Sliders are an important element in UI design. And they have evolved a lot in the past few years. The UI elements must adapt as our interaction with devices has changed immensely. For example, we now swipe more than clicking, and designs are now mostly thumb-friendly rather than mouse-friendly. Sliders are one of the few elements that can adapt to both touch and old-school mouse interfaces. If you plan to make a versatile slider that fits mobile and desktop interfaces, these bootstrap slider examples could help you.
In this bootstrap slider designs collection, you can find inspirations for :
- carousel card sliders
- Bootstrap testimonial sliders
- slider transition/animation effects
- Bootstrap image slider for gallery
- Bootstrap 5 carousels for multiple items
The sliders in this list have a cool transition effect that looks natural and friendly to the users. If you are particularly searching for range sliders, then look at our CSS range slider design collection.
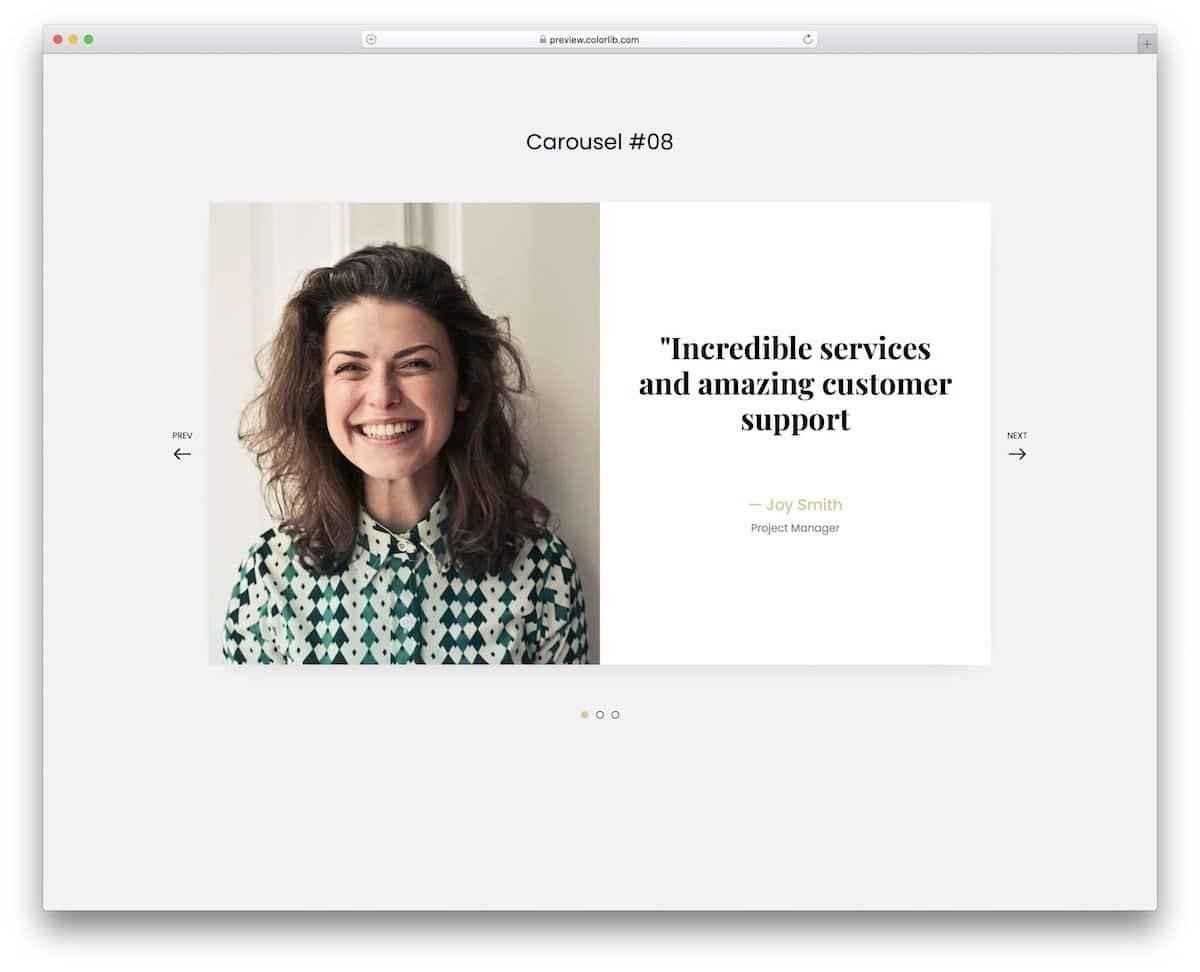
Bootstrap Slider V08
The V08 Bootstrap slider example gives you a lively slider design. Big slides and elastic-like animation will grab users’ attention for sure. The creator has made this one as an auto-rotating bootstrap slider, so the chances of showing more products to your visitors are great. You can change the auto-rotating option if you want. The simple code structure will make the customization easier and let you add custom features easily into the design. Since the entire code script is a downloadable file, you can use it in the code editor you like.
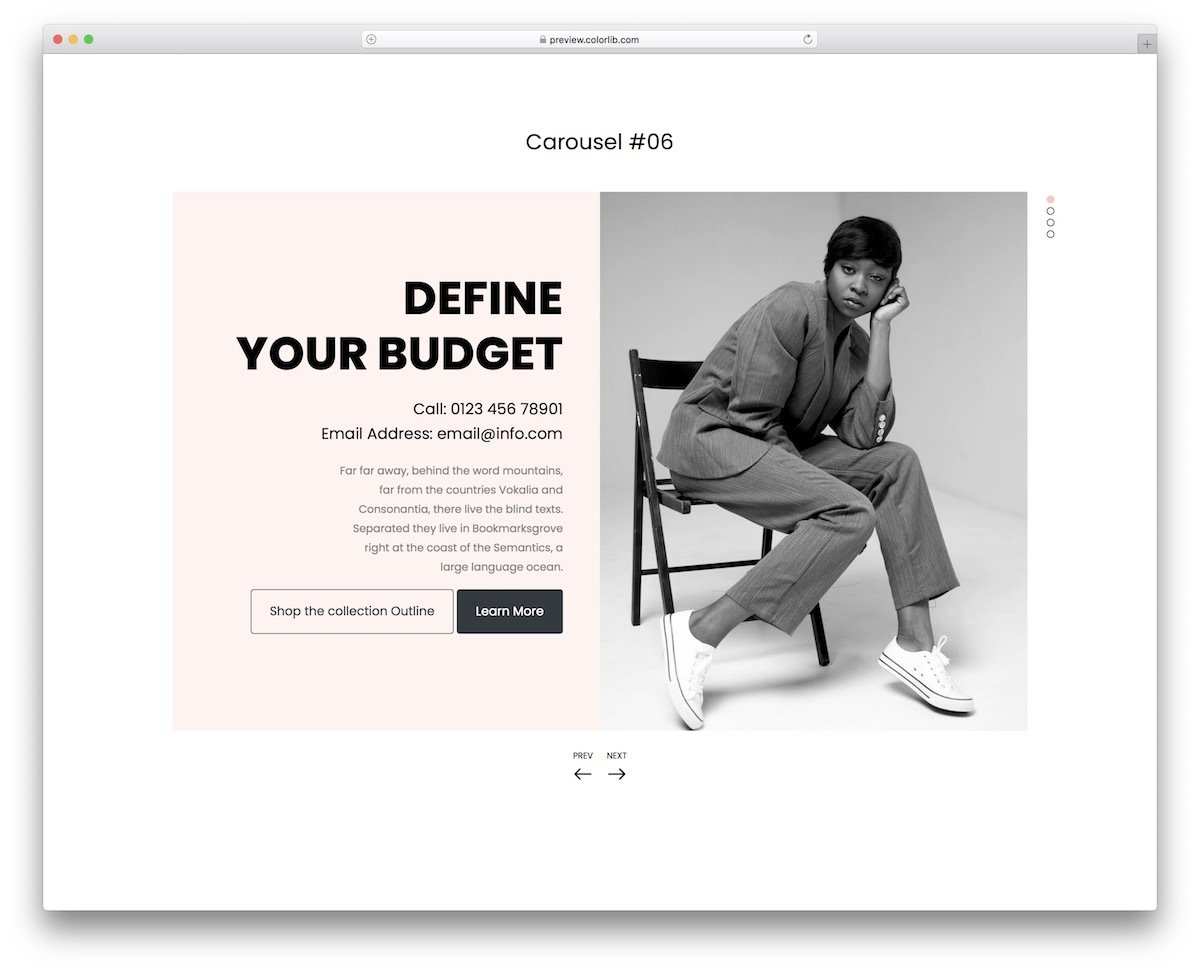
Bootstrap Slider With Text V06
The V06 bootstrap slider has an engaging design that uses images and texts smartly to deliver a friendly experience. Coordinated text and image movement let the user quickly understand the content, making this bootstrap slider example best fit for modern business websites. The creator has added contact details and an email subscription form in the default design. If you are into email campaigns, look at our free email templates collection for high-quality budget-friendly email templates to speed up your campaign.
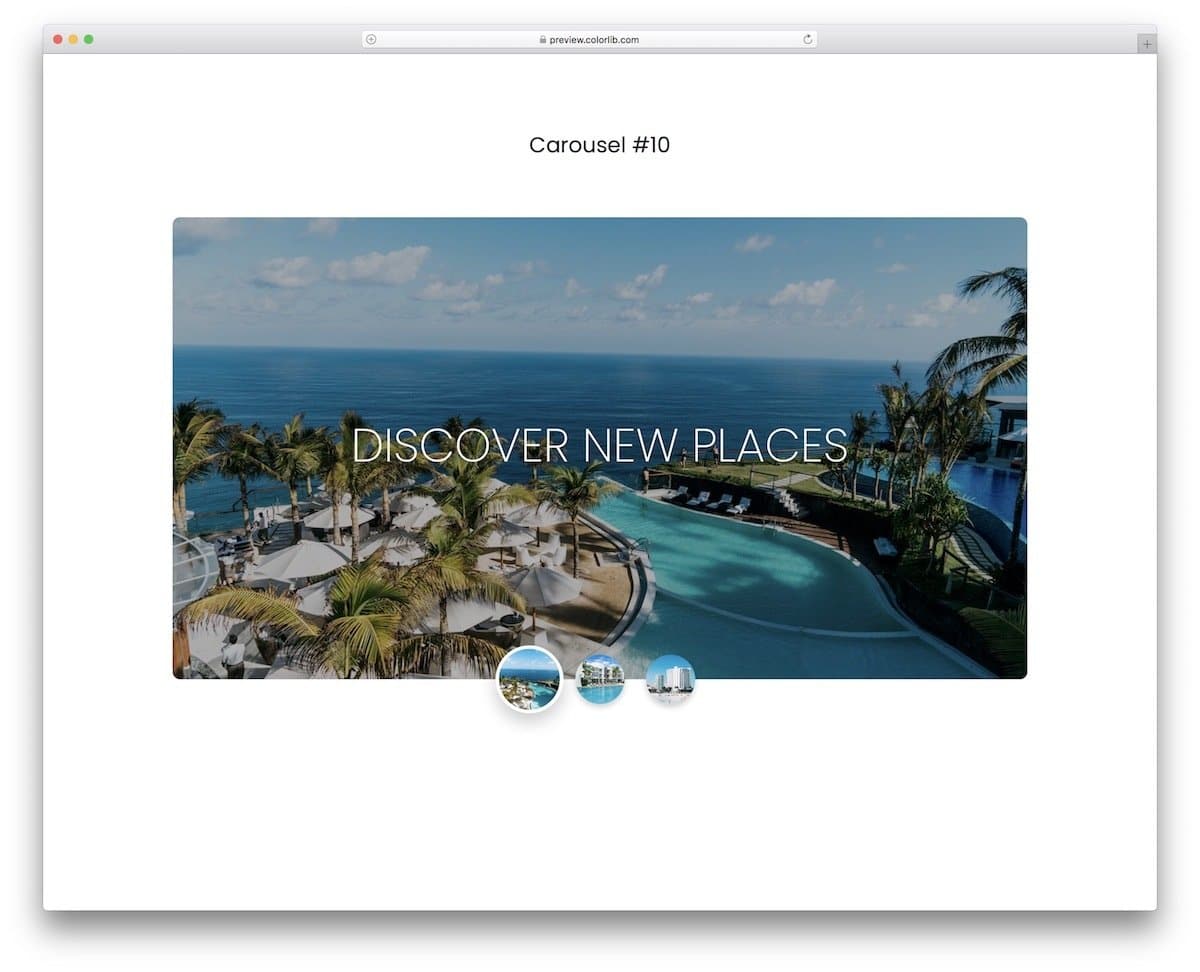
Bootstrap Carousel V10
If you are looking for a simple yet elegant looking bootstrap slider/carousel, this is the best option for you. The creator has used thumbnails in this bootstrap slider to make the interactions easier. Plus, the user will know the slider content before picking it. Animations are sleek and simple to make the slider work flawlessly on all types of websites and applications. You can incorporate this design on any of your projects because of its flexible code structure. Overall, the V10 is the best option for image and product sliders.
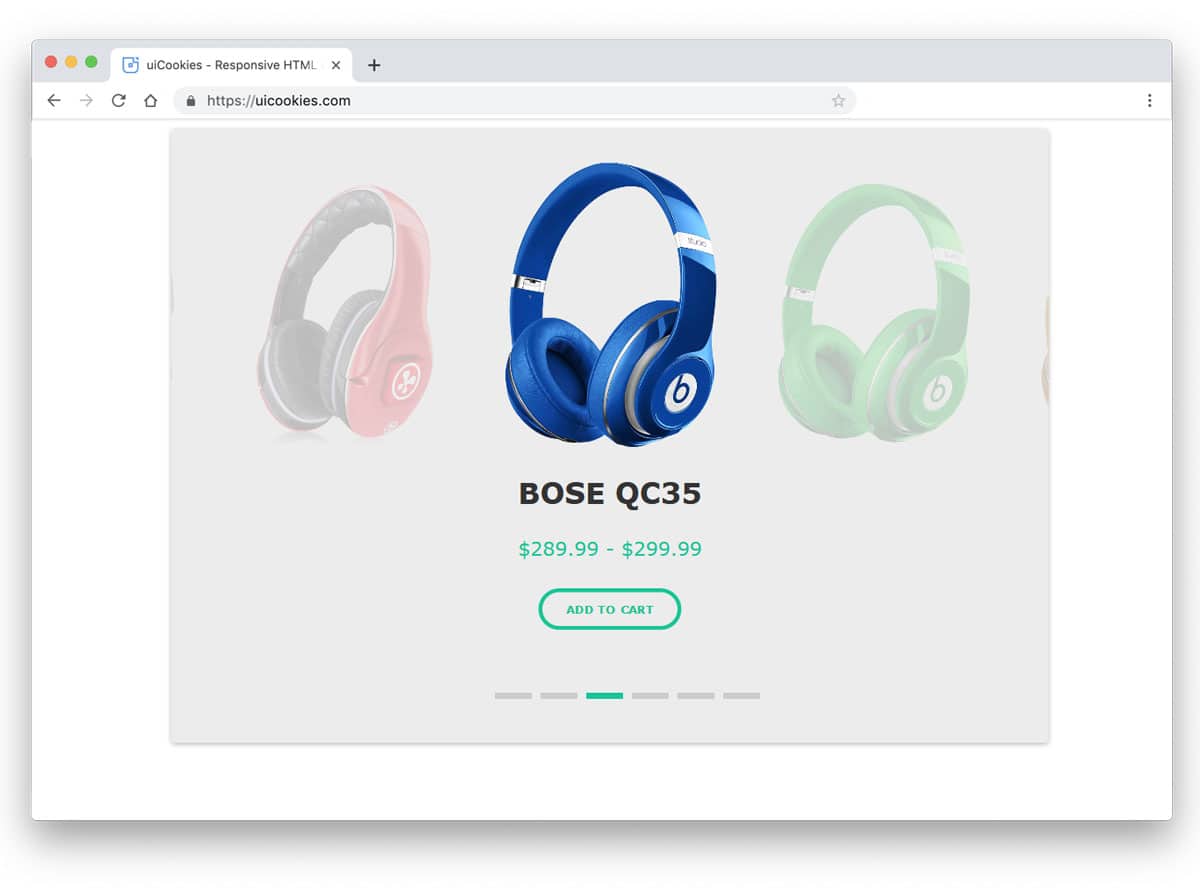
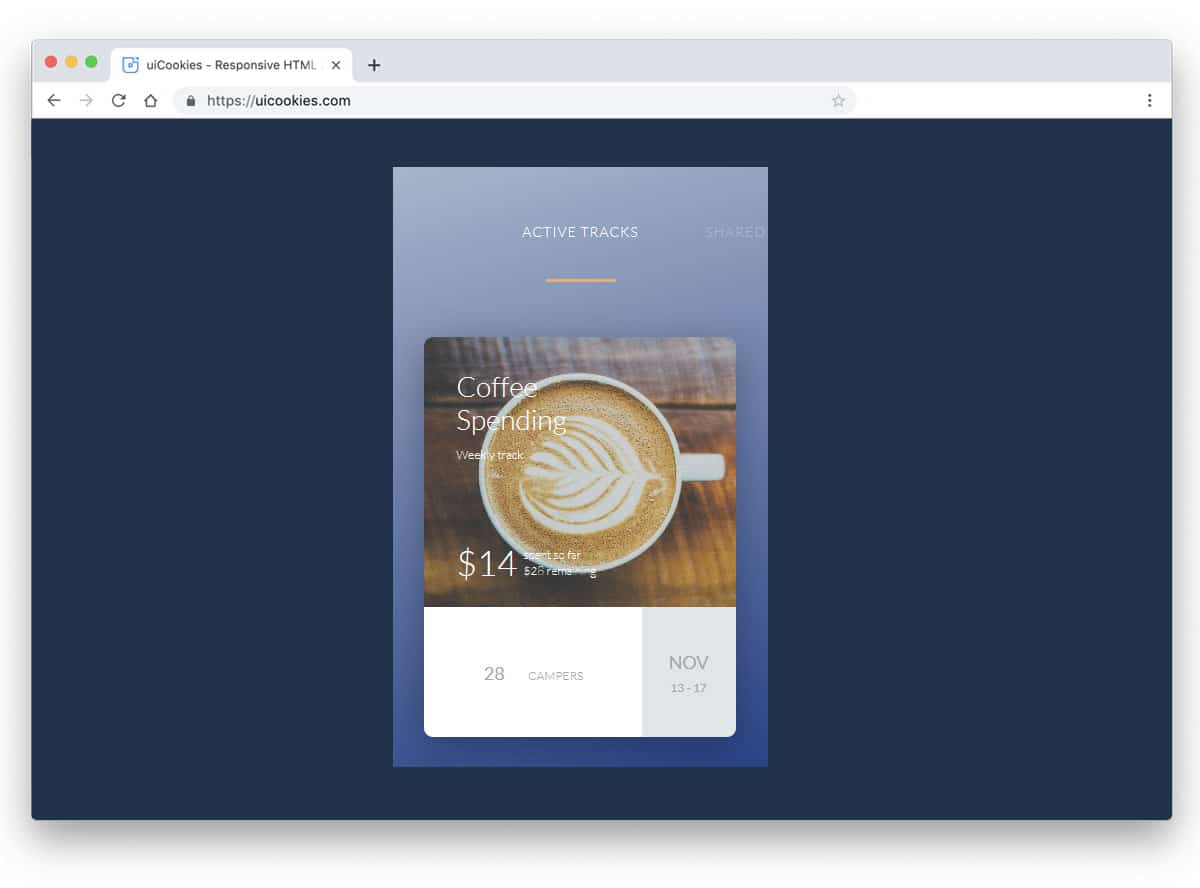
Ecommerce Product UI Swipe Slider
From the name itself you can understand that this slider is made for the eCommerce websites. Sliders play a vital role in online stores to promote the latest products and offers. The sliders must look trendy and give importance to the product. This bootstrap slider gives you both, elegant interactive design and product focused design. The user can see the upcoming products in the list. A small animation effect is given for the texts below the product, showing the product price clearly to the user. This slider can also be used to show different variants in a product.
Swipe The Cards
Cards are used widely in modern UI designing. Using cards and swiping gestures is a good idea as the touch interface slowly finds its way to the laptops. In this slider, the developer has used cards to give a small gist about the product. With a single tap, the user can expand the cards and see the details of the product. Shadow and depth effects are used smartly to differentiate the cards from the background. The transition animations are swift and clean, which will give users a better experience. Since the original design is small, you can easily fit it in any part of the website.
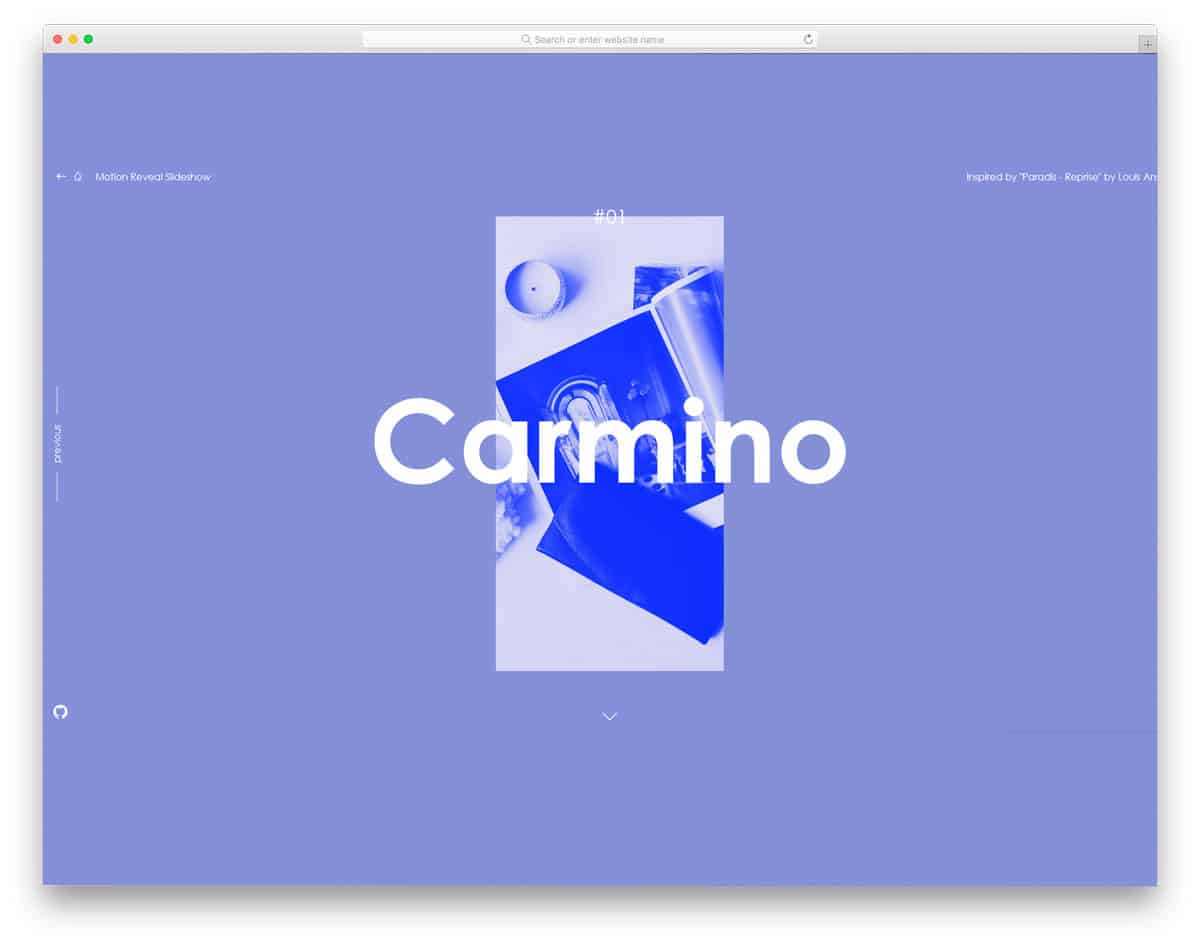
Motion Reveal Slideshow
This design will impress you if you want an interactive bootstrap slider for your portfolio website. As the name implies, the creator has used a motion reveal animation, i.e., when you click the next button, the animation moves from right to left, and when you click the previous button, the animation effect moves from right to left. The creator has given an arrow at the bottom to read the related article or information about the image. Using this bootstrap slider for the portfolio, you can use the arrow to show the single project detail page. The slider is working perfectly from the front end; all we have to do is to edit and make the design fit our needs.
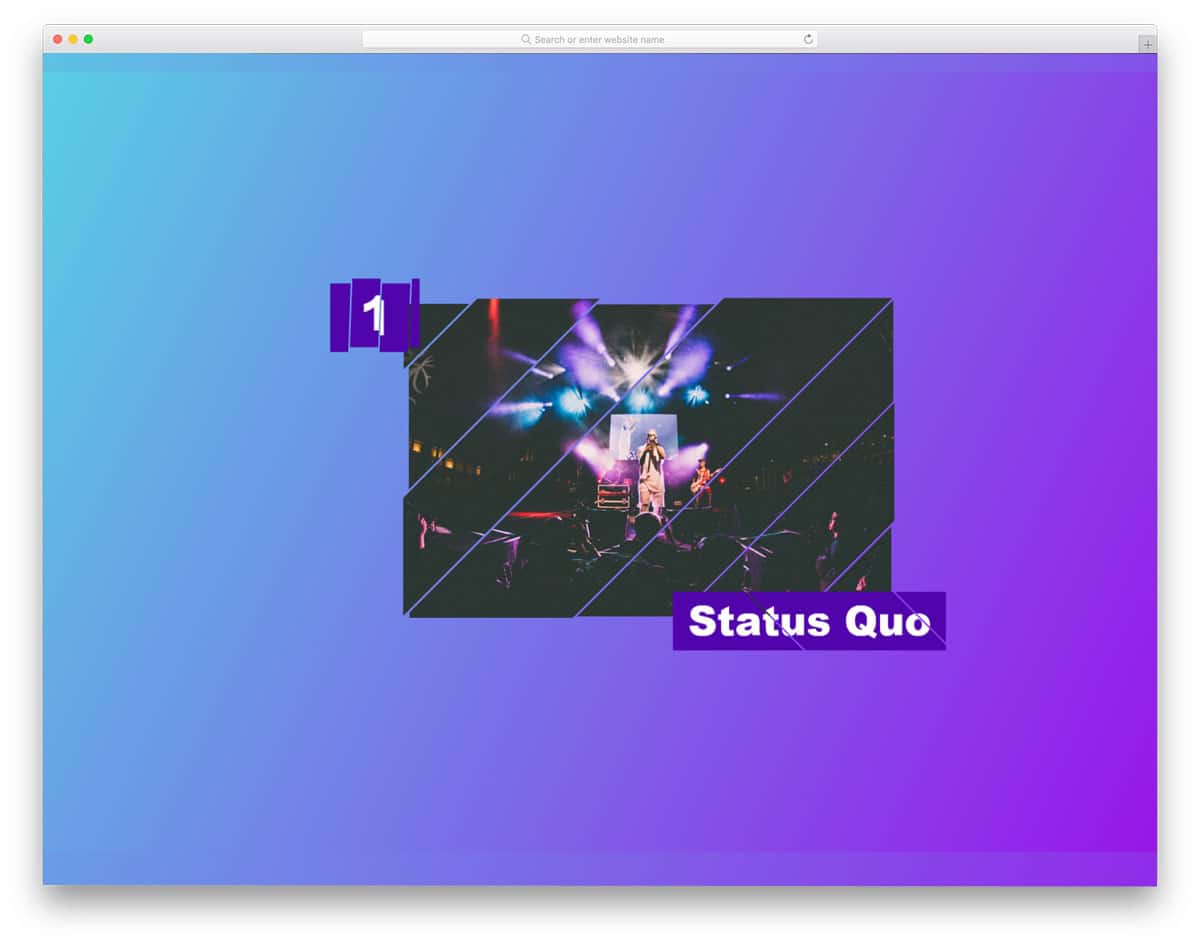
Diagonal Slideshow
Most bootstrap slider examples in this list are horizontal sliders, and some are vertical sliders. If you are not impressed by both sliders, this diagonal slider might inspire you. The entire slider moves in a diagonal path. Apart from the diagonal path, the creator has also used little animation effects to spice up the design. For example, the image title is animated and an interactive dynamic hover effect is also given in this template. Though it is a concept model, the creator has given us a fully functional complete design. The entire code script used to make this design is shared with you in a download file. Hence, you can easily edit the code and tune the slider per your needs.
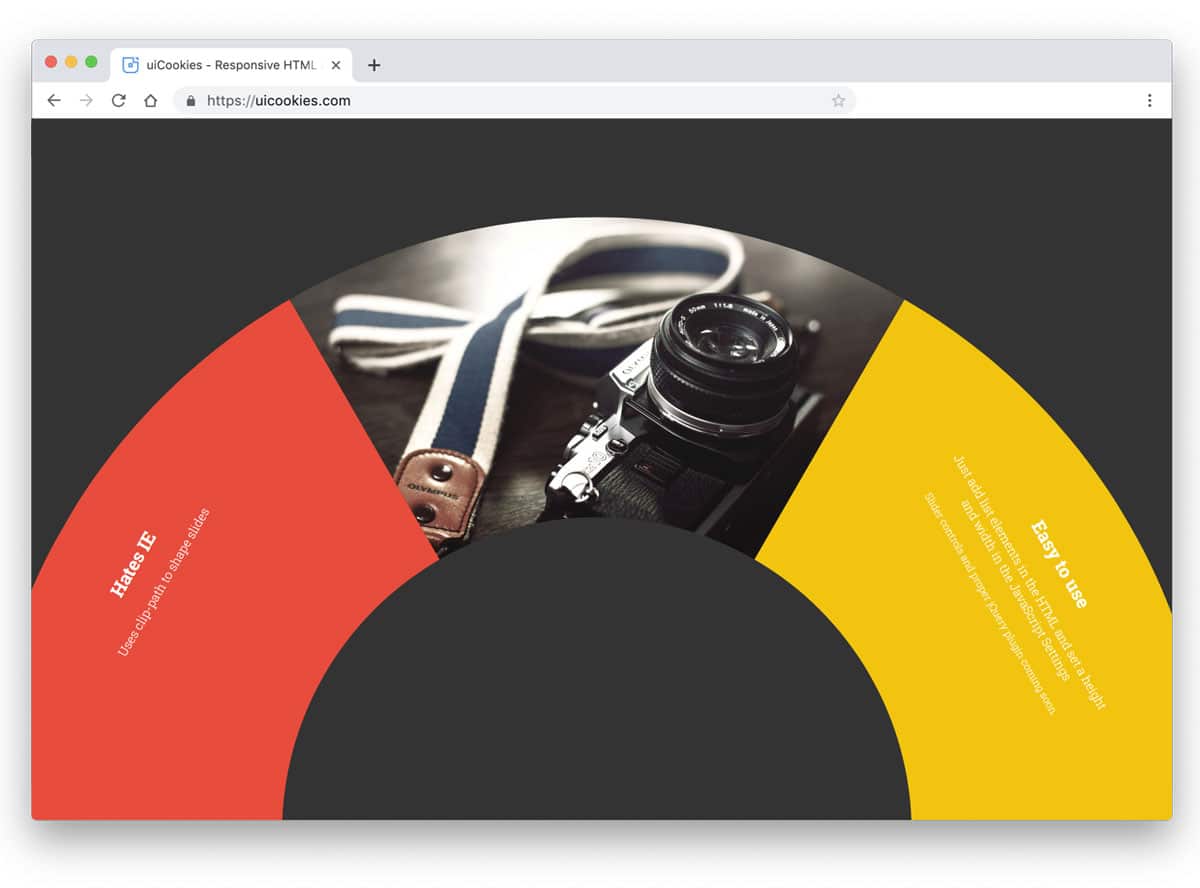
Animated Fragment Slideshow
This is an advanced bootstrap slider concept. As the name implies, the sliders are shown as slices and are animated as fragments. So, you get an interactive design with fluid animation effects. For this smooth, fluid animation, the creator has used CSS3 and Javascript framework. On the info page, the creator has clearly explained the code structure, so you can easily understand how the creator has handled the code. If you are a beginner, this template will help you understand the capacity of modern web development frameworks. The default design is perfect, so you can use it directly on your website or application.
Crossroads Slideshow
Crossroads Slideshow is almost similar to the Diagonal Slideshow concept mentioned above. In this example, the creator has used texts on one diagonal and images on another, so you get a crossroad-like design. Along with the slider, you also get an interactive mouse pointer design to give a dynamic feel when the user uses the slider. In this concept, the creator has used a full-page design to let the user fully feel the design. If you like this entire design, you can use the whole code snippet or pick the elements and effects you want and use it in your design.
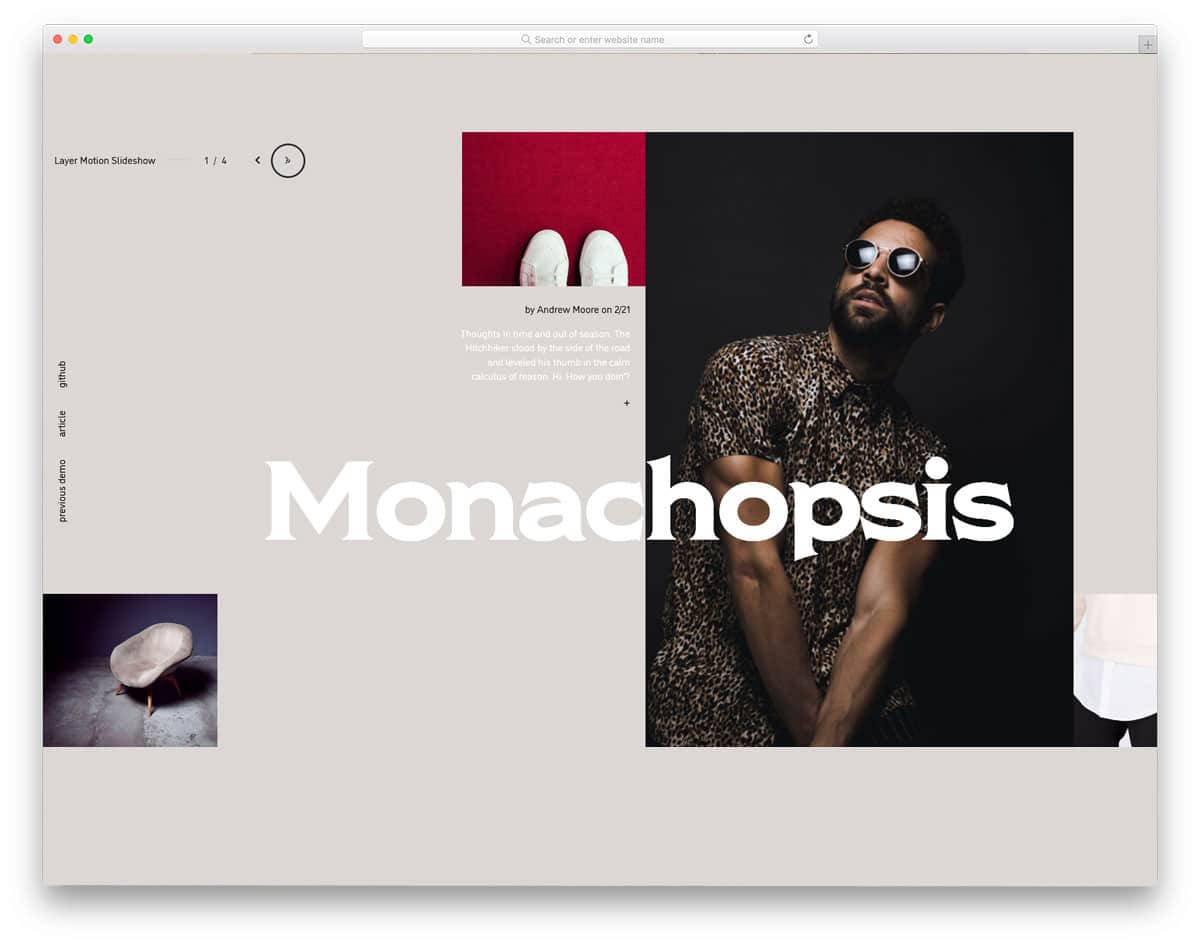
Layer Motion Slideshow
The Layer Motion Slideshow has more complex animation effects and design elements. The creator has effectively used the CSS grid concept to give a visually striking design. Like in the Crossroad template mentioned above, this one also has an interactive mouse pointer. Along with the image slider, you also get a single project page to clearly explain the project to the user. The whole concept is interesting, if you have the resource, you can keep this design as an inspiration and create your own custom creative website template. The entire code script used to make this design is share as a downloadable file, so you can utilize the code easily in your project.
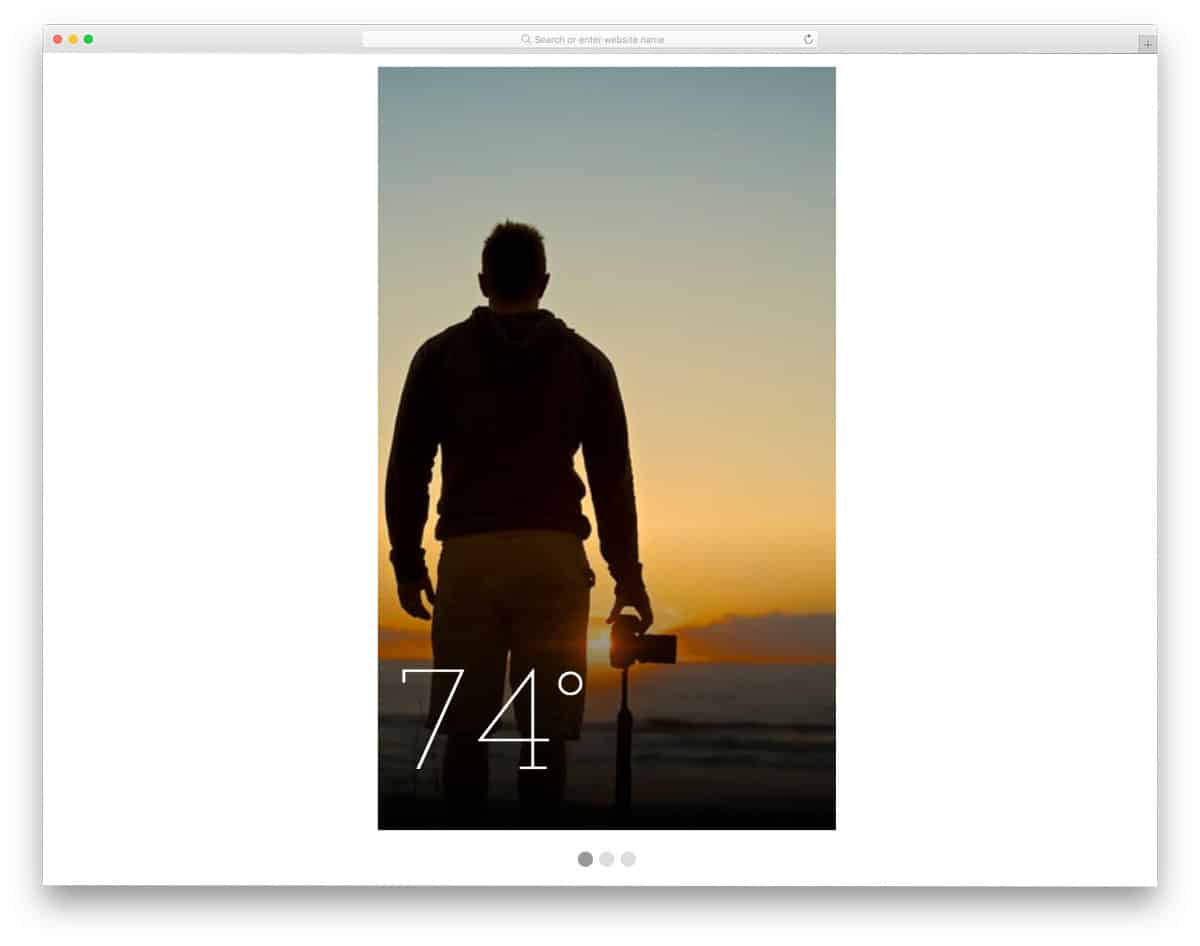
Slider like Yahoo Weather App
As the name implies, this slider is inspired by Yahoo’s weather app design. Smooth image transitions and text parallax movement give a visually appealing look. Since this whole design is made from the mobile app perspective, it is very compact and can fit any part of the website. If you like to add interactive bootstrap weather information slider for your magazine website or dashboard, this one would be a perfect option. Speaking of magazines, look at our free magazine website templates collection. As this slider runs on the latest code script, you can use it easily on any website.
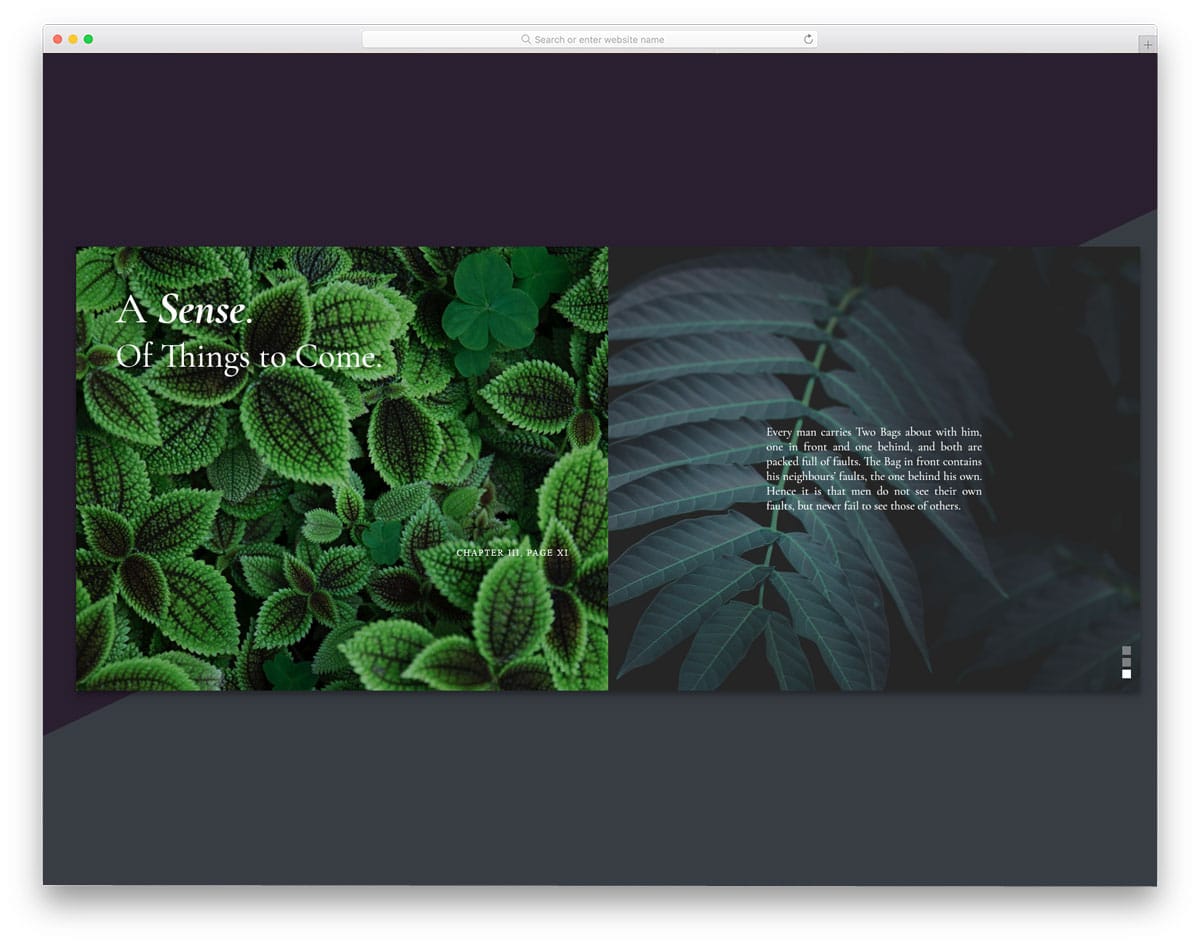
Slider Transitions
Since modern web elements need to meet all types of user needs, elements should be versatile enough to handle both computer and handheld devices. The creator has used swipe and scroll gestures to interact with the sliders. Sliders move in opposite directions on the split-screen design to give a visually pleasing look. More than enough text space is given on the slider so that you can add an excerpt or link related to the image. Since the entire bootstrap design uses the latest script, you can easily make it responsive and add new elements without any hitch.
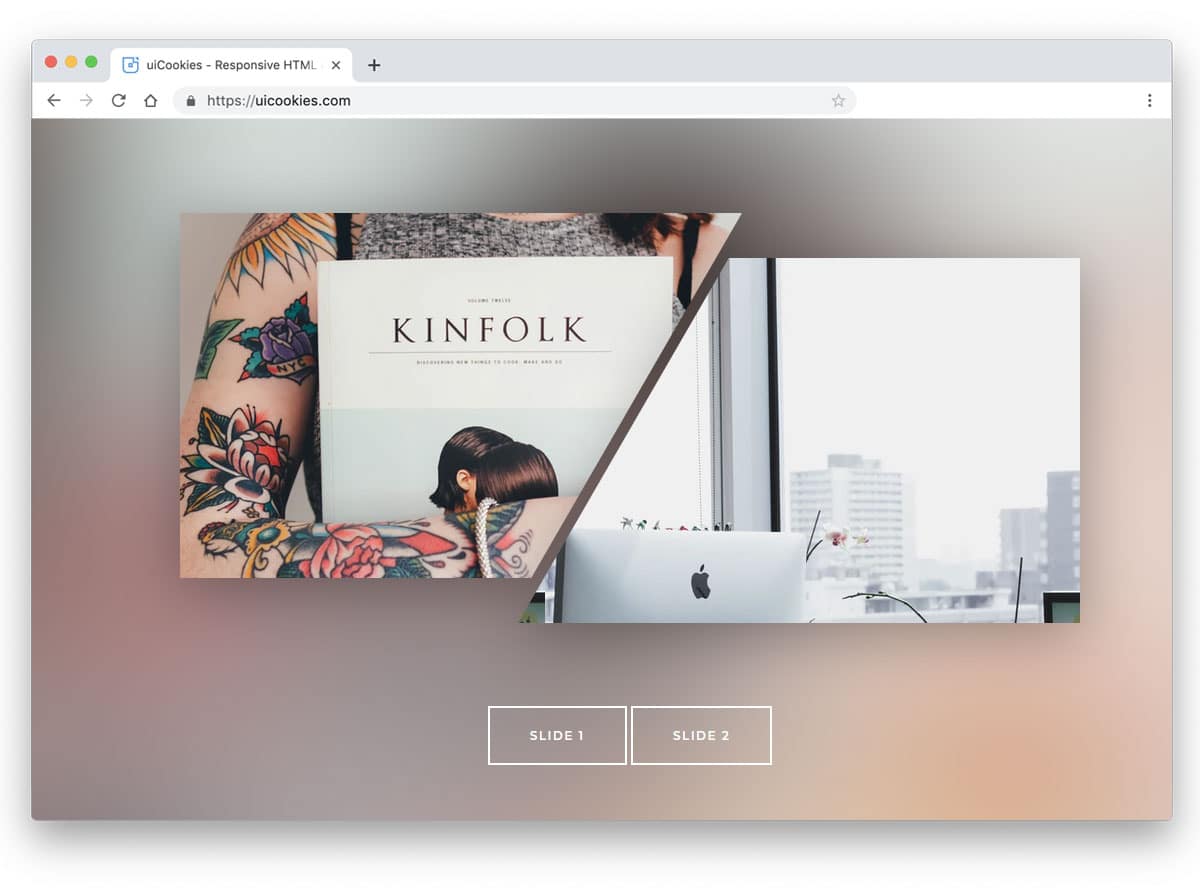
Split Slick Slideshow
This one is similar to the Slider Transitions design mentioned above, but the creator used a full-screen slider design in this example. Hence, you get more space for images and texts. Plus, one single image is covered in each slider — as you can see, this is a different slider concept that uses the same transition effect as that of the Slider Transitions mentioned above. The creator has used a few lines of Javascript to make the transitions buttery smooth and more dynamic to the actions. Since the entire code script is shared with you, you can trim the code and use it as per your requirements.
React Slider w/ Hover Effect
From the name itself you can infer that this design uses the ReactJs. Hence, you can expect a lot of dynamic and interactive elements in this design. Dynamically changing cursor and the navigation arrows below the slider will help the user easily interact with the slider. Because of this design’s professional code structure, it is mobile responsive out of the box. If you are making a modern interactive website, sliders like this will deliver an authentic contemporary experience to the users.
3D Slider
3D Slider is an interesting bootstrap slider design. The creator has used a three-dimensional rotating object to show the image. Along with the three-dimensional design, the developer has also made it interactive as per your cursor movement. If you are looking for an interactive slideshow design to elegantly showcase your photographs, this might impress you. Navigation options are given at the bottom of the screen. The user can easily jump to next and previous images with a single click. By making a few changes to the code, you can use this design even on your homepage header section. To give you an authentic experience, the developer has used three.js along with the HTML5 and CSS3 script. If you are into three.js design take a look at our inspiring three.js design collection.
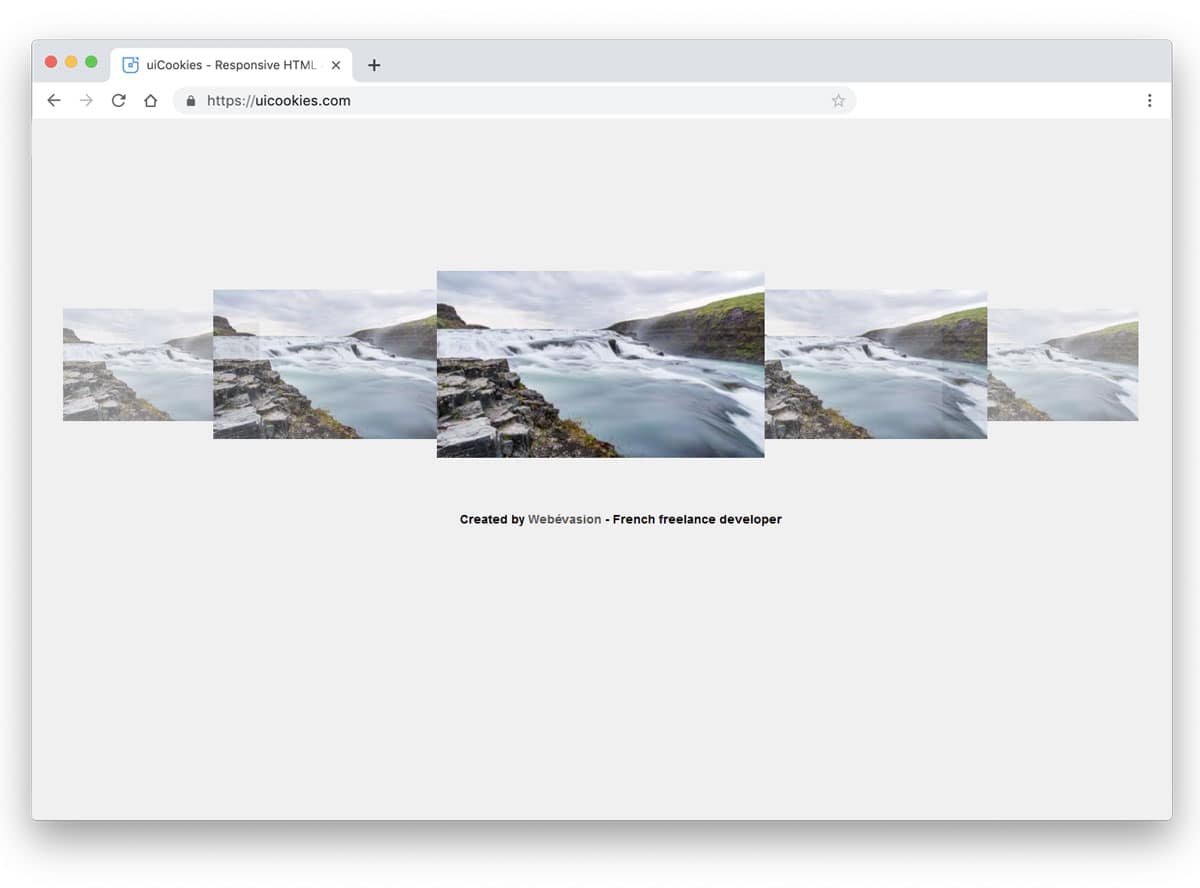
Swiping Image Effect
In this bootstrap slider example, you get a vertical slider. To make the slider even more interactive, the creator has used vertical scroll gestures. The images at the center of the triangle alone change as you scroll down. Sliders like this will help you explain your products elegantly to the users. If you are having a geometrical shape logo, then you can use it in the place of the triangle in this slider. By making a few adjustments to the design, you can make a brand focused slider. Since the entire code structure used to create this design is shared with you directly, customizing the design won’t take much of your time.
Fancy Slider
Fancy Slider is a creative bootstrap slider. The developer has used the features of the CSS3 and HTML5 fully to create this beautiful slider. Shapes and smooth transition effects are used smartly to make this slider unique. Along with the slider, the developer has also used an off-canvas menu design to show the menu options and other slider control options. You can use the entire design to create a modern photography website. Properly handled code structure will help you build your custom design easily. Since it is a bootstrap based design, making it responsive will be an easy job. In fact, the original design itself is fairly responsive, hence, working with this code will be an effortless experience to the developers.
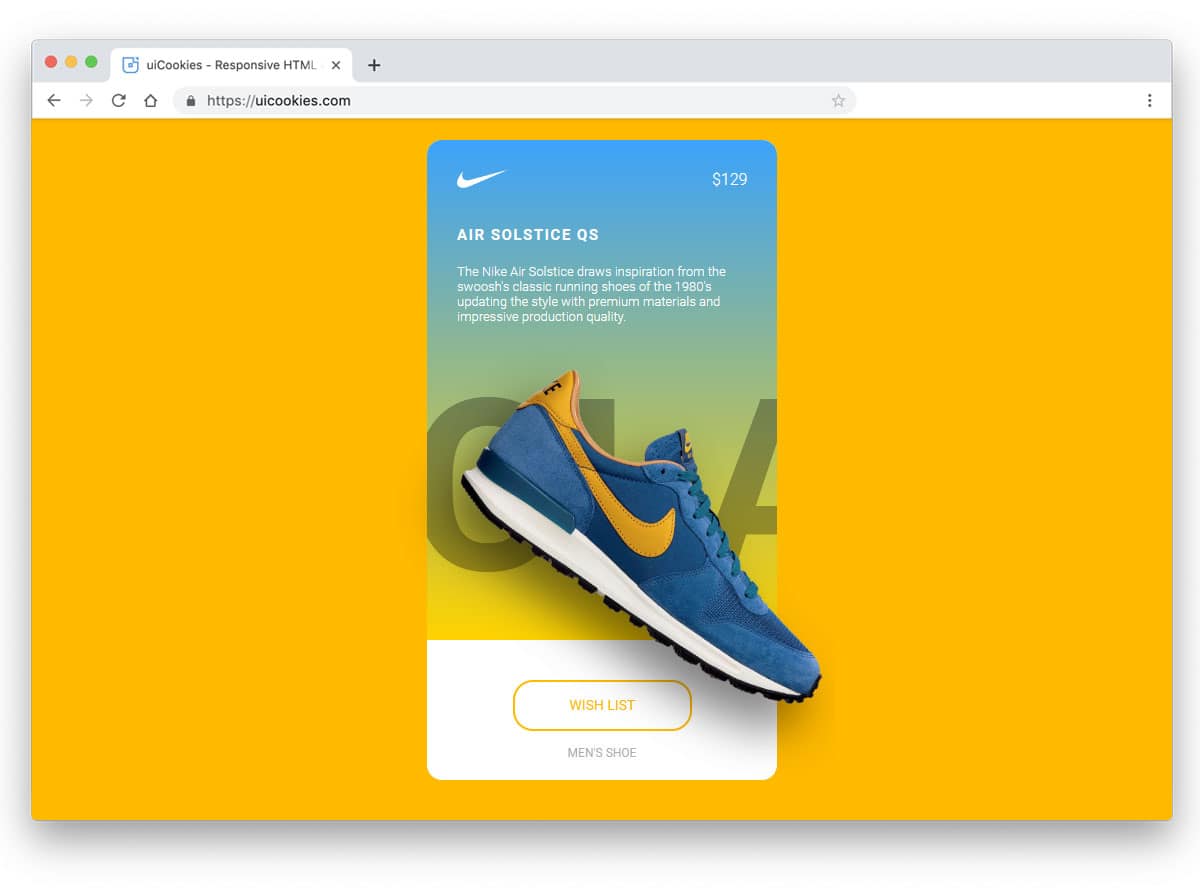
Slider Parallax Effect
Parallax effect gives a new dimension to the design. In this product slider, the developer has added a parallax effect to highlight and show the product. Along with the parallax effect, the developer has used a shadow effect to give a natural look to the product. The long card has enough space to show the related contents and the price. Just below the product image, you have space to add a call to action button and a text link. In the default design, you get a full page slider. But you can use the cards alone in your design to make it easily fit in any part of the website. If you wish to make the text link unique, look at our CSS link style collection.
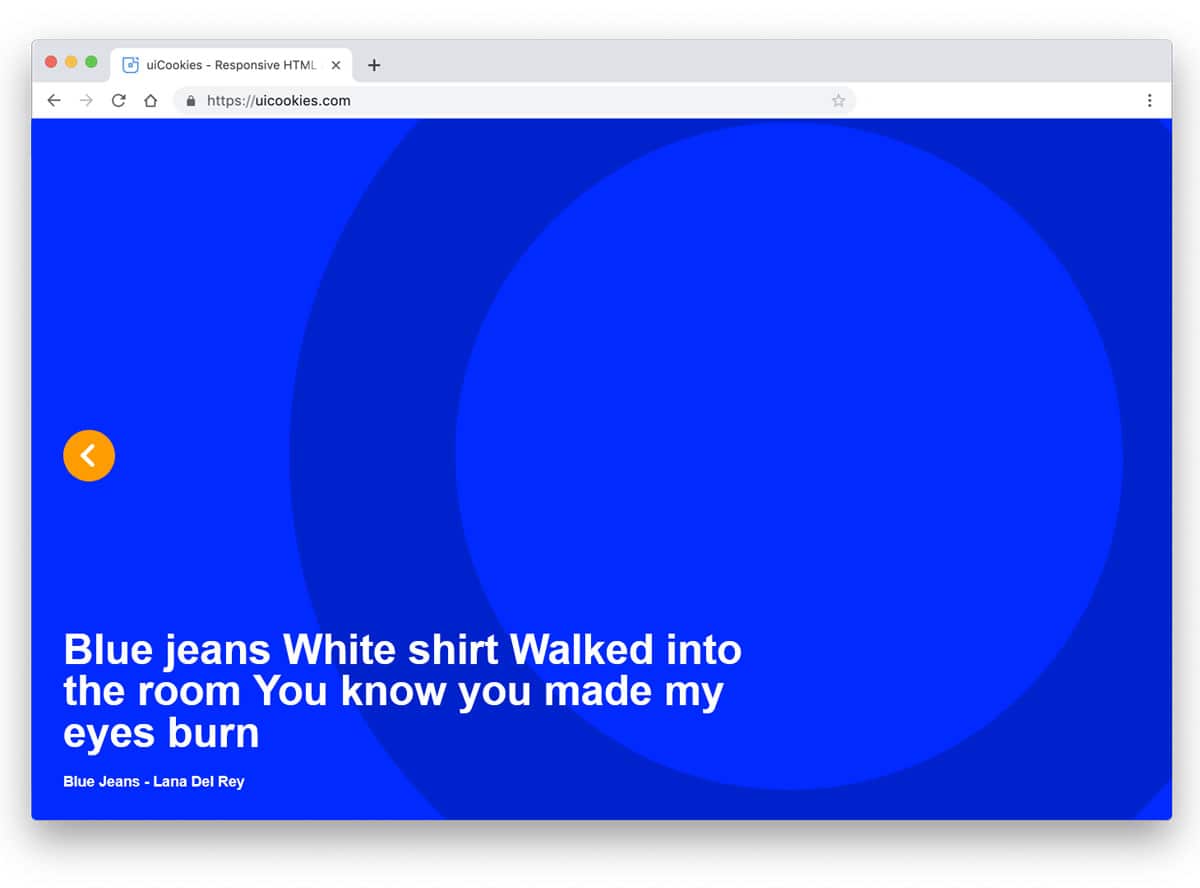
Slider With Ripple Effect
Slider with Ripple Effect is a simple clean elegant looking slider. The creator has used colors and ripple effect to create an eye-catching colorful slider. The main content area is kept clean so that you can add images or other contents easily. At the bottom left corner, you have space to add texts which is a smart choice to keep the images at the center undisturbed. The default text itself look bolder and bigger so that the user can easily read the content. Since it is a CSS3 based design, you can use any new fonts in this design.
Responsive Parallax Drag-slider
This is one is another slider example with parallax effect. But in this design, the developer has used typography to make it unique. As typographies are also treated as a part of the design, this slider will give a rich look to your website. To make the navigation easier, this slider supports horizontal scrollings and you can also use slide indicator at the bottom to jump to the required slide. The transition effects are smooth and quick so the user can easily see the contents. In the default design, the typography letters hide few contents behind it; this might be something you need to adjust before using it on your website.
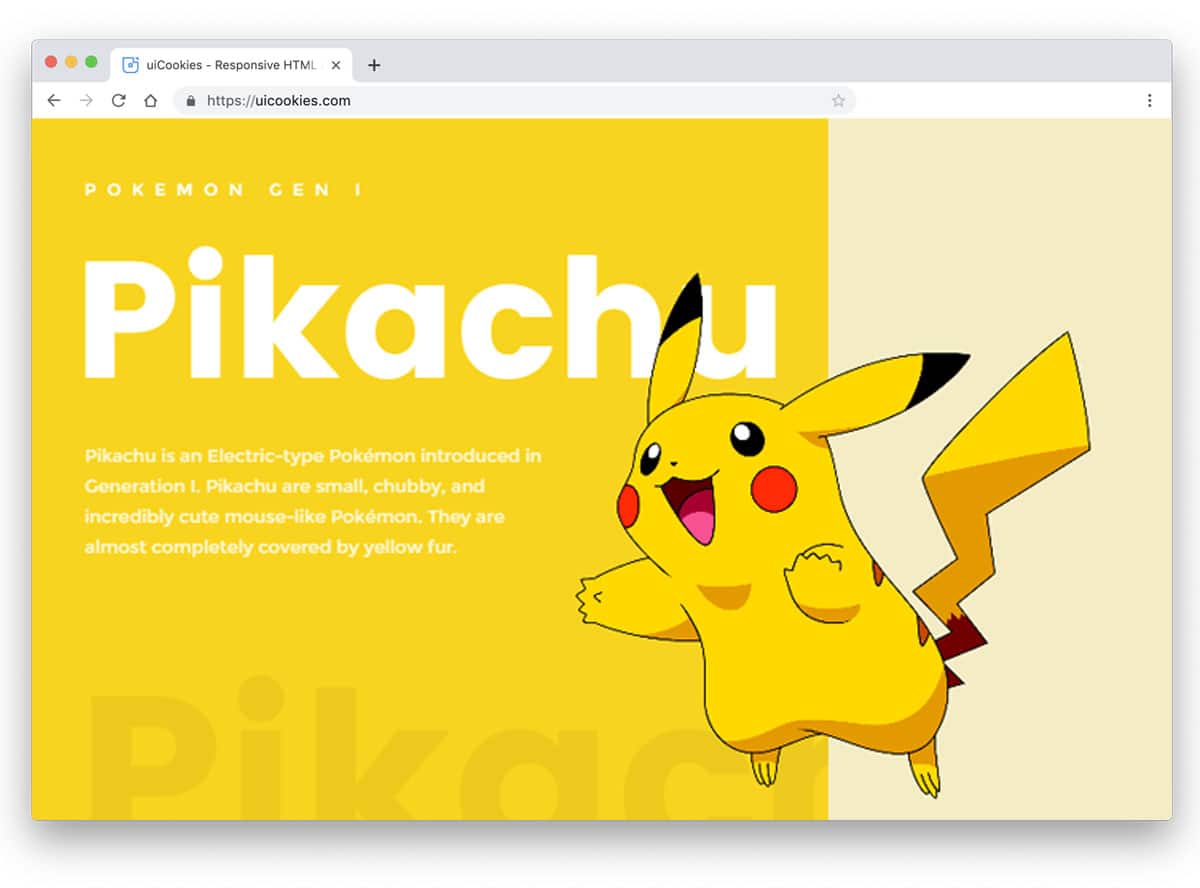
Pokemon Slider
The creator has used the Pokemon concept in this slider, other than that this is a simple slider that you can use in all types of websites. The 60:40 split-screen style design, gives you an ample amount of space for both images and text contents. Texts are used elegantly to present the content engagingly to the users. Another notable thing in this slider is it is a vertical slider. To jump to other sliders, you have to use the slider indicator on the right side. Adding scrolling option will make the slider even more interactive to the user. The developer has shared the code in CodePen editor so you can edit and visualize the results easily.
Coverflow Effect Slider
Coverflow Effect Slider is almost similar to the sliders you have seen in many music players. This slider design neatly shows the album cover image and the other songs in the queue. The simple elegant look of the slider has made it a perfect option for both websites and mobile applications. If you are using this slider in mobile applications, try to use haptic feedbacks. As most modern smartphones have good vibration motors, giving haptic feedback will help the user feel your application. Speaking of smartphones, if you are an app developer, take a look at our iPhone mockup collections to showcase your designs elegantly to the users.
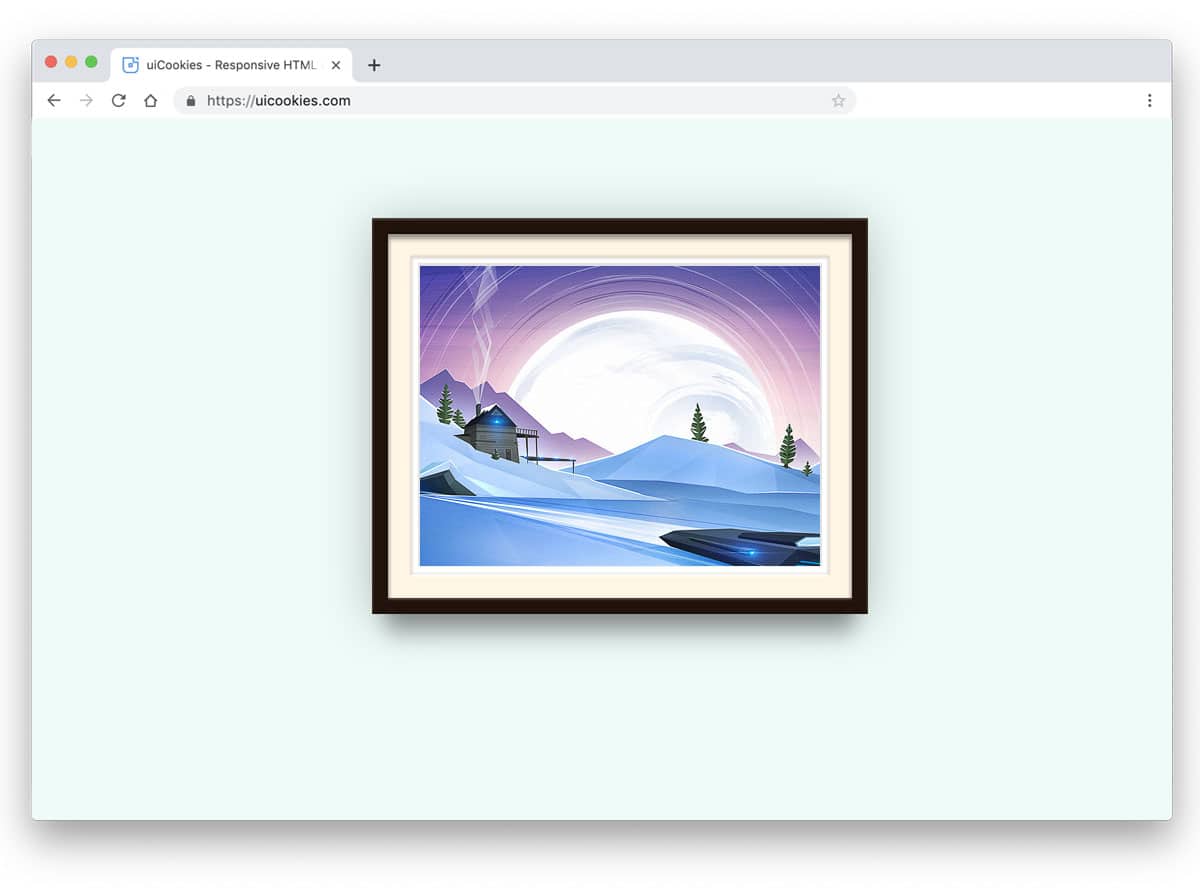
Pure CSS Featured Image Slider
Pure CSS Featured Image Slider is an interesting image slider concept. The creator of this slider has placed the image slider within a photo frame. If you are a digital artist or painter, this creative image slider will give an apt element for your website. Since it is designed for artist websites, it has a clean and elegant look. The only downside in this design is the navigation option. You can use the slider indicator at the bottom, but a navigation arrow would be a welcome addition. Take a look at our CSS arrow designs to find the apt navigation arrow to use in this slider.
Actual Rotating Slider
If you are bored by the horizontal and vertical sliders, this rotating slider might give you a new inspiration. The creator has used images and texts alternately in the slider. Rotating animations are smooth and clean, which will give a buttery smooth experience to the users. The only flaw in the original design is you can’t manually control the rotating slider. Adding a scroll action or a navigation arrow will help the user to interact with the slider. If you are making a creative business website template for a startup, elements like this will give a unique look to the template.
Pure CSS Slider With Custom Effects
If you feel the slider plugins are an unnecessary burden to your website. This custom made CSS slider effect will give the same feel without making your website heavy. The whole slider effect is made purely using the CSS3 script, hence you can easily utilize this code even in your existing website. Mostly breaking and splitting transition animations are used in this slider. The developer has kept the effects swift and attractive so that the user can enjoy the slider and the contents in it. Since the original design is simple and neat, you can use this one in your homepage header section.
Full-Screen Slider
This is another full-screen slider design with appealing transition effects. The zoom out and zoom in effects are handled smartly to give an authentic slide transition effect. In the original design, the developer has used only solid colors for the slider. But, you can use images and texts to present the contents engagingly to the users. Another thoughtful feature in this slider is multiple control options to change the sliders. You can either use the horizontal scrolling if you are using a trackpad or you can simply use the navigation arrows at the top. To give you a buttery smooth experience, the developer has used a few lines of javascript in this bootstrap slider design.
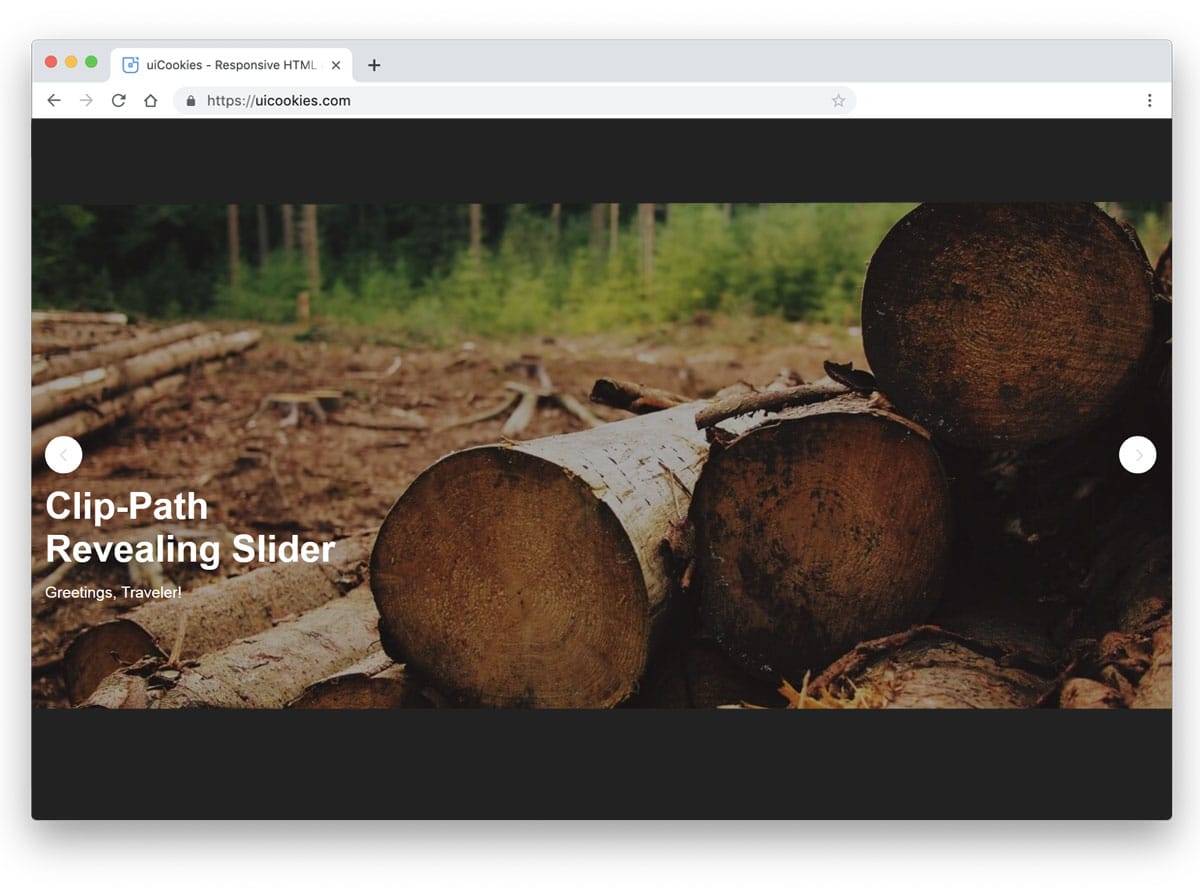
Clip-Path Revealing Slider
Clip-Path Revealing Slider is similar to the Slider With Ripple Effect example mentioned above. In this bootstrap slider design, the developer has used images and the ripple effect is blended well. The developer has used a CSS arrow animation to add detail to the design. If you wish to use a different animation effect, take a look at our CSS arrow design collection. Though the slider is not responsive out of the box, it handles smaller screen up to a limit. Hence, making this slider responsive and using it on your website won’t be a tough job.
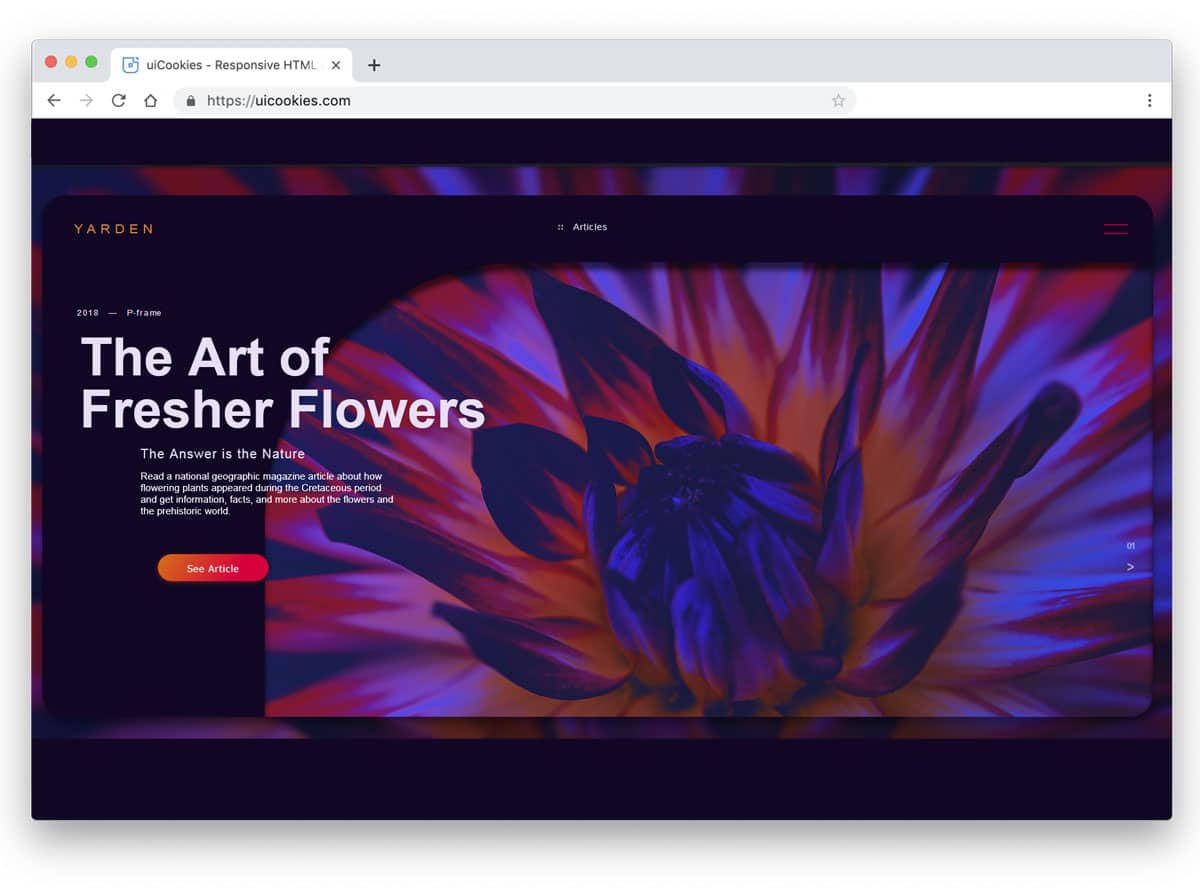
Yarden
Yarden is a cool looking slider concept. The trendy design of this template makes it a perfect option for presentations and image sliders. Bog bold texts are legible even on the image background sliders. Slide transitions are quick and the animation effects are used only at the required elements. Hence, your audience will have a good reading experience with your slider. If you often make presentations, take a look at our free presentation templates and free keynote templates collections. Another advantage with this bootstrap slider is it is made purely using the CSS3 and HTML5 scripts.
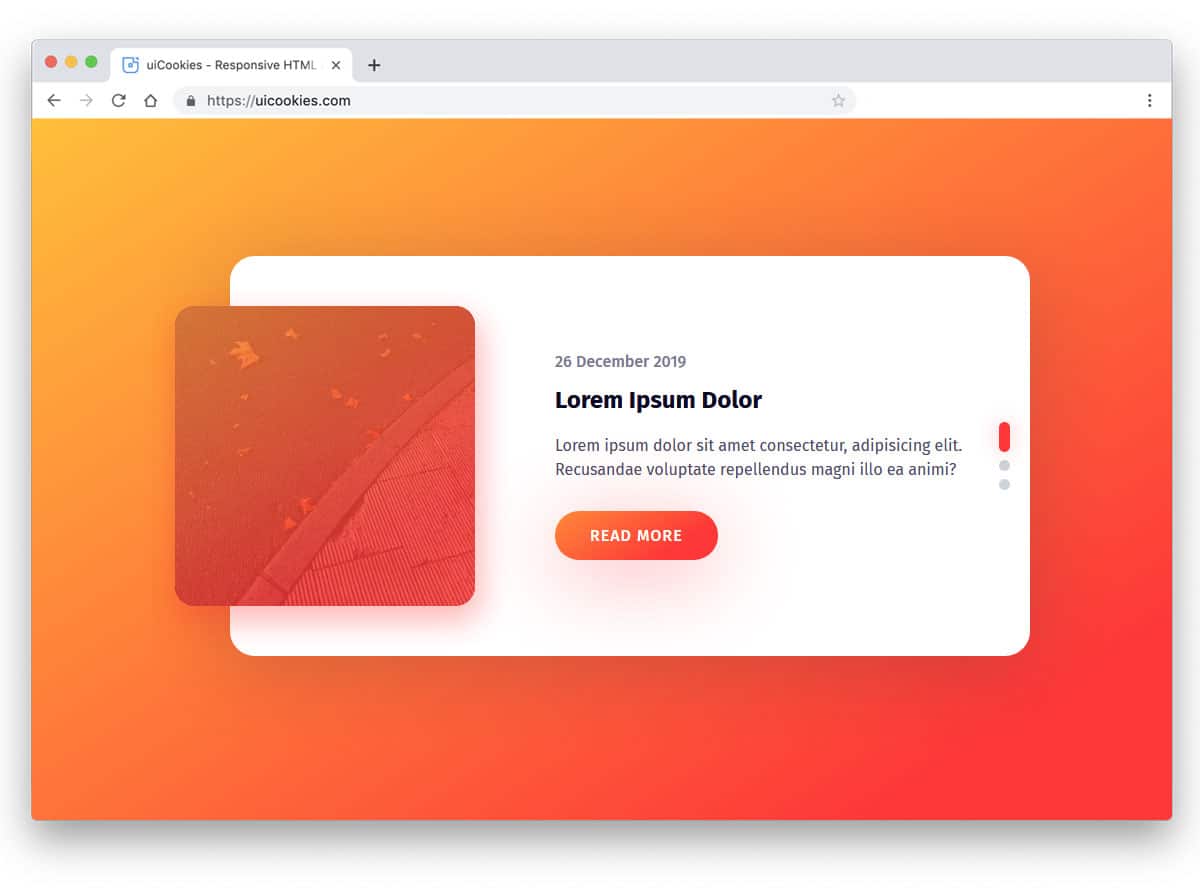
Responsive Blog Card Slider
Card sliders are the perfect option to present bite-sized contents. Though the original design is made for blogs, you can also use them for other types of websites. Shadow and depth effects are handled smartly in this design, giving the design a floating appearance. The vertical scroll options look natural and work fine on computers and mobiles. You also get a small highlighted space to show images along with the texts. If you use this card slider for blogs, then you can use this image space for the featured images. The default gradient button looks great on this design, but you can spice up the design with a few animations. Read our CSS gradient button collection for more design inspirations.
Image Slider Using SVG Patterns
From the name itself you can understand that this slider uses patterns. The developer has blended the animation with a wedge type pattern. If you feel the original animation effect to be a bit miss-oriented with the pattern style, you can edit it. Since this example uses the latest CSS3 script, you can easily work with the code to add custom animation effects. The default design is a perfect option for full-page gallery slideshow. But if you want to use it in a webpage with other elements, you must make a few code adjustments.
Greensock Animated Slider
Greensock animated slider is a versatile bootstrap slider that you can use as both full-page sliders and as an element on your website. The vertical transition effect is fluid, which most users will love to use. A split screen style design is used in this slider so that you can make the slides even more attractive to the users. The only downside with this design is the texts are too small to read; it is just nitpicking, you can fix this easily. Other than that, this slider is almost perfect, and you can use it on any website.
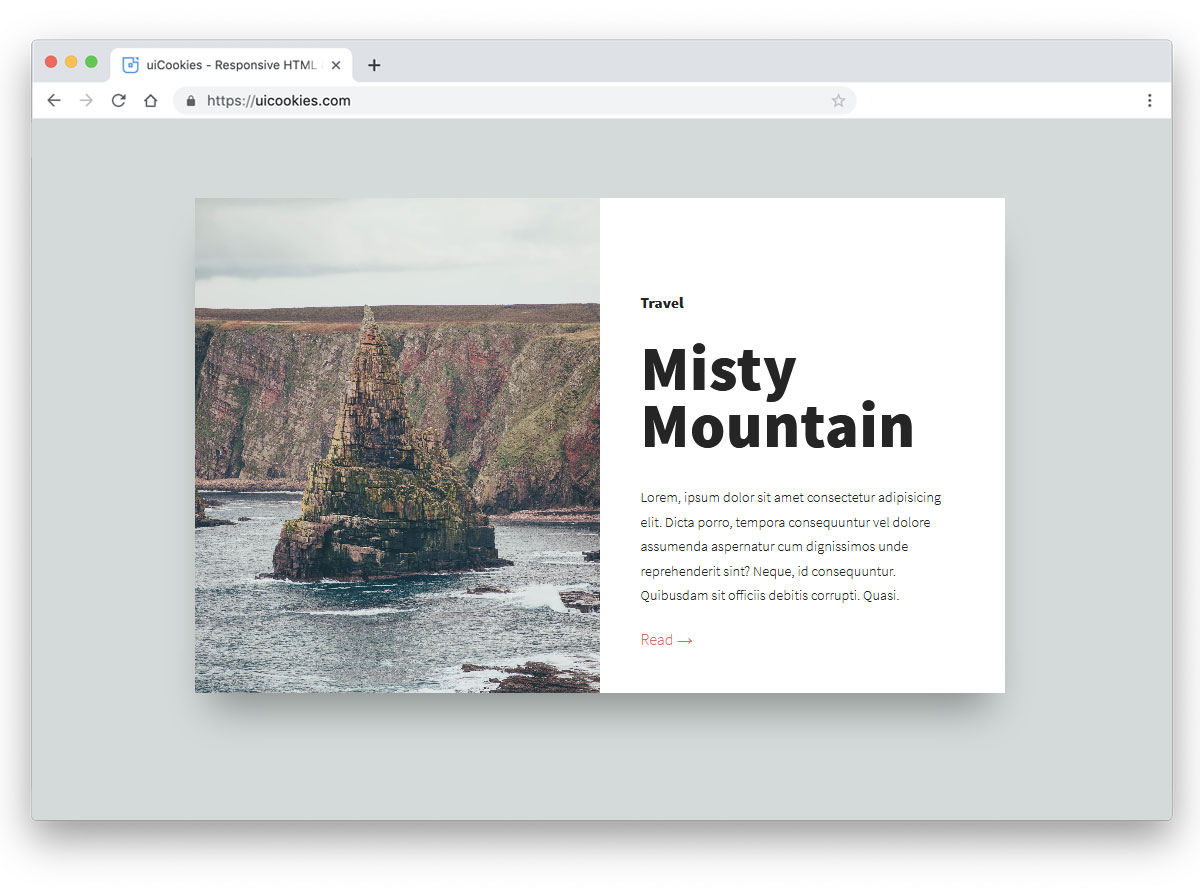
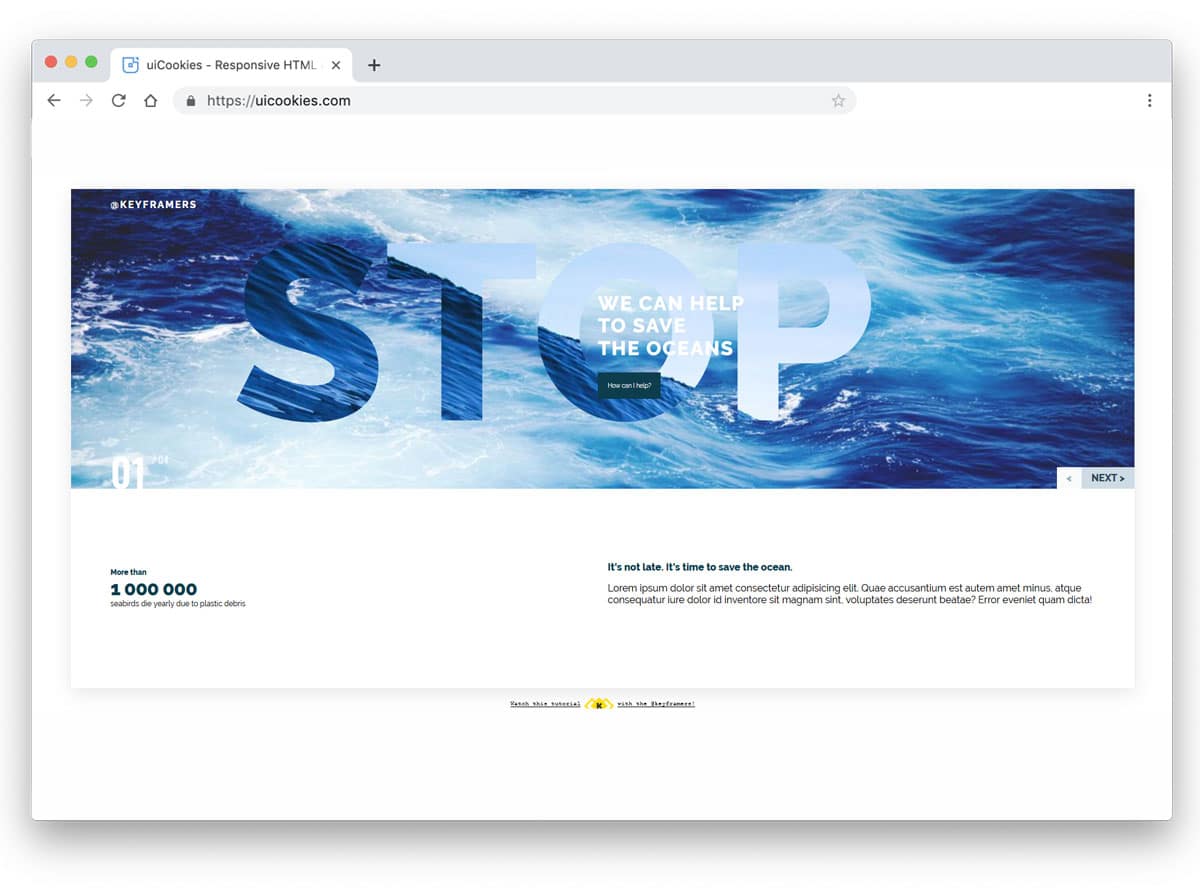
Oceanic Overlays
Oceanic Overlays slider example is a perfect option to explain your product and its features. In this vertical split-screen design, you have space to add images at the top and texts at the bottom. You have plenty of space for texts so that you can explain your product features clearly to the users. The default slider animation is almost similar to most Android phone smartphone home screens with a moving image background. The design and the code script are also made simple for easier customization. The default slider is responsive so your customization work will be easy with this design.