Accordions are default elements that designers use unknowingly on many websites. The versatility of the accordions helps the designers to handle multiple contents on both web and mobile designs. Based on the place where you use the accordions, their entire characteristic changes. For example, for an FAQ section, a simple barebone accordion would do. But at the same time if you are using accordion as the main element on a web page like product features and pricing tables, the entire nature of the accordion changes. No matter for what purpose you are making an accordion, there is a design example for you in this bootstrap accordion examples collection.
Bootstrap Accordion V05
Well-organized Bootstrap accordion template.
The creator has used the colors to give a visually pleasing look and also a sense of orderliness. Both folding and unfolding effects are smooth in this template so that the audience can easily interact with your accordion. If you want a compact yet flexible accordion that can handle all types of content, this is the best option for you.
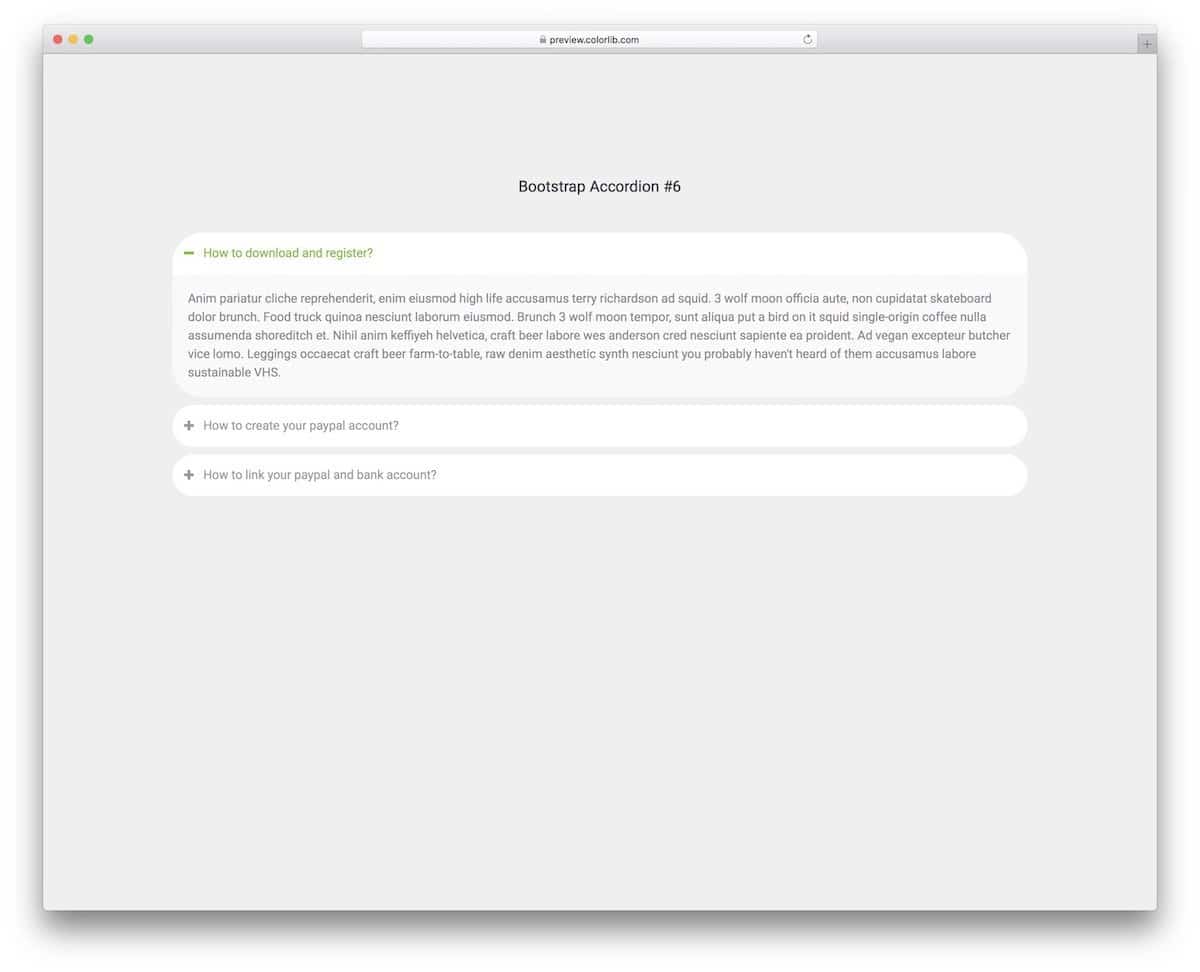
Bootstrap Accordion V16
The V16 bootstrap accordion gives us a traditional accordion design in a modern outfit.
Rounded edges and smooth animations make the accordion feel more natural in the modern web design. Adding long content and displaying it clearly to the audience will be an easy job in this template because of its wide form factor. The default accordion design makes it a perfect fit for websites and web applications.
Bootstrap Accordion V15
Bootstrap accordion design for mobile UI is given in this template.
Those who are looking for a simple accordion design to accommodate the menu options will find this accordion design useful. Color shades are used smartly in this template so get a visually pleasing look. Plus, you can use your brand colors easily in this template.
Bootstrap Accordion V10

A dark-theme bootstrap accordion is given in this template.
The creator has shown the potential of this accordion in the demo itself. This accordion can handle all types of content. If needed, you can even add buttons and checkboxes inside the accordion to make the job simple for the users.
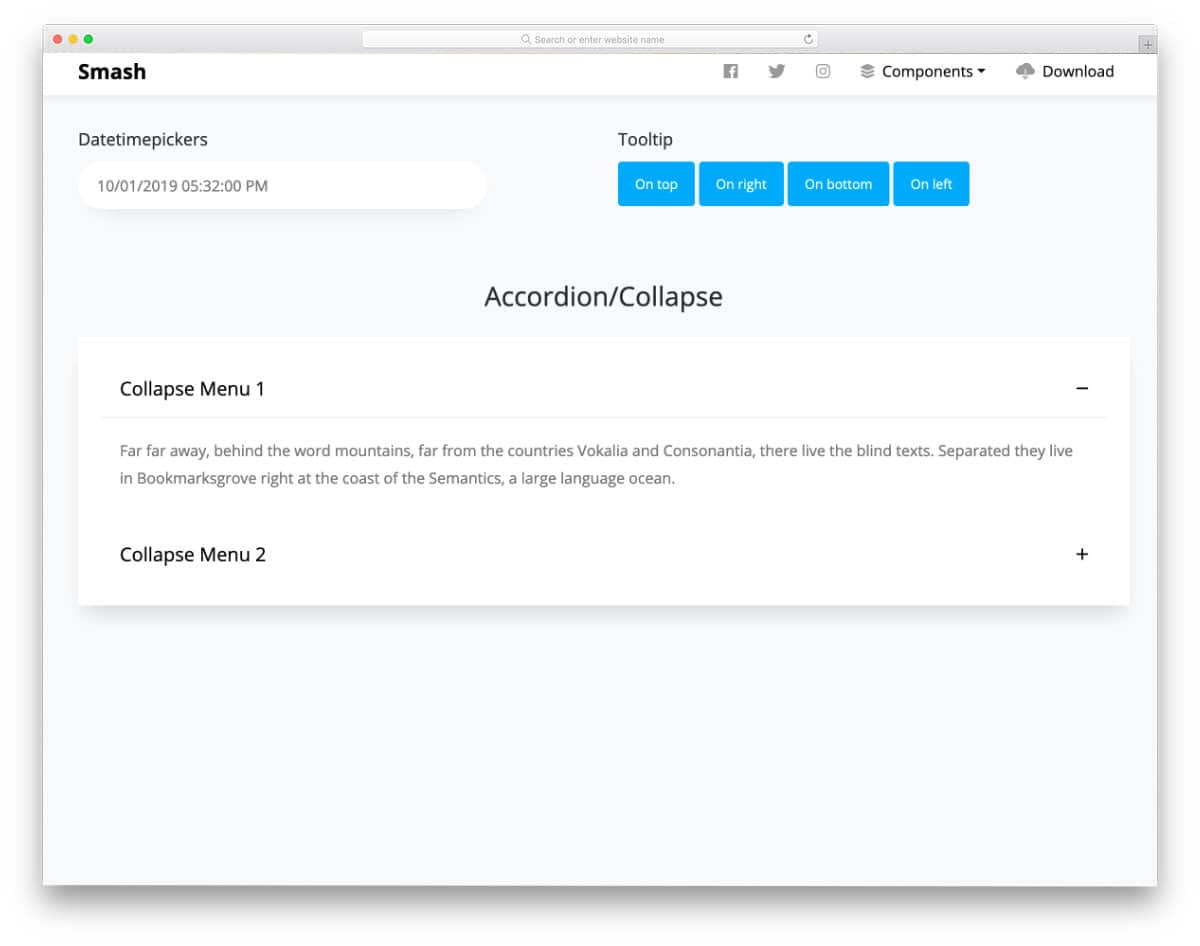
Smash Bootstrap Accordion
Smash is a free Bootstrap UI kit with a friendly bootstrap accordion pre-designed for you. All basic web elements are designed along with the accordion. If you are a professional developer, UI kits like this will help you skip the mundane tasks and concentrate on the custom features. The default accordion in this kit is a bootstrap accordion with a plus-minus symbol; i.e., the user can easily unfold and fold the information with just a click. More than ample space is given for each accordion tab so you can add long texts without any issues.
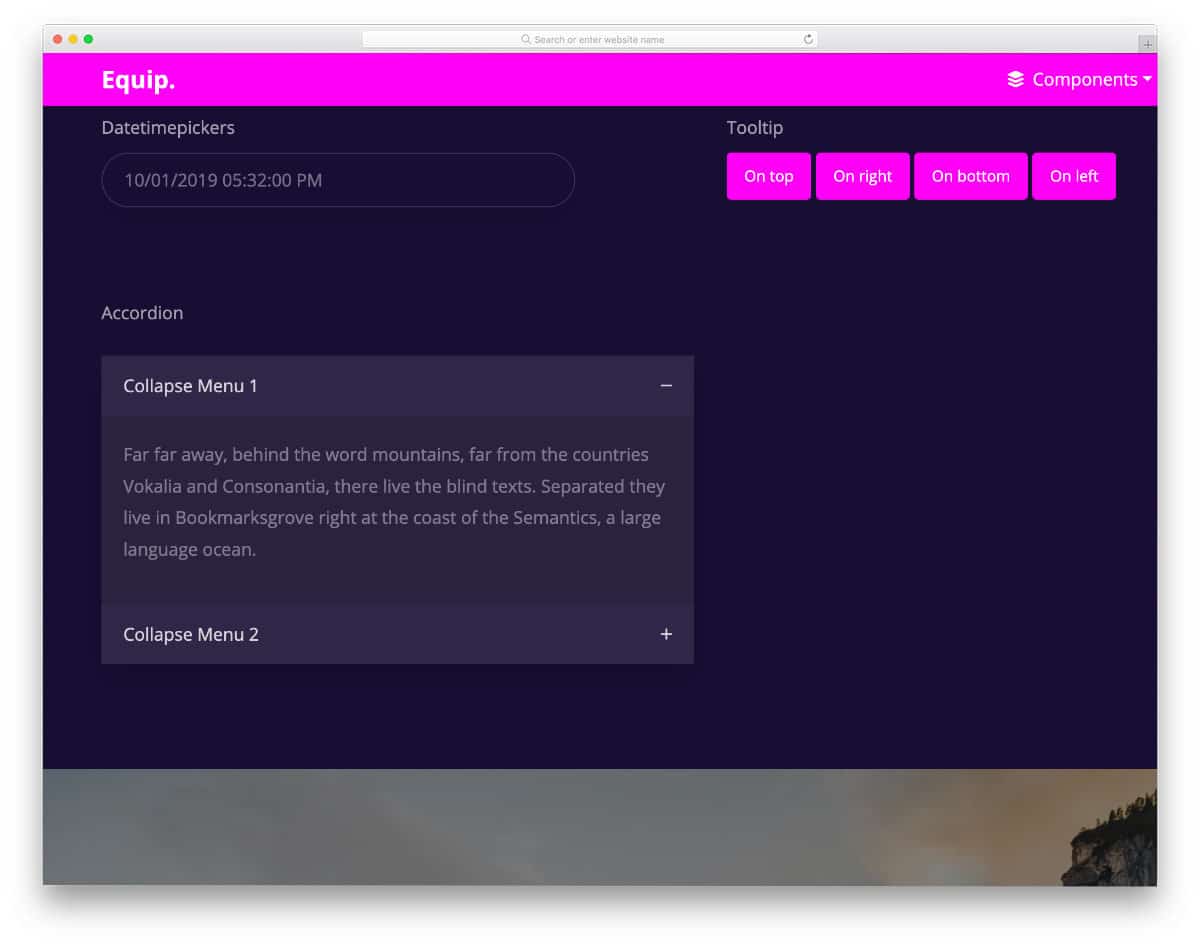
Equip Bootstrap 4 Accordion
Equip is another UI kit with a Bootstrap 4 accordion. A medium-sized accordion is given in this kit, which is easy to use and is also easy to fit on any part of the website. If you are looking for a simple and mobile-responsive bootstrap accordion, this one will be a good choice. The creator has followed a dark theme in the default design; you can try other color schemes if you want. This template uses the latest CSS3 script, so you can try all modern colors and effects in this template without any issues.
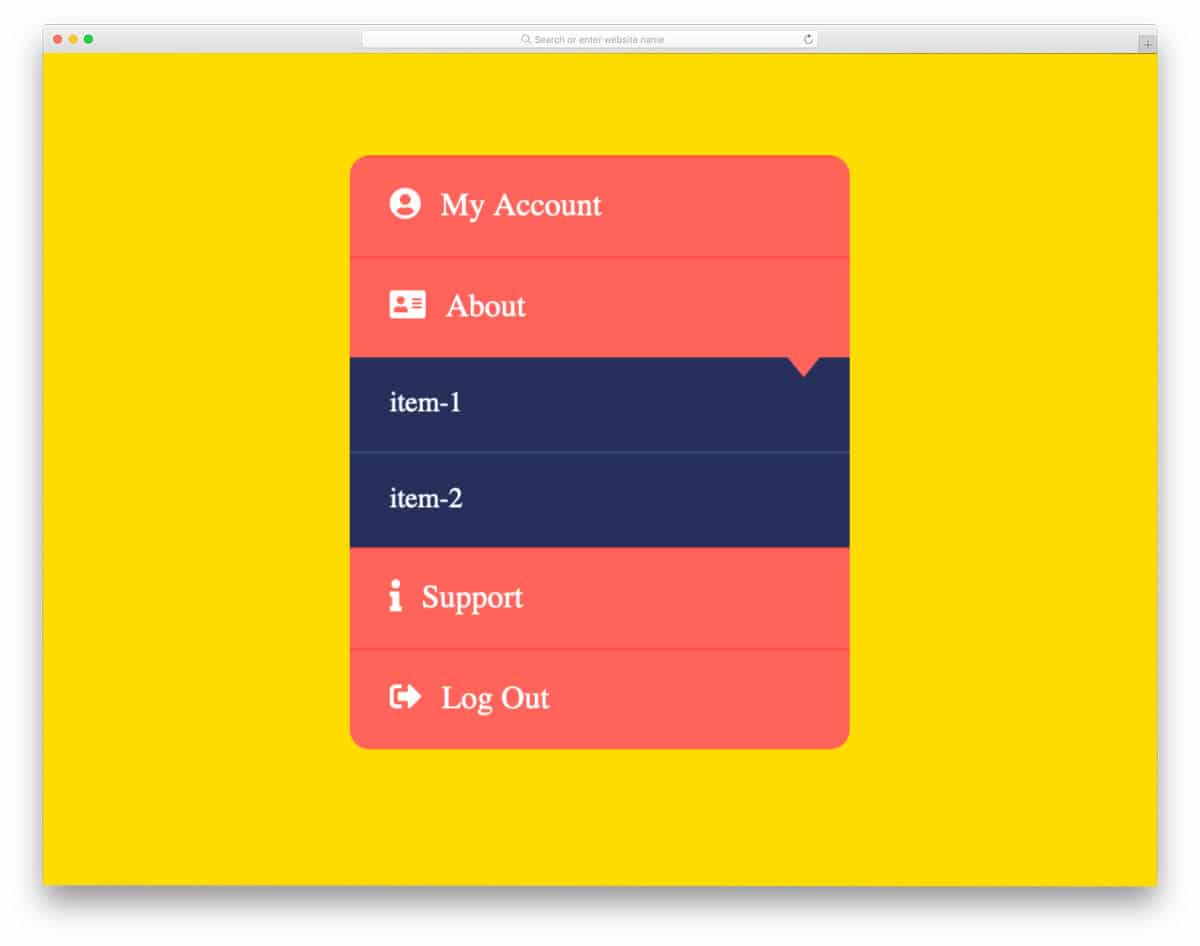
Accordion Menu
As the name implies, this is an accordion menu concept. The creator has used the accordion concept smartly to pack all the related menu options under one main category. Plus, the smart folding hover effect makes the menu effect even more engaging. The bootstrap collapse panel with an icon in this example will help the user quickly identify the menu options. Since the whole concept is made using the CSS and HTML script, you can easily utilize it on your project.
Bootstrap 4 Accordion With Arrow
The developer has given us a swift and responsive accordion in this example. From the name itself you can understand that the developer has used React JS. The transformation animations are clean and smooth. Adding a little bit of bounce to the elements gives a realistic touch to the animation. More than enough space is given for the text contents so you can give a clear explanation about the particular tab. The entire code structure is shared with you directly hence you can easily work with the code and make your custom accordion in no time.
Bootstrap Accordion With Icon
CSS3 Accordion is a sleek and stylish looking accordion design example. The creator has used the design and the animation effects perfectly to present the contents engagingly to the audience. In the default demo, the creator has used the social media icons concept, but you can use this design for other purposes as well. Using cool gradients for social media icons gives a unique look to the accordion. By making a few adjustments to the design you can use this accordion on your website. For animation effects, the developer has only used the CSS3 script. Hence, you get a lightweight element that loads faster along with other simple elements on your website.
Hover Activated Accordion
You get a colorful funky looking accordion design in this example. As the name suggests, the accordion activates on hovering over it. The transitions and the response are quick in this example, so the user doesn’t have to wait for the content to appear. Another advantage of this design is it is made purely using the HTML5 and CSS3 script. Hence, you can easily edit and use the code in your existing websites. If you are looking for a colorful accordion to use in kids websites like school websites or other such websites, this design will fit perfectly.
Feature Slider
The creator has smartly combined the slider and accordions in this design to deliver an engaging user experience. Sliders change based on the accordion you select, which will help the user quickly understand your content. The default design makes it a perfect option for the product feature presentation. Transition effects and unfolding animations are sleek so that you can use it on any part of your webpage. The code script used to make this design is shared with you on the CodePen editor. You can edit and visualize the results on the editor before you take it to your project.
Accordion Profile
A smart handy profile card design is given in this example. The creator has used the accordions to squeeze all basic profile information into this card. Since it is a concept model, you have to make a few tweaks to make it perfect. For example, if you want to make the design, even more, friendlier, try to keep the profile name and the image section static or keep the avatar visible— other than that, everything works perfectly in this profile card accordion design. For more interactive card designs, take a look at our bootstrap card example collection.
CSS + HTML only Accordion
This example has a widget style accordion design. The creator has used smooth animations and accordions with more than enough space to accommodate all text contents in the given space. Texts are bold and bigger so that audience can easily read the content. One of the biggest advantages of using the bold design is mobile users can easily interact with your elements. Since smartphone users are increasing, making your design applicable for both computer and mobile users will help you reach a larger set of audiences.
FAQ
The creator has given a simple and neat accordion design in this example. Only lines, texts, and white spaces are used in this design, which makes it easy to interact with. Though this design runs on the latest CSS and Javascript framework, the animations are not that smooth. You might need to adjust the timing and animations again to make this accordion fit on your website. Other than the transition effects, all other animations work neatly on this design. Hence, the developer can easily work with this code snippet.
CSS Responsive Animated Accordion
As the name implies, this one is a responsive accordion design. Using a code snippet of responsive design will save you some time. The creator has kept the code script simple. Hence, developers can easily work with this code. Plus, you can also add any custom effects and options to this accordion without any issue. Each accordion panel is made big enough to let you easily add long content. Color changing hover effects are a simple yet effective design, which will help the user easily recognize the accordion section they are selecting.
3D accordion
In this bootstrap accordion example, we get a 3D folding type accordion designs. The creator has timed the animation effects precisely so you get a realistic look in this example. Shadow and depth effects are used smartly to show the paper-like folding effect. If you use an accordion to show details related to a product or service, this 3D accordion design will be a good choice. Since it is a concept model, the creator has kept the accordion box simple and small. But, you can easily resize the accordion box to the size you want. To give you an authentic 3D folding effect, the creator has used a few lines of Javascript along with the HTML5 and CSS3 script.
CSS Sliding Multi-level Accordion
If you are looking for a bootstrap accordion example to group multiple information, this multi-level accordion design might impress you. The toggle animation is swift and smooth so the users don’t have to wait long for the information to appear. Hover effects are also used to indicate which field the user is going to select. All these toggle effects and the hover effects are done purely using the CSS3 script. Hence, it is a light-weight code snippet and can be used easily in any website and applications. By making a few changes to the code, you can make this accordion example fit in your design.
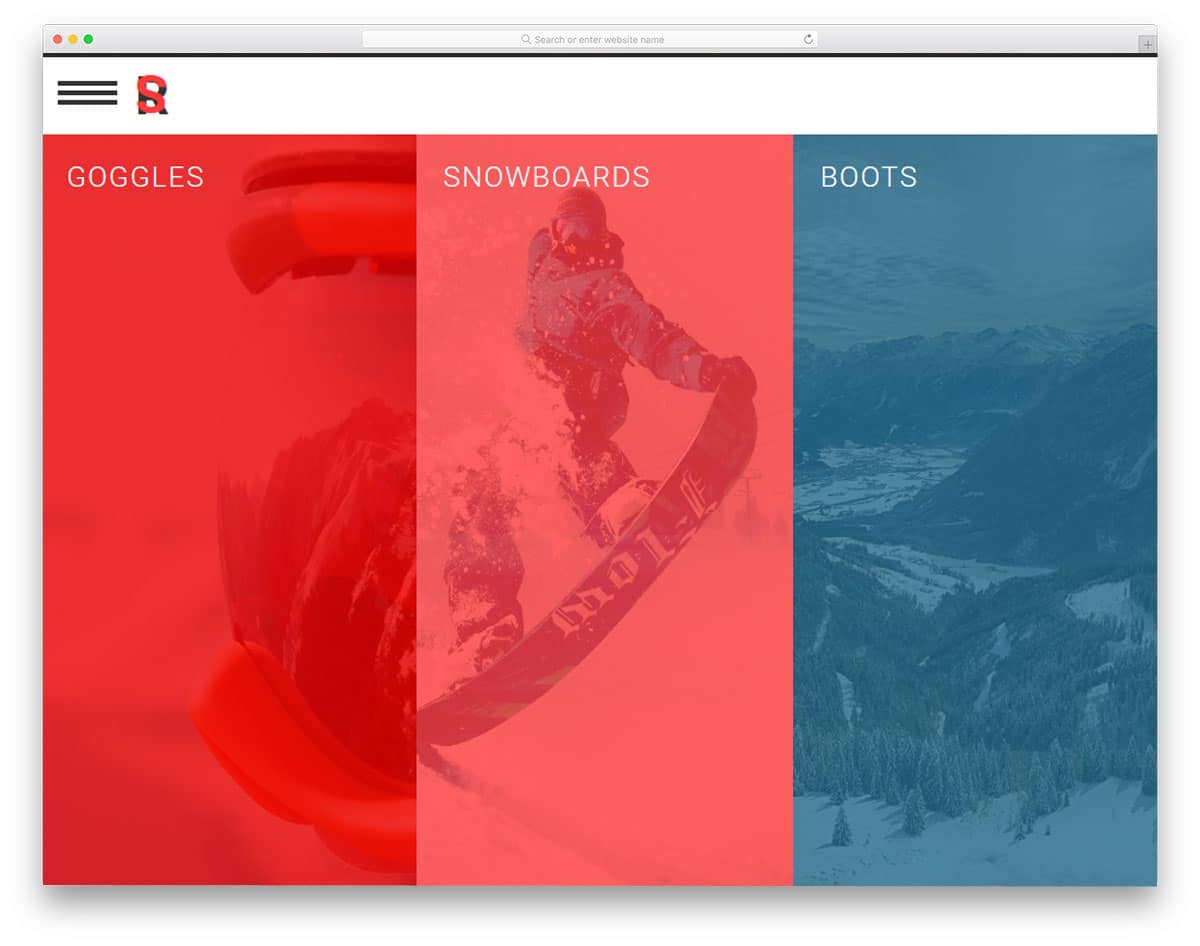
Pure CSS Accordion
This bootstrap accordion example is made for the images. In modern web design images are given more importance, they not only make the website enjoyable but also help the user easily understand the content. Elements like this will be a valuable addition to travel websites and hotel websites, where images are used to explain their business and services. To give a uniform look, all the images are kept in the same size. But, you can customize it as per your design requirements. Hover effects are used to trigger the accordions, if you are adding links to the accordions then you can use clicking interface.
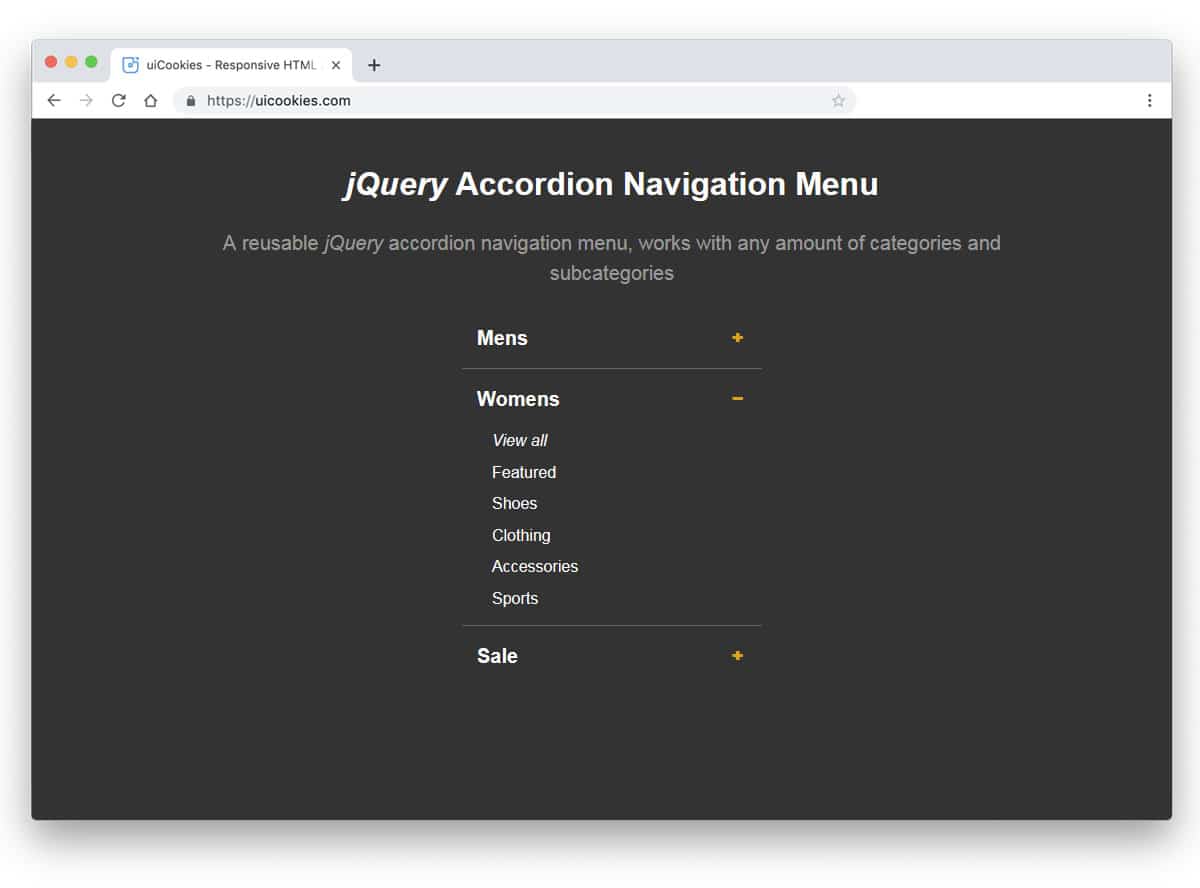
Accordion Navigation Menu
In this smart gadget rich world, a person uses at least two devices. Making your website responsive is a must. Giving the same user-friendly experience across all the devices is a difficult task. In this design example, the creator has used accordion for the navigation menu. If you want to list multiple submenus, this accordion design will be a good solution. Since it is used for the navigation menu, the animation effects are kept very simple. This thoughtfully designed navigation menu needs a little bit of tuning using it in public release. The properly handled code script will help you easily find and edit the needed elements.
Full-Width Accordion Slider
The developer Eze Rangel has given us a creative accordion slider concept. With swift animation effects and bright colors, this accordion will get user attention easily. Since it is a full-width slider you have ample space for text and other types of contents. To give you a buttery smooth experience, the developer has used CSS3 and Javascript frameworks. Since it uses the latest web development framework, you can use all trendy colors and animation effects. For more animation inspirations, take a look at our CSS animation example collection.
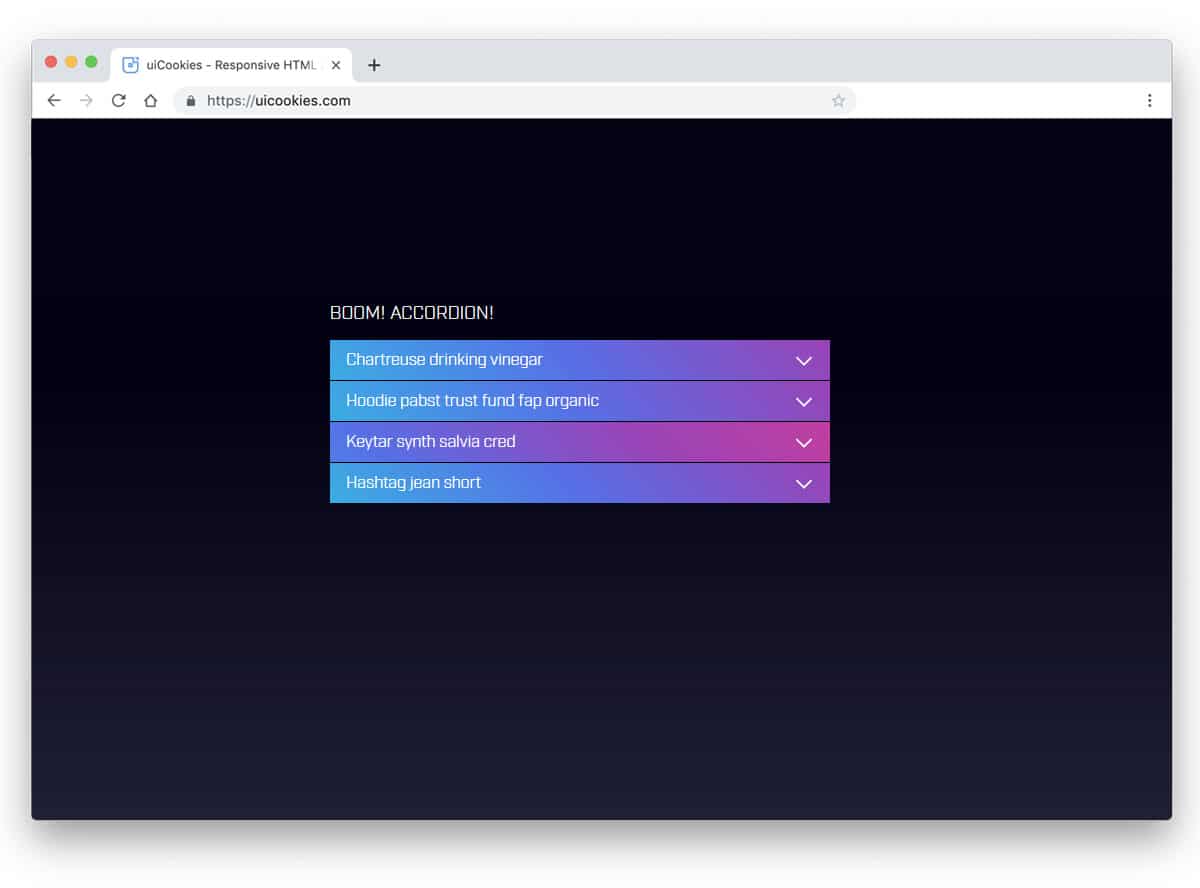
Accordion Greensock
Accordion Greensock is almost similar to the React Accordion mentioned above. But this design has slightly different animation effects. The gradient color scheme easily gets one attention, plus the developer has used color-shifting hover effect to make it more attractive. Animation effects are very fluid and smooth so the user can feel the animation. Color shifting hover-effect is a thoughtful design, but you can change it if you are not a fan. The coding part is tricky, so take your time to clearly understand the code. Thankfully the code is shared with you in CodePen editor, hence you edit and visualize the result before using it on your project.
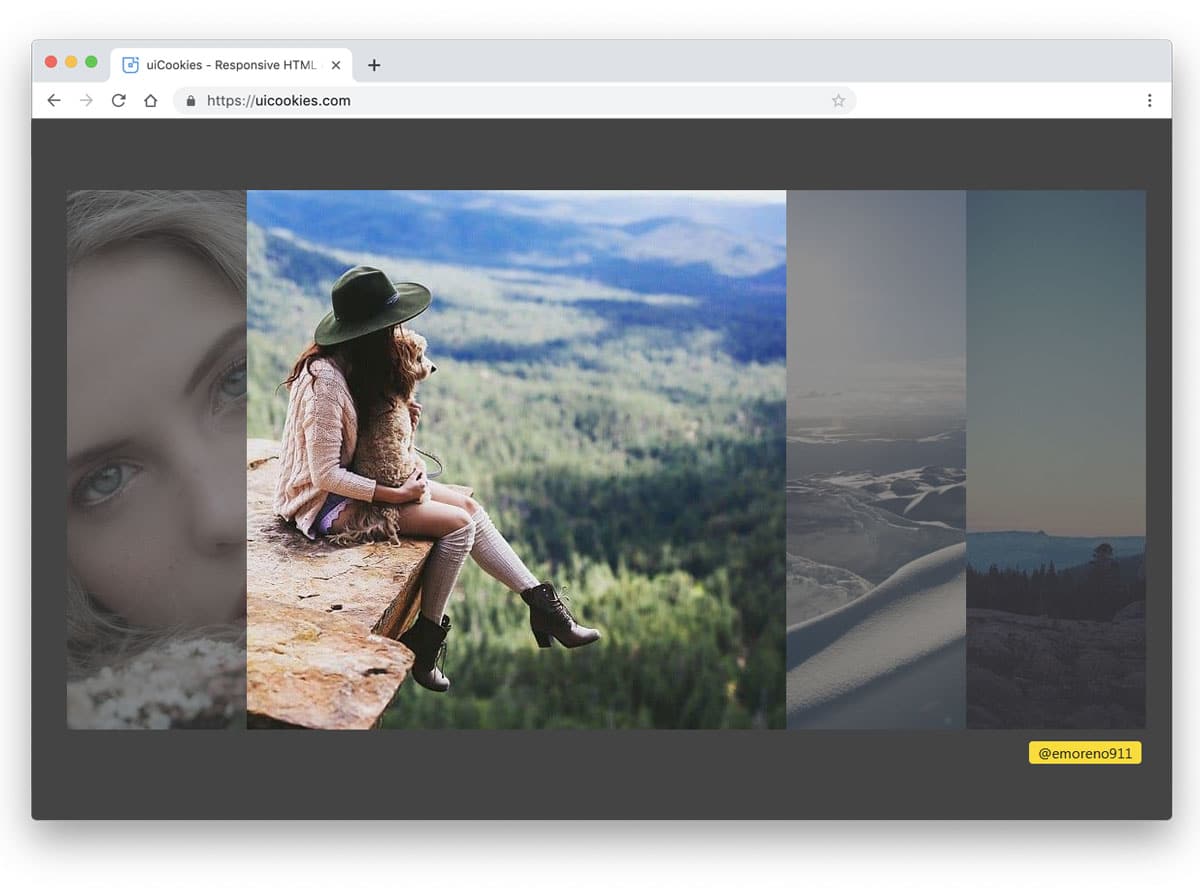
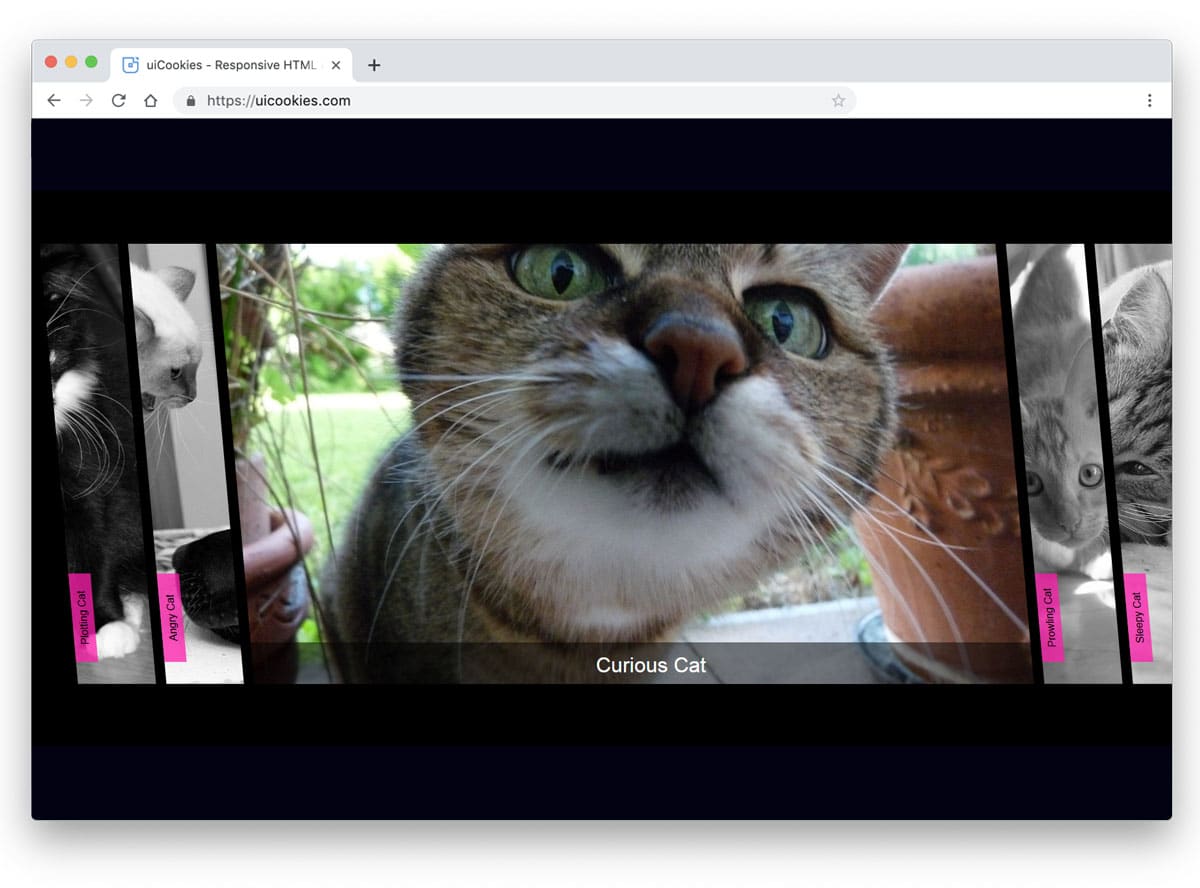
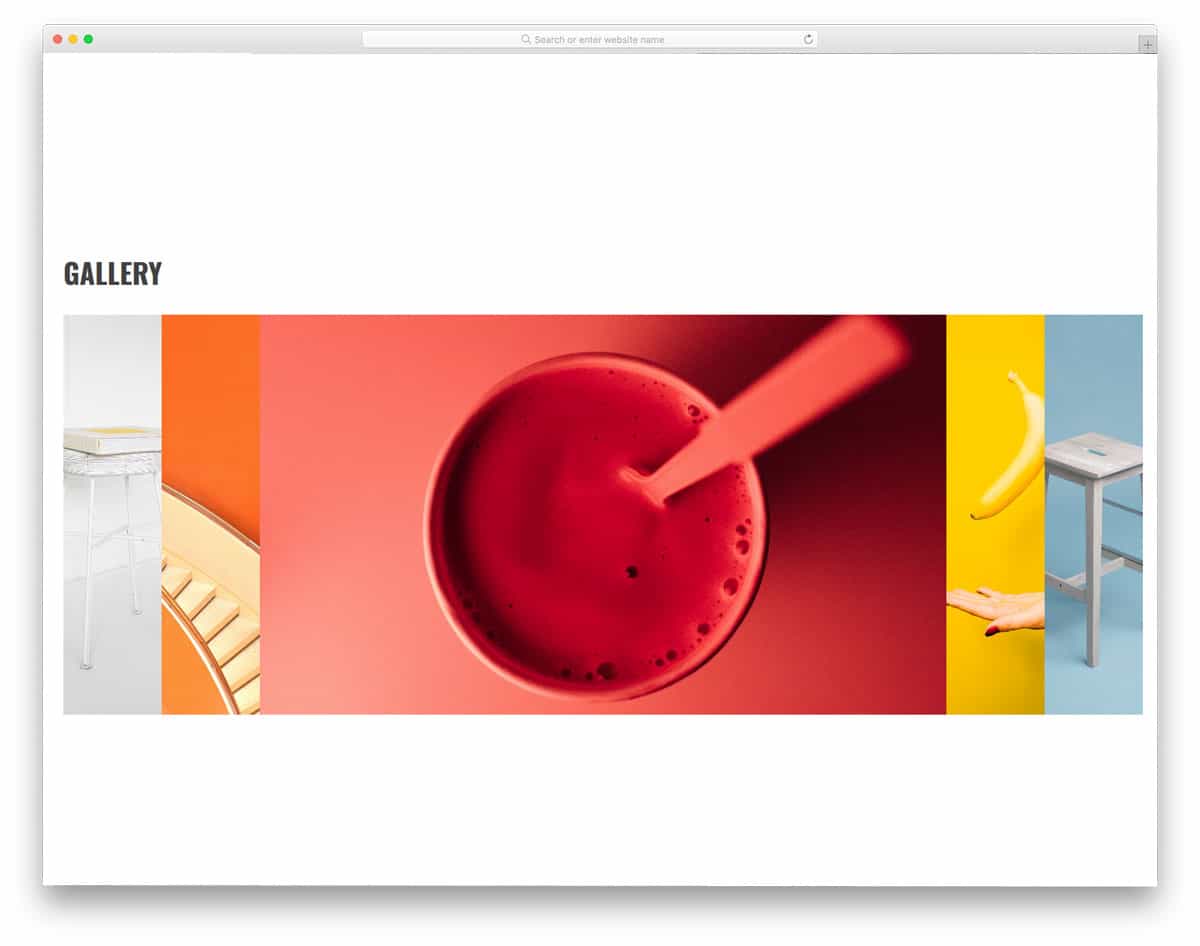
Accordion Gallery
Accordion gallery uses horizontal accordion design and it works flawlessly. The developer has given three functionalities to this accordion gallery; It has to unfold, zoom in on the image, and gently push other images to the edges. Though this design example has to do multiple actions simultaneously, it uses a simple code structure. The developer has used only CSS3 and HTML5 script to make this design. Another advantage with this design is it is responsive, it gently fits the screen when you expand the screen size. Hence, you can use this design in your mobile responsive website design. The simple nature of this design makes it easily squeeze in any part of the webpage.
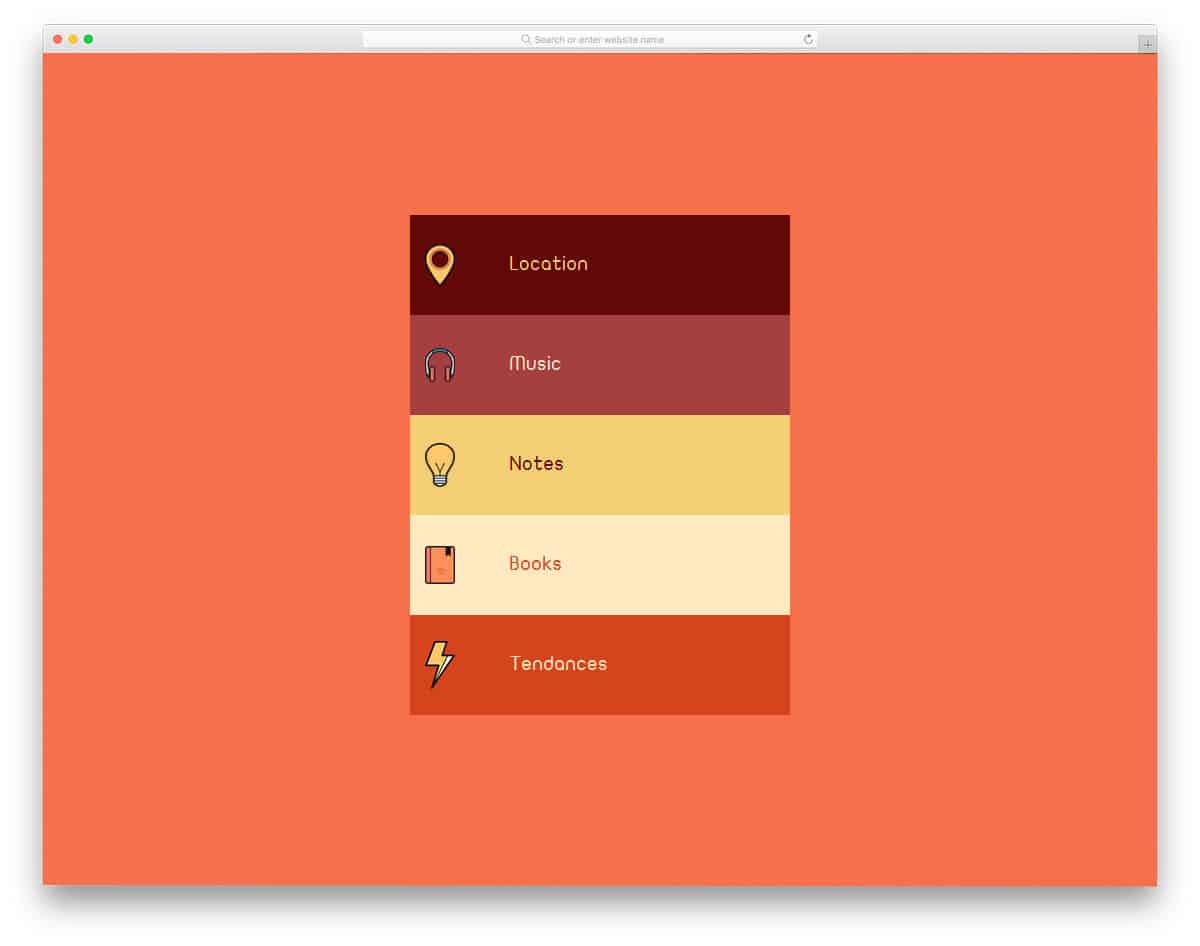
Flat Accordion
Flat accordion is a colorful and icon rich accordion design. Since it is a flat style design, it blends well with the background and other elements on the page. To separate the accordion heading from the paragraphs, the developer has used shadow effects. On the flat style design, the shadow effect gives a three-dimensional look to the elements. In the demo, you get a small size accordion, but you can resize them as per your design needs. The simple code structure of this accordion design will help you easily customize the design within minutes.
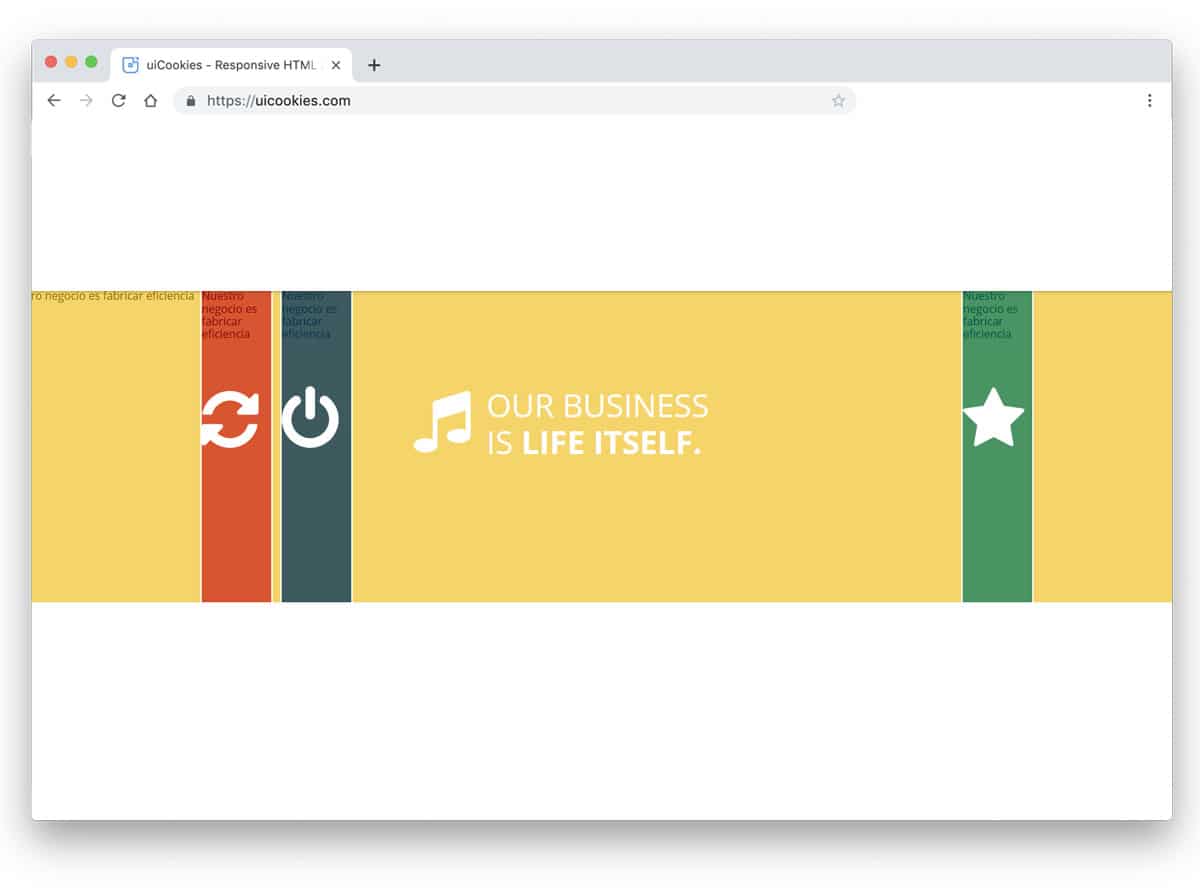
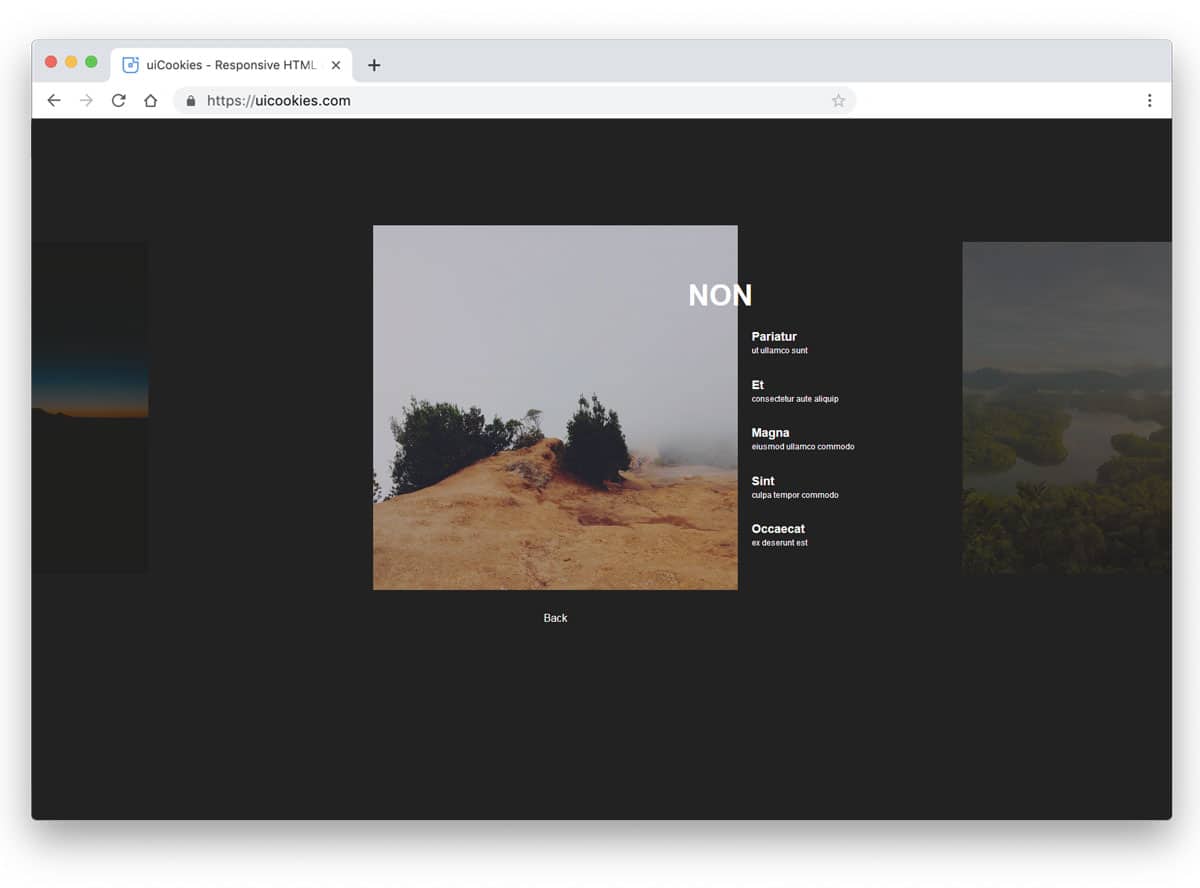
Expanding Horizontal Accordion
Expanding Horizontal Accordion is a modern accordion design with an artistic touch. This design can be used in architecture websites to show the design and share a few words about the project. You can also use this accordion to showcase your products and list their highlights. No matter what purpose you are using this accordion, this design will beautifully present both the images and the texts. Visual effects are smooth and clean, which most users will love. This accordion design is made mostly using the CSS3 and Javascript. Based on the code script you prefer, you can edit the code and recreate the design.
Funky Pure CSS Accordion
The developer Jamie Coulter has given us a colorful accordion design for mobile applications. Originally this design is made for the calendar and task management applications. You can this concept as a base and can create your own custom accordion design. Smooth transition effects give a natural look to this design. As today’s smartphones are becoming taller, vertical animation effects look pleasing to the eyes. All these colors and lively animation effects are made purely using the CSS3 script. Since CSS3 is the latest and greatest framework, you can add any modern colors and animation effects to this design. Click the info link below to have a hands-on experience of the code.
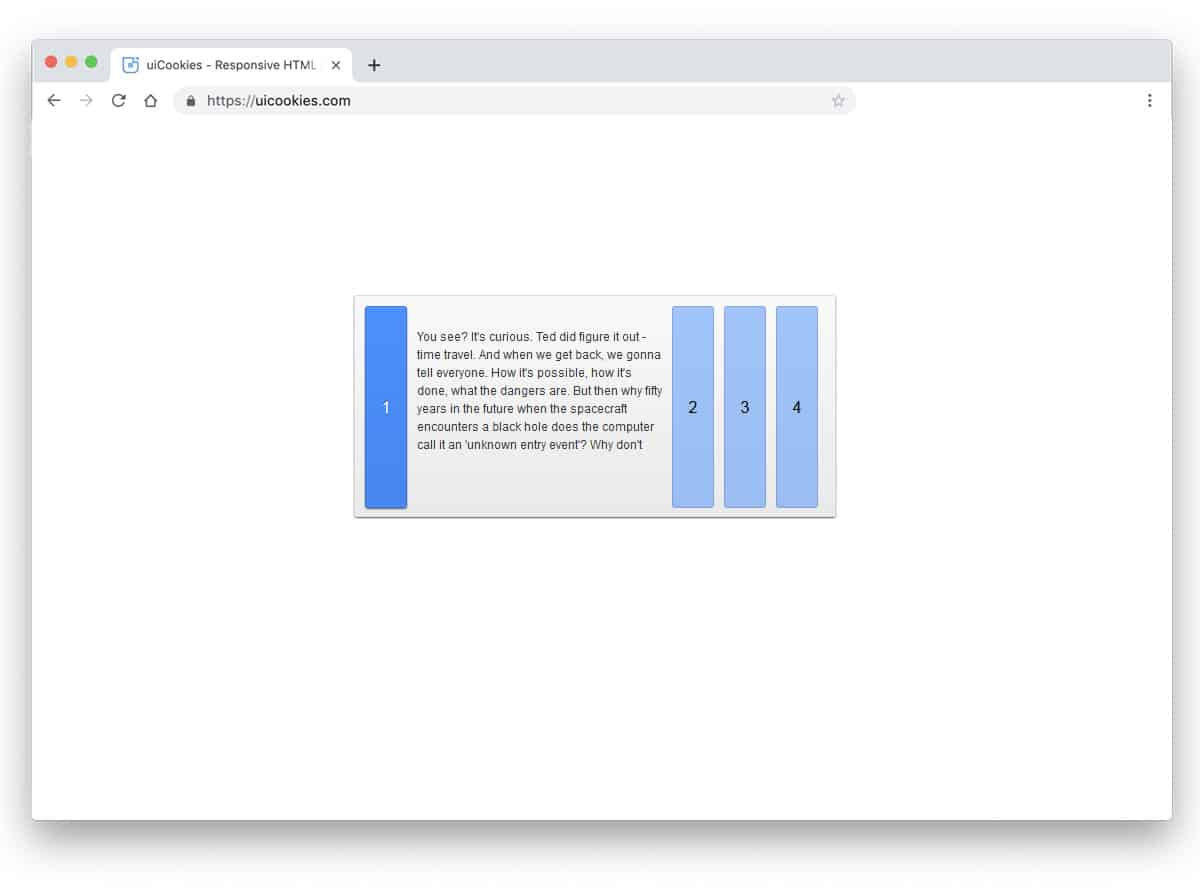
Pure CSS Accordion
Pure CSS accordion is almost similar to the Accordion gallery mentioned above. But in this design, you get a vertical slab style accordions, which is not so responsive like in the Accordion Gallery example. Though it is not responsive, the animation effects are very fluid and neat. The accordions unfold swiftly as you hover over them. In the default design, the creator has used text content for the accordions. But if you need you can use it for images just like in the Accordion gallery. Since the default accordions are treated as vertical slabs, make sure your photographs in portrait orientation.
Material Design Accordion
As the name implies, the creator has used material design to make this bootstrap accordion. Fluid animation effects make this accordion a fun element to use. Since the material design is made to give a better experience for both mobile and desktop users, this design will age well. In the default design, the unfolding action takes some space above and below. Make sure you give enough space when you are using this accordion with other elements. An ample amount of room is given for the texts so that you can clearly explain the particular topic. To make this swift accordion design, the developer has used SCSS and Javascript framework.
Horizontal Accordion
Horizontal accordions are used widely in modern web design. In this bootstrap accordion example, the creator has given you a simple horizontal accordion outline. There is plenty of room for you to add the content and the feature you want. There are few horizontal accordions in this list, which lets you add images and buttons. If you want a simple design so that you can easily add the elements you want, this design will be a good choice for you. By keeping this code script you can create your own custom accordion design. The entire code snippet is shared with you on the CodePen editor, hence, you can easily edit and visualize your results before using it on your website or application.
Simple Accordion
In this example, you get an accordion design to handle large content. The creator has even allowed you to add an image background in the accordion. To make the content even more clear and direct, you can use this image background option to add relevant images. Apart from the infolding animation, the creator has also adding flipping animation for the text. The entire design is made using the latest CSS3 script, hence you can add the animation effect you want. For more animation inspirations, look at our CSS animation examples design collection.
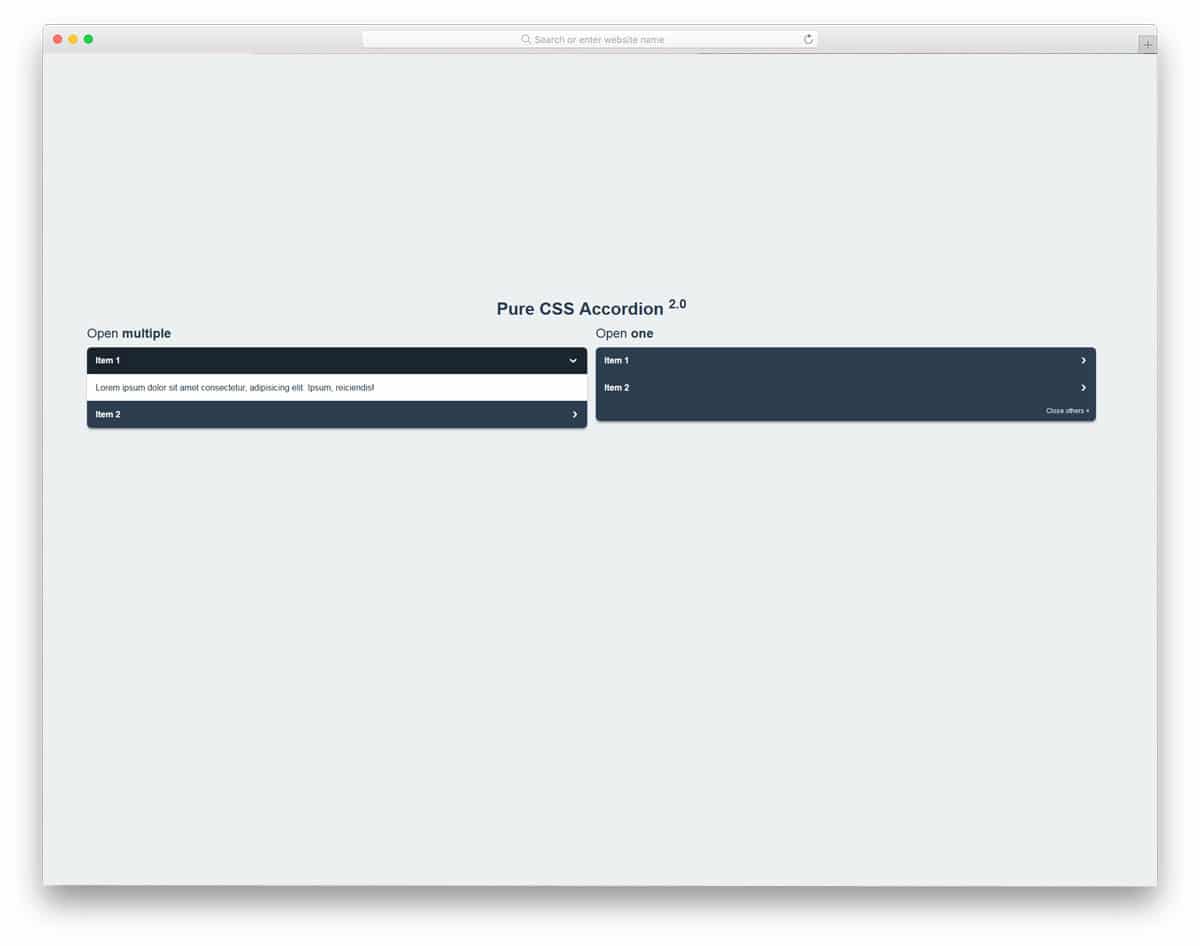
Pure CSS Accordion
The creator has given two types of bootstrap accordion designs in this example. You can open multiple accordions in one design and only one in the second design. Apart from these accordion opening conditions, the design is simple. If you want such unique accordions, you can use this code and edit the design per your needs. The entire code script is shared to let you easily utilize the code in your design.
Accordions 2
Keeping things simple in design will help you use it anywhere on your website or application. In this bootstrap accordion example, the designer has used a horizontal accordion. The design concept is simple, but it works flawlessly. Hence you can use this accordion design for all types of websites. By default, this design is made for text content. Hence, you have more than enough space for text content. Another advantage of this design is that it uses the CSS3 script and HTML5 code. Because of this simple code structure, you can easily edit and use the code in your project.
Product Template Powered With Bootstrap
When you are making more than one product, giving a brochure will help the user to choose the best product for them. In this design, the creator has used the accordion to list your products. In this horizontal bootstrap accordion design, you have enough space to show your product image. The creator has thoughtfully given you the space to add text contents and text links. Accordions are triggered on hovering over them which will few extra clicks on the desktop version. On the mobile version, of course, you have to go with the click interface. Since it is a bootstrap powered design, you can easily make them responsive.
Accordion Menu
We have seen accordion design for the mobile and website navigation menu above. In this example, the designer has used Bootstrap accordion for dashboard navigation. Dashboards are the place where people expect usability and easy accessibility. Using accordions in dashboard navigation help the user to easily find the related menu options. The accordions unfold quickly and swiftly so the user doesn’t have to wait for the menus to appear. The whole design is made using the HTML and CSS3 script. To give you a buttery smooth experience, the developer has used a few lines of Javascript.
Accordion Image Gallery
Accordion Image Gallery is another bootstrap accordion design for galleries. If you plan to curate the users before entering your main gallery, you can use a widget like this. This one is almost similar to the Accordion Gallery mentioned above, this one also expands and zoom in on the images. But, the animation part is slightly different from the Accordion gallery. You don’t have space to add text contents or ribbons to highlight the name. If you need, you can add extra elements. The developer has kept the code script simple so that you can edit the accordions as per your design needs.
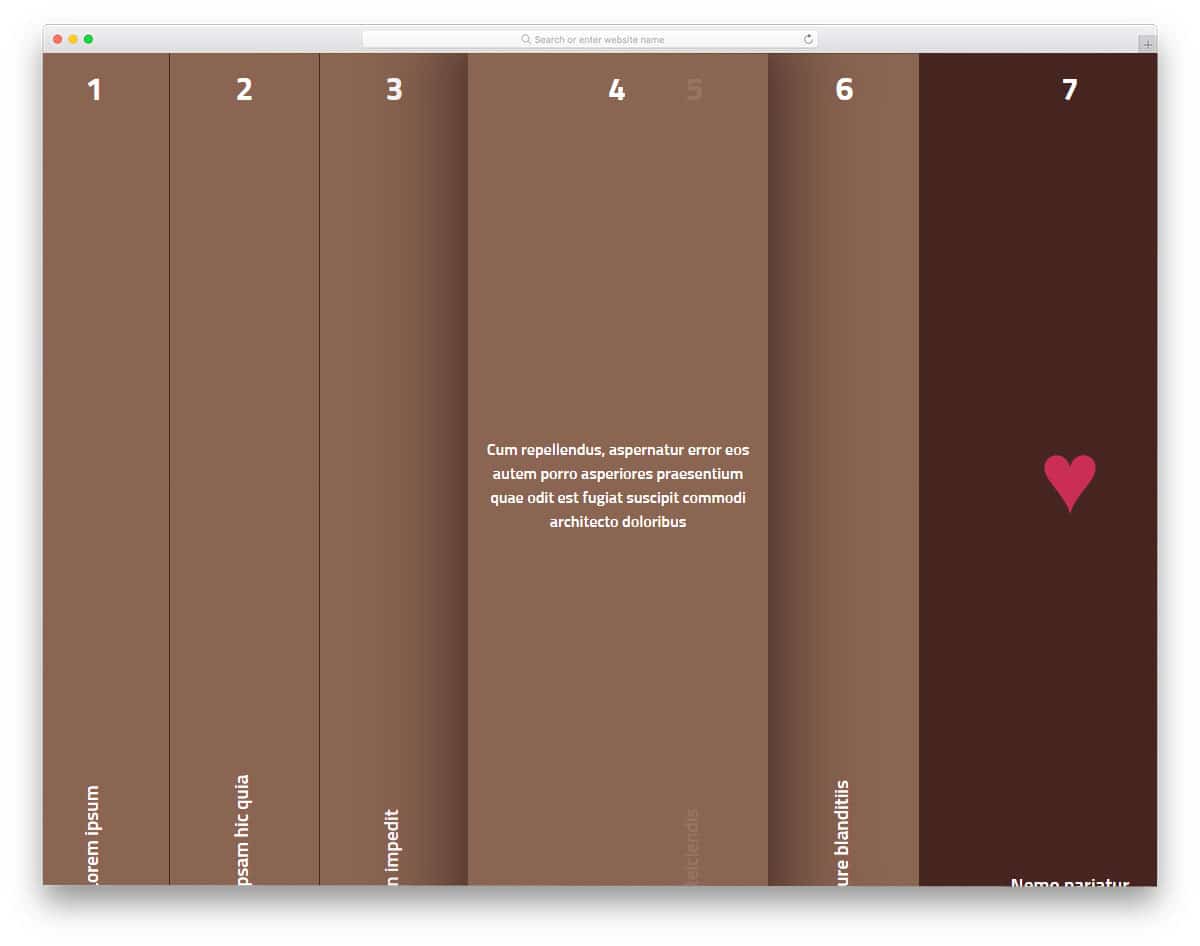
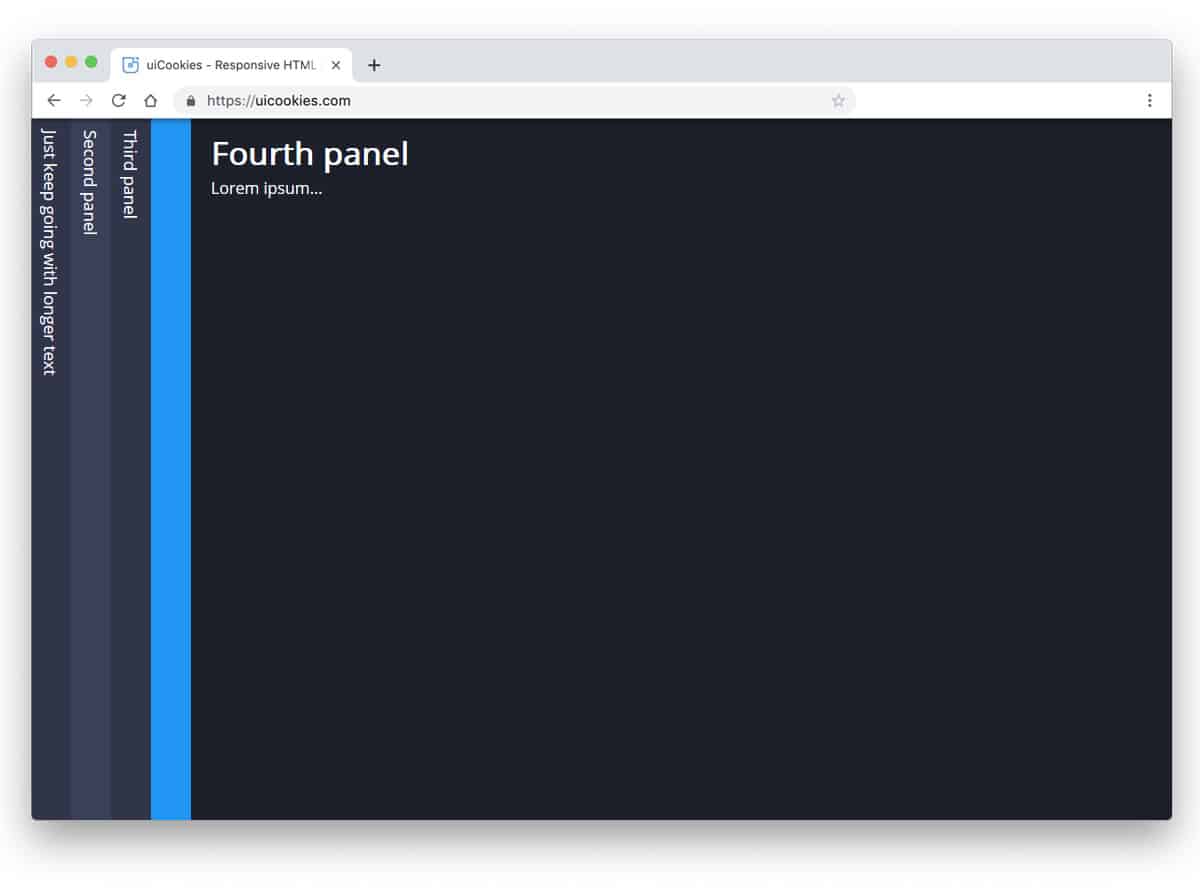
Full Page Horizontal Accordion
If you wish to use accordion for a full web page, then this bootstrap accordion will help you. The designer has treated it as an index. When the accordions are folded, users can see the headings, so that they could pick the one like. Since it is a full page horizontal accordion, you have more than enough space to add long contents. You can use this design to list your case studies or product features. For example, on a car website, you can use this accordion to show the interiors, exteriors, luxury features, and safety features of the car.
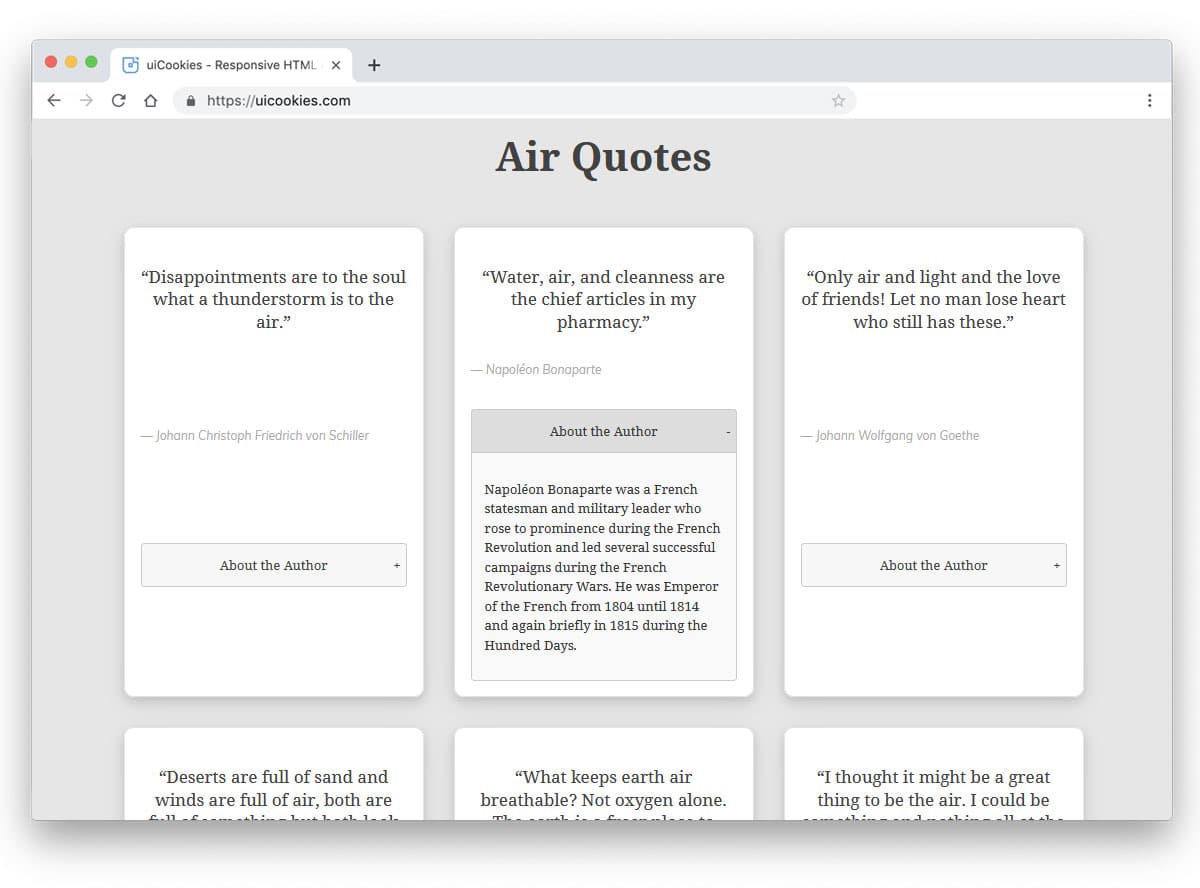
Card Mode Grid + Accordion Content
If you are having a special task to include accordion in a directory website, this design will impress you. The default design is made for the quotes collection website, where the accordion is used to show the author details. To make the boxes uniform, the developer has let the entire page expand on unfolding the accordion. If you don’t like this effect, you can try other types of animation effect. To make this dynamic and powerful design, the developer has used both CSS3 and Bootstrap framework effectively. Since it uses the latest framework, you can easily work in this bootstrap accordion concept and make it a good fit for your design.
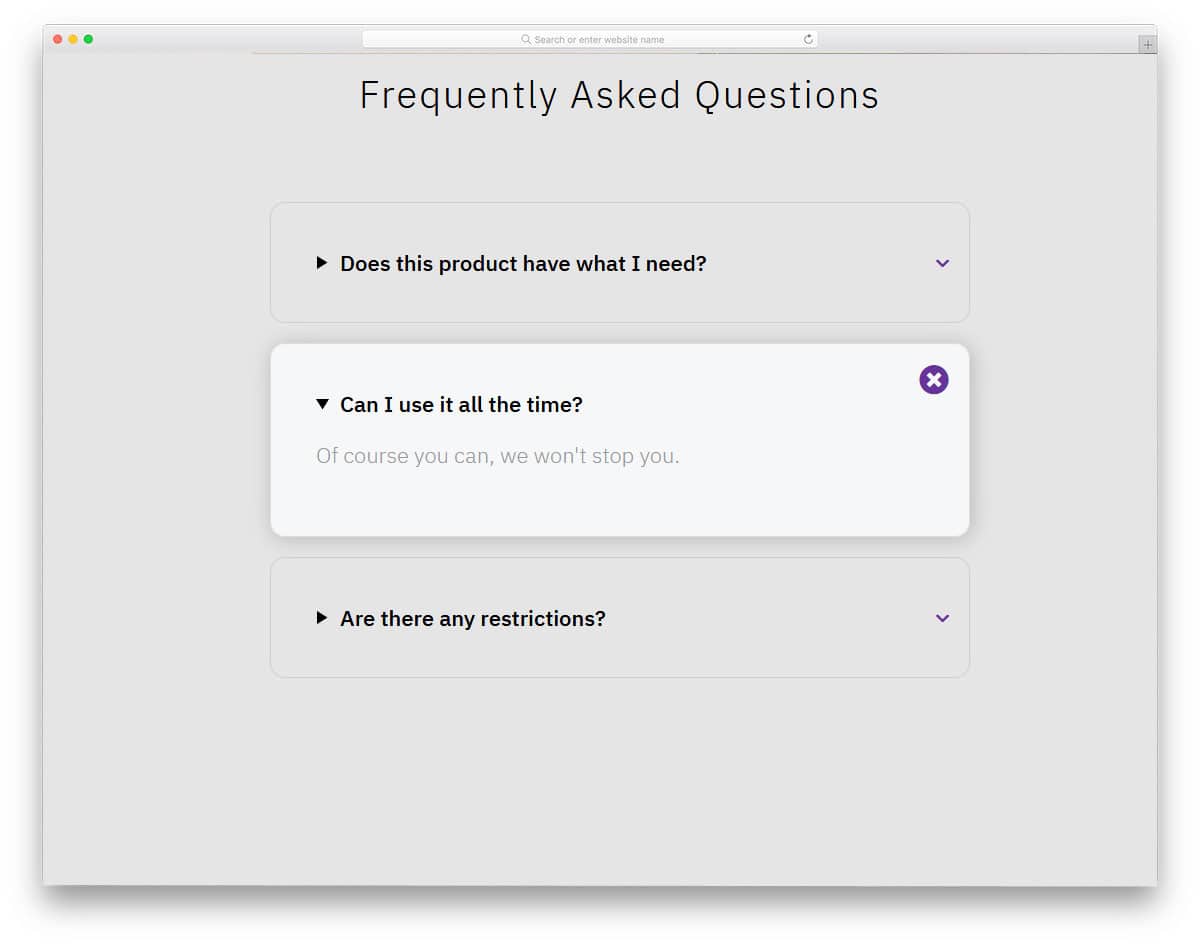
Accordion Details And Summary
Accordion Details and Summary is a simple accordion design, which you might have seen in many websites. This is a default accordion design in many websites FAQ sections. The text area is made bigger so that you can make the texts bolder and easy to read.