
Are you bored of the same old boxy contact form designs and looking for a creative contact form? Well, you are in the right post now. We have collected some of the best free contact forms in this list. You can use these free contact forms directly on your next web development project or you can use these as an inspiration and develop your custom form. All these forms use the latest HTML5 and CSS3 framework, so working with these form templates will be easy.
All the forms are in a complete working condition from the front end. Even most of the template supports field validation and is also mobile responsive. As a developer, all you have to do is to download the template and start doing your backend works.
Best Free Contact Forms Templates
Collection of best free contact forms in 2020 that are completely free to download and use.
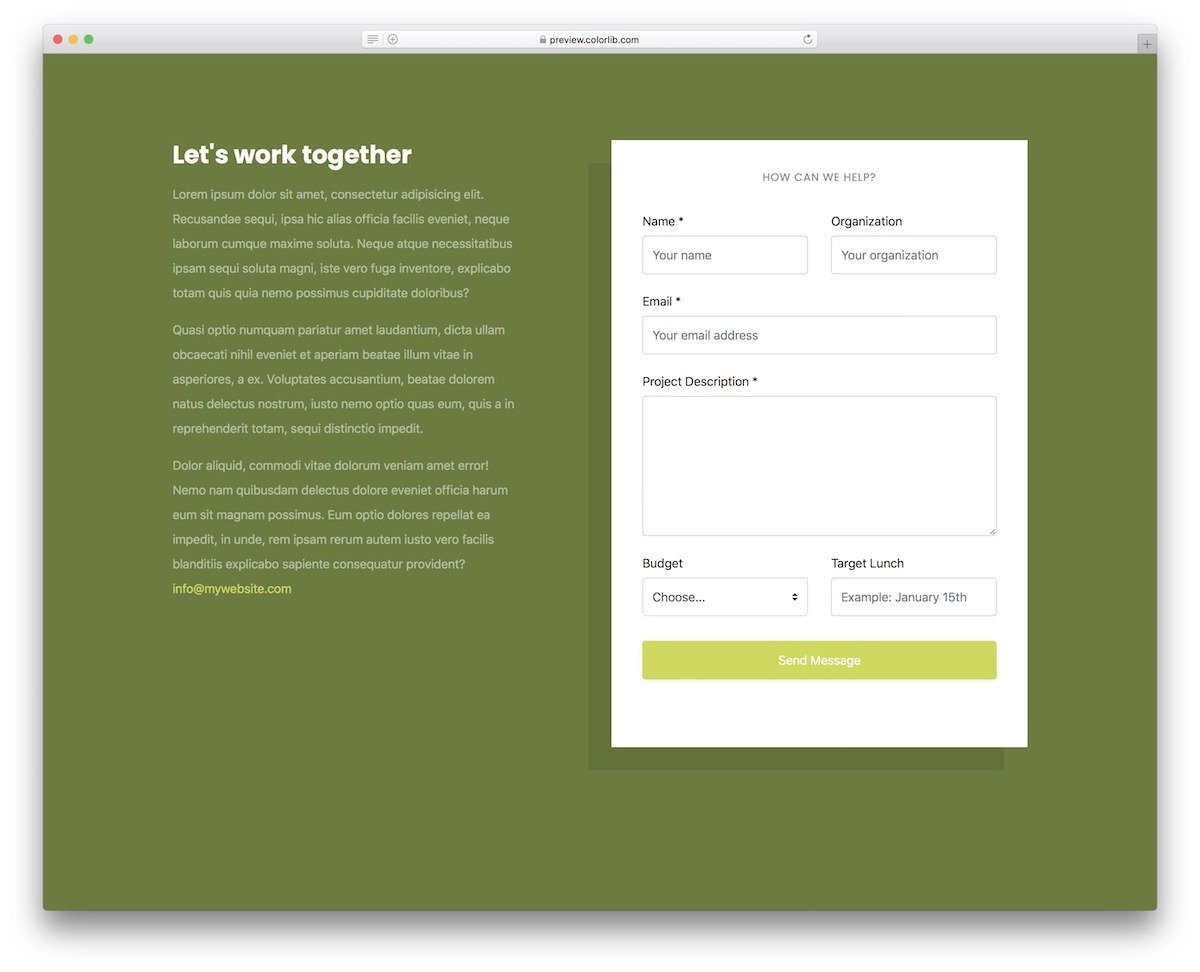
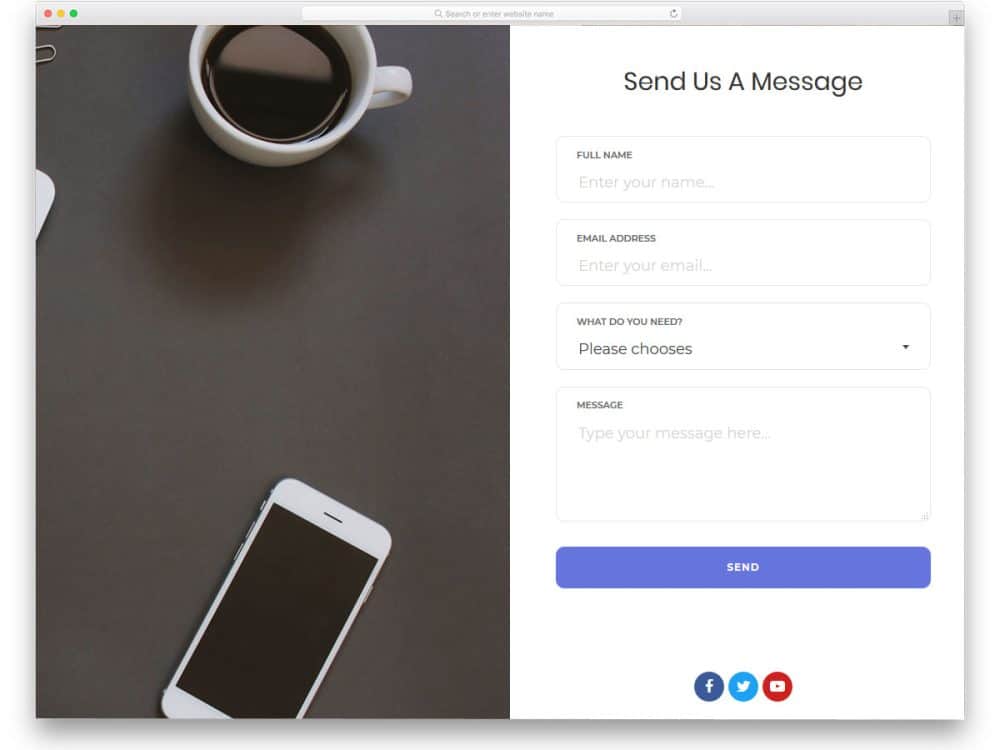
Contact Form Template V14
The V14 contact form template has a classy look.
Instead of a regular split-screen design, the creator used the form as a part of the page design and shadow effects to differentiate the form from the main content area. You have plenty of space on the left side to add a few words, like for which reasons the user can use the contact form, and you can even provide some useful links like support links to easily direct the users seeking support. Since it is an HTML template, you can easily customize the template according to your requirements and integrate it with your website.
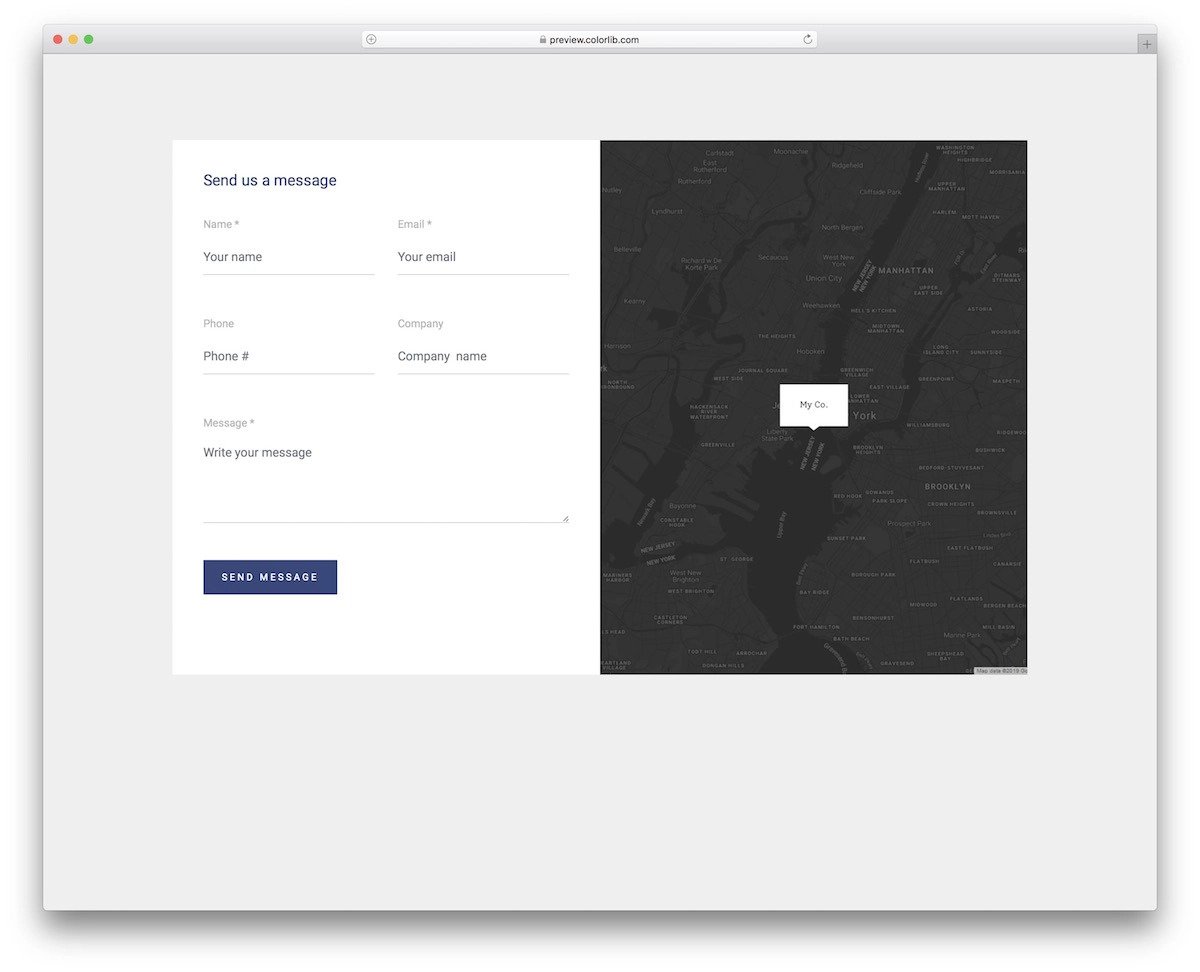
HTML Contact Form Template with Map V18
The V18 contact form template has a split-screen design with a map and contact form on one side.
The contact form is kept very neat, with more than ample space for each form field so the user can see the information they are typing. All HTML and CSS code scripts used in this template are included in the download file so you can customize the template looks without spending much time.
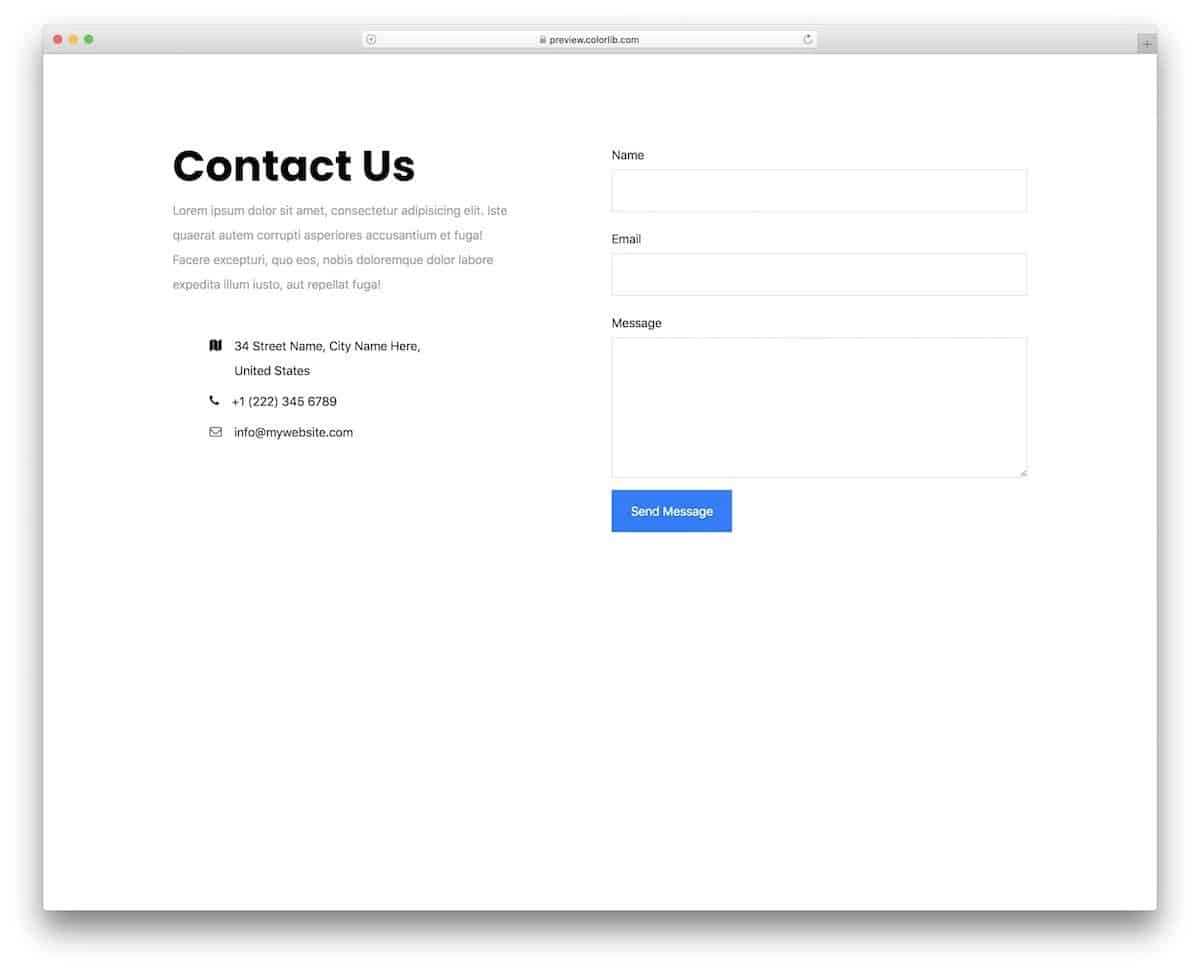
Contact Form V12
The V12 contact form template is an ultra-clean form template.
Lots of white space and form fields with thin stroke lines improve the visual aesthetics of the contact page. Websites with minimal design can use this template as a full-contact page. Since it is a minimal design, the creator has used bold letters to highlight important information like contact details.
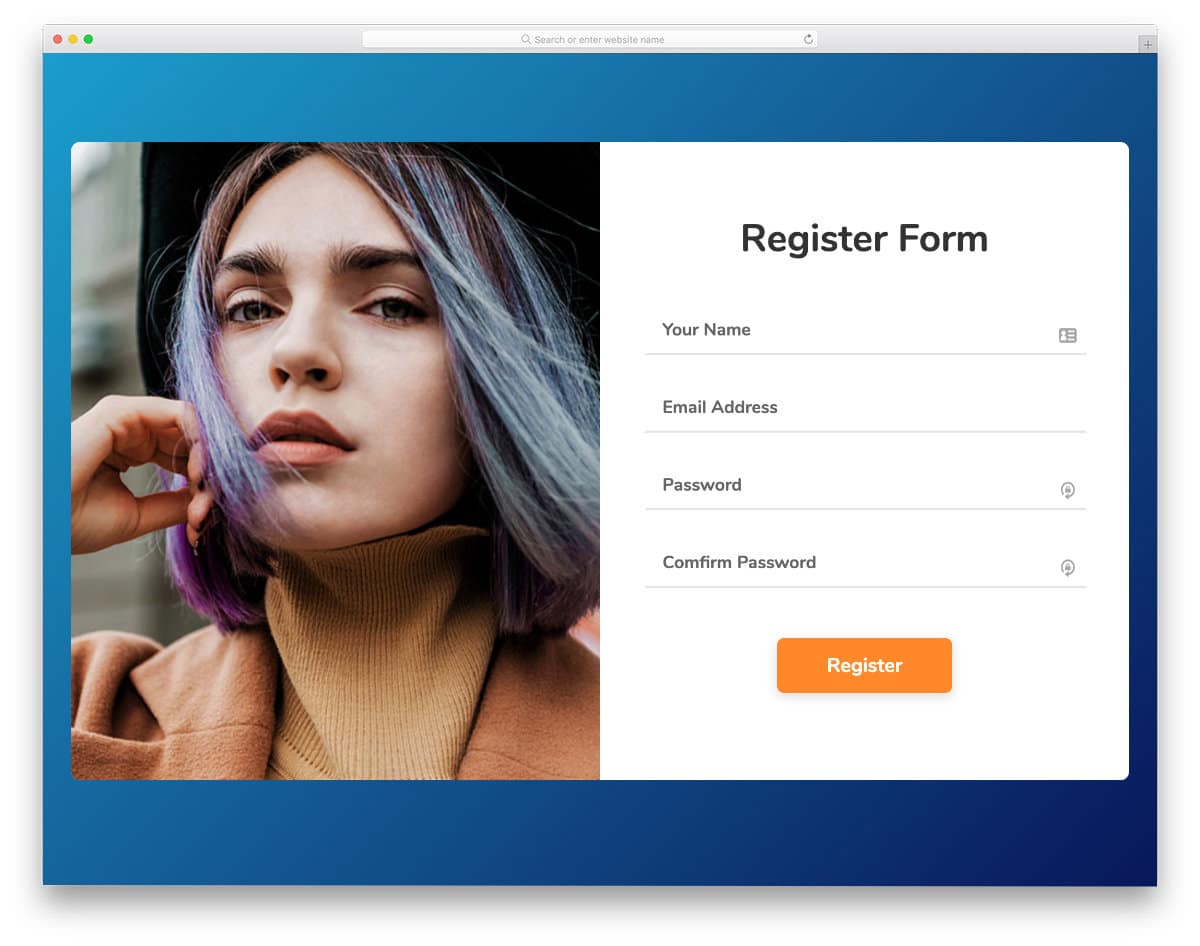
Colorlib Form v32
The V32 is a responsive contact form template. More than ample space is given between each form field so the audience can easily interact with your form. The default split-screen style design gives you enough space to add both image and a form. You can use the image space to add a relevant image or list other contact information like email addresses and hotline numbers. Though this HTML template is originally designed for the registration form, you can easily edit it and use it for contact forms without any hitch.
Colorlib Form v26
Vector characters are used extensively in modern web design to deliver a personalized user experience. You can add your custom vector character and micro-interactions to make the interactions even livelier. The V26 form template uses the latest HTML5 and CSS3 script, so you can test any modern animations on this template without any issues. Coming to the form design, this one has a long design with more than enough form fields in it. You can change the form fields according to your requirement and convert this HTML form template into any form you want.
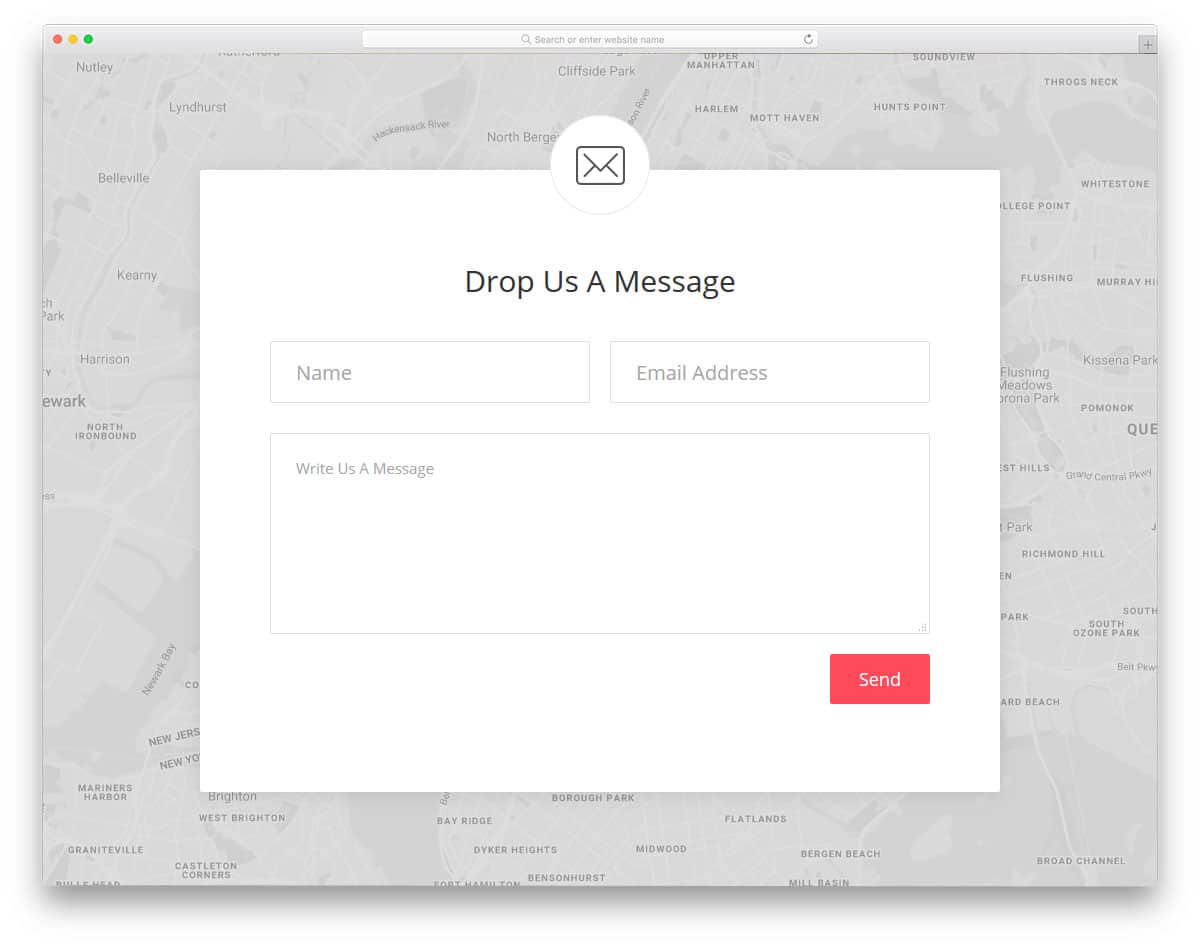
Contact Form 20
Contact form 20 is a well-thought-out contact form design. Instead of adding a separate map widget in the contact form, this template uses an interactive map background. The map can also be seen in a full-screen view without the contact form. Neat white contact form background gives excellent text visibility. With the big rectangular form fields, this template gives you more than enough space to add the required details neatly. A red box indicates which form field the user is currently editing. At the top you have a separate cutout for adding an email line icon, you can also use this spot to add your logo.
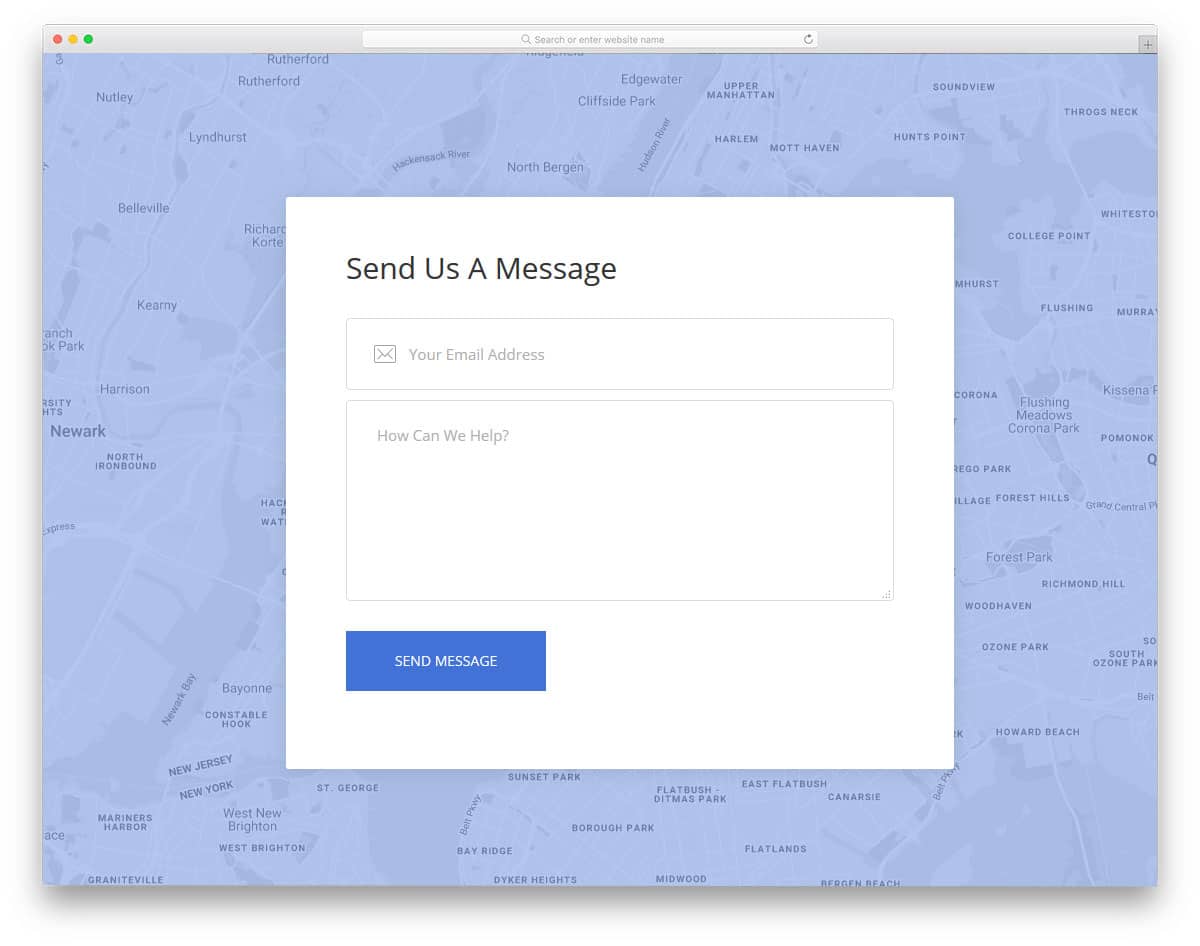
Contact Form 19
Contact Form 19 is actually a tweaked version of the contact form 20 mentioned above. This form also uses an interactive map background with a light blue color overlay. The blue color scheme looks professional and acts easily on your eyes. With the form, you get a pretty simple, straightforward design. This form gives you only tow form fields, namely email address and a big message section. If you are intended to use this form as a subscription form, make sure to add a name field. As Gmail inbox now has a promotional category, emails without a name will hit the promotional tab, not in the primary inbox. This form version nineteen is a fully functional contact form from the front-end. This one will impress you if you are looking for free contact forms with a map widget.
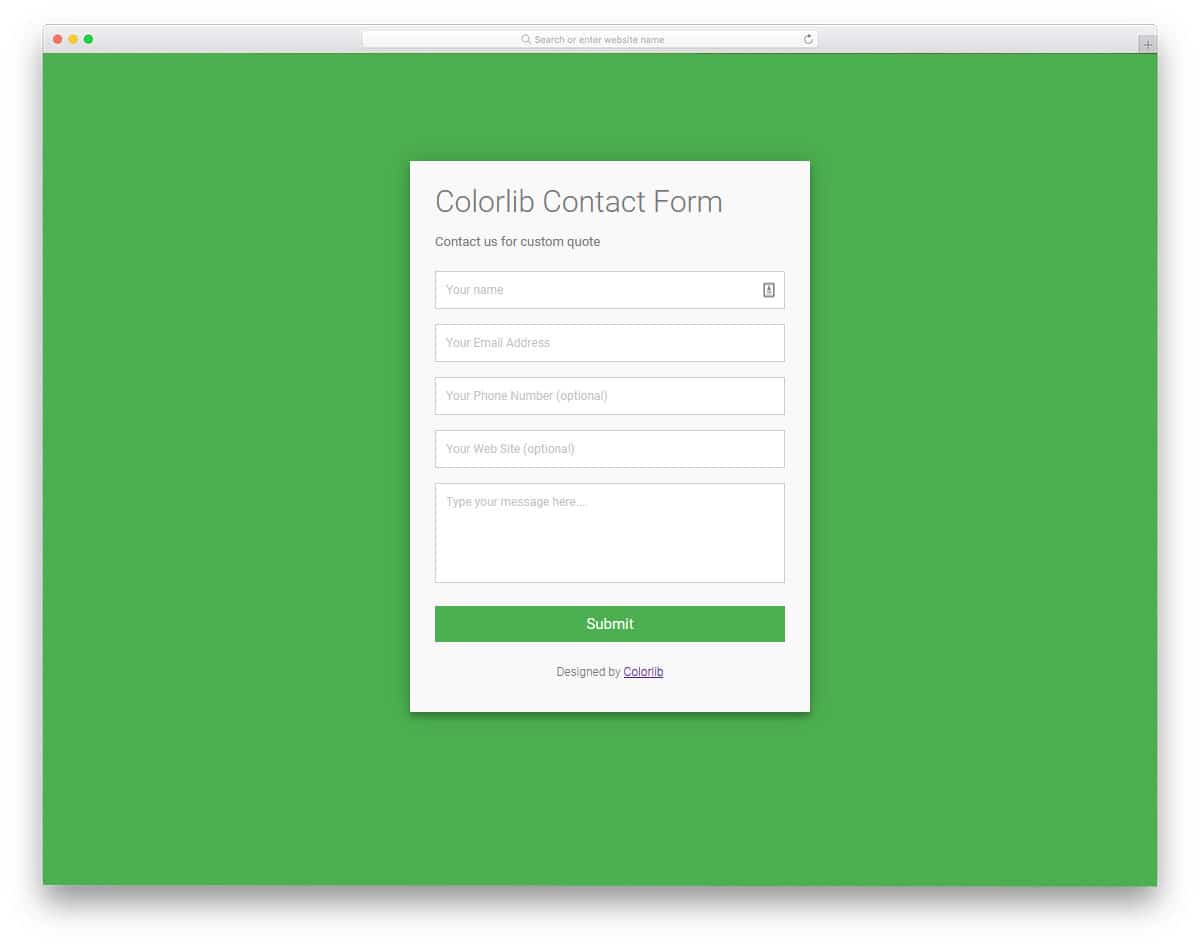
Colorlib Contact Form
If you want simple and easy to edit free contact forms, this template is the best option. The creator has given you all the basic form fields you want and the basic optimizations needed to meet the present-day user demands. Since it is a concept model, the creator has kept the animation effects simple. But, you can add any modern hover effects and text field effects to make the contact form interactive for the users. For more interactive text field design, look at our CSS input text design example collection. The entire code script is shared with you on the CodePen editor, so you can easily edit and visualize your customization results before using it on your website.
Colorlib Contact Form v23
The creator of this contact form has given us a big and colorful contact form design. Hover effects and input text field animations are given in the default design itself. The professionally handled code structure has delivered a fully functional form design. All we have to do is take care of the back-end integration and customization. The well-written code base will help you customize this template easily. Like most free contact forms in this list, this one is also made using the latest HTML5 and CSS3 script, hence it can handle all modern animation and hover effects.
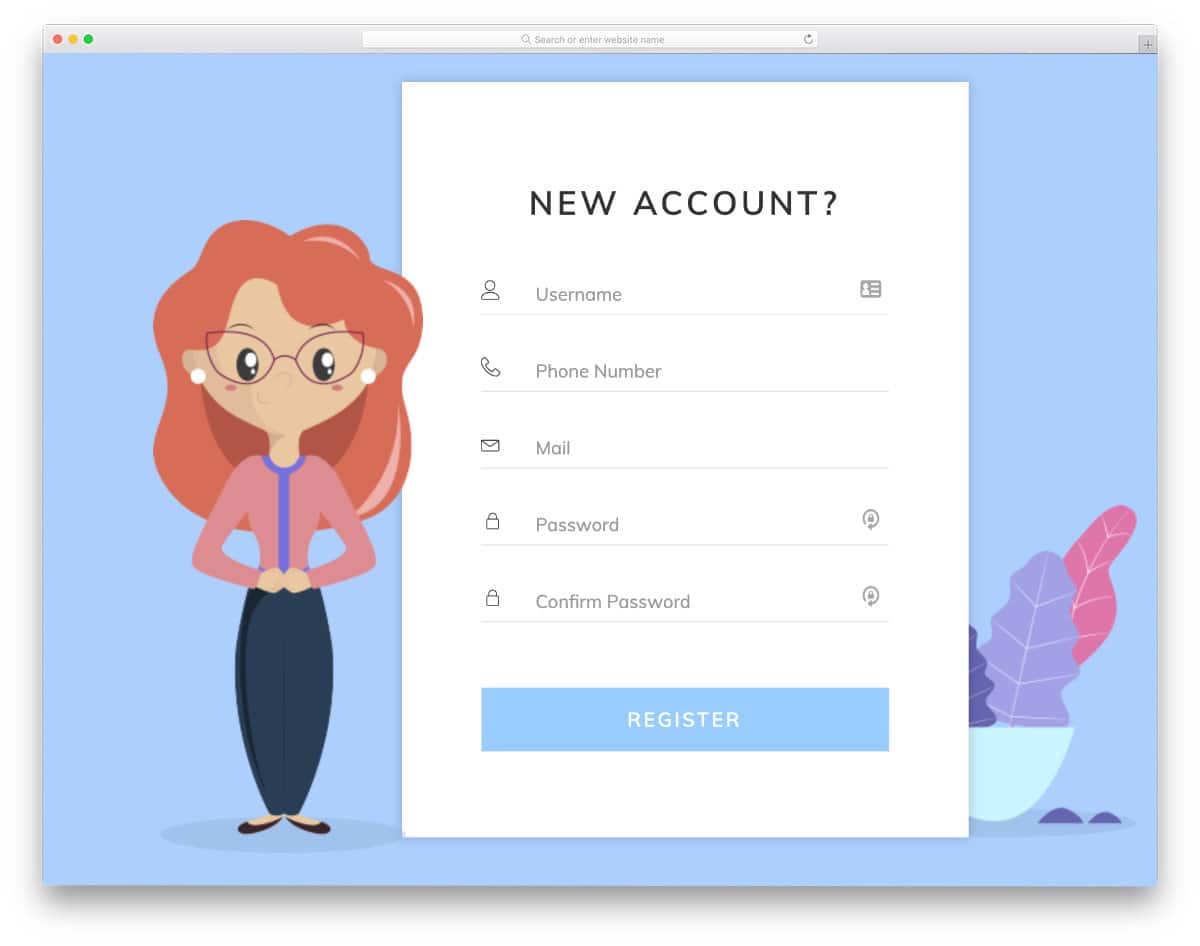
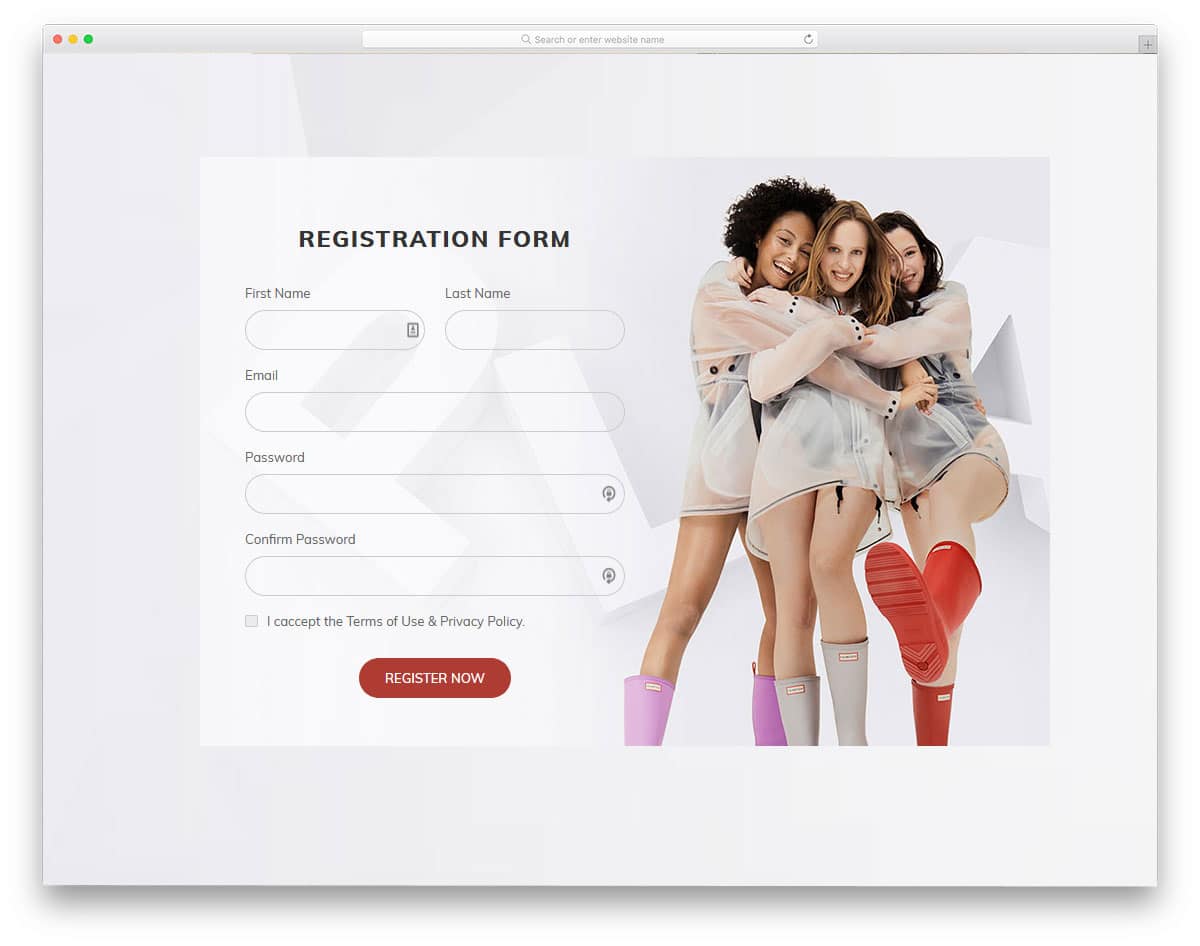
Colorlib Reg Form v18
This one is primarily a registration form, but it has all the elements and options you need in a contact form. It is an HTML template, so you can easily edit the content and add the fields you want. In the default design, the creator has used an image background. If you plan to use these free contact forms on a business website, you can use a relevant image in the contact form. Or else, you can simply use a plain color background to make the letters legible for the users. Apart from the regular form fields and call to action buttons, this template also has a checkbox. If you like to tweak the design a bit, look at our CSS checkbox design collection.
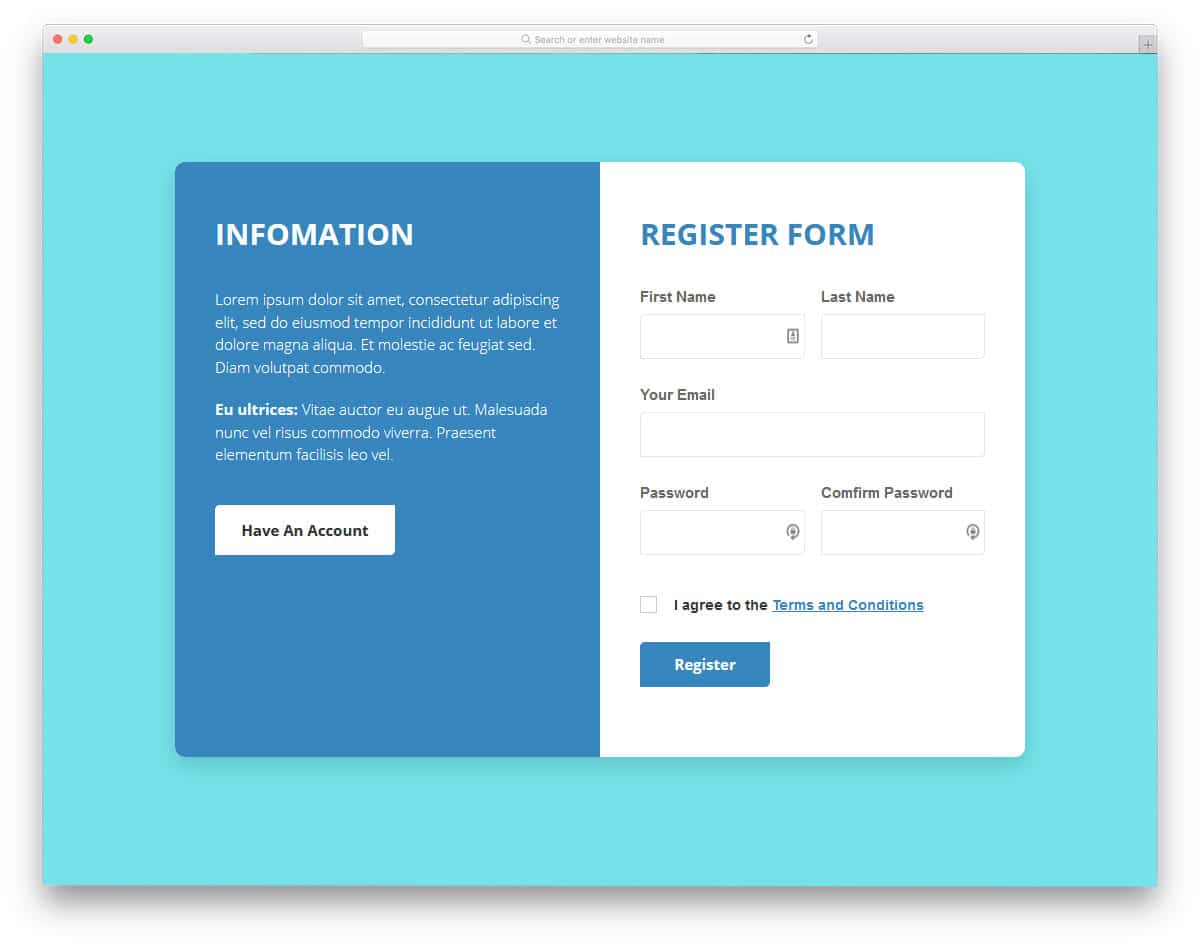
Colorlib Reg Form v30
If you are making a contact form for a business website, free contact forms like this will be a good choice. In this template, the creator has used a split-screen design. On one side, you can add a contact form and on the other side, you can add useful information and link. If you are providing online support or have a separate forum for user issues, you can redirect the user to the relevant page. For example, on a hosting website, you can use this split-screen design to clearly state that the user can use the below link for customer support.
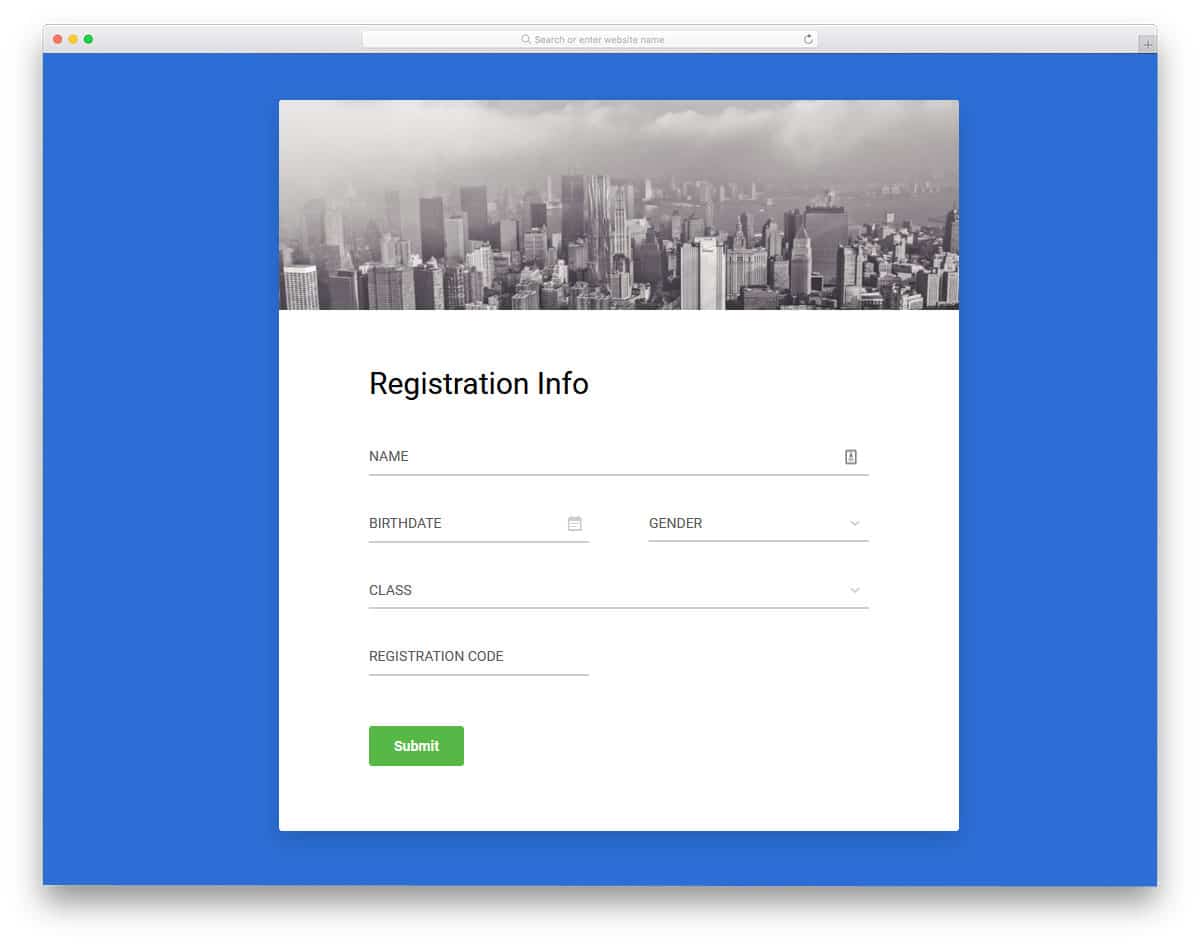
Colorlib Reg Form v1
This one is a simple and multipurpose form template, that you can use as a contact form or registration form. Since it is an HTML template, you can easily change the form field labels and add the feature you want on the back-end side. This template gives all the necessary elements like the drop-down option and calendar input options. The well-written code base will help you easily customize this template and add the feature you want. Using free contact forms like this will reduce your work and save your time.
Contact Form 18
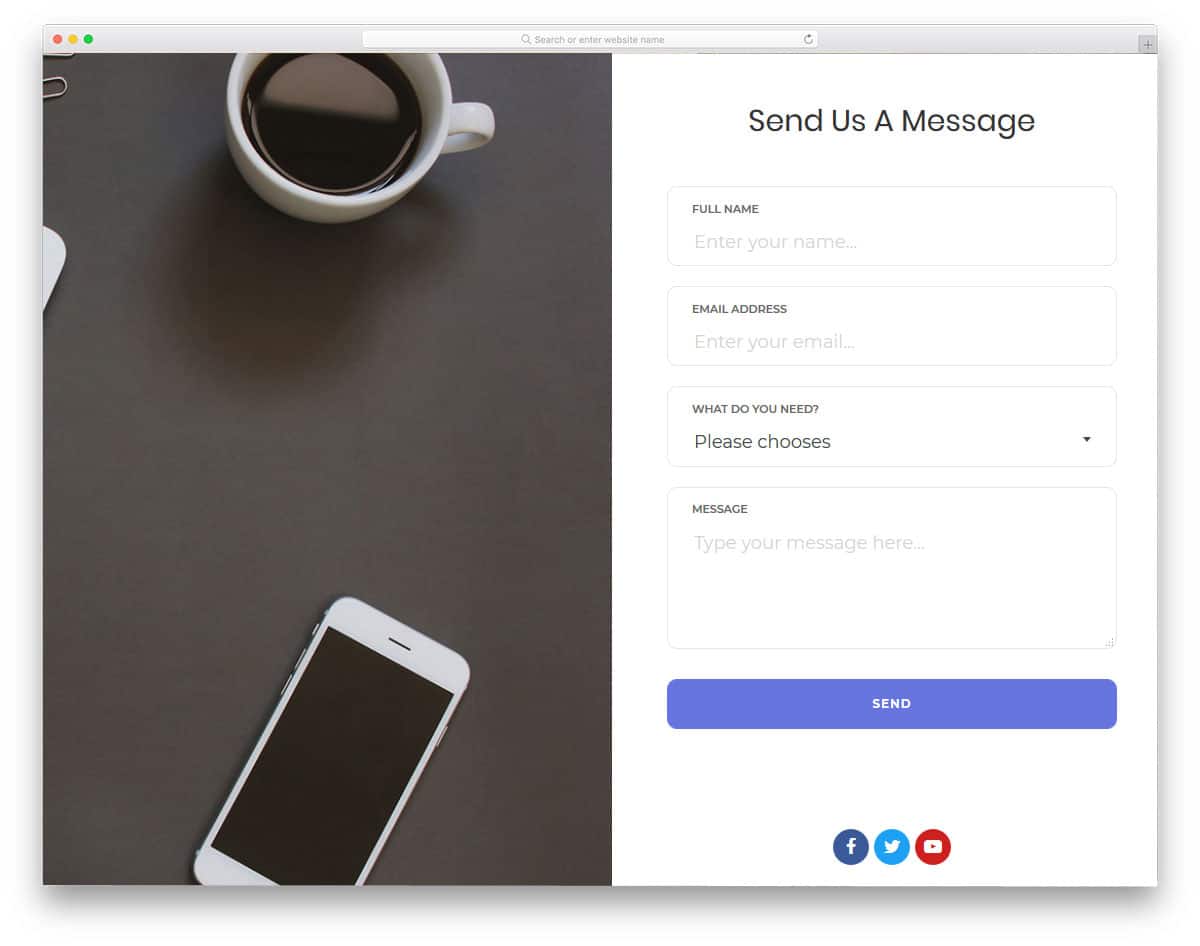
Contact Form 18 is a perfect business website standard contact form. This form template uses the given full-page design with the split-screen design. Though this template follows a split-screen design the form is made bigger and longer to hold all the form elements and the form fields. The majority of the portion in the split-screen design is reserved for the image, but still, the form has ample space to show the contents neatly. The form follows a simple clean plain design, hence the readability is great in this form. At the bottom, you can add social media profile links. As most customers prefer social media communication a lot, providing your company social account link will be a wise choice.
Contact Form 17
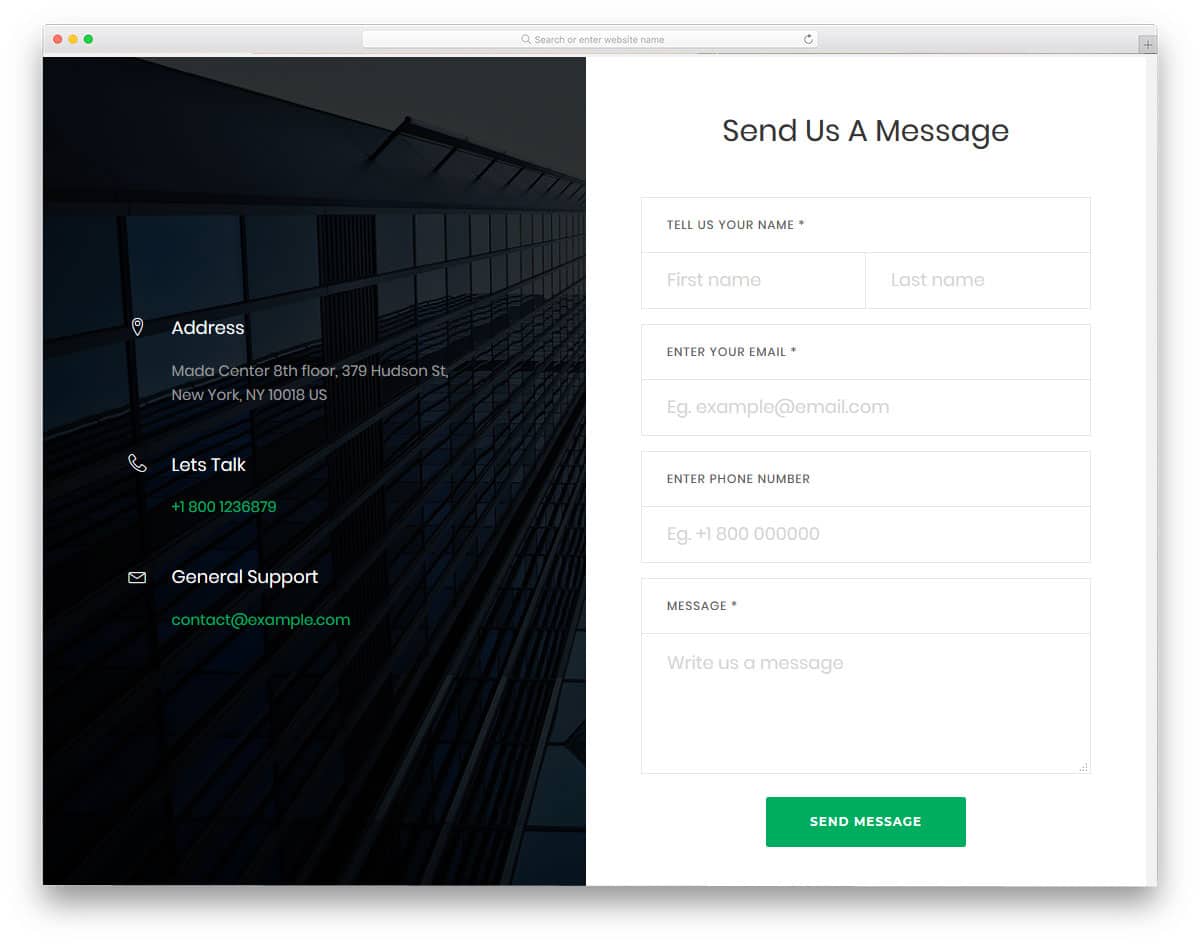
Contact Form 17 also follows the same split-screen design. This form has all the features and options you normally expect in a contact form. Because of the long design, this template gives you ample space to add all the important form fields neatly. The longer design also avoids the clumsy look. The split-screen design is used effectively in this form template. To the left you can add your contact details, so if the user prefers they can use the direct option to reach you. On the right side, you have the contact form, the important fields are neatly marked with the traditional asterisks symbol. Free contact forms like this will be a perfect option for business websites.
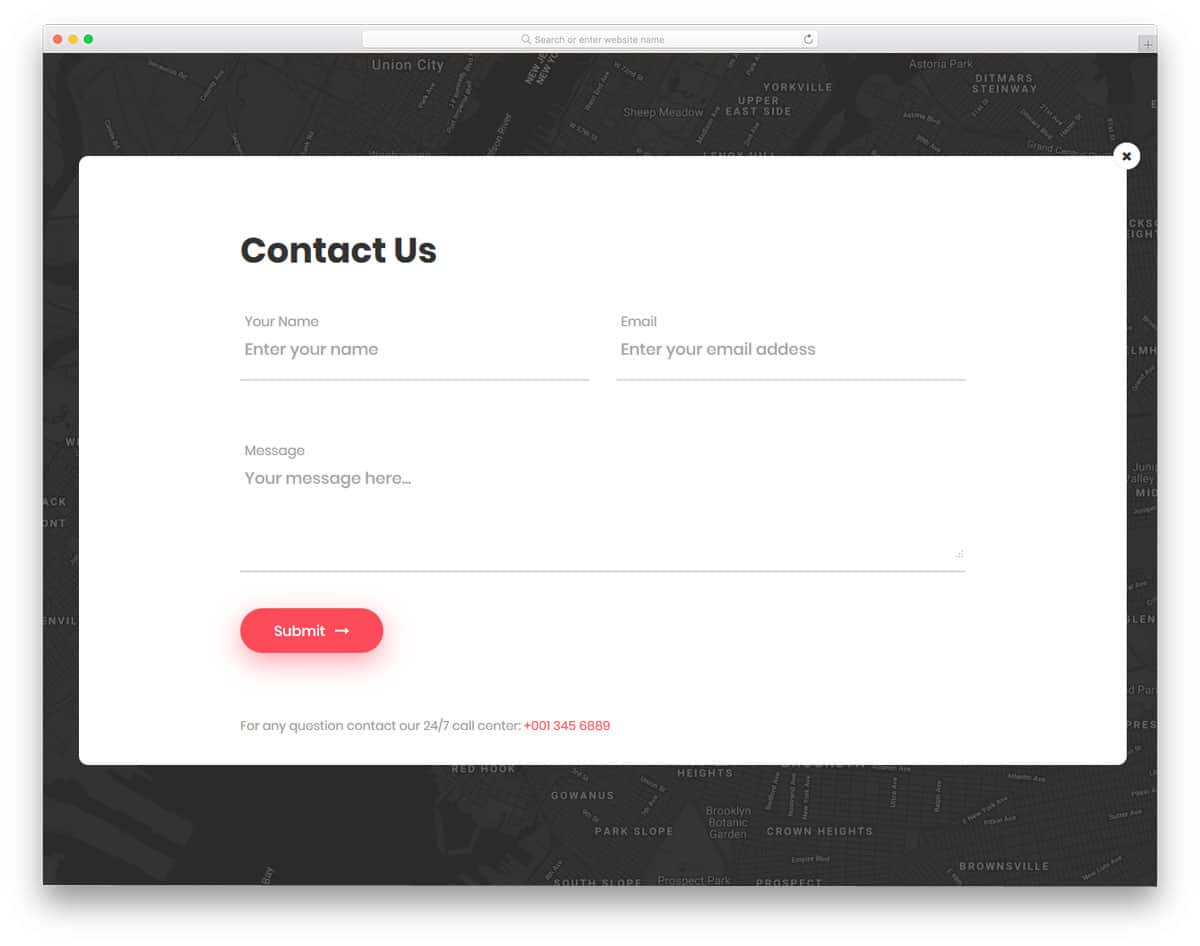
Contact Form 16
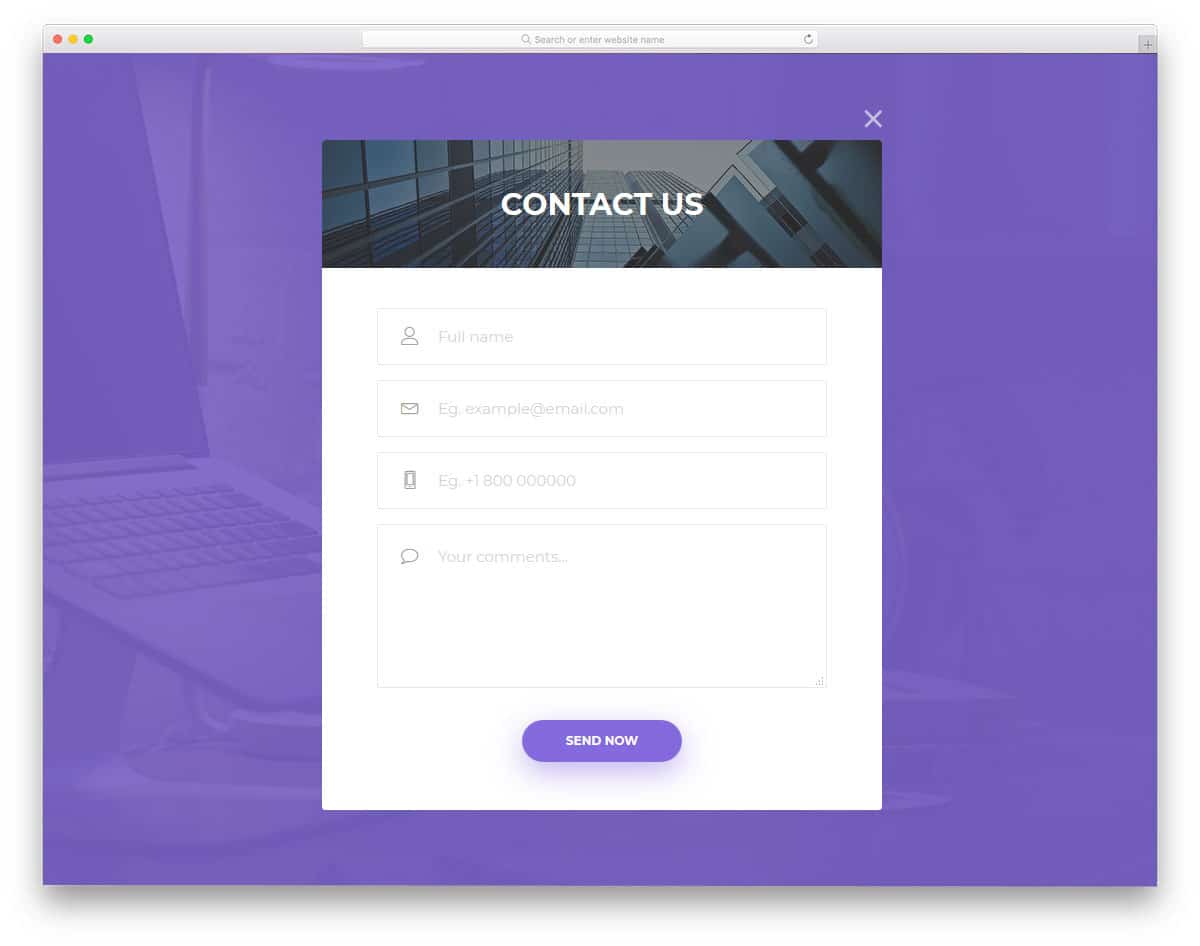
Contact Form 16 is perfectly designed for the one-page website templates. In the demo version, the contact form is triggered by the call to action button on the top left corner. Since the spaces are limited to the one-page template options like this is a working solution. The form opens in a lightbox with a blue color overlay. Line icons and the form field labels are used to match the neat design of this template. Shadow effects are used for the call to action buttons at the bottom of the page to make it look distinctive from the rest of the page background. Right from the animation effect until the form field validation this template is in perfect working condition.
Contact Form 15
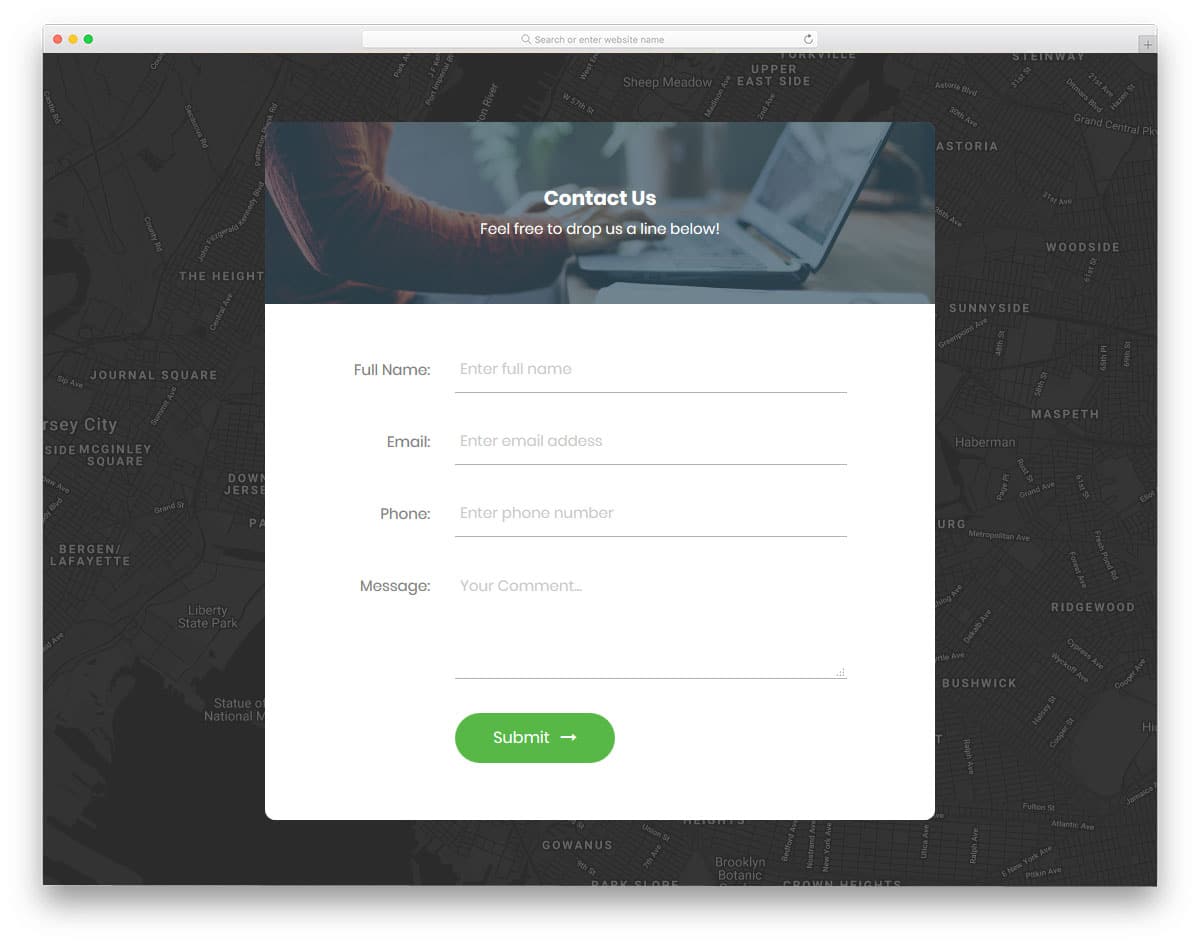
Contact Form 15 is a hybrid of form version sixteen and the nineteen mentioned above. This form template gives you a neat regular-sized contact form and an interactive map background. If you are running a hotel or any other service-oriented sector, providing your location on the map background will help visitors plan their route easily. The interactive map feature makes this form template the best option for the hotel website templates. On the dark themed map background, the neat contact form looks elegant. Fonts used for the form is neat and easy to read in both small screen devices and desktops.
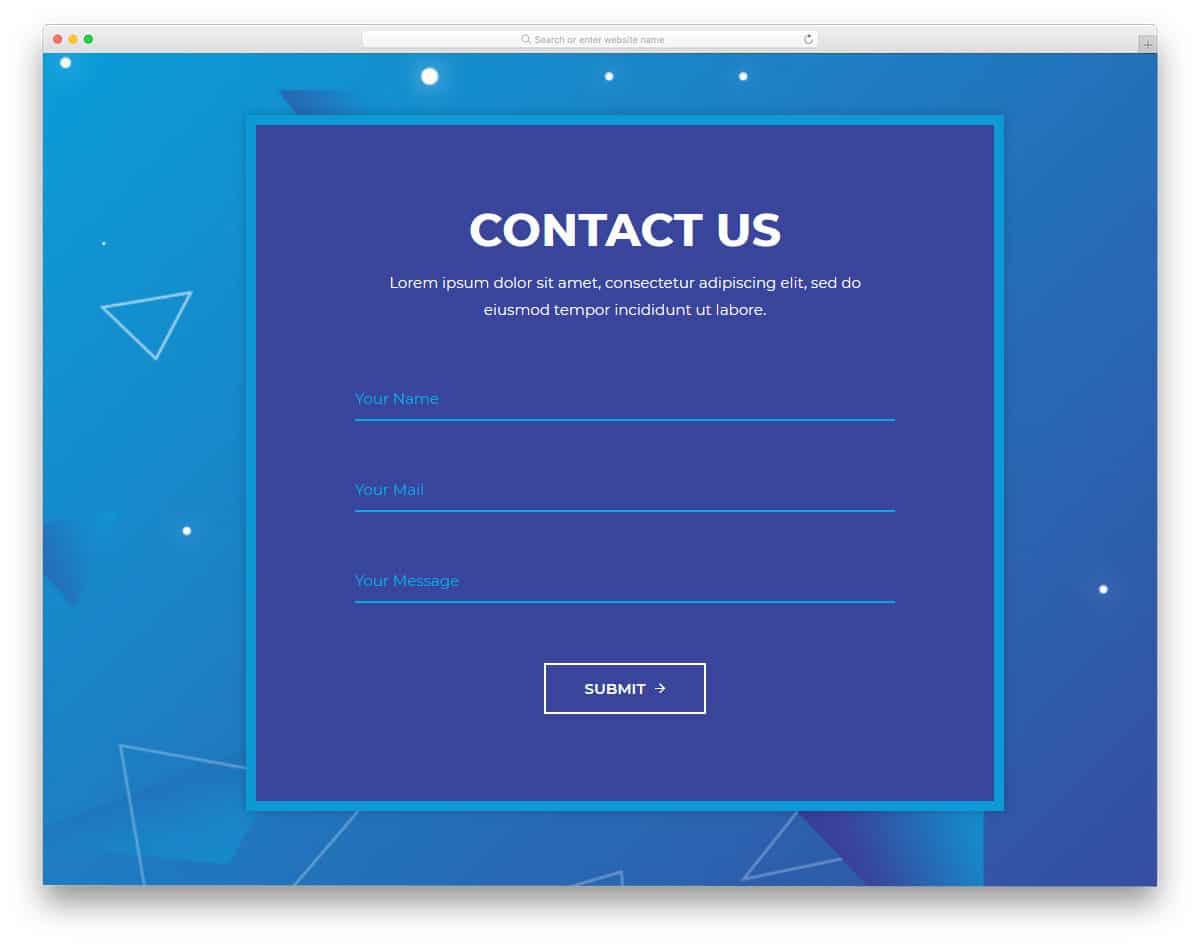
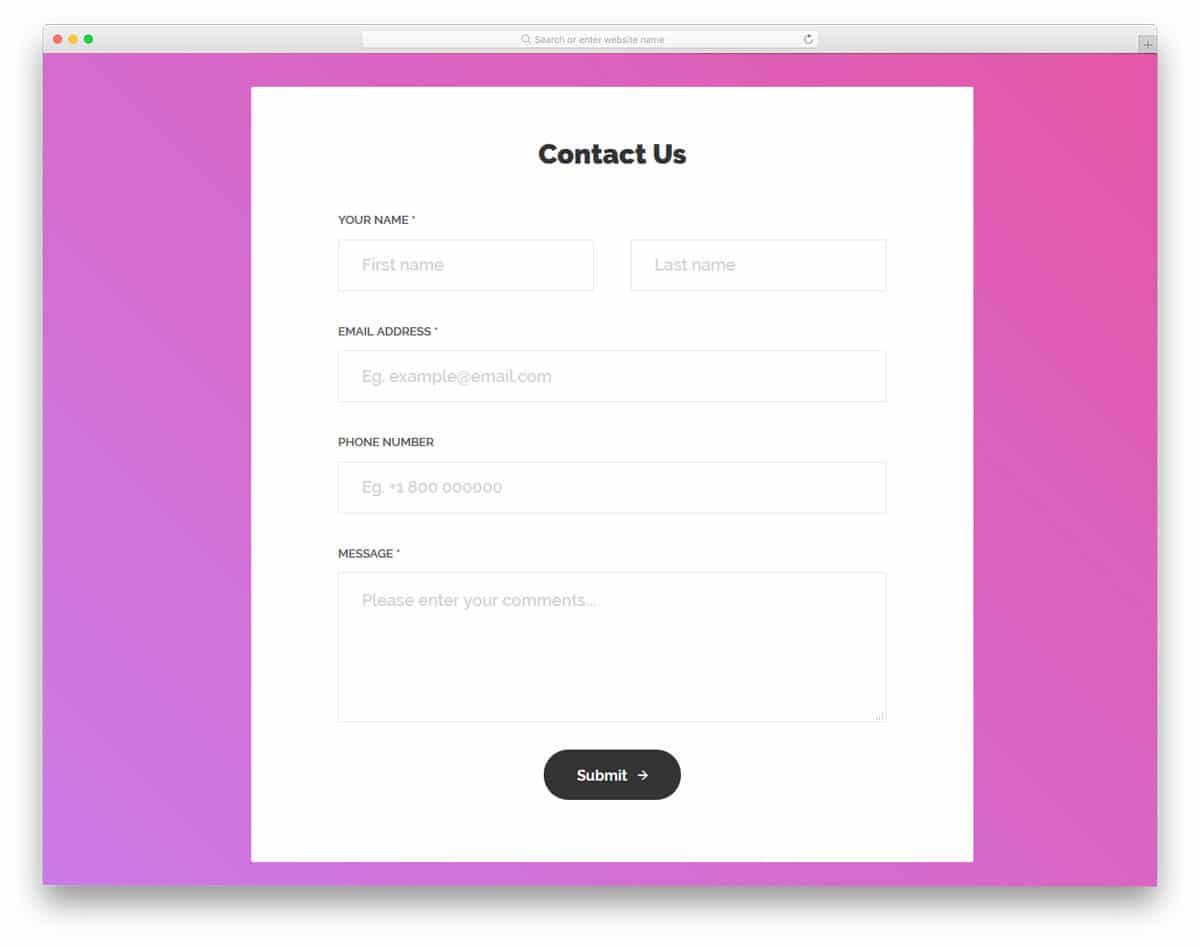
Contact Form 14
Contact Form 14 is a simple straightforward contact form. With the neat animation effects and faultless design, this form template will fit perfectly in any kind of website templates. From a developer perspective, this template is easy to use and to customize. This template follows universal code standard and the well-written codebase reduces half of the work for the developers. All we need to do is to make it fit in the template and take care of the back-end integration work. Out of the box, this form is mobile responsive, so you can add it to a mobile responsive website template easily. If you are looking for free contact forms with a neat code script, this template is worth a look.
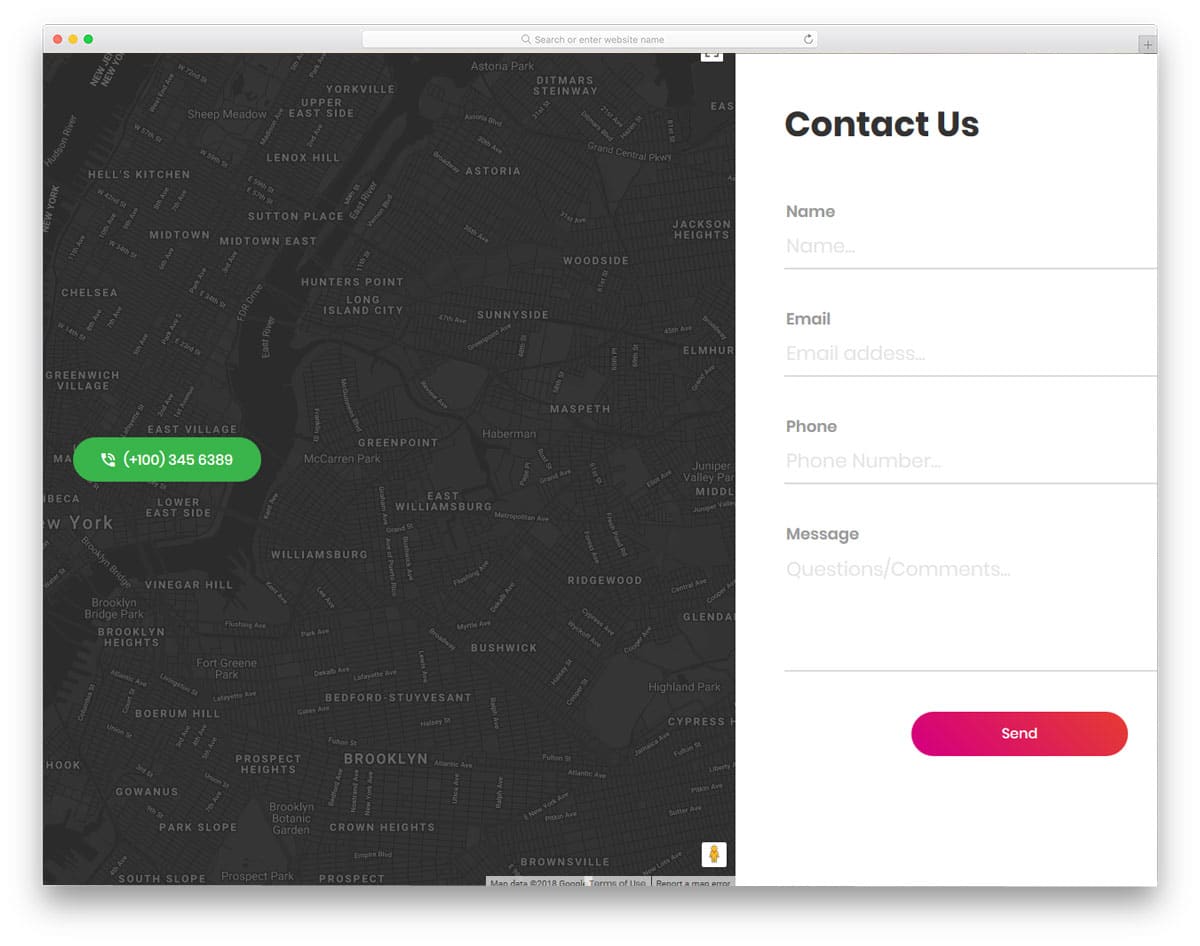
Contact Form 13
Contact Form 13 is split screen style contact form template. Instead of using a static image on one side, this template uses an interactive Google map. Since the map is from the direct Google maps, you get all the features and options you would normally get in a Google map. The contact form on the right side uses a clean white background, to give a contrast feel the map uses a dark theme. A static holder is placed over the map to help you add the contact number. The form field supports field validation, hence when a user misses a field the error is indicated by a red exclamation mark. The required format is shown as an example on hovering over the exclamation mark.
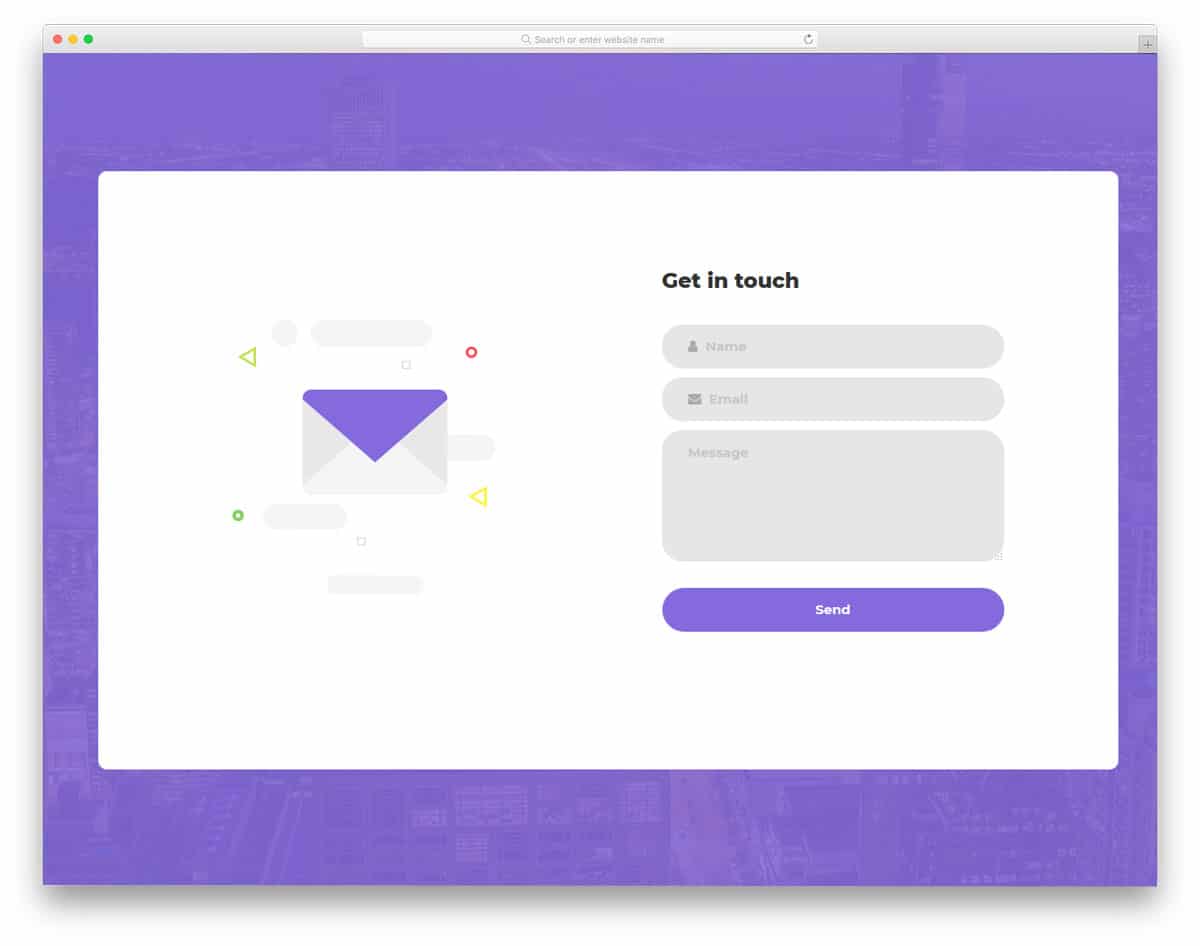
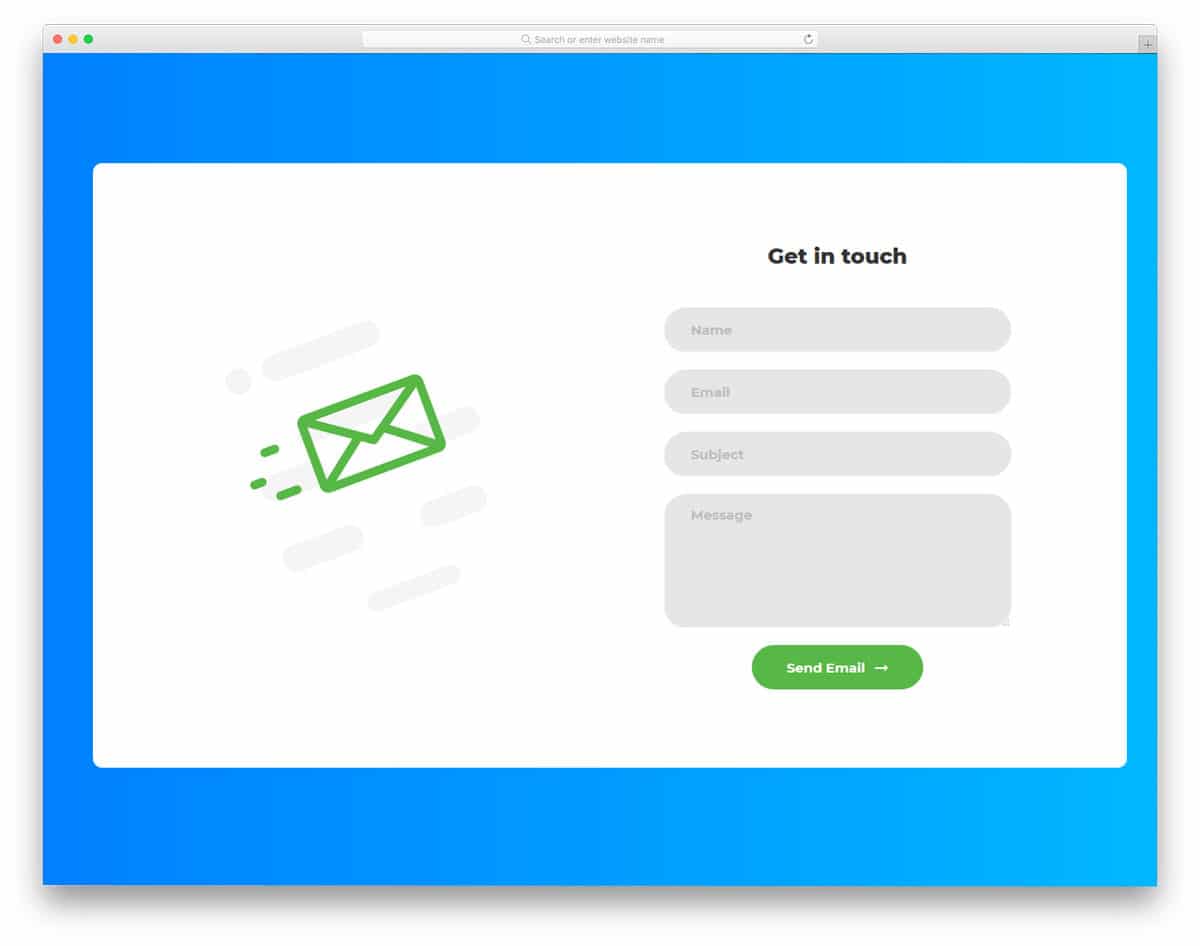
Contact Form 12
Contact Form 12 is an interactive form which uses CSS animation effects instead of providing a simple static image. On the right, you have a contact form with rounded edges, which nowadays a trendy pattern you might see in many modern website templates. Since the clean white background is used for the contact form, the form fields use a greyish color scheme to distinguish it from the background. Neat font awesome icons and form field labels are used to indicate users which detail need to be given in the respective form field.
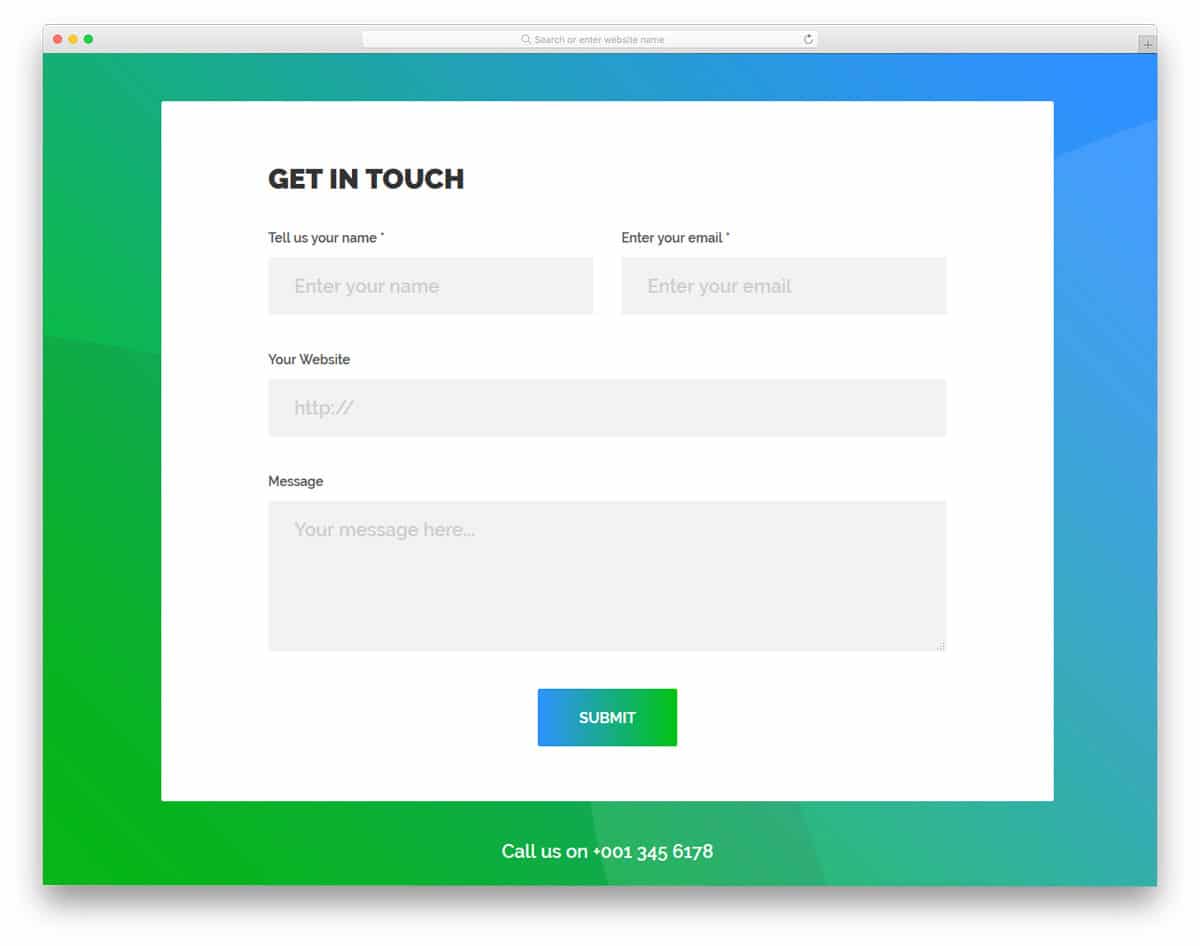
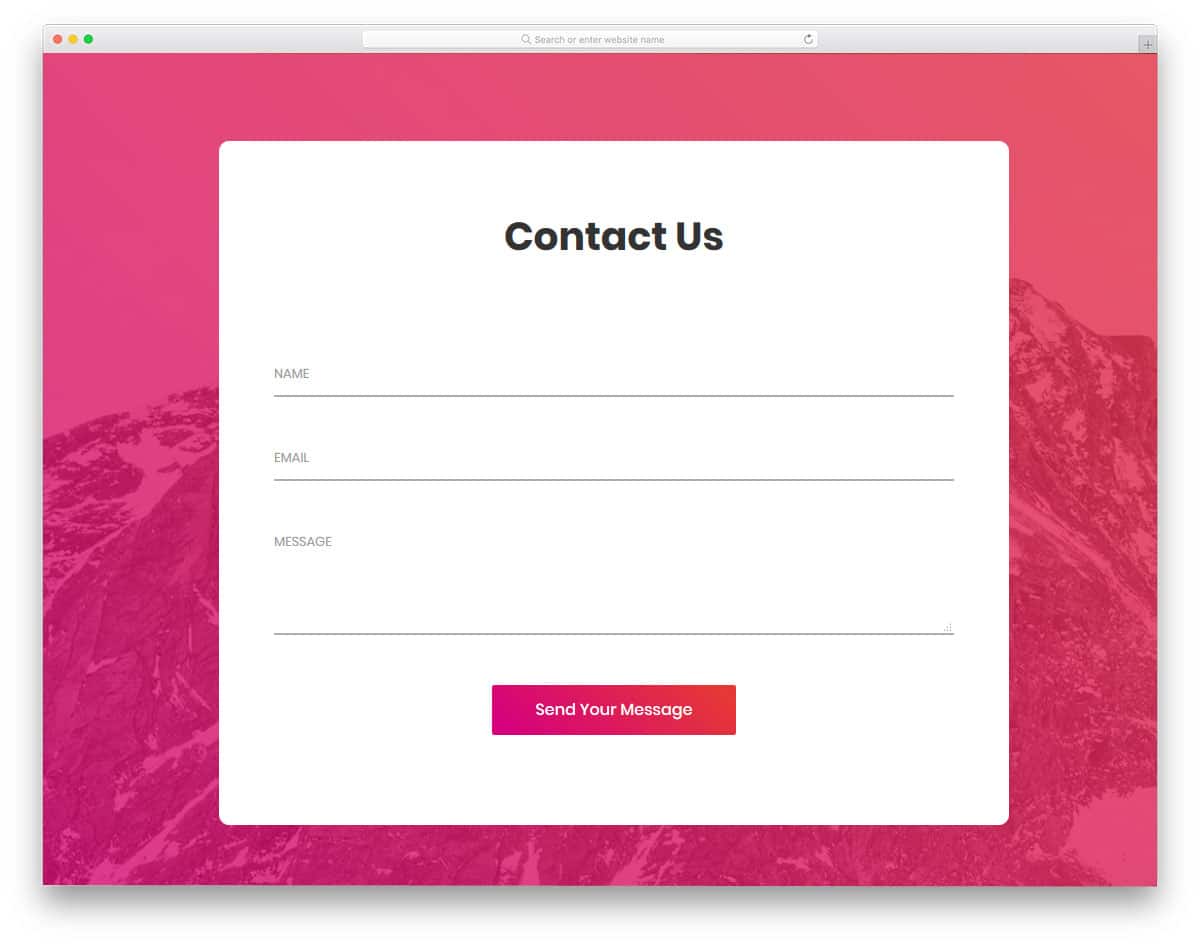
Contact Form 11
Contact Form 11 is a boxy style traditional looking contact form template. With the use of trendy gradient this template shows that it uses latest HTML5 and CSS3 framework. This form gives you four form field to collect users name, email address, website, and message. Important fields are indicated by asterisks symbol so that the user won’t leave the fields empty. Just below the contact form, you have space to add your contact number. The only bug you will find with this form is the message field contracts after you click it. Other than that the form template is in a complete working condition.
Contact Form 10
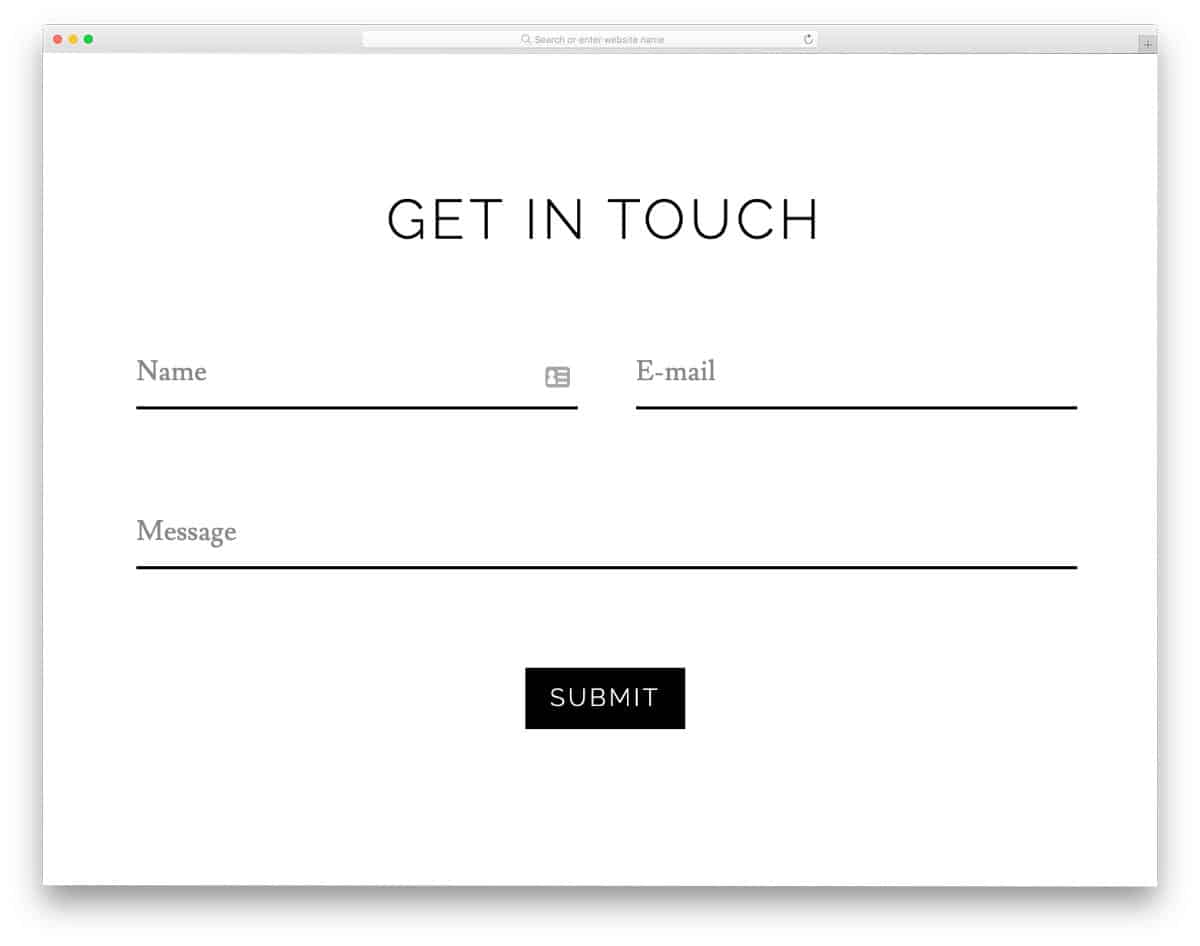
Contact Form 10 is a neat and clean looking contact form template. With the minimalistic approach, this template easily fits in well with any type of website template. To match the minimal design the visual effects used is also subtle and clean. By expanding a bit the animation effects tell the user in which field they are currently inputting data. Form field labels are used to indicate what data need to be given in a particular form field. Since this form template follows a borderless design you don’t have any space restriction, the form simply floats on the screen. Like most other free contact forms in this list, this form is also made mobile responsive.
Contact Form 9
Contact form 9 also follows a floating style menu form templates. Both the form the background and the form fields are given same white color scheme, to make the form fields look distinctive shadow effects are used. The demo version is used as a full-page form with an interactive map as a background with a neat gradient overlay. You have space to add a contact number below the call to action button below the call to action button. The call to action button is the only colored element in this form, which looks elegant on the clean white form background.
Contact Form 8
Contact Form 8 is a boxy looking contact form template. This form uses classy form elements in a modern structure. A complete light theme is followed in this form, which shows web elements and texts neatly in both small screen devices and big screen desktops. One unique feature this form template gives is a “Send a copy to my email”, it is a considerable feature which keeps you transparent with your customers. By sending a copy to the users, they can review their message when they get a reply from you. This form also uses an interactive map background to use the provided full-page design.
Contact Form 7
Contact Form 7 is a simple clean form template. This template gives you a boxy form fields on a full page design. The visual effects on this form are very minimal, only place where you see the effects clearly is on the call to action buttons. Gradient color used in the call to action button shifts when you hover over the button. Neat line icons and form field labels indicate the users what information to fill in the respective form field. This form uses HTML5 and CSS3 framework which helps you to meet modern web needs like mobile optimization and cross-browser compatibility. This form works perfectly well in all the browsers and it is also easy to interact with mobile devices.
Contact Form 6
Contact Form 6 is well-animated. With the help of the latest HTML5 and CSS3 framework, the creator of this template can give you a lightweight form with all these animation effects. The bold texts and ample spacing give this form a neat look and the readability is also great for both small screen devices and desktops. At the bottom, you have space to add your contact number. This form also uses a dark theme interactive map as a background. This map is also integrated with the Google maps, so you get all the basic functionalities of the map in this form template.
Contact Form 1
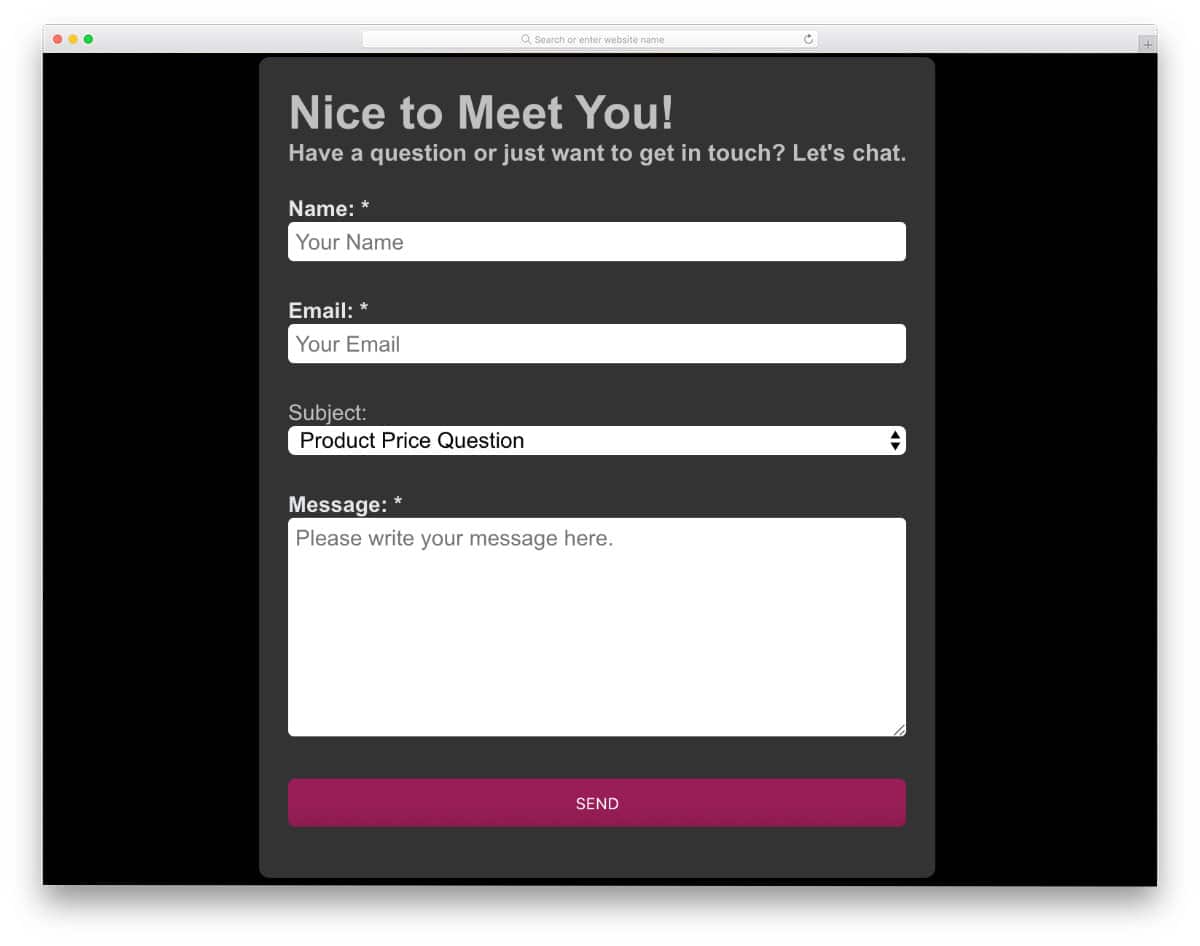
Contact form one will be a best addition to modern website templates. This form template includes all the characteristics of a modern web design. This template gives us an interactive form with the latest HTML5 and CSS3 framework. The Contact form one is a big form, spaces are utilized smartly with an interactive element on the left, which moves according to your cursor movement. To the right, you get the form fields, with this template you get name, email, subject and message fields. A small thing this template misses is field validation and none of the fields is marked as a required field, so when you are adding it to your site make sure you fix this. Other than that this is a gorgeous looking modern form that is easy to use and edit.
Contact Form 2
Contact Form 2 is an elegant looking form both in terms of color scheme and the design. For the demo purpose this template is displayed as a full-page template, if you already have a website template, you can use the form alone. This form uses HTML5 and CSS3 framework, so editing and integrating it with your existing website will be an easy job. Another big advantage of this form is, it is optimized for mobile devices. To make use of the full-screen design this template uses an image background if you can use it or simply change it to the pattern you like. Each field in the form is indicated by form label to help the user know what detail need to be given in the particular field.
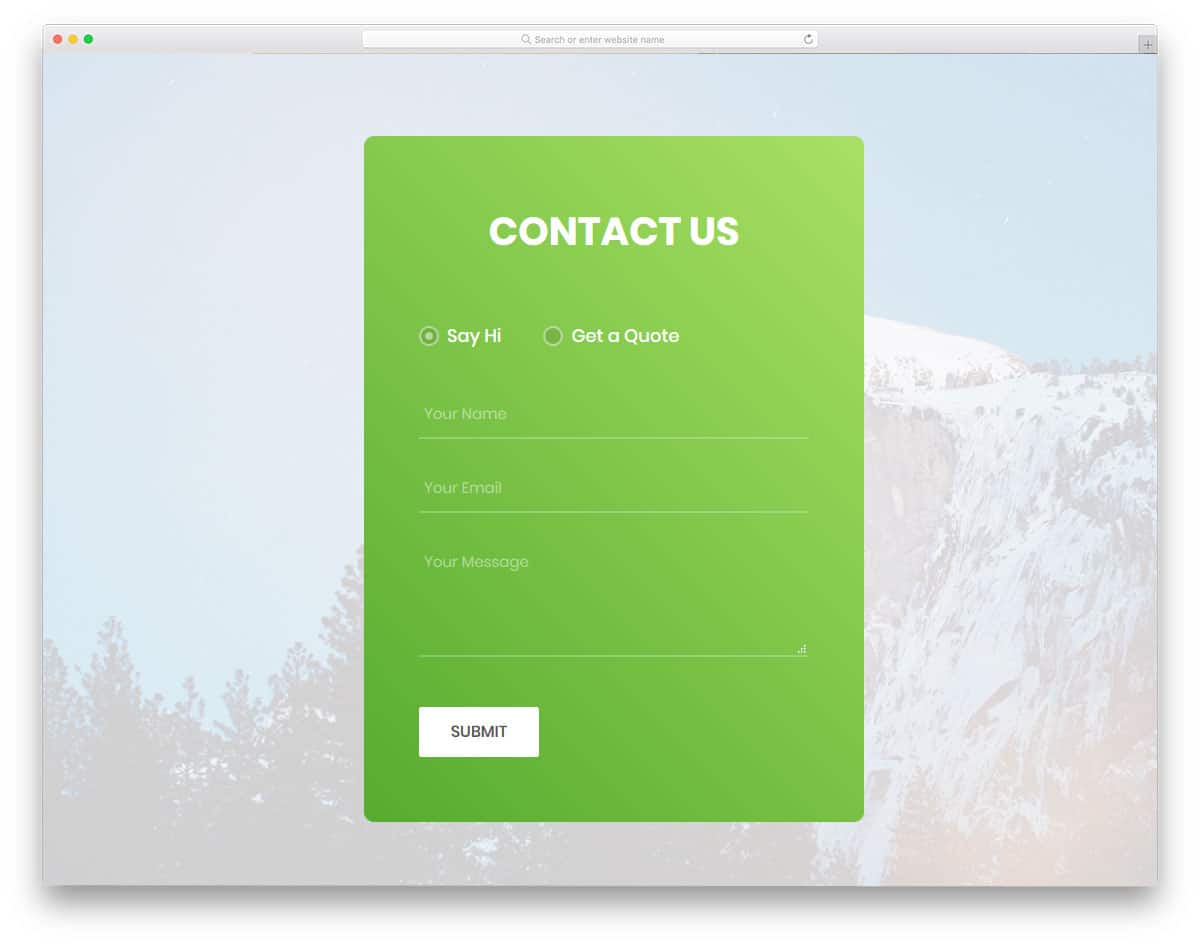
Contact Form 3
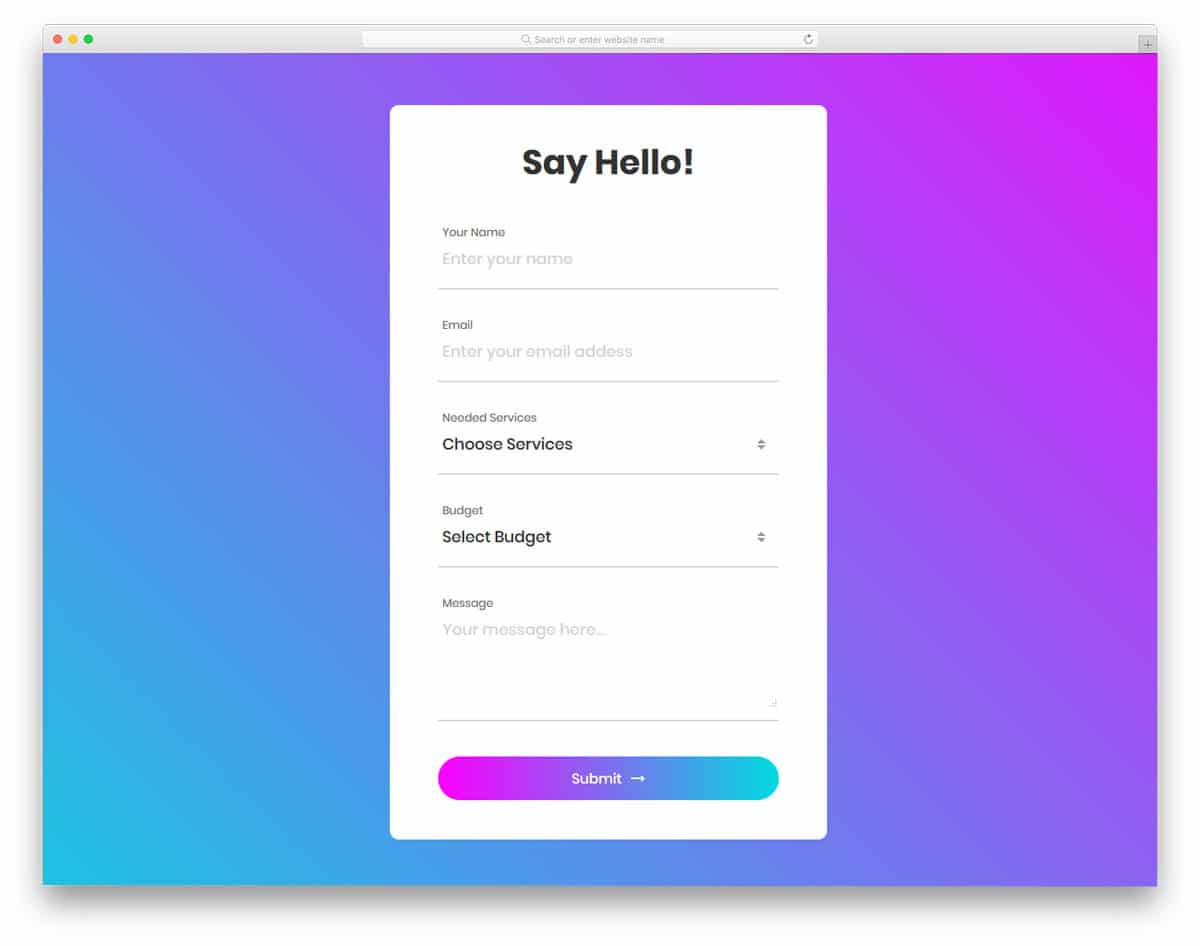
Sometimes it is better to give more than one option for your visitors. If you are looking for a contact form for a business website template or a startup company website, it is better to give a quote form and the contact form to make the process even more simple. The Contact Form 3 gives you both contact and quotation forms with this template. So when the users are about to contact you, they can easily choose the option they want. You get usual form fields in the contact form like name, email, and message. But with the quote form you get drop down field to let the user select required services and budget. Animation effects on this template are also sleek and quick so there is no time lag when switching between forms.
Contact Form 4
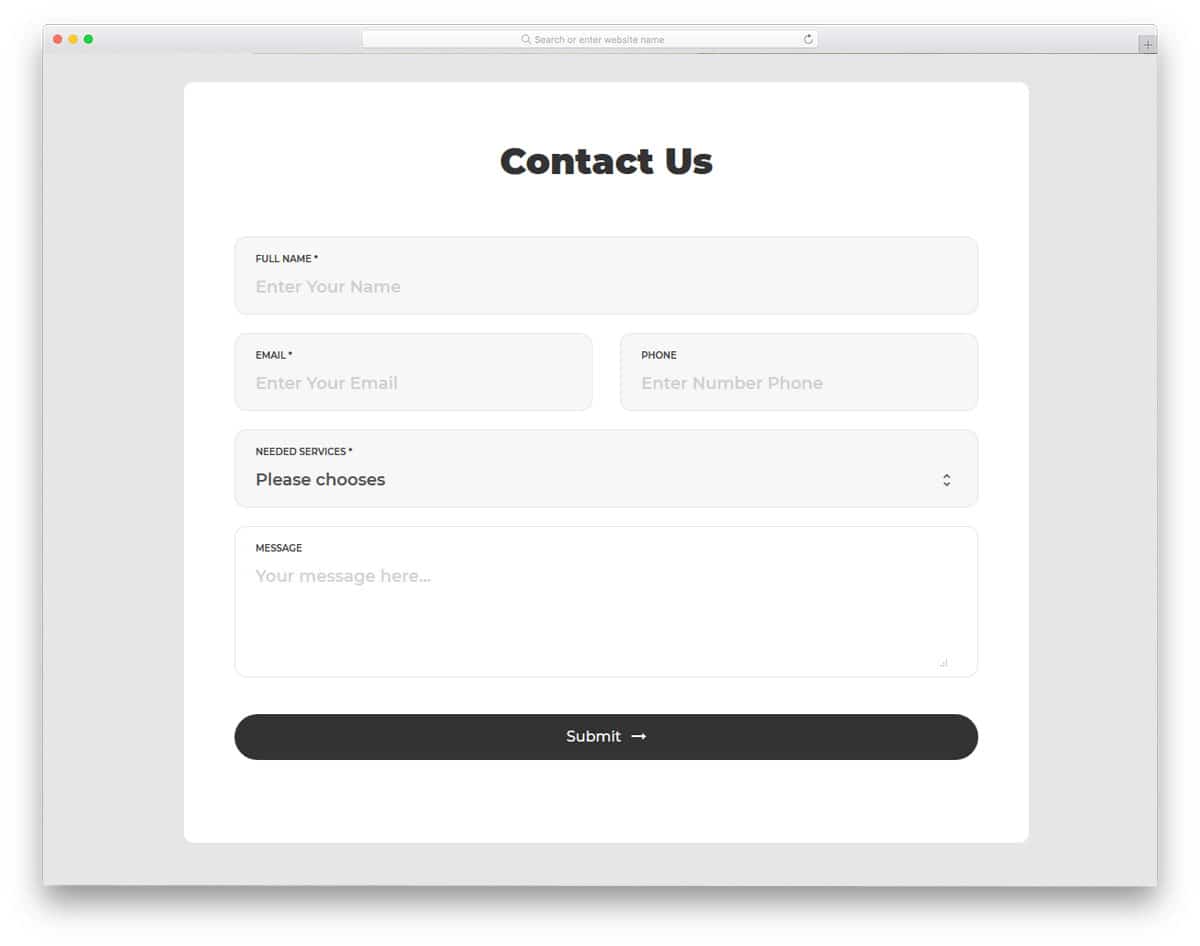
Contact Form 4 is a long form, so you get ample amount of space to add all the fields in the form. With big bold texts, readability is easy on this template, which also makes it a perfect addition for creative website templates. With this form, you get form fields for collecting information about name, email, and message. Along with the common form field, this template also gives you drop down option form fields for services and budgets just like in the form version three you have seen above. This template uses gradient color scheme which looks attractive and lively when it is combined with the visual effects. If you need you can change this color scheme to match the color pattern of your website template.
Contact Form 5
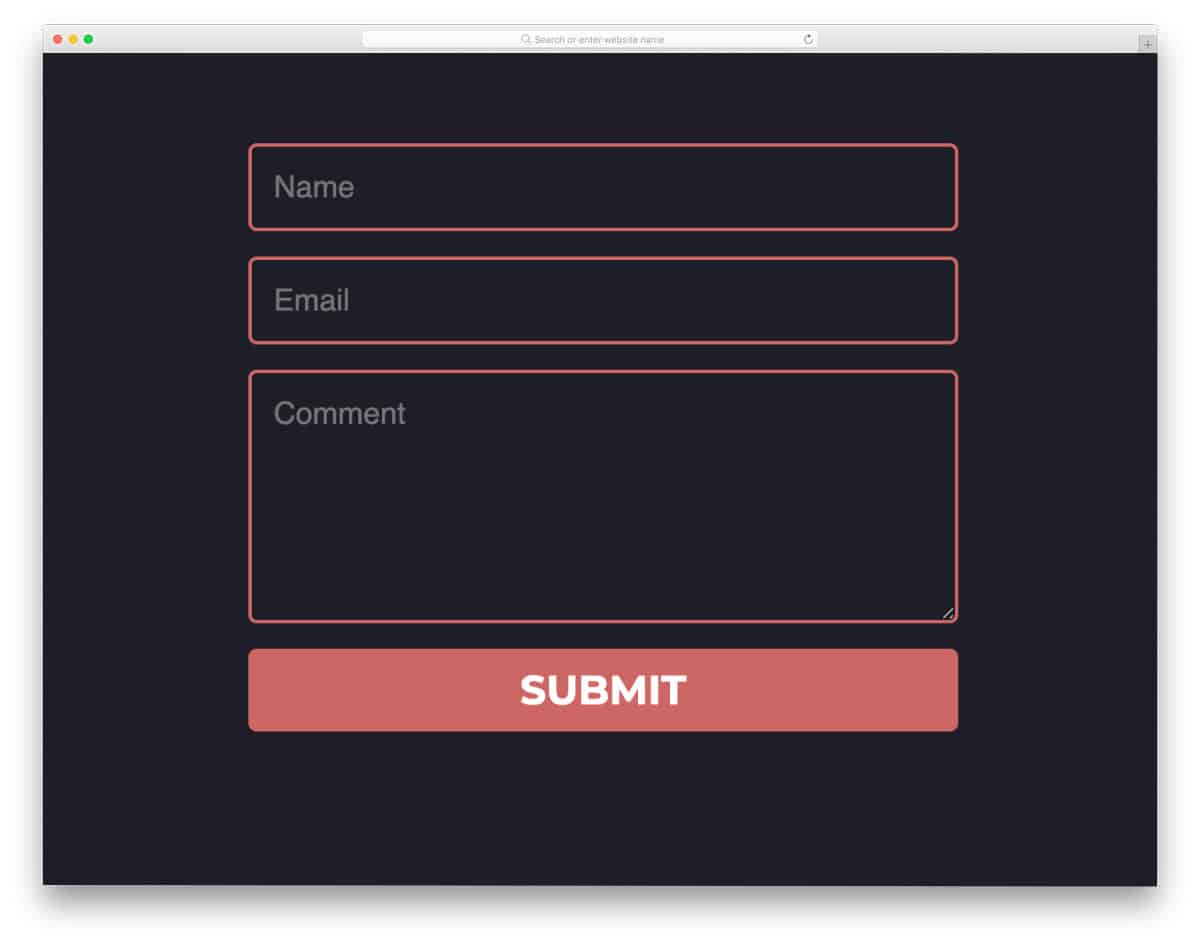
Contact Form 5 is a bold and clean looking form. This template becomes the best addition to minimal website templates with its simple clean design. The design and the visual effects are also kept simple in this form template. The best part of this template is it supports field validation, which will help you reduce the probability of getting fault data. With this template, you get a drop-down form field to help the user select the services they want. If you are making a website for the big organization, providing an option to select services will help you filter the messages easily. Again this template is just a framework, we have to manually take care of the backend work.
Contact Form HTML + CSS
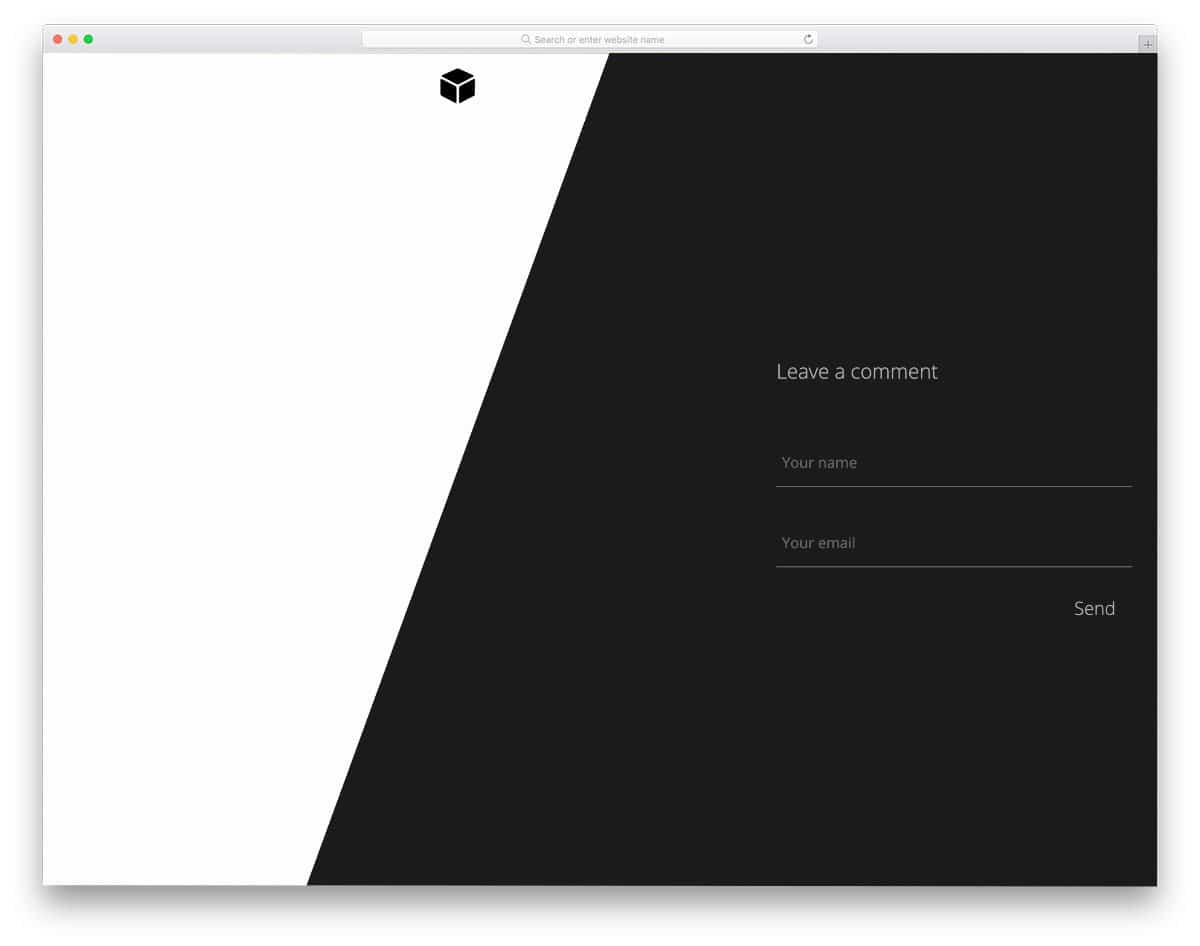
The creator has given a fullscreen contact form design in this example. The parallelogram page divider with light and dark color scheme does give a visually appealing look to this form. Plus, you get plenty of space to add other elements as well. You can add your logo, physical address, and contact numbers on the other side of the page. Giving multiple contact options on the contact page will help users easily pick the option that suits them. The code script of this template is also simple, just like its design. You can easily utilize this code on your project by making a few changes.
Simple Flat Contact Form
This one is a dead-simple contact form design. If you are a beginner, code snippets like this will help you understand the concept easily. As the name implies, the creator has used a flat-style design with rounded edges. Animation effects are very subtle, which many users won’t even recognize. Try to use different colors to make the animation effects more evident. Since this design uses the latest CSS script, you can use any modern and gradient colors without issue. Speaking of gradient elements, look at our CSS gradient buttons collection to add life to your designs.
Contact Form by Aina
Minimal design lovers will find this template attractive. The creator of this example has coupled the minimal design with swift animation effects to make it easy to interact with. On the clean white background, black elements and pitch-black texts are very clear. Since it has more than ample space between each form field, mobile users will also find this form easy-to-use. You can use any modern font in this form as per your needs. The entire code script is shared with you on the CodePen editor. Hence, you can edit the code and visualize the results on the editor before you take the code to your project.
Responsive Contact Form
Using a responsive form always helps your audience get in touch with you on the go. Since it is a concept model, the creator hasn’t concentrated on visual appearance. By giving a few more spacing and proper fonts, you can make a beautiful responsive form with this code snippet. The developer has kept code as simple as possible so that you get plenty of room to add your own custom features and elements.
Quick Minimal Contact Form
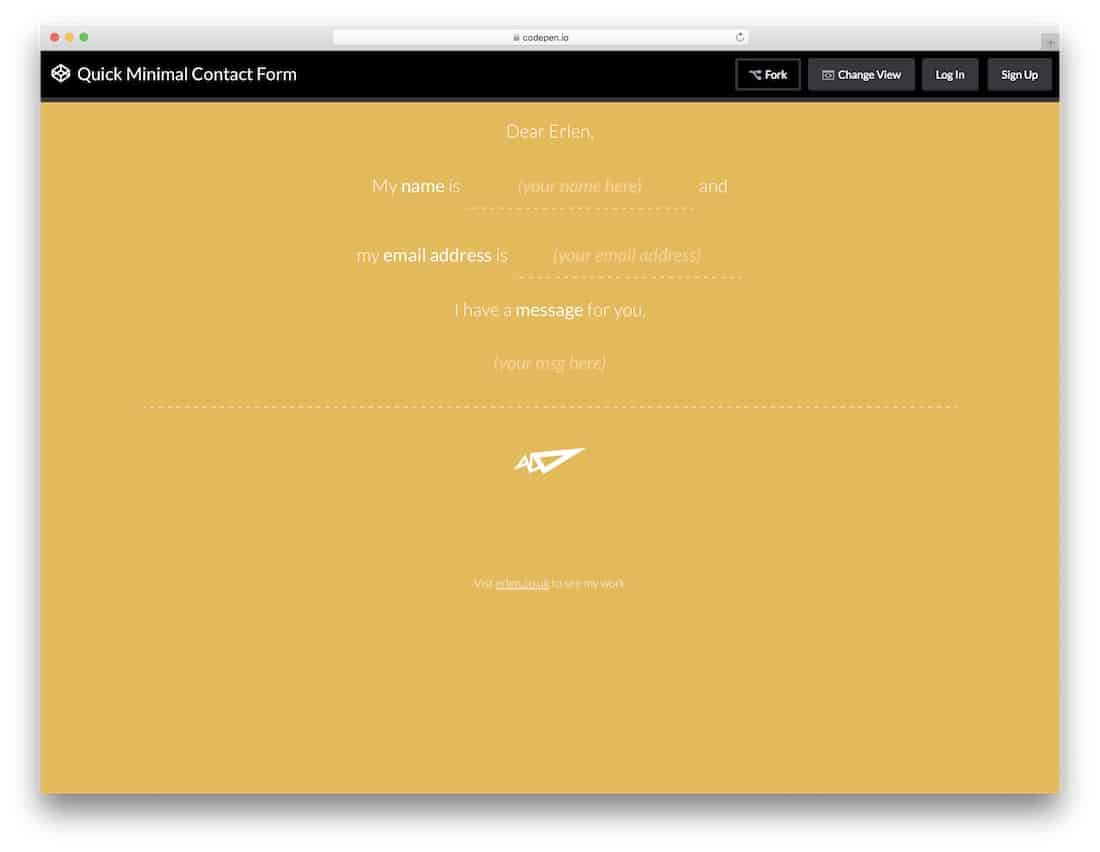
If you are looking for a unique looking contact form for your personal blog, this form design will inspire you. The creator of this form has kept it very simple and gave lots of space for entering contents in the field. In the top, you have a space to add your name, which gives an elegant touch to the form. If you are using it for your personal website or blog, this will even make more sense. Just like all other contact forms in this list, this one is also perfectly working from the front-end. Field validations are also given in this form, so the user won’t miss a detail when they send you a message.
CSS3 Contact Form
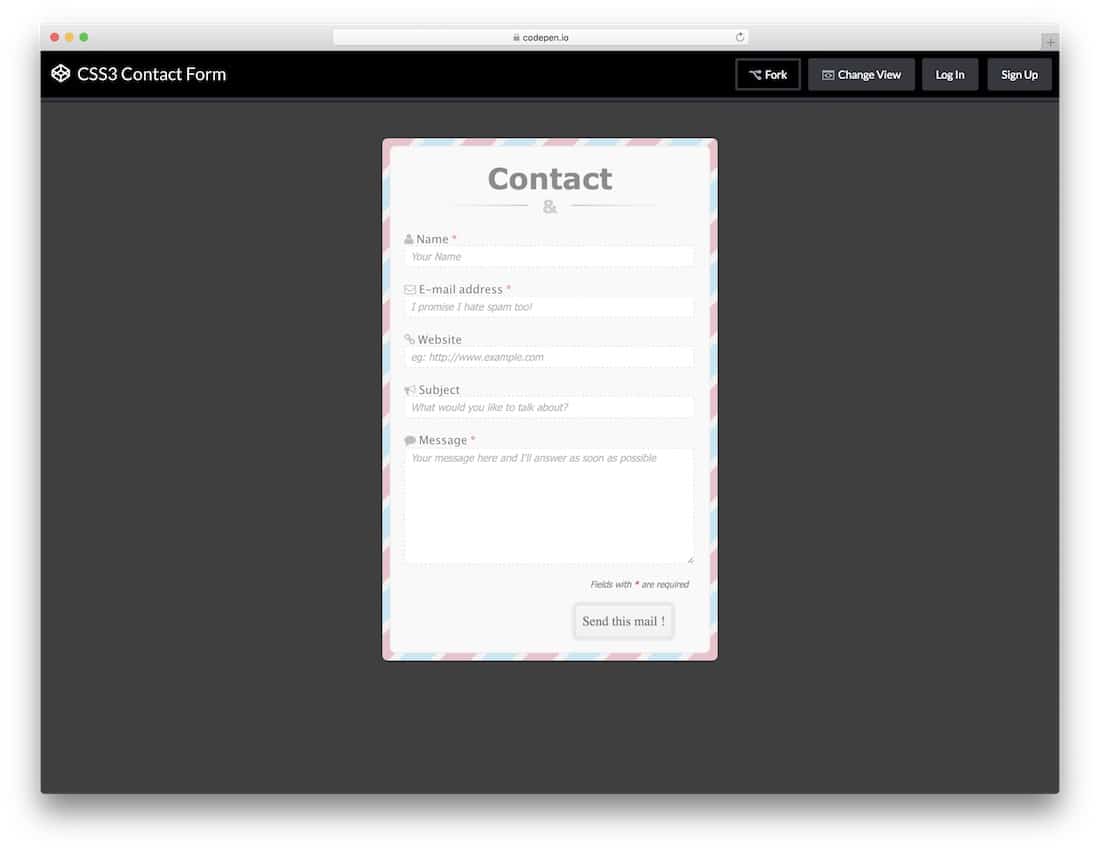
This CSS3 Contact Form is a postcard style contact form. The designer of this form has made it long enough to accommodate all contact form fields. Important form fields are denoted with an asterisk symbol. Form field validations are also used in this form to let the user know when they miss a field. The developer has used field tags to let the user know what information to give in a particular field. Overall this is a well thought out neat contact form, which can be used for all websites. By making a few customizations this form can also be used in your mobile applications.