
Bored of the same text-in effect on your website or forms? Well, it doesn’t have to be the same hereafter. We have collected some of the best creative CSS input text effects. Some have a fantasy touch and some will give a futuristic effect. All these effects are light and simple, so you can easily use them on your login forms, contact forms, websites, and even on your landing pages. As most of them are just a concept, you have to work on the optimization part to make it properly work on all platforms and browsers. Few crazy animation effects are also there in this list, so make sure you check all of them before landing on one design.
CSS Input Design For Modal Window Forms
This bootstrap code snippet gives you both a modal window design and a CSS input design. Neat hover effects and field labels are given in the form to make the interaction easier for the audience.
The creator has given the code snippet as a downloadable file so that you can use the code script on any editor you like. For more beautiful CSS form design and styling examples, take a look at our beautiful CSS forms collection.
Interactive Signup Form Input Text
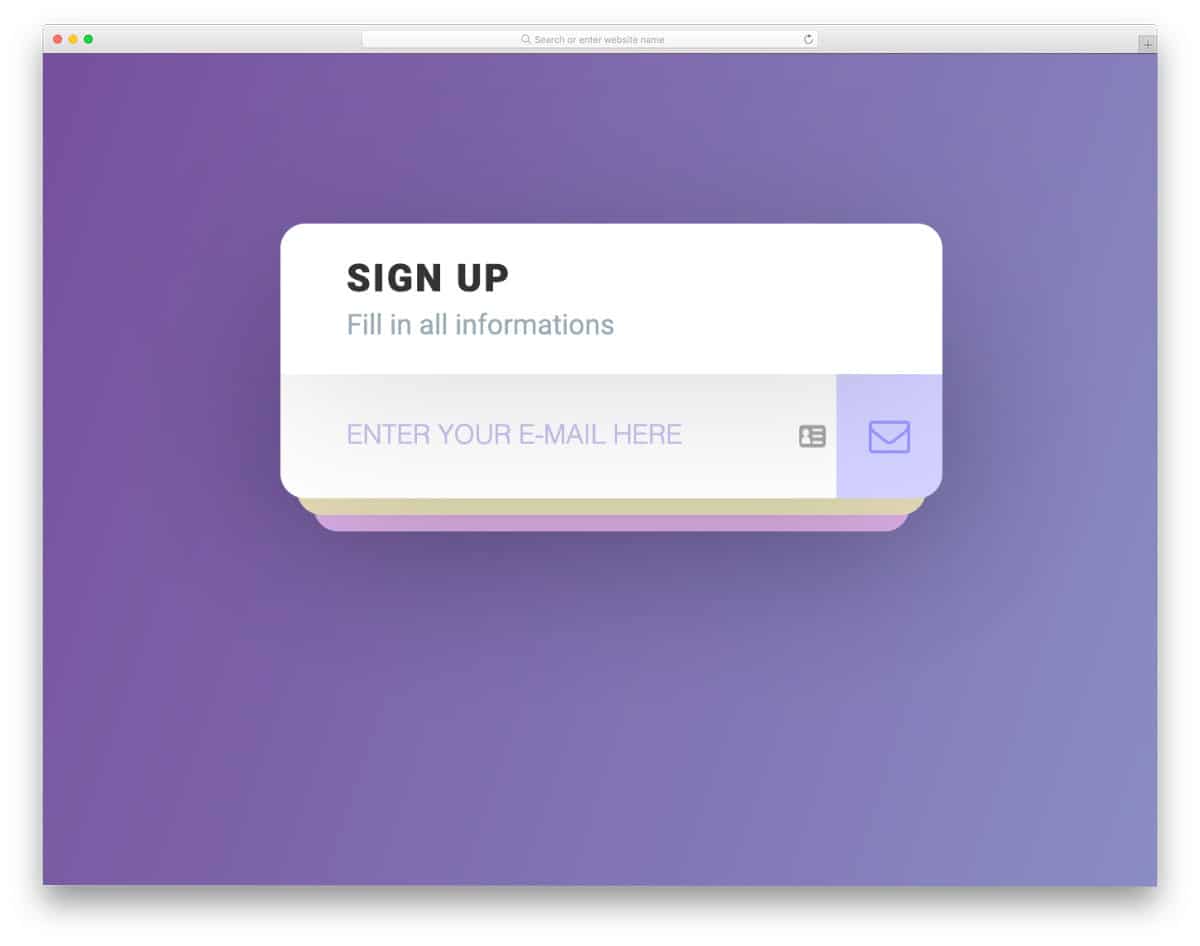
Those who are looking for a compact-sized CSS input text design that can collect different information for the users will love this concept.
The creator has used a card-stack-like design that switches automatically when the user fills in the information and clicks the next button. Subtle yet sensible animations are there in this input text design, which will improve the user experience. For example, a mail icon is shown on the email address field, and it automatically transforms to an arrow button when the user adds the information. This code snippet will help you make a unique text box CSS style for your signup form.
CSS Only Floated Labels
As the name implies, this CSS input text design has a floating label concept. Once the user starts to input the information, the label moves above the text field. Therefore, the user will know what information they have to add in the text box even if they happened to leave and resume the process.
The code script of this CSS input is dead-simple. Mostly CSS script is used to make this concept; hence, you can utilize the code easily on any part of your website or application without any issues.
Webflow-style email input
This CSS input text has a simple design, but still, it manages to draw user attention with its animated gradient bar design. The creator has used animated flowing gradients for the input text line, so the users can easily identify the form field even in a crowded webpage. This concept uses the latest CSS3 script, which means it can handle all modern gradient colors without any issues. Plus, you can try other gradient animations as well on this concept to give it your personal touch.
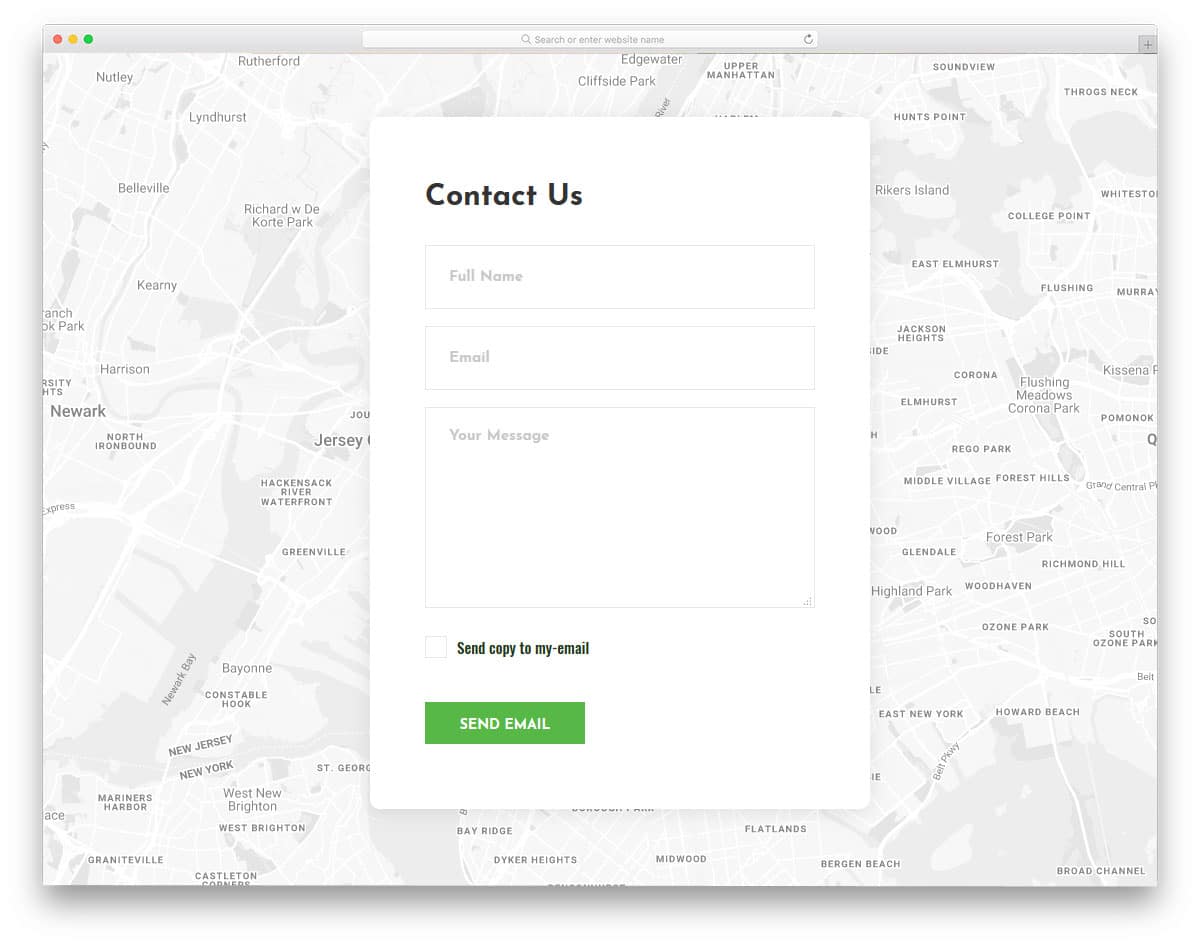
Contact Form v8
CSS text effect example for business contact forms.
The creator of this form has used a subtle input text effect. Instead of messing with the field labels, the creator has smartly used the text boxes for the animation. The selected text box will show be highlighted by a colorful line running through the text box boundary. Form field labels neatly vanish as the user adds texts into the fields. Fonts used in this form are bigger and bolder so people can clearly see the input texts. If you need you can use this entire form on your business website. You also get a working Google map as the background which you can use to show your store or office location.
Contact Form v10
The V10 is a modern CSS input text design concept with a modern look.
Contact Form v10 uses a subtle animation effect. If you are looking for simple yet cool-looking input text for your modern web design website template or website, this one will be a good addition. The creator of this design has used the latest CSS3 script effectively. Hence, you get a fluid transition and a swift page loading. The fonts used in this form is almost similar to the one used in the V8 version mentioned above. You can expect the same clarity and readability of the texts in this one as well. The simple rounded edge elements will easily blend with other web elements on your website.
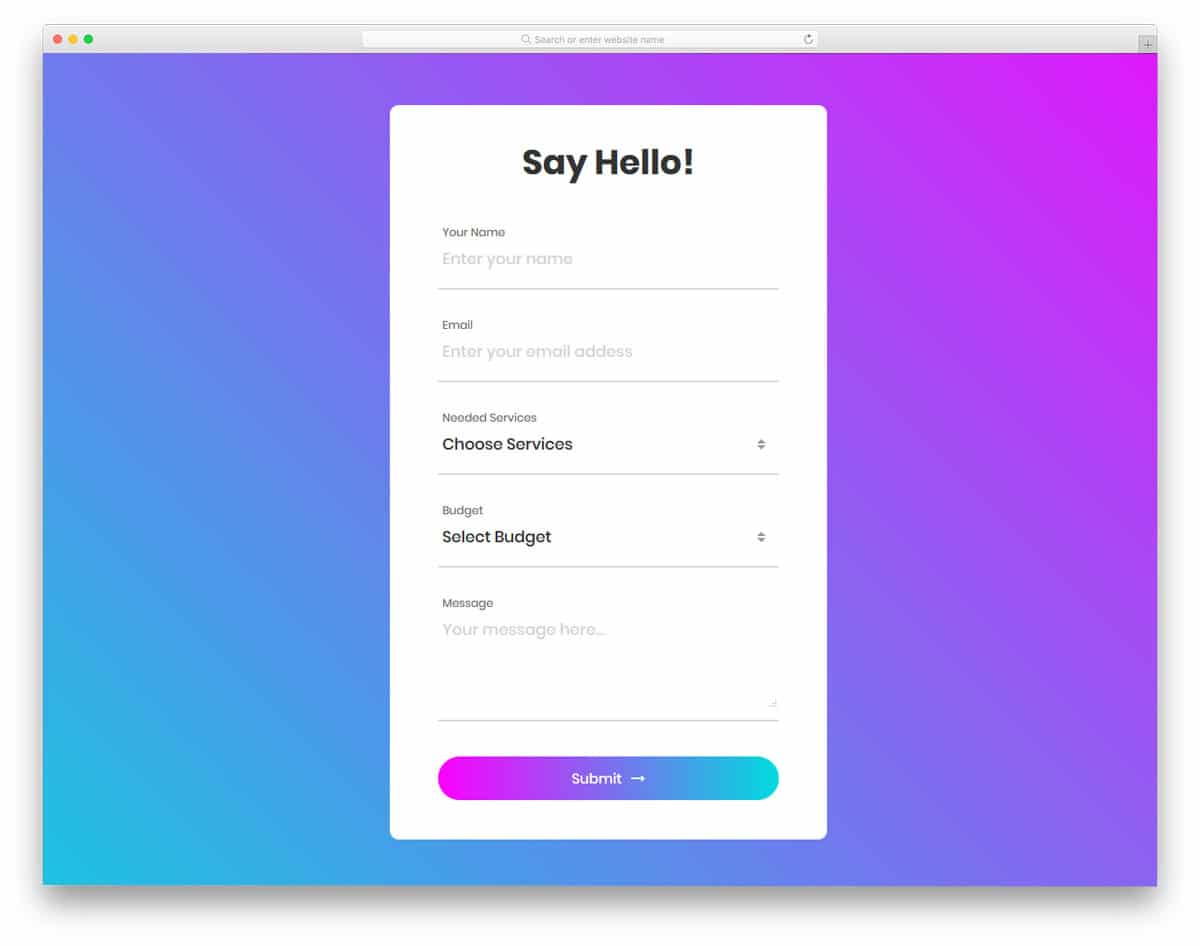
Contact Form v4

Contact Form v4 is a colorful modern contact form with all the options you need pre-designed for you. If you are looking for an effective form design for reservation, registration, contact forms, or any other forms, this one fits perfectly. Form field labels and form field headers, both are given in this form design. When the user entering data, they will clearly know what they are entering. A small line loading animation is used to indicate the selected form field. The creator of this form has given you properly organized folders in the download file to make your work simpler.
Contact Form v14
The Contact Form v14 has very subtle yet attractive input text effect. Using bright colors the creator of the form draws user attention on the required form field. A bright flashy color is used to indicate the selected form field. To indicate the form filed with error, bright red color with a cross mark is used. All the effects used in this form is subtle yet effective. By default, you get form-field validation support in this one and all other features are properly working from the front-end. Few customizations will help you add this form easily into your existing website or project.
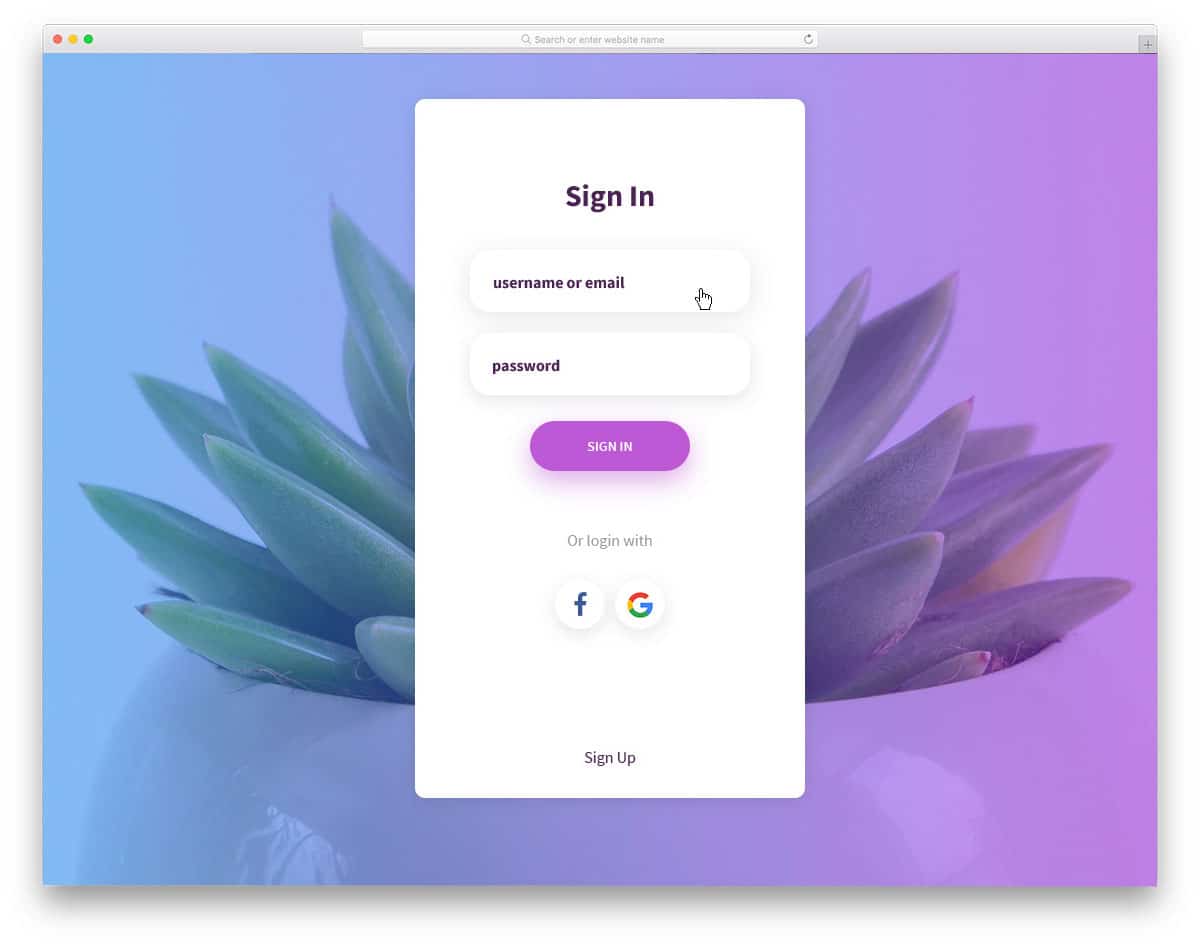
Login Form 9
The creator of this login form has given us a clean and rich looking login form design. Shadow and depth effects are used smartly to differentiate the text area from the clean white background. Fonts used in this form are bigger and easy to read. This form is mobile responsive out of the box, hence users on mobile devices can also interact easily with this form. Since this template uses the CSS3 script, the animation effects and glow effects are smooth. The CSS input text animation is sleek and quick so the user can see their entries clearly on this form.
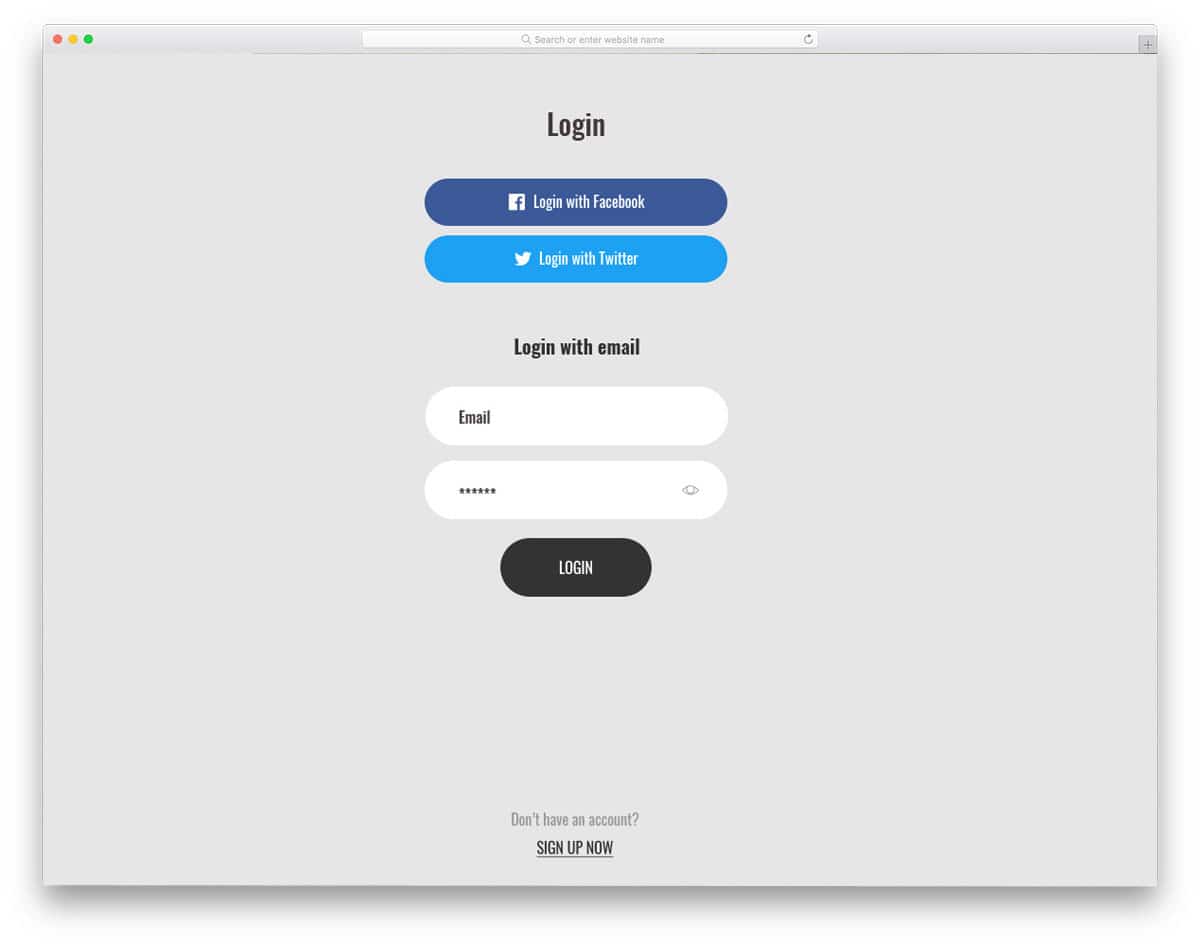
Login Form 7
This login form is also from the same creator of the V9 form mentioned above. The CSS input text box animation is subtle and clean. The text box slightly expands so that the user can easily identify the form field they are working with. Since it is a login form, you have the option to show/hide the input text on the password field. This form is working perfectly from the front-end, all we have to do is to take care of the back-end integration.
The default font used in this form is neat and easy to read, so you can use this form as such without making any customizations. Even if you want to customize this template, you can work easily with the code. The developers of this template have followed the code standards followed by all professional developers, hence customization and adding new features will be easy on this form.
Notify Me
This design will inspire those who are looking for a compact, multipurpose input text field design. The creator has handled the conditions and design elements elegantly to deliver a buttery smooth user experience. For example, until you enter a proper email address with an “@” symbol and a proper TLD, the text field remains unresponsive. Once you enter the email and submit it, you will see a thank you message. Overall, Notify me is a well-thought-out CSS input text design. Since the whole design is made purely using the CSS3 script, you can easily handle the code and can use it on your website or application.
Input Field With Underline
If you want to create a retro-style input text field with breaking lines, this code snippet will come in handy for you. The creator has placed the underline under each character so that you get an ample amount of space between each character. Plus, the audience can easily read the content on both computers and small screen devices. The whole code script is simple like its design; mostly CSS script is used by the developer. Hence, you can easily edit the code and utilize it properly on your website or forms.
Email Input Field
Email Input Field is a dead-simple input box design. The creator hasn’t used any animations in this input field design. Shadow and depth effects are smartly used to differentiate the form field from the call to action button. This design uses the latest CSS and HTML script; therefore, you can add any modern effects and elements to this design. Apart from the interactive animations, this design has all the basic options and features optimized properly.
Blinking CSS Input Text
This is a simple and clean looking CSS input text animation. Since the given effect is simple, you can easily use this on any part of the website. The blinking effect is smooth and fluid so it can easily cope up with the typing speed of the user. Since it is a concept model, there are few glitches in this CSS input text animation; But nothing is major, you can easily fix it by editing a few lines of code. The creator has shared the entire code script used to create this concept. Hence the developer can easily utilize this design in their project.
Animated CSS Input Text
This CSS input text animation can be used for the form fields. The creator of this design has animated only the form field label so the texts added in the main form field will have a familiar experience. Just like the design, the code script used to make this design is also neat and simple. The creator has mostly used the CSS3 codes in this design, hence customizing and using the code in your project will be an easy job for the developers. If you are looking for forms with interactive effect, you can use any of the form templates mentioned above.
Gradient Border Focus Fun
As the name suggests, this CSS input text design uses border animation. Using border animation helps you differentiate the main/selected form field from the rest. Plus, the user can input texts in the main field area without any issue. Like the previous Animated CSS Input text example, this one also made purely using CSS3 script. Since it is a CSS3 based design, it can handle all modern colors and animation effects easily. You get a natural and appealing text field animation in this example, which you can use in all types of modern websites and forms. For more interesting border animations, take a look at our CSS border animation examples.
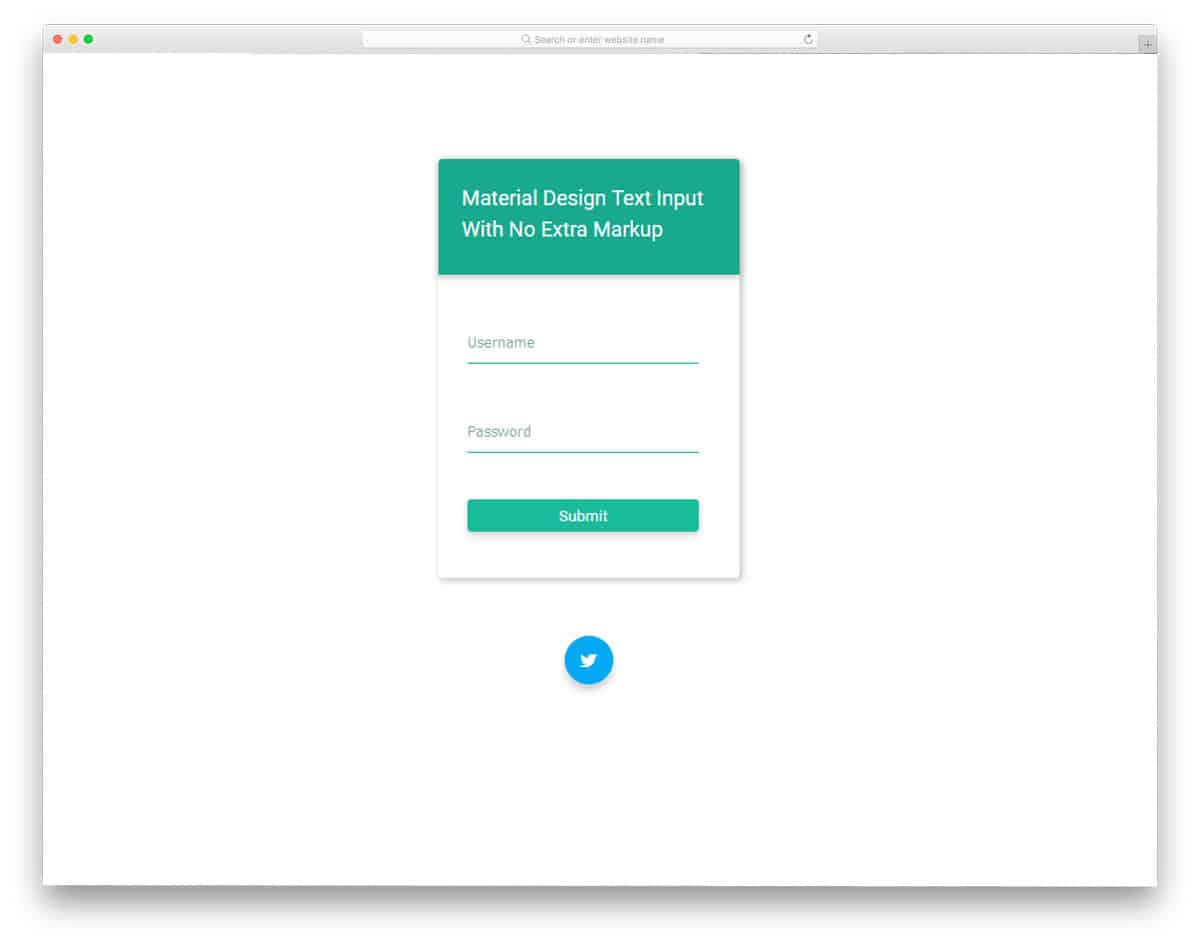
Material Design Input Text
The creator of this input text effect has given you a form design. You can use this for text input text effects on your login forms and registrations forms. Form field label texts are kept small and neat so that it can be used in all types of forms. The form field labels move up to give you space for adding texts. But, there is a small displacement in the animation, which you can fix easily. Shadow and depth effects are used smartly to differentiate the web elements and the input text fields. At the bottom of the form, you have a Twitter icon to add your profile link.
Paper Simulation Of Input Text
If you are looking for a clean subtle input text animation for your contact forms, this is the one for you. The professional design of this input text effect makes it a perfect option for any type of text fields on your website or application. A quick animation effect is used to indicate the form field selected for adding details. Form field labels smoothly move up and stay there to let you add the details clearly. In the default demo, you have three form fields, but you can add as many form fields as you want. The entire code structure is shared with you, so customizing it won’t be an issue for the developers.
CSS Only Floated Labels
Well, in the above example you get the whole set of forms and other effects. You have to manually separate the input text effect that you like. To simplify things, this text effect’s creator has given you the code structure of floating labels alone. Since it is a pure CSS text effect, you can easily add it to your existing design. The floating effect is smooth and clean without any lag or misalignment. As the form field text moves above the text area, make sure you gave ample amount of space between each text field on your form.
Input Text Value From Modal
Rather than just simply letting your users inside your dashboard or application, you can give a warm welcome when they login. This input text effect shows a welcome message with the user’s name, after they login. You can even add a custom message to give a personalized message. For example, if you are using this in your eCommerce store, you can welcome the user with their name and inform them the ongoing offers and special sales. For a smoother animation effect, the creator of this design has used the latest HTML5, CSS3, and Javascript. Another useful feature in this design is the form field supports field validation. You can easily use this input text effect on your website or application by making a few customizations.
Password Visibility Toggle
Password visibility toggle is an effect which you might need in all types of websites and applications. As people need to remember lots of passwords nowadays, showing the text inputs securely to them is a good idea. The creator of this input text effect has used quick flipping animation which doesn’t take much space. Hence you can use this effect even in small areas. The developer has used HTML and CSS code scripts as the base. He also used a few lines of Javascript to make the transitions smooth. Since the effect used is very minimal you can make this one easily using CSS3. Based on your code structure and convenience, you can customize the code to your wish.
Input Text Interaction Animation
If you like to try something different from the usual input text box animation, this one will get your attention. The creator has kept the animation very simple and clean so that you can easily incorporate this design idea in all areas. To make the animation fluid and interactive, the creator has used both CSS and Javascript frameworks. The entire code script is shared with you on the Codepen editor. Hence, you can easily adjust and visualize the code script on the editor. Because of the simple nature of this input text design, you can also use this for mobile interfaces.
Input Text Material with Gradient
As the name implies, the creator has used a gradient color highlighter for the input text field. Static gradient color is used in the default design. You can use animated moving gradient colors to make the input text field even more engaging and attractive. Just like the design, the code script is also kept simple. Hence, you can easily use this design on your webpages and forms without any issue. Though it is a concept model, the creator has made all animations and elements work properly.
Border Animation Text Box
The most common input text field animation is border animation. The creator has made the input text animation simple yet attractive to get user attention. You can use this input text field animation for small forms, single-line input fields, and contact forms. Since the animation is triggered on tapping/clicking the input field, you can use this design easily for both desktop and mobile interface. Mostly CSS code script is used in this design; hence, you can easily handle this code and your custom features to give a unique look.
Rise – Input Text Field Label Animation
This is one of the most commonly used input text field animations. The form field label is neatly raised to the top of the form field to give enough space for the user to enter the data. The creator has made the texts bolder and bigger in the default design. So you can use this code as such without any hitch. The creator has used the latest HTML, CSS, and Javascript frameworks to make the design crisp and fluid. By spending a few minutes, you can easily utilize this code in your design.
Input Text Eater
This is a creative concept, and you can use it as an inspiration. After you hit the submit button, all the texts flow to the floppy drive on the left side of the screen. The idea is really interesting, but you have to fine-tune the design and animation effects before implementing it for public use. The entire code script uses to make this design is shared with you on the CodePen editor. Hence, you can easily edit and visualize your customizations on the editor.
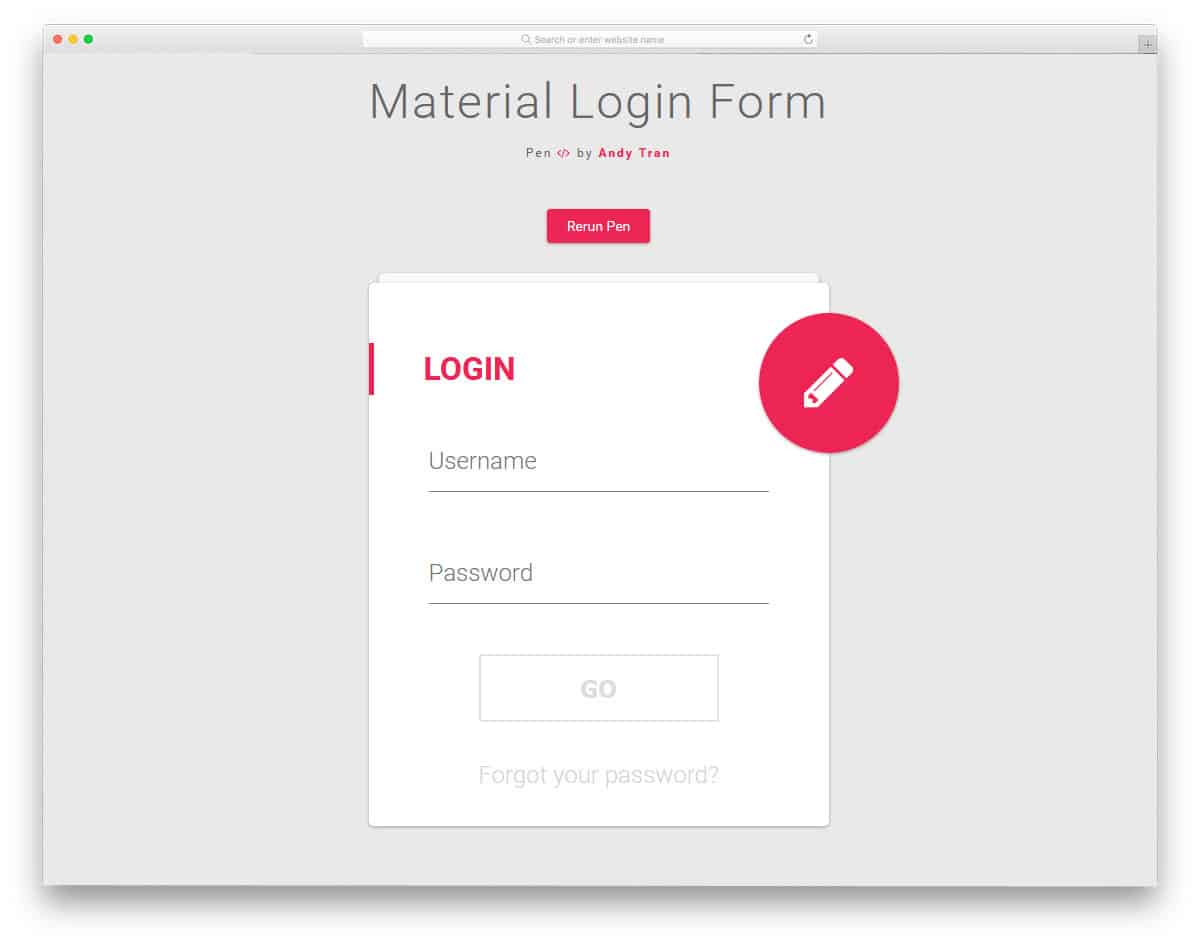
Material Login Form
Material Login Form design gives you an input text effect and the entire login form animation effect. As the name implies, this one uses material design in this form. Sleek animation effects look attractive on the material design and material color scheme. The form fields are working perfectly from the frontend. All you have to do is to take care of the backend integration. The developer of this effect has it kept it very simple so that it loads faster and works perfectly within the given area. You also get the registration form pre-designed for you along with the login form.
Fancy Animated Input Field
If you are running a design resource website or a font designer, tools like this will help you engage your audience. This text input field’s developer helps you show different text effects. To the left, you have a drop-down option to select an effect and visualize it on the text box on the right. You can use elements like this in your personal website to showcase your skills. If you are a freelancer, take a look at our free freelancer website template collection to take your business to next level; plus, they are very flexible so you can use elements like this easily in those templates.
Input Live Style Changer
Input Live Style Changer is almost similar to the input text effect mentioned above but in a more simplified form. In this design, you get only three animation types and the user can use the tabs below to switch between the effects. If you are offering more than one variation for a font type, elements like this will help the user to clearly understand your font. Slight animation effects are used to spice up the experience. The developer of this design has used a heavy HTML, CSS, and Javascript. Based on the code structure you follow, you can customize this design.
Email Input Validation
The designer of this input text box has merged both textbox and call to action button in one element. When the user gives proper information according to your field validation condition, the call to action button becomes accessible. For this dynamic text box design, the developer has used CSS and Javascript. If you have space restrictions, elements like this will not only save you space but also provides proper functionality. Animation effects are smooth and fluid so that it won’t take much time to load. By making a few optimizations you can easily use this element in your website or application.
Tags Input
Input text fields like this will increase your productivity. If you are familiar to WordPress environment, this tag input text design is similar to it. Once you add your tag and place a comma, it will be added to your tag list. To show the users that the tags are added successfully a highlighter design is used. Deleting tags is also made simple, simply backspace to remove the tags you don’t want. By adding few more features to it will make this input text field box a perfect addition for your dashboard or website. Take a look at our free dashboard template collection for more user-friendly built-in features like this, which will save your time.
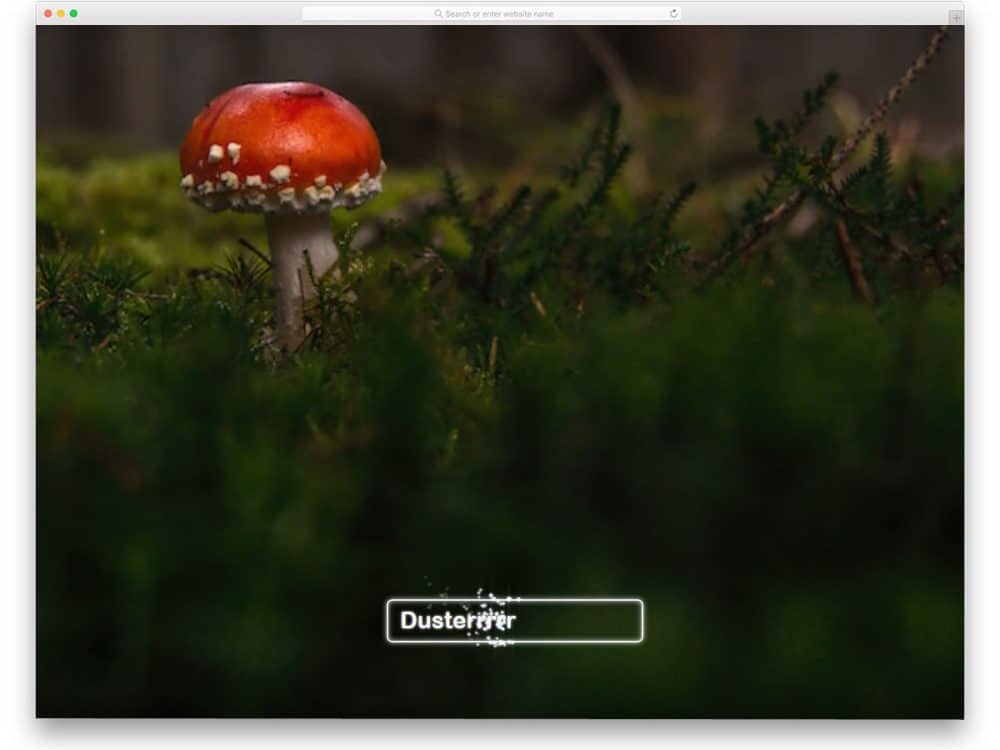
Pixie Dust Input
Pixie Dust Input is a fantasy style input text field. If you are making any creative entertainment website or any such website, elements like will add life to your website. As the name implies, pixel dust appears when you type in on the text field. The effect is minimal and clean so you can incorporate this one on any part of your website. This design is made purely using CSS and Javascript. The developer has shared the coding directly with you, hence, you can edit and see your results before using it on your website or application. Effects like this will act as an attractive element in a landing page, if used properly you can get a better response.
Animated UI Text Input
If you are looking for a poised animation effect for your website or application, this effect might impress you. The effect used in this input text field is simple and sleek; yet, it takes some horizontal space, so make sure you give enough space for the elements before using it. Apart from the animation effect, it is a regular text field which you can use in all websites and forms. By making few customizations, this one can be used on your project. Since the code script used for this input text animation is shared with you, working on it will be an easy job.
Adaptive Placeholder
Unlike the Animated UI effect mentioned above, this one is a practically possible input text design. You can use it for all types of websites and forms. Since the effects are minimal, it consumes only less screen space. When the user types on the text field, the file tag smoothly moves to the top. Another advantage with this design is the tag placeholder is an adaptive placeholder so it can handle text spaces smartly.
Fancy Input Field
Fancy input field is a simplified version of the Fancy Animated Input Field, mentioned-above. In this one, you get only one text animation. Instead of the simple type in effect, this text field gives a small jumping animation when the characters are typed in. Since it is a dynamic functionality the developer has used a few lines of Javascript for smooth and clean transitions. Fancy input field effect can be used on any part of the website. The simple design of it makes it blend in well with other web elements. If you wish to have more lively text animation for your website contents, take a look at our CSS text effect collection.
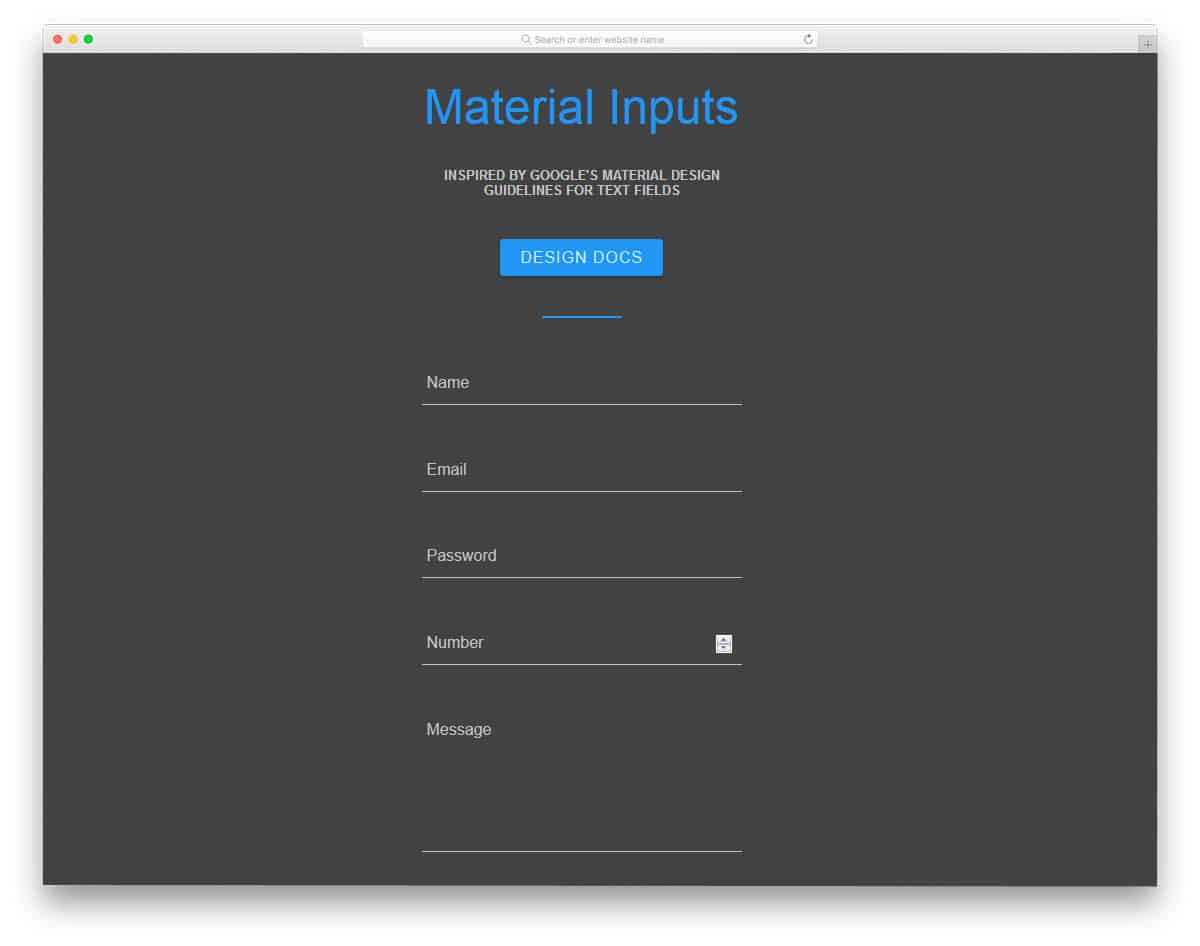
CSS-only Material Inputs
CSS-only Material Input is a simple material design form template. Well-structured clean form design makes it a perfect option for all professional designs. The form field labels neatly move up when the users interact with the form fields. Another advantage with this text field design is it supports form field validation. All you have to do is to make the changes you like and add it to your website or application.