
Tables are one of the most common elements used in almost all websites. But it is also one of the most commonly overlooked elements while developing a website. Until a necessity comes, we won’t remember adding a table. On this list, we have collected some of the best CSS table templates you can easily customize and use in your existing website or ongoing projects.
CSS table is a broad category, the tables are used for different purposes. The main purpose of it is to show a list of data. If you are making a table template for a stats-rich website, ensure you have horizontal and vertical highlighting options. In this CSS table templates list, we have also included templates that have highlighting and scrolling options. Another form of table template which is widely used in pricing tables. In this list, we have also included templates for pricing tables. All these CSS table templates use the latest CSS3 version so you get more natural colors and responsive animation effects.
Here are the simple and stylish CSS table templates you can use on your website and application.
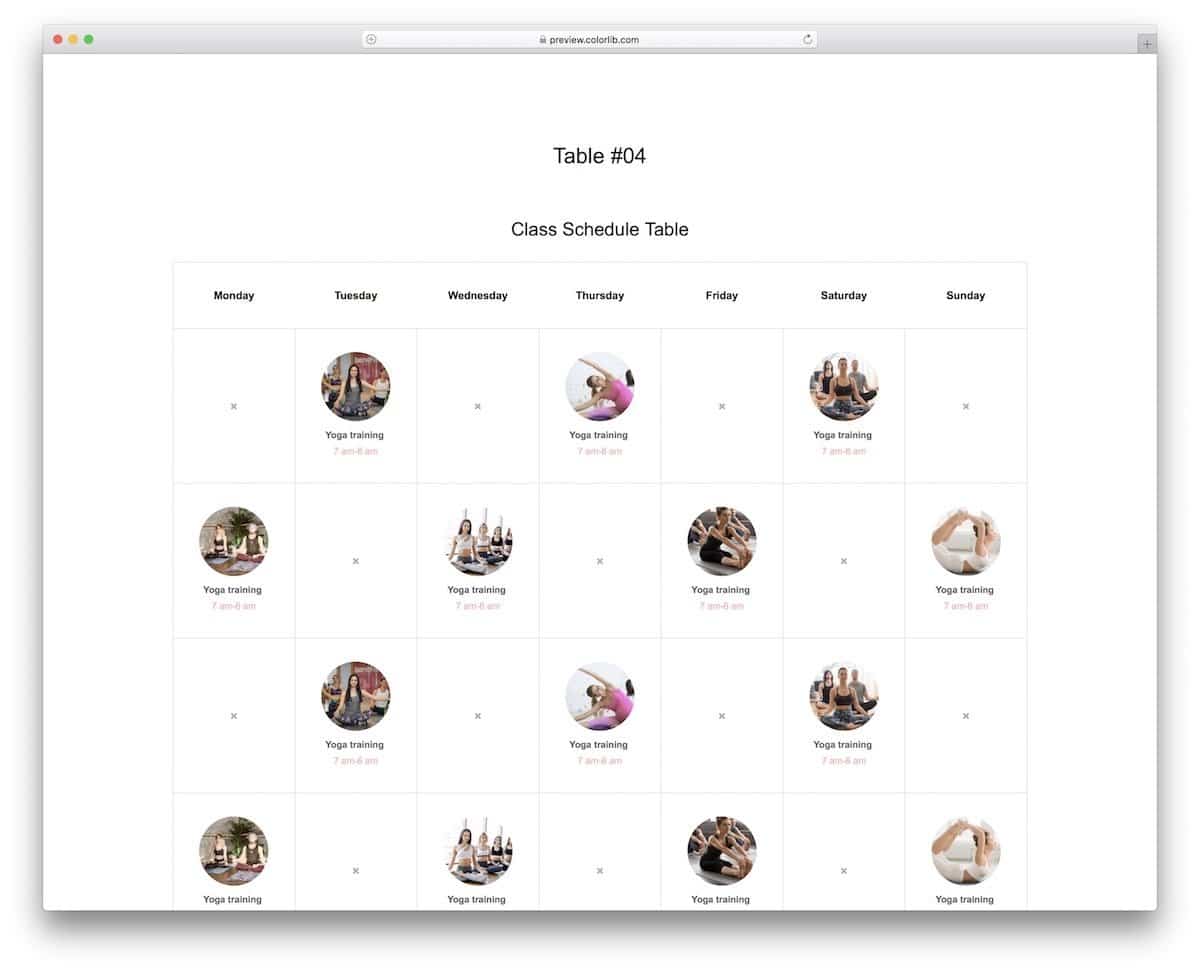
Stylish CSS Table V04
As the name implies, this is a stylish CSS table design for weekly schedules.
If you are looking for a clean CSS table to show your weekly schedule like yoga classes, online courses, or anything similar, this calendar-style CSS table will be a good choice. The creator has used images and bold texts to clearly show the entries for the particular day of the week. You have navigation arrows at the bottom of the table to jump to the next & previous months.
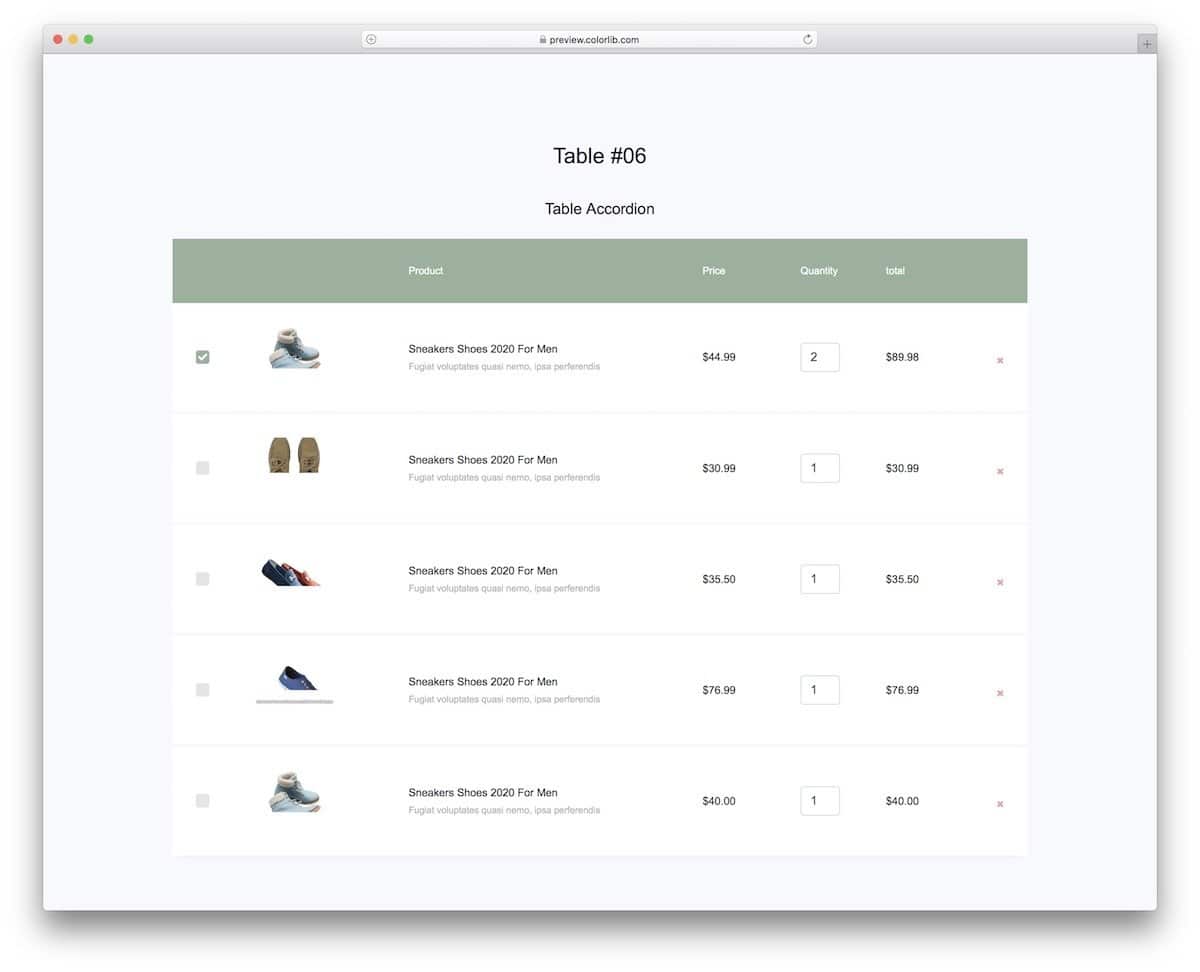
HTML & CSS Table Style V06
In the V06 CSS table template, you get a clean and interactive table design for an eCommerce cart.
This table’s borderless design gives a tidier look; the user can also quickly see the entries without any issues. Checkboxes and text boxes are also given in this template to make the interactions easier. The developer takes care of basic functionalities; therefore, you can concentrate on the custom features and optimizations to make this table fit your needs.
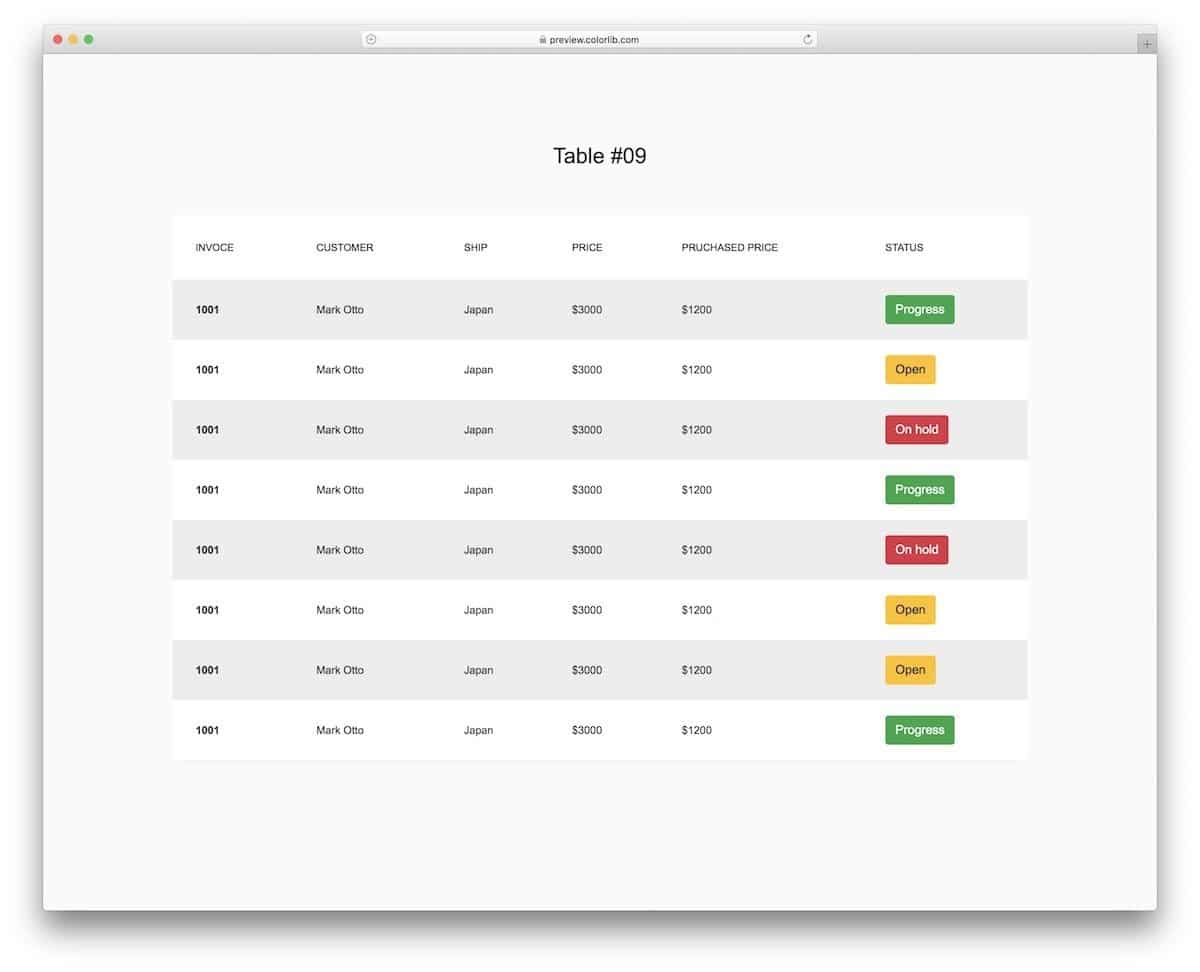
CSS Table Templates V09
The V09 CSS table template will be a perfect fit for admin-related work. Admins can quickly organize the entries because of this template’s clean layout and colorful buttons. The creator has given us a concept model, so the buttons don’t have any functionalities in the default design. But, the simple code structure gives you enough room to add your custom elements and features without much effort.
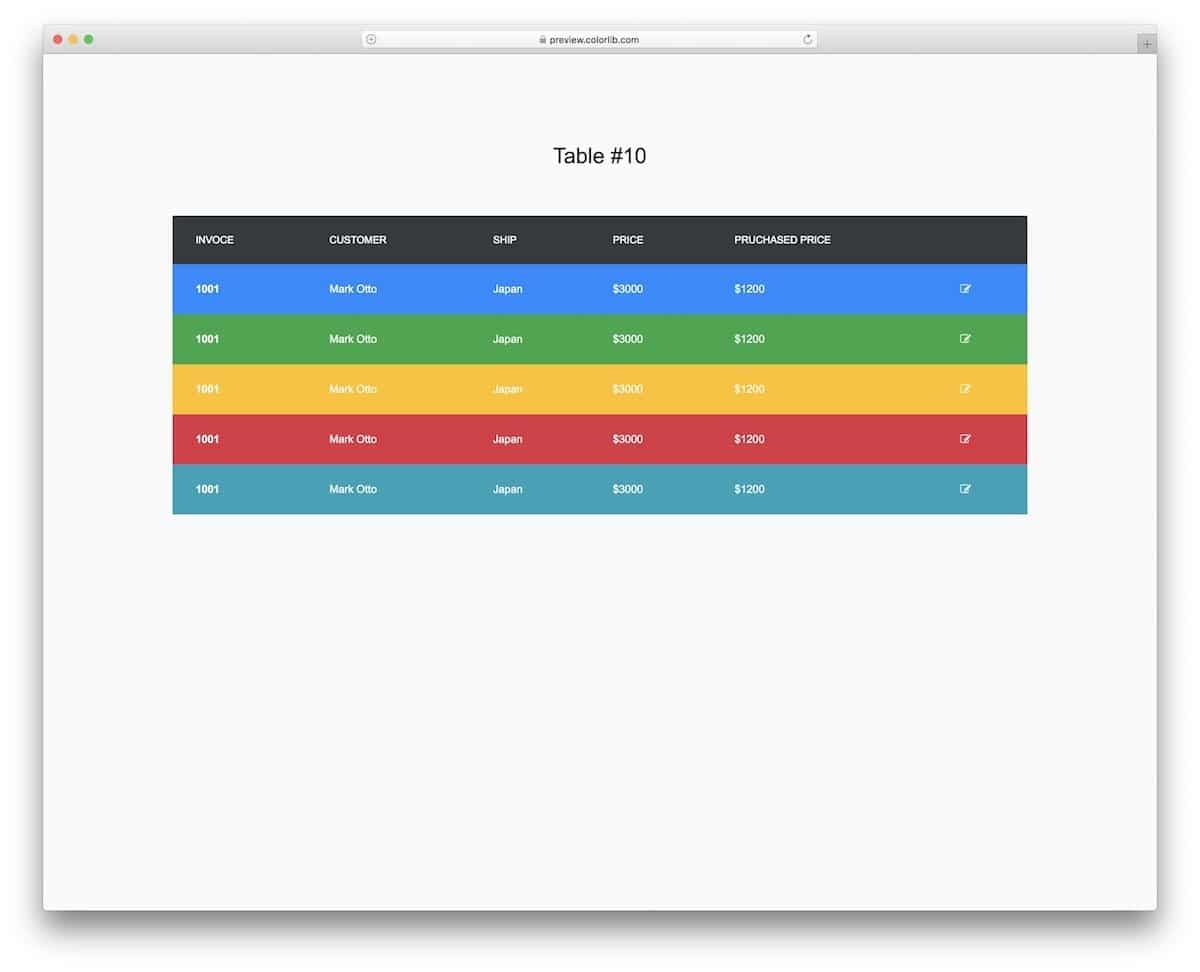
CSS Table V10
The V10 is also similar to the V09 template mentioned above. This template uses different colors for each row to make it easier for the users to read the information. None of the elements are clickable in the default design. You can add sort functions and options to edit the entries to make the table even more friendlier for the audience/ table users. The V10 is a mobile responsive CSS table, which might be an advantage for developers making apps compatible on both small and big-screen devices.
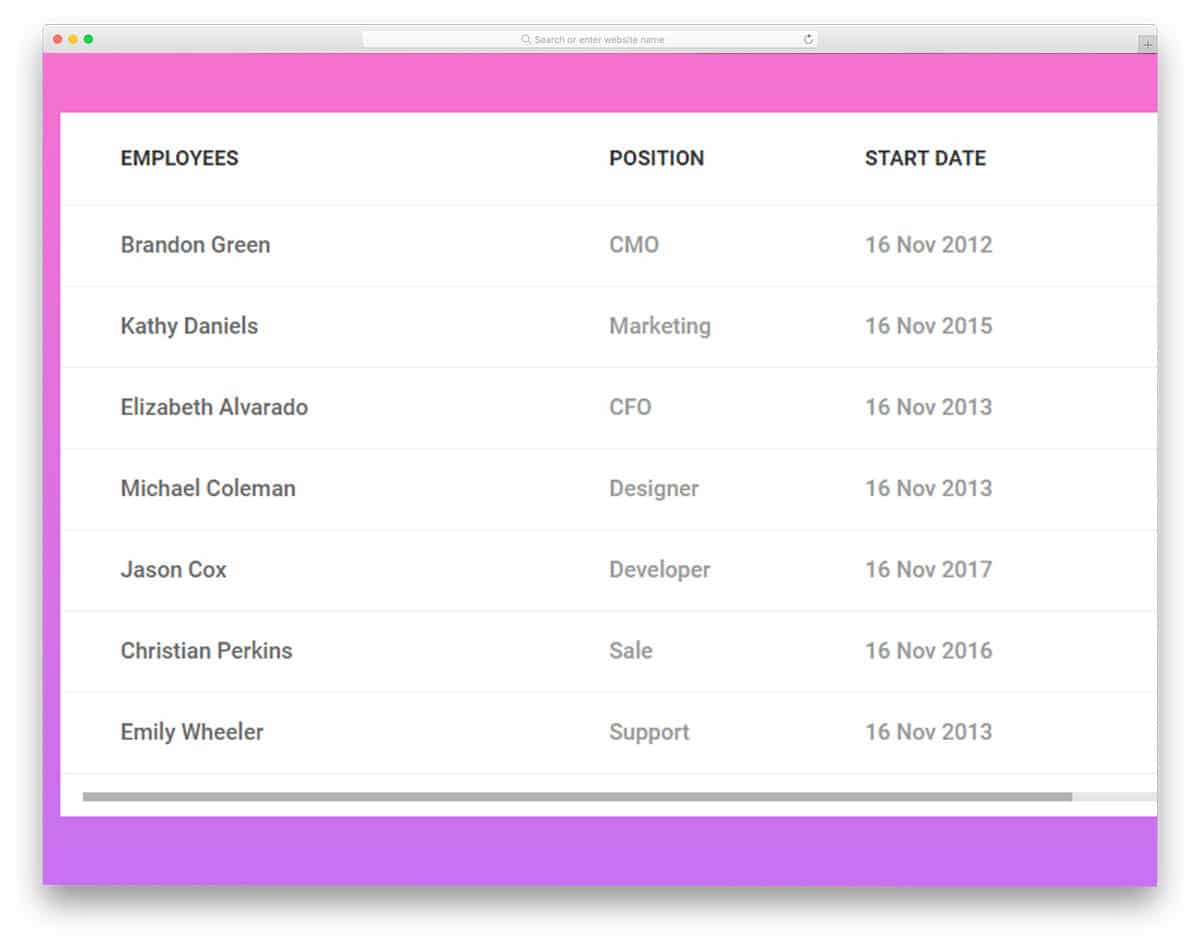
Fixed Column Table
Showing all the data and stats in a single table is not always possible. We have to provide scrolling options to help users see the complete record. This CSS table template gives you that option out of the box. As the name implies it has a fixed main column and all other related fields can be scrolled horizontally. The developer has given you ample space in the column to add even longer content without trouble. Since this template uses HTML5 and CSS3 frameworks, you get more natural colors and a mobile responsive table. If you need to add more rows, you can add them easily. This table template can handle it.
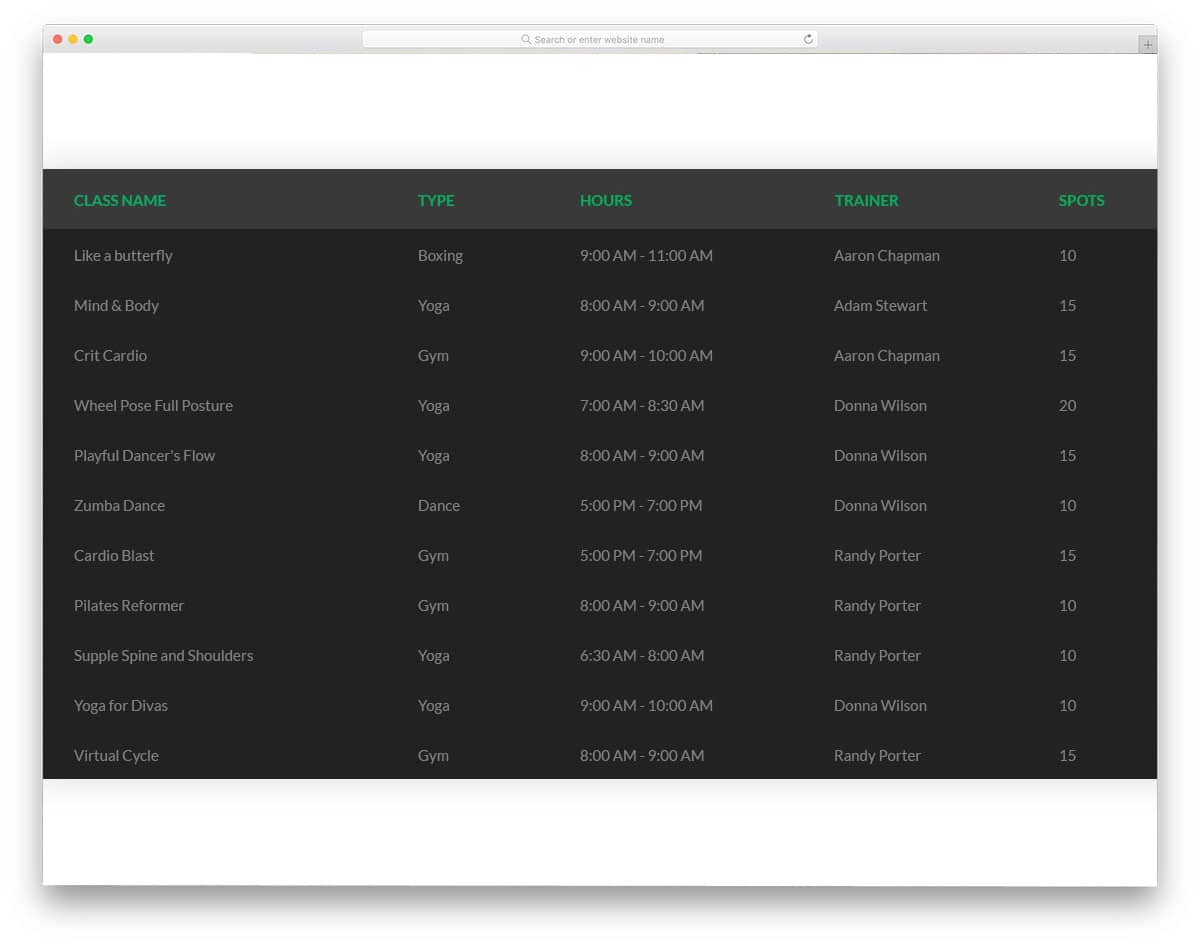
Fixed Header Table
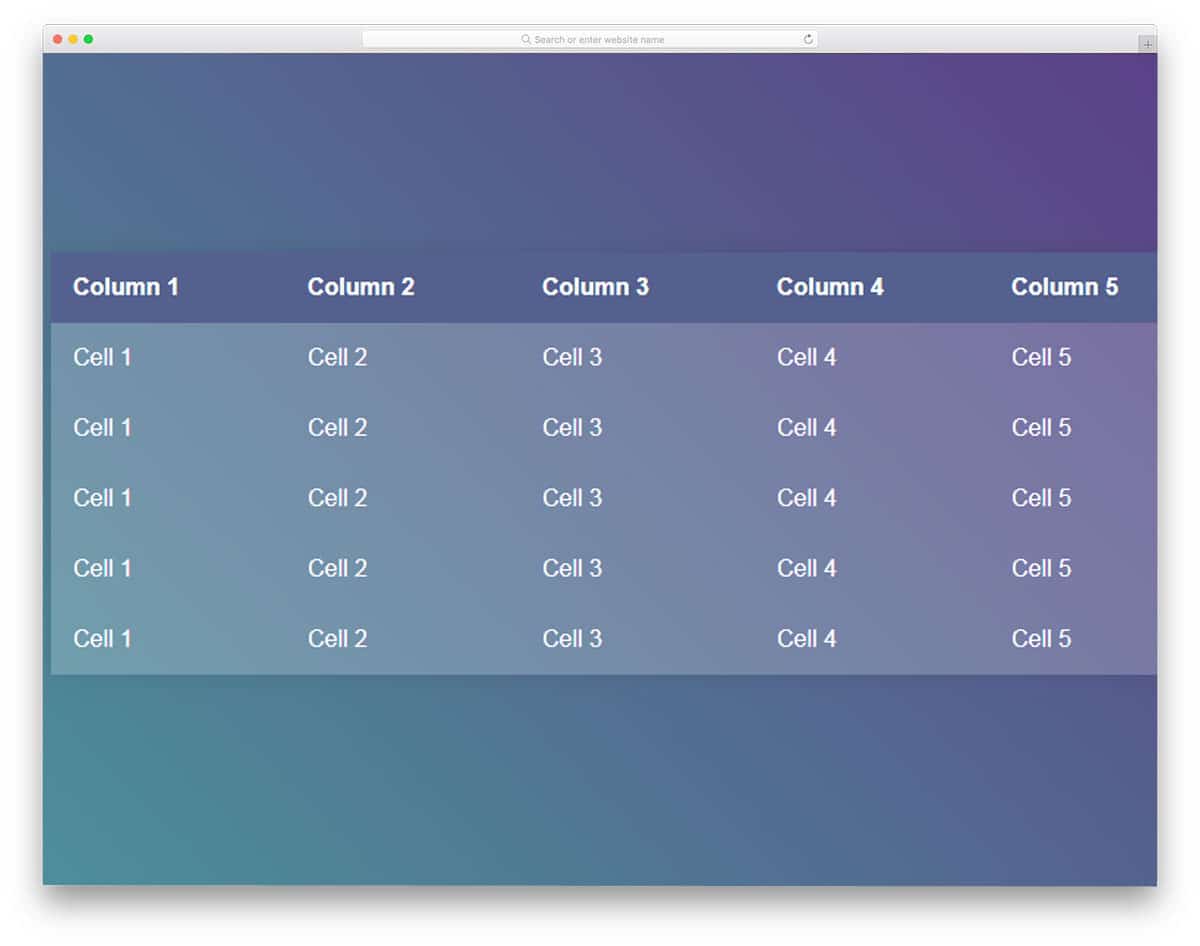
Fixed Header Table is a package of five CSS table templates. This package offers different color options and style options, making this table package unique. All five variants have a fixed header, and you obviously get a vertical scrolling option. Another fun part of this table package is you get a dark-themed table to satisfy black color enthusiasts. All the templates don’t have a column border, so you get plenty of space to add longer contents. At the same time, the column adjusts themselves so you won’t have a clumsy look with this table template.
Table With Vertical & Horizontal Highlight
When there is a data cluster, it is always difficult to pinpoint a value. If you are a data analyst who spends most of your time in excel sheets, you will know the difficulty of finding a value, you have to recheck the rows and columns quite often. The developer of this table template gave us a solution for this issue using the interface design. This template highlights the column and the row you are hovering over so you can easily cross-check the value you want. It is a minor thing, but when you do lots of Excel work, this highlighting option will save you time.
As a package, the developer gives you six table templates, all six have different designs. Since this template uses the latest HTML5 and CSS3 frameworks, you get more modern-looking templates, even if you get a table template with a gradient color scheme in this package.
Responsive Table V1
Responsive Table V1 is a simple table template. As the name implies, it is a responsive table template. So you can add any number of tables and columns, and the table will adjust automatically. A white and grey pattern is used to differentiate each row. This template uses HTML5 and CSS3 frameworks; editing and working with this template will be an easy job for the developers. This template does not support scrolling options. You can use the CSS table templates with scrolling options mentioned above if you need one. For the demo purpose, a gradient color background is used, based on your design need you can customize or use the table alone on your website.
Responsive Table V2
Responsive Table V2, as the name implies is another version of the responsive table template mentioned above. This template is also from the same creators of the version one template mentioned above. The version two template is a simple and clean-looking template; on the neat white background, the texts are legible and easy to read. Hover effects help you identify which field you are currently viewing. Like most other free CSS table templates mentioned above, this one also uses a borderless design for columns. Since the fields adjust smartly you needn’t worry about the overlapping of texts and miss alignment. Overall the version two template is a clean and easy-to-use table template that fits well with any type of website.
Pure CSS Table Highlight
Pure CSS table highlight is another vertical and horizontal highlight table template. But with this template, you get only one template. The creator shares the code used to create this awesome-looking table with you directly. Since the developer usedCodePen interface, you can see a live preview while editing the template. The developer created a 5×5 table for the demo, but you can add as many rows and columns as possible.
To differentiate the heading section from the rest of the cells, a dark highlighter is used, based on the color scheme you can easily customize the skin of this table template. Unfortunately, this template is not a scrollable table template if you need one you need to make it scrollable manually. If you just need a static table template, you can this table template without any changes.
Bootstrap Table Template
Bootstrap DataTable template has a colorful and functional table design. Using light and dark colors alternatively makes the interaction easier for the user. All basic elements are in this template and placed at appropriate places; hence, users can easily navigate through the table. The entire code script is shared with you on the JSFiddle editor; you can edit and visualize the results on the code editor itself.
Add Rows to Table
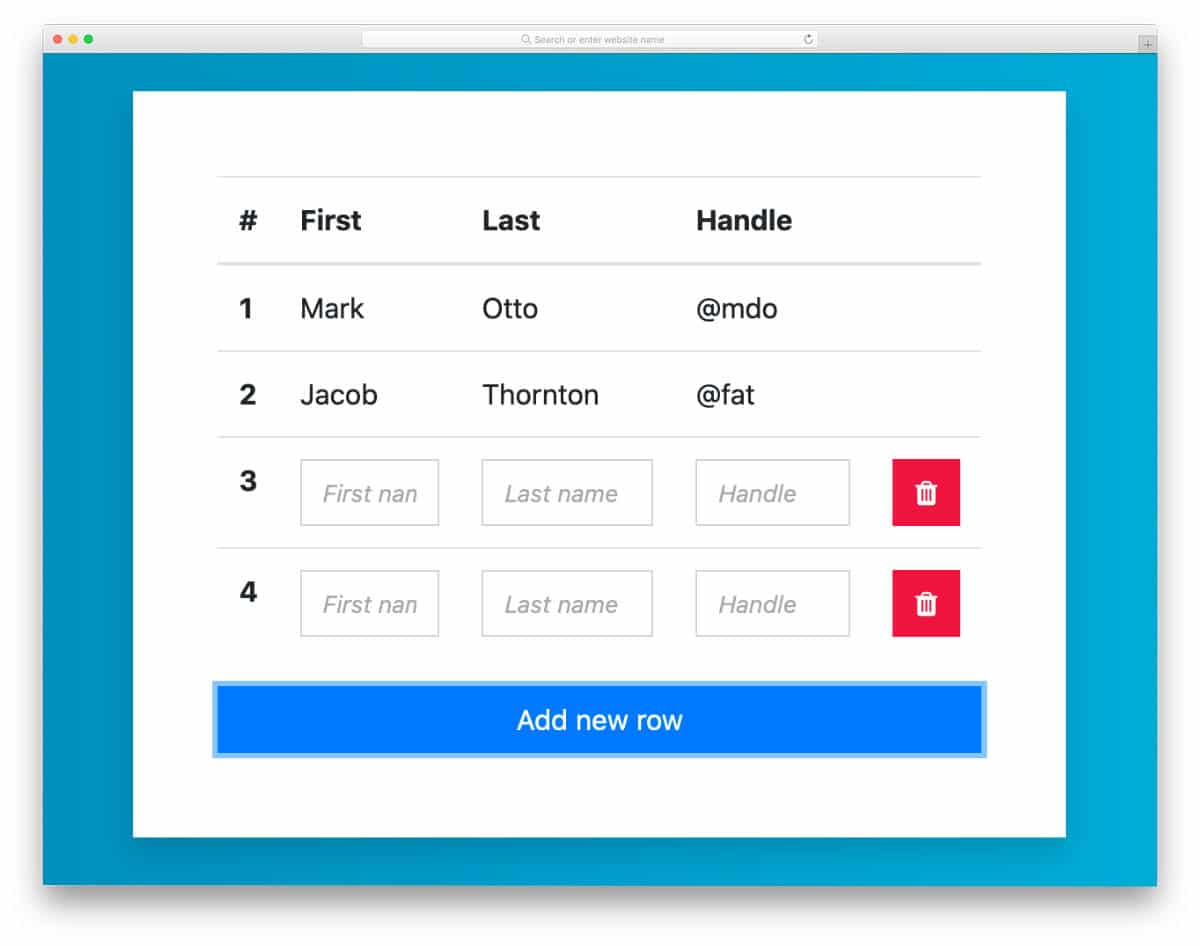
If you want a table with an option to add and delete rows easily, this CSS table template might be useful. With just a click of a button, you can quickly add and delete a row. The creator has kept the row adding and deleting action as simple as possible so the users will find the table easy to operate. The only thing you must remember in this template is that the default two rows can’t be deleted; you can change this by adjusting the code a bit.
Responsive Table CSS
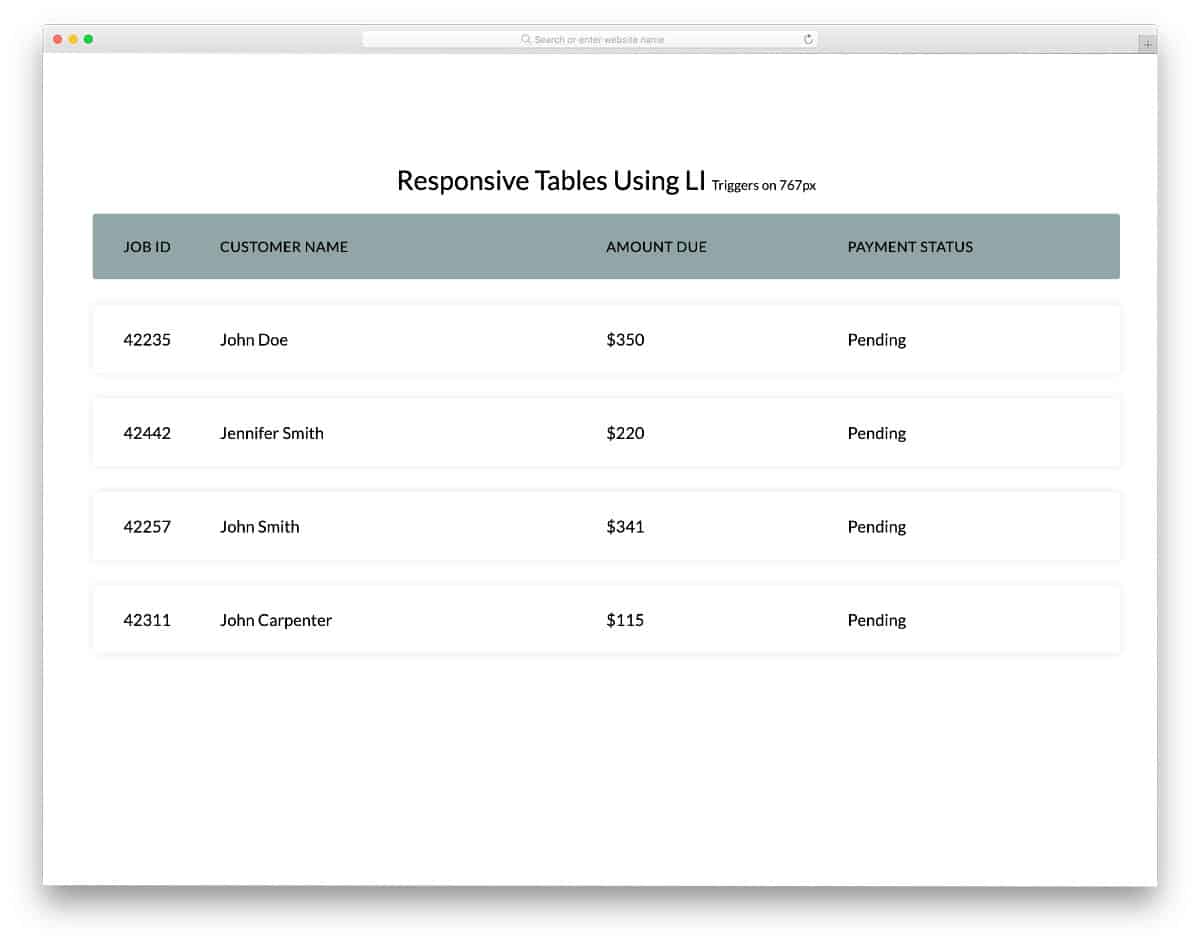
As the name implies, responsiveness is the key highlight of this CSS table template’s code script. Design-wise, the creator has kept the design very simple and neat. The use of shadow effects to highlight the rows is a thoughtful touch. Users can easily read and interact with the table entries. Since it is a responsive table CSS design, accessing the table on the small screen devices will be an easy job. This template’s code script is clean and simple, just like its design; therefore, using this code script will be an easy job for the developers.
Fixed Table Header
As the name implies, Fixed Table Header is a vertical scrolling template. This table matches the trendy website design practice with the fresh gradient color scheme. The latest CSS3 framework makes the colors look more natural and the animations sleek. The only small bummer with this template is it doesn’t support the hover effect out of the box. Font selection is also done neatly on this template. The texts are light and easy to read. It might be difficult to identify on which field you were last viewing. The Fixed table header is a fully functional CSS table template from the front end. By keeping this template as a base you can create your custom tables in no time.
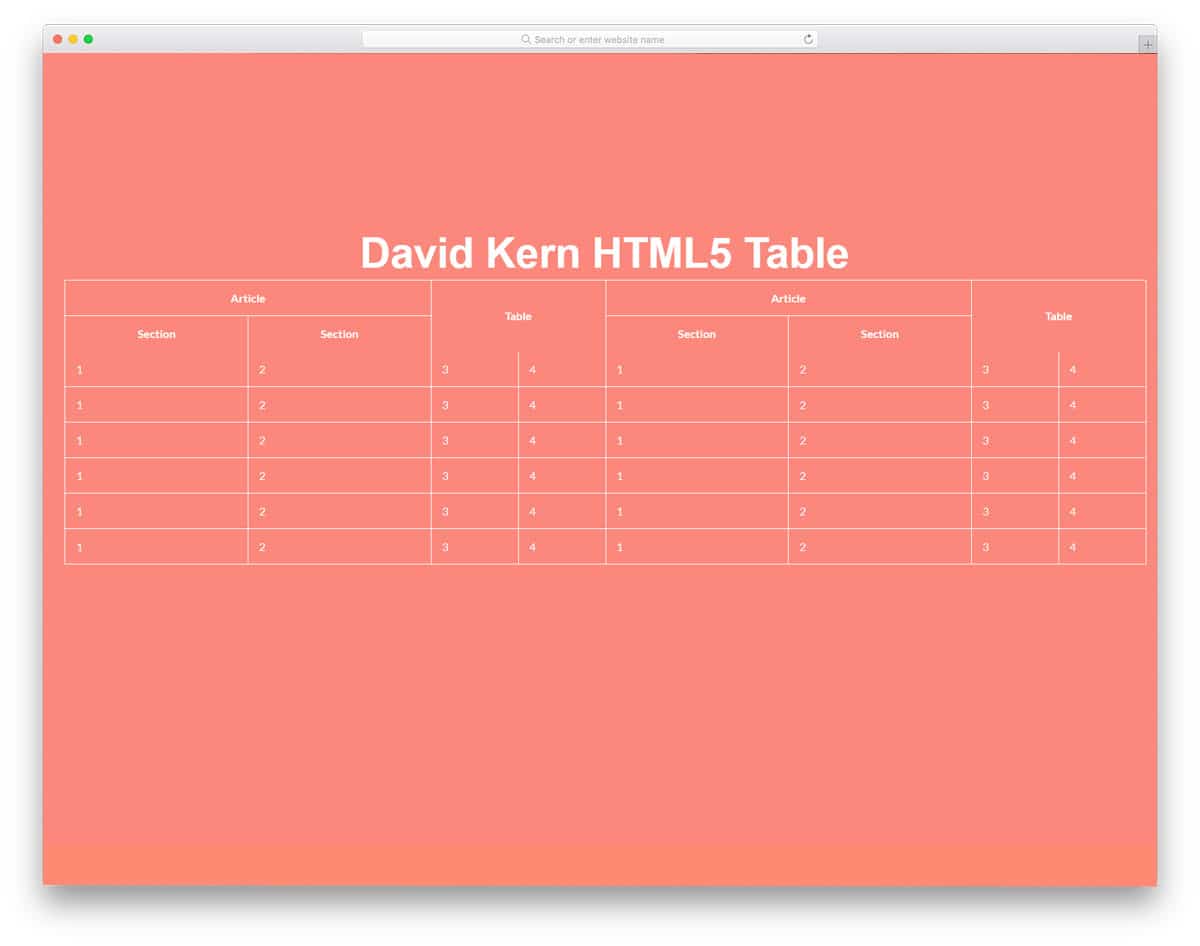
David Kern HTML5 Table
Just like the design, the code structure of this table design is also simple and clean. Not all tables have the same sections and rows. Sometimes we have to make subdivisions under the main section. If you have any special table design like that, CSS table templates will be handy. This table template has no interactive elements or hover effects besides the unique sectioning. Since this design only uses the HTML5 and CSS3 script, you can easily work with this template and add the functions you want.
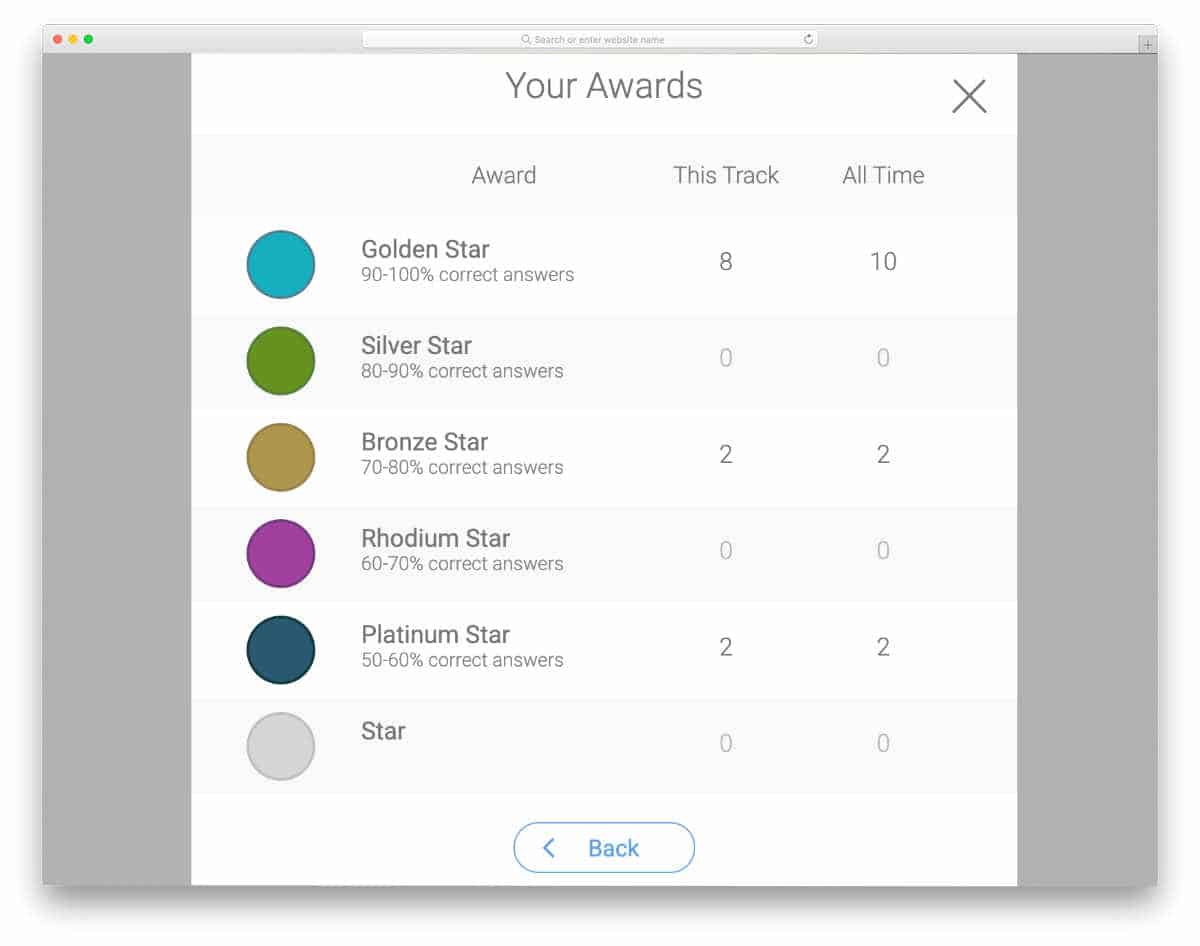
Simple Table Concept
The developer Sdhnik has given a simple table design in this example. The clean design of this table makes it a good option for mobile application table screens. Alternate light and dark row colors clearly distinguish each row entry. Plus, it avoids table grids and makes it look less bulky on small screen devices. A call to action button and a dismiss button is given in the default design. Since it is a front-end concept, the creator hasn’t concentrated on the functionalities. Keeping this design as a base allows you to create your custom table quickly.
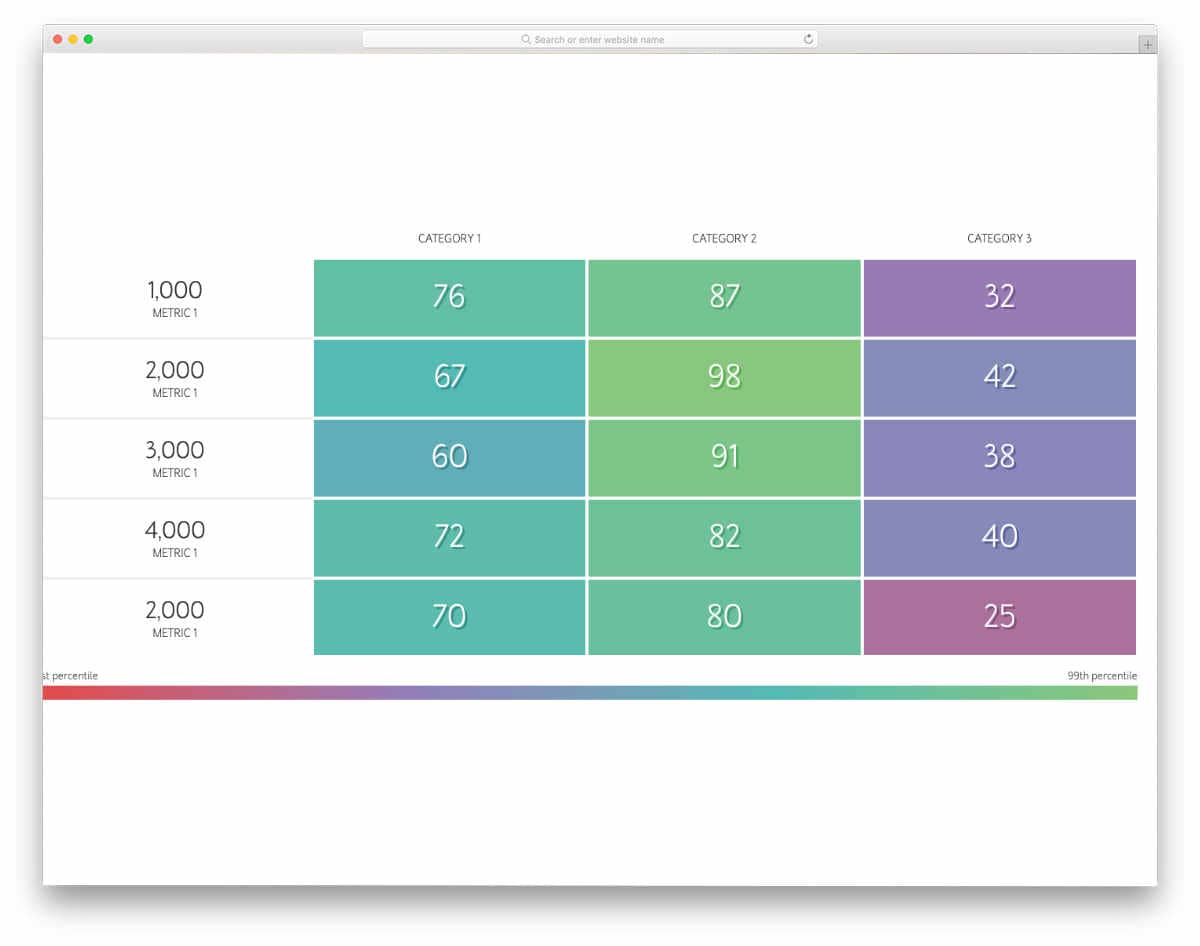
Dynamic Background Tiles
CSS table templates like this will be a good option if you make tables to handle large data and let the user easily understand the categories. In this example, the creator has used gradient color schemes and given a key at the bottom, indicating the allotted percentile for each color. Hence, users can easily understand the category from the color cell color itself. The creator has not given any options to change the colors and enter any value. So you must work by yourself to make it a truly dynamic table.
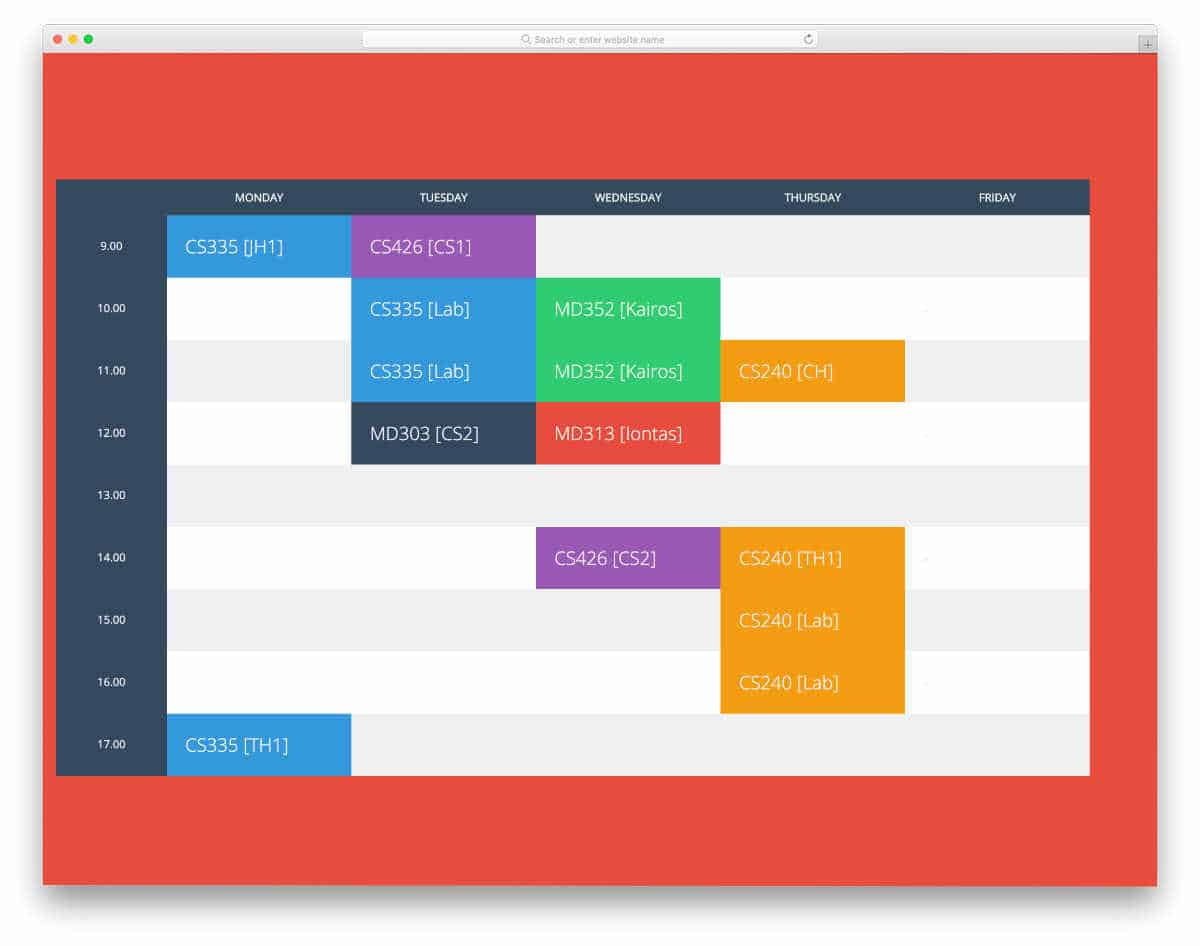
Flat University Timetable
As the name implies, it is a flat-style table template. The creator has used classy design effectively to make a user-friendly table. Hover effects are used smartly to give tooltips and short notifications. If you like to make the tooltip animations even more engaging, look at our tooltips CSS design collection. Since it is a timetable concept, different colors are used effectively to organize related content. If your requirements are less or you have a fixed schedule for all weeks in the month, tables like this will be a good choice.
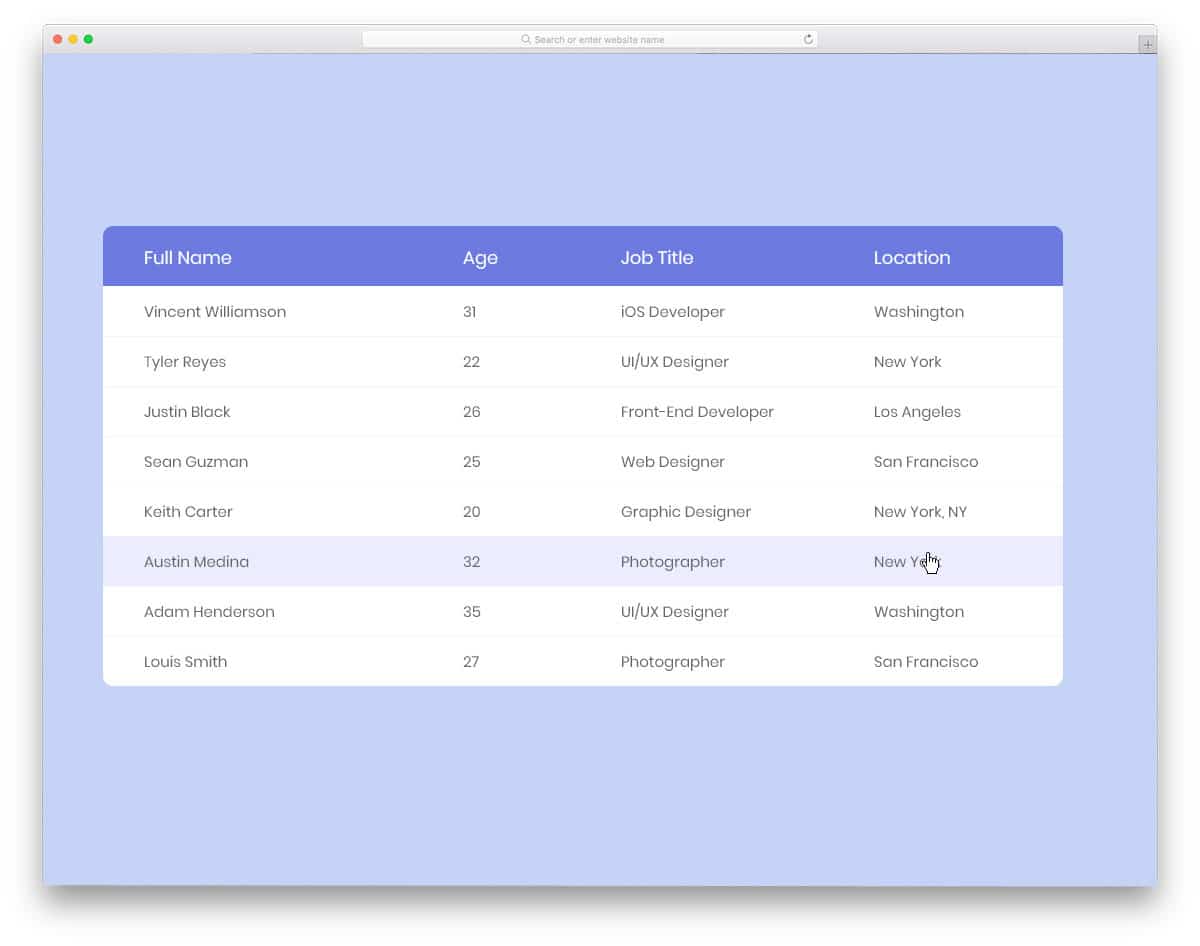
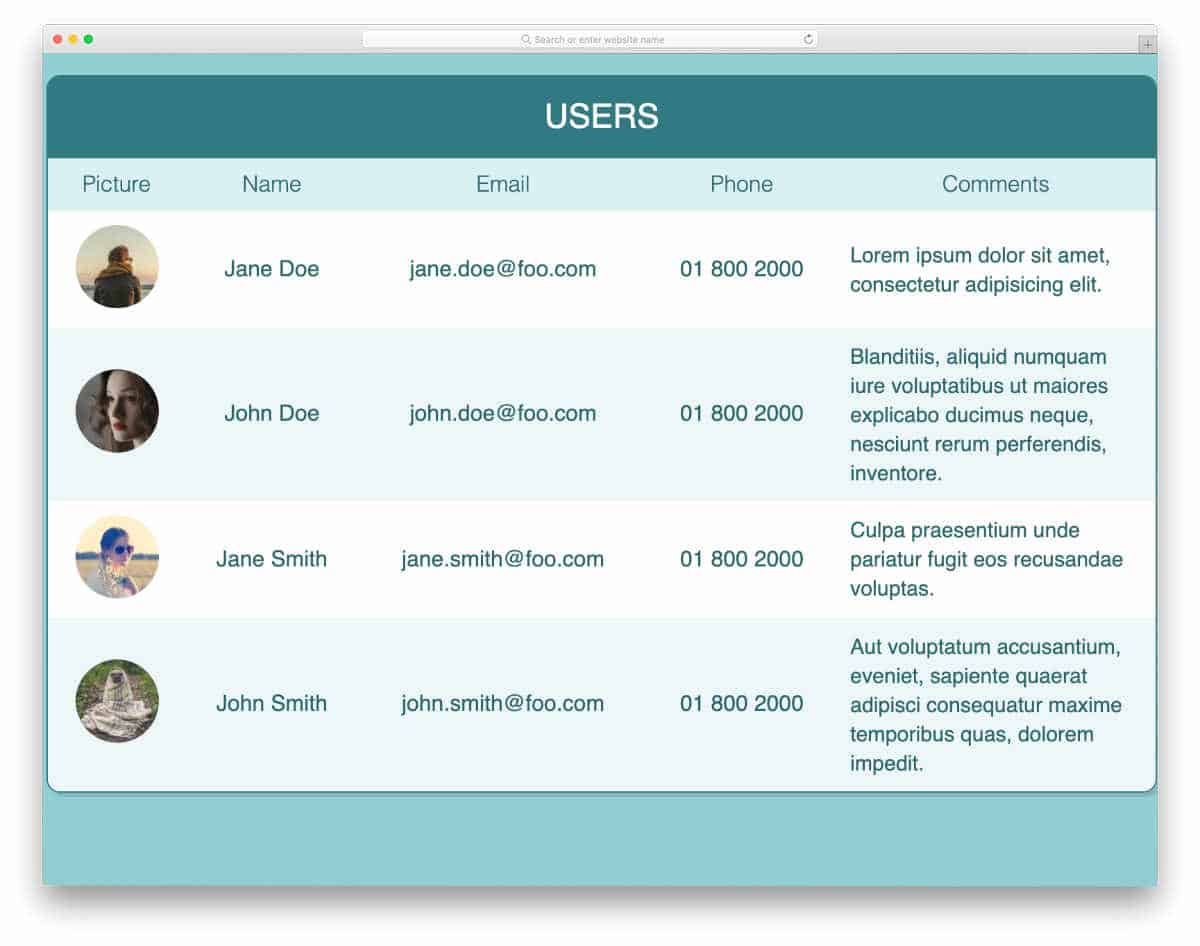
Responsive Table
The Responsive Table has given you a neat modern-looking table. Colors and neat typographies effectively present the content neatly to the user. Since this table is designed to manage user data, you have space to add the user’s profile picture in a column. All elements in this template are purely made for design purposes, so you can’t interact with them. You can use the front-end code as a base to create your own custom table. Since it is a responsive table, this template will make your mobile-responsive design work easier.
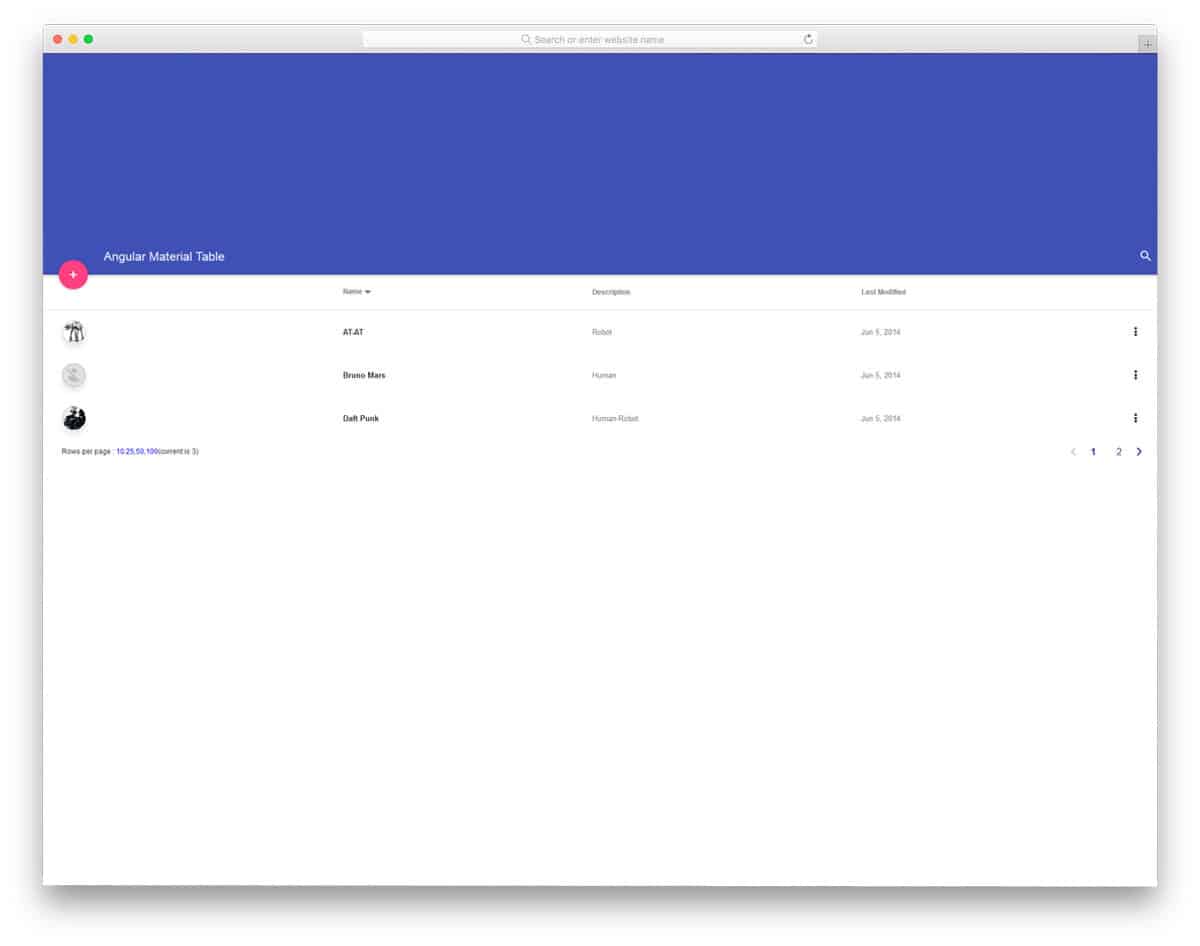
Angular Material Table
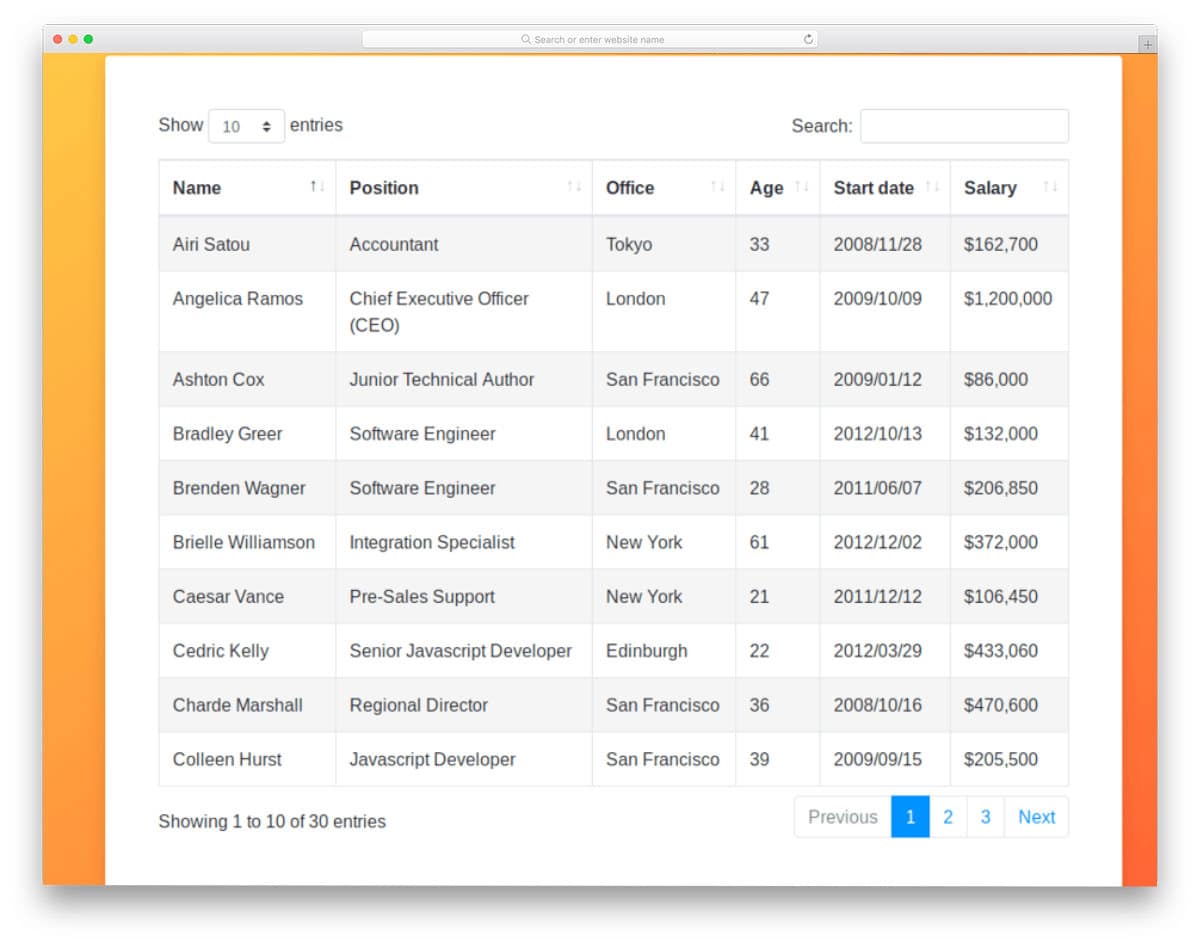
You can understand from the name that this is a material design-based table. The creator of this template has given useful features like sorting and search options. An ample space is given between each column, so you don’t need to worry about long texts. But it is better to add an auto-adjust character to the table. The developer has shared the entire code used to make this material design table. Hence, you can easily work with this design and tune it per your needs. Apart from the sorting and search options, this table also has a pagination option to navigate between the pages easily. If you like to add your unique touch, take a look at our free pagination design collection. Overall, the Angular Material Table is one of the best material design CSS table templates.
Angular JS Filter Table
This table design is similar to the Angular Material design template mentioned above. But, this one is very simple and doesn’t have colorful vibrant colors of the material design. All the basics are done properly in this template so you can concentrate on other features you need in your table. In this template, you also get an active search bar that shows relative contents rapidly as you type in words. For more search bar designs, look at our Bootstrap search box design collection. The entire code structure used to create this design is shared with you on the CodePen editor. Hence you can customize and see your work in the editor before implementing it on your website.
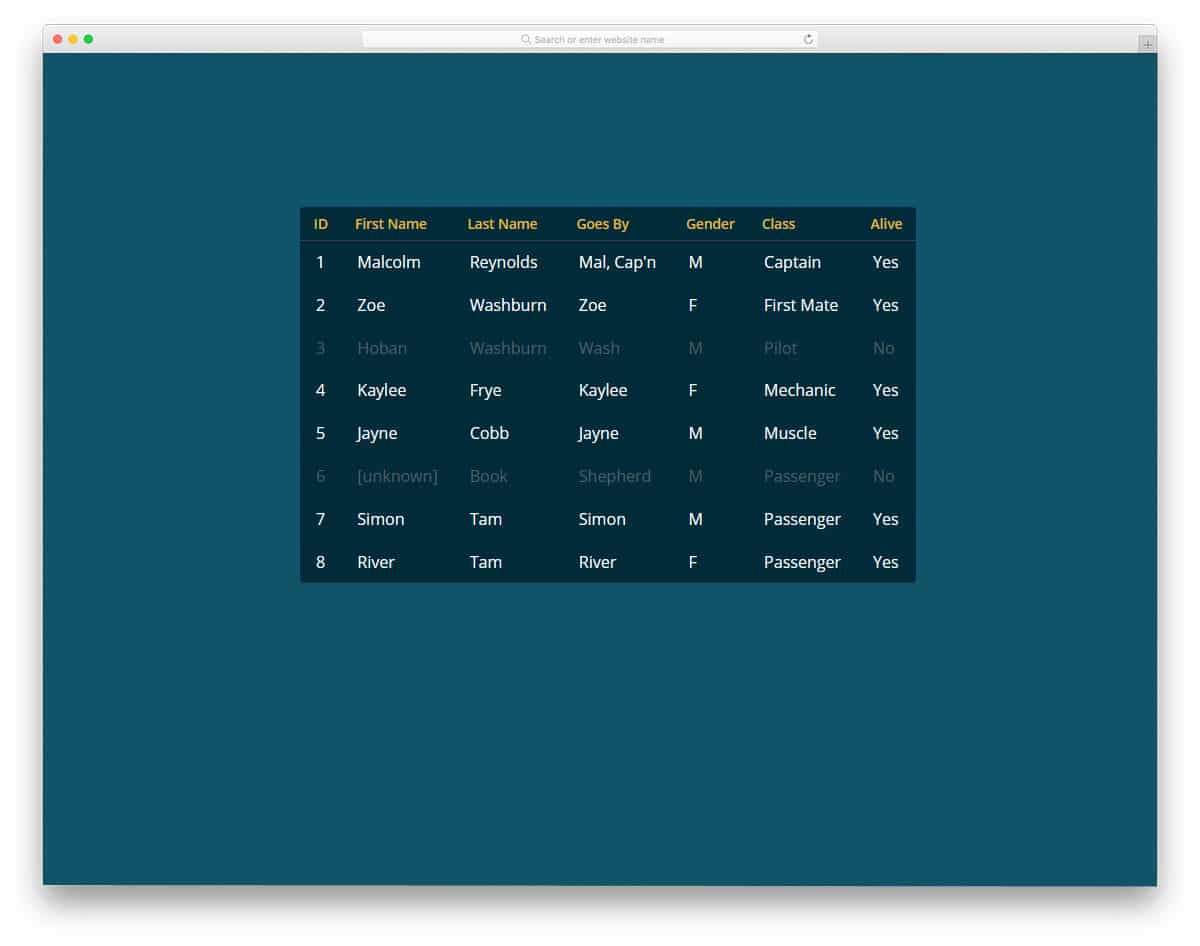
Slick Tables
Slick Tables has a neat colorful table design, but it doesn’t have useful options that you have seen in the Angular tables mentioned above. It has basic options like a hover highlighter and neat segmentations. Even you have the option to dim down the data that are expired. If you are making a table that shows real-world data, CSS table templates like this will be useful. For handling dynamic contents and managing data easily, we have made a separate post for the Bootstrap Data table. Look at it to find tables with useful options and even chart designs to visualize the data.
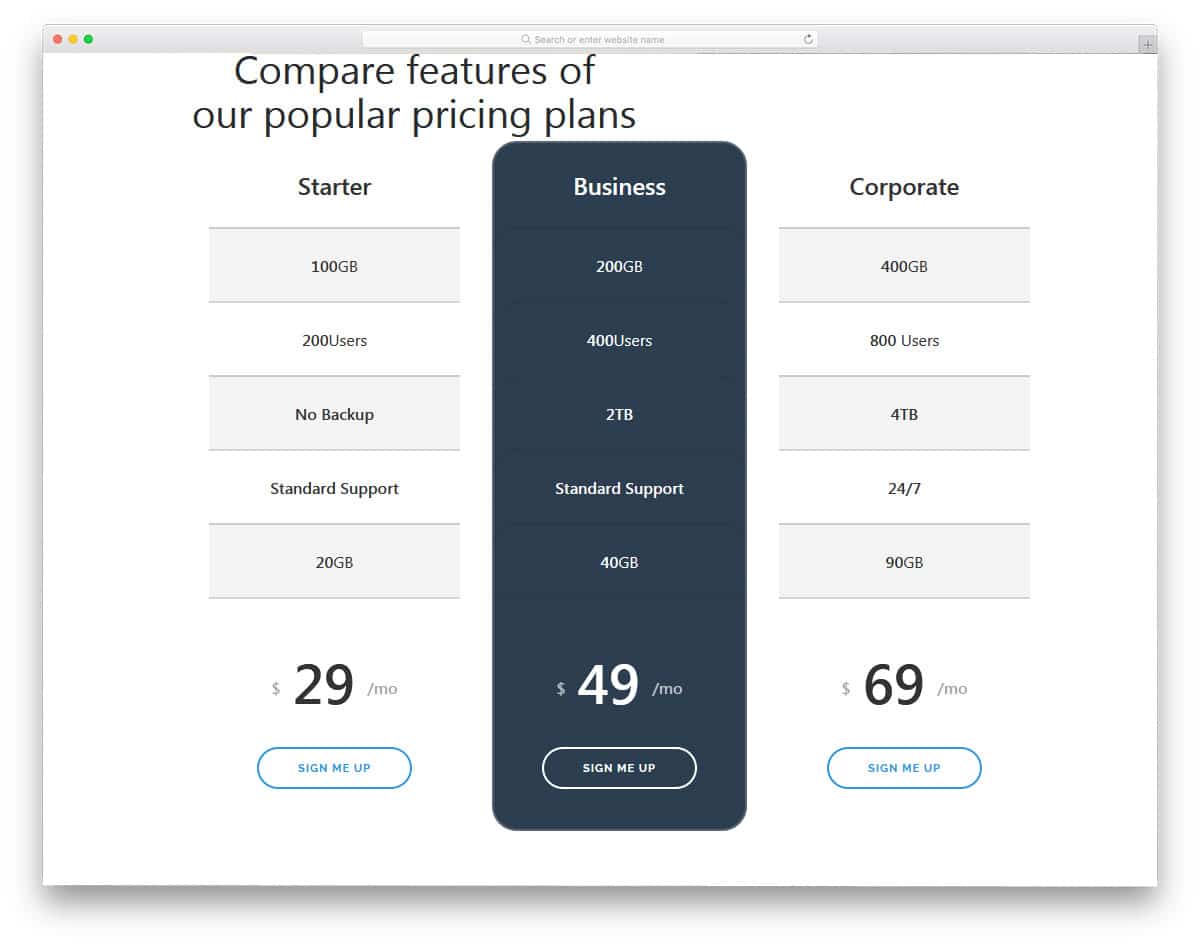
Comparison Table
This one is a pricing table comparison design. The long table design allows you to add all the important options so the user can easily compare the plans before choosing one. This template lets you easily highlight and show the best plan to the user. If you like to make the special plan even more appealing to the user’s eyes, take a look at our CSS Ribbon design collection. In the default design, the letters are made bigger and bolder so the user can easily see the contents in the table.
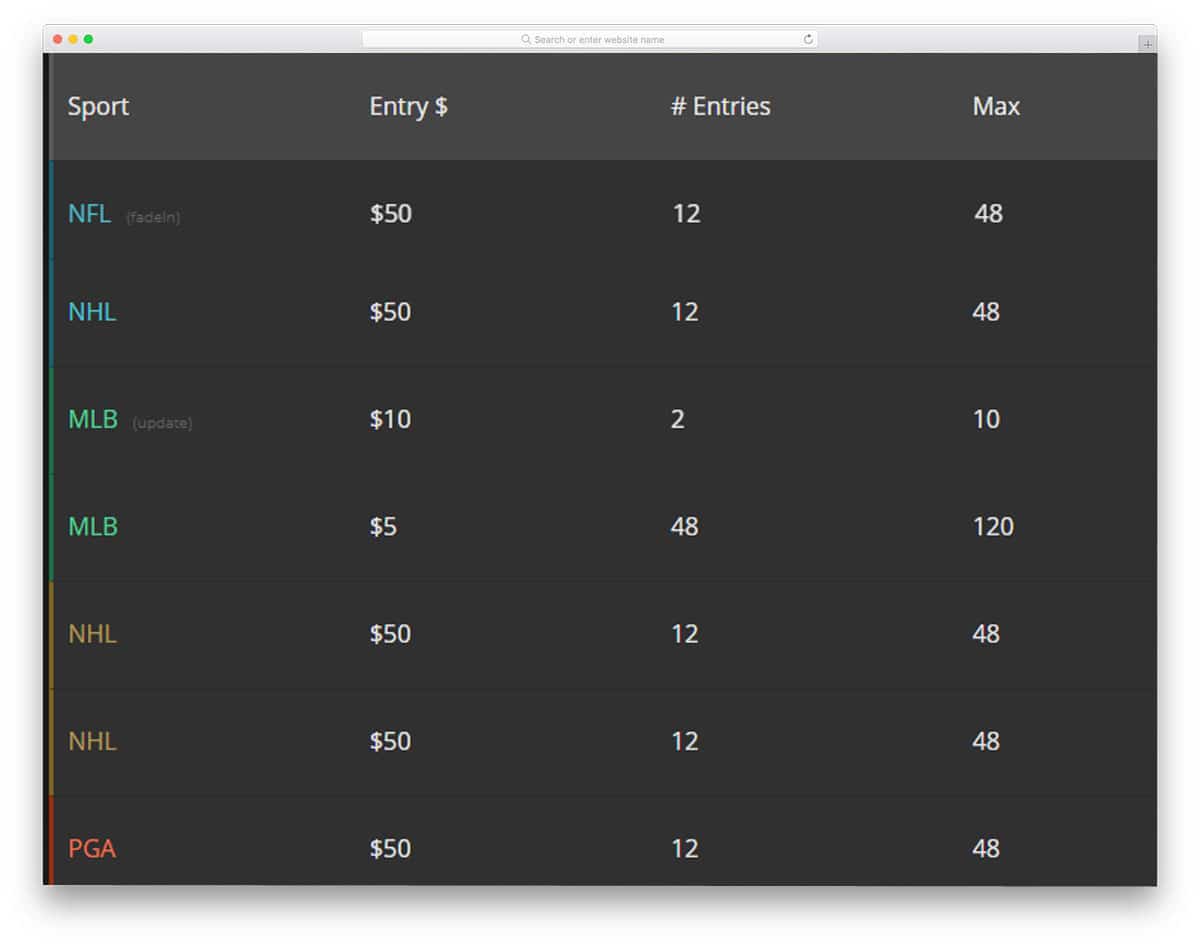
CSS Table
CSS table is an intuitively designed table template. The developer used the given space elegantly with the help of modern CSS animation effects. In some reports you have to be more elaborate about the stats you shared in the table, the rows in this table template expands automatically to help you add a small note about that particular row. To help you organize the related content effectively, color codes are used. The vertical color label at the end helps you to group the data for later reference. In the demo version, this template does not support filter options, when you add filter option this color grouping will give a nice visual appearance and easy for the users to find the dataset easily.
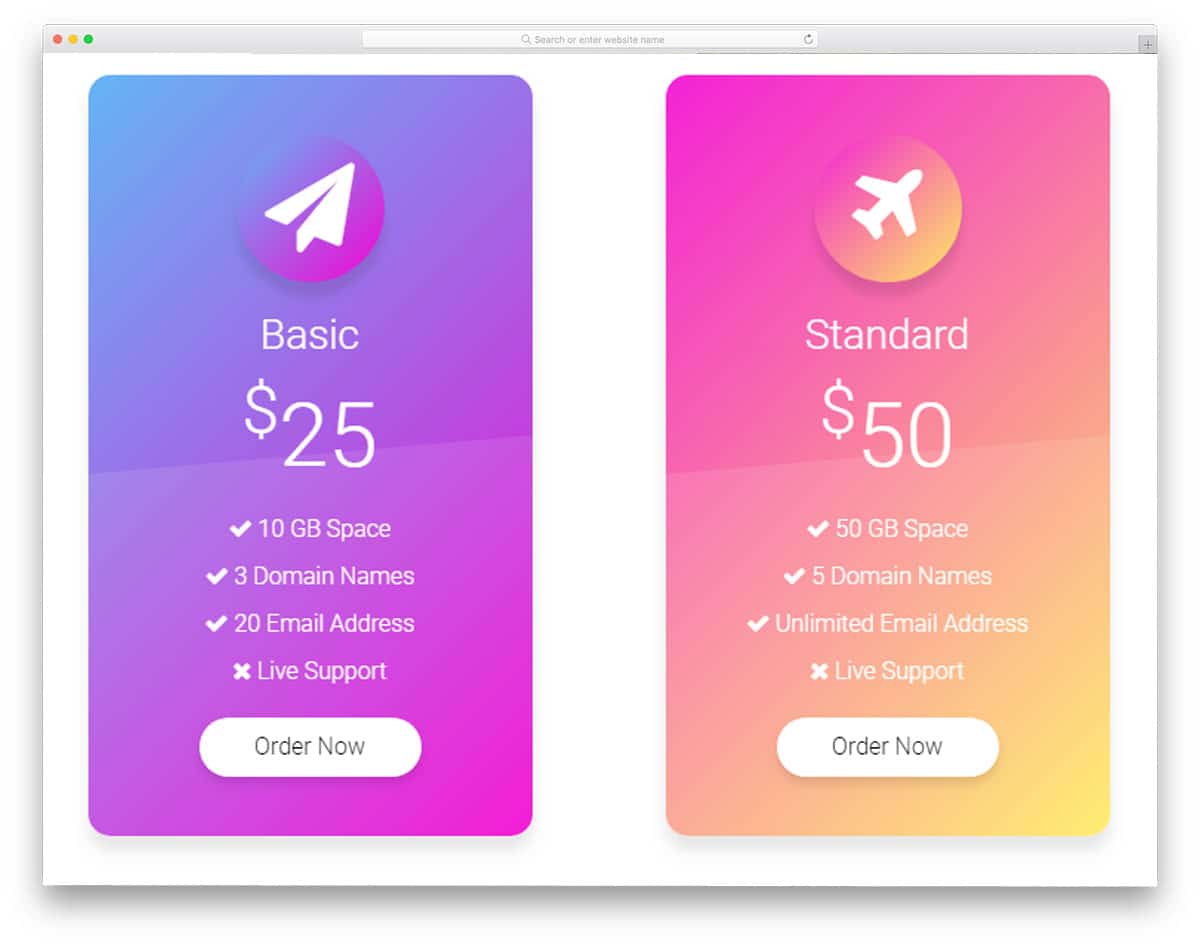
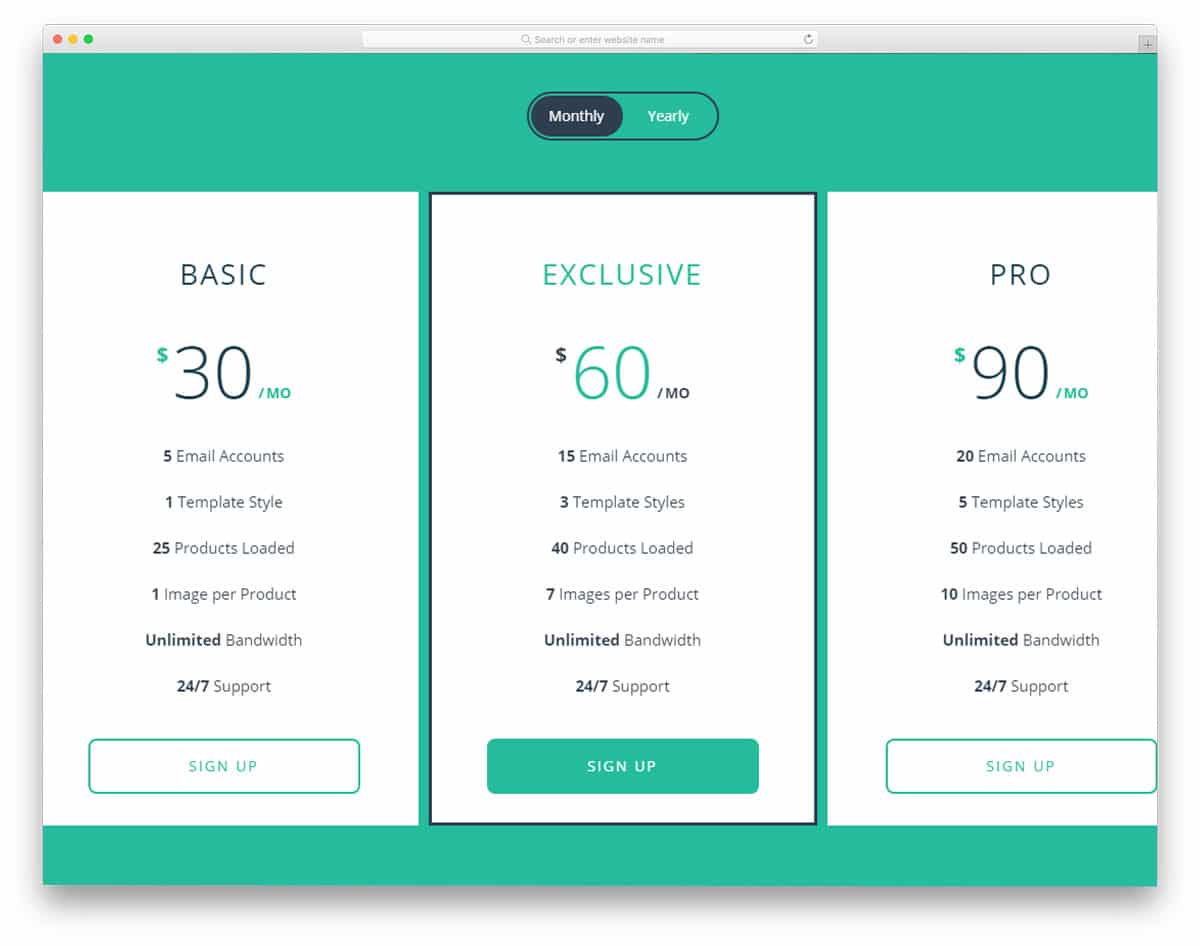
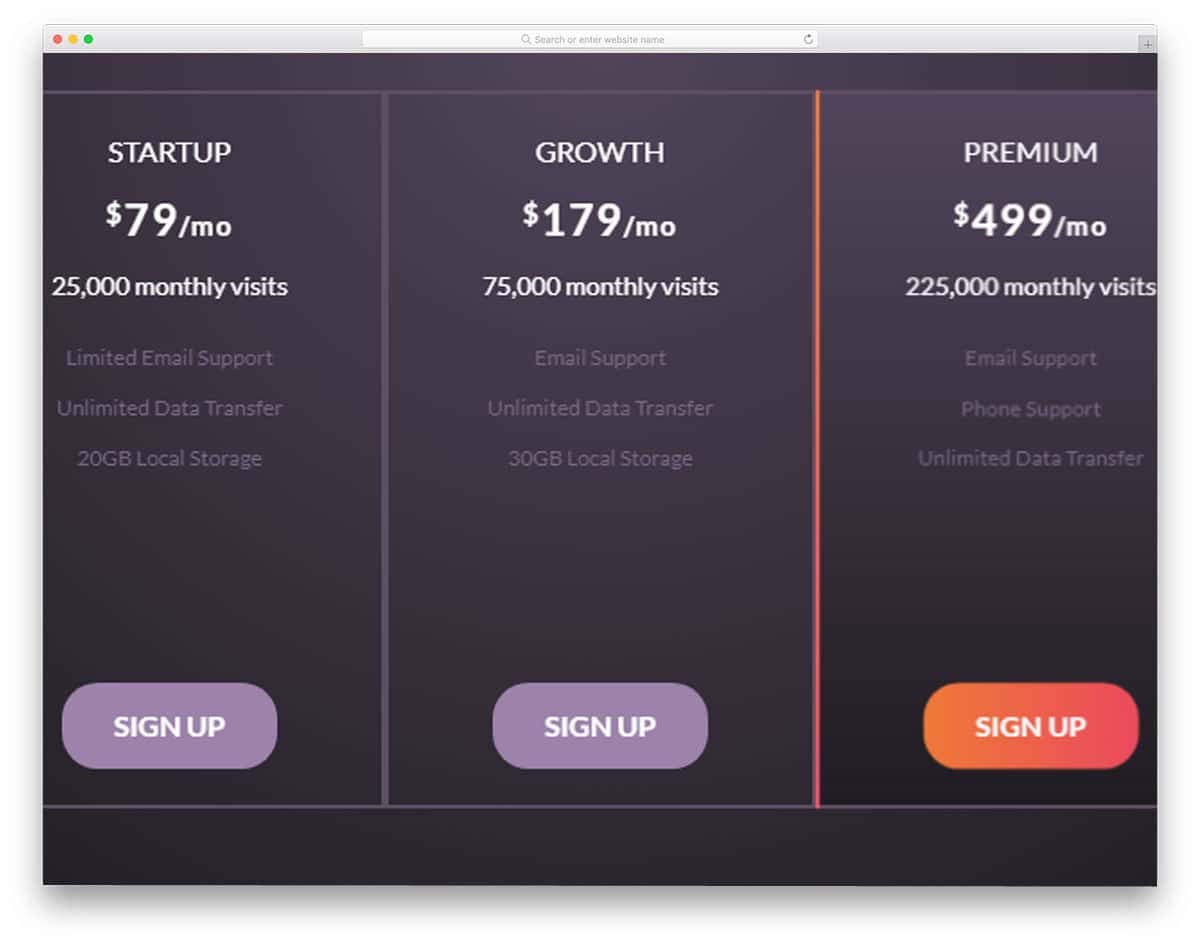
Pricing Table UI
As the name implies, this template is designed for the pricing table. Instead of following a traditional grid layout, the creators of this template choose a card design approach. With trendy gradient colors and icons, this table fits well with many modern website templates for travel agencies, startups, and other online service-providing websites. The developer used the latest HTML5 and CSS3 framework to create a visually attractive table template. Colors and the animation effects used in this table template are more natural and will meet modern user expectations. Overall, the Pricing table UI is a perfectly working template from the front end. If you are an app developer and constantly seeks modern UI elements, check out our UI kit collection.
Codrops Pricing Tables
The creators at Codrops has given you a set of pricing tables with innovative designs. As a package, this kit has twelve pre-made pricing tables. Each table has its own unique design and elements. Some of the pricing tables have cool effects and some have a clean design. Based on your need you can choose the one that fits you. The core file used to create all these beautiful pricing tables is also shared with you so that you can easily customize or integrate the pricing tables in your project. The animation effects are very subtle yet captivating; in other words, you can say it is simply elegant.
Codyhouse Tables
Subscription plans are becoming popular among many service providers and SAAS companies. Many subscription models are given for the users to pick the one that suits them better. The most commonly used models are monthly subscriptions, yearly subscriptions, and lifetime access. The discounted price is the biggest difference the users can see in the yearly package. The Codyhouse Tables has three pricing tables with the option to switch between monthly and yearly subscriptions. Card flipping animation and switching effects are clean and smooth. You only need to add to this template to show the people how much they save in the yearly plan. You can show the discounted price by striking the original price or two months free; the choice is yours.
Flip Pricing Table
This table is almost similar to the Codyhouse template mentioned above, but, this one is a more simplified version. It has only one table variation in its design. Visual effects and transition effects are almost similar to the Codyhouse. This kit will be more useful for beginners and small projects. If you are a beginner, look at our free, simple CSS website template collection for easier customizations. The designer of this pricing table has used the latest HTML5, CSS3, and a few lines of Javascript. The whole coding is shared with you directly, you can change it in the editor and visualize the results directly.
Bulma Pricing Table
The pricing tables need not be designed in vertical boxed always, you can try something different. This package gives three types of pricing table arrangements, each with its unique style. All three uses the same flat style design with a flat color scheme. The only variation is the arrangement of the pricing table and its elements. Creators of this template have given you a clear documentation so you can easily customize and work with the elements. By adding a few more interactive animation effects will make this table kit a perfect option for modern websites.
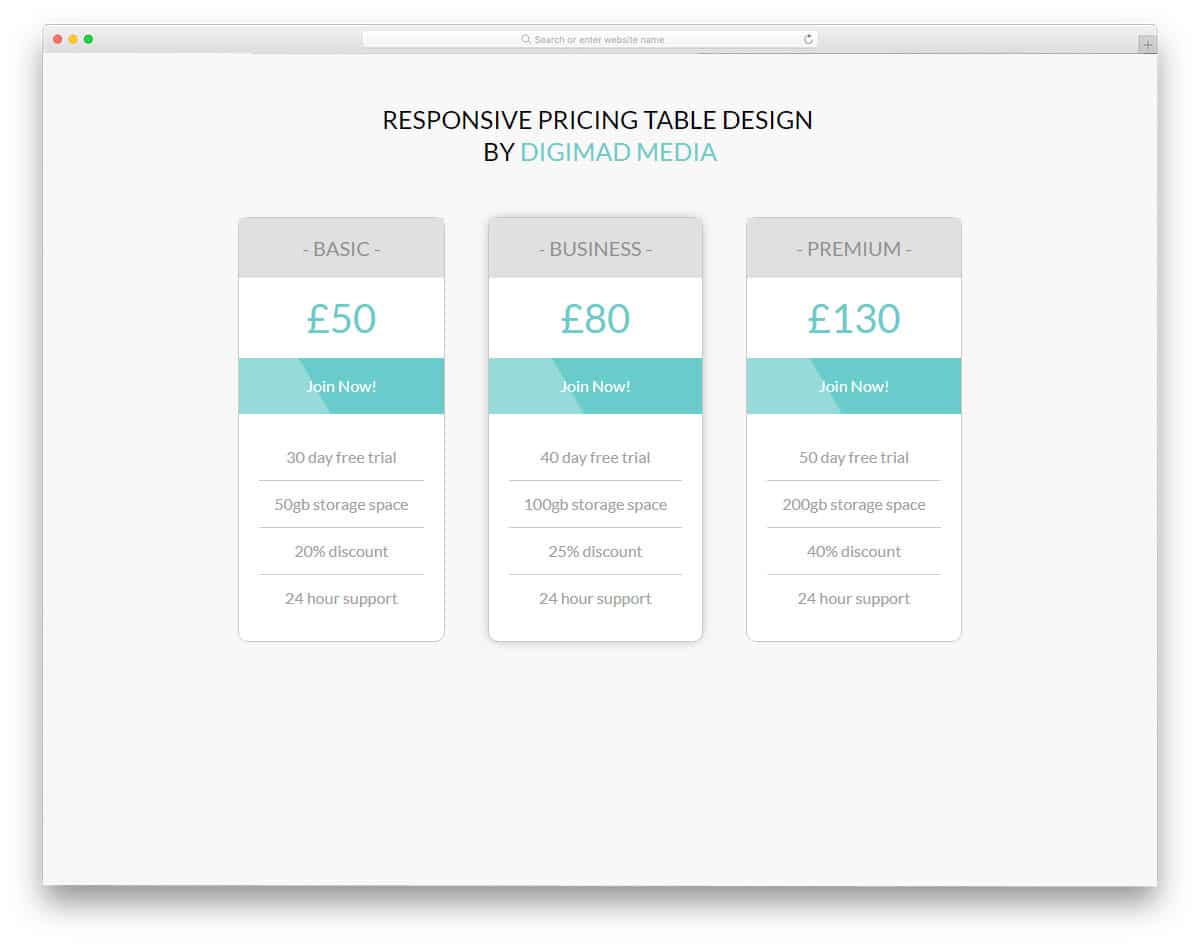
Responsive Table Design
Responsive Table Design is a clean-looking pricing table, which can be used for websites and mobile applications. If you are a mobile app developer, look at our free UI kit list for high-quality mobile app kits and web application kits. Coming to this pricing table, the design is kept very simple to incorporate this table in any website and application. Most modern web designers indirectly promote elements to the user. In this table, the pricing table is differentiated by a shadow effect. You can use this design to promote the best plan for your services. The CSS file used in this template is given directly to you. You can customize the color scheme based on your design needs.
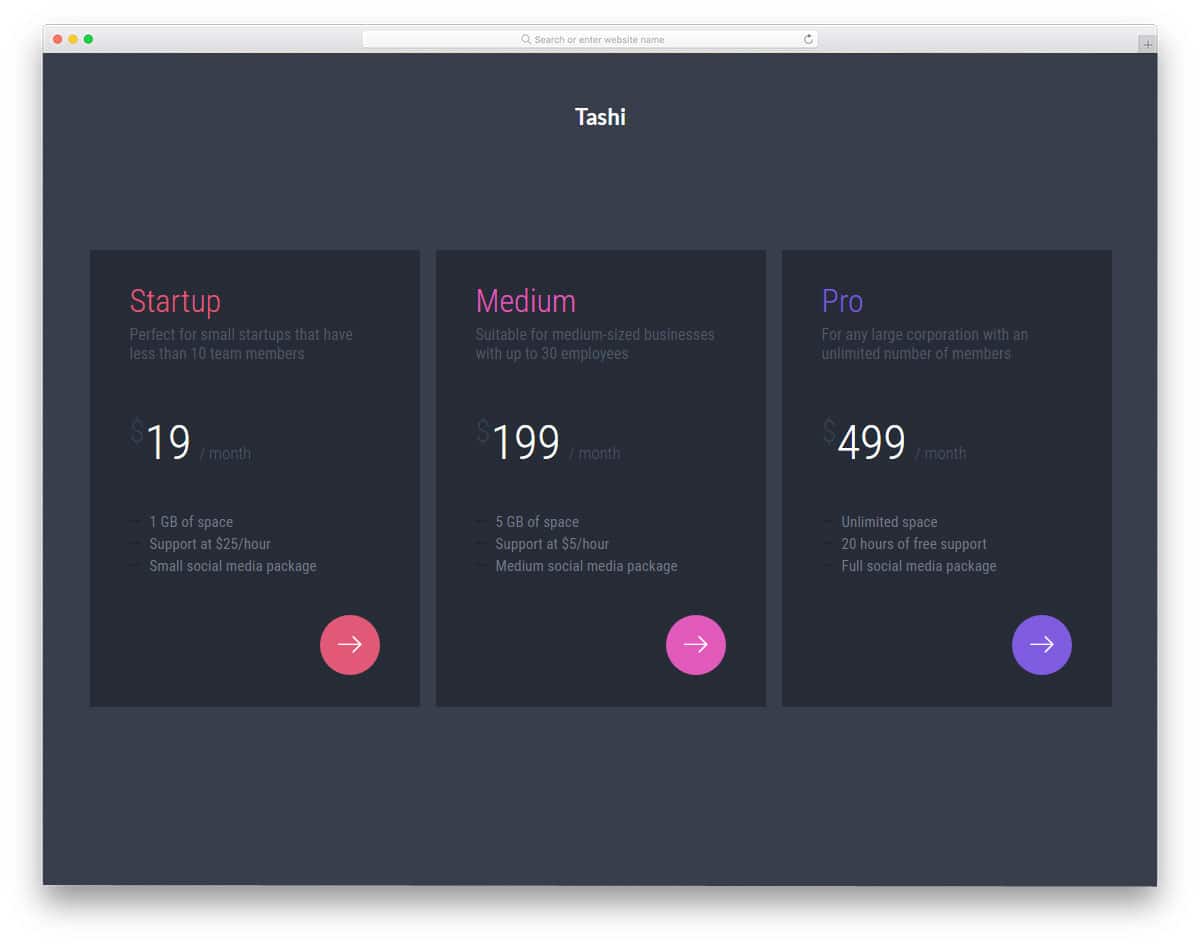
Pricing Table
The pricing table is a colorful CSS table template. The designer of this template has kept it simple with almost zero visual effects. Since this template uses the latest HTML5 and CSS3 framework, you can add the desired effects. All the tables are arranged side by side so users can easily compare the features. Ample space is given between each text line so the user can easily read and interact with the tables. Call-to-action buttons are placed at the footer, to make it look different from the other flat elements, hover effects are used.
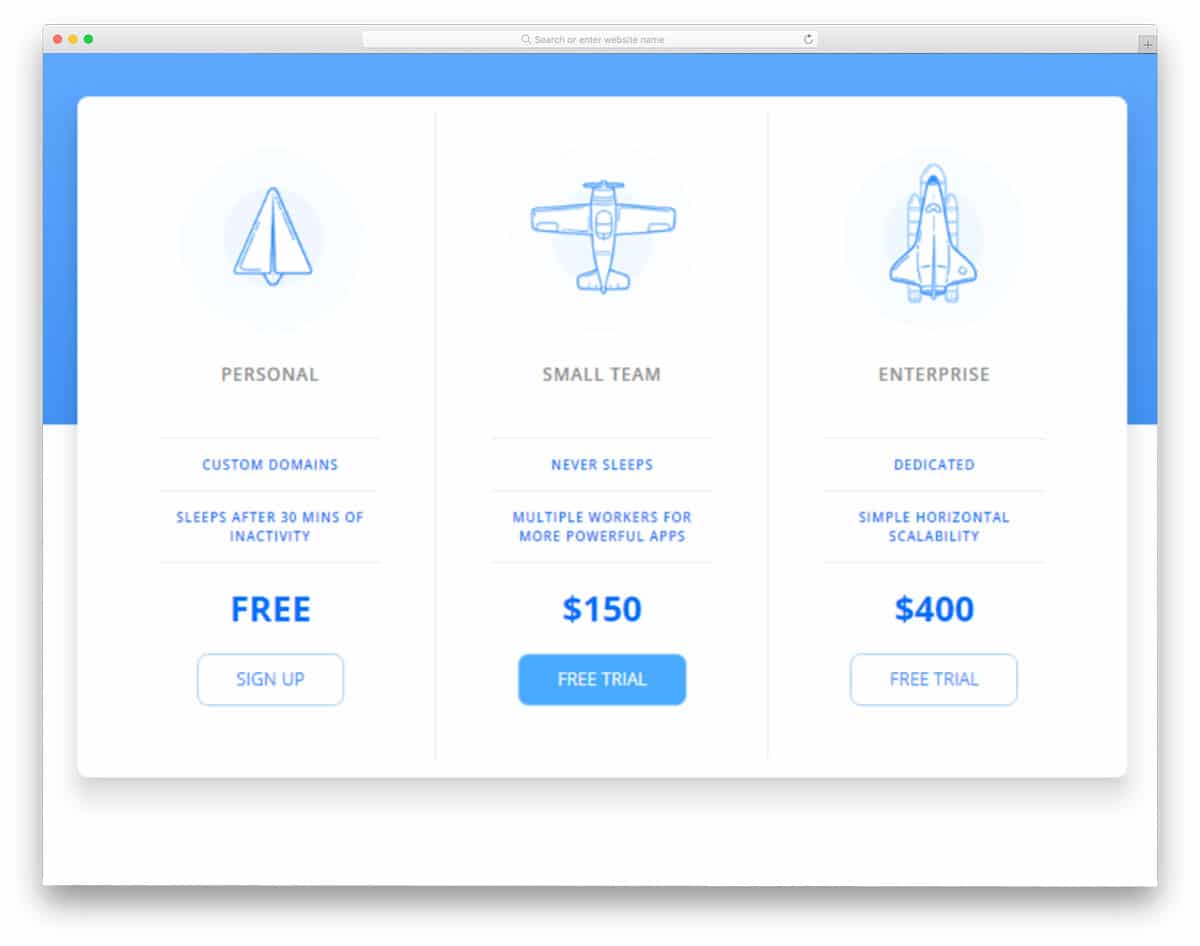
Simple Pricing Table
Simple Pricing Table is a clean looking table template. The creator of this template follows a more artistic approach. The pricing table you have seen above is full of colors, this pricing table has a simple design with neat white background and line vectors. The line vectors used are customized to meet the overall design of this template. On the clean white background, the template’s light blue color scheme looks professional and made readability easier. Lines separate each row in the table with light stroke weight. Bold texts are used to highlight the important points.
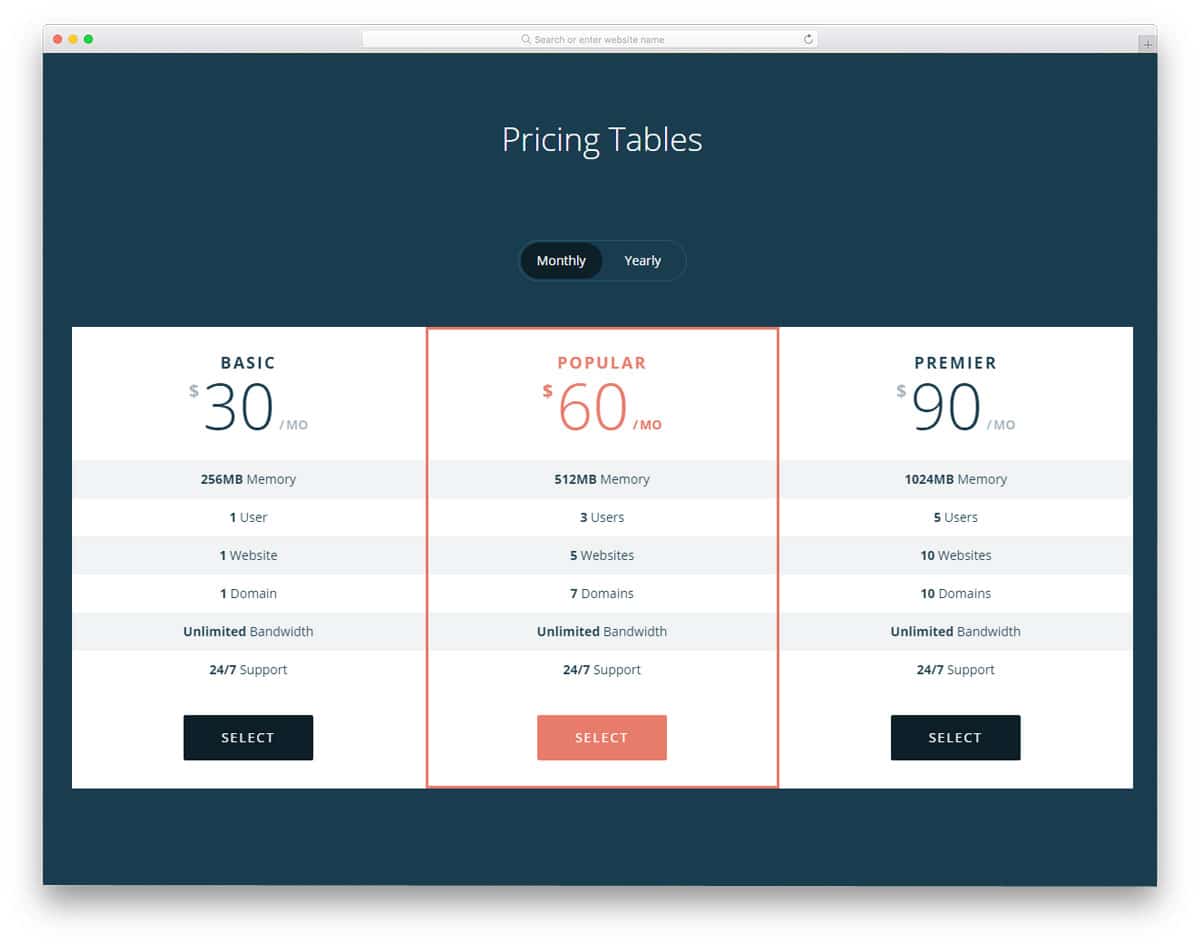
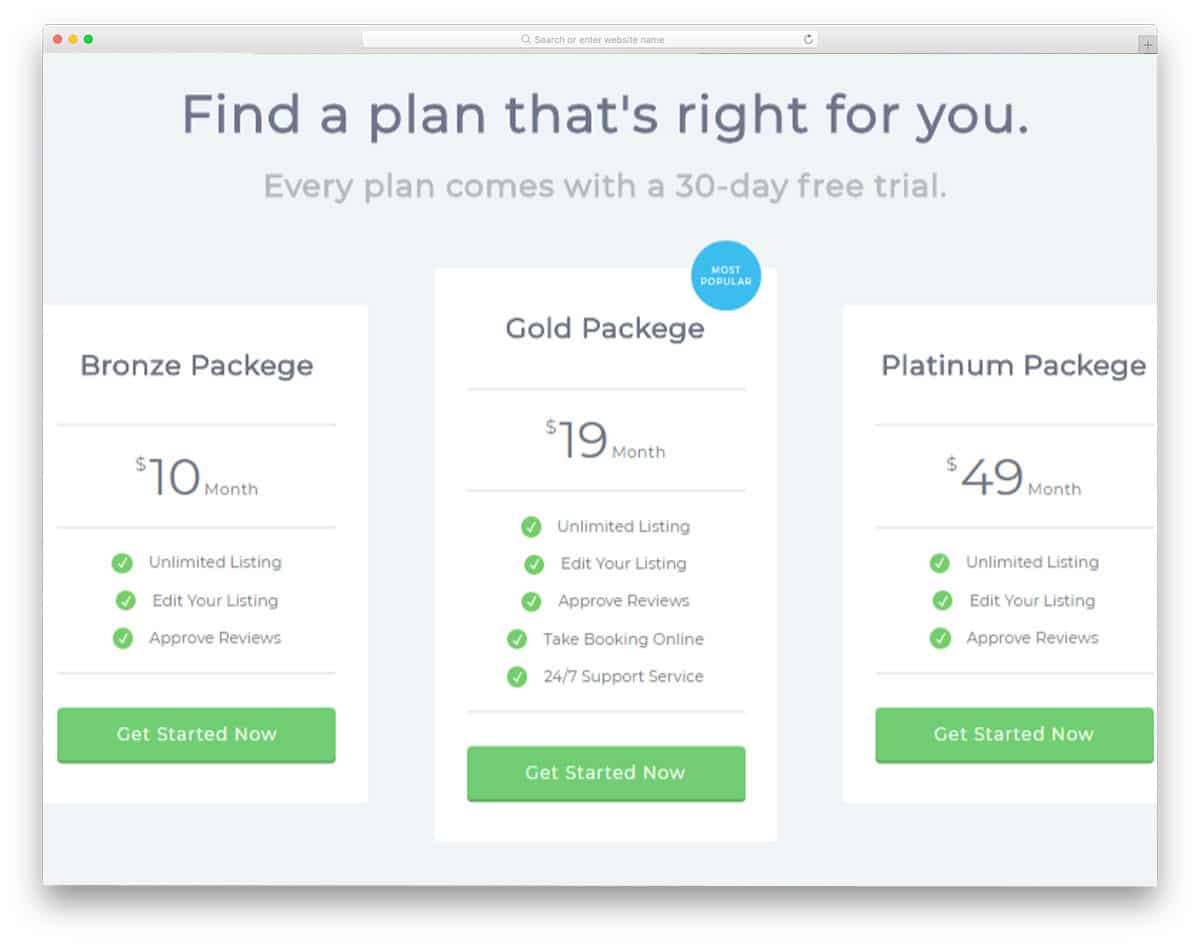
Bootstrap Pricing Table
Bootstrap pricing table is a business class pricing table template. There are chances you might have seen similar pricing table design in many business website templates. Most online service-providing sites has a highlighted pricing table to promote the best-selling package. With this pricing table template, you get a highlighted pricing table out of the box, where you place the highlighted pricing table purely depending on you. Most sites place the featured pricing model a the center, while some premium customer-focused sites prefer placing the features pricing table at the corners. Do an A/B testing on your site to determine which model works better. With neat bold texts, you can highlight the best features in each pricing model.
Adaptive Pricing Table
Adaptive pricing table is an animation-rich pricing table. Visual effects are another tool that developers use to get user attention on the required elements and sections. Design-wise this template follows a usual simple design. With a neat white background, the texts are easy to read, and the colorful elements like call-to-action buttons and badges look attractive. Visual effects are where this template stands out from the crowd. The developer had made use of the latest CSS3 framework to give you a lightweight animation-rich pricing table template. This is the best option if you are looking for a pricing table for an interactive website template.
Hosting Pricing Table
If you have more than one plan to offer, then this is the table template for you. When you offer more packages, the table design should help compare the pricing easily. Even if you give a separate compare option, the pricing table should help the user to understand the basic difference between each plan. This pricing table is designed neatly so the user can get an overview of the plans at a glance. Gradient colors are used for hover effects, if your website uses different color scheme you can customize it easily. This template uses the latest HTML5 and CSS3 frameworks, so editing and integrating this template into the existing website will be an easy job.
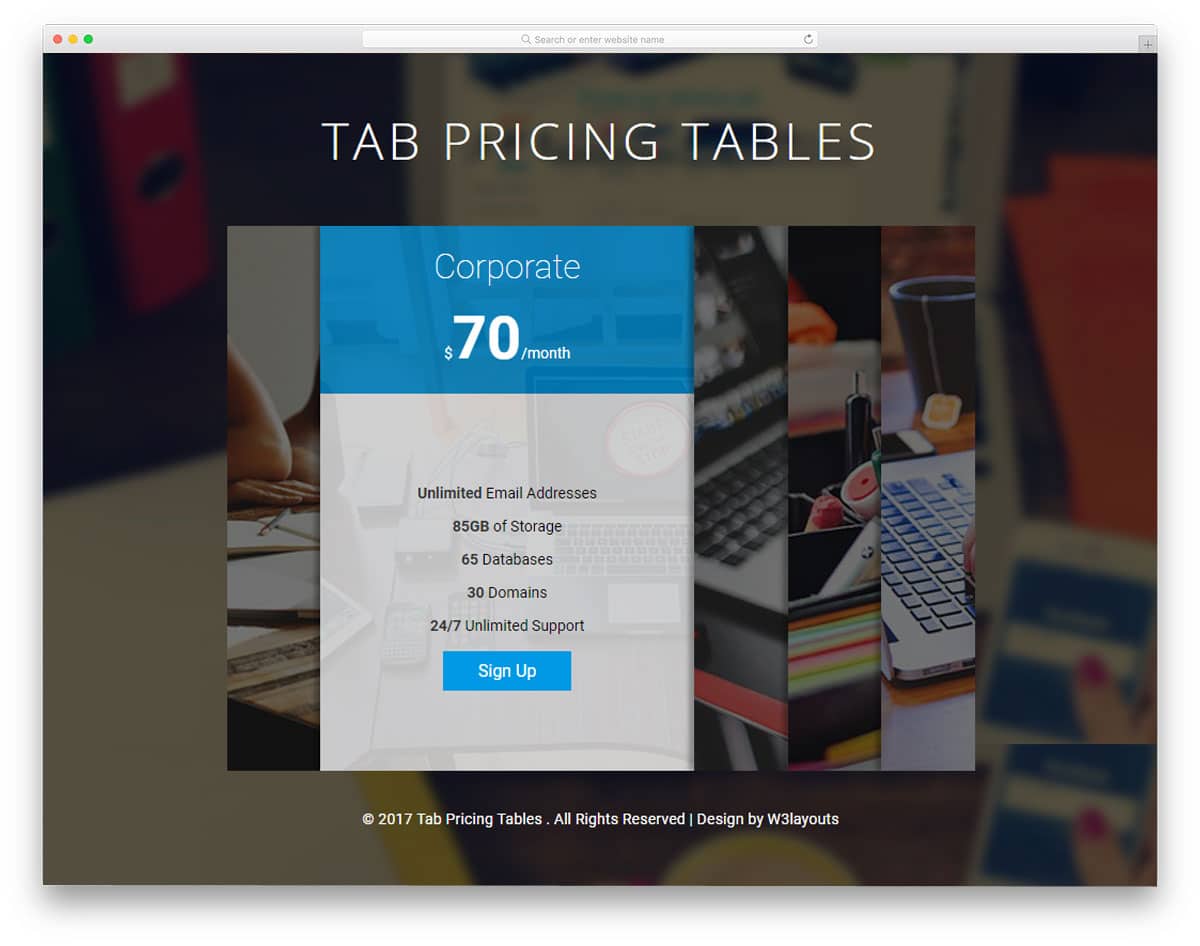
Tab Pricing
Tab Pricing is a unique table template in this list. Instead of following traditional design and interface, this developer tried a different approach. Card like tabbed interface is followed in this template, images are used to indicate the category. To give better readability over the image background, a white color overlay is used. Even though this template is designed for pricing tables, it can be used for other types of table purposes, in which you need to arrange lots of tables based on their category. This creative table template can’t be used on all sites, but if you are looking for something creative, this Tab pricing table template will impress you.
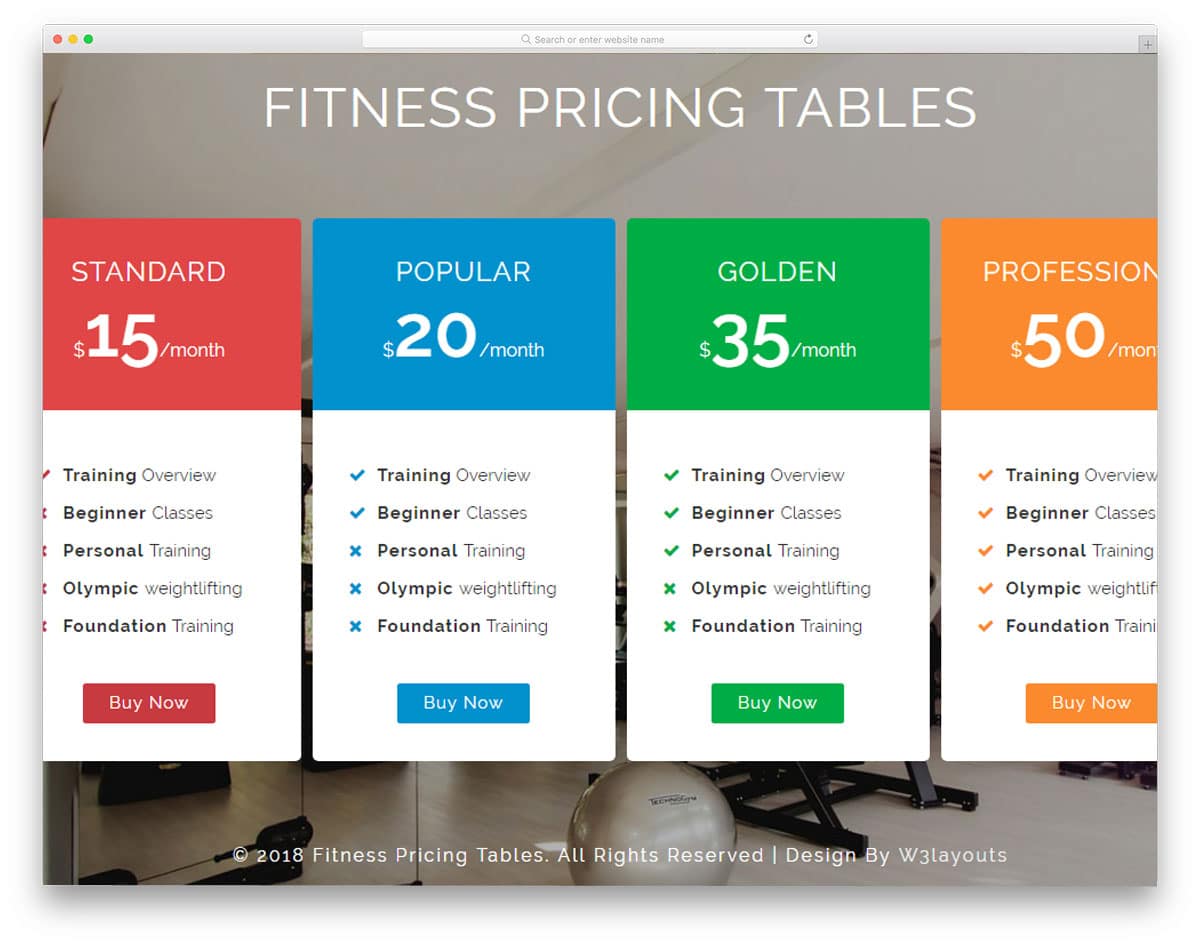
Fitness Pricing
Fitness pricing, as the name implies, is a CSS table designed specifically for fitness websites. Health and fitness websites are the second most successful businesses implementing the membership system. The subscription model varies from per month to lifetime access. To explain all these pricing models to the users is quite difficult. But with this pricing table template, you can highlight each plan’s benefits and unique features to the users.
Another advantage of this template is, it is mobile responsive out of the box. The table is large enough to easily add it to the website sections. Animation effects are simple and clean. If you need something more interactive, you can customize it yourself. Since this template uses the latest CSS3 framework, customizing it will be easy. If running an online membership site, look at our dashboard template collection to manage users easily.
Pink Pricing Table
The pink Pricing table is another simple-looking CSS pricing table template. This is a very basic template that gives you only the framework or outer skeleton of your design. You must develop your custom table by keeping this template as a base. As the name implies, this template uses pink as the default color scheme, giving this template a pretty look. Shadow effects highlight and show the pricing table from the background and rest of the design. Below the pricing table the call to action text is just a text link, if you are about to use this template for professional sites, you might need to work on this text link alone. It is also properly developed and a complete HTML and CSS table outline.
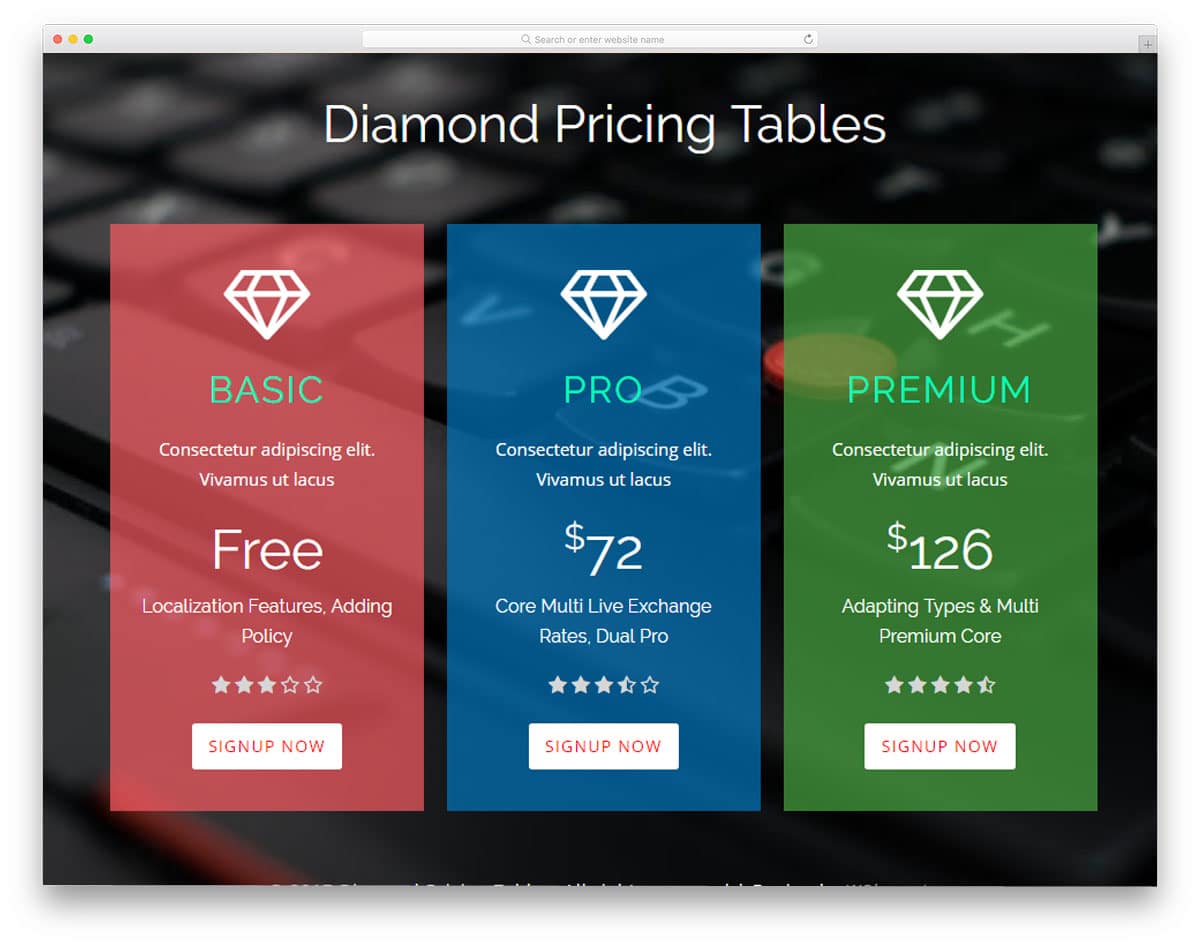
Diamond Pricing Table
Diamond is a perfect table template for startups and modern websites. With neat transparent content blocks, this template improves the text’s readability without spoiling the design’s visual aesthetics. Another unique feature of this pricing table is it has star rating in each pricing table. Ratings and reviews will help the user to choose the better plan, if you are running a restaurant website you must know how an online review will boost your business. Bold texts highlight important points, and call-to-action buttons are provided at the end of each table to take the users to the checkout page easily.
Slide Pricing Tables
Slide pricing table is a multipurpose CSS table template. The default design of this pricing table fits well with both website and mobile application design. This one is also an animation pricing table template. Since this template uses automatic transition, slide indicator is given below to help the user to switch between tabs easily. Long pricing table gives you ample amount of space to mention about the features and also give a short intro about the plan. Call to action button is given at the bottom of the pricing table to take the user directly to the payment gateway.
Dark Sliding Tables
The dark sliding tables are another version of the abovementioned sliding pricing table. However, this template uses different visual animation effects and layout designs. As the name implies, this template uses a dark theme. Instead of providing a separate table layout, this template uses a static table layout, and within the layout, the table changes. The transition effects are sleek and quick. Different color texts are used to highlight important points. To match the dark theme of the template, the fonts used are also neat. Small animation effect detailing makes this template unique in this CSS table templates list.
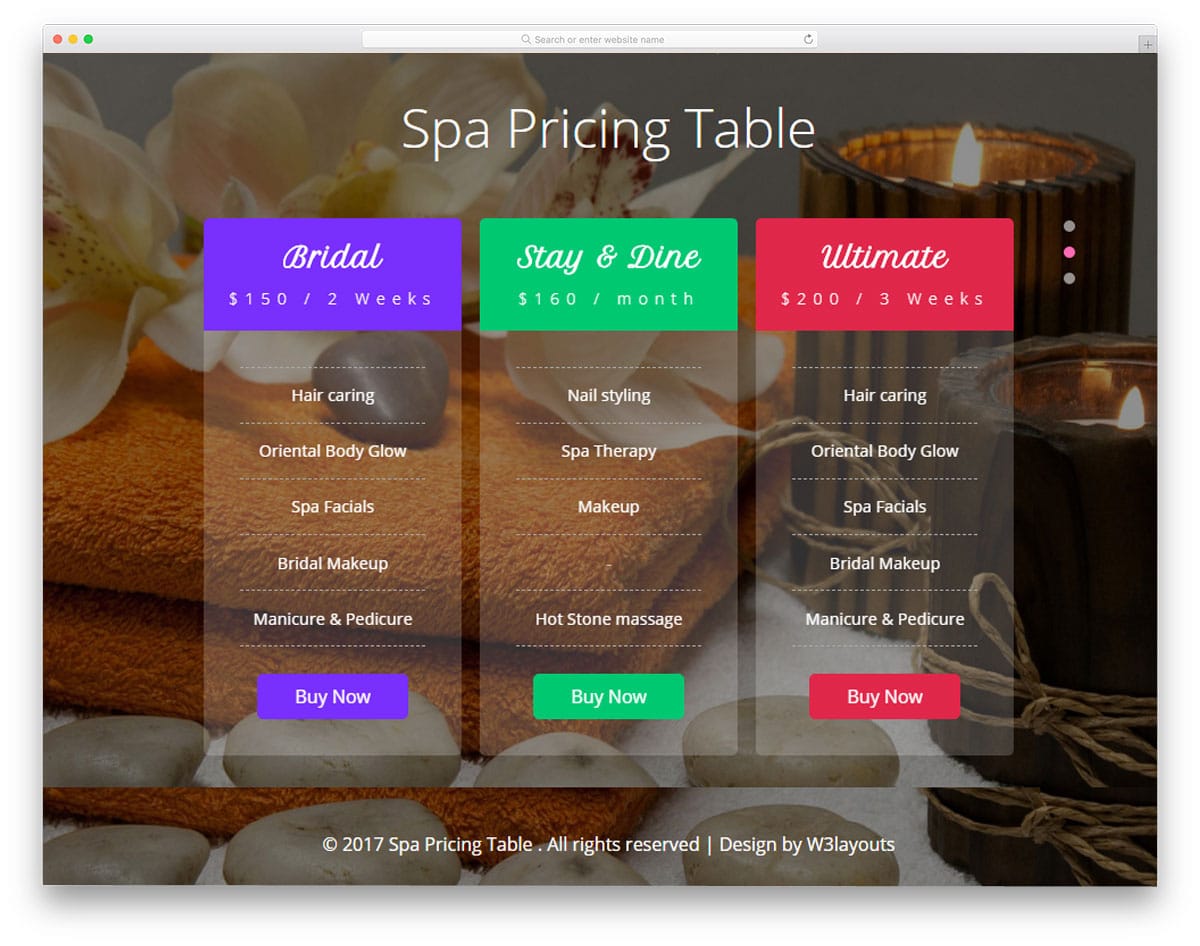
Spa Pricing Table
Spa pricing table is an elegant-looking CSS table template. With neat transparent tables, this template gives you a visually appealing design. In the demo version, the automatic transition is used like in the carousel section. If you need, you can customize it to fit the overall design of your website template. This template also uses the latest HTML5 and CSS3 frameworks, like most other CSS table templates mentioned in this list. Out of the box this template is also made mobile responsive, so you can add this template to your mobile responsive website without any issues.
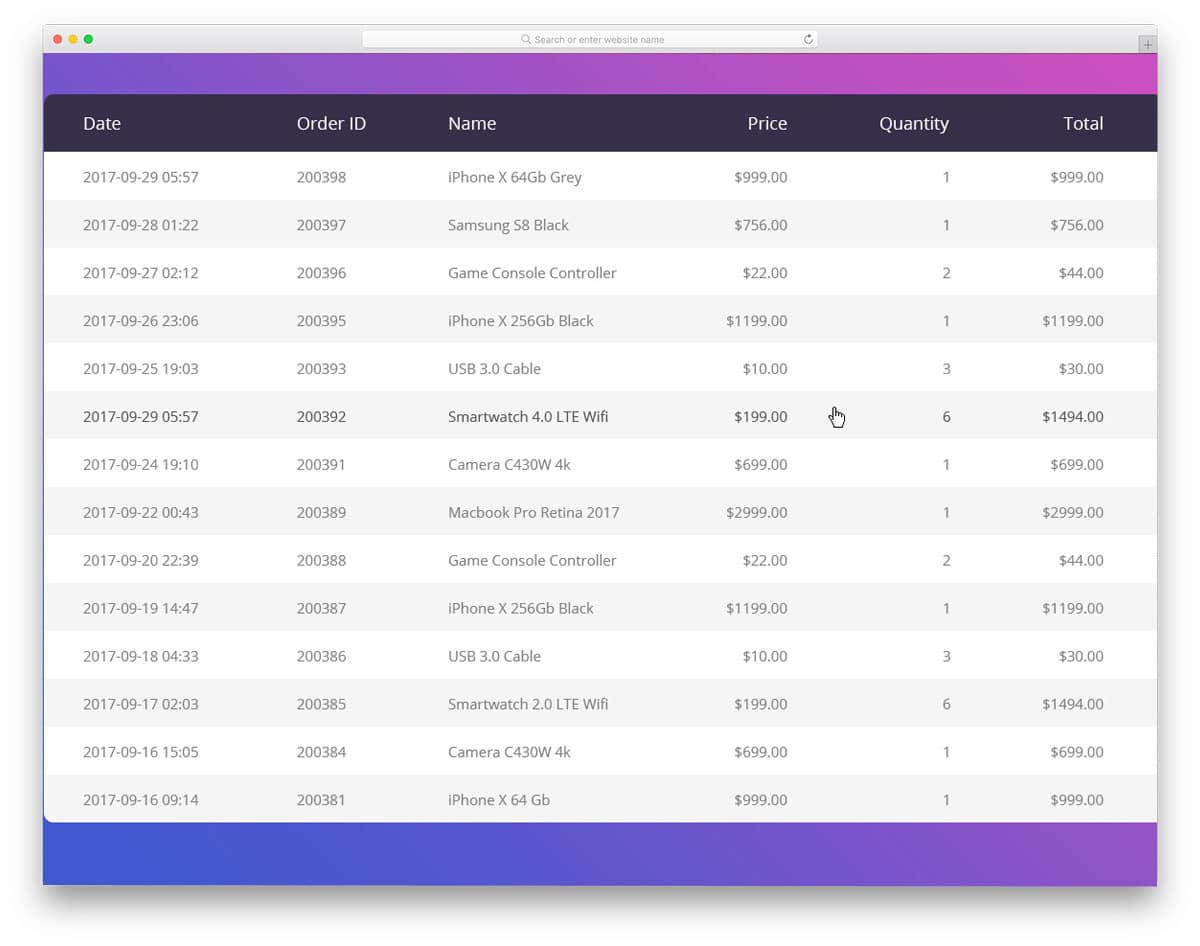
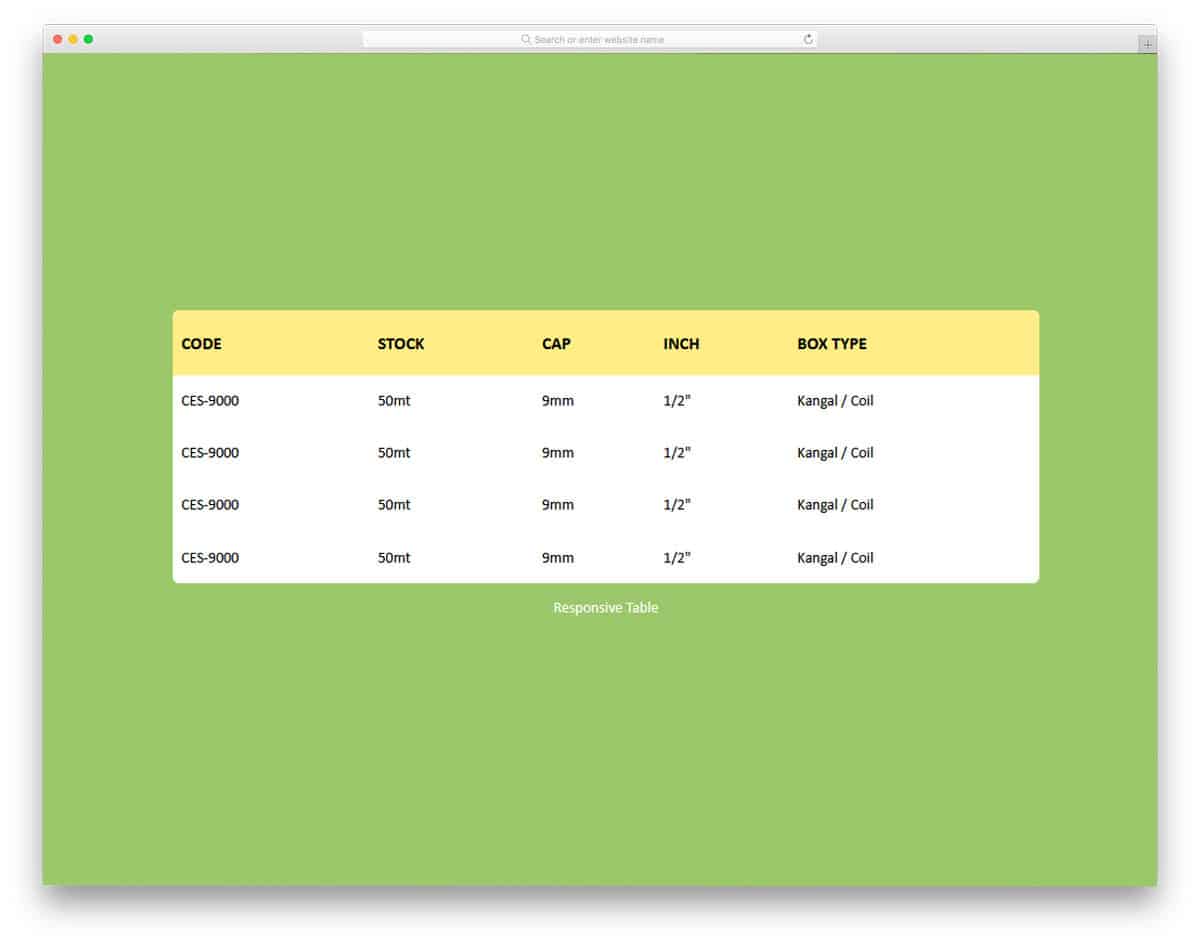
Responsive Table
Responsive Table is a simple, colorful CSS table. The creator of this table has used modern colors to make the table attractive. Ample amount of space is given between each column and cells. The user can easily read and interact with the contents on the table. As the name implies, this responsive table easily fits all screen sizes. Plus, you can use this design on your responsive web design. The developer has used the HTML and CSS code alone, hence you can work easily with this table design. If you want a modern, colorful, easy-to-work table design, CSS templates like this will simplify your job.














































Nice tables
Impressive table designs