
The sidebar is a multifunctional UI element used on both mobile application UI and website UI designing. The sidebars are mainly used to make the accessibility of options and features easier. Whether you are looking for a sidebar navigation menu design or a standard sidebar design to organize the widgets and secondary options, these bootstrap sidebar examples can help you.
The creators of these bootstrap sidebar examples have tried different approaches to make accessibility easier. Some of them use scrollable sidebar designs to list multiple items. In contrast, some designer uses two-step folding sidebars and animation effects to avoid visual complications. Most are functional and can be used on any website and application.
Best Bootstrap Sidebar Designs
Whether you are looking for a collapsible sidebar design or a responsive fixed Bootstrap sidebar design, there will be a design for you in this list. Different and unique animation effects are used in each sidebar design, so check them all.
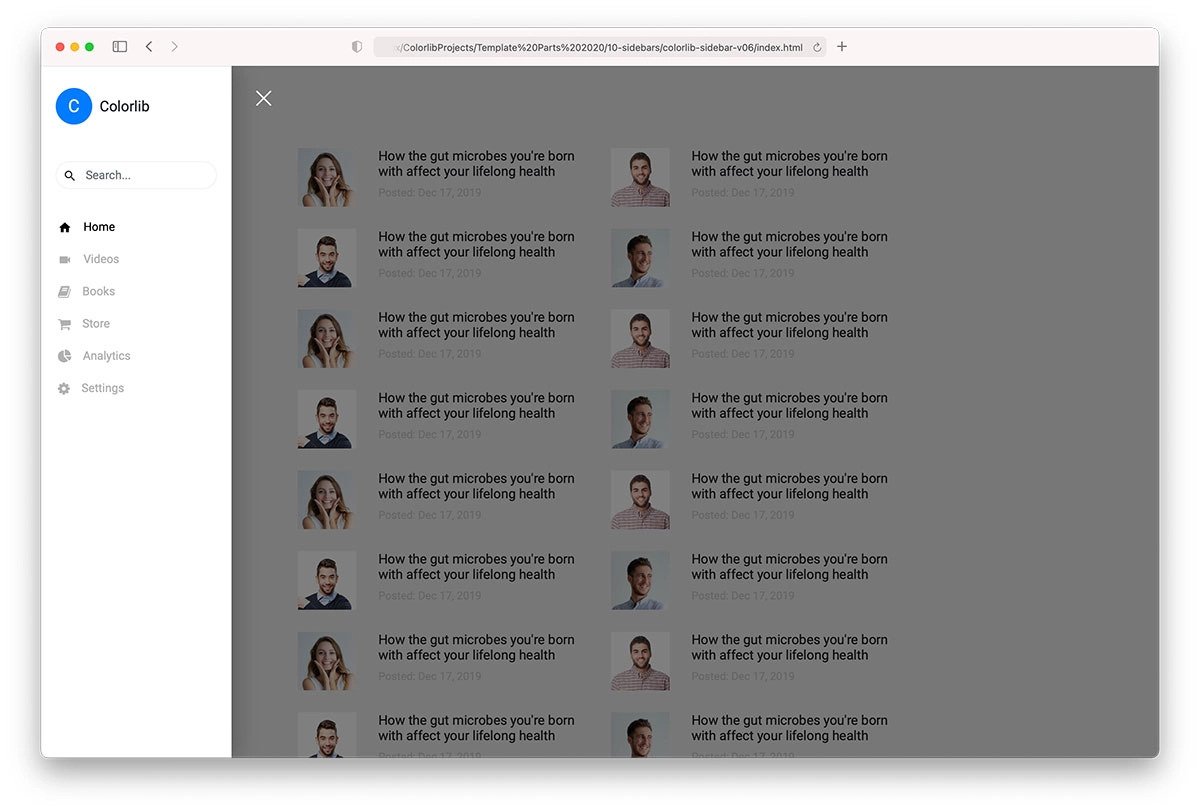
Bootstrap Fixed Sidebar V06
You get a nice and elegant-looking bootstrap fixed sidebar design in this template. Only icons are shown in the default look to give more space for the main content. Users can expand the fixed sidebar if they want to access the full menu options. A contrasting color is used for the sidebar to differentiate it from the main page. This template uses the latest CSS3 and Bootstrap 4 framework; therefore, you can try any modern colors in this template and spice up the overall look as per your design needs.
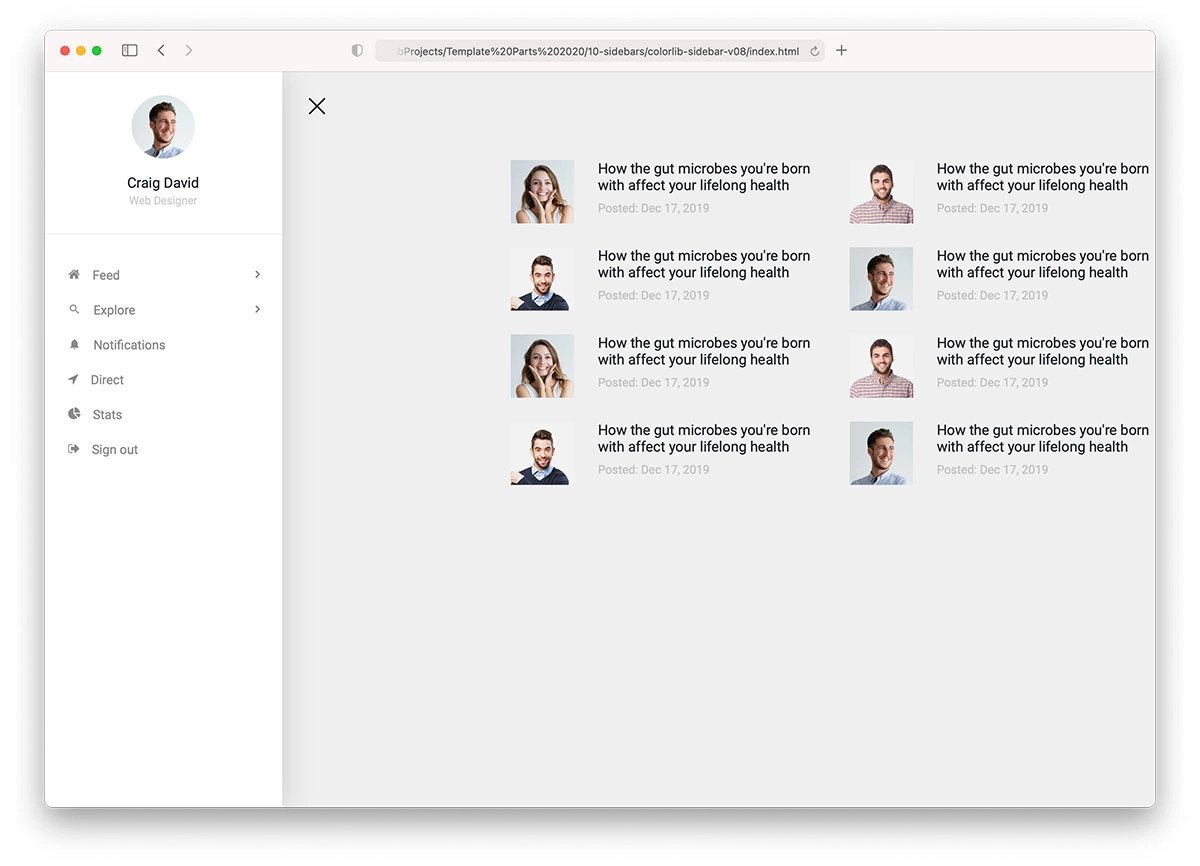
Bootstrap Sidebar Menu With Submenu V8
Those who want to make navigation a lot more easier for their audience must consider this bootstrap sidebar menu with a submenu template.
One of the biggest advantages of the sidebar menu design is the users can easily get to the pages they want. Instead of listing all the options as a list, you can group the menu options and provide them as submenus to make the sidebar look clutter-free and make the interactions easier for the audience on small and big screen devices.
Bootstrap Sidebar Menu Collapse V5
As the name implies, this bootstrap sidebar menu has a collapsible design. A smooth transition effect and a clean sidebar design make this template a visually appealing. You can use this design on any website and application because of its simpler layout. Another advantage of this design is it has a familiar look and is functional. Hence, the audience will love using this sidebar design, and eventually, it will improve your website interaction. The whole code file is given as a downloadable file so the developers can utilize this code easily on their projects.
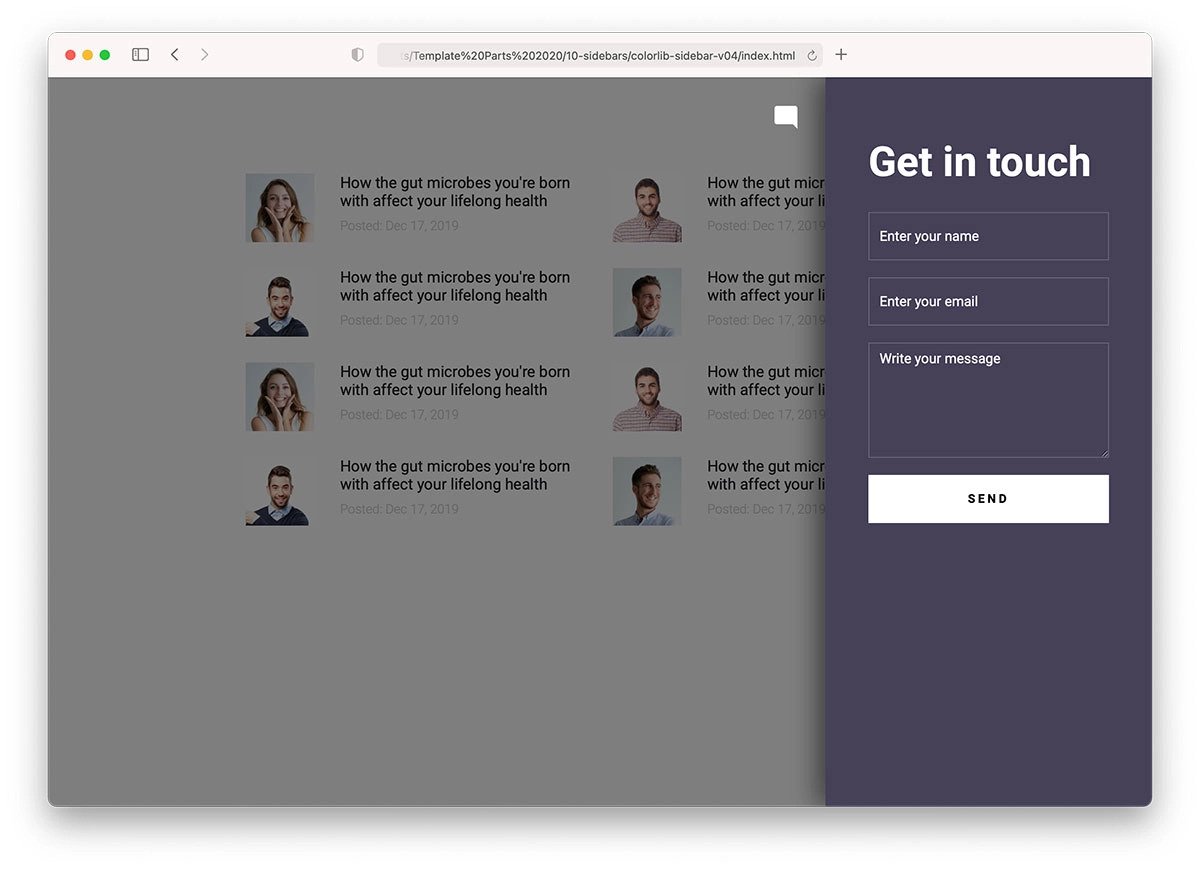
Colorlib Sidebar V04
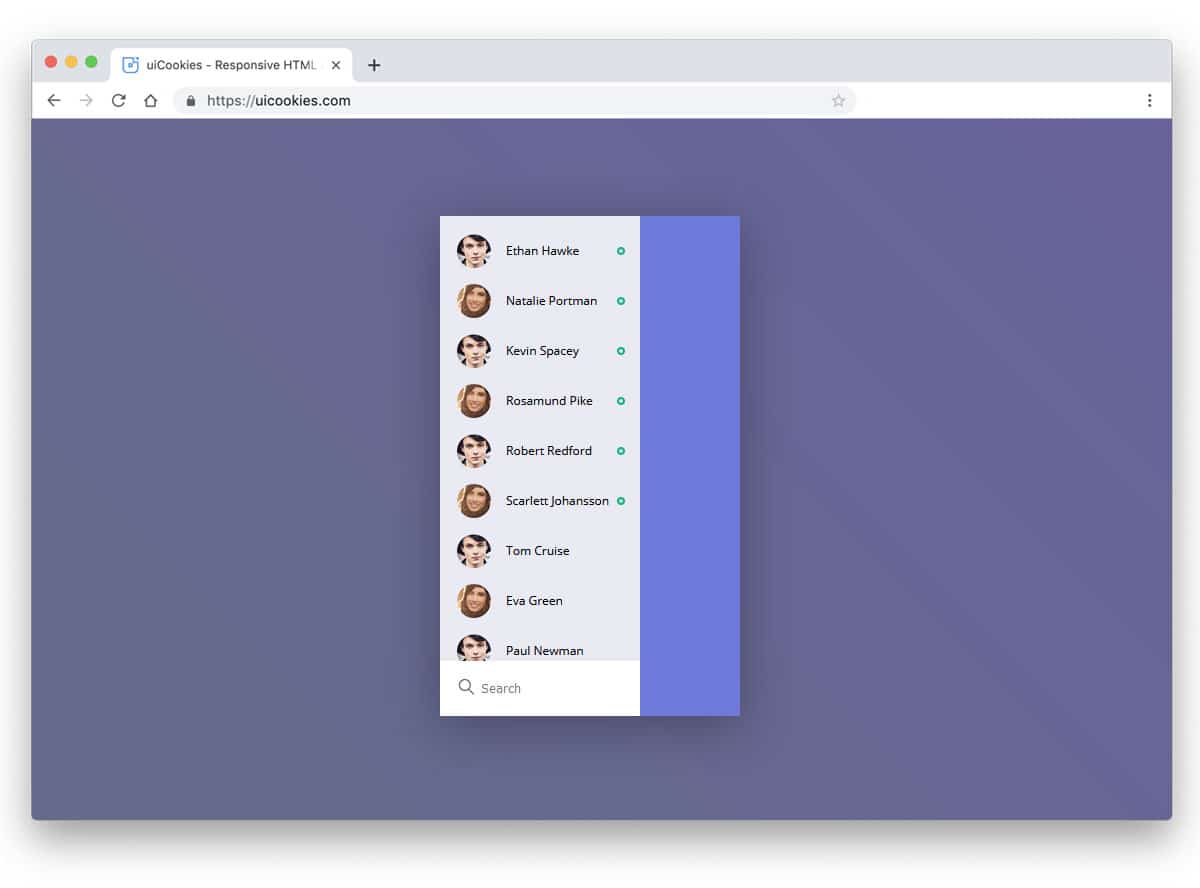
The V04 is a unique sidebar example. This design is made for a particular function, and in this template, the concept is chat/contact. If you plan to make an engaging landing page design, interesting details like this will help you receive better results. Depth & Shadow effects are used smartly to distinguish the sidebar from the main page. Plus, the shadows give a realistic touch to the overall design. This template is just a concept; you can customize it and use it to reach your goal.
Colorlib Sidebar V2
The V2 bootstrap sidebar is a simple and elegant looking sidebar design. Transition effects are smooth; You can expect the same level of smoothness on small screen devices because this template uses the latest Bootstrap 4 framework and is optimized for mobile responsiveness. If you plan to use a slide-in style sidebar for your website or applications, this code snippet will come in handy.
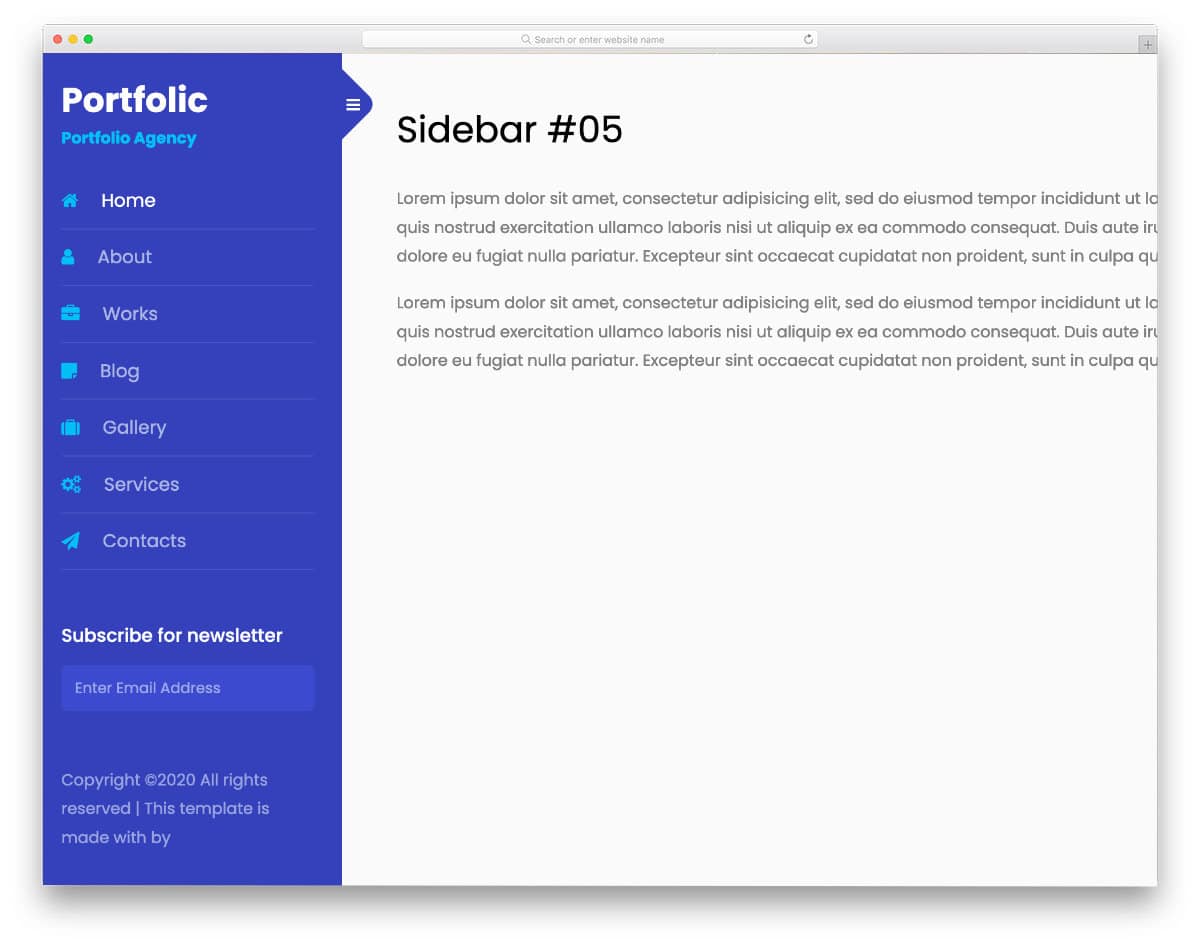
Sidebar by Colorlib V5
The V5 sidebar also uses a similar concept to that of the V2 mentioned above, but this template uses a little protrusion style design at the top left corner to give a subtle hint that there are options behind it. You can try fluid-style animation or a water droplet animation to make this sidebar design even more engaging. Since this template uses the latest Bootstrap and CSS script, it can handle any modern animations and elements effortlessly right out of the box. Overall, the V5 is not only a user-friendly template but is also a developer-friendly design.
Sidebar by Colorlib V7
The creator has used font awesome icons since it is a concept model. Icons are used neatly in this sidebar design to let the user know the available options without expanding the sidebar. The icon shrinking and enlarging transitions are very smooth, which most users won’t even notice. If you want, you can add micro-interactions to the icons when the user hovers over the icons. You can add other custom icons or premium icons pack in this template as per your requirement.
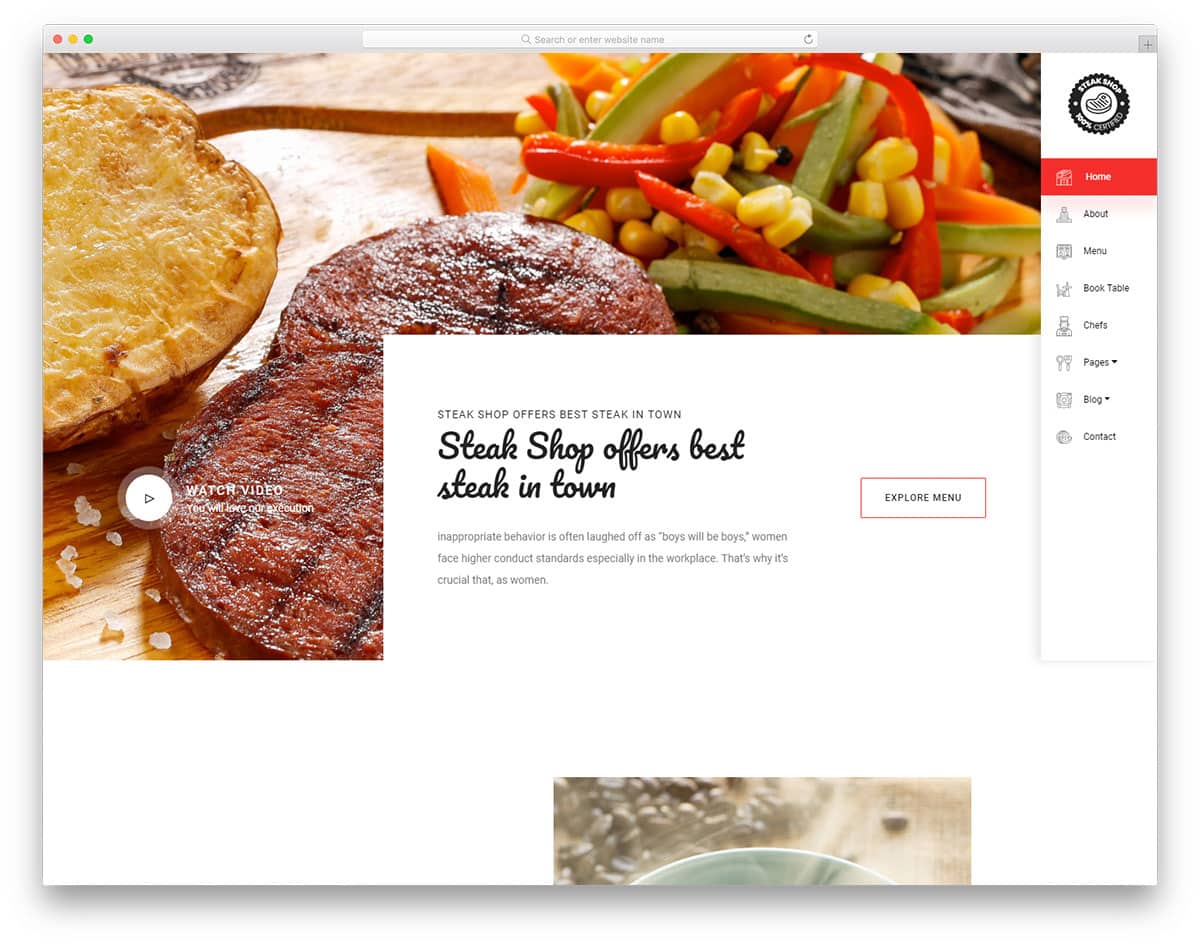
Steakshop
Steakshop is originally a restaurant website template designed entirely by keeping branding in mind. The designer has handled the sidebar menu elegantly for easier navigation and to make the restaurant logo visible in all the pages. Shadow effects are used smartly to give an elevated look to the sidebar. Along with the shadow effect, the designer has also used glowing animation to get user attention easily. To make the letters and icons even more legible you can increase the width of the sidebar. Since it is a bootstrap sidebar design, you can use them in responsive websites.
Elen
In this bootstrap sidebar example, you get a minimal spacious sidebar. Though the original design is made for navigation, you can add other elements in it. For example, this sidebar is used in a personal website so you can add a small portfolio widget to curate your audience. The coding structure of this template is properly handled to let the developers easily work with it. Line animation is used for the hover effects to let the user know which option they are going to select. Overall, this one is a thoughtfully designed sidebar, which you can use for navigation and promotions.
Louie
Running a blog isn’t easy, we have to be patient and do the right thing at the right time. If you feel like your blog has started gaining momentum, your next step is to increase the subscribers count. The creator has smartly placed the newsletter subscription widget on the side navigation bar in this sidebar design. Since this is a sticky sidebar, the user will see your subscription widget in all the pages. This smart placement will improve the chances of increasing the subscription count. If you are into email marketing, then look at our free email template collection list.
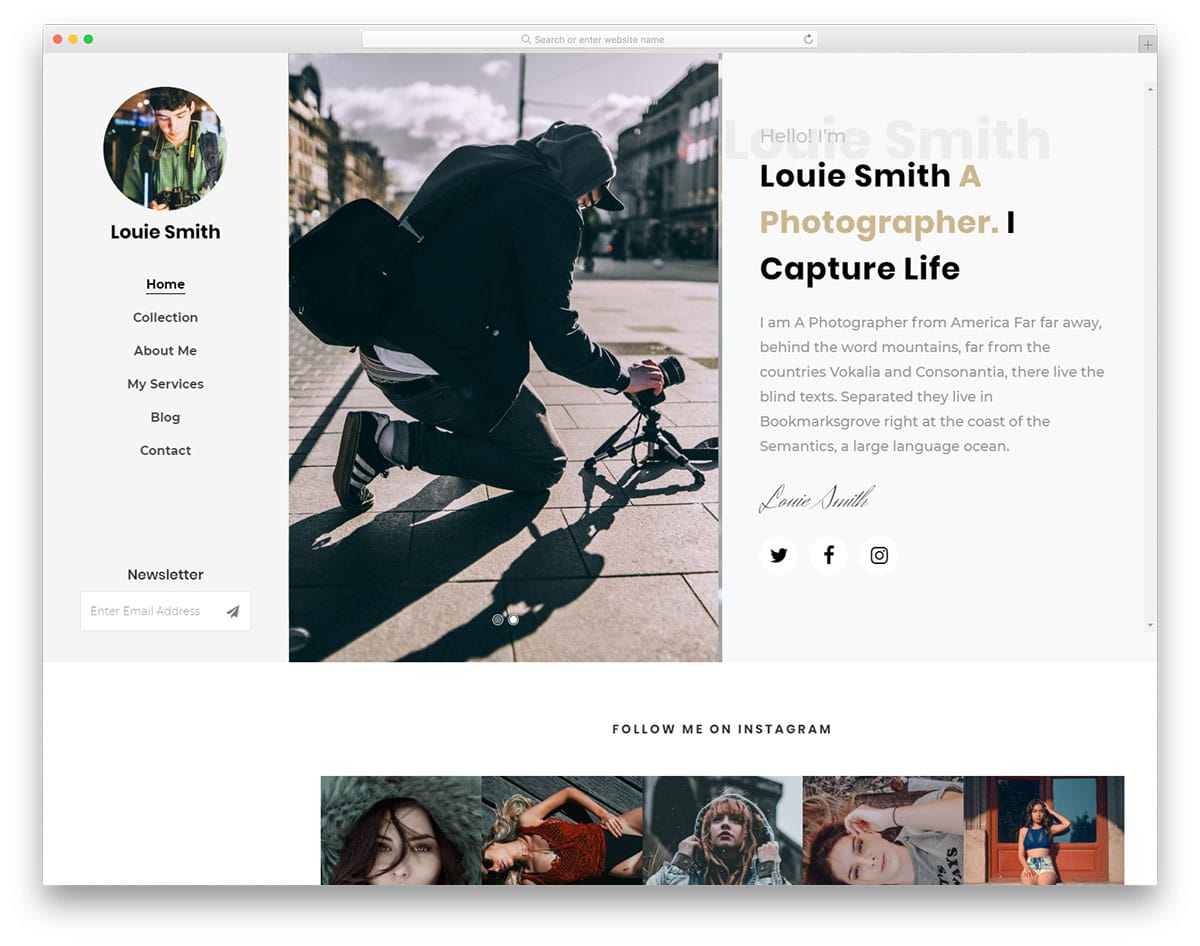
Capture
If you are looking for a stylish sidebar design, this example might intrigue you. Since this bootstrap sidebar is designed for photography websites, the creator has added an artistic touch to the design. The designer is exact with the spacing, the sidebar neither too big nor too small. Users can easily interact with the menu and navigate to other pages. Since it is a mobile responsive website template, you get a smart sidebar that works perfectly in both mobile and desktop version. At the bottom of the sidebar, you have space to add social media profile links. Take a look at our social media icon design collection to spice up the design.
Vcard2
Vcard2 is a perfect sidebar design for virtual cards and online resume templates. In the sidebar, you have most of the portion reserved for the image. Since it is a Vcard design, the designer has used image space to add your image. You have a scrollable space below the image to show the related contents. The developer has added contact information and social media profile links in the default design. The solid code base gives you full freedom to customize the template as per your design requirements. The main design follows a tabbed interface, so this sidebar design gives a unique look to the template.
Cocoon
Cocoon is a stylish looking gallery template. The designer of this template has treated the homepage itself a mini gallery to curate the users. Hence, you get filter options and the navigation menu in the sidebar. To make the sidebar smarter, you can show page-related options on the sidebar. For example, you can show testimonials in the service page and related posts while the user is on the blog page. The developer has given us a solid foundation to let you build a unique website with all the features you need. Since it uses the latest HTML5, CSS3, and Bootstrap 4 framework, you can integrate any modern tools to this template.
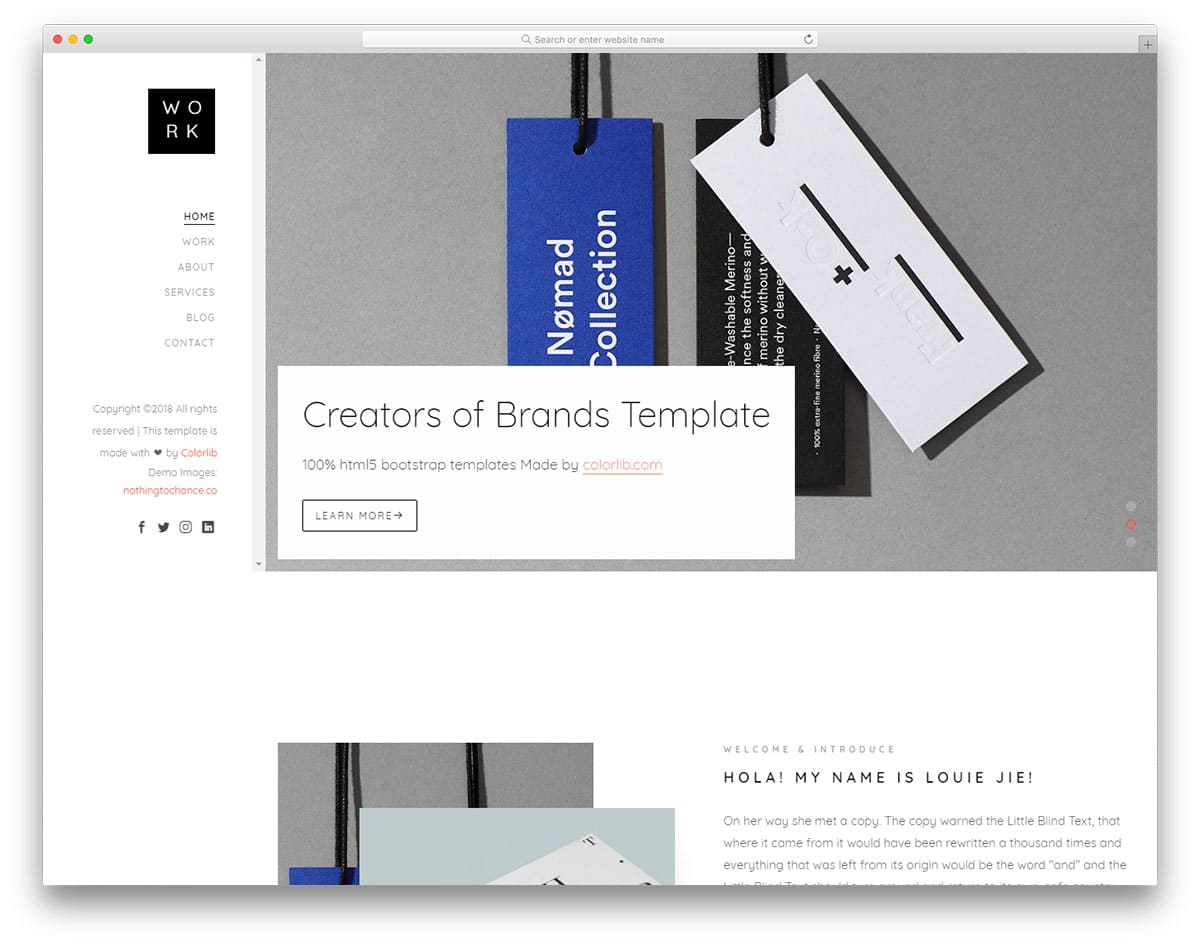
Work
The Work template includes another minimal sidebar in it. In this minimal sidebar you plenty of space to add the elements you need. The creator has made the sidebar wider to even add the widgets you like. For example, if you are using this sidebar in a hotel website, you can add a calendar widget to show the rooms available on each date. If you are interested in using calendars in your design, take a look at our CSS calendar collection for inspirations. Smooth line effects are used to highlight the menu options. You can see a text space near the bottom area in the default design. This text space can be used to give a short intro to your website.
Suppablog
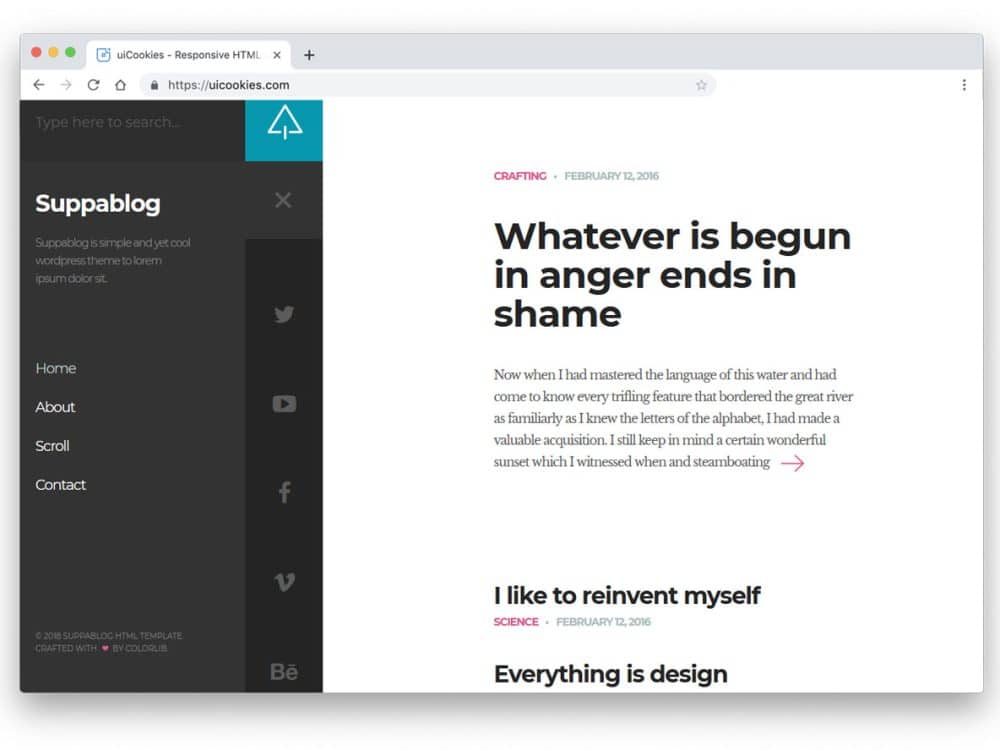
Suppablog template uses a responsive sidebar which helps you save plenty of screen space. The creator of this template has used a two-step sidebar. Normally you see a slim sidebar with icons in it and to see many options you can click the hamburger menu icon at the top. This two-step sidebar helps you to show the important options elegantly. And the user can also access advanced options whenever they want. The tabs’ dark grey color scheme gives a visual break to the clean white main content area. Since it is a two-step sidebar, you can add widgets to make it more user-friendly.
PhotoGallery
You can understand from the name itself that this is a photography website template. The creator has used a full-width layout to show the images clearly to the users. Contents are given more importance in this design and to give a distraction-free environment all the options are given in the sidebar. Another friendly feature in the sidebar is it is a scrollable sidebar. So you can add a long list of links in this sidebar without any issue. You can use hover activated unfolding animation to show secondary options like social media profile links.
Adminator
Adminator is one of the most downloaded free dashboard templates. This one is not only downloaded for the features but also for the user-friendly design. Though it is a free template, the designer has given us a premium quality material. Colorful icons and texts are used to elegantly list the navigation menus in the sidebar. Because of the minimal design, this sidebar manages to show multiple contents without clouding the sidebar. Fluid and swift animation effects are used in this template so the user doesn’t have to wait for the option to appear.
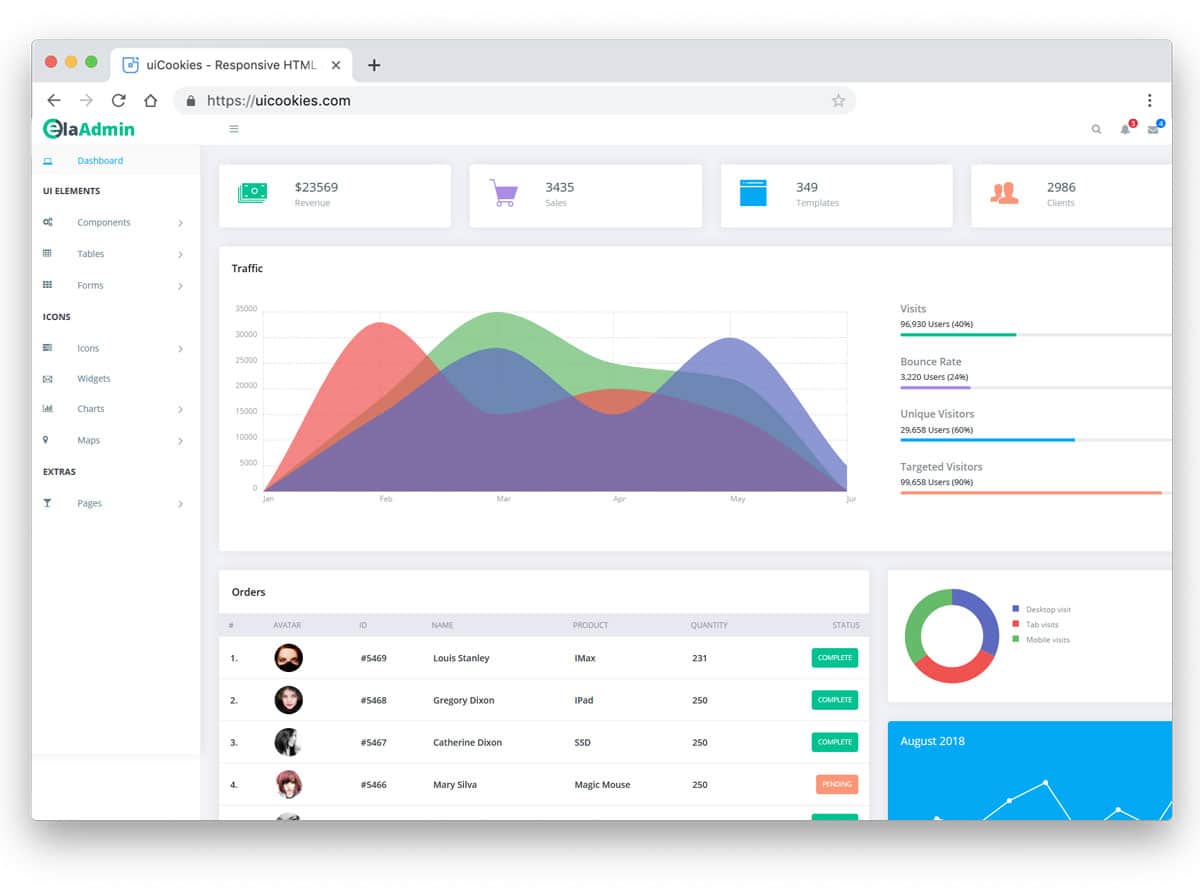
ElaAdmin
ElaAdmin is minimal and colorful dashboard template. The designer has carried the same minimal design to the sidebar also. Icons are made bigger to show the options when the sidebar is folded clearly. The transition effect is handled smoothly so that the user will barely notice the transformation when the menu is unfolded. The pitch black texts and icons are clearly visible on the clean white background. To help you manage submenus, the developer has used accordion design. The default sidebar has plenty of space to add other elements as per your requirements.
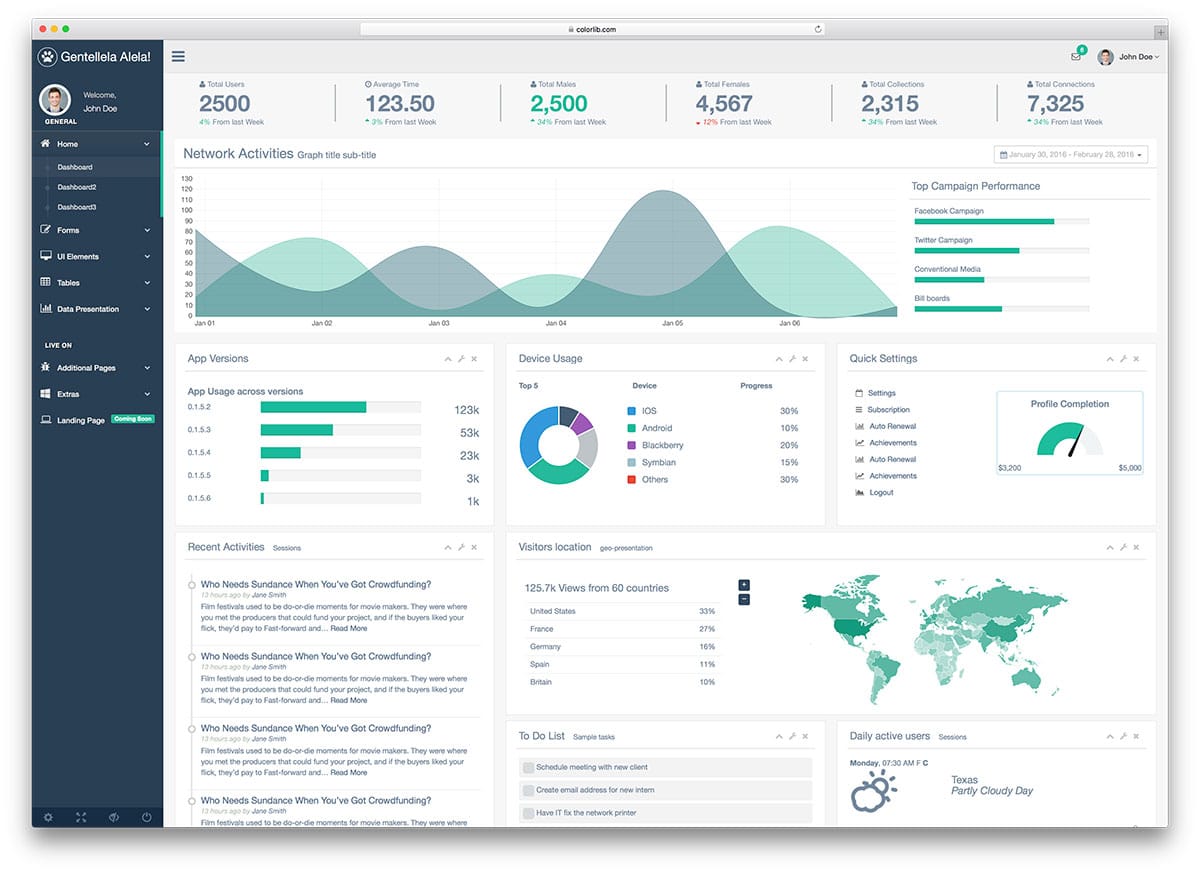
Gentelella
This bootstrap sidebar design would be a good option if you are making a dashboard to handle multiple users. At the top of the sidebar, you have space to add a profile image and user detail. Showing user images lets users know whether they are in a correct profile. Apart from the regular navigation options, this sidebar has a special section at the bottom. Useful options like logout, settings and full-page views are given at the special section. If the user is accessing the dashboard from a mobile device, this special section will be helpful for them to access the regularly used option easily.
Adminty
Adminty has a colorful and trendy looking sidebar design. Since the creator has used gradient colors throughout the dashboard, the sidebar also has gradient elements. On the dark grey theme sidebar, the gradient elements look attractive. If you are using color codes to organize the contents these gradient tags will come in handy. A toggle switch is given at the top of the sidebar to let the user completely hide the sidebar. Since Adminty is a dashboard template, this toggle switch will help the user concentrate more on the main contents. Icons and texts are used are fairly used in this sidebar to give a clear idea of the options. Apart from the navigation sidebar, you get a retractable sidebar to show customization options.
Admindek
Admindek is a perfect sidebar navigation design for professional dashboard designs. If you have to handle multiple menus and submenus, this is the sidebar design. You also have a toggle button at the top to easily show/hide the sidebar in this sidebar. The transition animations are fluid and smooth in this template. Colorful tags are used smartly to show the notifications in that particular menu. For example, you have five notifications in the charts menu, it is indicated as number five near the chart menu. This thoughtfully designed sidebar will give a better user experience to your users.
SVG Gooey Hover Menu Concept
This bootstrap sidebar design is an interesting concept. The developer has used interactive animation to make this sidebar unique. A slight water droplet movement is a creative touch and will get user attention for sure. A small glitch line appears when you move the cursor up and down. But it can be fixed by tuning the code a little bit. The developer has used CSS3 and Javascript frameworks to make the animation buttery smooth. The entire code structure used to create this interactive sidebar design is shared with you directly. Hence, you can work easily with this design.
Secret Project
This app concept not only gives you a sidebar design but also a fully functional app design. The sidebar is sleek to use so that the users can easily jump to the options they want. And the screen transitions are also buttery smooth. If you are particularly looking for a mobile app sidebar design, this one would be the best option for you. The code structure is long and complex since this concept includes many working front-end functionalities. But the properly organized code structure will help you understand the code easily and customize it per your needs.
Add to Cart Interaction
You can infer from the name that this bootstrap sidebar is designed for eCommerce stores. Being an eCommerce store’s sidebar, it must handle plenty of options. The creator has designed the sidebar sensibly so that users can access the options easily. The important feature of this sidebar design is the cart option. When the user adds a product to the cart, it smoothly flies and falls into it. Users can see the products on their cart without even leaving the page. The default design would work on a small boutique store websites. If you are looking for a fully functional boutique store website template, look at our Shopify boutique store templates collection.
Triangular Sidebar Menu
As the name implies, this template uses a triangular design for the sidebar. Since it is a sidebar menu concept, you also get toggle animations in this example. The entire concept is unique and creative. If you plan to make an interactive landing page for mobile devices and other small-screen devices, this design concept may be useful. Just like the design, this example’s code script is also a bit complex. The creator has neatly structured the code so that you can easily understand and customize it as per your needs.
Simple YouTube Menu Effect
The creator has given you simple transition effects for your sidebar in this example. Though the original design is made for the YouTube menus, you can use it for other types of websites. The animation effect is smooth and quick so that the user can easily access the menu options in the sidebar. Another advantage of using this animated sidebar menu is that it can save lots of screen space and is shown only when needed. The entire code script used to make this design is shared with you as a downloadable file. The neatly organized code script will help you easily work with this design.
Slide and Push Menus
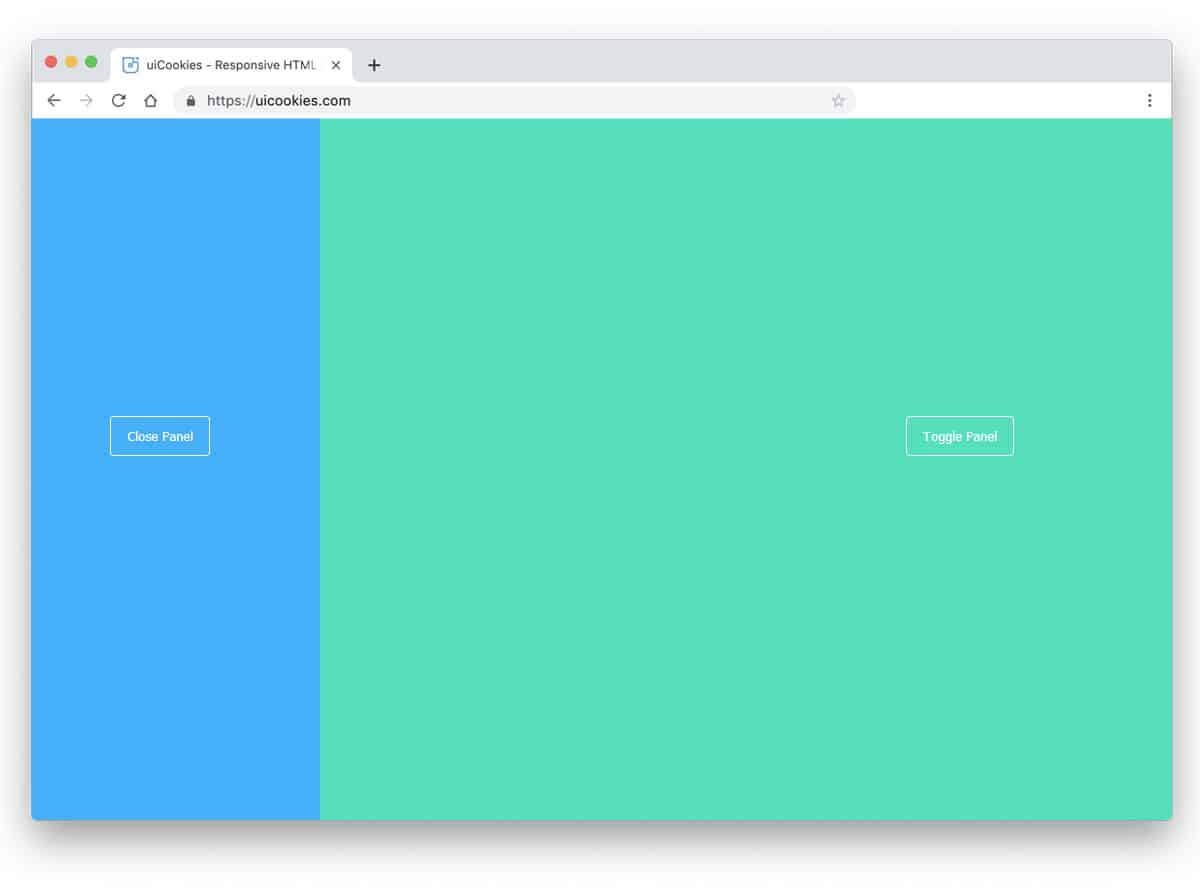
You have only one animation effect in the previous YouTube menu effect example in the previous YouTube menu effect example. If you like to see more transition effects for your sidebar menu, this example is the one for you. The creator has given you four sliding animation effects and two push menu effects in this example. All the animations are simple and neat to use it on your website or application without any issue. Another advantage of using a sidebar with a simple animation effect is that it works smoothly on computers and mobile devices. By making a few adjustments to the design, you can use this template on your website.
Vertical Icon Menu
You can use this vertical icon sidebar menu concept for the folded version of your menu. Instead of using wording on your sidebar menu, you can use icons to save space. Present-day icons are clear and easy to understand, so users can easily identify the menu options. But still, it is better to use wordings in the menu options. In the default design, an ample amount of space is given for each icon to let the user easily interact with it. Hover effects are also given to show which options the user will select clearly.
Elastic SVG Sidebar Material Design
Elastic SVG Sidebar Material Design is made for mobile applications. As modern user interface has become more natural to use, this design will impress your users. This bootstrap sidebar example is fluid and interactive. As you pull the sidebar from the left, it bulges and bounces to give an elastic look. The animation is scaled perfectly so that your user will love using it. The entire code structure used to create this cool looking sidebar is shared with you in the CodePen editor. Since it is the CodePen editor, you can easily customize and visualize the result before using it on your main design.
React Motion Sidebar
The default design itself looks minimal so that you can take this framework and create your custom sidebar. If you wish to access the sidebar with a single click, this bootstrap sidebar design might help you. The whole design is made purely using the javascript. Hence, you can expect only transition or motion animation in this tab example. The developer has given both folding and unfolding animation in this example. Since it is a unicode design, editing and using it on your website or application will be an easy job.
Sidebar Transition
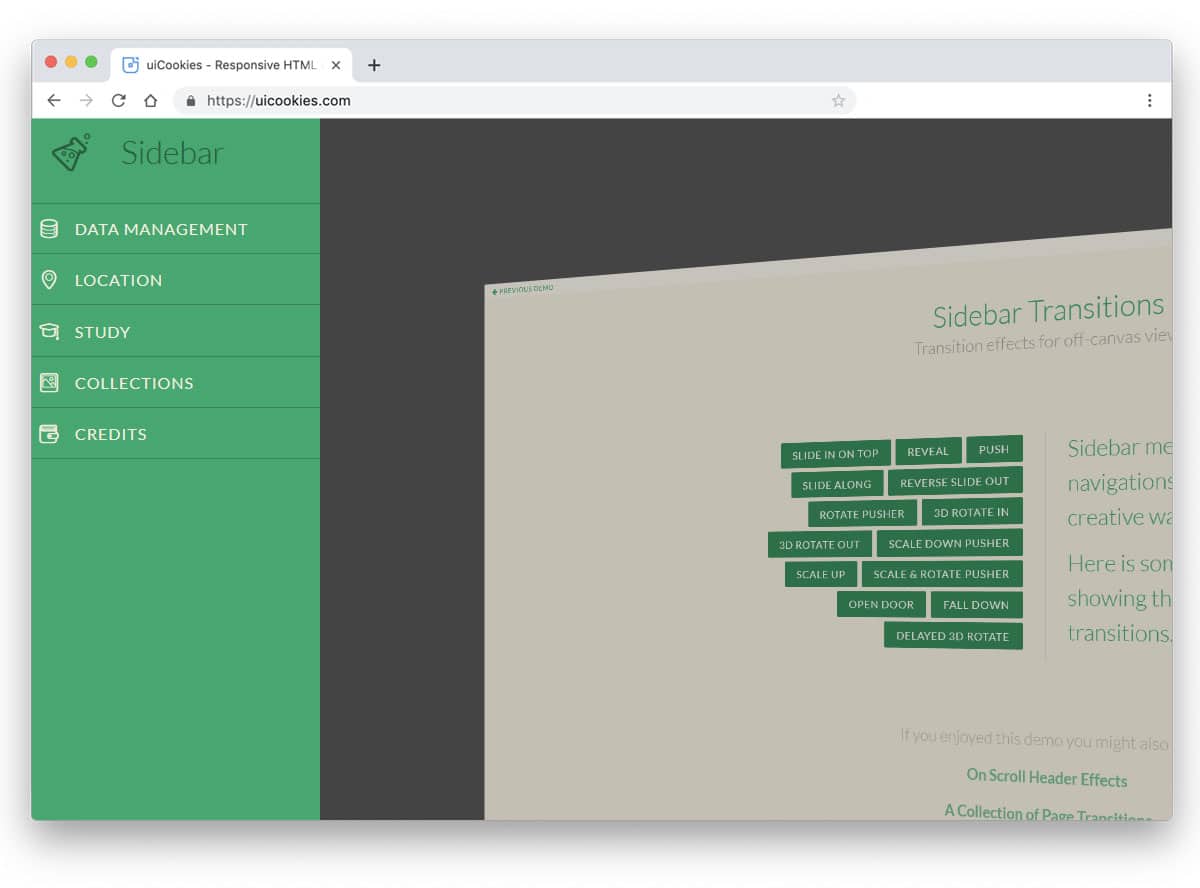
As the name implies, the developer of this bootstrap sidebar sign has concentrated more on the transition effects. The creator has given us nearly fourteen types of sidebar transition effects. All fourteen animation effects are robust and will get user attention easily. As the developer has used an off-canvas style design, the whole page is used as a part in the animation. Since all the animations are done using the latest CSS3 script, you can easily utilize the code in your design. Just pick the effect you like and start working on it.