Toggles showed a new dimension in UI designing. For several years designers are using checkboxes for binary input options. When a user selects an option, they have to tick a box. Checkboxes did the job perfectly, but it still lacks the bonding. Even though designers have made the checkboxes modern and used eye-catching animation effects, it feels like a little old-school design. In this list, we have collected interactive CSS toggles to give the user a natural and meaningful interaction.
The toggles help us to be more creative and can even express the result of the action chosen by the user. These expressions are called micro-interactions if you want you can leave them, but when you use them it makes you design something else. We collected simple toggle designs and toggles with micro-interaction designs in this CSS toggle list. Toggle animations are also used for menu design, so we have collected a few menu toggles to spice up your design.
Best CSS Toggles With Code Snippet
CSS toggle buttons with creative animations. Code snippets are included for all the designs on this list so that you can utilize the design easily on your websites.
Toggle Switch Bootstrap V02
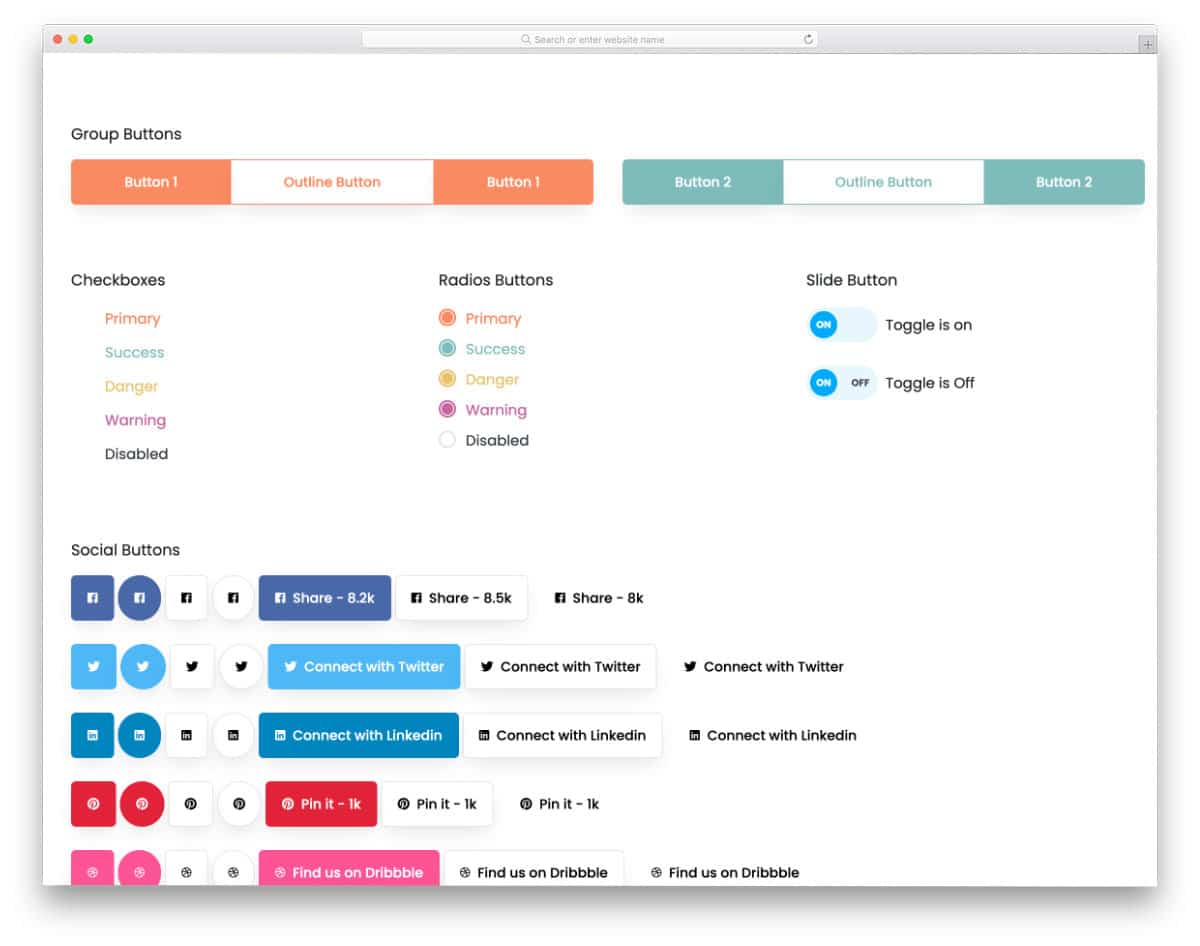
The V02 is a Bootstrap UI kit with pre-designed bootstrap toggle switches for you.
The creator has given almost all major types of buttons in this collection, making it a valuable asset for any frontend developer. You can skip the basic tasks and start making your custom designs. The toggle switches are neat and functional. The creator has used colors to make the toggle animation more evident to the users. This UI kit uses the Bootstrap 4 framework, so you can use them easily on any modern website or application.
Jellyfish UI Kit
The Jellyfish – UI Kit gives you a professional-looking CSS toggle button.
Since it is a UI kit, you get all elements to make a proper website or application. The code script is written neatly to make the job easier for the developer. One can quickly find the element they like and utilize the code to simplify their job. Well-optimized UI kits like this will save plenty of time for the developers. Because of its simple design, you can use the toggle button in this kit on any part of your website. Overall, Jellyfish is a professional-looking UI kit.
CSS Only Toggle Switch
This CSS only toggle switch gives you a simple animated toggle design.
The creator has smartly used the modern CSS script to make a visually appealing toggle button. When the button moves from one end to the other, the edges collide and turn into a button. If you like to play with visual effects and are into brain-teasing designs, this one will impress you. Since the whole concept is made using the CSS script, you can edit it as per your requirement.
Day/Night Toggle CSS
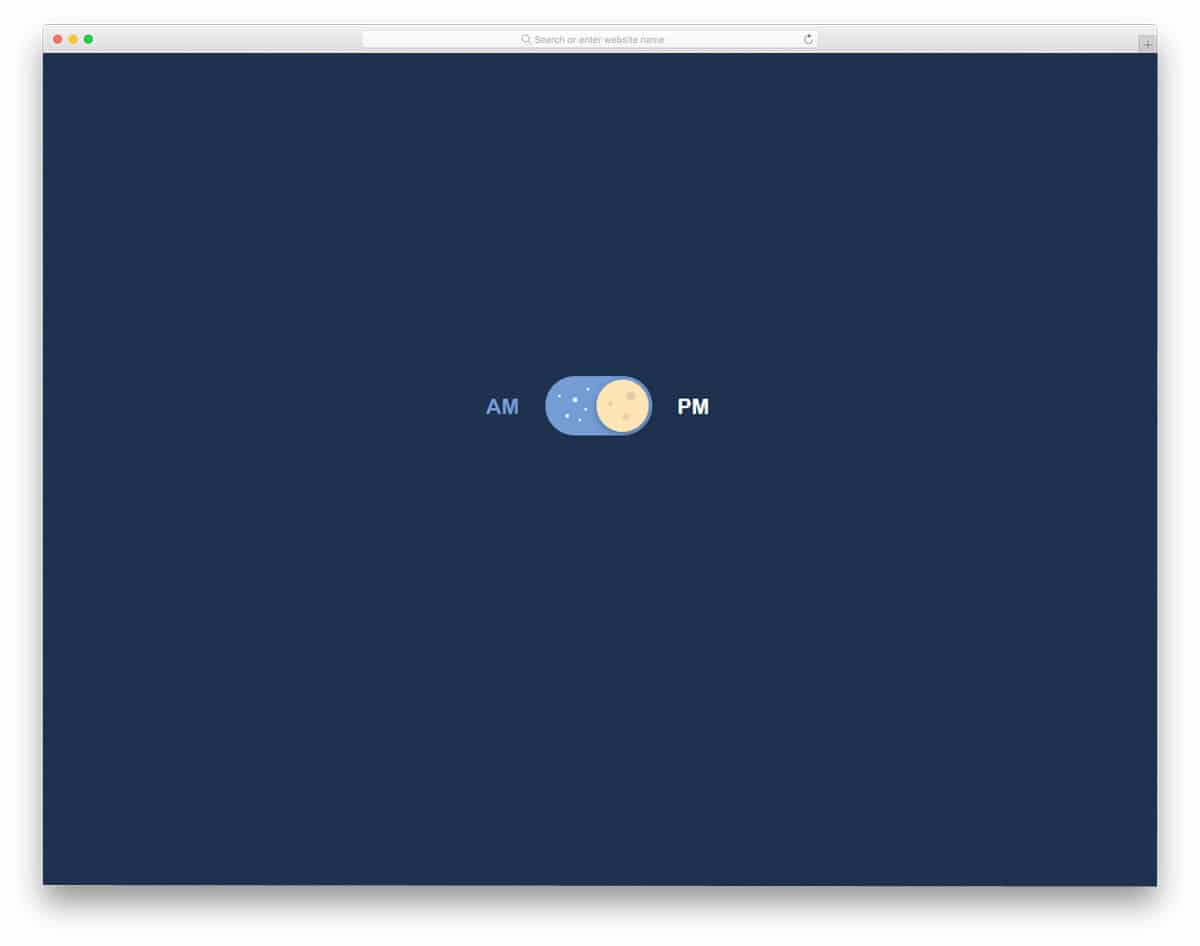
This day/night toggle CSS design uses the CSS script.
The developer has given a clear ambiance of the night and day scene by using the wind and stars. The beauty of this design is all the transformation and star animation effects happen within the toggle button. Another useful feature of this button is it is made purely using the CSS3 script. Hence, the customization and integration part will be easy for developers.
CSS Toggle Switch With Text
This CSS toggle button gives you a straightforward toggle switch with texts.
Using CSS toggles with a straightforward design like this will improve the user experience because it conveys the message clearly to the audience. Plus, the smooth button transition effect makes this toggle even more attractive. The creator has used a few lines of Javascript along with the CSS3 script for a buttery smooth experience. The entire code snippet is shared with you on the CodePen editor. Hence, you can easily edit the code as per the structure you prefer and visualize it in the editor before implementing it on the website or application.
Creative CSS Toggles
In this example, the creator has given us eight CSS toggle concepts. Each concept is unique, and most importantly, all are made using the CSS script. Most users will love using these toggles because of the toggle switches’ smooth animations. Unique concepts like pancake, basketball, and gravity are awesome and will make your interface engaging to the users. This code snippet will be useful for developers who want a simple yet attractive toggle button with a light-weight code structure.
Egg Toggle
The Egg Toggle concept will be a good option for creative restaurant website templates. As the name implies, the creator has used an egg as a toggle switch in this example. When you toggle the switches, the egg smoothly turns to the other side. The bouncing effect towards the end of the animation makes the movement feel real. Coding-wise, this concept uses both CSS and Javascript for the buttery smooth animation. The entire code script is shared with you on the CodePen editor. You can edit the code as per your requirements and can use it on your website or application without any issues.
Power Switch Animation
This code snippet might be useful for those looking for an animated power toggle button design. The creator has smartly combined the glow effects and the bouncing effect to give a realistic button-pressing feeling. Both on and off animation timing are set precisely in this concept, so everything works synchronized. The code structure has plenty of space for you to add your own custom effects and elements if you want. Plus, this design is made purely using the CSS script; hence, you can handle the code easily and can customize it as per your needs.
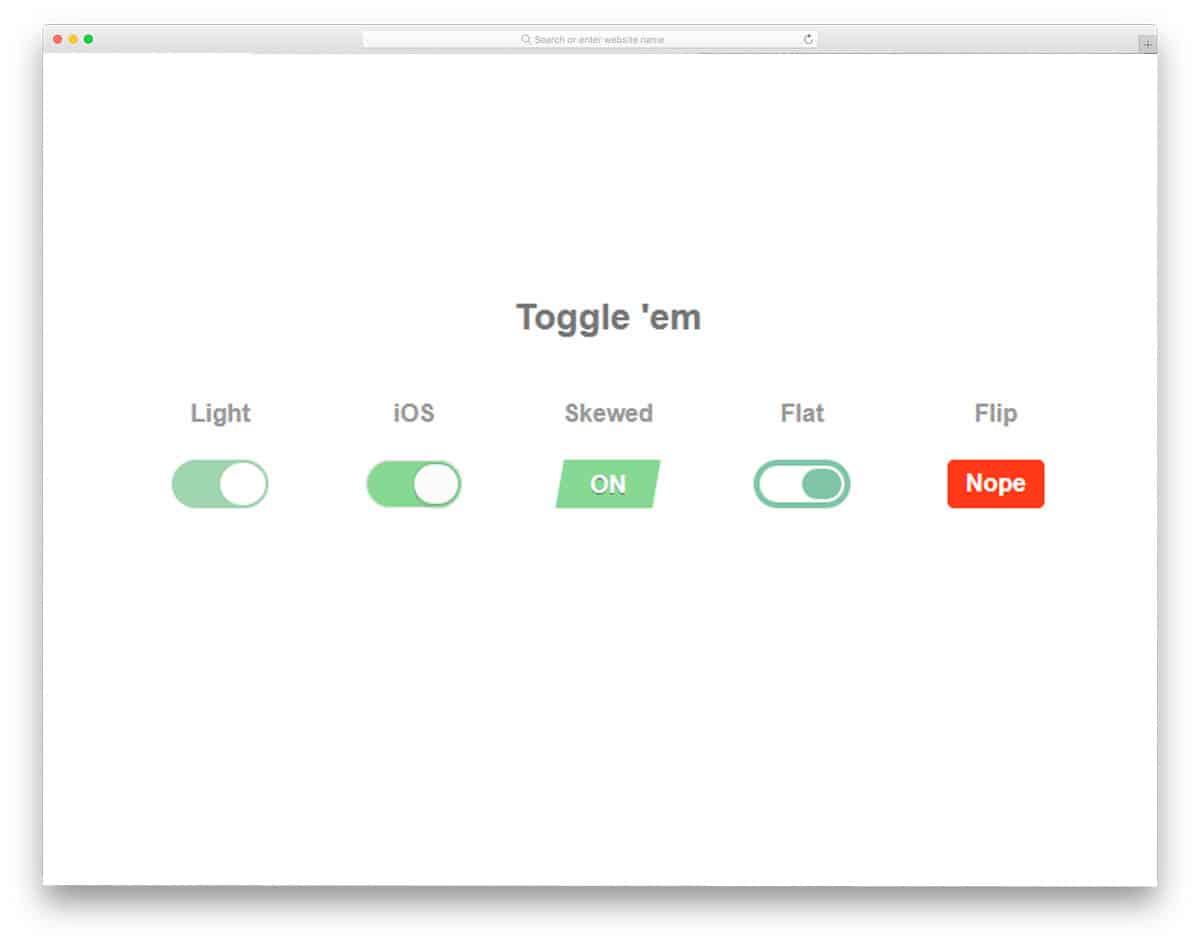
Pure CSS Toggle Buttons
The developer has given you five types of toggle buttons in this set. All five toggle buttons have different toggle switching animations. As the name implies, this one is purely designed using the CSS3 script and HTML5 script. Because of the latest CSS3 script, you get a quick and smooth animation effect. Except for the skewed and flip animation, the rest of the toggle button uses the regular toggle button design. As all the animations are simple and happens within the button, you don’t have to adjust other elements on your web page.
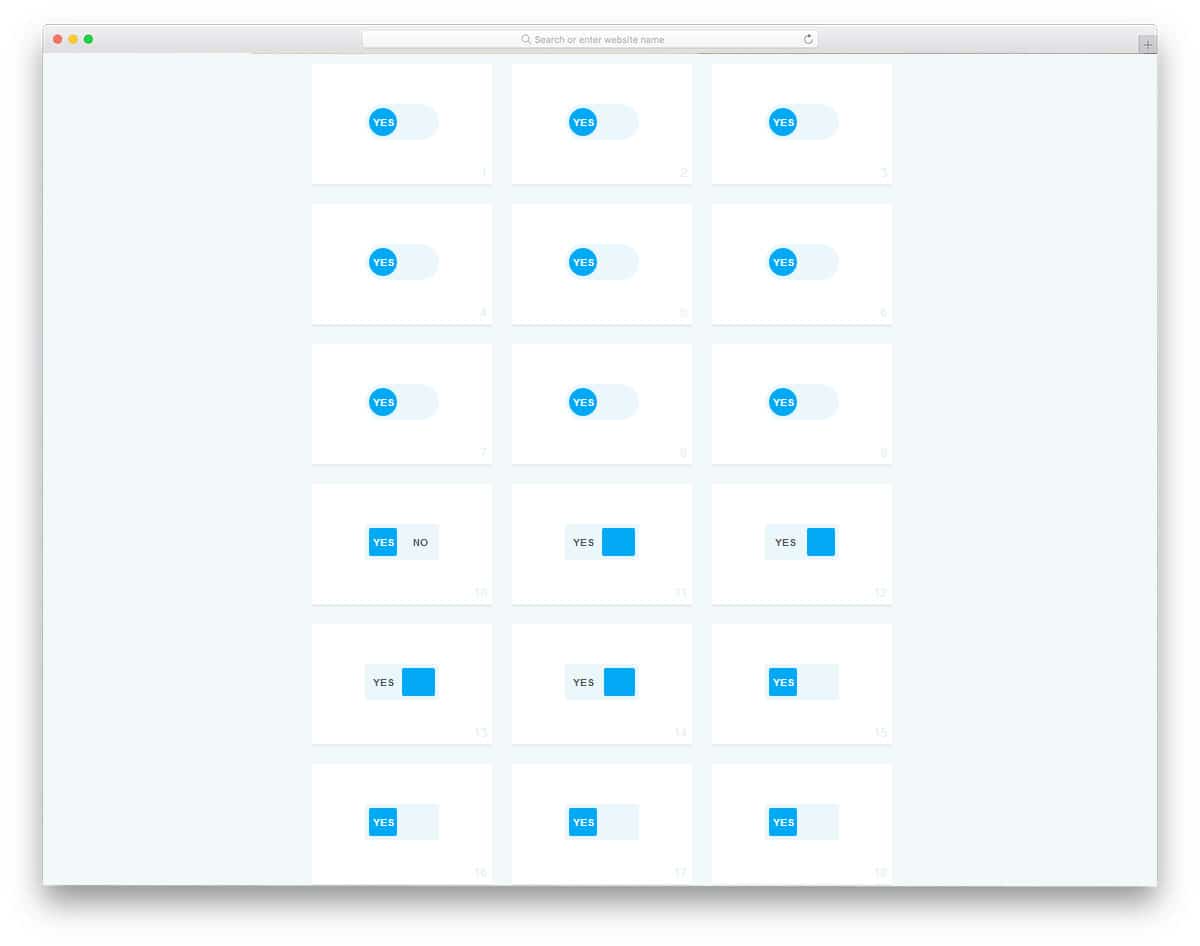
Pure CSS Toggle And ON-OFF Switches
In this set also you get different types of trendy-looking toggle switches. The designer has given you both regular round and flat-style square toggle buttons in this list. Nearly eighteen toggle buttons are given in this set and each has a different type of animation effect. As all the button animation happens within the button you can use this button in forms, websites, and control panels. The developer has followed the same blue color scheme for ON and red color scheme for the OFF option. If you like to be creative, you can use different color schemes as per your design requirement.
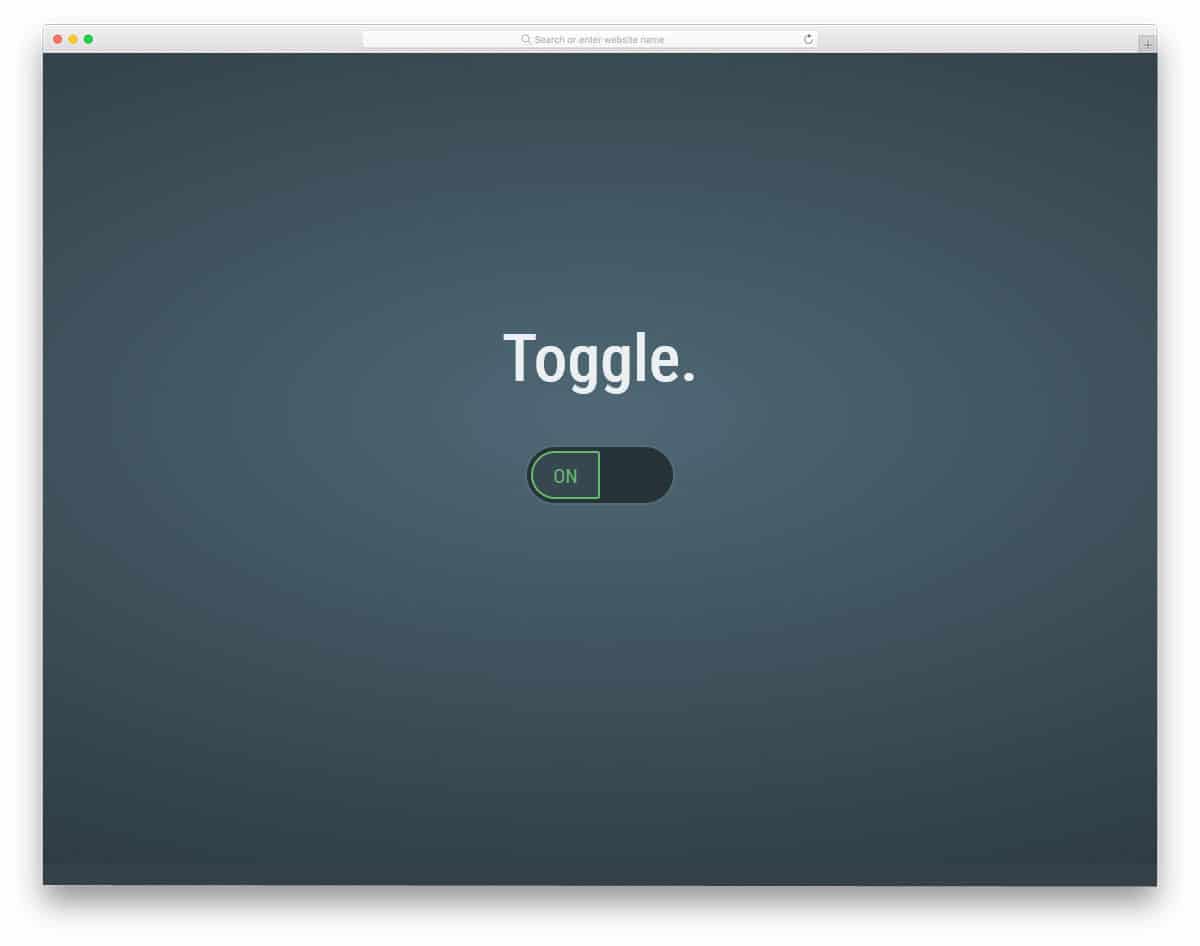
Flight Toggle
This another illustrative and self-explanatory CSS toggles example. The toggle button is made bigger so that the user can easily interact with the button. Shadow and depth effects are used smartly to give an authentic look to the toggle button. A light indicator near the toggle button is a clever touch to indicate that the toggle button is switched on. Like most other CSS toggles in this list, this one is also made using the CSS3 script. Hence, it can handle all modern colors and animation effects without any issue. By keeping this code snippet as a base you can create your own custom CSS toggles in no time.
UISwitch II
If you are a beginner, CSS toggles like this will help you make better toggle switches. The creator has given us CSS toggles of different sizes and for different purposes. We even get disabled CSS toggles in this example. The code snippet for all CSS toggles is given to you directly and the creator has given hints for every code line, hence, you can understand the code easily. All CSS toggles are made using the HTML and CSS script alone. Utilizing the code on your website or application will be an easy job. Overall, the UISwitch II will inspire you to make your own custom CSS toggles.
Eye Switch
Eye Switch, from the name itself you can infer that the creator has used an eye concept in this toggle design. The animation effect is done carefully, so the user will enjoy using the toggle switch. You can even take CSS toggles like this as inspiration and create your own custom concept. The whole design is made using the CSS3 script, hence you can control the animation effect and other designs as per your needs. If you wish to make a unique toggle switch that gives an immersive experience to the user, examples like this will inspire you.
Material CSS Switch
In this example, you get a simple and practically applicable toggle switch design. As the name implies, the creator has used material design standards in this design. Just like the design, the code script of this toggle switch is neat and simple. A small greenish tint is added to the toggle button when you switch on the toggle, which is a thoughtful touch to let the users know that they had switched on the toggle. Since this design uses the CSS3 script, you can use any modern colors as per your wish.
Awesome Toggle Button
This is another pure CSS toggle button design. The creator has given a realistic animation effect with a smooth transition without adding any javascript lines. Because of this design’s lightweight code structure, you can utilize this code structure on any part of your website. Even you can use it on your existing website without any issue. Red and green colors are used in the transition effect to let the user clearly understand which option they have chosen. By making a few changes to the code, you can easily fit this design on your website/application.
Oldschool Toggeler in CSS3
The creator has tried to recreate the old traditional buttons in this example. A well-executed code script gives a pixel-perfect look to this design. Lights and shadows are used smartly to give a clear view when you toggle the switches. A small light is placed near the buttons to let you know whether you’ve switched on/off the toggle. Mostly CSS3 and HTML script is used in this design, but a few lines of Javascript is also added to add richness to the design. The entire code script is shared with you, take your time, and understand the code.
Transformicons Checkbox
It is another simple toggle switch design. In this example, the creator made the toggle button slightly longer than usual. Other than that, it is a normal toggle switch that you can fit in all types of forms and websites. The creator has kept the code script straightforward so that developers can easily understand the code and can edit it as per their needs.
Custom Toggle Switch
The Custom Toggle Switch is a simple yet functional toggle switch design. Because of its simple design can easily fit on any part of the website, form, and even in applications. Only the toggle button is animated in this example, but if you want you can change the color of the toggles to let the user easily identify the option they have selected. The creator has used the CSS3 script, hence you can use your own custom colors and animation effect to give a unique touch to the design.
Funky CSS3 Toggle Buttons
The toggle switches no need to be always dumb and show only colors. With modern frameworks, you can make the toggle buttons expressive. You can use these expressive toggle buttons on important areas of your website or application. For example, if the user is about to switch off the notification or unsubscribing from your email list, you can use these expressive toggle buttons. Though the developer has used the latest CSS3 and HTML5 frameworks, the buttons look a bit aged, but you can fix them easily. You can use any modern colors and animation effects on these buttons. To ignite your animation creativity, look at our CSS animation examples.
On/Off Toggle Switch
The button moves from one end to the other in all the previous CSS toggles. But in this design, the toggle button remains the same. The button only changes color when the user interacts with it. To let the user know which option they have selected, that option alone is highlighted. Though most of the effect is taken care of by the CSS script, for a buttery smooth effect the developer has used a few lines of Javascript. Since the given animation is simple, you can trim the code per your preferred code structure. The shadow effect gives an embossed look to the button.
Kitty Toggle
Kitty Toggle is an emoji-based toggle button design. If you are using the toggle button on a casual part of the web page or application, this emoji toggle button suits you better. The transition is smooth and clean so the user won’t notice the emojis changing. Not only the design, but the code script for this simple kitty toggle button is also kept simple. Since this design is made mostly using the CSS3 script, you can easily use this code script in your existing website. You can use this design even in a mobile responsive website by making a few optimizations.
Switchy Checkbox
Toggles are mainly used to replace the old checkboxes. Though many eye-catching animation effects are there for the checkboxes, many developers prefer toggles for an interactive feel. In this design, the toggle switch changes the color of the entire page. If you use the toggle buttons to compare two stages of an image or color, this toggle concept will be a good idea. To make this beautiful toggle concept, the developer has used CSS3 and Javascript frameworks. The one small flaw in this design is that the button doesn’t reach the end of the slider; it might be a minor error, but still, it needs to be fixed for a pixel-perfect design.
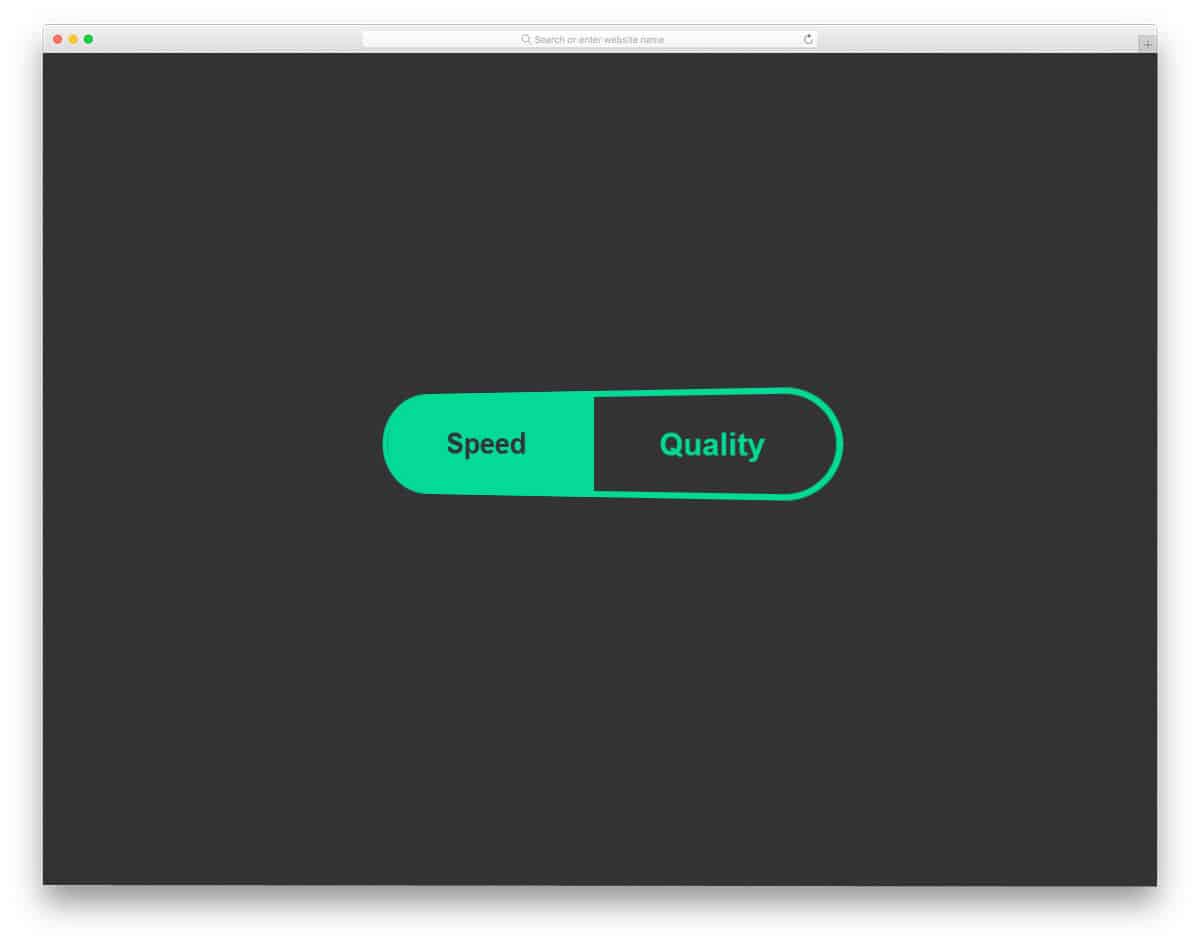
Single-Element Toggle Switch
In this Single-element Toggle Switch design, you get a glass finish. The toggle switch smoothly slides from one end to the other. Toggle options are shown clearly on the toggle switch so that the user know what option they are selecting. This smart toggle switch can be used for both web pages and forms. If you are a mobile application designer, look at our UI kit collection. Elements like this are pre-designed for you in the kit to make your job easy and simple. To make this design, the developer has mostly used the SCSS script. But to add perfection to the animation effect, the developer has also used a few lines of Javascript.
CSS Switch By Randy Lebeau
This is a clean and simple looking toggle switch. The developer has used swift and fluid animation effects to make this button interactive to the users. As all the toggle animation takes place within the button, this design can be used on any part of the website or application. Since the developer has used an on and off concept for this toggle switch, the off switch is almost not visible. The developer has shared the entire code structure with you so that you can easily customize the button per your requirements.
Toggle By Katherine Kato
This is another expressive toggle button by Katherine Kato. As modern users are spending most of their times with smartphones and smart devices, making the applications interactive is a must. We can make expressive elements with the help of modern web and mobile development frameworks. The developer has used a sleeping and wakeup emoji in the toggle button. The toggle face smoothly rotates to change the face reaction. A gradient color scheme is followed for the toggle button which adds richness to the overall design. Another advantage with this design is it is made purely using the CSS3 script. Hence working with this code will be an easy job for the developers.
Slap Toggle
In this toggle switch, the developer has used a card flipping animation effect for the toggle switch. As the developer has kept the center of the button as the axis of rotation, you get a three-dimensional flipping effect. To give a fluid animation effect, the entire button swings a little when you click the toggle switch. The developer has used CSS3 and Javascript to make this realistic card flipping animation effect. For demo purpose, the developer has made the button bigger. But, you can easily scale the toggle button size and animation effects, as required.
DayNight Toggle
If you want an interactive toggle button for your calendar or watch application, this one is the best option. As many modern users rely on their smartphones for reminders and alarms, making a user-friendly application is a must. In this toggle switch, the full circle transforms into a crescent-shaped moon. This simple toggle switch will indicate the time clearly to the user. Speaking of calendars and clocks, if you are making a calendar and clock widgets or applications, look at our HTML clock list and HTML calendar list for attractive designs.
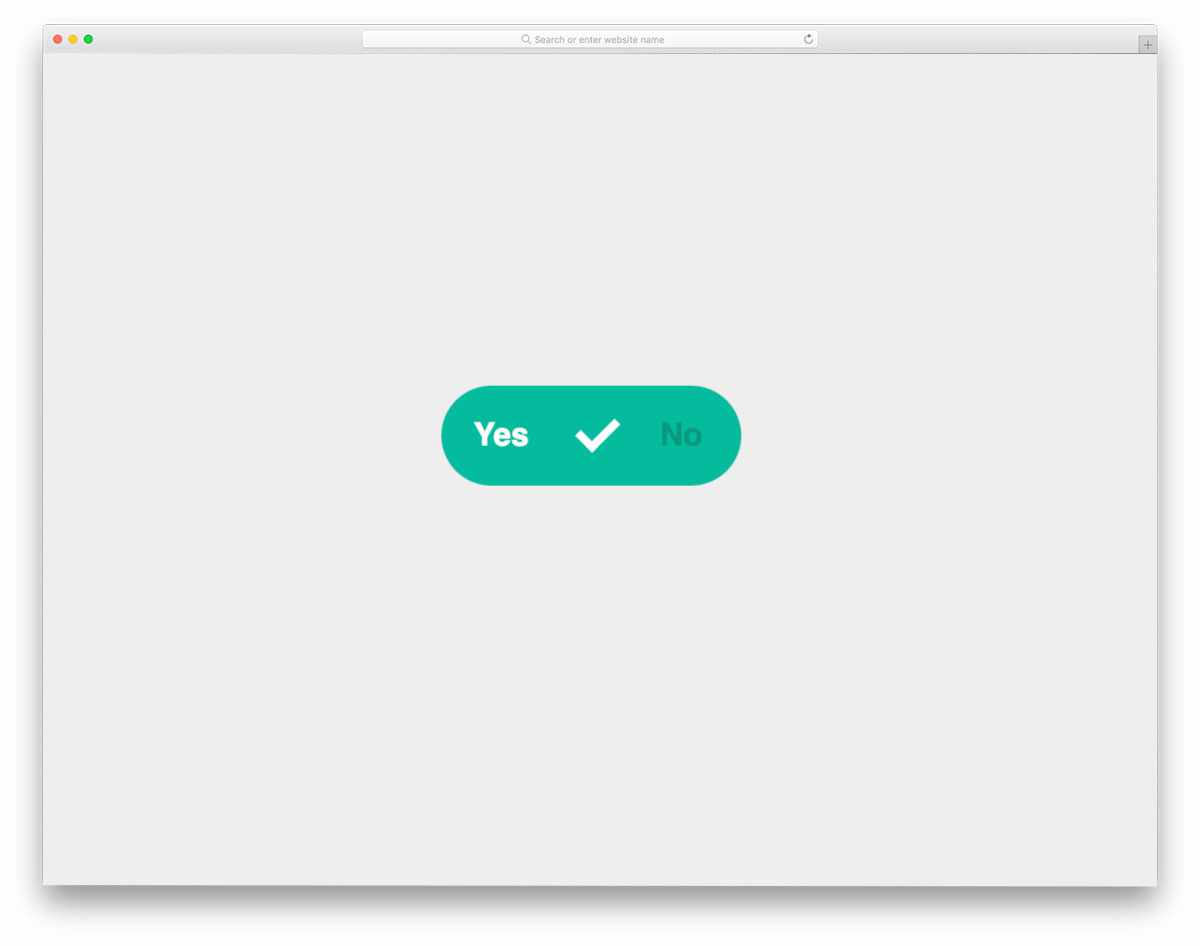
Toggle Switch
This is a minimal-looking toggle switch. The developer has used colors smartly to give a unique toggle button design. On the toggle button, you have only a tick and a cross mark to indicate the options. But as usual, you can customize this to any other icon or image you like. Since it is a CSS3 based design, this toggle button can effortlessly handle images and icons. The entire code script used to make this beautiful design is shared with you in the CodePen editor. Hence, you can easily customize and visualize the results in the CodePen editor before using it on your project.
CSS Bear Toggle
CSS Bear Toggle, as the name implies, this design includes a bear character. To bond with the users, the designers are using digital characters. The bear in this toggle button is animated neatly to give a cute look. If you use a digital character as your logo like the MailChimp, then you can use that character here in this design. Using elements properly on your websites and applications will improve your branding image. The developer has created this bear toggle button purely using the CSS3 and HTML5 script. Click the info link below to have hands-on experience on the code script.
Another Toggle
Another Toggle is almost similar to the Toggle switch design mentioned above. In the previous design example, the developer has used modern colors effectively to give a pleasant experience. This developer has kept the button really simple and used gradient colors in the toggle button. Just like in the previous toggle design, this one also rotates from one end to the other. Because of the simple nature of the button, you can use this one on any website and application. Not only the design but the code script is also kept simple to easily utilize the design.
Sub/Sup Toggle
In this design, the developer has used a fun concept. Icons are used smartly to indicate toggle options. Since this toggle button is designed for the subscription purpose, you get the icons for I’m in and out. It is just a fun concept, which needs proper tuning before using it on your professional design. If you are running a social media campaign or email campaign for your next event or product, this design may perform well. Still, this design totally depends on how you are going to use it. This developer has given you a basic idea, from here you have to work manually to make it fully functional.
SVG Switches
All the previous toggle menu has the same circular toggle switches. In this design, the developer has used the hexagonal shape for the toggle buttons. Little bouncing effects are used in the button to give a realistic touch. This simple toggle button can be used for website and application design. To make this SVG switch, the developer has used both the HTML5 and CSS3 script. Since the developer has used the latest framework, you can easily use this code in your project. Dark and light colors are used smartly to give an authentic three-dimensional finish to this design.
Flipping Menu Toggle
In all the previous toggle example, we have seen toggle buttons. This developer has given us an interactive menu toggle animation effect. Instead of using the same old cross and three line hamburger style menu, this developer has used an attractive animation effect, On clicking the hamburger icon, the lines bounce to form a cross. As this effect uses some space above the icon, make sure you leave ample amount of space around the icon. To make this buttery smooth menu toggle animation, the developer has used CSS3 and a few lines of Javascript. You can use this toggle menu design on your website by making a few optimizations.
Star Wars Toggle Icon Animation
Star Wars Toggle Icon Animation, as the name implies the developer has used famous Star War lightsaber in this design. On clicking the menu icon, it swiftly toggles into a lightsaber. It is a simple yet attractive toggle animation. This one doesn’t require much space as in the Flipping menu toggle mentioned above. If you are making a gaming website or entertainment website, elements like this will help you spice up your design. In the default design, the lightsabers turn into white line after the animation is over. If you want you can keep the lightsabers glowing so that the user can notice the effect easily.
Material Toggle Menu
Material designs are one of the most commonly used design in both web and mobile application design. Recently Google has released its latest material design 2.0 which has more vibrant colors and smooth animation effects. If you are implementing material designs in your application and web designing, this material toggle menu will come in handy for you. As we have seen in many modern mobile applications, three dots are used for the settings and other options. In this menu toggle, the three dots combine rapidly to form a cross. This is a very simple design, which you can use for any website and applications.