
Carousels are like or hate it elements in Web designing, just like MacBook butterfly keyboards. Some love it for the ease of sharing new features and products easily to the users. While some users see the carousels are distractions that hinder the overall performance of the website. The truth is when we handle the carousels as one of the parts of the website and strategize them properly, then carousels can give you the result you want. In this list, we will see the best Bootstrap 4 carousel examples that can give a better end-user experience.
The three things that we have to decide before designing a carousel are
- Slider sequence and the contents in the slider
- Whether we like to keep it as an auto-rotating slider or a manually controllable slider
- Optimize the design for both mobile and desktop devices
Based on the contents you will use on the slider, the entire design, and the animation of the carousel changes. Images are powerful elements that can get user attention easily in a fraction of a second. As the digital generation has a span of attention (less than 8 seconds), using relevant, powerful, and meaningful images will make the user spend less extra time on your website.
Auto-rotating carousels and manually controlled carousels are both good designs. But to make a smart design, we have to combine them. A slider with a random transition effect is treated as an ad banner, and it is mostly ignored by the users. Even using powerful and relevant images, quickly moving carousels won’t get the user’s attention. Static carousels are mostly gone unnoticed by the user. A survey says that static manually controlled sliders get only a 1 to 2% click rate and the auto-rotating slider has a click rate of 8 to 10%. So make your slider auto-rotating by default, but when the user starts interacting with the slider, stop the auto-rotating and let the user see the contents in it easily.
We all know the importance of responsive design. To give the user the same level of experience, the designers create smart elements that perform flawlessly on both mobile and desktop versions. While making the carousel, make sure your carousels are optimized for both hover and swipe gestures.
These Bootstrap 4 carousel examples are smartly designed to meet the end user’s needs and also to help the website owners clearly communicate with their users.
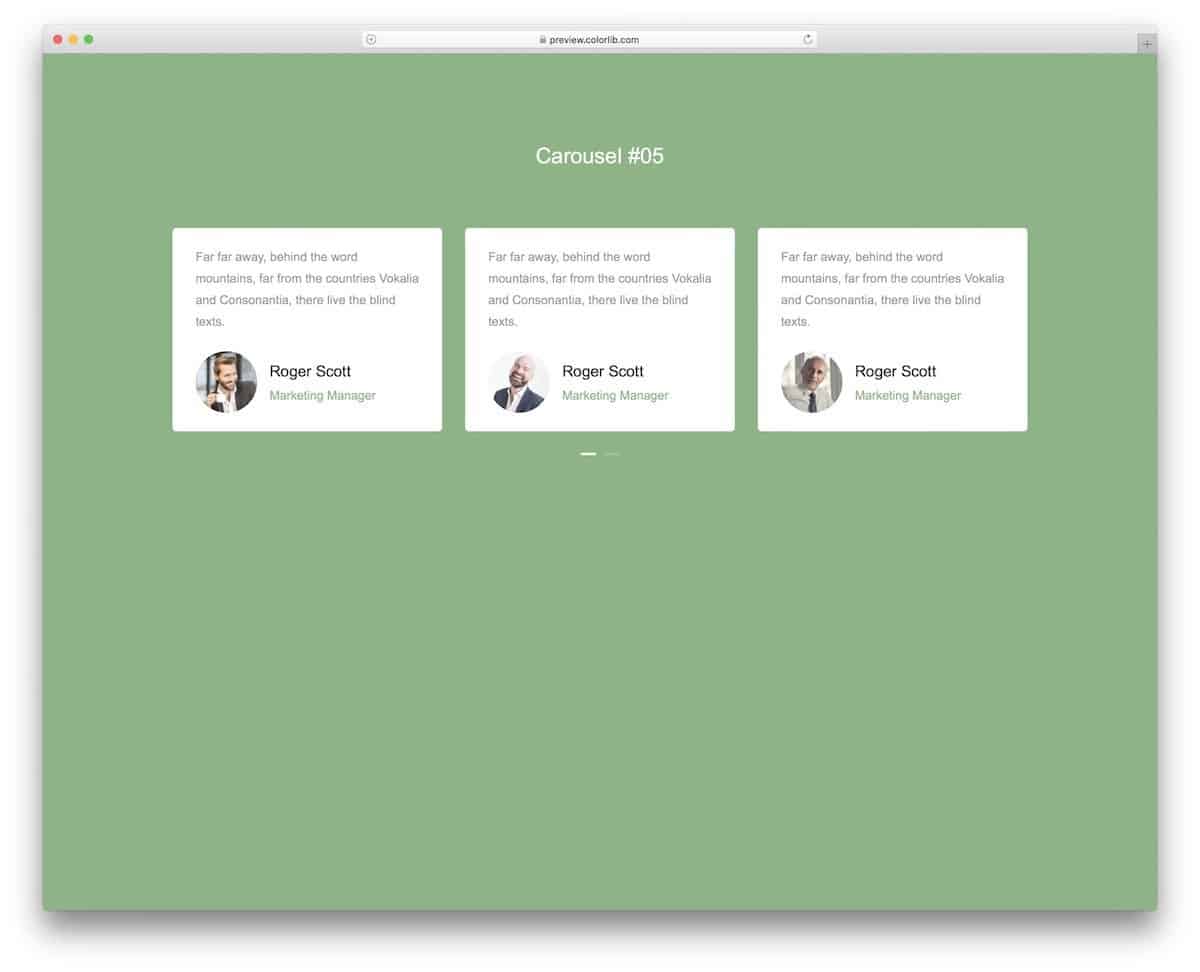
Carousel V05
The V05 has a traditional-looking Bootstrap 4 carousel design. You have nice cards with rounded edges to clearly show your messages. A neat page indicator is given at the bottom of the cards to let the audience easily jump to the carousel section you want. This one will be a great choice if you are looking for a simple and neat carousel to list your clients, testimonials, and team members. Since it is a concept model, the creator has kept the elements as simple as possible. You can add your custom elements to make things even more engaging for the users.
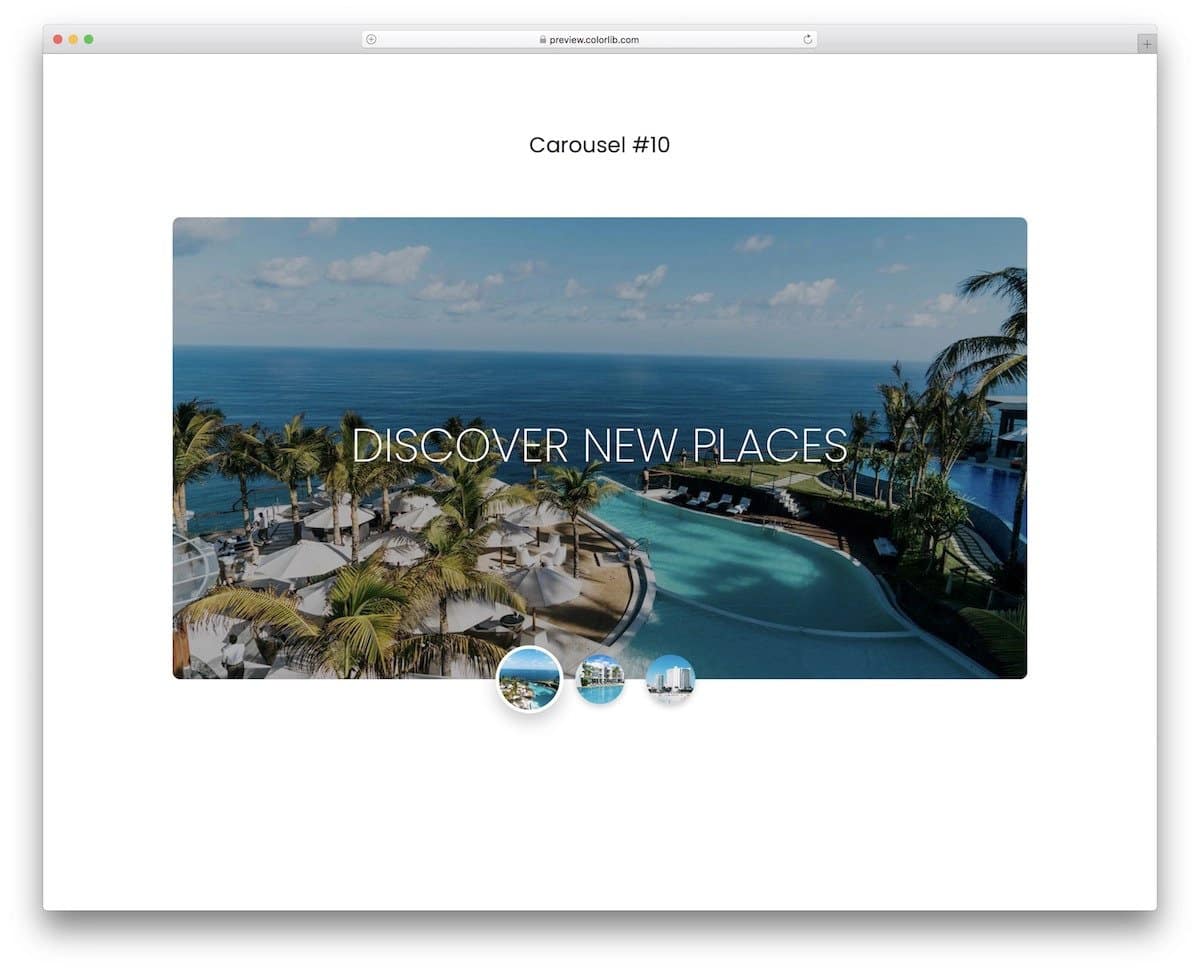
Carousel V10
The V10 is the best Bootstrap 4 carousel example for showcasing images. A small thumbnail is placed at the bottom of the carousels to let the image quickly see the images before they appear on the main carousel. Plus, the users can easily jump to the image they want by simply selecting the image they want. Attention to detail, like the circular highlighter and drop shadow effect, increases the visual aesthetics and also makes the interactions easier for the audience.
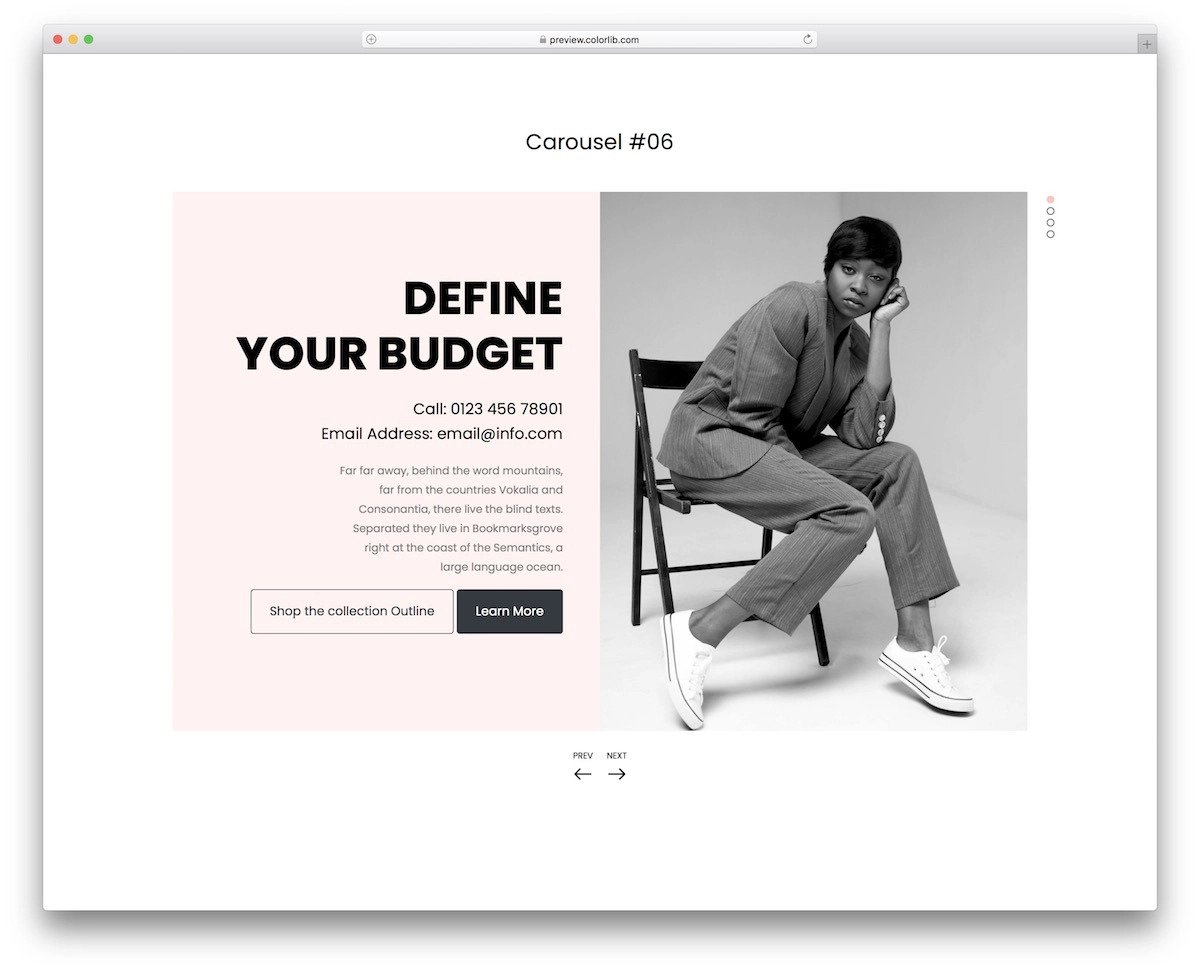
Carousel V06
Those who are looking for a bigger Bootstrap 4 carousel for their websites will love this template.
This free download template gives you a contemporary-style carousel design. Only the images and titles change in the default design. Other key elements like the call-to-action buttons are kept unchanged. You can add different content for each carousel if you want. The entire code script used to make this template is included in the download file; therefore, you can utilize the code easily in your design and even customize it as per your design requirements.
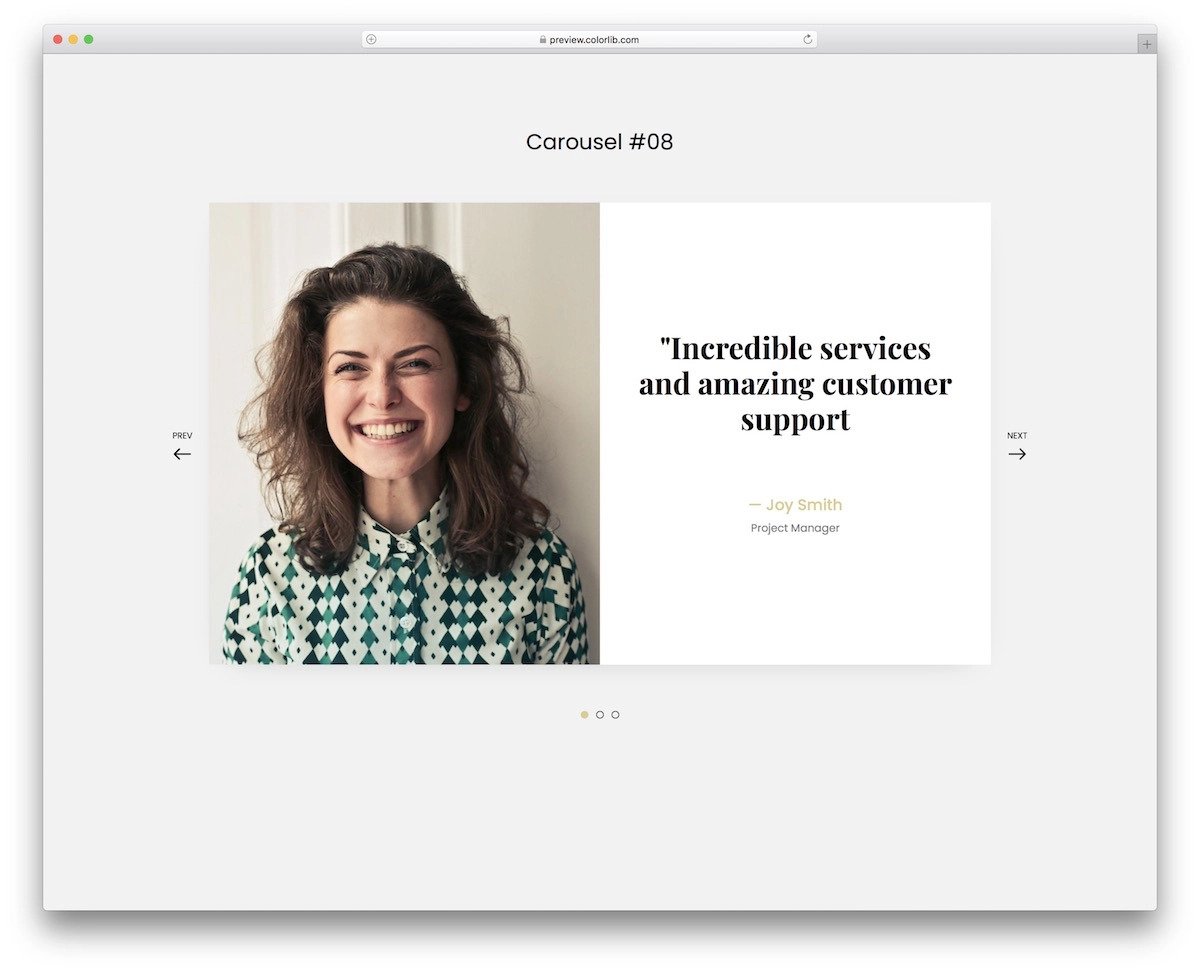
Carousel V08
The V08 has a neat bootstrap carousel design with eye-catching transition effects. A fade-in and flipping animations are combined in this template to deliver a unique experience when the user moves from one carousel to the other. The default design and the animations work smoothly, so you can use them as such if you don’t have any requirements. Even if you have requirements, you can easily edit this template. Since the creator has used Bootstrap 4 and the latest CSS3 scripts, you can try the latest animations on this template without any worries.
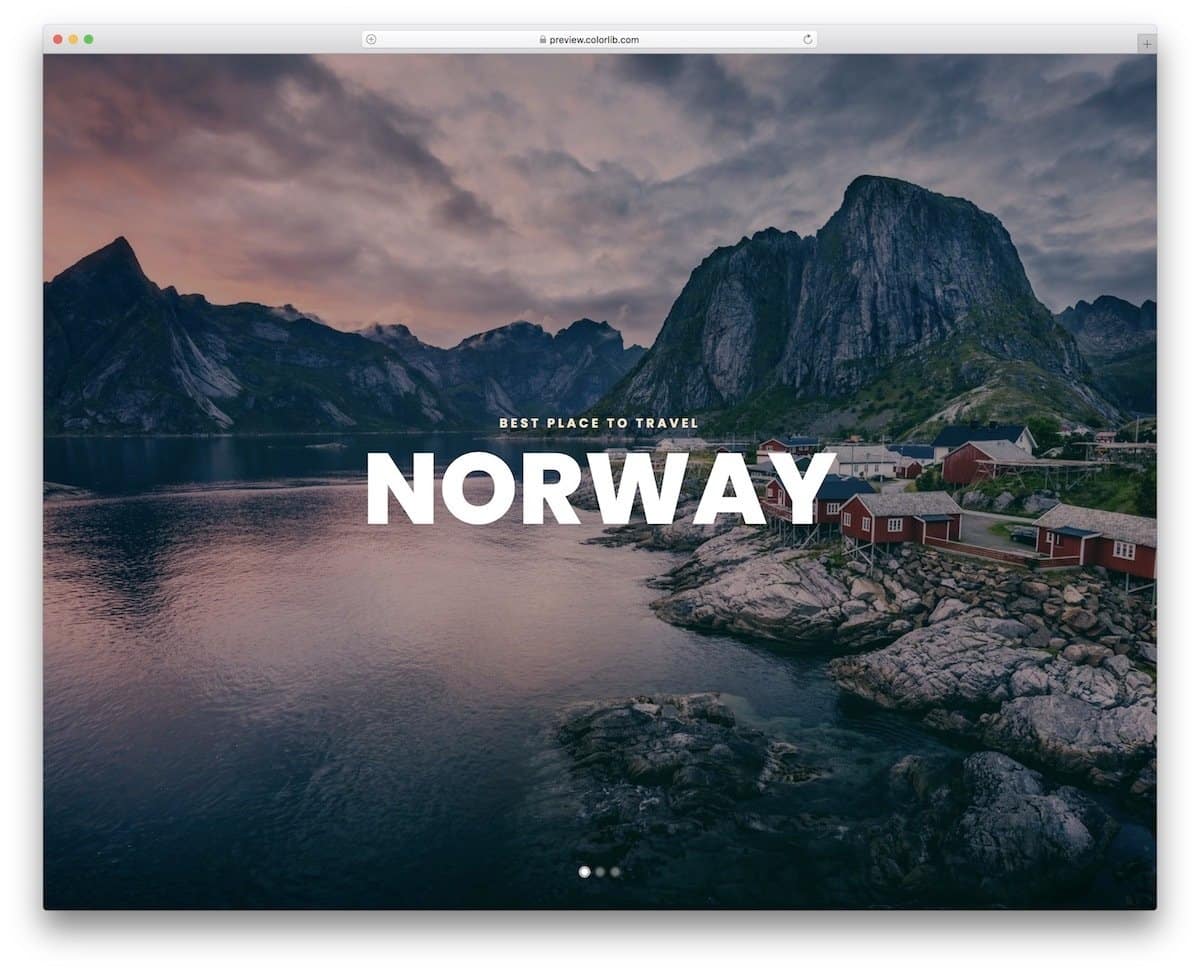
Full Page Bootstrap 4 Carousel Example
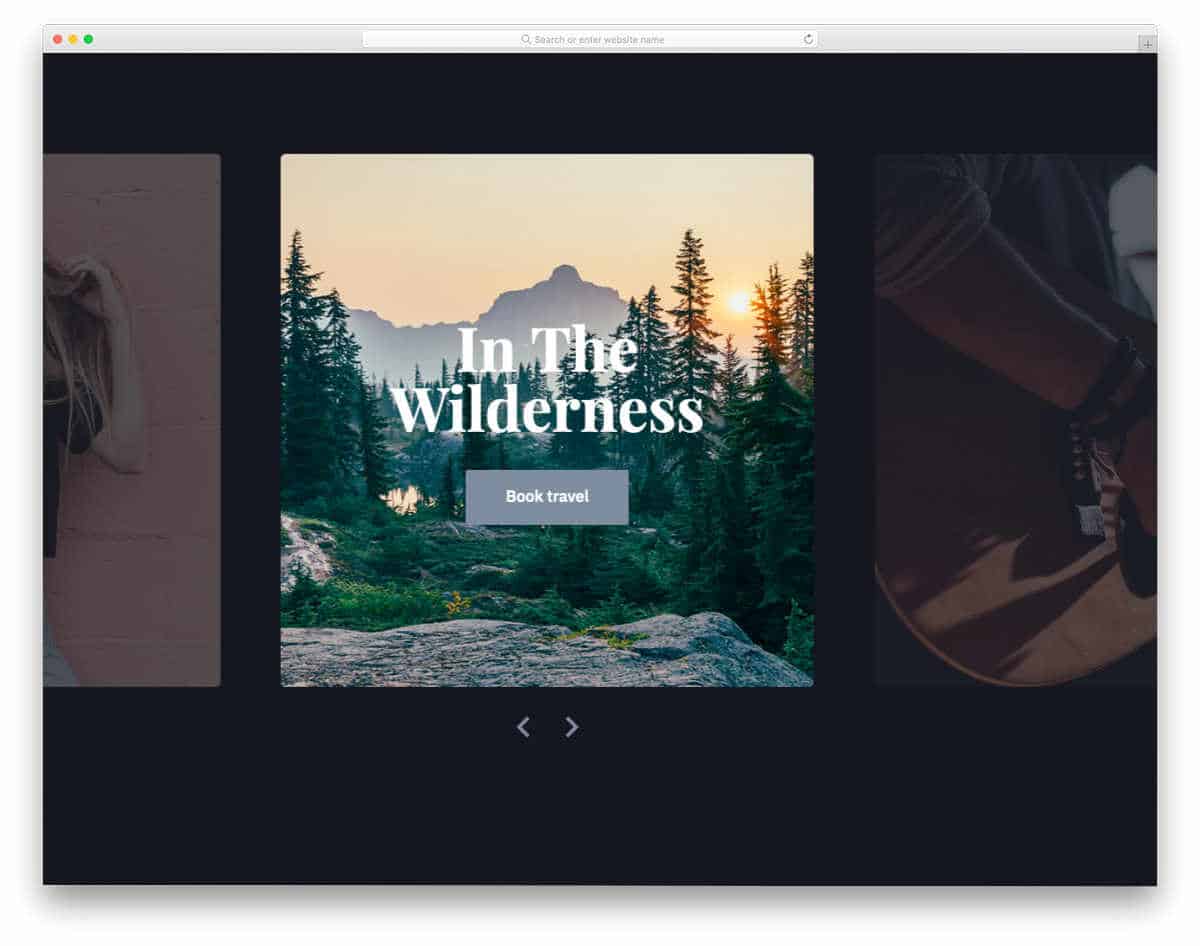
You get a full page carousel design in this Bootstrap 4 carousel example. If you want a carousel to elegantly showcase the images, this design will be a good choice. The creator has used auto-rotating slides in this carousel so that the users can see all the images without clicking the arrows. The slide transition effect is smooth and adds life to the images. The default design makes it the perfect option for travel websites and travel blogs to beautifully share photographs of the places. This carousel’s code script is shared as a downloadable file; therefore, you can utilize the code easily in your project.
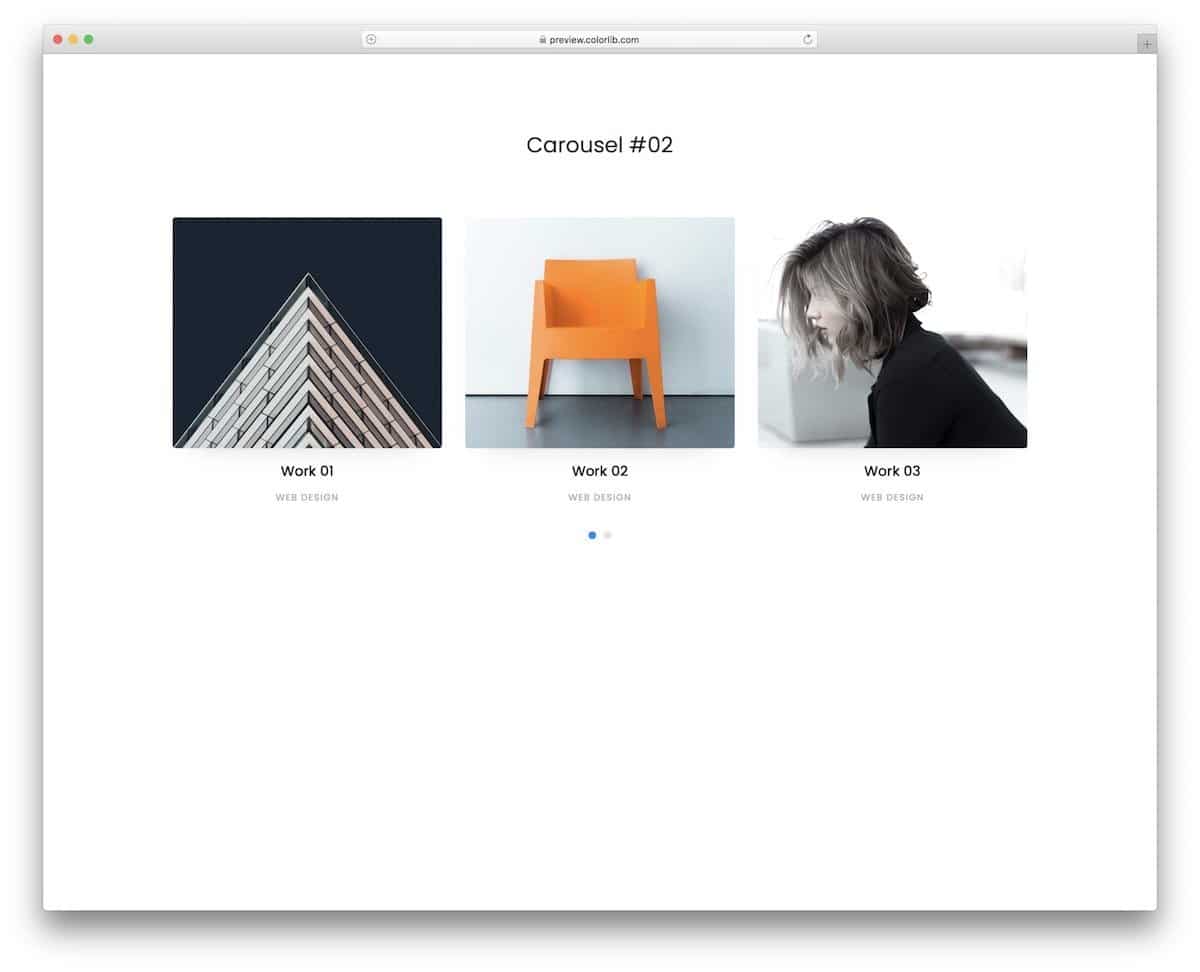
Bootstrap Carousel Multiple Items
In this clean bootstrap carousel example, you can show three items at a time. More than ample space is given between each item so the audience can easily see and interact with the elements. The creator has used the hover effect to show the links in the default design. You can add other controls to the items if you want and make it even more engaging. Because of this carousel’s simple design, you can use it for business websites without any issues.
Bootstrap4 Carousel Card Slider
The V3 is a modern-looking bootstrap carousel with card sliders. Card elements are used for the carousel items so that relevant information can be given within the given space. Plus, the audience can have a quick preview before they click and go to the item page. All navigation options are moved to the bottom corners to make the interactions easier and also to show the card elements neatly without any disturbance. If you want a carousel to show the latest articles or featured content on a blog website and magazine website, this one will be a good choice.
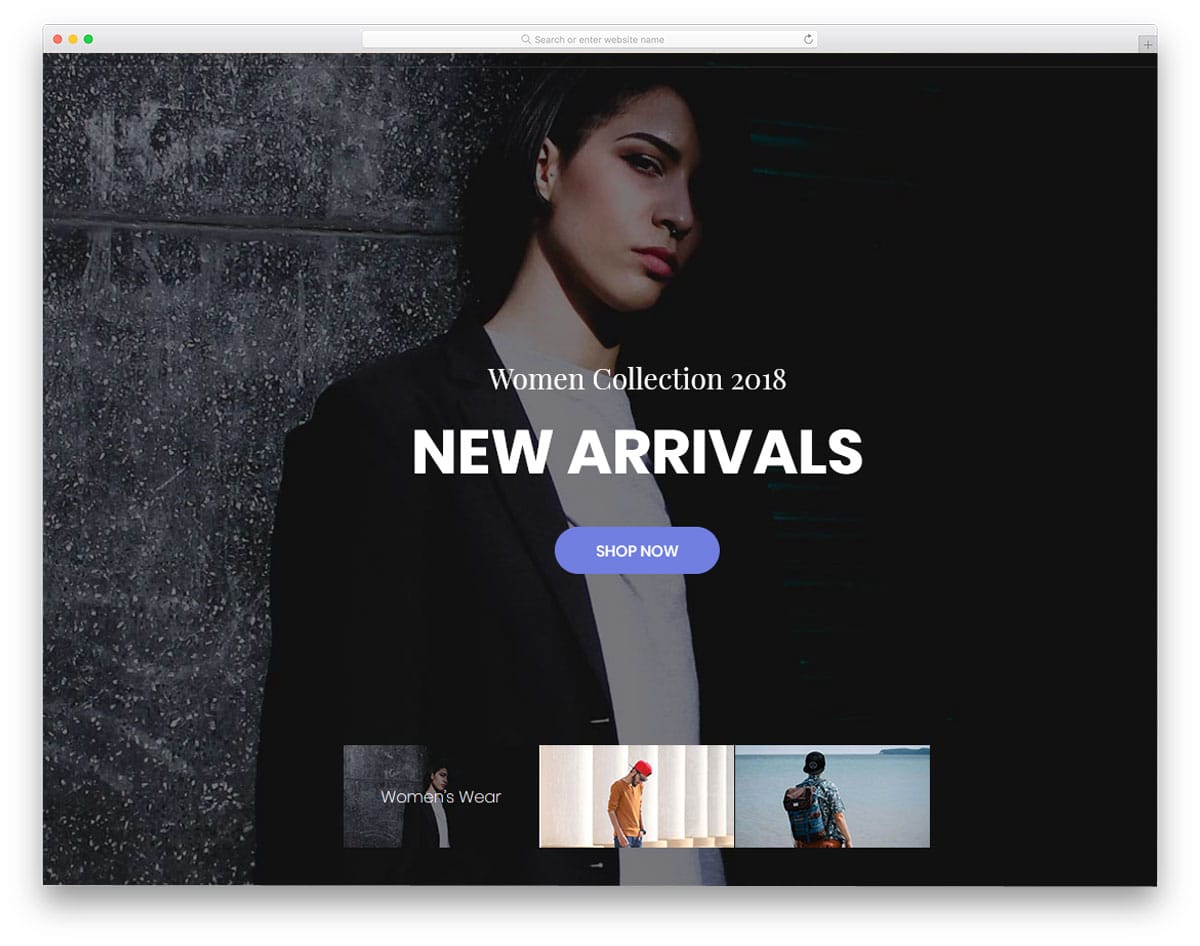
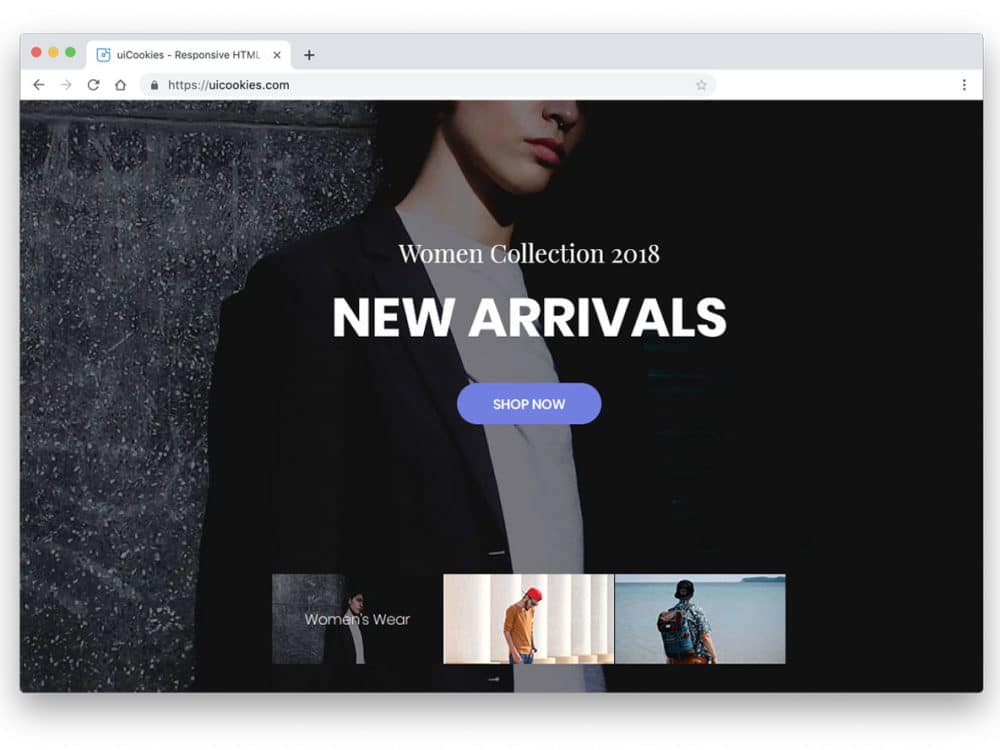
Divisima
eCommerce websites are the one which uses the carousels effectively to show the new products to the users as soon as they land on your site. Using the contents and imagery properly will help you communicate properly with the users. Ok, images and contents are another department, form the design side what we have to do is to give an ample amount of space and time for the slides. On a scale try to maintain one second per three words time, so that the user can clearly read the contents. In this carousel design, the creator has given us a precise header carousel.
Navigation arrows are given at the bottom to easily control the auto rotating sliders. Plus, the animation effects are kept sleek and neat so that each slide gets an opportunity to make an impression. Divisima is a fully equipped free e-commerce website template, there are plenty of other elements to help you.
Bootstrap Carousel Slider With Thumbnails
Coza Store is also an eCommerce website template; this one has a boostrap carousel with thumbnails for quick navigation. Though it is a free template, the developer has given us plenty of features that we usually expect in a premium template. For example, you get three homepage variations in this free template. Coming to the carousel, there are two types of carousels used in this template. The carousel in Homepage 3 is the best one that fits for all types of websites. Below the carousel, you have thumbnail images to show the upcoming slides. This thumbnail design clearly shows how many slides are there and also the user can easily jump to the slide they want. Funky transition effects are used for the carousels, but you can change them based on your needs. Since it uses the CSS3 script it can handle any modern animation effects.
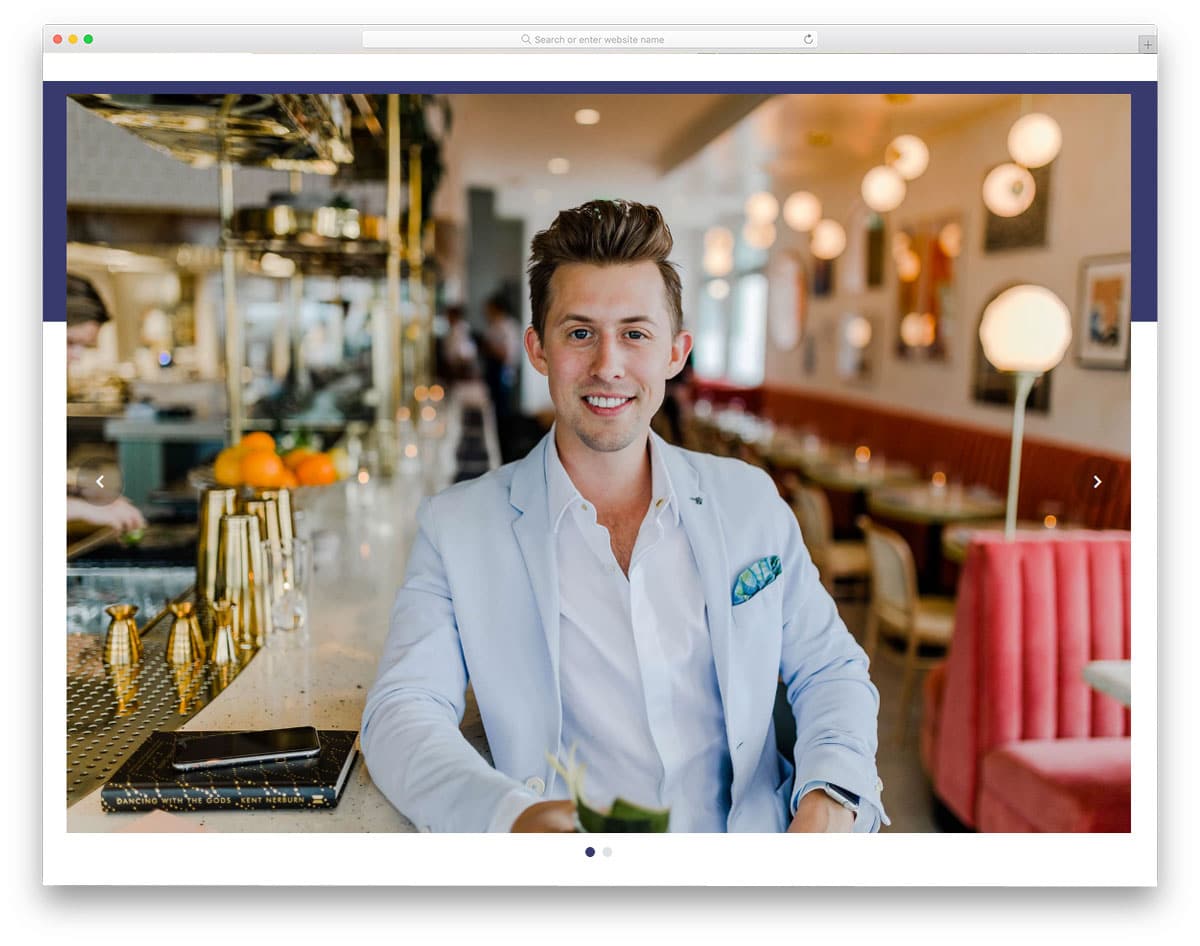
Sneaky
In Sneaky website template, the creator has used a vertical carousel, which smartly changes into a horizontal carousel in the mobile version. Since it is a mobile responsive website template by default, all the elements are optimized for the mobile screen. For a natural interface experience, the creator has made the slides to support left-right swipe gestures. From this itself you can understand, how precise this template is. You get a premium quality template for free with this one. A split screen style design is followed on the homepage header section with static content on one side and carousel on the other side. Hence, you get space to add images alone in this carousel.
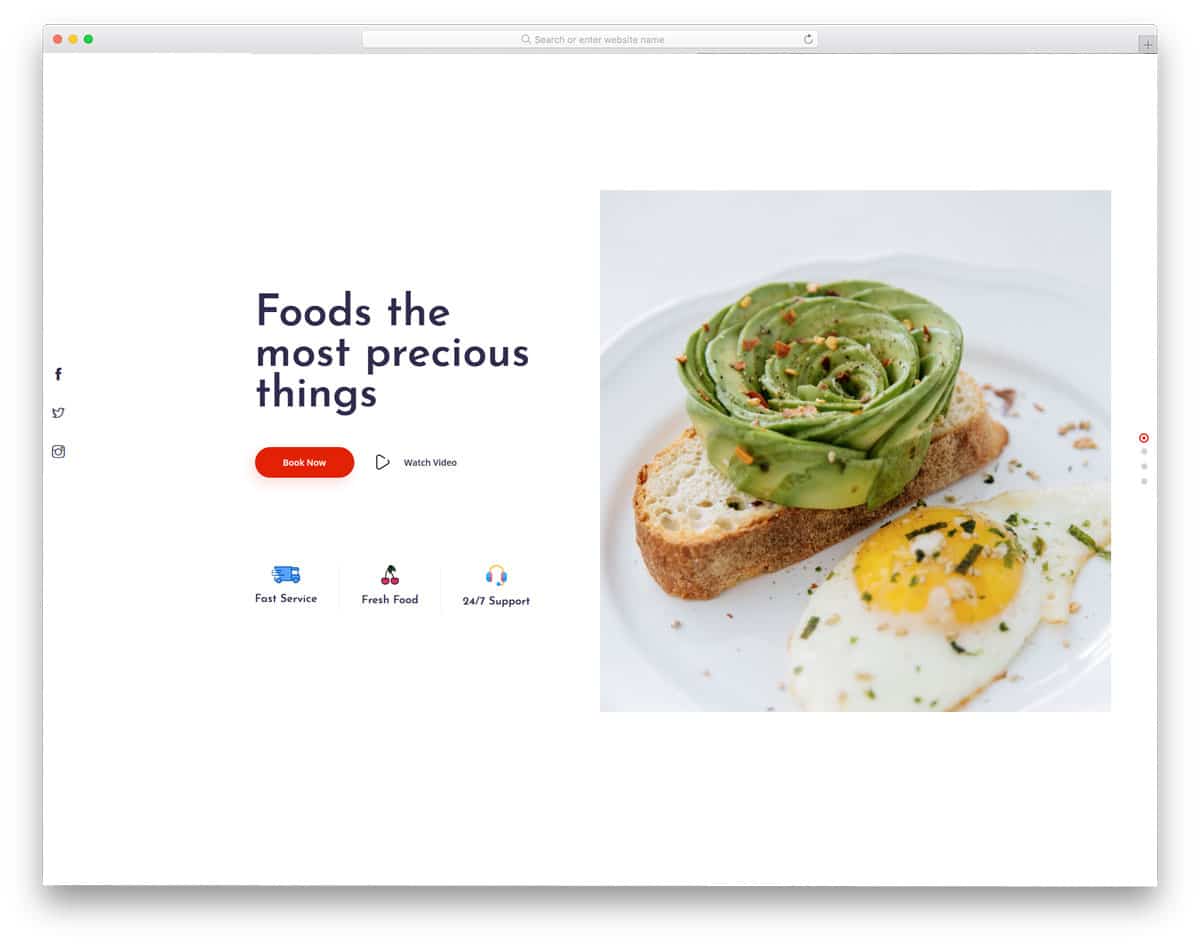
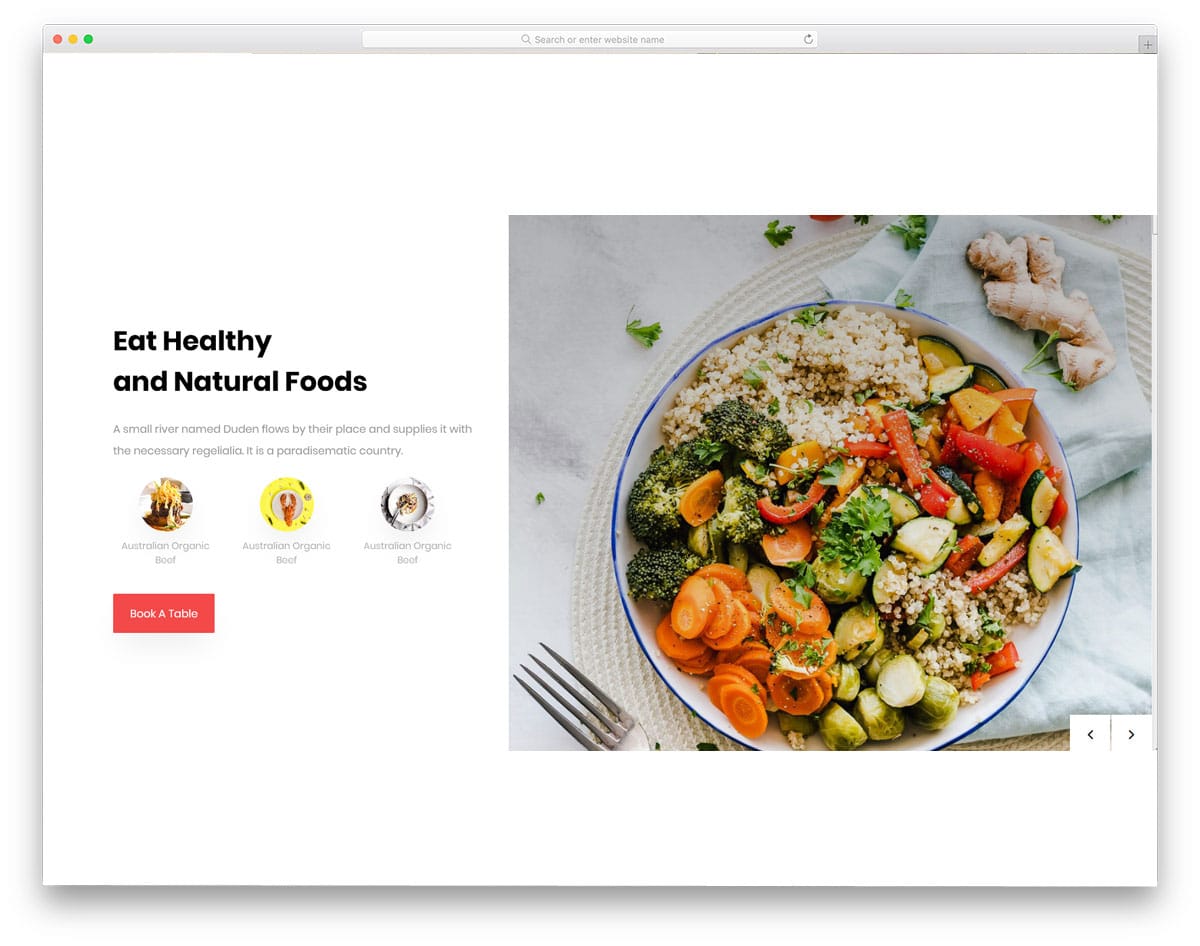
Kusina
Kusina is also a restaurant website template like the Sneaky template mentioned above. If you like the above carousel design but want it to be big enough to accommodate text, the carousel in this will be a good choice. Since both the templates are from the same creator, you get the same premium quality design and code structure. The default design takes few extra seconds for the slide transition and it is not auto rotating carousel. If you are not a fan of auto-rotating carousels, you can use this bootstrap 4 carousels as such in your design. Plus this bootstrap 4 carousel is mobile responsive like the Sneaky template mentioned above.
Coaching
Carousels are not only used in commercial websites but they are used in personal websites as well. The Coaching is a one-page template since you have to group relevant information in one place, the developer has used carousels in this template. All the carousels are responsive and work perfectly on mobile devices as well as on desktops. In the header section, you have a big carousel to add your image. Since it is an HTML5 template, it has native support for video content, so you can add videos if you want. Other carousels in this template are testimonial carousels, services carousels, and latest blog post carousels. Right from small card carousels to big image carousel, everything is there in this template.
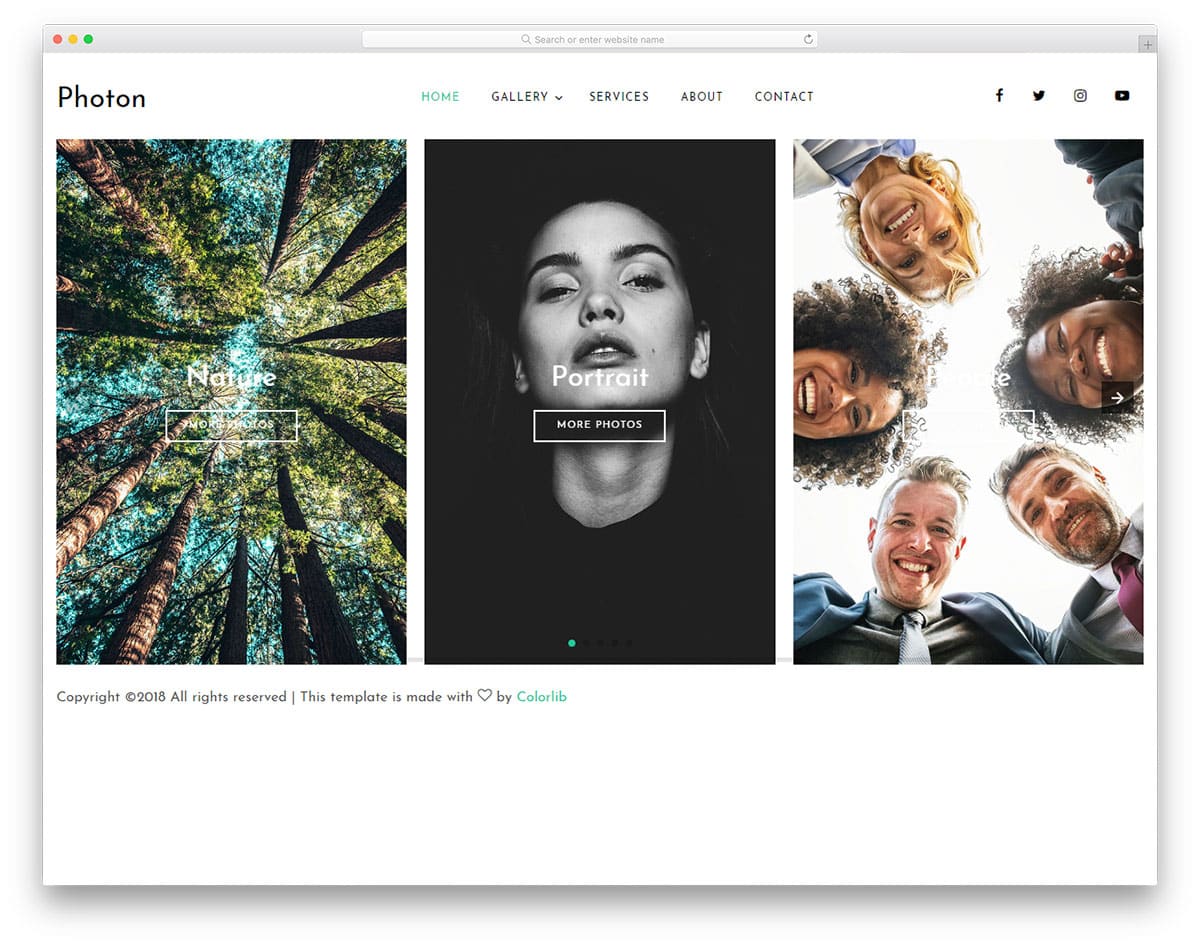
Photon
Photon is a photography website template. The creator of this template has used several elements to present the photograph elegantly to the users. On the homepage, you only have a big image carousel to show the images in portrait orientation. The carousel in the homepage supports both scroll gestures on desktops and swipe gestures on the mobile devices. Transition effects are kept smooth and fluid so the users will enjoy interacting with this slider. In this type of homepage design, you can use the carousel to inform features. But if you are using a carousel as one of the elements on the homepage, then it is better to notify the new features in several other relevant pages on your website.
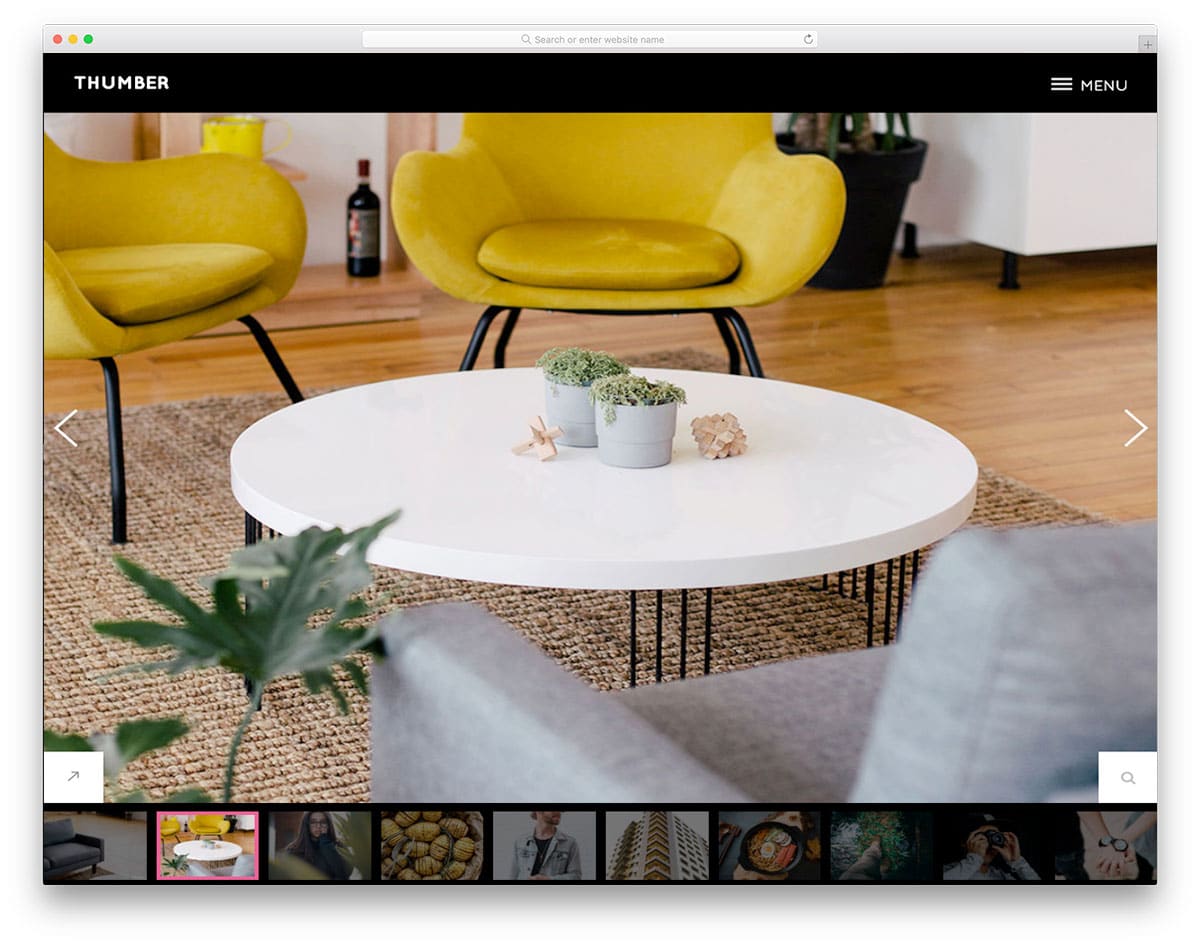
Thumber
Thumber is also a photography website template that uses the same carousel concept on the homepage. In this carousel design, thumbnail images of the upcoming slides are shown below. Since the carousel is the only element in this homepage, showing thumbnails of the upcoming slides let the user easily navigate to the slide they want. Call to action buttons are also given in this template, so you can direct the users to the corresponding pages without any worries. This carousel is big and wide so you can show high-quality landscape images clearly to the user.
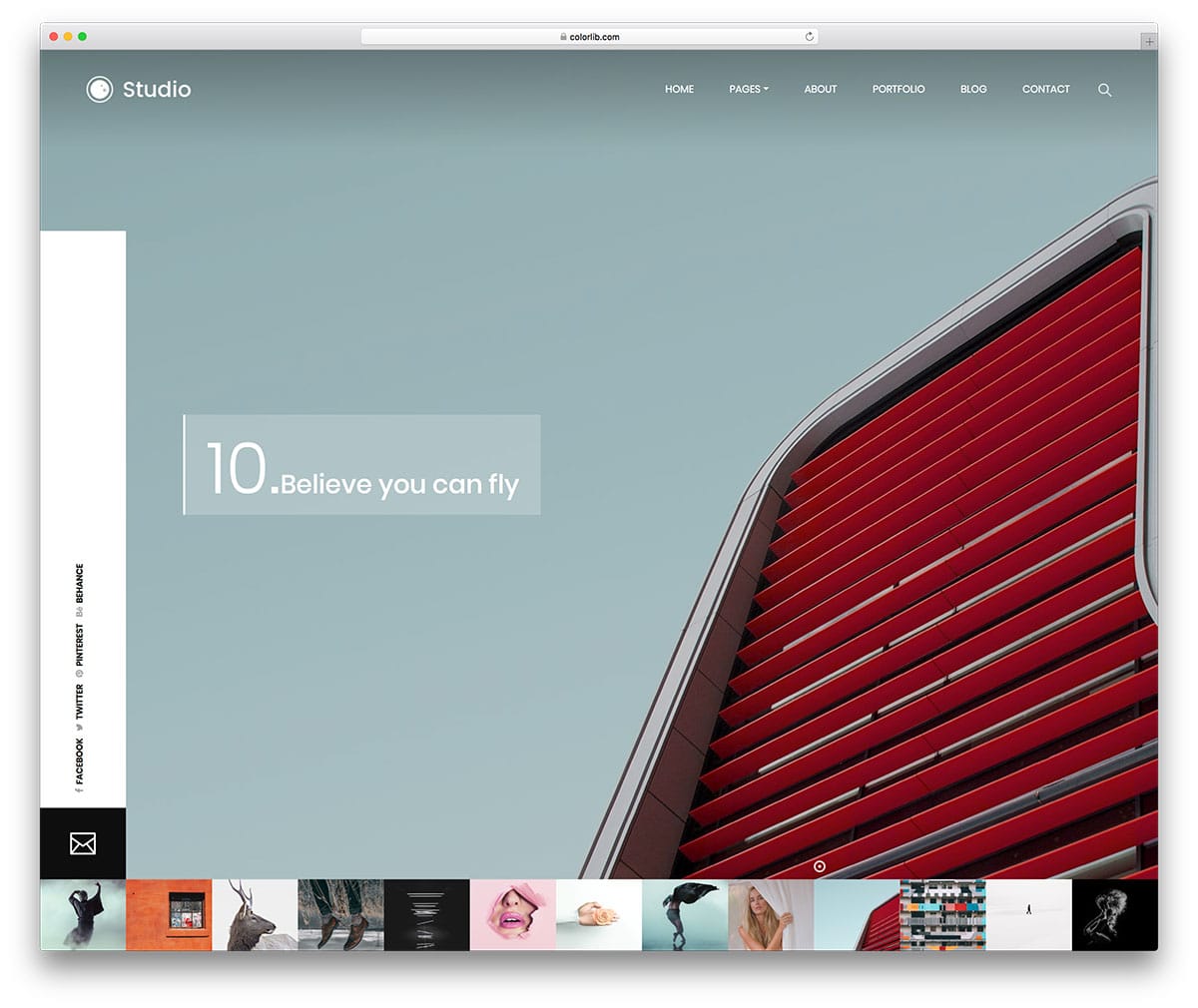
Studio
Studio website template is designed for creative design studios. If you are new in the business and wish to impress the client as soon as they land on your website, this full-page carousel design will be a good idea. Like the Thumber template, this one also shows the thumbnails of the upcoming images. A small blinker is used as an indicator of the current slider. Using indicators help the user to easily identify the slider they are watching. The best part about this bootstrap 4 carousel is it gives the same experience on mobile devices as well. Since all the basic optimizations are done in this bootstrap 4 carousel, you can easily implement this design in your project.
Zoom Carousel Slider
This bootstrap 4 carousel design is the best example of product carousels. The user can clearly see the product image and can click a button below it to know more about. A rotating-wheel-like transition effect is used in this carousel, which looks natural on both mobile and desktop views. In the demo, the creator used a full-page carousel design, but you can also use it as a widget. A little bit of parallax and bouncy touch is given in this carousel which gives an intuitive feel when you use this carousel. Only navigation arrows can be used to control the carousel. For better result try to include swipe gesture inputs as well.
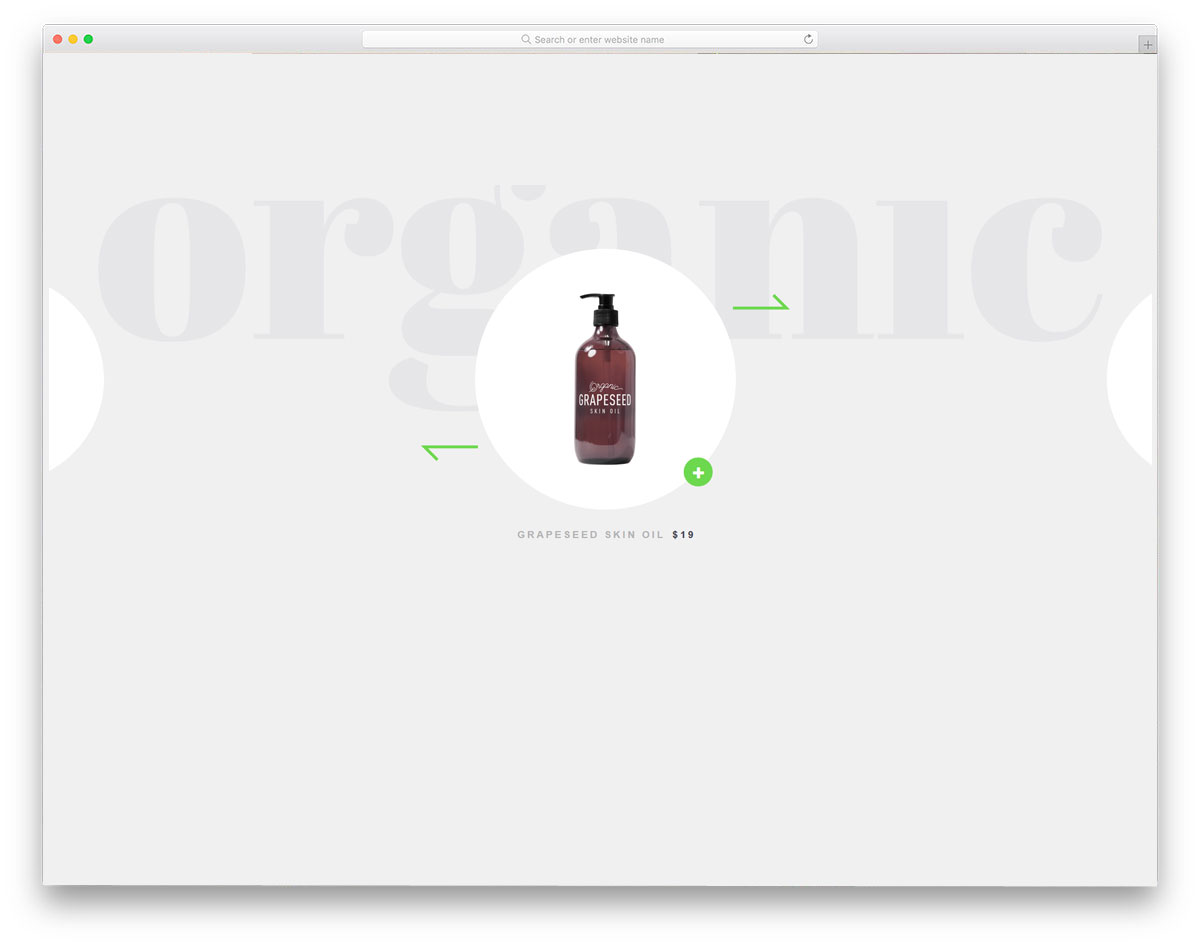
Elastic Circle
Using geometric shapes is becoming popular in the modern app and website designing. It gives a refreshing look to the website and also gives a visual break to the plain background. If you are interested in testing new patterns in your design, take a look at our CSS background pattern collection. Coming to this carousel design, it uses a circular pattern to hold images. The default design of this carousel makes it a good option to show only the product image. To know more about the product, the user has to click the small plus mark at the bottom right corner. Carousel transition effects are fluid and the elastic nature gives a realistic touch to the design.
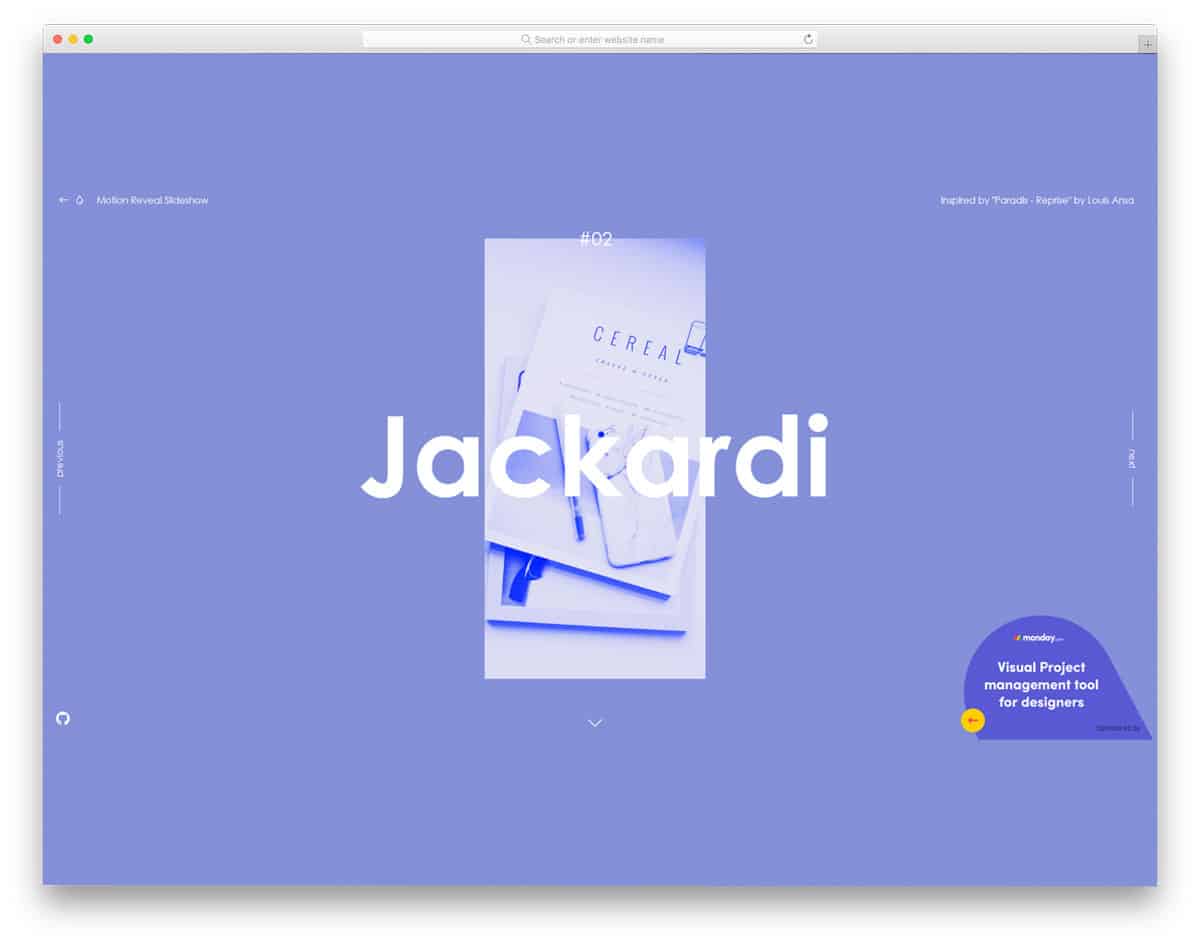
Motion Reveal Carousel
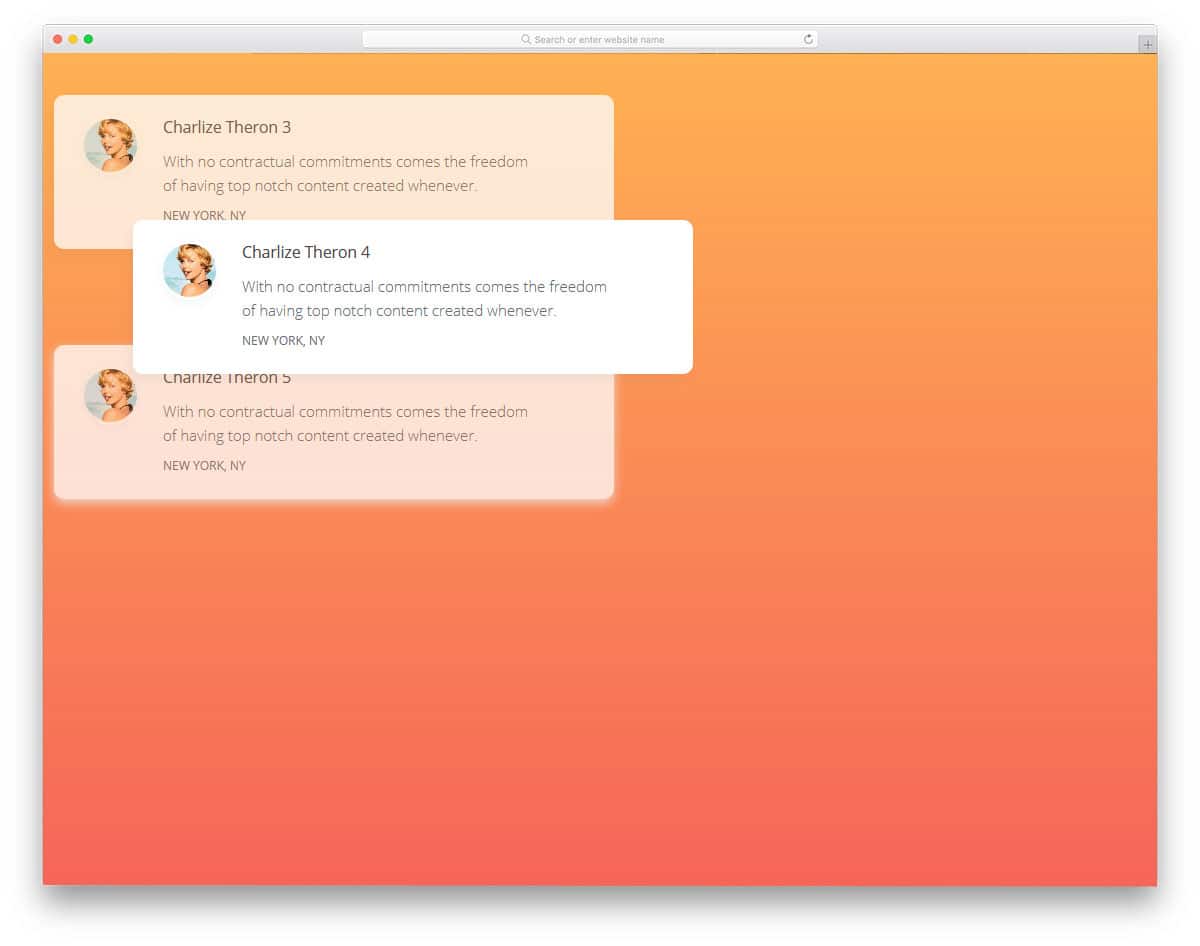
This one is a contemporary style professional looking carousel. In the default design, the developer has made it a full-page slider. But, you can use this animation concept in your carousel design. By just clicking the arrow button below, you can see the entire content related to the item in the carousel. This one is a manually controlled carousel design, to have a better result you can use an autorotation effect. You have more than enough space for text contents. Based on the text length, try to adjust the time for each slide. Or you are using the carousel to simply show the latest products, then you can use a uniform time for all slides.
Responsive Infinite Carousel
As the name suggests, this template is the best option for an infinite carousel. Say for example, you might need to list your featured articles on a carousel or the best products on a carousel, this design might come in handy for you. Transition effects are very mild, so most users will love interacting with it. Plus, it is responsive, so mobile users can also easily interact with this carousel. If you are looking for a simple carousel with sensible design, this one might inspire you. The entire code script is shared with you on the CodePen editor to let you quickly edit and visualize the results before taking the code to your project.
Slider like Yahoo Weather App
This carousel is sleek to use. Since an app inspires this design, this carousel is compact. Plus, it supports both swipe gestures and page indicators below the carousel. Transition effects are kept fluid in this design — the creator has used both CSS and javascript framework to achieve this fluid transition. Another advantage of this design’s compact size is you can fit it on any part of your website. You can even fit it on your sidebar with your worries. Though the primary app is designed for weather cards, you can use it for other purposes as well.
Hover-Carousel
From the name itself you can infer that this is a hover activated carousel design. The creator has given only the hover input to this carousel, so it might be a bit difficult for the user to precisely see a slide. Navigation arrows are shown at both the ends of the carousel — you can add interactions to the arrows for better control over the carousel. The default carousel design lets you add both landscape and portrait images. Using a versatile carousel design will make the users’ life a lot easier. The code snippet is shared with you on the CodePen editor. You can edit the code and can see the results on the editor before taking it to your project.
Multi-Layout
If you have to show different types of elements in the carousel, then this multi-layout design will be a good option. The developer has used different animation effect based on the type of content. Giving a custom effect for each slide is a difficult job, but the end result is worth the effort. The user won’t ignore your carousel as an unnecessary element and will interact with it to see the new updates. This bootstrap 4 carousel uses the latest CSS3 and Javascript frameworks to make a buttery smooth animation effect to the design. The creator has given us a downloadable source file, so you can make your hands dirty with the code.
GSAP slider
As the name implies, the creator has used GSAP to make this bootstrap 4 carousel design. Because of the GSAP framework, we get a silky smooth transition effect. The creator has given an ample amount of space for text and images. A glimpse of the upcoming slider is shown at the edge of the screen so that the user will know that there are sliders to see. The entire code script for this design is shared with you on the CodePend editor. So you can easily trim the code and make it easily fit in your design. Though it is a concept bootstrap 4 carousel design, the creator has given us a fully functional design, hence, you can utilize this code without any issue.
React Slider w/ Hover Effect
This is another animated carousel design. As the name implies, the creator has used the React JS in this design. Out of the box, this carousel is responsive up to an extent, so you can easily utilize this design even on your existing website. Along with the carousel animation, the creator has also given an interactive hover effect. This bootstrap 4 carousel design gives you space for all elements you can add texts, call to action buttons, and images. By making a few adjustments to the code, you can easily use this design in your project.
Flickity – Layered Parallax Carousel
If you are looking for fully stretched carousel designs, this example will impress you. To let you fully experience the parallax effect, the creator has used different colored boxes in the design. By keeping this design as a base, you can create your own custom design. Transition effects-wise, this design works perfectly. All we have to do is to optimize the design for our content and our design needs. Since the code script is shared with you on the CodePen editor, you can edit and visualize the results on the editor itself.
Carousel By Sittiporn Yomsin
This is a simple and clean carousel design. The creator has given you enough space for text and image content. Call to action buttons are placed at the right spots so the users can be easily directed to the corresponding pages. If you are planning to use the carousel to list your latest products, blog posts, or something like that, this Bootstrap 4 carousel design will come in handy for you. Like the design, the code script is kept neat and simple. If you are a beginner, code scripts like this will help you easily understand the concept and the code usage.
Carousel Transition
In this example, you get a vertical carousel design. A split-screen-style design is followed in this carousel and the creator has used the vertical movements smartly to add life to the carousel. This carousel supports all major types of input options, for example, it supports scroll input, navigation through paginations, and pull interface. Using bootstrap 4 carousel designs like this will make your job simple and also let you easily utilize the code in your design. You can use the code in your project by making a few changes to the script.
Flipping Circle
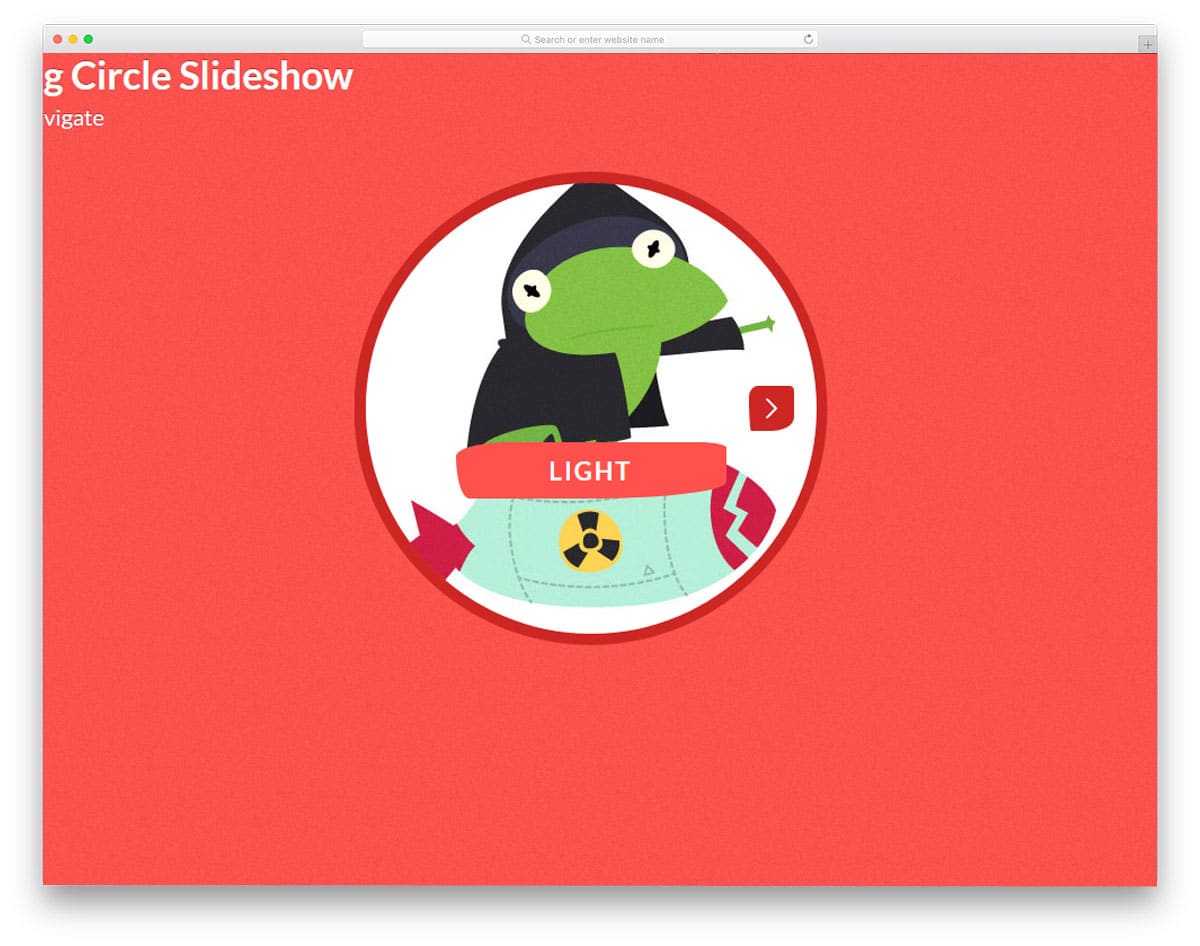
In this bootstrap 4 carousel example, all the transitions are contained within the circular space. To make this circular carousel unique from the other bootstrap 4 carousels, the creator has given a special touch to it. You can click anywhere on the right to move to the next slide and on the left for the previous one. The flipping animation is smooth and fast so the user doesn’t have to wait for the next slide to appear. This carousel will be a good idea for team member carousel. There is plenty of space over the image, which you can use to show your teammate’s name and position. Like all other bootstrap4 carousel examples in this list, this source file can also be downloaded.
Arrow Navigation Styles For Carousels
Showing the upcoming slides help the user to understand that still there are fresh slides to come. One of the most common methods is to show the thumbnail of the slides or to show a part of the upcoming slide. If you are looking for something unique, you can find inspiration in this arrow navigation styles set. Different types of arrow navigations are given this example. The user can see the previous content’s small thumbnail on hovering over the arrows. All you have to do is to pick the type you want and start editing it to fit in your design.
Animated Fragment Slideshow/Carousel
If you want a funky and futuristic carousel design, this is the one for you. As the name implies, the creator has used a fragment animation. A fluid floating animation is used for the main content of the slide. Since the original design itself is cool and attractive, the developer hasn’t made it as an auto-rotating carousel. This cool looking carousel would be a good option for any modern creative website. In the default design, the developer has used an event website theme. On the info page, the creator clearly explained the code to the user. Both, beginners and experienced developers can work with this design easily.
Full-Width Image Carousel
It is a simple and elegant looking full-width carousel. The designer has done all the basics perfectly so you can concentrate on improving the design. On the first and the last slide, the previous and the next arrow keys are hidden, which is a smart move. Carousel navigation indicators are shown below the images for better visibility and accessibility. As you can see, the basics are done correctly, but it is not enough for modern users. The creator has allowed you to download the entire source code file. Keeping this Bootstrap 4 carousel as a base allows you to make your custom carousel quickly.
Partner / Client Carousel
This auto-rotating carousel is a common and simple example, which you might have seen in many websites. You can list all your client’s logo in one place and show it neatly on one section of the homepage. The slides are moved are periodical so that the user can see all your clients easily. The only way to control the carousel is the circular indicators given below the carousel. The design and code structure are also kept simple in this template. You can easily edit and use this code in your design.
Pure CSS Carousel
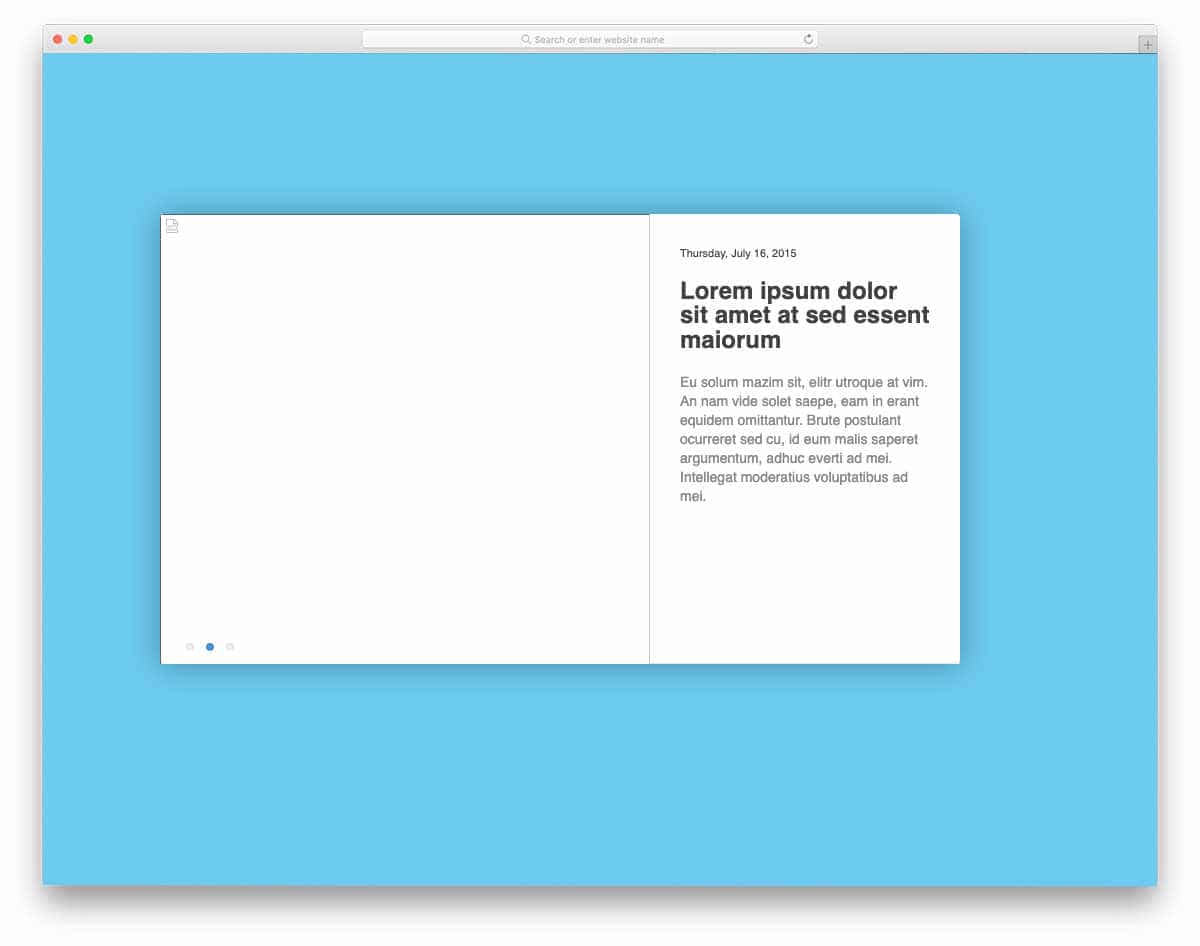
Pure CSS carousel is a vertical carousel example. A label on the side indicates each slide. The user can simply click the labels to jump to the slide they want. The split screen style design gives you ample space for image and text contents. To give a more natural look to the design, a vertical slider transition effect is used in this design. As the name implies, the developer has made this design purely using the CSS3 script. The simple code structure of this design let you easily use the code in your design.
Vertical Carousel
This carousel is becoming popular in many support related business websites. As most users prefer instant fix, companies are offering chat support. If you are well funded, you can use AI bots to help the user with simple queries and use human assistant for difficult tasks. The concept of this design is based on the chat interface. Since it is a concept model, the developer has kept it as an auto-rotating slider. The entire code structure used to create this concept design is shared with you in CodePen editor. Hence, you can easily edit and visualize the result before using it on your website.
Carousel
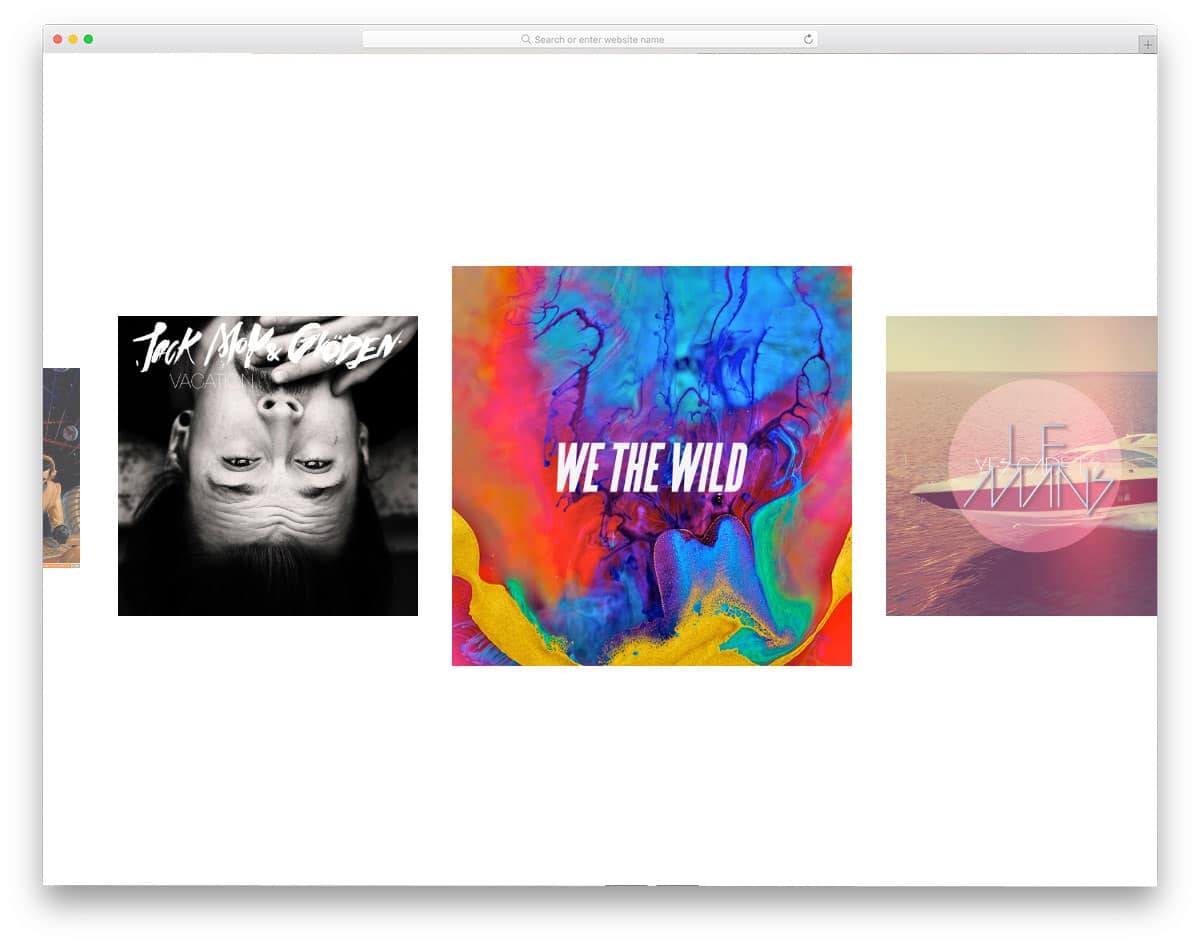
It is a classic and modern looking carousel example. All the slides in the list can be seen clearly just like the album art on your music player. This simple design performs well on both desktop and mobile devices. The user can simply swipe to go to the next slide. On the desktop, you can use the call to action button at the bottom of the carousel. The default carousel button looks small, this might be something you need to fix. Other than that, this design is perfect and works flawlessly on all type of websites. The entire code script used to make this design is shared with you directly to help you easily utilize this code.
Infinite Autoplay Carousel
It is a modern version of the Partner/Client carousel design mentioned above. This one almost looks like a scroller than a carousel, but it is a carousel that uses smooth scrolling animation. You can add a periodic slide change with a pause if you want. The whole design looks perfect, the only thing you have to add is to stop animation on hovering over the carousel. As the carousel moves continuously, the user sometimes can’t see your client list properly. This bootstrap 4 carousel is designed using the HTML and CSS3 script.