
Breadcrumbs help you to find your way back to the place you started. In many modern user interface design, breadcrumbs are considered in the core design itself. If you have used the iPhone X and its successors with a notch, you can see your previous applications link at the top left corner when a link opens another application. Showing the way back helps the user from getting lost. If you run a website with tons of pages and subpages, breadcrumbs help the user find the related content easily. For example, on a directory website, when the people directly land on a luxury hotel category page, from the breadcrumb they can easily jump to the main page.
Breadcrumbs are also used in the progress trackers to let the people easily jump to the section they want. Whether you use the breadcrumbs for the webpage or applications, there is a design for you in this breadcrumbs CSS list. Instead of using the same arrows and text links in the breadcrumbs, you can use some modern design elements. There are many design inspirations in this list, make sure you check all of them.
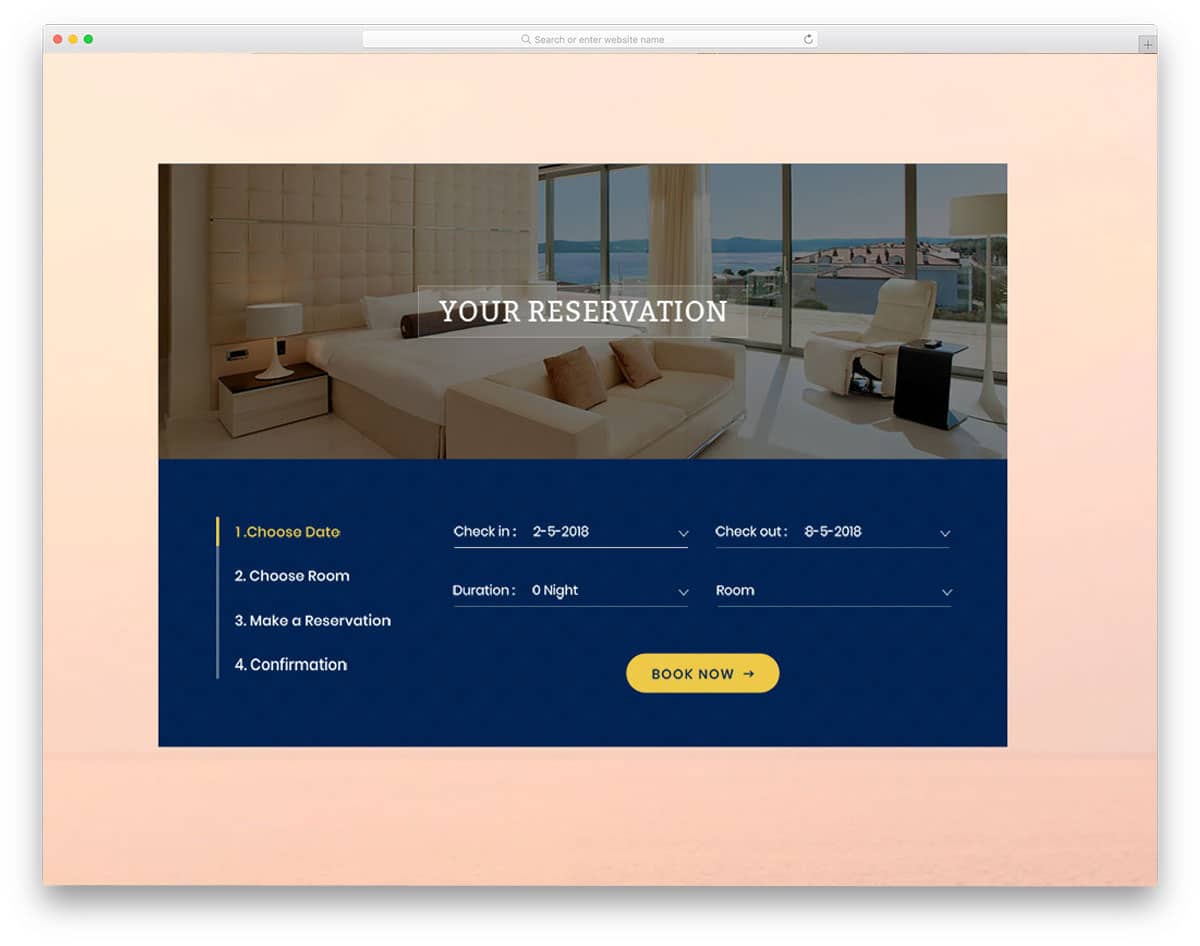
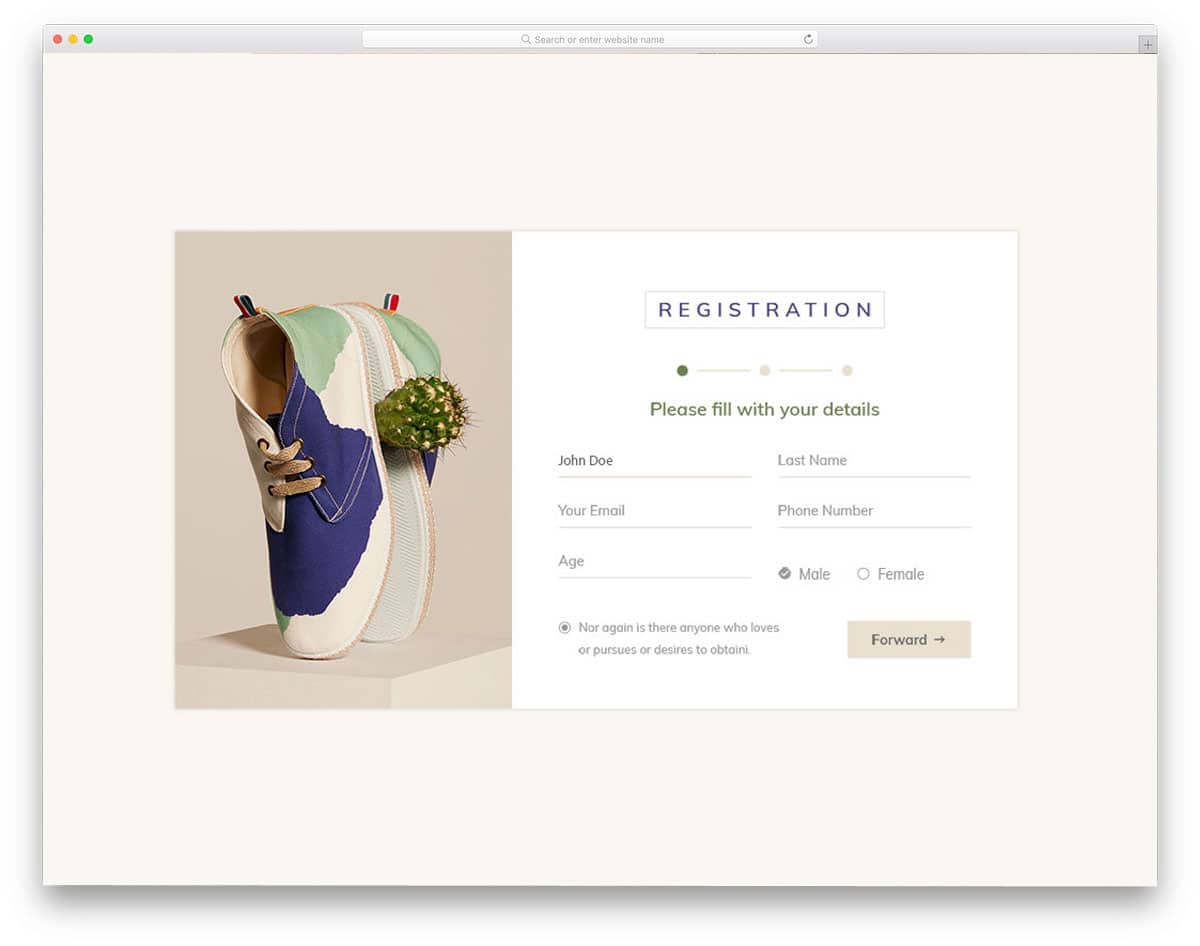
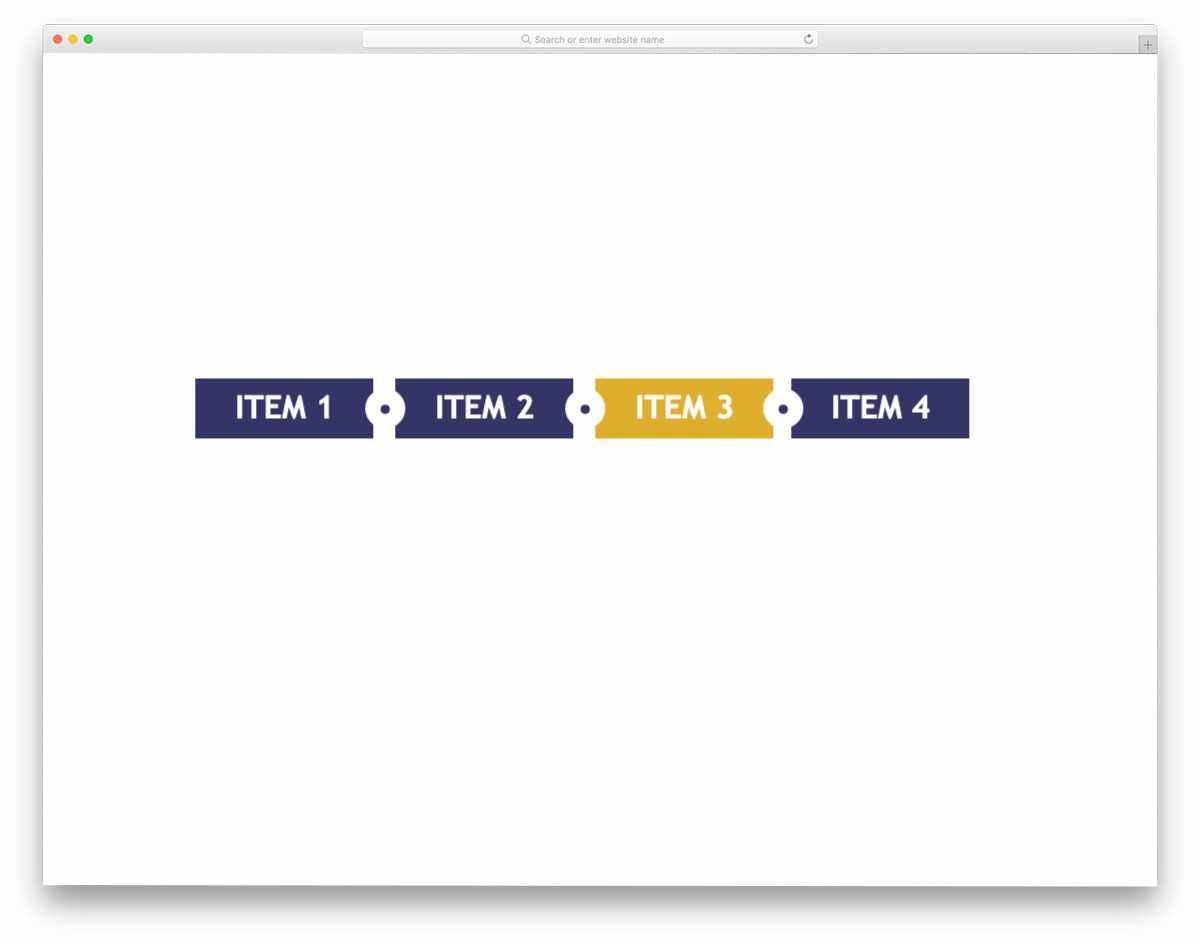
Bootstrap 4 Breadcrumb CSS V2
You get a vertical Bootstrap 4 breadcrumb CSS design in this Colorlib V2 template.
Since each part is treated as a part of an action, they are arranged in order. In the breadcrumbs, you have space to add texts, and if you want you can even add icons to it. The selected part is highlighted by a yellow color scheme to let the user know in which part they are in the process. Along with the breadcrumb design, you also get a registration form. Since this whole design is made for room or table reservation, the form has elements related to it. To have a hotel website template with more useful elements like this take a look at our free hotel website templates list.
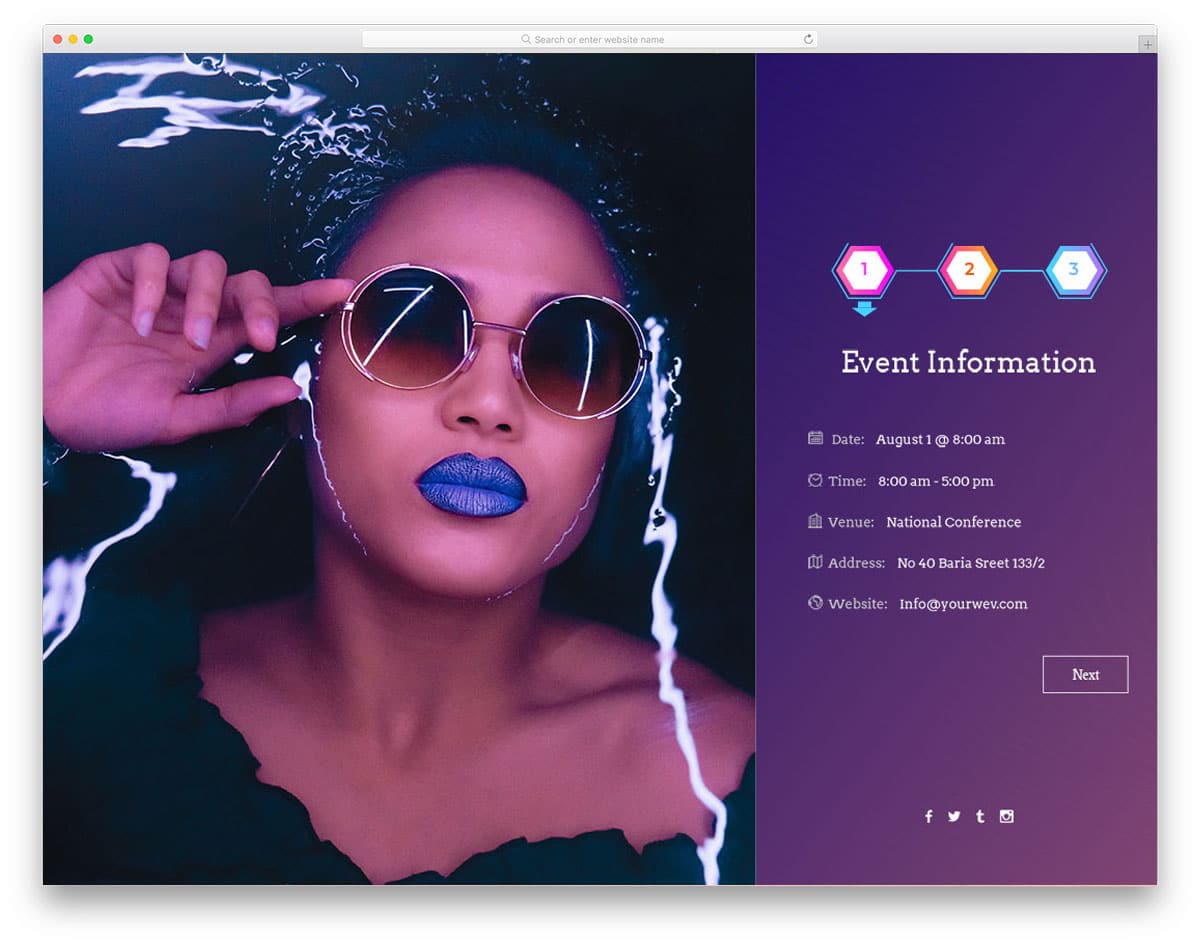
Responsive Breadcrumbs CSS- v3
If you are looking for a responsive breadcrumbs CSS template with a creative design for your modern website, this is the one for you.
The creator of this design has used a hexagonal shape to indicate each section. The designer has also used a cool gradient color scheme along with the creative shapes. You can use this design as such in your event website template to add extra richness to your design. To give you a better idea the creator has used an event registration concept in this design. You can either use the breadcrumb design alone or you can use the entire event registration wizard design.
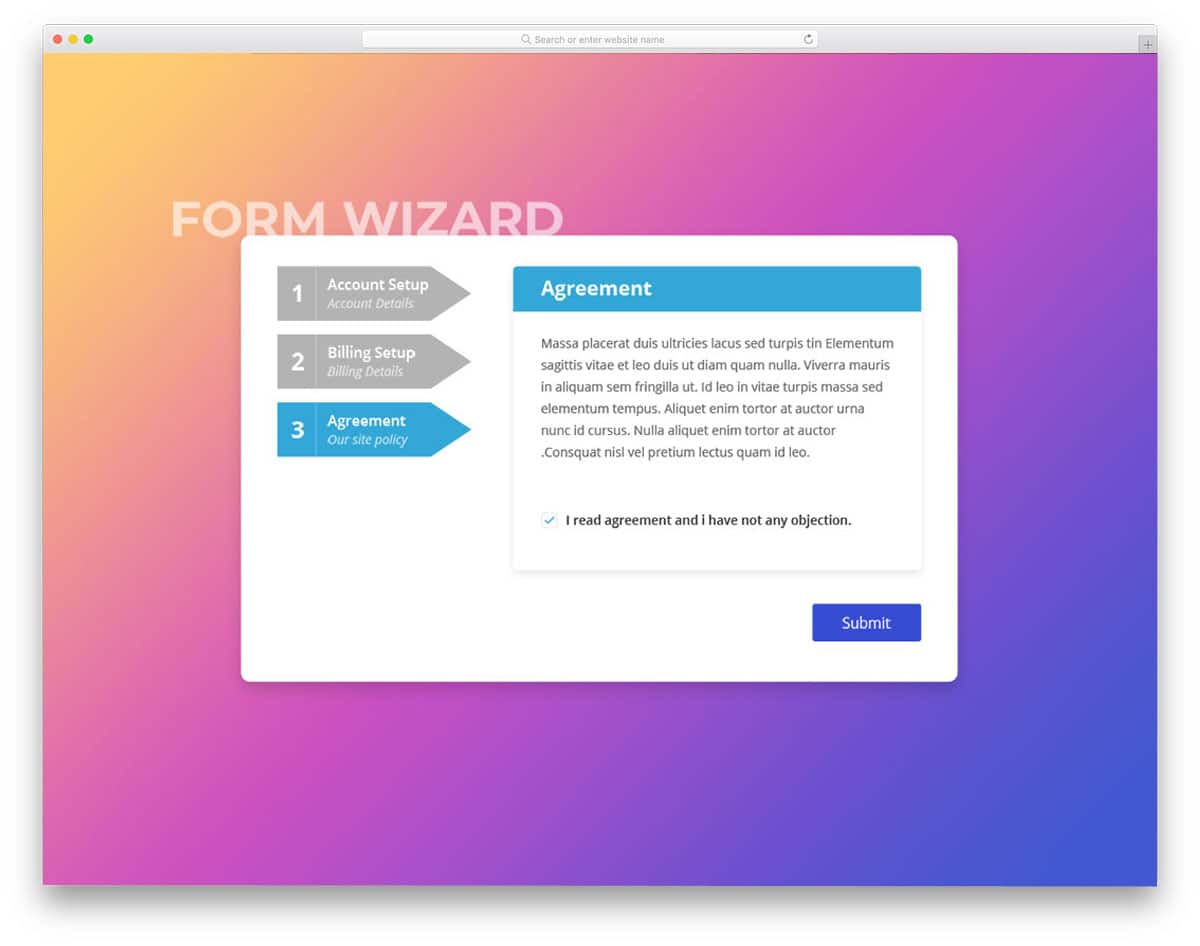
Bootstrap 4 Breadcrumb Arrow
Bootstrap arrows are used differently in this bread crumb design to deliver a visually appealing and user-friendly experience.
The creator of this design has combined both conventional and modern designs together. The breadcrumbs have the usual tag shape but organized in a vertical format. Tag shaped breadcrumbs are made big enough to add bolder texts so that the user can easily read the content in it. As more than half of the website traffics are from mobile devices, make web elements bigger will let them easily interact with your design. In this design also the color and the grayscale concept is followed for complete and incomplete tasks respectively. If you are following a sticky sidebar and vertical navigation system, this design will come in handy for you.
Colorlib Wizard 8
Unique breadcrumbs CSS design for web applications and wizards.
You can use icons instead of using the same text design in your breadcrumbs. The latest CSS3 and HTML5 allow us to make more lively designs. Colorlib Wizard 8 is one such example of modern web design that uses the latest web development features effectively. Since this design is made for organic and agriculture-related websites, you get a fresh green color scheme. Each part of the section is denoted by an icon. Another best part about this free template is in the download file you get all the assets like icons and fonts used in this design. Along with the breadcrumb design, you also get a mini checkout page. Take a look at our free eCommerce website template collection for more creative online store designs.
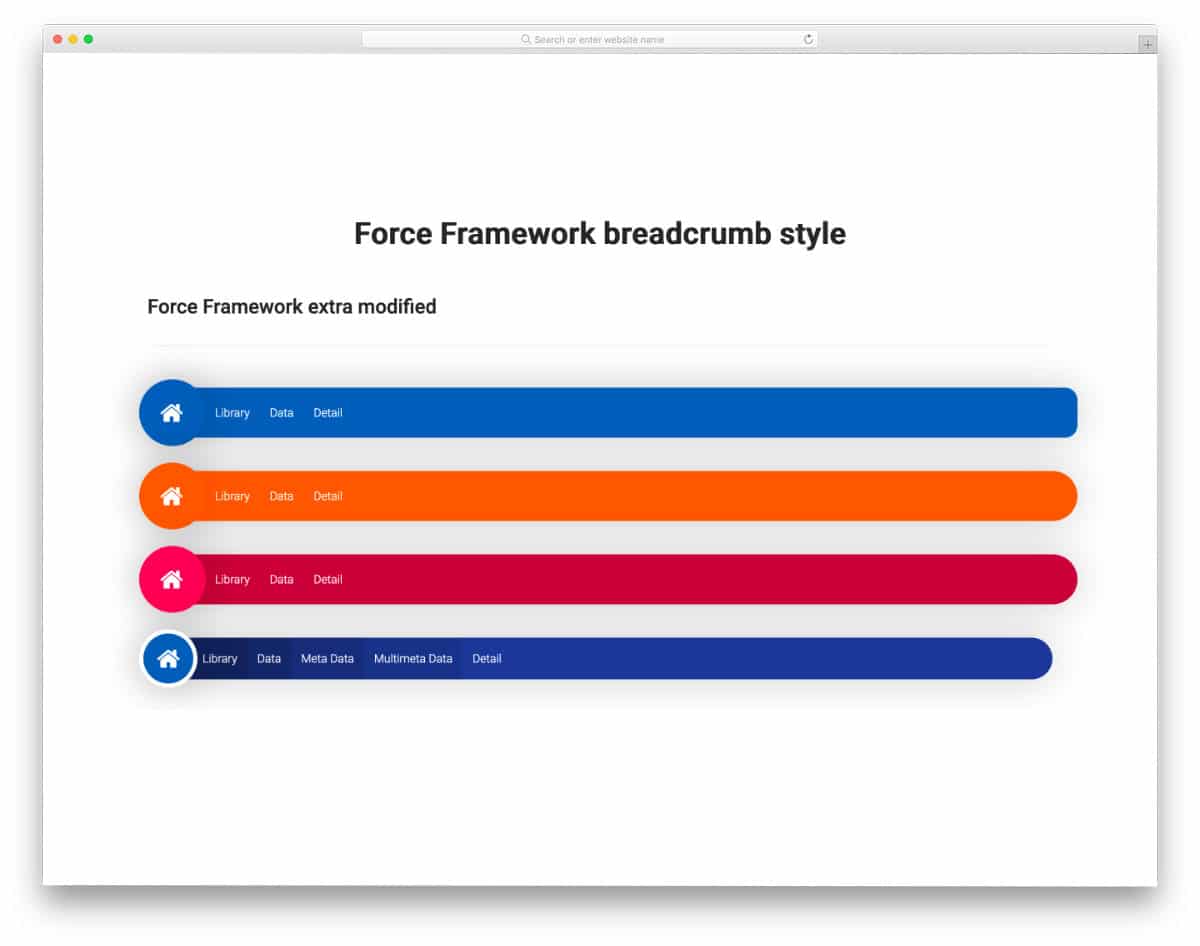
Colorlib Wizard 11
Colorlib Wizard 11 is almost similar to the breadcrumb design in the Wizard 8 mentioned above. In this design, you get a boxy element with rounded edges instead of creative elliptical shape that you have seen in Wizard 8. The creator has given you the option to add both icons and texts in this breadcrumb design. All the icons used in this design is clean and simple, which you can use for all types of websites. If you have special requirements you can either go fo font awesome icons or other free icons. Since this demo is based on conditional sequence, you cannot jump between the sections. But, you can change this behavior based on your design needs.
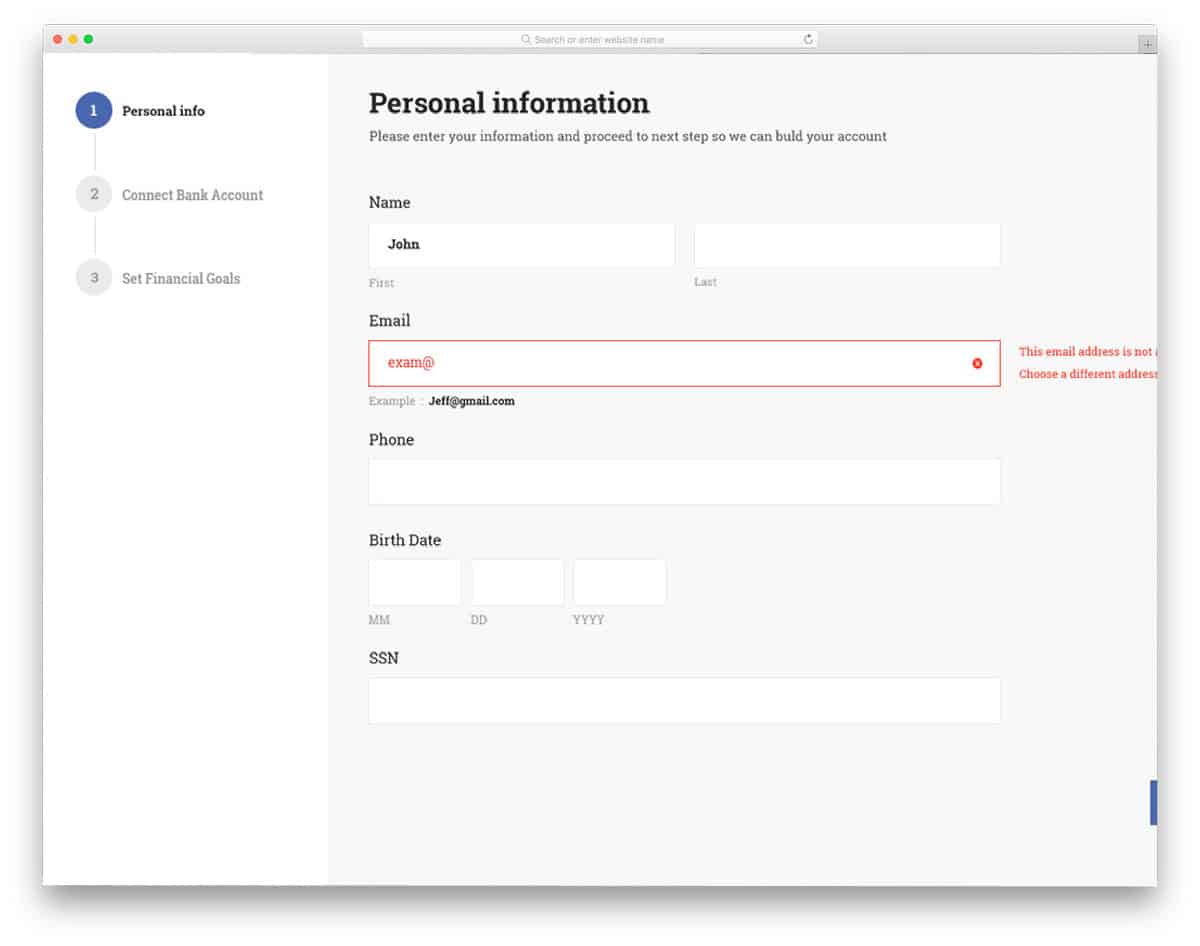
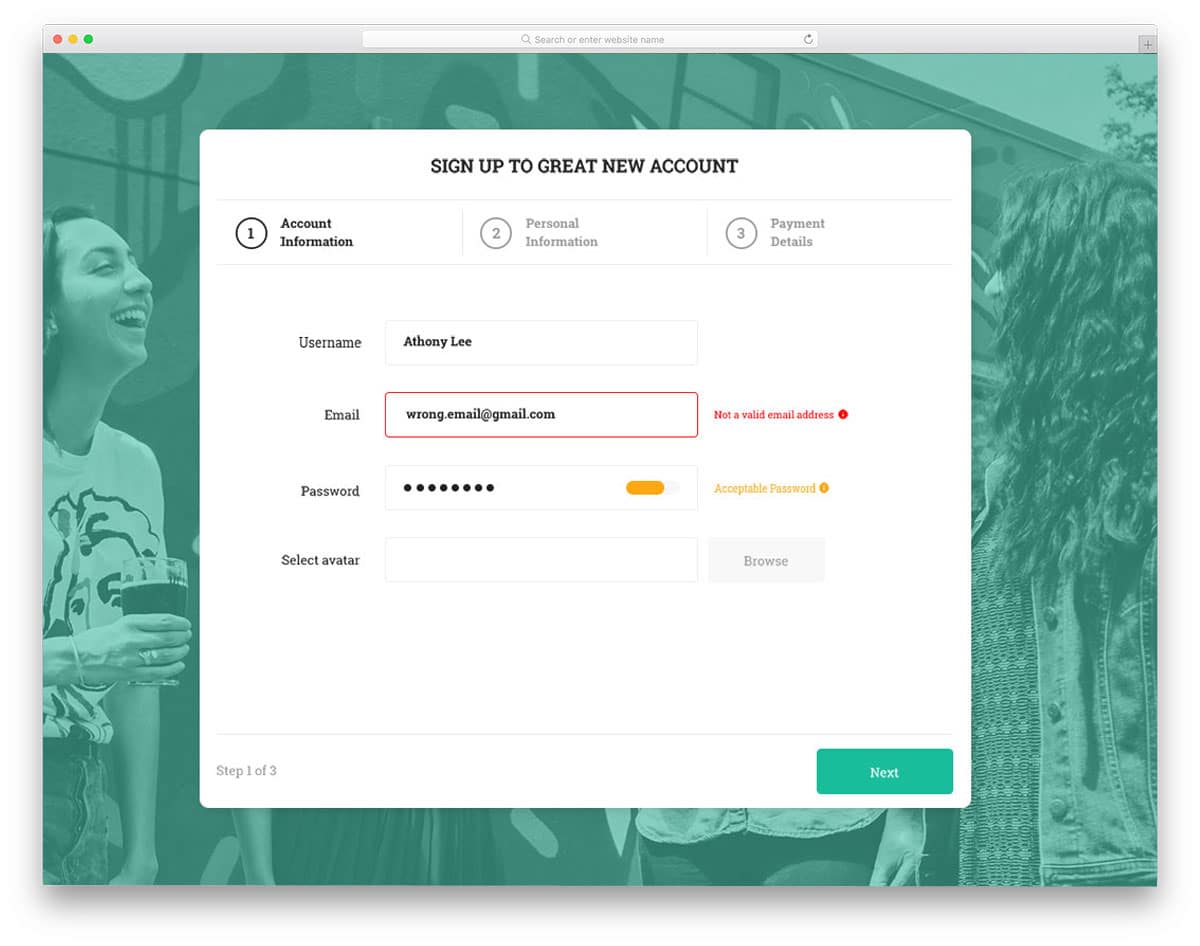
Dynamic Breadcrumb Bootstrap – v15
Colorlib Wizard 15 is another vertical breadcrumb design. In this example, the developer has chosen a bank account registration process. Since it is a professional website, keeping things clear and simple is a must. In the breadcrumb, you have space to add text and the number. The process runs on a conditional basis, only after completing a section, you can move to and fro across the finished sections. Other useful features in this design are interactive sliders, neat forms, and search input box. If you are designing banking or financial websites, take a look at our free bank website templates list to finish your project on time.
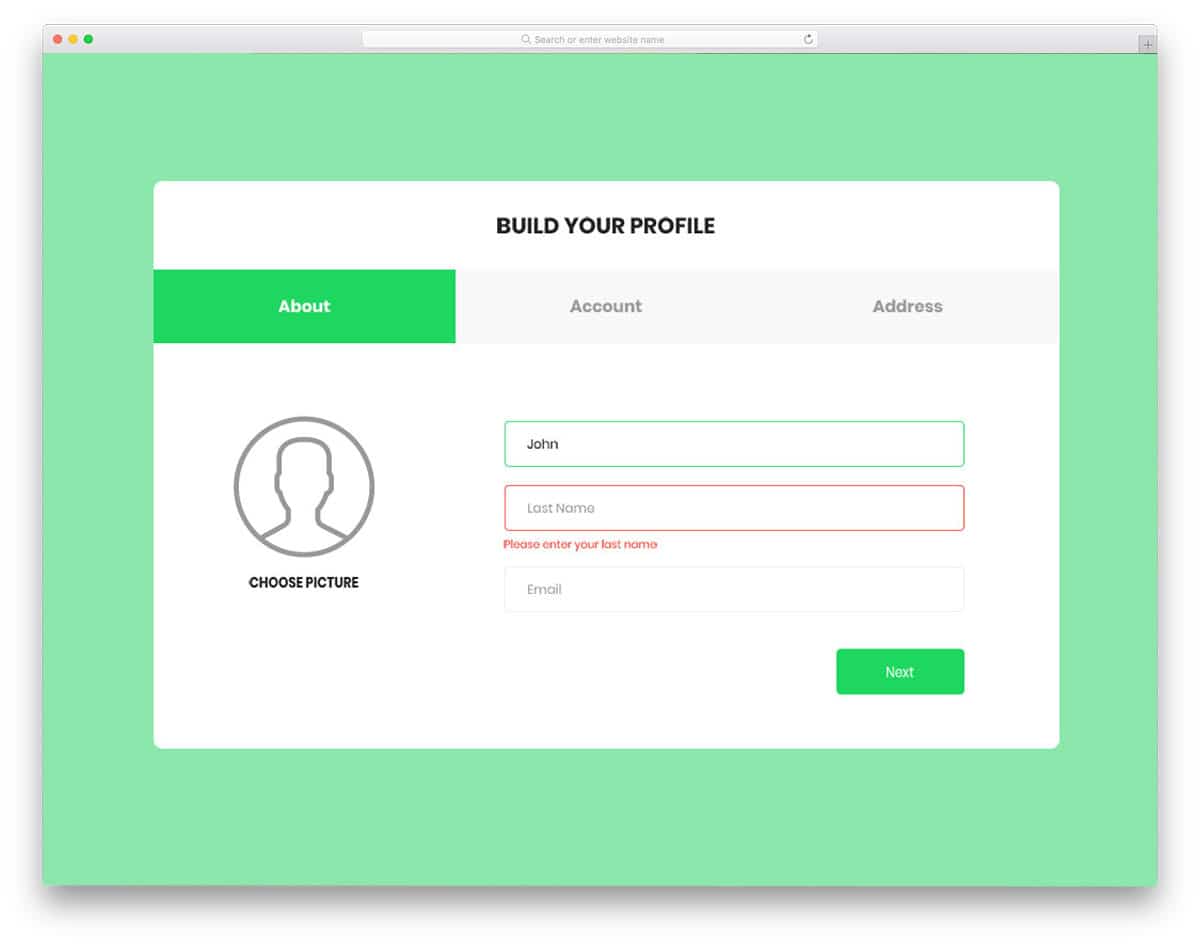
Colorlib Wizard 14
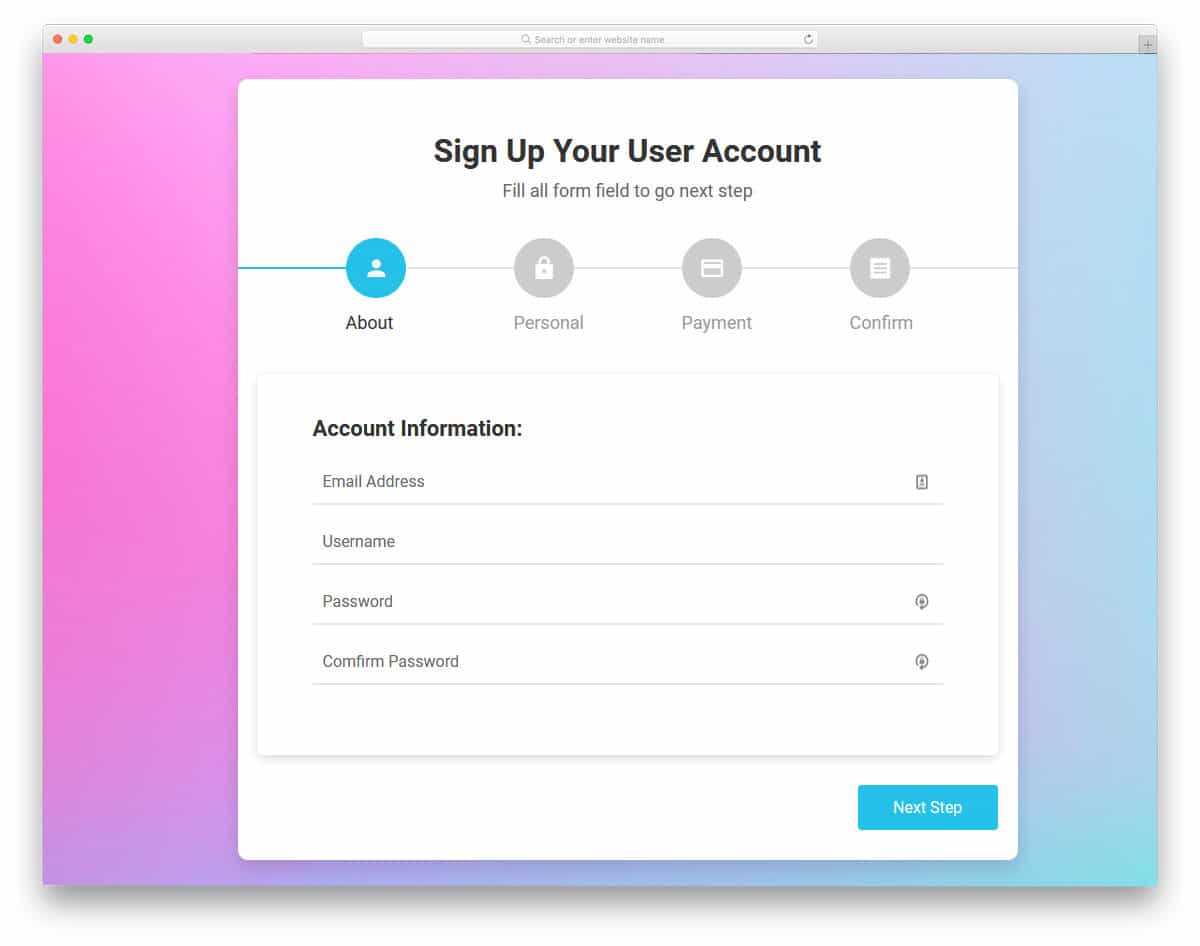
You get a normal boxy breadcrumb in this design. The simple design of this breadcrumb makes it fit easily in any website and mobile application. On the clean white layout, the breadcrumb at the top clearly shows on which page or section the user is. A bright green color scheme is used in this design. Since this template uses the latest CSS3 framework, the colors look more natural and attractive. In the default design, you get a profile registration process design. If you are making a job directory website, this design will come in handy. Check out our free dashboard website template collection to get more useful interactive elements like this.
Colorlib Wizard 16
Colorlib Wizard 16 is almost similar to the version 14 design mentioned above. But in this one, you get clearly segmented breadcrumbs at the top. With the simple clean minimal design, the developer clearly shows at phase the user is on the process. Since this breadcrumb is used in a conditional phase, you can use them to switch between tabs only after completing the tabs. If you are using the breadcrumb design for other purposes, you can customize it on the code script. The developer has not only kept the design simple, but the code script is also kept simple for easier customization.
Colorlib Wizard 26
Instead of treating the breadcrumbs as a text link, the creator of this template has treated them as a CSS button. Each breadcrumb button is made big enough to let you add bigger texts. Since it is a wizard-based design, shadow effects are used smartly to highlight the numbers. But, you can use this space to add icons or other elements you like. The completed parts are shown in colors and the incomplete parts are shown in grayscale format. CSS3 script is used in this design so you get smooth transition effects and attractive color scheme. By making a few changes you can use this breadcrumb in your design.
Colorlib Wizard 20
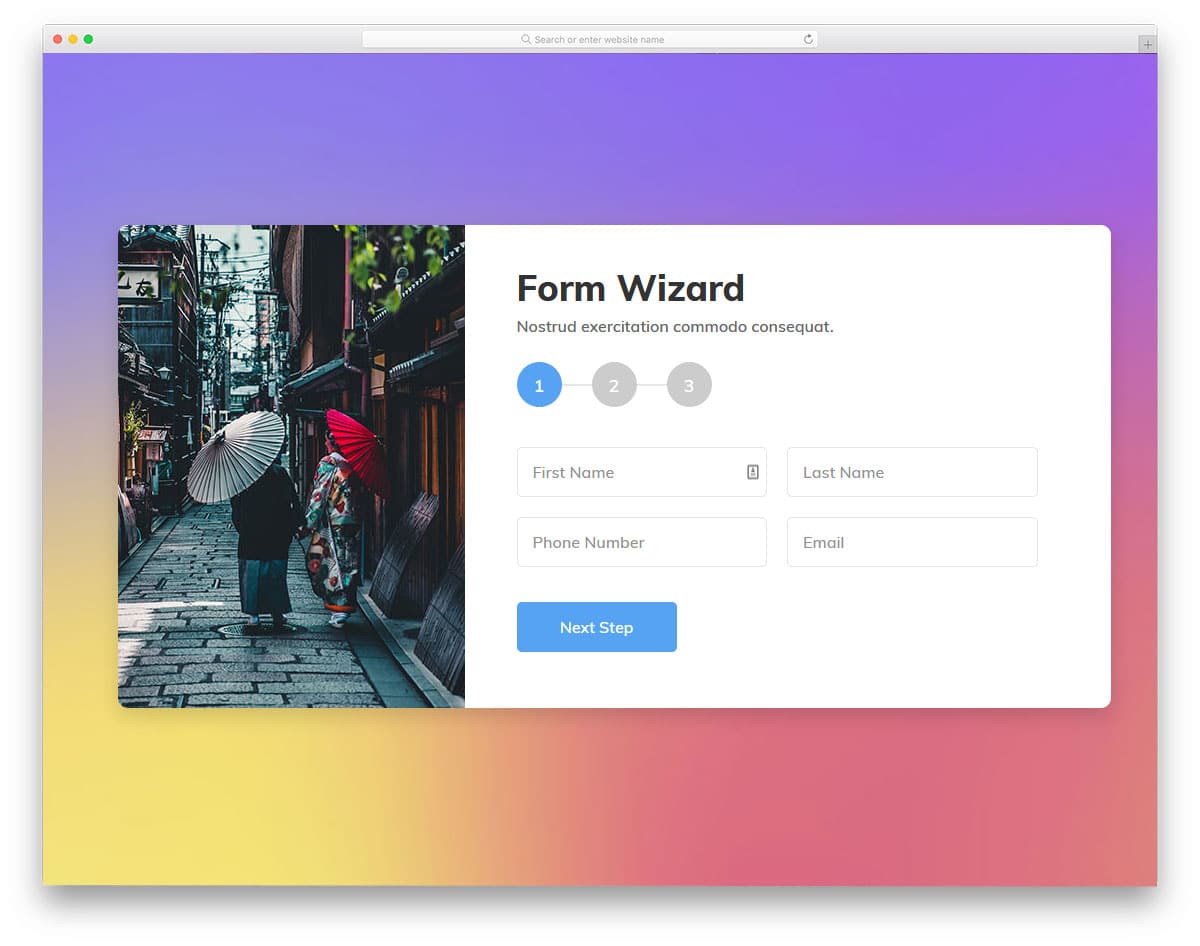
Colorlib Wizard 20 is a breadcrumb design for mobile applications and wizards. With simple circle and horizontal line elements, the creator has given you a neat breadcrumb design. Since this one is designed for smaller screen space areas, it will fit easily in any part of the website. At the top of each circle, you have space to add your text. Texts are made bigger and bolder so the user can easily read and interact with your design. The developer has kept the code structure simple for quick and easy customization. You can even use this design in your existing website by making a few customizations.
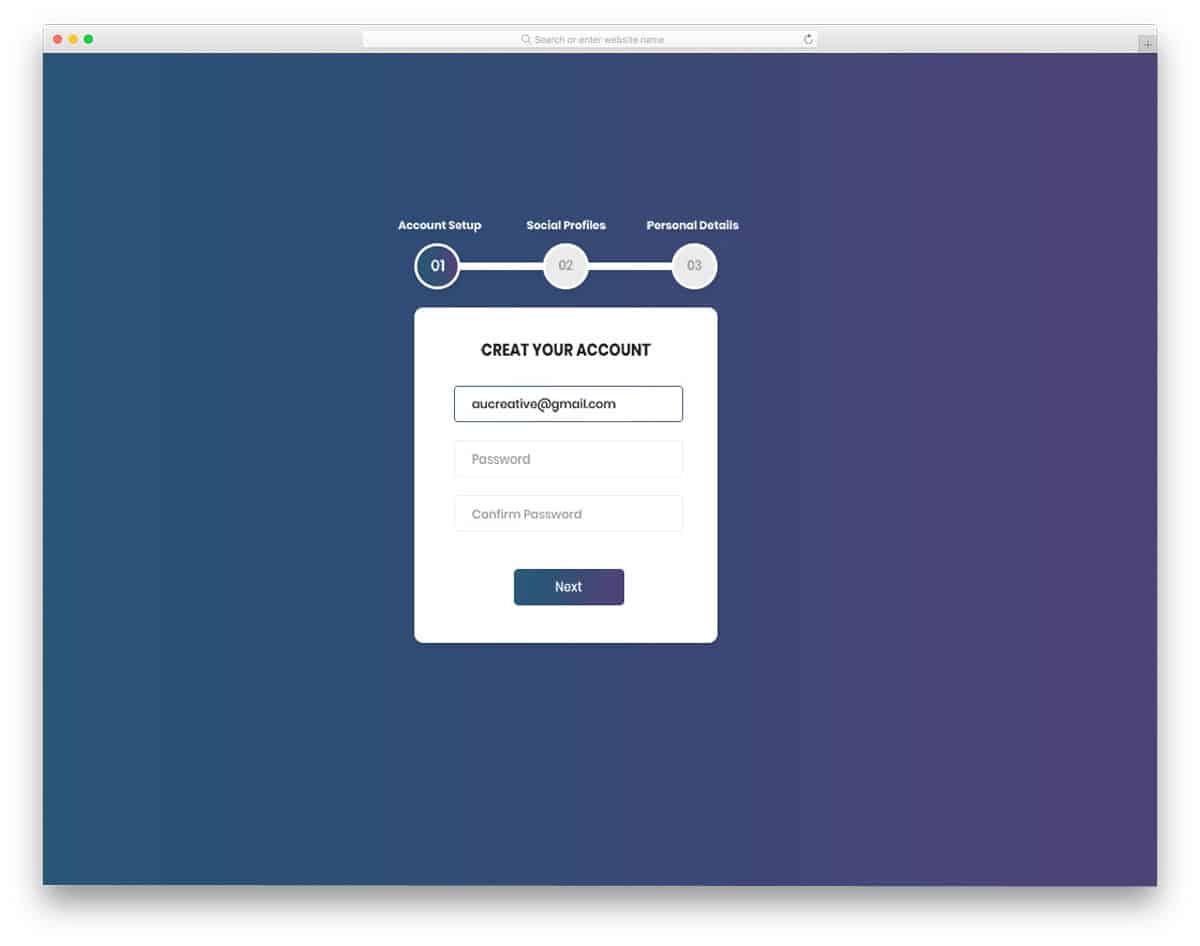
Colorlib Wizard 1
Colorlib Wizard 1 has simple circular breadcrumbs. As the name implies, these breadcrumbs are designed for wizards, but you can use them for other elements as well. Animated vertical lines are used to indicate the transition to the next step. The whole wizard is designed using the modern HTML5 and CSS3 script, hence you can change the animation effects. If you are using the breadcrumbs for the sliders or carousels this design would be the best fit. Take a look at our CSS slider collection for more interactive transition effects and designs. Along with the breadcrumbs you also get other elements in this design, pick the one you like and make your custom design.
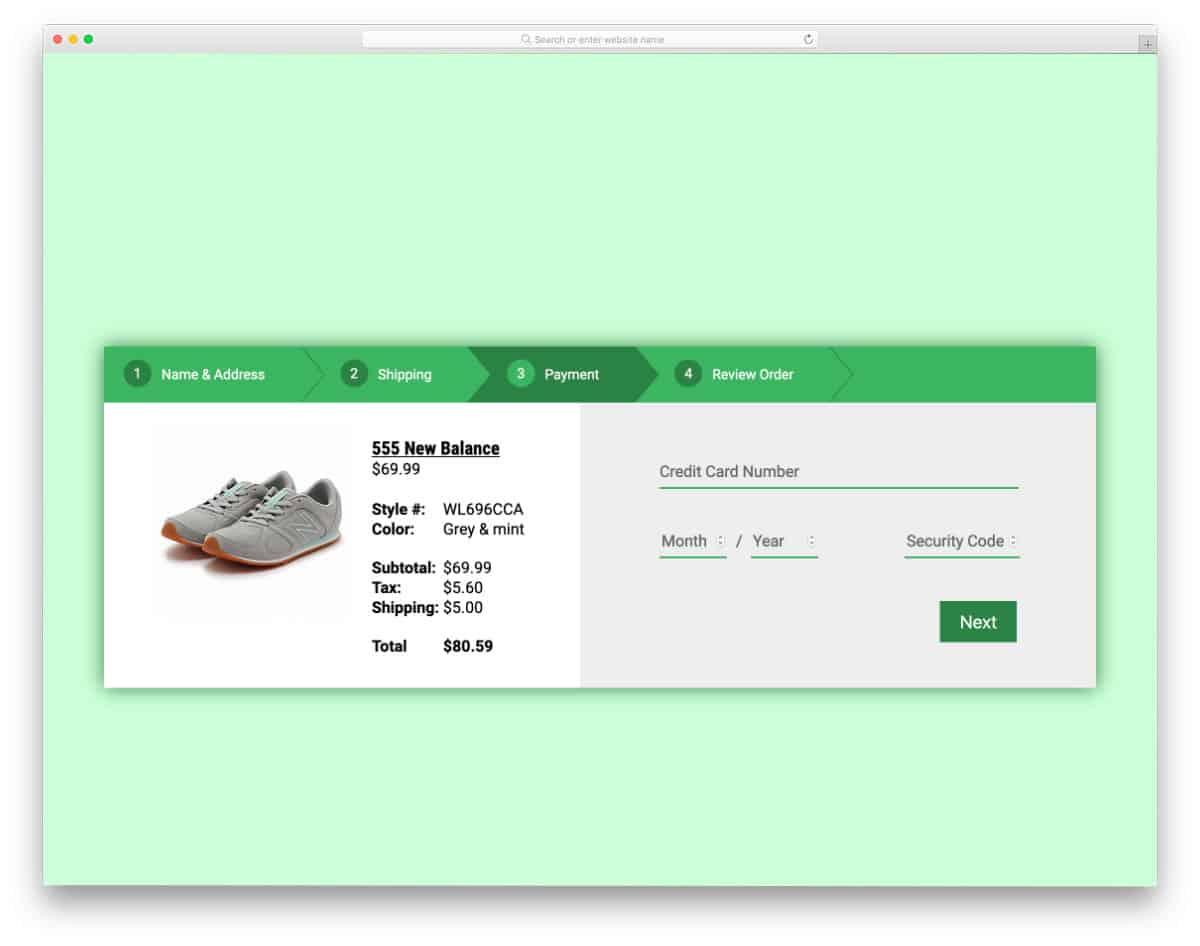
Colorlib Wizard 23
In this breadcrumbs CSS example, we get a design for payment processing wizard. The creator has used icons and smooth animation effects to show on which part of the process the user is currently in. Along with the breadcrumbs CSS design, you also get beautiful forms with this template. All the options and features are fully functional in this HTML template. By using this template, you can setup a wizard in no time. All you have to do is to take care of the backend integration part. This versatile design can be used on almost all types of forms and webpages.
Colorlib Wizard 22
Breadcrumbs in this design are primarily made for the forms. So the breadcrumbs are small and can be accessed easily by the users. If you are looking for small breadcrumbs CSS designs, this one would be a good choice. The creator has used the colors to indicate the page or step the user is in. One small flaw in Wizard 23 is the progress line won’t go back when you move backward. But in this breadcrumb design, the progress indicator moves to the page or step you are in. It is just a small detailing but matters a lot when you use it for public use.
Material Design CSS Breadcrumbs
Simple and neat CSS breadcrumbs that use material design concepts are given in this example.
The beauty of the material design is you get elegant-looking functional elements. All five concepts in this example are very simple and can be used easily on any part of the website. Some CSS breadcrumbs use hover animations to deliver an immersive experience when users interact with them. Since the animations are designed using the latest CSS3 script, you can be creative and can add a few custom animations to add your personal touch to the design.
Vertical Breadcrumbs & Tabs
This example will be a good option for those who want unique responsive breadcrumb CSS designs.
You can infer that this breadcrumbs CSS design is a hybrid of breadcrumb and tab concept. When you move from one screen to the other, the previous screen becomes a breadcrumb and stays as a tab at the left corner of the screen; therefore, users can access the previous screens without keeping on pressing the back arrows. You can also use this breadcrumb CSS design on mobile UI designs because of its smart, compact nature.
CSS Breadcrumbs
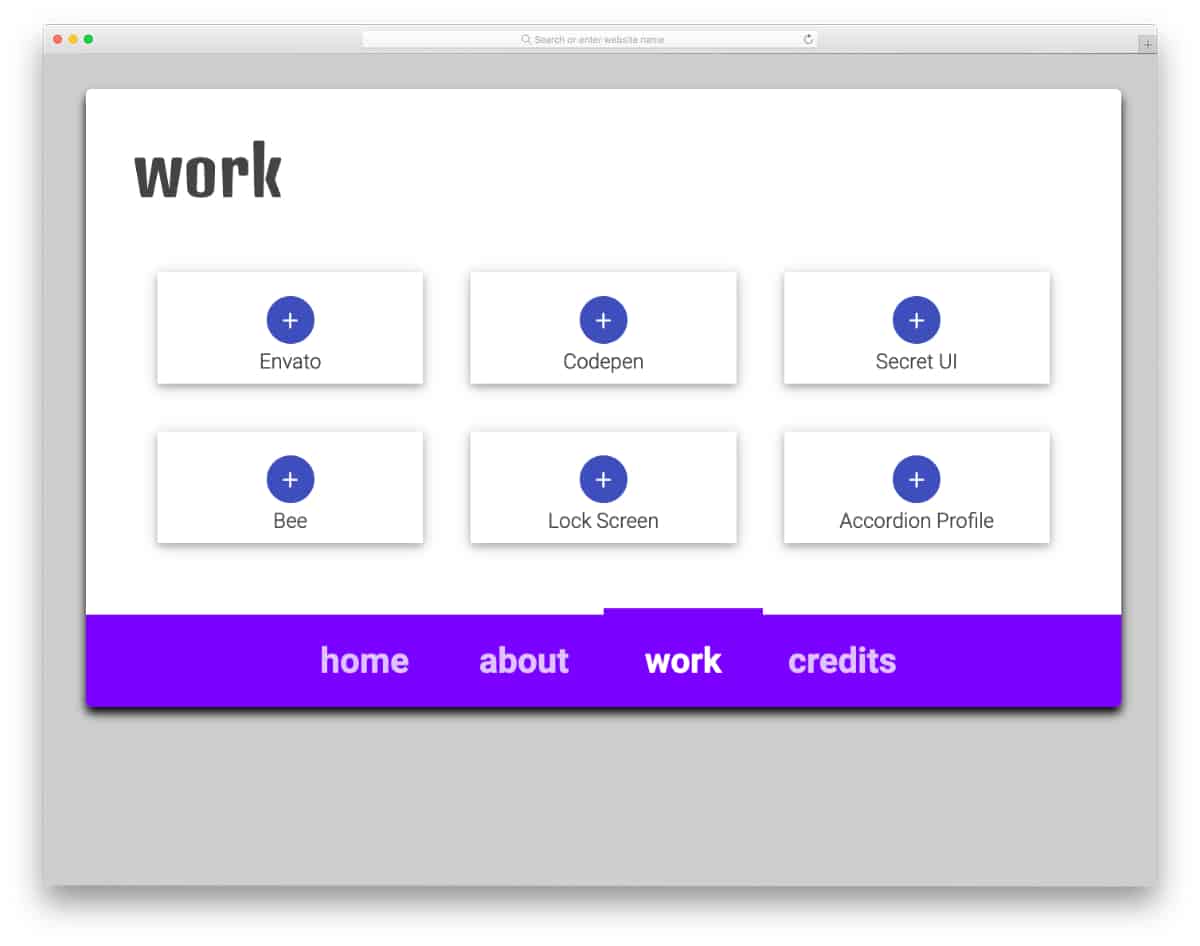
The breadcrumbs are moved to the bottom of the screen in this CSS breadcrumb design concept. Smooth transition animations are used for the main page when the user jumps from one breadcrumb mark to the other. If you want your users to access all the tabs quickly via the breadcrumbs, this design will be a good choice. You even have the option to label the breadcrumbs, which will improve the user experience greatly. Overall, this CSS breadcrumb is a simple and practically applicable concept.
Breadcrumb Navigation Example
You get six different navigation bar examples in this pack. Both simple and extra customized breadcrumb navigation bar designs are there in this pack. Since it is a set of simple HTML breadcrumbs, the code snippet is straightforward. The creator has maintained a clean code structure so that you can easily find the elements and their properties. You can edit and visualize the results on the CodePen editor itself.
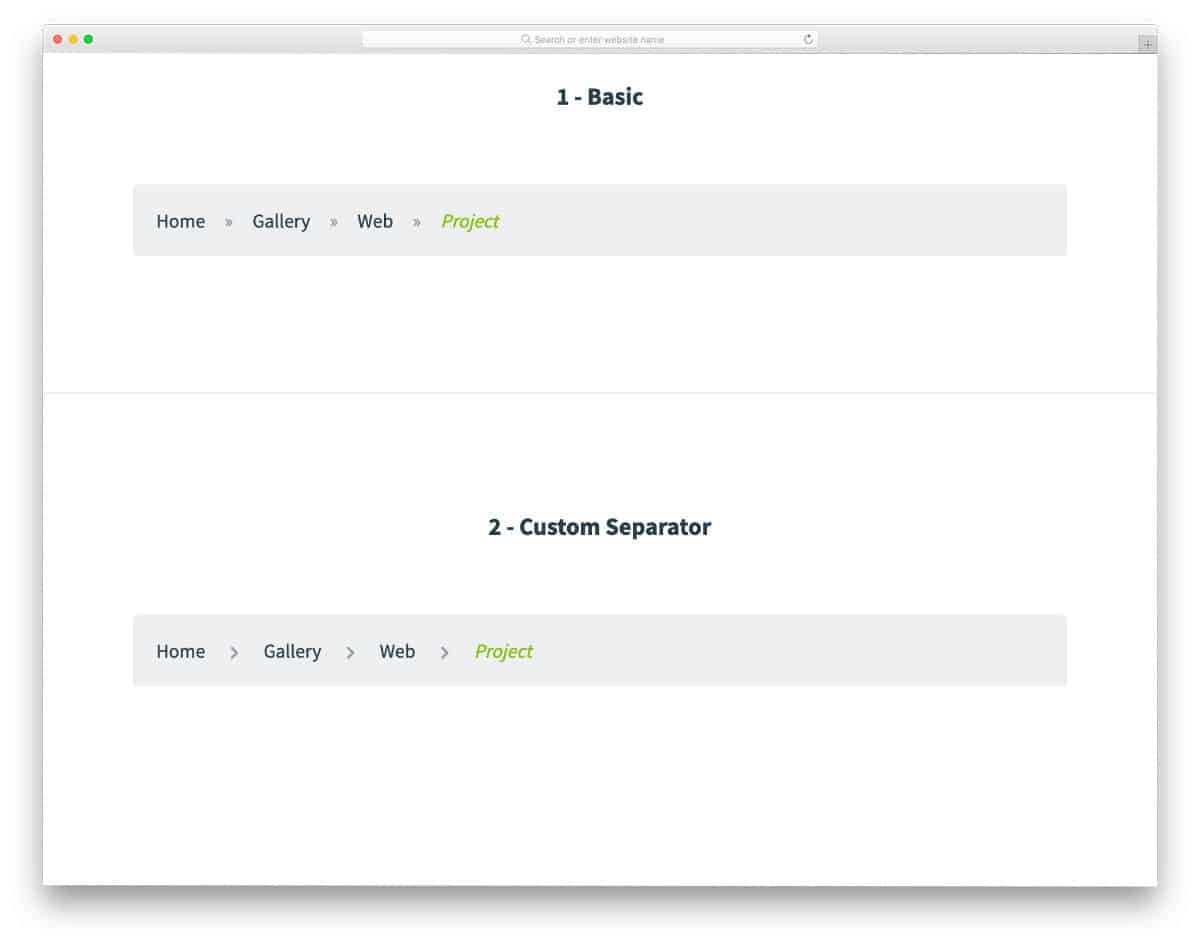
List of cool HTML Breadcrumbs
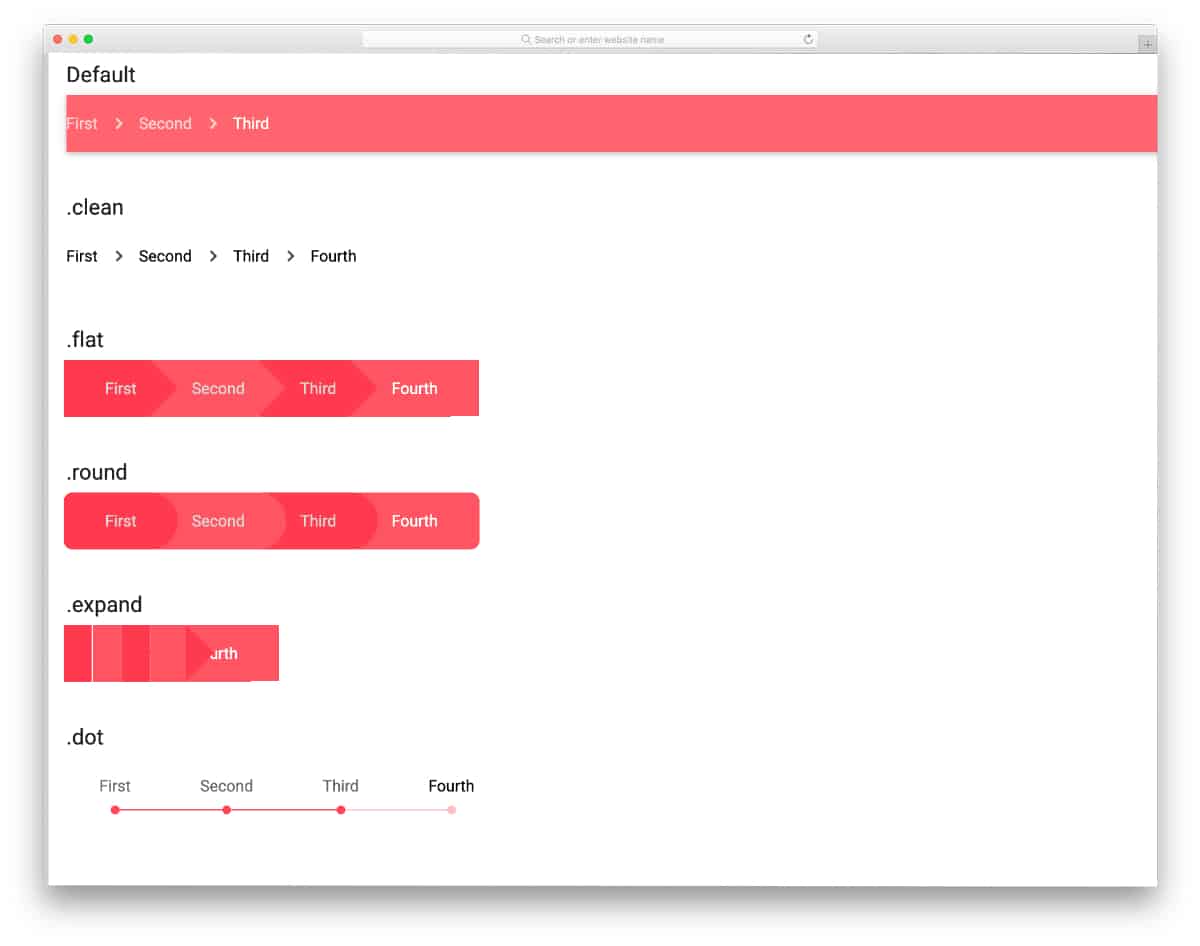
The creator, Mike, has given us nine different HTML breadcrumbs with cool CSS design. Both text-only breadcrumbs and breadcrumbs with icons are there in this pack, which makes this code snippet a useful option for the developers. The default breadcrumb design is very simple so that you can use them on any professional websites and applications. More than ample space is given between each breadcrumb, and text fonts with clear visibility are used to make the interaction easier. Overall, this breadcrumb set gives you a set of professional breadcrumb designs.
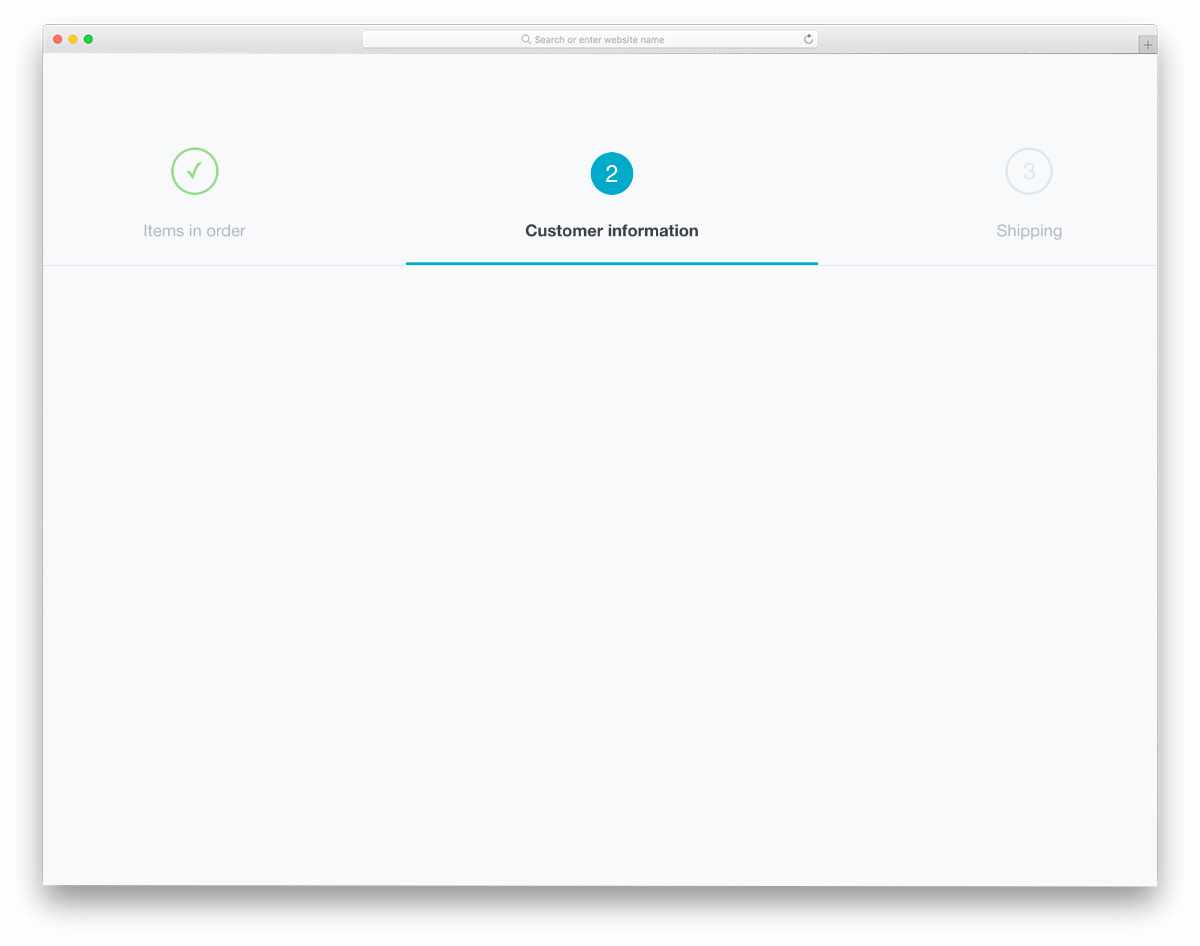
Credit Card Checkout
Credit Card Checkout is a concept design where the breadcrumbs are used for tab navigations. Though the concept and the checkout tab looks good, you have to work on the breadcrumbs to make them interactive. If you are looking for an interactive checkout process for your application or online store, this one might give you inspiration. You can take this design as a base and can create your interactive breadcrumb design. Speaking of online stores, look at our retina Shopify themes collection for fully functional and easy-to-setup online stores.
Breadcumbs CSS
The creator Fazlul karim has given us a simple and neat looking breadcrumb design. Because of this simple structure, you can use this breadcrumb design for all websites and applications. Hover effects are used smartly to indicate which part the user will choose. Since the design is made purely using the CSS3 script, you can easily add other effects and design elements to this design.
Imageless CSS3 menu
One of the biggest advantages of the latest CSS3 script is you can design any type of designs easily. In this example, the creator has used breadcrumbs with concave edges, which looks different from the regular breadcrumbs CSS designs. Hover effects and bright colors are used effectively to clearly show the user which option they will pick. Fundamentals are done properly in this design; hence, you can easily edit and use the code in your project or application design. The code script is simple and still has enough room to add the custom features and options you want.
Product Page Breadcrumb
This is a simple breadcrumb design you might have seen on many websites. Because of the simple and straightforward design of this breadcrumb, users can easily interact with it. The selected page is neatly highlighted from other page links on the breadcrumb so the user can easily identify the page they are in at a glance. Since the creator has given a complete product page in this example, the code includes many elements. You can use the breadcrumb design alone and can edit it as per your needs.
Simple Transform Skew Breadcrumb
As the name implies, the creator has used skew shaped breadcrumbs in this example. Subtle hover effects are used in this breadcrumb design to make the interaction easier. The code script is very clean and simple. An uncomplicated color transformation effect in this effect looks elegant. You can use other types of hover effects if you want. For more inspirations, take a look at our hover effects design examples collection. Since this design’s code script is shared with you on the CodePen editor, you can edit and visualize the results on the editor.
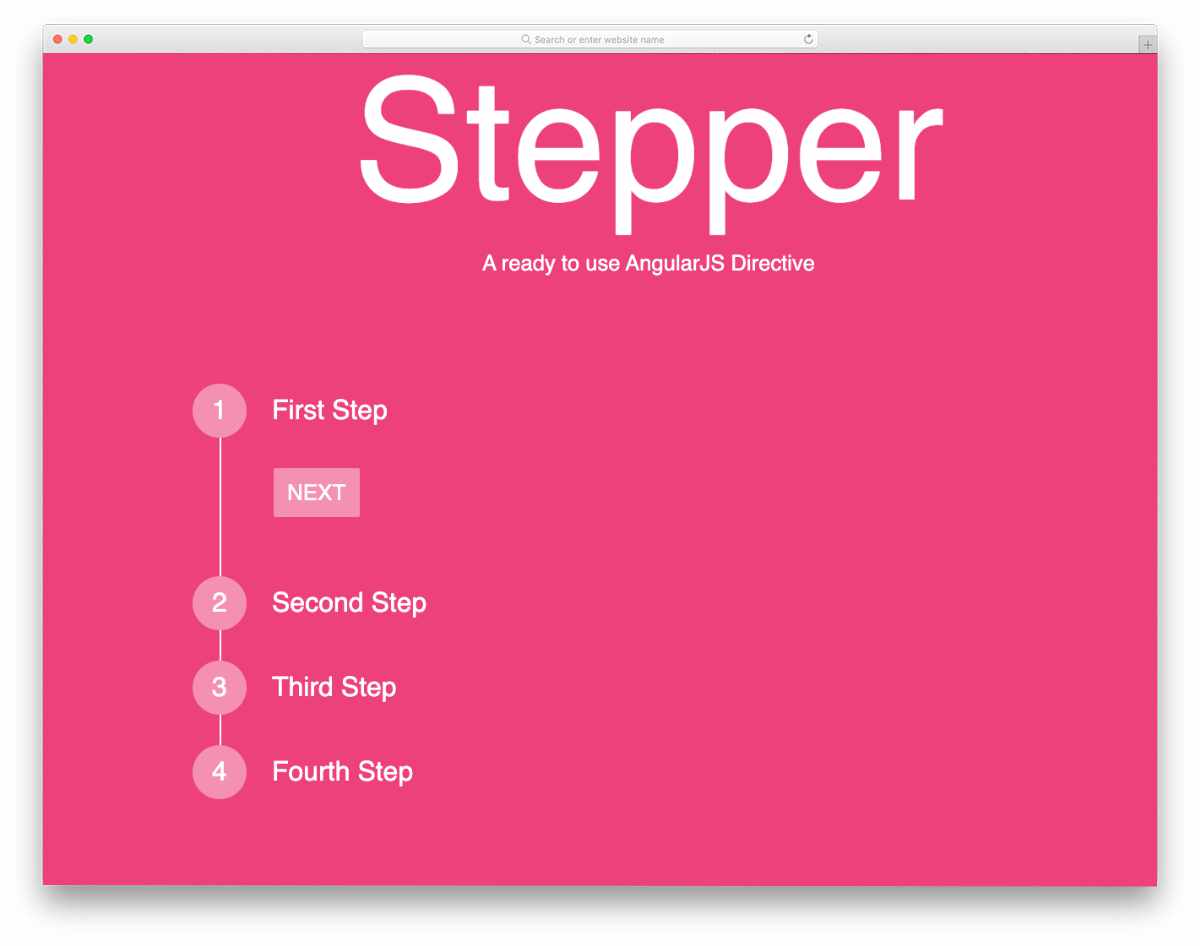
Angular stepper
This one is a simple vertical breadcrumb design concept. As the name implies, the creator has used a few lines of AngularJS script to make the animation fluid. But, you can trim the code as per your needs. Users can easily jump to the pages or sections by simply clicking the corresponding breadcrumb link. You get a next and previous button in the default design, you can keep it if you want or can simply replace it with the corresponding link. The versatile nature of this design makes it a good option for both web and application designs.
Breadcrumb Form Pagination
The breadcrumb design in this example will be a good option for form wizards and other such purposes. Clean content-focused breadcrumbs in this design let the user quickly understand on which page or on which step they are in. Previous and upcoming steps are also shown in this breadcrumb design, so the users can get a clear idea of what are all the information they need to continue the process. The code script is clean, just like the design to let you easily edit and add the features you want.
Expandable Breadcrumbs
It is an accordion style breadcrumb design. On hovering over the breadcrumb, it expands to show the complete text. If you fee the texts are a bit longer than the breadcrumb space, designs like this might help you. The developer has HTML5 and CSS3 script, hence the transition and animation effects are fluid and simple. Both the texts and breadcrumb shape are balanced equally so that you get a clean professional look. The entire code script is shared in the CodePen editor, hence you can visualize your customization results before using it on your website or project.
Tiny CSS3 Round Breadcrumb
Tiny CSS3 Round Breadcrumb is almost similar to the Expandable Breadcrumbs design mentioned above. But in this design, you get rounded spherical shaped breadcrumbs. The developer has given you space for both icons and texts in this design. Another advantage with this design is it is designed purely using the HTML and CSS script alone. Hence, you have plenty of customization options and the integration part will also be easy. The accordion-style expansion is smooth so that the user no need to wait long for the option to appear. For more creative accordion design, take a look at our CSS accordion collections designed by professional developers.
Breadcrumbs With Smart Ellipsis
In this design, you get a normal regular style breadcrumb design. Smooth floating style animation is used for the hover effect. Ample space is given between each option so that the user can easily interact with the option. Texts are also made big enough for better readability. Making web elements and texts bigger will give a better experience to mobile users. This breadcrumb design is also made using the CSS3 and HTML5 script. This clean design can be used for applications, forms, and even on website breadcrumbs. You can use this design even on your existing website or project by making a few optimizations.
Breadcrumbs By Dany Santos
The developer Dany Santos has given us a pack of animated breadcrumb design. Instead of putting the links simple at the top, the developer has added hover effects to make it interactive. Three types of designs are given in this set and all of them are designed using the CSS3 script. Shadow and depth effects are used to make the selected breadcrumb distinct from the rest of the links. Though it is made using the CSS3 script, the developer has used only white and gray color scheme. But, you can add any modern color scheme to this template. These designs can be used on your website by making a few customizations.
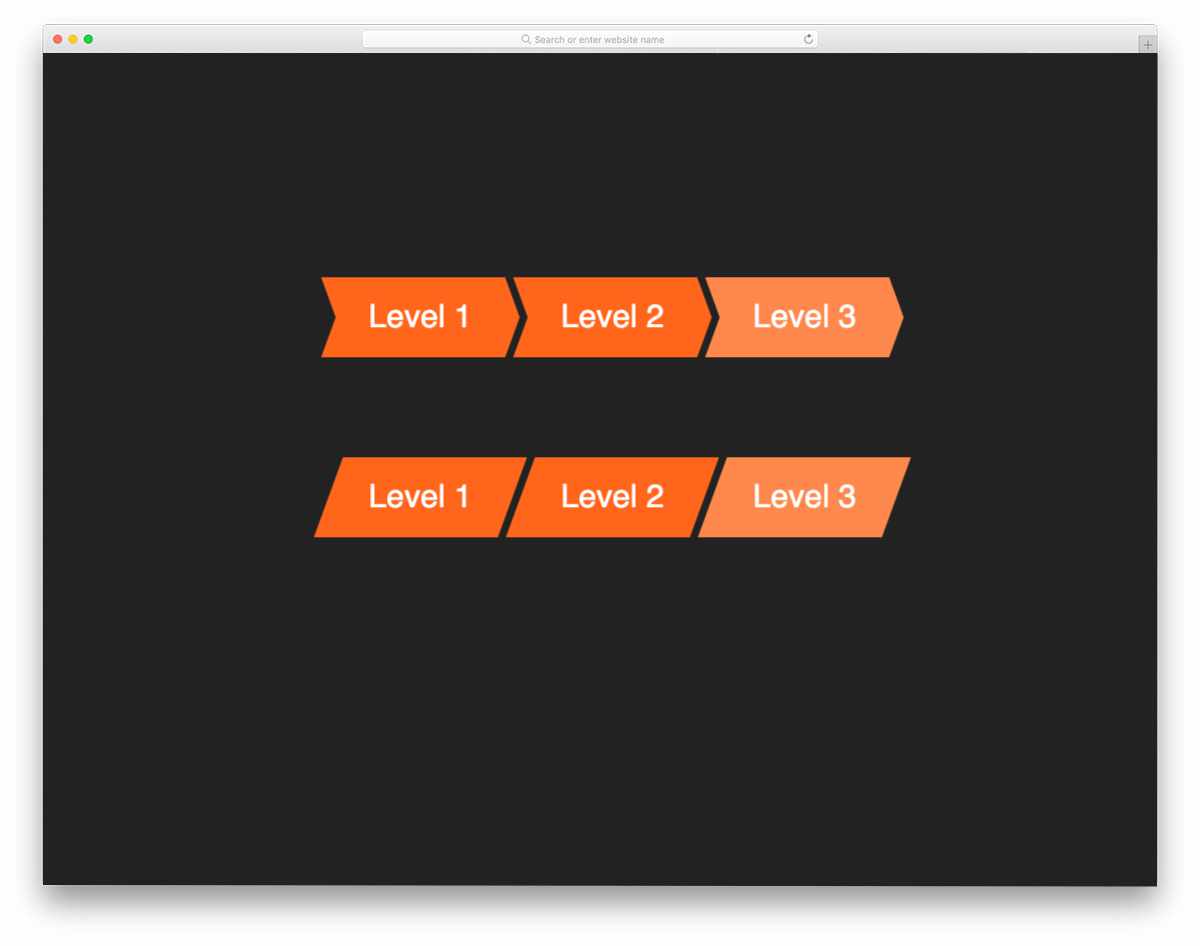
Multi-line Pure CSS Breadcrumb Arrows
Multi-line Pure CSS Breadcrumb Arrows, as the name implies this one has a series of tags stitched together like design. Ample amount of space is given for each section so that you can add big and bold texts easily. Colorful hover effects are used to indicate which section the user is using. For more creative hover effects, take a look at our CSS hover effects collection. This one is designed purely using CSS3 script, hence adding new effects and modern color schemes will be an easy job. The design and the code script are also made simple for easier integration and customizations.
Breadcrumb, Stepper Material Design Color
This one is similar to the breadcrumbs in the wizard design mentioned above. The small design of this breadcrumb makes it fit easily in any part of the websites and applications. As the name implies, this one uses a material color scheme which looks very attractive. Since modern mobile screens are very vibrant, colorful elements will look more attractive. To give you a smooth animation experience, this design is made using the CSS3 and Javascript. Since the given animation effect is very simple, you can trim the code structure based on your needs. Check the info link below to have a hands-on experience on the code.
Collapsed Breadcrumbs
Collapsed breadcrumbs design helps you save screen space used by the bread crumbs. If your web pages deal with lots of contents, elements like this will make your web page look cleaner. Apart from the collapsing animation, the breadcrumb design is kept very simple. Since texts are used as the main design, they are made bigger and bolder for easier interaction. Underlining effect is used in the hover effect to indicate which section the user is using. Like most other breadcrumbs in this list, this one is also made using the CSS3 script.
Pure CSS3 Breadcrumb Navigation
Pure CSS3 breadcrumb navigation is another ribbon style breadcrumb navigation system. In this design, the developer has given you both a light and a dark version. Ample amount of space is given in each breadcrumb section so that you can add both text and icons. Since it is a demo, the breadcrumb is made smaller, but you can resize the size and can even reshape it based on your needs. Speaking of ribbons, take a look at our CSS ribbon collection to make the ribbon design more attractive.
Flat CSS3 Breadcrumb
Flat CSS3 Breadcrumb is another version of Breadcrumb navigation design mentioned above. In this one, you have space to add icons and texts. For the demo purpose, the developer has used font awesome icons. If you have your own icon set, you can use them here. Using font awesome gives you a properly optimized icon which performs well on all famous browsers. The developer has shared the code structure in the CodePen editor. Hence, you customize the code and visualize it in the CodePen editor before using it on your website or project.
Simple Breadcrumbs CSS
The creator Nadia Degtyareva has designed a simple breadcrumb design. You can easily fit this breadcrumb design on your webpages, forms, and in the wizards. Just like the design, the code script for this breadcrumb design is also clean and simple. Even beginners can understand the code and utilize it on their designs. Mostly CSS script is used to make this design, hence altering the code and utilizing the code in your design will be an easy job. The hover effects are handled smartly so that the numeric circles do not change colors when you hover over the breadcrumbs.