
A properly designed web page will always make the visitors fall in love at first sight. This is the criteria that differentiate a good design from a bad design. Even top brands wouldn’t care about the user experience regarding the contact pages. Many top contact pages in the SEO results won’t have a unique design but it does its job perfectly. If you wish to balance both the design and the functionalities, these bootstrap contact form examples will help you.
These bootstrap contact forms’ clean, simple designs will help you make a unique and functional contact page. The straightforward design will clearly show how much you care about the user’s message. You can’t design a contact page purely from a customer point of view, you have to design it from a business perspective. Each website has its own goal, and some website owners spend a lot to get new leads. The contact page is a valuable page on your website that can bring valuable potential customers to you. Properly including the required fields will help you understand the customer better. These flexible bootstrap contact form examples will give a strong base to create a custom contact page that can elicit positive emotions from your audience.
Bootstrap Contact Form/Contact us Page Templates
Collection of intuitive and easy-to-use bootstrap contact form & contact us page designs that you can use in web and app design.
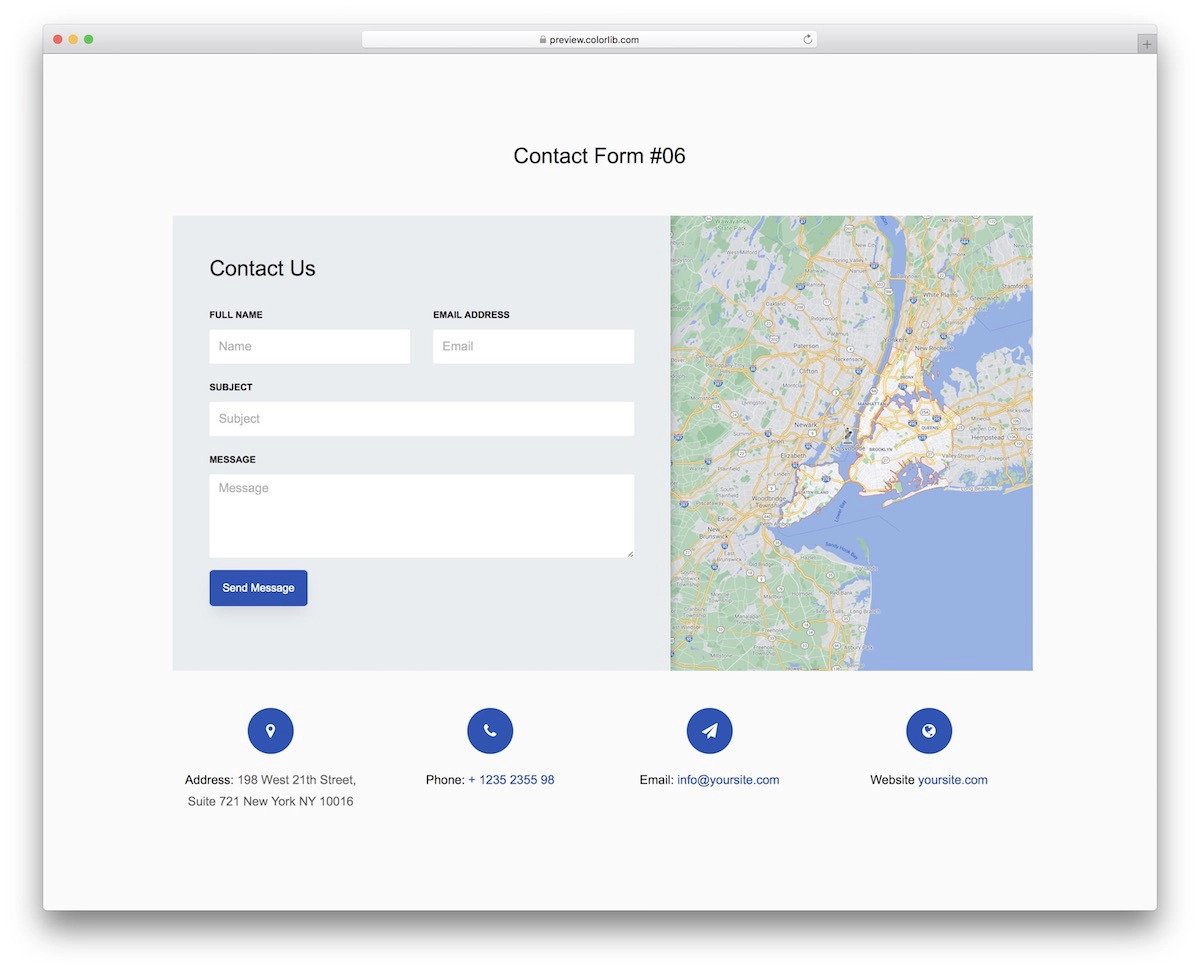
Contact Form 6 (With Map)
Those looking for a bootstrap contact us page with a map will love this template.
The creator has utilized the space smartly in this template to get a neat contact form on one side and a map on the other. Users can easily zoom in and see the details on the map. Since the creator has used Google maps in this template, developers can easily work with this template and add other attributes to the map. Other contact information like the email address and contact address is given right below the map, which is also a smart design.
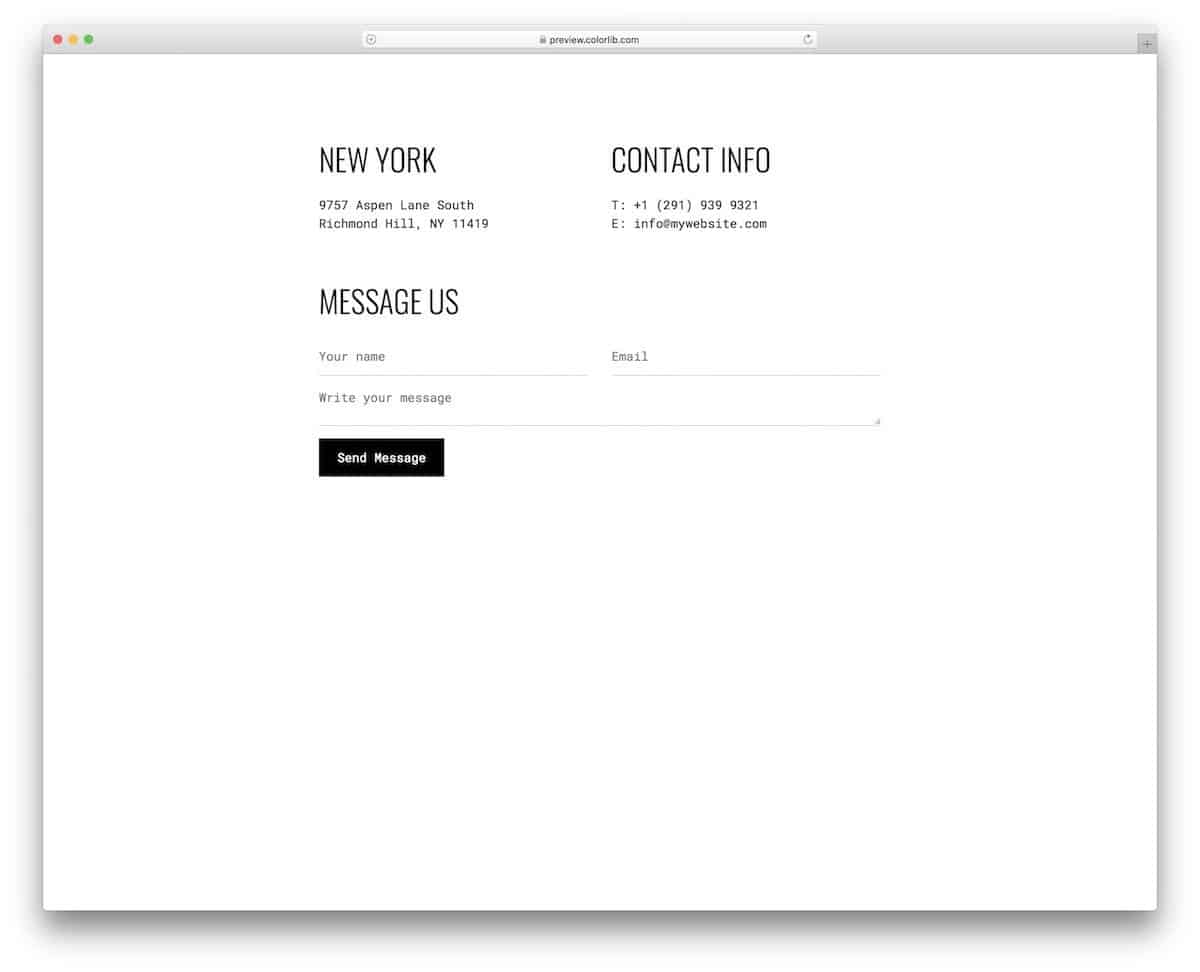
Contact Form V12
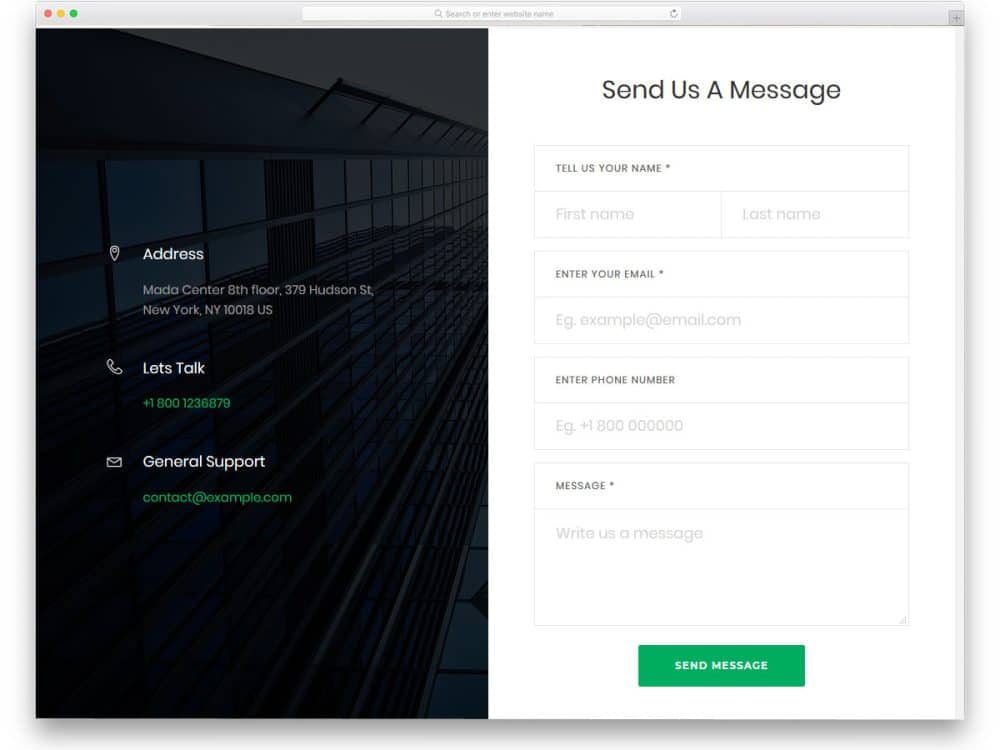
V12 is a Bootstrap contact us page template. The clean layout of this template makes it a perfect option for both business and personal websites.
Lots of white space is there in this template elevates the template’s overall look and makes the interaction easier. Important texts are made bold & big to help the audience easily note them. Trendy-looking fonts are used in the default design; you can use your own custom fonts if you want. Since this template uses the latest CSS3 script, it can handle all modern fonts effortlessly.
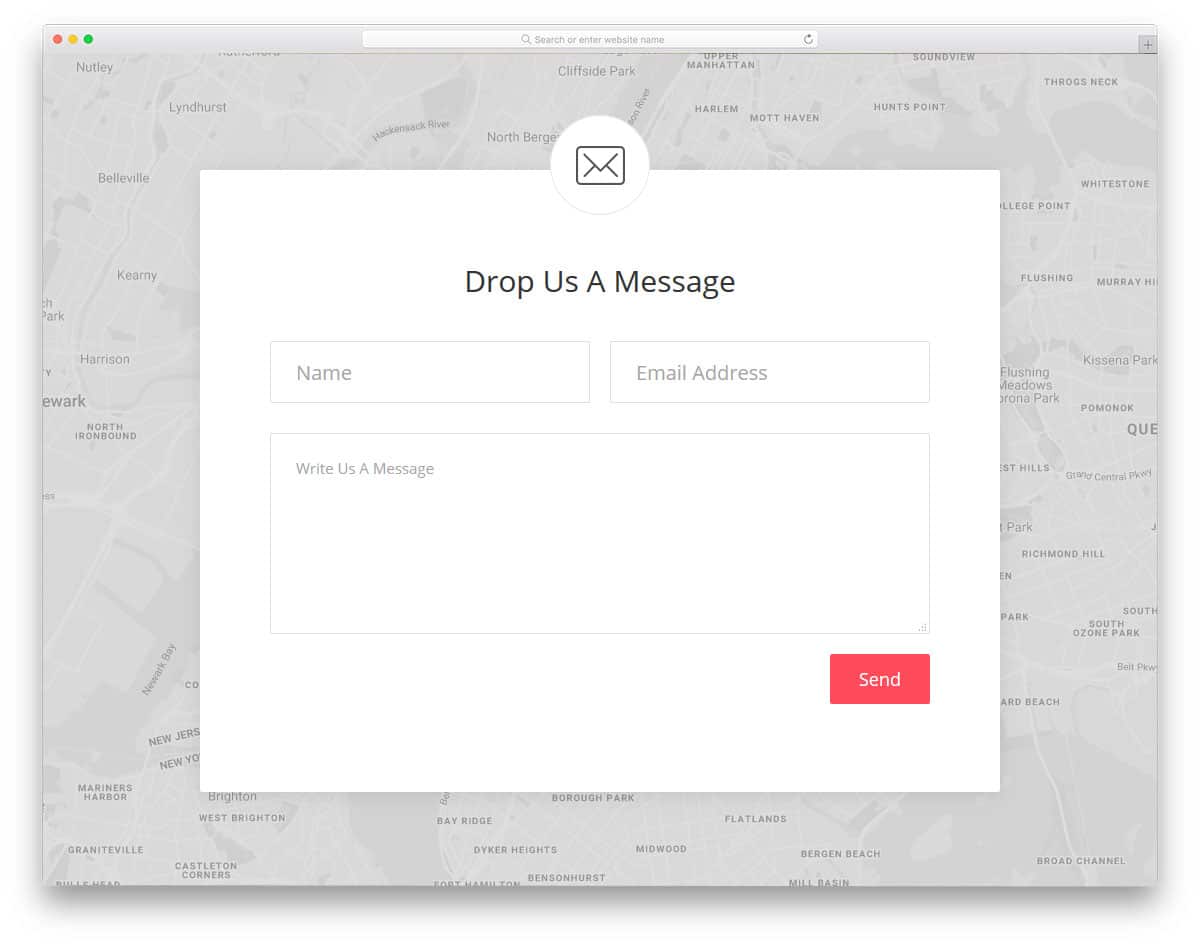
HTML Contact Form V08
The V08 contact us page template has a visually pleasing look. Very light and mild color schemes are used in this template. The creator has used shadow effects to differentiate the form field from other elements. Plus, the shadow effects add a realistic touch to the design.
If you are looking for a contact us page template for your gardening and landscaping business websites, this is the best option. The front-end elements work flawlessly. Once you have integrated the form with your system, the form is ready to get the messages from your audience.
Contact Form V15
The V15 form is a funky-looking contact form template. Modern fonts are so real and add a special touch to the overall look of the page/website. The creator has used a casual font style in this template, making it unique from other contact us page templates in this list. You can change the fonts if you want. The creator has kept the code script as simple as possible so that even beginners can easily understand the code structure and edit it as per their requirements.
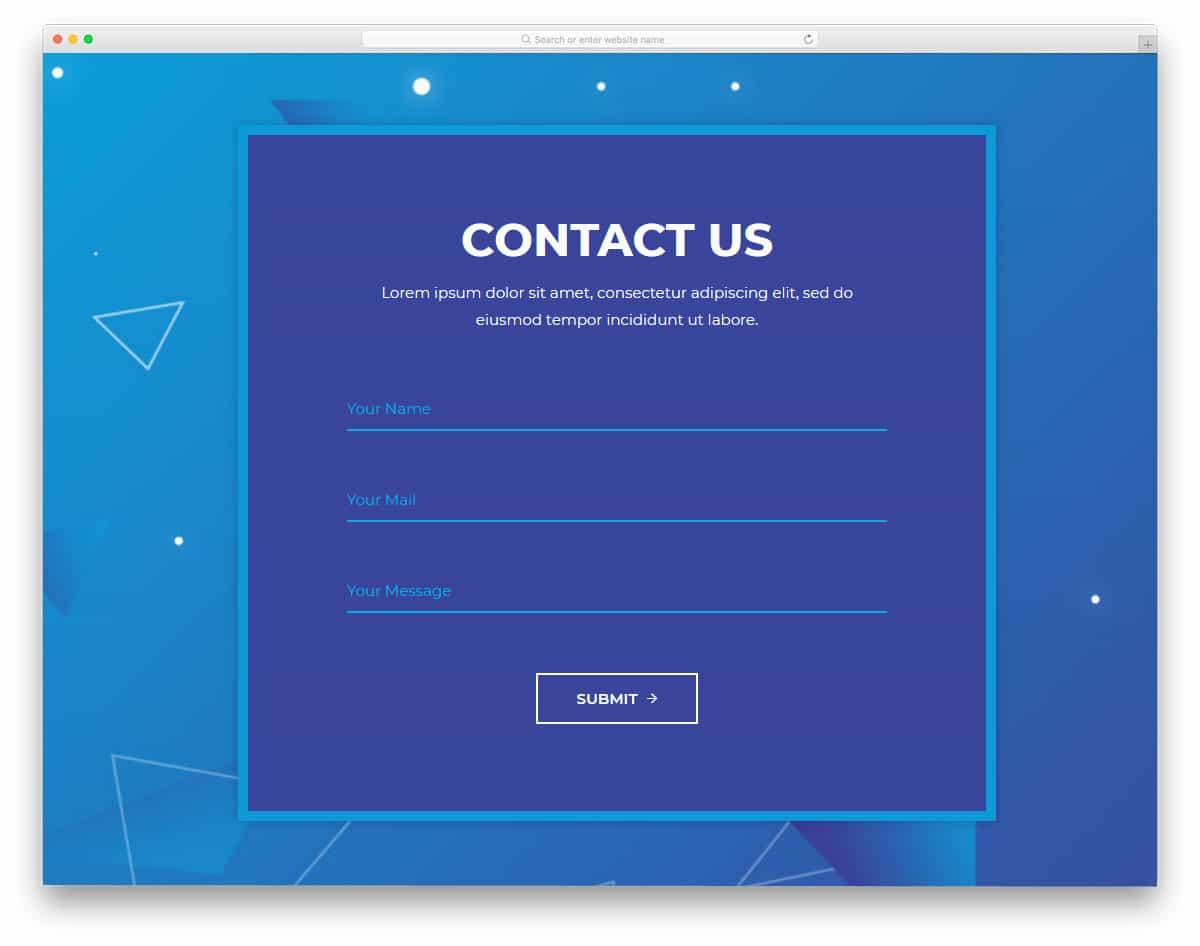
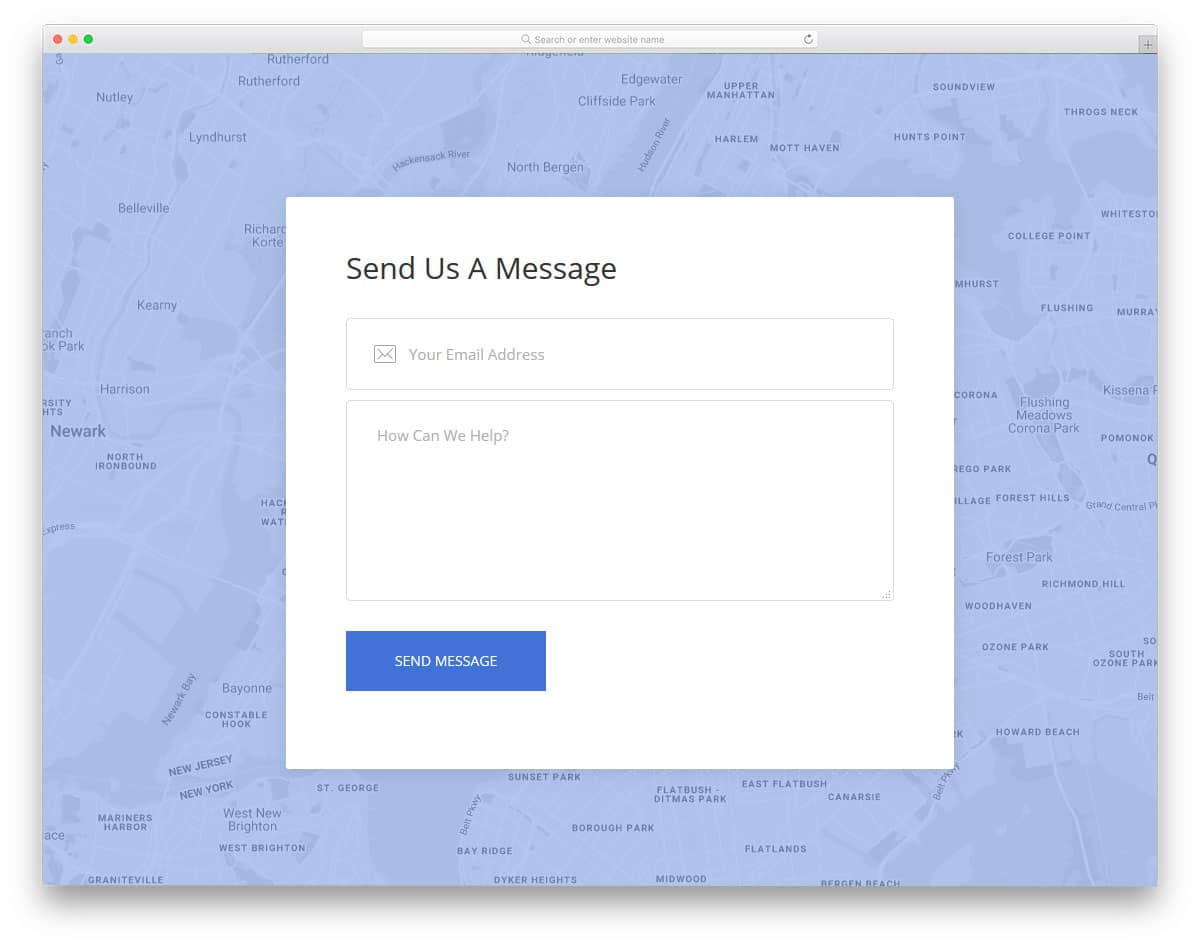
Contact Form v20
Though the design is minimal, it is functional and gives a positive approach. The large white text message area clearly shows how much you love to hear from your users. Since it doesn’t have any number of character restrictions, the user can be brief with their message. But if you really want to keep the message shorter, you can add the conditions easily to this bootstrap contact form template. The Google Map is placed as the background element and can be seen in a full-page view with a single click. If you wish to show your office’s physical location this map element will come in handy for you.
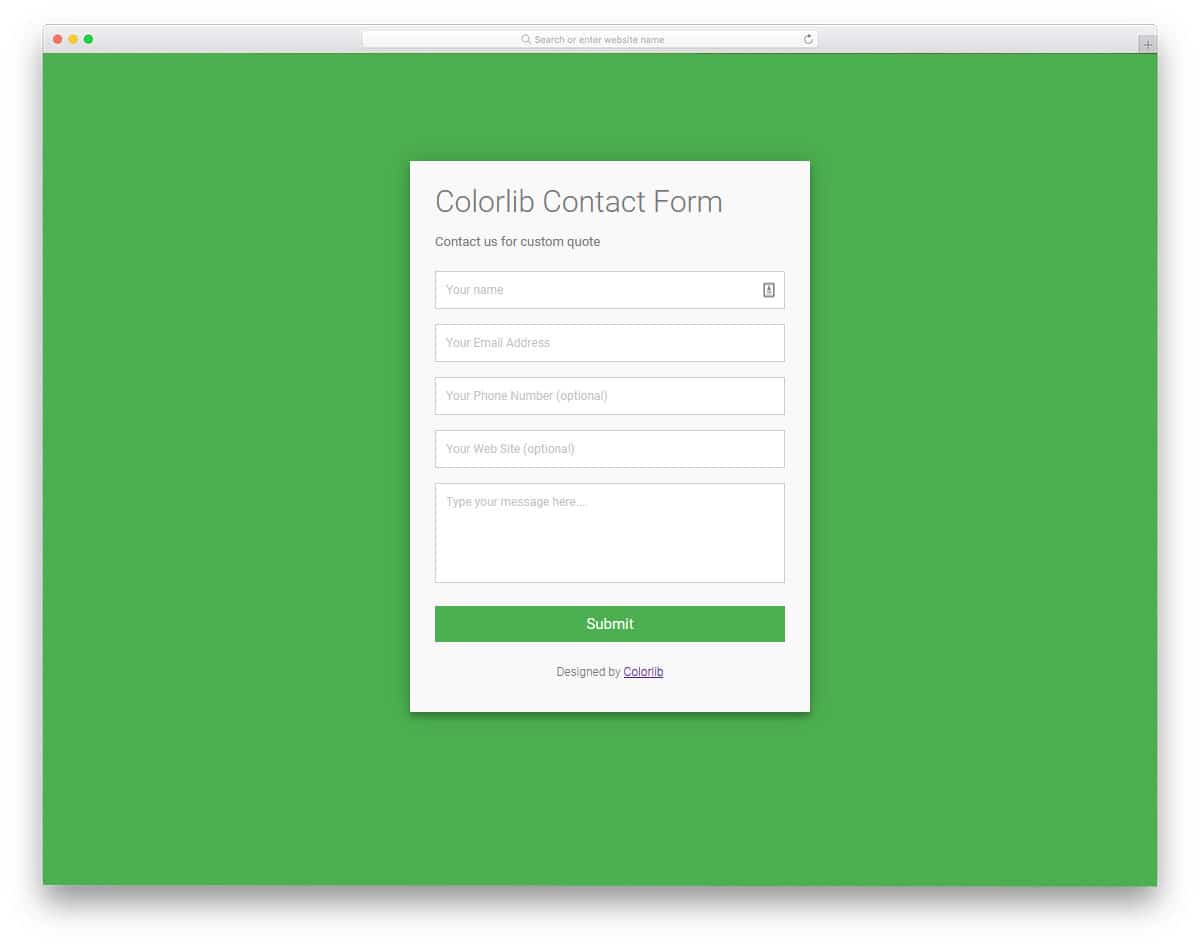
Colorlib Contact Form
This one is a simple and practically applicable contact form design. The boxy design gives this form template a familiar look and lets the user easily interact with the form. Since it is a concept design, the form fields are in regular sizes, but you can edit the form field sizes based on your needs. Form field labels are used effectively to show important and optional form fields. The entire design is made using the latest HTML5, CSS3, and Bootstrap 4 framework. Hence, you can easily add the features you want and the animation effects if you want. Basic optimizations are done in this form template, hence you can use this code snippet on your existing website.
Colorlib Reg Form v23
If you feel the previous form template to be very formal and like to add a modern look to it, this bootstrap contact form template might impress you. The default form is made bigger with lots of space so you can add long content without any issue. Swift animation effects are used to liven up things. Like most bootstrap contact form examples, this template is also made using the latest HTML5 and CSS3 script. Hence, you can use any modern elements and animation effects in this template without issue.
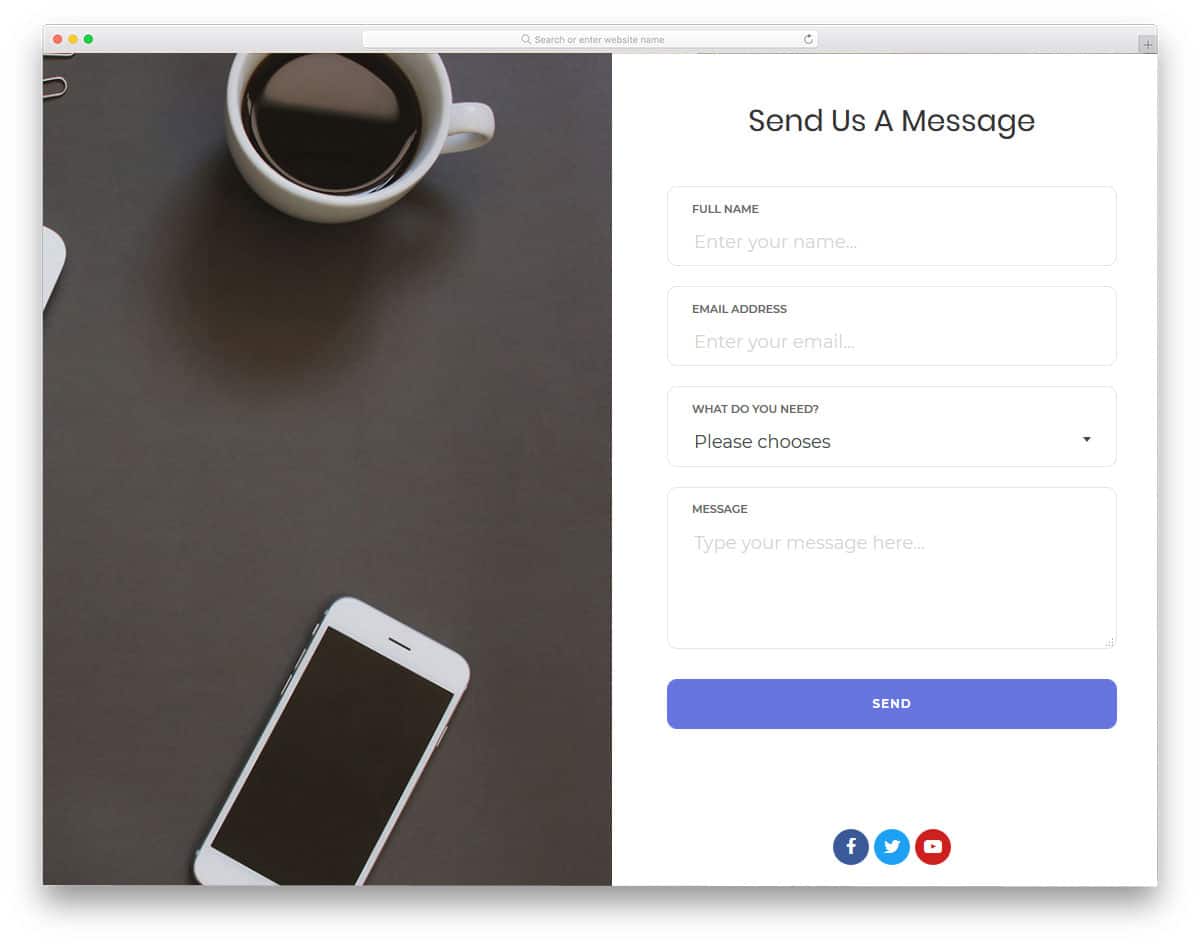
Contact Form v18
Contact Form v18 is a clean and smart looking contact form. The split screen design of this form, lets you add a big image on one side. If you like to be creative, you can use this image space to set a friendly mood with your customer. Another useful feature in this design is the drop-down option. Letting the user choose the category they want will make the job easier for you. And the category selection option will reassure the user that they will get proper response from the concerned department. Even though contact pages are made to contact you easily, many modern users prefer social media for instant response. At the bottom of the contact page, you have space to list your social media profile links.
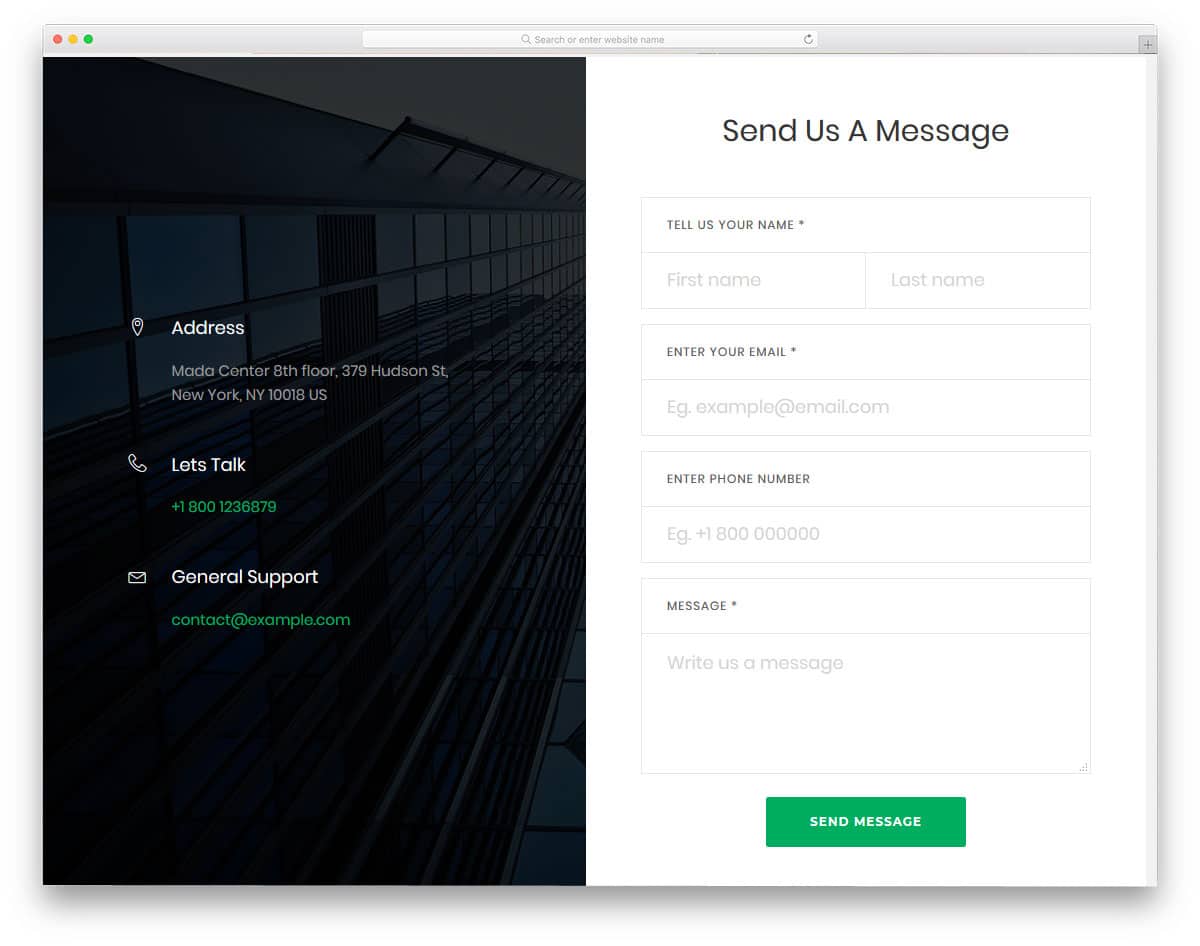
Contact Form v17
A proper contact page lists all the possible contact options in one place. Giving multiple contact options will show how committed you are to your users. This big bootstrap contact form gives you enough space to list your contact options on one side and the form on the other side. You can list it here if you are offering chat support or maintaining a separate forum for your products.
All the important form fields in this contact form support field validation. There is enough text space in this contact for so you direct the user to the right option. All the important form fields are clearly marked with an asterisk symbol. Even if the user misses an important field an error notification is shown to them. The creator has made the error message clear so the user will know what details they have in a particular form field.
Contact Form v13
Contact Form v13 is a sensibly designed bold looking bootstrap contact form template. The creator has effectively used the split screen design to show the map on one side and the form on the other. You have a special space to add your contact information on the map. If your office is located at different locations, then you can use the text space as a button to go to that location. For a creative modern call to action button design, look at our CSS button design collection. Showing multiple office locations on the contact form not only gives a positive image to your company but also help the user easily pick the location they like.
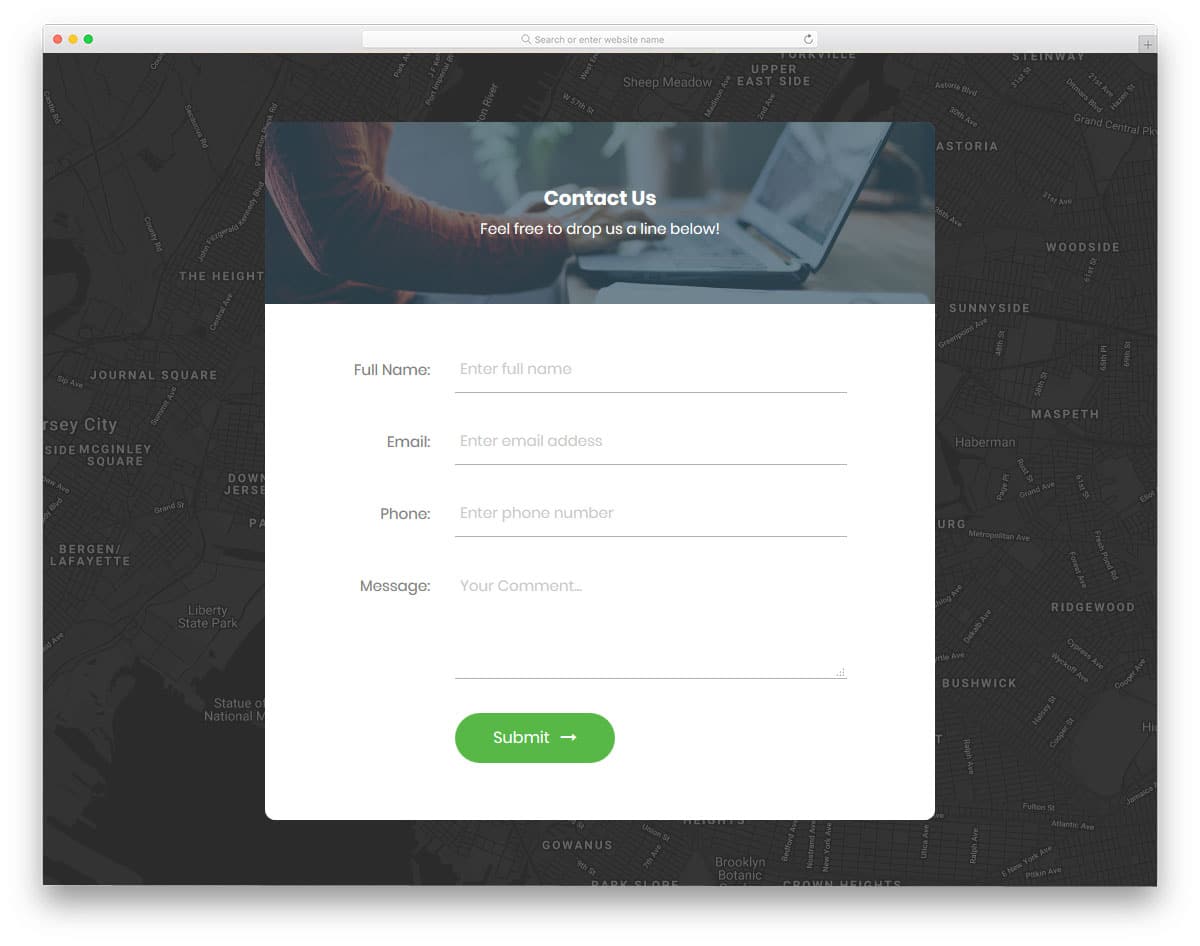
Contact Form v15
Contact Form v15 gives you space at the top for you to add an image background. You can use the image space to set the perfect mood for your contact page. For example, Hugeinc is a branding and marketing agency, which uses the image background space on the contact page to give a friendly atmosphere. Along with image space the use text effect makes the page even more attractive. You can use the same concept in this design. This bootstrap contact form uses the CSS3 script, hence you can easily add modern animation effects. Detailings like this will improve the bonding with your customers. Check our CSS text animation examples for interesting designs and inspirations.
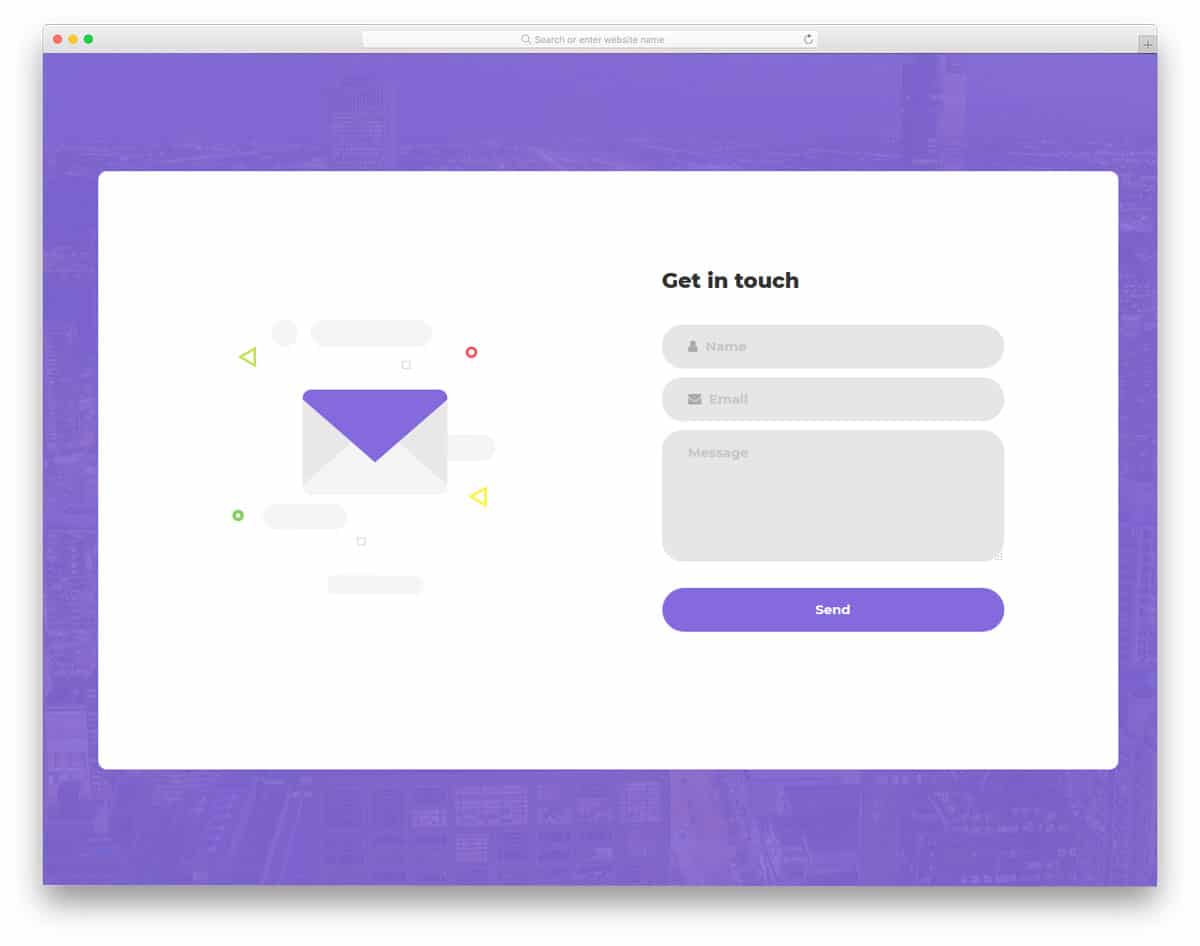
Contact Form v12
Interactive animation effects and micro-animations are the present animation trends. As modern web development frameworks are able to make attractive animation effects without making the page heavy, web developers are increasingly using animations in their design. Adding a little bit of animation to the elements give life to your designs. In this bootstrap contact form example, you get an interactive element which moves as per your cursor movement. The creator of this design has given you a basic idea, from here you can implement your own creativity. If you are into animations, take a check out our three.js animation collection for inspiring animation examples.
Contact Form v19
Contact Form v19 is a simplified V20 contact form mentioned above. In this contact form, you get only important form fields. Reducing the number of fields will save time for you and your customers. Not all websites need a long contact form with multiple form fields. For example, in a blog template, the blogger won’t be needing your company website or other contact information. Your email address is more than enough for the blogger to reach you. Based on your need, you can make contact form simple. Using only the necessary fields in the contact form will help the user to believe that you don’t spam them.
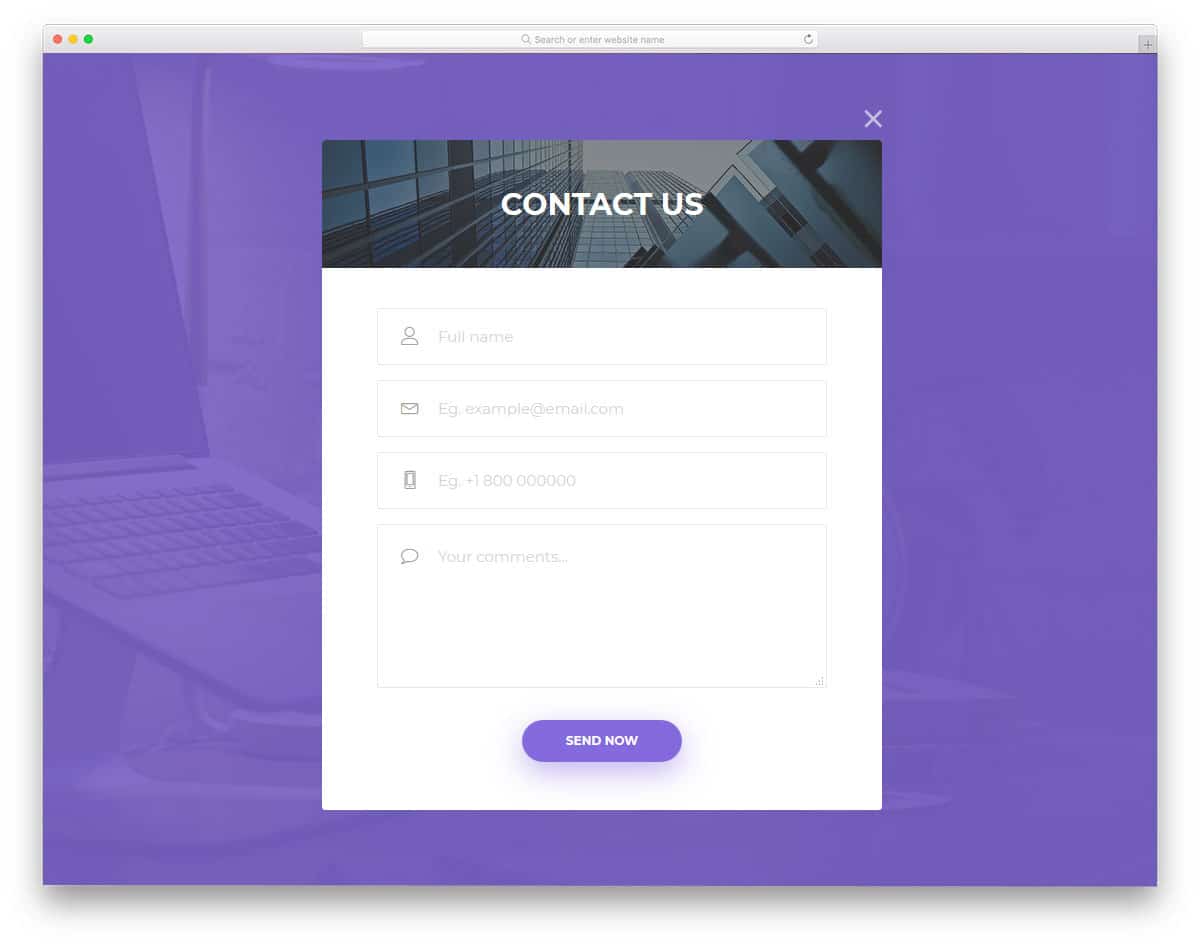
Contact Form v16
In the default design, the creator has used the Contact Form v16 in a modal window. As we have said in the registration form design collection, using a modal window will show that the process won’t take much of the user’s time. Another advantage is that the user can easily access the contact page from any part of your website. As the contact form is one click away from the user, they can access it easily. The original design is a perfect option for single-page templates. The developer has handled the code properly so that the developers can easily work on this contact form template.
Contact Form v14
Contact Form v14 is an elegant looking flat style contact form design. Each form field is made bigger with ample amount of space to let the user clearly see the information they add to the contact form. The creator has used the form field labels to clearly show what information to be filled in a particular form field. The developer has also used form field validation to avoid the chances of getting faulty information. Errors are marked with bright red color and a cross mark which will get user attention even when they are in a hurry.
Contact Form v10
This contact form design will get your attention if you are a minimalistic lover. This form distinguishes itself from the others with subtle animation effects and simple modern elements. As rounded edge elements are becoming very popular in modern UI designing, this creator has also used the blunt form field edges. The borderless design of this form makes it easily fit on any part of the website. Whether using the contact form in a separate page or one of the elements on your one-page website, this design will fit perfectly. Because of the latest HTML5 and CSS3 frameworks, this design can be easily edited and integrated into your website.
Contact Form v3
The creator of this contact form has given you two forms. One is a regular contact form and the other form is to request for a quote. Giving options like this will help you easily filter the general audience and potential customers. The form fields also change based on the form you choose. This thoughtfully designed contact form will make a positive impression on your brand. Fluid transition effects are used for form switching and look great on this professional-looking form design. The creator has made this form responsive, so you can easily use this form in your responsive websites.
Contact Form v5
Using the white space smartly in your design not only gives a clear look to the design, but also set a proper ambiance to your design. The creator has used modern fonts properly to set a perfect tone to the clean looking contact form. Basic elements like drop-down options and form field validations are pre-designed for you. Each form field is made bigger so that the user can add long contents without any issue. All you have to do is to add the features you like and integrate the form into your design.
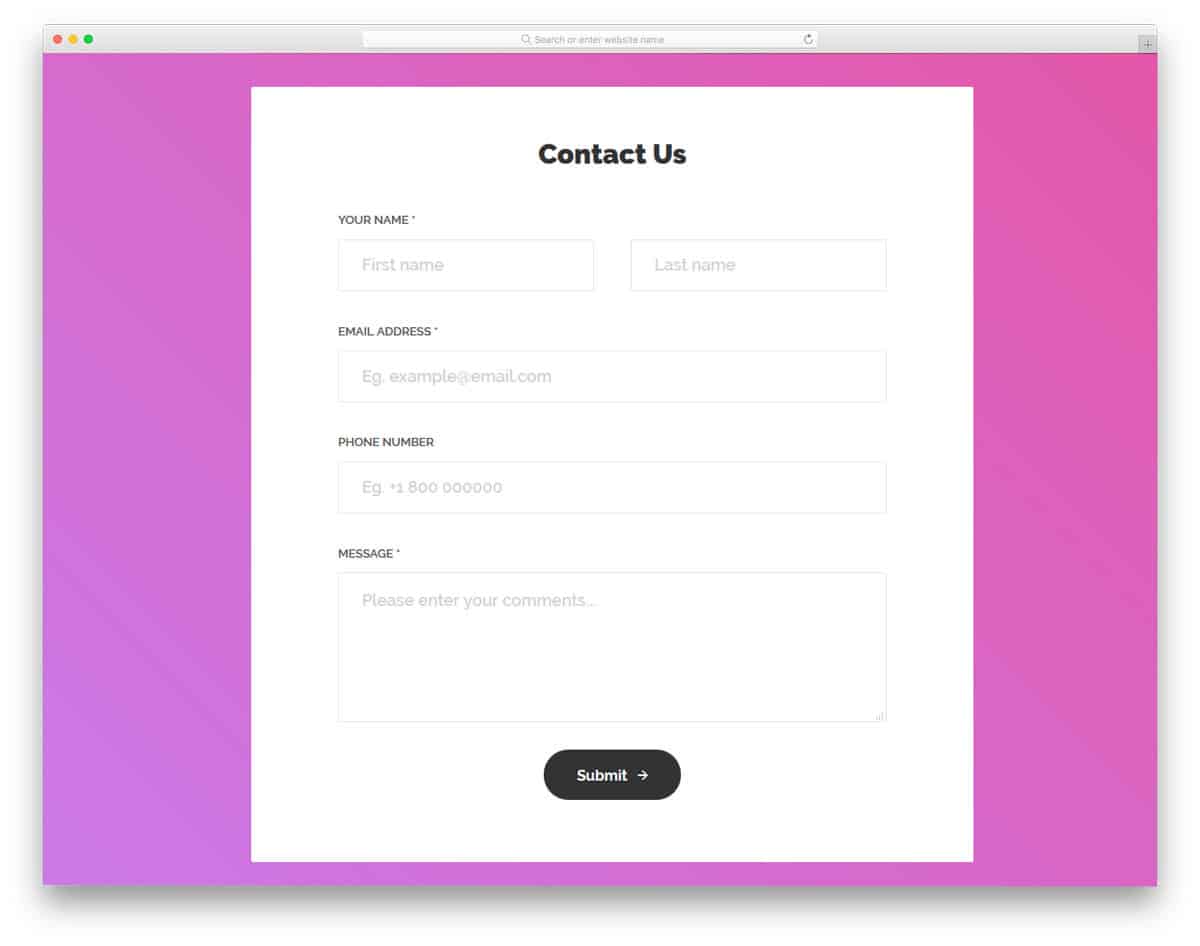
Contact Form v4
Contact Form v4 is a colorful gradient rich contact form design. The form is long so you can easily list all the forms without making the form look crowded. On the clean white background, the pitch black bold texts look attractive. Subtle and minimal looking animation effects are used throughout the form to add life to the design. The use of color shifting animation effect for the call to action button looks attractive. The default design looks great, but If you like to add your personal touch to the design, take a look at our CSS gradient button collection.
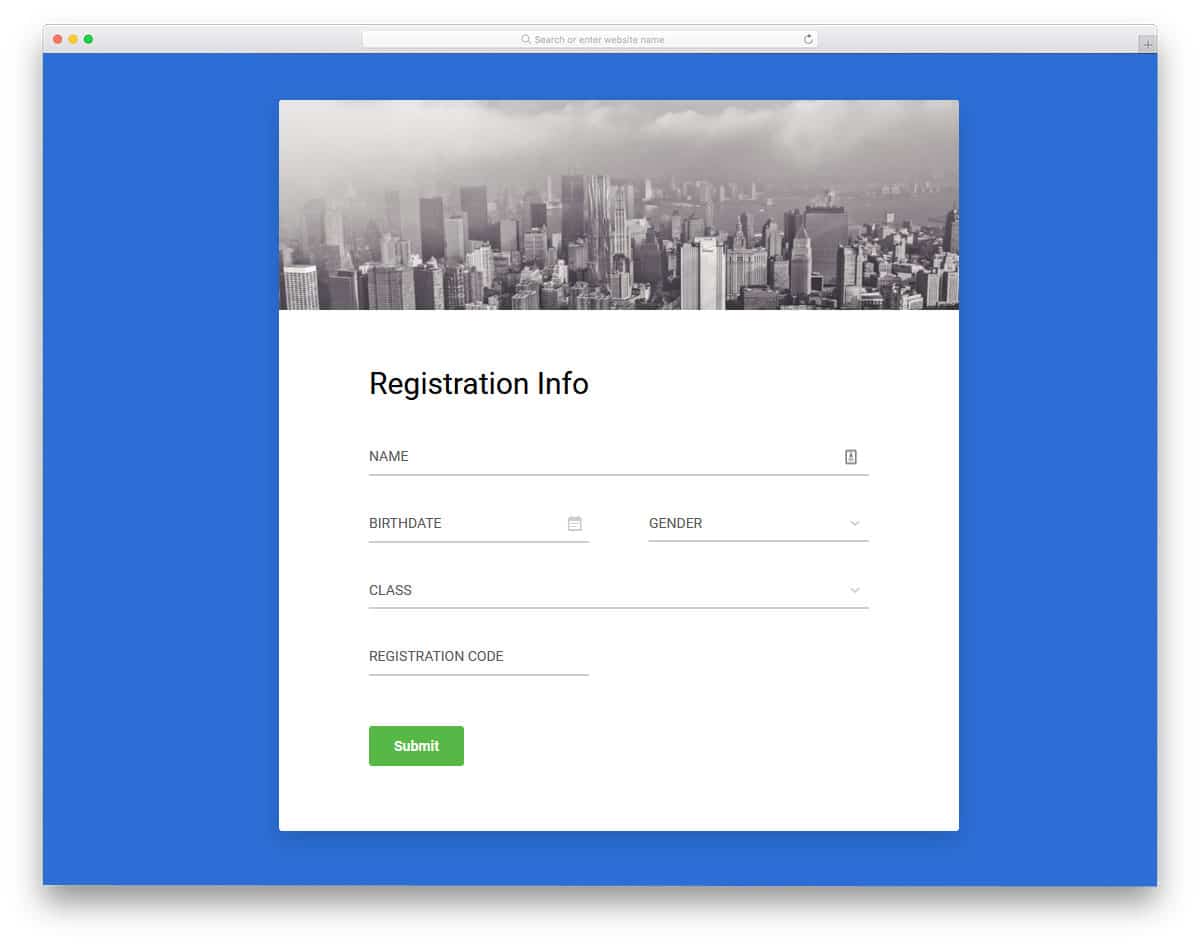
Colorlib Reg Form v1
This is a multipurpose form template you can use as a registration and contact form. This template gives all the necessary form elements like drop-down menu, calendar input options, and neat text boxes. Since it is an HTML template, you can easily edit the form fields. You can edit the code and add custom fields and options if you have any special requirements. The creator has kept the code simple and flexible for you to edit the code easily. You can make this contact form template fit your design by spending a few minutes.
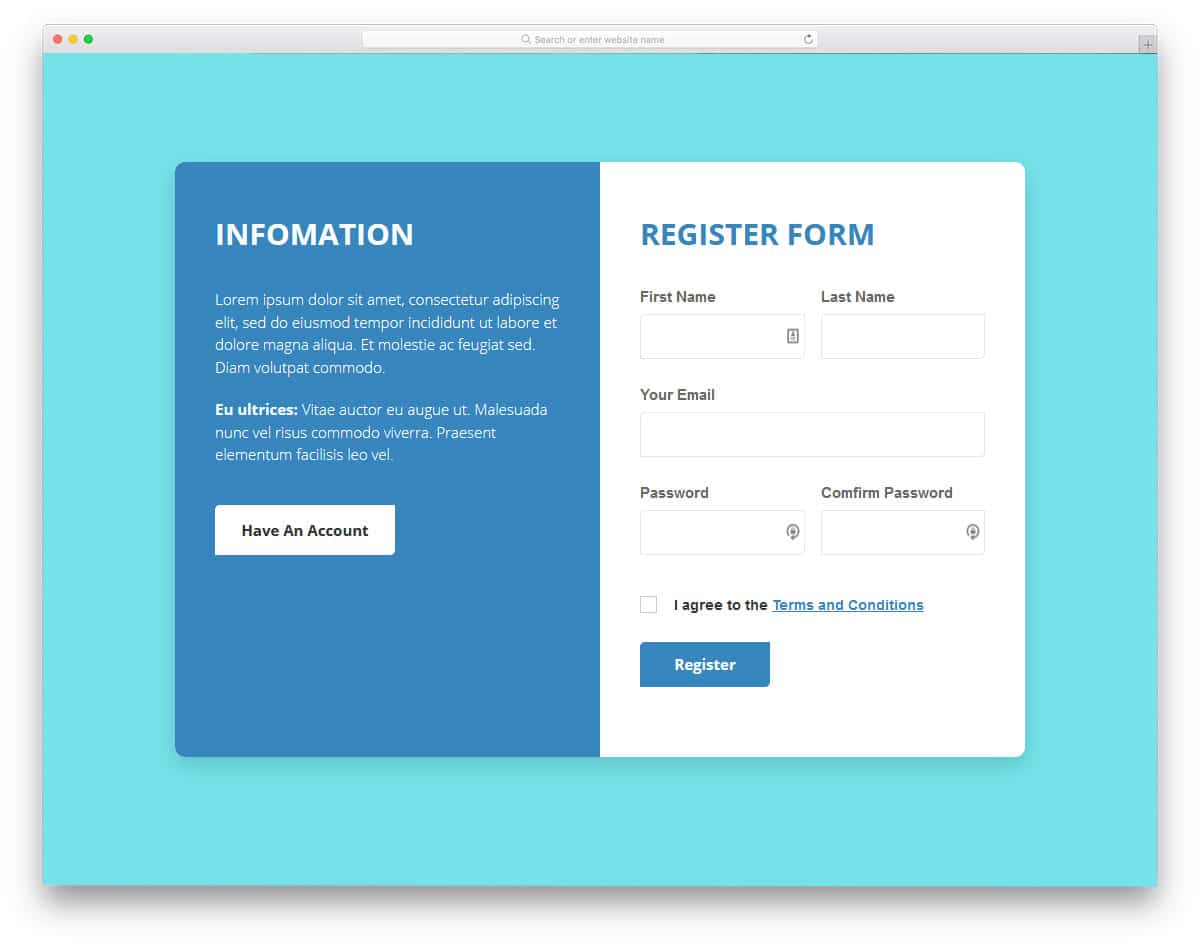
Colorlib Reg Form v30
In this bootstrap form template, you get a split-screen design. The creator has given ample space in this split-screen design so you can add a form on one side and other relevant content on one side. If you have a separate forum for support, you can mention it clearly in this contact form template so the user can get what they want. Using a sensibly designed bootstrap contact form like this will help you save time and better serve your customers. It is mobile responsive out of the box, by making a few changes to the template, you can use it on your website or application.
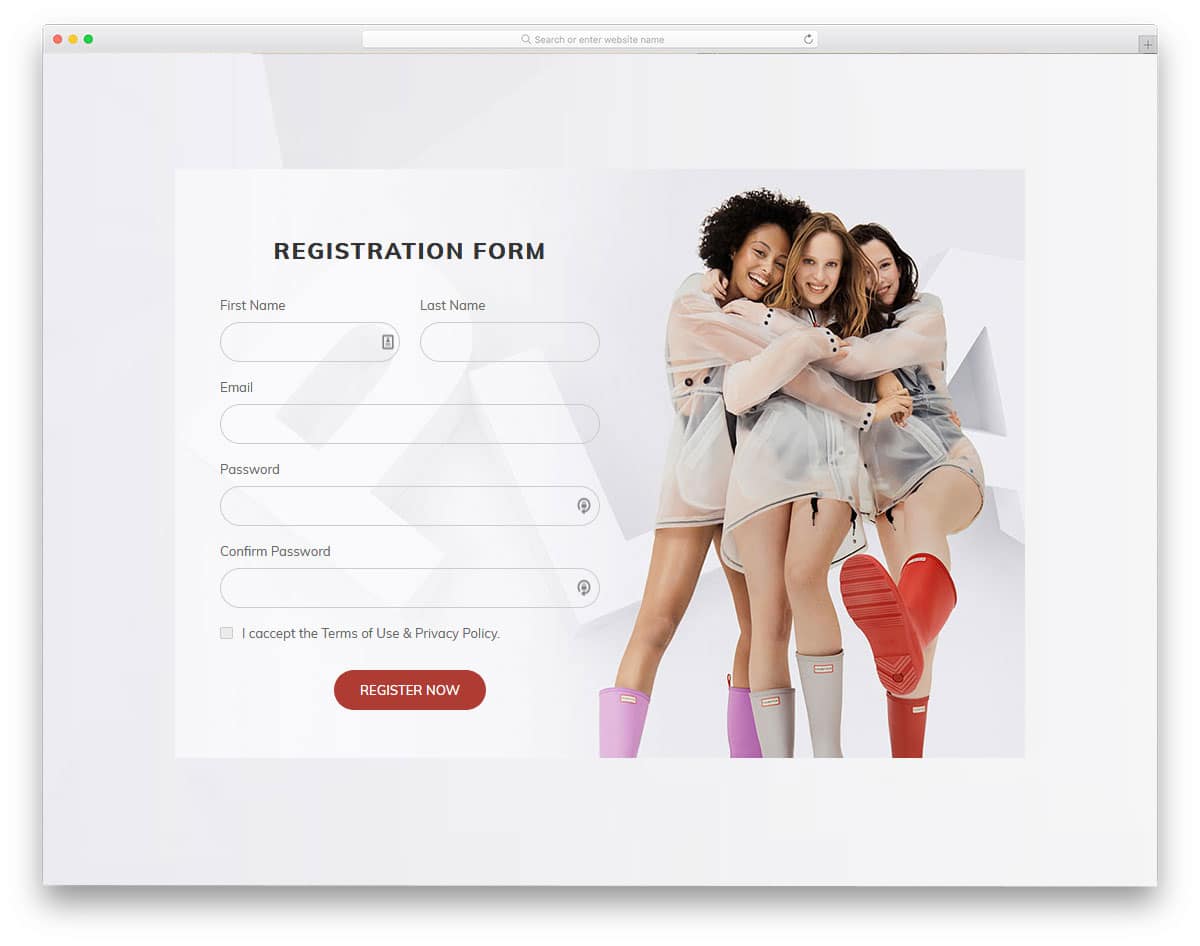
Colorlib Reg Form v18
This template will impress you if you want a form template with an image background. Form fields with rounded edges and trendy colors give a fresh look to this form template. The texts are made bigger and bolder so they can be read easily even in this image background design. All the elements are working properly from the front-end side, so we can concentrate on the back-end side. The latest web development frameworks are used in this template, so you can easily integrate this template with any modern tools and website.
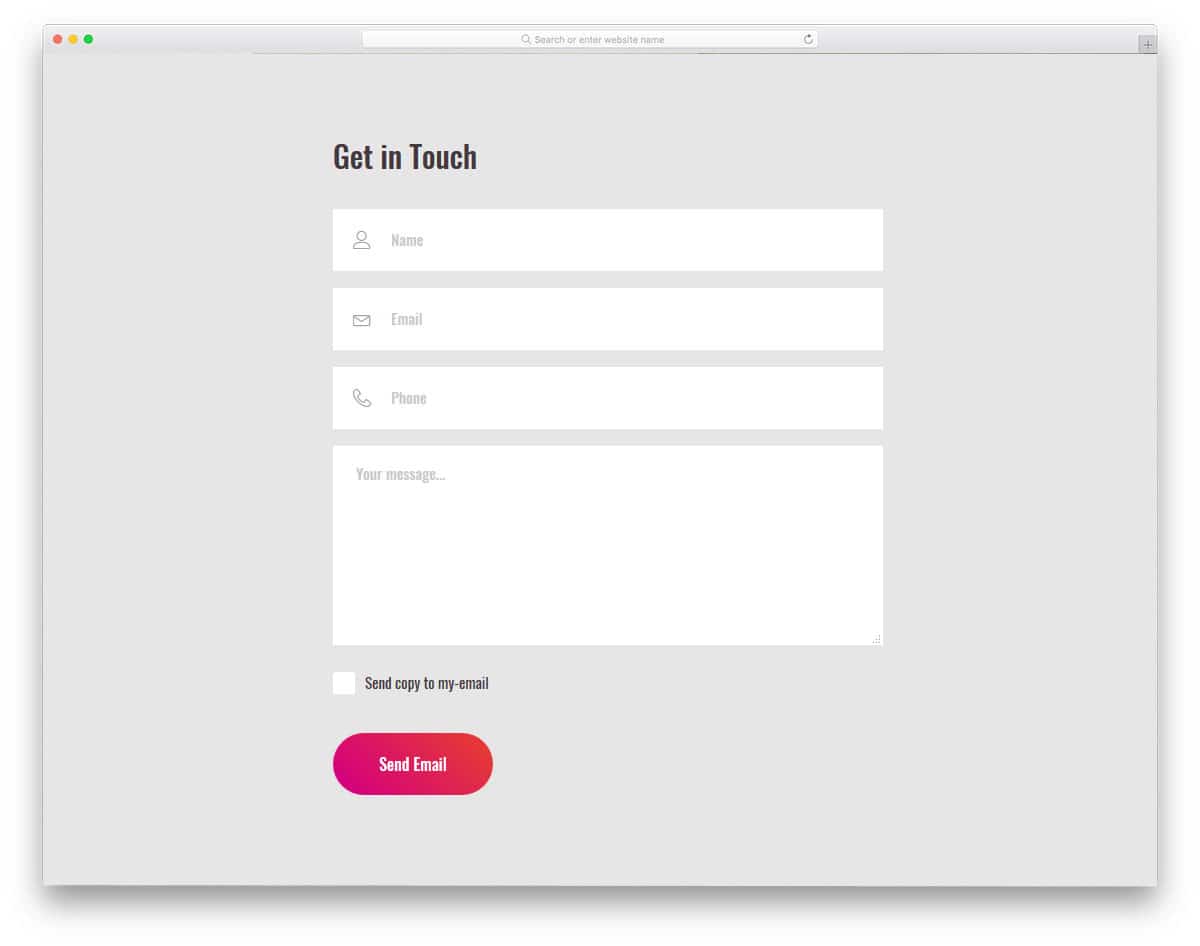
Contact Form v7
Maintaining transparency is important in the current digital world. In this contact form, you have an option to send a copy of the message to the user’s email address. If the user sends a business proposal to you via the contact page, this option will be useful. And the best part is the creator has kept the “send a copy to email” optional. The whole contact form follows a flat style design. If you want to make the checkbox clicking even more evident to the users, look at our bootstrap checkbox design examples. As this bootstrap contact form template uses the latest HTML5 and CSS3 script, you can easily add your custom effects and animations in this.
Contact Form v8
Contact Form v8 is a sophisticated version of the v7 form mentioned above. You get maps, cool animation effects, and a flat style design in this form. The send a copy to email checkbox is also given in this form. The texts are visible and easy to read on the clean white layout. If you are using this form in a responsive website, the user will have a uniform experience on both, the desktop and the mobile version. The developer has used the original Google Maps in the background, so you can easily work on the map to add your location.
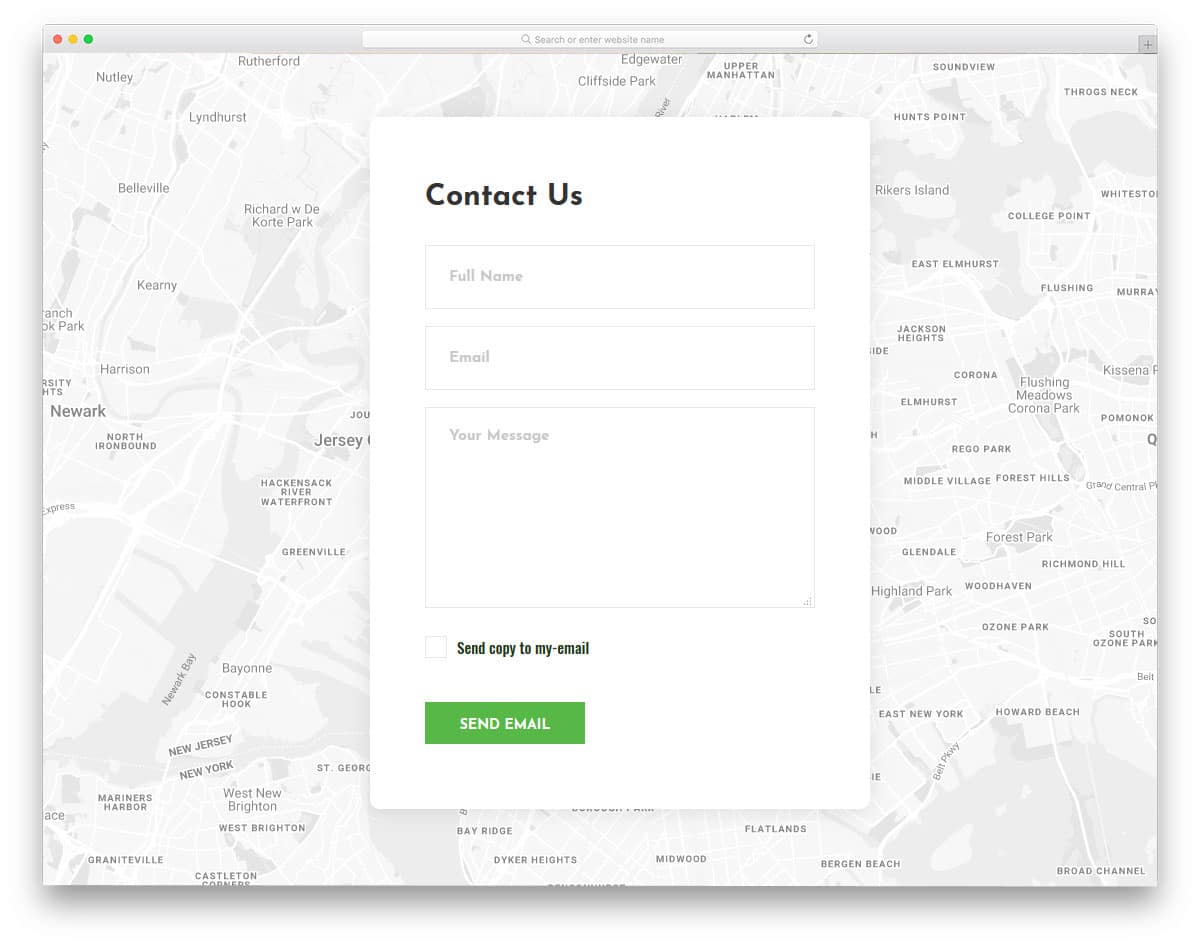
Contact Form v6
Glow effects always give a new dimension to the design and also helps you to highlight the important elements easily. In this design, the developer has used a glow effect to indicate the contact form and the call to action buttons. The wide form factor of this contact form lets the user easily add long contents in one line. Right below the contact page call to action button you have space to add a contact number. If you are using this contact form for a restaurant website, the user can use the contact number to easily reach and book a hotel. This contact form has a functional Google map widget, making it a perfect fit for restaurant websites.
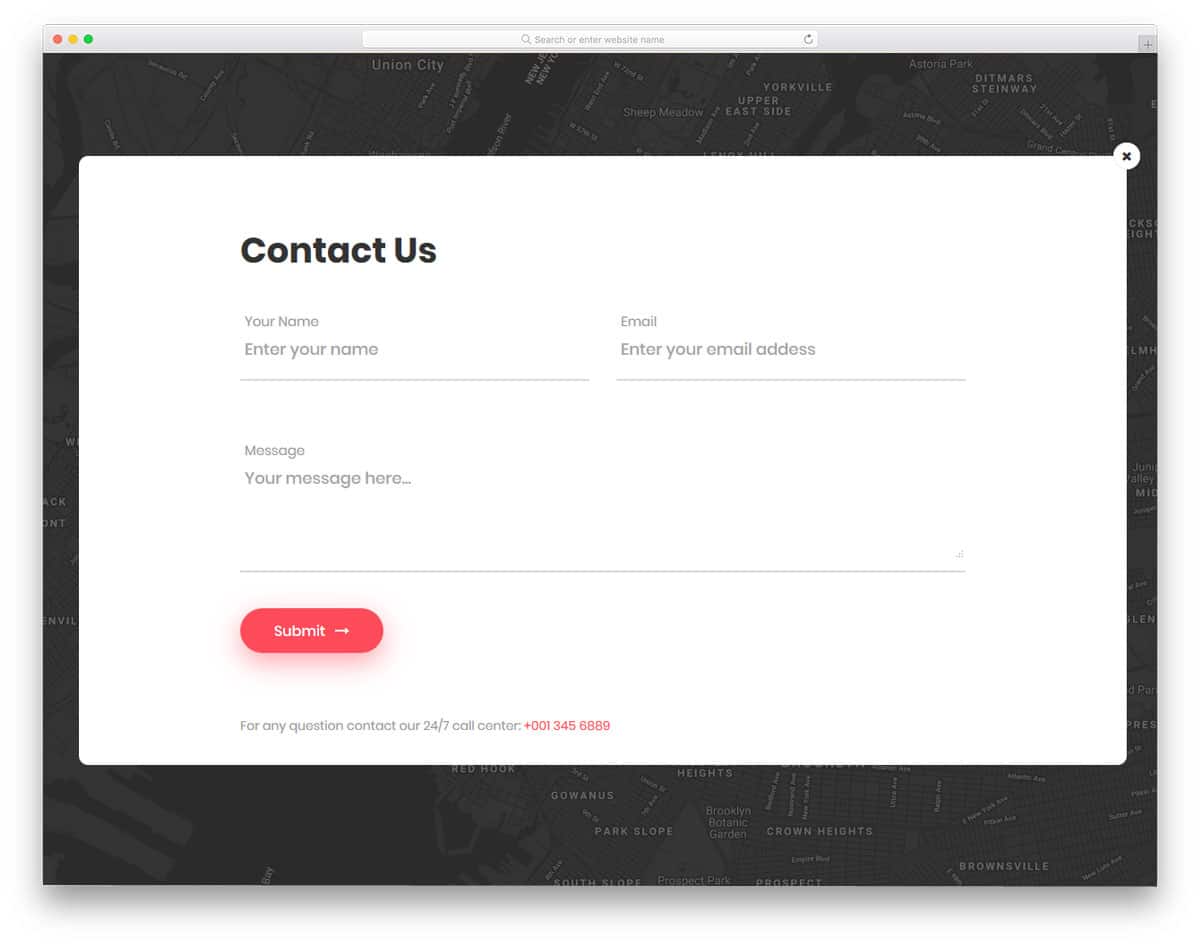
Contact Form v9
Contact Form v9 elegantly uses the shadow and depth effect to make the form unique. Since the creator has used the pristine white color for the background and the text fields, these shadow effects distinguish the elements from the background. Green tick marks and red cross symbols are used to indicate the right and incorrect inputs respectfully. Below the call to action button, you have a text space to mention the 24/7 support number. If you are having a separate support forum for your products, you can add that link along with the 24/7 support number.
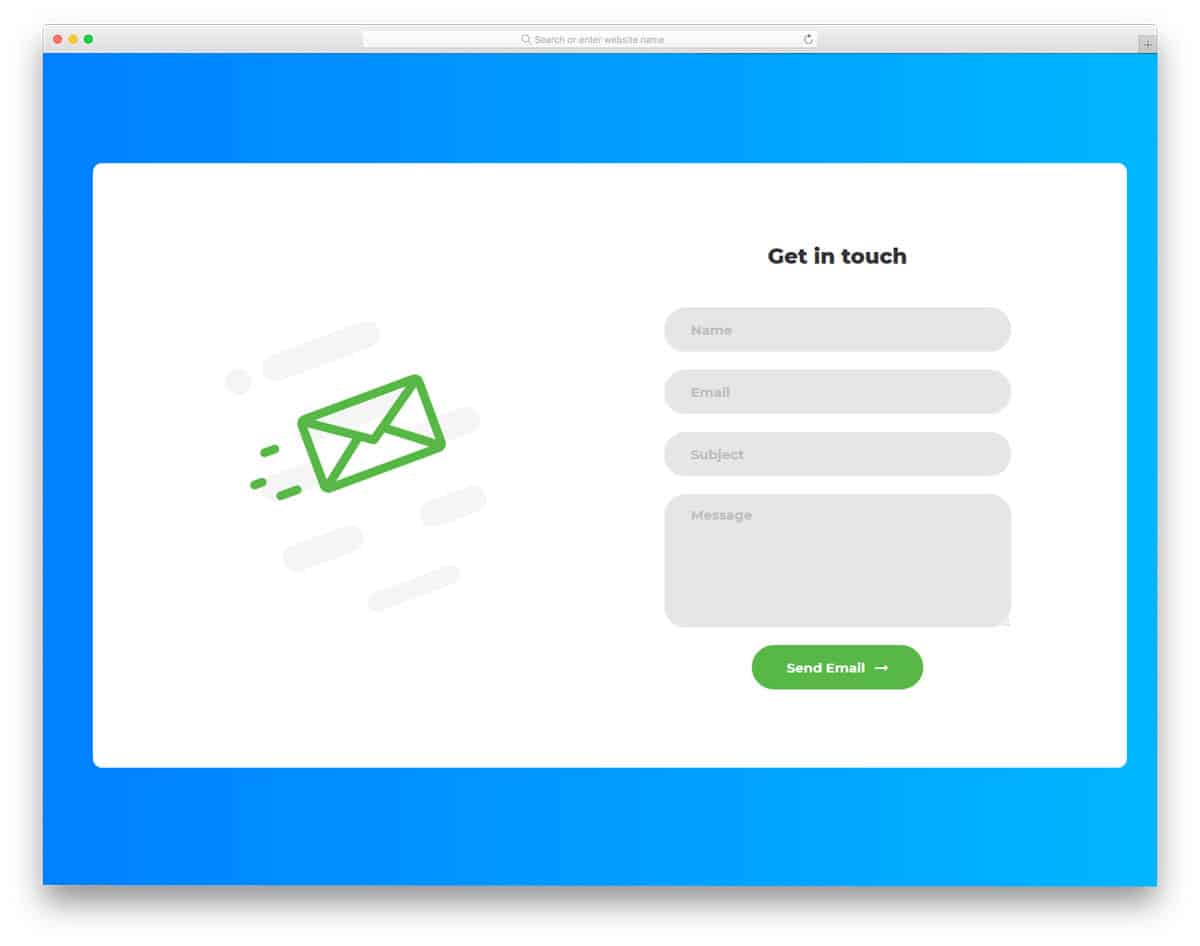
Contact Form v11
Contact Form v11 is the most commonly used contact form. The design is simple and is functional, hence you can use it for all types of websites. Properly handled code structure, makes it work flawlessly from the front-end. All you have to do is to take care of the back-end integration. The default form is bigger and wider, but you can easily resize it to your desired size. Since this form is made using the CSS3 script, you can use any trendy colors and gradients in this design.
Contact Form v2
Contact Form v2 is a flexible and easy to use bootstrap contact form template. The developer has made all the basics correctly and given you space for improvement. Since this one uses the HTML5, CSS3, and Bootstrap framework, you can easily integrate any modern tool to this contact form. For example, you can integrate your CRM tool to easily filter new and existing customers, providing better-personalized support.
Contact Form v1
Contact Form v1 is another version of the V12 form mentioned above. The only difference is you don’t get a Google Map in the background. This one will be perfect if you want the V12 design without any map. Since both the V1 and V12 forms are from the same developer, you can expect the same design and code quality. You can use this template in your website or application by making a few adjustments to the design.
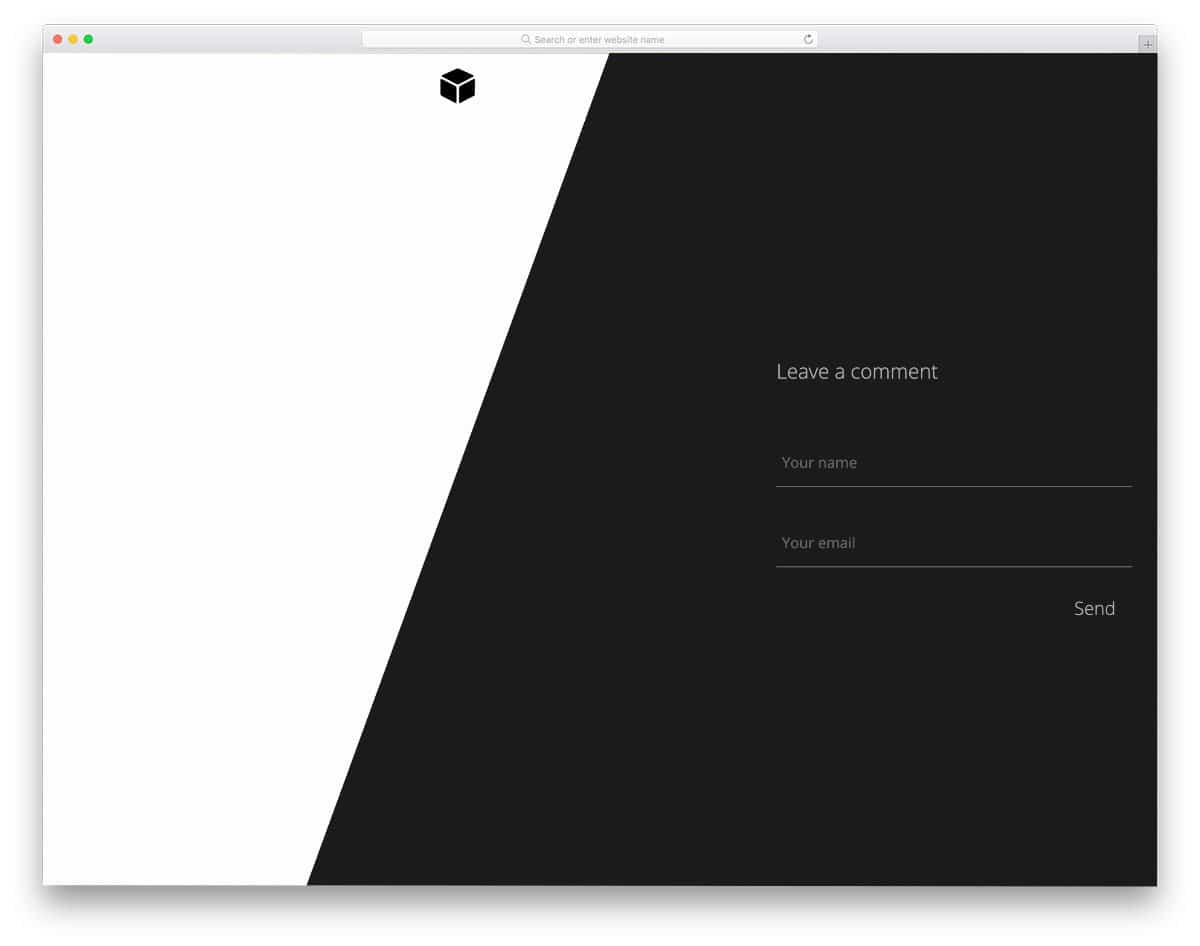
Contact Form HTML + CSS
In this example, you get an interactive full-page contact form design. The creator has used a split-screen style design with slanting line dividers. The use of light and dark colors makes this form visually pleasing. Swift animation effects and hover effects are also used in this template to make the interactions easier. As the name implies, this template uses the latest HTML and CSS code. A few lines of JavaScript is used to make the animations fluid. The creator has placed a menu option at the top, but not included the menu design in this pack. Look at our bootstrap menu design examples for more fresh design ideas.
Contact Form With Captcha Code
Those who want to give an extra layer of security to their contact forms will find this captcha code enabled contact form useful. The creator has kept the captcha code text simple like other text boxes. You can tweak the captcha code text box design a little to make it unique from others and let users quickly notice it when filling the form. Besides the captcha code option, this form has a wood background and a regular-sized contact form with decent readability.
Blackboard/Chalkboard Contact Form
You can infer from the name that this contact form uses the blackboard and chalk concept. You can consider this design if you want a creative contact form design in your school website template. The design is made using the HTML5 and CSS3 script; hence, the design and the chalkboard style font look natural. The default design itself is neat and simple, so you can use this design straightaway in your project if you want.
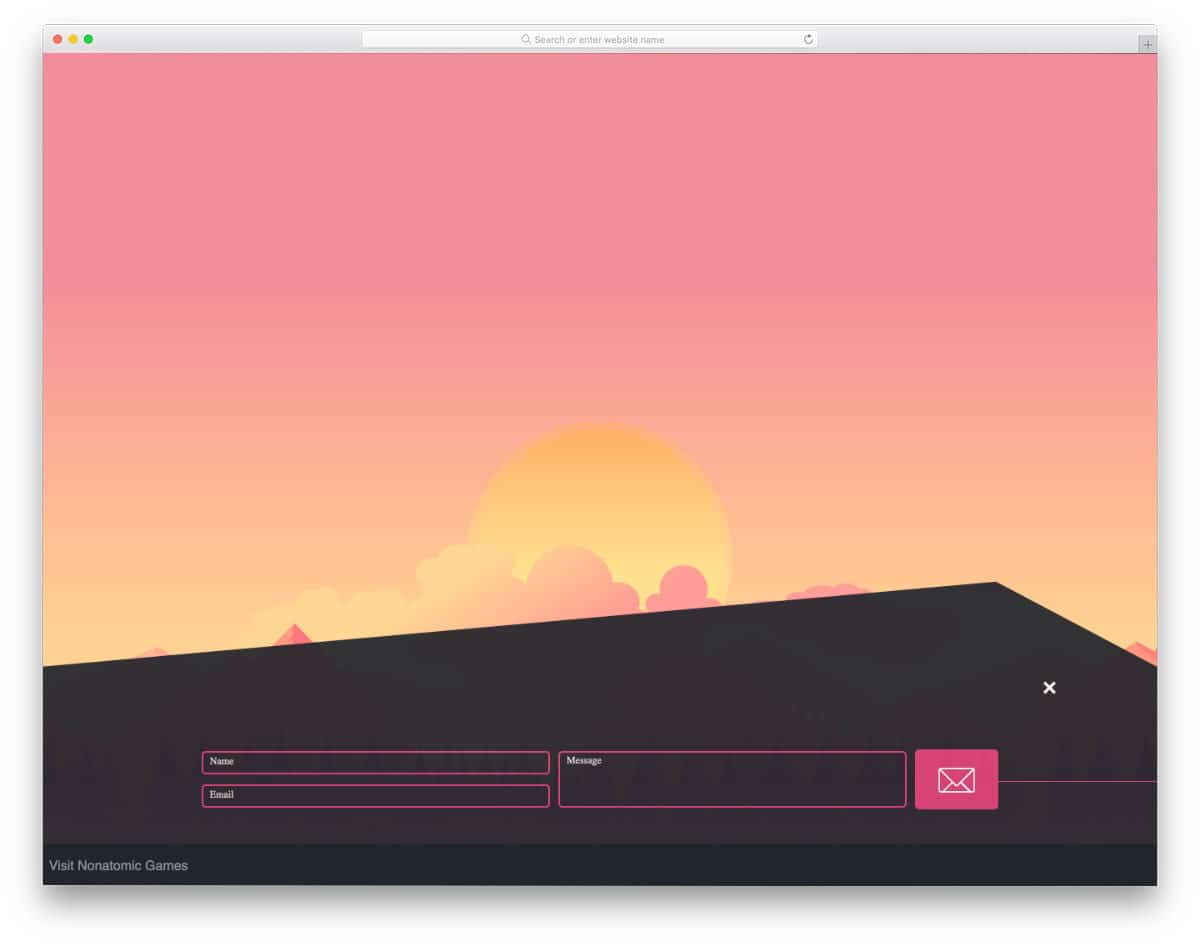
Contact Form By Paul
This bootstrap contact form can be used in a single-page website template and landing pages. The creator has neatly tucked the contact form at the bottom of the page so users can access it when they want. Entry and exit animations are smooth. The creator has used CSS3 and Javascript to smooth the animations and make some dynamic functions work flawlessly. The entire code is shared with you on the CodePen editor. You can edit the as per your requirements and visualize it in the editor before taking it to your project.
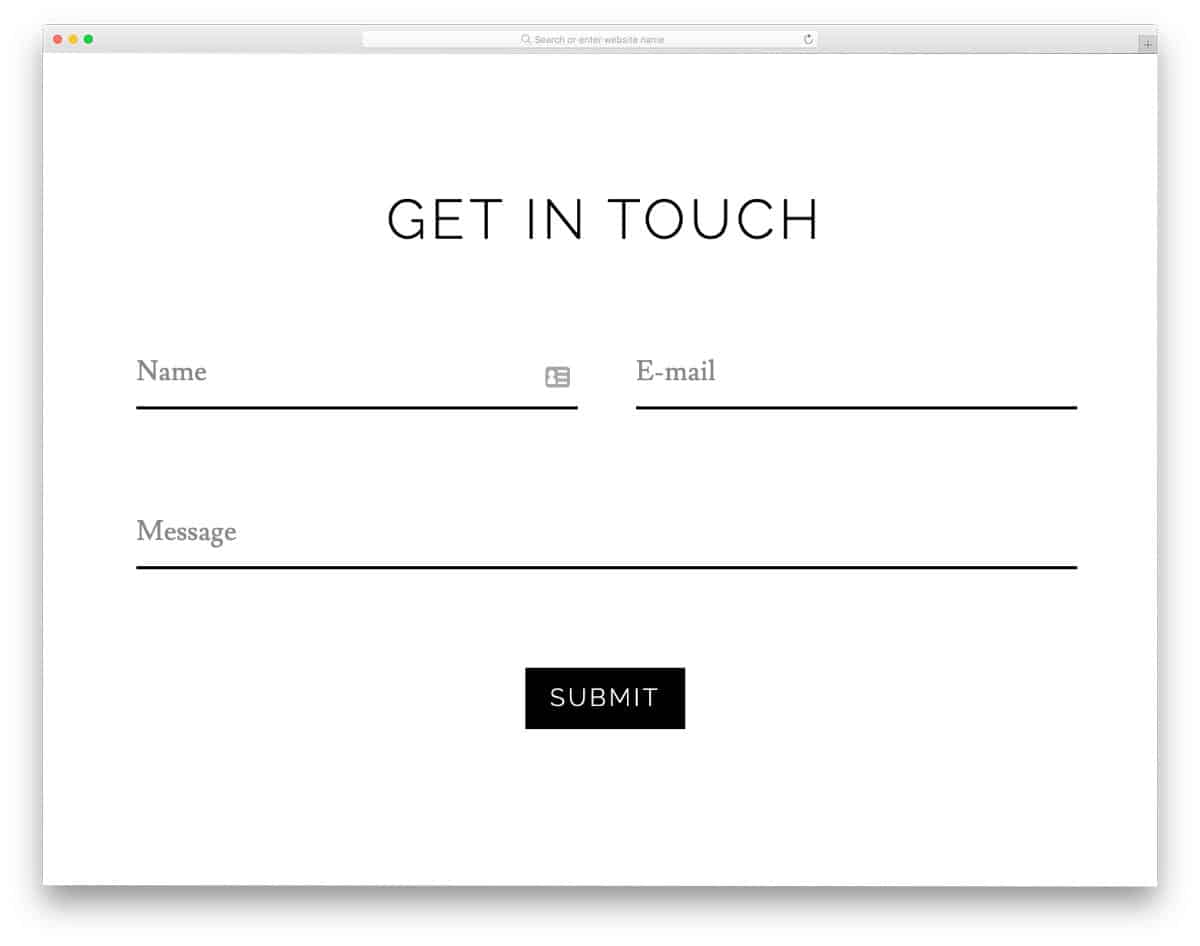
Contact Form by Aina
This bootstrap contact form design is for minimalist lovers. The uncomplicated design of this form template will let the user easily add information and interact with your form. Very subtle animations are used in this design, which goes well with the overall minimal design of this template. The entire code script is shared with you on the CodePen editor. You can try different animations and designs to make the contact form on the editor itself before taking it to your design — it saves you time and effort.
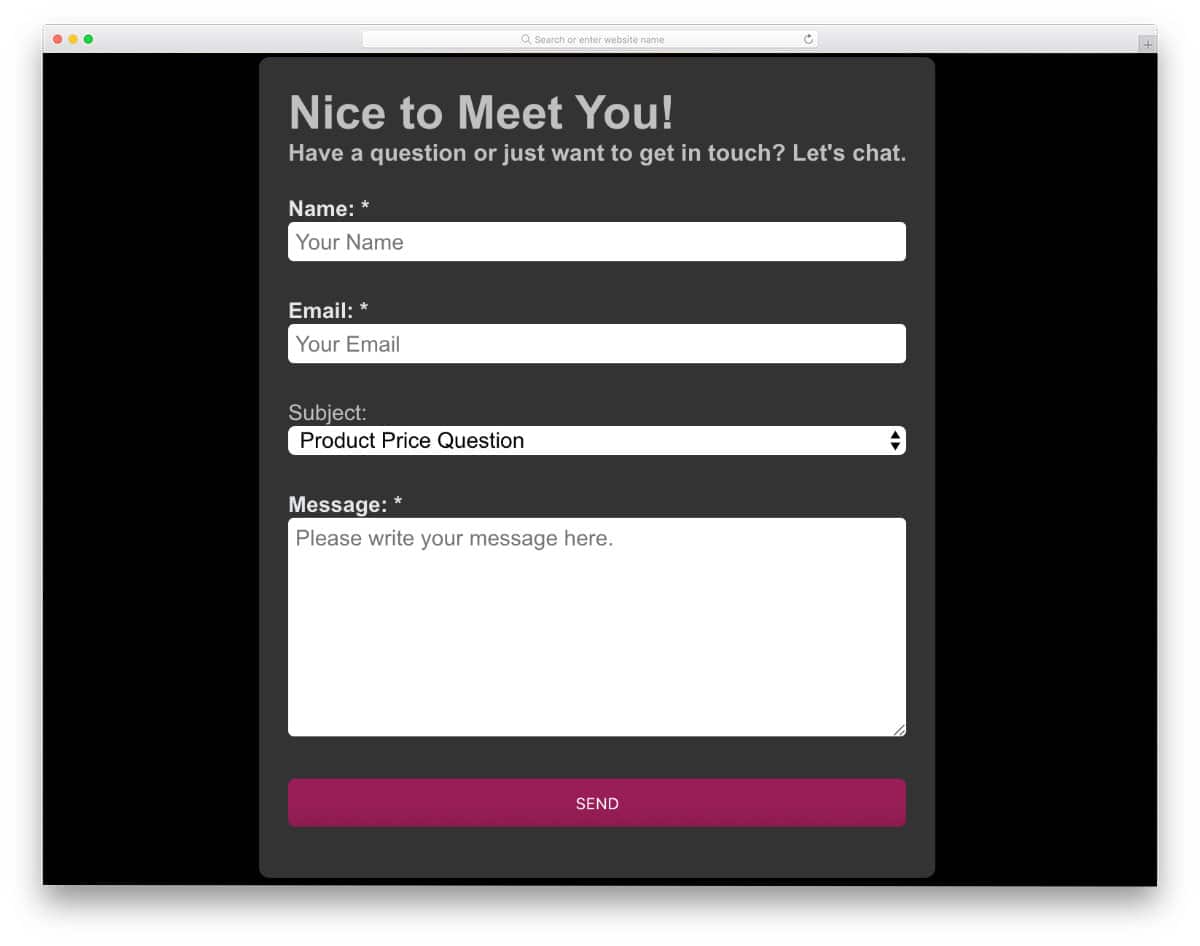
Responsive Contact Form
The biggest advantage of using modern bootstrap contact form designs is that they make mobile responsive easily. This one is a mobile responsive form out of the box, so your work is reduced somewhat. The creator has kept the design as simple as possible to make it look familiar and easy to interact with. A few changes and a little spacing calibration make this contact form look more attractive. Another advantage of this design is its simple code structure. Hence, you can easily handle and use the code on your websites/applications.
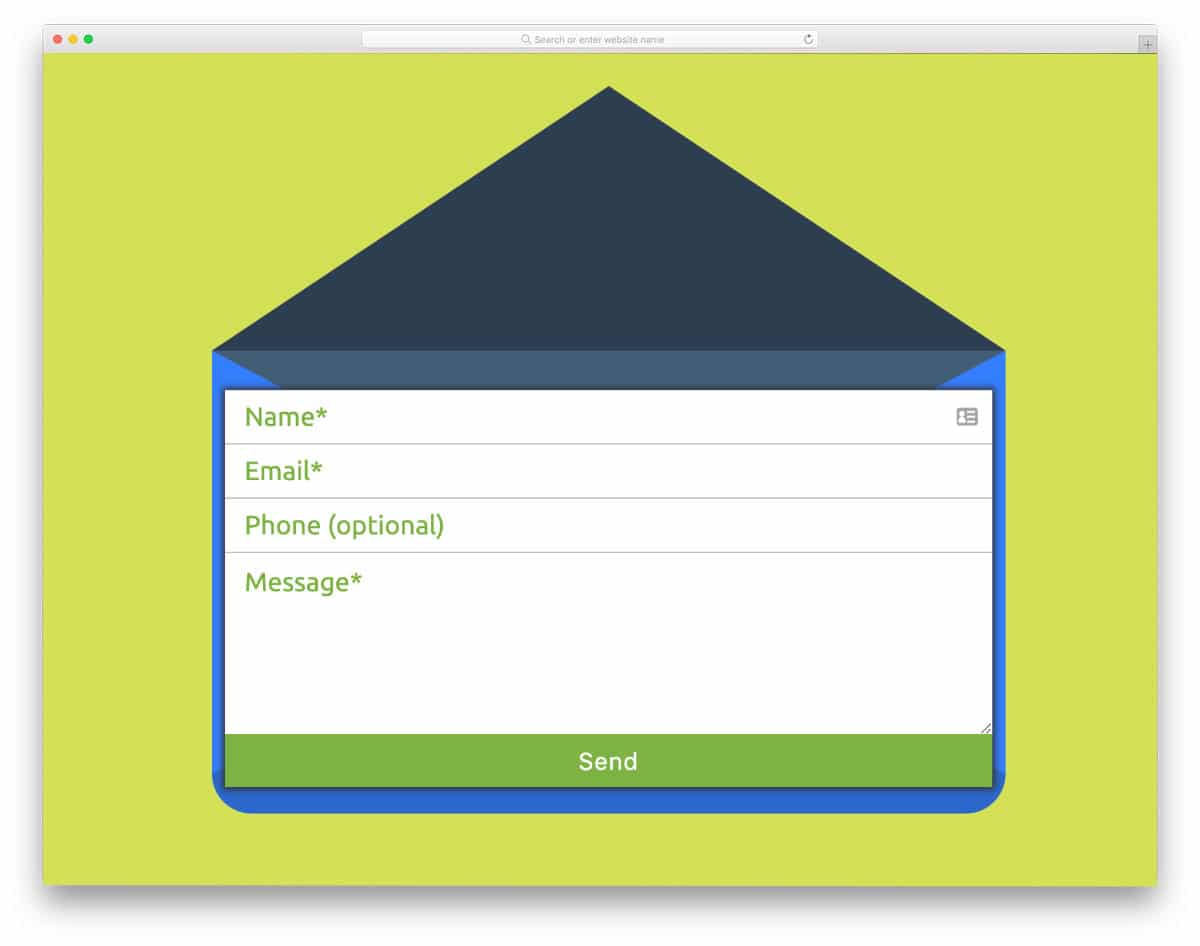
Contact Form by Iulian Savin
If you are bored by the simple design and love to try something fancier, this contact form design might interest you. Design-wise, this template has a neat familiar design. The creator has used animations to make this form stand out. When you click the contact button, the envelope opens smoothly and shows the contact form. Animations on this template work perfectly. The only thing you have to do is to add the exit animation and the animation when the contact form is submitted. The entire code script is shared with you so you can utilize the design.