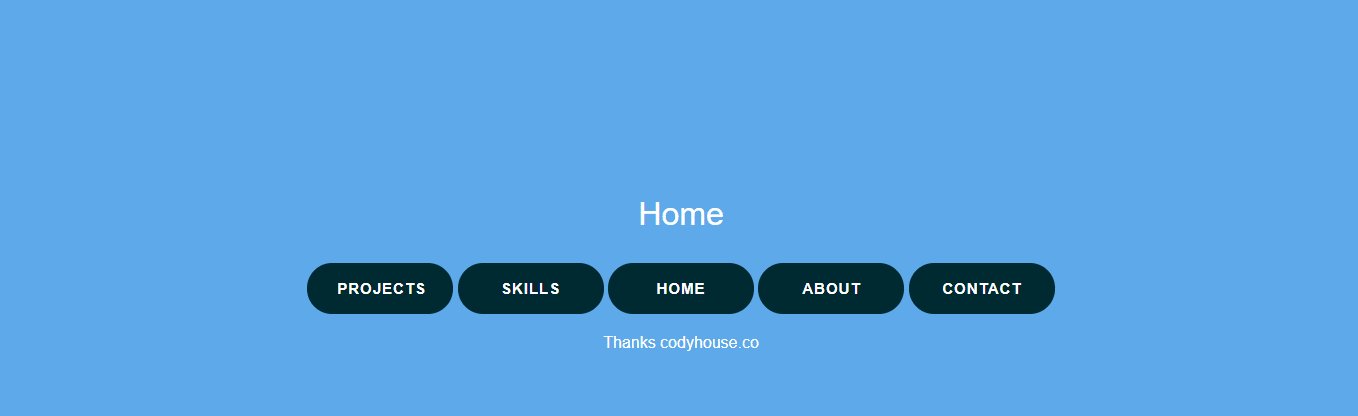
Old School Television
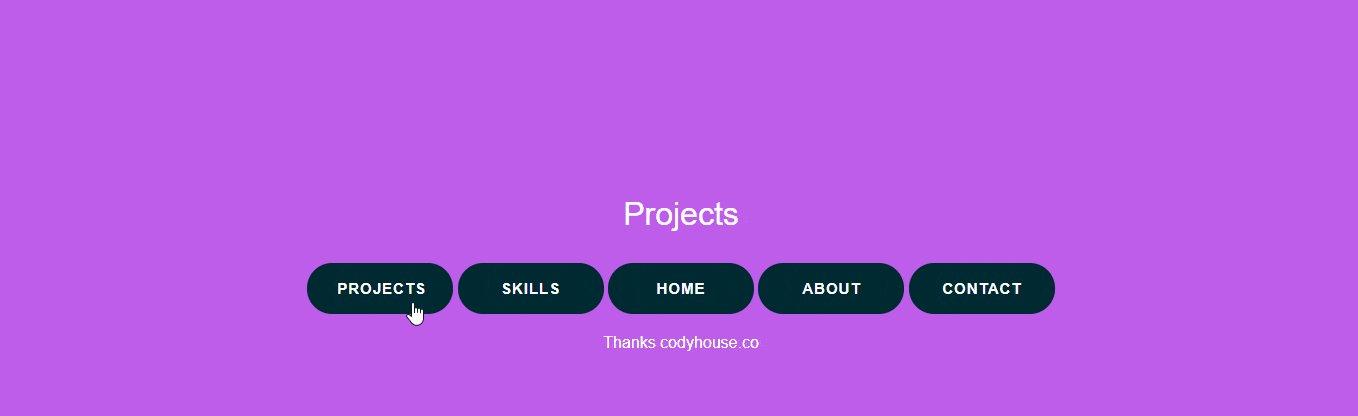
This CSS page transition starts with a simple screen with various buttons or menus for your users to navigate through. You can describe it as the effect of your old school TV switching off while shrinking off the whole screen into one single thin line. Before switching to another screen, it reverses the same effect as the small line expands and uncovers a new page. Reminiscing the older times, this is perfect to add a unique and innovative touch to a website.
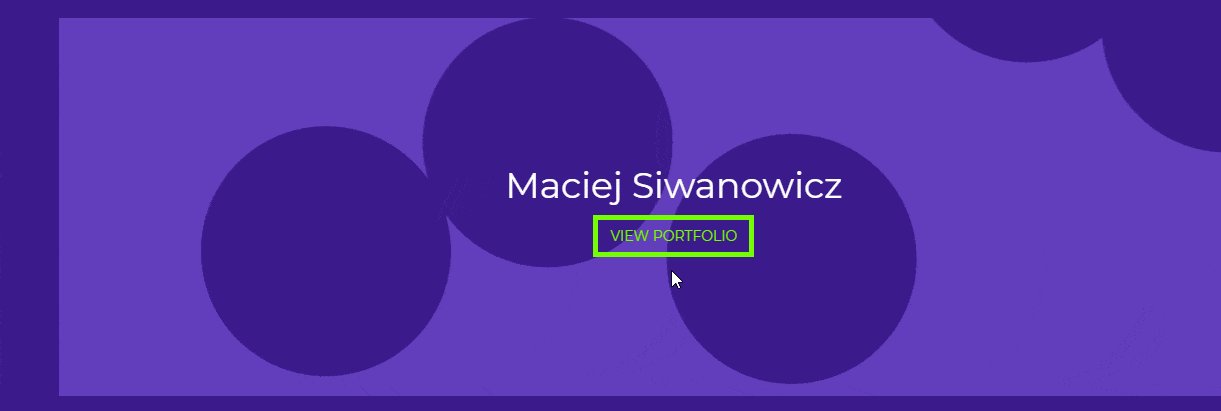
Morphing SVG
Featuring almost a cinematic feel to the CSS page transition, this example takes the advanced SVG into account. Multiple spheres or circles are animated to move in a clock-like effect when the page changes to reveal the next screen. It is perfect for any visionary website that deals with multimedia and similar niche of content. Making a lasting impression on anyone who visits the site is easier.
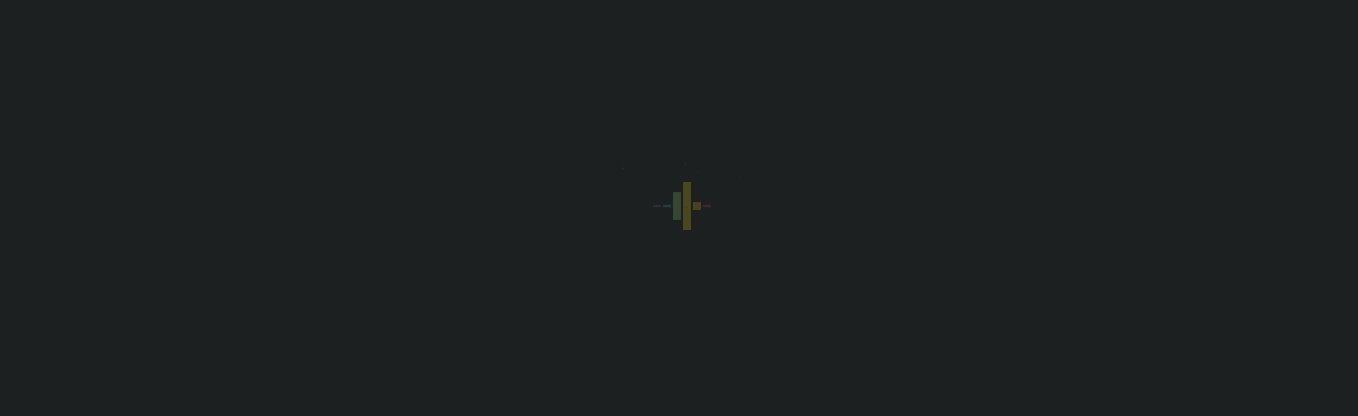
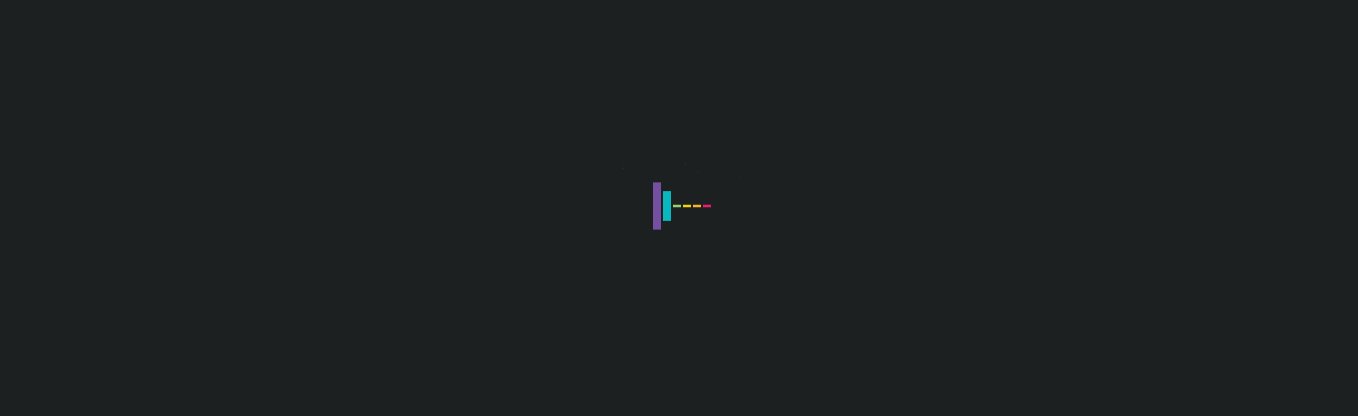
Speedy Transition with Preloader
If you want to place a simple and quick option on multiple pages throughout the site, then why not opt for this simple CSS page transition? This example comprises of a colorfully animated preloader which appears on the screen while it loads the next screen. It is cool and simple, making it easier to load and relatively faster than other advanced CSS animations. It adds a sense of unique and professional touch while your users wait for their designated page to load.
Dust It Off
If you imagine a duster wiping off a board of all the marker and writings, then this CSS page transition is what you get. Following the good old wiping effect this example is a variation resulted with CSS and jQuery coding. This page transition is simple yet effective, this page transition allows the screen to change from one page to the other following a wiping motion.
Layered Splash
A vibrant and colorful option for those looking for it, this CSS page transition gives way for a more complex and advanced outlook. The layers of the randomized shapes shrink and expands while making way for the new page to load. It is built with Lottie and also makes use of certain Adobe After Effect transitions to life. Fun to look at and surely eye-catching, it makes transitioning to the next page an appealing process as a whole.
Reveal Content Animation
Another simplistic and minimal CSS page transition, this is yet another example of how a little can go a long way. A small animated sphere works as a navigation icon and when clicked on reveals the designated page with the good old reveal transition effect. The sphere, in turn, slides to the side to give way to the next page. The same effect is reversed while exiting before returning back to the initial position. You can use it for any content or even menus while you are making the most out of the animated CSS page transition.
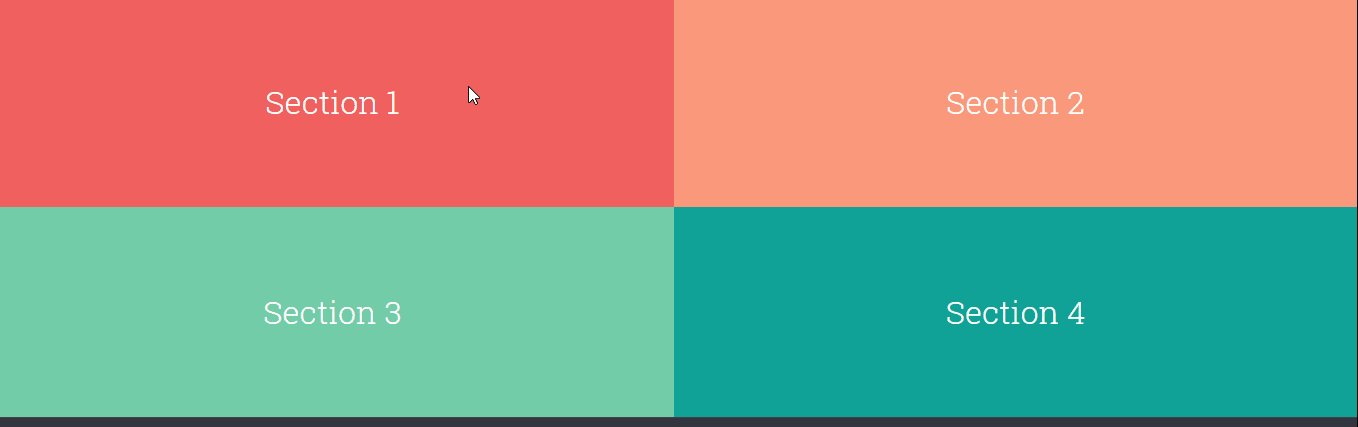
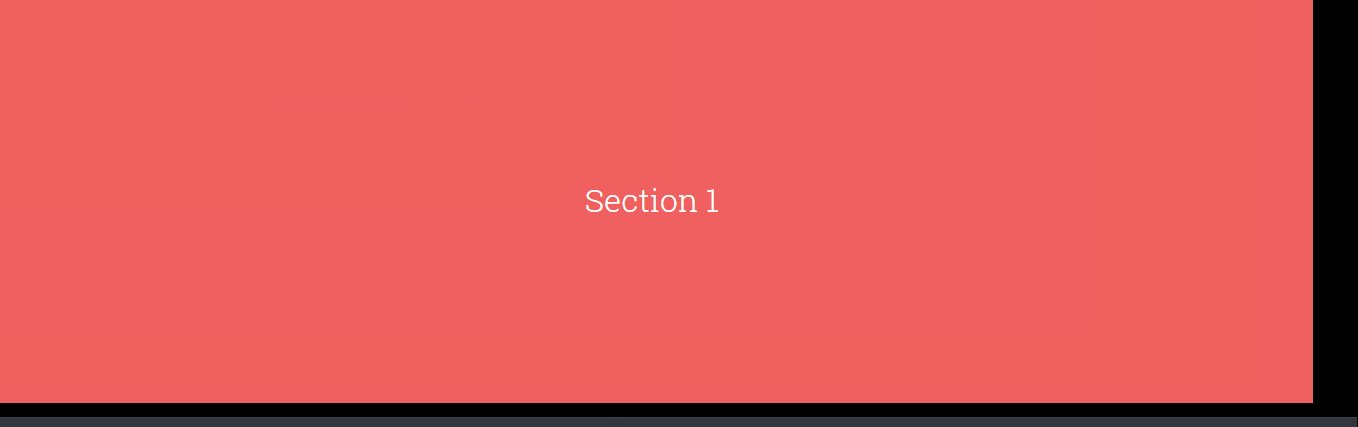
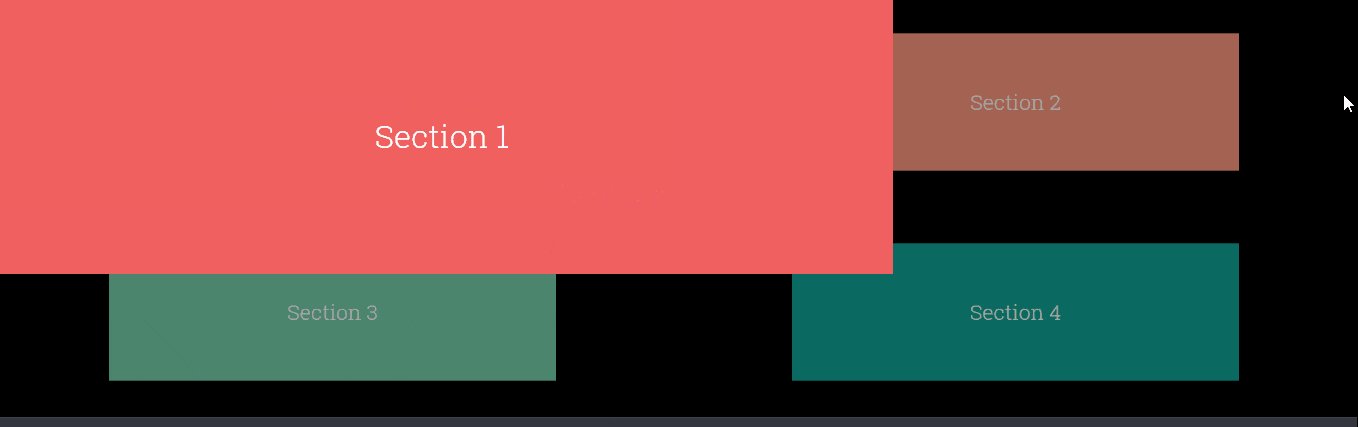
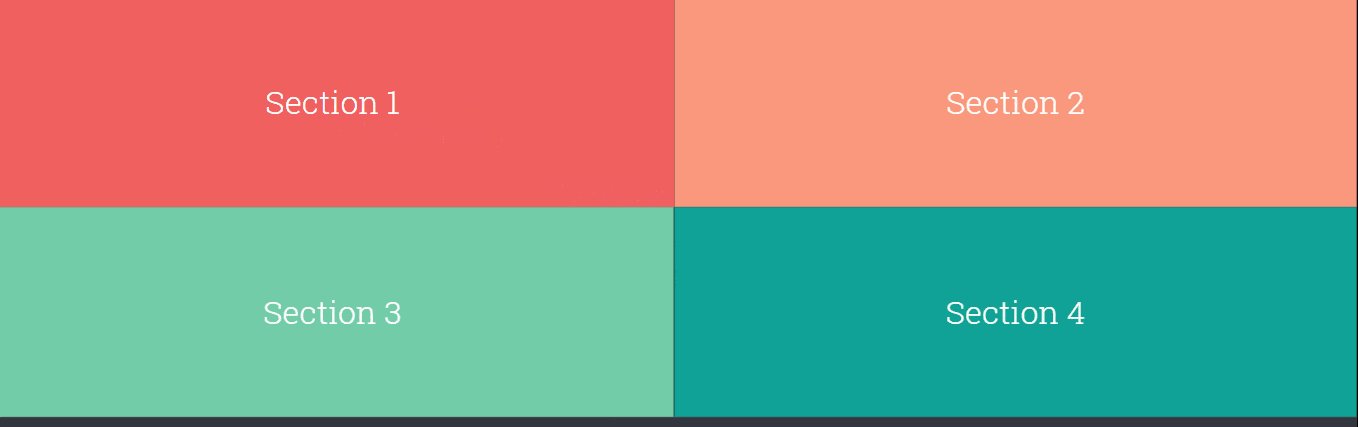
FullScreen Layout Page Transition
The screen is divided into 4 equal sections to provide exposure to more than one content or page on your site. When clicked on any of the boxes, it will expand and fit a whole screen while the other sections will fade out. And if the users exit the view, the sections will move back to their initial positions as it started out. Almost all the CSS effects are controlled by applying JavaScript classes for full flexibility.
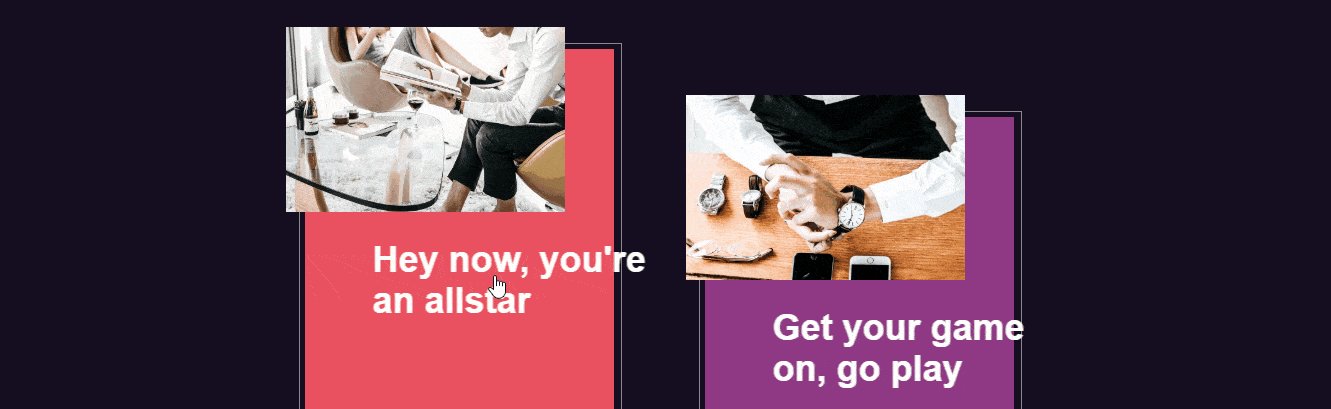
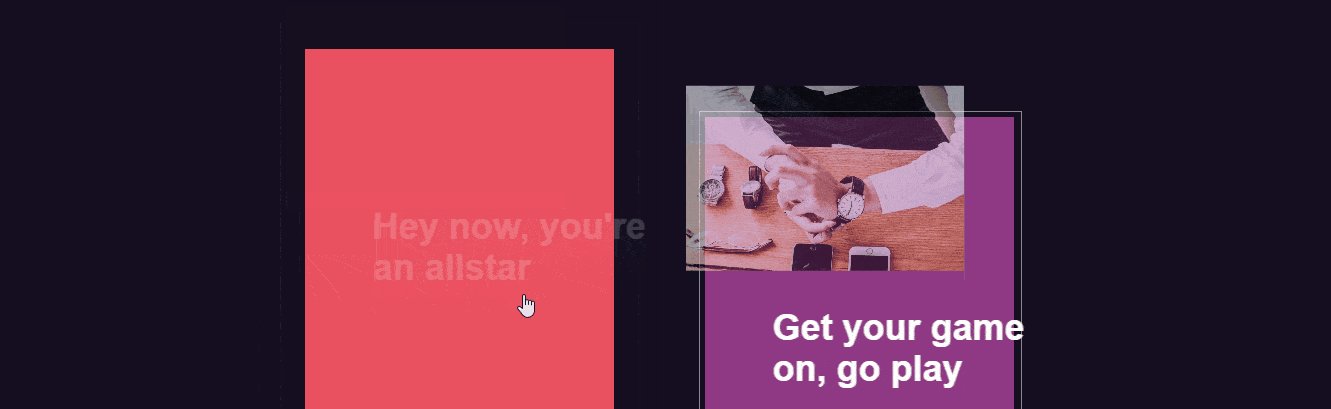
Expanding Card Page Transition
This is another stunning CSS page transition that adds the extra touch of uniqueness you are looking for. It starts with various spontaneously placed cards where you can add to your content for your users to find. The great thing is that you can display both the title and the featured image. Once you click on the desired card, it further transitions, using the expand effect to reveal the full page. It is perfect for a landing page or even for professional websites.
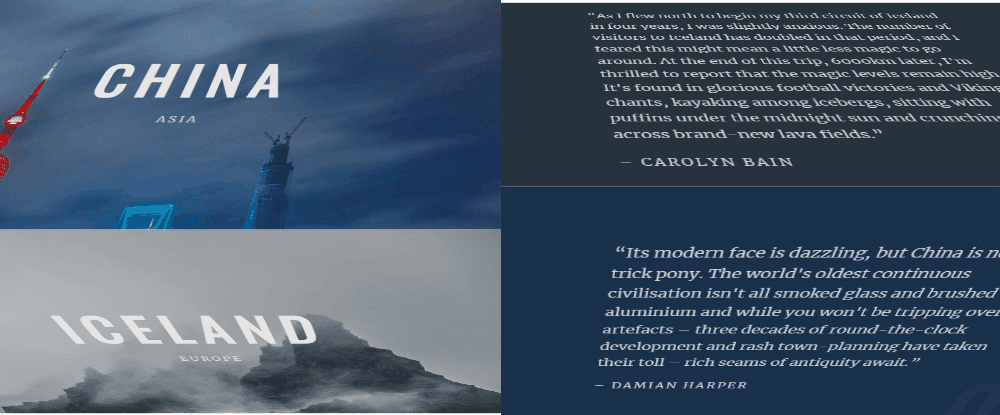
Simple Photography
Designed specifically for creative and stunning portfolios and gallery website and to elevate any of your regular sites to the next level, this CSS page transition is the ideal choice. With vibrant colors and shapes making up the start of this transition, you can easily modify the image and the details to showcase your very own design and project. It uses the zoom in and expanding effect to focus on the image you wish to display. It also features a fantastic hover effect on the texts that users might find interesting before eventually clicking on the image.
Material Design Ripple Transition
This CSS page transition is another great example for someone looking for an easy and effective way to keep things fresh on their site. The style and animation are based on CSS and JavaScript, ensuring a smooth experience. You can creatively place it throughout the site or a page on specific links. This will redirect to the next page using the appealing ripple effect. The unique feature is that the ripples appear right from the link you click on.
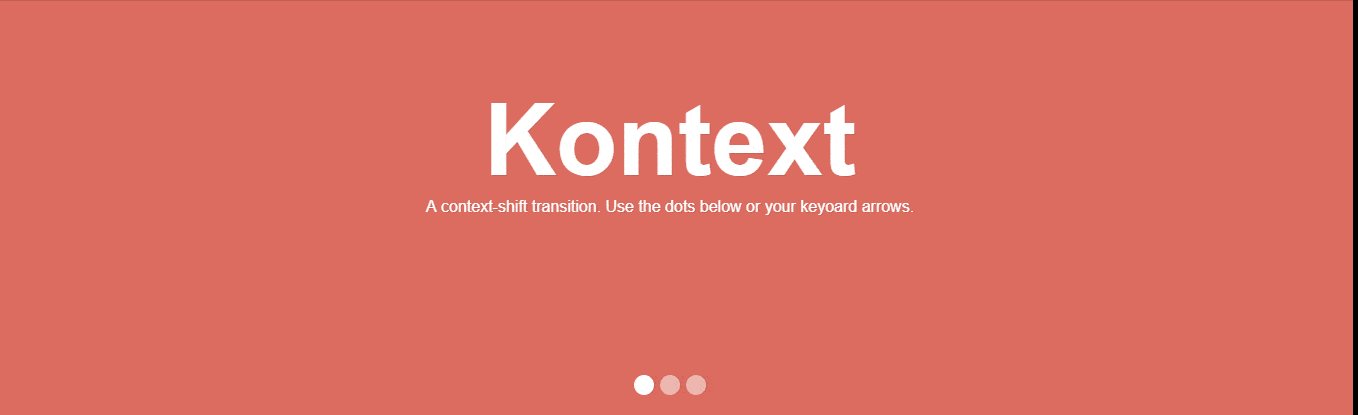
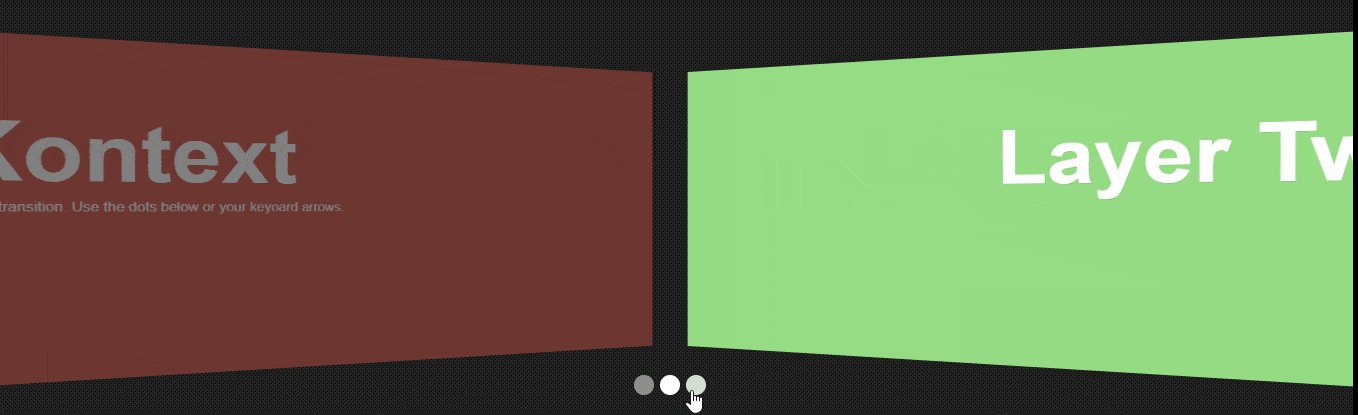
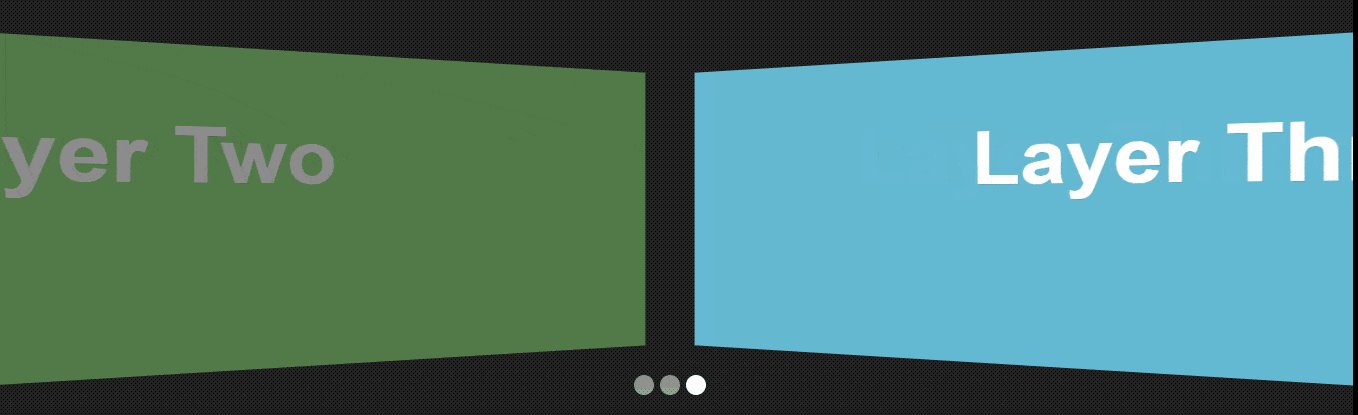
Kontext
Whether you use an iOS or Android, users are surely familiar with this CSS page transition. It features various slides you can redirect to using small icons at the bottom. When clicked on the button below, the slide uses the classic shift-effect to transition to the next slide. For a change, you can also use the arrow keys from your keyboard to change the slides as well. It looks professional and surely leaves anyone who lands on your site impressed.
Slide Up & More
This CSS page transition might be the whole package among all of our collection. You get not only one, not two but 6 different transitions in one. It comes with basic and simple effects like zoom in, slide up, slide and more. So if you want to switch things up and make it interesting for your users, then this is it.
Slide Transition
Another simplistic approach with the CSS page transition is a variation of different slide effects. Each time you redirect to the next page, you will find the page using the classic old sliding left, right, up and down. It also splits the screen with certain transitions to reveal the next page. The effects and transitions fully rely on CSS, which ensures smooth performance. It is perfect for anyone looking to add a creative touch yet keep it simple and elegant.
Skewed One Page Scroll
The other innovative touch is the way this page transitions. This CSS page transition is a creative take on the simple slide up and slide down effect. Making it more advanced and professional to look at the screen is divided into two different split screen. With the users scrolling up or down from their cursor, these two screens slide up or down to opposite directions making way for the next page to load. The example also showcases the image and the details changing to the opposite screen each time the page transitions.
One Page Scroll With Depth Effect
Another take on the scroll CSS page transition is this advanced and cool effect based on CSS codes. Once again, it starts with two split screens. However, this time instead of sliding up and down, this example makes use of the depth or the closing in effect. It resembles the curtains of any stage that closes and opens each time the performance is over or about to start. Another unique thing about this transition is the dot icons on the right side of the screen. It represents each page which when clicked transitions to that exact page. Easy and surely effective to make a great first impression, why not get this CSS page transitions for your next project?
3D Page Flip
Integrating the 3 Dimensional effects with the CSS page transition, this example is ideal for those looking to elevate their simple site with minimal effort. It starts out as a simple page that displays certain content and switches or transitions to the next with a 3D flip effect. It is designed with clever use of the codes resulting with a visionary page transition. You can use it for promotional purpose or as an appealing factor for your users to enjoy on your website design.
Folio
Executing minimalistic mark-up Folio is an innovative yet simplistic starter template with amazing CSS page transitions. It comes with versatile options as it features all the basic effects like sliding, fade, scale, fold, and more effects in one package. Perfect for portfolios and photography websites, using this CSS page transitions will elevate your website to the next level.
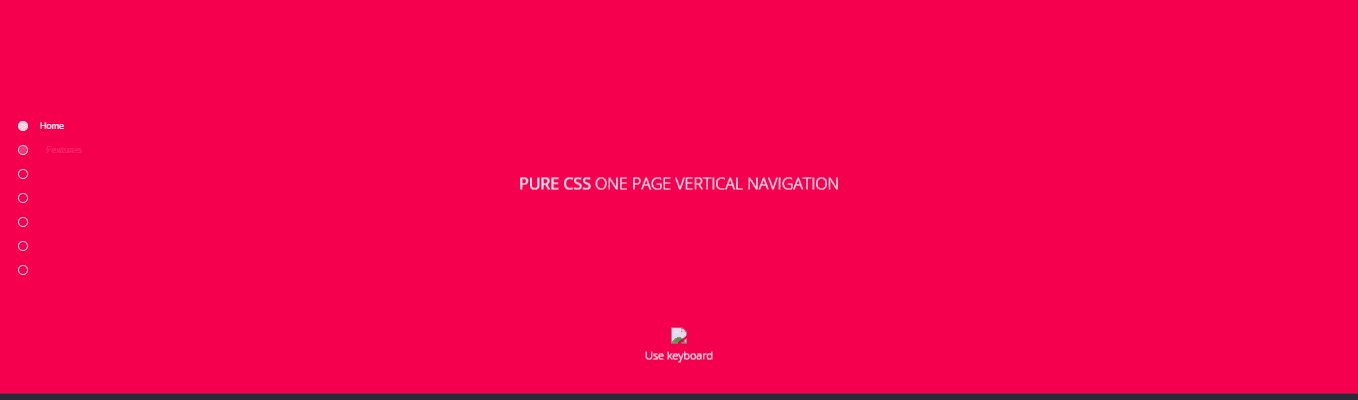
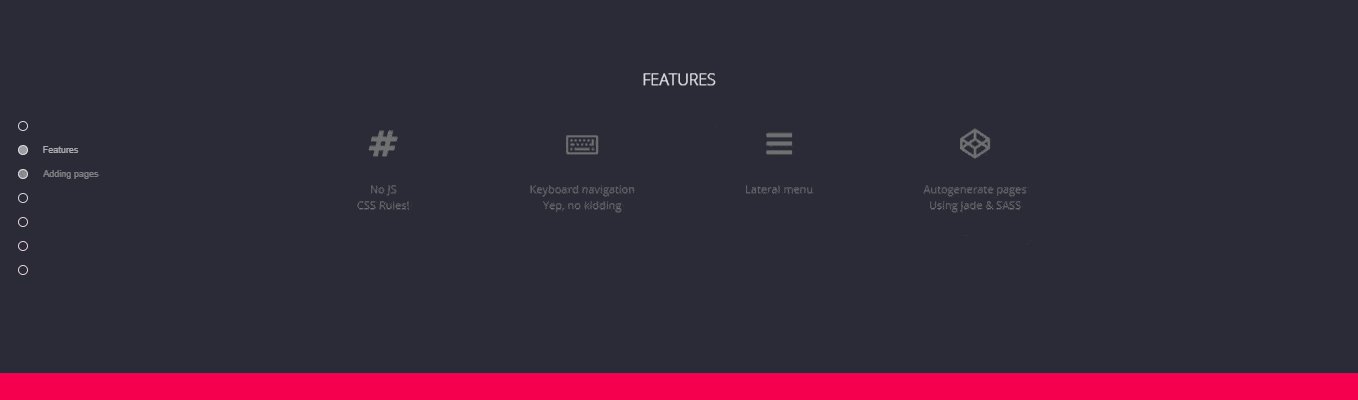
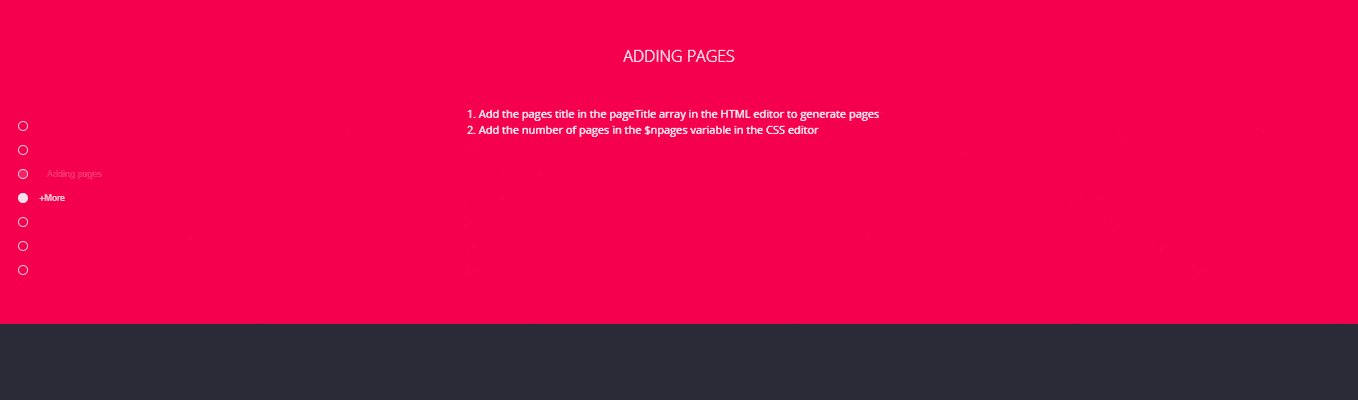
Pure CSS One Page Vertical Navigation
This is yet another phenomenal example of pure CSS page transitions that makes use of the One Page navigation interesting. It is perfect for websites that use the One Page design as this transition flawlessly adjusts to the layout structure. Simple, innovative and professional looking, using the keyboard arrows the pages transitions to reveal the next one. For easier navigation, a menu or navigational icons are placed on the left-hand side. Users can either use this or the keyboard to move along the site.
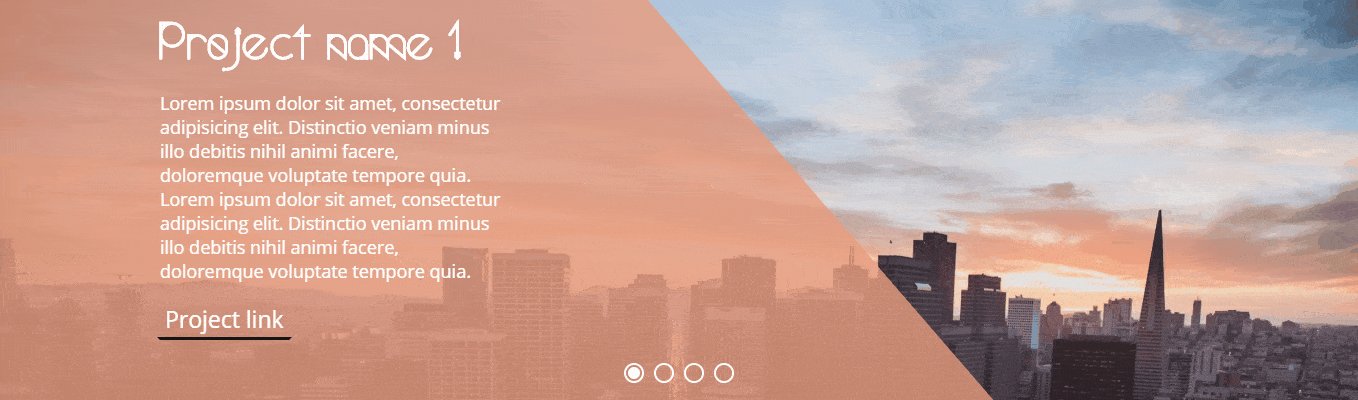
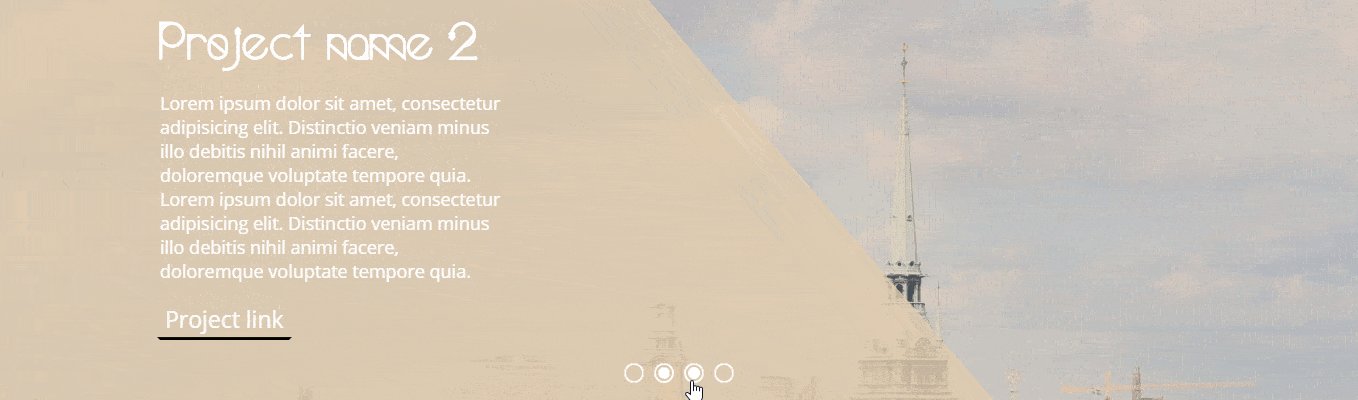
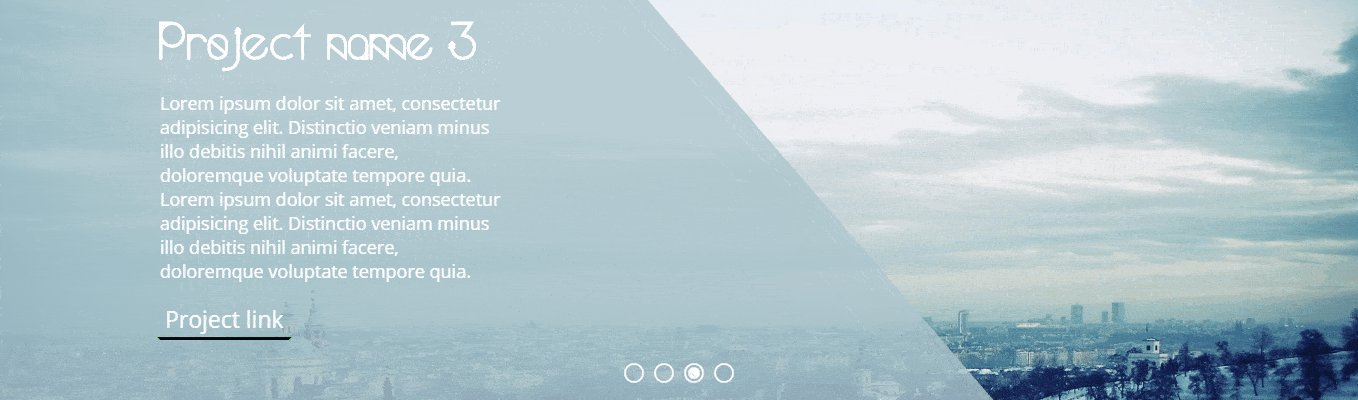
Full-Screen Drag Slider with Parallax
Moving onto the much advanced yet appealing CSS Page transitions, this one is a full-screen template with multiple elements. The sliders are used to place the images as they slide across first. Second, the details and content part accompany the translucent background. The whole transition also makes use of the powerful parallax effect. Keeping things fresh, modern and stylish is the key to an impressive Slider based CSS page transition.
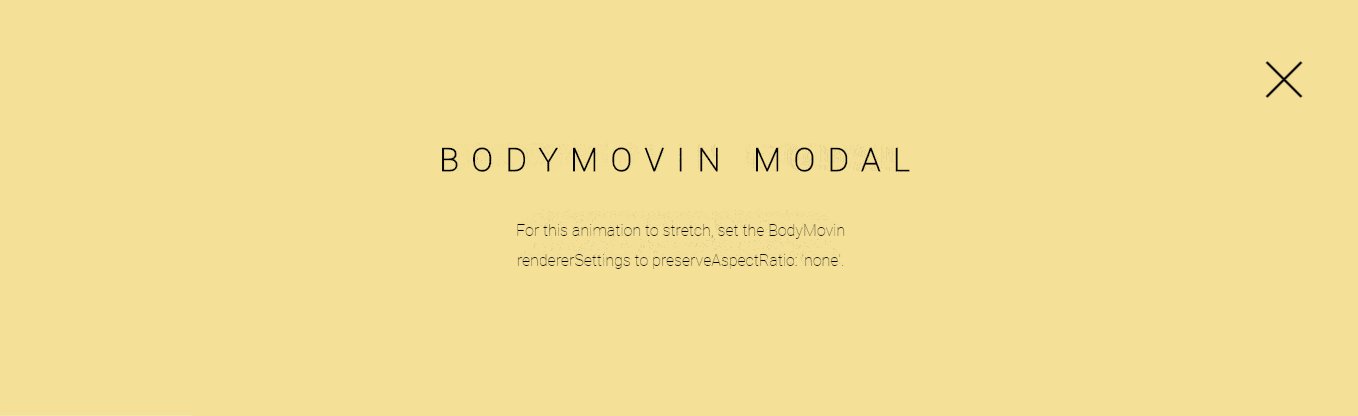
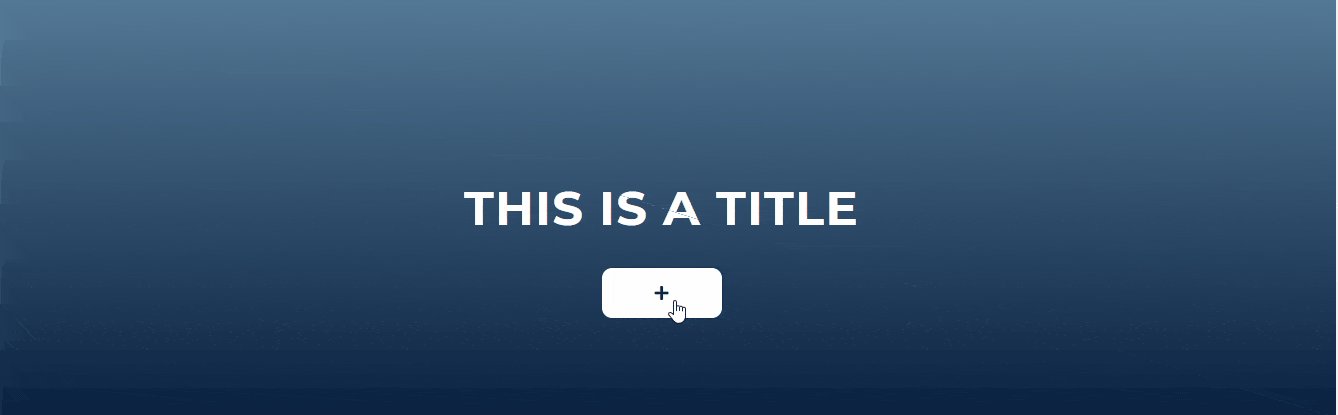
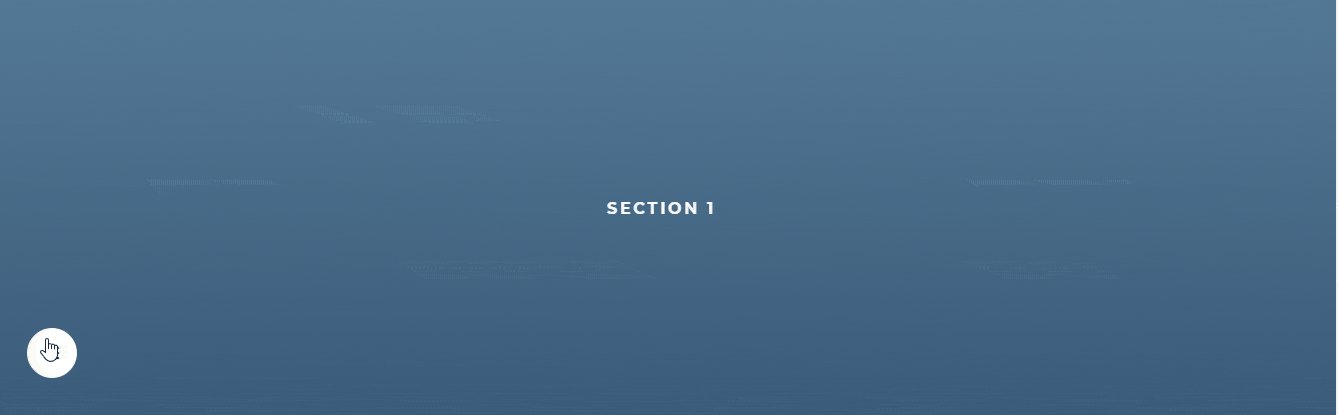
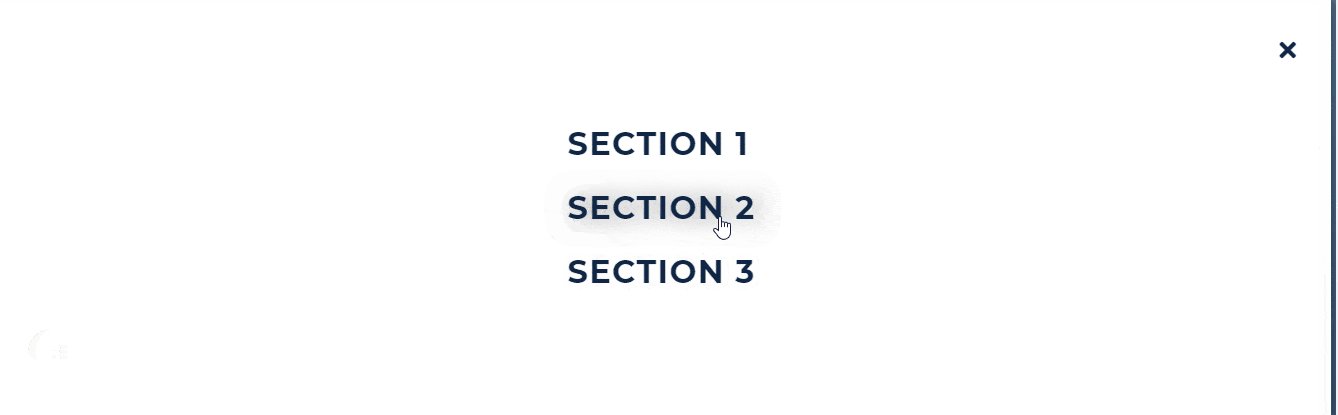
Lollipop Transition
Lollipop Transition is a perfect example to use if you are looking for simple and effective CSS page transitions for any pop-ups, notification windows or more. A simple icon or button is placed on the bottom of the site from where the transition starts. If the users choose to view the content, then the icon takes the form of a lollipop like structure before turning into a full-screen. The animated icon changes forms and before exiting reverses the same effect.
Hexagon Circle
Using the CSS Hexagon generator, these beautiful page transitions take forms of its name. The effect starts with a simple hexagon and circle placed together on the center of a page. Designed with introductory or promotional purposes, the icons separate the screen using the classic slide effect. This, in turn, makes way for the second page to display their content. The same effect is then reversed making the screens slide into the hexagon this time when you exit.
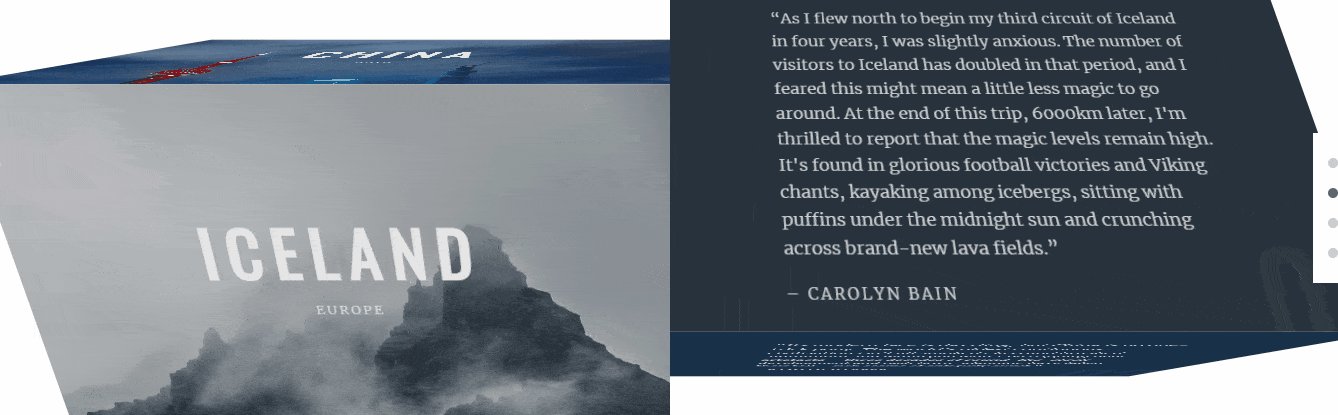
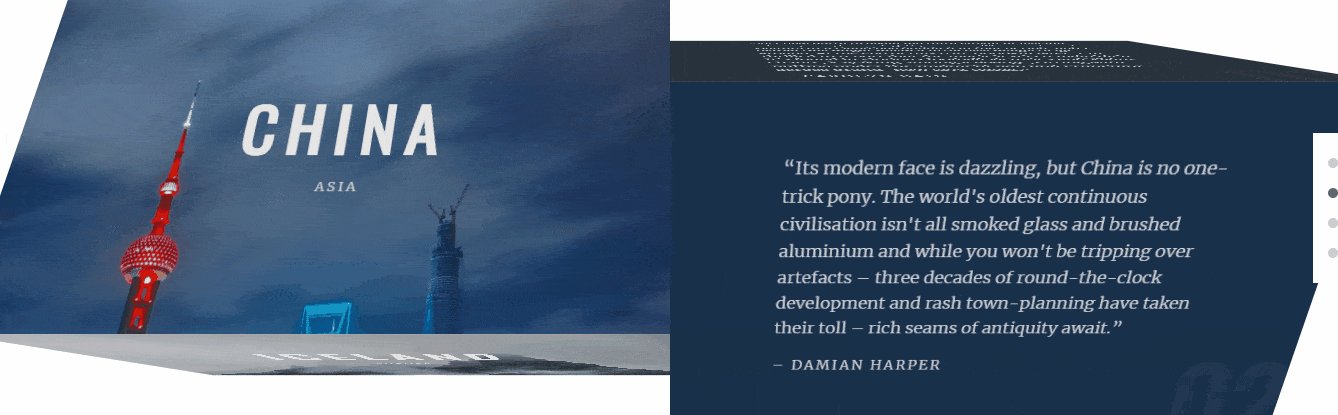
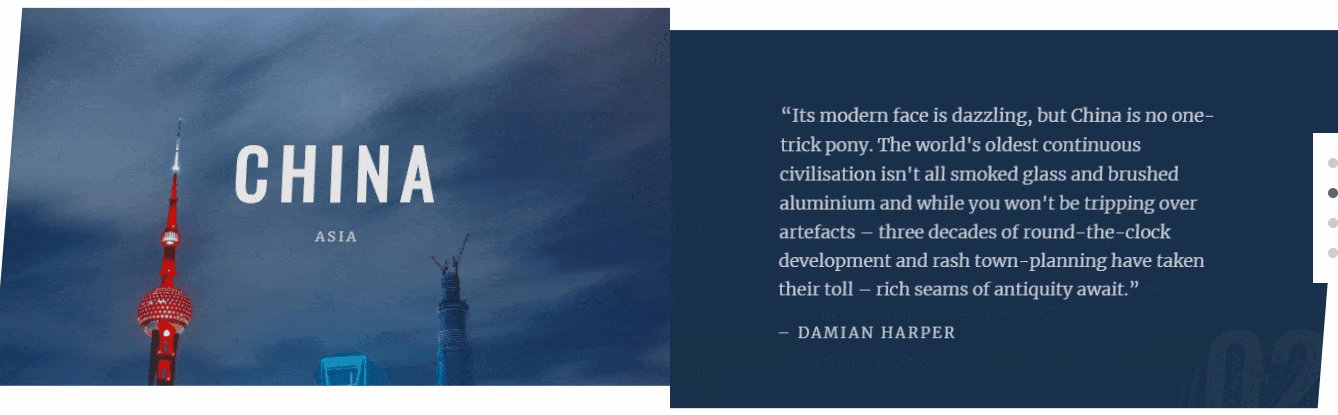
Split 3D Carousel
Another mesmerizing CSS page transition we have in line for is this Split 3D Carousel. And like the name itself, this example here uses the 3D carousel effect making the extra transition special. Perfect to showcase any of your contents appealingly, why not make a lasting impression with your next or current project? The screen is split into two halves strategically rotating, imitating a carousel’s effect. It also has navigation icons placed on the right-hand side for simpler navigation. This allows your users to find whatever they want with one simple click. Based on HTML, CSS and JavaScript, you can be ensured of smooth performance.




























Very important, but more of this with blur background while activate a circular Menü and fade at scroll down and zoom when the changing of the Website?