
Login forms are the ones your users will see quite often, more than any other pages on your site. We spend several dollars to get a lead and use different strategies to convert them into members. So, the login form we will use on our site or app must reflect all these efforts. In this list, we have collected free login forms with modern designs, which you can use for your site and your web and mobile-based applications.
Nowadays, several apps and websites let users create a free account. Each website recommends the user create a strong password with a mixture of characters and symbols. Remembering all the unique passwords is a difficult job for users. So, as a solution, many applications and websites provide a social media account login option. With the social media account login option, the process was made simpler. In this free login forms list, we have collected some templates that provide a social login option. You have to remember that these are all HTML templates, and you have to take care of the backend work.
WordPress Login Customizer
We introduce you to the Login Customizer plugin to make things easier for the WordPress user. This plugin allows you to easily change the login screen in a fraction of a second. The creator of this template has made it completely customizable. You can easily edit the logo, background image, and fonts. The Rest of the login templates mentioned below are made of HTML and CSS frameworks. You must work on the raw file to integrate it with your website. The WordPress Login customizer already has some pre-made templates to simplify the setup. Let us get into the list of free login form templates.
Login Form HTML Template V06
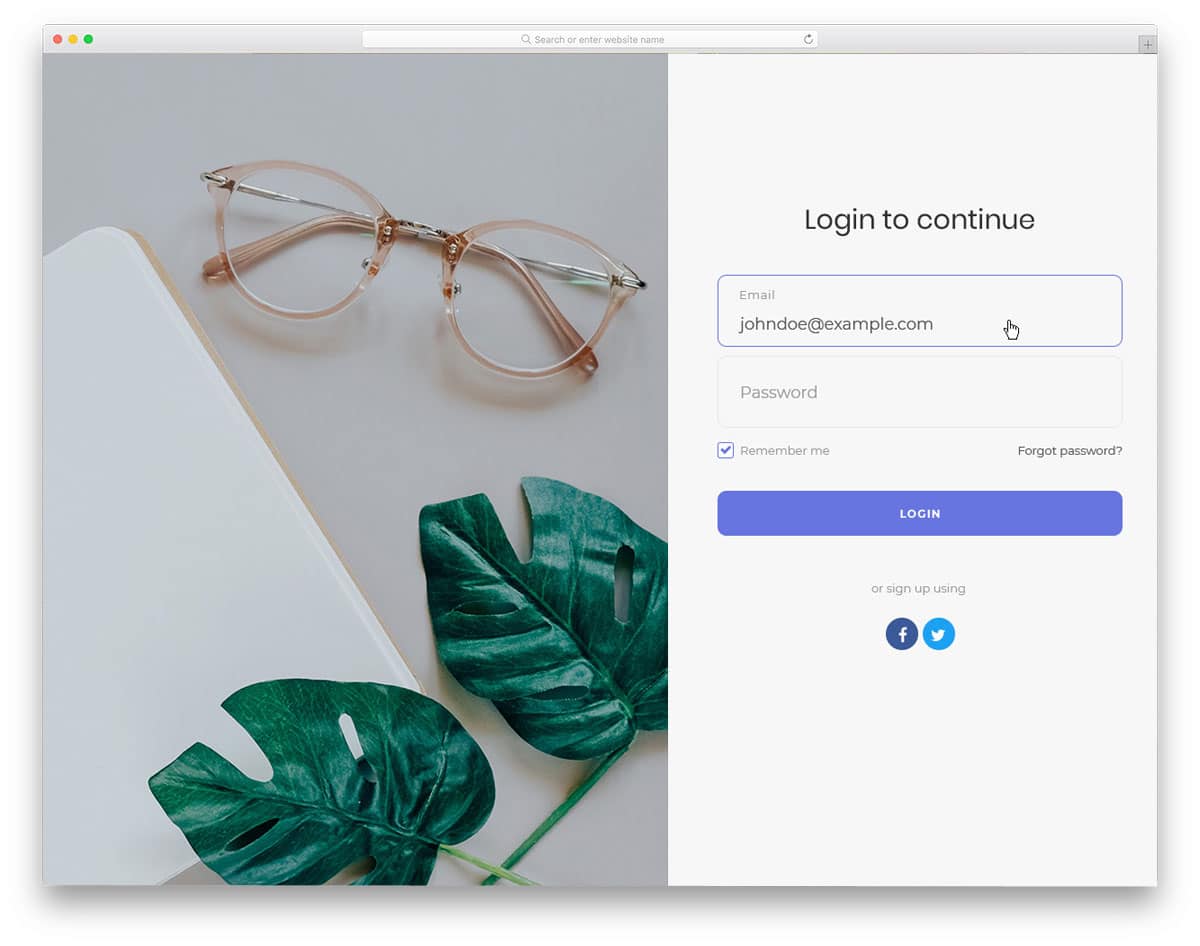
The V06 free login form template has a full-page design. Form elements, buttons, and images are used smartly to deliver a visually pleasing experience. The image covers more than half of the page’s real estate. Whether you are making a business or service website, the image space in this template will help you show relevant photos.
You have social media login options below the regular email login option, which has become a new norm in modern web and app design. You can simply download this free template and use it on your website.
Bootstrap 4 Login Template V08
The V08 is a Bootstrap 4 free login form template. Since it is a Bootstrap 4 template, you can easily incorporate this login form on any website and application.
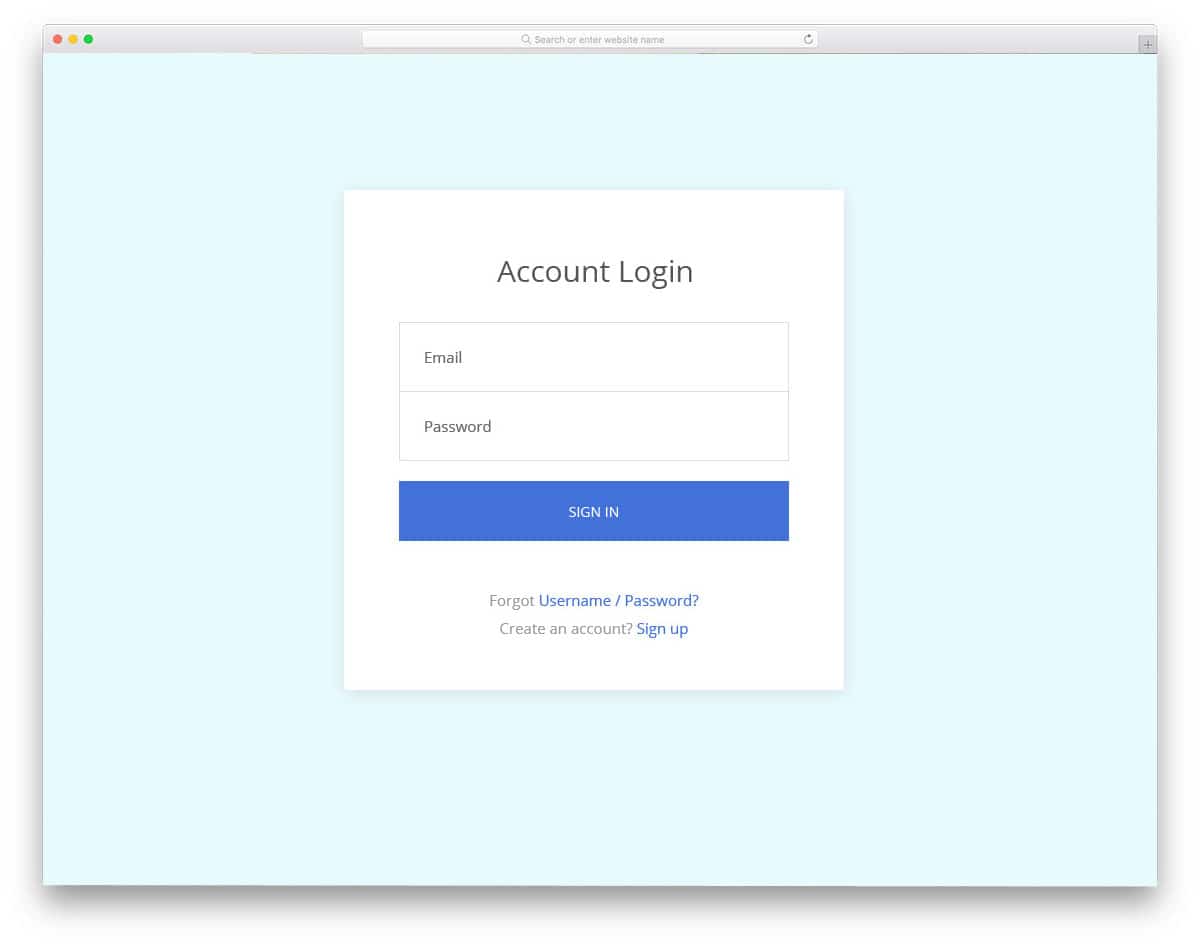
The creator has used a full-width layout in the default design with a vector design and a login form template. The layout has lots of white space, making interaction easier on computers and mobile devices. At the top of the login form, you have a text space, which you can use to add friendly UX writing and give a human touch to the design.
Responsive Login Form V09
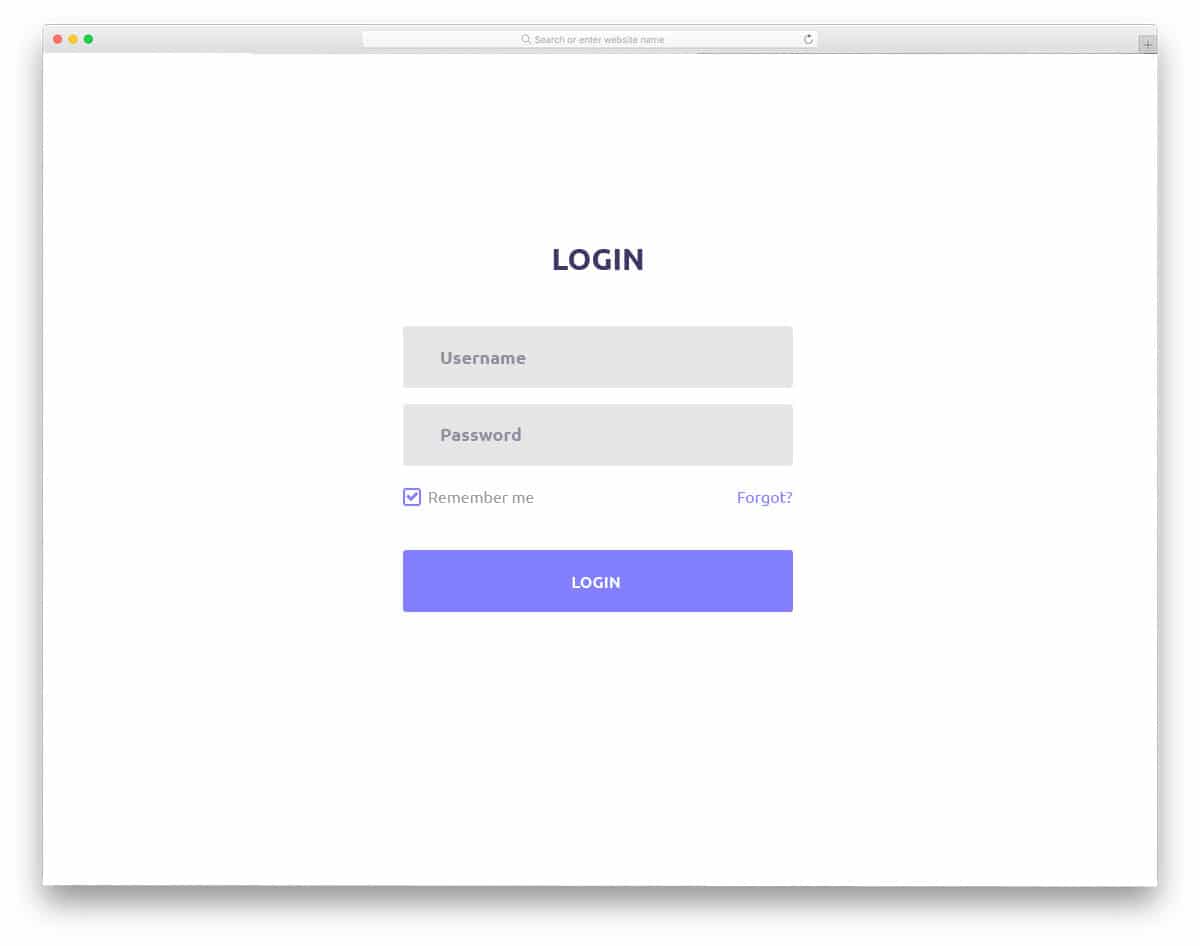
Those looking for a simple login form template will love this one. This template’s uncomplicated design lets the login form deliver a similar experience on big and small screen devices. Basic hover effects and input text effects are given in this free template to maintain a professional look. You can add custom input text effects and other animation effects to make the user’s login form engaging. Take a look at our CSS input text collection for fresh design ideas.
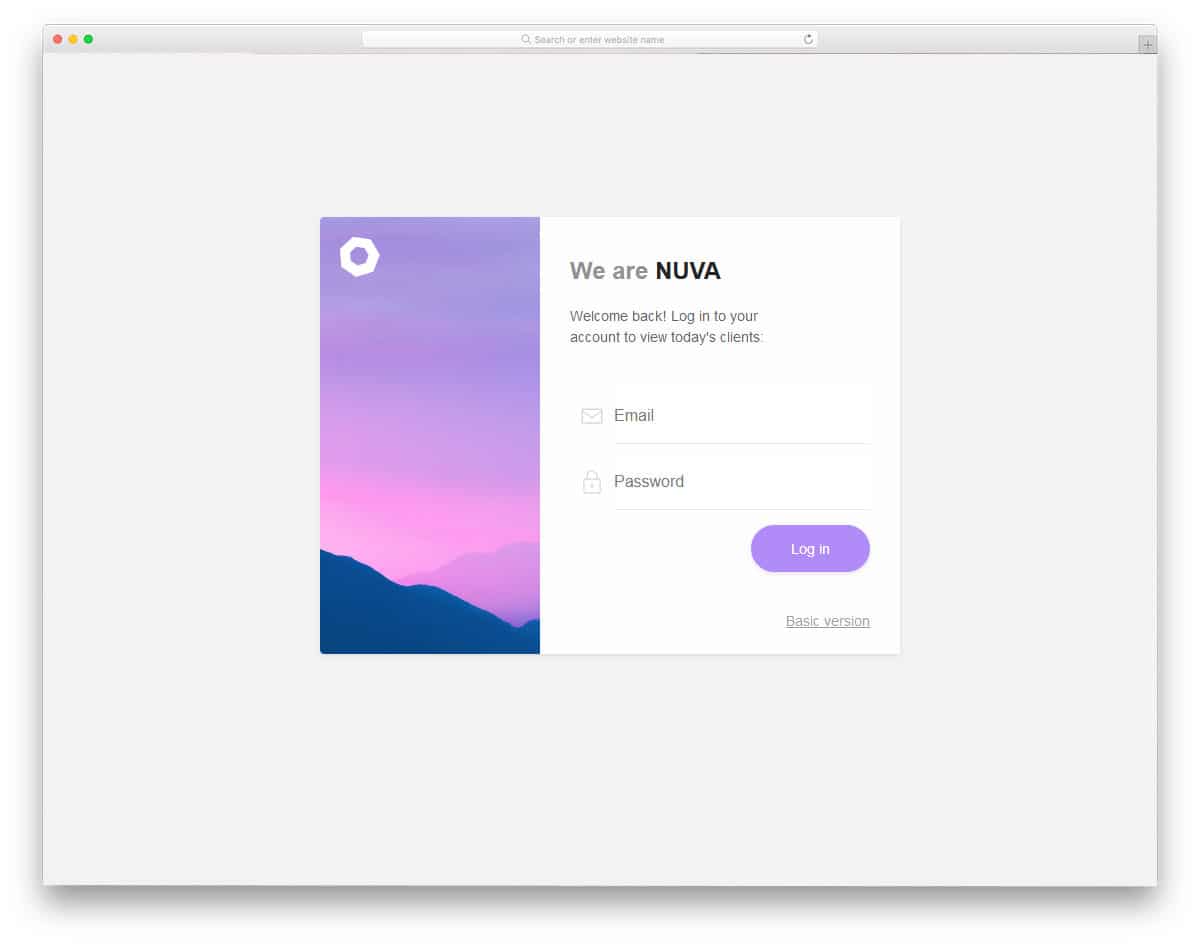
Free Login Forms V05
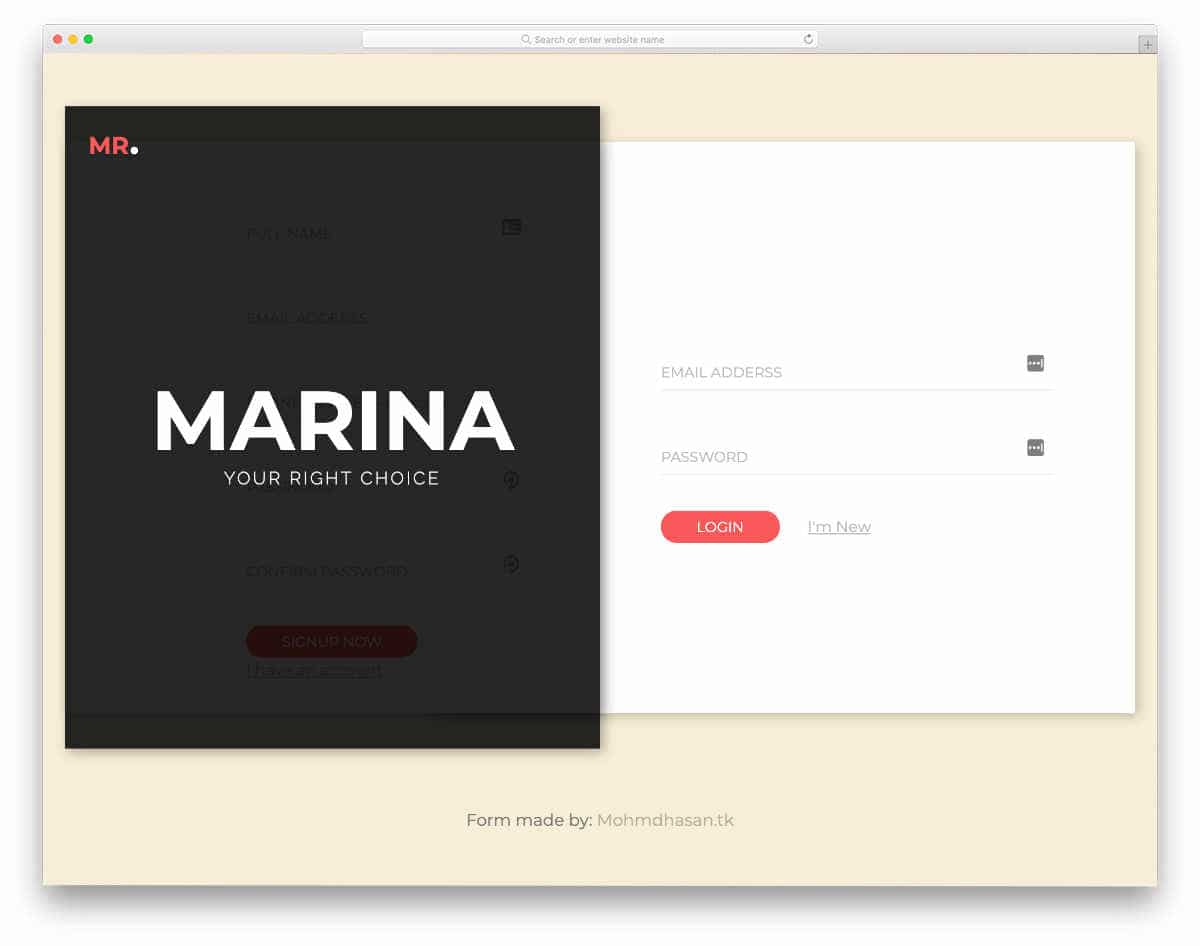
The Login Form V05 has a contemporary design. If you want to make a login page that reflects or shows your brand clearly to the audience, this form template might impress you.
Because of this template’s neat, professional design, you can use it as an employee login template. Bright colors in this template improve the design’s visual aesthetics and draw the user’s attention to the important options. Overall, the V05 is a sensibly designed login form.
Flat HTML5/CSS3 Login Form
If you are looking for a login form that can be used for all types of websites and mobile applications, then this is the best one. The login form created here is ideal with sleek animations and necessary options are given straight in front of the users. This template includes both the login form and the registration forms. The layout smartly adjusts based on the number of fields, so mobile users can interact easily with this form. You only need to add the field validation in the registration forms to this template. Other than that, this form is a perfect option for websites and mobile applications.
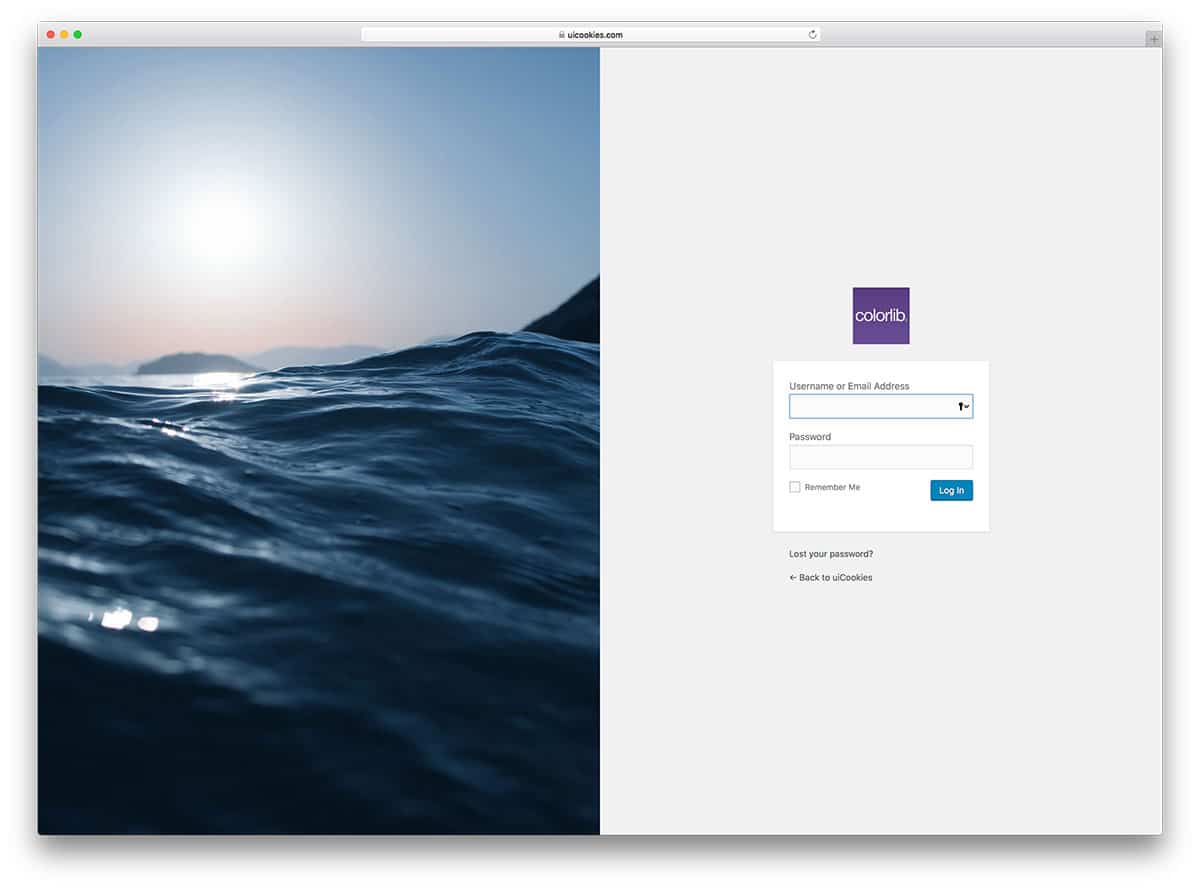
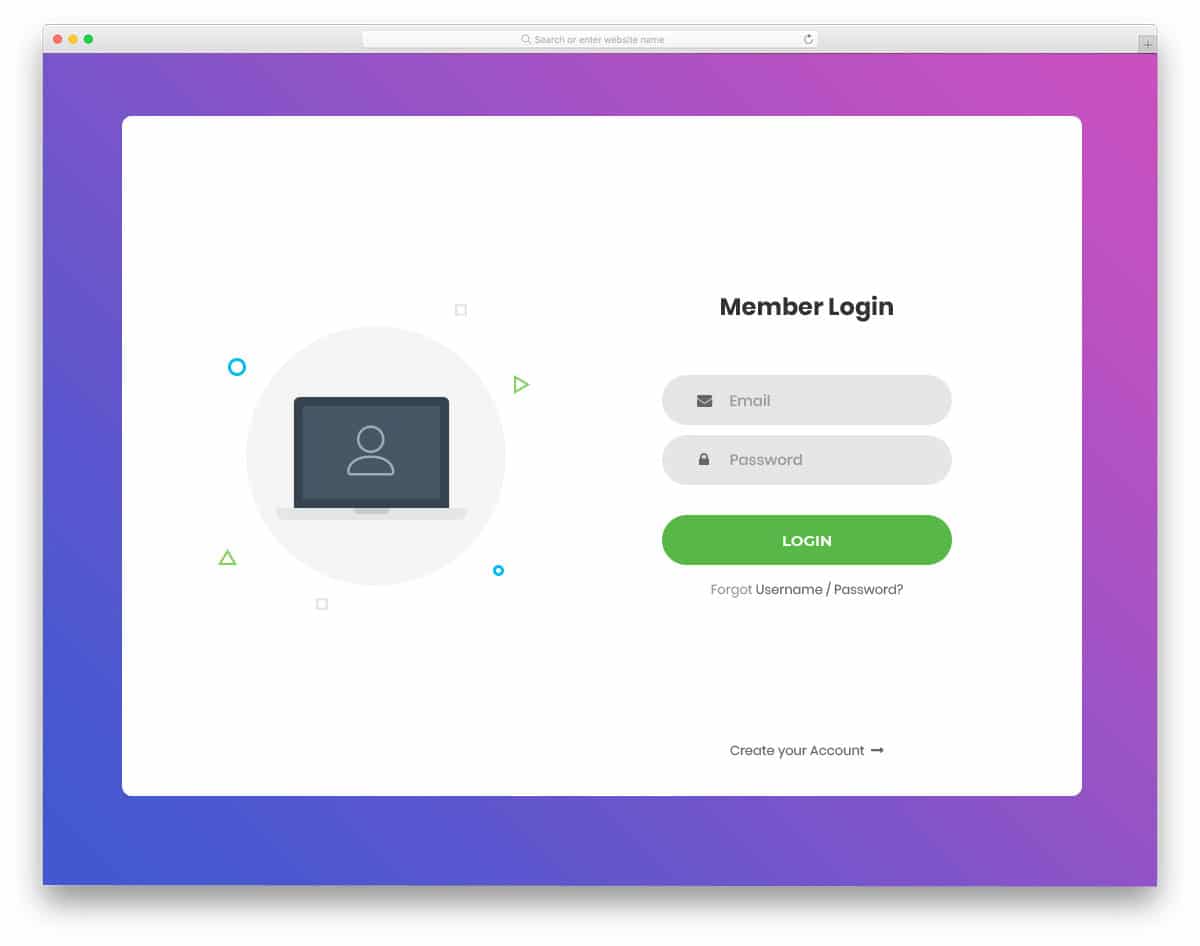
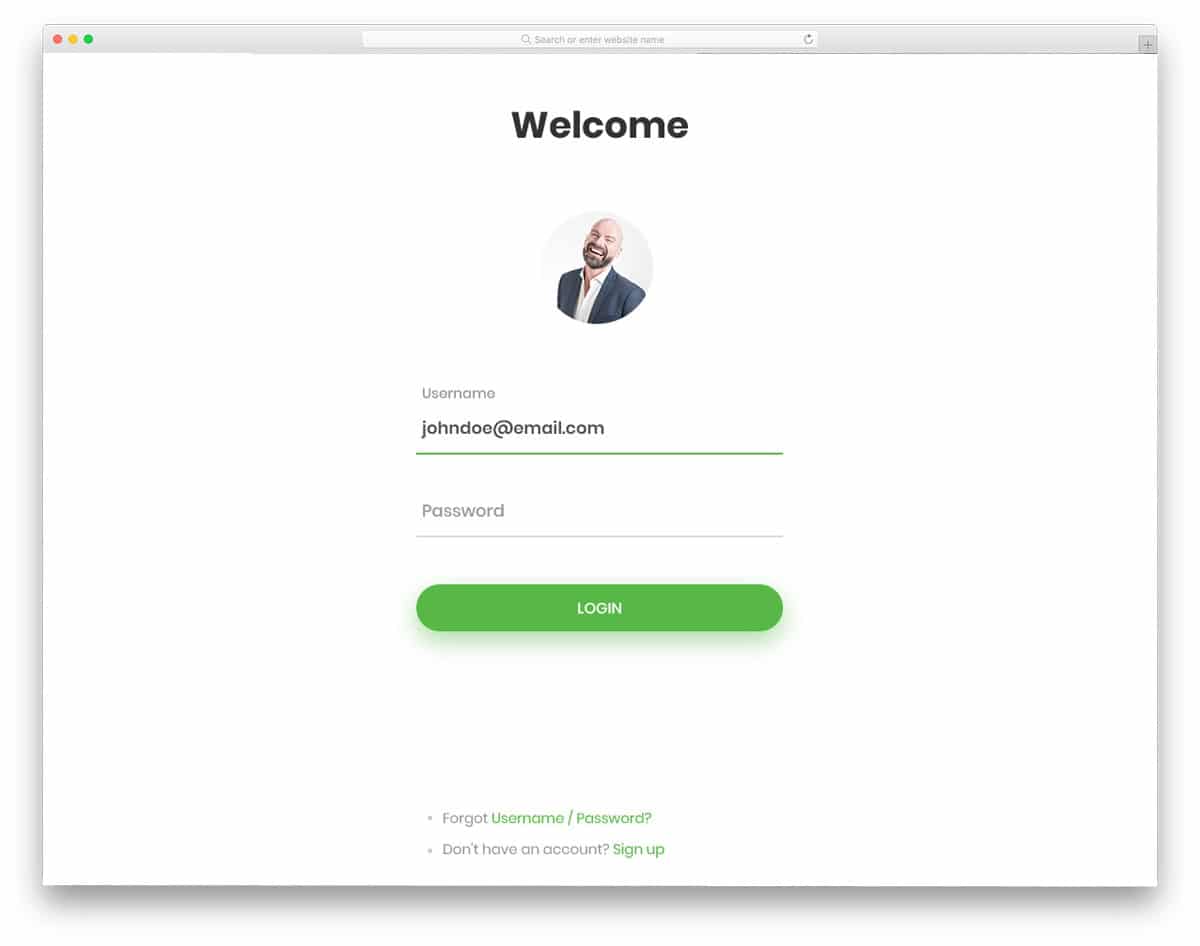
Login Form 1
Login form 1 is the best login form created using the latest HTML5 and CSS3 framework. In this form template, you get the option to show the user login image or you can show your website logo here. The logo part has a small gimmick in this template, it moves according to your mouse movement. The account recovery option is given below the call to action button. At the bottom, you can take the user to the account signup form. This is the best option if you are looking for a creative login form for a modern website template.
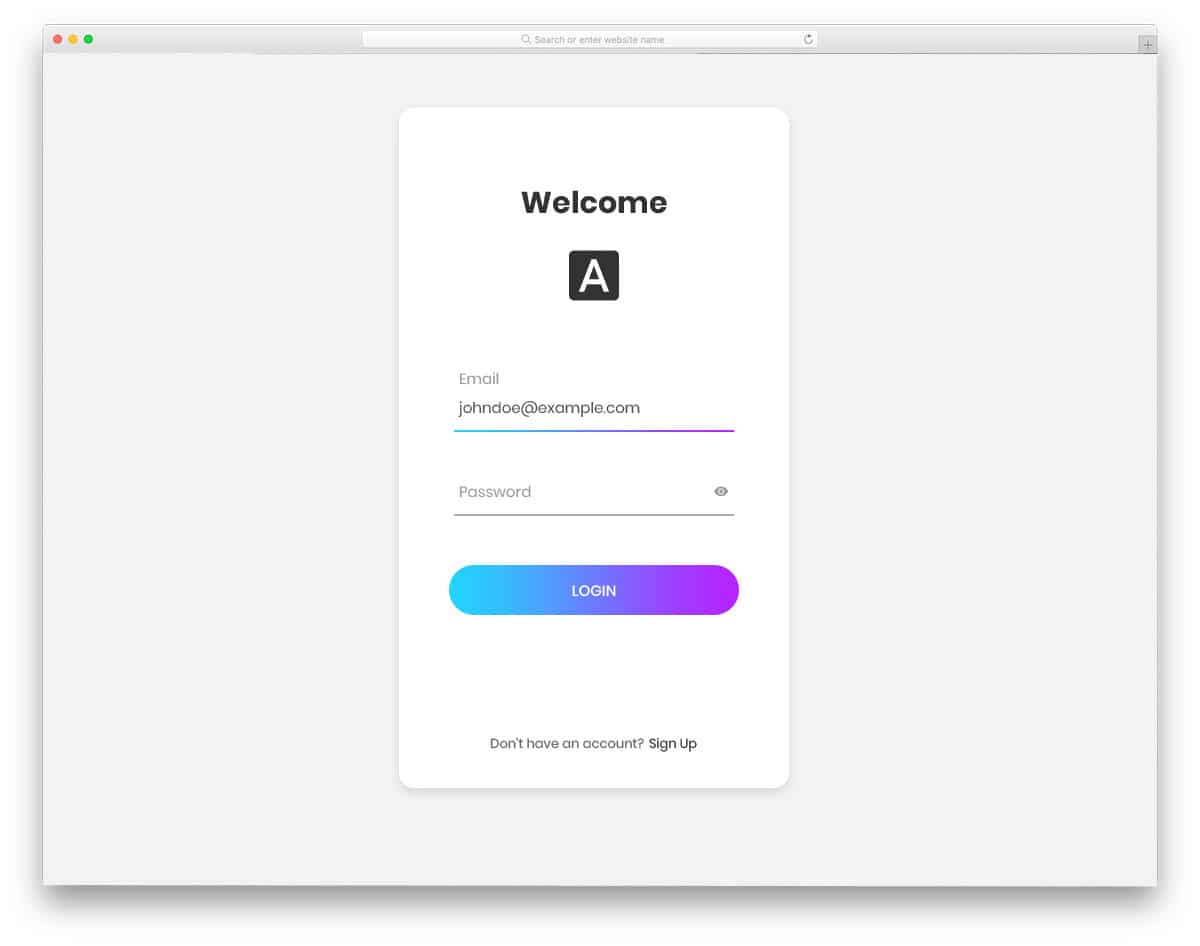
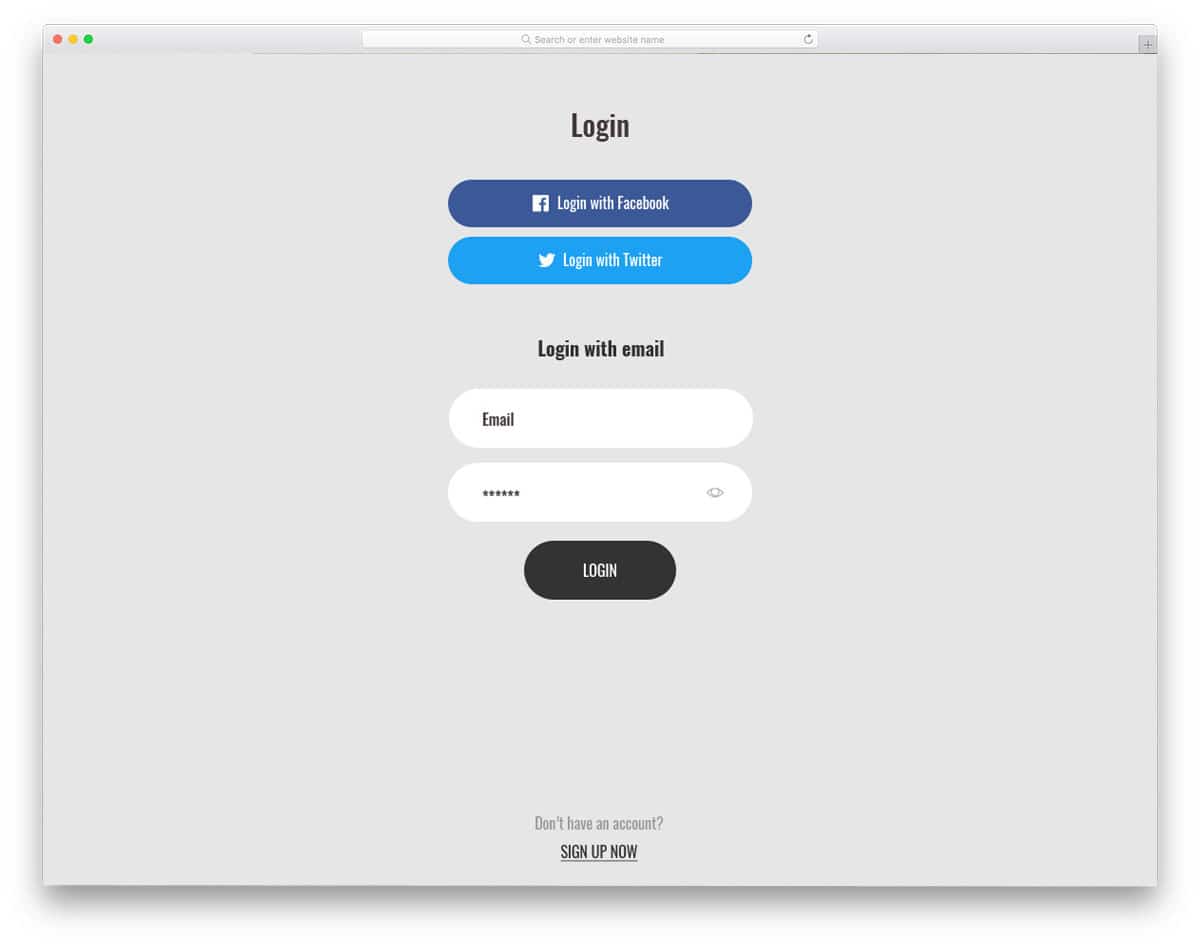
Login Form 2
The second login form version is designed like a mobile app login form. Though this template looks simple, minute detailing done using visual effects make this template a unique one. On the clean white background, the texts are visible for the users. Most free login forms won’t allow you to see the password, but with this template, you can see and hide the input password. The developer of this template makes use of the gradient color effectively.
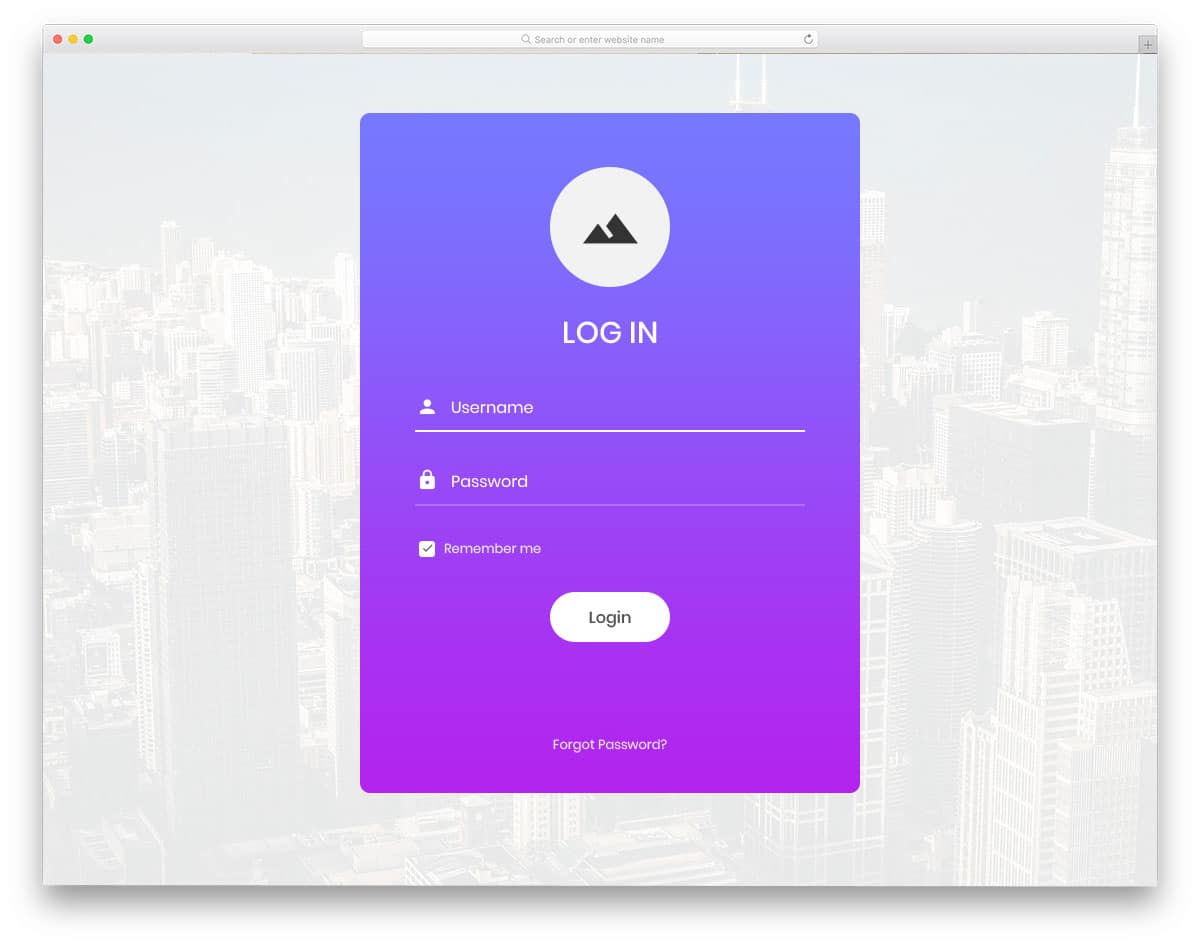
Login Form 3
Login form 3 is quite the opposite to the second version mentioned above. This template uses gradient color for the form background and white animation effects for the form fields. You can change the image background or just use the form for your site. This login form gives you the space to add a “remember me” option at the bottom. Even though many of us are using password management tool, still this option becomes handy for many users. At the top, you have a big space to add your logo. These small details will help you maintain consistency throughout the website template design if you make a brand-focused site.
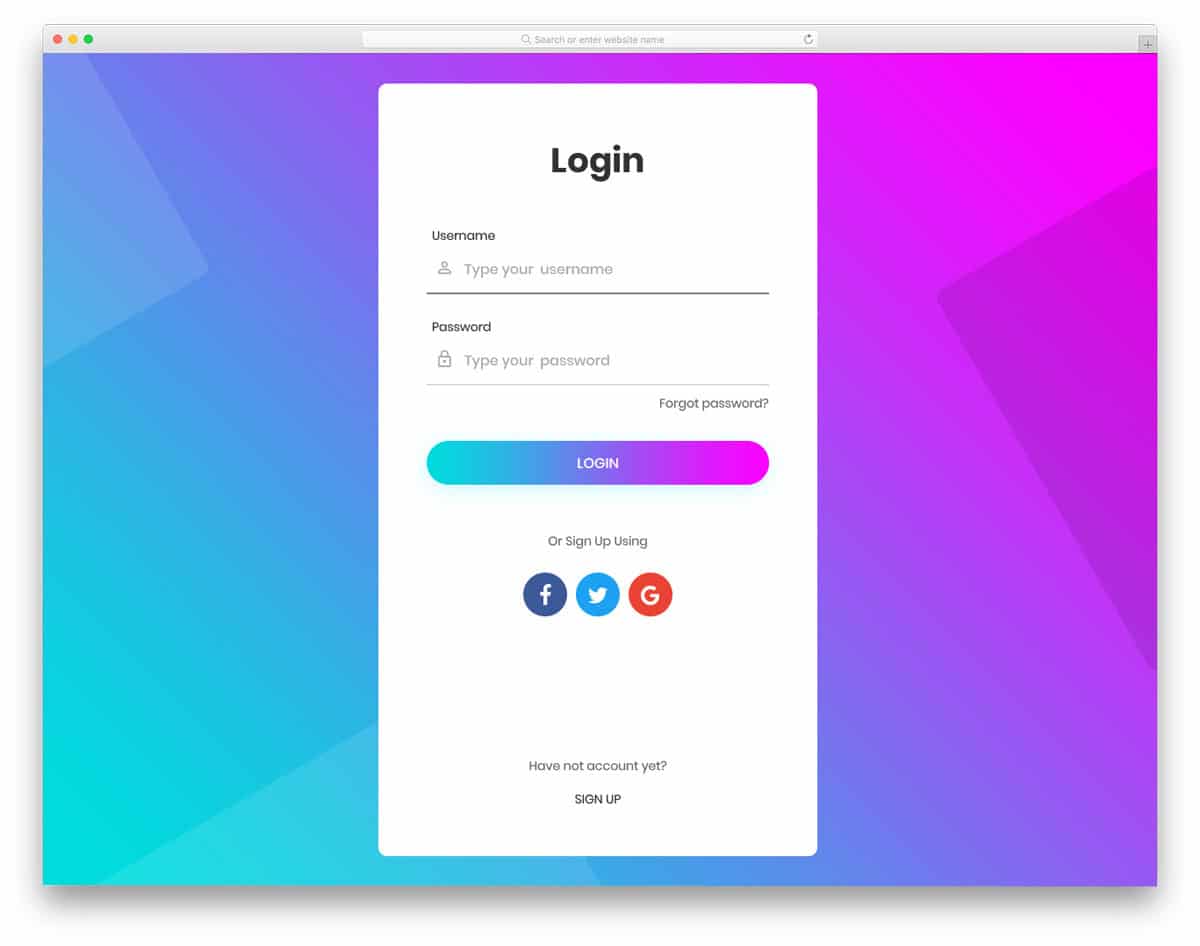
Login Form 4
This long login form template gives you more than enough space to add all the form fields, social media profile links and signup link at the bottom. With the help of the latest HTML5 coding, this template gives you web elements with rounded edges to match the modern HTML5 website templates. Colors also look more natural with the help of latest CSS3 files. The texts and web elements look cleaner on the login form on a clean white background. This form also supports mobile devices, so if you are looking for a login form for your responsive website template, this form would be the best choice.
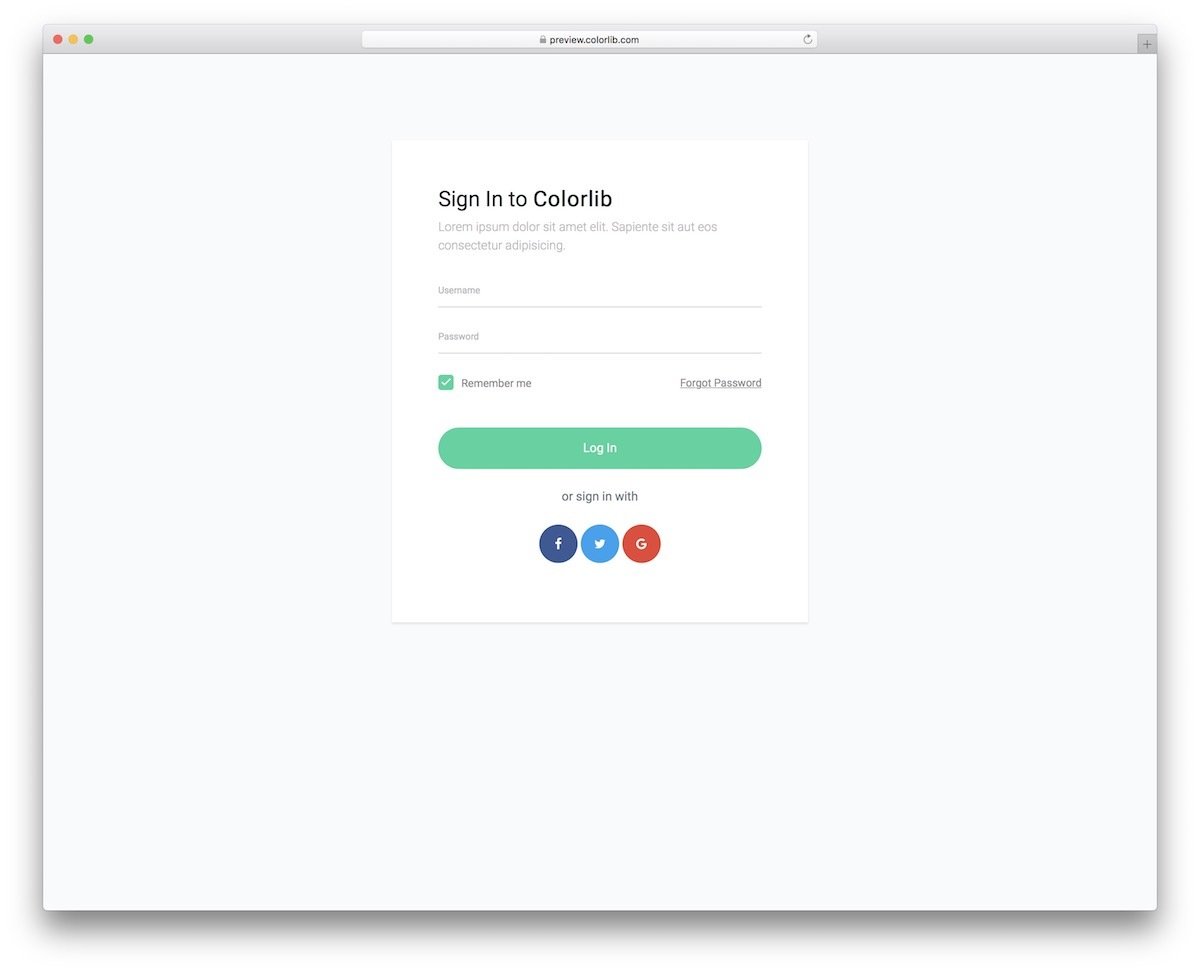
Login Form 5
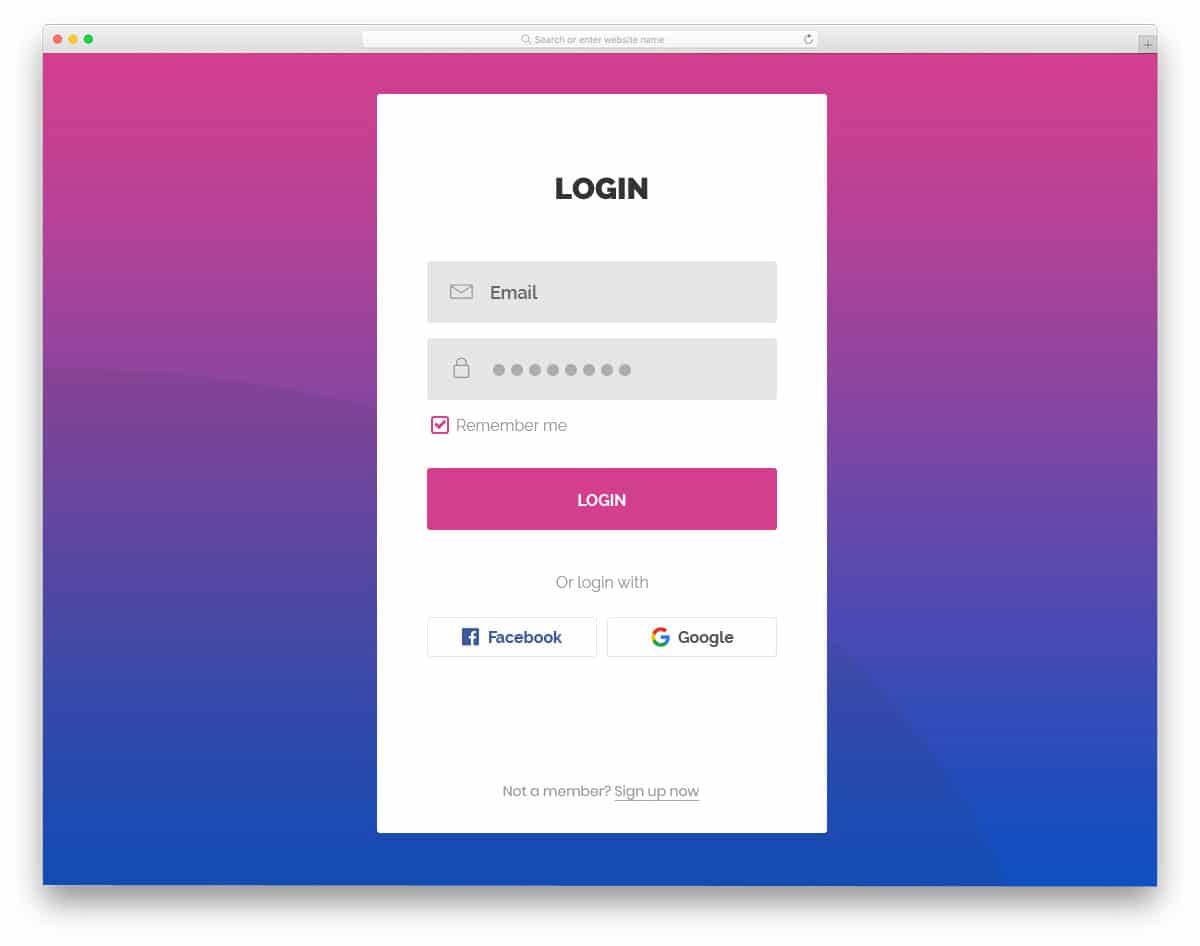
Login Form 5 is not only trendy-looking but also has modern features. Most of the sites support social login methods to make the login process simple for the user. Remembering the password for each website will be a difficult job; providing a social login option will save lots of time for the user. This template allows you to add social login option for Facebook and Google. Remember this is just a template with front-end functionalities alone, you have to manually work with the social media platform APIs to make it a complete working form. The bold texts and big web elements make interaction with this template easier, even on small screen devices.
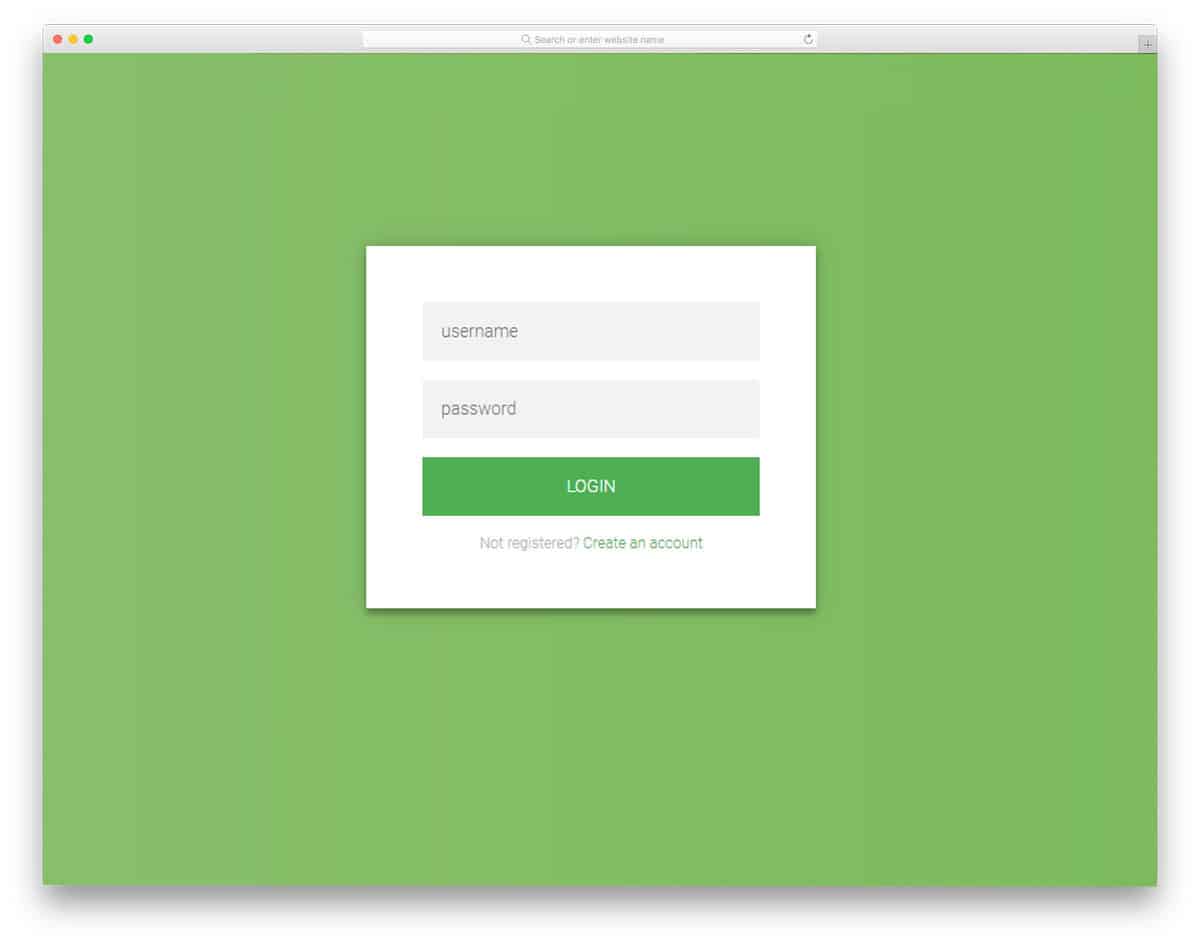
Login Form 6
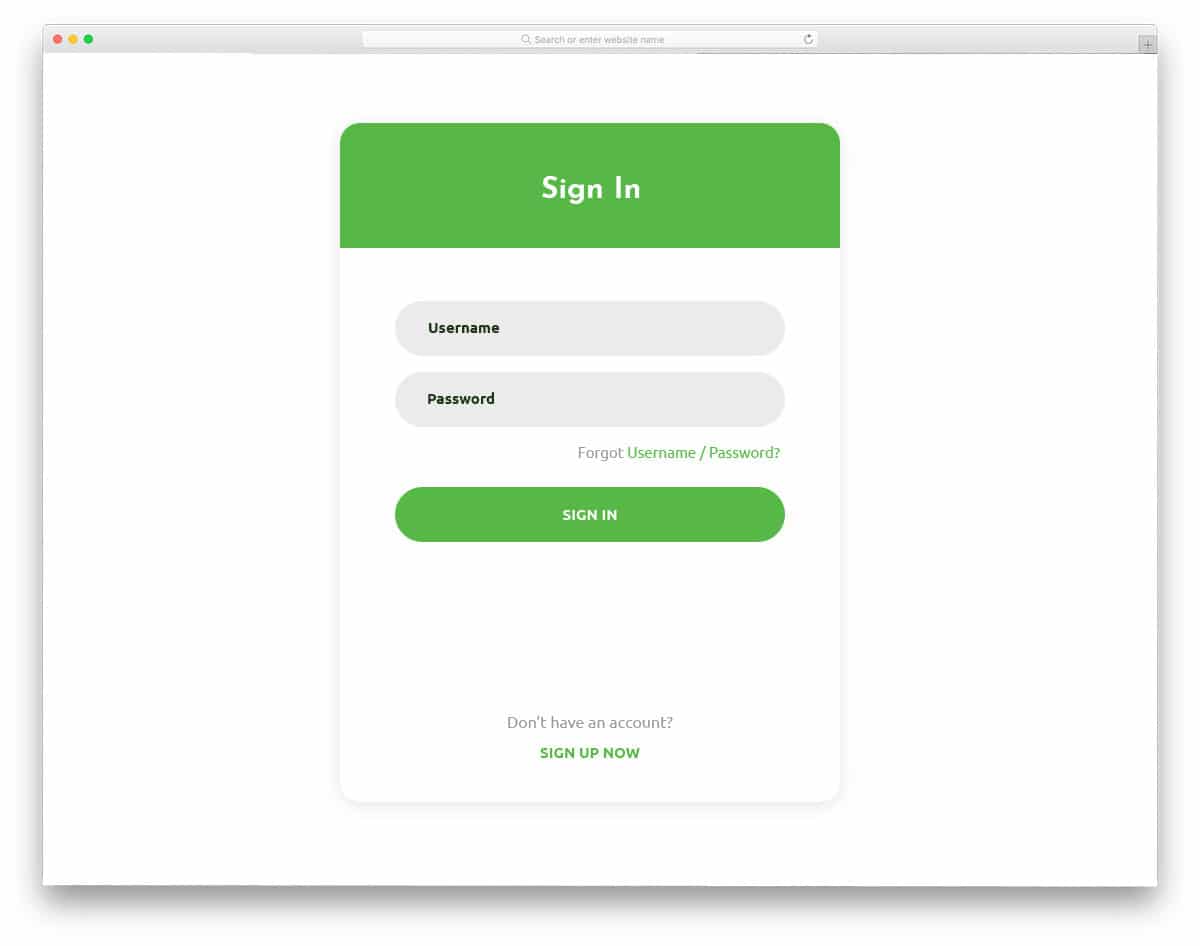
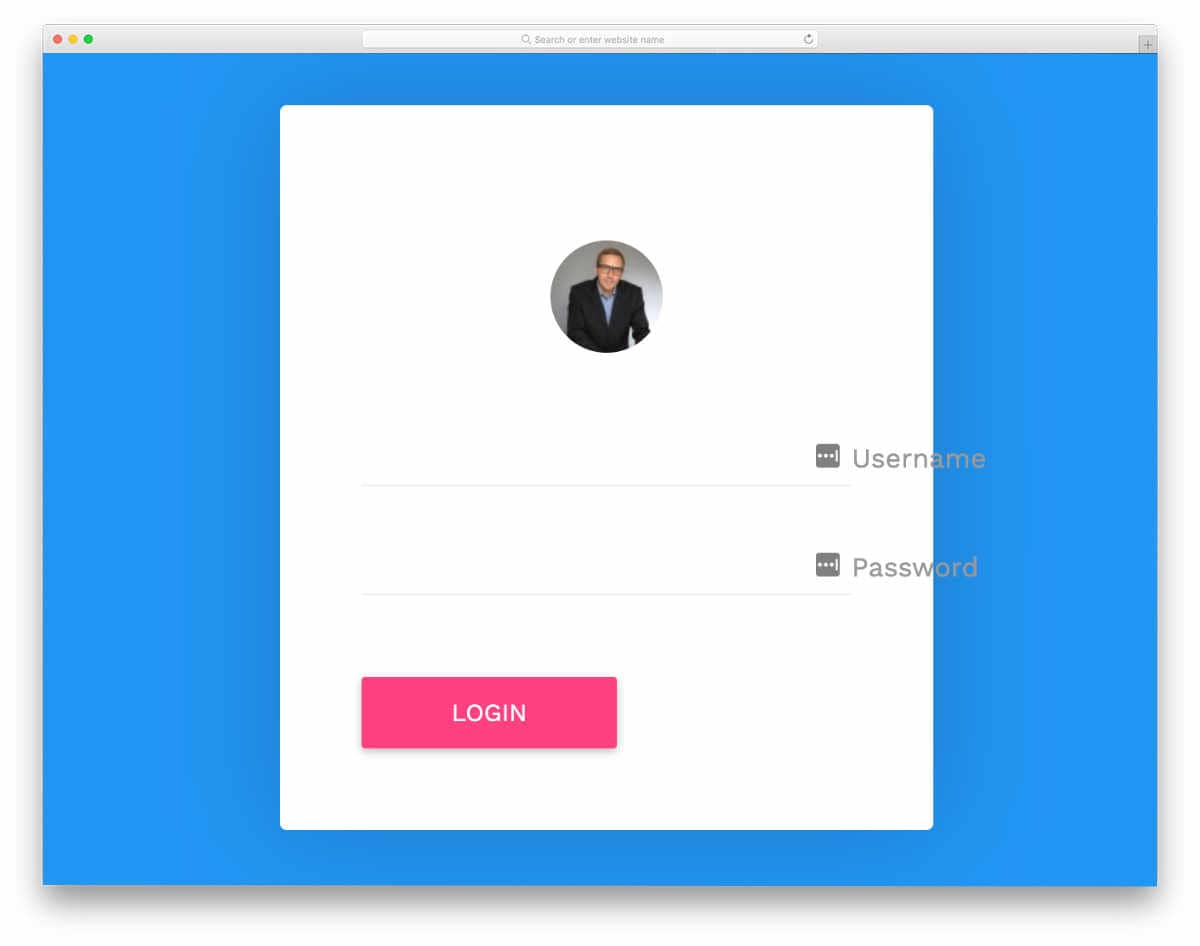
Login Form 6 is minimal-looking. With the borderless design, this template effectively uses all the spaces given. Another advantage of this borderless design is this template easily adjusts to small screen devices. Hence the user will experience a uniform interface design across all devices. This form allows you to add a profile image, username, and password form field. Shadow effects differentiate the call to action button from the clean white background. In the demo version, this form uses a green color scheme, if you follow a different color scheme in your website template, you can customize it easily. This form is a perfect choice for minimal design website templates.
Login Form 7
Login Form 7 is a classy-looking bold login form template. With this form, you get both the social login option and also password show and hide option. To match the minimal design of this template, the visual effects used are simple. This form also follows a borderless design and gives a floating web design. The rounded corner helps one to quickly identify that this template is made of the HTML5 framework. This form design goes well with the creative website templates and news website templates with the bold typography. The only thing you might consider changing is moving the signup option a little higher; it is placed in the footer in the default design. Because moving it a bit higher will improve the signup option visibility.
Login Form 8
Login Form 8 is an elegant looking simple login form. With the simple, neat design, the creator of this template gave us a professional-looking form. Use of shadow effects and natural-looking web elements, this login form is the best example of using the latest HTML5 and CSS3 frameworks. All the options are placed in a reachable position, so the user cannot search for the options. You have space to add an account recovery option below the password form field below the password form field.
Login Form 9
If you are looking for a modern login form for your mobile or web application, Login Form 9 is the best option. This form is also a long login form, just like version four mentioned above. Login Form 9 follows the latest application UI/UX design. Hence, it will easily fit modern web design and app design. Since the background and form field use the same white background, shadow effects differentiate the form fields from the background. Social media login option is shown just below the login form fields.
Login Form 10
Login Form 10 is professional-looking. This form would be the best addition to business sites and application-based membership sites. The web elements used in this form are boxier, the edges are not rounded as you see in other free login forms in this list. Text labels show the user what detail must be given in the respective form fields. This template also gives you the space to add remember me option, again this is just a framework. To make this template completely working you have to do the backend work manually. Since all the front-end works are done perfectly, you needn’t worry about it unless you customize the form template.
Login Form 11
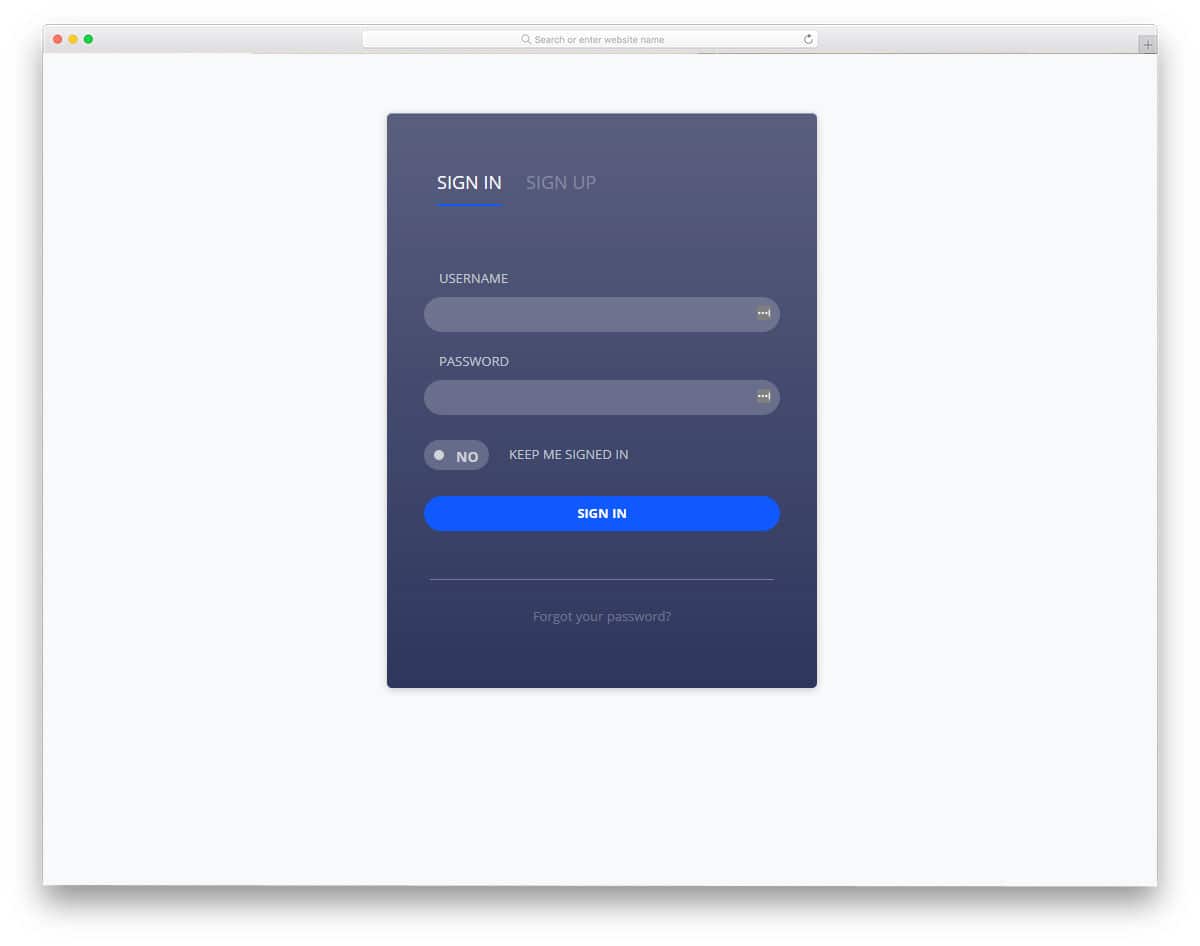
Login Form 11 is a hybrid of form four and version ten mentioned above. It is long-form with boxy rectangular web elements. With this form, you get both to keep users logged in and the social media login option. Since it is a full-page login form, the designer used a gradient background to make the white login form attractive. The white background of the form also makes readability easier on all types of devices. Like most of modern website templates, this form is also optimized for mobile views and all types of famous browsers.
Login Form 12
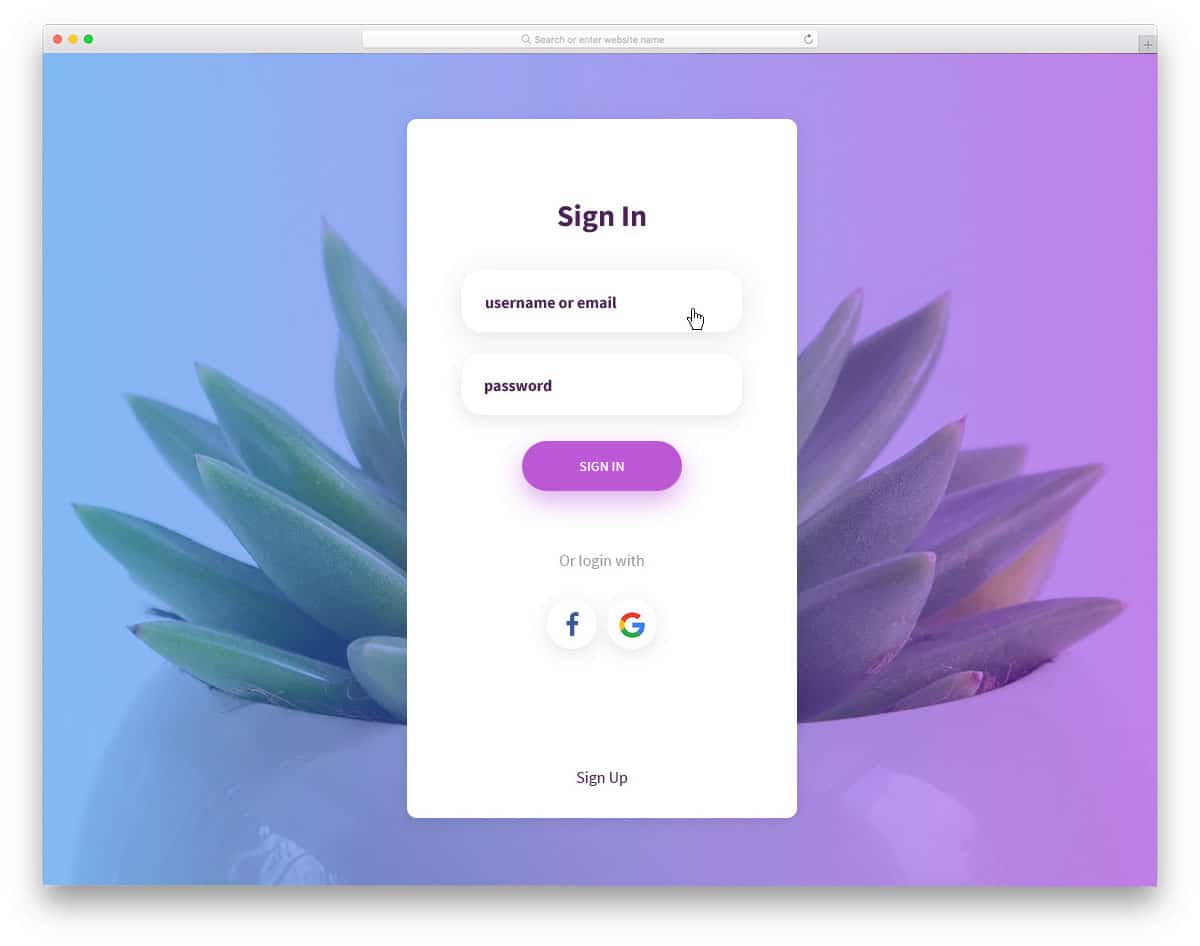
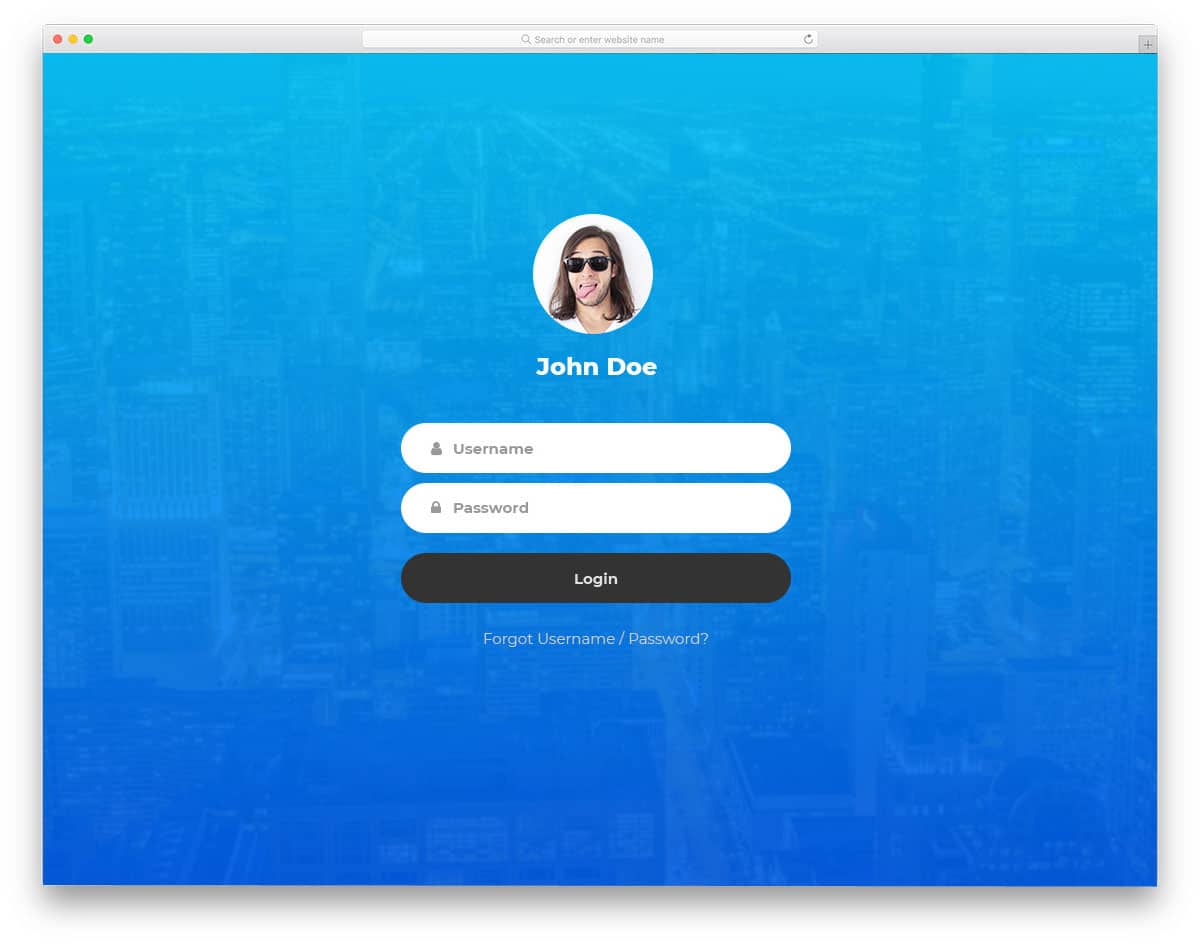
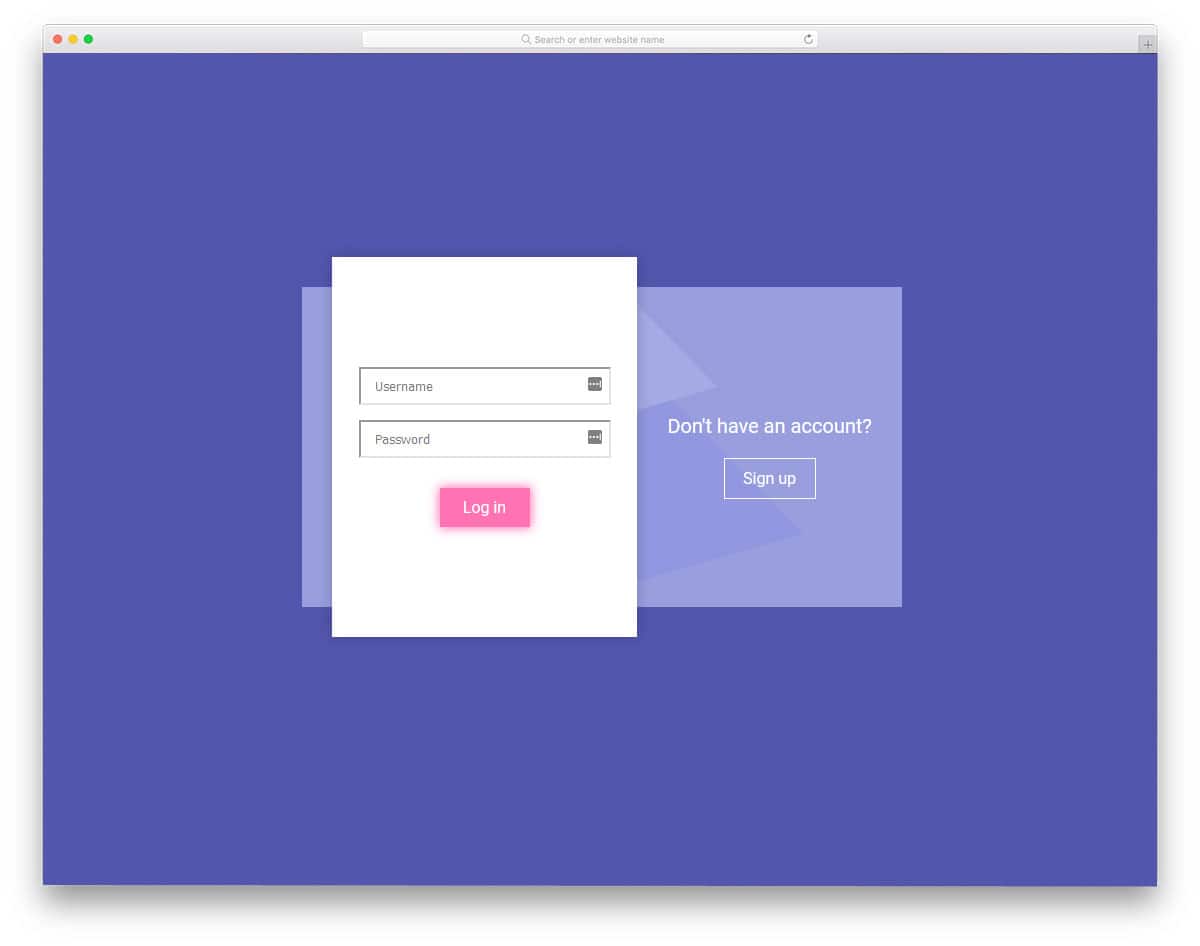
Login Form 12 is a perfect login form template for listing website templates and other website templates for communities. To fill the full-page design of this template, image background is used with bright color overlay. Since this form uses a borderless design, an image background will make this form looks clumsy. Hence the use of blue color overlay is a wise design idea. You can add a profile image, username, and password form fields in this login form. This login form uses blue as the default color scheme for hover and other animation effects. If your website template follows other color schemes, you can change it easily since it uses the latest CSS3 framework.
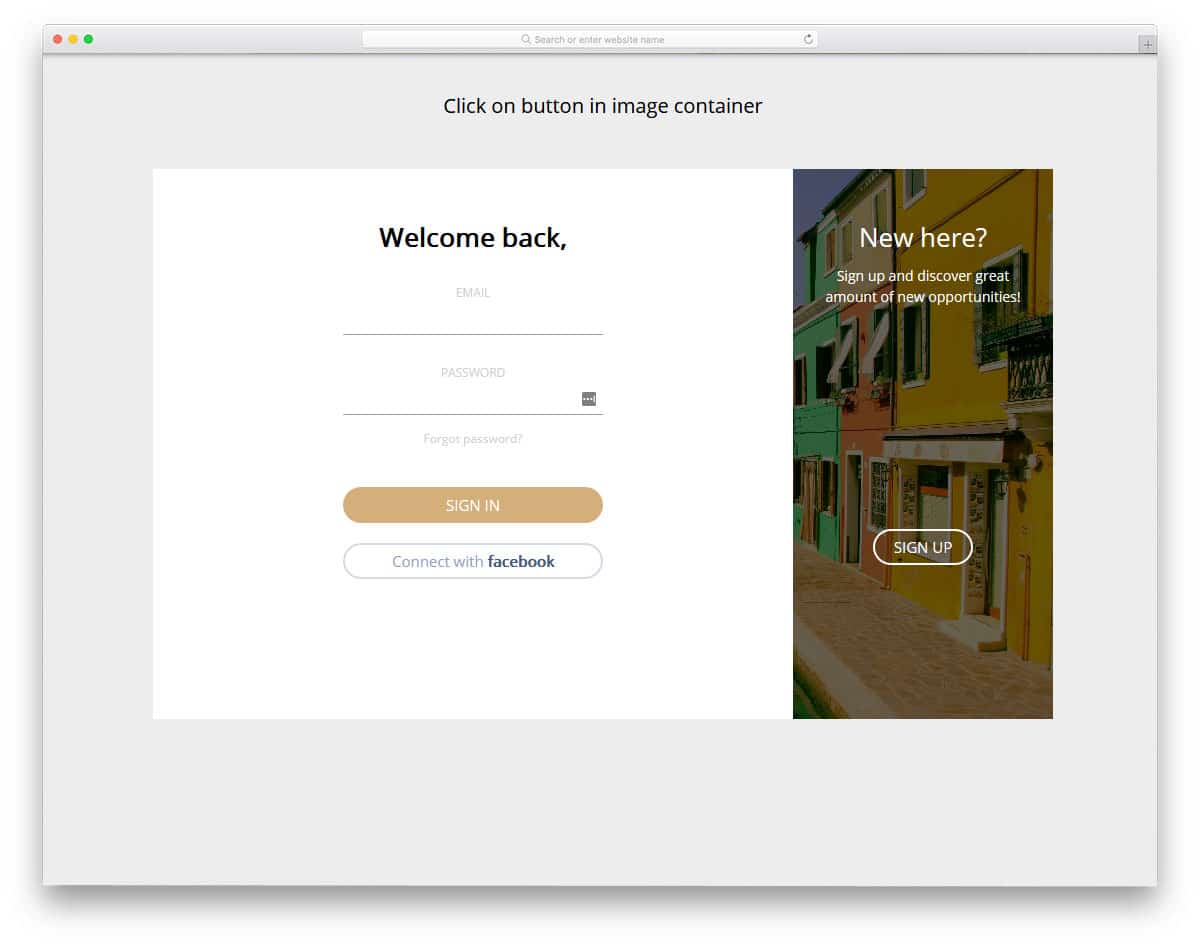
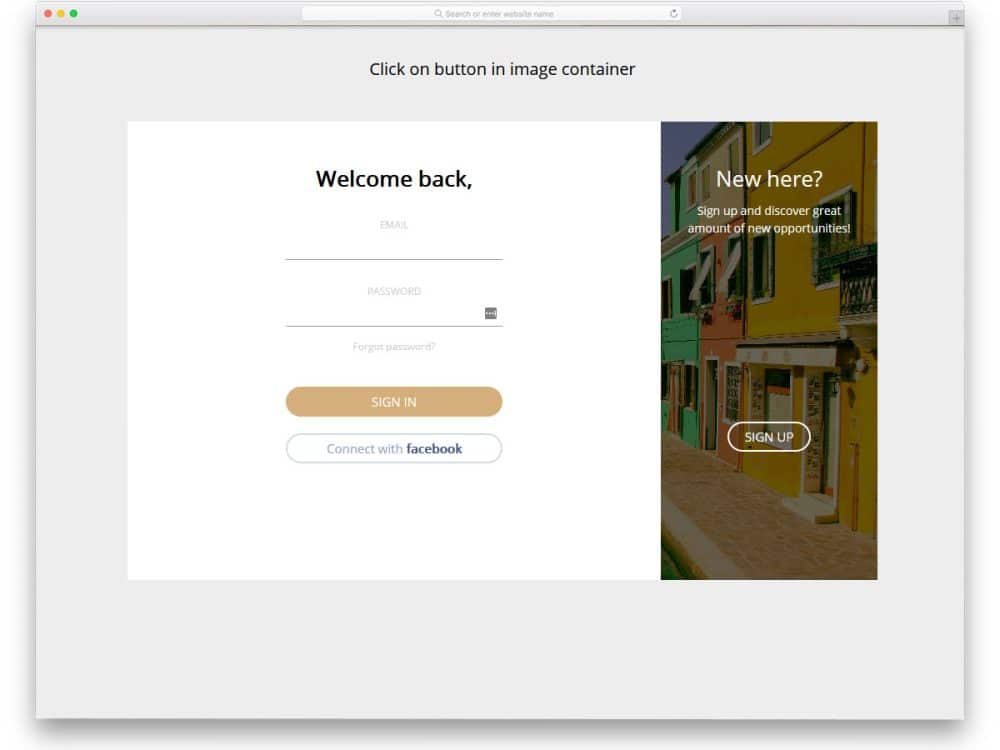
Login Form 13
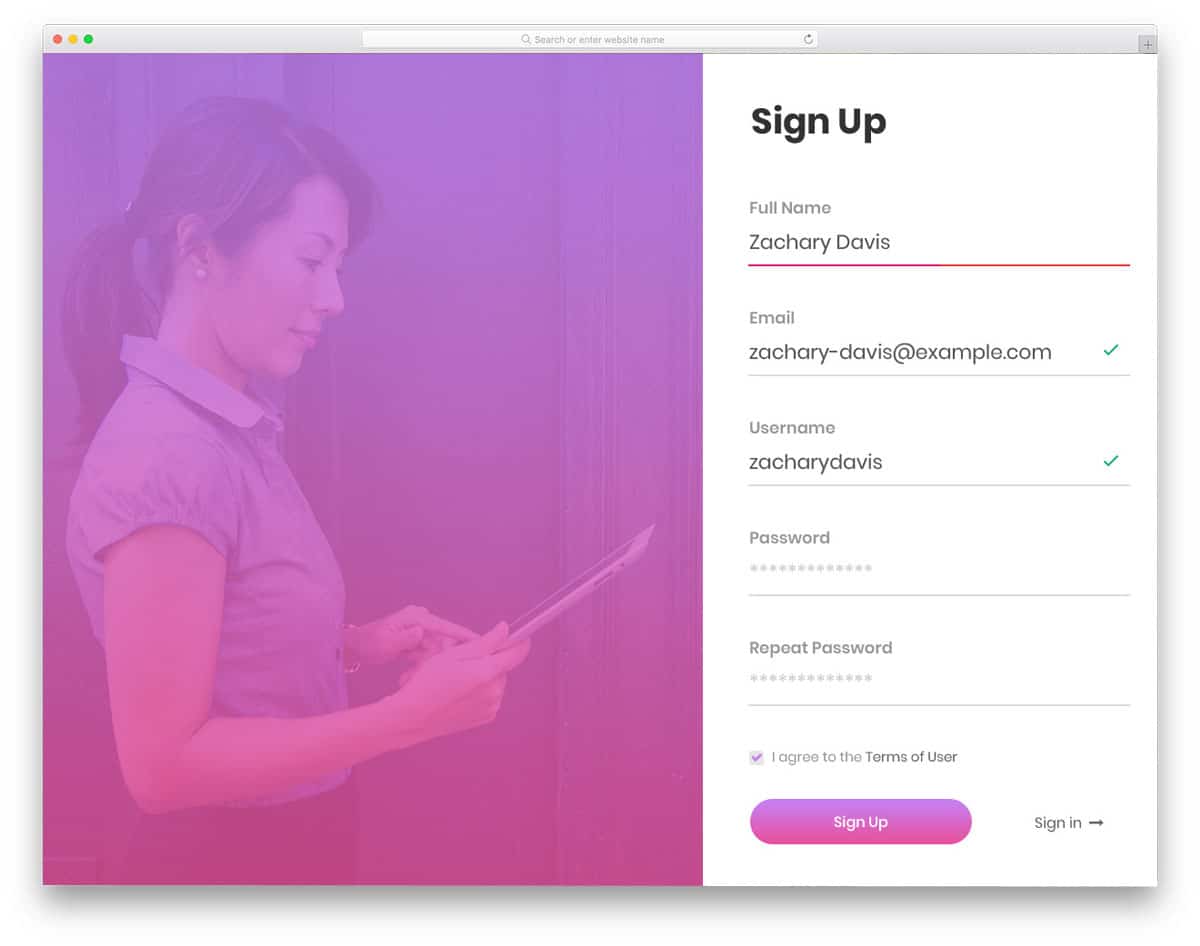
Login Form 13 is a perfect login form for business website templates and other consultancies-related templates. Instead of a full image background, this template uses a split-screen design to use the full-page design. The left central portion is reserved for adding images, which you can say about your organization or the latest news. To the right, you have the user signup option, at the bottom, you can switch the form to the user login form. The signup form supports field validation to ensure the user has filled all critical fields. This template makes readability easy in small and significant screen devices with extensive, bold texts.
Login Form 14
Login Form 14 is a simple and minimal style login form. With only black and clean white color scheme, this form template uses the common minimal website template design style. If you wish to use this template without any changes, then this template is a perfect option for minimal websites. This form gives users the option to show and hide input password characters. Login Form 14 is fully functional from the front end, so you no need to make any basic development work again. All you have to do is to take care of the backend work and do other integration works.
Login Form 15
Login Form 15 is a tweaked version of the fourteenth version form mentioned above. This form uses green color as the primary color scheme. This form also uses clean greyish background and a neat contact form at the center. A small portion is reserved at the top to show images and bold “Sign In” text. This template does not use attention-grabbing animation effects, but the visual effects used a sleek and clean. You also get space to add keep the user logged in option just below the password form field section.
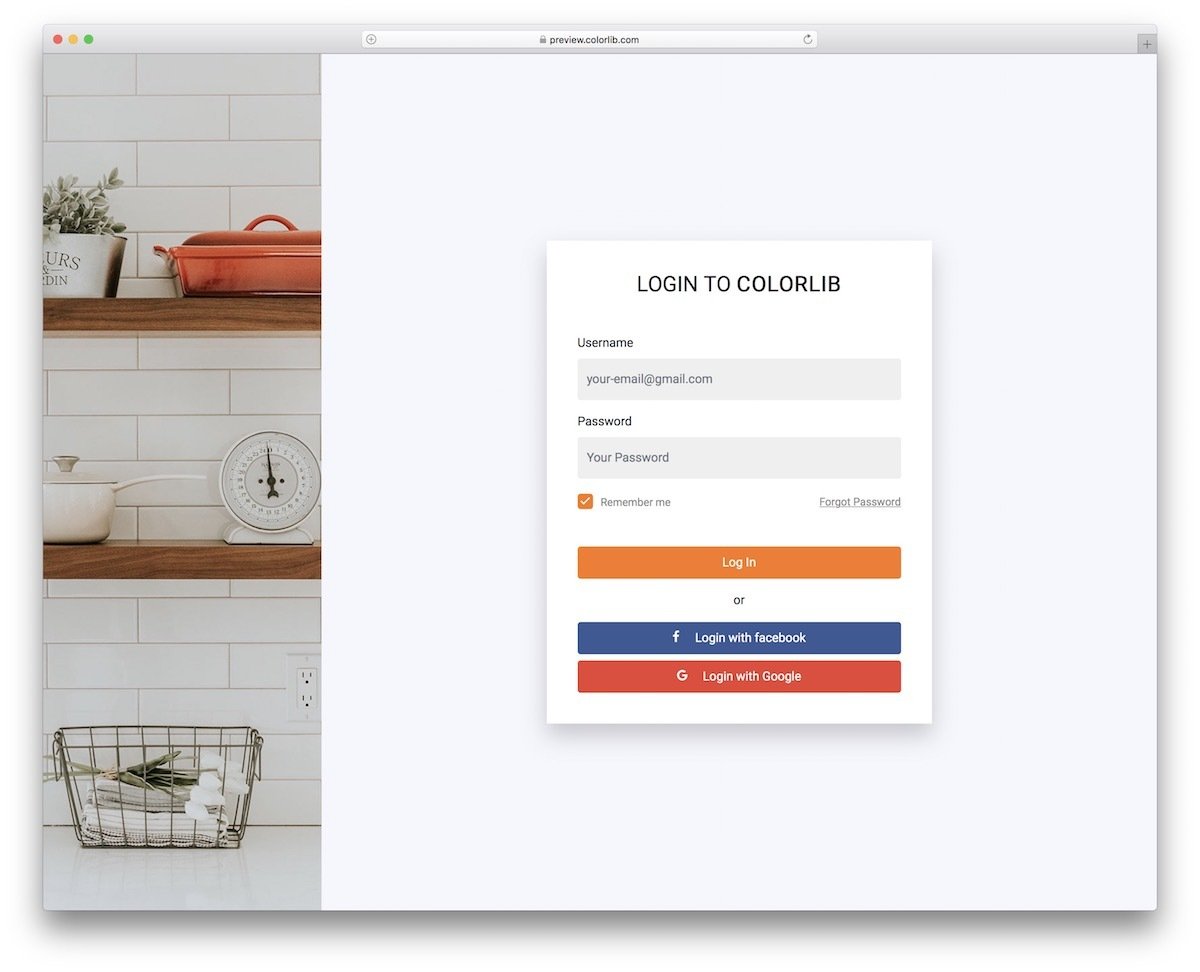
Login Form 16
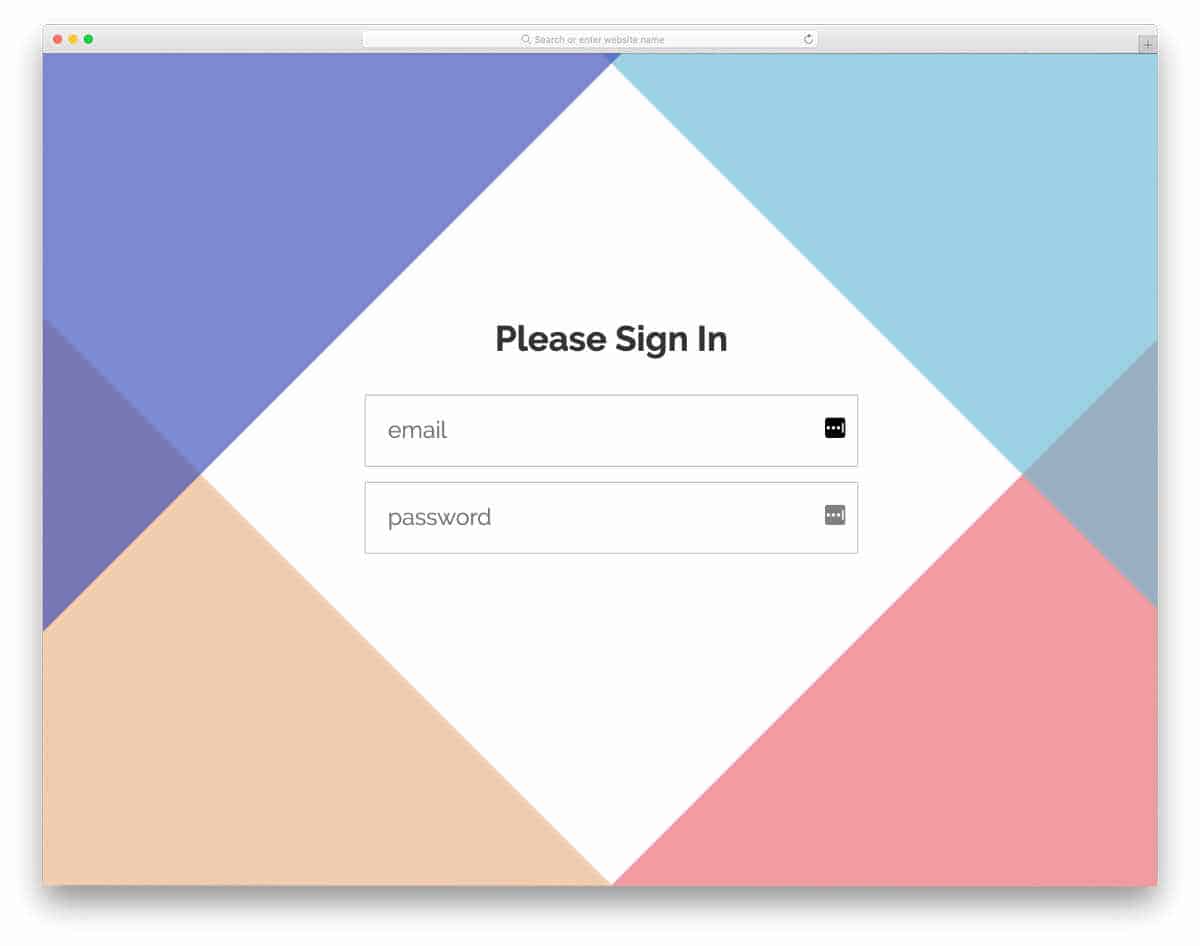
Login Form 16 can be used for construction website templates without any changes. Form labels and line icons indicate the information to be filled in the form field. Visual effects are used intuitively to make use of the given spaces. The default form is smaller, so you can use it anywhere on your website. But the demo version displays the form as a full-page form with an image background. Since this form is wrapped well within a white container box, clean image background is used without any color overlay.
Login Form 17
Login Form 17 is a split screen style login form template just like form thirteen mentioned above. Instead of using the entire page this template uses a boxed-width style. The screen is split equally so that images and contact forms can be added freely. The image on the left side can also be used as an image slider, If you are looking for a login form for a photography website template, this style would fit perfectly. On the right side, the login form works well in a single line, visual effects are used to highlight the current field.
Login Form 18
Login Form 18 is a corporate style form. With a neat design and a professional color scheme, this template perfectly fits modern corporate website templates. The full-page design of the template is handled effectively with the split-screen design. Boxy form fields give you more than enough space to show the users bold texts neatly and clearly. Animation effects are used smartly to make use of the given space effectively. Below the login call to action buttons, you can add social media login and signup options. This well-coded form template can easily be added to a website template or integrated with any other platform.
Login Form 19
Login Form 19 is a typical login form template with all the designs and features you will typically expect in a login form. With a large rectangular form field, this template gives ample space to show texts neatly to the users. The clockwise field indication animation is neat without lag. Equal space is given to texts and fields to make it look clean. This form uses the latest HTML5 and CSS3 frameworks, hence developers will find it easy to work with this template.
Login Form 20
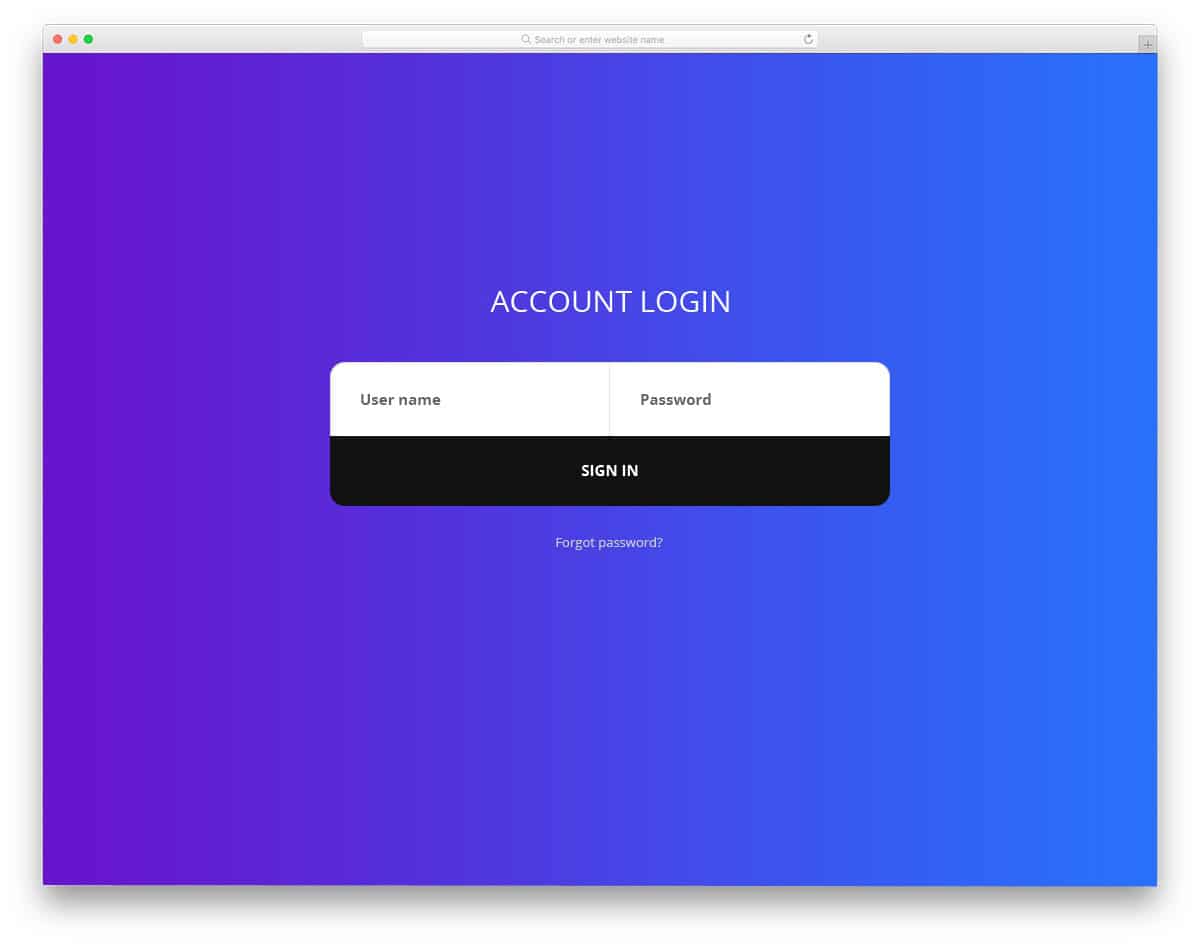
Login Form 20 is neat. With this straightforward template, you get a neat-looking form. The username and password fields are added side by side to make the form fit within one line. If you are using a one-page template you can use this form on your site. The hover effect uses gradient color, similar to the background color scheme. Since this template uses the latest CSS3 framework, editing the template will be easy. You can include the account recovery feature just below the sign-in form, a call to action button.
Login Modal
Login Modal is an animated login form design. For the first time, you have to scroll down to access the login form, and after that, you can easily access the login form by clicking a button. The login form entry and exit animations are kept smooth so that the users won’t have any problem accessing the login form. Apart from the animation, the login form is neat and simple. The split-screen design gives you enough space to add login forms and images. This code snippet will be handy if you are looking for interactive Bootstrap4 free login forms.
Login Form by Tony Banik
This is an interactive login form design concept. The creator has played with hover effects in this design. Smooth and swift animation effect delivers the surprise element perfectly to the users. Since the whole design is based on the desktop interface, you must recalibrate the mobile device design. The creator has mostly used CSS3 script in this design; hence, you can easily use this concept even in your existing design. Plus, handling this lightweight code will be easy for the developers.
Snake Highlight
Snake highlight design is another interactive login form design concept. In this example, the creator has used animation effects on the form fields. As the name implies, the retro snake game-like concept highlights the form fields. Because of the simple and neat design idea, this login form can be used on all websites. Plus, you don’t have to calibrate the entire design for the mobile version. Since this template uses the latest web development script, incorporating the code in your design and fine-tuning will be easy.
Responsive Signup/Login form
Like a few other free login forms in this collection, this one also has logins and sign up forms. The creator has used an elastic car-switching animation when you switch between the forms. Smartly calibrated animation effects let the user fully enjoy the flexible nature of the card-switching animation. The entire code script for this design is shared with the CodePen editor. Hence, you can easily edit and visualize the results before using it on your projects.
Material Design Login Form
This material design login form is a mobile-first interface concept. The creator has used simple animation effects to give an engaging user experience. Like the design, the code script is also kept neat and simple. Only a few lines of Javascript are used in this design, so you needn’t worry about loading issues. Though all elements work perfectly as expected, you must fine-tune the design for better results. The code script used to make this design is shared with you directly. Hence, it will be easy for the developers to work with this design and customize it.
DailyUI 1 Login Form
If you search for free login forms with an interactive design for your mobile application, this design might inspire you. Since it is a concept demo, the creator has shown the selection form and the login screen on different pages. By keeping this concept as a base you can create a proper login/signup screen for your mobile application. Shadow and depth effects are used effectively to show the selected button. On the welcome screen, you have space to add an image background and text space to mention what the user has to do clearly. The entire code structure used to create this design is shared with you directly to work with this form easily. Apart from little ergonomic quirks, this login form is one of this list’s best free forms.
Log in/Sign up screen animation
This is a professional-looking login and signup mobile application screen. The long screen design gives ample space to neatly list all form fields and other elements within the given space. Instead of using a checkbox for the “keep me logged in” option, the creator has used a toggle button, which offers a more natural feel than a checkbox. This login/signup form becomes one of the best free login forms for mobile applications and websites with attention to detail. For more interactive toggle animation, look at our CSS toggle design collection.
In the default design, you can see that the creator has used slide-in animation when you switch between the sign-in and registration form. Since this design uses the CSS3 script, the animations are sleek, and the user doesn’t have to wait for the next form to appear. Like most free login forms in this list, this one also shares the entire code script with you.
Log in / Sign up
If you like the previous sign-in and registration form design but want more aggressive animation, this login form might impress you. The roll-ver animation is sleek and the contents on the form appear quickly so the users won’t face any issue in using this form. The developer used HTML, CSS3, and a few lines of JavaScript to make this interactive design. Like most free login forms, this one also uses the latest web development framework. As the entire code structure is shared in the CodePen editor, we can trim the code as per our need and visualize it easily. Glow effects are used effectively to differentiate important call-to-action buttons from others. For more eye-catching glow effects, look at our CSS glow effects collection.
Login/Registration Form Transition
If you log in for a creative startup or a fresh brand, free login forms like this will be a good choice. The creator has given you ample space to add both form and text contents with the split-screen style design. The split-screen format is smartly coupled with the transition effect to easily switch between the login and signup forms. Though it is a concept design, this template has a professional look. If you want free login forms with pixel-perfect design, this template will impress you. You can use this form directly on your website by making cosmetic changes.
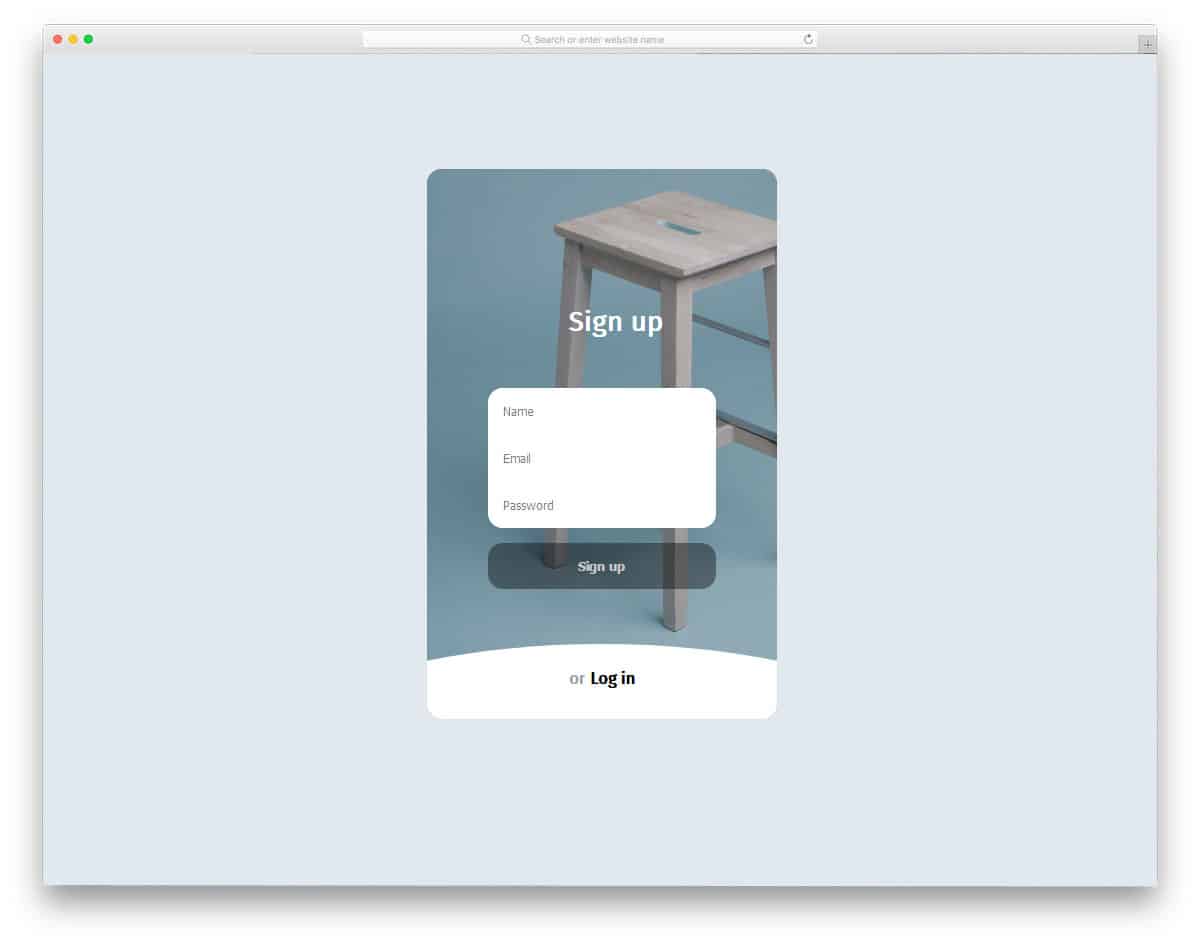
Day 001 Login Form
Day 001 login form is designed for travel agencies and hotels. As most users prefer online registration, allowing them to maintain an account in your service will easily book a ticket or reserve a table. Another biggest advantage of this method is giving special offers to your loyal customers. Let the users know about the latest plans and offers for them. This login form gives you the option to add an image background. This option will be useful as images are used extensively in hotels and travel agencies to let the user feel the places. They sing in, and signup options are shown directly at the top to switch between the forms when they want. Flipping animations are sleek and quick, so users won’t lag using the form.
Modal Login Form
Material design gives us plenty of creative ideas, and most importantly, the fluid, interactive feel remains the same across all types of devices. The designer of this template has used a horizontal animation effect to bundle both the sign in and registration form. This innovative form will easily fit in if you make a form for a photography or other creative website. Because of the polished smooth animation effects, this form can be used in mobile applications. As the registration form cue and the default color scheme are same, some of the users may not find the form correctly. Use a sign or words to inform the user about the registration form.
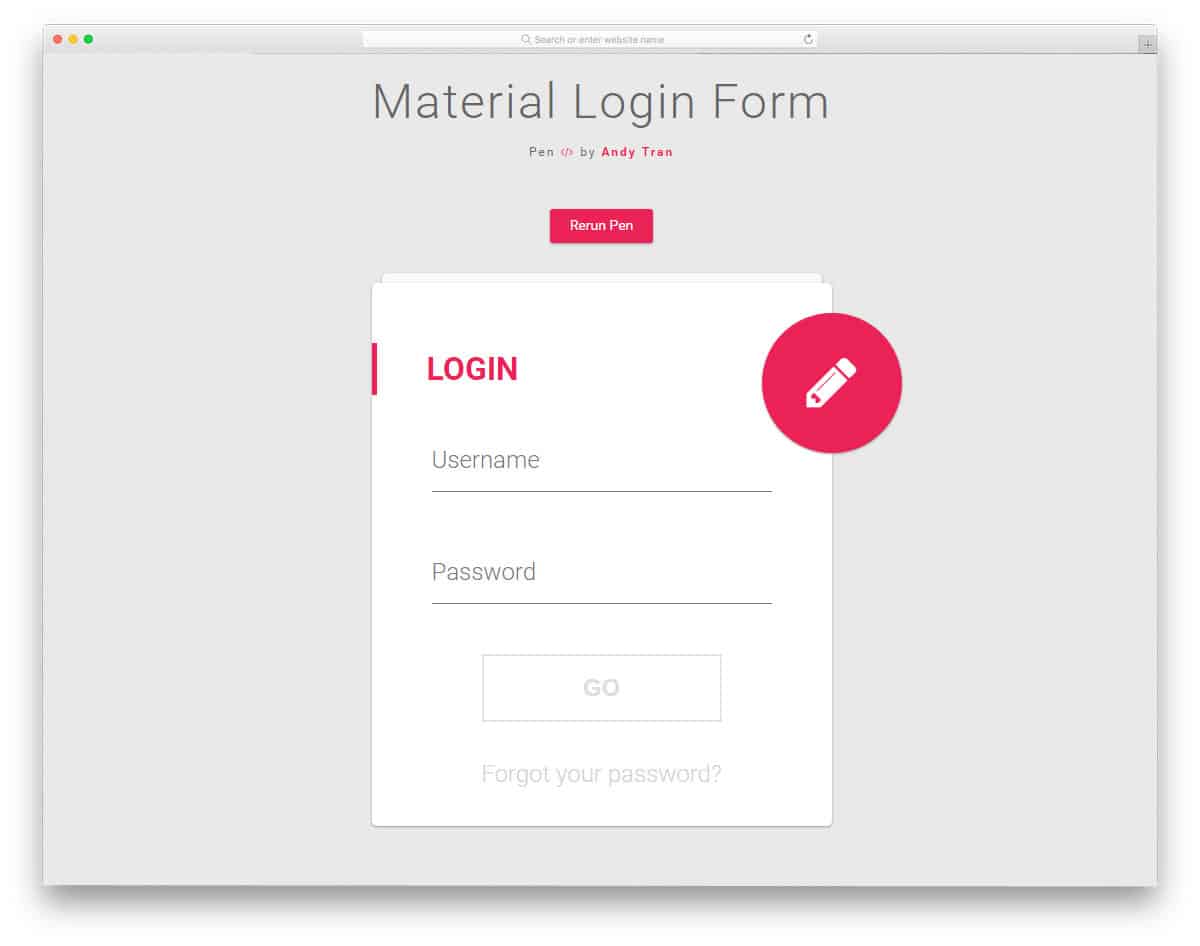
Material Login Form
This inspiring login form template is also from the creator of the Modal login form mentioned above. The bright red color scheme and artistic elements make this form perfect for fast food-related websites and mobile applications. The bouncing animation effects are swift so that the user no need to wait long for effect to complete. This template is designed for inspiration, so you don’t have proper fields in the registration form. You can change the form fields in the registration form based on your requirements. Texts are made more prominent so users can easily read the input data. This template uses HTML5, CSS3, and a few lines of javascript. As the coding is shared directly with you can easily edit this template.
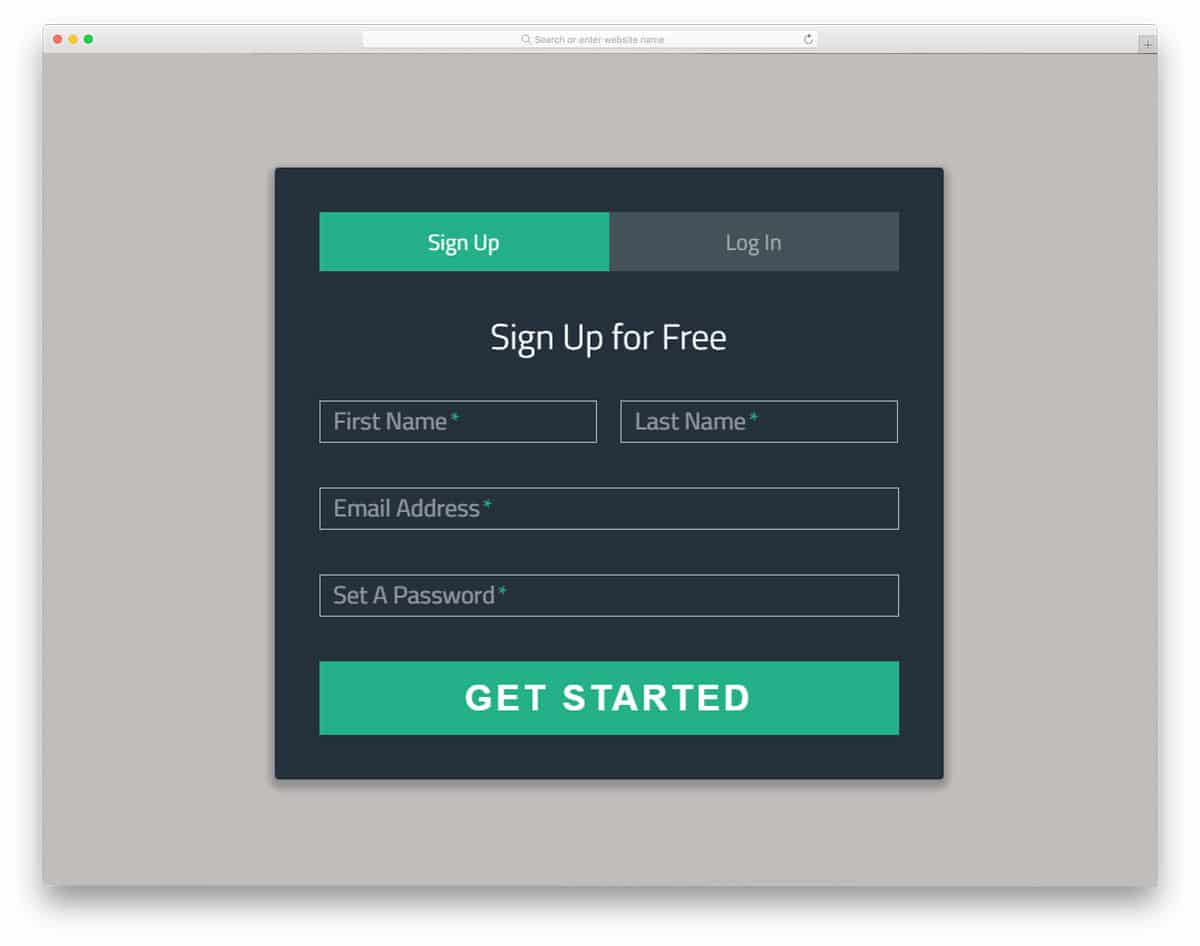
Signup/Login Form
Signup/Login Form is a professional form, which you can use on any business website. The creator of this template has taken care of the primary functions of a form. So most of your job is reduced with this form. All you have to do is to take care of the integration part. Since this template is designed for business purposes, all the visual effects are minimal. The effects are buttery smooth with almost zero lag. No matter what device the user is using this form, they can easily interact with it. The form fields are made bigger with bold text to see their input data. Field validation and error notification options are also given to let the users perspicuously know what they miss.
Login/Signup Form Animation
If you want a user-friendly login form for your mobile application, this one will impress you. The designer of this form has given you both login and signup forms. The login and signup forms are placed on the same page. Without taking much space you can show both the forms on the same page. The animation effect is smooth and fluid so the user won’t feel any lag. In the demo, you get only a basic outline. You have to work on the feature you want by keeping this as a base. As the developer has shared the entire code with you, customizing it won’t be an issue for a developer.
CSS-Only Accessible Floating Labels
CSS-Only Accessible Floating Labels is a straightforward, colorful login form. You have text space at the top of the login form to give a personalized message. Icons and form field labels indicate what detail must be given in a particular field. Subtle animation effects are used on the text fields and call-to-action buttons to make the form more engaging. All the effects are made entirely using the CSS3 script. Hence the form won’t be heavy and it also performs better on both small screen devices and computers.