
Hand-picked collection of HTML and CSS contact form designs with trendy designs.
Whether you are a small blog getting appreciation emails from your readers or a big company getting new customer requests, having a proper contact form is necessary. Many big opportunities for small websites came through their simple contact forms. Hence, you can’t treat your contact forms as yet another web page on your website. If you are a growing company, placing the contact form at an easily accessible position is a must, Because it is through the contact form you will get suggestions and new opportunities. These CSS contact forms will help your audience express their thoughts and offers.
The contact forms must reflect the nature of your business or website. For example, if you have more than one division in your company, selecting a division on the contact form will help you serve better. To make a CSS contact form with all these options, you don’t have to spend much of your time. Simply pick a CSS contact form given in this list and tweak it to your needs. These trendy CSS contact forms will help you save time and make beautiful functional contact forms.
Best Free HTML & CSS Contact Form Designs With code
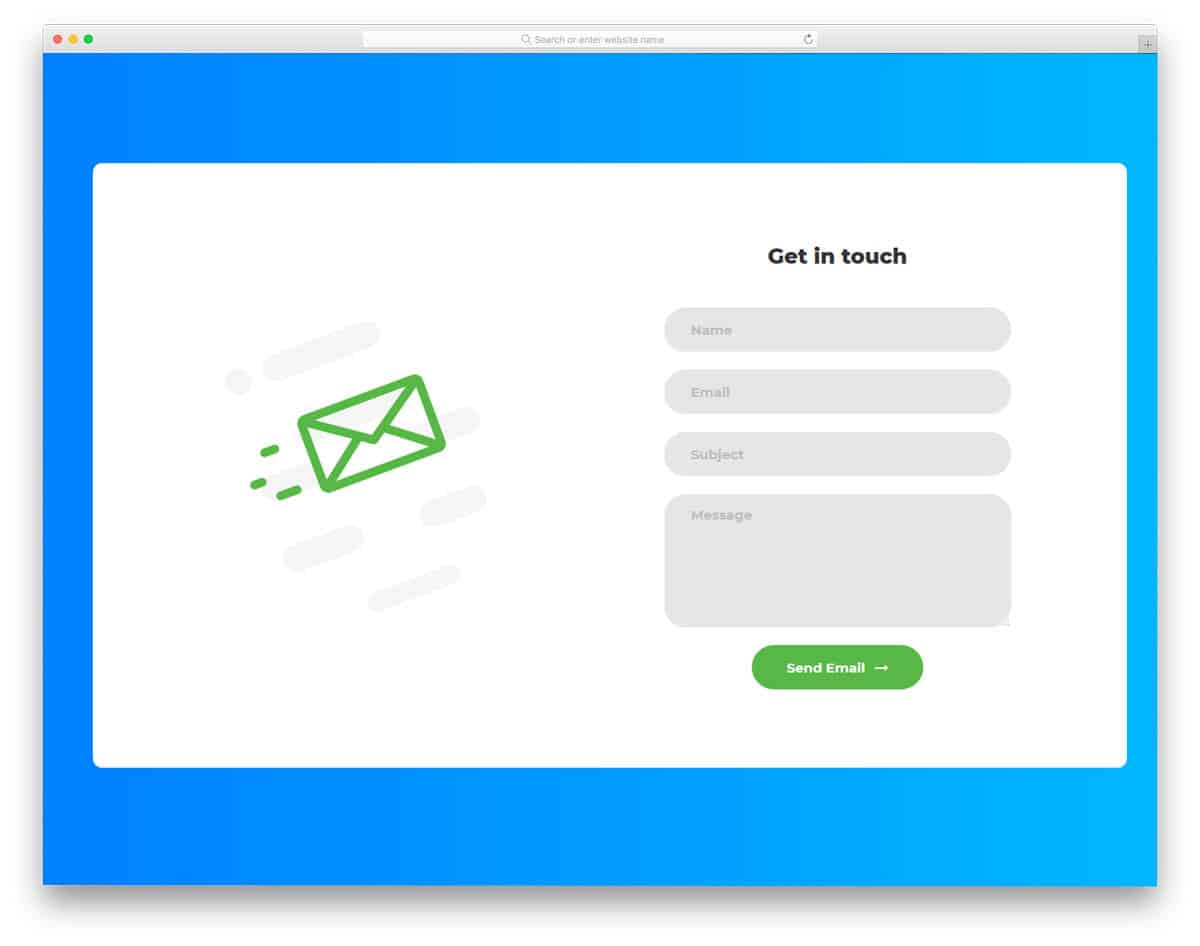
Contact Form V16
The V16 CSS contact form gives the perfect design for the present-day friendlier customer approach culture.
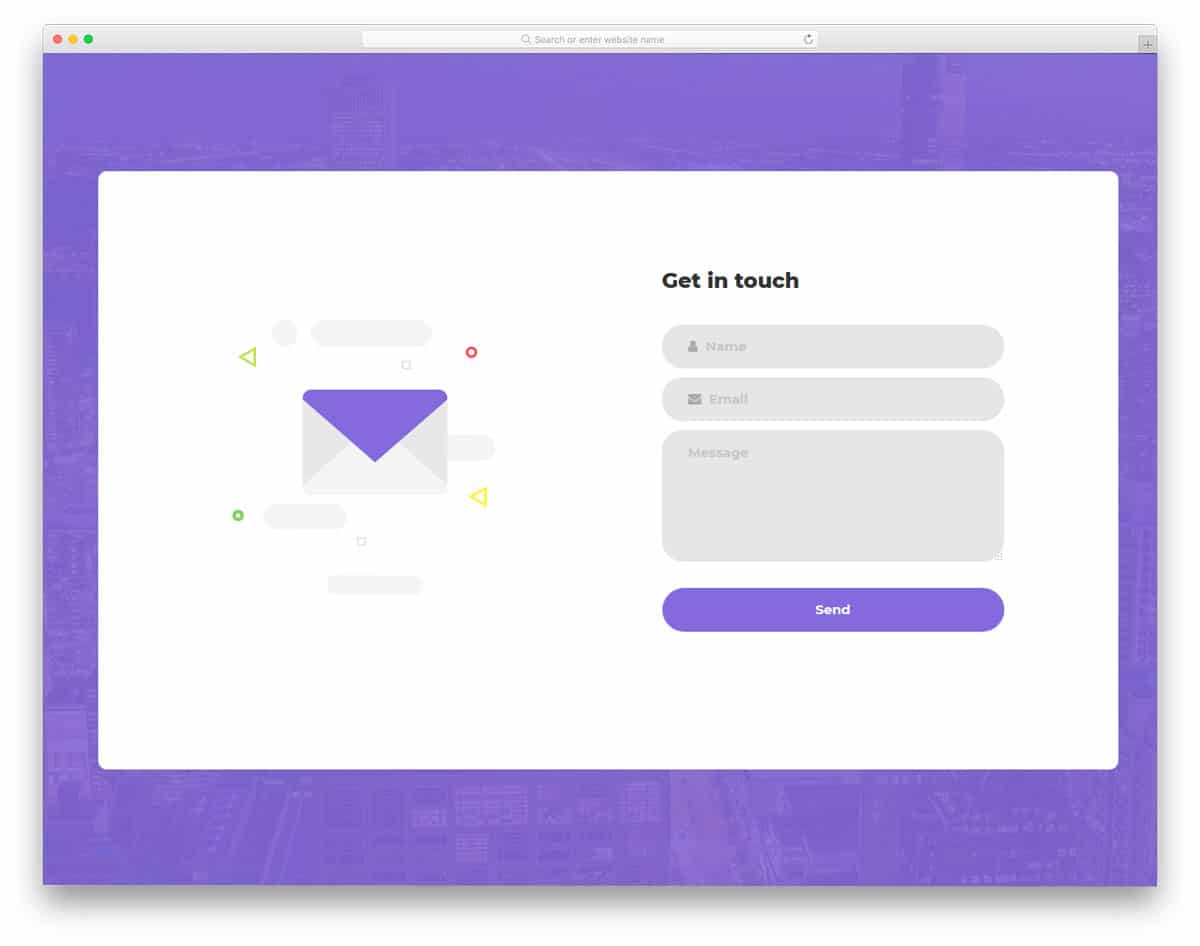
On the left-hand side, you have a neat vector and few texts to show a friendlier message to the audience. First-time users will definitely love this contact form design, and regular users won’t get bored by this design. Therefore, the V16 contact form design will age well. The contact form is neat and simple. Because of the contact form’s uncomplicated design, users can interact with the form easily on both computer and small screen devices.
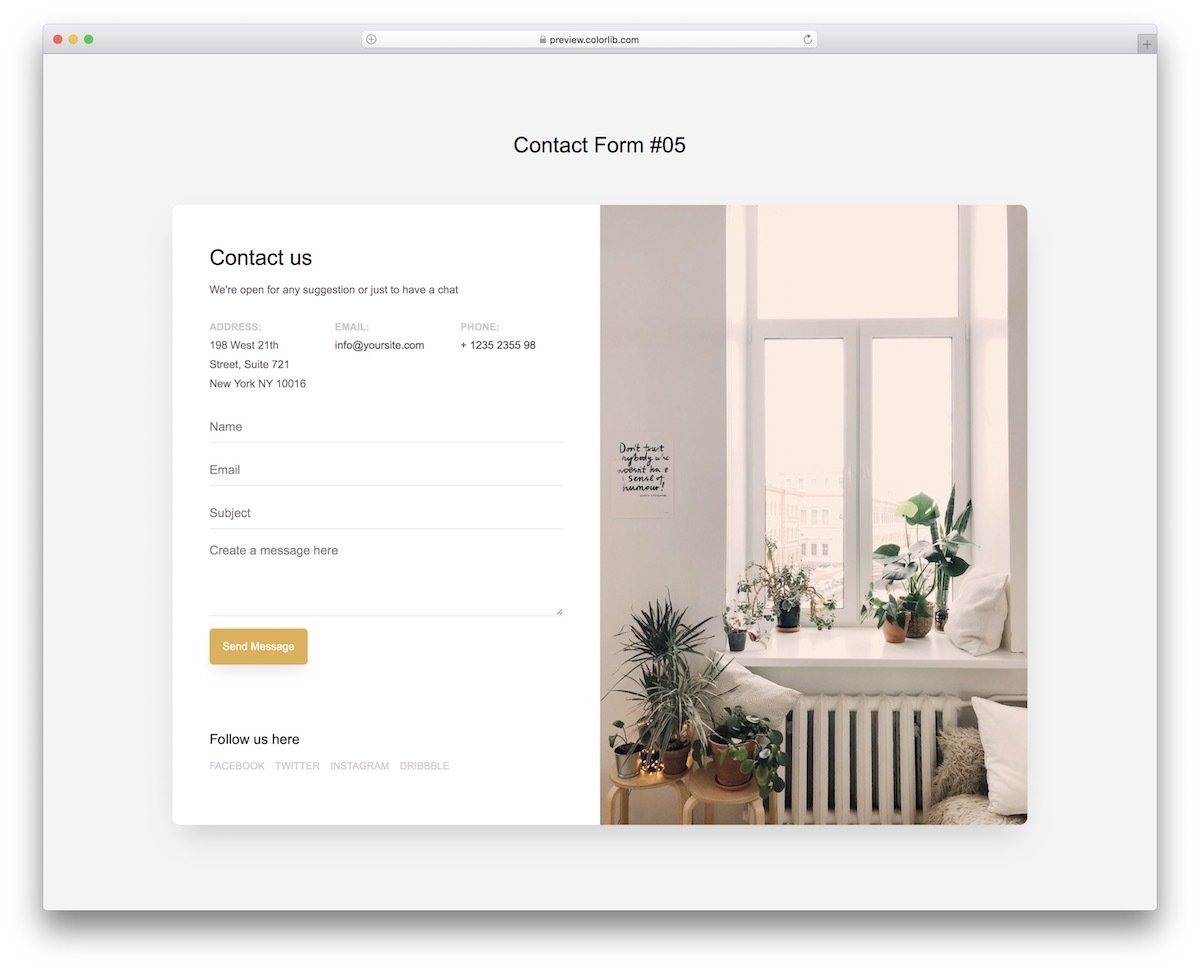
CSS Contact Form V05
This is a split-screen CSS contact form design. A full-page layout is used in the default design, and the creator has utilized the space effectively to deliver a visually pleasing experience. On the left side, you get a neat and long contact form with the option to add social media profile links at the bottom and other contact details at the top. Giving different contact options will help the customer to reach you easily in the medium they prefer. Because of this CSS contact form template’s clean look, you can use it for all types of business websites.
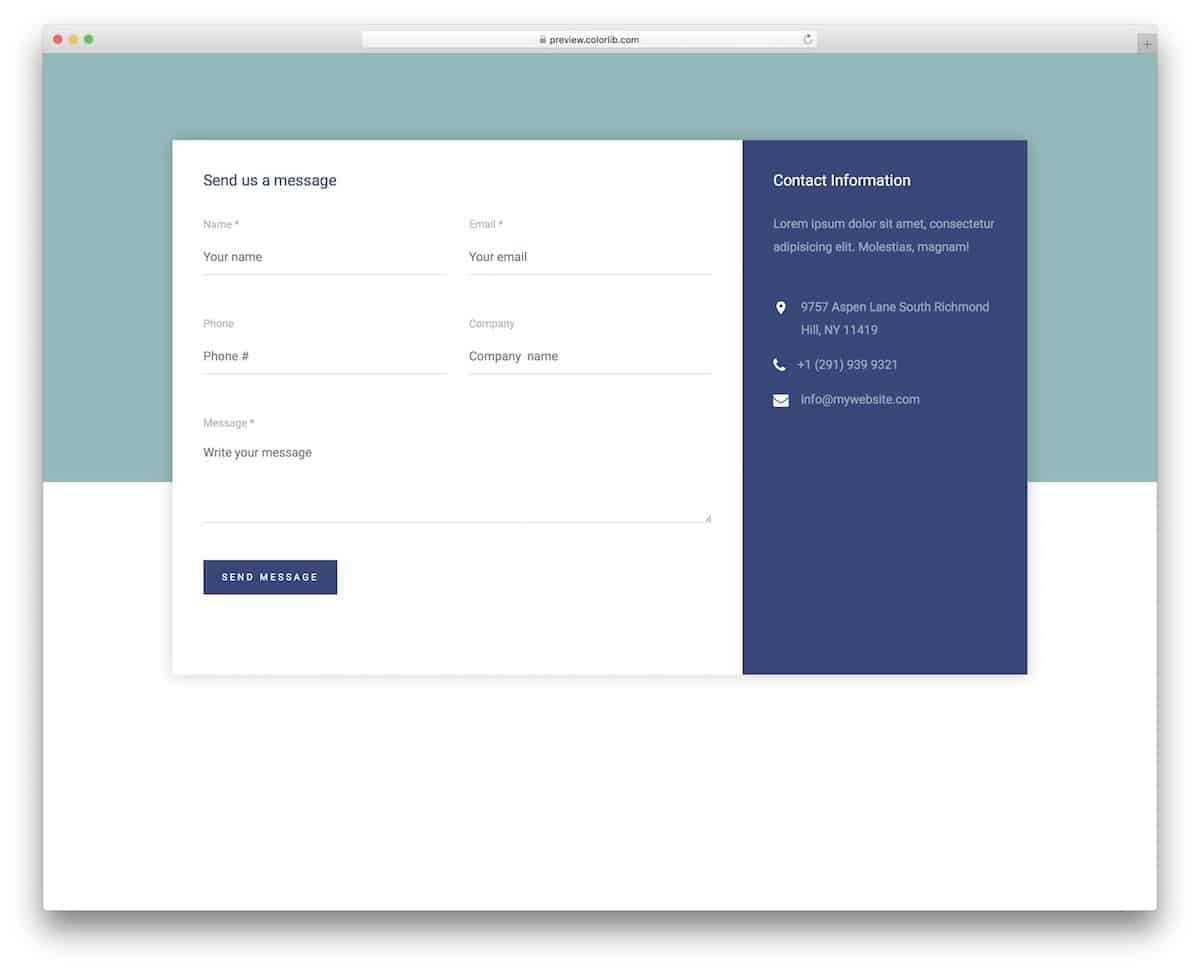
Bootstrap Contact Form V17
The V17 also has a split-screen design, but this one has a more professional look. The creator has used a visiting card style design, in which you get contact information on one side and a contact form on the other. You can even add a card flipping animation to this contact form to make it even more engaging for the audience. Take a look at our card-flipping animation examples for fresh ideas.
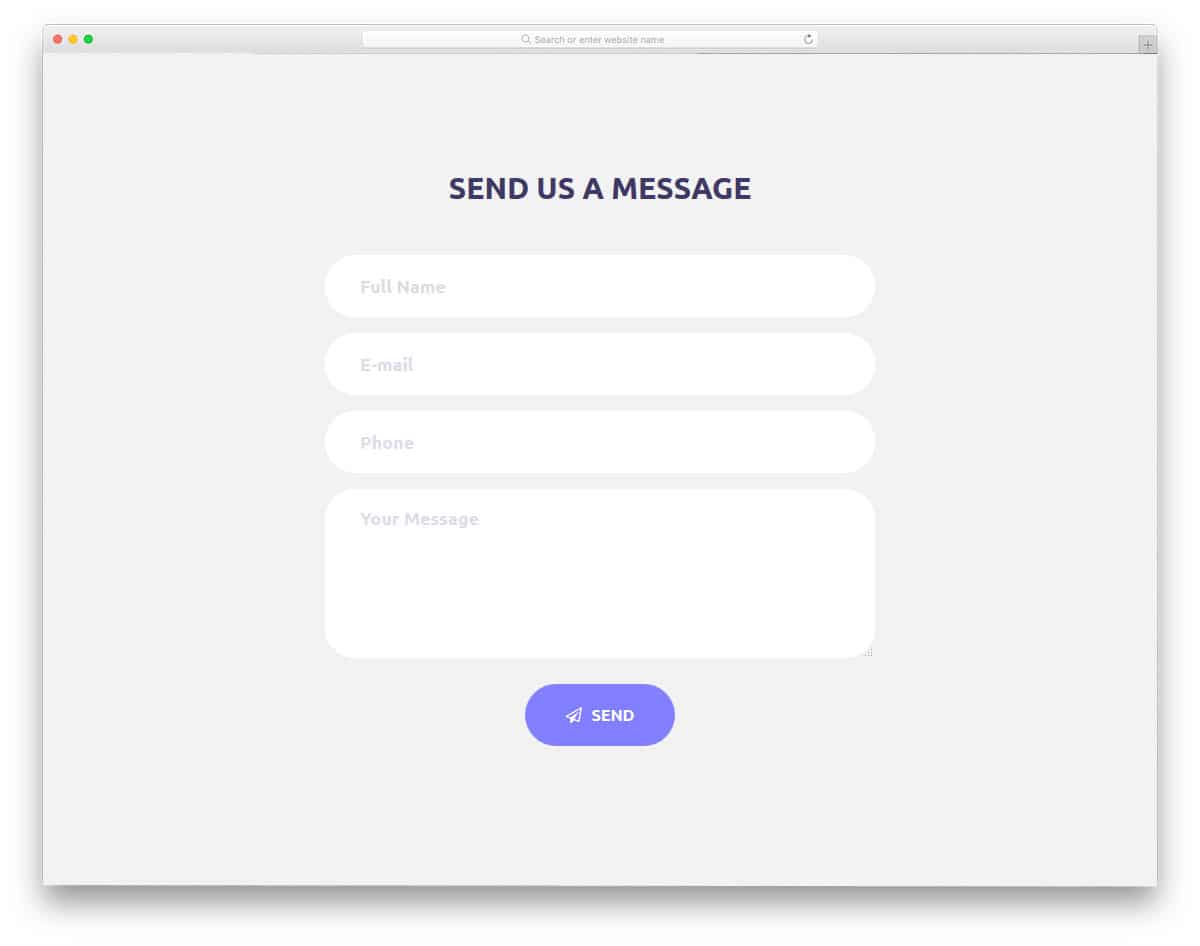
Contact Form v10
Contact Form v10 is a minimal-looking contact form design. To match the minimal design, the creator has used subtle animation effects on this design. Text inputs are bigger and bolder so that the user can clearly see what detail they are entering in the text box. The simple design of this contact form makes it a perfect fit for both whole page contact form and one of the segments on the homepage. Since there is no border or boundaries in this design, this form blends in easily with any background. Speaking of backgrounds, take a look at our CSS background collection to make the important section stand out from the rest.
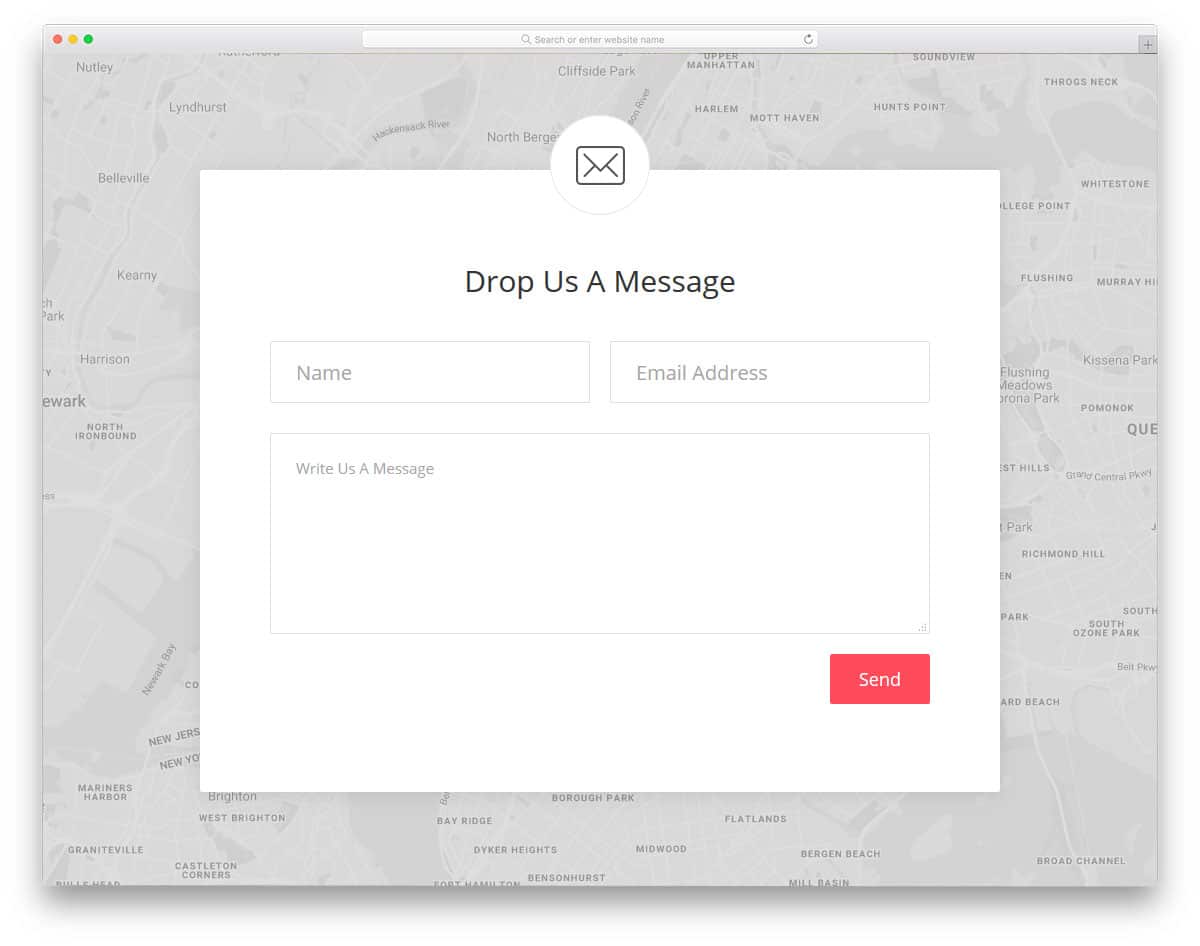
Contact Form v9
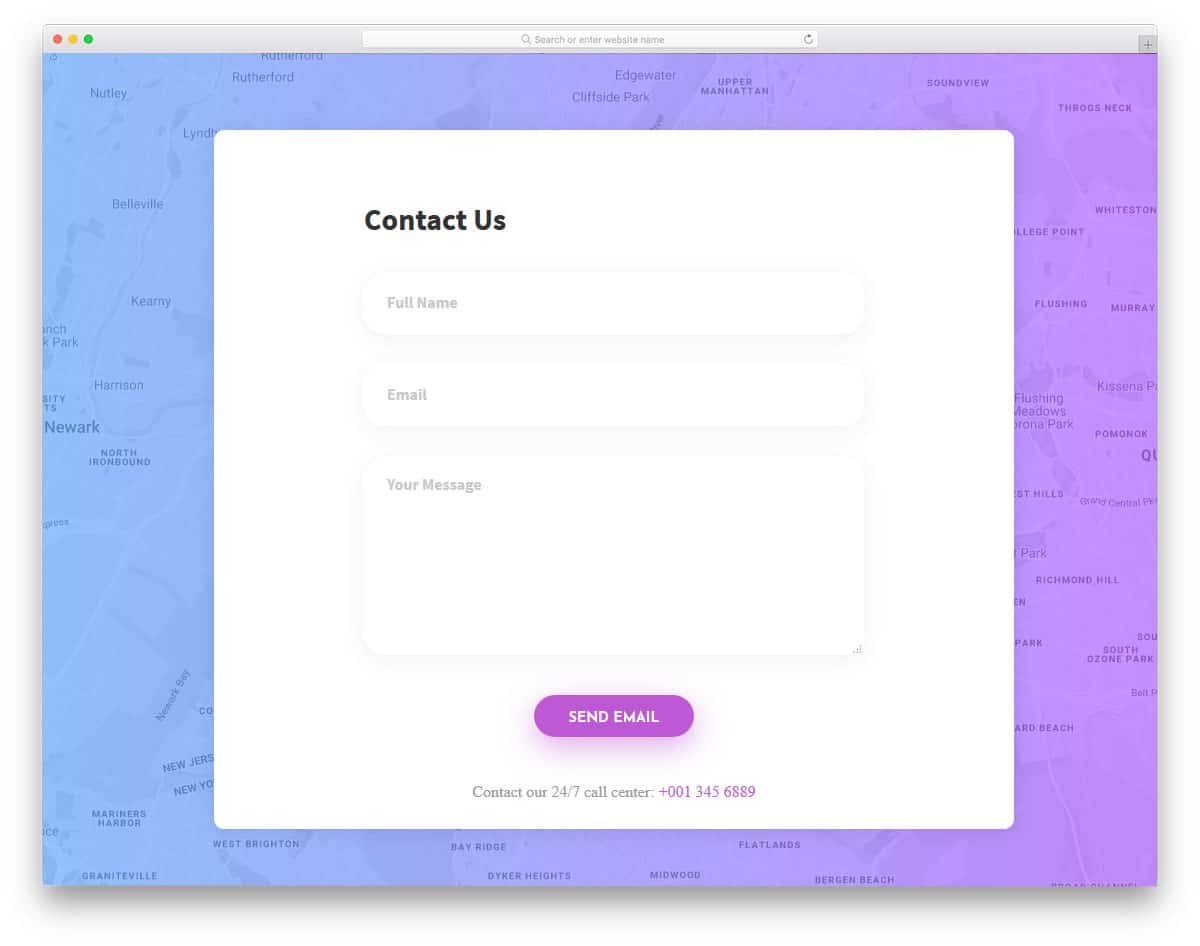
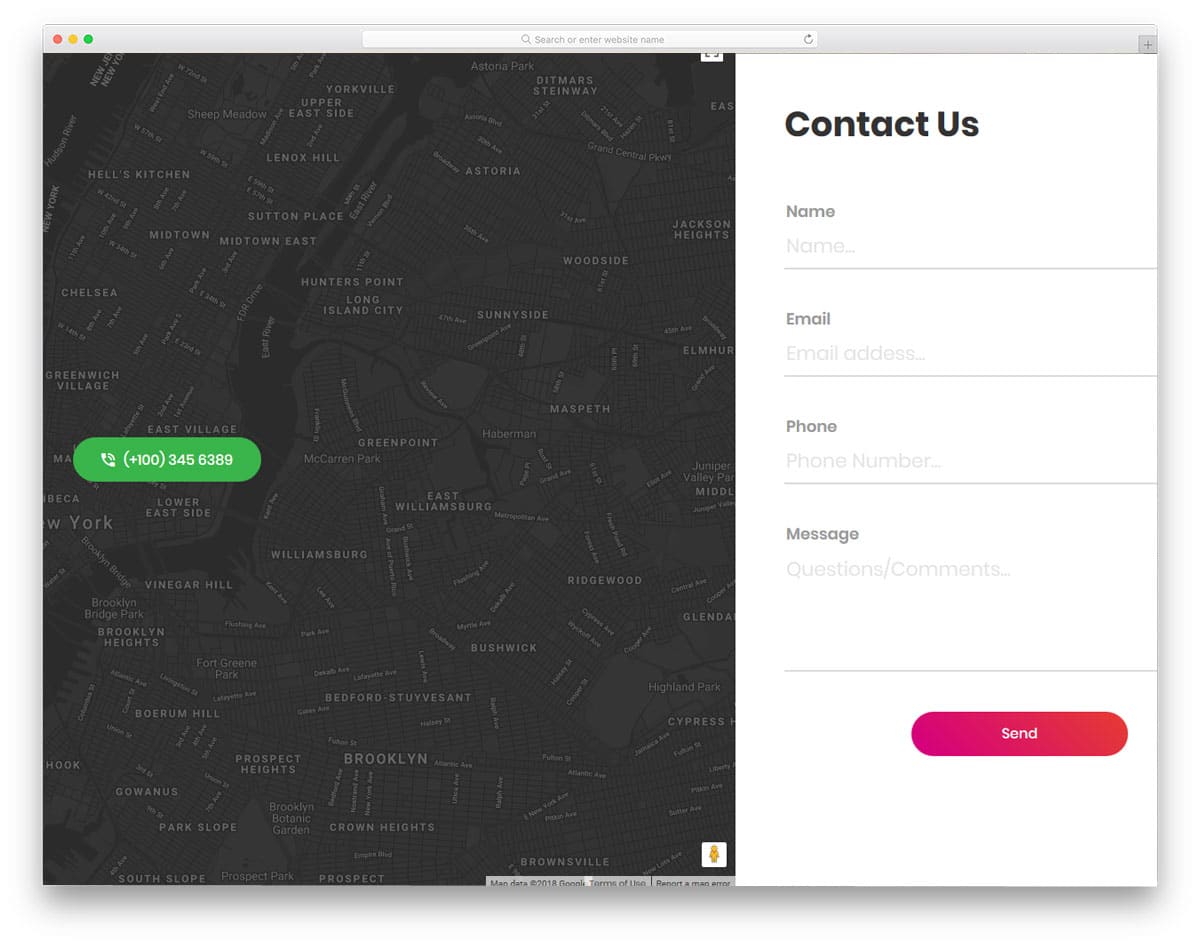
If you are concentrating on the physical store or have an office building, this is the best contact form for you. In this form, you get a Google map as a background, where you can add your store location. You also get the option to see the map in a full-page mode for clear details. A gradient color overlay is used on the map to make the contact form look unique. As the creator has used a pure white color scheme for both text fields and form background, shadow, and depth effects are used to differentiate the text fields. At the bottom of the contact form, you have an option to add your contact number.
Colorlib Contact Form
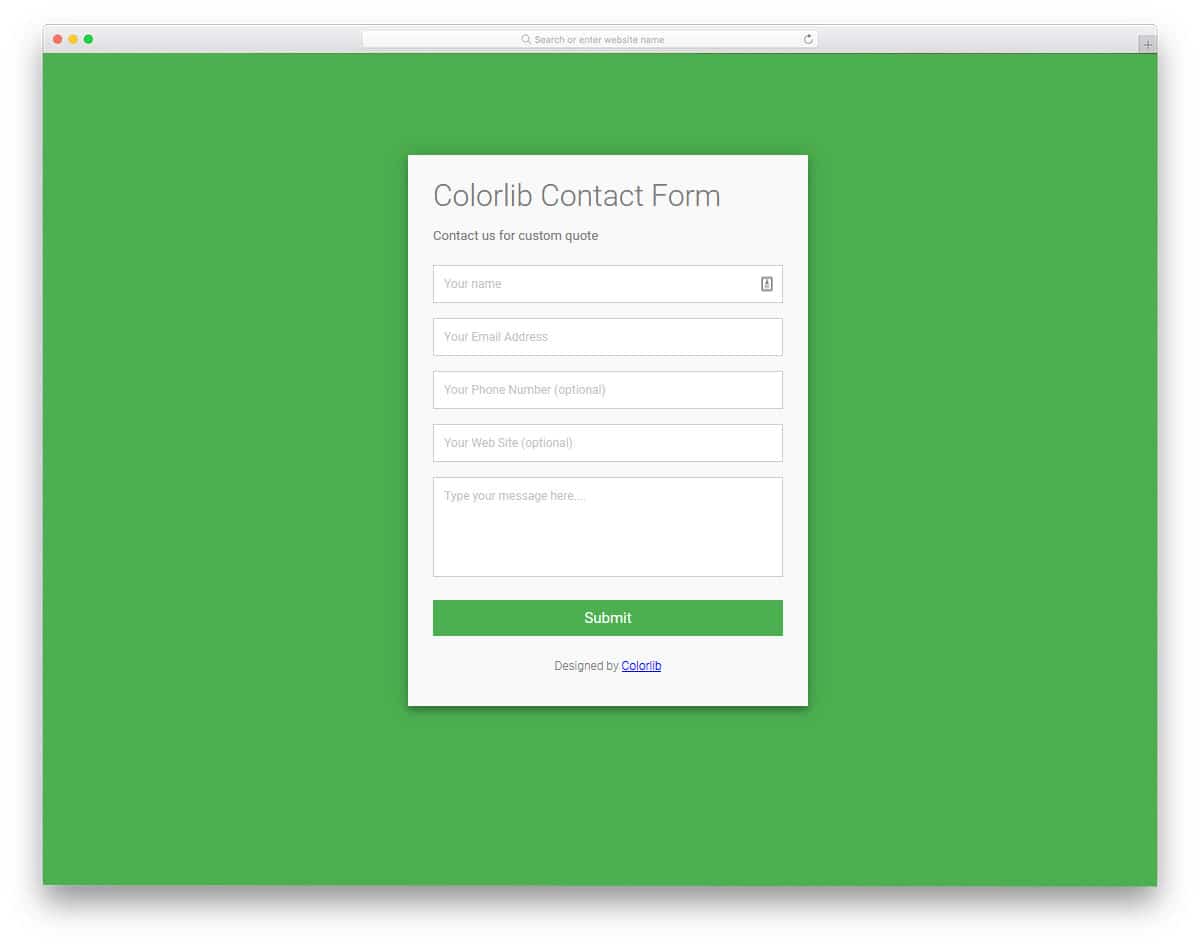
If you are looking for a CSS contact form that can be used for all types of websites, this code snippet will help you. The creator of this form has given us all the necessary form fields, all we have to do is to take care of the backend integration part. Because of this simple design, you can fit this form easily on any website and application. Animation effects are very subtle in this form, but if you need you can add your own custom animation effects. Since this form is designed using the HTML5 and CSS3 scripts, it can easily handle any modern animation effects.
Colorlib Reg Form v23
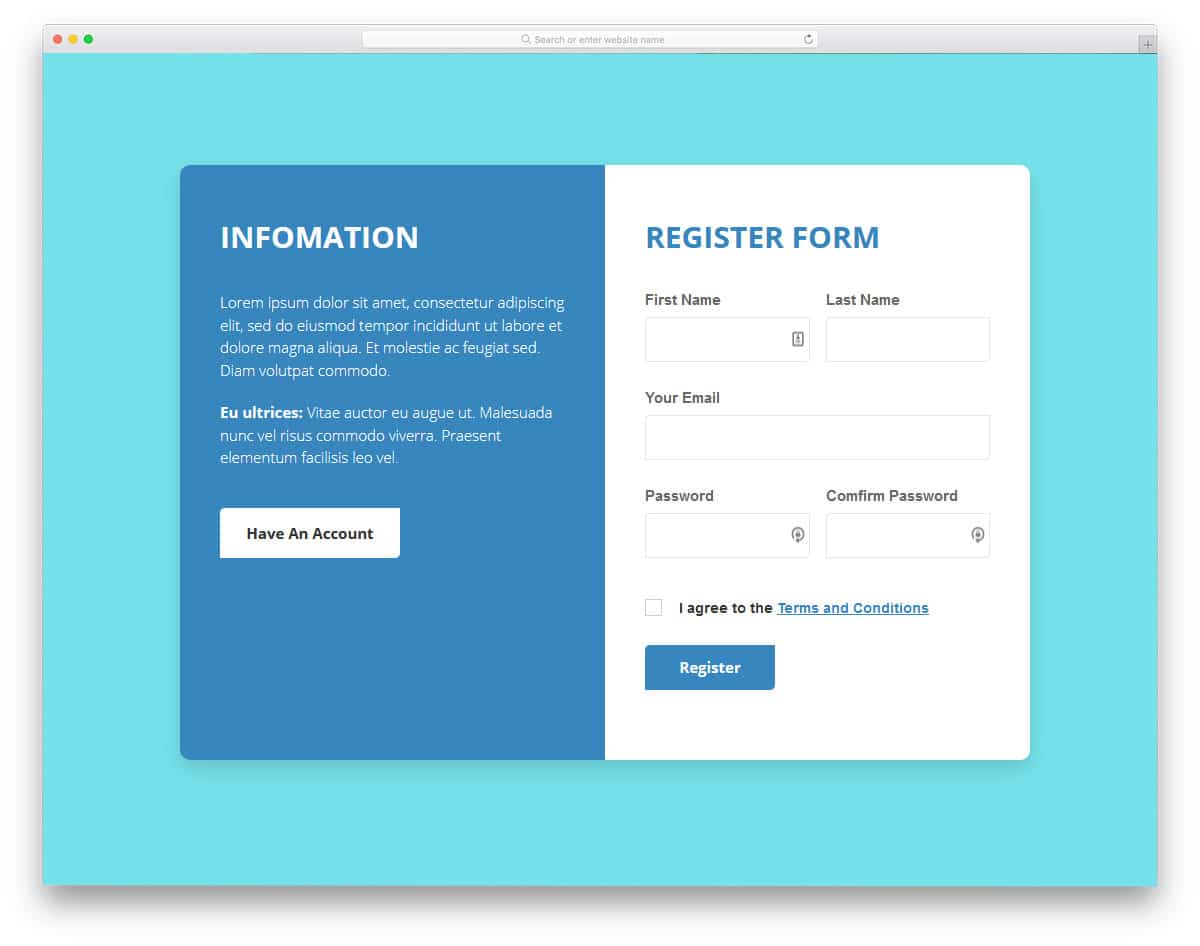
Though the title says it is a registration form, it is primarily a contact form. If you like the previous contact form design, but expected some visually appealing elements in it, this V23 form will impress you. The default form itself is big so that you have plenty of space to add long content in one place. Plus the texts are made bigger and bolder so the readability is also good in this contact form. Hover effects and input box animation effects add richness to the design. Overall the V23 is a well-executed CSS contact form design that can be used easily on any website.
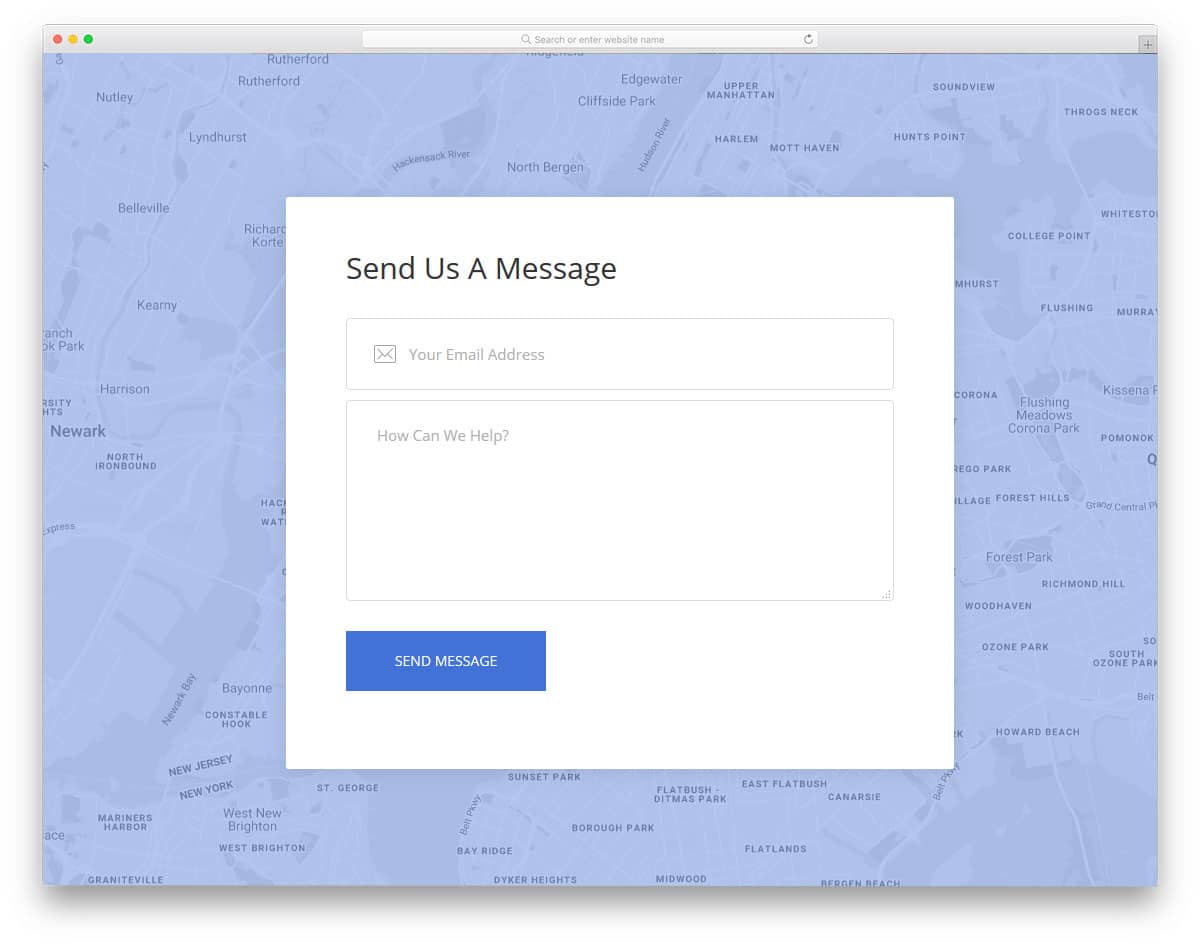
Contact Form v8
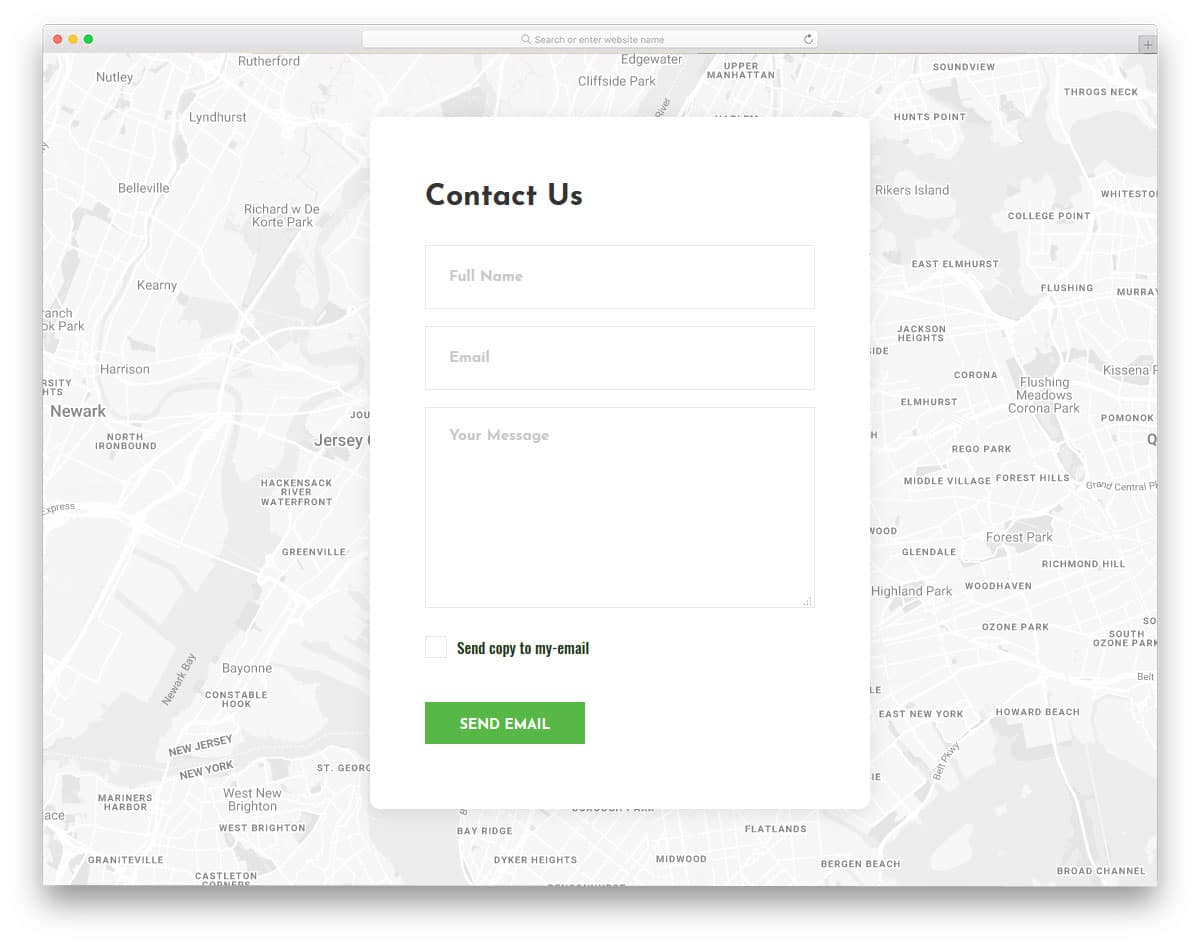
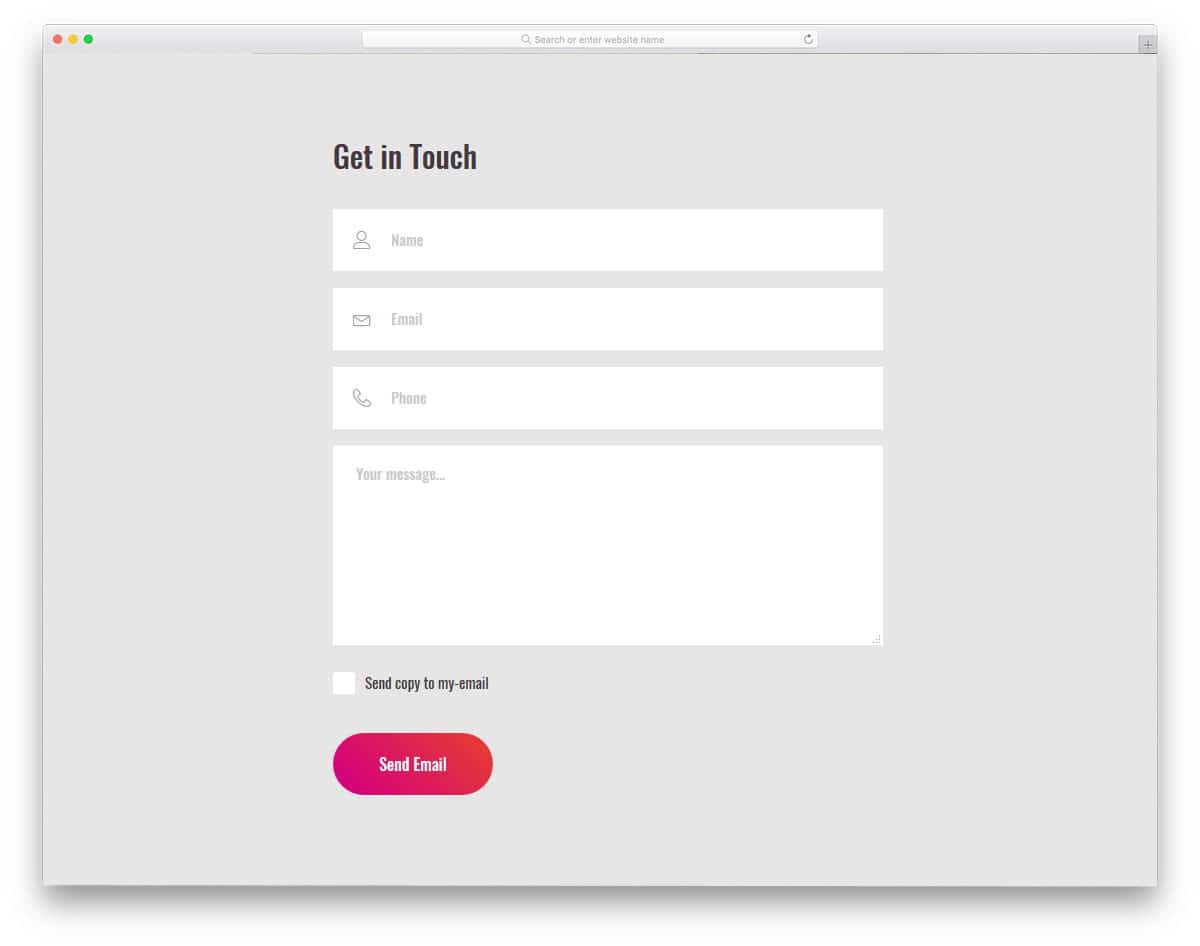
Contact Form v8 is a simplified version of the V9 form mentioned above. Like the previous contact form in this one also you have a map as the background. Instead of a gradient overlay, this one uses a dark color overlay. The creator has used text field effects, to indicate which filed the users is using. Another interesting option in this contact form template is the “Send copy to my email” option. If you are a service providing company or a law firm, sending a copy of what the client has asked will help you maintain transparency in your conversation. Plus, you can reduce the SPAM mails considerably.
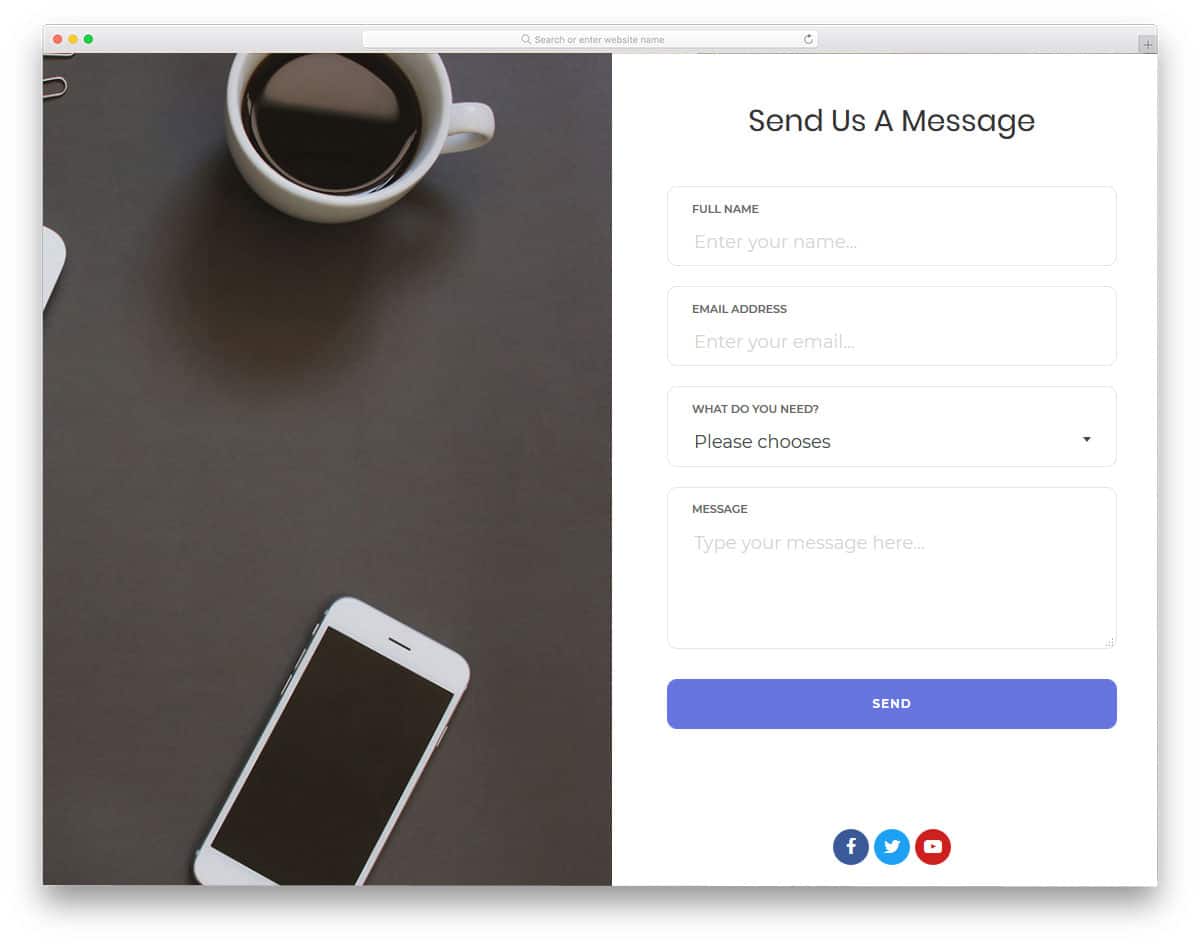
Contact Form v7
Contact Form v7 is a flat version of the V10 contact form mentioned above. In the v10 form, you get text fields with rounded corner, but in this one, you get classic sharp-edged text fields. Icons and texts are used for the form field text labels. The elegant design of the form let the user clearly understand which detail has to be given in a particular form field. Just like in the V8 form, you have the “send copy to the email” option. The developer has followed a simple code structure so that you can easily integrate this form with modern tools.
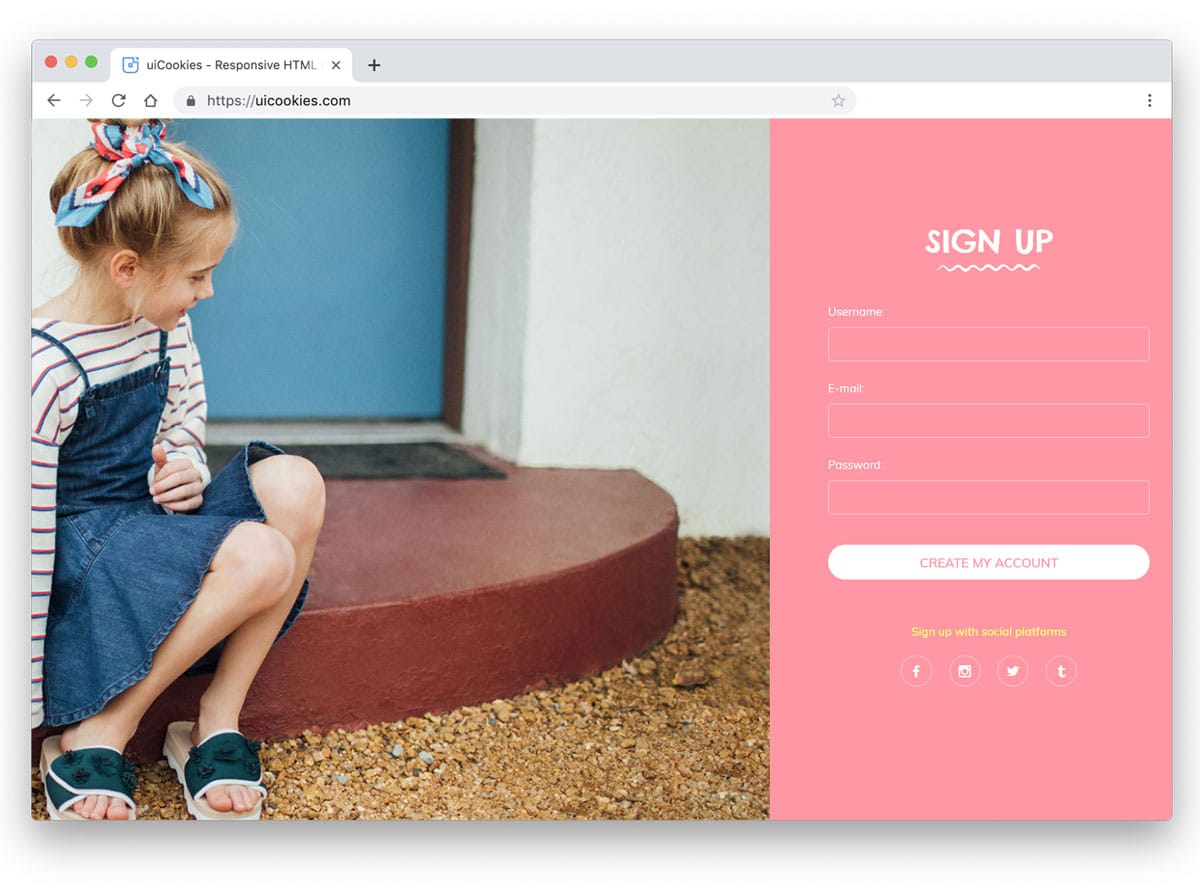
Colorlib Reg Form v30
Though this a registration form by default, you can edit and use it for contact forms as well. The creator has used the split-screen design effectively to show useful information on one side and the form on one side. On the clean white background, the texts are clearly visible on the form. Plus, the font used in the form is neat and clearly visible even on small screen devices. This CSS contact form is mobile responsive out of the box, by making a few adjustments to the code you can easily use this template on your mobile responsive website.
Colorlib Reg Form v18
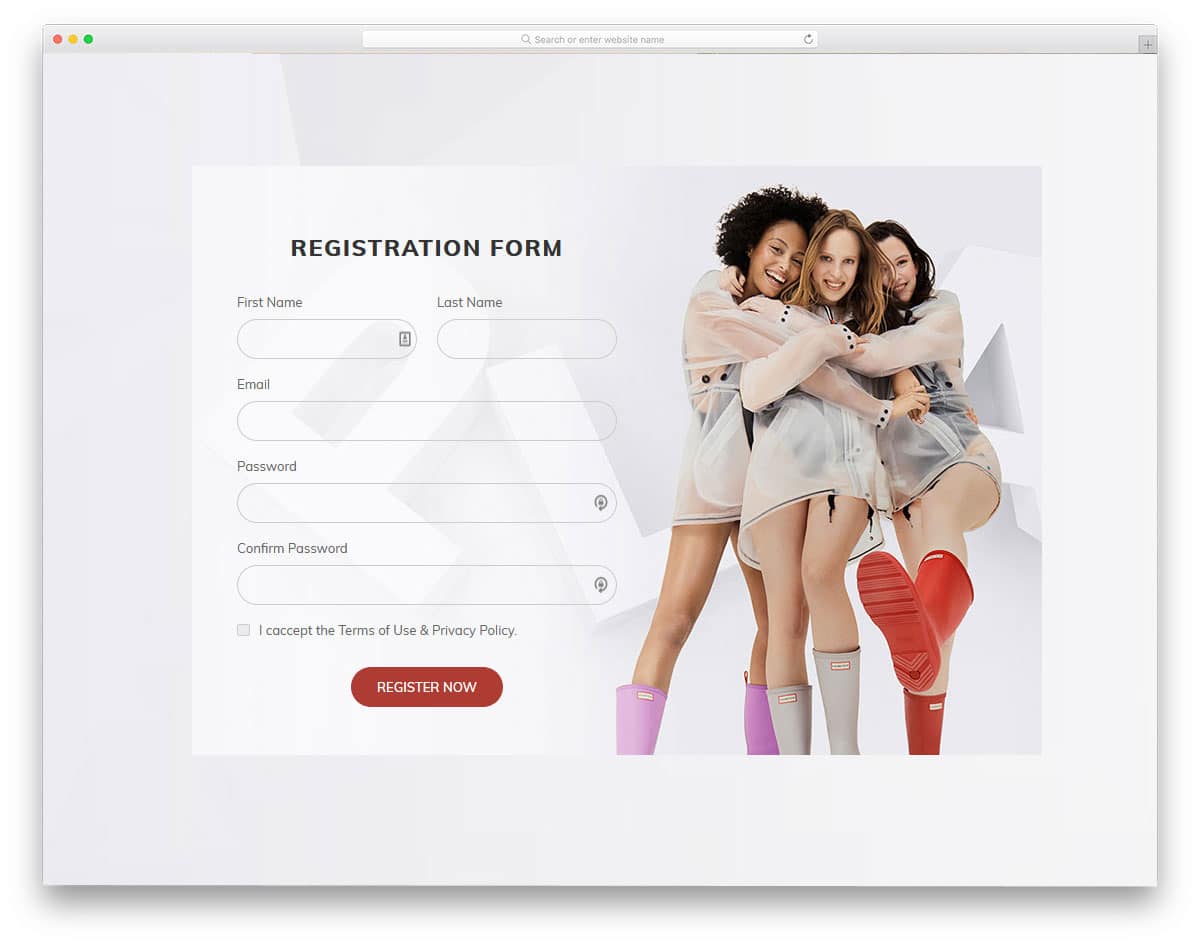
If you are looking for a trendy looking CSS contact form to use on your online store, this design will inspire you. This one is also a registration form design by default. But it is an HTML template, so you can easily add the fields you want and use it as a CSS contact form template. With subtle animation effect and trendy design, this form will easily fit in any modern website. Since it is a registration form, a checkbox is also given in this form. If you like to tweak the checkbox design a little, take a look at our CSS checkbox design collection.
Colorlib Reg Form v26
In this template, you get a trendy looking form design. Though it is a registration form, it has all the form fields and options that contact form should have. Plus, this one is a simple HTML form template, so you can easily edit the form as per your needs. Default icons and text fonts are crisp so users can easily read the input text. Basic optimizations are already taken care of by the creator. All you have to do is to edit the code as per your needs and fit it in your design.
Colorlib Reg Form v28
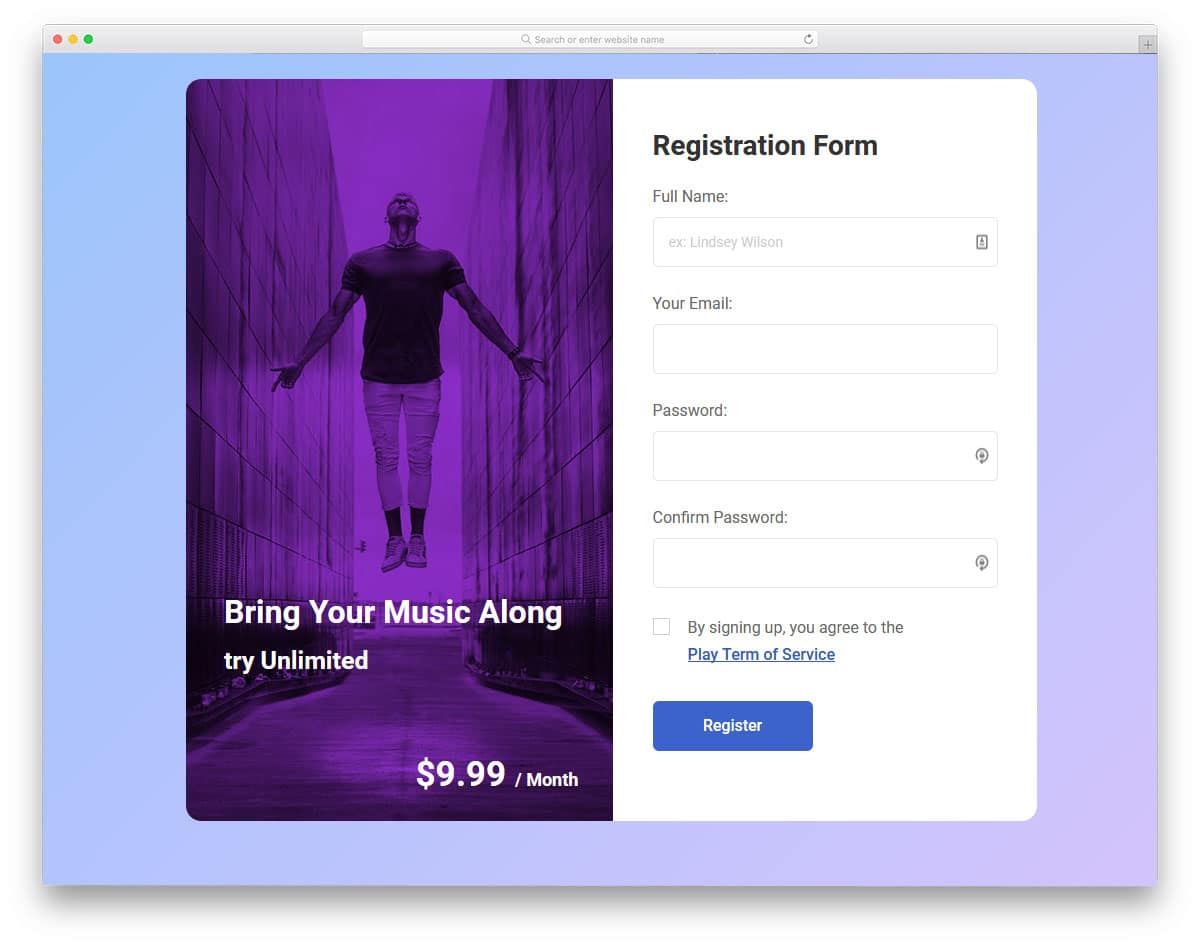
This split-screen style contact form gives you more than enough space to fit the form on one side and relevant information on the other side. Since it is a registration form, the creator has added a pricing plan and relevant image. You can add other contact information on the image space to let the user easily contact you. Simple animation effects make this form load faster. Plus, you also get an ample amount of space to add the custom features and options you want on your contact form.
Colorlib Reg Form v24
The V24 form template is also a split-screen style form template like the v28 template mentioned above. But, this one has more space for images and a small space for the form. If you are using a full-page contact form, this one would be a good choice. Since it is a registration form by default, it has social media login options at the bottom. You can use the social media icons to list your profile links. If you like to spice up the social media icons, look at our HTML social media icons collection.
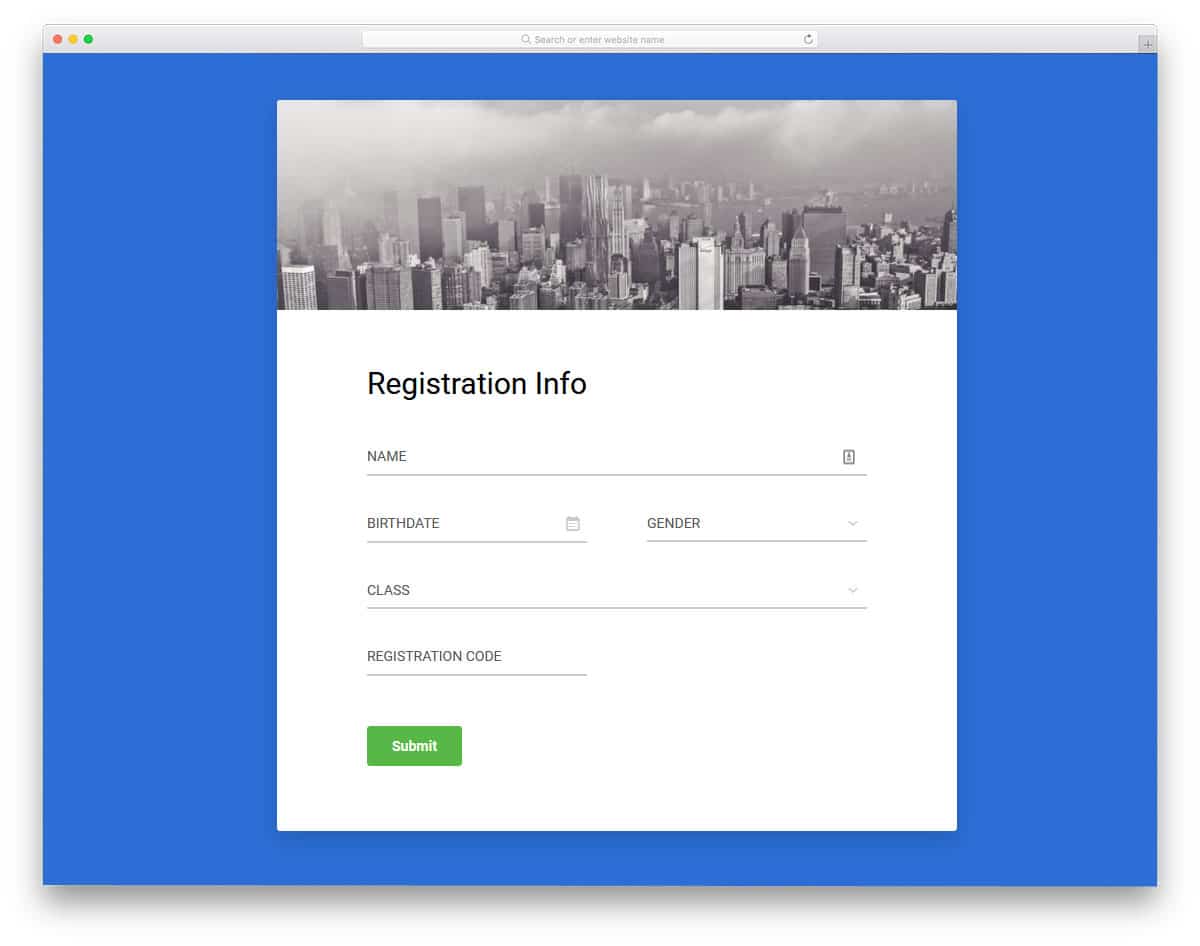
Colorlib Reg Form v25
This one is also a full-page contact form template design. But, this one uses the image as a background. The creator has used a plain white background and neat borders to elegantly distinguish the form from the background image. In this form template, you get useful options like the date-picker and the drop-down option. Sleek and smooth animation effects not only make the interaction easier but also keep the user engaged. Since the form in this design is compact, you can take the form alone and use it on your website.
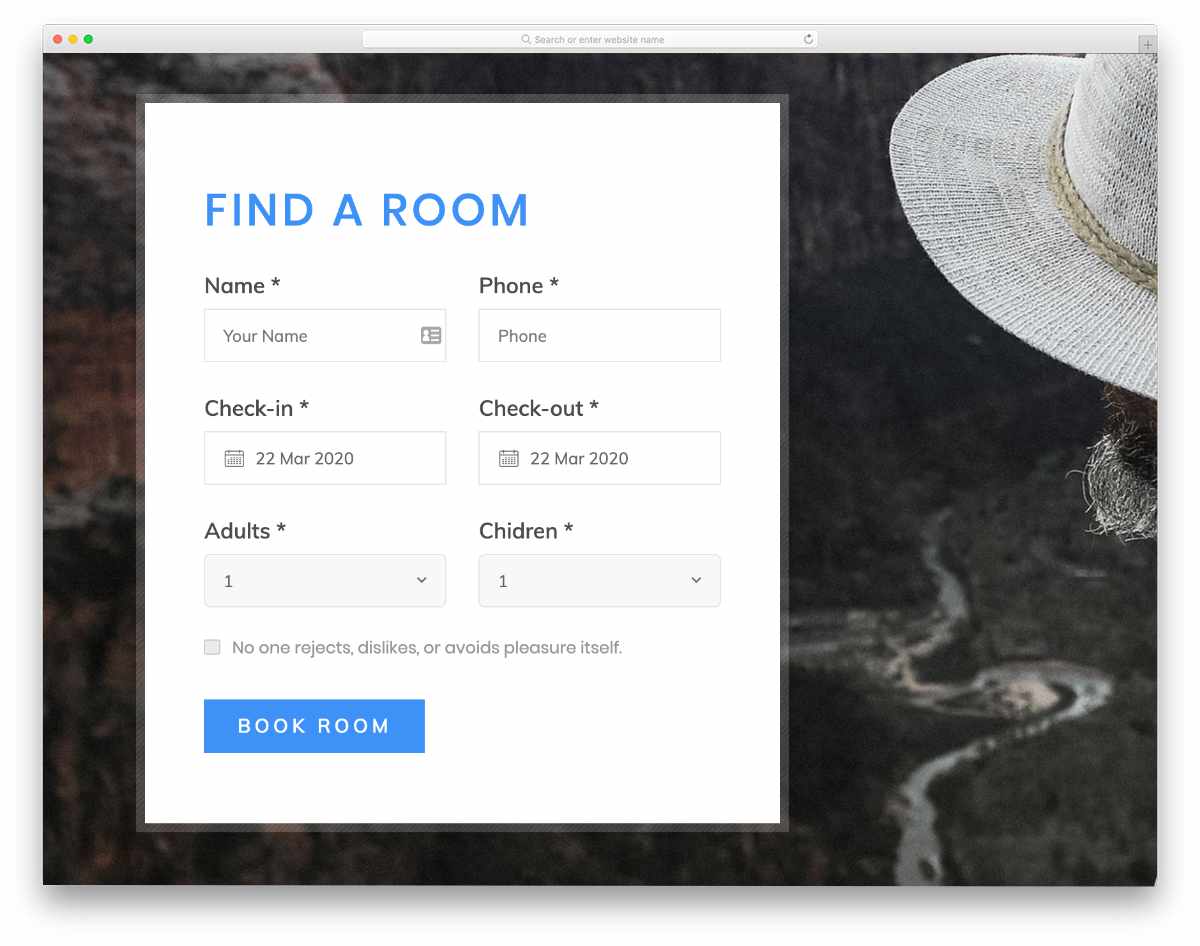
Colorlib Reg Form v1
The V1 registration form is a properly designed form template. It ticks all the boxes of a good contact/registration form design. On the clean white background, the pitch-black texts are clearly visible and the user can easily interact with the form. If you are into accessibility design, take a look at our accessible WordPress themes collection, which has all the elements properly designed for all types of audience. Coming to this CSS contact form, it has some unique fields like date pick options, to let the user easily book an appointment. Overall, the V1 registration form is a thoughtfully designed user-friendly CSS contact form template.
Contact Form v6
Contact Form v6 is an interactive and animation rich contact form template. As soon as the page loads you get a blinking mail icon at the center to open the contact form. The contact form is made bigger and larger so that the user can input the data. Fonts used in the default design are bigger and easy to read. There is ample amount of space for you to add your own text fields and options. The pristine clean design of the template gives better readability to the user, even on the mobile screen. Since it is a mobile responsive design, you can use this in mobile responsive website templates as well.
Contact Form v5
The contact form V5 is a good option for big industrial websites, healthcare organizations, and other big business websites. This form includes all the important features you would normally expect in a proper contact form. The mandatory fields are marked with an asterisk symbol and it also supports field validation. Apart from these user-friendly options, you also get a drop-down input box. If your organization has a wide range of product or department, letting the user select the product or department they want will help you serve them better. Since this template is designed and developed by professionals, the code structure is properly handled for easier integration and customization.
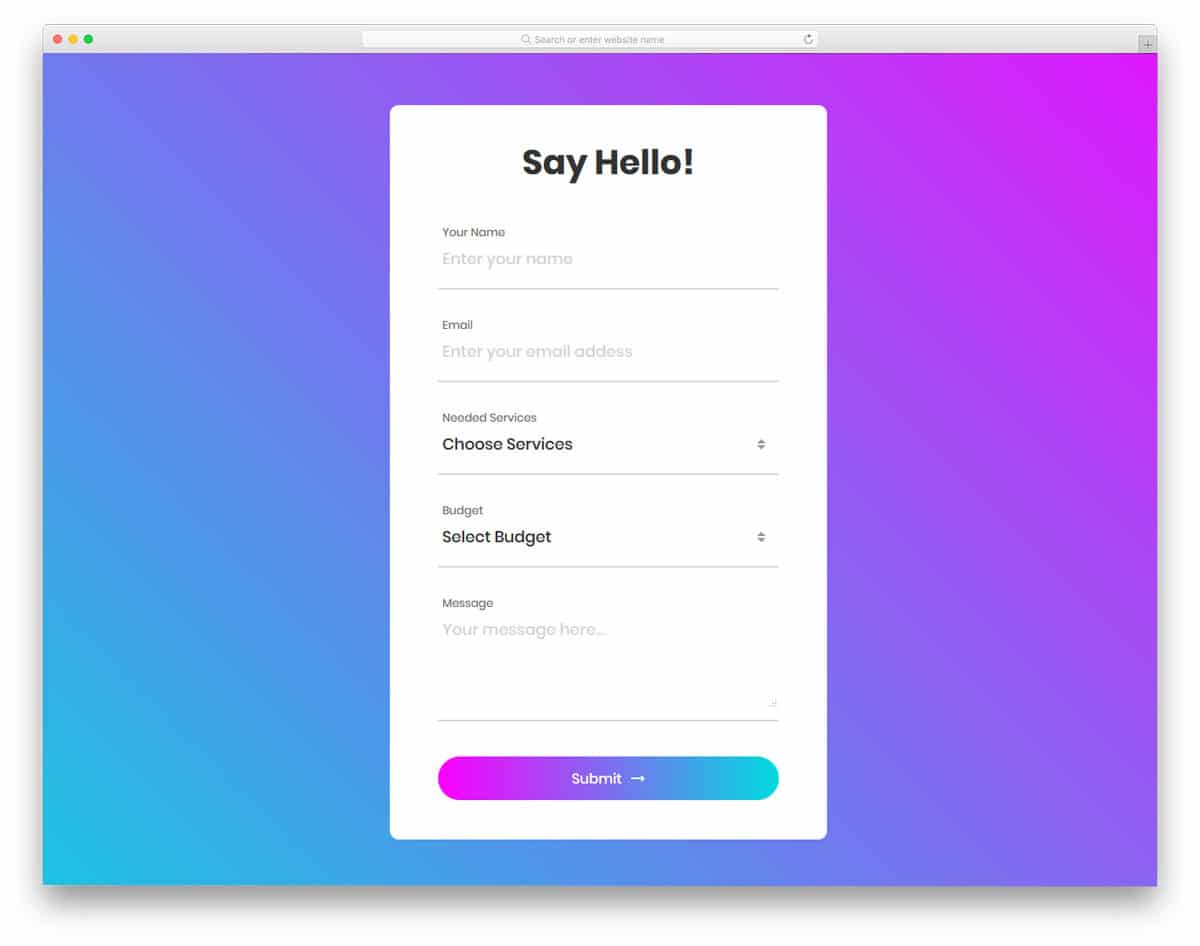
Contact Form v4
The modern web development frameworks allow us to make more natural looking web elements and cool colors. If you are looking for a colorful contact form with modern design for your trendy looking website, this is the form for you. The creator has not only used modern gradient color scheme in this design but they also used interactive animation effects in this template. All the animation effects are subtle yet attractive. Because of the simple nature of the animation effects, it loads faster and takes only less screen space. In this form also you get the drop-down option for quick and easier data input.
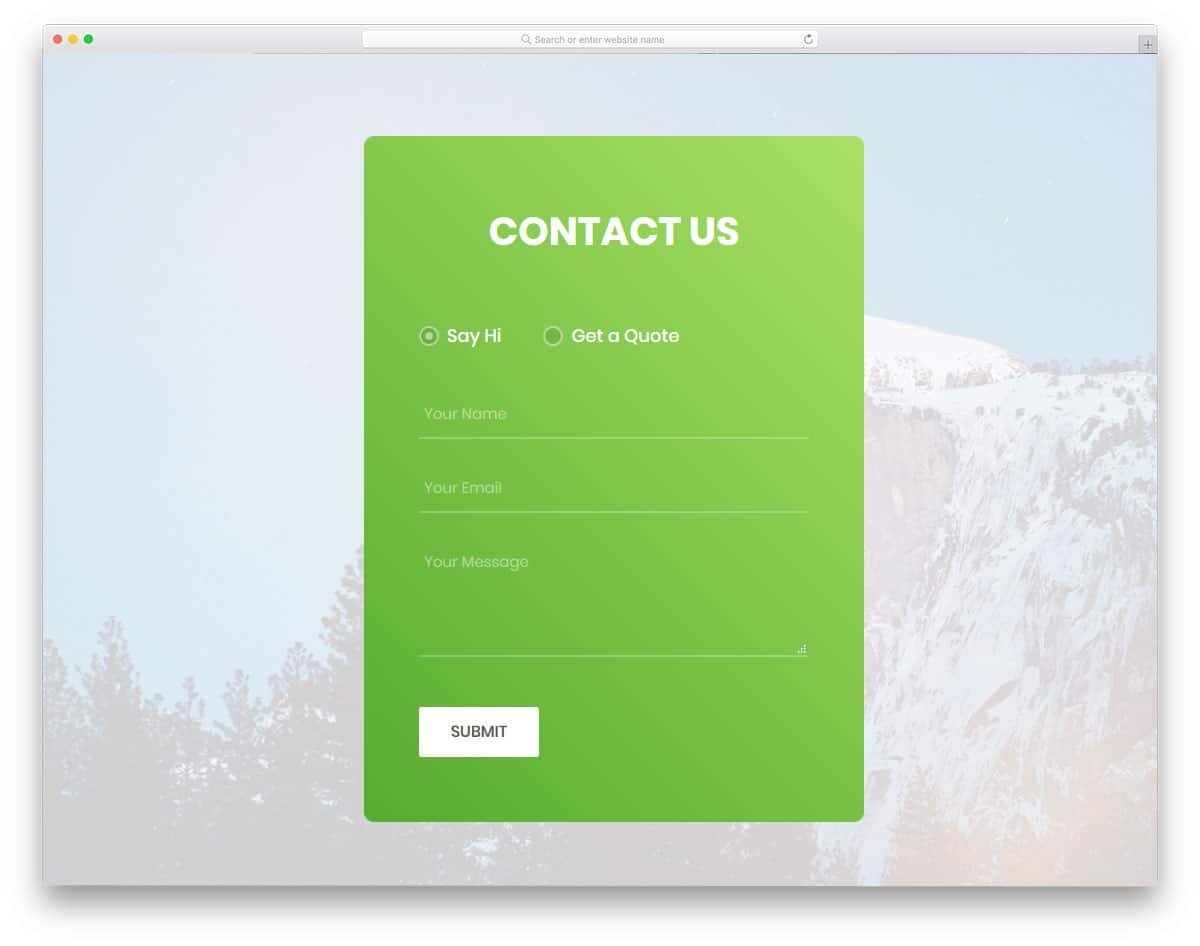
Contact Form v3
Contact Form v3 is a dual purpose form design. You can use this form for both contact purpose and quote requesting form. If you are making a website for startup, this contact form will be a sensible addition. The transition effect is fluid and clean when you switch between the forms. Apart from the transition effect, the developer has also used small animation effects for the input fields. Texts are made bigger and bolder so that the user can easily interact with the form. It is a responsive form out of the box, hence you can use it in your responsive web design without any hesitation. Since all the basic features are taken care, all you have to do is to customize and integrate the form in your website or application.
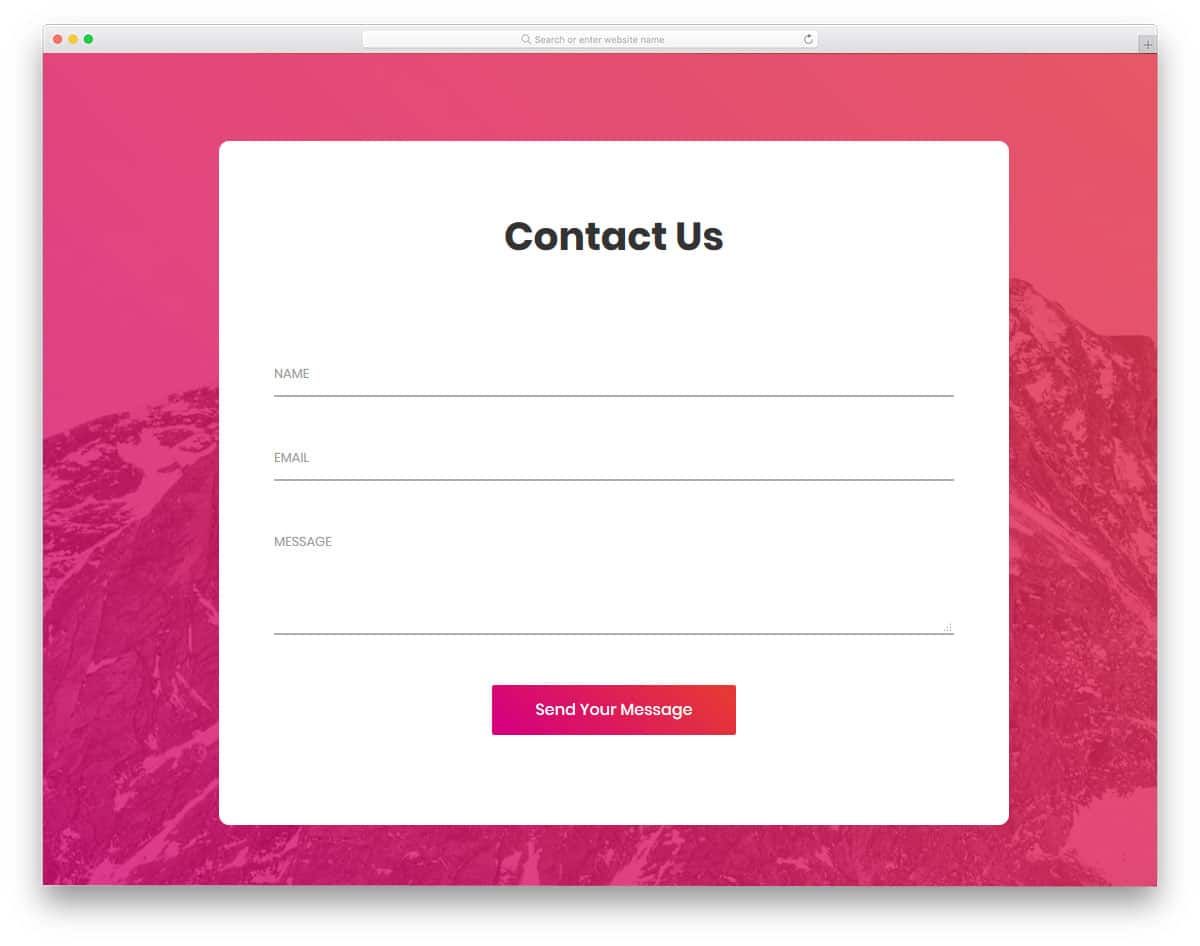
Contact Form v2
Contact Form v2 is a multipurpose form design, which you can use for all types of websites and applications. The default form is made bigger and gives you an ample amount of space to enter the details clearly. Less number of form fields are given in the demo, but you can add as many form fields as you want. A gradient color scheme is used in the call to action button and color shifting effect is used for the hover effect. Check out our CSS hover effect collection, for more interactive hover effects. Coming to this contact form, it is not only made simple on the look but the code structure is also made simple. Hence, the developers can easily work on this template.
Contact Form v1
Contact Form v1 is an interactive contact form design. On the left-hand side, you have a big space to add your logo or image. If you are putting the contact form in a separate page, this logo space will help you clearly brand the contact page. Plus, the logo space is made interactive and moves as per the user’s cursor movement. The form fields also have a strong animation effect to indicate which form field the user is using. All these interactive features are made purely using the CSS3 and HTML5 script. Hence, you don’t have to worry about the loading time. You can expect the same fluid experience on mobile and desktop devices.
Contact Form v20
Contact Form v20 is a simple flat style contact form. In the demo, you get Google Map as the background. The developer has integrated the original Google Maps API, so you get a functional map in this map. All you have to do is to add your office or store location on the map so that the user can find your location easily. The contact form is simple, where you get the name, email address, and custom message text boxes. If you want, you can add the form fields you like. Contact forms like this will help you get more local customers. If you are planning to promote your business to the local audience, take a look at our poster mockups and flyer mockups collection to preview your designs before using it in the real world.
Contact Form v19
Contact Form v19 is another version of the V20 form mentioned above. Since both the v20 and the v19 forms are from the same creator, you can expect the same level of design and code quality. These forms are from professional developers and designers, so you no need to worry about compatibility and ease of customizations. All the basic features of a modern template are taken care in this template. For example, it is mobile responsive out of the box and uses the latest framework like HTML5 and CSS3. Hence you can integrate this form in your existing website or the project you are developing now.
Contact Form v18
Contact Form v18 is another corporate style contact form in this CSS contact form list. The designer has followed a split screen design in this contact form. On the left, you have a big space to add your image and on the right, you have the space for the contact form. If you use this form for a photography website, you can use the image space to add some of your best photographs. You can even make the images space as a slideshow, to interactively showcase more designs. Take a look at our CSS slideshow collection for more interactive slideshow designs.
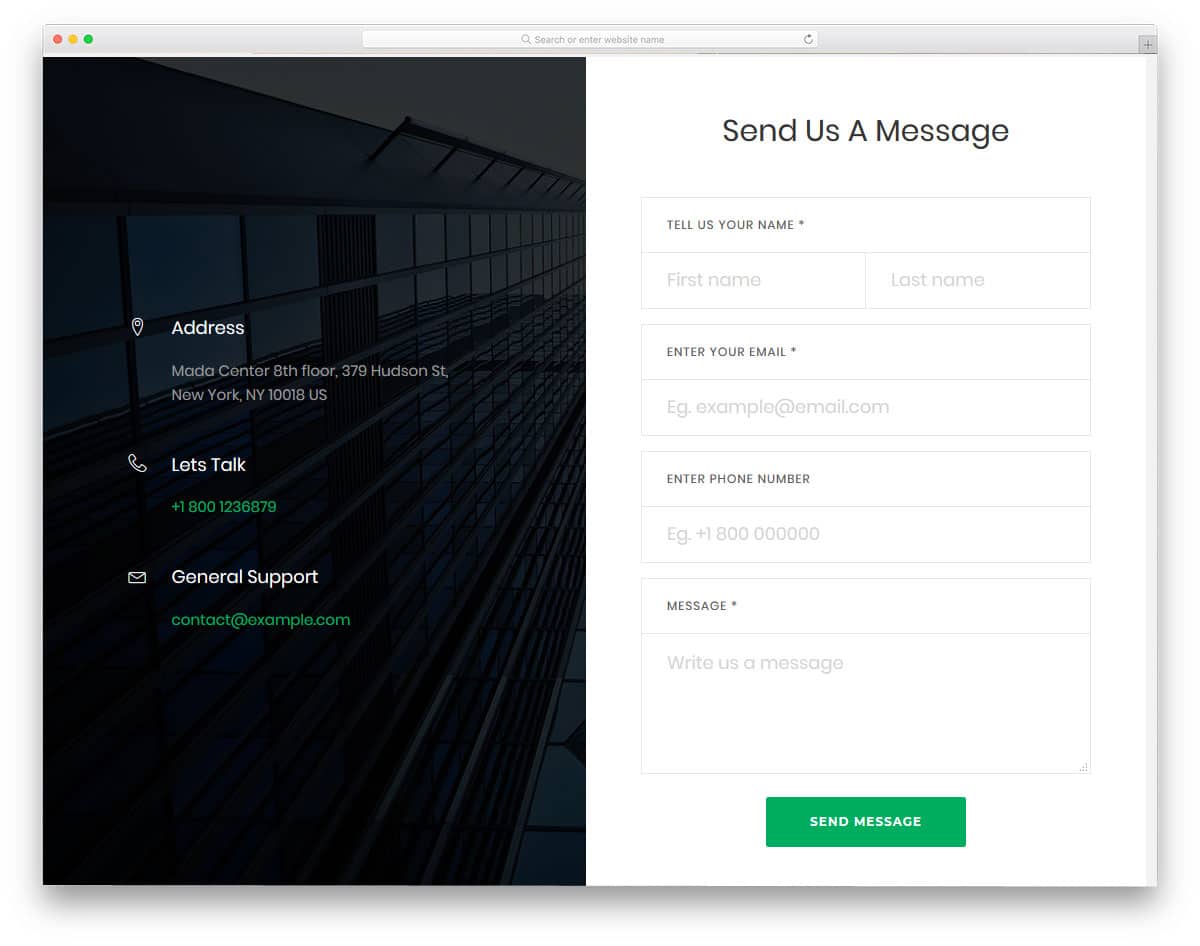
Contact Form v17
Contact Form v17 is another version of the form C18 mentioned above. But in this split screen design, you have space to add your contact details on the left space. Adding your contact details near the contact form is a sensible idea. Before sending you the message, the user can decide a medium to reach you easily. The form has a clean design so that the user can clearly see the details they are adding in the contact form. It has all the basic feature pre-designed for you. You have to make a few optimizations before using this design on your website or application.
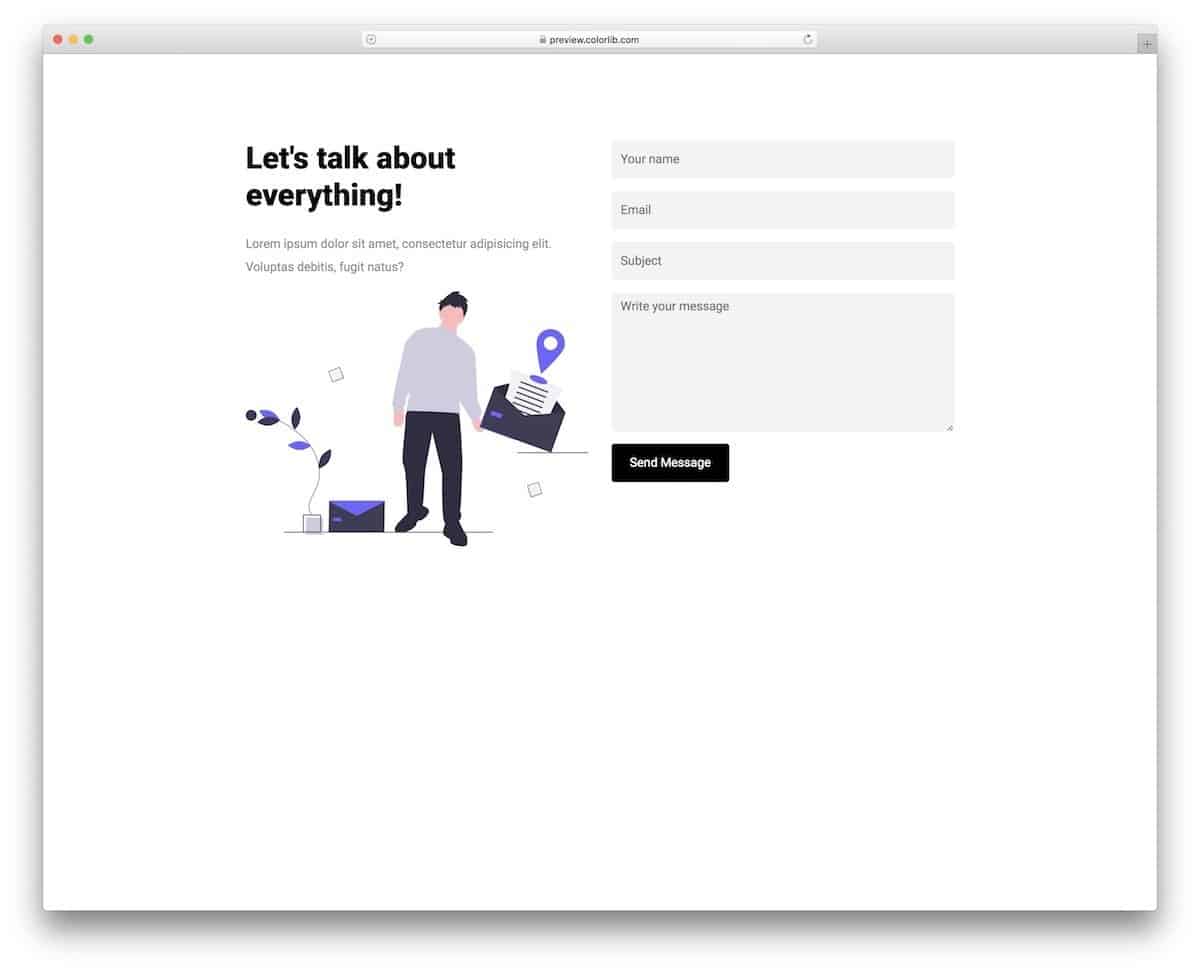
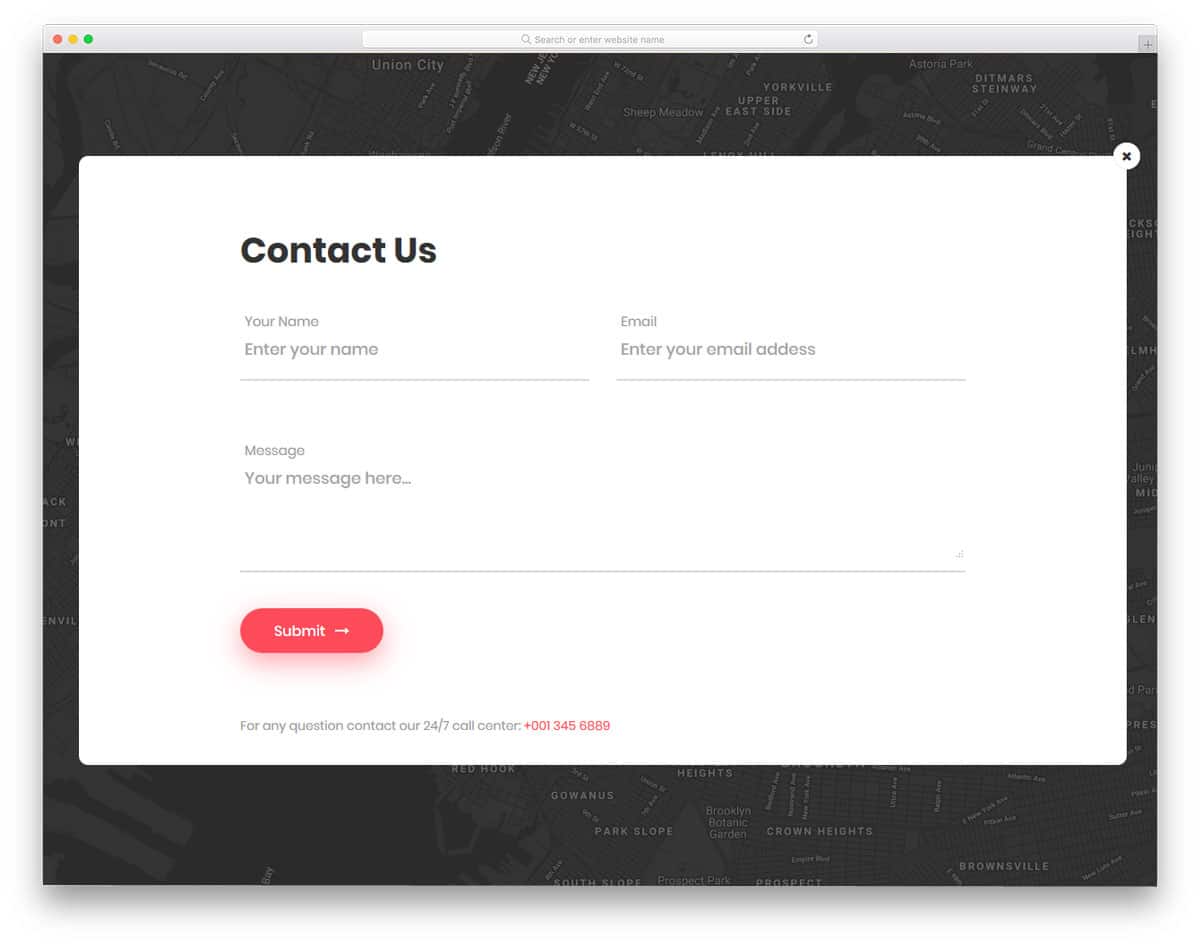
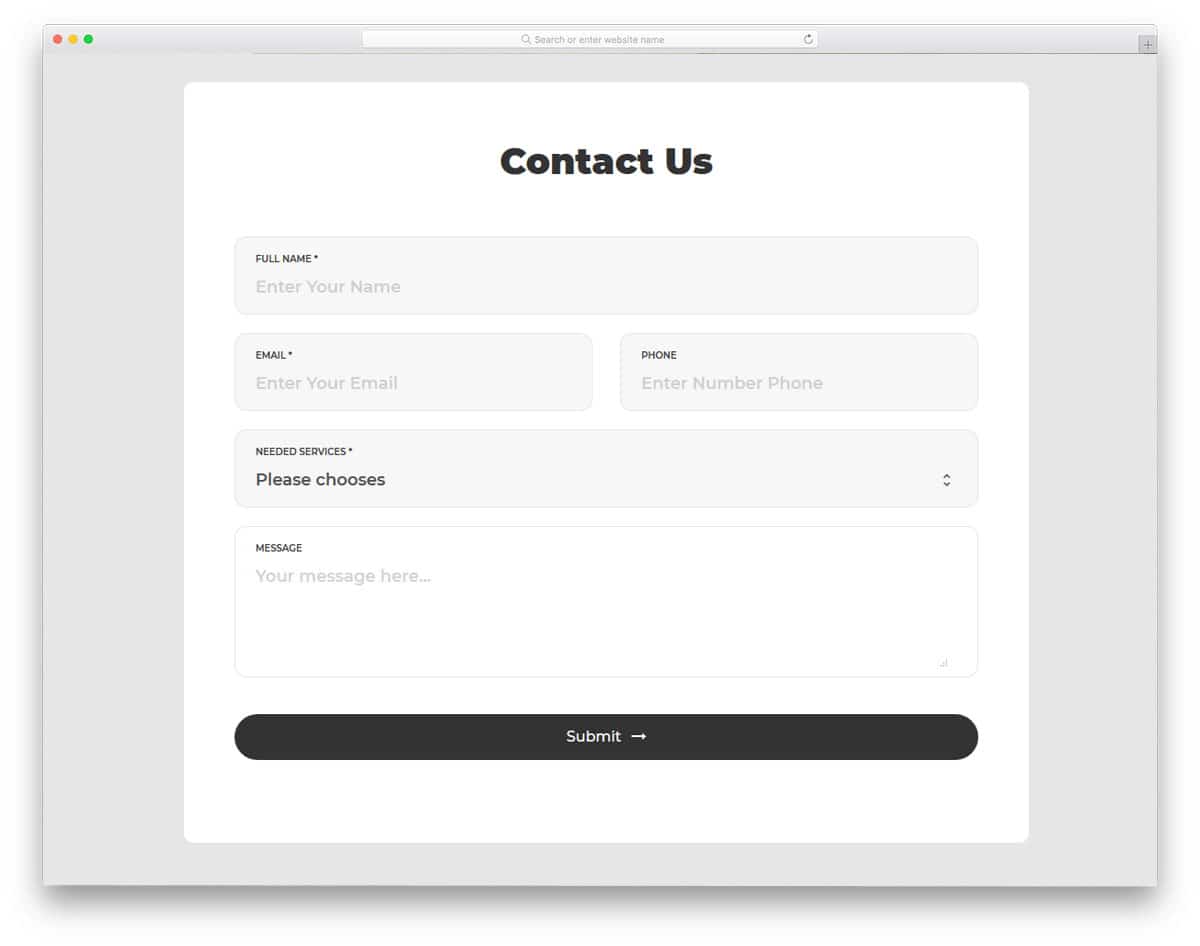
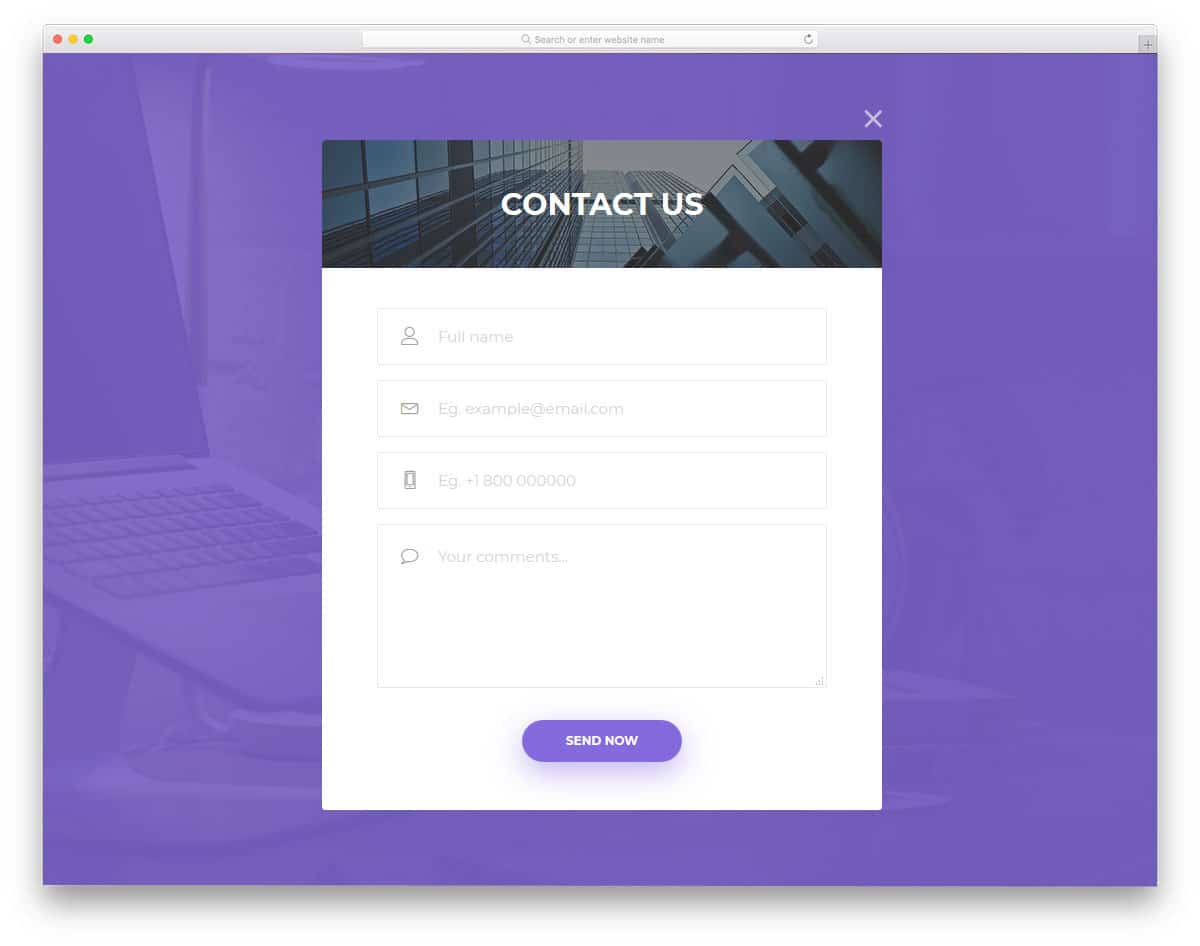
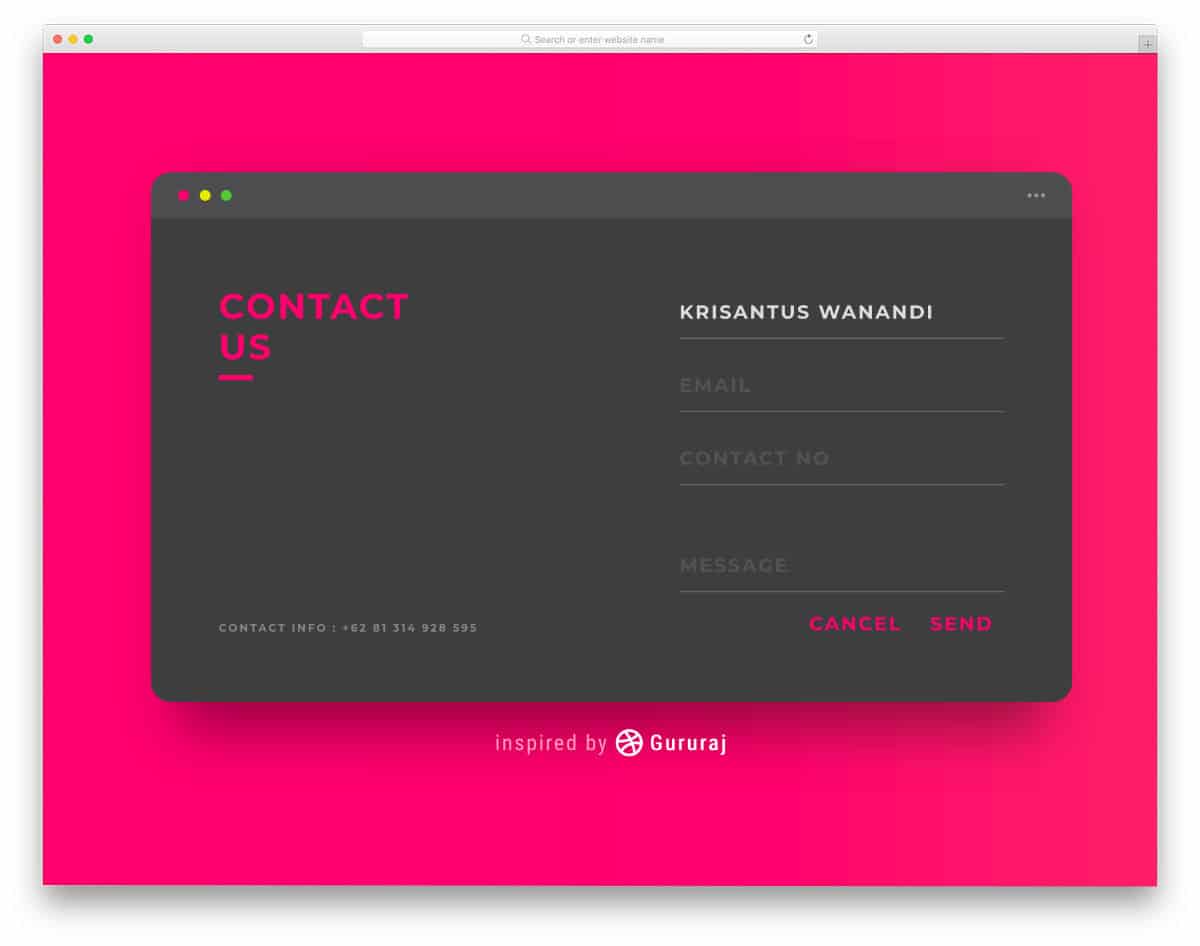
Contact Form v16
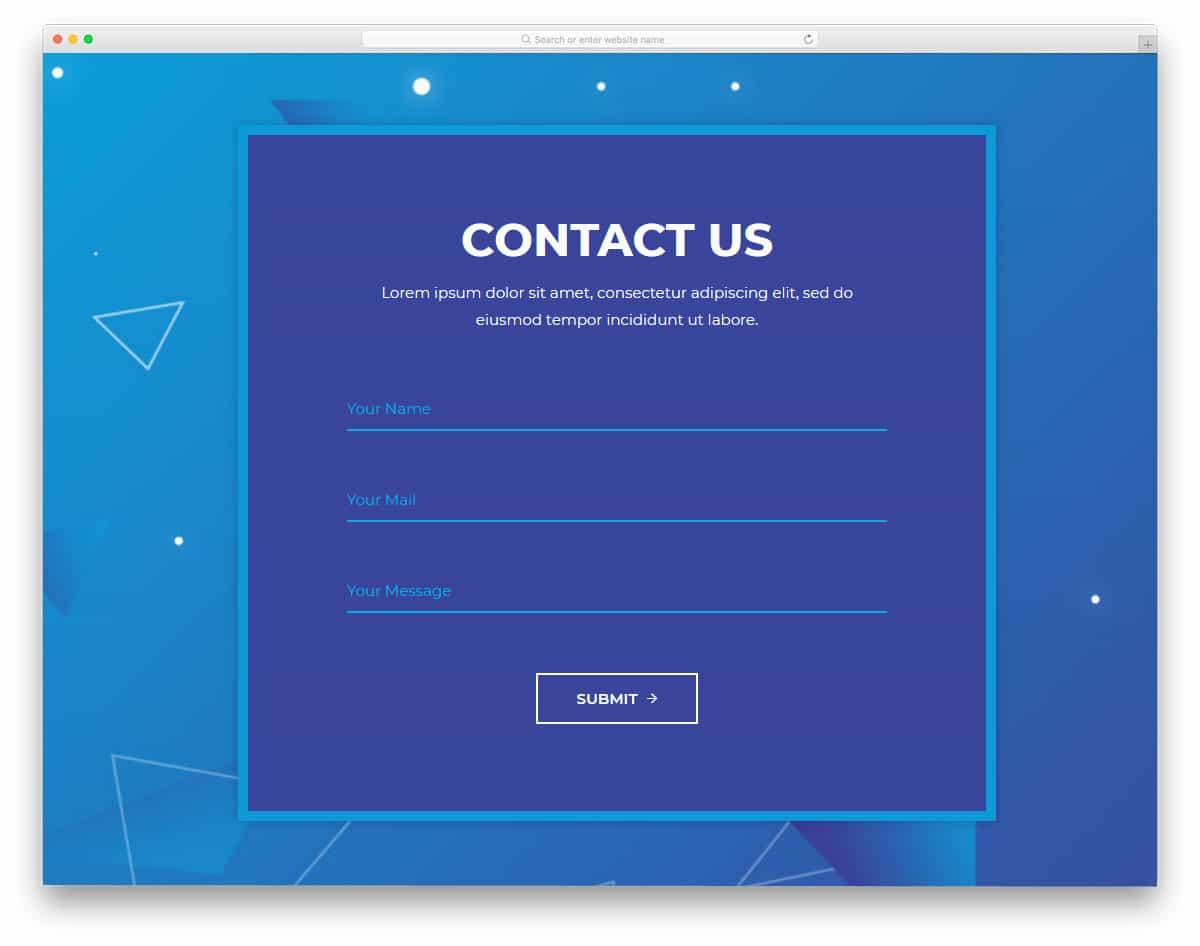
Contact Form v16 is the best contact form template for one-page websites and landing page. In the default design, the contact form opens in a popup full-page window on clicking a call to action button. If you have space restriction or wish to make the contact form easily accessible, this approach will be a good choice. Though this is a popup contact form, you can use it as a regular contact form as well. For the form field labels, the designer has used icons and texts. The user clearly understands what detail they have to give in a particular form field.
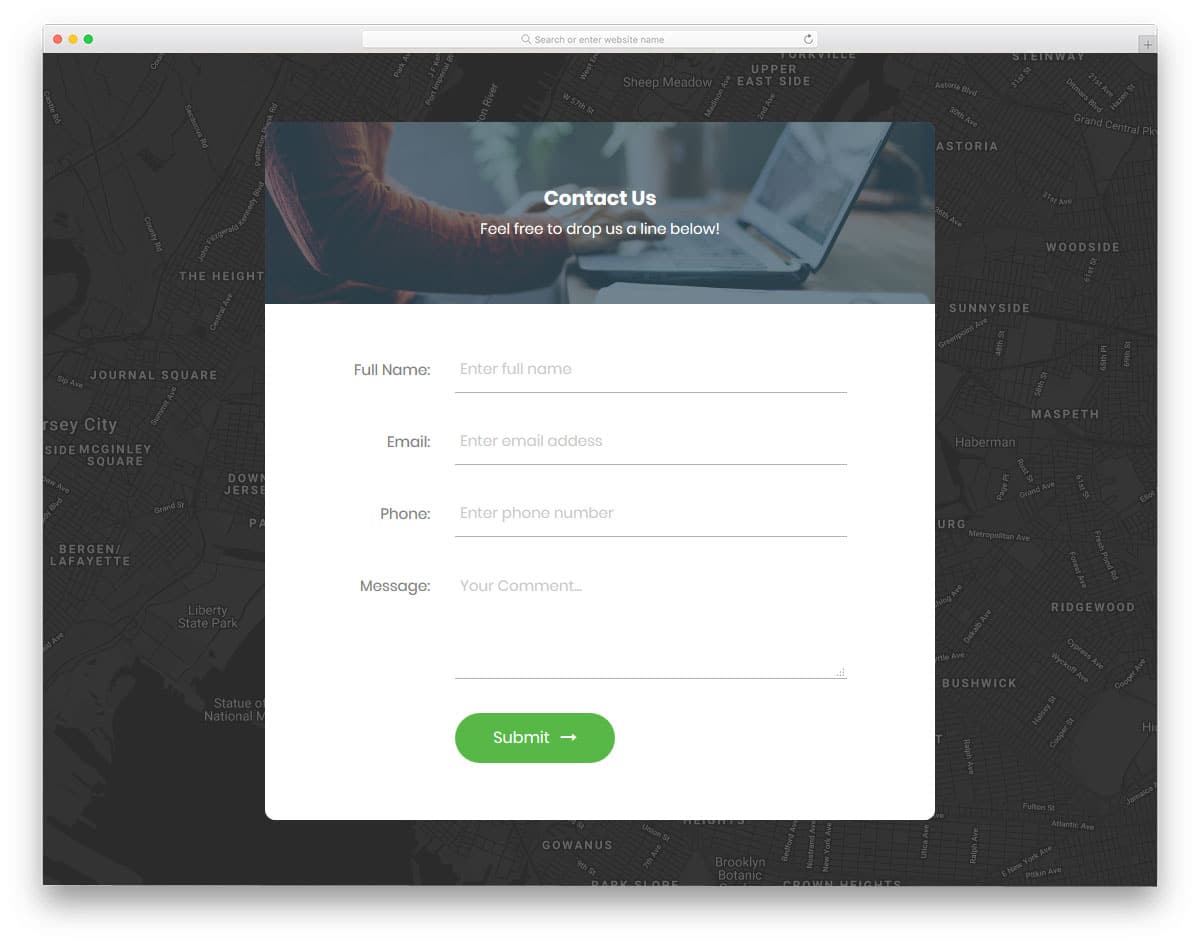
Contact Form v15
This is another Google map and contact form combo design. The V15 contact form has a clean design and more form fields. At the top of the contact form, you have a space to add an image background and a text space to add a personal message. The form has rounded edges and neat layout so that the form fits perfectly in any part of the website. Though this is a full-page contact form design, you can use the form alone in your design. Carefully written code structure will make your integration and customization part easier.
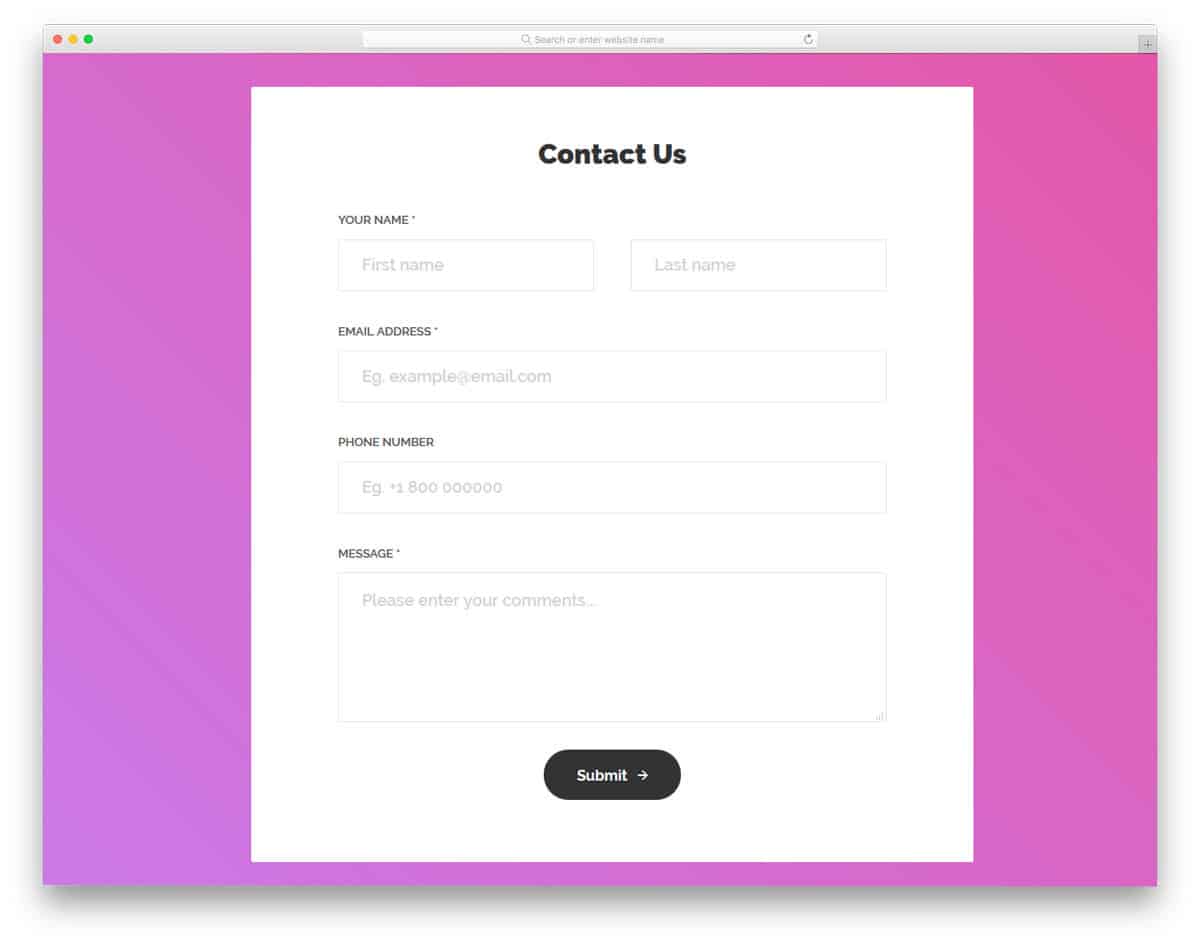
Contact Form v14
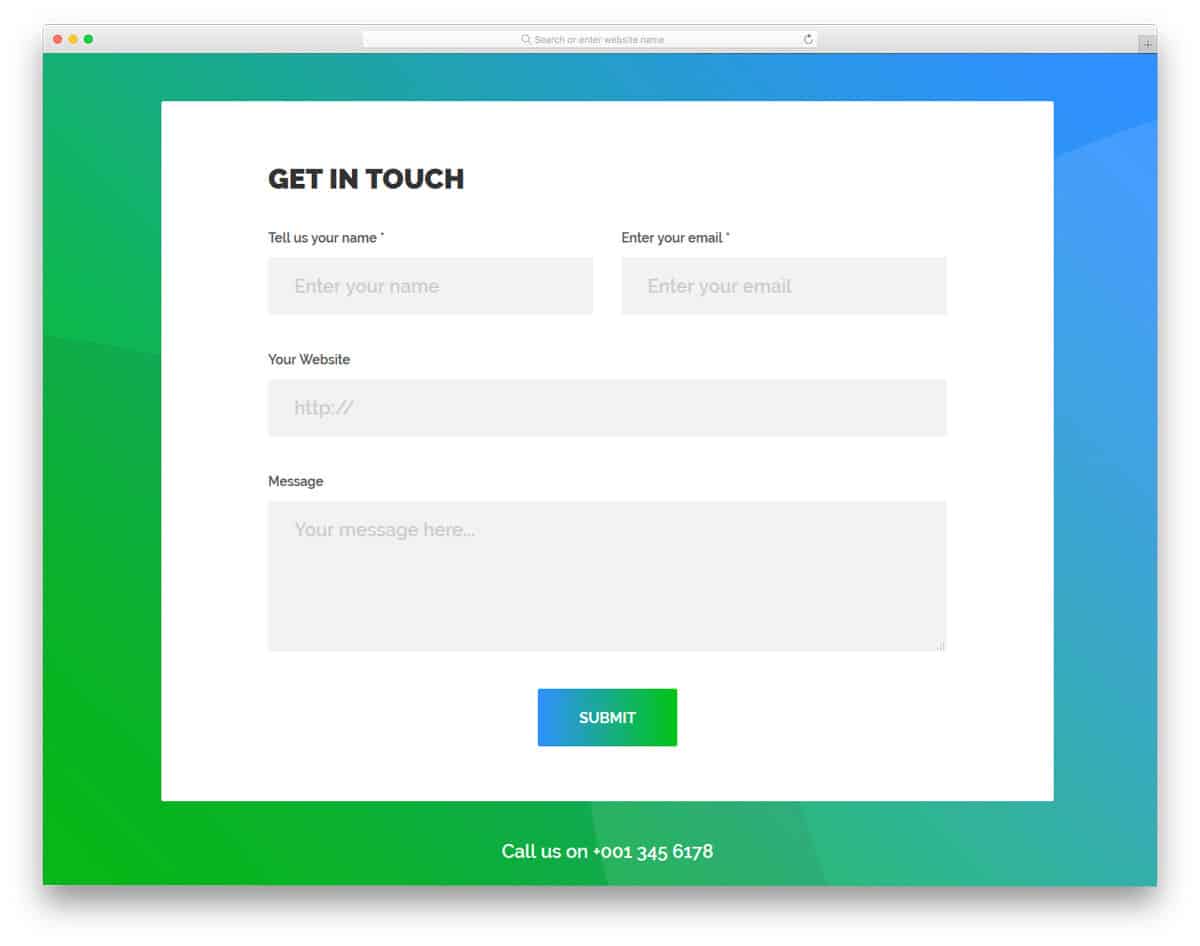
Contact Form v14 is a fully functional contact form. It support field validation and important fields are noted so that the user won’t miss important fields. Red boxes are used to highlight the error form fields. Trendy looking fonts are used in this template, the letters are bigger and bolder so that the user can easily interact with the form. The main form is made bigger and a clean white background is used. On the clean background, the texts are clear and easy to read on both mobile and desktop devices. Like all other CSS contact forms in this list, this one is mobile responsive. By making a few optimizations, you can use this form for professional use.
Contact Form v13
Contact Form v13 is another split screen style contact form design. In this form, you have the option to add a Google map on one side and a contact form on the other. Plus, you also have an option to add your contact number over the Google map. The letters in the contact forms are made bigger so that the user can easily read and interact with it. Field validation options are also given in this form. A clear error message is shown to the user when they miss a field. An ample amount of space is given between each form field so that the user can clearly add longer contents.
Contact Form v12
Contact Form v12 is almost similar to the V1 form mentioned above. In this form you also have an interactive image or logo section on the left side. The form fields with rounded corners blend easily with the environment. A different color is used for the form fields to make it look distinct from the clean white background. In the download file, you get properly organized folders for easier access and customization. You can either use the whole design or use the form design alone. Simple code structure will help you easily identify the element you want to modify.
Contact Form v11
Contact Form v11 is a colorful gradient rich contact form template. In this form, you get four input boxes and important fields are marked with an asterisk symbol. At the bottom of the form, you can add a contact number. If you are using this form for a hospital website, you can add the emergency number at the contact number space. Not only the background but the call to action button also uses a gradient color scheme. The developer has smartly used a color-shifting hover effect for the gradient color call to action button.
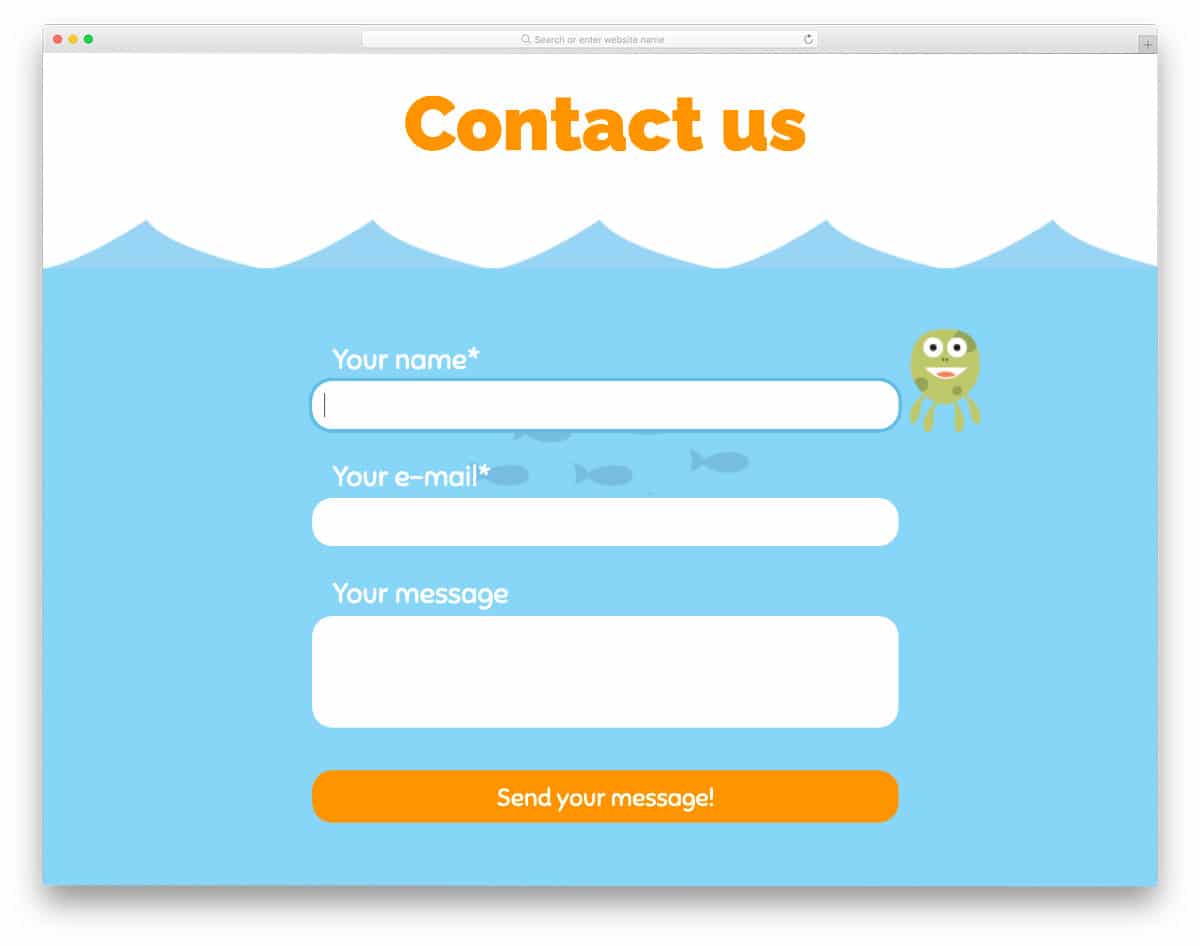
Under The Sea Contact Form
As the name implies, this is an underwater concept based contact form. The creator has animated fish background and wave-like patterns to give an authentic underwater experience to the users. The creator has kept the page design simple with fewer elements and less animated elements to make the page load faster. If you are making a website related to the aquarium or ocean, this contact form concept will be a good choice. Speaking of oceans and fishes, take a look at our scuba diving website templates for more creative designs.
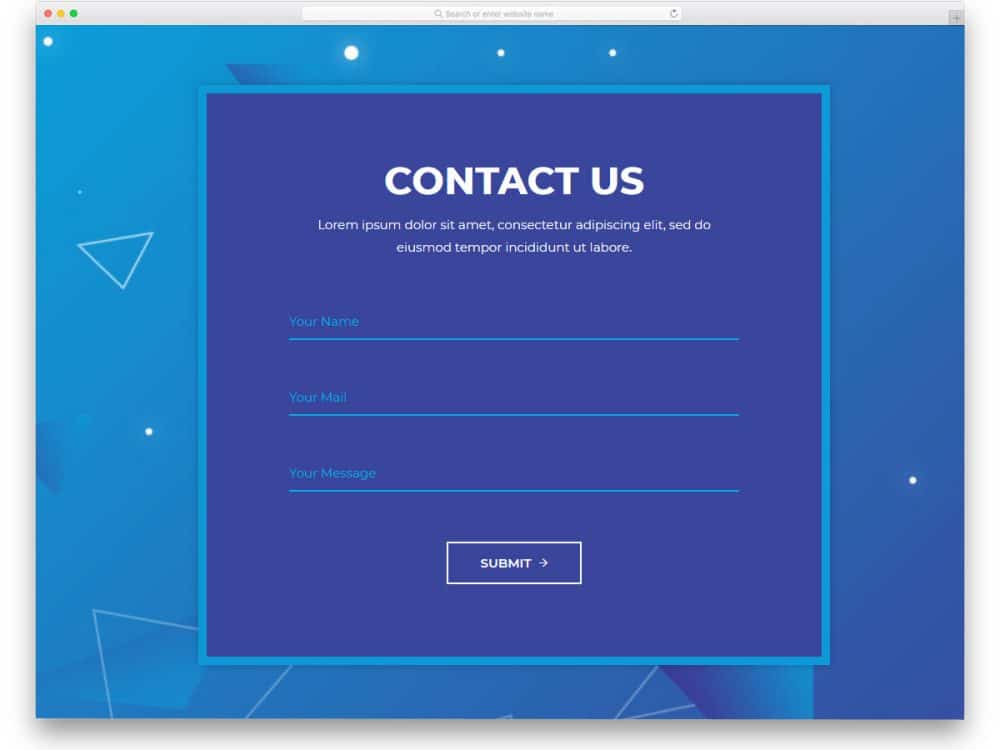
Contact Us UI
The creator has given us a clean professional-looking contact form design in this example. Though the design is simple, the use of modern fonts and subtle animations make this form template the best option for modern websites. Plus, it is designed purely using the CSS script. You can easily utilize the code and tweak it with the effects & elements you want. This one will be a good choice for those who want a simple yet elegant-looking contact form template.
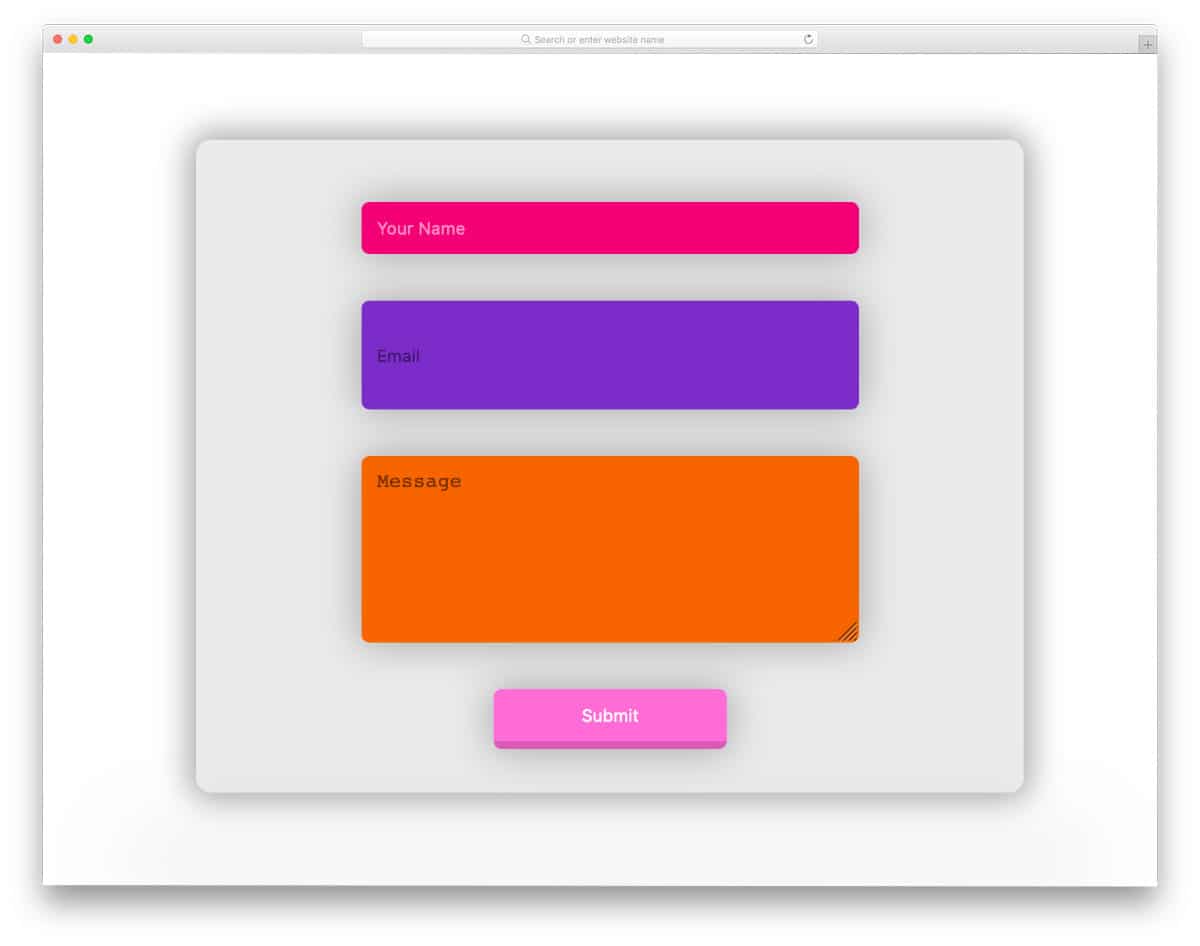
Floating Contact Form CSS
Floating Contact Form CSS is a fun concept. The creator has used eye-catching animations and colors in this contact form, which makes it unique from other CSS contact form designs in this list. In the default design, the creator has kept the floating effect even when you interact with the contact form. Some might find this floating effect a bit annoying white interacting with the form. Other than that, the animations are fluid and respond quickly to hover actions. You can use this form template on your website or landing page by making a few changes to the look and effects.