
Timelines can be very useful features on your website. They can say a lot about the past achievements of your website. Not all users are just interested in the latest and most recent contents of your website. Most of the website visitors can also be interested in your past accomplishments and contents too. With the help of the CSS timelines, you can easily provide them with a brief history of your website. When you provide your own timeline on your website itself, it will be very easy for the website visitors as well. This is because the necessary contents of the timeline are already provided to them. So, they don’t have to keep digging deep on your website for the needed information.
You can place the timelines on your website in different ways. But, the most generally used timelines are either horizontal or vertical timelines. In the horizontal timelines, the timeline is navigated with a horizontal line and moves horizontally when you scroll it. Alternately, the vertical timeline is navigated with a vertical line for the timeline. When you scroll it, the timeline moves vertically to the desired time of the event. Make sure you put the correct timeline on your website as it can affect its design as well. A good design can lead to larger visitors and bad design to lesser visitors.
A timeline generally contains 3 major components. They are the line segment that shows the flow of the timeline. The events are the contents that you add to your timeline. And finally, the dates are included to show when a particular event has occurred. In this article, we will be listing some of the best vertical timelines that you can add for your website. So, select the best one you like.
Responsive Vertical Timeline by Rakto Solaja
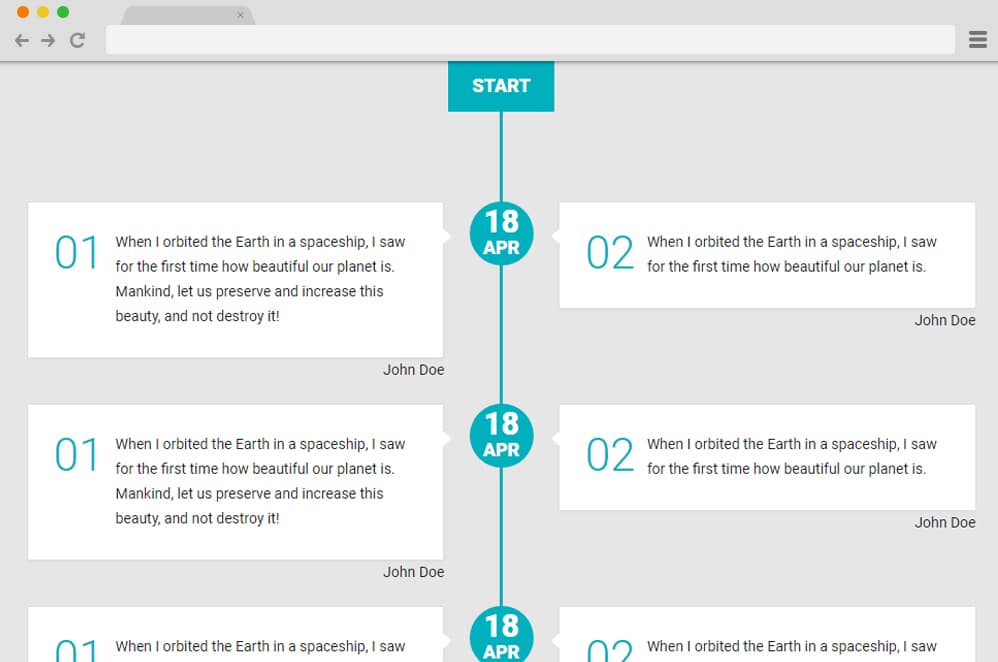
If you want a dashing and simple timeline, then this Responsive Vertical Timeline will be perfect for you. It is developed by Rakto Solaja to ease you in the process of adding a timeline on your website. It has a very simple interface. But, it does have all the elements that you need on a timeline. This timeline is developed with a start and end at the beginning and the end respectively. The date can be displayed in the center of the timeline. Then, You can put the contents on either sides of the timeline. Rectangular text boxes are used to display the contents in the timeline. The serial number of the content boxes can also be included with large headings. And finally, the author names can also be displayed at the outside of the bottom right corner of the content box.
Vertical Timeline by Sava Lazic
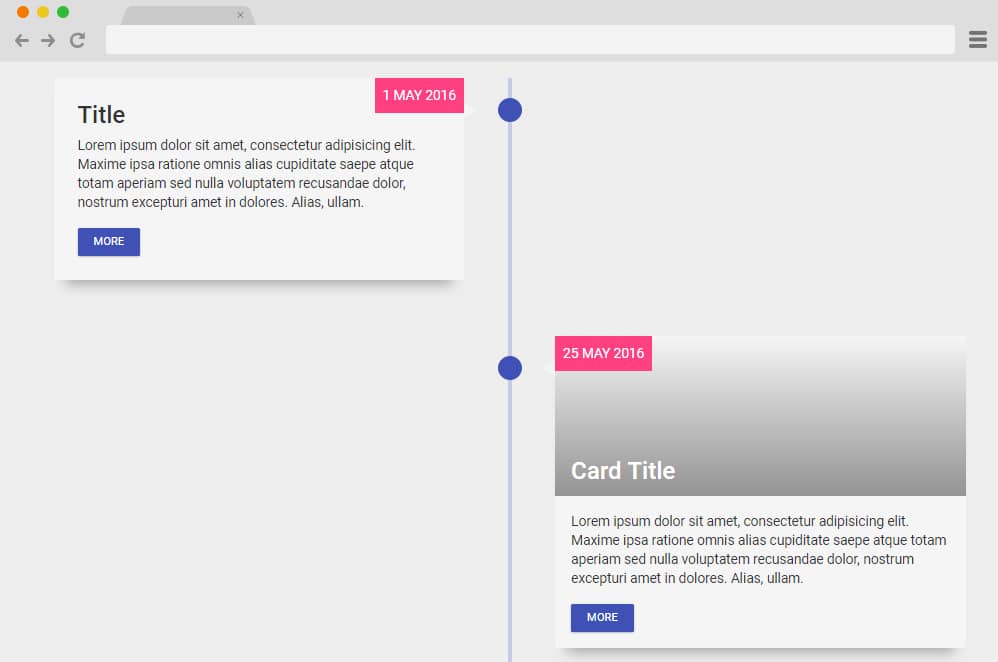
A timeline with a very unique and elegant design, this Vertical Timeline by Sava can be used to enhance the design of any website. Although it is advised not to go just for the looks, you need to look at how it functions as well. But, you won’t have any problem with it as this timeline has many features and elements that will easily catch the eye of the website audience. It starts with a header section where you can add the timeline description. You can then add the event titles and contents according to the date and time of the occurrence in the timeline. The cards can also appear with the help of a fading in animation as you scroll down vertically.
For the timeline contents, you can also add cards, quotes or just texts that are relatable for the website. The dates of the events are included in the text boxes of the events itself.
Vertical Timeline by Adventures in Mission
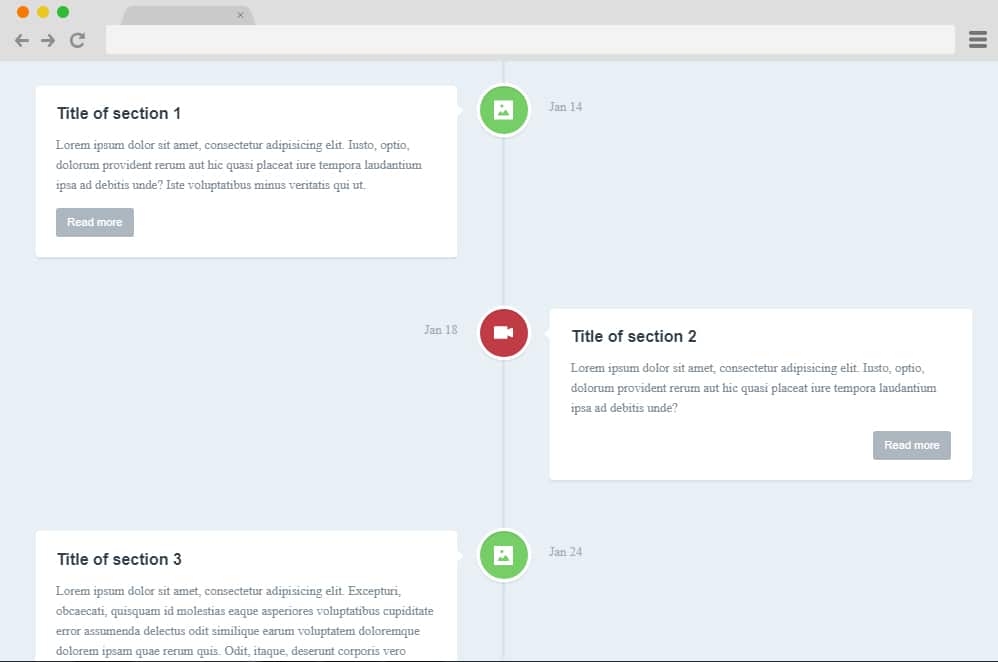
The Vertical Timeline by Adventures in Mission is a timeline that can be suitable for every type of website. It has a variety of icons and navigations that can really freshen the overall look of your website when you add the timeline. You have three major icons for video files, images, and locations that you can add on your timeline. The event boxes that resemble these icons can also contain texts along with them for a better understanding of your timeline. Use of these icons can also help you to provide a better user interface for your website visitors. They can easily distinguish what kind of event is listed by just noticing the icons. However, the dates are located just at the opposite side of the timeline on which the event contents are added.
Timeline Design by Pranjal
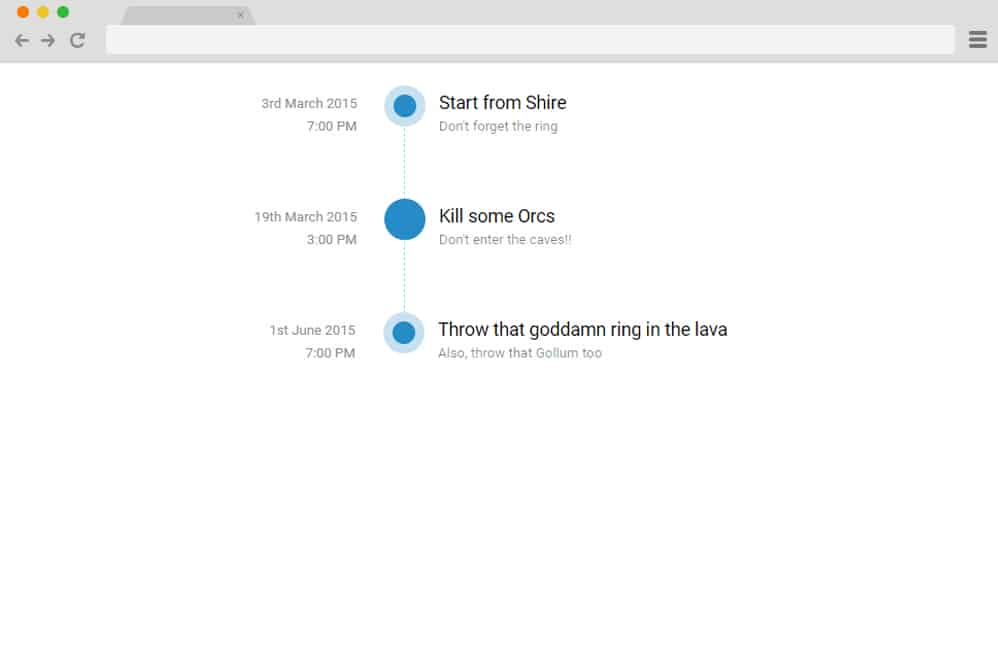
When it comes to a very simple design for your vertical timeline, the Timeline Design by Pranjal can be the best for you. It has a very simple design for the timeline for your website that has all the elements you will need. All the dates can be displayed on one side of the timeline. The line segment of the timeline is vertically dotted with big dots that resemble where the dates and its events are. You can add dates and time in the date section. Similarly, you can also add the event details with a title and its description. The dots of the timeline markers are also highlighted when you hover the mouse pointer on it.
Timeline Design by FrankieDoodle
If you want a vertical timeline with fabulous designs, Timeline Design by FrankieDoodle can be the best companion for you. It has very awesome designs even though the timeline is purely static and doesn’t contain any animations. The timeline line segment is also not straight. However, it is a zigzag layout where the timeline line starts with a horizontal line and changes the event row with a curve. The curve is again continued with a horizontal line on the other side and goes on like the until the end. It is still considered as a timeline as you scroll vertically through the timeline. You can add the event details and dates in the black spaces left by the timeline line.
Timeline – My Life
A vertical timeline filled with animation, Timeline – My Life is filled with a lot of fun animations. You can see great animations once you scroll down the timeline with vertical scrolling. The events are resembled with content boxes where you can easily add the event details with texts and images. With every downward scroll, they appear with a sliding animation from either sides to the center at the event marker. You can also add links on the event boxes to increase the engagement of the website audience with your website.
Timeline Component by Matt
Vertical Timeline Component by Matt has multiple colorful designs for your website. They can be easily divided according to your website and your needs on various events with their respective dates. The event details can be added and displayed on the content boxes. You can also add link buttons like read more on them. With the help of it, the event boxes can be extended if needed by the website visitors and readers. The event dates are displayed on the adjacent sides of the timeline. This can balance the overall design of the website with your timeline.
Vertical Left-Right Timeline
When it comes to a timeline with vertical scrolling and multiple directions of the timeline line, Vertical Left-Right Timeline must be on the timelines on your list. It is a vertical timeline with vertical scroll. But what’s unique about it is that the events of the timeline are distinguished with the help of horizontal line segments. The number or sequence of the events are displayed on the left and right side of the timeline alternately. The event details can be displayed on the blank spaces between the horizontal lines.
Timeline by mp_graphic
If you want stunning graphic designs for your vertical timeline of your website, Timeline by mp_graphic can be a great help for you. The color combinations of the timeline is very great as it uses similar shades of the same color like dark and light schemes. Every component of the timeline is designed with the same color theme. The timeline markers and event dates are also based on the same color themes and skins. You also have an advertisement section with this timeline. You can easily use it to generate some revenue for your website as well.
CSS3 Vertical Timeline
As mentioned in the name itself, CSS3 Vertical Timeline is a timeline with vertical scroll made primarily with CSS3. It doesn’t have any animations and multiple color options. It has a very simple design and only one primary color. But, nonetheless, it looks very brilliant in design for a vertical website template. The event details and the event dates are distinguished with the help of a vertical line. The vertical line also consists of timeline markers. They can easily be marked with different colors to resemble different types of events. The event details are placed at the left side of the timeline line segment. The event details are displayed on the opposite side of their respective event dates.
Timeline by Dipen Chauhan
A timeline with beautiful color schemes and design, Timeline by Dipen Chauhan is all you need as a timeline with vertical scrolling. You can easily add the date and event details on the timeline as you want. The dates and times of various events can be added on the left side of the vertical timeline line segment. Similarly, the event details can be displayed on the timeline’s right side. You can even mark the event date and time with their respective event details with the help of the timeline markers. The markers are resembled with the help of small icons. Although the markers have the same colors, the event boxes are varied with light and dark skins.
Timeline by Sunny Sehgal
The Timeline by Sunny Sehgal is a timeline with a vertical scroll of multiple transitions. You can scroll the various components of the timeline from multiple buttons. To view different events, you can directly click on event on the timeline markers of the events. The events with their particular dates will be displayed on the timeline. There is also a year section outside the main timeline. You can use the arrow keys to scroll the timeline according to the years as well. The markers are also marked different if you have already viewed will be dotted differently with a darker color.
Responsive Vertical Timeline Design
When it comes to eye catching designs for your website timeline, the Responsive Vertical Timeline Design will not disappoint you. It has very beautiful appearance with neat and clean layout and amazing color options with vertical scrolling. As a result, you add it on any type of the website. The timeline is designed to specifically suit your website no matter it is a personal blog or a business website or others. It is a very simple timeline as well. It doesn’t have fancy animations and buttons like other timelines. However, it has all the necessary elements like event dates and event details for your website.
Simple Responsive Timeline with CSS
As mentioned in the name itself, Simple Responsive Timeline with CSS has a very simple and responsive design. But, do keep in mind that it is as functional as a timeline should be even though it has a very simple look. You can easily set it up on your website and attract a lot of website viewers into your website history. The events are well aligned with the dates on alternate sides one after another. If the first event is displayed at the left side, the next event is displayed on the right side, the next again on the left and so on. It really helps to bring a balanced layout for your website.
Responsive Timeline Example
Responsive Timeline Example is a timeline with a vertical scroll with a very responsive approach. You can display it without any problems anywhere on your website. Its design won’t affect the overall feel of your website. However, this timeline will easily blend in with the designs of your website. The timeline will look as though it was a part of the website itself when the website was built from scratch. You can also add multiple icons at the timeline markers. They can resemble what type of content does the event contain as well like images, videos or locations.
Timeline by Angele
If you want a timeline in which you can switch between horizontal as well as vertical timeline, then Timeline by Angele can be perfect for you. It has a great design for both the timelines. However, it also does not get short on its features and elements for the timeline. You can add links at the timeline markers on the timeline segment which can redirect your website viewers to particular pages for more details on a particular topic. The event details are also shown on text boxes at the alternate sides from the previous and next ones. In this way, the timeline is also balanced with the overall design and layout.
Responsive Timeline by shimin
Here is an interesting timeline that you can use for your website. The Responsive Timeline by shimin has multiple formats for the timeline markers. So, you can easily separate the year and dates or months of the events with the help of this timeline. The smaller dots on the timeline markers can be used for dates, months, and minor events. While the larger markers can be used for major events and years. The color combinations of the timeline are also quite good and in proportion. This can be helpful to enhance the design of your website.
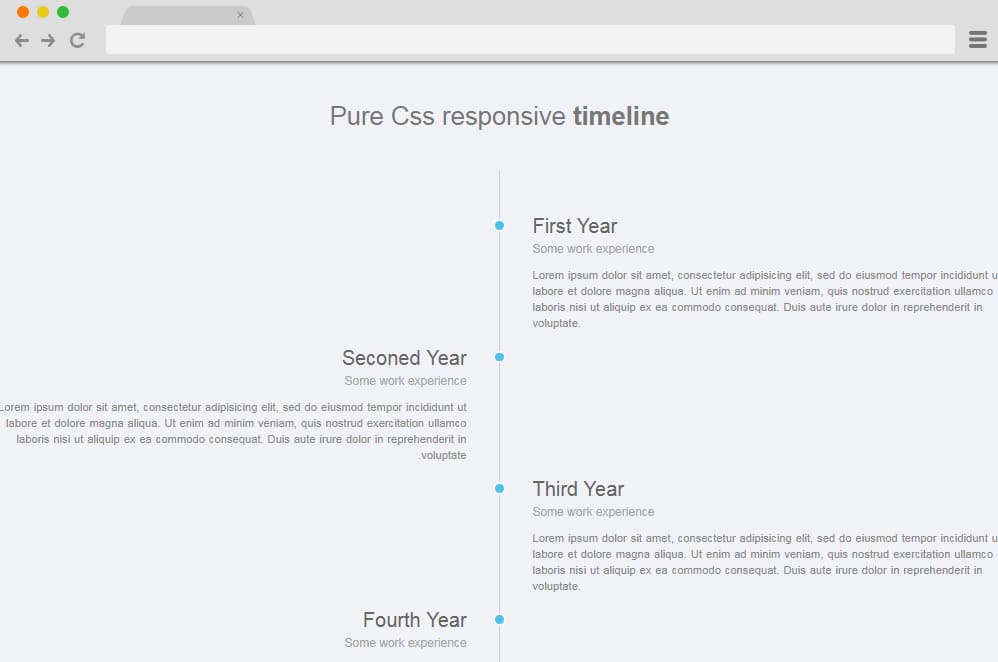
Pure CSS Timeline
Pure CSS Timeline is a vertical timeline where you can add a lot of various contents. You can add images, links, buttons and so on on your timeline. The icons for the timeline can also be added on the event details. Furthermore, when you select an event content box, the content box is also highlighted. This can be an eye catching feature for your website audience as they are mostly attracted with small attention to details like these.
Timeline by Alexander
When it comes to timelines with great animations, Timeline by Alexander is the one you should go for. It has a very elegant and unique design with an amazing animation. The event boxes fades in and appear from the either sides as you scroll down the timeline. They are all connected with the timeline marker dots on the line segment of the timeline. The heading styles of the event texts can also be varied to be distinguished between the date and event description itself.
CSS V-timeline
If you are searching for a vertical timeline with a very soothing and unique design, CSS V-timeline is the one for you. It has all the components that you will ever need for your website timeline. The dates or time of the events are displayed on the left side of the timeline line segment. Similarly, the event details are displayed on the right side of the line segment. You can even add dotted or full linear line segment for your website timeline. To go with it, you can also alter the text format for your event descriptions in the event content boxes.
Timeline by Nathan
Timeline by Nathan is a vertical timeline with a very simple and different approach. It doesn’t have a single vertical line segment for the timeline. Instead, the years, dates, or the times can be mentioned on a horizontal line. And under it, the event details can be added as necessary. This is a very unique timeline. We all know that unique features are mostly noticed by the website audience. So, it is also sure to be noticed by your website visitors. The more attention it gets, the better for your website.
Timeline by Abdelilah
As suggested in the name itself, Timeline by Abdelilah is a timeline with vertical scroll for your website. You get two different types of timelines with it. In one of the timelines, you get a vertical line segment for your website in which every event is displayed on the left side of it. In the other timeline, the events are aligned towards the right and the left of the line segment alternately one after the other. This timeline also has a great selection of color combination that can easily attract a lot of website audience to your website.
Building a Vertical Timeline
If you want to build a timeline for your website, Building a Vertical Timeline can be a perfect solution for you. It has all the necessary elements and features that you will ever need. It also has a lot of animations that can be very useful to catch the attention of many website visitors. The basic components like the vertical line segments, date and event boxes are all present in it. But, the way they appear is one to look at. The dates appear with a rotating animation once you scroll down. In the meantime, their respective event boxes appear with a sliding animation from the either sides of the timeline. The event boxes also disappear in the same manner when they reach the top while scrolling down the timeline.
Vertical Timeline Agenda
Vertical Timeline Agenda is a timeline with a vertical timeline that can be most suitable to review the various past, present, and future agendas of your website or organization. It has a very wide text and color options that can easily make your website visually appealing. The scrolling mechanisms of the timeline is also very smooth. So, this can also provide excellent navigation for your website users. Similarly, the time of the events are also shown with a different background color. This can also be quite an attractive feature for your website timeline.
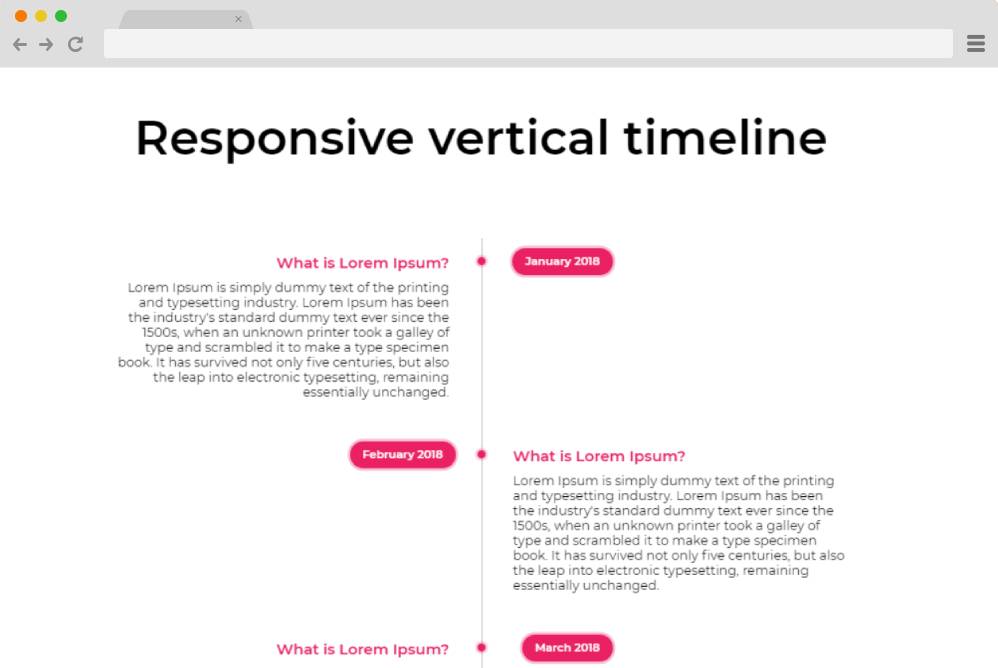
Responsive Vertical Timeline
Another one of our great CSS vertical timeline examples here is this simple, minimal and straightforward design. It is pretty great for adding that creative flair to your site while simultaneously adding in all of the text details efficiently in one page. The use of the vibrant color scheme alongside the creative placement of the texts and the dates it represents is definitely appealing. This whole template is completely responsive and is great for all device screens. It is pretty plain and simple which makes it easy to replicate. So why not check out the full code structure, this template is one that you can get full access to with ease.
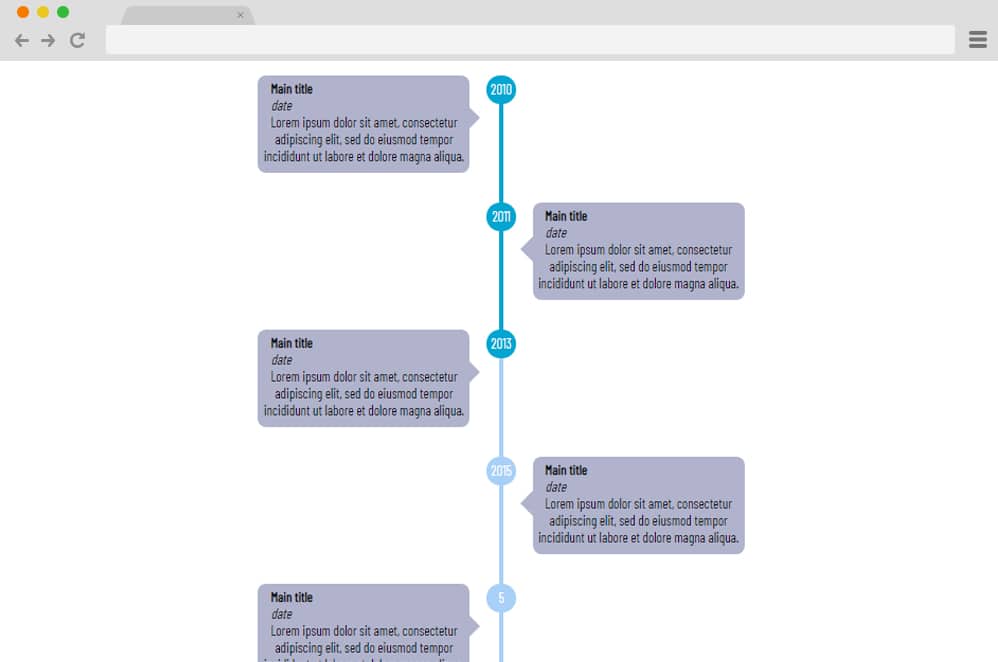
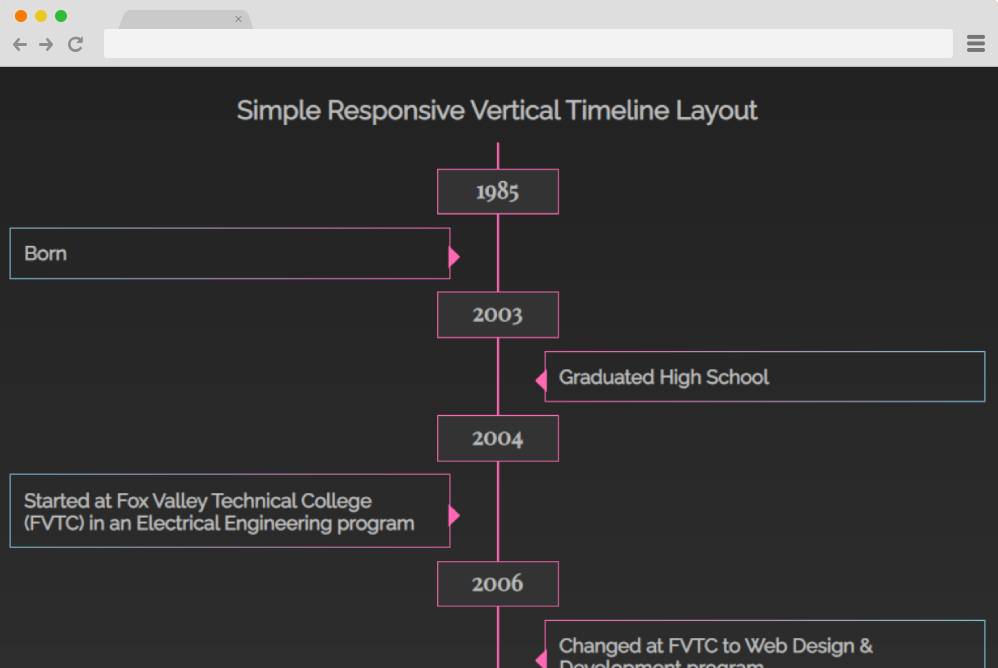
Simple Responsive Timeline
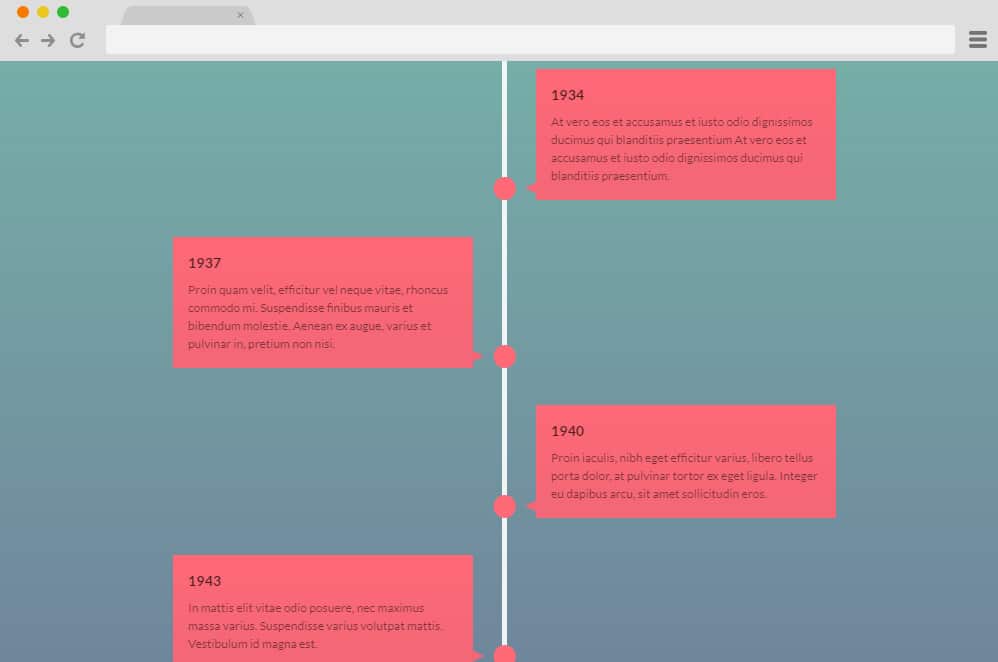
This is another great example of simplistic approach with a vertical timeline with a impressive result overall. Completely responsive, retina-ready and pretty sound with the visuals, it offers an easy implementation. The dark background with the colorful gradient timeline, it stands out in a pretty engaging manner. Great for showcasing all the events throughout the timeline in an interesting manner, it is plain and simple and straightforward with the purpose it is dedicated to. While you can add additional animations or effects to your liking, this template definitely gives you a head start when starting out from scratch.
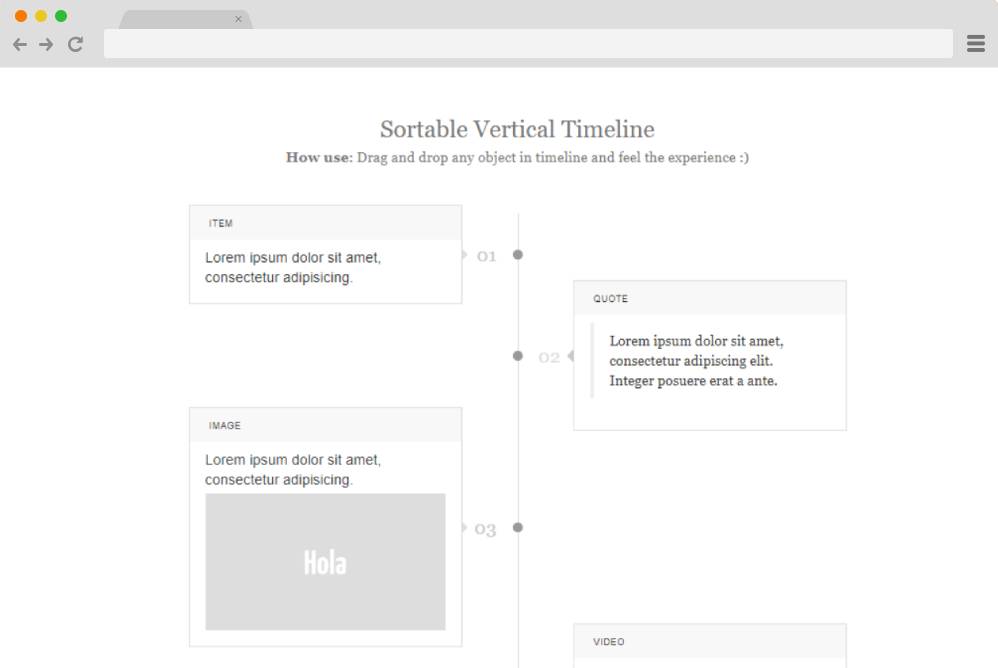
Sortable Timeline
Now this is another minimal looking vertical timeline design that is pretty out of the box and unique. Sortable, easily customizable and user-friendly, this template allows you to freely play around with the contents to your liking. As you can see here from the example, there are option to add in contents like text, images, and even media files for your users to see. And in addition to this you can easily drag and drop each of these up and down to ensure the reliability of the timeline. Completely responsive, it also loads effortlessly and adjusts according to the device screens with ease.





























Thank you!