
Today’s businesses know the value of user data. You don’t have to track your users where ever they go, just understanding their behavior on your website will help you easily create a personalized recommendation. In order to better understand the activity of each user companies still follow the traditional method; allowing the user to create a profile. In our registration form list, we suggest that collecting information gradually over the course of time at a different stage of user interactions with your website. To maintain transparency and allowing the user to have complete control over their data, we provide profile pages to them. In this list, we are going to see some interesting bootstrap profile page design ideas.
Though each profile page is different and has different content to show, there are a few common elements that we have to use in all types of profile pages. Some of them are;
- Profile images. Of course, to easily recognize a user profile.
- If you are running a community and allowing the user to follow other users, show the number of followers.
- If you are a growing community then let the user give links to other popular social media like Linked In, Twitter, and other niche-related website profiles.
- In a web application, show the stats and activities of the particular user.
Profile pages for a website are far more different from the profile pages on a web application. To give you a better idea we have collected bootstrap profile page examples for both websites and web applications in this list. As modern creators are combining practicality and elegance in each and every page of the website, we get lots of inspiration from a single website itself. Some of the bootstrap profile page examples in this list are personal websites and one-page templates for professionals; they have all the necessary elements to create a proper profile page. By making a few tweaks to the design, you can use these templates to create a unique-looking profile page.
Here are the best bootstrap profile page templates for freelancers and professionals.
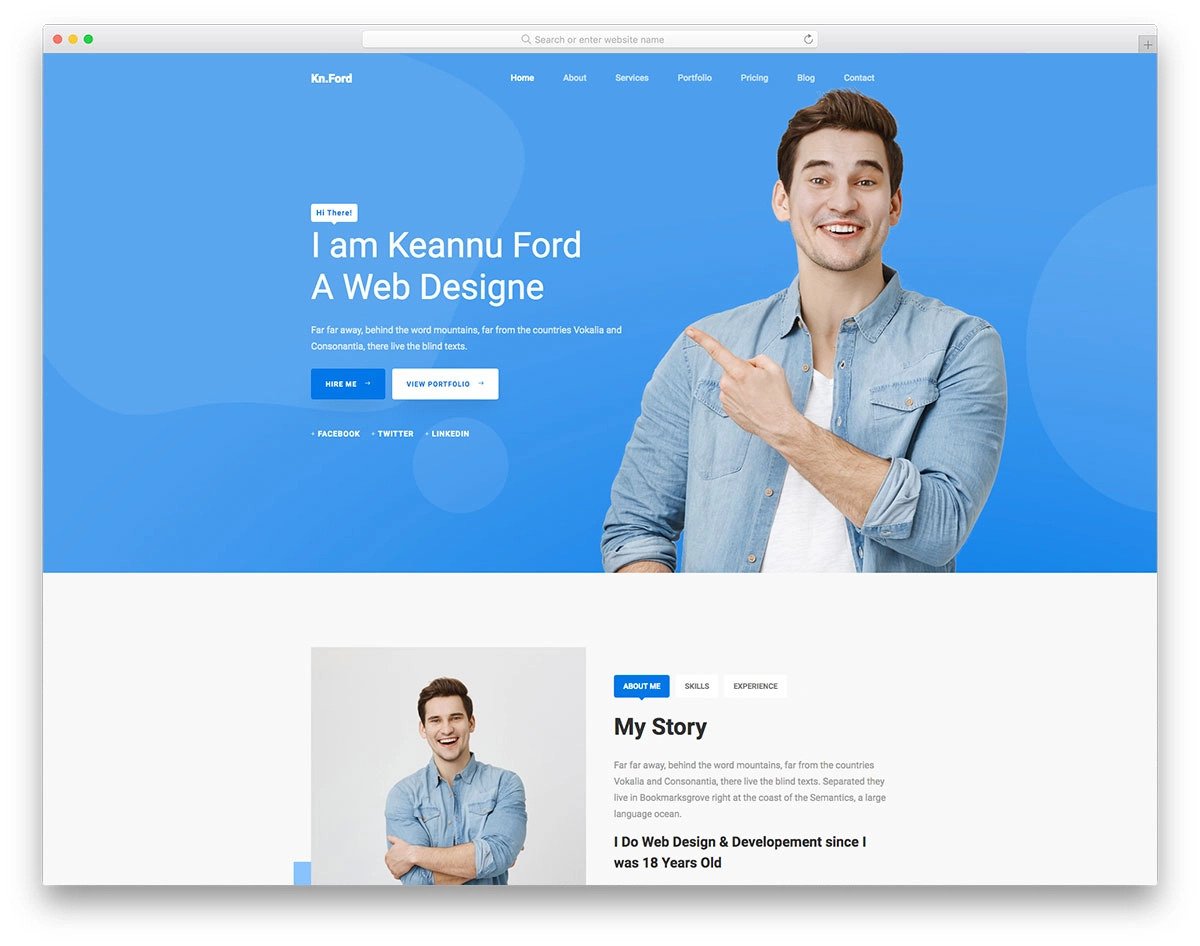
Knuford (Bootstrap 5)
Knuford is a Bootstrap 5 user profile page template.
This HTML profile page template has everything you need to make a proper profile page. Users can clearly list their skills, provide other popular social media links, and above can show their images clearly to the audience. Since this template is for professionals, you get some business elements like the pricing tables, testimonials, and a portfolio section. Beautiful yet straightforward animations make this template a perfect fit for modern-day users.
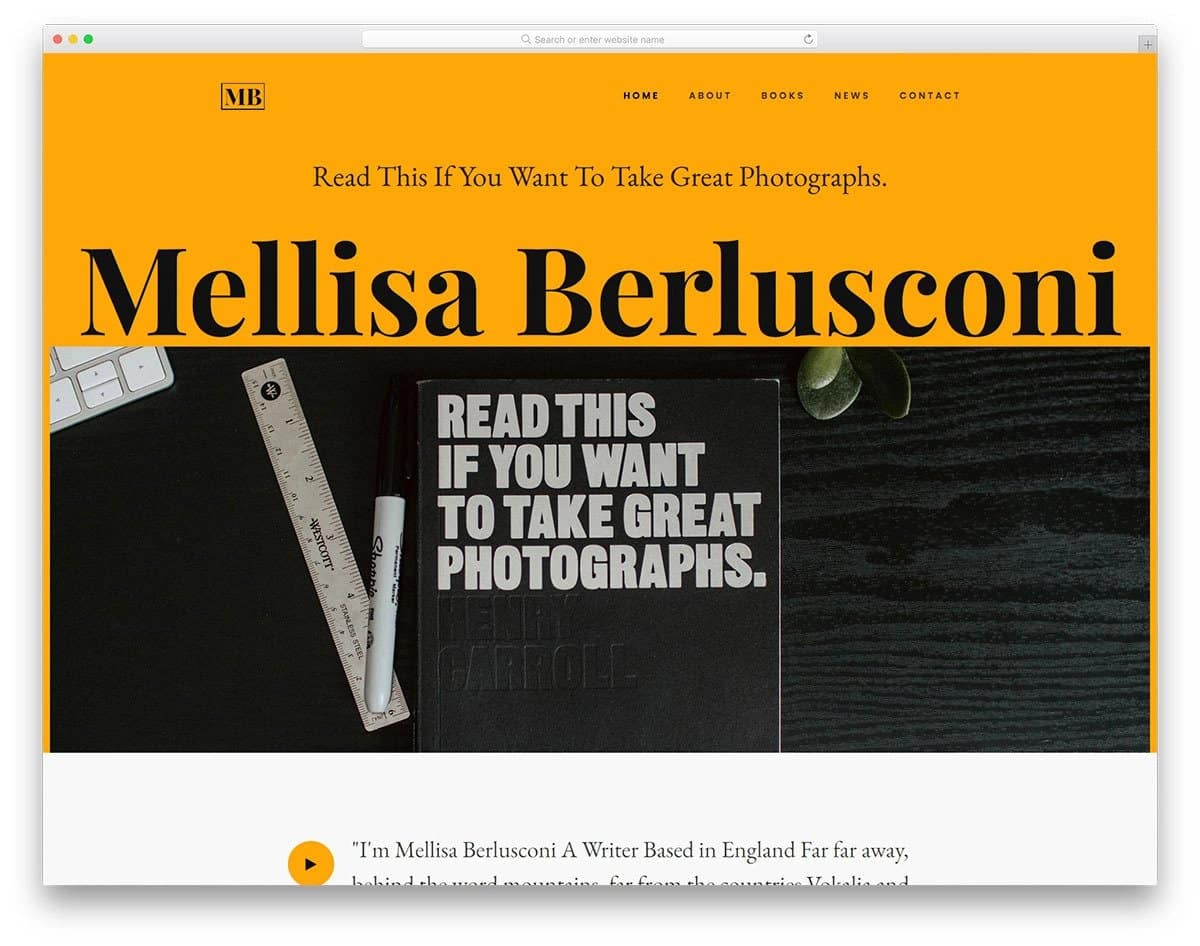
Mellisa (Bootstrap 5)
Mellisa is a unique Bootstrap 5 profile page template.
This user profile page template has a bold design and attractive color schemes. Since this template is designed initially for book writers and book lovers, you get lots of elements related to books. The creator has utilized the extra-large grid size in the Bootstrap 5 framework to make a visually appealing design. Plus, the large space gives you more than enough room to add all the elements you want.
Calvin
Calvin is the best Bootstrap profile page template for designers and software developers. This template can also be used as a freelancer profile template.
The sensible design of this template lets the developers clearly share their coding skills and experience with their audience. Animations are used only at the required spots and that too in a precise way. As a result, you get a professional-looking and easy-to-use profile page. Since the whole design is made using the latest CSS3 script, you can try any modern design and animations on this template; it will handle it easily. The HTML source code of this profile page template is given as a download file to let you comfortably utilize the design in your project.
Orbit
Orbit template will help you make a sleek bootstrap profile page. Logically arranged sections and swift animations will help the users clearly understand the person’s skills and works. Though the default design has plenty of sections like portfolio, testimonials, and contact forms, you can keep the element you want and remove the others to make a short and simple profile page. The white space on this template creates a sense of roominess and also makes the interactions easier for the audience. All design asset files and code scripts are included in the download file; therefore, you can use this template to create a custom page within minutes.
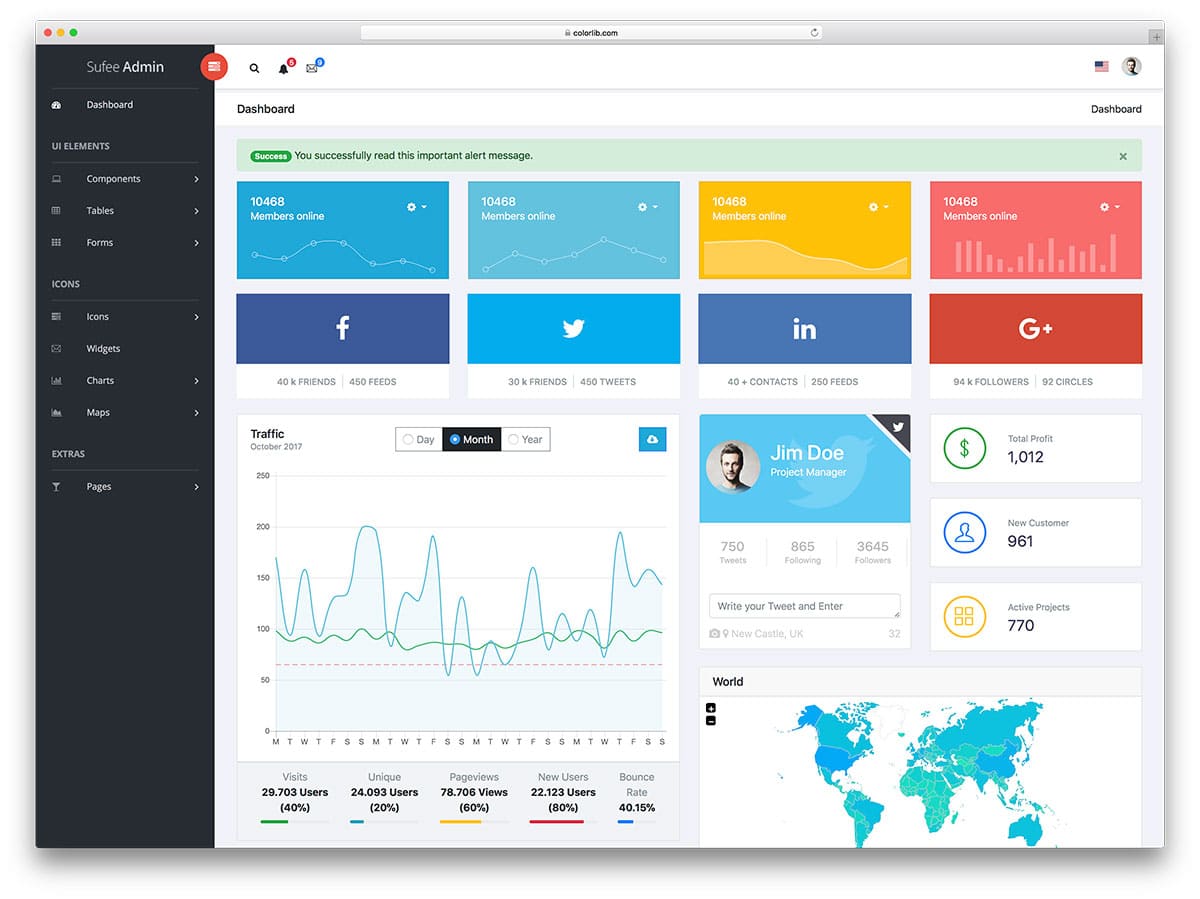
Sufee
A profile page of a web application must be clear and should give a brief overview of the user’s account activity. Based on the type of your application, the stats data, and the widgets on the dashboard varies. In this web application bootstrap profile page, you get a premium quality design for free. At the top right corner, you have space to add the user’s profile image. From the profile image itself the user can control his profile settings. Interactive charts and widgets are given in this dashboard to show the user’s activity throughout different social media platforms. A small Twitter widget is given in the dashboard to let you easily Tweet then and there when you find something interesting. All the elements are perfectly working from the front-end. Because of the professional code handling, you can easily integrate the widgets to the relevant APIs.
CoolAdmin
CoolAdmin is a perfect eCommerce web application bootstrap profile page example. The developer has made a common design for both sellers and buyers. Hence, you can easily implement this dashboard in your online store. The pristine clean design clearly shows the stats and information clearly to the user. To help us build a custom dashboard easily, the developer has given us plenty of predesigned elements, charts, and tables. The top bar is totally reserved for quick actions like search, notifications, and new messages. At the top right corner, you have space to show the user’s profile image and name. Drop-down options are given near the profile image, to let the user easily access profile settings.
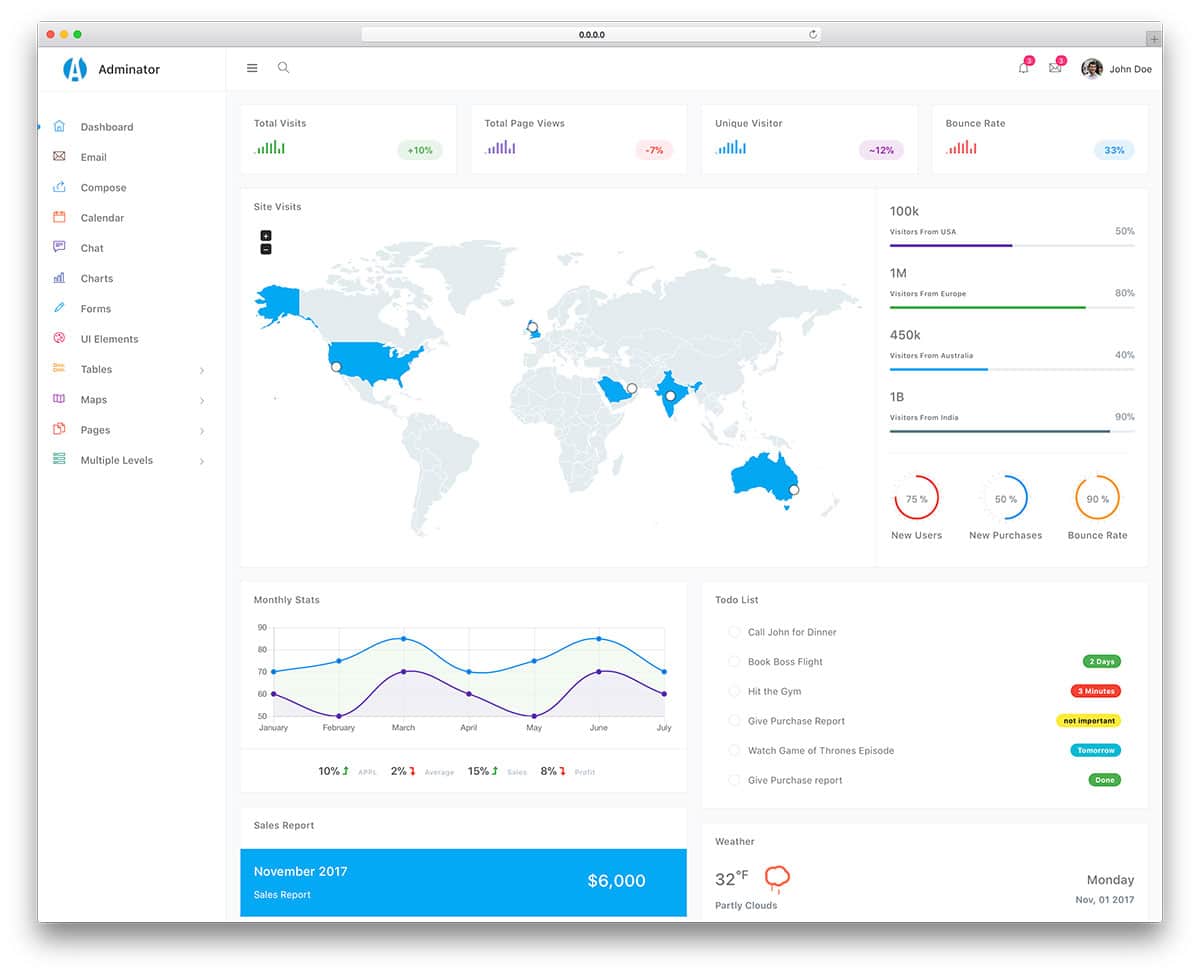
Adminator
If you are making a webmaster application, then this is the perfect profile page for your application. The centerpiece of the profile is a big interactive world map, where the user can see their website’s stats on a different part of the world. At the top of the map, you get small widgets to show valuable site information like bounce rate, total views, and unique visitors. This bootstrap profile page is smartly designed to give a quick overview of the user’s website. Apart from the stats and info widgets you also get utility widgets like a to-do list and a quick chat widget. On the clean white background, the colorful web elements look attractive and easily highlights the important information.
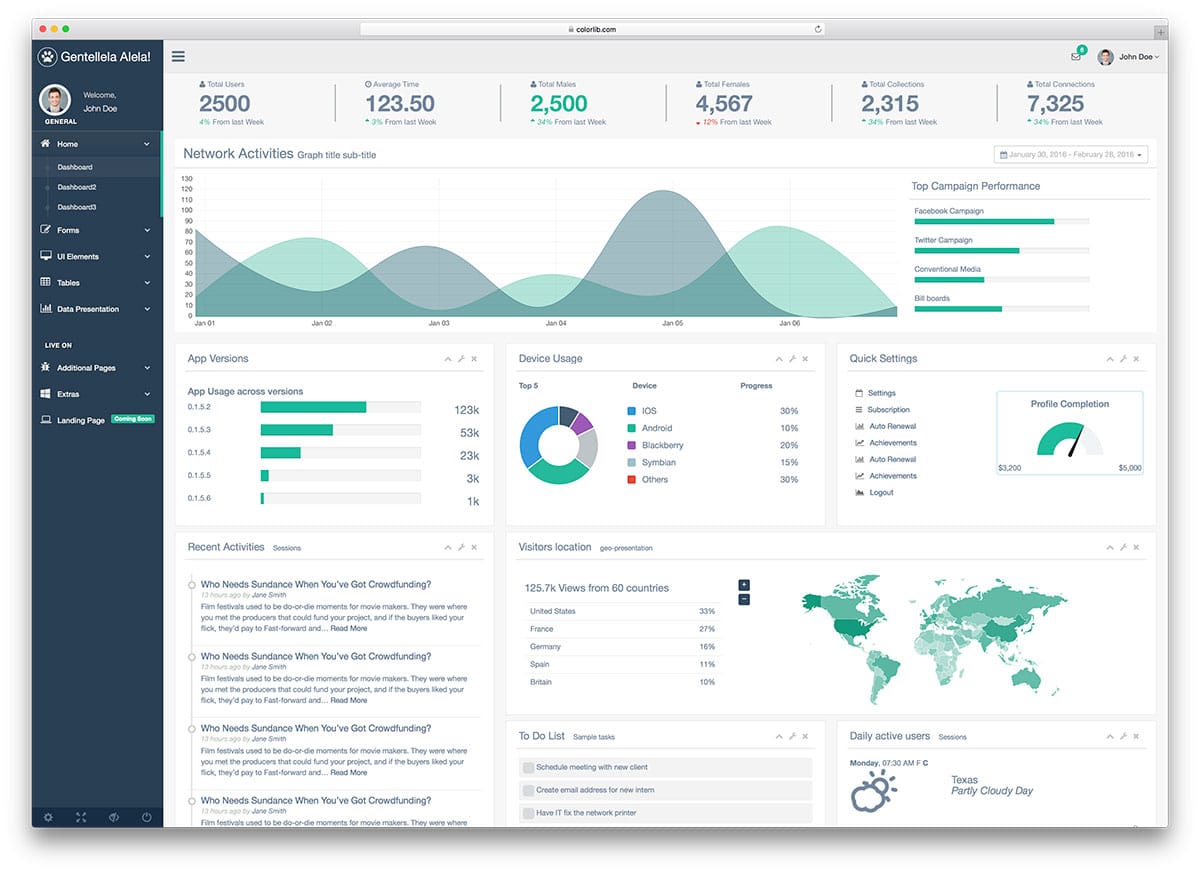
Gentella
Gentella is a classy looking multi-purpose web application profile page. Since the developer has designed for several purposes, you get plenty of elements and charts in this template. Since this is a properly optimized bootstrap profile page, the user can access the dashboard from their mobile devices itself. On the sidebar you have a big logo at the top and user profile image right-below it. Mostly font awesome icons are used throughout the template hence you needn’t worry about browser compatibility issues. All the basic optimizations are done properly in this template and you get the full freedom to customize it as per your requirements.
ElaAdmin
ElaAdmin is almost similar to the CoolAdmin template mentioned above. But, this one is purely designed for the sellers on your eCommerce store. This bootstrap profile page clearly shows the user sales performance. Right below the sales chart you get the order list to show the completed and pending orders. In this one also the top bar is reserved for quick actions tools like a search bar, messages, and notifications. Since it is a pure HTML5 and CSS3 based bootstrap template, you get fewer dynamic elements. But the developer has given us a strong foundation, from this we can create our own custom profile page with few efforts. The ElaAdmin is a well-thought-out web application profile page where you get plenty of useful elements.
ArchitectUI React Dashboard
This bootstrap profile page is designed using the ReacJS. If you are familiar with React, you know that it is the best option for showing dynamic content. This free admin template is designed for hosting a web application. Hence most of the elements used in this dashboard are related to the hosting website. Customizing this template won’t be a big problem, well-written code base gives you the flexibility to add the features you want. At the top, you have the space to show the user’s profile image along with their designation. All the animations are sleek and interactive so the life with this profile dashboard will be a lot easier. Another advantage with this design is it is responsive out of the box.
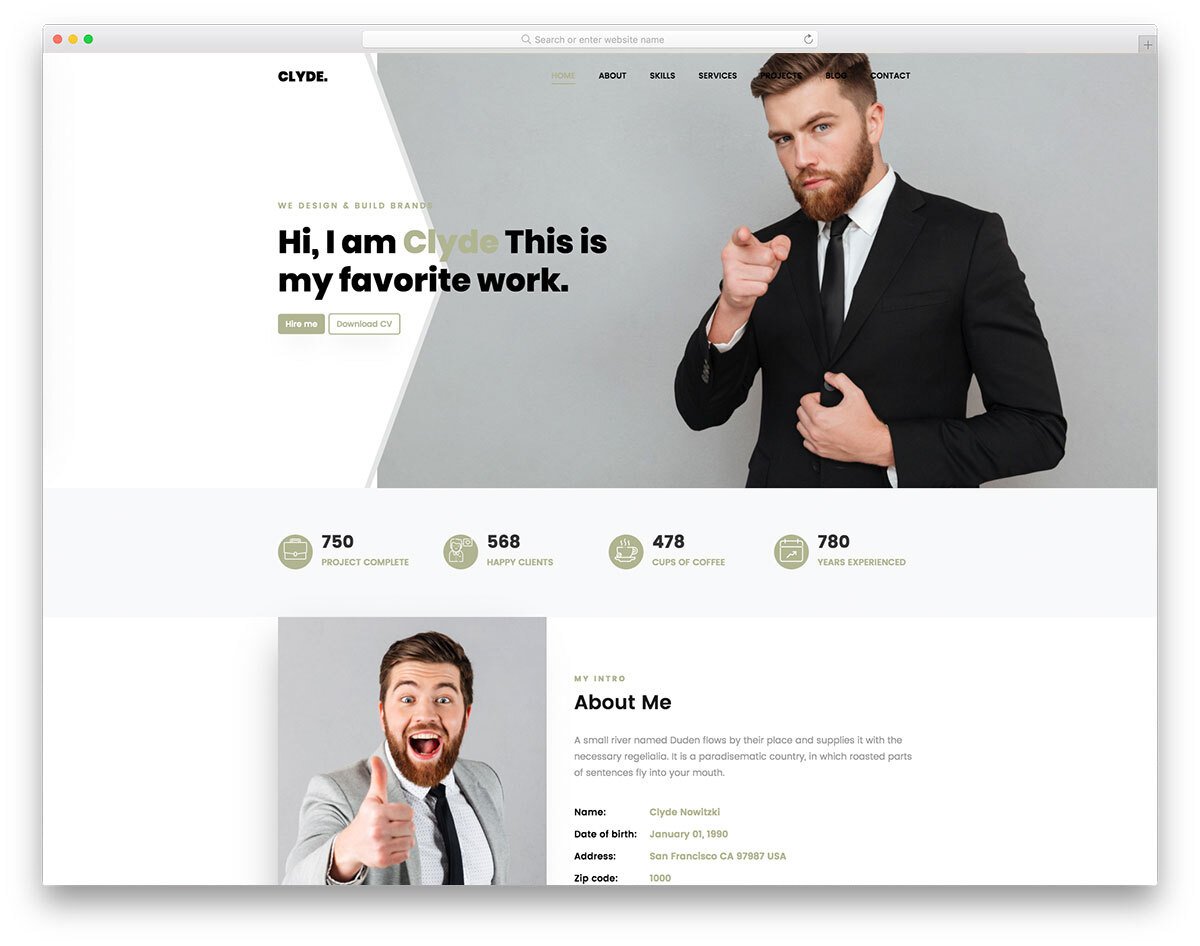
Clyde
Clyde is a bold and interactive one-page personal website template. Being a personal website template by default, it has all elements and sections you need to show the profile details clearly to the audience. You get a smart info bar below the header section to show some important information like the number of completed projects, happy clients, and experience. If you are making a profile page for professionals and freelancers, this bootstrap profile page will be a good choice.
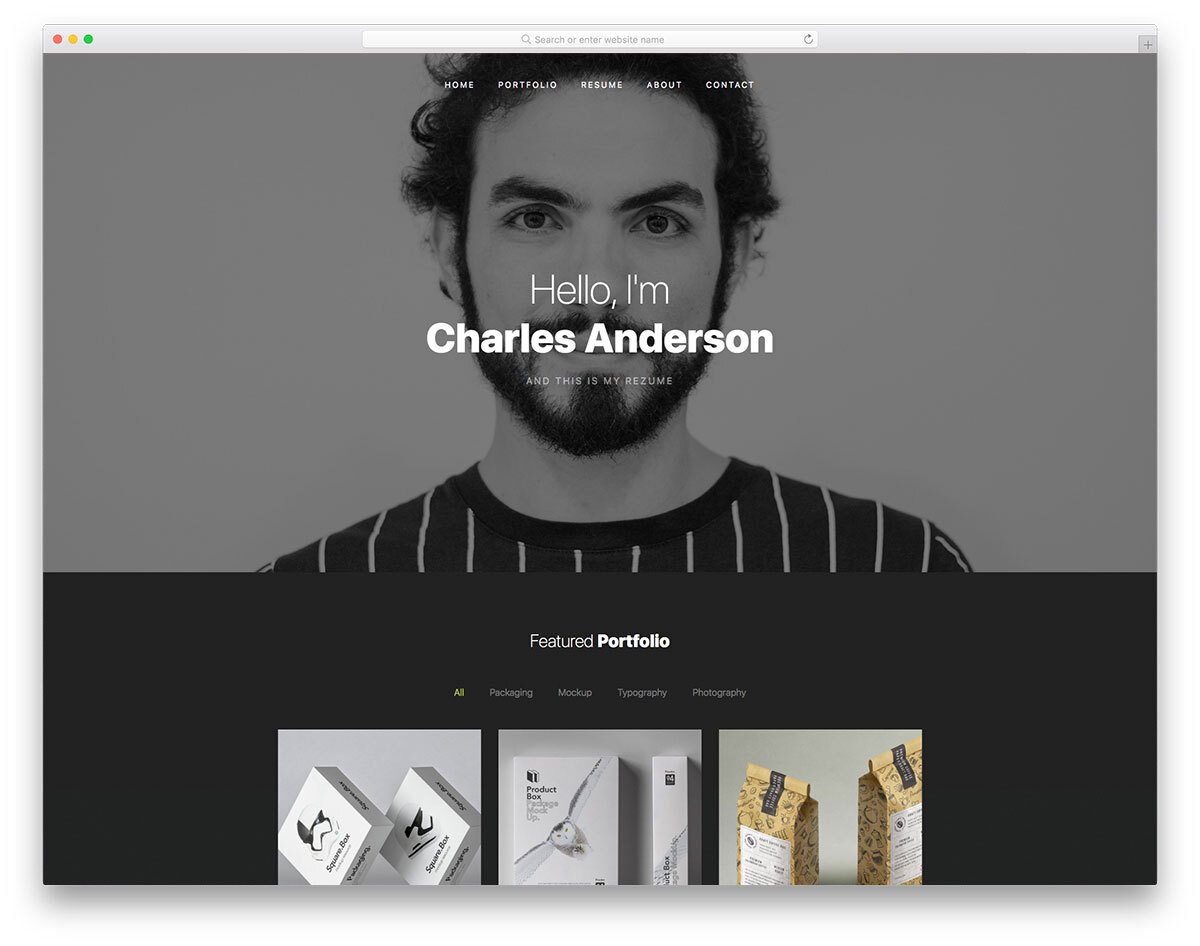
Rezume
Rezume, you can understand that this is an online resume template from the name itself. The creator has equipped this template with all the necessary features to make a strong first impression. For example, you have a portfolio section to showcase your works, interactive cards to share your experience, and client testimonials to improve your credibility. If you are looking for a simple and elegant profile page with a dark theme layout, you must consider the Rezume template. Plus, this template’s flexible code structure gives you more than enough space to add custom elements and features you want on your profile page.
Personify
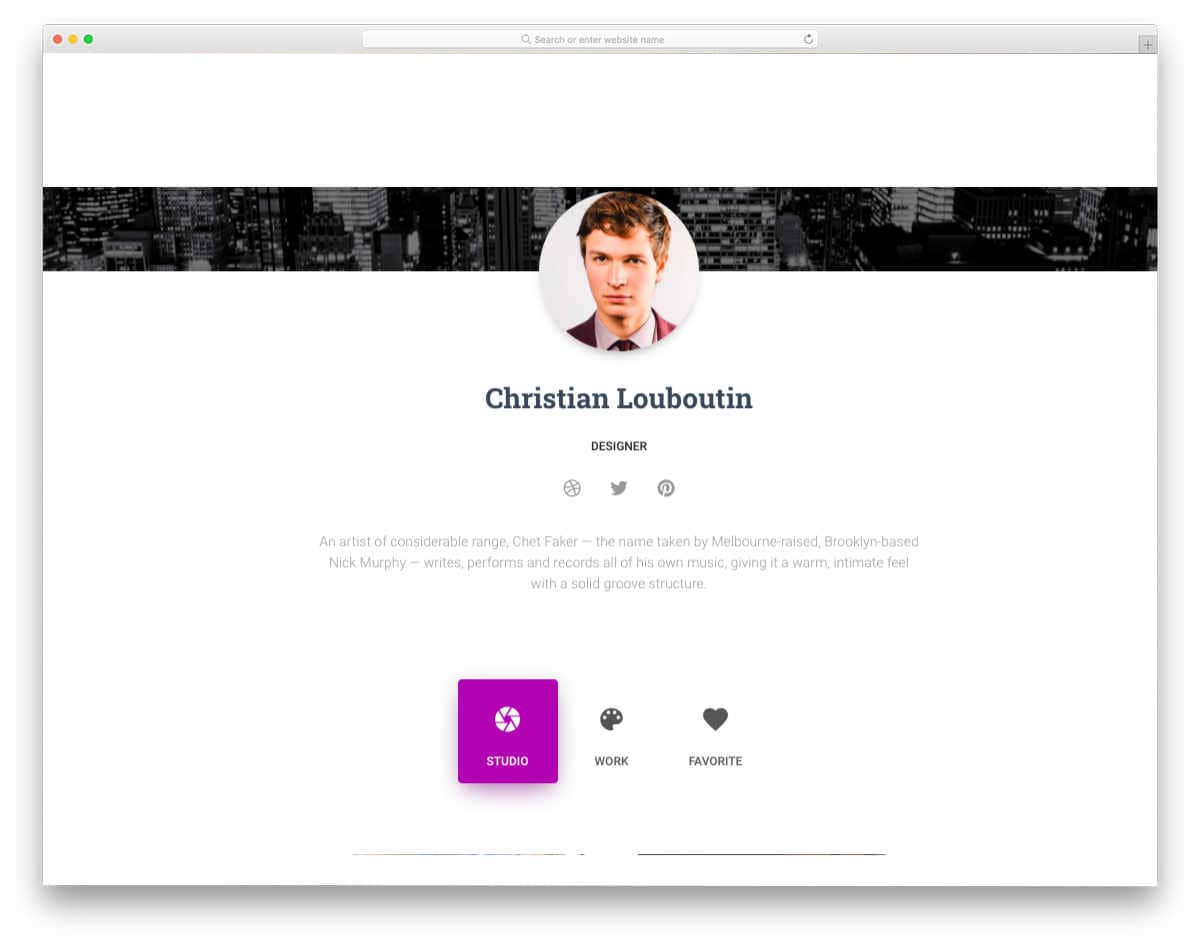
As we have seen enough for the web application profile page, now let’s see some website profile page examples. The Personify is a simple and elegant looking personal website template. Since it is a personal website, the homepage itself is a profile page of the website owner. A split screen style design is used on the page to let you add a big image on one side and text contents on the other. This bootstrap profile page is very simple and has only text contents in it. Even for the social media profile links, the creator has text links. If you wish to make the text links a little bit different from the others, take a look at our CSS link style design collection. There is still plenty of space in this profile page for you to add other elements.
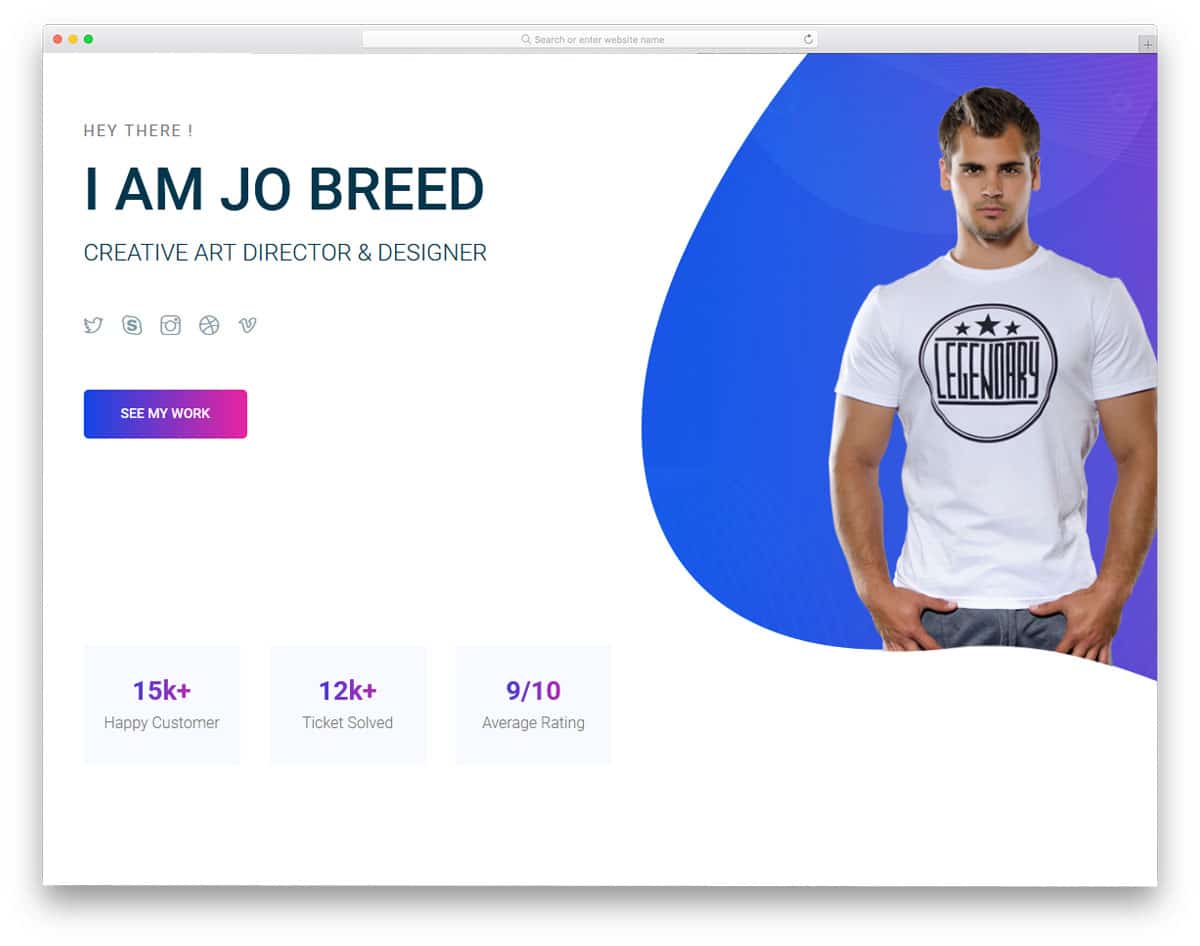
Breed2
The Breed2 template has all the elements to make a perfect modern profile page. If you are running a directory website for designers, then this is the perfect profile page for you. A huge space is reserved for the designer’s profile image. But, you can adjust the profile image space as per your design requirement. The casual design language gives a friendly approach to the user. You have a big text space to give a welcome message and introduce yourself to the audience. Just below the profile details, you have space to list all your social media profile links. Along with regular usual elements, this profile page also has a stats section to show the designer’s rating and the number of projects completed. If you are looking for a modern bootstrap profile for your professional community, this is the one for you.
Kenedy
Kenedy is also a bootstrap profile page example for professional network websites. The smart contemporary style design will give a unique look to your website’s profile page. You have space to add a profile image, give a short note about you, your profession, and a carousel. In the default design, the carousel is used to show the big brands with which the user has worked before. But, you can use the carousel to show the awards and certificated received by the user. Professionally handled code structure makes the customization job lot simpler for the developers. Though it is a personal website by default, it checks all the boxes to be a perfect modern profile page.
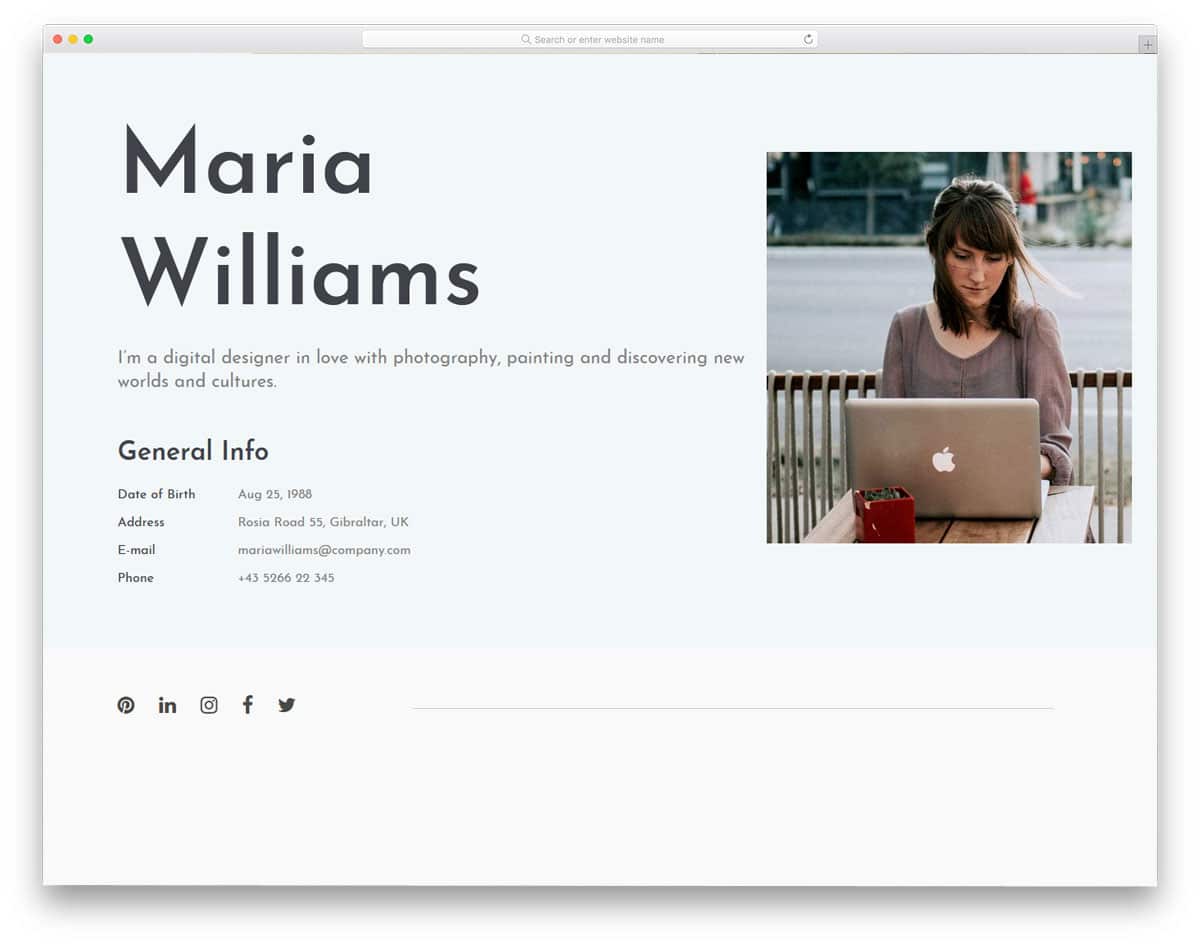
Civic
The Civic has a bold and straight-forward design. In this profile page, all the information are grouped and tagged properly in a formal way. If you are running a professional website or a job hunt website, this profile page design would be a good choice. It has all the basic elements like profile image, personal info section and social media profile link section. The default font itself is bold and big so the user can easily read the contents. Since it is a CSS3 based template, it can handle any modern fonts and animation effect. This minimal and simple profile page may not be an interactive one but has all the elements to be an ideal simple profile page.
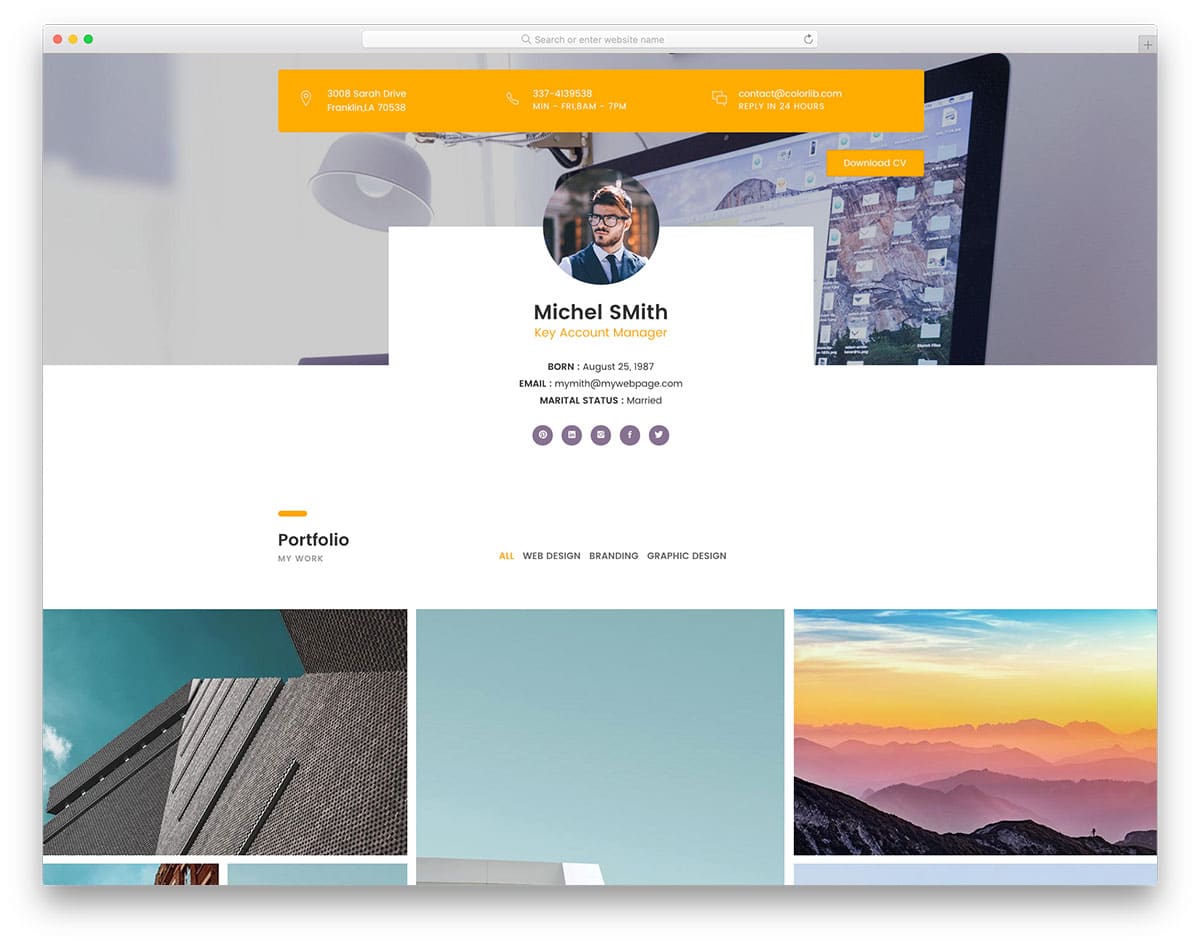
CVPortfolio
As the name implies, this profile page includes the portfolio of the user. If you are running a design website like Dribbble, or professional website for creative minds, this profile page design will be a perfect option. Since it is a dedicated website template for a personal website, you have contact info at the top. You can use the contact info bar for other purposes as well. A cutout is left at the header section to let you add a profile image and user info. The portfolio follows a flexible grid layout in which you can add both landscape and portrait images without any issue. Plus, you have category filter at the top to let the audience easily filter and see the contents they are interested in.
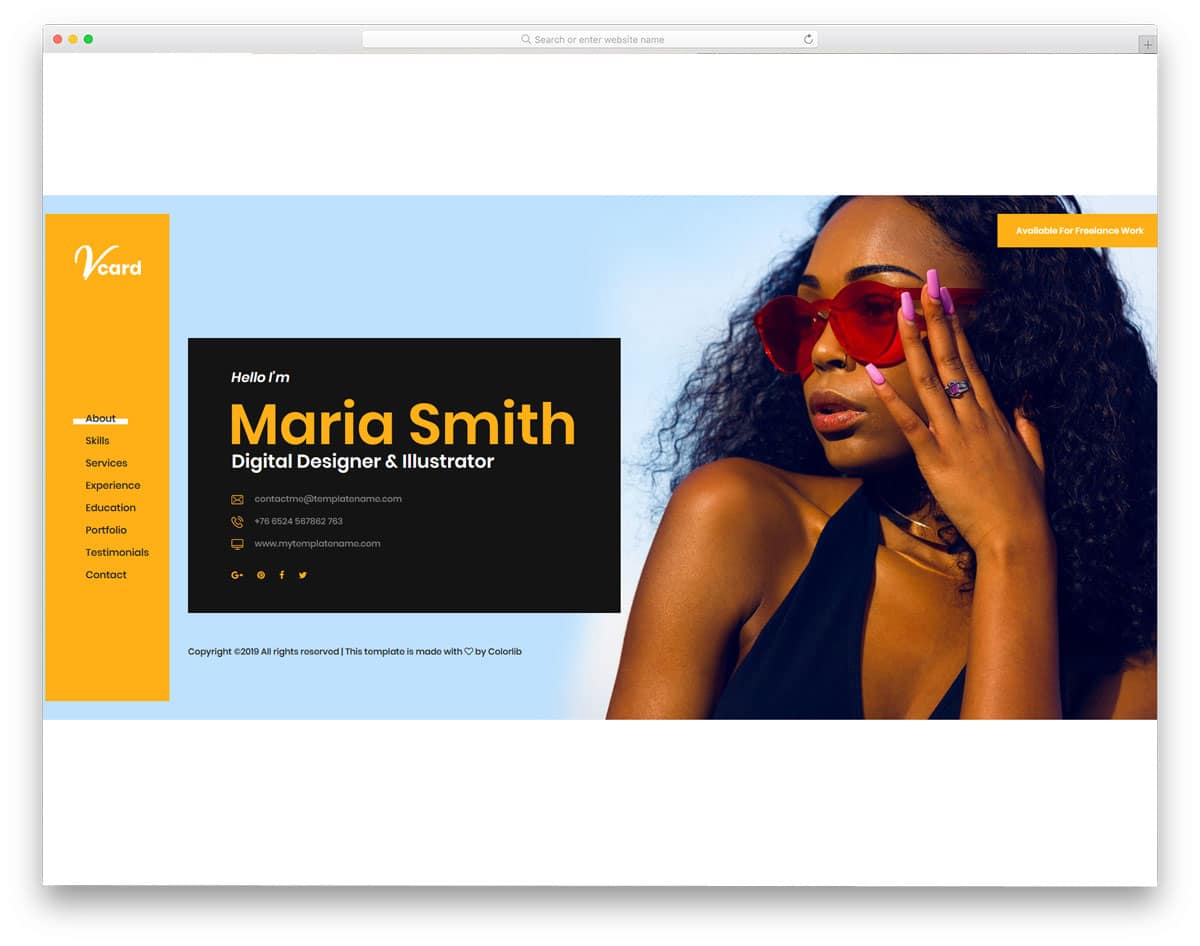
Vcard
From the name itself, we can understand that this basically a virtual card. In this template, the developer has given us two types of virtual cards. One is a usual one-page layout and the other is a horizontal tab like layout. At the top of the user profile image, you have space to add a call to action to notify that the user is available for freelance work. This sensibly designed virtual card has important texts and elements bigger from the other elements. Based on your need you can pick the layout and start working on it. Both the layouts are made using the CSS3, HTML5, and Bootstrap 4 framework. Hence you can easily integrate any modern tools to this template.
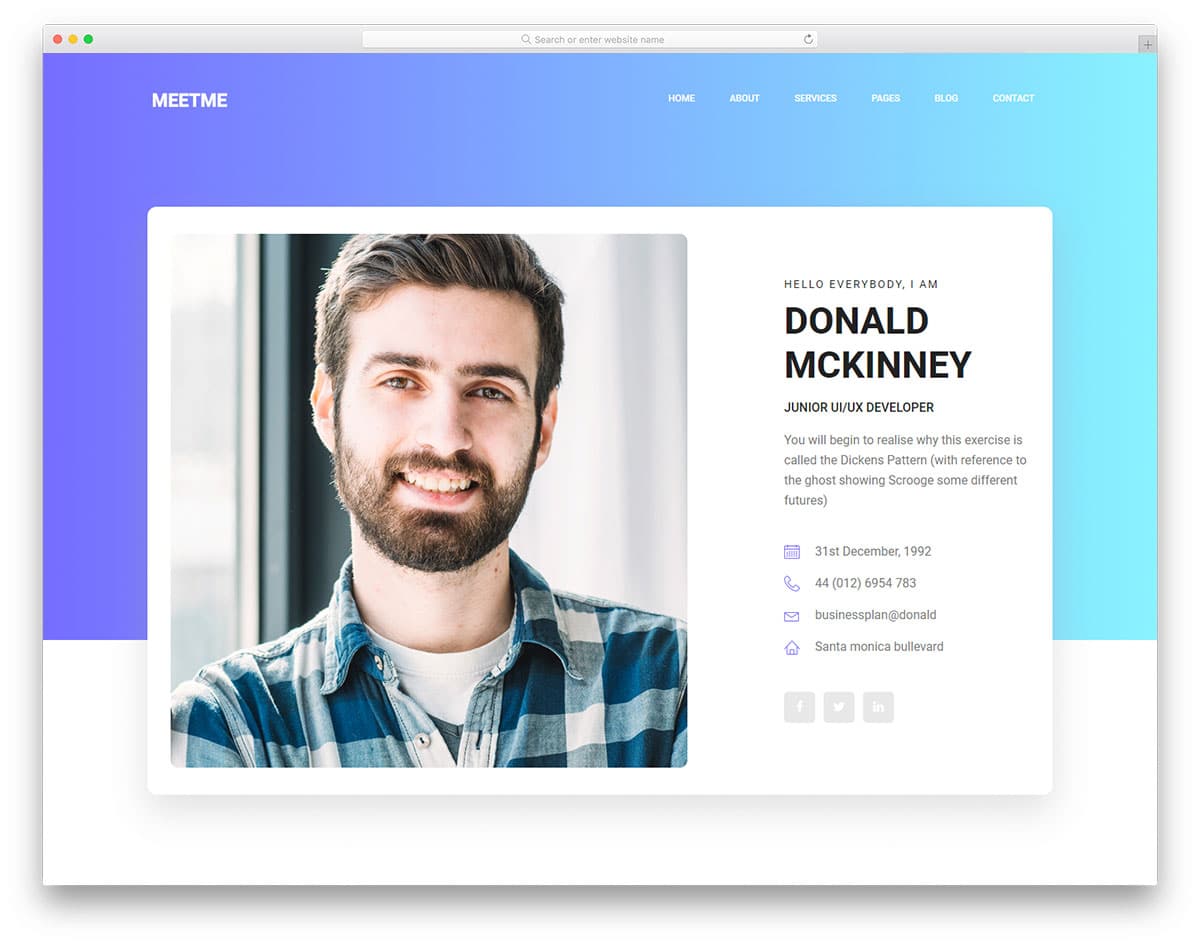
Meetme
Meetme is a versatile multipurpose website template which you can use as a personal website or use a part of the design as a profile. Both, the homepage profile card and the about page design are ideal for a profile page. In the homepage header card, you have space to add a user profile photo, contact details, social media profile links, and a short note. On the other hand, in the about page, you have attractive animated skill bars and space to show useful stats like completed projects, experience, and lot more. The gradient color scheme looks attractive on this clean design. But you can use own color scheme to make the page fit in your design.
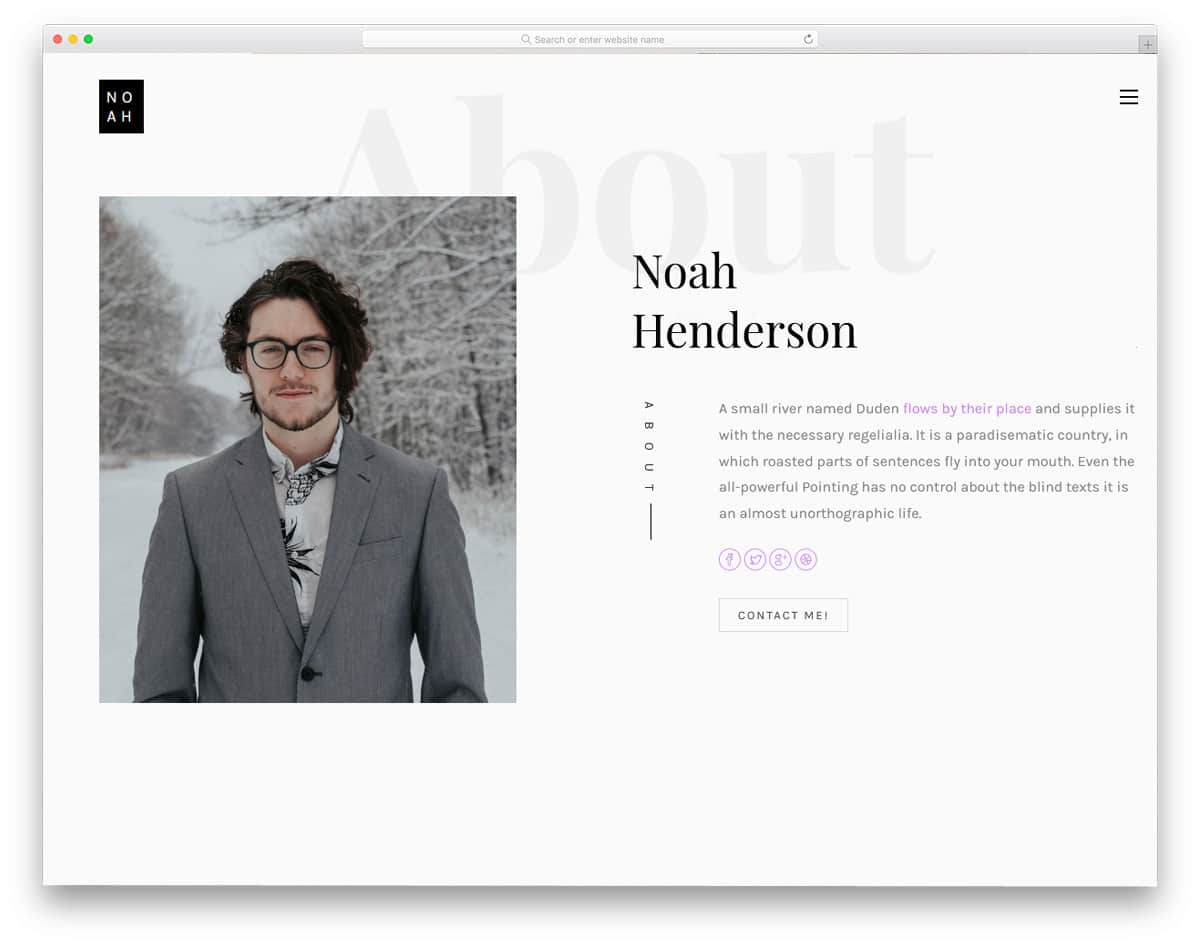
Noah
If you are looking for a minimal and typography-rich profile page for your website, Noah template will inspire you. In the default design, you have a small image carousel instead of the static profile image. If you are allowing your user to add more than one profile image just like in the dating website, this image carousel will be a good choice. Since this template follows a minimal design, the designer has used trendy looking fonts to add a rich look to the design. Below the profile info section, you have the option to show the services offered by the user. Not only the design but the code structure is also kept simple for quick and easier customization.
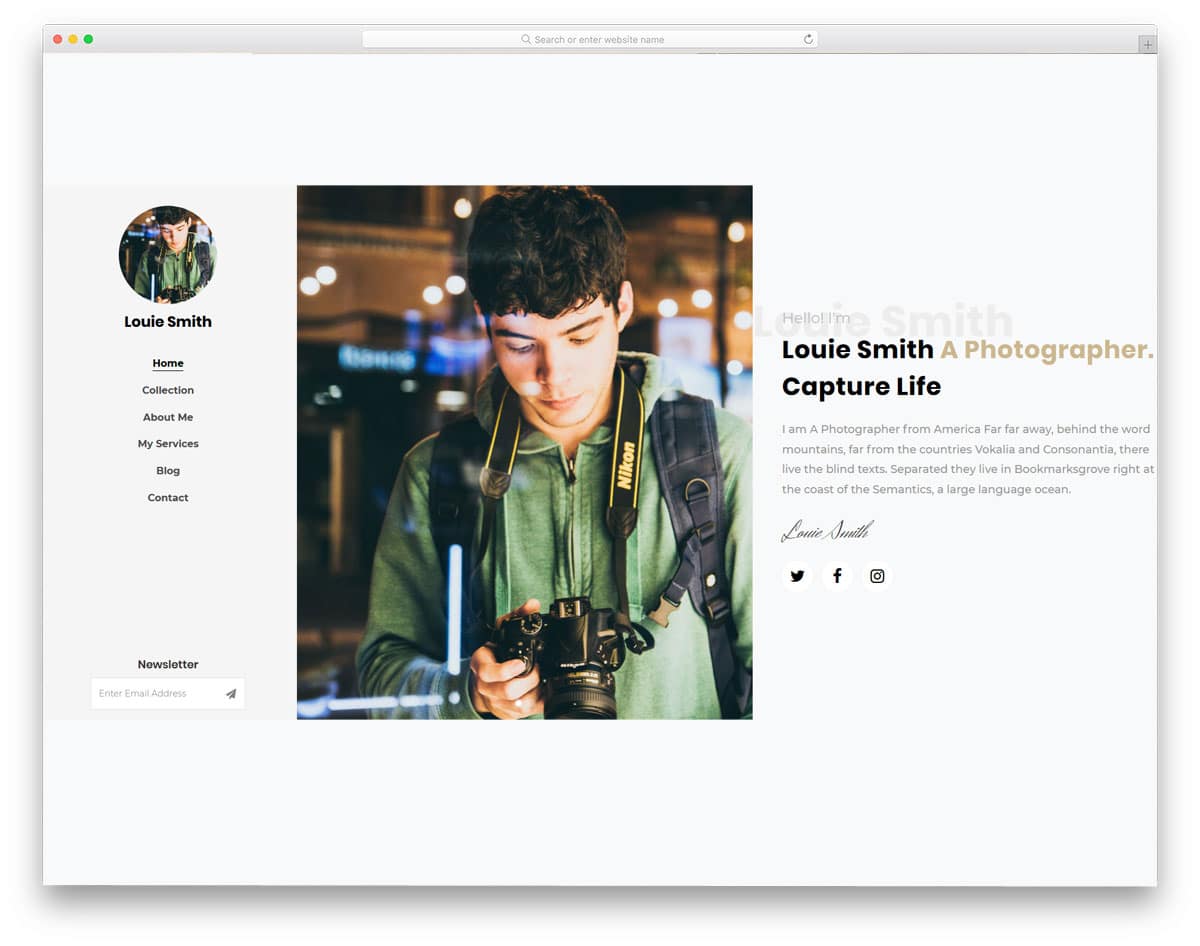
Louie
The default design of the Louie makes it a perfect option for the photography website profile page. In this template, the developer has followed a sticky sidebar design. To give a human touch to the design, the designer has given you the option to add the user’s signature in the profile. Along with the social media profile links you also have an Instagram widget to share the feeds easily with the users. This simple and elegant looking bootstrap profile page is a practical design which can perform well on all types of websites.
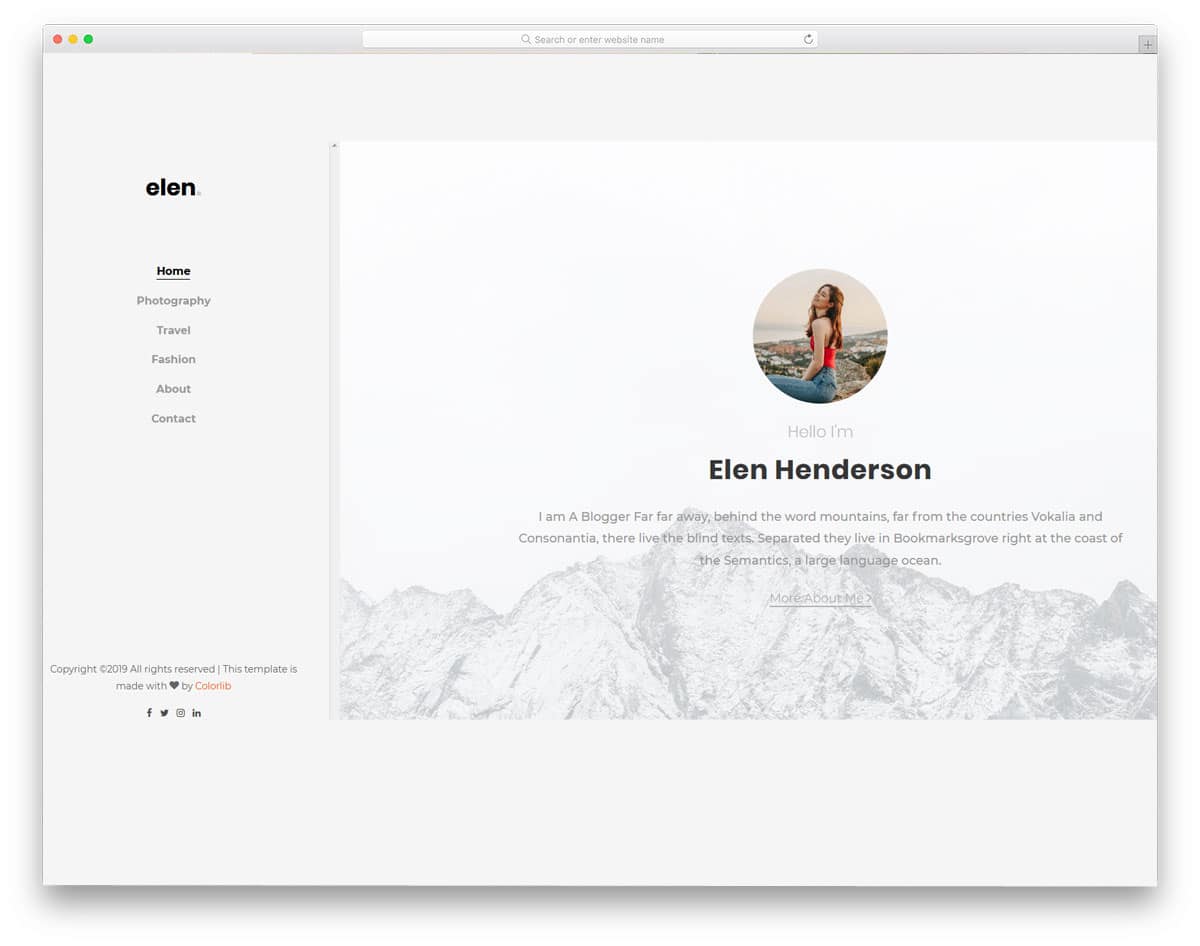
Elen
Elen is almost similar to the Louie template mentioned above. But this profile page is for bloggers and writers. At the top of the page, you have a parallax header section to show user’s profile image and a short about me section. In the default design, you don’t have the option to change the background image or the wallpaper. To give a sense of personalization, you can give the option to change the background image for the user. The developer has given us a strong code base on which you can build your own custom features and options. Elen is a free website template, hence you don’t have to worry about your wallet balance.
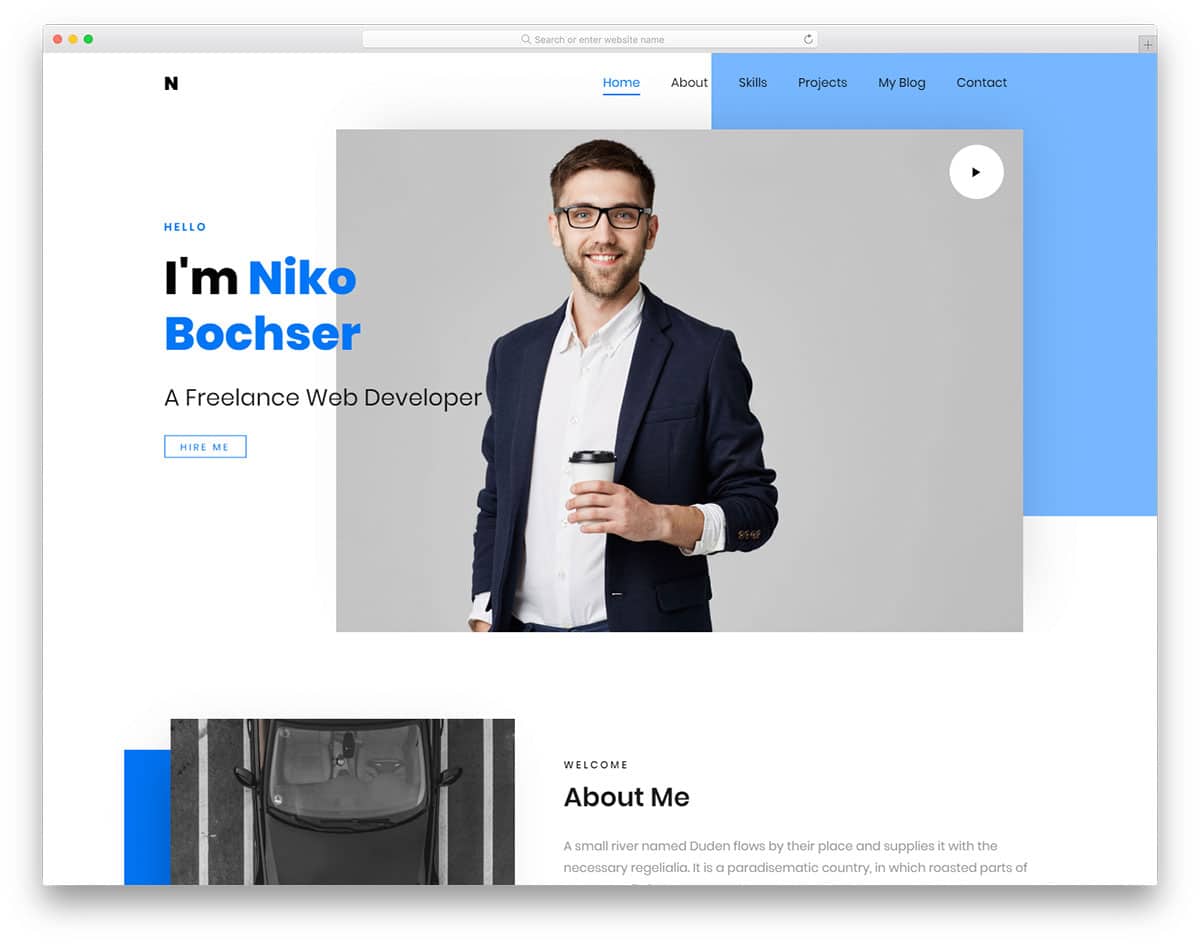
Niko
Niko is a one-page website template for professionals. Throughout the page, you have lots of interactive elements to share the skills and feature of the website owner. If you like to create a unique profile page for your professional community website, this one would do. You have to make a few tweaks to the design, to make it a proper profile page. Well-written code structure will make your customization job easier. Plus, you get all these premium quality designs and code for free with this template. Hence you can try this template with a peace of mind. If you wish to use this template for commercial purpose, then you can go for the premium license. All the details are given in the template info page, please take a look at it to know more.
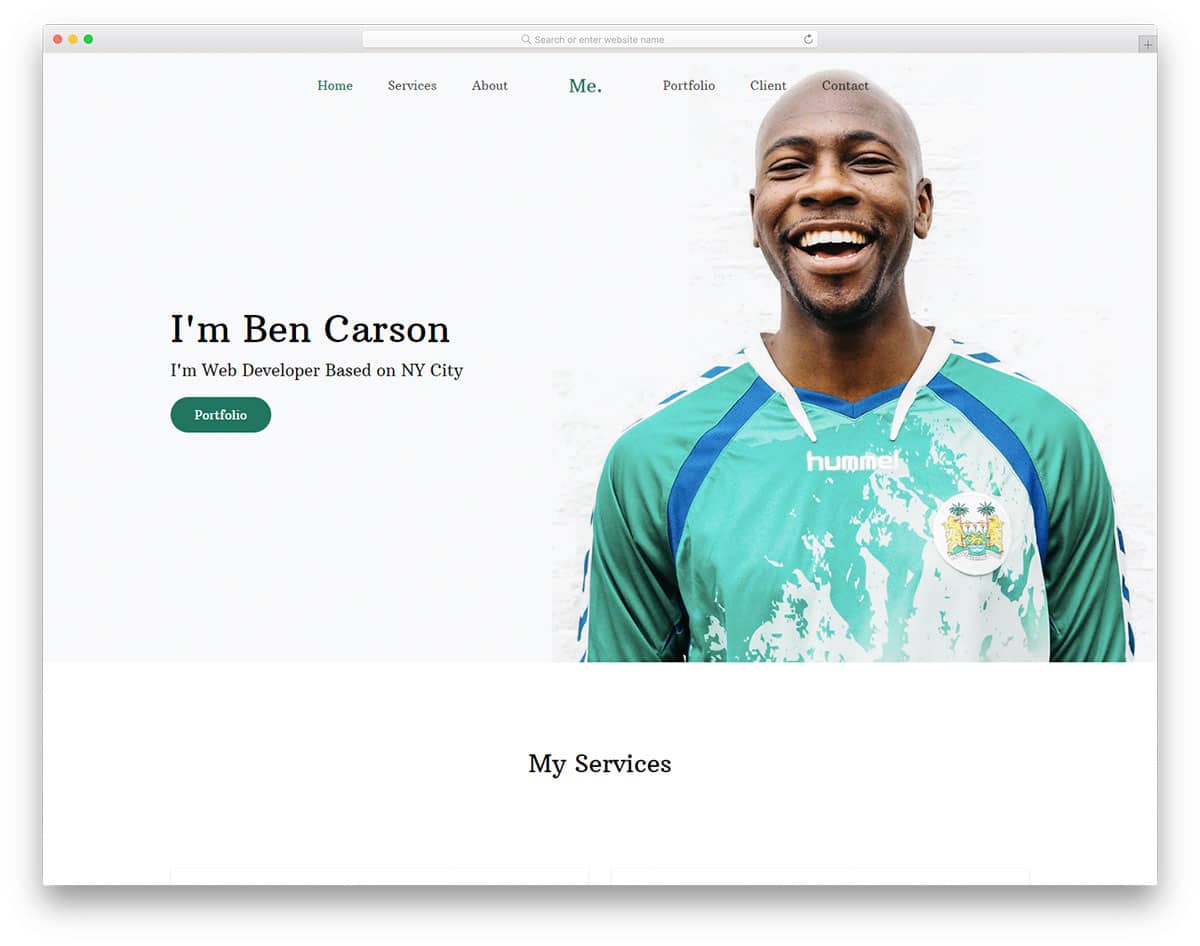
Me
Me is a clean and professional-looking personal website template. Since it is a one-page website template, the creator has given all the important features in one page. Hence, you can use this template for your profile page design. Yes, you have to do a few customizations to make it a proper profile page. The code script is made simple and flexible for you to easily edit and make the template fit your needs. You get an about section, portfolio section, customer reviews, and companies worked with section, hence you can create an impressive profile page for professionals with this template.
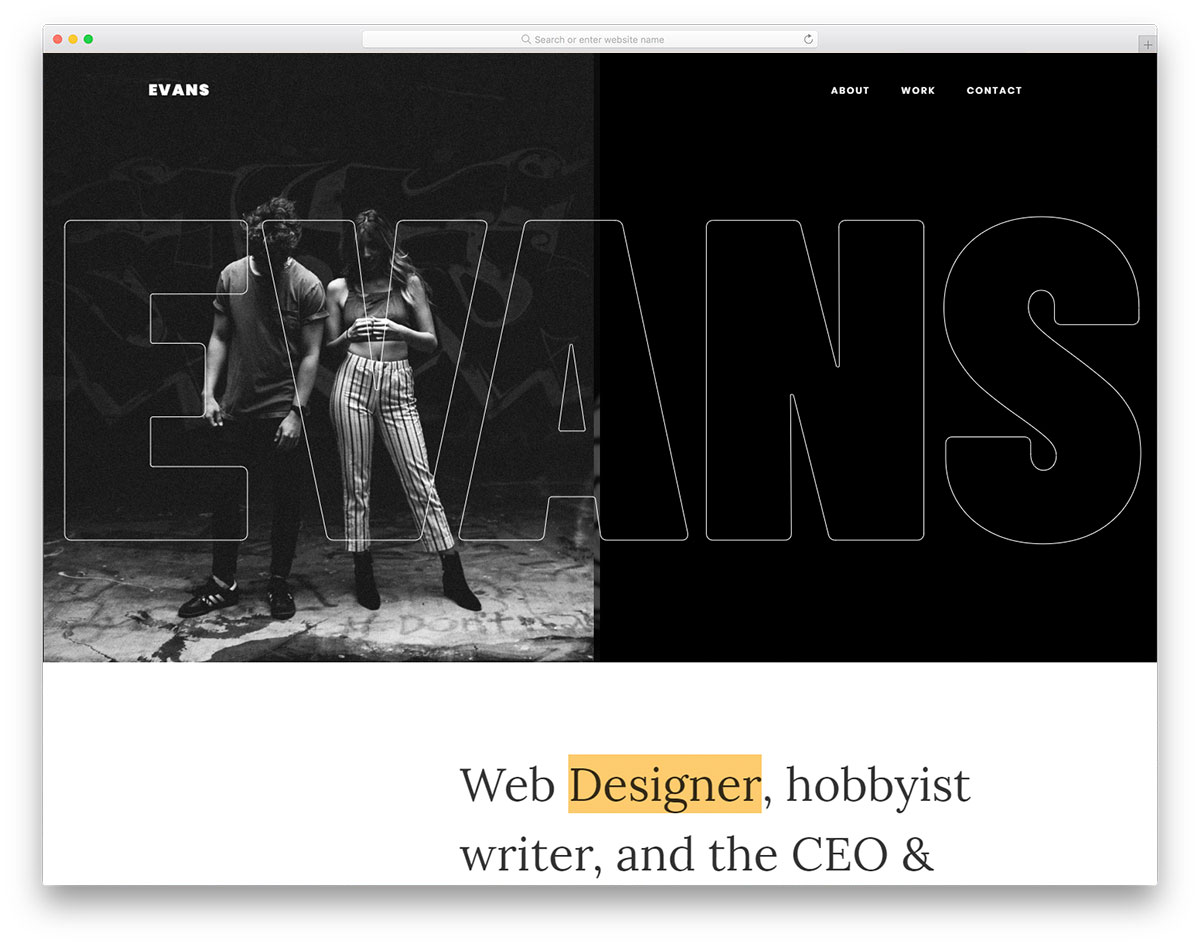
Evans
Evans is more than a profile page template. The creator of this template has loaded it with lots of useful features so that you can even use this template as a business website template. If you like to make your profile page unique with a creative touch, this template will impress you. Bold letters and neat vector icons let you deliver the message clearly to the audience. Plus, this template has lots of pre-made elements. If you want any element, you can simply use the code on your profile page. This template is mobile responsive and all the basic optimizations are done properly, so you can use it without any issues.
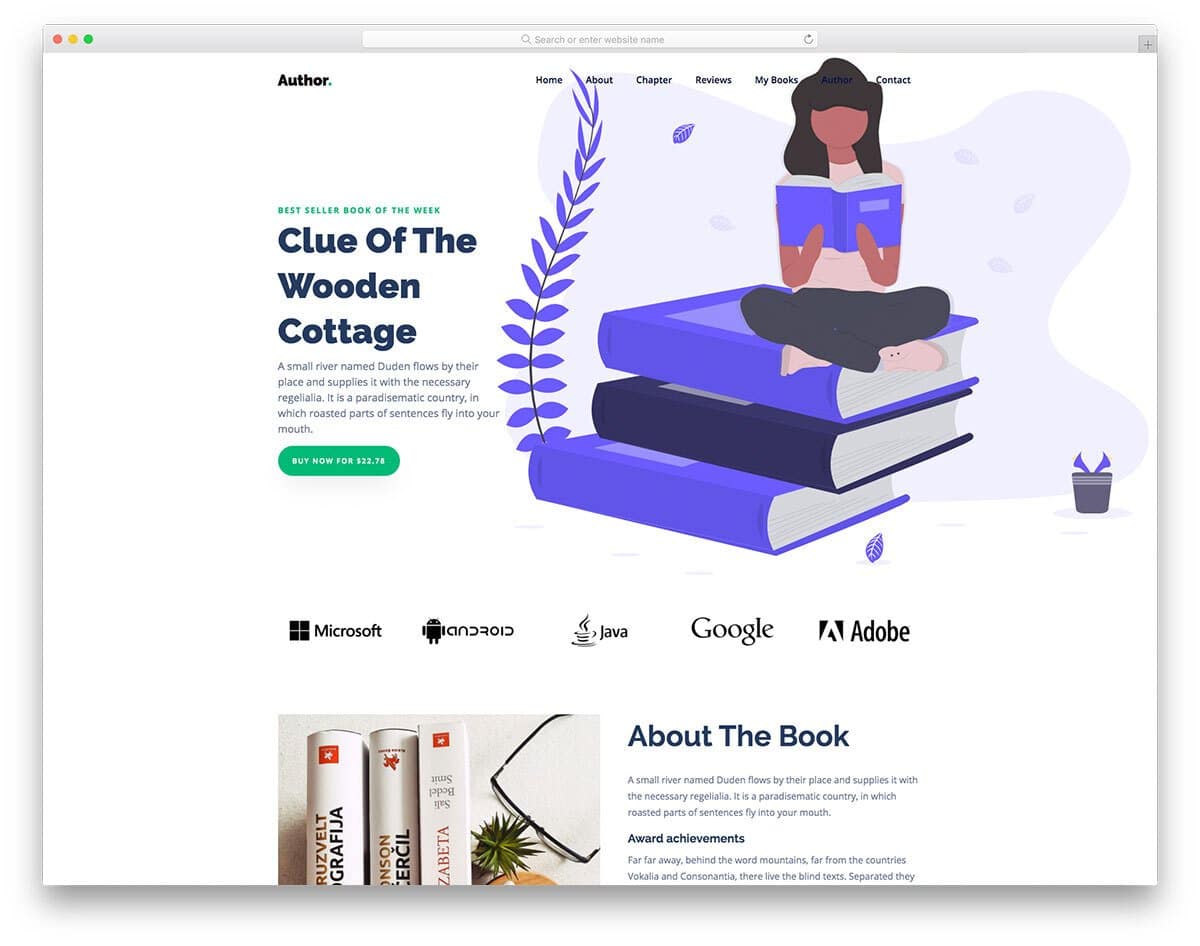
Author
As the name implies, this one is made for book author profile pages. Originally this template is designed for landing pages; hence, you get lots of interactive elements throughout this template. For example, a vertical tab is given to list all your books and share a few words about it. Treating our profile pages like landing pages will improve the rate of interaction. Precisely calibrated interface animation will deliver an impeccable user experience and also let the audience fully understand your works. Bootstrap profile page designs like this will be a good choice if you are making profile pages for professionals.
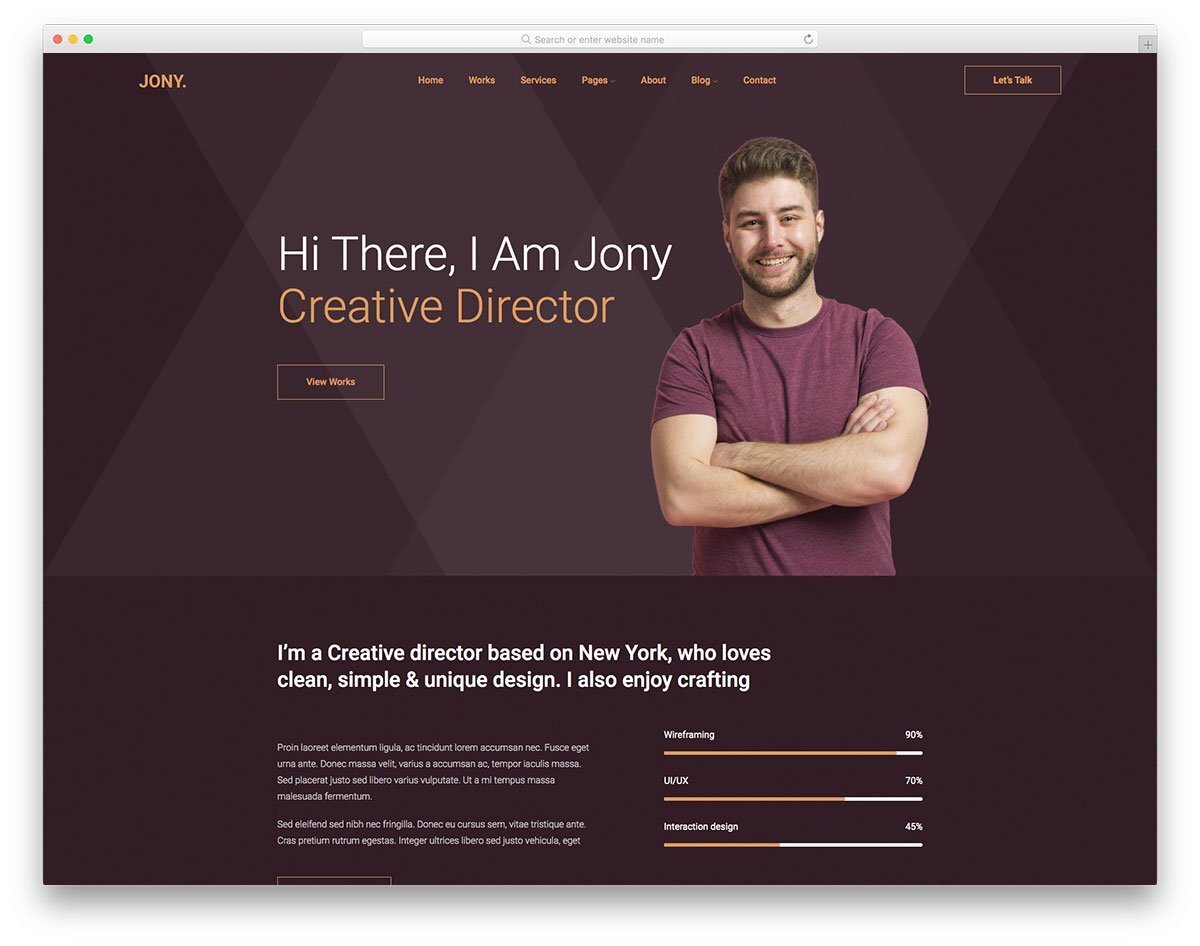
Jony
Jony is a dual-purpose website template. You can use this template for profile pages and also for online resumes. Carefully designed sections of this template let you elegantly highlight your skills. The chocolate brown color scheme not only gives a unique look to this template but also increases the visual aesthetics of the design — elements look crisp, and animations feel more fluid. Since this template needs to meet a vast group of audience, the creator has included multiple pages in this template. If you like the overall design, you can use it to make a complete website.
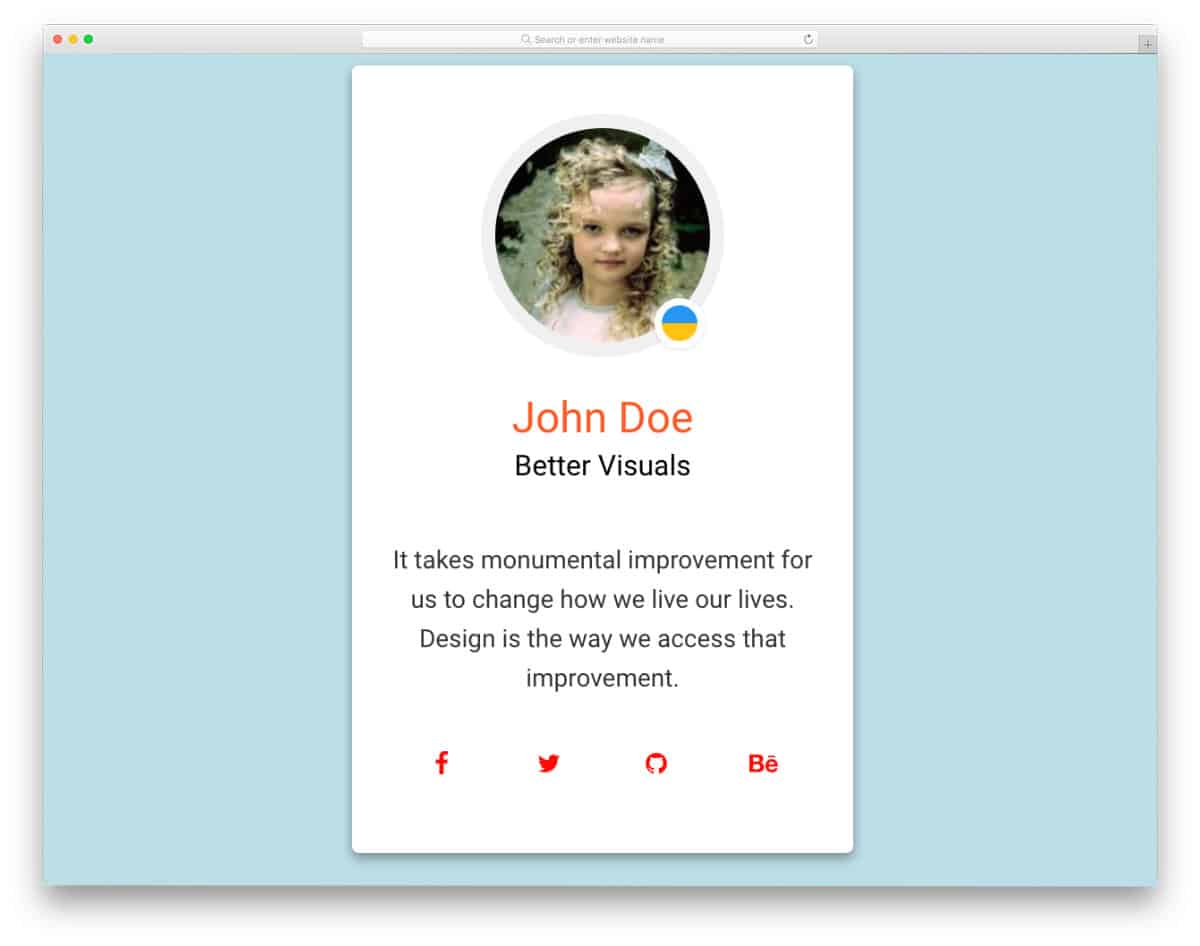
Profile Card
For those who want a miniature version of a profile page, this profile card might help you. It has all the basic elements and options of a profile page, but it is in a compact form. Users can see your name, profession, location, and social media profile links. Plus, call to action buttons are given in this card to easily message and follow you. Glow effects on this gradient-color-rich element card look eye-catching. If you like to add glow effects to your design and make it visually attractive, take a look at our CSS glow effects design collection.
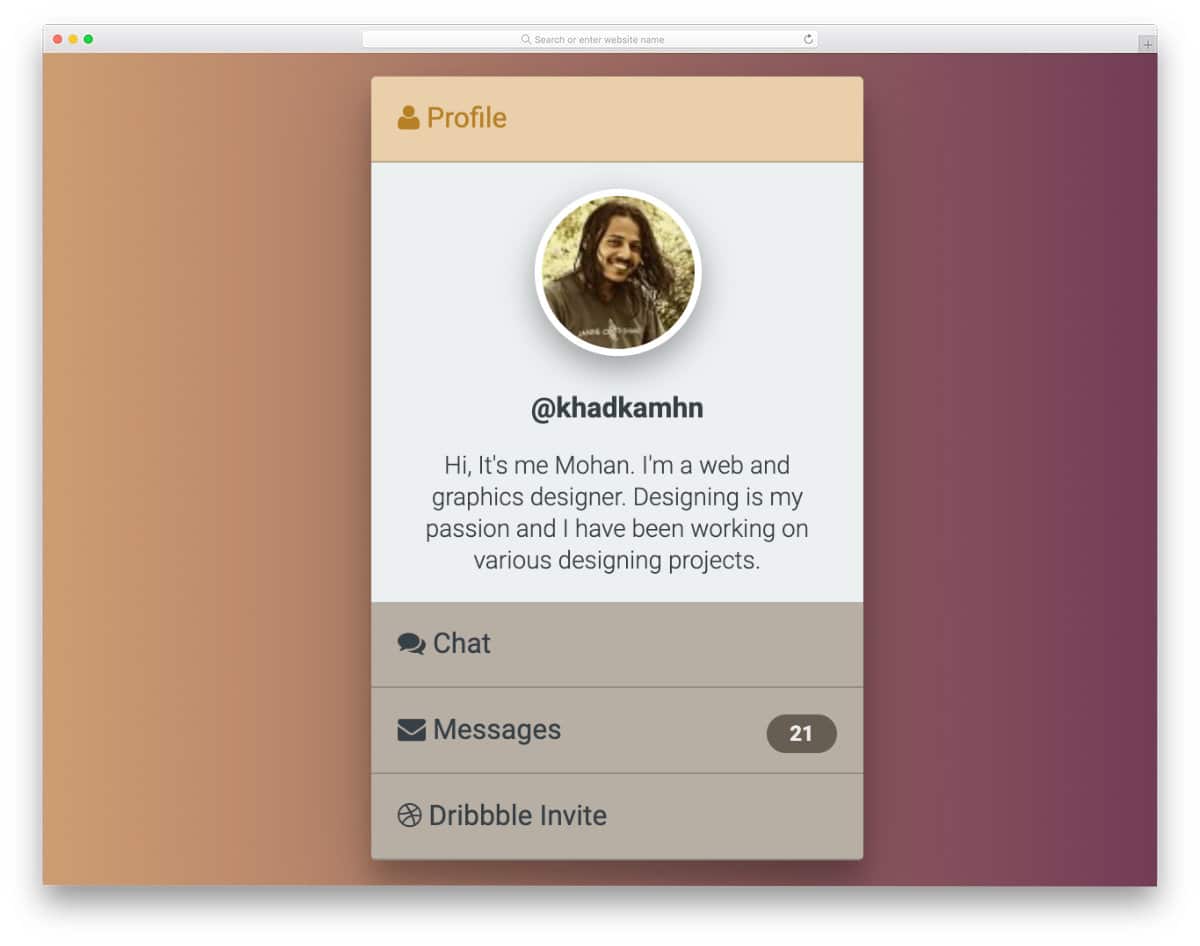
Accordion Profile
This one is also a profile card design concept. But this one has a more interactive compact design. Accordions are used effectively to manage content within the given space. Users can do all basic interactions that they would normally do in a full profile page. For example, a user can still chat with the profile member and can see his activities. Since it is a concept design, you still have plenty of room to add your own custom features. Micro-interactions are also given in some sections, which makes this profile card as a near-perfect design.
Material Design: Profile Card
As the name implies, this profile card follows the material design standards. Hence, you get a trendy-looking design and a responsive design that all types of users can access. Right from the profile loading animation to the element hover effects, everything is given in this concept. And another advantage of this design is the entire concept is made the HTML and CSS script alone. Therefore this one is not only a visually attractive design but also a fast-loading design that functions flawlessly.
Bootstrap Profile Page
This Bootstrap Profile Page example is made for creative professionals. You can clearly show the profile image, social media profile links, and a short bio at the top. The main page is designed to showcase the portfolio of the user. Shadows and depth effects are used to give a neat floating appearance to the design. At the top of the portfolio, you have filter options. The creator has given you a simple basic idea in this design. By keeping this template as a base, you can create your own custom profile page with the features and options you want.
Profile Page Concept
If you are looking for a simple and interactive profile page design that you can use on all types of websites, this design might impress you. The majority of the space is reserved for the images and a few spaces are given for the text content. An interactive hover effect is used for the images and a smart mouse pointer is also given in this example. If you like the whole concept, then you can use the code snippet to make your own personal website or a unique about page for a personal website. The entire code script used to make this design is shared with you on the CodePen editor. Hence, you can edit visualize the results on the editor before using the code directly on your website.
Daily UI 006 – Profile Page
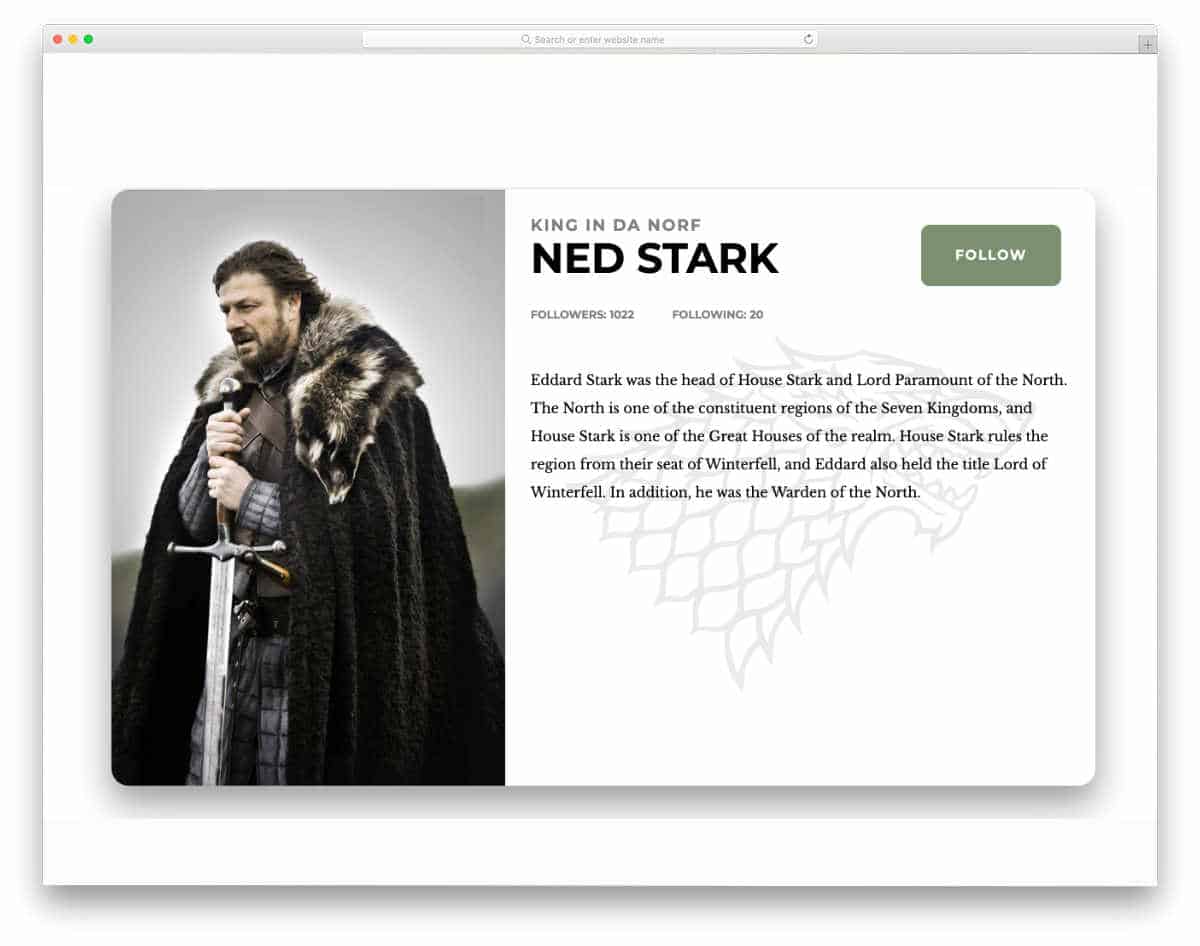
This one is actually a big profile card than a profile page. Just like on Facebook, you can use this design to show suggested profiles. The card is made bigger and wider so that you have more than enough space to show the profile image, followers count, a short bio, and a call to action button. If your requirements are very less for your profile page design, then you can implement the same design as your profile page. Still, there is lots of room for improvement and you can add your own elements to make the design even more interesting.
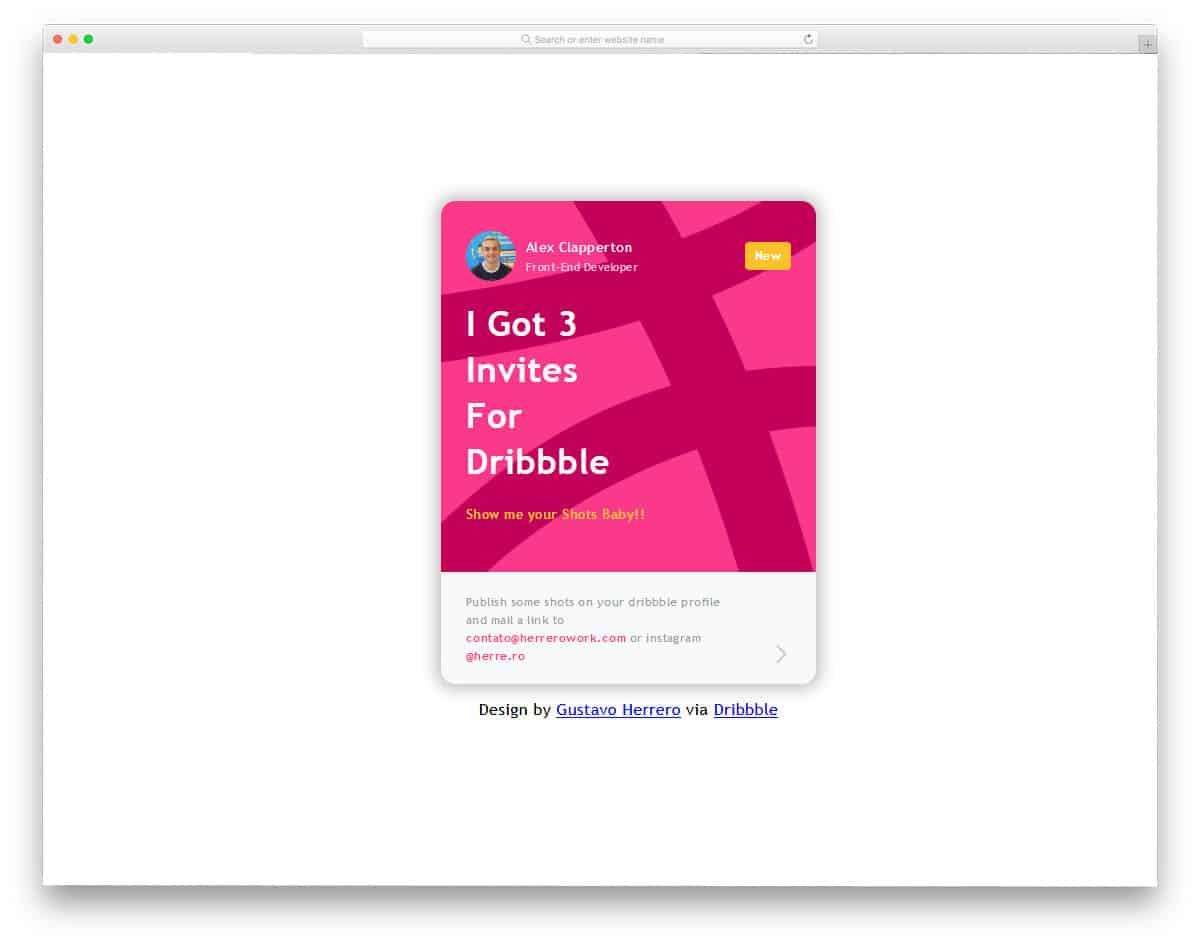
Dribbble Card
Dribbble Card is a profile card inspiration of a Dribbble shot. The default design makes it a good option for both, profile widget and profile page for mobile application. In the card, you have enough space for text and a call to action button. The design is simple and gives you enough room to improve the design. If you want, you can add a little bit of animation to the card. As the template uses the latest CSS3 script, it can handle modern animation effects. To get animation inspirations, take a look at our CSS animation example collection. The entire code structure is shared with you in CodePen editor, hence you can visualize your customization result before using it on your website.
Material Design Profile Card
In the previous design, interactive animation is the only thing which we missed. This developer has used swift and eye-catching animation for the profile card. If you like to spice up your mobile application profile page screen, this would be a good inspiration. Though this design has lots of flashy animation, they are all made using the CSS3 script. Hence, you get a light-weight fast-loading animation in this example. Apart from the animation, the profile card gives you space to add your profile image and a short note about you along with other social media profile links. The entire code file is shared with you, hence you can adjust the design as per your requirement.
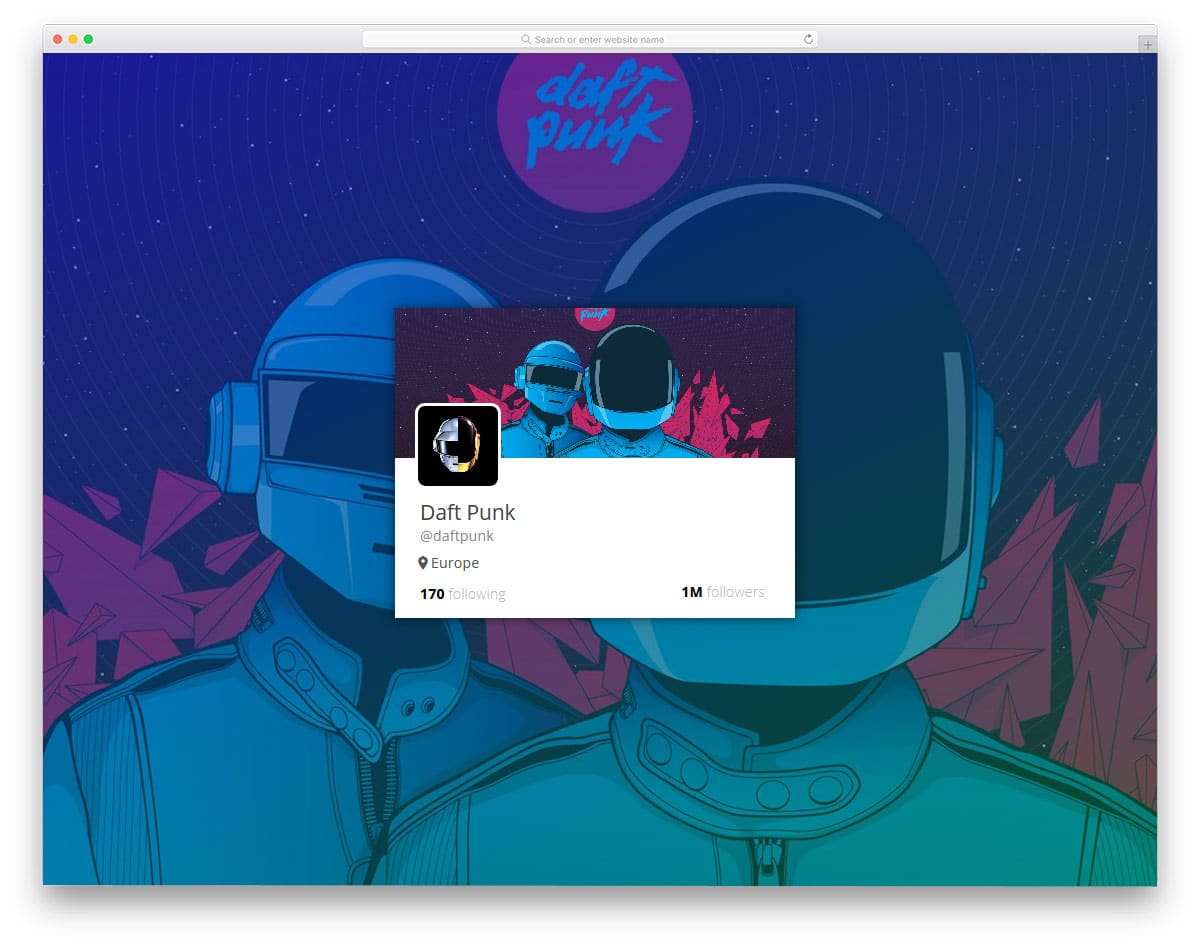
Twitter iOS Profile
Twitter iOS profile is a design concept for the iOS-based app. In this example, you can show the user’s Twitter profile with basic detail and profile wallpaper. Since it is a Twitter profile card you can also see user’s following and followers count. Small scroll animation is used in this card to give an interactive feel as the user swipes down to see further details. Since it is a design concept, the developer hasn’t shown any feeds. But, you can adjust the code to add the elements and features you want. Speaking of iOS apps, take a look at our iPhone mockup collection to elegantly showcase your design.