
Contact forms are one of the web elements in web design and development from earlier days. In the early nineties, the internet is not as fast as we are now. You might have read stories that a pigeon could carry a message faster than an email in the earlier days. Every search and query needs to be requested via web forms and has to be processed individually. Though the forms are ancestral web elements, the forms have evolved a lot. Marketers and conversion experts discuss how a form should be designed to improve results and conversions. In this list, we have collected modern free HTML contact forms, to help you use them in modern websites. Some basic rules for creating a proper contact form are
- Ask only the details you need. For bigger organizations, letting the user select the services and departments is a wise choice. Because it lets the message reach the correct person and process the request faster.
- Keep the designs as simple as possible. The color combinations and the text colors on the form must be designed carefully because the texts should be legible and easy to read.
- Let the users know what information they need to provide in a particular field. Providing examples in the fields is the best practice. For example, [email protected] in the email field.
- Don’t just mark the error. If the user misses a field, give information on what type of data needed in that field.
The free HTML contact forms collected in this list follow all the basic criteria mentioned above. We have collected the forms that reduce code editing work for developers. All you have to do is select the form you like and integrate it with your template or the platform you like.
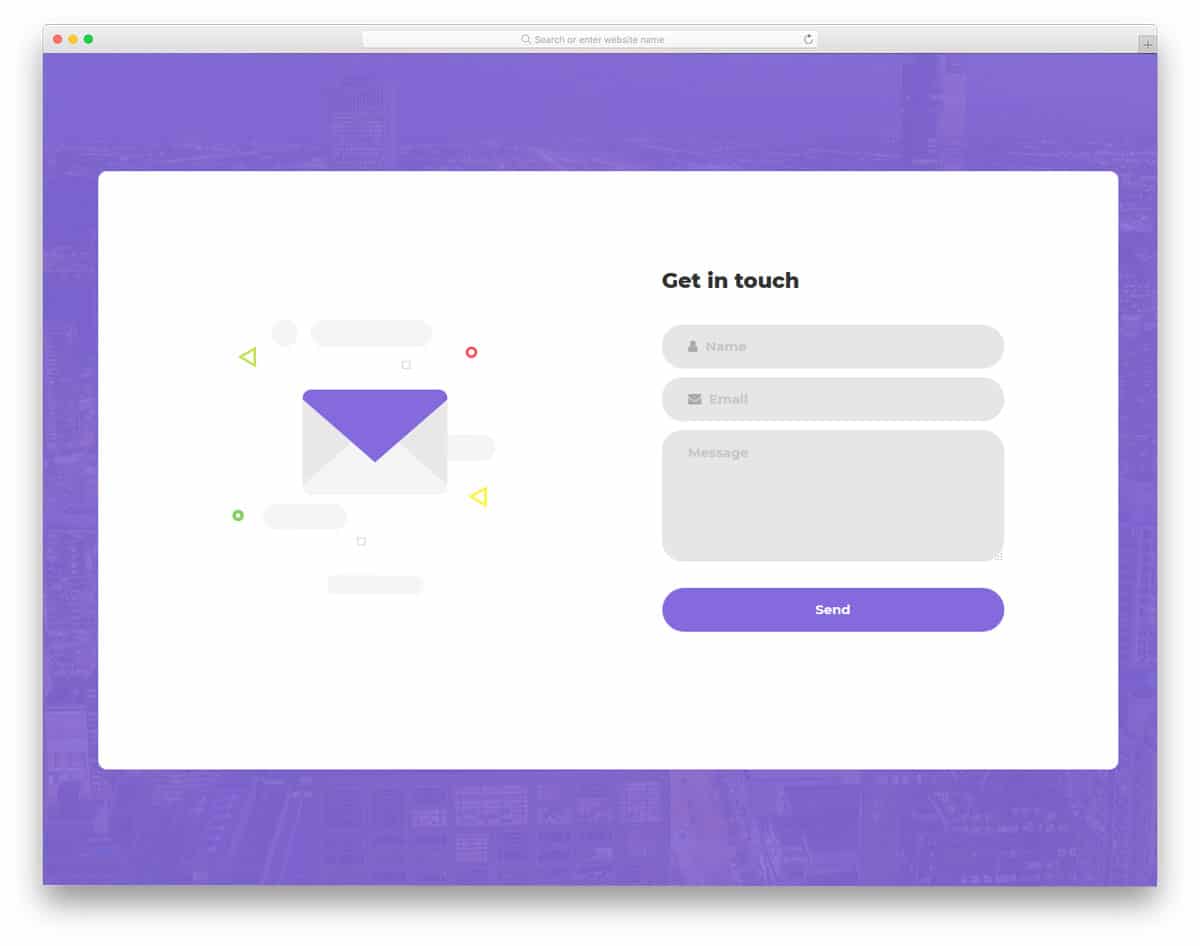
Contact Form V16
Contact Form V16 is a clean and visually appealing free HTML5/CSS contact form template with code.
The pitch-black fonts and colorful vectors look even more vibrant on the clean white layout. The creator has used fonts with good thickness so the audience can see the information they type on the form. Since this template uses the latest CSS3 script, all modern colors and gradient color schemes look natural. You can add custom animations to make the contact form template more engaging for the audience.
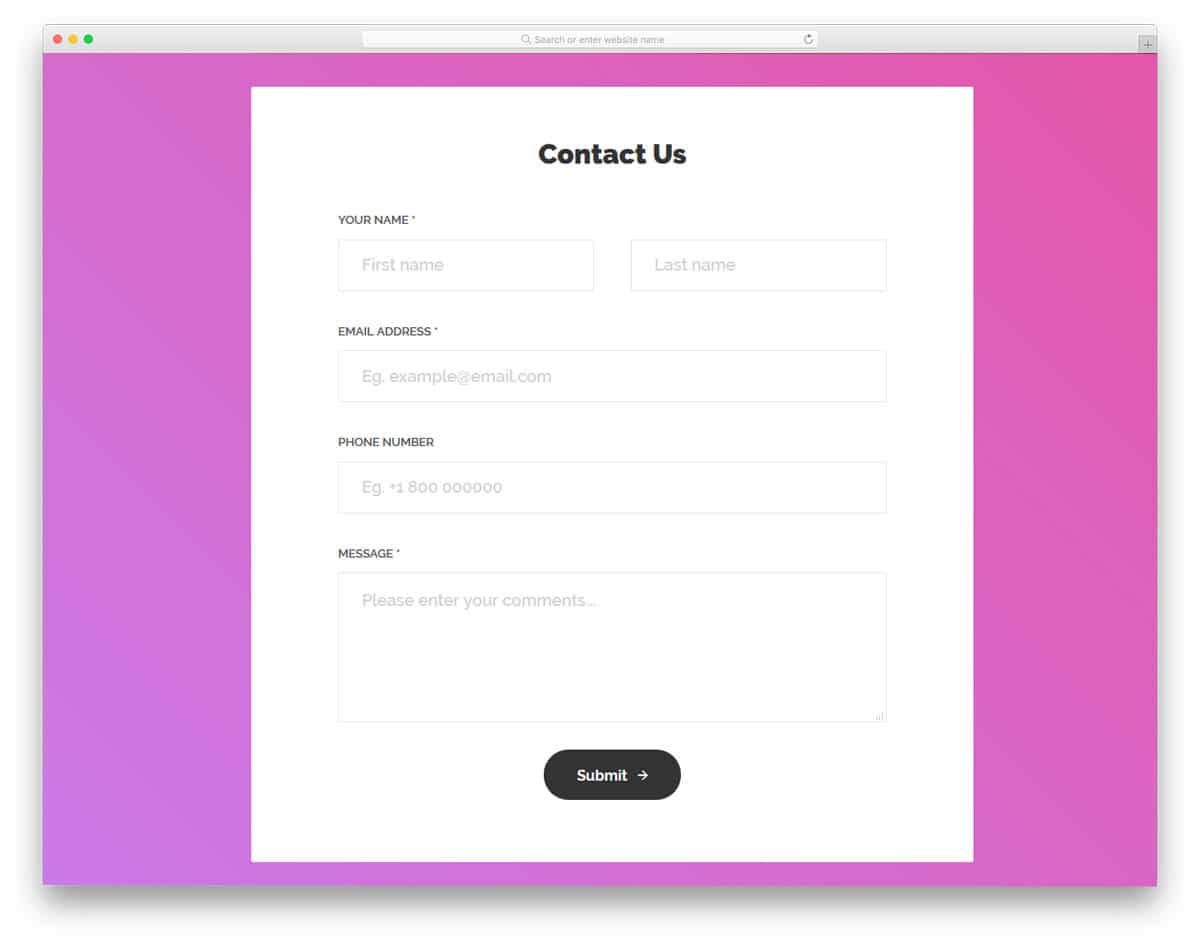
Contact Form V15
The V15 is a funky-looking free HTML5 contact form template. All the code files are included in the download file to let you easily utilize the design in your project.
Design-wise, this is an ultra-clean contact form. The creator has added a character to this form using the font style. Since modern fonts look more natural and realistic, you can convey your message clearly in the tone and feel you want. The default template is made for a full-contact page design; you can shrink the design if you plan to use the contact form as one of the elements on the page.
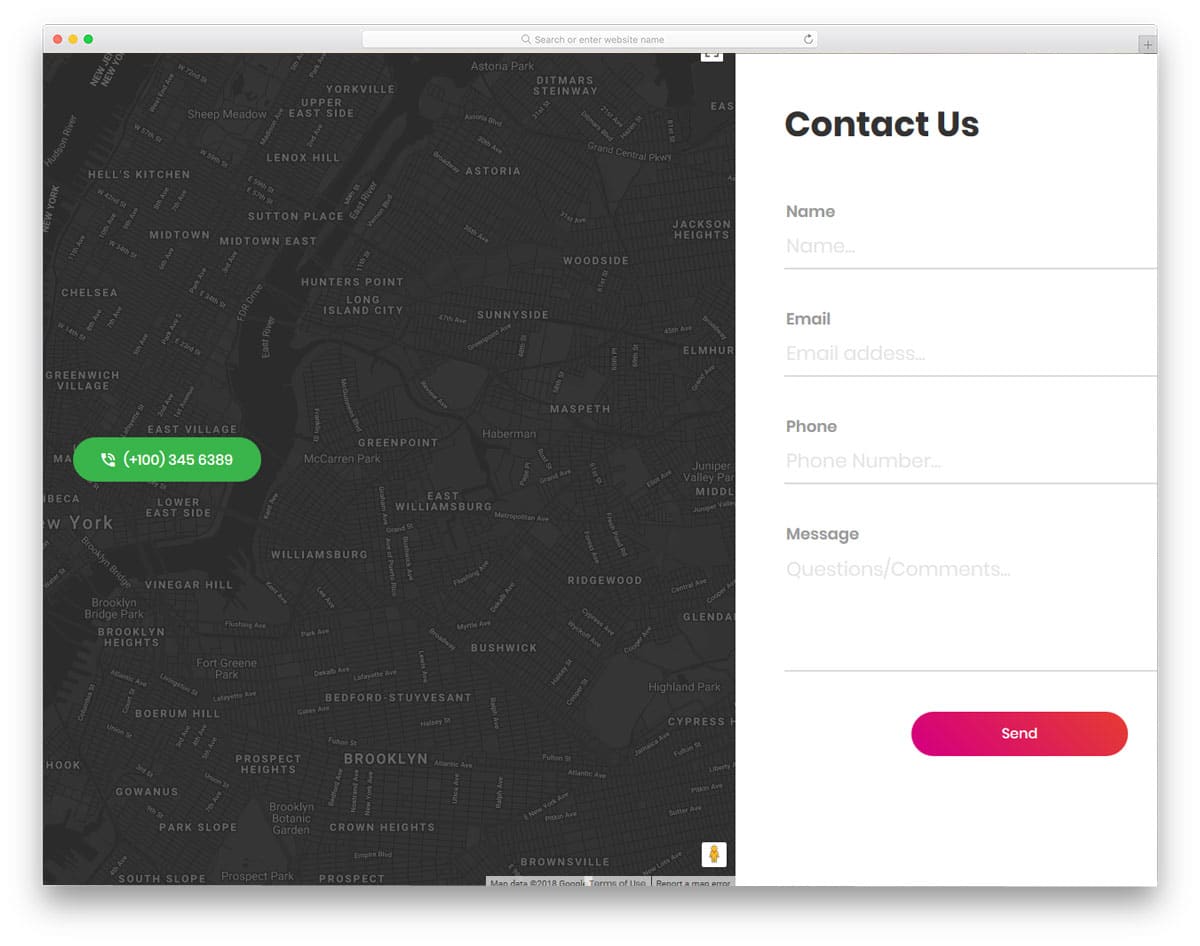
Contact Form V06
Those who are looking for a free HTML contact form with a map will love this template.
The HTML code of this contact form is kept very simple so that developers can understand the design and functions with just a glance. Plus, developers can easily add PHP functions to the contact form to make it fully functional. Design-wise, this contact form’s split-style design gives you more than enough space to add a map on one side and a contact form on the other. Unless you have any special needs, you can use the default template as such and save your time.
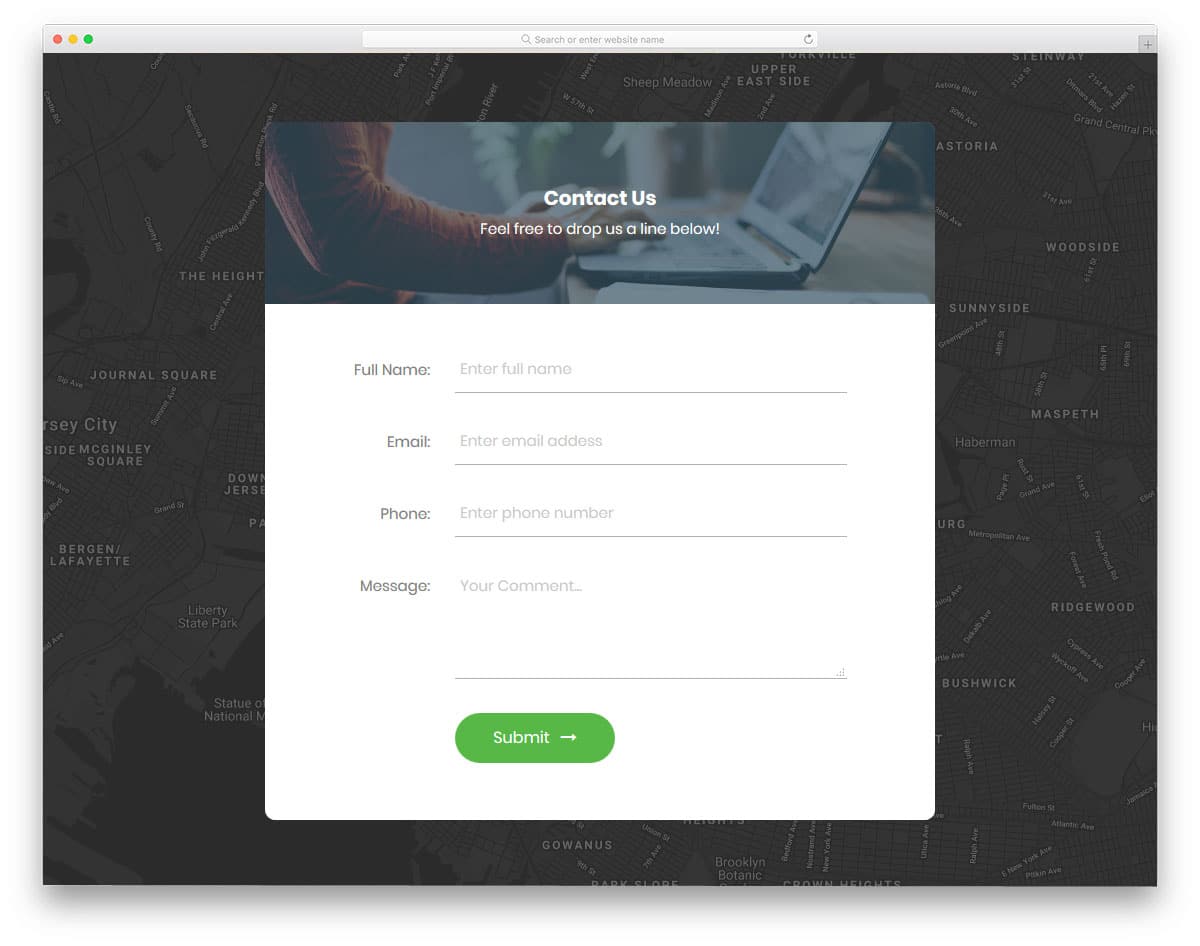
Contact Form 1
Contact Form 1 is an interactive form template. Rather than giving a boring static contact page, you can use this interactive form. The mail icons to the left move according to the mouse movement; it is a small gimmick factor, but it works. Visual effects on the form fields are really useful, it indicates to the user which field they are editing. The form fields you get with this contact form are name, email, subjects, and message fields. All the fields support field validation, when the user misses a field it is indicated by an exclamation mark. This contact form is responsive, so adding it with an existing responsive website template won’t be a big job.
Colorlib Contact Form
The Colorlib Contact Form is a simple and practically applicable contact form template. Because of this simple design, you can use this contact form template on any website, landing pages, and applications. The form field labels are used smartly to show the important fields and optional fields. Since it is a concept model, the creator has kept the text sizes in a normal readable size. But, you can easily change the font and font size based on your design needs. Like most other free HTML contact forms in this list, this one is also done using the latest HTML5 and CSS3 script. Hence, it can handle all modern fonts and styles.
Colorlib Contact Form v23
In this example, you get a big contact form with long form-fields. Because of this long form-field, the user can see all their input details in one line. Smooth text field animation effects are used to indicate on which field the user is adding the information. For more interactive input text field animations, look at our CSS input text design collection. Since this form template is made for professional purposes, you get a neat and easy to read fonts. The code script is kept simple and neat to easily use in your project or existing website. This is the best option for you if you are looking for free HTML contact forms that can be used easily in your design.
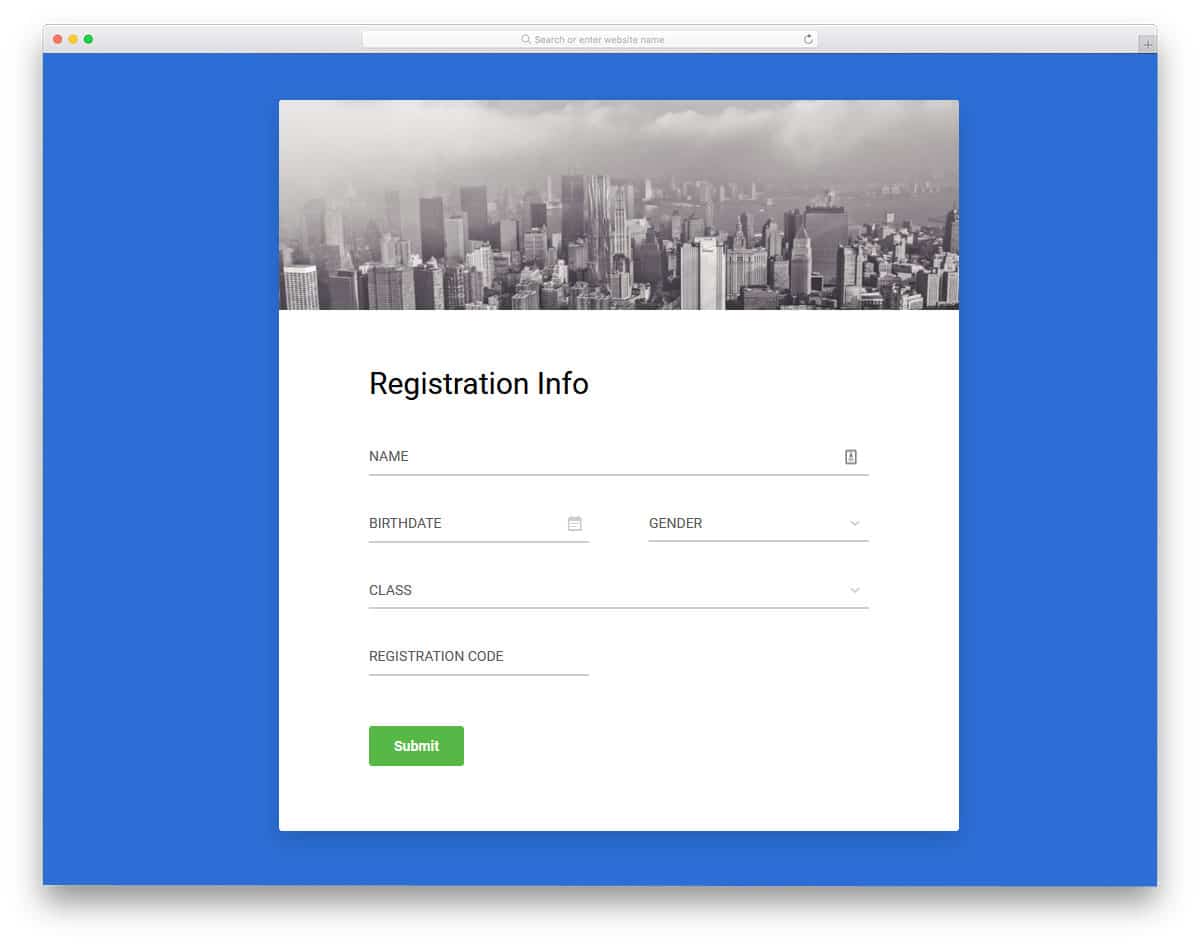
Colorlib Reg Form v1
This is a multipurpose form template, that can be used for registration and contact forms. In the default design, the creator has used a clean white background. Most free HTML contact forms use a white background because it helps the user to easily read the content and also increases legibility. In this contact form, you get drop-down options, calendar input options, and the normal text fields. This template might impress you if you are looking for free HTML contact forms with easier input options. The code script is kept simple and flexible for you to easily add the form fields you need and the options you want.
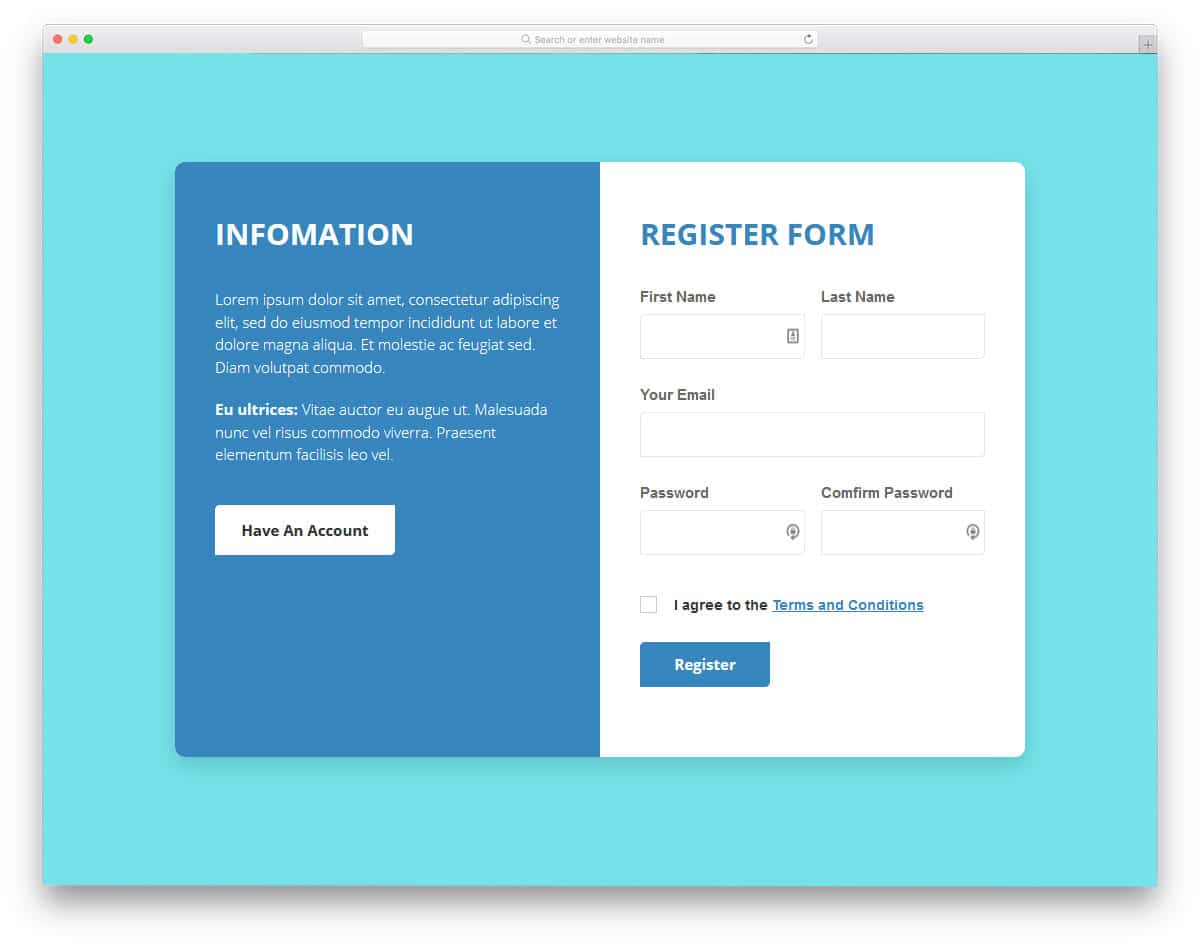
Colorlib Reg Form v30
If you are looking for free HTML contact forms with split-screen design, this template might impress you. The creator has used split-screens with equal spaces, so you don’t have to cramp your form fields in this design. More than enough space is given for each form field so that the user can easily interact with the form. The other part of the split-screen is used for adding a short bio with a call to action button. If you are planning to use this type of free HTML contact forms on a medical website, you can use the info part to add emergency contact details and a link to immediate assistance.
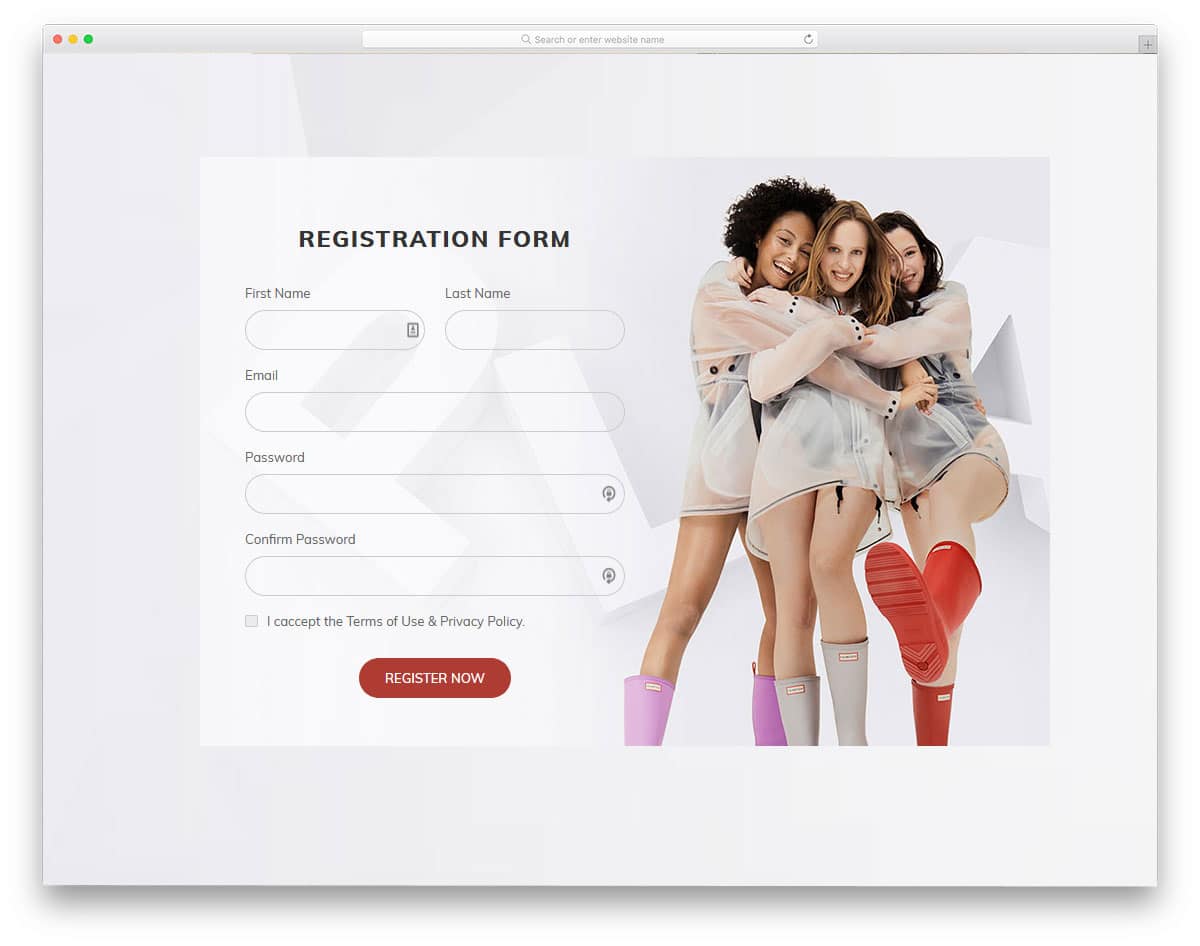
Colorlib Reg Form v18
In this form example, you have an image background. Since the creator has used an almost neat background image, the letters are visible and easy to read. If your background image seems to hinder the text visibility, then you must adjust the font style and size based on your design needs. All the basic optimizations are done in this form template, so you can use this template in your mobile responsive website without any issue. Using well-optimized free HTML contact forms like this will make your job easy and let you concentrate on the customizations and integration part.
Contact Form 2
Contact Form 2 is a colorful form template. This full-width form template helps you to create a contact page easily or you can use the contact form alone in your existing template. The big rectangular form gives you ample amount of space to add as many form field as you want. The default demo has the form field for name, email, and message. Subtle animation effects are given in the form fields to indicate user in which field they are adding information. The call to action button uses gradient color, which interactively changes on hovering over it.
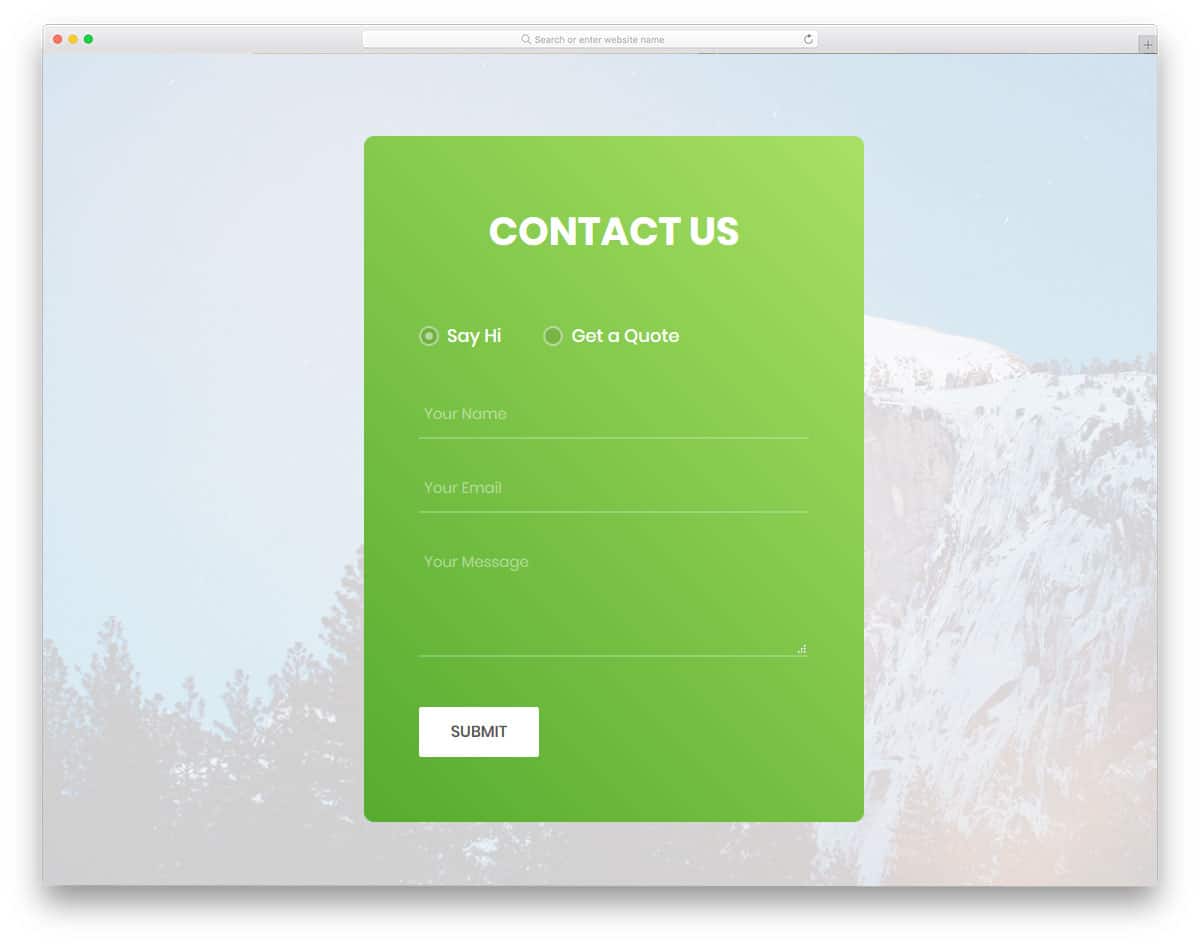
Contact Form 3
Contact Form 3 is a versatile contact form template. This template provides you dual options; one is you can use this as a contact form or you can use this template as an inquiry form. If you are searching for an adaptive contact form for your corporate website template, this contact form will be the best choice. In the form, users are provided with the options to choose the type of form they want. A background image is used to fil the full-page design of this template if you want you can change this to your choice. Form fields common in both the forms are name, email, and message field. In the inquiry form, you get extra fields for selecting departments and budget.
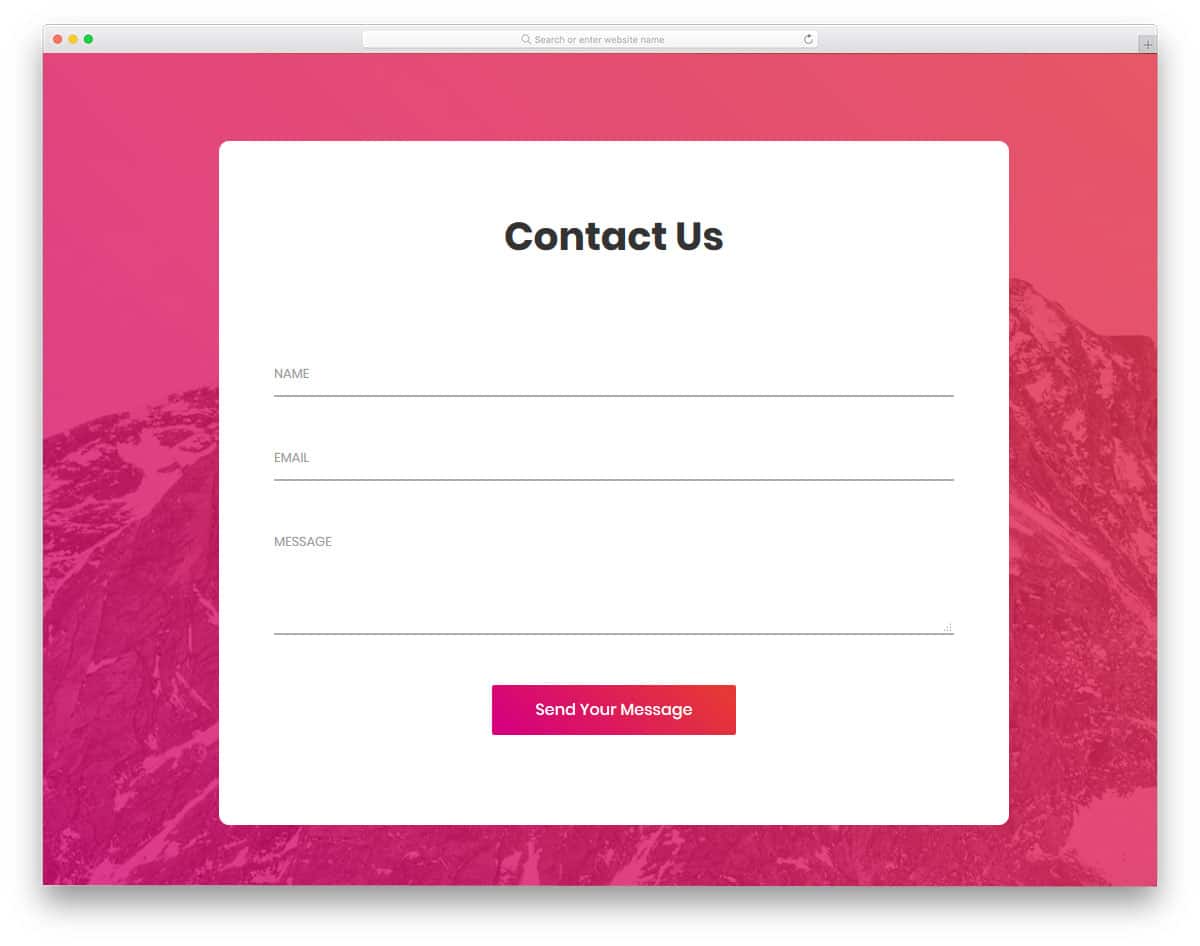
Contact Form 4
Contact Form 4 is a trendy looking contact form template. The use of bold texts and gradient color schemes make it the best match for modern HTML website templates. The white form looks elegant on the bright gradient background and easily gets the user’s attention. The call to action button also uses a gradient color scheme, which interactively changes on hovering over the button. The form fields with this template are name, email, message, budget, and message. You can include a drop-down menu option for the budget and the services section. Fonts used in this template are bold and legible to read both in desktops and in mobile devices.
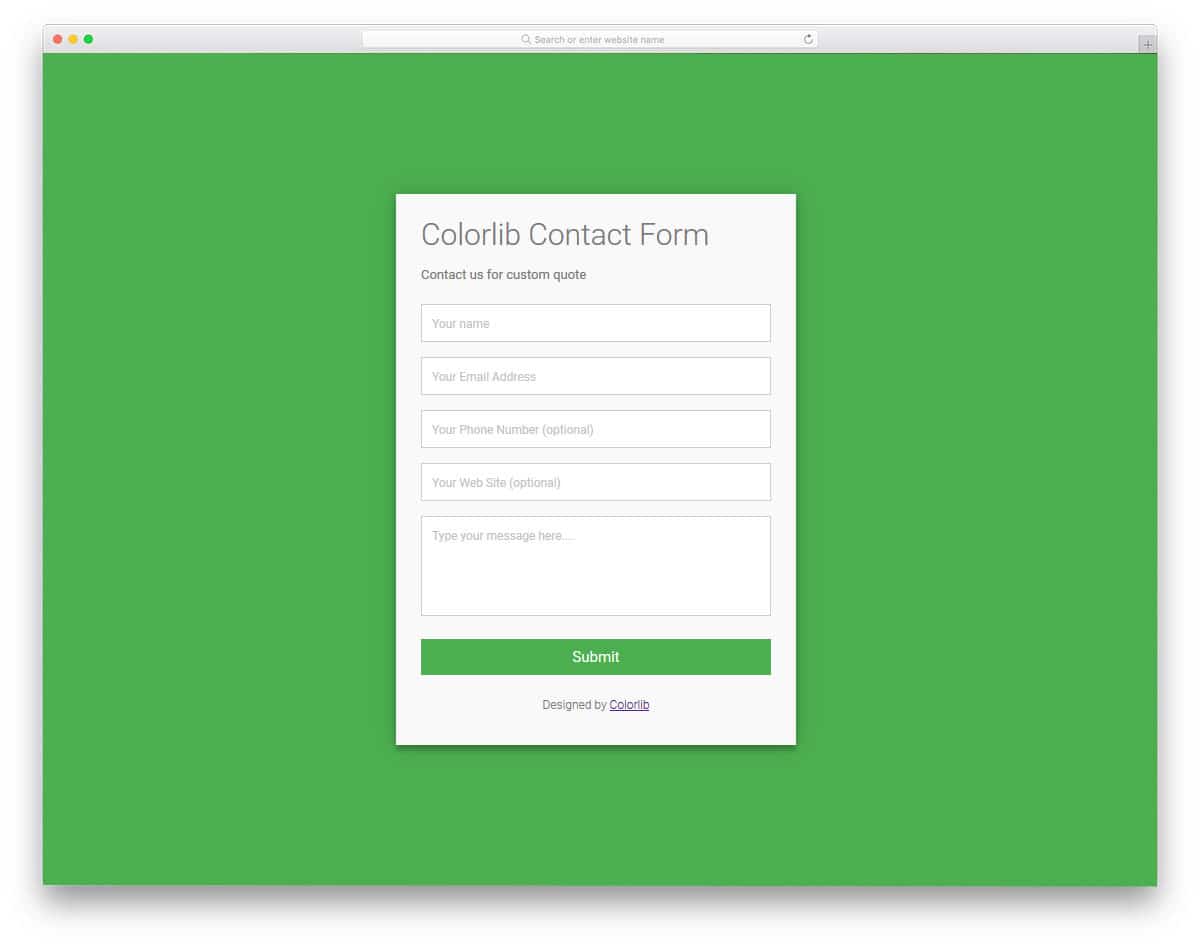
Colorlib Contact Form
Colorlib Contact Form is one of the best free contact form templates. This well-coded template has all the options you need to create an effective contact form. Field labels indicate the user what details need to be entered in the particular form field. Since the form field supports field validation, if the users miss a detail the field is marked as a red box. This simple looking form can be the best choice for all types of websites and website templates. Since all the front-end works are completed, all you have to think about is integrating the form into your system or platform.
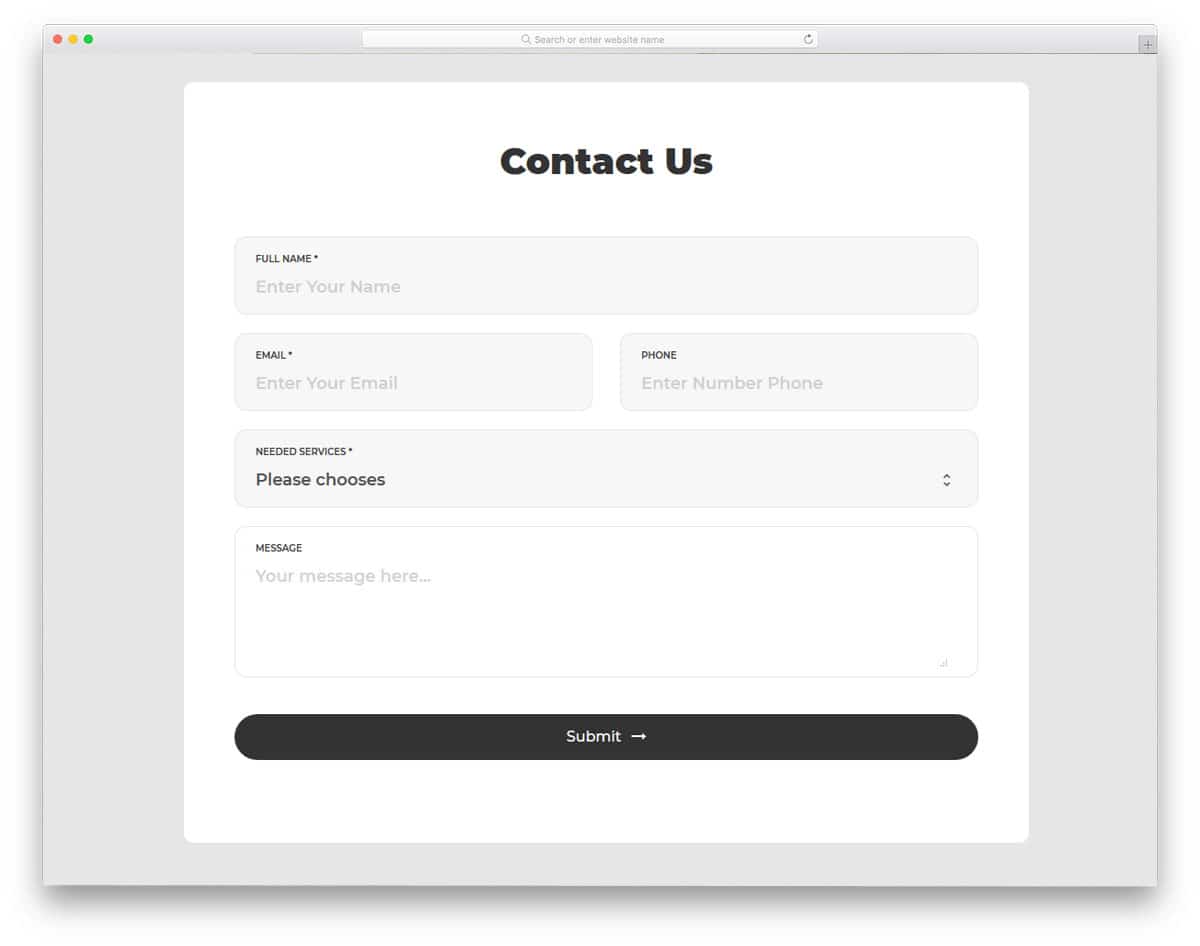
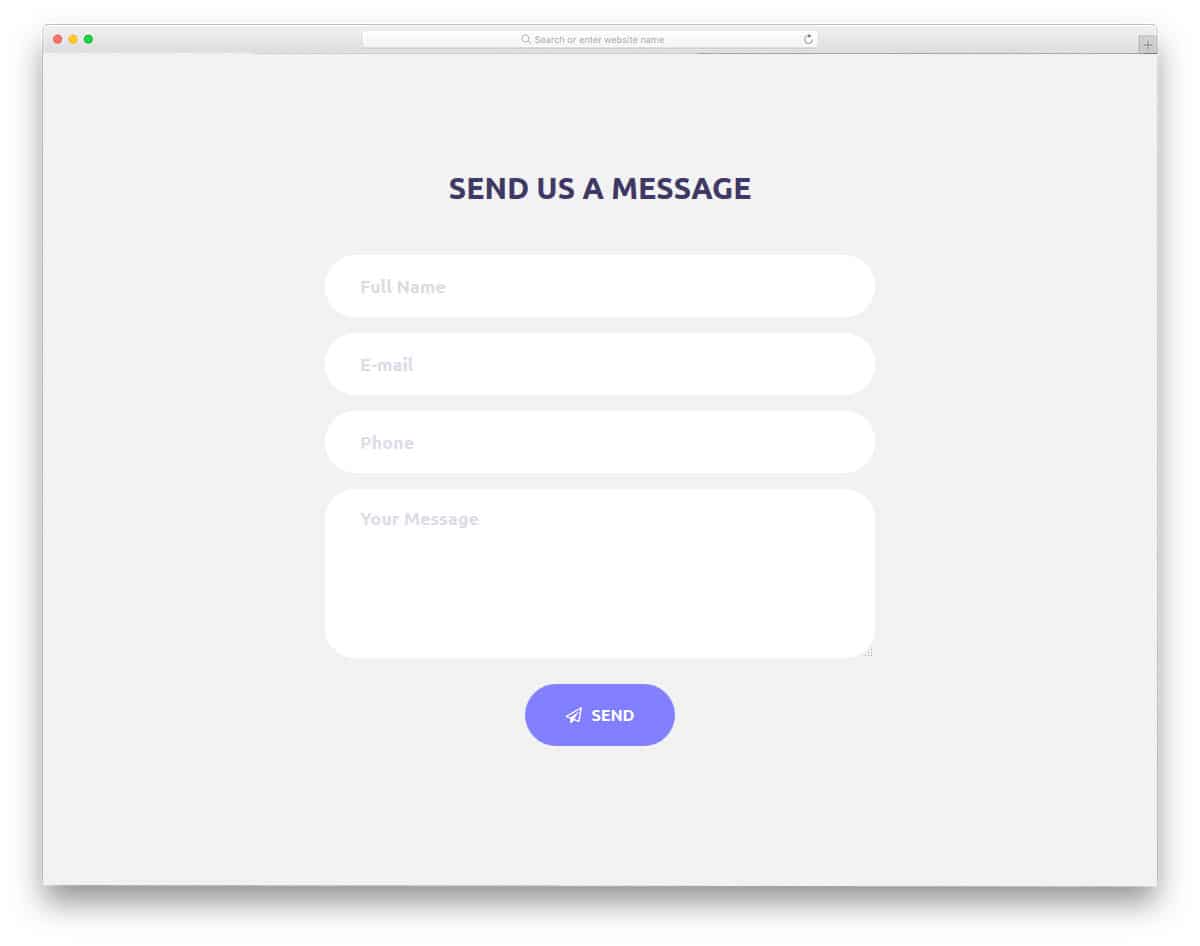
Contact Form 5
Contact form 5 is a magazine style template, thus it makes the best fit for the news website templates and magazine templates. If you are not a fan of vivid colors and prefer a more minimal and simple design, this template will impress you. This professional form template impresses the user with bold texts and clean background. The clean white background increases the legibility of the texts, so when the user is inputting data they can easily read it. This template gives form fields for name, phone number, email, services, and message. The required fields are marked with asterisks symbol. Even if the user misses a field, bold red text indicates it.
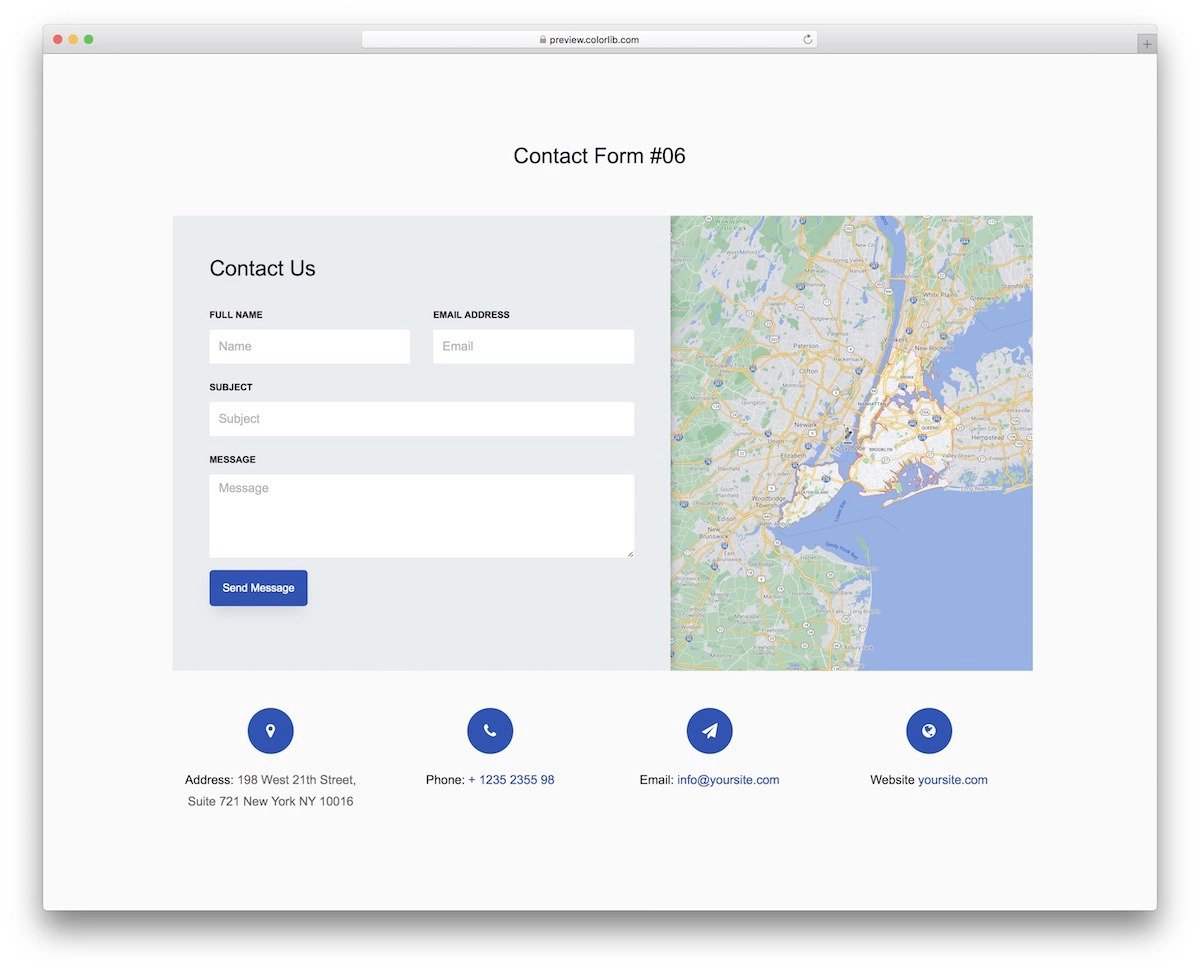
Contact Form 6
Contact Form 6 uses a well-thought-out creative design. Instead of providing a static background an interactive map is used. Google Maps powers this map, so you get all the familiar map interaction options. This would be the best choice if you are searching for a different contact form template for your restaurant website or other service-oriented templates. The glowing mail icon indicates the user to click to interact. The big contact form gives you ample space to add form fields. Shadow effects used for the call-to-action buttons give a floating design feel.
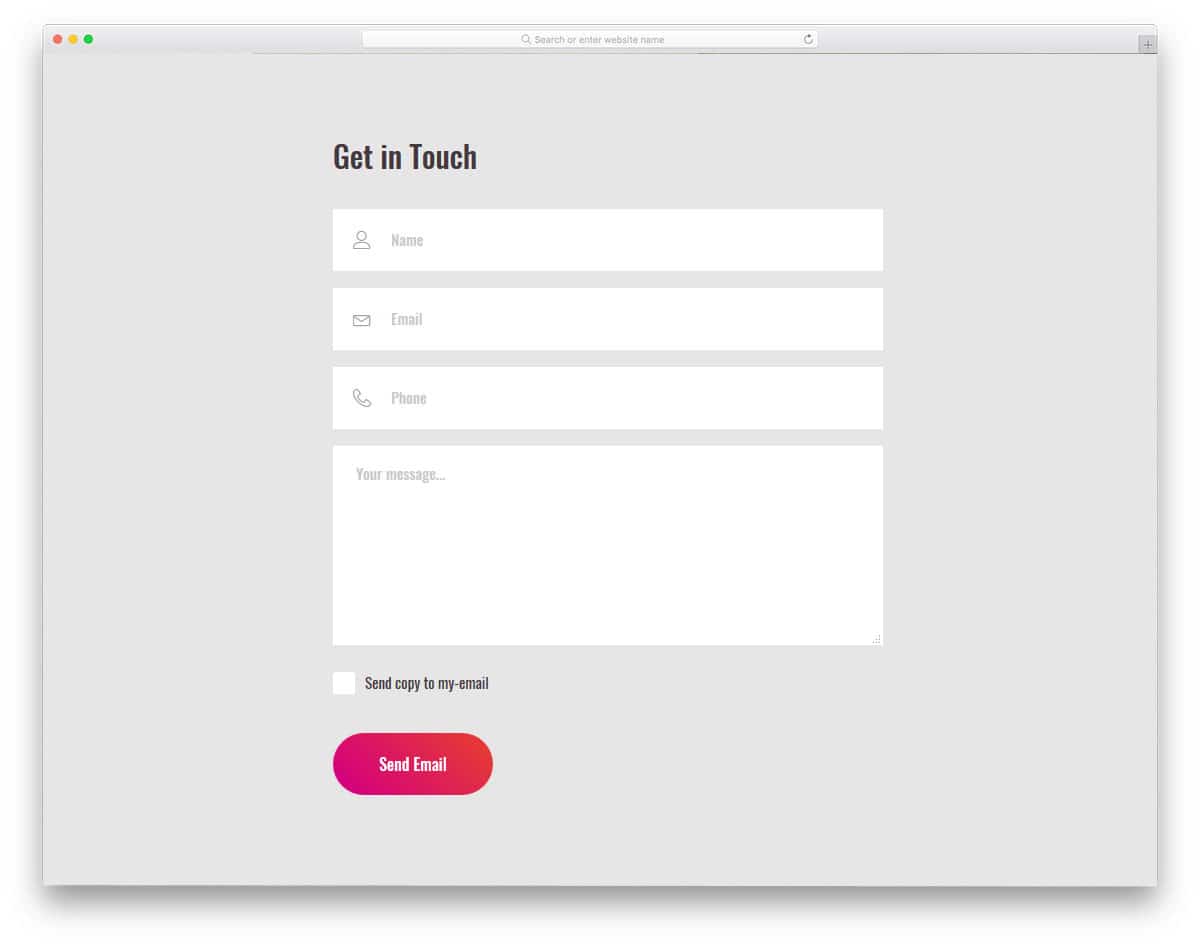
Contact Form 7
Contact Form 7 is a corporate style simple contact form template. Some companies let the user select the option to send a copy of their request. This helps the user to make sure what was the request they send. This copy will be very helpful when you communicate back to the user. With this template, you have the checkbox option for “send a copy to email” option. All you have to do is to integrate this template with your CRM or email marketing tool for immediate response. Instead of just using the field labels this template uses icons to indicate the field type elegantly to the user.
Contact Form 8
Contact Form 8 is a light version of the Form 6 mentioned above. This template also uses an interactive Google map background, but the contact form remains always open. The contact form you get with this template is simple and generic, you can collect user’s name, email, and message. With this template also you have the option to include “send a copy to email” option. If you need more field with this template you can add it easily by editing few lines of code. Speaking of the code, this template uses HTML5, CSS3, and Bootstrap framework. Like most other free contact form templates on this list, this template is also mobile responsive.
Contact Form 9
Contact Form 9 is a colorful rendition of the contact form version eight mentioned above. Instead of presenting a raw map, a gradient overlay is used. By opting for the full page view, the user can see a clear map and find your office location easily. Coming to the contact form design, this template uses a clean design. A definite boundary does not mark the form fields; shadow effects are used. All the form filed supports field validation, errors are marked in a red bold message, which can be dismissed by the user easily. Right below the call to action button, you can add a contact number. Overall a clean looking modern contact form.
Contact Form 10
Contact Form 10 is a simple looking modern contact form template. Where this template excels is with its subtle animation effects. The modern web elements with rounded corners, when combined with this visual effects, make this template unique and visually appealing. With this template, you get well coded HTML5 and CSS3 framework, which is flexible and easy to customize. Since this template follows the universal Bootstrap standard, adding this template to your existing website isn’t a big issue. By default with this template, you get form fields like name, email, phone number, and message. After hitting the submit button, the error messages are also indicated as an exclamation mark.
Contact Form 11
Contact Form 11 is a bright contact form template with bold texts. If you aren’t a big fan of vivid colors you can easily customize it by editing few lines of CSS codes. The big square contact form helps you to add big form fields, the bold fonts makes sure that the user sees the texts. All the required fields are marked with a traditional asterisk symbol. A small minor bug with this template is message section. After clicking the message field, the field size varies, and you have to reload to fix this. This is a minor bug which can be fixed easily if you are about to use it, make sure you take care of this bug.
Contact Form 12
Contact Form 12 is similar to the first form template mentioned above. To the left, you have a mailing icon with an interactive hover effect. If you are using this template for your personal website, you can use your brand or your image instead of the mail icon. This completely working website template reduces your front-end work. Based on your need you have customized the look and the form fields. The clean white background makes the grey color form fields look distinctive. Out of the box the form is scaled for small screen devices, so interacting with the form and adding data from mobile devices is easy with this template.
Contact Form 13
Contact Form 13 follows a split screen design. One of the few free contact forms in this list uses split-screen design. With the split screen design, this template made use of the full page provided to it effectively. To the left, you have the option to include interactive Google map with a dark theme and to the tight, you have the space for the contact form. You have a holder to display your contact number in the middle of the map. All the form fields support field validation. The errors are shown when the user misses a detail in a field, it does not check after hitting the submit button.
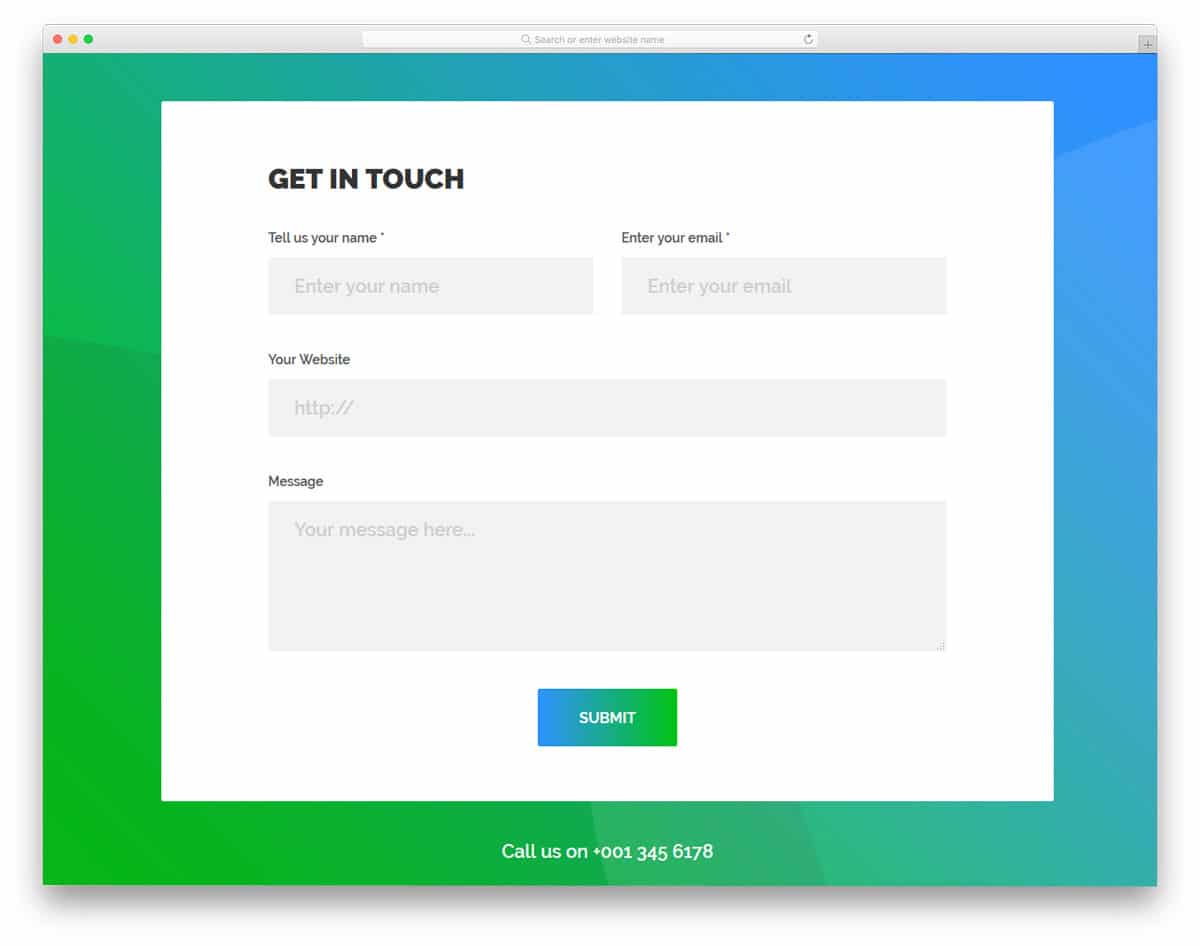
Contact Form 14
Contact Form 14 is a simple contact form template. This template offers a neat contact form and a bright gradient background. If you need, you can customize the template. The template uses HTML5, CSS3, and Bootstrap framework. For developers, working with this template is a breeze. Customizing and integrating this template to your mailing or CRM platforms won’t be a big issue. Visual effects play a key role in this template.
Contact Form 15
Contact Form 15 is another modern-looking, simple contact form. For the background, this contact form template uses Google Maps, where you can mark your office location and let the user easily find your office from their location. If the user finds the form as intrusive, they can use the full-screen view to see the map. In the contact form at the top bar, you can include a background image, where you can add an image related to the contact form or any of your brand banners. You get fields like name, phone, email, and message in the form. The form is mobile responsive out of the box.
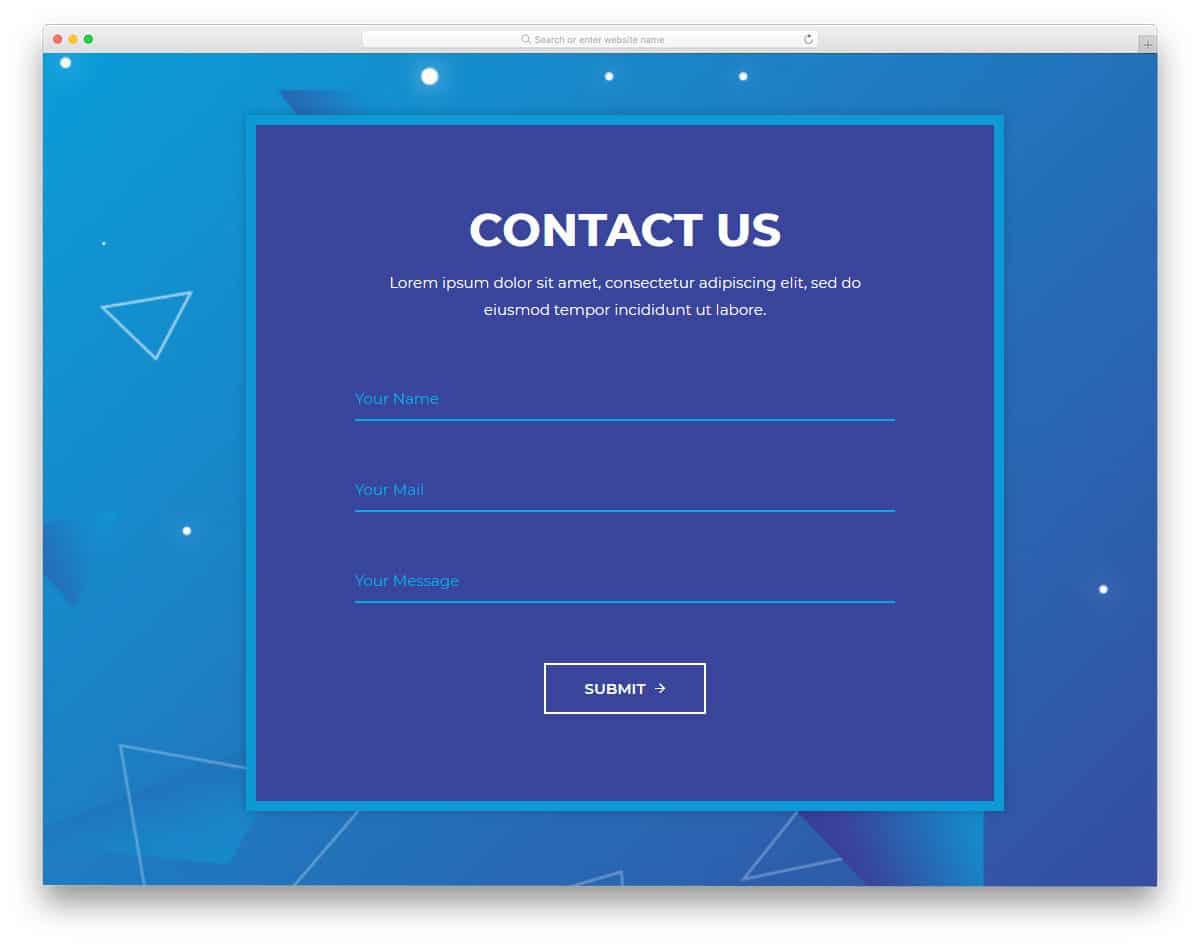
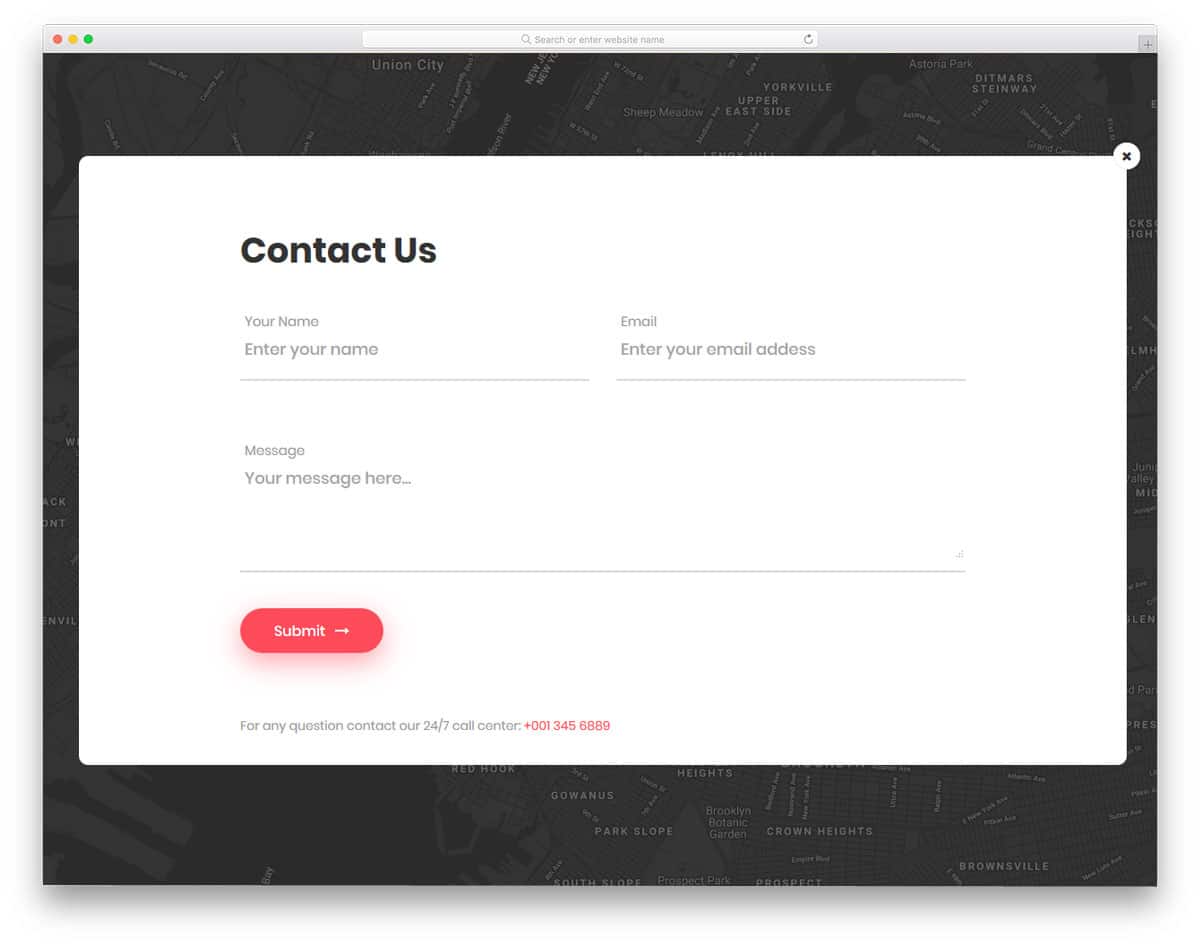
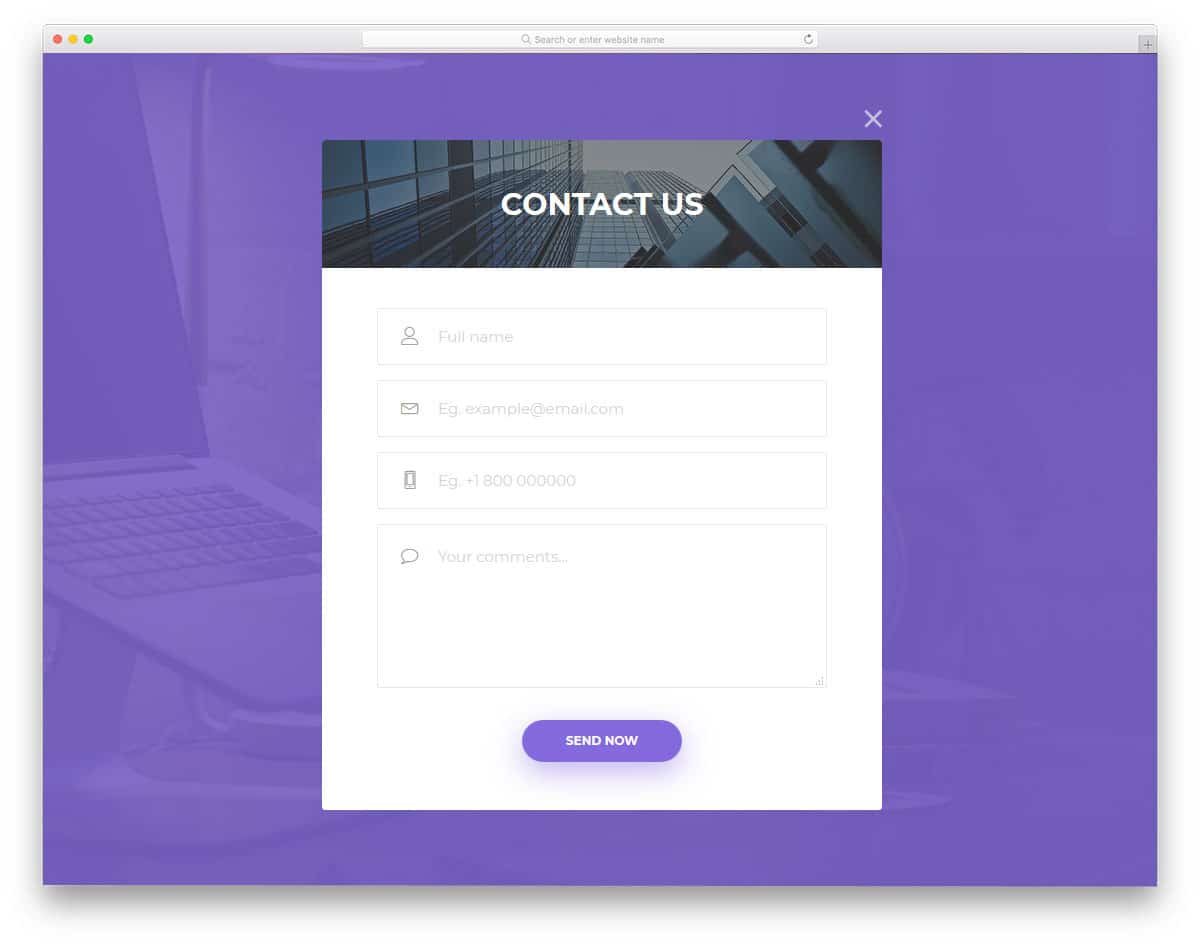
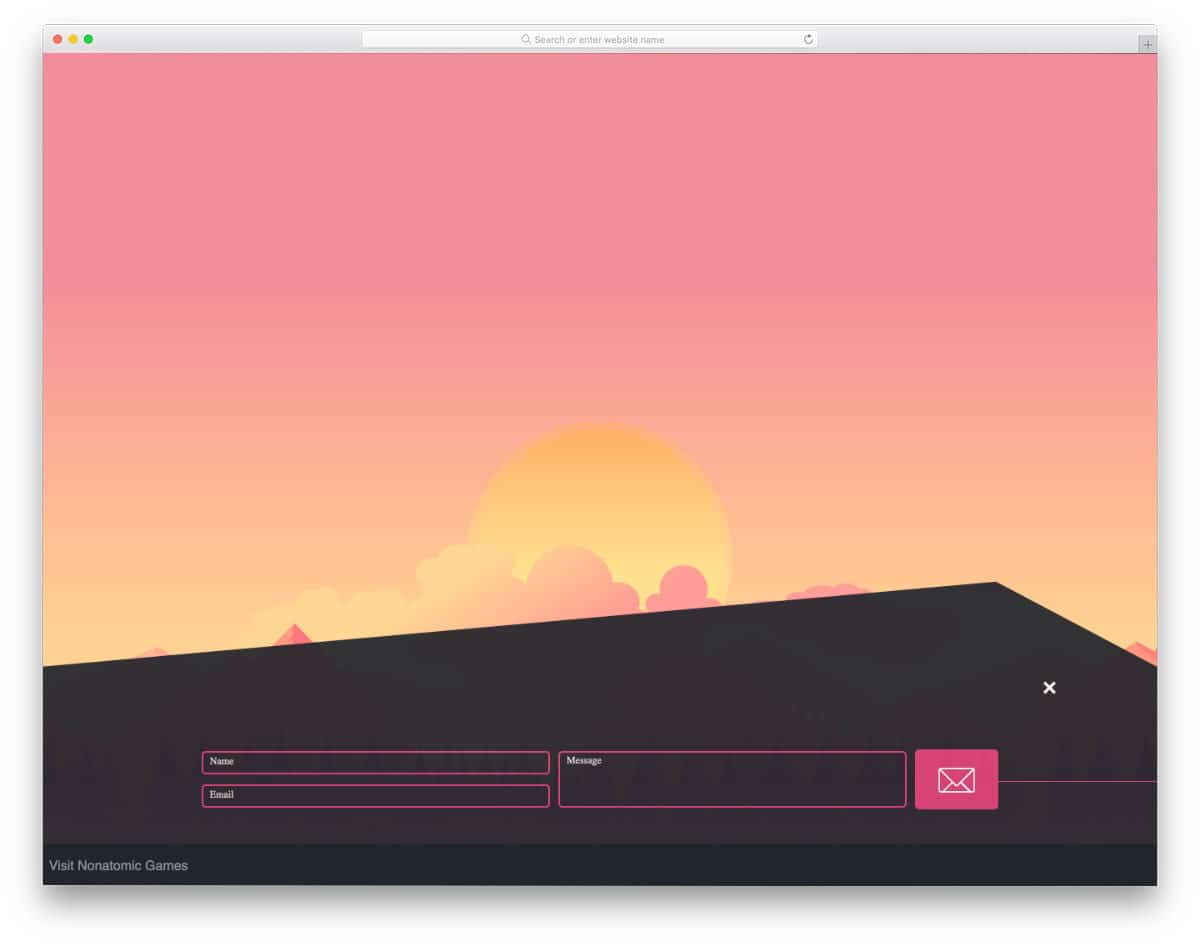
Contact Form 16
Contact Form 16 is a premium quality free contact form for corporates. If you are looking for a contact form for your one-page template then this the best choice for you. The demo’s contact form is designed to be a dismissible lightbox window form. In most landing page templates registration is provided as a call to action button at any one of the top corners to save the space. This form is also basically designed for such purpose only. In the form, you have the fields for name, email, phone and message box. The form field uses icons and labels to indicate the users what details to be given in each field.
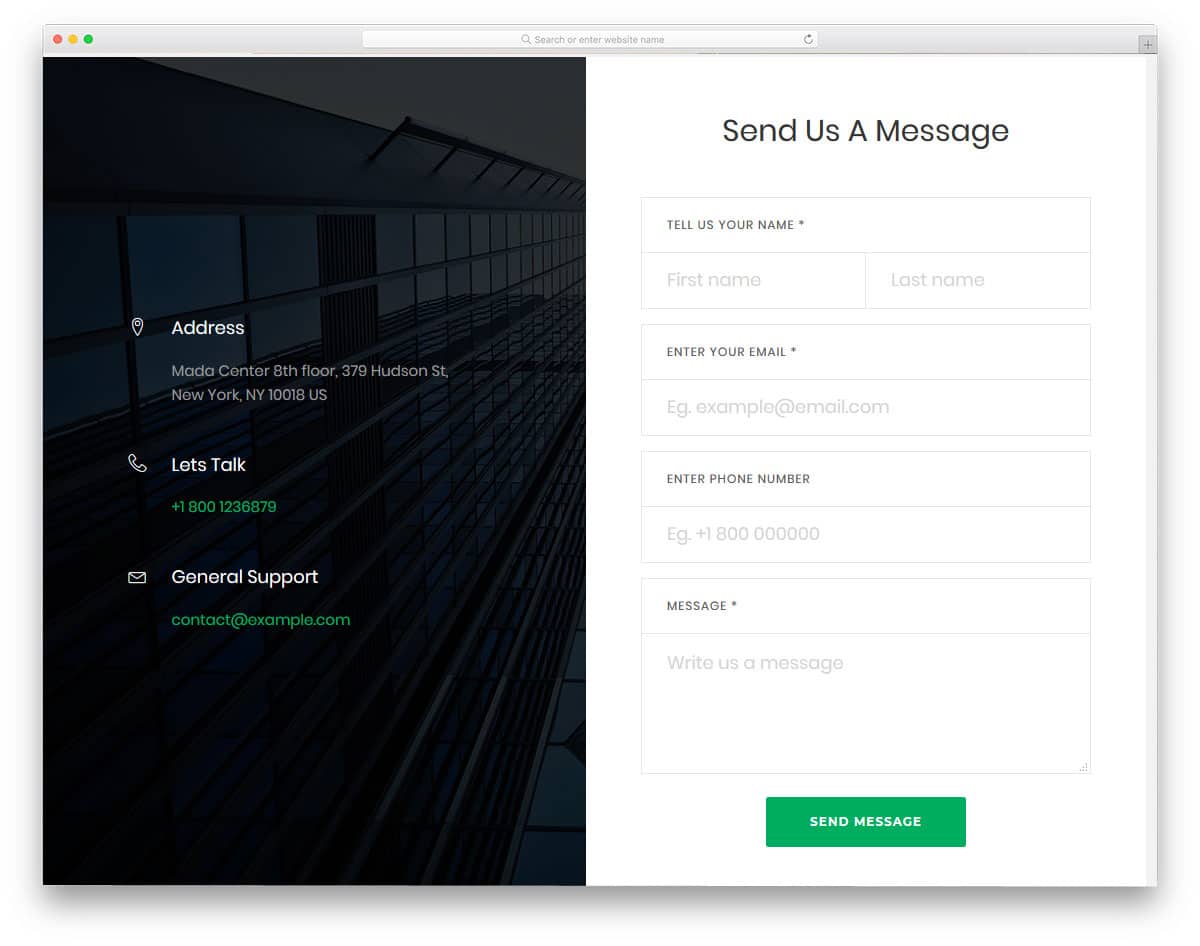
Contact Form 17
Contact Form 17 is a big split-screen style HTML contact form. The split screen design gives you space to add contact form and your contact details. In an emergency, the user can use your other alternate contact details to reach you. In the left bar, you can add images related to your site. Since this template uses a building image in the default layout, you can use this template for a construction website template and architecture website template.
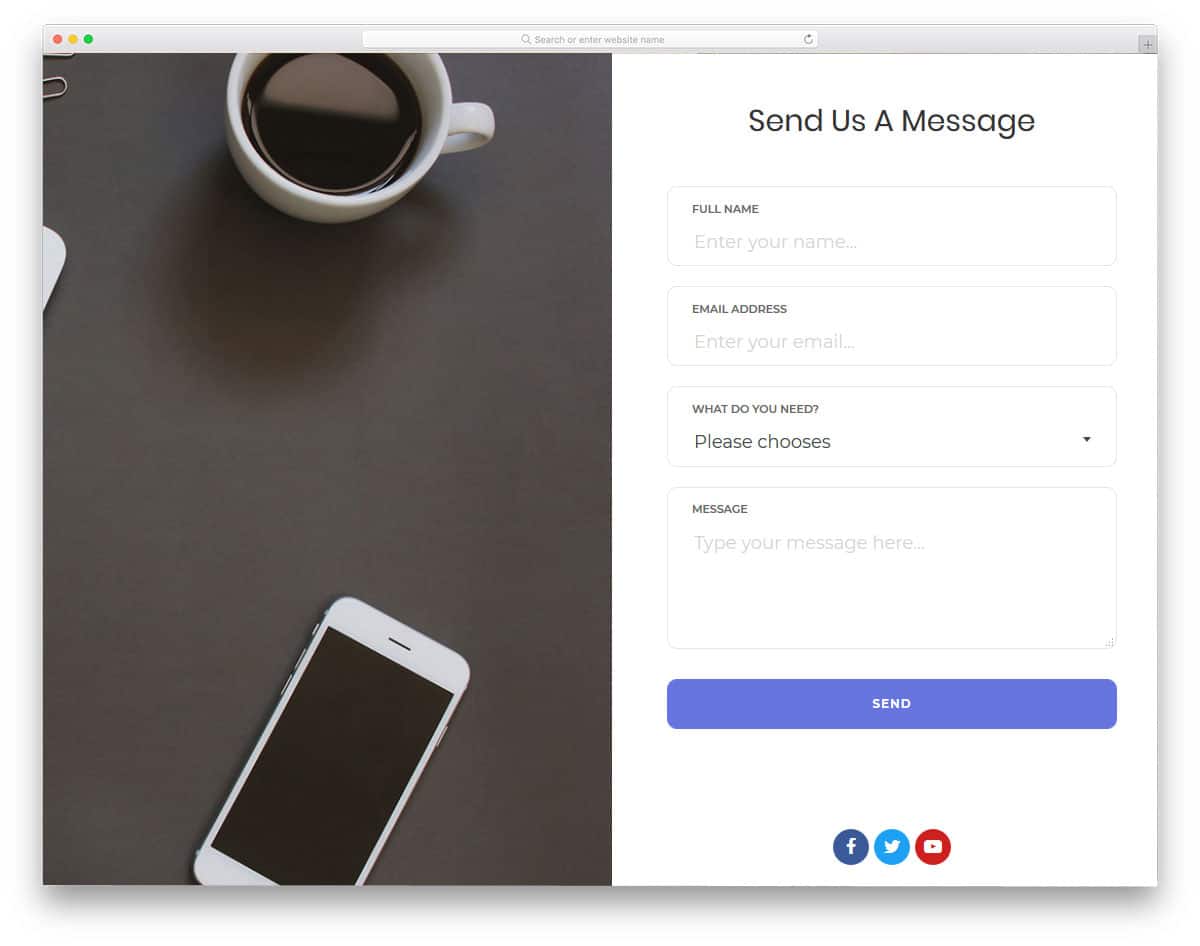
Contact Form 18
Contact Form 18 is also a split screen style contact form, but this template uses the full screen. The contact form looks clean and the neat layout makes the text legible and easy to read. With this template, you also get a drop-down field for the services. Other fields are the usual name, email, and message, as you get them in many forms. You also have the option to add social media profile links to just below the call to action buttons. As most users prefer customer services through social media, these options may be useful. The contact form is mobile optimized so the work of making the form responsive is reduced with this template.
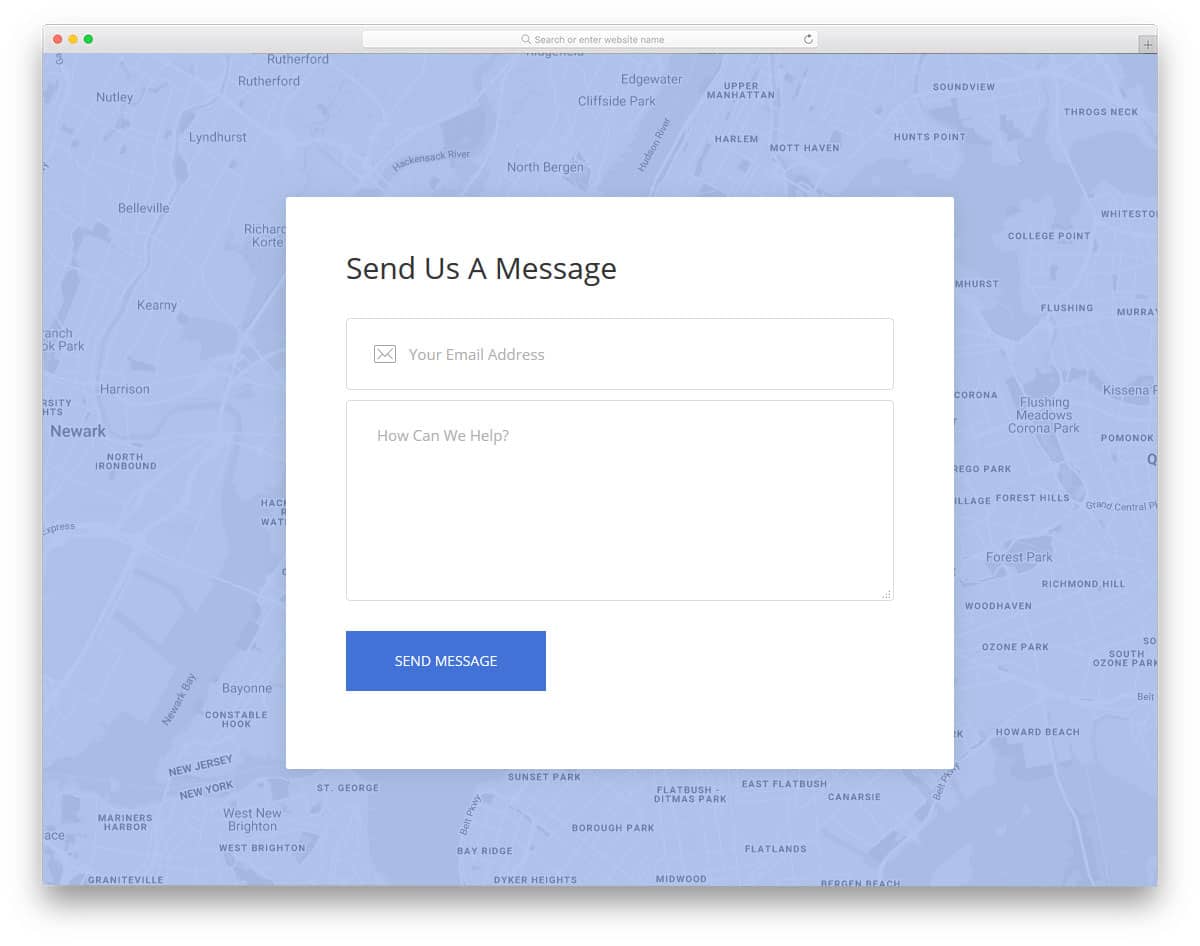
Contact Form 19
Contact Form 19 is a simple, straightforward contact form. With this form, you get only two fields: email and message. Reducing the number of input fields are a good move in the contact form. But based on the size of the company, this changes. If you are a solopreneur, this contact form would do, but for the big organization, the more precise the information is, the faster the process will be to respond. As you have seen in many free HTML contact forms in this list, this template uses an interactive Google map as the background. Within the given area the developer has effectively used the visual effects.
Contact Form 20
Contact Form 20 is the light version of form 19 mentioned above. The template is not a complete ditto it has a few of its unique designs. On the top of the form, you can add a mail icon. The form follows a pristine white color scheme, which looks great, and is also easy to read the texts. This template also uses an interactive map as the background. To indicate the user which field they are currently editing visual effects are used. The template uses latest HTML5 and CSS3 frameworks, for developers working with this template will be an easy job.
Contact Form By Paul
This code snippet will be handy if you are looking for a popup HTML contact form design. The creator has placed the contact form at the bottom of the page, and the form smoothly rises up when the user clicks the contact form icon. Basic functions are clean and work perfectly. The entire code script is shared with you on the CodePen editor. You can add custom elements by editing the editor’s code and visualize it on the editor itself.
Contact Form With Captcha Code
As the name implies, this contact form uses a working captcha code concept. The creator has even added an option to generate a random captcha code near the text box. Frontend-wise, the design works smoothly as expected. You can take the concept and can make a unique custom contact form. The entire code script is shared on the CodePen editor to let you use the code easily on your project.
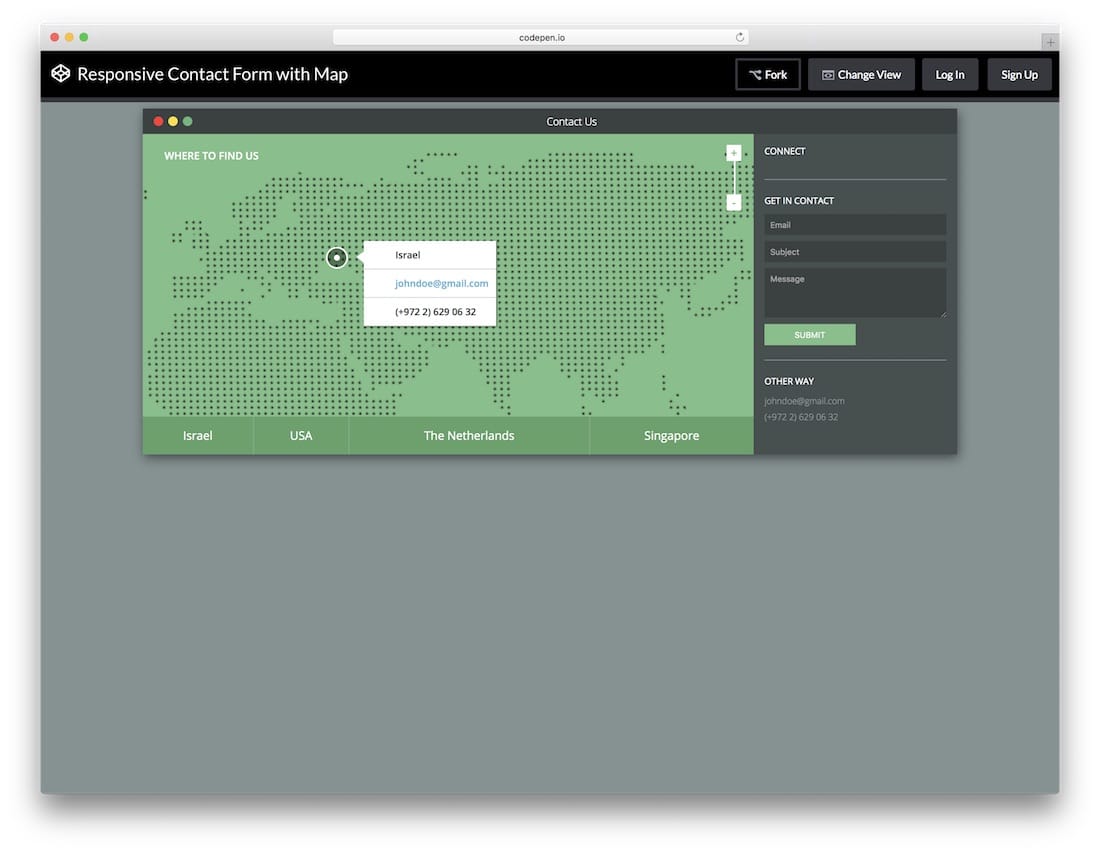
Responsive Contact Form With Map
If you are having office locations in different countries or in different places, using a contact form with a map will help the user easily get the details of the office they are interested in. The designer of this template has given tabs at the bottom of the map widget to let the user easily switch between the places they want. On the rightmost corner, you have space to add a contact form. If you provide different services in different locations, then it is better to let the user choose the location they want. Since the code used to create this template is shared with your directly, you can work on it easily.
Simple Flat Contact Form
As the name implies, this is a simple contact form you might have seen on many websites. If you are not into fancy stuff and like to keep your contact form in a familiar format, this code snippet will be useful. Animation effects are almost null in this contact form, which makes this code snippet feather-light and loads faster. The entire code snippet is shared with you on the CodePen editor. You can edit and visualize the code on the editor before taking the code to your website or application.
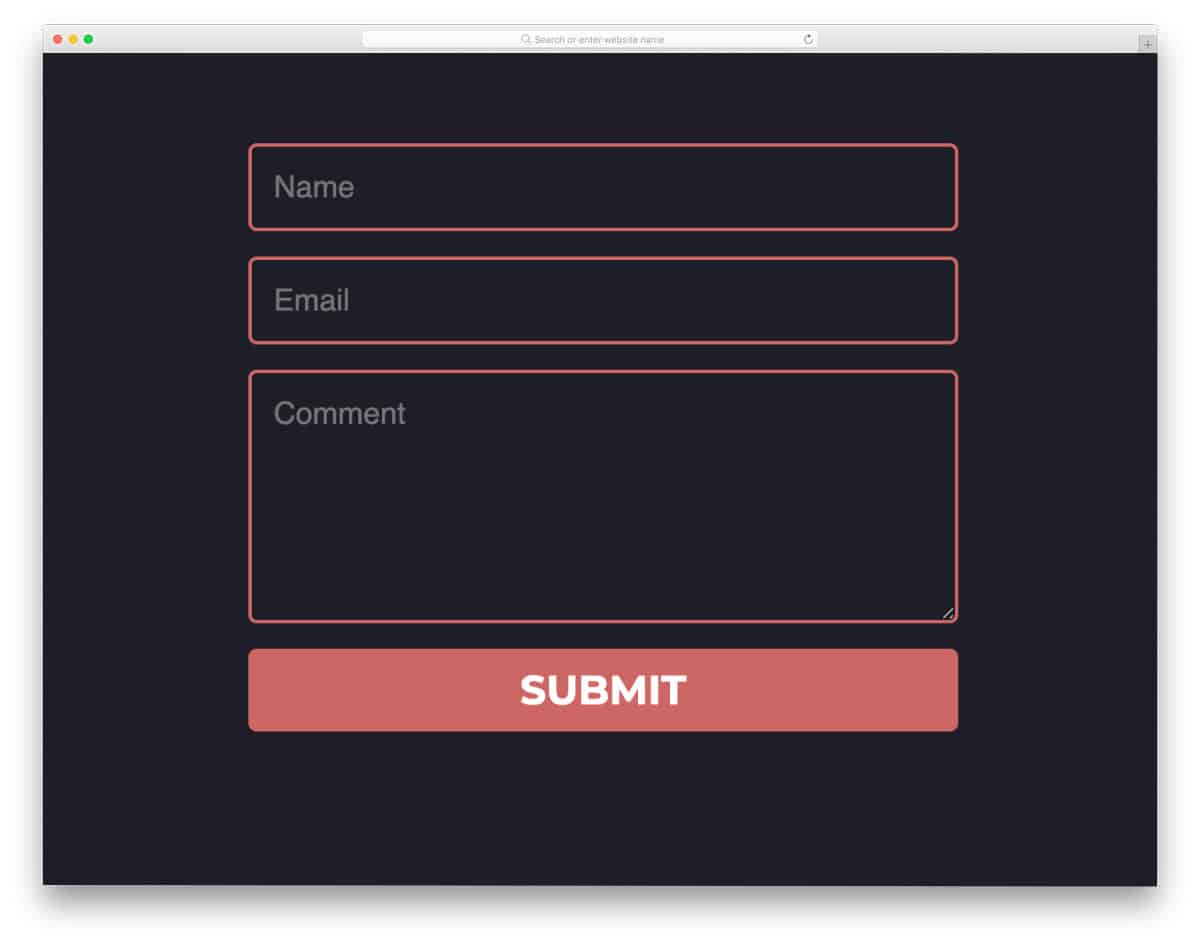
Responsive Contact Form
This one is another practically applicable simple contact form design. More than enough space is given for each form field so that users can easily see the texts they are adding on the form field. A dropdown option is also given in the form to simplify the input action. Though the form looks ok, you need to give a little more space between form field labels and form fields; this template works perfectly from the front-end side. The code script is also kept simple enough for easy and quick customization.
Contact Form by Aina
The developer Aina has given un a minimal contact form design. Though it is a minimal form template, the creator has used little animations to make it interactive. All animations are very simple, so you needn’t worry about the slow loading. In the default script, the creator has used a few lines of javascript to make the animations smoother. But, you can trim the code and make it weigh less than now. For more interactive text input effects, take a look at our CSS input text effects collections.
Contact Form HTML + CSS
The creator has tried a ying-yang style design in this form design. Apart from the dark and light dual color scheme, the form has a simple usable design with swift animation effects. You can take this form designs as a base and can create your own custom full-page contact form design. This full-page design’s biggest advantage is having more than enough space to add more elements. For example, you can even add your social media profile links below the contact form.
Contact Form by Iulian Savin
The developer Iulian Savin has given a fun animated contact form design concept. The envelope opens gently when you click the “email me” button, and the contact form flies in. Everything works smoothly in this design. It will have been great if the creator has included the sending animation and the email discard animations. But there is nothing to worry, we still have the code snippet for this design. Keeping this code as a base allows you to create custom animated contact forms with the desired features.
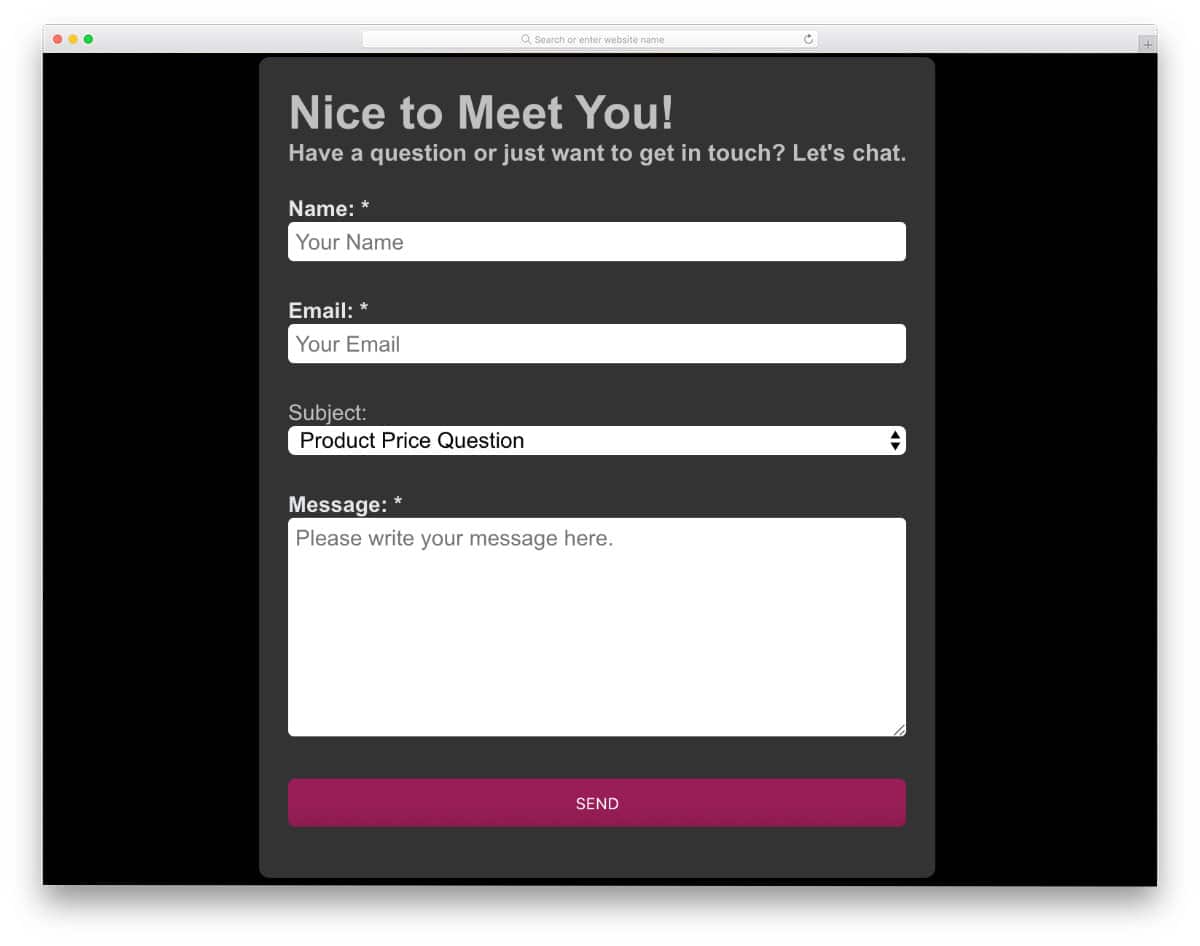
Clean Contact Form
As per the name, this form is very clean and simple, which makes this contact form the best option for all types of websites and applications. Basic form fields like name, email address, and a text box is given in this template. But if you need, you can add your fields. The form is perfectly working from the front-end, all you have to do is to take care of the backend integration. On top of the contact form, you have space to add image background, in which you can add your brand or service related images.
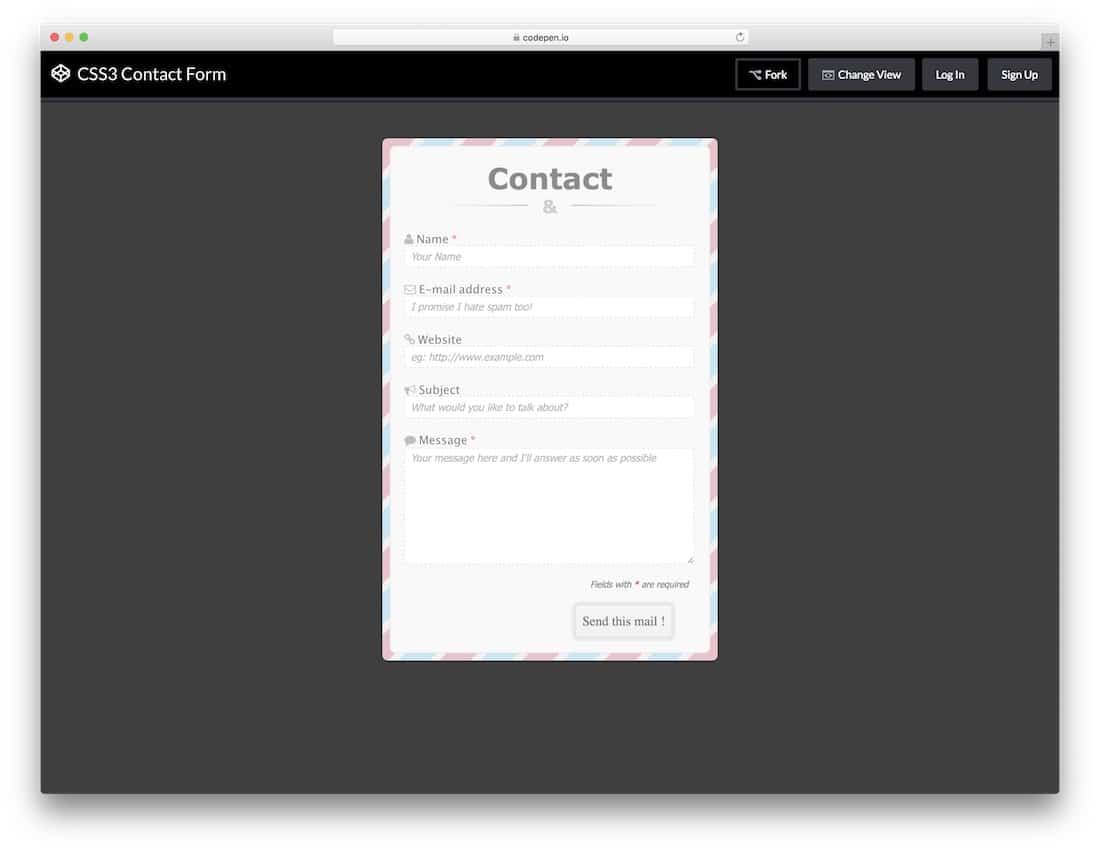
CSS3 Contact Form
CSS3 Contact Form is a unique looking proper contact form. All the important fields are marked with an asterisk symbol and is mentioned at the bottom of the contact form. In the default form itself, you get necessary form field for today’s need like email address and website. Letters are bolder so the user can easily read the input details. If you have your own fonts, you can easily use in this contact form. As the entire code structure is shared with you in the CodePen editor, you can visualize your customizations before using it on your website.
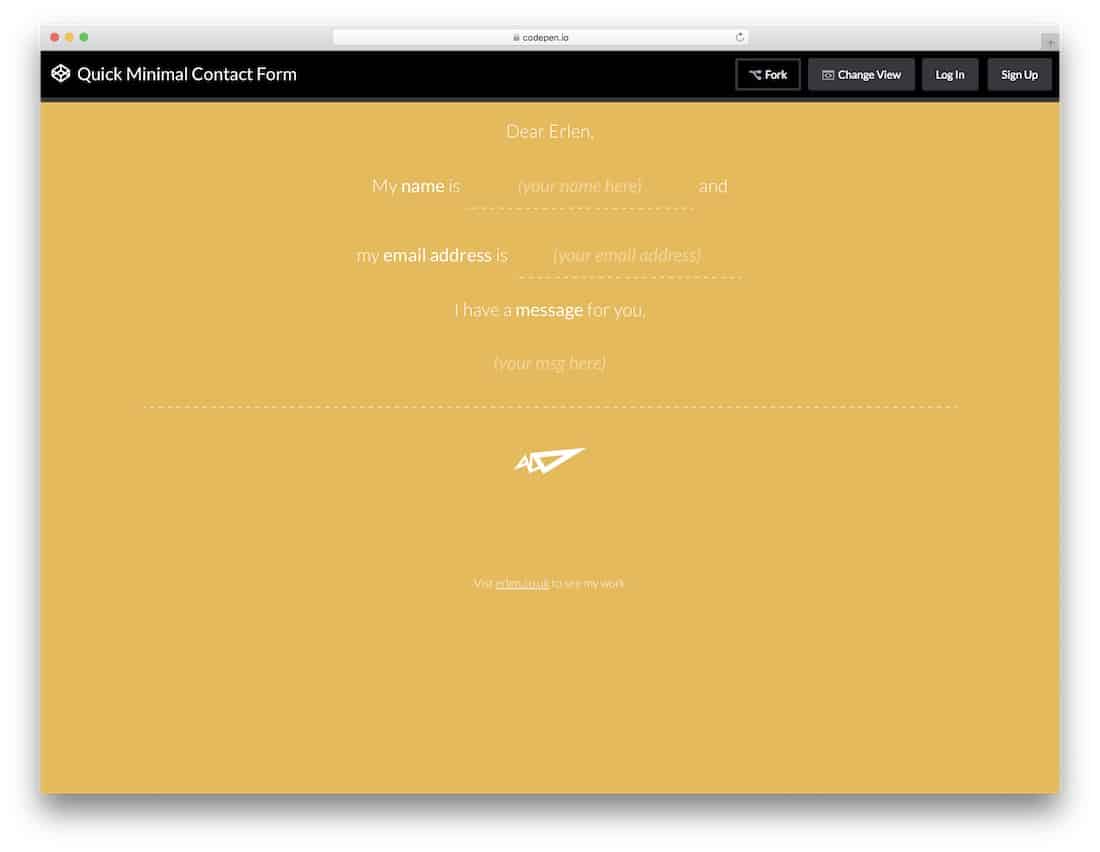
Quick Minimal Contact Form
Quick Minimal Contact Form is a simple letter style contact form that will give the user a different experience. Dotted lines and neat vector icons give an artistic look to the contact form. Hover effects and text box input animation effects indicate the selected input box. To make this design, the developer has used HTML5, CSS3, and Javascript framework. The code structure is kept simple for quick and easier customization.