
Search boxes and bars are fundamental components of every modern website. Depending on your project requirements and user expectations, they can become one of the most essential interface elements. This seemingly simple addition can dramatically improve your site’s UI and enhance the overall user experience.
Beyond their primary navigational function of helping users locate specific content quickly and efficiently, search boxes also streamline site interaction patterns. You’ll typically find these integrated into navigation bars or header menus – either prominently displayed or elegantly hidden depending on your design philosophy.
Well-implemented search functionality makes your website more user-friendly and accessible while enabling seamless site-wide navigation with minimal effort. This creates significant time savings for both users and site owners. If you haven’t yet incorporated this simple yet powerful element into your website architecture, now is the perfect time to start.
If you’re seeking the ideal approach to implement creative HTML search boxes on your site, you’ve come to the right place. Why settle for basic functionality when you can add that extra layer of visual appeal with innovative designs? Today we’ve assembled a comprehensive collection of the finest HTML search box examples, featuring animated, minimalist, stylish, and creatively advanced variations.
Each template featured below includes detailed demo images and direct access to complete code snippets. Whether you want to jumpstart your custom design process or you’re looking for ready-to-implement solutions, you’ll find everything you need here. Let’s explore these exceptional search box designs.
Bouncy Search Box

Leading our collection is this exceptionally appealing search box design created by Guillaume Schlipak. This creative and stylish approach transforms a simple search box concept into something truly remarkable. Built with CSS, HTML, and JavaScript, the creator has elevated this minimalist design to professional standards.
The interface begins as a sleek button featuring the classic search icon. When activated, it expands with a distinctive bounce-like animation that adds sophisticated visual flair. The background showcases a multi-layered effect with harmonious color schemes that complement any modern design. Access the complete code structure through the link below.
Soft Search Box

This elegant example, crafted by Nikhil, follows established design principles for optimal style and functionality. Built with a pure CSS and HTML foundation, it remains simple enough to understand while being straightforward to implement.
The design eschews complex animations in favor of clarity. It features a clean input bar with intuitive placeholder text and a clickable search icon. The interface embraces modern material design principles with a refined minimal color palette. If you’re seeking something professional and business-focused, this provides an excellent foundation.
Wobbly Search Bar

This distinctive search bar design is perfect for creative and unconventional websites. A playful interpretation of traditional search functionality, it definitely commands attention in the most appealing way. Everything about this design is genuinely unique – from the organic shape of the input bar to the dynamic movement and strategic placement of colorful text and search icons.
The most impressive feature is the sophisticated hover animations and effects. The caterpillar-inspired shape transforms into a sleek rounded-edge input field where users can enter their search queries. This represents a truly innovative concept that’s both complex and refined in all the right ways.
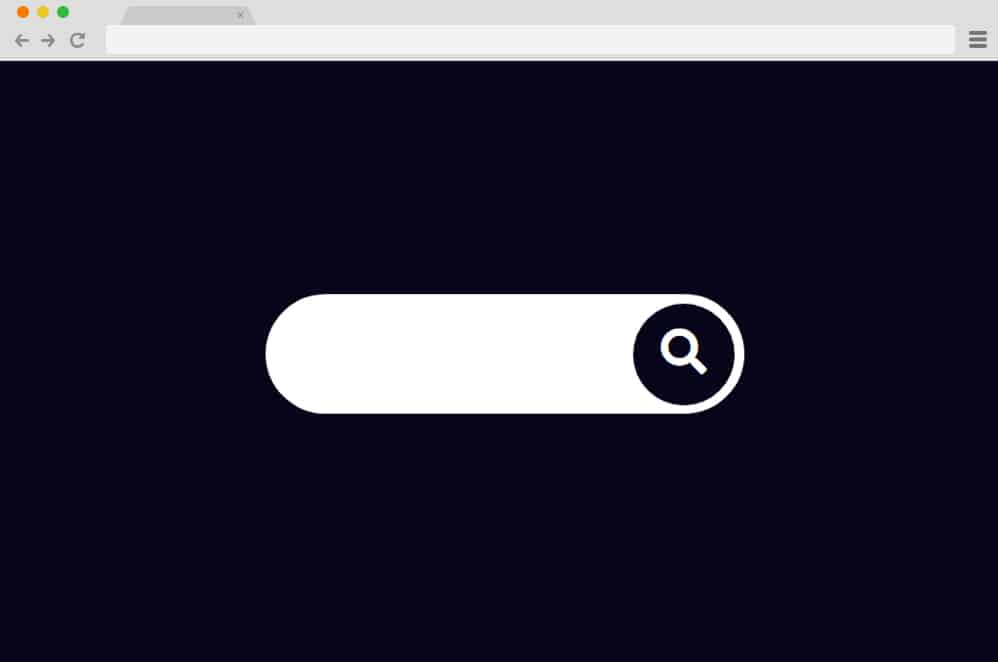
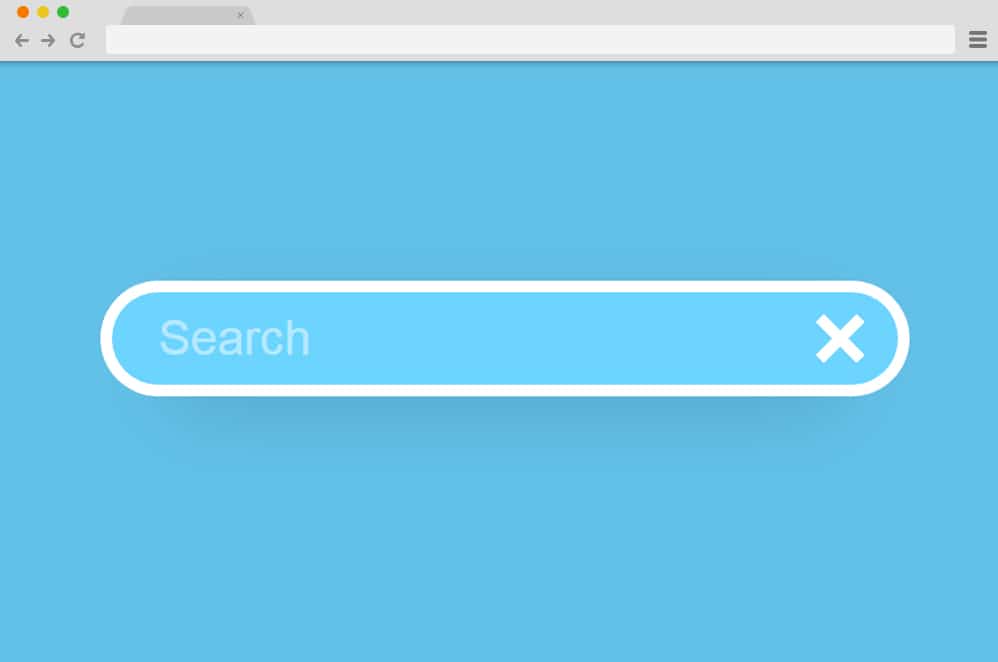
Search Box

This design maintains elegant simplicity and clean aesthetics. It begins as a minimalist search icon that smoothly expands to reveal the input area for search queries. The handle seamlessly transitions into a close button, which returns the search box to its original compact state.
While this may appear straightforward, the underlying CSS, HTML, and JavaScript architecture is both powerful and sophisticated. The design is fully responsive, ensuring this search box adapts flawlessly across different screen sizes and devices.
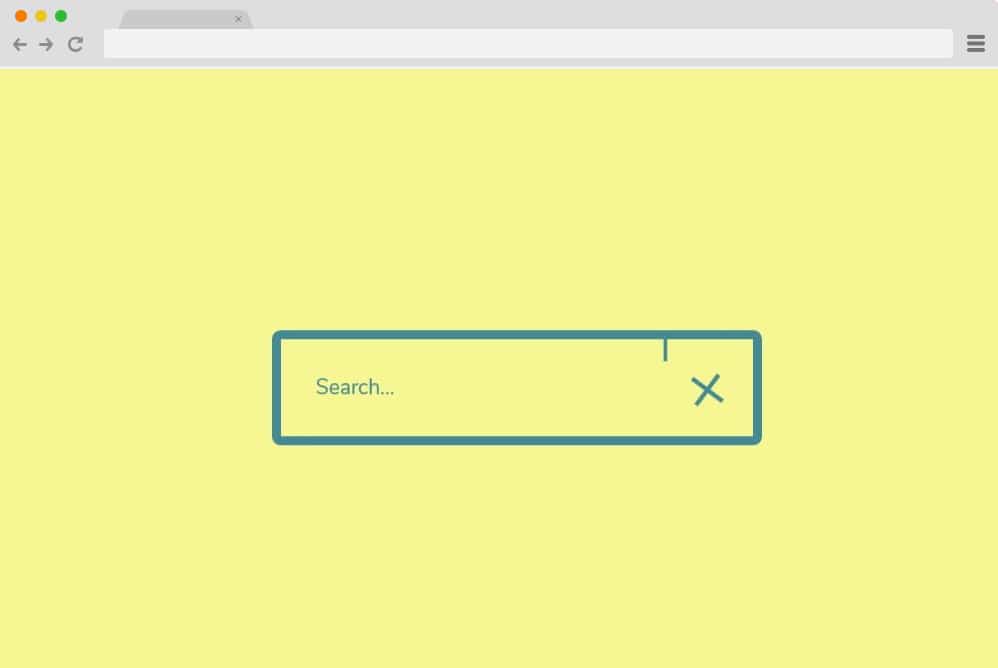
Search Box Focus Effect

This visually engaging search box design offers a truly unique user experience. It features a fully functional search interface with a subtle colored background. However, when users interact with it, the background transforms into vibrant colors while the search box is highlighted with a colored outline effect.
Elegantly simple yet highly appealing, this represents an excellent way to integrate search functionality into your sites. Creator Chris Smith has utilized sophisticated CSS and HTML techniques to achieve this polished result, ensuring smooth and reliable performance across all interactions.
Search Input Animation

This variation employs the sophisticated shape transformation technique. Set against a vibrant and eye-catching background, the search icon is positioned centrally for maximum impact. When activated, the icon elegantly transforms into a single input line where users can enter their search queries.
Masterfully animated, the entire structure relies exclusively on CSS and HTML for its impressive results. The design is completely responsive and visually impactful. Follow the link below to explore the complete code snippets and interactive demos.
Pure CSS Animated Search Bar

This CSS search box is undoubtedly creative and distinctive. While maintaining familiar core functionality, it differentiates itself through various visual elements. The bold color palette creates the most striking visual impact.
Featuring a dynamic background with a contrasting black and white central icon, it will command attention on any website. When hovered over, the circular icon expands smoothly to reveal the text input area for search queries. The icon also intelligently changes color to maintain visibility against the expanded input background.
Simple, efficient, and genuinely creative – explore the complete code snippet and interactive demo through the link below.
CSS Search Box

This represents another exceptional CSS search box perfect for your website. It features an intuitive shape-shifting icon that creates an attractive end result. The search button icon executes a smooth color transition when users hover over it.
When clicked, it transforms into a functional search box where users can input their queries. The close button on the bar then smoothly reverts the icon to its original state. Overall, this is a clean and professional-looking search bar design that relies entirely on HTML and CSS. The color scheme is both unique and attention-grabbing.
Search Input Animation

This represents another elegant CSS search bar that shares similar design principles and effects with previous examples. However, the distinguishing factor lies in the striking color palette and subtle variations in the geometric shapes used.
Creator Nikolay Talanov has employed CSS and HTML programming to achieve this polished result, ensuring optimal performance. The excellent feature is that the link below provides users with complete access to the code repository. Explore the demo and experience this variation firsthand.
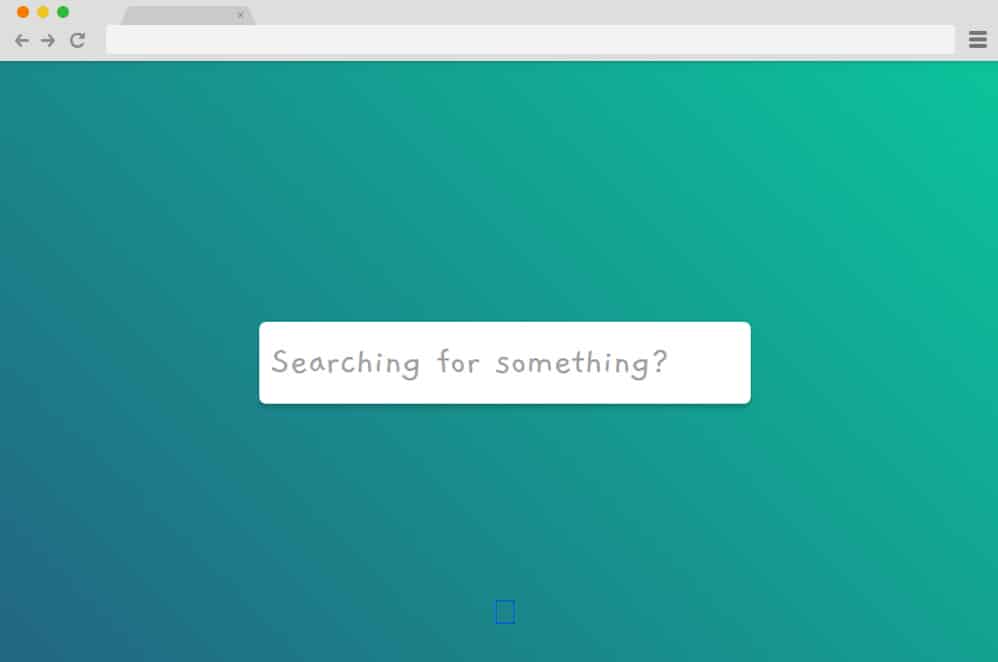
Search Form with animated search button

An expertly animated example that serves perfectly as a search interface, this is a stylish and robust option to enhance our collection. The creator, using only fundamental CSS and HTML, has successfully incorporated appealing animations, effects, and interactive elements.
Beginning with a standard HTML search box featuring space for searchable text and the search icon positioned alongside, the interface is further enhanced with smooth transition effects. The peach and pink gradient color scheme combined with clean white accents creates an eye-catching and professional appearance.
The right-side icon dynamically transforms into an arrow while the “Search” placeholder text updates when users enter their queries. While all elements can be customized to meet specific requirements, the overall design structure and styling provide an excellent starting foundation.
A thoughtful detail that many other implementations overlook is the helpful notification that appears when users attempt to search without entering any query.
EXPANDABLE SEARCH BAR ANIMATION

Another excellent example of HTML search functionality is this clean and retro-inspired expandable animated bar. Subtle yet highly effective, this thoughtful design makes it easier to integrate search boxes into text-heavy or content-rich websites.
The creator has achieved impressive visual detail with simple elements and smooth transitions while maintaining a minimalist aesthetic. When activated, the icon expands to full visibility to reveal the text input area where users can enter their search queries.
Due to the dark background and white text area contrast, the initially displayed icon intelligently adapts its color scheme to match the design requirements. The entire structure is built on HTML and CSS foundations, making this search box easy to implement on your website.
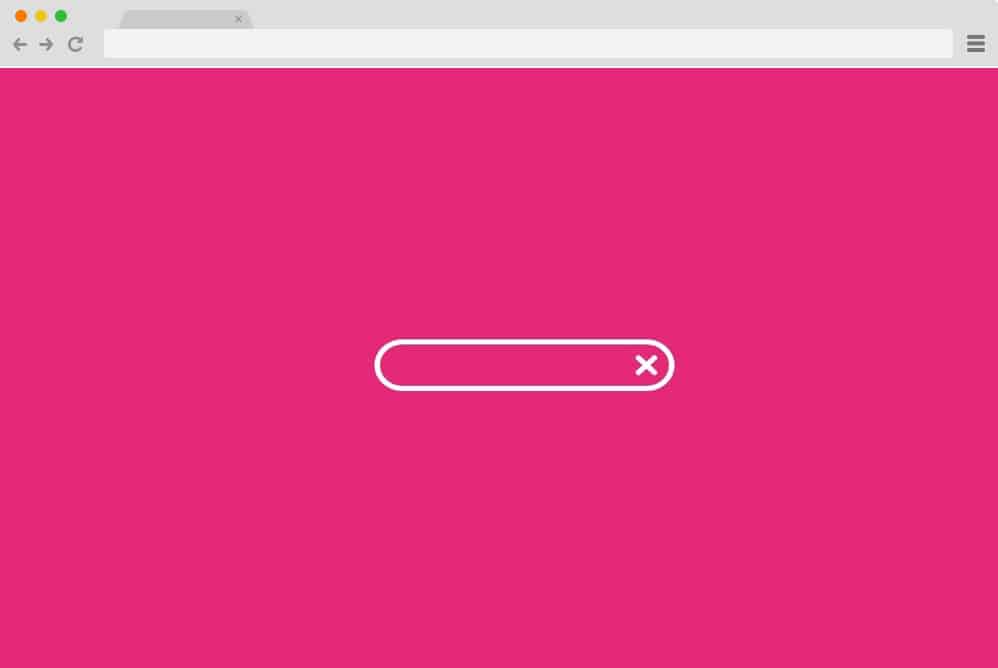
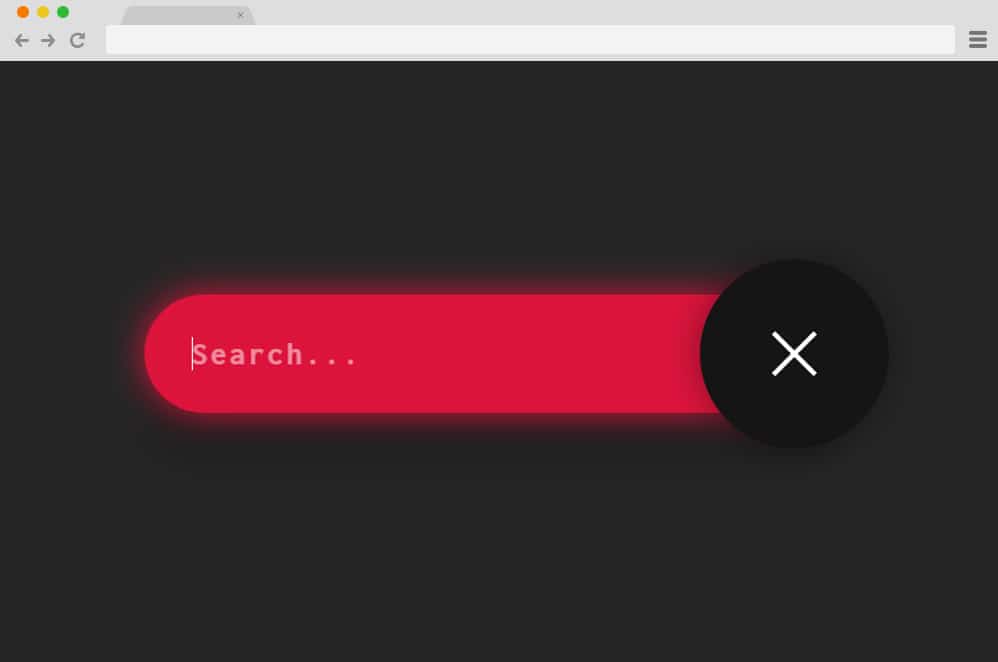
Animated Search Bar

This design shares similarities with the previous example but leans toward a more sophisticated and complex implementation. While the icon concept is similar and expands to reveal the text input area, it’s completely different in terms of animation effects and user interaction.
Albert Feynman, the creator of this HTML search box, has enhanced the simple design with exceptional attention to detail. The icon, when clicked, reveals an input bar for users to enter their search queries. While it begins as a traditional search icon, it smoothly transforms into a close button during the transition.
The vibrant neon pink against a clean gray background makes it more visually appealing and engaging for users to interact with. Explore the complete coding structure by following the link below.
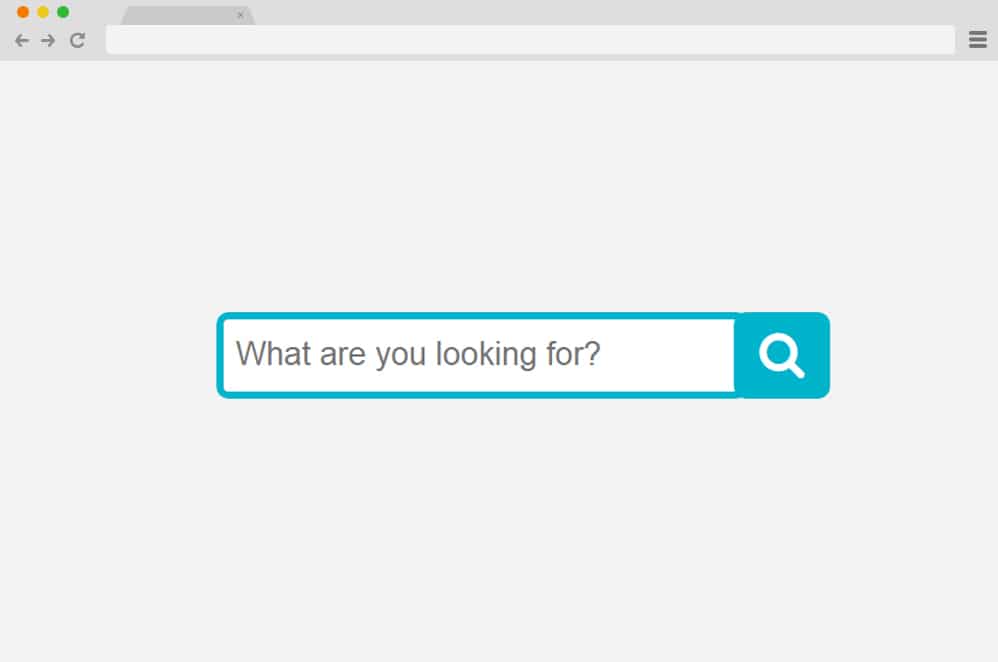
Simple Search Bar

True to its name, this represents a cleaner and more straightforward design for HTML search boxes intended for professional appeal and business applications. This is a standard search interface featuring a text input area and search button.
The typography is clean and the blue and white color combination is visually pleasing and professional. Emily Huang, the creator, has focused on simplicity and kept the entire design more functionality-oriented. While all details including sizing, fonts, and text styling are pre-configured, simple modifications can give it a more customized appearance.
Search Button Animation

Another creative and innovative design, this animated HTML search box is a stunning addition to our collection. Created by Kristy Yeaton, this is an expanding button animated in a truly impressive manner.
Combining HTML, CSS, and sophisticated JavaScript animations, the creator has successfully elevated the entire design concept. It begins with a simple bordered container featuring the search icon. When activated, the search icon transforms into a search button and expands to display the text input area.
Using a sleek black background with vibrant neon blue highlighting for each interactive element, it creates a striking visual impact that captures users’ attention.
Pure CSS Expanding Search

Smooth, clean, and expertly coded, this pure CSS and HTML search box example is another standout in our collection. So fluid and impressive, it’s remarkable that the creator achieved this result without complex JavaScript programming.
The simple navigation icon that expands and reveals the search bar transition creates an almost mesmerizing animation effect. Another sophisticated detail is the dynamic color scheme transition from lime green to pink and purple. The icons also transform from search to close functionality.
Brilliantly executed – get a head start on your next project with the complete code snippet by following the link below.
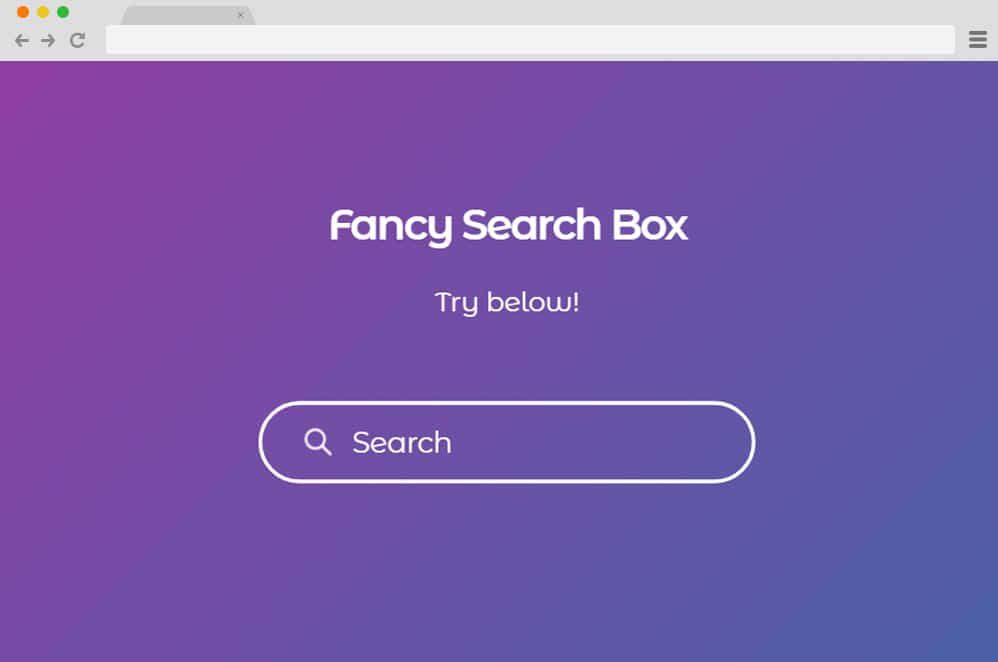
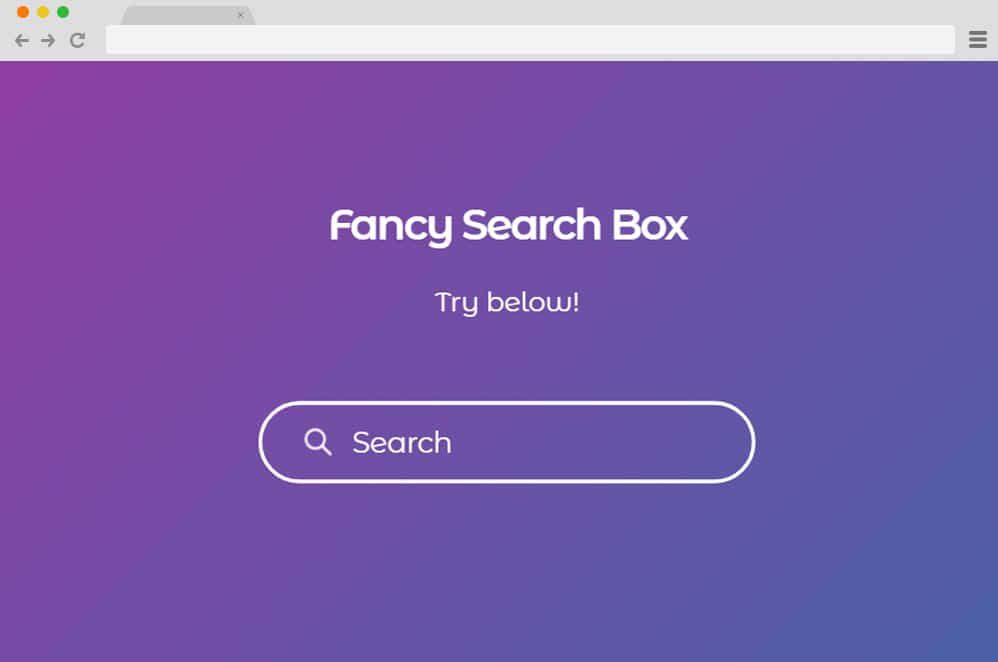
Fancy Search Box

Living up to its name, this is a truly sophisticated, stylish, and cutting-edge design that will undoubtedly impress any user. Set against a rich purple gradient background, the interface is animated in an engaging and interactive manner.
It begins as a simple rounded-edge container with text and icon to designate the search functionality. However, when activated, the box elegantly transforms into a single underline beneath the text. The icon is also animated to smoothly transition positions from left to right.
The creator has utilized CSS, HTML, and JavaScript to implement the animation features. When a specific query is entered, the search button in the form of a sleek arrow appears on the right side. While it may seem complex, you can explore the complete coding structure and gain better understanding through the link below.
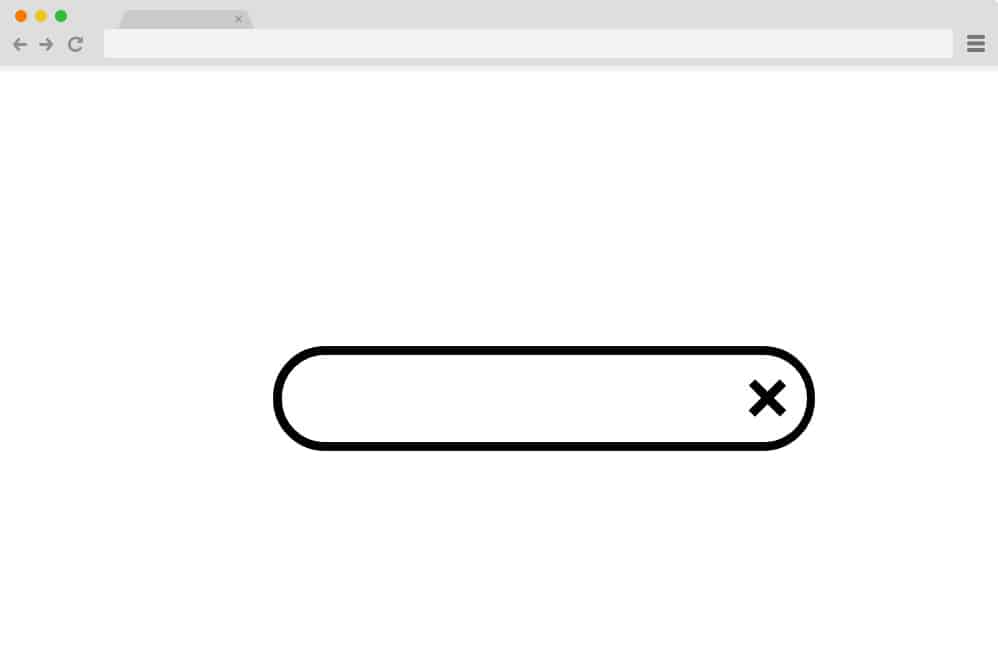
Search Box

If you’re seeking something unique and creative to implement HTML search functionality on your site, this is an excellent choice! Clean, simple, yet highly effective for engaging users, it employs the classic expand-and-reveal technique to showcase the search interface.
However, instead of displaying an entirely separate container on the side, this cleverly utilizes the search icon itself. The top portion expands in a way that forms a functional box where users can enter their searches or queries. The white and blue color combination creates a pleasing and professional appearance.
Animated Search Input

Speaking of creative and innovative design approaches, this animated search input is an outstanding option. The blue and green gradient background immediately catches viewers’ attention. Using only CSS and HTML, the creator has achieved this impressive visual result.
Beginning with what appears to be a simple white search icon, it dynamically changes position and expands to reveal the search area where users can enter their queries. While all aspects including sizing, colors, and typography are pre-configured, you can modify and customize them to your preferences if needed.
Expanding Input

Steve Gardner, the creator of this exceptional HTML search box design, has implemented HTML, CSS, and JavaScript to achieve this outstanding result. The blue and white color palette alongside the professional-looking interface elements and icons are the standout features.
Of course, the smooth animations and interactive effects make it more engaging for users. The color transition from light blue to a deeper shade is executed flawlessly. The text input area is clearly defined with a simple rounded-edge container with a search button positioned alongside.
Everything about this design is minimal and clean, making it the perfect choice regardless of what design philosophy your site follows.
Search Input With Morphing Effect

This represents one of the most sophisticated and advanced search box designs in our entire collection. The morphing effect creates a truly unique user experience that sets it apart from conventional search interfaces.
The design begins with a minimalist approach but transforms dramatically when users interact with it. The fluid morphing animations create an almost organic feel to the interface transitions. Built with advanced CSS techniques and JavaScript, this search box demonstrates what’s possible with modern web development.
The professional color scheme and smooth animations make it suitable for high-end websites and applications. This is definitely a premium-quality search interface that will impress users and enhance your site’s overall user experience.



LITERALLY just used this article to restyle the default WooCommerce product search widget. Used the “Simple Search Bar” style. My theme already even had a font family icon for the search button to make it perfect. Excellent article and code examples.